Жирный текст с помощью HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным подборкам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS.
Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
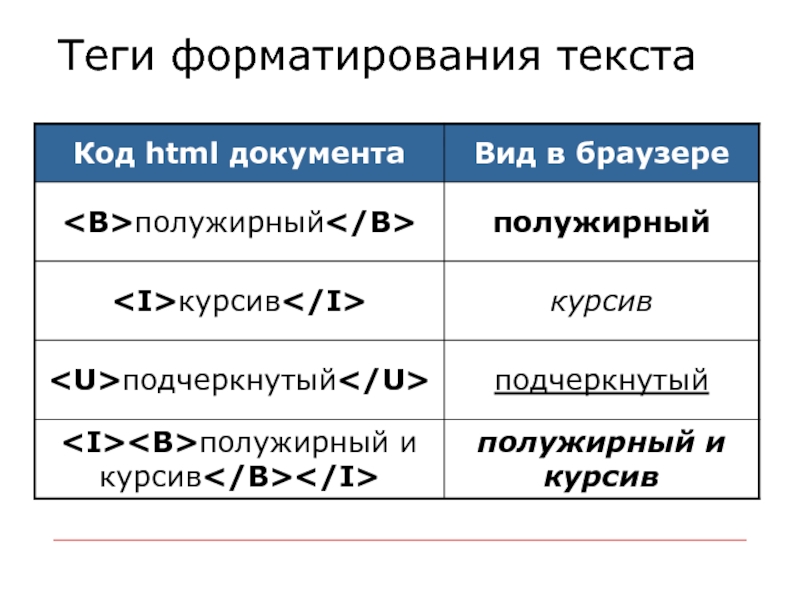
Для выделения определенного текста жирным используются специальные HTML теги – и . Например следующий код:
Обычный текст.
[b]Жирный текст.
Жирный текст strong.
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег [b] задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое “усиленное” (важное) значение. То есть последняя строка – это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
Тег [b] задает простое стилистическое выделение слова жирным шрифтом, тогда как добавляет при этом некое семантическое “усиленное” (важное) значение. То есть последняя строка – это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно .
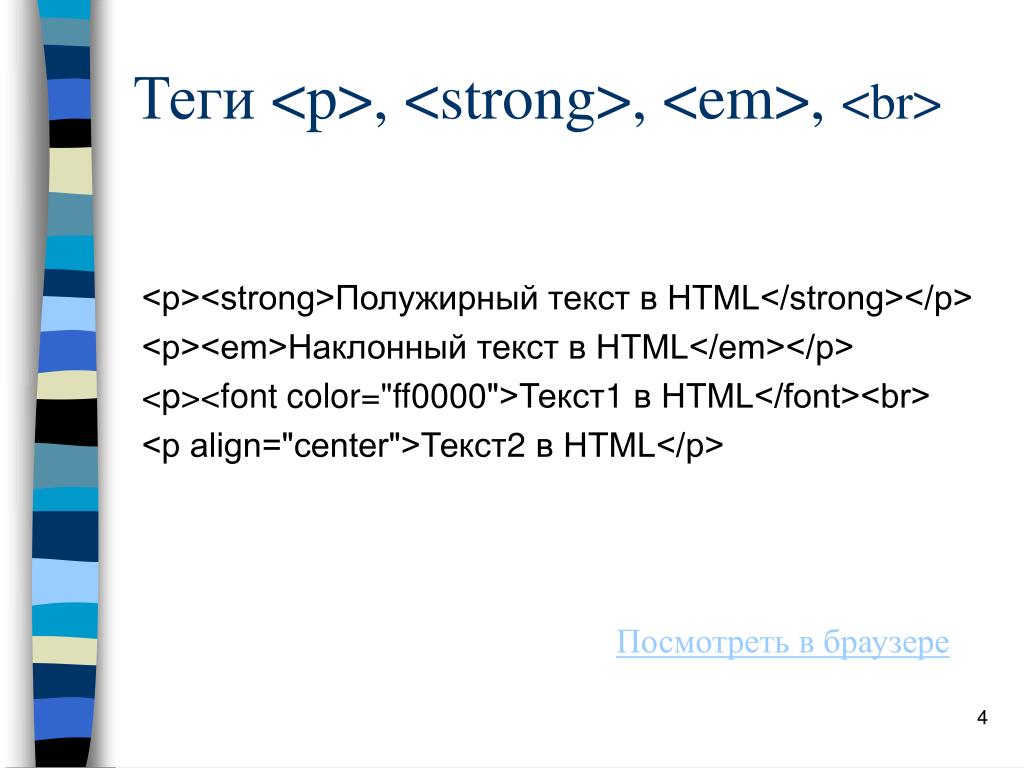
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
Пример жирного текста.
Пример текста с жирным словом.
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов
и указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег .
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается “насыщенность” фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
С его помощью указывается “насыщенность” фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
Обычный текст с жирным выделением по центру.
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами:
. my-bold-font {
color: black;
font-weight: 700;
}Либо можно написать:
. my-bold-font {
color: black;
font-weight: bold;
}Разницы нет никакой. Кстати, если говорить о HTML теге , то для него по умолчанию прописан такой стиль:
strong {
font-weight: bold;
}Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки – если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее “понятное название”. Например, в примере выше стиль class=”my-bold-font” выглядит логичнее чем class=”new-font”, т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
Например, в примере выше стиль class=”my-bold-font” выглядит логичнее чем class=”new-font”, т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Теги: CSS Верстка, HTML текст жирный жирным помощью
Какой шрифт жирный название – Telegraph
Какой шрифт жирный название
====================================
>> Перейти к скачиванию
====================================
Проверено, вирусов нет!
====================================
Жирный шрифт (англ. bold) одно из начертаний шрифта. Предназначено для выделения части текста или набора заголовков. Отличается большей.
Шрифт (нем. Schrift ← schreiben писать) графический рисунок начертаний букв и. всему античному, копии античных текстов переписывают шрифтом, получившем название «антиква». начертание: прямой, курсивный;; насыщенность: светлый, полужирный, жирный ( отношение толщины штриха к.
начертание: прямой, курсивный;; насыщенность: светлый, полужирный, жирный ( отношение толщины штриха к.
Полное название шрифта: Evolventa Bold. Версия: Version 1.0 ; ttfautohint (v1. 6). PostScript название: Evolventa-Bold. Изготовитель: Evolventa-Bold.
VAG World Bold:Version 1.00. Полное название шрифта: VAG World Bold. Версия: Version 1.00 January 10, 2016, initial release. PostScript название.
На этой странице представлен шрифт YanusC-Bold. Полное название шрифта: YanusC-Bold. Версия: OTF 1.0;PS 001.000;Core 116;AOCW 1.0 161.
На этой странице представлен шрифт Exo 2.0 Bold. Полное название шрифта: Exo 2.0 Bold. Версия: Version 1.001;PS 001.001;hotconv 1.0.70.
На этой странице представлен шрифт Dict Bold. Полное название шрифта: Dict Bold. Версия: Version 1.0; 2003; initial release. PostScript название.
Обычно члены семейства шрифтов, имеющие в названии слово. semibold ( полужирный), italic (курсив) и bold italic (жирный курсив).
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения: lighter — светлее; normal -.
Устанавливает жирное начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста.
HTML шрифта, текст. в верхнем и в нижнем индексе, моноширинный, моноширный, наклонный, курсивный, жирный. Результат. жирный шрифт.
Жирный шрифт в CSS, размер. Определяем CSS шрифт с засечками и без засечек. При написании кода, название, состоящее из нескольких слов.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью. класс, то желательно использовать более-менее «понятное название».
Русские веб шрифты находятся в подключенном состоянии, подходят для. Название: Exo 2.0 Extra Bold Italic | Категория: Жирные | Просмотров: 387.
У нас для приказов используется 12 шрифт, жирным шрифтом выделяется только название приказа. А вот в политиках и процедурах у.
Устанавливает семейство шрифта, которое будет использоваться для оформления текста. при скачивании шрифтов написано. названия и прочее.
Как сделать жирный шрифт в группе. Severe Chiti,Bagi. Loading. Как сделать название сервера minecraft цветным? — Duration: 4:05.
Severe Chiti,Bagi. Loading. Как сделать название сервера minecraft цветным? — Duration: 4:05.
со вторым, например, можно сделать жирный текст зелёного цвета. Код, Название, Техническое название, Цвет текста, Цвет тени.
Название шрифта, Win 2000, Win XP, Vista, Win 7, Win 8. Arial, +, +, +. Comic Sans MS также используется жирным выделением, но не курсивом. Другие.
Декоративный жирный русский шрифт a_BraggaOtl. Скачать. Предыдущий шрифт, только с полоской внизу и наверху под названием.
Свойство пробела в CSS
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите расстояние между строками и между столбцами равным 50px:
.grid-container {
gap: 50px;
}
Определение и использование
Свойство gap определяет размер
разрыв между строками и между столбцами в flexbox, сетке или многоколоночном макете. Это сокращение от
следующие свойства:
-
междурядье -
зазор между столбцами
Примечание: Свойство gap ранее называлось зазор сетки .
Показать демо ❯
| Значение по умолчанию: | нормальный нормальный |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попробуй |
| Версия: | Модуль выравнивания блоков CSS, уровень 3 |
| Синтаксис JavaScript: |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| зазор (в сетке) | 66 | 16 | 61 | 12 | 53 |
| зазор (во Flexbox) | 84 | 84 | 63 | 14,1 | 70 |
| пробел (в нескольких столбцах) | 16 | 61 | Не поддерживается | 53 |
Синтаксис CSS
пробел: row-gap column-gap |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| междурядье | Задает размер промежутка между строками в макете сетки или флексбокса | Демонстрация ❯ |
| зазор между столбцами | Устанавливает размер промежутка между столбцами в сетке, флексбоксе или многоколоночном макете | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Макет сетки
Установите расстояние между строками на 20 пикселей и между столбцами на 50 пикселей в макете сетки:
#grid-container {
display: grid;
зазор: 20 пикселей 50 пикселей;
}
Flexbox layout
Установите расстояние между строками в 20px и столбцами в 70px в flexbox layout:
#flex-container {
display: flex;
зазор: 20 пикселей 70 пикселей;
}
Многоколоночный макет
Установите расстояние между столбцами в 50 пикселей в многоколоночном макете:
#newspaper {
columns: 3;
зазор: 50 пикселей;
}
Связанные страницы
Учебник CSS: CSS Grid Layout
Учебник CSS: CSS Flexbox Layout
Учебник CSS: CSS Multi-column Layout
Справочник по CSS: свойство row-gap
Справочник по CSS: свойство column-gap
❮ Предыдущий Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебное пособие по JavaScript
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как выделить содержимое CSS курсивом и жирным шрифтом?
Задавать вопрос
спросил
Изменено 2 года, 1 месяц назад
Просмотрено 1к раз
Итак, я хочу выделить класс содержимого CSS курсивом и жирным шрифтом. Вот мой код.
div::before {
содержание: "текст";
черный цвет;
} Я хочу сделать это ТОЛЬКО используя CSS, без HTML.
Причина этого в том, что я делаю тему Discord, которая возможна только с помощью CSS, без пользовательского HTML.