Как в фотошоп залить шрифты
Главная » Разное » Как в фотошоп залить шрифты
Как установить новый шрифт в Photoshop / Creativo.one
Этот урок поможет вам установить новые шрифты для программы Photoshop.
Примечание: скриншоты ОС (операционной системы) Windows 10.
1 способ добавления шрифта
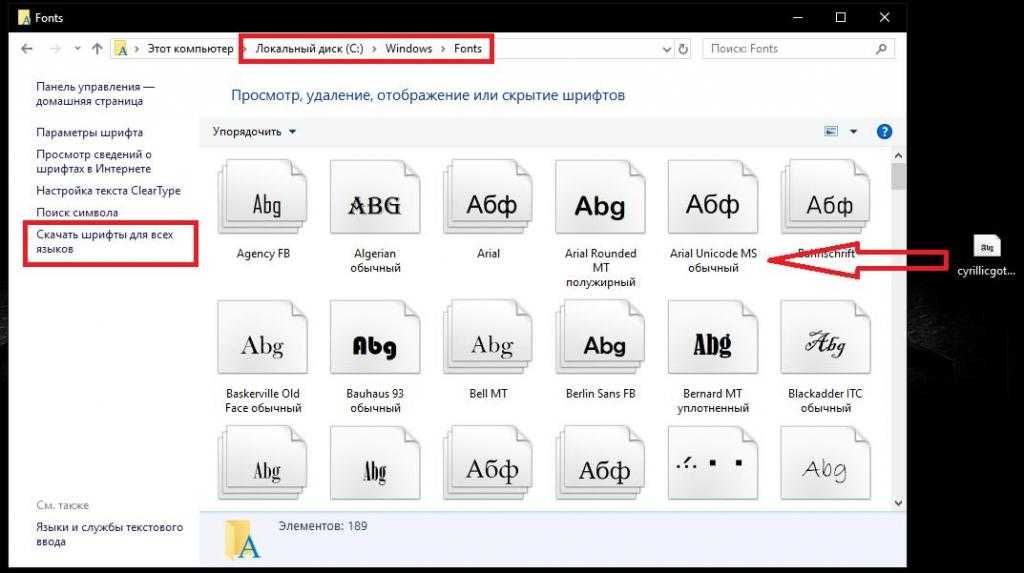
Для начала скачайте файл с нужными шрифтами из Интернета и распакуйте его, если он заархивирован. Для того чтобы произвести дальнейшую установку, введите в поиске Панель управления и перейдите по найденному пункту. Далее как на сриншотах ниже Оформление – Шрифты:
Когда вы откроете папку «Шрифты», то увидите список уже существующих шрифтов. Переместите свой новый шрифт в эту же папку:
2 способ добавления шрифта
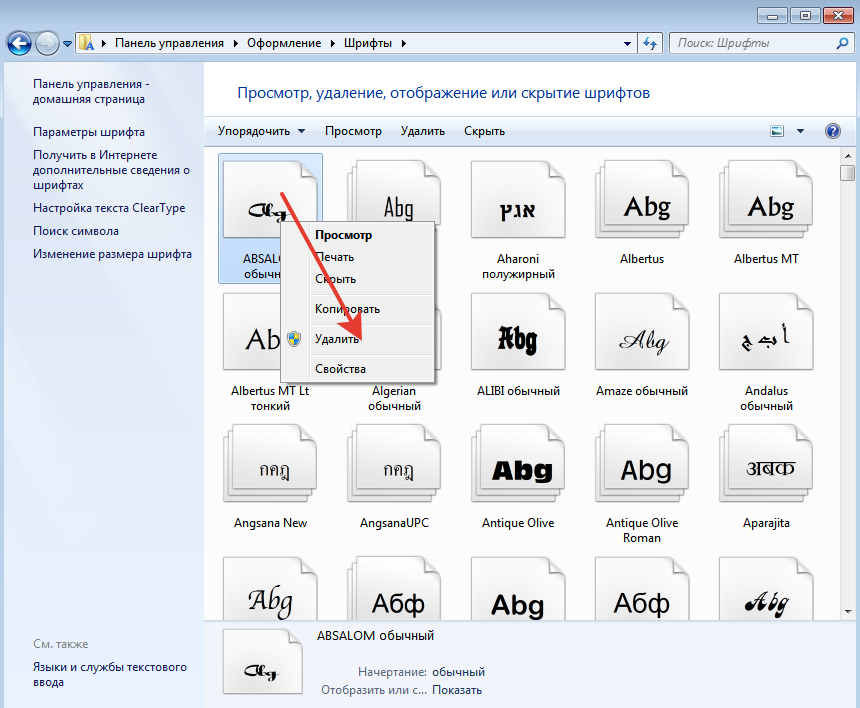
Еще один способ установить файл со шрифтом – просто нажать на него правой кнопкой мыши и из появившегося списка выбрать пункт «Установить»:
Таким образом, новый шрифт появится как в Word, так и в программе Adobe Photoshop.
Посмотрим, что получилось:
Отлично!
До встречи на creativo.one!
О шрифтах в Photoshop
Шрифт
Шрифт . — это полный набор символов — букв, цифр и символов — которые имеют общий вес, ширину и стиль, например 10-пт Adobe Garamond Bold.
Гарнитура
Гарнитуры
(часто называемые семействами шрифтов или семействами шрифтов ) представляют собой наборы шрифтов, которые имеют общий внешний вид и предназначены для совместного использования, например Adobe Garamond. Гарнитуры включают в себя множество символов в дополнение к тем, которые вы видите на клавиатуре.В зависимости от шрифта эти символы могут включать лигатуры, дроби, росчерки, орнаменты, порядковые номера, названия и стилистические альтернативы, старшие и второстепенные символы, фигуры в старом стиле и фигурные линии.
Глиф
Символ — это особая форма символа.
Тип типа
Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов.Как правило, член семейства шрифтов Roman или Plain (фактическое имя меняется от семейства к семейству) является базовым шрифтом, который может включать такие стили шрифтов, как обычный, полужирный, полужирный, курсив и полужирный курсив. Если шрифт не содержит желаемого стиля, вы можете применить псевдо стилей — имитированные версии полужирного, курсивного, надстрочного, подстрочного, только прописных и маленьких стилей.
Чтобы сделать шрифты доступными для Photoshop и других приложений Adobe Creative Cloud, см. Раздел Активация шрифтов на вашем компьютере.
.
Как заполнить текст изображениями в Photoshop
Оригинальная функция
CreativePro по заполнению текста изображениями стала чрезвычайно популярной с момента ее публикации еще в 2009 году. Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Десять лет спустя пришло время для нового подхода — и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay — и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2: Добавьте свой текст
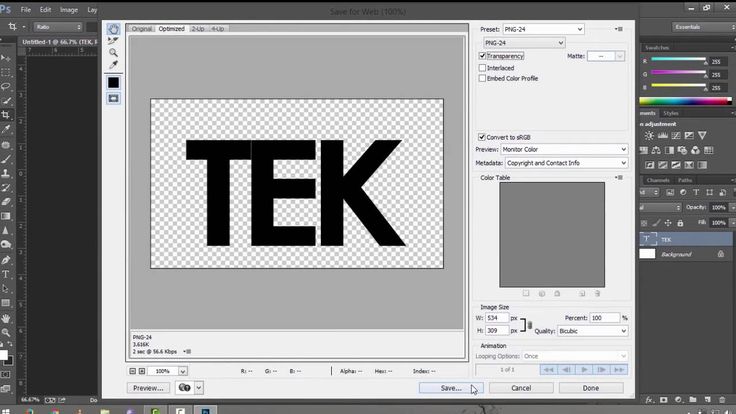
Выберите жирный шрифт, в идеале без засечек.Тонкие шрифты не будут работать так же хорошо, потому что сквозь них вы не сможете увидеть достаточно фона. Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Шаг 3. Затяните
Еще после прыжка! Продолжайте читать ниже ↓
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Чтобы не было больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4: Переместите фон
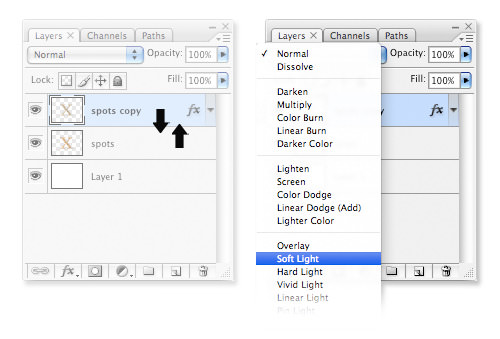
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или воспользуйтесь сочетанием клавиш Command Option G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои»: маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6: Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7: Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него.Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово выступало поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9: Добавьте свой текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать текстовый слой в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Когда слой выбран, вы увидите толстую серую рамку вокруг слоя, но она не появится, когда вы выберете другой слой или сохраните файл.
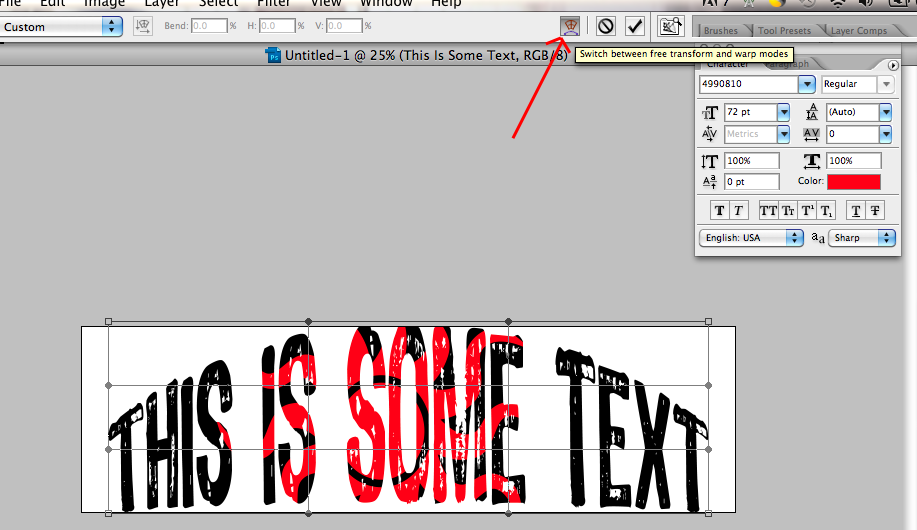
Шаг 19: Перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выделить область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы Вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, резко обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделение в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах о типографике, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с другими учебными пособиями на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
- Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить.
- На панели инструментов выберите «Текст»> «Подобрать шрифт».
- Выберите из подходящих шрифтов, уже установленных на вашем компьютере, или загрузите из Typekit, щелкнув значок облака.
- Теперь добавьте текст к изображению, используя подобранный шрифт.
.
Устранение проблем со шрифтами в Adobe Photoshop
Рекомендации! Убедитесь, что у вас есть только одна версия каждого шрифта, расположенная только в одной из следующих папок шрифтов:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
Для тестирования выделите проблемные шрифты, создав на рабочем столе две папки: одну с именем «fonttest» и одну с именем «goodfonts».
Поищите шрифты в этих местах для шрифтов для тестирования.Выполните это тестирование для всех следующих папок, содержащих шрифты:
- / Пользователи / [имя пользователя] / Библиотека / Шрифты
- / Библиотека / Шрифты
- / [сетевой диск] / Библиотека / Шрифты
Чтобы проверить наличие поврежденного шрифта, поместите половину шрифтов в одну из папок Library / Fonts, а половину в папку fonttest и проверьте условие, вызвавшее проблему.
- Если проблема повторяется, поврежденный шрифт все еще находится в папке Font, а шрифт отсутствует в папке fonttest.Переместите шрифты из папки fonttest в папку goodfonts.
- Если проблема больше не возникает, поврежденный шрифт находится в папке fonttest. Переместите шрифты из папки официальных шрифтов в папку goodfont. Переместите половину шрифтов обратно в официальную папку шрифтов для следующего раунда тестирования.
- Продолжайте тестировать половину оставшихся шрифтов и продолжайте без проблем перемещать шрифты в папку goodfonts.

- Когда вы определили один шрифт, вызывающий проблему, удалите его из папки официальных шрифтов.Переместите все шрифты из папки goodfonts обратно в соответствующую папку официальных шрифтов, которую вы тестируете. Выполните эти тесты для каждой папки официальных шрифтов, содержащей шрифты.
Важно: Если такая же проблема возникает после удаления шрифта, это означает, что один или несколько шрифтов имеют такую же или похожую проблему. Продолжайте выполнять эти действия, пока не будут удалены все поврежденные шрифты.
.
Комплексное руководство по обработке текста в Photoshop
Если вы используете Photoshop для разработки проекта, такого как создание логотипов, плакатов, инфографики . .. вы должны иметь знания в области типографики (искусство подбора и сопоставления слов при печати).
.. вы должны иметь знания в области типографики (искусство подбора и сопоставления слов при печати).
Photoshop имеет целый ряд профессиональных инструментов для обработки текста, что делает их впечатляющими. Но с чего начать? Если вам интересно, прочитайте эту статью, чтобы научиться работать с текстом всесторонне в Photoshop .
Как редактировать основной текст в фотошопе
- Базовый набор текста в Photoshop
- Создать заголовки и заголовки
- Как создать абзацы в фотошопе
- Создать форму текстовых полей для текста
- Пишите текст в виде кривой в фотошопе
- Создание маскирующего текста в фотошопе
- Создать типографику в фотошопе
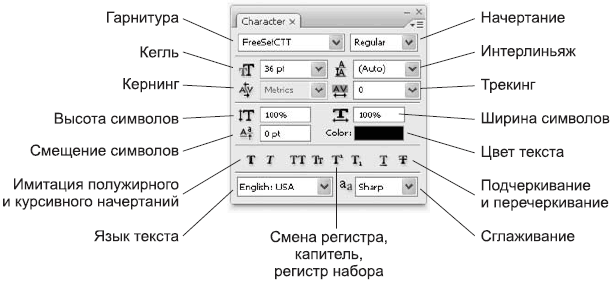
- Таблица символов и абзацев
- Эффект Брайля, раковина, тень … в фотошопе
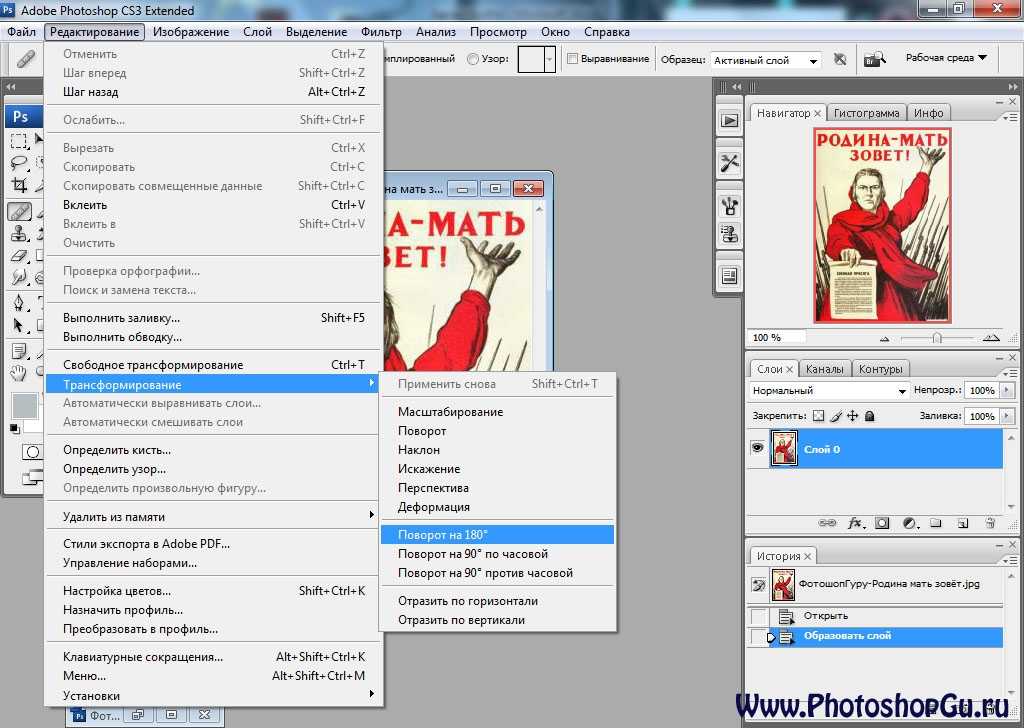
- Поворот или наклон текста в фотошопе
- Работа со шрифтами в фотошопе
- Получить шрифты из других изображений
- Уточнение шрифтов в фотошопе
Смотрите также
Базовый набор текста в Photoshop
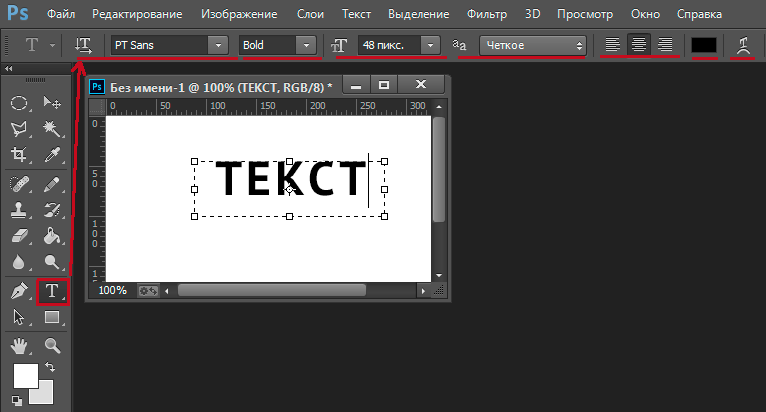
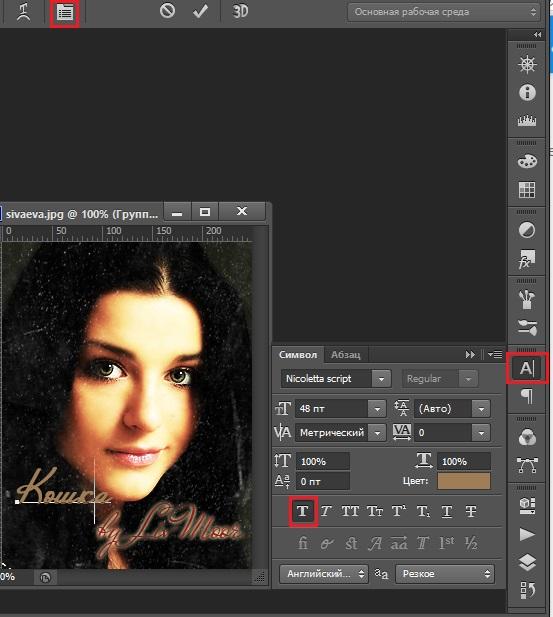
Инструменты Type помогут вам добавить текст в ваш документ. Вы можете выбрать их в панели инструментов в левой части экрана, или нажмите T . Параметры типа появятся на панели параметров в
Вы можете выбрать их в панели инструментов в левой части экрана, или нажмите T . Параметры типа появятся на панели параметров в
- Семейство шрифтов : выберите шрифт, установленный на вашем устройстве или в Typekit.
- Стиль шрифта : выберите стиль шрифта, например, полужирный (полужирный) или наклонный (курсив).
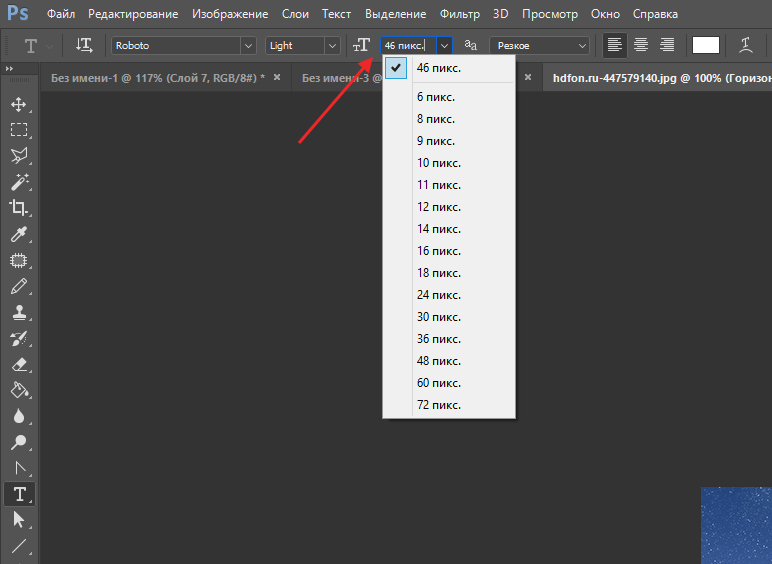
- Размер : Установите размер точки для типа шрифта.
- Выровнять текст : выровнять текст по левому, правому краю или по центру.
- Цвет : выберите цвет шрифта.
- Отмена или фиксация : добавив или отредактировав слово, вы должны подтвердить его применение на холсте или отменить, чтобы отменить или переместить его.
Каждая деталь в слове всегда имеет свой слой. Чтобы переместить или изменить размер текста во время редактирования, удерживайте Ctrl или Cmd , а затем перетащите его в нужное положение.
Вы можете редактировать текст, изменять шрифт, размер … в любое время. Для этого выберите инструмент типа и использовать курсор мыши , чтобы выделить слова ( по аналогии с программным обеспечением для редактирования текста). Обратите внимание, не просто выберите текстовый слой.
Создать заголовки и заголовки
Большинство людей добавляют и редактируют текст в Photoshop в основном с помощью инструмента « Горизонтальный текст» (или «Вертикальный»), нажимают на холст и начинают печатать.
Это лучший вариант для заголовков, заголовков или короткой строки текста.
Нажатие на холст создает автоматически расширенную текстовую область при вводе. Весь текст отображается в одной строке и никогда не переходит на новую строку, даже если вы печатаете содержимое рядом с холстом.
Если вы хотите добавить межстрочный интервал, найдите его курсором и нажмите Enter . Это лучше, чем создавать слой для каждой строки заголовка. Это поможет вам легко контролировать и позиционировать каждую линию.
Это поможет вам легко контролировать и позиционировать каждую линию.
Как создать абзацы в фотошопе
Для длинного контента, такого как абзацы или списки, сначала создайте текстовое поле.
Выберите инструмент « Горизонтальный тип» > установите основные параметры форматирования> щелкните и перетащите по диагонали на холст, чтобы создать прямоугольное текстовое поле. Теперь введите или вставьте текст в это поле.
Текстовое поле имеет фиксированный размер. Когда текст достигает правого края, он переходит на новую строку. Если текст слишком длинный, вам нужно изменить размер поля, чтобы вы могли видеть остальную часть текста (или изменить размер шрифта).
Нажмите Ctrl + T (Windows) или Cmd + T (Mac), затем удерживайте Shift и перетащите один из краев, чтобы увеличить поле.
Создать форму текстовых полей для текста
Нет необходимости всегда работать с прямоугольными текстовыми полями. Вы можете использовать различные инструменты формирования или вручную нарисовать новую форму с помощью инструмента «Перо» , а затем ввести слово в нем.
Вы можете использовать различные инструменты формирования или вручную нарисовать новую форму с помощью инструмента «Перо» , а затем ввести слово в нем.
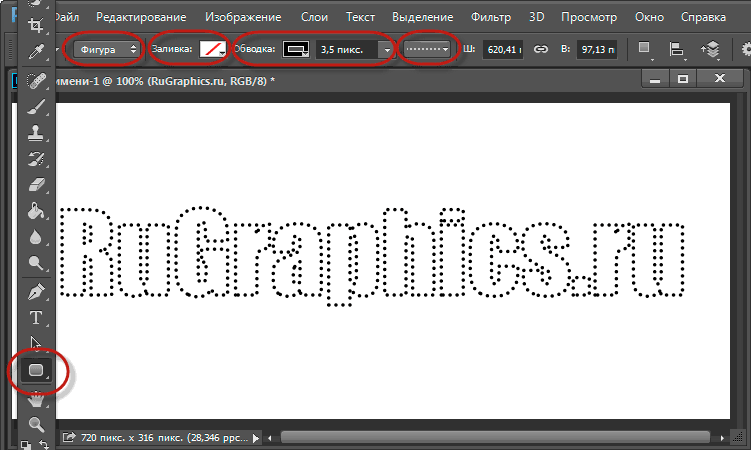
Выберите один из инструментов Shape или используйте Pen Tool . Установите Tool Mode> Path в верхнем левом углу панели параметров , затем нарисуйте форму на холсте.
Теперь перетащите инструмент горизонтального типа и щелкните внутри линии, которую вы только что нарисовали. Это превратит это изображение в текстовое поле. Теперь выровняйте текст по центру (нажмите « Центр» ), введите или вставьте текст в поле.
Пользовательские формы полезны, когда вам нужно обернуть текст вокруг изображений или других объектов в дизайне.
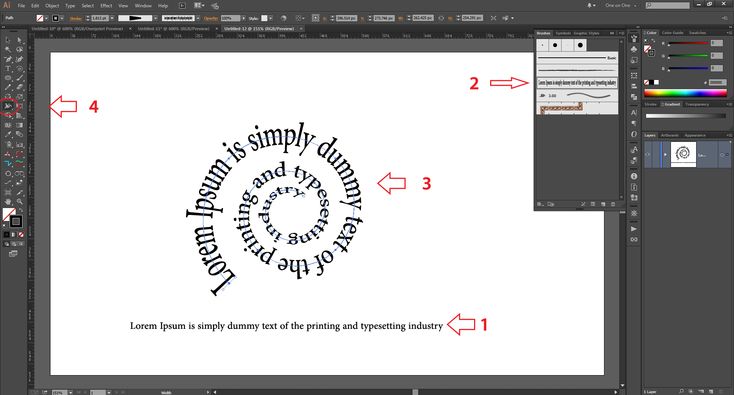
Пишите текст в виде кривой в фотошопе
Вы также можете разместить текст в соответствии с кривой. Начните выбирать Pen Tool . В Options Bar расположен над передачей режим инструмента на путь . Теперь нарисуйте кривую на холсте.
Теперь нарисуйте кривую на холсте.
Затем выберите инструмент « Горизонтальный тип» . Наведите указатель мыши на нарисованную линию. Когда указатель мыши превратится в волнистую линию, щелкните мышью. Это прикрепит текстовое поле к этой строке.
Время печатать.
Вы также можете разместить текст в соответствии с контуром формы. Процесс такой же, как и выше, вместо того, чтобы использовать перо, вам просто нужно выбрать один из наборов инструментов Shape. Опять же, переключите режим инструмента на путь перед рисованием.
Чтобы отрегулировать положение текста на кривой, используйте инструмент прямого выделения . Наведите указатель мыши на слово, и программа превратит его в две стрелки. Нажмите и перетащите вдоль линии, чтобы переместить текст вдоль дороги.
Нажмите и перетащите по линии, чтобы текст перемещался внутри или за пределами нужной фигуры.
Создание маскирующего текста в фотошопе
Наиболее распространенными инструментами для создания ключевых слов в Photoshop являются инструмент «Маска горизонтального типа» и « Инструмент маски вертикального типа» .
Эти инструменты не размещают текст на холсте. Вместо этого они создают формы на основе слов, которые вы используете в дизайне. Вы не можете вернуться и отредактировать его позже. Поэтому выбор правильного шрифта перед началом работы чрезвычайно важен.
Начните эту задачу, открыв изображение в Photoshop или выбрав слой, содержащий любой цвет или изображение.
Выберите один из инструментов Type Mask > выберите нужный шрифт> нажмите на холст и введите слово. Нажмите кнопку « Выполнить» , чтобы выбрать только что набранное слово.
Вот 3 способа его использования:
Добавьте текстуру к тексту . Нажмите кнопку « Добавить маску слоя» в нижней части панели «Слои». Это сделает фон прозрачным, оставляя только текстовые фигуры, содержащие текстуру в исходном изображении.
Выделите фон текста . Нажмите Ctrl + Backspace или Cmd + Backspace, чтобы вырезать текст, а затем замените его выбранным цветом фона.
Вырежьте текст с фона . Нажмите Shift + Ctrl + I или Shift + Cmd + I, чтобы отменить выбор. После этого нажмите Ctrl + J или Cmd + J, чтобы скрыть слой ниже, и у вас будет оригинальное изображение с прозрачным текстом, выделенным на фоне.
Создать типографику в фотошопе
Вы уже знаете, как печатать текст на странице в Фотошопе, а теперь узнаете, как их стилизовать. В этой статье будут предложены основные настройки на
- Направление текста : конвертировать горизонтальные и вертикальные шрифты.
- Сглаживание . Установите стиль шрифта, чтобы он был резким или плавным.
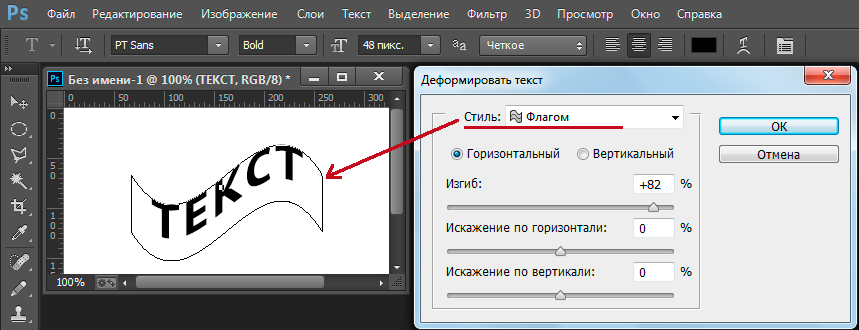
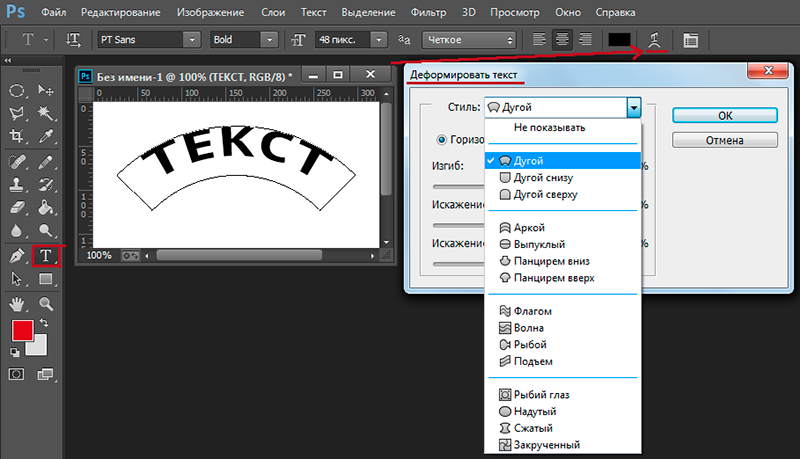
- Обтекание текста : согните текст в 15 доступных стилях.
- Открыть панель символов / абзацев : открыть панель настройки символов.
- 3D : переключиться в 3D-вид Photoshop.

Как упоминалось ранее, вам нужно выделить текст указателем мыши, прежде чем менять его формат.
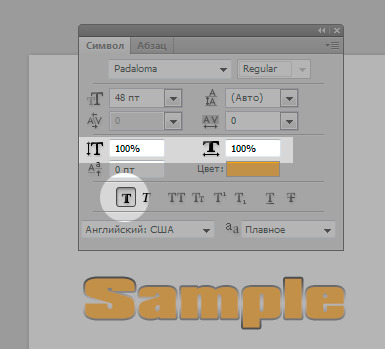
Таблица символов и абзацев
Нажмите на Персонаж и абзац панели в панели параметров . Первая вкладка содержит набор параметров форматирования символов, в которых шрифт и цвет почти имеют большинство параметров.
- Меню панели : оно включает в себя «Без перерыва», возможность не ставить два слова, чтобы убедиться, что они находятся на одной строке.
- Ведущий : этот параметр позволяет редактировать высоту текста. Настройка Авто всегда лучший вариант.
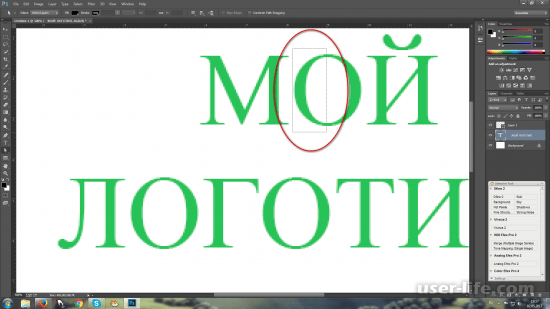
- Кернинг : установите расстояние между парой символов. Выберите «
- Отслеживание : контролируйте расстояние между всеми символами в тексте.
 Затяните этот параметр (уменьшите отрицательное число), чтобы выделить заголовок.
Затяните этот параметр (уменьшите отрицательное число), чтобы выделить заголовок. - Вертикальная и горизонтальная шкала : параметры для растягивания или сжатия шрифта по горизонтали или вертикали. Используйте их только в определенных случаях разработки — если вам нужен шрифт большего или большего размера, выберите подходящий шрифт.
- Сдвиг базовой линии: перемещение выделенных символов выше или ниже границы. Наиболее часто используется при написании индекса выше или ниже.
- Поддельный Жирные и курсивные : Избегайте возможные места — всегда используйте Смелый (жирный) или косой (наклонный) для выбора шрифта, если это необходимо.
- Все заглавные и маленькие заглавные буквы: автоматически заглавные.
- Другие параметры включают различные верхние и нижние настройки индекса; подчеркивание; или настроить определенные шрифты OpenType.
Перейдите на вкладку « Абзац », чтобы просмотреть параметры форматирования макета для больших абзацев.
Здесь вы можете сделать отступ для текстового поля слева или справа, а также выбрать, следует ли использовать тире.
Эффект Брайля, раковина, тень … в фотошопе
Фотошоп позволяет добавлять эффекты к любому слою. Он включает в себя текстовый слой. Программное обеспечение добавляет тень или эффект свечения, чтобы выделить текст на фоне вашего дизайна.
Дважды щелкните слой, чтобы открыть стиль слоя .
Выберите Drop Shadow и настройте параметры, такие как непрозрачность (угол), угол (угол) и расстояние (расстояние) . Убедитесь, что кнопка предварительного просмотра отмечена, чтобы вы могли видеть эффект в режиме реального времени. Нажмите OK, когда закончите.
Таким образом, вы также можете сделать текст светящимся или применить текстуру к шрифту.
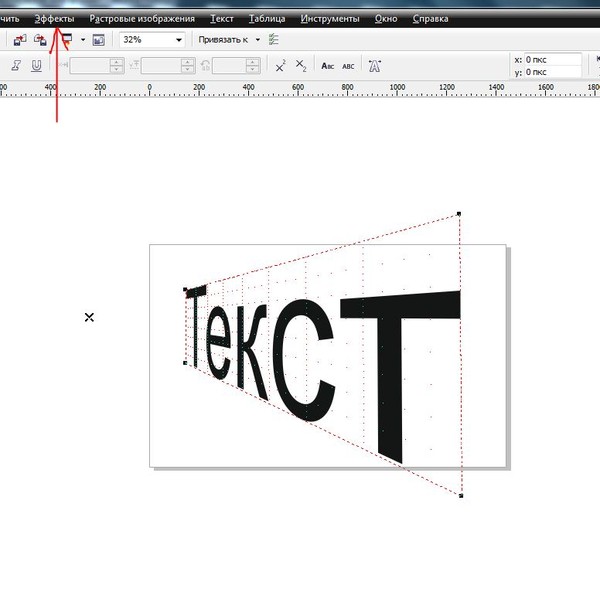
Поворот или наклон текста в фотошопе
Чтобы повернуть или наклонить текст, выделите текстовый слой, затем нажмите Ctrl + T или Cmd + T, чтобы открыть Free Transform Tool .
Наведите указатель мыши на угол текстового поля, пока он не превратится в изогнутую стрелку. Теперь нажмите и перетащите, чтобы повернуть текст.
Чтобы наклонить текст, удерживайте Shift + Ctrl или Shift + Cmd и перетащите одну из ручек на краю поля. Перетащите стороны, затем нажмите клавишу Enter для подтверждения.
Помните, что слишком большой наклон приведет к деформации вашего шрифта.
Работа со шрифтами в фотошопе
Выбор правильного шрифта или пары шрифтов является одной из основных частей графического дизайна.
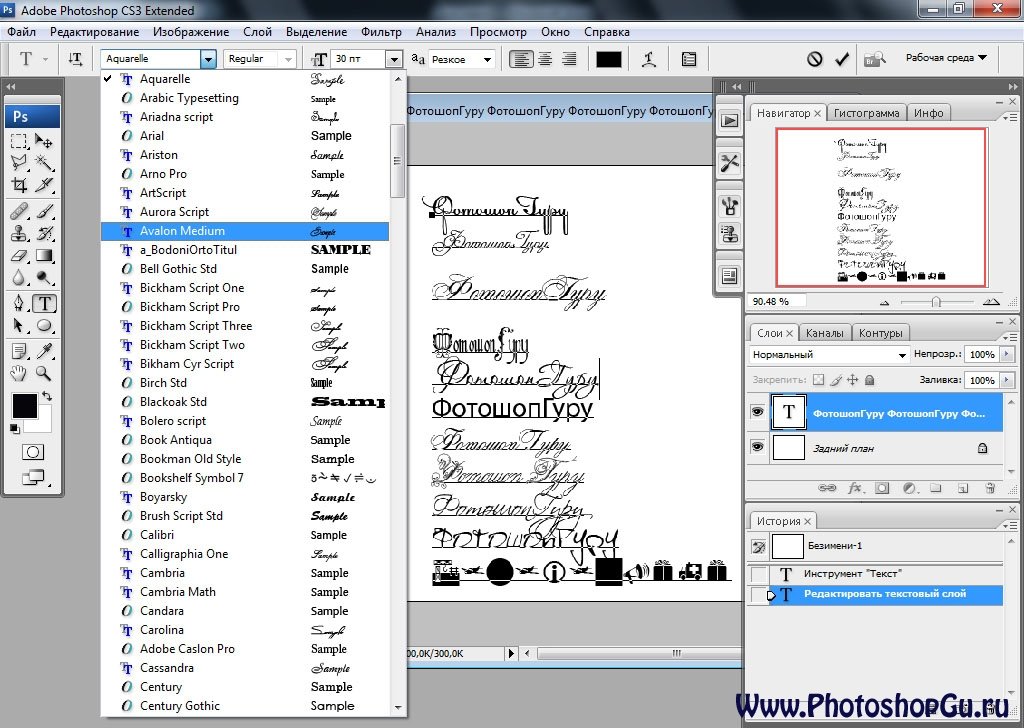
Выберите шрифт в раскрывающемся меню « Шрифт» на панели параметров . Вы увидите небольшую иллюстрацию для каждого стиля.
Отметьте ваши любимые шрифты, нажав на значок звездочки рядом с ними. Чтобы найти их позже, просто нажмите значок звездочки в строке меню.
Выберите шрифт и похожие шрифты, чтобы увидеть все доступные шрифты и их характеристики.
Если вам нужно больше шрифтов, щелкните значок « Добавить шрифты из Typekit» в раскрывающемся меню «Шрифт».
Это откроет Adobe Typekit web. Пожалуйста, войдите в систему, если необходимо, затем найдите и выберите любой шрифт, который хотите добавить. Нажмите кнопку « Синхронизировать все» , чтобы включить все эти стили шрифтов в Photoshop. Кроме того, синхронизируйте только нужный стиль и толщину шрифта.
Получить шрифты из других изображений
Иногда вам нравится и вы хотите использовать шрифт на другом изображении для вашей работы, но не знаете его названия. Инструмент « Совпадение шрифтов» в Photoshop поможет вам идентифицировать эти загадочные шрифты или, по крайней мере, предоставит несколько похожих альтернатив.
Откройте изображение и перейдите в Тип> Соответствие шрифта . Этот инструмент накладывает оверлей на холст. Отрегулируйте косые черты, чтобы выделить шрифт, который вы хотите объединить.
Некоторые предложения появятся через несколько секунд. Выберите один и нажмите ОК .
Уточнение шрифтов в фотошопе
При разработке логотипа вы можете применить быстрый уникальный совет по изменению, который должен улучшить используемый шрифт. Это легко сделать в фотошопе.
Выберите текст> Тип> Преобразовать в форму . Текст больше не будет редактироваться.
Перейдите к инструменту выбора пути (A), чтобы выбрать отдельные символы. Теперь вы можете менять цвета, перемещать позиции или поворачивать их независимо от остального текста.
Используйте инструмент прямого выбора, чтобы отобразить путь для каждого символа. Перетащите опорные точки, чтобы улучшить внешний вид шрифта, и вы даже можете использовать Pen Tool, чтобы добавить новые кривые к буквам.
Текст является важной частью графического дизайна, и Photoshop предоставляет множество профессиональных инструментов для управления ими на странице. Надеемся, что описанные выше методы помогут вам более эффективно использовать программное обеспечение для редактирования изображений Photoshop.
Надеемся, что описанные выше методы помогут вам более эффективно использовать программное обеспечение для редактирования изображений Photoshop.
Tags: #как обрабатывать текст в фотошопе #редактировать текст в фотошопе #вставлять текст в фотошоп
Форматирование текста в Discord: полужирный, цветной, курсив, зачеркнутый
Как красиво оформить текст в популярном приложении чата посмотреть наше пошаговое руководство по форматированию текста в Discord?
Что такое Markdown в Discord?
Можно ли форматировать текст в дискорде?
Discord Форматирование текста: Стили
Жирный
Курсив
Жирный курсив
Подчеркивание
Зачеркнутый
Форматирование текста в Discord: кодовые блоки
Форматирование текста в Discord: написание в цвете
Как раскрасить текст в Discord Red
Как раскрасить текст в Discord Orange
Как раскрасить текст в Discord00 Yellow
Как раскрасить текст в Discord Cyan
Как раскрасить текст в Discord Blue
Как выделить текст цветом
Можете ли вы обойти форматирование текста Discord?
Как сделать красивый текст в Discord?
Как выделить текст жирным шрифтом
Как выделить текст курсивом
Как подчеркнуть текст
Как изменить шрифт в чате Discord?
Как раскрасить текст в Discord?
Как скрыть текст в Discord?
Что такое кодовый блок Discord?
Какой шрифт для текста Discord?
Как вставить коды в дискорд?
Можно ли использовать HTML в дискорде?
Как сделать подсветку синтаксиса в разногласиях?
Форматирование текста Discord: Последнее слово
Если вам интересно Форматирование текста Discord и вам нужна небольшая помощь, чтобы понять, как это работает, вы попали по адресу. Мы собираемся обсудить, как применять различные форматы к вашему тексту, чтобы немного его украсить. Примеры различного форматирования текста Discord включают: полужирный, курсив, зачеркнутый, подчеркнутый и разные цвета. Однако на этом дело не заканчивается — вы можете продемонстрировать свои навыки с помощью спойлерного текста, кода или даже HTML.
Мы собираемся обсудить, как применять различные форматы к вашему тексту, чтобы немного его украсить. Примеры различного форматирования текста Discord включают: полужирный, курсив, зачеркнутый, подчеркнутый и разные цвета. Однако на этом дело не заканчивается — вы можете продемонстрировать свои навыки с помощью спойлерного текста, кода или даже HTML.
ПРОЧИТАЙТЕ СЕЙЧАС: Лучшие механические клавиатуры
Discord – одно из лучших приложений VOIP, которое украшало наши ПК за последнее десятилетие, и не похоже, что оно будет заменено в ближайшее время. Одни только основы — это фантастика, но задумывались ли вы когда-нибудь, как ваши приятели общаются с помощью цветов или текста, выделенного жирным шрифтом? Проще говоря, Discord использует Markdown для форматирования текста. Это система, которая поможет вам выделить то, что вы говорите.
В этой статье мы покажем вам, как работает форматирование текста Discord, и привнесем изюминку в ваши серверы Discord, используя цвета, полужирный шрифт, курсив, зачеркивание и подчеркивание текста.
Предпочитаете смотреть наше пошаговое руководство по форматированию текста в Discord?
Что такое Markdown в Discord?
Markdown — это облегченный язык разметки, впервые выпущенный в 2004 году. Этот язык имеет синтаксис форматирования простого текста и был разработан таким образом, чтобы его было легко читать и писать. Оригинал поддерживает только HTML, но Markdown используется в обычном текстовом редакторе, создавая форматированный текст, например, для написания сообщений на онлайн-форуме.
Этот язык имеет синтаксис форматирования простого текста и был разработан таким образом, чтобы его было легко читать и писать. Оригинал поддерживает только HTML, но Markdown используется в обычном текстовом редакторе, создавая форматированный текст, например, для написания сообщений на онлайн-форуме.
Markdown работает в фоновом режиме, форматируя весь наш текст. Итак, теперь мы знаем, что за это отвечает, давайте перейдем к тому, как это сделать.
Можно ли форматировать текст в дискорде?
Да, вы можете форматировать текст в дискорде! Пока вы участвуете в обсуждениях и общаетесь с друзьями в Discord, на самом деле в фоновом режиме работает мощная система, способная форматировать весь текст, и она называется «Markdown».
Markdown был первоначально создан еще в 2004 году Аароном Шварцем и Джоном Грубером и изначально разрабатывался как простое программное обеспечение, состоящее из языка разметки, способного читать и писать простые предложения. По сей день Markdown является полностью текстовым движком, который может стратегически использовать специально размещенные символы для форматирования слов в Discord курсивом, подчеркиванием, полужирным шрифтом и т. д.
д.
Форматирование текста Discord: стили
Сначала начнем с основных стилей форматирования текста Discord. Используя несколько символов, вы можете превратить обычный текст в нечто более заметное. Итак, хотите ли вы выделить ваше предложение или просто выделить конкретное слово, мы покажем вам, как это сделать.
Существует четыре разных стиля, которые можно использовать по отдельности или вместе; это полужирный , полужирный курсив , Курсив , зачеркнутый текст и подчеркивание.
Полужирный
Для текста жирный Discord вам просто нужно добавить две звездочки (**) по обе стороны от текста.
Введите: **Ваш выбранный текст**
КурсивДля курсив Discord текст, вам просто нужно добавить одну звездочку (*) или подчеркивание (_) с любой стороны текст.
Введите: *Выбранный вами текст* или _Выбранный вами текст_
Полужирный курсив Для полужирный курсив Дискорд текста, вам просто нужно добавить три звездочки (***) с каждой стороны текста.
Введите: ***Ваш выбранный текст***
Подчеркните
Чтобы подчеркнуть ваш текст в Discord, вам просто нужно добавить два знака подчеркивания (__) с обеих сторон текста.
Введите: __Выбранный вами текст__
Зачеркнуть
Чтобы зачеркнуть ваш текст Discord, вам просто нужно добавить две тильды (~~) с каждой стороны текста.
Введите: ~~Выбранный вами текст~~
Форматирование текста Discord: блоки кода
Прежде чем мы перейдем к другому синтаксису и тому, как он меняет цвет текста Discord, давайте сначала разберемся с блоками кода. Технически это классифицируется как «расширенное форматирование текста в разногласиях», но это довольно просто.
Discord поддерживает блоки кода с использованием обратной кавычки ( ` ).
Для однострочного блока кода, который просто выделяет текст, а окружающее пространство оставляет пустым, используйте одну обратную кавычку до и после текста, как показано ниже.
Для многострочных блоков кода вам просто нужно добавить три обратных кавычки («`) до и после текста.
Форматирование текста Discord: написание в цвете
Когда дело доходит до цветного форматирования текста Discord, мы на самом деле используем обходной путь с подсветкой синтаксиса. По сути, набрав название языка синтаксиса после трех обратных кавычек, вы можете раскрасить свой текст.
Discord не имеет встроенной функции выделения текста, но Highlight.js работает в фоновом режиме Discord, что позволяет нам добавлять цвета в наши сообщения.
Поскольку мы используем подсветку синтаксиса, количество цветов, которые вы можете использовать, ограничено.
Шаги для каждого цвета следуют аналогичному формату: вам нужно ввести три обратных кавычки в начале («`»), затем вернуться, затем ввести текст, вернуться снова и, наконец, еще три обратных кавычки («`»).
Как окрасить текст в Discord красным цветом Чтобы сделать текст Discord красным, мы собираемся использовать «Подсветку синтаксиса Diff». Стоит отметить, что вам нужно будет поставить дефис (-) перед вашим текстом.
Стоит отметить, что вам нужно будет поставить дефис (-) перед вашим текстом.
Чтобы сделать текст Discord оранжевым, мы будем использовать «синтаксис CSS», который требует квадратных скобок с обеих сторон [ ].
Как раскрасить текст в Discord YellowЧтобы сделать текст Discord желтым, мы будем использовать «Исправить синтаксис».
Как раскрасить текст в голубом цвете DiscordЧтобы сделать текст Discord голубым, мы будем использовать «синтаксис JSON». С этим синтаксисом вам нужно будет использовать кавычки («) с обеих сторон текста.
Как покрасить текст в Discord в синий цветЧтобы сделать текст в Discord синим, мы будем использовать «синтаксис Ini». В синтаксисе ini вам нужно будет заключать текст в квадратные скобки [ ].
Как выделить текст цветом Чтобы выделить текст иначе, чем блочные коды, мы будем использовать «синтаксис Tex». С этим синтаксисом вам нужно будет отформатировать текст, как описано выше, но добавить знак доллара ($) в начале. #
С этим синтаксисом вам нужно будет отформатировать текст, как описано выше, но добавить знак доллара ($) в начале. #
Можете ли вы обойти форматирование текста Discord?
Некоторые пользователи Discord могут использовать звездочки и символы подчеркивания с различными сообщениями в своем повседневном чате, поэтому поиск обходного пути для противодействия другому синтаксису может быть весьма полезным.
Если это относится к вам, просто используйте обратную косую черту (\), чтобы свести на нет эффекты различных языков синтаксиса.
Как сделать красивый текст в Discord?
Если вы хотите сделать акцент на чем-то, обрисовать заголовок или просто добавить немного символов в свой текст в Discord, вам может быть интересно, как создать различные типы текста из стандартного шрифта. Хорошей новостью является то, что разработчики Discord разработали Markdown, чтобы иметь возможность форматировать текст такими способами, как курсив, полужирный шрифт и даже больше! Вот как это сделать:
Как выделить текст жирным шрифтом
Если вы хотите выделить текст жирным шрифтом в чате Discord, все, что вам нужно сделать, это просто поставить две звездочки в начале текста и две в конце текста (вот пример: **жирный текст**). На стандартной клавиатуре звездочку можно набрать, нажав клавишу «SHIFT» и клавишу «8» одну за другой.
На стандартной клавиатуре звездочку можно набрать, нажав клавишу «SHIFT» и клавишу «8» одну за другой.
Как выделить текст курсивом
Когда вы думаете о «причудливом шрифте», выделение курсивом, безусловно, отвечает всем требованиям! Вы можете использовать курсив по ряду причин, например, чтобы ваш текст читался более разговорным, или чтобы усилить мысль, которую вы делаете.
Как и в случае с полужирным текстом, вам нужно будет использовать звездочки, чтобы указать Markdown, что вы хотите, чтобы определенный раздел текста был выделен курсивом. Однако вместо того, чтобы размещать две звездочки по обе стороны от выделенного текста, все, что вам нужно сделать, это поставить по одной звездочке с каждой стороны, чтобы это выглядело примерно так: *текст, выделенный курсивом*.
Как подчеркивать текст
Вы также можете подчеркивать определенные слова или заголовки в Discord! Для этого все, что вам нужно сделать, это поместить два символа подчеркивания в начале текста и два символа подчеркивания в конце текста, которые сообщат Markdown, что ему нужно подчеркнуть выделенный текст. Если вы все сделали правильно, это должно выглядеть примерно так: __подчеркнутый текст__
Если вы все сделали правильно, это должно выглядеть примерно так: __подчеркнутый текст__
Как изменить шрифт в чате Discord?
Хотя на самом деле невозможно изменить шрифт непосредственно в приложении Discord (поскольку разработчики еще не создали для этого функцию), есть несколько способов обойти это. Самый распространенный способ, которым люди обнаруживают, что они могут изменить шрифт в своем чате Discord, — это найти генератор шрифтов Discord в Интернете, а затем скопировать и вставить текст обратно в чат Discord.
Как раскрасить текст в Discord?
Важно знать, что Discord не предлагает полнотекстовое выделение, так как вы не сможете просто выбрать цвет из раскрывающегося списка, но есть способы обойти это. Основной способ добиться подсветки синтаксиса — создать блок кода, а затем направить его на код подсветки, введенный в Highlight.js (который является средством подсветки синтаксиса). Это приведет к тому, что текст будет «завернут» в язык синтаксиса, что превратит их в другой цвет. Вы можете найти языки подсветки синтаксиса для разных цветов в Интернете, но для начала вот пример того, как изменить цвет текста раздора на красный:
Вы можете найти языки подсветки синтаксиса для разных цветов в Интернете, но для начала вот пример того, как изменить цвет текста раздора на красный:
Язык подсветки синтаксиса для красного цвета — «Diff», поэтому, чтобы окрасить текст в красный цвет, вам нужно будет добавить три обратных кавычки, один дефис, текст, а затем еще раз закончить его тремя обратными кавычками. Если все сделано правильно, это будет выглядеть так: «diff-текст, который вы хотите сделать красным», после этого все, что вам нужно сделать, это нажать «Отправить».
Как скрыть текст в Discord?
Если вы хотите предоставить своим читателям любезный тег предупреждения о спойлере, все, что вам нужно сделать, это просто ввести «/spoiler» в начале и в конце текста, и он будет отображаться как спойлер. Кроме того, вы также можете просто выделить текст, содержащий спойлер, щелкнуть его правой кнопкой мыши и выбрать «Отметить спойлер» во всплывающем меню, которое появится на вашем экране, что изменит его формат, так что читателю придется нажать на текст, чтобы раскрыть его.![]()
Что такое кодовый блок Discord?
В Discord вы можете использовать блоки кода для разделения частей текста, чтобы определенные части выделялись и выглядели более привлекательными для читателя. Блоки кода смогут изменить цвет фона выбранного текста, при этом остальная часть текста в сообщении останется неизменной.
Какой шрифт для текста Discord?
Стандартный шрифт, используемый во всем приложении Discord, — Uni Sans, и он варьируется от тонкого до тяжелого в приложении. Uni Sans — это также шрифт, который использовался для создания логотипа Discord еще в 2009 году., в котором Свет Симов немного изменил Uni Sans Heavy, чтобы создать культовый логотип, который мы все знаем.
Однако это не единственный шрифт по умолчанию, который использует Discord. если вы часто используете Discord на своем компьютере, а не только через приложение, вы могли заметить, что шрифт в настольной версии несколько отличается. Это связано с тем, что разработчики Discord выбрали 4 разных шрифта по умолчанию для настольной версии, которые известны как Whitney, Helvetica Neue, Helvetica и Arial 2.
Как вставлять коды в дискорд?
Вставлять коды в Discord очень просто. Вот два наиболее распространенных способа сделать это:
Код отображения блока — этот метод лучше всего подходит, когда ваш код очень длинный и занимает более одной строки.
- Сначала введите три обратных кавычки, а затем вставьте свой код в Discord, нажимая при этом клавишу Shift, чтобы указать Markdown, что вы хотите начать новую строку.
- Дополнительное примечание: Discord может мгновенно распознать введенный вами код, что означает, что он автоматически начнет новую строку, поэтому нажатие Shift будет необходимо только в том случае, если Discord этого не сделает, и вам нужно вручную создать новую строку.
- Затем закройте вставленный код тремя обратными кавычками.
- Нажмите «Отправить», и ваш текст теперь будет отображаться как выбранный вами вставленный блок кода.
- Код отображения строки — этот метод лучше всего подходит для более короткого кода или если вы хотите использовать код в разговоре, например, чтобы поделиться примером однострочного кода.

- Введите в текстовое поле одну обратную галочку, а затем вставьте свой код.
- Завершите код, используя только одну обратную кавычку.
- Нажмите «Отправить», и в сообщении будет показан вставленный код.
Можете ли вы использовать HTML в дискорде?
Да, если вы хотите отправить кому-либо HTML-код через Discord, вам необходимо выполнить следующие шаги:
- Скопируйте HTML-страницу, которой вы хотите поделиться.
- Зайдите в Discord и вставьте HTML-страницу в текстовое поле.
- Прежде чем делать что-либо еще, введите три обратных кавычки (»’) в начале и в конце HTML-ссылки, а затем нажмите клавишу ВВОД, чтобы отправить.
Как сделать подсветку синтаксиса в разногласиях?
Если вы хотите, чтобы ваши блоки кода выглядели привлекательно, вы можете попробовать подсветку синтаксиса. Для этого вам потребуется доступ к Highlight.js, подсветке синтаксиса, разработанной Discord. Вы можете получить к нему доступ через Интернет, и это позволит вам быстро и легко подсвечивать синтаксис.
Вы можете получить к нему доступ через Интернет, и это позволит вам быстро и легко подсвечивать синтаксис.
Форматирование текста в Discord: Заключительное слово
На этом форматирование текста в Discord почти завершено. Как видите, в Discord есть много способов использовать и настраивать текст. Если вы просто хотели разобраться с одной функцией форматирования текста или просто рады узнать обо всем, что предлагается, надеюсь, вы нашли именно то, что вам нужно.
Теперь вы можете выделиться жирным красным текстом или рассказать о своих любимых сериалах, используя спойлер, чтобы не испортить чей-то день. В частности, функция блока кода значительно упрощает программирование чата, поскольку вы можете правильно отформатировать свой код, чтобы подробно обсудить его. Итак, продолжайте и используйте эти функции форматирования текста Discord!
WePC поддерживает считыватель. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Узнать больше
Когда использовать полужирный текст — продуманный дизайн
обновлено Дизайн + проблемы
Джейсон Хорст Оставьте комментарий о том, когда использовать жирный шрифт
Выделение текста жирным шрифтом, возможно, является наиболее распространенной практикой набора/дизайна. Даже самый компьютерно неграмотный человек либо знает, либо хочет знать, как сделать текст жирным. Это настолько распространенная практика, что мы иногда забываем ее причину. И, пообщавшись с клиентами и услышав их просьбы о выделении некоторых вещей жирным шрифтом, я думаю, что пришло время сделать резервную копию и рассмотреть цели и способы использования жирного стиля.
Одно уточнение, прежде чем я углублюсь в тему. То, что я собираюсь сказать, относится к основным форматам абзацев/списков, цифровым или печатным — то, что мы называем основным текстом. Это не обязательно относится к отображаемым шрифтам, используемым в заголовках и других элементах оформления.
Это не обязательно относится к отображаемым шрифтам, используемым в заголовках и других элементах оформления.
Основная причина, по которой люди используют жирный шрифт, состоит в том, чтобы выделить его и привлечь к нему внимание. И я согласен, что это правильная цель. Но имея в виду эту основную концепцию, нам нужно понять две вещи:
- Чтобы текст выделялся, он должен выделяться на фоне других элементов на странице. Другими словами, ваш текст не обязательно будет выделяться только потому, что он жирный. Если все копии на странице выделены полужирным шрифтом, выделяет ли это всю страницу? Нисколько. Все это имеет равное значение. Если жирный текст окружен кричащей графикой, требующей внимания, будет ли жирный текст выделяться? Возможно нет. Все дело в визуальном контрасте. Одно жирное слово в абзаце приводит к высокой контрастности. Этот придурок будет выделяться. Что, если выделить жирным шрифтом все предложение? Опять же, его эффективность зависит от того, что находится вокруг него — в данном случае от остальной части страницы.
 Выделение жирным шрифтом одного предложения в середине значительного объема текста — отличная практика. Что доставляет людям неприятности, так это выделение жирным шрифтом целых абзацев. Вы не только теряете визуальный контраст, но и подавляете. В эпоху, когда люди редко читают текст полностью, ваша попытка побудить их прочитать весь абзац, скорее всего, потерпит неудачу. Попробуйте привлечь их внимание, выделив жирным шрифтом только первое предложение очень важного абзаца. Их взгляд быстро обработает эту строку, и если она эффективно сообщит о ее важности, читатель продолжит чтение.
Выделение жирным шрифтом одного предложения в середине значительного объема текста — отличная практика. Что доставляет людям неприятности, так это выделение жирным шрифтом целых абзацев. Вы не только теряете визуальный контраст, но и подавляете. В эпоху, когда люди редко читают текст полностью, ваша попытка побудить их прочитать весь абзац, скорее всего, потерпит неудачу. Попробуйте привлечь их внимание, выделив жирным шрифтом только первое предложение очень важного абзаца. Их взгляд быстро обработает эту строку, и если она эффективно сообщит о ее важности, читатель продолжит чтение. - Жирный шрифт хуже читается, чем шрифт обычного веса. Истинность этого утверждения зависит от шрифта, но я бы сказал, что это правда в 95% случаев. Это еще одна причина не выделять жирным шрифтом весь абзац. Вы только что сделали самые важные слова на своей странице еще трудными для чтения! Мне нравится рассказ Джерри Сайнфелда о покраске стен. С каждым пальто он чувствует, что его квартира становится немного меньше.
 Эта же концепция объясняет, почему полужирный текст хуже читается. Каждая буква занимает больше места, а количество пустого пространства уменьшилось.
Эта же концепция объясняет, почему полужирный текст хуже читается. Каждая буква занимает больше места, а количество пустого пространства уменьшилось.
Я хочу сказать, что экономное использование полужирного текста делает его более эффективным. Взгляните на мои предыдущие два пункта. Я выделил жирным только первые предложения. Согласны ли вы, что их легче обрабатывать, чем если бы я выделил целые абзацы жирным шрифтом?
Иногда вам нужно выделить целые абзацы или разделы. Лучшая альтернатива — не подчеркивать весь абзац или выделять его курсивом, так как это делает его еще менее читаемым, чем жирный текст. Я соглашусь, что жирный шрифт — самый простой для чтения из трех. Но рассмотрим другие варианты. Увеличьте левый отступ всего абзаца. Или рассмотрите возможность размещения светлого цвета за абзацем или темного блока с белым текстом. Есть много решений. И, конечно же, некоторые шрифты предлагают несколько начертаний. Многие предлагают вариант между обычным и полужирным шрифтом, который называется полужирным. Это может быть хорошим вариантом. Опять же, все зависит от шрифта. Просто помните, что объемный текст, независимо от того, выделен он жирным шрифтом или нет, хуже читается при маленьком размере.
Это может быть хорошим вариантом. Опять же, все зависит от шрифта. Просто помните, что объемный текст, независимо от того, выделен он жирным шрифтом или нет, хуже читается при маленьком размере.
Наконец, два замечания по поводу полужирного текста при использовании на веб-сайтах:
- Теги заголовков: По умолчанию браузеры делают все теги заголовков — от
до
— полужирными. Это имеет смысл и обычно помогает. Но легко принять как должное и даже не учитывать, что у них не
, а , чтобы быть жирным. Я все больше и больше уменьшаю вес своих заголовков. На сайтах, где мне нужно немного больше элегантности, облегченный формат работает лучше. - Учитывайте шрифт и размер: Это относится и к печатному шрифту, но это проблема, с которой я обычно сталкиваюсь при разработке веб-сайтов. Некоторые шрифты плохо смотрятся жирным шрифтом. Или некоторые шрифты хорошо выглядят жирным только при определенных размерах. Например, мне очень нравится (и я использую) Lucida Grande.
 Единственным недостатком является то, что мне действительно не нравится, как это выглядит жирным шрифтом. Решение, которое я нашел, состоит в том, чтобы переключить все полужирные тексты на Tahoma через таблицу стилей. Изменение шрифта незаметно почти для всех, а Tahoma Bold выглядит очень четко. Эта тема повторяется в этой статье, но опять же — подумайте о шрифте!
Единственным недостатком является то, что мне действительно не нравится, как это выглядит жирным шрифтом. Решение, которое я нашел, состоит в том, чтобы переключить все полужирные тексты на Tahoma через таблицу стилей. Изменение шрифта незаметно почти для всех, а Tahoma Bold выглядит очень четко. Эта тема повторяется в этой статье, но опять же — подумайте о шрифте!
Я не обсуждал многие другие популярные начертания: легкий, тонкий, сжатый, очень жирный, черный и т. д. Но вы можете использовать те же концепции в этой статье, чтобы оценить, когда и где подходит каждый из начертаний. Поймите, что лучшие практики будут варьироваться от шрифта к шрифту, и помните — все дело в контрасте, удобочитаемости и умеренности.
BoldDesignReadabilityTypesetting
Рекомендуемые статьи
обновлено
