Как сделать текст жирным html!?
Поддержи проект!!!
Нам требуется сделать текст жирным! Либо весь текст либо часть должна иметь жирное начертание – давайте разберёмся. Как это делается! Есть множество способов сделать текст жирным!
Первое, что сразу приходит на ум и самое простое, это использование тега «b»
Навигация по странице :- Жирный текст с помощью тега -> b
- Жирный текст с помощью тега -> strong
- Жирный текст с помощью -> font-weight
- Жирный текст со свойством -> font-weight bolder
- Жирный текст со свойством -> font-weight bold
- Жирный текст со свойством -> font-weight 100
- Жирный текст со свойством -> font-weight 200
- Жирный текст со свойством -> font-weight 300
- Жирный текст со свойством -> font-weight 400
- Жирный текст со свойством -> font-weight 500
- Жирный текст со свойством -> font-weight 600
- Жирный текст со свойством -> font-weight 700
- Жирный текст со свойством -> font-weight 800
- Жирный текст со свойством -> font-weight 900
Жирный текст с помощью тега b
Жирный текст можно сделать с помощью тега bКак использовать тег b в продолжение:
<p>Здесь простой текст, а здесь <b>жирный</b>.</p>
Результат:
Здесь простой текст, а здесь жирный.
Жирный текст с помощью тега strong
Жирный текст можно сделать с помощью тега strong<p>Здесь простой текст, а здесь, сделанный с помощью тега, strong <strong>жирный</strong>.</p>
Результат:
Здесь простой текст, а здесь, сделанный с помощью тега, strong жирный.
Жирный текст с помощью font-weight
Вариант жирности текста — это использование свойств шрифта, мы уже немного касались данной темы , но не говорили о толщине .За жирное начертание текста отвечает свойство шрифта — «font-weight»
Использование:
p {font-weight: bold} Напоминаю, что можно использовать такие вещи — здесь свойство шрифта, как на отдельной странице, либо на всем сайте используя файл css либо через «style = «»» в любом месте страницы…Пример использования свойств шрифта для отображения жирного текста…
Тут есть важное замечание. что не все шрифты поддерживают различные свойства — поэтому -нужно смотреть спецификацию шрифта…
Жирный текст со свойством font-weight bolder
<div>Жирный текст со свойством bolder</div>
Жирный текст со свойством bolderЖирный текст со свойством font-weight bold
<div>Жирный текст со свойством bold</div>
Жирный текст со свойством boldЖирный текст со свойством font-weight 100
<div>Жирный текст со свойством 100</div>
Жирный текст со свойством 100Жирный текст со свойством font-weight 200
<div>Жирный текст со свойством 200</div>
Жирный текст со свойством 200Жирный текст со свойством font-weight 300
<div>Жирный текст со свойством 300</div>
Жирный текст со свойством 300Жирный текст со свойством font-weight 400
<div>Жирный текст со свойством 400</div>
Жирный текст со свойством font-weight 500
<div>Жирный текст со свойством 500</div>
Жирный текст со свойством 500Жирный текст со свойством font-weight 600
<div>Жирный текст со свойством 600</div>
Жирный текст со свойством 600Жирный текст со свойством font-weight 700
<div>Жирный текст со свойством 700</div>
Жирный текст со свойством 700Жирный текст со свойством font-weight 800
<div>Жирный текст со свойством 800</div>
Жирный текст со свойством 800Жирный текст со свойством font-weight 900
<div>Жирный текст со свойством 900</div>
Вас может еще заинтересовать список тем : #HTML | #CSS | #FONTS | #HTML_TAGS |
Последняя дата редактирования : 2020-01-28 10:12
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:как сделать чтобы все теги были жирным в htmlжирный шрифтhtml жирный текст
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает жирное начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста.
Синтаксис
<b>Текст</b>
Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Аналог CSS
font-weight
Пример. Использование тега <b>
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег B</title> </head> <body> <p><b>Lorem ipsum dolor sit amet</b></p> <p><b>Lorem ipsum</b> dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. <b>Ut wisis</b> enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид жирного начертания шрифта в тексте
Примечание
Хотя использование тега <b> не осуждается в HTML, применение стилей предоставляет больше возможностей по управлению жирностью текста. С другой стороны, поисковые системы «любят» слова, выделенные жирным начертанием, и повышают их рейтинг.
Как сделать жирный текст в html: несколько простых способов
Приветствую вас, любителей разобрать что-то новенькое и пополнить свой сундук знаний новой информацией! После прочтения статьи вы узнаете, как сделать жирный текст в html, какие еще существуют виды начертаний и какие элементы за это отвечают. А в результате ваш сайт сможет похвастаться читабельным текстом с верно выделенными ключевыми моментами.
В прошлых статьях я много говорил об атрибутах и тегах веб-языков, о методах оформления внешнего вида и структуры сайтов, но ни разу не затрагивал некий объект, без которого не сможет прожить ни один сайт. Это текст.
При чем не просто сплошной набор букв, а грамотно разделенный на параграфы, с выделением ключевых слов, цитат, ссылок и т.д. Для этого в языках css и html предусмотрены специальные инструменты начертаний. Приступим же!
Возможности начертания в html
Шрифт текстового контента всегда можно видоизменить. Например, задать жирное начертание или курсивное, а также его можно декорировать. Для этого существуют простые теги, которые очень легко запомнить и после применять. Ниже представлена таблица элементов, которая разъясняет их предназначение.
| Видоизменение текста | Теги |
| Жирное выделение контента | <b>, <strong> |
| Курсивное выделение контента | <i>, <em> |
Для начала разберемся с жирным начертанием текстовых элементов.
Чтобы увеличить толщину букв, существуют такие парные теги как <b> и <strong>. В современных браузерах использование этих инструментов отображается одинаково, так как они форматируют текст в жирный. Однако их предназначение различно. Поэтому их нельзя назвать эквивалентными и использовать только какой-то один из них.
Так, тег <b> создавался с условием изменения стандартного шрифта в насыщенный и утолщенный. Он относится к физическому виду начертания и никакой смысловой нагрузки не несет. Так скажем, это просто разновидность отображения теста.
А <strong> предназначен для акцентирования внимание на ключевом моменте. Это логический элемент, который во время разговора выделялся бы интонацией.
Теперь рассмотрим такие теги, как <i> и <em>.
Они форматируют стандартный шрифт в курсивный. Думаю, вы зададите логически возникающий вопрос: «А эти элементы тоже разняться между собой по принципу тегов <b> и <strong>?». Вопрос правильный. И вы правы!
Действительно, единица языка разметки <em> предназначена для установки акцентов на важных моментах и деталях, в то время как <i> всего лишь разновидность внешнего вида содержимого.
Инструменты видоизменения шрифтов в css
Css не отстало и предлагает девелоперам похожие инструменты для редакции текста. Это такие свойства, как text-decoration и font.
text-decoration – это универсальный параметр, который дополняет шрифт некими деталями. Так, текст можно «заставить» мигать (blink), подчеркнуть (underline) или зачеркнуть (line-through), провести линию над словами (overline), унаследовать характеристики родительского объекта (inherit) или очистить формат шрифта от всех дополнений (none).
Вторым часто применяемым механизмом для редактирования текстового контента является свойство font. С его помощью можно изменять стиль шрифта (font-style), его размер (font-size), задавать капитель, т.е. указывать вид строчных букв (font-variant), а также «играться» с начертанием (font-weight).
А вот и пример
Учитывая всю информацию, которую я рассказал выше, попытаемся создать такой код примера, в котором по максимуму используем полученные знания (напоминаю, что код можно набрать в блокноте).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" charset=utf-8">
<title>Видоизменение текста</title>
<style type="text/css">
h2 {
font-size: 32px;
font-weight: lighter;
font-style: oblique;
text-decoration: overline;
}
p {
font-variant: small-caps;
font-size: 18px;
}
em {
text-decoration: line-through;
}
</style>
</head>
<body>
<h2>Создаем заголовок для <strong>нового</strong> абзаца!</h2>
<p>Пишем текстовый контент самого абзаца, который <em> <b>мигает</b> </em>.</p>
</body>
</html> |
<!DOCTYPE html> <html> <head> <meta http-equiv=»Content-Type» charset=utf-8″> <title>Видоизменение текста</title> <style type=»text/css»> h2 { font-size: 32px; font-weight: lighter; font-style: oblique; text-decoration: overline; } p { font-variant: small-caps; font-size: 18px; } em { text-decoration: line-through; } </style> </head> <body> <h2>Создаем заголовок для <strong>нового</strong> абзаца!</h2> <p>Пишем текстовый контент самого абзаца, который <em> <b>мигает</b> </em>.</p> </body> </html>
Запустите пример в браузере и обратите внимание на оформление стилей. Так, заголовок выделен светлым наклоненным начертанием с подчеркиванием над предложением. Абзац же отображается маленькими прописными буквами. При этом в тексте есть логические и физические выделения слов.
Теперь вы сможете отредактировать текстовое наполнение своих сайтов по всем правилам. Подписывайтесь на обновления моего блога и приглашайте друзей. Пока-пока!
С уважением, Роман Чуешов
Загрузка…
Прочитано: 284 раз
Тег HTML жирный текст
Тег <b> в HTML используется для выделения фрагмента текста жирным.
HTML тег <b> относится к тегам физического форматирования и делает текст жирным без логического выделения. Изменения начертания шрифта с помощью тега <b> носят стилистический характер.
Для логического выделение важного участка текста жирным шрифтом используйте тег <strong>. Если необходимо акцентировать внимание, «подчеркнуть» фрагмент текста — используйте тег <em>.
Все виды выделения текста описаны в статье: Теги форматирования текста в HTML.
Синтаксис
<b>текст выделенный жирным</b>Тег <b> в HTML5
По спецификации HTML5 приоритет использования следует отдавать тегам логического форматирования: теги <h2> — <h6> для выделения заголовков, тег <strong> — для важных фрагментов, тег <em> — для акцентирования внимания, тег <mark> — для подсветки текста.
Тег <b> следует использовать, когда характер выделения текста не подходит ни под один HTML тег логического форматирования.
Отображение в браузере
Это обычный абзац обычного продающего или не продающего, а, например, художественного текста на одной из страниц совершенно обычного сайта. А вот эта часть, как вы видите, выделена полужирным шрифтом или жирным, как его еще называют. Выделена не по смыслу, как в случае с тегом strong, обычное стилистическое полужирное форматирование.
Пример использования <b> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Жирный текст с помощью тега b</title>
</head>
<body>
<p>Это обычный абзац обычного продающего или не продающего, а, например, художественного текста
на одной из страниц совершенно обычного сайта. <b>А вот эта часть, как вы видите, выделена полужирным шрифтом
или жирным, как его еще называют. Выделена не по смыслу, как в случае с тегом strong,
обычное стилистическое полужирное форматирование</b>.</p>
</body>
</html>Поддержка браузерами
Как придать тексту в html жирный шрифт. Теги и правила
Здравствуйте. Выделение жирным шрифтом является одним из самых распространенных приемов выделения текста. В сайтостроении тоже есть свои способы это сделать, поэтому давайте посмотрим, как сделать в html жирный шрифт нужному текстовому фрагменту.
Как выделить текст жирным шрифтом в html
Язык html для этой цели предлагает нам два тега. Результат от их работы одинаковый, но общая цель немного отличается. Это парные теги strong и b. Нужный текст достаточно просто заключить между открывающей и закрывающей частями этих тегов. Вот так:
<b>Текст, выделенный жирным</b> <strong>Текст, выделенный жирным</strong>
Как видите, результат одинаков. Но, как я уже и говорил, отличия все-таки есть. Тег b изменяет лишь внешний вид текста. Тег strong же добавляет словам определенную важность, делая их чуть более значимыми, чем остальные слова в тексте. Очевидно, что этим тегом есть смысл выделять слова, которые подчеркивают главные мысли вашей статьи или заметки.
Если же вам нужно просто добавить текст жирности, то используйте тег b. Конечно, разницы в обычных веб-обозревателях никакой не будет, но, например в речевых браузерах, текст из этих тегов будет отмечен по-разному. Также для поисковых машин может быть небольшая разница, потому что strong можно назвать тегом логической разметки. Он несет в себе определенную долю семантики, в отличие от b.
Жирный шрифт с помощью css
Вообще-то, в идеале изменять внешний вид текста лучше через каскадные таблицы стилей. Там это делается с помощью правила font-weight: bold. Значение font-weight: normal, вернет тексту обычное начертание.
Также жирностью текста можно управлять более гибко, с помощью числовых значений этого свойства. Так, значениями font-weight могут выступать числа 100, 200, 300 … 900, где 400 – обычное начертание, а 700 – жирное. Соответственно, при желании вы можете еще немного увеличить или уменьшить толщину букв в зависимости от того, что вам нужно.
Конечно, использование css-правил удобнее тогда, когда нужно задать начертание для целого элемента. Когда же нужно выделить отдельный фрагмент, то придется заключать его в пустые теги , к которым дописывать стилевой класс. Например:
<span class = “bold”>Текст</span>
.bold{
Font-weight: bold;
}
Соответственно, при стилизации других фрагментов или элементов вы можете просто дописывать им стилевой класс bold и текст в них автоматически будет становится жирным. Конечно, никакой логической нагрузки css-правило не несет, оно выделяет текст также, как при использовании тега b.
В общем, используйте любой из этих способов, так как каждый годится для разных ситуаций.
HTML Жирный и курсив
Начиная с первых версий HTML, чтобы текст отображался жирным шрифтом, достаточно было вставить его в тег <b> , а также выделить предложение курсивом, используя тег <i> .
Для более семантически ориентированной конструкции документа и с более поздними языковыми версиями было рекомендовано использовать <em> для курсива и <strong> для полужирного. Соответственно, два тега обозначают акцент (выделение) и сильный акцент (браузеры назначают им курсив и полужирный как их стили).
Этот второй вариант, безусловно, больше соответствует принципу разделения контента и графики , согласно которому теги не должны определять внешний вид текста.
С другой стороны, в этом случае есть ограничение на наличие жирного шрифта, потому что они предназначены для нескольких очень важных слов. Если этот аспект может оказать положительное влияние также на типографский план ритма, он может иметь тенденцию унифицировать составление текстов.
Итак, давайте попробуем понять, как использовать различные теги:
| ТЕГ | ОПИСАНИЕ |
|---|---|
| <Strong> | Жирный текст. Приписывает текст для выделения важности. Это помогает тематизировать страницу, а также может использоваться для стратегий SEO, а также в заголовках для обозначения наиболее важной части заголовка |
| <B> | Устанавливает жирное начертание шрифта. Предлагает стилистическое различие по отношению к остальной части контента, не придавая особой важности тексту ( примечание: жирный он или нет, не имеет значения). |
| <Em> | Браузеры отображают такой текст курсивным начертанием. Подобно <Strong>, он служит для представления текста или предложения, которое имеет большее значение по отнощению к другому тексту. |
| <I> | Устанавливает курсивное начертание шрифта. Он служит для представления текста, который выражает тон, настроение или что-то, что отличается от остального содержимого, без добавления дополнительных значений или важности. |
В конечном счете, выразительная способность «strong» и «em» улучшена, а также «i» и «b», когда-то освобожденные от определений курсива и жирного шрифта . Что касается стилей, они теперь полностью ограничены CSS.
Как задать шрифт в html – начертание, стиль, размер и многое другое

От автора: приветствуем вас на страницах блога Webformyself. В этой статье я хотел бы ответить на вопрос, как задать шрифт в html. Кое-кто все еще делает это неправильным образом, поэтому очень важно разобраться с вопросом более тщательно.
Как задавали шрифт раньше
Ранее в html использовался специальный парный тег font, который выступил как контейнер для изменения параметров шрифта, таких, как гарнитура, цвет и размер. Сегодня такой подход является в корне неверным. Почему? Веб-стандарты определяют, что внешний вид страницы не должен прописываться в html-разметке. К тому же, тег поддерживается полноценно только в очень старой версии HTML – HTML 3.
Задание шрифта в html правильным образом
Сегодня для этой цели стоит использовать исключительно возможности css. Этот язык как раз и создан для того, чтобы определять через него внешний вид. К тому же в css намного больше свойств, которые влияют на внешний вид текста. Рассмотрим понемногу каждое из них:
Font-style. Определяет начертание текста. Принимает такие значения:
Normal – обычное.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееItalic – курсив.
Oblique – наклонный текст. Он немного отличается от курсива, буквы склоняются немного вправо.
Font-variant. Свойство назначает, как нужно интерпретировать написание строчных букв. Имеет всего два значения:
Normal – обычное поведение.
Small-caps – все строчные буквы преобразовываются в заглавные, а их размер немного уменьшается по сравнению с обычным шрифтом.

Font-weight. Определяет жирность текста. Значение можно задавать ключевыми словами или числовым значением. Давайте рассмотрим все варианты:
Normal – обычный текст
Bold – текст с жирным начертанием
Bolder – будет выводиться жирнее, чем он выводится у родительского элемента.
Lighter – буквы получат меньше жирности, по сравнению с родителем.
Вот так все просто. Кроме этого, есть возможность задавать значение в виде чисел от 100 до 900, где 900 – самый жирный. К примеру, значению normal соответствует 400, а bold – 700.
К сожалению, большинство браузеров не распознают этих числовых значений и могут применять всего два значения – normal и bold. Для эксперимента я создал 9 абзацев и задал каждому разную жирность текста – от 100 до 900. Потом открыл эту веб-страничку в разных браузерах и ни один не отобразил разные начертания. Вывод: лучше не применяйте числовые значения.
Font-size. Это свойство задает размер букв. Размер можно задавать в различных относительных и абсолютных величинах. Чаще всего размер задается в пикселах, относительных единицах em и процентах. Если вы хотите подробнее ознакомиться с заданием размера в css, то почитайте эту статью, где все описано более подробно.
Font-family. Пожалуй, самое основное свойство, которое определяет семейство или конкретное имя используемого шрифта. Если вы используете конкретное название, то нужно убедиться, что заданный шрифт найдется на компьютерах всех пользователей. Для надежности через запятую нужно прописать альтернативный вариант или целое семейство. Шрифты подразделяются на такие семейства:
Serif – с засечками
Sans-serif – без засечек, рекомендуется применять для основного текста.
Monospace – моноширинные, ширина каждой буквы одинакова, соответственно.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееCursive – курсивные.
Fantasy – необычные, декоративные.
Каждое семейство подходит под разные потребности. Например, с помощью fantasy часто оформляют различные заголовки, а monospace используются для вывода машинного кода и т.д. Конкретнее узнать названия шрифтов вы можете, например, в текстовом редакторе или в фотошопе.
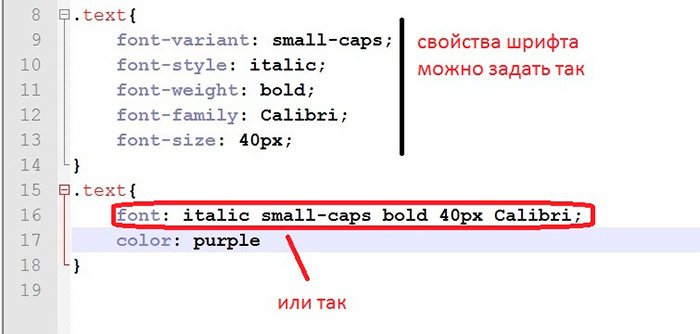
Сокращенная запись
Все то, что мы рассмотрели выше, можно очень легко записать по сути в одну строчку с помощью замечательного свойства font, которое собирает вместе все настройки. Записывать нужно в такой последовательности:
Font: font-style | font-variant | font-weight | font-size | font-family;
Font: font-style | font-variant | font-weight | font-size | font-family; |


Если какой-то параметр вам указывать не нужно, то он просто опускается. Обязательными здесь являются только размер и семейство шрифта, все остальное указывать необязательно, если в этом нет необходимости. Использование сокращенной записи позволяет сильно сократить код в css. Пользуйтесь ею, потому что это хорошая оптимизация для работы сайта.
Как задать шрифт в html разным элементам
Так, что-то мы сильно увлеклись описанием всех свойств для шрифта. Это очень важная информация, но как вообще его правильно задавать? Используйте нужные селекторы, чтобы дотянуться до нужных элементов. Дальше я предлагаю несколько примеров:
p a{ font-family: Verdana, sans-serif; }
p a{ font-family: Verdana, sans-serif; } |
Все ссылки в абзацах получат шрифт Verdana, а если браузер его не найдет, то будет использован другой из этого же семейства.
table{ font: normal small-caps bold 12px Arial; }
table{ font: normal small-caps bold 12px Arial; } |
Для табличных данных задается много параметров шрифт: уменьшенные прописные буквы, жирное начертание, размер и название шрифта.
.header #logo{ font-family: fantasy; }
.header #logo{ font-family: fantasy; } |
Элемент с идентификатором logo, находящийся в блоке с классом header, получает шрифт по умолчанию из семейства декоративных.
Таким образом, вам достаточно знать различные css-селекторы и вы сможете дотянуться до любого элемента на веб-странице и оформить для него свои стили. Не переусердствуйте, правила хорошего дизайна не допускают, чтобы на одном сайте использовалось не больше трех шрифтов. Лучше придерживаться этого принципа.
Итак, нам удалось рассмотреть все свойства для шрифтов, какие есть в css. Конечно, это не все эффекты, которые можно применить именно к тексту. Его можно повернуть, добавить ему тень или даже несколько теней, подчеркнуть, изменить цвет и т.д. Но все эти замечательные возможности реализуются другими свойствами, без приставки font.
Например, цвет можно определить с помощью свойства color. Об этом написана отдельная статья. Если вы до сегодняшнего дня думали, что в css можно выбрать только один из сотни цветов, то вы сильно заблуждались. Предлагаю вам прочитать статью и убедиться в том, что можно выбирать из миллионов оттенков.
Еще информация по работе с текстом вы можете найти в нашем премиум-разделе, где освещаются еще некоторые моменты.
А на этом я буду с вами прощаться, со шрифтами вроде немного разобрались. Не забывайте подписаться на блог, если еще не сделали этого, потому что здесь вас ждет много материалов по сайтостроению.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак сделать мой шрифт жирным с помощью CSS?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
html — Как получить полужирный вариант пользовательского шрифта?
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
как установить жирный шрифт в Plotly
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
html — Как добавить полужирный текст с помощью javascript
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Общественные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним возможности технической карьеры
- Талант Нанять технических талантов
- реклама Обратитесь к разработчикам по всему миру
Загрузка…
