Как изменить шрифт на сайте
Здравствуйте, уважаемые друзья. Сегодня мы поговорим о том, как изменить шрифты на сайте. От того какой шрифт или семейство шрифтов используется и зависит вид, в котором предстаёт сайт перед посетителями.
Только здесь не нужно путать заголовки, логотипы, подписи – выполненные в качестве графического изображения, со шрифтами, которые вы можете изменить в таблице стилей или исходном коде.
Этот метод идеально подходит для «лендингов».
Но тут есть несколько нюансов. От которых зависит вид вашего сайта на компьютерах разных пользователей. И сейчас мы разберёмся, от чего это зависит.
Что влияет на отображение шрифтов сайта
Итак, у каждого из нас на компьютере установлены шрифты. Эти шрифты у всех одинаковы и устанавливаются вместе с операционной системой. Но вы можете установить сколько угодно шрифтов и наслаждаться красивым написанием.
Соответственно, эти шрифты будут поддерживаться во всех программах, используемых шрифты.
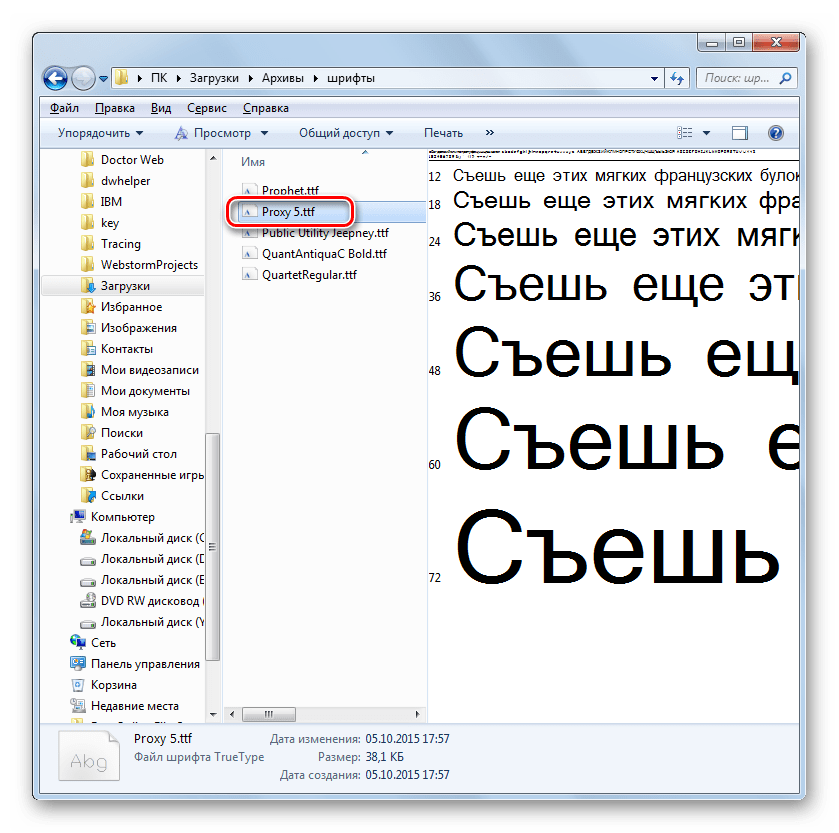
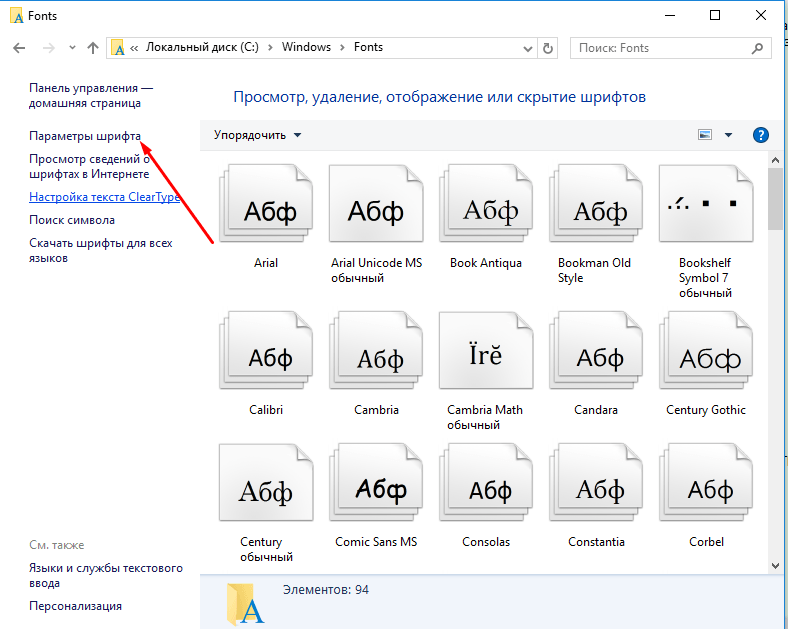
Для установки дополнительных шрифтов, достаточно скачать их из интернета и загрузить в папку со шрифтами:
пример для Windows
c:\windows\fonts
где, с: — имя раздела жёсткого диска
И соответственно, если у посетителя сайта не установлены дополнительные шрифты, а вы используете на своём сайте один из них – у посетителя будет отображаться ваш сайт, но со шрифтом, определённым по умолчанию в браузере. Которые вы всегда можете поменять.
Настройки браузера
Вот поэтому наиболее широкое распространение получили шрифты Arial, Times New Roman, Verdana, Tahoma. Эти шрифты используются на львиной доле сайтов и блогов.
Какие параметры отвечают за отображение шрифта на сайте
Вы знаете, что для современных сайтов и блогов (шаблоны WordPress в том числе) используется блочная вёрстка.
Блочная вёрстка
А раз так, то можно для каждого блока задавать свои параметры шрифта. Или определить эти параметры для всего сайта один раз. В общем, это уже на ваше усмотрение.
В общем, это уже на ваше усмотрение.
Итак, основными параметрами шрифта являются:
font-family: — какими шрифтами будет отображаться ваш сайт.
font-size: — размер шрифта.
Остальные параметры шрифта, в рамках данной статьи, рассматривать не будем.
Следовательно, поисследовав свой сайт, вы сможете узнать, какими шрифтами отображается ваш сайт.
К примеру, на моём блоге это выглядит так:
font- family: Arial,Verdana;
Что говорит о том, что в первую очередь сайт будет отображаться шрифтом Arial, а если у посетителя его нет (маловероятно), тогда Verdana. А если и его нет, то шрифтом, определённым в браузере.
Как настроить красивые шрифты для всех посетителей
Для того чтобы настроить шрифты на сайте и при этом эти шрифты видели все посетители сайта нужно выполнить несколько простых настроек.
Суть метода в следующем – шрифты будут подгружаться из библиотеки Гугла, и будут отображаться у всех посетителей сайта, независимо установлены эти шрифты на компьютере посетителя или нет.
Ну, давайте приступать.
Шаг 1.
Переходим в библиотеку шрифтов Google. И ищем подходящий шрифт для своего сайта.
Библиотека шрифтов Гугл
Нужно выбрать шрифты, поддерживающие кириллицу. Эти же шрифты будут поддерживать и латинские символы. Следовательно, проблем не будет.
Далее нужно выбрать шрифт, и можно переходить к настройкам.
Шаг 2.
Теперь следует выполнить 4 шага. Учтите, раз вы подгружаете шрифт со стороннего сервера, значит, это влияет на скорость загрузки сайта. В этом, конкретном случае незначительно, но всё же. Как узнать скорость загрузки сайта можете посмотреть здесь.
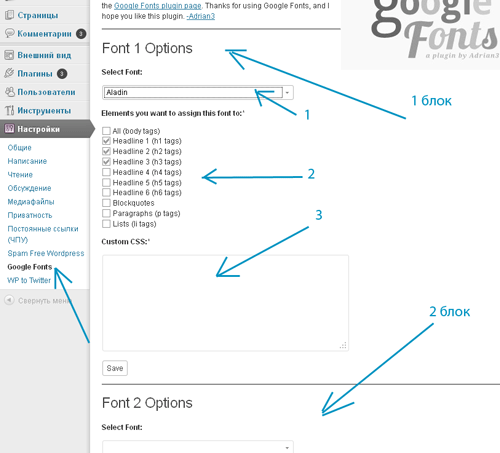
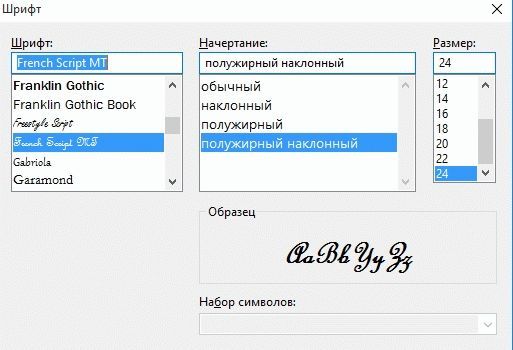
Первым делом нужно выбрать стиль отображения шрифта.
Стиль шрифта
Далее отмечаете, какие языки должны поддерживаться.
Языки шрифта
Шаг 3.
Теперь предложенный код на третьем этапе нужно вставить в шаблон вашего сайта.
<link href='http://fonts.googleapis.com/css?family=Lora:400italic&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
Код, предложенный на третьем шаге, нужно вставить в заголовок вашего сайта. Как правило, за заголовок отвечает файл header.php. Код вставляем в теги ХЕД
Как правило, за заголовок отвечает файл header.php. Код вставляем в теги ХЕД
<head>Ваш код</head>
Код в шапке сайта
Шаг 4.
Теперь нужно добавить в таблицу стилей нужный шрифт. Если брать мой блог за пример, то я хочу изменить шрифт только в статьях.
Для того чтобы узнать где вносить изменения нужно нажать правой кнопкой мышки на исследуемом объекте и в контекстно-зависимом меню выбрать «исследовать элемент». Или что-то вроде этого.
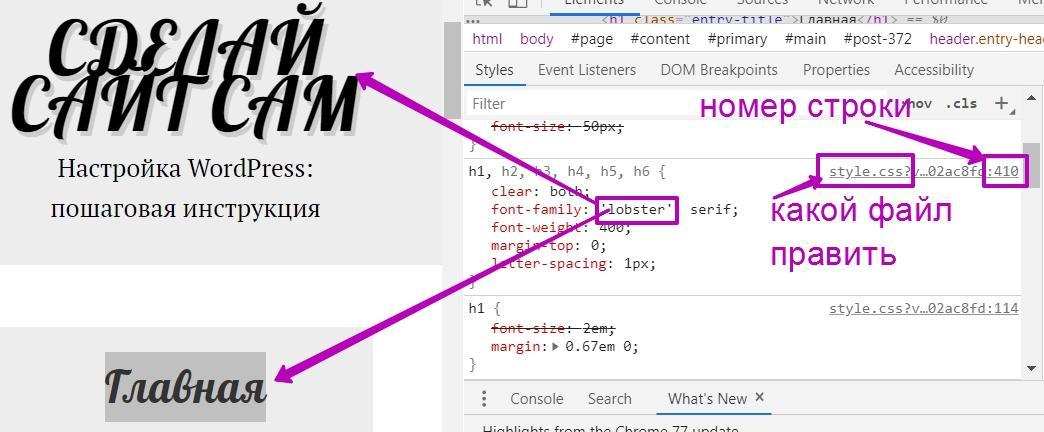
Анализ исходного кода
Главное, узнать класс нужного блока, в каком файле и в какой строке нужно вносить изменения.
Как видно на скриншоте выше, мне нужно найти в файле style.css (таблица стилей) 183 строку и в неё добавить нужный шрифт.
Так как в редакторе WordPress нет номера строки, я использую поиск (CTRL+F) и ищу класс нужного мне блока. Найдя его, вношу нужные изменения.
Изменяем шрифт
Вы, на моём примере, делаете нечто подобное, но со своей темой.
На этом вся эта нехитрая процедура закончена, в итоге у вас изменится шрифт в том блоке, в котором вы вносили изменения. И этот шрифт будет видеть каждый посетитель сайта.
И этот шрифт будет видеть каждый посетитель сайта.
Шрифт изменен
Ну что ж друзья теперь вы знаете, как легко изменить шрифт на сайте. А у меня на этом сегодня всё, если будут вопросы, пишите в комментариях.
И обязательно посмотрите видеоурок, в нём я всё наглядно показываю и рассказываю, всё по теме.
До встречи в следующих статьях.
С уважением, Максим Зайцев.
Как изменить шрифт всего сайта или всего HTML?
У меня есть WhatsCast.in, и я хочу изменить шрифт всего сайта или файла HTML.. Помогите.. Я новичок в кодировании, так что скажите мне, куда поместить код и так далее…
заранее спасибо.
Поделиться Источник WebPanda 13 ноября 2015 в 08:43
2 ответа
- Android — Как установить пользовательский шрифт для всего приложения
Возможный Дубликат : Можно ли установить шрифт для всего приложения? Мне нужно установить пользовательский шрифт (формат. ttf) для всего приложения, как я могу это сделать? Из манифеста или XML будет лучшим вариантом, если это возможно
- Graphviz: изменить шрифт для всего графика?
Мне интересно, могу ли я определить альтернативный шрифт для всего графика. … digraph script_concept { graph [layout=dot,fontname=helvetica]; … Согласно этому 1 старый пост характеристик шрифта, могут быть определены только отдельно: Узлы и ребра не наследуют шрифт графа, их нужно указывать…
1
Поместите объявление font-family в селектор тела:
body {
font-family: Algerian;
}
Тогда все элементы на Вашей странице унаследуют это семейство шрифтов (если, конечно, вы не переопределите его позже).
Поделиться Bhanu Chandra 13 ноября 2015 в 08:49
1
Вот список веб-безопасных шрифтов на выбор
HTML
<html> </html>
css
.myFontClass{
font-family: Helvetica;
}
Поделиться jShoop 13 ноября 2015 в 08:51
Похожие вопросы:
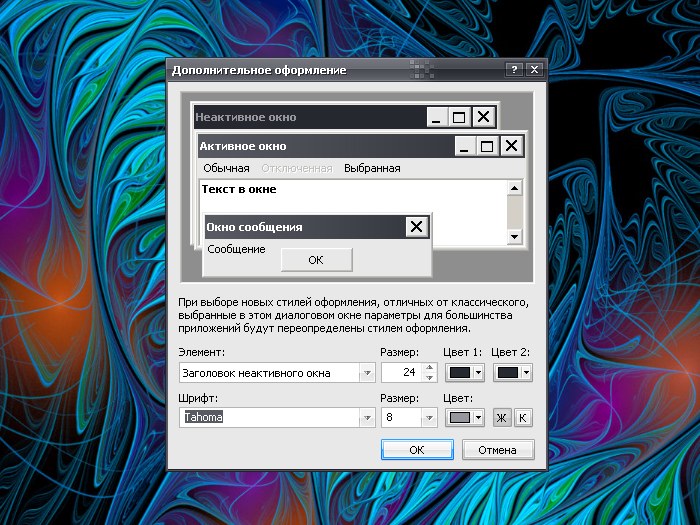
Как установить шрифт всего приложения в win api?
Возможные Дубликаты : Как установить шрифт по умолчанию для всех windows в приложении Win32? Какой шрифт используется по умолчанию для диалоговых элементов управления MFC? Я ненавижу шрифт окна…
SIFR шрифт для всего сайта-плохая идея?
Клиент хочет использовать шрифт SIFR для всего своего веб-сайта. Нам это не кажется хорошей идеей.
Изменить системный шрифт для iPhone приложения-всего приложения
Есть ли способ изменить системный шрифт для всего приложения? Я хочу определить шрифт для всего приложения, чтобы мне не нужно было переходить к отдельным меткам или отдельным шрифтам, чтобы…
Android — Как установить пользовательский шрифт для всего приложения
Возможный Дубликат : Можно ли установить шрифт для всего приложения? Мне нужно установить пользовательский шрифт (формат. ttf) для всего приложения, как я могу это сделать? Из манифеста или XML…
Graphviz: изменить шрифт для всего графика?
Мне интересно, могу ли я определить альтернативный шрифт для всего графика. … digraph script_concept { graph [layout=dot,fontname=helvetica]; … Согласно этому 1 старый пост характеристик шрифта,…
Можно ли изменить шрифт всего приложения в jquery mobile
В моем приложении есть поле изменения шрифта , фактически используя которое пользователь может изменить шрифт всего приложения. Возможно ли это на самом деле, если у меня есть 100 полей в моем…
Возможно ли это на самом деле, если у меня есть 100 полей в моем…
как изменить макет всего сайта в DotNetNuke 7
Я только начал изучать DNN. Я немного покопался в этом, но просто не могу изменить макет всего сайта. Я использую удивительный шаблон цикла в качестве стартового. Мне нужно перепроектировать верхний…
Как изменить шрифт для всего приложения wxPython
У меня есть приложение wxPython (использующее 2.8), построенное с python 2.7. Есть ли способ изменить шрифт для всего приложения ? Я имею в виду, что я хотел бы изменить шрифт для любого…
Как изменить шрифт всего приложения
Я хочу изменить шрифт всего приложения. Я имею в виду ответ, данный Уэстоном в этом вопросе Но это работает для некоторых устройств, а для некоторых устройств это не работает Кто-нибудь может мне в…
Как изменить формат номера для всего сайта wordpress?
Мне нужно изменить формат номера для всего моего сайта, так как разные страны используют разные форматы, такие как Соединенные Штаты-$1,234,567. 89 USD Канада — $1,234,567.89 CAD Великобритания -…
89 USD Канада — $1,234,567.89 CAD Великобритания -…
Как изменить шрифт на WordPress. Меняем цвет, размер, семейство шрифта
Приветствую друзья. Данный пост будет полезен новичкам, которые совсем недавно начали знакомиться с таким нелегким делом как сайтостроение и не знают, как на сайте в Вордпресс поменять шрифт на свой собственный, или изменить текущему цвет и размер.
Для начала стоит определиться с целью — вы хотите полностью изменить шрифт на новый, или отредактировать старый. Начнем с 1-го варианта
Как изменить шрифт на WordPress в шаблоне
В большинстве современных шаблонов (тем оформления) изменения шрифтов делается довольно просто — из настроек самого шаблона в админке Вордпресса.
В каждой теме эти настройки могут быть расположены по своему, но основных путей несколько:
1. Админка — Внешний вид — Настроить. Тут откроется менюшка, в которой можно произвести кастомизацию шаблона, исходя из его возможностей.
Она может называться по разному — Fonts, Typography или как-то на русском. Внутри вы найдете доступные для данного шаблона настройки шрифтов.
Как правило это выбор из списка семейства шрифтов, установка размера и цвета шрифтов для разных элементов шаблона, типа заголовков, параграфов.
2. Однако не всегда полноценные настройки шаблона находятся по этому пути, иногда в шаблонах бывает отдельно созданная среда для его управления.
Как правило находятся настройки почти там же, Админка — Внешний вид- Theme options (или название шаблона). Либо может быть нужная опция просто в админке добавится с названием шаблона.
Внутри также ищите необходимые настройки шрифтов.
Это были относительно простые способы. Далее мы рассмотрим варианты, когда в самой теме оформления ВП нет необходимых настроек для шрифтов.
Как поменять цвет шрифта в Вордпресс через CSS
Если ваш шаблон не хочет помогать вам в кастомизации, то придется прибегнуть к ручной правке стилей через CSS правила. Если разобрать, то это не сложнее, чем разобраться как убрать защиту от записи с флешки. Однако придется потратить какое-то время на изучение, либо обращаться к специалистам, если времени или желания нет самостоятельно разбираться.
Если разобрать, то это не сложнее, чем разобраться как убрать защиту от записи с флешки. Однако придется потратить какое-то время на изучение, либо обращаться к специалистам, если времени или желания нет самостоятельно разбираться.
Для того что бы поменять цвет шрифта существует CSS правило color. Выглядит это примерно так в коде:
p {
color: #af7070;
}- В данном примере p это селектор параграфов, т.е. мы меняем цвет для всего текста заключенного в тэг параграфа p.
- color соответственно это атрибут, который мы хотим поменять у параграфа, который означает цвет
- #af7070 это всего лишь шестнадцатеричный код цвета в RGB, соответствующий коричневому оттенку.
Хорошая новость — вам вовсе не обязательно учить все правила и коды цветов, достаточно иметь современный браузер и воспользоваться инструментом просмотра кода (CTRL+Shift+I для хрома)
Выбираем стрелочкой нужный нам элемент на странице, который хотим изменить, и слева можем увидеть текущие стили данного элемента.
В моем примере у тэга p уже задан цвет и достаточно просто нажать по квадратику с цветом, что бы выбрать нужный нам. Но не торопитесь, изменения в этом инструменте сами по себе не сохранятся на сайте. Их нужно скопировать и сохранить в шаблоне.
Например вы поменяли цвет шрифта параграфов на черный, выглядеть это будет теперь так
p {
color: #000000;
}Копируем данный код и сохраняем по следующему адресу: Админка — Внешний вид — Настроить — Дополнительные стили
Там откроется окошко, в котором вы можете сохранять все ваши собственные стили, без риска потери изменений при обновлении шаблона.
Иногда возникает необходимость лезть в файлы шаблона и вручную редактировать стили шаблона, как правило это файл style.css, подробнее о редактировании стилей можете почитать в другой моей статье.
Как изменить размер шрифта
По аналогии с изменением цвета, все тоже самое, только вместо атрибута color для указания размера текста используется атрибут
font-size. Несколько правил записываются вместе, с новой строки через; Выглядит это будет так вместе с цветом и размером:
Несколько правил записываются вместе, с новой строки через; Выглядит это будет так вместе с цветом и размером:
p {
color: #000000;
font-size: 17px;
} Где 17px это указание размера шрифта в пикселях. Можете подобрать оптимальные для себя значения изменяя эту цифру.
Как изменить семейство шрифта на ВП
Но что делать если изначально шрифт на сайте вам не нравится и вы хотите другой? Тут все сложнее.
Браузеры по умолчанию поддерживают не так много шрифтов, их вы можете увидеть в таблице ниже:
За семейство шрифтов отвечает CSS правило font-family и выглядит полностью оно так в нашем примере:
p {
color: #000000;
font-size: 17px;
font-family: Arial, Helvetica, Sans-Serif;
}
Где font-family это атрибут семейства, а перечисления Arial, Helvetica, Sans-Serif через запятую это указания шрифтов и типа шрифтов.
В первую очередь браузером будет браться тот шрифт, который указан первым, т. е. Arial в нашем случае. Остальные в списке это запасные, они будут использоваться браузером только в том случае, если у пользователя не найдется на компьютере шрифта Arial (что вряд ли возможно ибо он стандартный для браузеров). Но как правило, не используются.
е. Arial в нашем случае. Остальные в списке это запасные, они будут использоваться браузером только в том случае, если у пользователя не найдется на компьютере шрифта Arial (что вряд ли возможно ибо он стандартный для браузеров). Но как правило, не используются.
Если же вы хотите установить нестандартный шрифт на сайт, то придется поколдовать немножко) Проще всего будет использовать плагины, типа WP Google Fonts.
Либо можно зайти на сайт того же гугла https://fonts.google.com/ и подобрать там что-то интересное, а затем следуя несложной инструкции подключить данный шрифт на свой сайт.
Однако имейте ввиду, что далеко не все шрифты там поддерживают кириллицу, используйте в настройках именно кириллические шрифты при поиске подходящего, если ваш сайт на русском языке.
А какой у вас любимый шрифт для сайта? Мои например это PT Sans, Tahoma и Verdana
Как изменить размер шрифта на WP?
Оптимизация сайта
29. 01.2021
01.2021
18 комментариев
Рассмотрим изменение шрифта в поле контента, изменение комментариев и увеличение шрифта при вводе сообщения в поле для комментария. Изменить размер шрифта на сайте легко, нужно зайти в style.css в теме и поставить цифру.
Как найти файл? Иногда у начинающих возникает такой вопрос.
Путь следующий:
Диспетчер файлов → public_html → wp_content → themes → папка вашей темы → style.css
Он у всех стандартный, если у вас другой, ищите папку темы, там точно будут нужные файлы.
Изменение шрифта в поле
Поставим две задачи:
- Поменять существующий шрифт на другой.
- Изменить размер букв в поле для контента.
Заходим на сайт, нужно открыть одну статью, правой кнопкой мыши выбираем: «Исходный код страницы». Если у вас стоят плагины для блокирования выделений, то отключить.
Ищем статью, это часть кода с большим количеством текста, она немного ниже находится. Вот здесь останавливаемся:
Нас интересует div class, который стоит выше текста. Необходимо узнать, что искать в файле style.css. Вот он, смотрите:
У меня это «entry». В нём указан размер и вид шрифта. Давайте проверим. В вашей теме у этого класса будет иное название, главное его увидеть. Идем в файл style.css, ищем название. Нажимаем Ctrl+F и вписываем в окно поиска «entry». Поиск сразу выделит нужную строку.
В поле «font-size» ставьте, сколько вам нужно пикселей, у меня 15 стоит – размер, а в поле «font-family» вписываете название шрифта. У меня контент обозначен вторым шрифтом.
Межстрочный интервал меняем в строке «line-height», у меня стоит 20px.
Изменение шрифта комментариев
После установки шаблона на WordPress, комментарии мелкие, их трудно читать, это отталкивает людей. Шрифт должен быть удобным для чтения, небольшим, но и немаленьким, а главное — вписываться в стилистику сайта.
Я меняла у себя шрифт на крупный размер, выглядело ужасно, читать было удобно. Поигралась и оставила подходящий вариант. Находим нужный класс в открытом коде страницы, у меня это «class = commentlist».
В файле style.css при помощи ctrl+f находим строку «commentlist». Изначально у меня не было здесь заданного размера, я просто его добавила, написав: font-size: 15px.
Если вам нужен больше размер, ставьте тот, который понравится.
Изменение шрифта в поле комментария
Происходит в файле style.css. При помощи поиска вводим следующее: commentform textarea. Это у всех стандартно должно быть. Если не видите font, то самостоятельно пишем font: 18px Arial;
Arial – название шрифта.
Вот такой размер получается, очень удобно набирать и не нужно присматриваться к словам.
Если что-то будет не ясно, спрашивайте. Я не программист, но что-то разбираю сама и другим подсказываю.
Возможно, будет интересно прочитать иные статьи на Редачим. Например, как стать копирайтером и где найти заказчиков для текстов.
Например, как стать копирайтером и где найти заказчиков для текстов.
1
2
3
4
5
6
7
8
9
10
11
12
Интересное:
кто хочет в группу единомышленников присоединяйтесь к нам
ПрисоединитьсяКак поменять шрифт и размер текста на сайте (Шаблон «Protostar»)
Стандартные font-family и font-size, предлагаемые авторами шаблонов не всегда удовлетворяют эстетические требования веб-мастера (даже без задатков дизайнера). В этой статье рассмотрим, как поменять шрифт и размер текста на сайте на примере стандартного шаблона «Protostar». Для этого нам придётся поменять пару строчек в css-файлах шаблона, что само по себе зло, так как при обновлении шаблона эти настройки наверняка слетят.
Первым делом посмотрим и сравним две картинки того, как «было» и как «стало», ну а затем я дам пояснения, как этого достичь, для тех, кому затея смены стандартных шрифтов и их размеров покажется заманчивой.
Внешний вид сайта и его преобразование
Вот так выглядела выдача материалов сайта по моих преобразований:
А вот так выглядит выдача после небольших правок всего лишь двух строчек в css-стиле сайта:
Лично мне второй вариант нравится больше. Кому тоже кажется, что пора что-то менять, можно читать дальше. =)
Вносим изменения в css-стиль шаблона сайта
Для тех, кто привык работать в админке Joomla 3, то подобные изменения можно произвести непосредственно в Панели управления в «Менеджере шаблонов». Чтобы освежить память, рекомендую прочитать статью «Изменение файлов шаблона сайта Joomla в админке». Для подсказки, привожу картинку, где видны основные действия внесения правок в css-файл шаблона сайта:
Что же и где было поменяно.
 Конкретика.
Конкретика.Нужно поменять всего лишь два параметра: сменить font-family и увеличить на единицу font-size в свойствах тега body в файле, находящемуся:
/templates/protostar/css/template.cssЭто строчки №213 и №214.
Было:
body {
margin: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
color: #333;
background-color: #fff;
}Стало:
body {
margin: 0;
font-family: Open Sans, sans-serif;
font-size: 14px;
line-height: 18px;
color: #333;
background-color: #fff;
}Вот в общем-то и все правки, которые нужны для того, чтобы так поменялся внешний вид сайта, как показано на двух картинках, приведённых в самом начале этой статьи.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Как изменить шрифт в Joomla, поменять размер и стиль
Достаточно часто приходится отказываться от подходящих удобных шаблонов исключительно по той лишь причине, что не подходит размер шрифта или цвет, стиль в заголовках, а также в основном тексте.
Шрифт в Joomla
Как правило, макет содержит шрифт, стоящий первым в списке. Соответственно, проставить свой шрифт (к примеру, Ubuntu) можно, только поставив его название первым. Кроме того, указывая свой шрифт перед Arial, вы добьетесь вызова по умолчанию желаемого Ubuntu, а затем уже будет отображаться Arial, Verdana либо sans-serif.
Лучше, если проставлено несколько вариантов, чтобы не потерять пользователя изза такой досадной чепухи. Заходите в Расширения / Менеджер шаблонов / Свой шаблон / Редактировать CSS, вписывая нужный шрифт в строчку font-family: 1шрифт, 2шрифт и т.д.
Размер
Чтобы изменить размер шрифта заголовков, подзаголовков и самого текста, внутри административной панели Jooma вашего сайта потребуется изменить некоторые настройки. Подобная проблема может возникать, если по умолчанию используется визуальный редактор TinyMCE (в «Общих настройках» в разделе «Сайт»). По умолчанию в этом редакторе установлен размер шрифта 10 пикселей, однако решить проблему можно созданием пользовательских настроек размера шрифта с помощью CSS, после чего произвести настройку размеров шрифтов для использования в вашем редакторе.
В пункте Расширения выбираем подпункт Менеджер шаблонов и в нужном шаблоне выполняем редактирование стиля, отвечающего за изменение размера шрифтов.
Для создания файла CSS нужно воспользоваться текстовым блокнотом, чтобы получить следующую запись:
body, td, pre { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 1.6em; }
В этом файле CSS я отобразил шрифт на 160% больше от первоначального показателя. Желаемый размер выбирается с использованием пикселей (13px), пойнтов (13pt), но для удобства лучше применять форму записи в процентах (em), т.к. они подходят для всех браузеров. В дальнейшем, это поможет избежать проблем с отображением административной панели в предпросмотре разными браузерами.
Цвет шрифта
Цвет шрифта меняется аналогично размеру и типу шрифта. Единственно, в чем состоит разница, так это в выбранных параметрах. Цвет шрифта, равно как и фон сайта меняется внутри меню административной панели, в шаблоне JA_Purity. Находим в Расширениях/ Менеджее шаблонов / Своем шаблоне / Редактировать CSS и вписываем нужный цвет (например, blue) в параметр color (цвет фона – в параметре background #ffffff):
Требуемый цвет шрифта готов!Стили CSS
Нередко новички Joomla! желают поменять спецоформление всех пунктов меню, чтобы улучшить конфигурацию дизайна сайта, в целом. Для этого понадобится корректировка CSS стилей меню внутри шаблона.
Для этого понадобится корректировка CSS стилей меню внутри шаблона.
Отображение классов CSS, ответственных за оформление пунктов меню имеет следующий вид:
вид, цвет, размер шрифта на сайте wordpress
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress, чтобы улучшить вид страниц сайта. Внести кардинальные правки с минимальными знаниями кода. Предлагаю два способа. Первый — без использования плагинов, потому что для новичков настройки выглядят сложными. Второй — видео, если предпочитаете установить расширение.
Примечание: Программисты, создавая темы, используют нестандартные методы кодировки. Поэтому давать 100% гарантию, что ручной метод поможет всегда, нельзя. Тогда установите плагин. Но большинство шаблонов легко измените сами.
Содержание: ►
Шаг №1Сделайте бэкап файла style.css
Прежде всего обезопасьте ресурс от некорректного вмешательства. Сделав что-то не так, вернете прежний вид. В зависимости от того, где вносите правки, локальный это ресурс или находящийся в интернете, используйте удобный для вас метод:
Сделав что-то не так, вернете прежний вид. В зависимости от того, где вносите правки, локальный это ресурс или находящийся в интернете, используйте удобный для вас метод:
- скопируйте содержание файла, с которым будете работать;
- создайте бэкап файла (сайта) с помощью плагина;
- сделайте скриншот файла стилей до внесения изменений;
- проверьте на локалке, как выглядит страница по-новому.
В первом случае, перейдите: Консоль управления WP → Внешний вид → Редактор тем. Откройте файл стилей, скопируйте весь код. Сохраните в каком-либо редакторе на компьютере. При необходимости, заменив содержание файла, вернете первоначальные настройки.
Сохраните в каком-либо редакторе на компьютере. При необходимости, заменив содержание файла, вернете первоначальные настройки.
Скопируйте содержание файла style.css
- Если работаете на локалке, используя «Денвер», проще скопировать файл style.css, перейдя в директорию: Z: (или папка Сервер) → home → localhost → www → web → wp-content → themes → название установленной темы. Найдите файл стилей, скопируйте, сохраните в удобном месте.
- В случае использования OpenServer, путь будет таким: Диск, на который установили платформу (у меня это D:/) — OSPanel — domains — домен сайта — wp-content — themes — название Темы — style.css.
Если не понравится новый вид страниц (не заметили, что изменились блоки связанные одним кодом настроек), замените содержание или файл стилей на копию. Неважно, какой вариант используете, главное — возможность вернуть прежние настройки.
Неважно, какой вариант используете, главное — возможность вернуть прежние настройки.
Обратите внимание: Если изменяемый параметр, например, цвет, есть в кастомных настройках Темы, правка кода не нужна. Меняйте цвет в окне, которое открывается слева. Этот функционал имеет приоритет.
Кастомные настройки цвета в Теме wordpress имеют приоритет
Шаг №2:
Как просто выбрать шрифт для замены
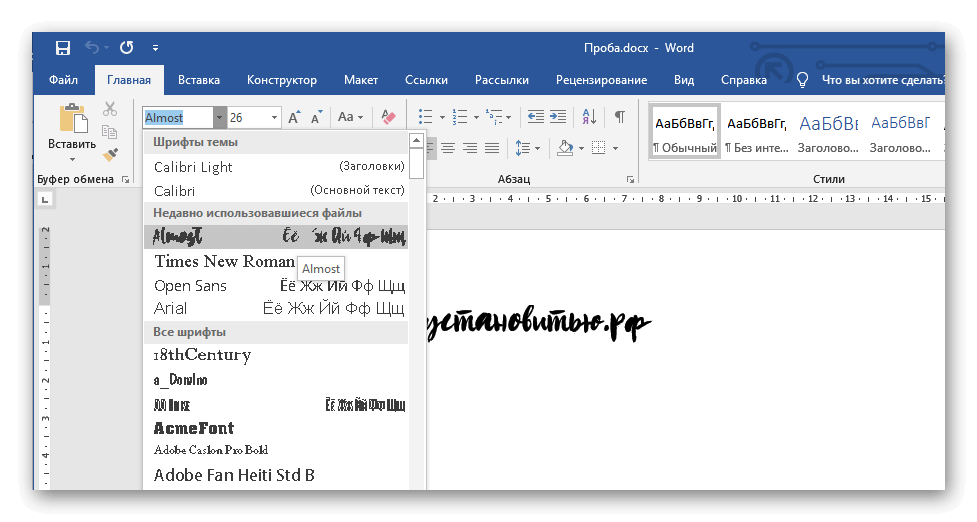
Выбрать шрифт можно, используя сервис Google fonts. Там же предлагается код для вставки в файлы header и style.css. Но проще и нагляднее вносить правки вручную. Если хотите внедрить не слишком вычурный тип шрифта, найдите его в редакторе, имеющем подобный список.
Например, для создания текстов использую OpenOffice. Выбираю шрифт, смотрю, как он выглядит (обычный, курсив, жирность, цифры), запоминаю название.
Как просто подобрать нужный шрифт
Подбирайте вариант, чтобы текст легко читался..jpg) Учитывайте, выбранный шрифт будет отражаться у пользователя, только в том случае, если имеется в его системе (браузере).
Учитывайте, выбранный шрифт будет отражаться у пользователя, только в том случае, если имеется в его системе (браузере).
Например, шрифты, входящие в Windows могут отсутствовать в Linux и на телефонах. Поэтому лучше использовать популярные, более распространенные, имеющиеся в каждом браузере. В кодировке приведено несколько вариантов. Если первого по списку у читателя нет, отображаться будет следующий и т. д.
Приоритетные шрифты (2-4), заданные разработчиком Темы
Нежелательно применять много разных стилей: особый для заголовка, подзаголовка, виджетов, текстов и пр. Многообразие влияет на скорость загрузки сайта. Поэтому увлекаться шрифтами не следует. Подобрав нужный, скопируйте название и переходите на сайт.
Примечание: В кодировке блоки могут быть объединены. Выбрав одну область, изменения отображаются в других, если программист задал одинаковые параметры. Поэтому, сначала проверяют, на что влияет правка. Только потом, если все устраивает, обновляют код.
Шаг №3
Предварительный визуальный обзор
измененных параметров шрифта
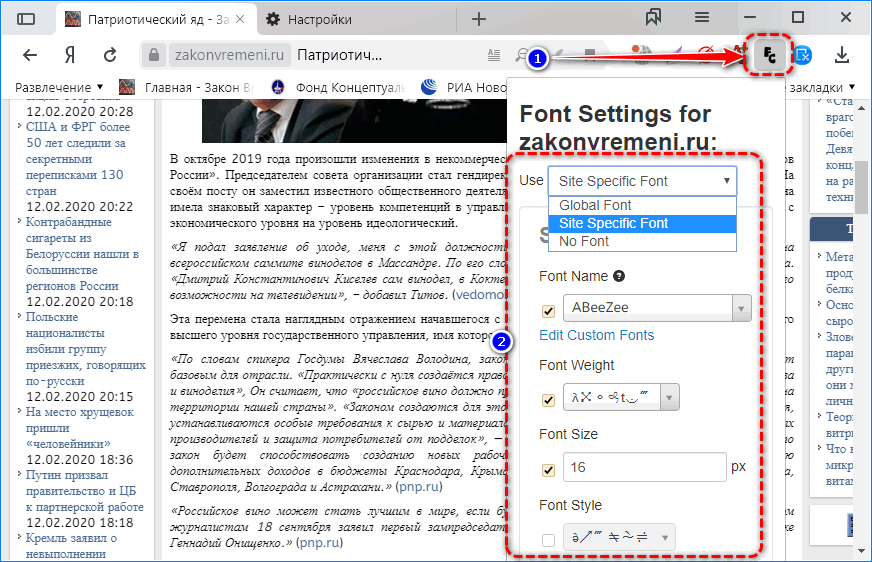
Перейдите на сайт, выделите область, которую хотите изменить. Это может быть любой блок: заголовок, контекст, записи, виджеты, меню и т. д. Правой кнопкой мыши вызовите контекстное меню, нажмите «Просмотреть код». Попадете на страницу, где меняют визуальные настройки. При этом содержание файлов останется нетронутым.
Перейдите на страницу визуального изменения шрифтов (цвета, размера, семейства)
В wordpress предусмотрена функция демонстрации вносимых изменений. Это прекрасная возможность, ничего не ломая, предварительно увидеть правки. Скорректировав шрифт, как только переключитесь на другую страницу, все вернется к прежнему виду. Поэтому не бойтесь, на этой стадии ничего не испортите.
Параметр шрифта font-family: первое значение- приоритетное
Поле с кодом может располагаться как внизу, так и справа. Это зависит от браузера. В Google работать удобнее, лучше виден блок для внесения правок. Открывается мобильная версия сайта. Прокрутите экран, чтобы выделенный фрагмент был в поле зрения. Справа ищите параметры, соответствующие шрифтам. Это все связанное с наименованием «font». Окна, если они закрыты, раздвигайте направляющими стрелочками.
Открывается мобильная версия сайта. Прокрутите экран, чтобы выделенный фрагмент был в поле зрения. Справа ищите параметры, соответствующие шрифтам. Это все связанное с наименованием «font». Окна, если они закрыты, раздвигайте направляющими стрелочками.
Параметры шрифтов для изменения
Параметры шрифтов: как и что менять в коде
Примечание: Сохраняйте все знаки препинания, обозначения. Меняйте только числа. Список шрифтов не удаляйте, просто первым пропишите свое название. Подобрав нужный цвет, скопируйте код (типа # e34a83d). В файле стилей нет цветных квадратиков, только эти значения.
Пример: правки вносят в файл стилей; строка 410; параметр: font-famile; первый: lobster
Запишите номер строки файла style.css и данные, которые меняли. Аналогично меняют цвет и размер шрифтов. Подобрав параметры, закройте панель с блоком кодировки, не страницу. Иначе настройки пропадут. Посмотрите внимательно, возможно изменения коснулись других блоков.
Шаг №4
Как изменить шрифт в файле Стилей
Если все устраивает, переходите в консоль управления: Внешний вид → Редактор тем. Ищите в открытом файле style номера строк, в которые внесете правки. Не нарушая обозначений (артиклей, запятых, кавычек), пропишите вместо имеющихся параметров свои настройки шрифта. Сохраните новые значения, нажав кнопку внизу (можно несколько раз, чтобы ускорить обновление).
Замените (пропишите на 1 место) нужный шрифт
Важно: Если изменений на сайте нет, не спешите расстраиваться. Все нормально. Это браузер использует кешированые данные. Надо либо почистить кеш, либо перегрузить пару раз страницу, либо подождать, пока система, наконец-то, учтет новые параметры. Это зависит от скорости интернета, загруженности ресурса, плагинов-оптимизаторов, истории и т. п. Со временем все отобразится, если не забыли сохранить правки.
Заключение
Описывать процесс пошагово — долго, но проделав это пару раз, будете корректировать шаблон, ничего не опасаясь, очень быстро (так же меняют вид кнопок). Единственное препятствие — особо сгруппированный код. Когда для разных блоков прописывают параметры в общем разделе. Изменяя шрифт в одном месте, то же самое происходит в другом.
Единственное препятствие — особо сгруппированный код. Когда для разных блоков прописывают параметры в общем разделе. Изменяя шрифт в одном месте, то же самое происходит в другом.
На какие-то элементы могут налагаться ограничения. Как не меняй, они останутся прежними, где-то есть более приоритетное указание. Поэтому адаптируя шрифты Темы, проверяйте все сначала на локальном сайте.
Важно: При обновлении темы, настройки, сделанные таким способом, пропадут. Чтобы этого не случилось, скопируйте и сохраните файл стилей перед этим процессом. После замените обновленный (дефолтный style.css). Либо восстановите данные из бэкапа, либо не обновляйте шаблон, пока не найдете оптимального решения. Например, создав дочернюю Тему. При нестандартном коде поможет установка шрифтов через плагин.
Изменение шрифтов с помощью плагина
Опытом делится известный в сети вебмастер А. Абрамович. Автор чудо- скрипта Art Decoration Shortcode для красивого оформления статей. Сама часто пользуюсь советами Артема при работе с wordpress, поэтому рекомендую посмотреть ролик.
Сама часто пользуюсь советами Артема при работе с wordpress, поэтому рекомендую посмотреть ролик.
|
Как использовать CSS для изменения шрифтов на веб-страницах
Параметры простого стиля позволяют изменять шрифт веб-страницы с помощью каскадных таблиц стилей. Используйте CSS, чтобы установить шрифт для отдельных слов, конкретных предложений, заголовков, целых абзацев и даже целых страниц текста.
Приведенные ниже снимки экрана относятся к игровой площадке кода JSFiddle. net, но описанные концепции верны независимо от того, где реализован ваш код.
net, но описанные концепции верны независимо от того, где реализован ваш код.
Как изменить шрифт с помощью CSS
Внесите изменения HTML и CSS, описанные ниже, с помощью любого редактора HTML или текстового редактора.
Найдите текст, шрифт которого вы хотите изменить. Мы будем использовать это в качестве примера:
Этот текст находится в Arial
Обведите текст элементом SPAN:
Этот текст в ArialДобавьте атрибут style = «» к тегу span:
Этот текст в ArialВ атрибуте стиля измените шрифт, используя стиль font-family .
Этот текст в ArialДжон ФишерСохраните изменения, чтобы увидеть эффекты.
Советы по использованию CSS для изменения шрифта
Наилучший подход — всегда иметь как минимум два шрифта в стеке шрифтов (списке шрифтов), чтобы, если в браузере нет первого шрифта, он мог использовать вместо него второй.

Разделите несколько вариантов шрифта запятой, например:
семейство шрифтов: Arial, Geneva, Helvetica, sans-serif;
В приведенном выше примере используется встроенный стиль, но лучший вид стиля использует внешнюю таблицу стилей для изменения не только одного элемента.Используйте класс, чтобы установить стиль для блоков текста.
Этот текст находится в Arial
В этом примере файл CSS для стилизации указанного выше HTML будет выглядеть следующим образом:
.arial {семейство шрифтов: Arial; }Джон ФишерВсегда заканчивайте стили CSS точкой с запятой (;). Это не обязательно, когда есть только один стиль, но это хорошая привычка.
Пользовательские шрифты — Поддержка — WordPress.com
Выбор шрифта — отличный способ придать вашему сайту неповторимый вид. Вы можете использовать функции «Глобальные стили» и «Настроить шрифты», чтобы легко изменить шрифты, отображаемые в вашем блоге или на сайте, всего за несколько кликов — кодирование не требуется.
Чтобы изменить шрифты, вы будете использовать Global Styles или Customize Fonts , в зависимости от того, какую тему вы используете.
Содержание
Изменение шрифтов с помощью глобальных стилей
Используйте глобальные стили, чтобы изменить шрифт вашего сайта на любую из этих тем.
- С личных сайтов перейдите на страниц.
- Нажмите кнопку «Добавить новую страницу» или щелкните заголовок существующей страницы, чтобы открыть его в редакторе блоков.
- При добавлении новой страницы выберите предпочитаемый макет или пустой макет по умолчанию.
- В редакторе WordPress нажмите кнопку «Глобальные стили». Это кнопка «A», расположенная между кнопкой «Параметры документа» и зеленой кнопкой Jetpack.
- Щелкните раскрывающееся меню в разделе «Заголовки» или «Базовый шрифт», чтобы просмотреть доступные варианты шрифта.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Шрифт заголовка: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге. Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
В меню «Глобальные стили» нажмите Опубликовать , чтобы сохранить новые пары шрифтов, или Сбросить , чтобы отменить изменения.
Публикация изменений в меню «Глобальные стили» не приведет к публикации конкретной страницы, над которой вы работаете.
Регулировка размера шрифта
Редактор блоков предоставляет параметры для изменения размера шрифта в отдельных блоках.
Чтобы изменить размер шрифта заголовка, выберите другой заголовок (h2, h3 и т. Д.) В блоке заголовка.
Параметры с H5 по H6 расположены в настройках блока сбоку от редактора блоков.Абзацы, кнопки и другие текстовые блоки имеют параметр «Типографика» в настройках блока, где вы можете изменить размер текста на предустановленный размер или ввести произвольный размер шрифта.
Пример параметров типографики для блока абзацаВы можете изменить глобальный размер шрифта по умолчанию с помощью настраиваемого CSS — функции, доступной в плане WordPress.com Premium или выше.
↑ Содержание ↑
Изменение шрифтов в настройщике
Во многих темах есть опции для изменения шрифта, выбрав « Мой сайт» → «Внешний вид» → «Настроить ».Если там нет параметров шрифта, проверьте, поддерживает ли ваша тема метод изменения шрифтов Global Styles.
- Из Мои сайты перейти на Внешний вид → Настроить.
- Щелкните параметр Fonts в настройщике.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы увидеть, какие варианты шрифта доступны.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Заголовки: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге. Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
Каждый раз, когда вы меняете шрифт, предварительный просмотр обновляется, чтобы вы могли увидеть, как этот шрифт будет выглядеть в вашем блоге.
Регулировка размера и стиля шрифта
Стиль шрифта — Чтобы настроить стиль шрифта заголовка , щелкните параметр ниже и слева от шрифта.Доступные стили будут различаться в зависимости от выбранного вами шрифта.
Размер шрифта — Чтобы настроить размер заголовка или базового шрифта, щелкните параметр размера ниже и справа для каждого выбранного шрифта и выберите размер в раскрывающемся меню.
С тарифным планом WordPress.com Premium или выше вы можете добавить собственный CSS, чтобы изменить размер шрифта и стиль различных элементов на вашем сайте.
Сохранение шрифтов
Когда вы будете удовлетворены выбранным шрифтом, Опубликуйте свой сайт или Сохраните черновик , если вы хотите продолжить настройку своего сайта перед его публикацией.
Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Изменение шрифтов
После того, как вы выбрали собственные шрифты, вы можете изменять их сколько угодно раз.
Чтобы изменить используемые пользовательские шрифты, перейдите в раздел Внешний вид → Настройка → Шрифты и выберите другой заголовок или основной шрифт.Или вы можете вернуться к шрифту по умолчанию вашей темы, щелкнув X справа от имени настраиваемого шрифта.
Когда вы будете удовлетворены изменениями шрифтов, нажмите Опубликовать или Сохранить черновик , чтобы продолжить настройку вашего сайта.
Щелкните X рядом с настраиваемым продолжением, чтобы восстановить шрифт по умолчанию для темы.Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Сброс шрифтов
Чтобы сбросить шрифты до значений по умолчанию для темы, вы можете легко сделать это, выбрав X рядом с текущим шрифтом.
↑ Содержание ↑
Часто задаваемые вопросы
Могу я добавить еще шрифтов?Вы можете установить дополнительные шрифты, если у вас есть тарифный план WordPress.com Business или eCommerce, с помощью плагина. Для других планов невозможно добавить шрифты за пределы нашей тщательно подобранной коллекции.
Могу ли я подключить Typekit.com на мой сайт WordPress.com?Невозможно подключить внешнюю учетную запись Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты отображаться на моем языке?Если вы выбрали нелатинский язык для блога в разделе «Настройки» → «Общие», то будут загружены все символы пользовательского шрифта. Если вы выбрали латинский язык, например английский, итальянский, португальский или испанский, то будет загружено только меньшее подмножество шрифта. Если некоторые символы не отображаются правильно в вашем блоге, сначала проверьте языковые настройки, чтобы убедиться, что вы выбрали язык, на котором пишете, а затем перейдите в Настройщик → Шрифты и повторно сохраните шрифт, чтобы он обновился до вашего новые языковые настройки.
Как я могу узнать, поддерживается ли шрифт, который я хочу использовать, для моего языка?Лучший способ проверить, будет ли тот или иной шрифт правильно отображаться на любом заданном языке, — это попробовать этот шрифт в настройщике и посмотреть, не изменится ли шрифт по сравнению с темой по умолчанию. В настоящее время азиатские языки не поддерживаются, а кириллица поддерживается в большинстве, но не во всех семействах шрифтов. Более широкая языковая поддержка — это область, которая будет продолжать развиваться и улучшаться в будущем.
Почему перед появлением выбранного мной шрифта ненадолго появляется другой шрифт? Это называется «Вспышка не стилизованного текста» (FOUT).При более медленном подключении текст сначала отображается шрифтом темы по умолчанию. Таким образом, люди могут начать читать ваш контент до того, как загрузится ваш собственный шрифт, вместо того, чтобы ждать, глядя на пустую страницу. Это может означать, что перед загрузкой страницы будет мигать другой шрифт, но в целом это лучше для зрителей с медленным подключением, чем пустой экран. Если вы не хотите, чтобы это происходило, вы можете добавить этот код CSS на свой сайт с помощью редактора CSS в разделе Внешний вид → Настройка → Дополнительный CSS (только для тарифного плана Premium и выше): .wf-loading body {
видимость: скрыта;
}
Как я могу изменить шрифт моего сайта?
Вы можете изменить шрифт, который вы используете на своем веб-сайте, в любое время. Create предоставляет набор безопасных веб-шрифтов, которые будут работать в различных браузерах, операционных системах и устройствах.
Если вы используете Create Design Studio, следуйте приведенным ниже инструкциям, чтобы выбрать шрифты для своего веб-сайта.
- Войдите в свою учетную запись
- Нажмите «Дизайн» в верхнем меню.
- Щелкните «Дизайн» в левом меню, и выскочит левая панель.
- Вы увидите варианты редактирования четырех разных типов шрифтов.
- Шрифт логотипа — Если вы выбрали текстовый вариант логотипа, изменение этого шрифта повлияет на внешний вид вашего логотипа.
- Шрифт заголовка — этот шрифт влияет на заголовки вверху каждой из ваших страниц и заголовки элементов бокового столбца.
- Шрифт содержимого — этот шрифт влияет на ваше меню и содержимое главной страницы
- Icon Font — Если у вас есть значки, отображаемые либо в верхнем правом углу шаблона, либо если вы используете Создатель нижнего колонтитула веб-сайта.
Как изменить размер заголовка?
Чтобы изменить размер ваших заголовков, вы можете использовать шкалу размера заголовков.Это глобальный параметр, который будет применяться к любому месту на вашем сайте, где вы используете заголовки, такие как заголовок страницы, заголовки боковых столбцов и т. Д. Чтобы обновить его, просто выполните следующие действия:
- Нажмите «Дизайн» в верхнем меню.
- Нажмите «Дизайн» в меню слева.
- Прокрутите вниз до «Шкала размера заголовка ».
- Выберите шкалу размеров, которую вы хотите использовать
- Нажмите «ОК» и «Сохранить изменения»
Какие шрифты мне следует использовать на моем веб-сайте?
Некоторые шрифты могут казаться меньше по размеру и их труднее читать на экране, чем другие.Более декоративные типы шрифтов обычно лучше подходят при умеренном использовании для таких вещей, как большие заголовки.
Лучшие шрифты для основного текста на вашем сайте — это современные шрифты, такие как Arial, Tahoma, Trebuchet или Verdana. Посетителям будет проще читать их, так как они были разработаны для использования на экранах компьютеров.
Могу ли я использовать другие шрифты / гарнитуры?
Мы ищем способы разрешить использование других шрифтов, но, к сожалению, те, которые доступны в настоящее время, являются единственными, которые, как вы можете гарантировать, все ваши пользователи будут видеть правильно.
Если посетитель заходит на ваш веб-сайт и у него на компьютере не установлен тот же шрифт, который вы использовали, он не увидит ваш сайт так, как вы планировали.
Почему мой цвет шрифта по умолчанию или стиль шрифта не меняются?
Если вы изменили цвет шрифта по умолчанию или стиль шрифта в «Дизайн», и часть текста на ваших страницах не изменилась, скорее всего, вы уже изменили этот текст в редакторе.
После того, как вы изменили текст в редакторе и сохранили его, вам нужно будет вернуться к «редактированию» страницы, чтобы снова изменить текст.Если вы хотите, чтобы текст был в цвете или стиле по умолчанию, который вы установили в «Дизайн», вы можете выделить текст и щелкнуть значок «Удалить форматирование» на верхней панели инструментов, который выглядит как белый каучук. Это отменит все изменения, которые вы ранее внесли в текст. Возможно, вам придется щелкнуть значок несколько раз, чтобы отменить все этапы.
Как изменить шрифт, используемый в моем веб-браузере?
Этот контент был заархивирован и больше не поддерживается Университетом Индианы.Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Для изменения шрифта, используемого вашим веб-браузером для веб-страниц для которых нет указанного шрифта текста, используйте соответствующий инструкции ниже. (Инструкции также могут работать для браузера версии, отличные от указанных.)
Окна
Internet Explorer 7 и выше
- В меню выберите.
Если строка меню скрыта, нажмите
Alt, чтобы она видимый. - На вкладке щелкните .
- В открывшемся окне вы можете выбрать шрифт веб-страницы или обычный текстовый шрифт (используется там, где указаны шрифты фиксированной ширины). в раскрывающийся список рядом с «Языковой сценарий:», вы можете изменить набор символов, используемый для конкретного шрифта.
Firefox для Windows
- В меню выберите.
Если строка меню скрыта, нажмите
Alt, чтобы она видимый. - В верхней части появившегося окна щелкните.
- В разделе «Шрифты и цвета» выберите шрифт и размер по умолчанию из раскрывающиеся меню. Для получения дополнительных опций щелкните.
Хром
- В правом верхнем углу щелкните значок настройки (гаечный ключ), а затем выберите.
- Внизу страницы щелкните.
- В разделе «Веб-содержимое» измените настройки шрифта по своему усмотрению, а затем
закройте вкладку
Настройки.
Mac OS X
Safari
- В меню выберите .
- Щелкните. Чтобы изменить шрифт для «Стандартный шрифт»: или «Шрифт фиксированной ширины:» щелкните соответствующий кнопка. Чтобы изменить кодировку по умолчанию, рядом с полем «Кодировка по умолчанию:» используйте раскрывающееся меню.
Firefox для Macintosh
- В меню выберите .
- Вверху открывшегося окна щелкните.
- В разделе «Шрифты и цвета» выберите шрифт и размер по умолчанию из раскрывающиеся меню. Для получения дополнительных опций щелкните .
Изменение шрифта веб-сайта — Справочный центр eCatholic
В центре поддержки eCatholic нас часто спрашивают, можно ли изменить шрифт на веб-сайте eCatholic.Для этого есть множество причин (некоторые из них лучше, чем другие!), Но причина номер один заключается в том, чтобы согласовать ваш бренд с вашей печатью и веб-сайтом. Так что да, его можно изменить, если вам удобно вносить изменения в CSS (см. Ниже) или если вы хотите, чтобы выполнялась индивидуальная работа.
Изменение шрифта вашего сайта происходит на уровне CSS (каскадные таблицы стилей) вашего сайта. CSS — это то, что придает вашему сайту особый вид. Мы намеренно добавили возможность управлять шрифтом на этом уровне по нескольким действительно веским причинам.Во-первых, это помогает придать вашему сайту единообразный и профессиональный вид. Во-вторых, размещение элементов управления шрифтами в CSS было сделано намеренно, чтобы соответствовать принципам хорошего дизайна. Думайте об этом как о eCatholic, помогающем вам избежать серьезной ловушки, которую иногда можно найти на веб-сайтах, где одновременно используется слишком много разных шрифтов!
Есть несколько передовых методов изменения шрифта на вашем сайте, которыми мы хотели бы поделиться с вами, прежде чем мы расскажем, как это сделать.
- При выборе основного шрифта для большей части текста используйте обычные шрифты, такие как Arial, поскольку он упрощает чтение и удобен для людей, которые быстро сканируют веб-страницы.Если вы хотите использовать необычный текст, сохраните его для заголовков модулей или заголовков страниц.
- Учитывайте удобочитаемость при выборе шрифта. Использование шрифтов без засечек предназначено для чтения издалека и привлечения внимания, тогда как шрифты с засечками предназначены для чтения вблизи и помогают установить личную связь с тем, что читается. Подумайте о своей аудитории и используйте то, что им больше всего нравится.
- Лучше всего использовать веб-безопасный шрифт, что означает, что он обеспечивает максимальную совместимость между браузерами / операционными системами.
Как получить доступ к CSS:
Сначала перейдите в Design Studio . Под текущей темой вы увидите ссылку «Создать настраиваемую тему из этой темы» или «Изменить настраиваемую тему», если вы уже внесли некоторые изменения. Щелкните эту ссылку, чтобы создать настраиваемую тему и получить доступ к редактору темы.
Вы попадете на вкладку «Черновик», но заметите, что вверху есть несколько других вкладок. На этих вкладках вы можете найти следующее:
- Руководство по стилю: некоторые основы редактирования кода, а также краткий справочник по общим переменным и предустановленным шрифтам.
- Base: этот код определяет базовый уровень стиля для вашего веб-сайта. Это то, что вы видите, когда используете «Базовую» тему, и все остальные темы основываются на ней. Вы можете найти все переменные, которые возможно изменить в базовом коде. Тема
- : этот код добавляет / изменяет базовый код для создания внешнего вида вашей темы. Стиль
- : этот код используется для создания цветовых вариаций, предусмотренных eCatholic для темы.
- Черновик: это область, которую вы можете редактировать.Пожалуйста, не копируйте и не вставляйте всю страницу кода с вкладок «Базовый», «Тема» или «Стиль» на вкладку «Черновик». Просто введите или скопируйте строки, которые вы действительно хотите изменить.
Ниже мы покажем вам, какие переменные использовать для изменения шрифта или как загрузить новый шрифт, который еще не установлен на вашем веб-сайте.
Несколько советов перед тем, как начать:
- Если вы не знакомы с CSS, изменение более сложных частей кода может привести к нежелательным результатам, поэтому используйте только переменные для внесения изменений (за исключением кода, который мы даем вам ниже при добавлении новых шрифтов).. Переменные имеют формат @variableName. За большинством переменных будет следовать комментарий, объясняющий их назначение. Текст после «//» — это комментарий, который помогает объяснить назначение переменной, а также дает подсказку о том, как ее изменить. Например, эту переменную можно найти на вкладке «База»: @siteFont: Helvetica, Arial, sans-serif; // универсальный шрифт по умолчанию
- В eCatholic мы считаем полезным использовать комментарии, чтобы отслеживать, кто и когда вносил изменения. Это делается путем добавления «//» после строки кода и помещения предыдущей переменной вместе с нашими инициалами и датой внесения изменений: @siteFont: Helvetica, Arial, sans-serif; // нет 7-1-16 CR
При внесении изменений обратите внимание:
- Сохранить — сохраняет ваши изменения как черновик, это НЕ публикует изменения
- Preview — показывает, как сохраненные изменения выглядят на сайте
- Загрузить файл — может использоваться для загрузки файлов, которые вы хотите включить, с помощью кода
- Назад — возвращает в Студию дизайна без сохранения изменений.
Как внести изменения в CSS:
Вы можете найти многие из переменных ниже на вкладке «Руководство по стилю», но мы включили некоторые дополнительные переменные, с которыми наша группа поддержки столкнулась в качестве общих запросов на изменение переменных.Чтобы внести изменения, выполните следующие действия:
- Выделите и скопируйте код из Руководства по стилю, другой вкладки или из этой справочной статьи
- Вставьте код во вкладку «Черновик»
- Замените значение переменной тем, которое вы хотите использовать.
- Добавьте комментарий с помощью // после изменения переменной, чтобы записать любую мысль. Комментарии не влияют на CSS и являются необязательными, но помогают вспомнить, почему вы внесли это изменение.
- Сохранить. Это не повлияет на ваш сайт LIVE, только сайт в режиме черновика, который вы видите при входе в систему.
- Чтобы увидеть эффект от вашего изменения, вы можете затем нажать кнопку «Предварительный просмотр», чтобы просмотреть предварительный просмотр, открытый в новой вкладке.
Например, на изображении ниже заголовок шрифта модуля на всем сайте будет изменен с Helvetica на Scribere. Если вы используете специальный шрифт, например Scribere (см. Список шрифтов ниже), обязательно загрузите его!
Переменные изменения шрифта:
Следующие переменные помогут вам изменить шрифт на вашем сайте.
- @siteFont — Шрифт, используемый через сайт
- @siteNameFont — шрифт, используемый для названия сайта в заголовке
- @pageTitleFont — шрифт заголовков страниц
- @moduleTitleFont — шрифт заголовков модулей
- @mainNavFont — семейство шрифтов навигации первого уровня
- @mainNavSecondaryFont — семейство шрифтов навигации второго уровня (по умолчанию установлено @mainNavFont)
- @sideNavFont — шрифт боковой навигации
- @slideshowTitleFont — шрифт для заголовков слайдов
- @slideshowCaptionFont — шрифт для подписей к слайдам
Чтобы использовать один из предустановленных шрифтов, указанных ниже, сначала необходимо ввести следующую переменную на вкладке черновиков, заменив имя шрифта на имя одного из шрифтов, указанных ниже.
@loadFonts: «Font1», «Font2»;
Если шрифт, который вы хотите использовать, не является предустановленным шрифтом, И это либо шрифт, не требующий лицензионных отчислений, либо вы владеете правами на него, вы можете выполнить следующие действия, чтобы установить и использовать его на своем веб-сайте.
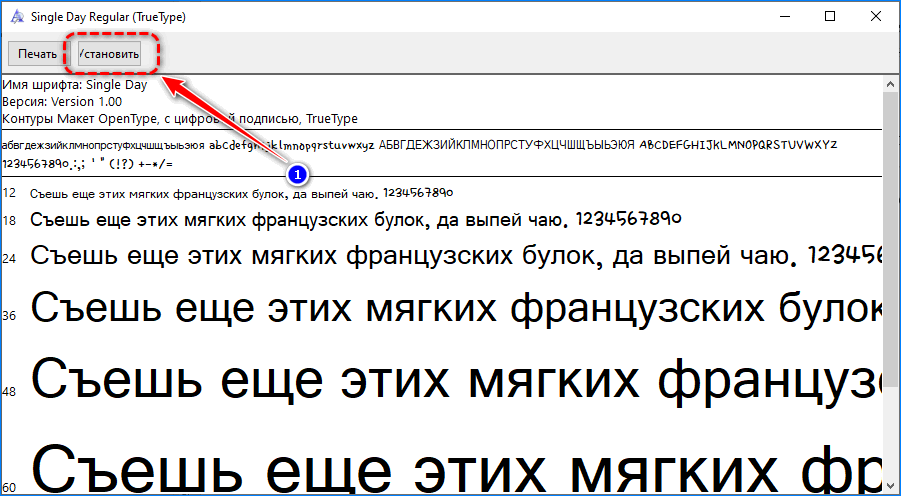
- На вкладке «Черновик» щелкните треугольник в левом нижнем углу, чтобы развернуть эту нижнюю область. Используйте + Загрузить файл, чтобы загрузить файл шрифта. Если файл не загружается из-за несовместимости, используйте генератор шрифтов на сайте Font Squirrel, чтобы создать совместимый файл.Выберите вариант Оптимальный.
- Выберите ваш шрифт.
- Нажмите кнопку «Вставить», чтобы загрузить шрифт в тему. Теперь вы можете использовать этот шрифт в качестве переменной в своем стиле CSS.
Как всегда, если у вас возникнут трудности с внесением изменений в шрифт вашего сайта, свяжитесь с нашим отделом поддержки по телефону 877-932-1776 доб. 2 или [email protected] для получения помощи.
Как изменить шрифт глобально в WordPress
В шаблонах WordPress к ним применен шрифт по умолчанию.Если вы хотите изменить шрифт глобально на всем сайте, вам нужно будет отредактировать CSS, который применяется к этой теме. Изменение можно сделать в файле styles.css , но последующие обновления темы удалят модификацию. Вам нужно будет создать дочернюю тему, чтобы избежать потери.
Однако в текущих версиях WordPress есть опция темы «Настроить », где вы можете добавлять изменения CSS, которые не стираются обновлениями темы. Чтобы внести изменения, вам также необходимо знать семейства шрифтов, которые вы, возможно, захотите использовать.Следуйте приведенным ниже инструкциям, чтобы узнать о семействах шрифтов и о том, как вносить изменения в глобальные шрифты с помощью параметра «Настроить», предоставляемого WordPress. Это руководство включает:
Не хотите читать? Посмотрите наш учебник о том, как изменить шрифты в глобальном масштабе.
В этой статье используется тема Twenty Twenty по умолчанию из WordPress, но инструкции применимы к любой текущей теме WordPress.
Нужна помощь в поиске хорошего дома для вашего сайта WordPress? Мы можем помочь вам начать работу с нашими планами хостинга WordPress.
Поиск семейств шрифтов и веб-шрифтов
Когда вы добавляете или изменяете шрифты на веб-сайте, вам необходимо знать шрифты, которые вам доступны. Для использования некоторых шрифтов требуется дополнительный код. Например, шрифты Google Fonts используют API, на который вам нужно сослаться в своем HTML-коде, прежде чем вы сможете их использовать. Если вы не уверены в том, что вам следует использовать, вам следует использовать шрифты Web Safe, чтобы избежать каких-либо проблем. Шрифты Web Safe обеспечивают наилучшую совместимость между различными интернет-браузерами.Для получения дополнительной информации о семействах шрифтов и стилях шрифтов посетите страницу советов и приемов CSS в веб-таблицах стилей от W3C.
Вот несколько примеров кода, используемого для изменения шрифта:
- {font-family: «Courier New», Courier, monospace}
- {font-family: «Times», Times New Roman, serif}
Как изменить шрифты глобально с помощью функции настройки
- Есть два способа получить доступ к параметру «Настроить» в WordPress: войти в панель управления WordPress> нажать «Внешний вид » > «Настроить » или войти в Панель управления WordPress> Щелкните имя сайта в верхнем левом углу строки меню> затем щелкните Настроить на верхней панели.
- В строке меню вверху страницы щелкните Настроить .
- Прокрутите вниз, пока не найдете вариант Дополнительный CSS . Нажмите на эту опцию, чтобы продолжить.
Прокрутите вниз левую часть страницы и найдите поле для добавления дополнительного кода CSS. Щелкните поле и добавьте код семейства шрифтов. Вот пример кода, который вы можете добавить:
* {font-family: "Courier New", Courier, monospace}Знак (*) в коде CSS применит стиль шрифта ко всему тексту на веб-сайте.- Ваш шрифт немедленно изменится, если вы вставите правильный код. Чтобы сохранить изменения, вам нужно будет нажать синюю кнопку Опубликовать в столбце меню Настроить .
Вы можете увидеть пример того, как изменяется шрифт, в сравнении снимков экрана выше. Если вы не видите изменения шрифта, возможно, вам нужно очистить кеш браузера .
Arnel Custodio Content Writer I; Участник и волонтер WordPressКак автор InMotion Hosting, Арнел всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей.

 Щелчок по одной из кнопок панели инструментов включает и выключает этот элемент.
Щелчок по одной из кнопок панели инструментов включает и выключает этот элемент. 
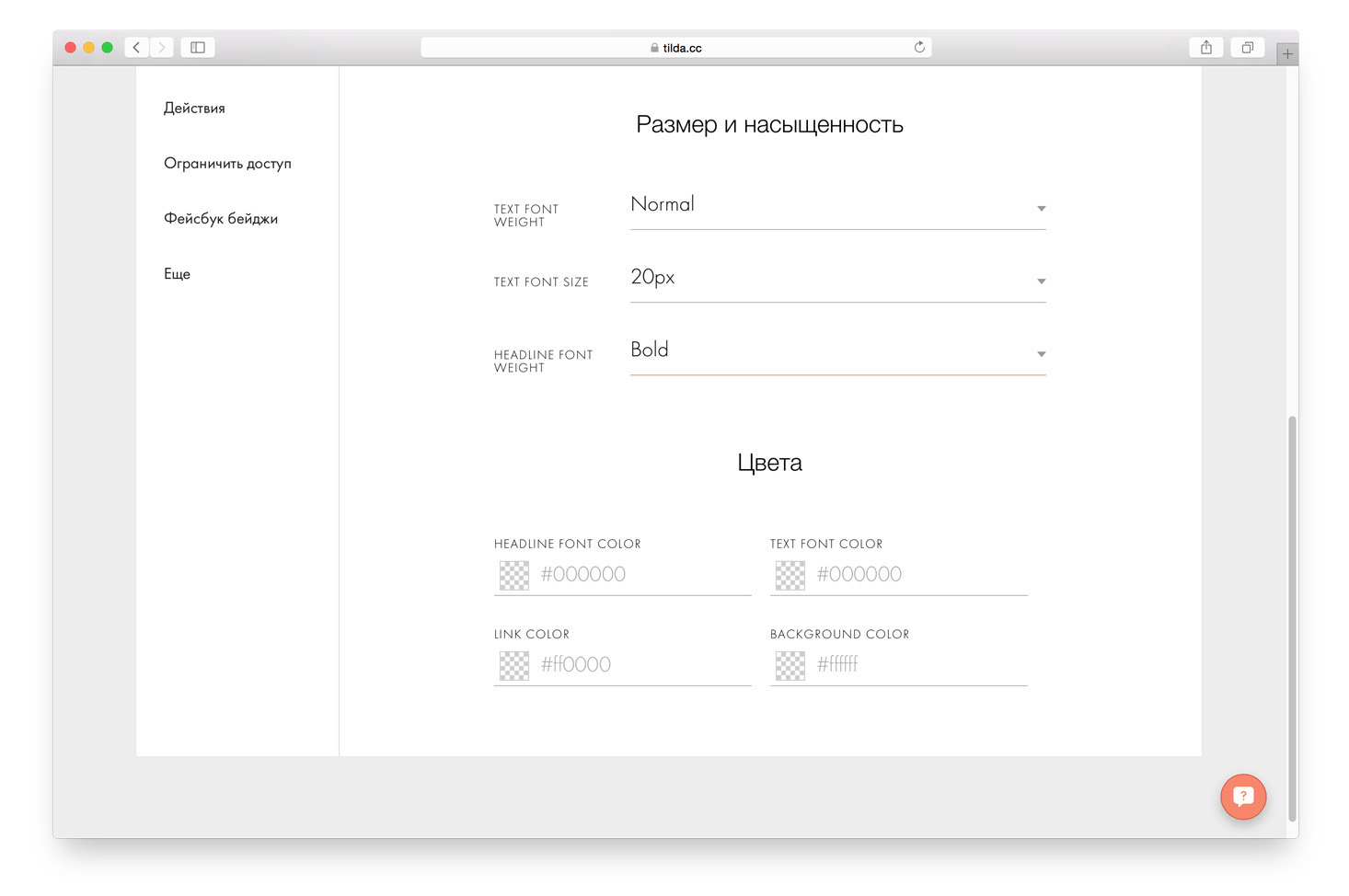
 Для изображений вы можете выбрать собственное изображение. Для текста обычно можно выбрать цвет из набора или ввести свой собственный шестизначный цветовой код. Внесенные вами изменения будут отражены в области Preview в считанные секунды.Некоторые из областей, которые вы можете настроить, включают:
Для изображений вы можете выбрать собственное изображение. Для текста обычно можно выбрать цвет из набора или ввести свой собственный шестизначный цветовой код. Внесенные вами изменения будут отражены в области Preview в считанные секунды.Некоторые из областей, которые вы можете настроить, включают: