Как определить шрифт по картинке онлайн
01.12.2020 | Рубрика: Дизайн | Просмотров: 6 396 | Комментариев нет
Как-то лазил по интернету и чем-то мне приглянулась надпись в таком исполнении.
Рассмотрим на примере, как узнать название шрифта, даже если это не текст, а изображение. Если бы на сайте-источнике он был набран в коде, можно было бы посмотреть в таблице стилей, какой шрифт они используют и на этом остановиться. Особенно, если в стилях указан не локальный, а внешний url на файлы шрифта в каком-то бесплатном хранилище. Но это всё мечты… На деле же всё обстоит несколько иначе. Источник может поделиться лишь картинкой со своим логотипом, где красивыми буквами что-то написано. Наша задача сделать собственную надпись таким же шрифтом.
Что ж, приступим.
Для начала откроем сайт MyFonts. Здесь нам предлагают либо вставить адрес картинки в поле ввода, либо выбрать файл на локальном диске нашего компьютера.
У меня файл сохранен, поэтому я нажимаю кнопку Обзор, выбираю там своё изображение и жму на зелёную стрелочку с надписью «Продолжить» (или Continue). После чего нам предлагают уточнить распознавание символов.
Система сама определяет некоторые символы. Если что-то не совпадает, можно подкорректировать вручную. Когда нас всё устраивает, жмем на зеленую стрелку «Продолжить» и переходим к следующей стадии.
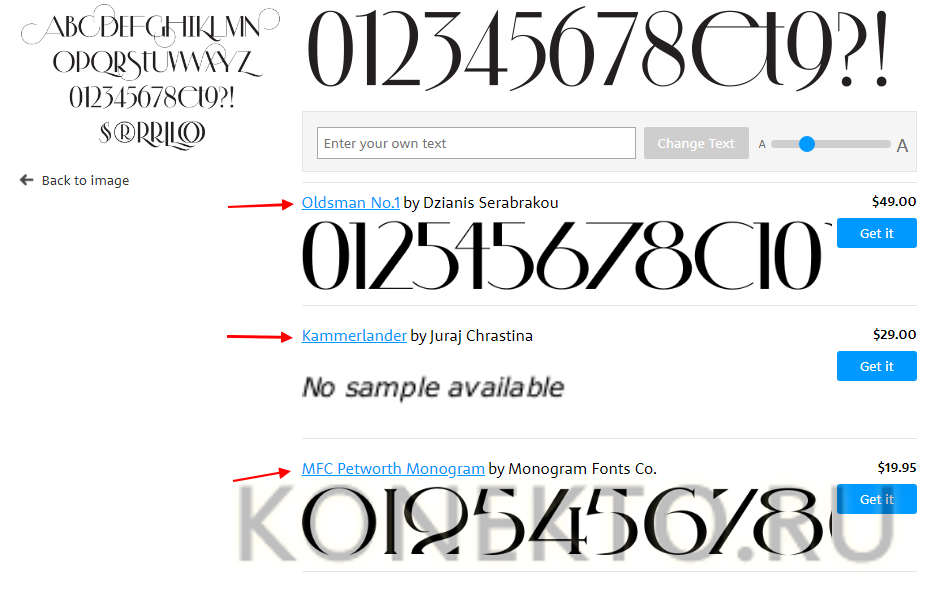
Здесь мы видим, что нашему исходному изображению соответствует 4 шрифта. Они представлены в левом столбце. Справа показывается исходник и несколько тегов с подобными шрифтами. Исходное изображение в данном случае помогает подобрать наиболее подходящий шрифт, и вы можете сравнить его с желаемым результатом.
Справка. Если возникают трудности на стадии распознавания символов, попробуйте повысить качество используемого изображения с помощью Adobe Photoshop.
Сохраните себе статью, чтобы не потерять!
Оцените, насколько понравился материал статьи:
Станислав Заворотнов
Вебмастер. Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Интернет-предприниматель. Первый сайт создал в конце 90-х, еще в школе. Сертифицированный специалист. Участник ежегодных конференций по продажам, SEO, маркетингу, разработке сайтов, арбитражу трафика.
Публикаций: 52
Сейчас читают
Все права защищены © 2012-2023 ZavStas.ru
Политика конфиденциальности
Использование cookie
3 лучших способа определить шрифты в PDF-файлах в Windows 10
Шрифты могут сделать или разрушить опыт чтения для читателя. Одним из мест, где можно найти новые шрифты, являются файлы PDF. Это может быть брошюра, реклама, рекламный материал, тематическое исследование или что-то еще, что вы можете открыть на своем компьютере. Но как идентифицировать шрифты в PDF-файлах в Windows 10, когда вы их видите и любите?
Это может быть брошюра, реклама, рекламный материал, тематическое исследование или что-то еще, что вы можете открыть на своем компьютере. Но как идентифицировать шрифты в PDF-файлах в Windows 10, когда вы их видите и любите?
Оглавление
1. Adobe Acrobat Reader
2. Определите шрифты по фразам
3. Определите шрифты онлайн
Шрифт навсегда
Есть несколько способов обойти эту ситуацию. Один из моих друзей потратил час, сравнивая шрифт, который ему понравился, с выпадающим меню шрифтов в Microsoft Word. Я понял, что есть лучшие способы быстро идентифицировать шрифты, не тратя так много времени.
Давайте начнем.
1. Adobe Acrobat Reader
Adobe Acrobat — нарицательное имя, когда дело доходит до работы с файлами PDF. Он может делать это и многое другое, как вы, наверное, уже знаете. Вы можете открыть файл PDF с помощью Adobe Acrobat Reader и либо нажать Ctrl + D на клавиатуре, либо нажать «Файл», чтобы выбрать «Свойства». Вы также можете щелкнуть правой кнопкой мыши в любом месте документа PDF, чтобы выбрать параметр «Свойства».
На вкладке «Шрифты» вы найдете список всех шрифтов, используемых в этом файле PDF.
Вы также можете проверить информацию о кодировке здесь, если вы нажмете на значок «+». Это еще больше расширит меню. В документе используется более одного шрифта, что не редкость. Обычно это делается, чтобы различать или подчеркивать точки в PDF-файле.
Если вы хотите выбрать фрагмент или строку текста, а затем определить шрифт в PDF, вам понадобится Acrobat DC Pro, который не является бесплатным. Если у вас есть копия, выберите «Инструменты» > «Содержимое» > «Редактировать текст документа», выберите текст, шрифт которого вы хотите определить, а затем выберите «Свойства». Опять же, процесс довольно прост.
Интересный факт: В 2009 году IKEA решила сменить тип шрифта с Futura на Verdana. Многие люди были недовольны этим.
2. Определите шрифты по фразам
Мы видели, что идентифицировать шрифты в файле PDF очень просто. Идентификация шрифтов по фразе или слову также проста, если у вас есть профессиональная версия Adobe Acrobat Reader. Если у вас его нет, приобретите PDF-XChange Viewer. Это бесплатная программа для чтения PDF-файлов с некоторыми дополнительными функциями, которые платные в других приложениях.
Если у вас его нет, приобретите PDF-XChange Viewer. Это бесплатная программа для чтения PDF-файлов с некоторыми дополнительными функциями, которые платные в других приложениях.
Загрузите приложение и откройте файл PDF, содержащий понравившийся вам шрифт. Выделите текст с помощью инструмента «Выделение» (не инструмента «Рука»). Если вместо этого вы видите значок руки, щелкните правой кнопкой мыши в любом месте документа, чтобы выбрать «Выбрать инструмент».
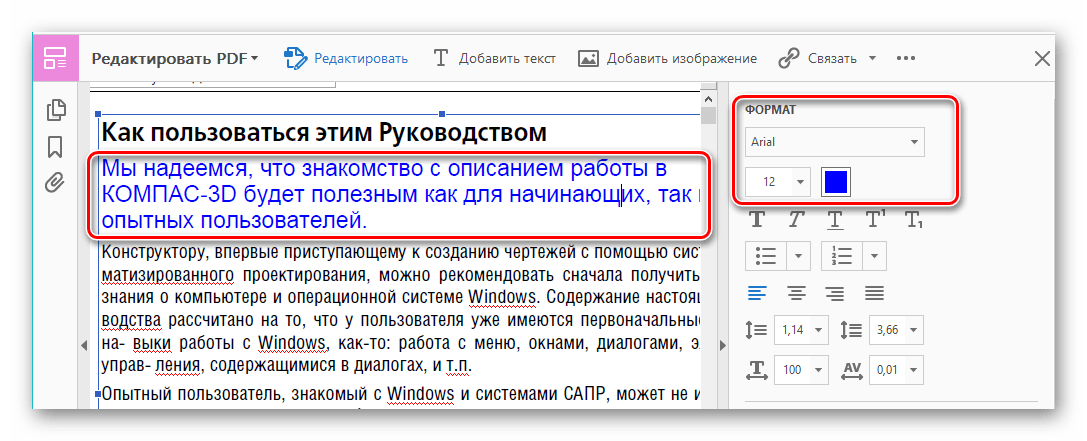
Выделите текст и снова щелкните правой кнопкой мыши, чтобы выбрать параметр «Свойства текста».
Теперь вы можете просмотреть тип шрифта и другие сведения о кодировке на вкладке «Форматирование».
Скачать PDF XИзменить вид
Интересный факт: Helvetica — популярный шрифт по всем правильным причинам. Знаете ли вы, что это означает Швейцария на латыни? Нет очков, чтобы угадать, где это было сделано.
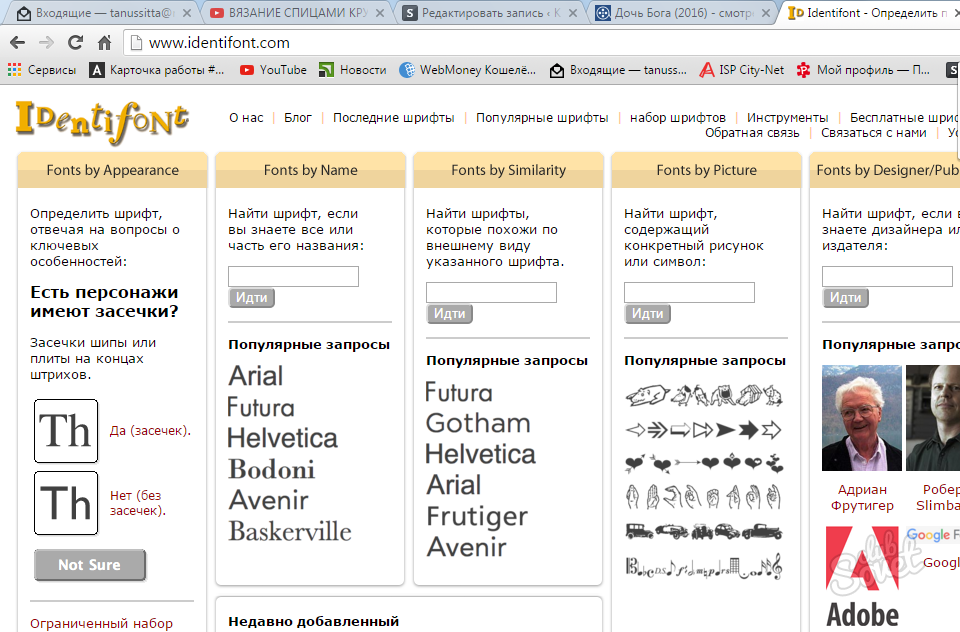
3. Определите шрифты онлайн
Загрузка отдельного приложения для чтения PDF-файлов для идентификации шрифтов — не совсем хорошая идея. Зачем тратить драгоценное место на SSD? Я имею в виду, конечно, это служит цели, но есть и другой способ идентифицировать шрифты из строки текста. Введите WhatTheFont.
Зачем тратить драгоценное место на SSD? Я имею в виду, конечно, это служит цели, но есть и другой способ идентифицировать шрифты из строки текста. Введите WhatTheFont.
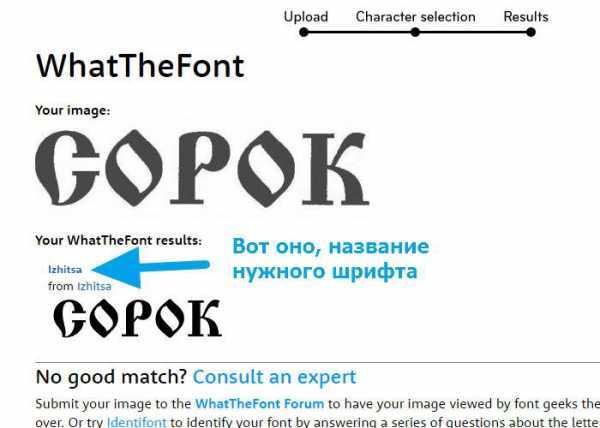
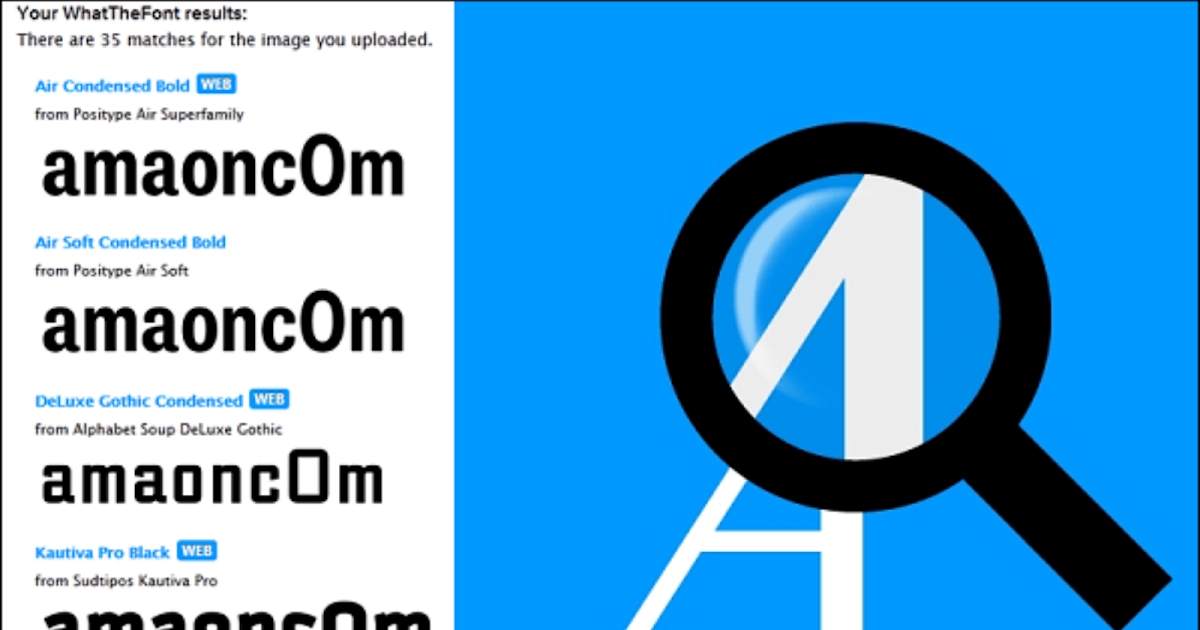
Сделайте снимок экрана с текстом, содержащим ваш новый любимый шрифт, и загрузите изображение на указанную ниже веб-страницу.
После того, как вы загрузили изображение, вы можете еще больше сузить фразу или слово, если вы еще этого не сделали. Нажмите на кнопку с синей стрелкой, чтобы начать процесс, когда вы закончите выбор.
Теперь вы увидите список шрифтов на выбор. Вы также можете ввести свой собственный текст, чтобы увидеть, как он будет выглядеть с указанным типом шрифта. Это классный способ поэкспериментировать, прежде чем писать очередной документ. WhatTheFont можно использовать бесплатно, поскольку они зарабатывают деньги, продавая определенные типы шрифтов.
Посетите WhatTheFont
Интересный факт: Амперсанд или (&) был сделан с использованием букв e и t. Попробуйте прямо сейчас нарисовать букву «т» над буквой «е». Это потому, что «et» — это слово на латыни, которое буквально означает «и». Забавно, как латынь вдохновила так много английских слов.
Попробуйте прямо сейчас нарисовать букву «т» над буквой «е». Это потому, что «et» — это слово на латыни, которое буквально означает «и». Забавно, как латынь вдохновила так много английских слов.
Шрифт навсегда
Плохой тип шрифта может испортить впечатления читателей. Использование легко читаемого шрифта всегда более безопасная ставка, чем использование чего-то, что может не иметь массового обращения. Мы знаем это из Comic Sans, самого ненавистного шрифта в мире. Он был разработан сотрудником Microsoft. Ага. Грустно, потому что мы все любим шрифты комиксов, из которых он изначально был вдохновлен.
Следующий: Хотите оживить общение в WhatsApp? Нажмите на ссылку ниже, чтобы узнать 10 трюков со шрифтами WhatsApp, которые вы можете использовать прямо сейчас.
Как найти шрифты с любого веб-сайта или логотипа
Вы когда-нибудь пролистывали Интернет и находили шрифт, который заставлял вас удивляться, вау, вам нравится этот шрифт. Вы должны знать, что это за шрифт.
Привет, меня зовут Гален из Local Creative Co, я веб-дизайнер. И это происходит со мной постоянно. Я наткнулся на шрифты в Интернете, и я должен знать, что они из себя представляют, чтобы добавить их в свою любимую коллекцию шрифтов.
Если вам интересно, какие из моих любимых шрифтов сейчас, у меня есть отдельное видео об этом. Ссылку дам в описании и обязательно посмотрю.
В этом видео я покажу вам два способа узнать, что такое шрифт, используется ли он на веб-сайте в качестве текста или используется как часть логотипа или изображения.
Теперь, прежде чем я углублюсь в эти два способа, я хочу упомянуть, что вы всегда можете щелкнуть правой кнопкой мыши по шрифту, нажать «Проверить элемент». Если вы используете Google Chrome
, появится код и CSS. Используется для оформления определенного сайта, и оттуда вы можете прокручивать и видеть, какое семейство шрифтов используется здесь.
И вы можете видеть, что это немного сложно, если вы не знаете кода, поэтому я покажу вам гораздо более простой способ сделать это.
Первое, что вам нужно сделать, это убедиться, что вы используете Google Chrome в качестве браузера, и выполнить поиск расширения fonts ninja. Вы нажмете на это расширение и добавите его в свой браузер Chrome. Как видите, я уже добавил расширение сюда, и у него довольно хорошие отзывы.
Используя мой сайт, в качестве примера, я подойду сюда к панели расширений и нажму на расширение шрифтов ниндзя и что это будет делать.
Когда я прокручиваю страницу и выделяю шрифты на этом веб-сайте, он будет точно подсказывать мне, что это за шрифт.
Здесь я нажал на свой шрифт заголовка. Этот шрифт называется абсолютным гламуром. На данный момент это один из моих любимых шрифтов.
И вы даже можете ввести несколько образцов текста, чтобы получить представление о том, как этот шрифт будет выглядеть с другой формулировкой.
Мне нравится, насколько это быстро и как легко щелкать по сайту и хранить шрифты, чтобы увидеть, какие из них вы можете использовать для себя.
Допустим, вы нашли шрифт, который вам очень нравится, и хотите выяснить, как его загрузить или купить. Некоторые шрифты будут бесплатными, а другие — премиум-шрифтами, где вам придется покупать лицензию на основе использования этого шрифта. Так, например, лицензия на настольный компьютер для печати будет отличаться от использования этого шрифта на вашем веб-сайте, где вам понадобится лицензия на веб-шрифт.
Для этого шрифта здесь я могу щелкнуть текст с открытым расширением шрифтов ниндзя, а затем я могу щелкнуть эту маленькую информационную кнопку здесь, которая открывает новое окно. И это покажет вам, где вы можете купить шрифт и сколько он на самом деле стоит. Я могу нажать купить этот шрифт.
Откроется новая вкладка, и она даст вам возможность купить различные лицензии для этого конкретного шрифта.
Всегда помните, что когда вы покупаете нестандартный шрифт, скорее всего, он был разработан владельцем малого бизнеса, таким как вы и я. Поэтому важно попытаться купить их напрямую у создателя, вместо того, чтобы покупать шрифты на любом сайте, как предлагает ниндзя. Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Таким образом, я поддерживаю их напрямую, и из этой продажной цены вычитается меньше сборов, и создатель получает большую часть этого дохода.
Например, я зашел в Google. Я набрал гламурным, абсолютным шрифтом. И когда я прокручиваю здесь, я вижу, что первый список — это бесплатные шрифты, lab.com. Второй – креативный рынок. Тогда это dfont.org. А потом еще один вниз. Похоже, это имя человека. Итак, я собираюсь предположить, что это создатель шрифта.
Я перейду на этот сайт
, и это похоже на их личный веб-сайт, и шрифт здесь даже дешевле, чем на других онлайн-рынках.
Еще один способ сделать это — отправиться на творческий рынок или туда, где шрифт выставлен на продажу на одном из этих крупных веб-сайтов. И с этого сайта много раз вы можете увидеть здесь имя создателя. Вы можете нажать на их имя и перейти на страницу их профиля. Может быть, посмотреть, какие еще шрифты они могут предложить.
Может быть, посмотреть, какие еще шрифты они могут предложить.
И вы даже можете найти их веб-сайт здесь, или вы можете просто погуглить их имя, чтобы найти их веб-сайт напрямую.
Если вы пытаетесь выяснить, какие веб-шрифты кто-то использует на своем веб-сайте, но как насчет логотипа, шрифтов или шрифтов, являющихся частью изображения? Как понять, какой текст или какой шрифт они используют на этом конкретном изображении? Если не можешь выделить.
Здесь находится инструмент под названием «какой шрифт». И вы можете либо найти его, перейдя в Google и введя шрифт, либо вы можете перейти на мой fonts.com косая черта, какой шрифт и что он делает вот он позволяет загрузить снимок экрана или изображение. И он фактически вытягивает шрифт из изображения.
И если он не может найти точный шрифт, он порекомендует очень похожие шрифты, которые вы могли бы использовать вместо них.
Я нажму, чтобы загрузить изображение. Это подтянет мой рабочий стол сюда. А потом я сделал скриншот части своего логотипа. Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
Если это более сложное изображение, то это довольно простое. Итак, мы просто собираемся идентифицировать выбранный шрифт и посмотреть, что получится. Ну вот. Здесь вы можете увидеть самый первый вариант — это гламурный абсолютно сжатый шрифт от создателя. И если вы прокрутите вниз еще дальше, вы увидите некоторые другие варианты шрифта, которые похожи на этот шрифт, но имеют некоторые другие характеристики.
И по мере того, как мы продвигаемся дальше, шрифты, как правило, становятся немного дальше от исходного шрифта, но все же есть несколько отличных вариантов, если вам нравится этот общий стиль, и вы ищете больше идей.
Поскольку вы досмотрели это видео до конца, у меня есть для вас еще один бонусный совет. И вот как вы выбираете цвета с веб-сайта? Итак, вы посещаете веб-сайт или просто просматриваете Интернет и сталкиваетесь с действительно классными идеями и вдохновением для различных цветовых палитр, которые вы, возможно, захотите использовать в своих дизайнерских проектах.
Как узнать, что это за цвета? Таким образом, вы можете сохранить их и использовать их позже?
Как вы уже догадались, это еще одно расширение Chrome. Это называется пипеткой выбора цвета. Вы можете совершенно бесплатно добавить его в свой браузер Chrome. А затем, когда вы просматриваете веб-сайт, вы нажимаете здесь на это маленькое расширение.
Это похоже на маленькое цветовое колесо радуги. И когда вы просматриваете сайт, когда вы двигаете мышью, он будет показывать вам разные цвета, и вы можете щелкнуть, чтобы приостановить его. И как только он приостановится, он покажет вам шестнадцатеричный код, который вы можете скопировать и вставить и использовать любым способом, который вы хотите, в качестве вашего дизайна в будущем.
Надеюсь, это видео оказалось для вас очень полезным. Дайте мне знать в комментариях ниже, какой из этих инструментов вы собираетесь попробовать сами и какой из них вы найдете наиболее полезным. Большое спасибо за просмотр, и увидимся в следующий раз.
7 лучших средств поиска шрифтов по изображениям и URL-адресам
Веб-идентификаторы шрифтов
Шрифты Ниндзя
Fonts Ninja — самый удобный и стильный поисковик шрифтов. Этот инструмент доступен в виде платного настольного приложения или бесплатного расширения для браузера. Расширение для браузера доступно для Chrome, Safari и Firefox, и им очень легко пользоваться.
Это расширение идентифицирует каждый шрифт, используемый на странице, когда вы нажимаете на логотип приложения в браузере. Затем вы можете прокрутить любой текст, чтобы определить шрифт. Вы увидите гарнитуру, шрифт, толщину, размер, высоту строки и цвет.
Этот инструмент содержит более 3000 шрифтов в своей базе данных и позволяет вам загружать, пробовать шрифт, который вы нашли в любом программном обеспечении для дизайна, и даже покупать его, если он платный и доступен у производителей шрифтов, с которыми сотрудничают Fonts Ninja.
WhatFont
Дополнительный проект разработчика Airbnb, WhatFont, представляет собой расширение Google Chrome и приложение для iPhone и iPad. Наведите указатель мыши на любой текст на веб-странице, и это простое приложение покажет, какой шрифт был использован. Помимо имени шрифта, приложение WhatFont определяет семейство шрифтов, стиль, толщину, размер и высоту.
Источник
Fount — это веб-приложение, которое идентифицирует шрифты на веб-страницах. Он совместим с Safari, Chrome, Firefox и IE8+ и требует только сохранения закладки. Это приложение сообщит вам размер, вес и стиль шрифта.
Фонтанелло
Fontanello — еще одно расширение браузера, доступное для Chrome и Firefox. Он позволяет отображать основные типографские стили, щелкнув правой кнопкой мыши выделенный текст.
Средства поиска шрифтов на основе изображений
WhatFontIs
Веб-приложение под названием WhatFontIs помогает проверять шрифты на изображении.
WhatFontIs также предлагает планы членства Pro без рекламы с дополнительными услугами, такими как Google Fonts Search, который поможет вам найти бесплатные шрифты, похожие на платный, на вашем изображении.
WhatTheFont
WhatTheFont — это веб-приложение, которое содержит коллекцию из 130 000 шрифтов и использует искусственный интеллект для проверки изображений. Он использует связанные сценарии и работает, когда в изображении используется более одного шрифта.
Приложение доступно в Mac App Store и Google Play.
