Как узнать шрифт на сайте online
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
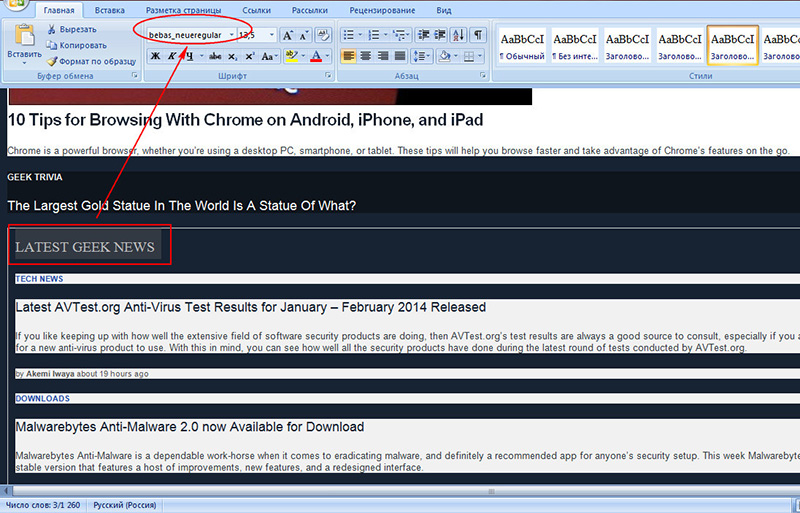
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family». Рассмотрим на примере Google Chrome:
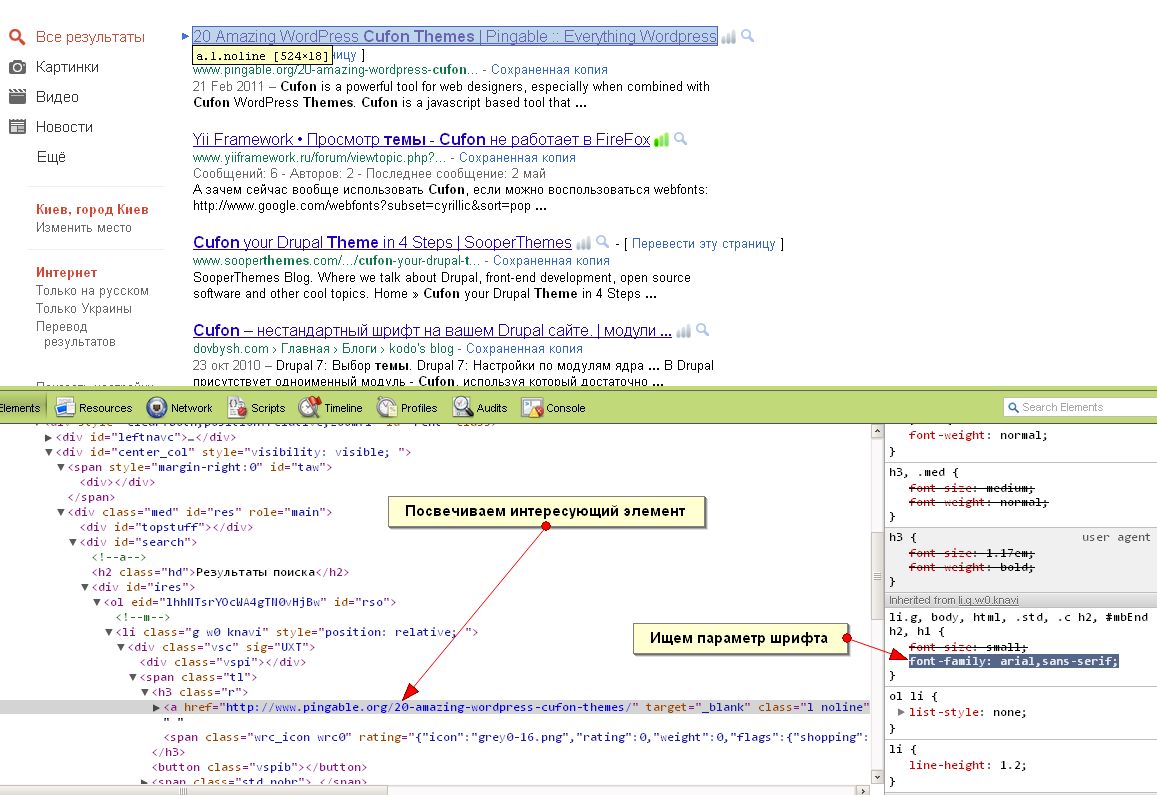
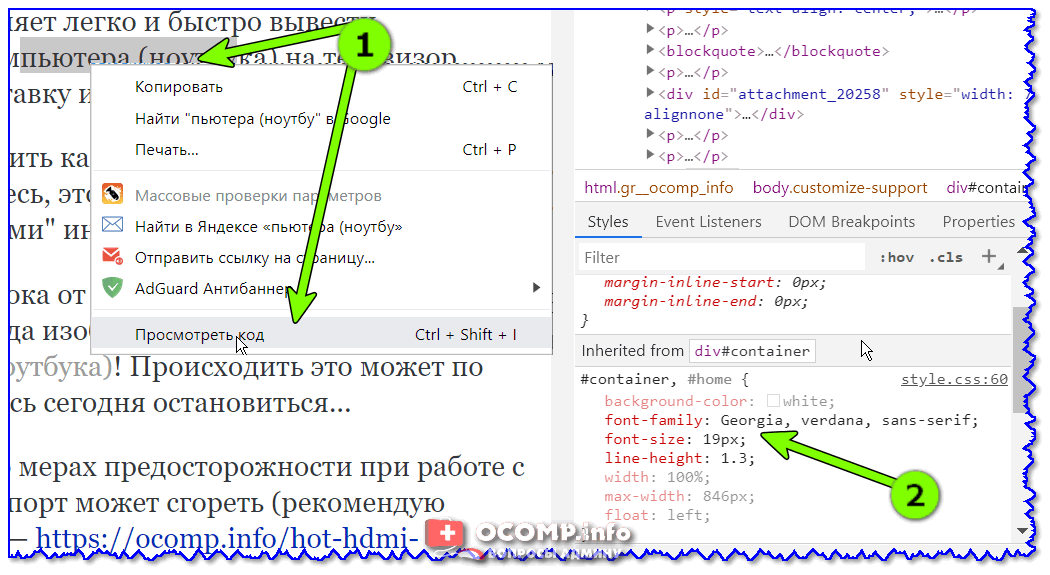
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».
Искомые данные отобразятся в окне справа, свойство называется также «font family».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com. Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B.
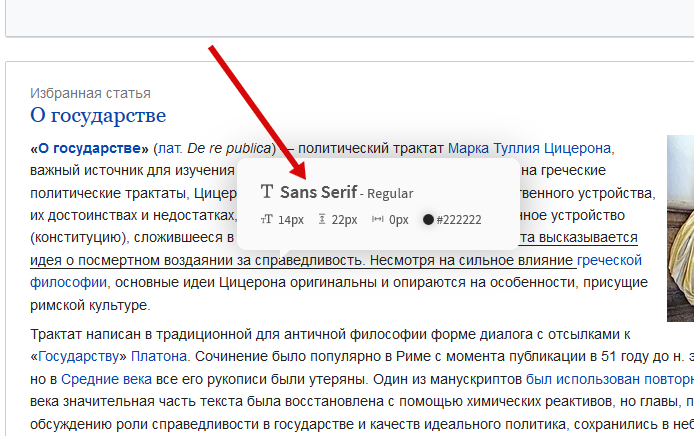
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
— Fontface Ninja для Safari и Chrome.
— Type Sample для Chrome.
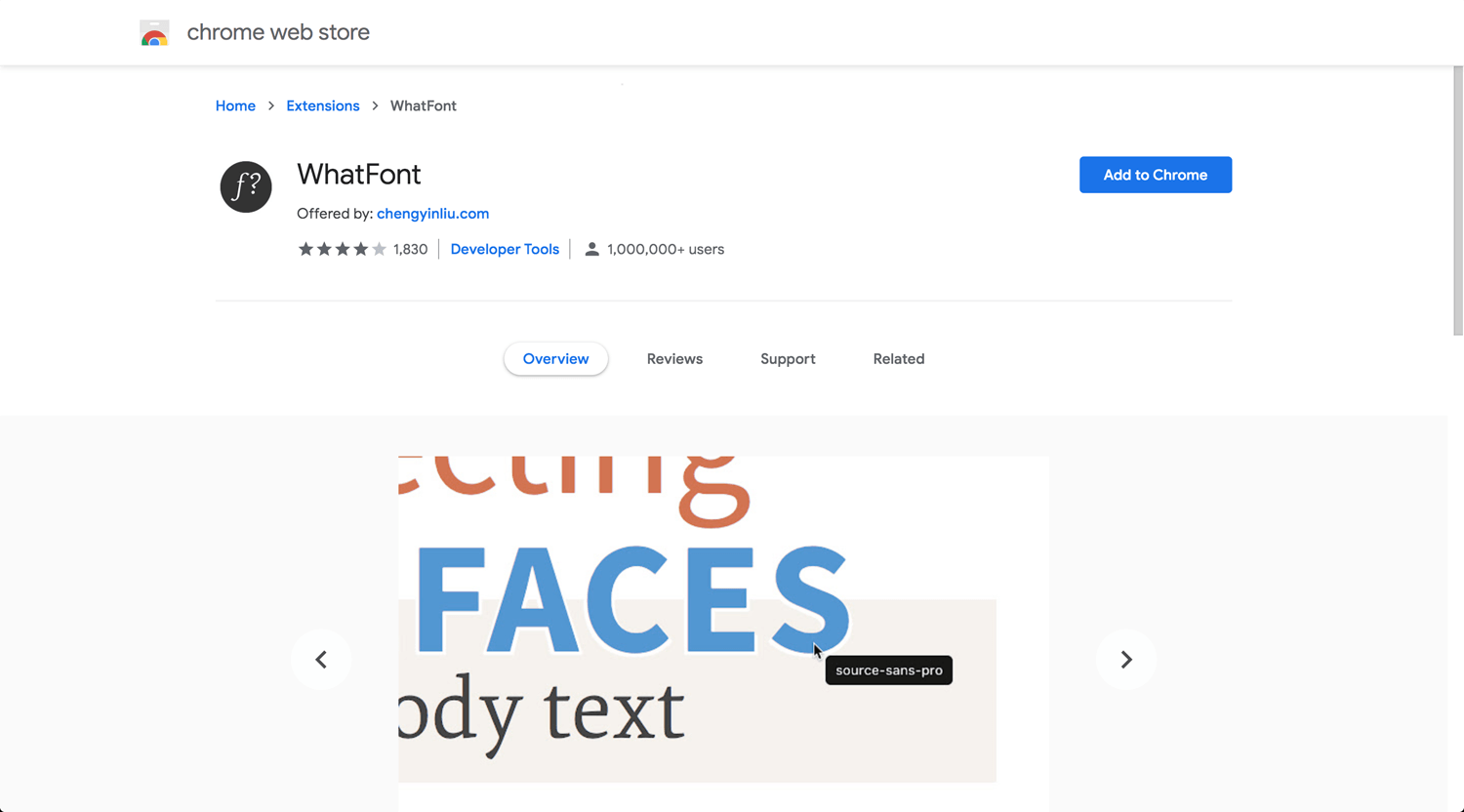
— WhatFont для Chrome, Firefox, Яндекс.Браузера.
— Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Как проверить шрифт на странице в Chrome, Firefox или Opera
Вы видите интересный шрифт на сайте и хотите узнать, как его зовут? Вы можете сделать это, используя источник страницы или специальное расширение браузера, которое автоматически распознает указанный элемент и будет искать имя шрифта.
На веб-сайтах все чаще вы можете найти текст, написанный на нестандартном шрифте, который загружается на регулярной основе, например, используя скрипт Google Fonts. Если мы нашли страницу с шрифтом, который нам очень нравится, и мы также хотели бы использовать его, тогда мы можем видеть, что он назвал.
Если мы нашли страницу с шрифтом, который нам очень нравится, и мы также хотели бы использовать его, тогда мы можем видеть, что он назвал.
Можно проверить шрифт на странице с помощью источника страницы, а также с помощью специальных плагинов, которые после выбора текста автоматически будут искать соответствующий фрагмент в коде страницы и отображать имя шрифта. Для начинающего пользователя использование плагина намного проще.
Проверьте шрифт на странице с помощью расширения Font Finder
Один из самых простых способов — использовать расширение Font Finder, которое доступно для браузеров Chrome, Opera и Firefox. Вы можете загрузить их из официального репозитория Google или Mozilla, используя следующие ссылки:
Загрузить Font Finder для Chrome
Загрузите Font Finder для Opera
Скачать Font Finder для Firefox
Перейдите по ссылке выше, совместимой с вашим браузером, а затем загрузите и установите расширение. Когда у вас установлен Font Finder в вашем браузере, пришло время его использовать. Конечно, после установки надстройки вы заметите, что рядом с адресной строкой появится значок Font Finder — вы можете использовать его для проверки шрифта на странице. Давайте посмотрим, как это сделать.
Когда у вас установлен Font Finder в вашем браузере, пришло время его использовать. Конечно, после установки надстройки вы заметите, что рядом с адресной строкой появится значок Font Finder — вы можете использовать его для проверки шрифта на странице. Давайте посмотрим, как это сделать.
Перейдите на страницу, где вы можете найти текст в нужном шрифте. Находясь на этой странице, нажмите кнопку расширения на панели инструментов браузера. Вы войдете в режим выбора.
Наведите указатель мыши на заголовок или абзац, который набирается шрифтом, который вы хотите проверить, затем нажмите левую кнопку мыши. Текст будет выбран, и появится новое окно, которое автоматически распознает и извлекает код CSS, отвечающий за стиль выбранного элемента (заголовок или абзац).
Вы найдете раздел среди кода «Шрифт» (шрифт) и строку с именем «Шрифт отображается» (шрифт, используемый для рендеринга текста). Здесь отображается имя используемого шрифта.
Как правило, имя упрощается, но после ввода его в Google мы должны перейти на страницу, где вы можете найти или купить (в зависимости от лицензии) указанный шрифт.
Например, в нашем случае это шрифт, описанный как «Familiarpro.» Его полное имя «Familiar PRO», поэтому, когда вы вводите его в поисковой системе Google, мы обязательно найдем нужное место. Таким образом, мы можем быстро и легко найти шрифт каждого шрифта, который используется для стилизации фактического текста, отображаемого на странице.
Как распознать шрифт с картинки: лучшие онлайн-сервисы
Определение шрифта на картинке – частая ситуация, с которой сталкивается как профессиональный дизайнер, так и обычный пользователь. Если шрифт был найден на фотографии знакомого, то не составит труда спросить его о том, какое решение было использовано. Но что делать, если яркий и интересный шрифт встретился на просторах интернета?
Определяем шрифт на фото с помощью WhatTheFont
Один из самых простых способов распознать шрифт – зайти в онлайн-сервис, загрузить туда картинку и получить результат. Чаще всего подобные инструменты позволяют идентифицировать практически любой шрифт. Однако все зависит от используемого сервиса, например, WhatTheFont позволяет найти лишь тот шрифт, который есть в его фирменном магазине.
Чаще всего подобные инструменты позволяют идентифицировать практически любой шрифт. Однако все зависит от используемого сервиса, например, WhatTheFont позволяет найти лишь тот шрифт, который есть в его фирменном магазине.
Сейчас все покажу на примере:
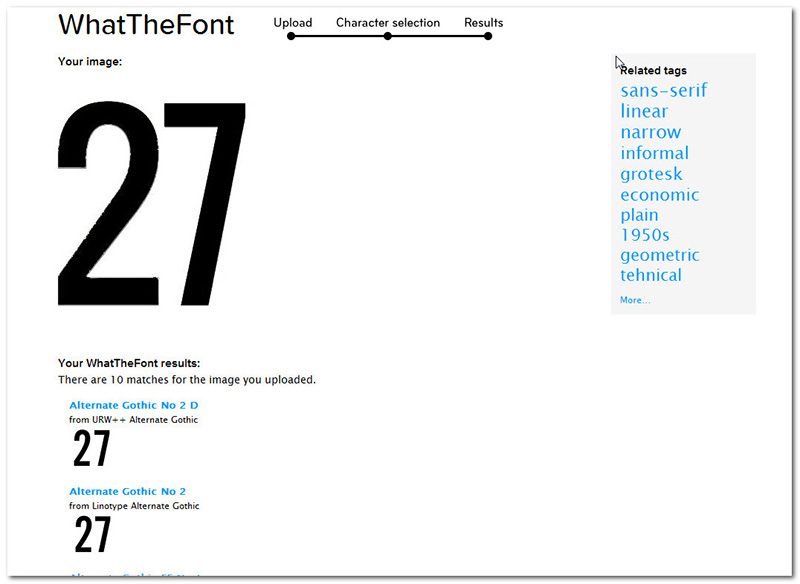
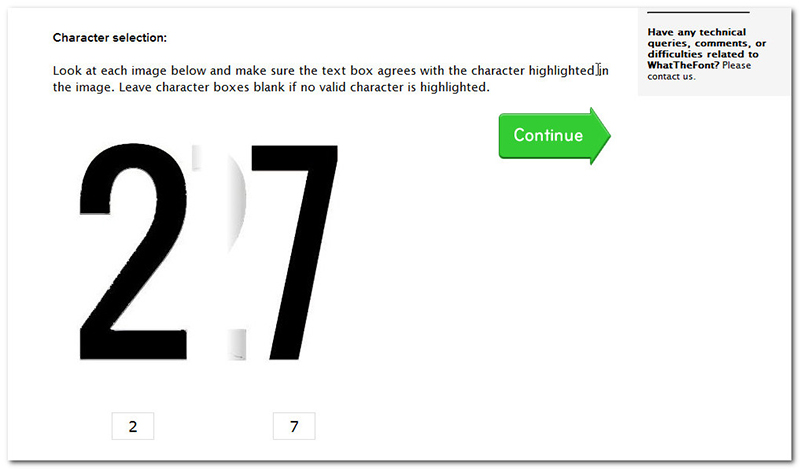
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти. Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.
- В результате получаем список похожих шрифтов, которые есть на WhatTheFont.
Я использовал популярный шрифт Lobster и решил проверить, найдет ли сервис его. К сожалению, в результатах отобразилось не то, что ожидалось. Как я уже говорил, WhatTheFont позволяет найти лишь тот шрифт, который есть в базе. Так что вердикт такой: это отличный сервис, если вы ищете шрифт из базы данного сервиса.
А для тех, кому понравился данный сервис, я покажу, как пользоваться им на телефоне. Результат будет тот же, но вот функционал у официального приложения чуть-чуть отличается.
Мобильное приложение WhatTheFont
WhatTheFont позволяет найти шрифт в онлайн-режиме с помощью камеры телефона. Приложение было разработано специально для тех, кому часто приходится иметь дело с разными шрифтами, определять их название или пополнять собственный шрифтовой архив. Приложение доступно как на iOS, так и на Android.
Процесс работы с WhatTheFont довольно прост: достаточно навести устройство на картинку, и сервис автоматически определит шрифт.
Рассмотрим на примере:
- Скачиваем приложение и запускаем его – в результате перед нами сразу же запускается камера. Наводим смартфон на нужную картинку и фотографируем ее. После этого будет предложено выделить область (как и в десктопной версии).
 Выделяем ту область, где находится интересующий нас шрифт, и жмем на стрелку внизу.
Выделяем ту область, где находится интересующий нас шрифт, и жмем на стрелку внизу. - Мы получаем список похожих шрифтов. Напомню, что шрифт вы можете не найти, так как отображаются только те, что есть в базе приложения.
Также можно скачать приложение Find My Font, которое включает в себя более 150 000 различных шрифтов. Его главное отличие от вышерассмотренного сервиса состоит в том, что он берет данные не только из своего архива, но и из сторонних источников. Таким образом, Find My Font дает больше шансов найти интересующий шрифт.
Другие сервисы для определения шрифта по изображению онлайн
Поговорим о других сервисах, которые помогут найти шрифт. Работа в них аналогична тем сервисам, что мы рассмотрели выше, поэтому я не буду показывать, как в них работать. Только расскажу об их ключевых особенностях.
WhatFontis
WhatFontis использует тот же принцип, что и WhatTheFont.
Требования к картинке во многом совпадают с WhatTheFont, главное отличие в максимальном количестве букв на картинке – здесь их может быть не более 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Официальная страница: WhatFontis
FontDetect (FontMassive)
FontDetect – это бесплатная программа на Windows, которая ищет подходящие варианты среди уже имеющихся на компьютере шрифтов, поэтому выбор может быть сильно ограничен. Но зато приложение умеет распознавать кириллицу.
Ссылка на скачивание: FontDetect
Identifont
Identifont – интересный сервис с необычным алгоритмом. На него не нужно загружать изображение со шрифтом, ведь сайт предлагает найти подходящие варианты с помощью перебора характерных признаков. Чтобы получить результат, нужно ответить на несколько вопросов.
На него не нужно загружать изображение со шрифтом, ведь сайт предлагает найти подходящие варианты с помощью перебора характерных признаков. Чтобы получить результат, нужно ответить на несколько вопросов.
Также Identifont предлагает искать шрифт по названию или какой-нибудь характеристике (компании-издателю или фамилии дизайнера). Кроме того, можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Официальная страница: Identifont
FontSpring
Данный сервис по своему функционалу похож на уже упомянутый ранее WhatTheFont. При этом у него есть несколько специфических особенностей, например, на сайте есть фоторедактор, который позволяет обрабатывать текст для наилучшего распознавания шрифта в режиме онлайн. Кроме того, на FontSpring можно добавлять характеристики для загружаемой картинки, чтобы лучше идентифицировать шрифт.
Официальная страница: FontSpring
FontMatch
FontMatch – это приложение, которое изначально было разработано для ОС Windows, но позже разработчики выпустили программу и для macOS. Поиск по картинке здесь происходит аналогично другим сервисам: загружаем картинку и запускаем анализатор приложения, в результате которого будет отображен список похожих шрифтов. Из минусов: англоязычный интерфейс, но разобраться в нем не составит никакого труда даже тому, кто совсем не знает языка.
Поиск по картинке здесь происходит аналогично другим сервисам: загружаем картинку и запускаем анализатор приложения, в результате которого будет отображен список похожих шрифтов. Из минусов: англоязычный интерфейс, но разобраться в нем не составит никакого труда даже тому, кто совсем не знает языка.
Ссылка на скачивание: FontMatch
FontSquirrel
Последний сервис, о котором я расскажу – Font Squirrel. Это еще один англоязычный ресурс для поиска шрифта онлайн. Как и в случае со многими сервисами, он позволяет не просто распознать нужный шрифт, но и сразу скачать его из базы: бесплатно или платно.
Официальная страница: Font Squirrel
Что делать, если не получилось найти шрифт
Если у вас не получается определить шрифт автоматически, обратитесь за помощью на специализированный форум или в группы в социальных сетях.
Вот ссылки на некоторые из них:
Выложите изображение с нужным шрифтом и ждите ответа. Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Лучше оставить запрос на нескольких сайтах. Ответ обычно приходит в течение нескольких часов.
Заключение
Поиск шрифта – это несложная задача, которая решается с помощью любых сервисов, рассмотренных выше. Некоторые из них содержат не такую большую базу шрифтов, как остальные, однако на помощь всегда может прийти форум или группа в социальных сетях, где вас проконсультируют уже реальные пользователи.
Как определить, какой шрифт использует веб-сайт
Вполне естественно быть очень впечатленным шрифтом, который использует веб-сайт, и начать задаваться вопросом, как определить, что это за шрифт. Например, вы новичок в CodeWatchers и вам действительно нравится шрифт, который мы используем на нашем веб-сайте, вы, вероятно, захотите идентифицировать этот шрифт. Вот о чем этот урок. Фактически, мы собираемся рассмотреть несколько методов определения шрифта, который вы видите на любом веб-сайте.
Почему шрифты имеют значение?
Шрифты играют очень важную роль в улучшении работы вашего сайта. Важно привлечь внимание пользователя отличной читабельностью и стилем шрифта. Шрифты также играют огромную роль в том, чтобы читатель чувствовал себя комфортно и оставался сосредоточенным.
Важно привлечь внимание пользователя отличной читабельностью и стилем шрифта. Шрифты также играют огромную роль в том, чтобы читатель чувствовал себя комфортно и оставался сосредоточенным.
Для вышеуказанных целей хорошо иметь список этих шрифтов, чтобы в дальнейшем использовать их на вашем веб-сайте или для клиента.
Как определить шрифты с помощью Inspector Tool
Каждый браузер содержит инструмент инспектора, с помощью которого мы можем легко определить шрифт веб-сайта. Это один из самых простых и простых способов узнать о шрифте веб-сайта.
Скачать Divi Лучшая тема WordPress
Самая популярная тема WordPress в мире и Ultimate Page Buildress Page Builder
Скачать DiviВо-первых, вам нужно перейти на страницу, содержащую шрифт, который вы хотите идентифицировать. Затем щелкните страницу правой кнопкой мыши и в появившемся меню нажмите «Проверить».
Если вам нравятся ярлыки, вы также можете попробовать ctrl + shift + I для Windows и Linux и cmd + shift + I для IOS, чтобы напрямую открыть панель проверки.
На панели проверки найдите текст, шрифт которого вы хотите определить. Он автоматически выделится, когда вы дойдете до соответствующего HTML-элемента.
Затем вы можете проверить семейство шрифтов, перейдя на вкладку Computed.
Здесь вы сможете определить заголовок и стиль шрифта.
Как найти шрифты с помощью расширений браузера
Если вы считаете, что описанный выше метод сложен, им могут помочь расширения браузера. Есть несколько расширений для браузера, которые помогут вам добиться желаемых результатов еще быстрее.
1. Фонтанелло
С помощью этого расширения вы можете легко узнать почти все детали шрифта, просто щелкнув правой кнопкой мыши текст во время просмотра. Это бесплатное расширение, доступное в Firefox и Chrome.
2. WhatFont
С помощью WhatFont вы можете легко определить шрифт, просто наведя на него курсор. Это самый тонкий способ определить понравившийся шрифт. WhatFont доступен в Internet Explorer, Firefox, Chrome и Safari.
3.
 CSS Peeper
CSS PeeperCSS Peeper специально разработан для дизайнеров, так как он также помогает определять стиль CSS различных элементов. Однако этот инструмент доступен только для Chrome.
Этот инструмент помогает найти гораздо больше информации, которая важна для дизайнеров и разработчиков. Однако, если вы не один из них, мы рекомендуем вам попробовать первые два варианта.
Как управлять шрифтами с помощью плагинов
Возможно, вам будет удобно иметь в WordPress инструмент, который можно использовать для управления шрифтами. Вот ресурсы, которые вы можете использовать для этого.
Плагин шрифтов | Типография Google Fonts
В настоящее время библиотека Google шрифты содержит 998 уникальных шрифтов. Плагин Fonts позволяет легко использовать любой из этих шрифтов на вашем веб-сайте WordPress.
Поскольку нелегко узнать, насколько хорошо будет выглядеть ваш веб-сайт со шрифтом, в этот плагин встроен предварительный просмотр. Как только ваш идеальный шрифт будет найден, вам просто нужно нажать «Сохранить» и сделать изменения общедоступными.
Ключевая особенность
- Предварительный просмотр Live Customizer
- Более 900+ шрифтов Google
- Работает с любой темой WordPress. Кодирования не требуется.
- Легкие обновления в один клик.
- Перевод готов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов
- SEO-дружественный
- Протестировано на PHP7.
- Выборочная загрузка шрифтов.
- Предварительные подсказки ресурсов.
- Разместите шрифты Google локально.
Custom Fonts — это плагин WordPress с более чем 100 000 активных установок. Он позволяет вам легко и просто встраивать файлы пользовательских шрифтов на ваш сайт WordPress, чтобы ваш сайт выглядел гораздо более привлекательным для пользователей.
Ключевая особенность
- Работает с Elementor
- Работает с бобрами
- Пользовательские шрифты
- Поддерживает все форматы
- Работает с Астрой
- Легко использовать
Использовать любой шрифт — это плагин WordPress, с помощью которого вы можете устанавливать пользовательские шрифты на свой сайт WordPress. Он позволяет использовать любой шрифт, доступный в формате ttf, otf или woff. Кроме того, он работает быстрее и помогает загружать только один формат, а остальную часть можно автоматически собрать и преобразовать в один и тот же формат.
Он позволяет использовать любой шрифт, доступный в формате ttf, otf или woff. Кроме того, он работает быстрее и помогает загружать только один формат, а остальную часть можно автоматически собрать и преобразовать в один и тот же формат.
Ключевая особенность
- Быстро и просто
- Поддержка всех основных браузеров
- Преобразование шрифта
- Файл пользовательского шрифта до 25 МБ
- SEO дружественный
- Добавлено свойство font-display
FontPress — менеджер шрифтов WordPress
Font Press — это небольшой и мощный плагин WordPress с широким спектром настроек и опций, чтобы ваш веб-сайт WordPress выглядел лучше и помогал улучшить взаимодействие с пользователем с помощью настраиваемых параметров шрифта.
Ключевая особенность
- Предварительный просмотр визуальных шрифтов
- Неограниченные шрифты и комбинации
- Полная настройка шрифтов и эффекты CSS3
- Шорткод типографики
- Блок выделения текста
- Интеграция конструкторов без кодов
Это все для этого урока. Мы надеемся, что это руководство поможет вам в поиске потрясающих шрифтов для использования на ваших сайтах или для ваших клиентов.
Мы надеемся, что это руководство поможет вам в поиске потрясающих шрифтов для использования на ваших сайтах или для ваших клиентов.
Чтобы и дальше оставаться в курсе наших публикаций, подписывайтесь на наши номера Facebook и Twitter.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings. DRAG_TEXT}}
DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select. selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Узнать какой шрифт используется на сайте? Название, цвет, размер
Часто возникает необходимость узнать, какой шрифт используется на том или ином сайте. Для этого нам нужно распознать, каким шрифтом оформлен текст на конкретной странице. Некоторым просто любопытно, но в основном этим интересуются веб-мастары и дизайнеры, которые ищут привлекательный шрифт, чтобы использовать его в своей работе. Теперь ни один сайт не сможет утаить от вас эту информацию. Самые популярные сайты откроют вам свои маленькие секреты, и вы наконец сможете сделать этот сложный и важный выбор. В этой статье мы рассмотрим 4 самых удобных и простых инструментов для распознавания используемого шрифта на странице.
1. Fontface.ninja
Это приложение для Chrome, которое встраивается в ваш браузер и активируется одним нажатием при необходимости. После установки, вам нужно зайти на страницу сайта, шрифт которой вы хотите распознать – и кликнуть на иконку «ниндзи» в правом верхнем углу браузера. Теперь приложение активно, и при наведении курсора мыши на текст – он мгновенно выдает не только его название, но и размер кегля, кернинг, и межстрочное расстояние. Также есть полезная функция «убрать всё лишнее», после использования которой – приложение скроет все элементы страницы кроме текстов. Приложение абсолютно бесплатное и не требует регистрации. Всё что вам нужно сделать это перейти на официальный сайт fontface.ninja, выбрать название браузера который вы используете, ознакомиться и подтвердить настройки приложения:
2. Typ.io Peek
Это тоже приложение для браузера, но оно работает немного иначе. После установки появляется буква «Т» в правом нижнем углу браузера. Приложение показывает сразу все шрифты, используемые на сайте, и обводит их соответствующим цветом. Это не всегда удобно. Часто нужно узнать один конкретный шрифт и нет необходимости в нагромождении информации. Установить Typ.io Peek можно напрямую из магазина Google Chrome (бесплатно).
Приложение показывает сразу все шрифты, используемые на сайте, и обводит их соответствующим цветом. Это не всегда удобно. Часто нужно узнать один конкретный шрифт и нет необходимости в нагромождении информации. Установить Typ.io Peek можно напрямую из магазина Google Chrome (бесплатно).
3. Type Sample
Еще одно хорошее приложение, но оно доступно только для пользователей Chrome. Его отличием является возможность не только посмотреть все гарнитуры на сайте, но и сразу же их опробовать в специально отведенном окне. Также, при взаимодействии с Twitter можно создать свою собственную коллекцию шрифтов. Скачать Type Sample можно на официальном сайте. Эта программа является находкой для тех кому нужно узнать, какой шрифт используется на странице.
4. WhatFont
Самое универсальное приложение, которое подходит как для Chrome, так и для Firefox, и даже для Яндекс-Браузера. Этот инструмент выводит более чем исчерпывающий объем информации о шрифте, начиная с интервалов, заканчивая начертаниями и текущими цветовыми решениями. Вы сможете посмотреть гарнитуру в разных алфавитах, посмотреть используется ли в шрифте кириллица, и сможете даже скачать сам тут же, на месте, только если он есть в базе google fonts. Устанавливается в один клик, найти можно на официальном сайте. С этой программой вам не составит труда узнать, какой шрифт используется на сайте.
Вы сможете посмотреть гарнитуру в разных алфавитах, посмотреть используется ли в шрифте кириллица, и сможете даже скачать сам тут же, на месте, только если он есть в базе google fonts. Устанавливается в один клик, найти можно на официальном сайте. С этой программой вам не составит труда узнать, какой шрифт используется на сайте.
Как определять шрифты на веб-сайтах: Учебное пособие и инструменты
Вы когда-нибудь видели на веб-сайте шрифт, который хотели бы использовать в своем собственном дизайне? Как определить шрифт в Интернете и получить версию для себя?
Определение шрифта на веб-сайте не должно быть утомительной задачей. Существует множество бесплатных инструментов, чтобы найти название загадочного шрифта и где его скачать.
Вот список моих лучших советов и ресурсов по идентификации шрифтов с веб-сайтов с использованием 3 методов:
- проверка исходного кода
- с использованием расширения браузера
- с помощью мобильного приложения
Как сделать определить веб-шрифты
Статьи об идентификации шрифтов с веб-сайтов обычно ориентированы на веб-дизайн, но есть много веб-шрифтов, которые также отлично смотрятся в ремесленных проектах.
Существуют расширения браузера и приложения, которые могут вам помочь, но информация, которую вы ищете, обычно находится всего в одном щелчке мыши.
Используйте функцию проверки вашего браузера для определения шрифтов с веб-сайтов
Если вы видите на веб-сайте понравившийся шрифт, вы можете использовать функцию «Проверить», встроенную в ваш браузер, для его идентификации. Все, что вам нужно сделать, это выделить нужный текст, щелкнуть правой кнопкой мыши и выбрать ПРОВЕРИТЬ в раскрывающемся меню.
Это откроет новую панель в нижней части окна браузера.Обещаю, это не страшно и не сложно, это окно представляет собой разделенный экран исходного кода страницы. Информация на левой панели — это исходный код, а на правой панели показаны элементы стиля, включая информацию о шрифте.
На правой панели вверху есть несколько вкладок. По умолчанию это « Styles », но щелкните следующую вкладку (« Computed ») и прокрутите, пока не увидите информацию о семействе шрифтов.
Наконец, я получаю имя выделенного мной шрифта, в данном случае NYT-Magslab.Неудивительно, что этот шрифт недоступен для лицензирования, но я могу выполнить поиск по сайтам популярных шрифтов , например, 1001freefonts или DaFont , и поискать другие похожие плоские шрифты.
Как использовать функцию проверки в Chrome, Firefox, Safari и Edge
Предыдущие инструкции предназначены для Chrome на Mac, но действия аналогичны в других браузерах.
Вы можете щелкнуть правой кнопкой мыши и выбрать функцию Inspect (или Inspect Element) в любом браузере. Или вы можете открыть инструменты разработчика из заголовка «Просмотр» в верхнем меню. Вы также можете использовать сочетания клавиш, чтобы открыть окно инспектора, хотя они различаются от браузера к браузеру.
Как открыть функцию INSPECT | ||||
Сочетание клавиш (Windows 10) | ||||
900 Меню браузера (Windows 10) | Настройки> Дополнительные инструменты> Инструменты разработчика | Инструменты> Веб-разработчик> Переключить инструменты | Настройки > Дополнительные инструменты> Инструменты разработчика | |
ПРОСМОТР> Разработчик> Проверить элементы | ИНСТРУМЕНТЫ> Веб-разработчик> Инспектор | РАЗРАБОТКА> Показать веб-инспектор | Настройки> Дополнительные инструменты> Инструменты разработчика |
Расширения браузера и инструменты для определения веб-шрифтов
Если описанные выше шаги кажутся непосильными, не бойтесь! Существуют расширения для браузеров Chrome и Firefox, которые могут вам пригодиться.
1. Fount
Fount — это букмарклет, который технически не является расширением браузера, но работает аналогично. Просто перейдите на fount.artequalswork.com и перетащите кнопку Fount на панель закладок вверху страницы. Если вы хотите определить шрифт на веб-странице, нажмите кнопку, а затем выберите нужный шрифт.
Появится небольшое окно с названием, размером, плотностью и стилем шрифта. Он также включает ссылку на ряд коммерческих сайтов шрифтов, где вы можете просмотреть или купить шрифт.
Fount работает нормально, но я обнаружил, что если на сайте есть фиксированная строка меню в верхней части экрана, всплывающее окно будет закрыто.
Также проблематично то, что когда вы нажимаете на реферальную ссылку на коммерческий сайт шрифтов, он просто использует имя шрифта в качестве поискового запроса. Вы можете найти не тот шрифт, который ищете, а другой шрифт, в названии которого есть общее ключевое слово.
2. WhatFont — мое любимое средство для определения шрифтов с веб-сайтов
WhatFont — чрезвычайно универсальный инструмент, который доступен как расширение Chrome, расширение Safari и как букмарклет, который работает с Firefox, Chrome, Safari и Internet Explorer.
Инструмент WhatFont дает название семейства шрифтов, а также вес, размер и цвет любого веб-текста. Информация появляется во всплывающем окне, которое наводится на целевой текст (в отличие от Fount).
Более 1 миллиона человек используют только расширение Chrome, и автор сделал мобильную версию этого расширения для iphone и ipad. Приложение также предоставляет техническую информацию о шрифтах из исходного кода сайта, в отличие от других мобильных приложений, которые используют фотографии и снимки экрана для идентификации шрифта.
3. Font Finder
Font Finder позволяет выделить целевой текст, затем щелкнуть правой кнопкой мыши и выбрать один из трех вариантов: анализ сведений о шрифте, копирование информации о шрифте или замена шрифта вашим собственным предпочтительным шрифтом. Это очень популярное приложение (более 118 000 пользователей в Chrome и Firefox), оно также доступно для Opera и Microsoft Edge.
4. WhatFontIs
Популярный сайт с идентификаторами шрифтов whatfontis.com также имеет расширение для браузера Chrome (более 70 000 пользователей).Когда расширение активировано, вы можете либо навести курсор на целевой текст и получить название семейства шрифтов, либо щелкнуть шрифт и получить список ссылок на аналогичные бесплатные и платные шрифты.
Этот инструмент удобен, но, к сожалению, предназначен только для пользователей браузера Chrome. Если вы используете другой браузер и используете идентификатор шрифта на веб-сайте, вам будет предложено использовать поиск изображений, который может быть точным или неточным и не сообщит вам дополнительную информацию, такую как толщина или стиль шрифта.
Как определить шрифт на веб-сайте с помощью iPhone или iPad
Все эти шаги хорошо работают, если вы используете настольный или портативный компьютер, но что, если вы используете свой телефон или планшет? Вы можете открыть инструменты разработчика на мобильных устройствах и посмотреть исходный код, но если вы сможете это понять, вам, вероятно, не понадобится это руководство.
К счастью, существуют приложения и расширения браузера, которые могут помочь вам идентифицировать веб-шрифты на мобильных устройствах. WhatFont имеет приложение для iOS , которое извлекает информацию о шрифте из исходного кода веб-сайта, но большинство других приложений для определения шрифтов полагаются на анализ фотографии образца шрифта вместо чтения исходного кода.
Существует достаточно веб-сайтов и приложений, которые идентифицируют шрифты по фотографии или снимку экрана, и мы подумали, что было бы разумно создать отдельную статью по этой теме, чтобы мы могли оценить лучшие сайты и дать более точные рекомендации, вместо того, чтобы делать эту статью слишком длинной. .
Щелкните здесь, чтобы прочитать нашу статью: Как определить шрифт на изображении или картинке.
Где найти шрифт для загрузки после того, как вы определили его с веб-сайта
Уловка для поиска понравившегося шрифта в Интернете заключается в том, чтобы найти его версию, которая также доступна. Пример, который я продолжаю использовать (в основном потому, что мне нравится заголовок « Я рекомендую есть чипсы ») — это NYT Mag Slab , шрифт, принадлежащий исключительно New York Times и недоступный для таких пользователей, как вы и я.
Я могу искать этот шрифт в Google, но сэкономлю время, ища жирные шрифты в стиле Slab в больших репозиториях шрифтов, таких как DaFont . Безусловно, найдутся аналогичные шрифты, которые будут выполнять эту работу бесплатно или дешево для лицензирования коммерческих проектов.
У нас есть список сайтов, которые мы считаем лучшими для поиска бесплатных шрифтов для проектов Cricut и Silhouette, здесь , а также инструкции по загрузке и установке шрифтов.
Подробнее:
Как найти шрифт веб-сайта (инструменты, расширение, проверка)
Шрифты играют решающую роль в оформлении веб-сайта.Использование правильного шрифта может увеличить посещаемость вашего сайта и, в конечном итоге, положительно повлиять на SEO. Посетители не будут проводить слишком много времени на веб-сайте с нечитаемым шрифтом. Даже если контент ценный.
Возможно, вы уже посещали веб-сайт раньше, на котором отображался его шрифт. ваше внимание, и вы хотели знать, какой шрифт они используют.
Вы можете просматривать изображения, функции CSS и т. Д., Просматривая веб-сайт. Вы также можете найти шрифт на веб-сайте путем проверки.
Хотя некоторые владельцы веб-сайтов склонны менять название шрифт, который они используют, и из-за этого очень трудно определить, какой шрифт они используют. используют.
Определение шрифтов с помощью детектора шрифтов Inspector
Большинство веб-браузеров позволяют использовать «Inspect» или «Inspect Element» для определения шрифта веб-сайта. Кроме того, чтобы использовать инспектор, вы можете просто нажать F12 на клавиатуре.
Таким образом, вы сможете увидеть некоторые части кода веб-сайта и просто искать его шрифт в HTML-коде. Использовать инспектор очень просто, и вам не нужно использовать какие-либо расширения.
С помощью элемента inspect вы можете просматривать HTML, CSS и JavaScript любой веб-страницы и вносить на них изменения (эти изменения видны только в вашем браузере и не будут сохранены).
Все стили страницы перечислены на вкладке стилей. Но если вы используете вкладку «вычисленные» вместо вкладки стилей, вы можете найти шрифт веб-сайта с помощью семейства шрифтов, которое он использует.
Другой метод, который вы можете использовать, — это перейти на желаемый веб-сайт / страницу и из «Приложения» ввести «Фреймы» и щелкнуть «Шрифты». Это отобразит все шрифты, правда, довольно медленно, но с помощью инспектора вы сможете понять, где искать. Чтобы использовать инспектор в операторе Windows, вы можете использовать Ctrl + Shift + I, а для Mac — Cmd + Shift + I для доступа к инспектору.
Определение шрифтов с помощью расширений
Расширения или надстройки — самый простой способ обнаружения шрифтов. Fontanello и Whatfont популярны в Google Chrome, Firefox и Safari, которые можно добавить всего несколькими щелчками мыши.
Чтобы использовать эти надстройки, просто откройте предпочтительный веб-сайт и наведите указатель мыши на предложение или слово.
Как определить шрифт, используемый в изображении
Иногда вы можете задаться вопросом, какой шрифт люди используют в своем логотипе. В этом случае вы не можете использовать инспектор.
Мы написали хорошую статью об обнаружении шрифта на картинке с помощью 5 различных инструментов на выбор. Здесь мы представим один.
Чтобы идентифицировать шрифты, используемые в изображении, вы должны использовать инструмент под названием Font Squirrel Matcherator. Чтобы использовать Matcherator, выполните следующие действия:
- Загрузите образ и загрузите его в интерфейс Matcherator.
- На панели инструментов выберите синий цвет, чтобы выбрать часть изображения, которую вы хотите проверить.
- После того, как вы выбрали желаемый раздел, нажмите «Сопоставить».
После этого вы увидите результаты анализа. Если шрифт отличается от того, что вы видите на изображении, вы можете найти шрифт в рекомендуемый раздел этого инструмента.
Как узнать, какие шрифты и цвета используются?
С нашим пакетом Premium Logo и подпиской Brand Kit мы отправляем вам файл getting_started_guide.html , в котором перечислены названия шрифтов, а также информация о цвете. (Мы не отправляем информацию о шрифте вместе с базовым пакетом).
Поиск информации о шрифте и цвете
Чтобы получить доступ к документу getting_started_guide :
Загрузите файлы с логотипом из своей учетной записи Looka или загрузите электронную почту.
Откройте папку с вашим логотипом.
В папке вы увидите следующие файлы: файлы логотипов, ресурсы социальных сетей, версию вашего логотипа padded_logo и файл getting_started_guide.html
Выберите getting_started_guide.html файл; в вашем браузере откроется веб-страница, на которой будут отображаться сведения о цвете и шрифте вашего логотипа.
Шрифты
Мы не предоставляем файлы шрифтов (TTF или OTF) вместе с вашим логотипом; мы предоставляем только названия используемых шрифтов. Затем вы можете выполнить поиск в Интернете и приобрести лицензию на использование этих шрифтов в других маркетинговых материалах, таких как ваш веб-сайт, канцелярские товары или вывески (многие шрифты в нашей базе данных также можно использовать бесплатно).
Мы не можем раскрывать названия шрифтов в вашем логотипе до покупки.
Цвета
Мы отправляем информацию о цвете логотипа в шестнадцатеричном формате (не в RGB, Pantone или CMYK). Вы можете найти их в руководстве по началу работы с , а также в редакторе логотипов.
Чтобы найти свою цветовую палитру в редакторе логотипов, щелкните Изменить логотип вверху страницы Brand Kit, и вы вернетесь в редактор логотипов. Затем вы можете прокрутить вниз, чтобы увидеть свою цветовую палитру:
Если у вас есть подписка на Brand Kit, вы также можете найти цвета своего логотипа в разделе Brand Guidelines (щелкните любой документ Brand Guidelines, чтобы просмотреть).
Преобразование значений цвета
Если вам нужно преобразовать цвета в RGB, Pantone или CMYK, вы можете использовать следующие веб-сайты для их преобразования:
Примечание: При преобразовании в RGB, Pantone и CMYK из шестнадцатеричного , они будут , а не , если быть точным. Это связано с тем, что шестнадцатеричные значения цвета имеют более широкий диапазон, чем RGB, Pantone и CMYK. Шестнадцатеричные значения цвета используются для отображения и Интернета, что позволяет воспроизводить больше цветов, чем при традиционной печати для RGB, Pantone и CMYK.
Статьи по теме
Как мне изменить свой логотип после покупки?
Как изменить шрифт в моем логотипе?
Как мне отредактировать текст в моем логотипе?
В чем разница между подпиской Brand Kit и пакетами только с логотипом?
Как определить шрифт, любой шрифт в любом месте, где вы его найдете
При десятках тысяч шрифтов в обращении трудно определить конкретный шрифт по памяти, когда вы его видите. К счастью, в этом нет необходимости — есть бесплатные веб-сайты и приложение для iOS, которые могут определять для вас образцы шрифтов на лету.Процесс прост и очень интересен.
Как определить шрифт по напечатанному образцу
Независимо от того, какой ресурс вы используете, определение шрифта по напечатанному образцу работает одинаково: отсканируйте или сфотографируйте текст, загрузите его. После того, как сами символы определены правильно, ресурс пытается найти шрифт.
Для получения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите крупный напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными.Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекошивался по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
Самый удобный способ определить шрифт в природе — это бесплатное приложение WhatTheFont Mobile. Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предлагает вам обрезать фотографию до текста, а затем идентифицировать каждый символ.Затем вероятные шрифты появятся в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что поможет вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы увидеть более подробную информацию.
Вот шаги для определения шрифта коробки iPad с помощью приложения WhatTheFont Mobile на iPhone.
IDG
Если у вас нет устройства iOS (!), Попробуйте вместо этого использовать один из этих веб-сайтов:
Каждый сайт проверяет загружаемое вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении.Затем веб-сайт изо всех сил пытается определить шрифт для вас. Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
Как определить шрифт на веб-странице
К счастью, в Интернете гораздо проще идентифицировать шрифты, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен как букмарклет, а также как расширение для Safari и Chrome. После установки расширение добавляет маленькую букву f? слева от поля адреса в вашем браузере.Нажмите кнопку, наведите указатель мыши на какой-нибудь текст, и волшебным образом появится информация о шрифте.
С помощью подключаемого модуля WhatFont Safari вы можете определять шрифты, которые вы видите на веб-страницах.
IDG
Щелчок по тексту при активном значении WhatFont закрепляет панель сведений о шрифте к этому тексту. Эта панель не только указывает имя и размер шрифта, но также показывает алфавит шрифта и его цвет (в виде шестнадцатеричного значения).
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
IDG
Определить шрифт из изображения в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (например, логотипа или рекламы), вам необходимо использовать один из ресурсы печатных шрифтов, упомянутые ранее. Однако вместо загрузки собственного изображения текста просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs.После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение» на WhatFontIs.com. Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
Спросите у профессионалов
Если ни один из вышеперечисленных ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
Эта статья была написана Лесой Снайдер и обновлялась с момента ее первоначальной публикации.
Анализируйте информацию о шрифтах на веб-сайте с помощью Firefox или Chrome • Raymond.CC
На некоторых веб-сайтах используются совершенно фантастически выглядящие шрифты, и когда вы увидите тот, который вам нравится, вы, возможно, захотите узнать, как он называется. Определить название шрифта, который используется на веб-сайте, довольно легко для веб-дизайнеров. Однако для пользователей, которые знают только, как использовать конструкторы веб-страниц WYSIWYG (What You See Is What You Get), это будет нелегко. Сначала вам нужно проверить исходный код веб-страницы, затем выяснить, какие теги DIV используются, и, наконец, проверить файл каскадных таблиц стилей (CSS).Файл CSS покажет, какие шрифты используются и какие дополнительные настройки они могут использовать. Более простой способ автоматически узнать, какой шрифт используется на веб-сайте, — это использовать надстройку браузера, которая выполняет детективную работу за вас.
Здесь я рассмотрю 4 надстройки браузера, 3 для Firefox и 1 для Chrome. Firefox называется Font Finder, FontInfo и Context Font . Расширение Chrome — . Что за шрифт?
После установки шрифта контекста или шрифта What’s Font? надстройки, просто используйте мышь, чтобы выделить фрагмент текста, тип и размер шрифта которого вы хотите проверить, и щелкните правой кнопкой мыши.Контекстный шрифт покажет шрифт выделенного текста непосредственно в самом контекстном меню. Что касается шрифта What’s Font?, Он будет делать то же самое, за исключением всплывающего диалогового окна, в котором указывается шрифт.
Font Finder требует небольшого дополнительного шага — вы выбираете Analyze selection из подменю Font Finder в контекстном меню. Font Finder может предоставить гораздо более подробную информацию, такую как цвет шрифта, цвет фона, высоту строки, вертикальное выравнивание, межбуквенный интервал, интервал между словами, оформление и элемент.Он также может редактировать элемент и копировать его значение в буфер обмена.
FontInfo немного отличается. Хотя может появиться всплывающее окно с названием шрифта, аналогичное What’s the Font ?, есть также более мощная вкладка « Fonts », когда вы щелкаете правой кнопкой мыши по странице и выбираете « View Page Info ». Это дает обширную информацию обо всех шрифтах на текущей странице.
Возьмем для примера этот веб-сайт. Надстройка показывает 12px verdana для этого веб-сайта, но когда вы щелкаете правой кнопкой мыши по рекламе AdSense, она показывает то же самое, но, как ни странно, выглядит иначе, возможно, немного больше.
Попытка проверить, какой шрифт и размер используется в Google AdSense, требует немного больше работы. Полезно для веб-мастеров, которые хотят совместить рекламу с текстом, используемым на своем веб-сайте. Что вам нужно сделать, это щелкнуть правой кнопкой мыши рекламу AdSense, перейти к This Frame и выбрать Open Frame в новой вкладке . Откроется новая вкладка, показывающая только рекламу Google и ничего больше. Если вы видите графическое объявление, вам необходимо обновлять его, пока вы не увидите текстовое объявление. Теперь выделите текст, шрифт и размер которого вы хотите проверить, и надстройка сможет сказать вам, какой шрифт и размер используются.
Надстройка Context Font совместима с Firefox. Что за шрифт? был протестирован в Google Chrome.
Как загрузить шрифт с веб-сайта с помощью инструментов разработчика
В этой статье мы поговорим о том, как загружать шрифты с веб-сайтов в браузере Chrome или Edge с помощью инструментов разработчика . И Chrome, и Edge поставляются со встроенными инструментами веб-разработчика и разработки, используемыми для проверки веб-сайтов непосредственно в браузере.Вы можете многое сделать с помощью инструментов разработчика. Например, он позволяет вам идентифицировать шрифты на веб-сайте, выполнять поиск в исходном файле, использовать встроенное украшение, имитировать датчики и географическое положение и многое другое.
Теперь вы также можете загружать шрифты с веб-сайта с помощью инструментов разработчика . Чтобы загрузить шрифт с веб-сайта, вам нужно будет просмотреть несколько вариантов и попробовать трюк. Давайте подробно рассмотрим процедуру.
Загрузка шрифта с веб-сайта с помощью инструментов разработчика Chrome
В этом посте мы покажем вам шаги по загрузке шрифта с веб-сайта в Google Chrome.Вы можете использовать те же шаги, чтобы загрузить шрифт веб-сайта в свой браузер Microsoft Edge. Вот шаги для этого:
- Запустите Google Chrome.
- Перейдите на веб-сайт, с которого вы хотите загрузить шрифты.
- Откройте Инструменты разработчика.
- Перейдите на вкладку «Сеть».
- Щелкните параметр «Шрифт» и выберите шрифт для загрузки.
- Загрузите файл шрифта.
- Переименуйте загруженный файл с расширением файла шрифта.
Давайте рассмотрим эти шаги подробно!
Сначала откройте Google Chrome и перейдите на сайт, с которого нужно скачать шрифт.Затем перейдите в меню с тремя полосами и нажмите «Дополнительные инструменты »> «Инструменты разработчика ». Кроме того, вы также можете нажать комбинацию клавиш Ctrl + Shift + I , чтобы быстро открыть панель инструментов разработчика.
Теперь в открывшемся разделе «Инструменты разработчика» нажмите кнопку с двойной стрелкой, а затем выберите и откройте вкладку Network в верхней строке меню. После этого перезагрузите сайт, на котором вы находитесь.
Затем щелкните категорию Font , и вы увидите список встроенных шрифтов с соответствующими названиями шрифтов, представленных на веб-сайте.Вы можете выбрать шрифт из списка, и вы увидите его предварительный просмотр на специальной панели, как показано на скриншоте ниже.
Теперь, как определить формат шрифта? Что ж, просто наведите указатель мыши на шрифт и в конце увидите расширение файла. См. Снимок экрана ниже.
После этого просто щелкните шрифт правой кнопкой мыши, а затем в контекстном меню выберите опцию Копировать> Копировать ответ .
Затем добавьте новую вкладку в браузере Chrome и вставьте скопированный ответ в адресную строку вкладки, а затем нажмите кнопку Enter.Как только вы это сделаете, файл будет загружен.
Теперь перейдите в папку «Загрузки», в которую загружен указанный выше файл шрифта. Теперь вам нужно переименовать этот файл с расширением файла шрифта. Для этого сначала перейдите на вкладку View в проводнике, а затем убедитесь, что включена опция File name extensions . Теперь выберите загруженный файл шрифта и нажмите Переименовать . Добавьте указанное расширение файла шрифта (например, .woff2 ) и нажмите кнопку Enter.
Вуаля, вот как вы загружаете файл шрифта с веб-сайта.
Поскольку Microsoft Edge теперь основан на Chromium , как и Chrome, вы можете загрузить файл шрифта в браузере Edge, выполнив те же действия, что и выше.
Надеюсь, эта статья помогла вам узнать, как загружать шрифты с веб-сайта в браузере Chrome или Edge с помощью инструментов разработчика.
СОВЕТ : Есть еще много советов и приемов по инструментам разработки Chrome, которым вы можете научиться.
Теперь читайте: Используйте инструменты разработчика, чтобы очистить данные сайта для определенного веб-сайта в Chrome или Edge.
Как использовать Google Fonts в вашем следующем проекте веб-дизайна
by Hayden Mills
Итак, вы, наверное, слышали, что у Google есть сотни бесплатных веб-шрифтов, готовых для использования в вашем следующем проекте. Но как вы используете их на своем веб-сайте? Эта статья проведет вас через шаги, которые необходимо предпринять, чтобы запустить их на вашем веб-сайте. Это займет не более 10 минут!
Что такое шрифты Google?
«Google Fonts впервые был запущен в 2010 году в качестве инженерной инициативы, направленной на продвижение Интернета и ускорение его работы.»- Google Design
Google Fonts, запущенный в 2010 году, быстро стал крупнейшим в Интернете бесплатным набором шрифтов с открытым исходным кодом. Все шрифты Google бесплатны для коммерческого и личного использования. Веб-сайт Google Fonts позволяет любому пользователю быстро выбирать и использовать различные шрифты для собственных дизайнерских нужд.
Кто использует Google Fonts?
Всем нравится! Графические дизайнеры, UX-дизайнеры, исследователи, разработчики, веб-дизайнеры, блоггеры, менеджеры социальных сетей, предприниматели, художники, студенты, учителя, фотографы и многие другие.Я видел, как шрифты Google Fonts используются на рекламных щитах, плакатах, презентациях, приглашениях на свадьбу, веб-сайтах и в книгах.
Все и их матери используют Google FontsКто создает шрифты?
Google Fonts сотрудничает с дизайнерами шрифтов, литейщиками шрифтов и сообществом дизайнеров по всему миру. Эти люди и организации разрабатывают шрифты, которые вы видите в Google Fonts. Например, Лукаш Дзедзич — независимый дизайнер шрифтов, разработавший популярный шрифт Lato. Фирма-производитель шрифтов ParaType разработала шрифт PT Serif.
Почему Google заботится о шрифтах?
Каждая ссылка на Google Fonts API на веб-сайте дает Google возможность проводить больше исследований данных. Звучит грубо? Да, но я не думаю, что это должно помешать вам использовать Google Fonts.
Еще одна более утешительная причина, по которой Google заботится о шрифтах, заключается в том, что они хотят сделать веб-шрифты с открытым исходным кодом доступными для широких масс. Они хотят сделать Интернет быстрее и красивее, в котором будет проще ориентироваться и использовать. Они также запустили Google Fonts в 2010 году, когда такая услуга была очень нужна, поэтому они решили еще одну проблему, с которой мы столкнулись в Интернете.#dontbeevil
Источник — fonts.google.com/aboutПочему мне стоит подумать об их использовании?
Невозможно победить на свободе. Я прав? Помимо бесплатности, вам следует подумать об использовании Google Fonts в своем следующем проекте веб-дизайна, потому что…
- Шрифты легко внедрить на вашем веб-сайте
- Есть более 850 шрифтов на выбор (и их количество растет)
- Общее качество шрифтов продолжает расти
- Google Fonts также можно загрузить для печати
Хорошо, хорошо, хорошо! Теперь о том, как вы их используете.
Как использовать шрифты Google — шаг за шагом
1) Перейдите на веб-сайт Google Fonts
Посетите веб-сайт Google Fonts, где вы сможете выбрать из 853 семейств шрифтов и их количество! Веб-сайт позволяет фильтровать результаты по стилю шрифта, языкам, популярности и весу. Google Fonts также предлагает новые шрифты, если вы посетите «избранную» страницу.
fonts.google.com2) Найдите шрифты, которые вам нравятся
Если у вас есть название семейства шрифтов, вы можете его найти.
3) Нажмите «+», когда будете готовы его использовать.
Каждое семейство шрифтов имеет кнопку «плюс» в верхнем правом углу. Нажмите кнопку «плюс», чтобы добавить семейство шрифтов в «ящик выбора», который появляется в нижней части экрана.
4) Повторите шаги 1–3, если вы ищете более одного шрифта для использования.
5) Щелкните «ящик выбора», чтобы отобразить все шрифты, которые вы выбрали
«Ящик выбора» — это то место, где вы будете увидеть все добавленные шрифты. Здесь вы найдете код для добавления на свой сайт.У вас также есть возможность загрузить шрифты на свой рабочий стол.
6) «Ящик выбора» — это место, где вы берете код, который копируете / вставляете на свои веб-сайты. Код HTML и CSS.
Из «Ящика выбора» вы копируете код, чтобы вставить его в HTML и CSS. . Чтобы шрифты Google Fonts работали на вашем веб-сайте, у вас должно быть семейство шрифтов, связанное с API Google Fonts (в HTML), и у вас должно быть указано семейство шрифтов (в CSS).
7) Добавьте разные толщины и стили шрифтов, если хотите, щелкнув вкладку «Настроить».
Это ваш последний шанс добавить разные толщины и стили шрифтов к семействам шрифтов, прежде чем добавлять их на свой веб-сайт.Добавляйте только те шрифты и стили, которые, как вы знаете, вам понадобятся, потому что чем больше шрифтов вы добавите, тем медленнее они будут загружаться на ваш сайт.
8) Скопируйте HTML-код и вставьте его в
своего веб-сайтаХорошо, мы почти закончили! Все, что нам нужно сделать сейчас, это скопировать и вставить код HTML и CSS на ваш сайт. Сначала скопируйте HTML-ссылку в заголовок вашего HTML-документа.
9) Скопируйте правило CSS и вставьте его в файл CSS вашего веб-сайта
Наконец, нам также необходимо скопировать и вставить правила CSS в ваш файл CSS.Если вы добавляете один шрифт Google для своего веб-сайта, вы можете добавить правила семейства шрифтов CSS в свой тег body. В противном случае вам нужно будет убедиться, что вы добавляете его к правильным элементам в ваших файлах CSS.
10) Сохраните оба файла (HTML и CSS), затем обновите свой веб-сайт и просмотрите новый шрифт.
Не забудьте сохранить и обновить!
Обновите локальные файлы, и вы должны увидеть новое семейство шрифтов… в данном случае это шрифт Google под названием Lato.Вот и все! Вы успешно внедрили свой первый шрифт Google на свой веб-сайт.Поздравляю, вы программист. Справедливо сказать, что шрифты Google в основном…
Больше чтения
Спасибо за чтение
Не стесняйтесь оставлять комментарии ниже или обращаться ко мне в Twitter с любыми вопросами ✌️
Кроме того, я создатель пары шрифтов , который поможет вам объединить шрифты Google вместе. Загляните в нашу новую публикацию на Medium, чтобы узнать больше о типографике!
.