Как узнать шрифт на сайте?
При создании индивидуального, интересного и красивого интернет-продукта используются разнообразные способы дизайна. Одной из основных особенностей является подбор практичного и подходящего по стилю шрифта. Для ознакомления с самыми популярными и распространенными видами не обязательно связываться с редактором или владельцем проекта. Можно воспользоваться одним из способов, как узнать шрифт на сайте.
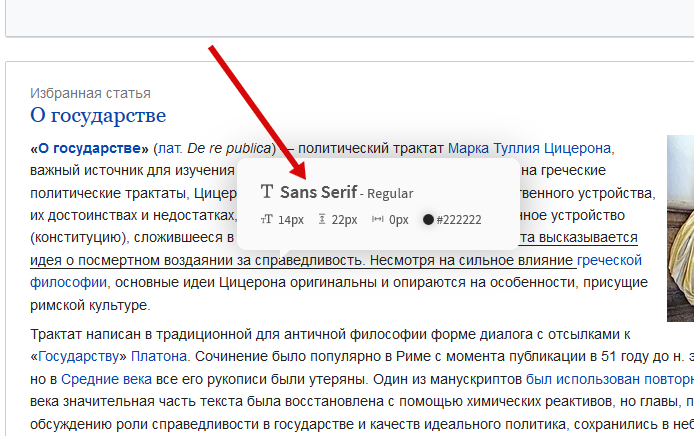
Инструменты разнообразны и делятся на несколько категорий:
- функциональные расширения браузера;
- применение разметки, CSS;
- локальные инструменты;
- проверка.
Каждый из методов подбора зависит от ресурсов пользователя и его целей. Перед тем как узнать, какой шрифт используется на сайте, изучите несколько простых правил.
Применение расширений
Для того чтобы определить формат написания на веб-странице, можно воспользоваться дополнениями WhatFont.
Указанное приложение можно применять для получения сведений о тексте на рисунке. Необходимо выделить ссылку или перетащить изображение в поле поиска, потом подождать. Недостаток такого способа в том, что если качество картинки не очень хорошее для идентификации исходного шрифта, то манипуляция становится бессмысленной.
Похожий метод отвечает на вопрос о том, как узнать размер шрифта на сайте. Вам понадобится Font Size.
Ручная проверка с помощью CSS
Некоторые браузеры предоставляют возможность узнать шрифт на сайте вручную. Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Такая манипуляция требует навыков работы с HTML и понимания языка разметки. Этими способами, как узнать, какой шрифт на сайте, пользуются дизайнеры и тестировщики.
Онлайн-инструменты
Indentifont — это сервис для определения стиля, подбора похожих шрифтов онлайн. Работает непосредственно на базе сайта. Эта функция может найти характеристики не только по заданному коду, но и по имени конструктора, издателя, сходству с другими видами написания.
Если функциональных навыков для выбора и определения шрифта недостаточно, обратитесь к услугам специалистов. Они точно понимают, как узнать шрифт текста на сайте. Существуют специальные инструменты для экспертной оценки и проверки текста. Команда дизайнеров и редакторов определит всю необходимую информацию о шрифте. Сотрудничая с профессионалами, вы избежите ошибок, которые часто совершают неопытные пользователи.
Как узнать, какие шрифты используются в выбранной части документа PDF
Тем временем я нашел другой метод для перечисления шрифтов, используемых в PDF (и указать, были ли они встроены или нет), который использует только Ghostscript (нет необходимости в дополнительных сторонних утилитах). К сожалению, это также НЕ удовлетворяет вашему требованию, чтобы узнать о шрифте, используемом для выделенного текста.
Этот метод использует небольшую служебную программу, написанную на PostScript, поставляемую с исходным кодом Ghostscript. C:\\pa\\gs\\gs8.64\\lib\\pdf_info.ps SHARE.pdf has 12 pages.
Title: SHARE_Information_070808.indd
Creator: Adobe InDesign CS2 (4.0)
Producer: Adobe PDF Library 7.0
CreationDate: D:20080808103516+02’00’
ModDate: D:20080808103534+02’00’
Trapped: False Page 1 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 2 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 3 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 4 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 5 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 6 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 7 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 8 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 9 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 10 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 11 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 12 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.
C:\\pa\\gs\\gs8.64\\lib\\pdf_info.ps SHARE.pdf has 12 pages.
Title: SHARE_Information_070808.indd
Creator: Adobe InDesign CS2 (4.0)
Producer: Adobe PDF Library 7.0
CreationDate: D:20080808103516+02’00’
ModDate: D:20080808103534+02’00’
Trapped: False Page 1 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 2 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 3 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 4 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 5 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 6 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 7 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 8 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 9 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 10 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 11 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 12 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.
Как узнать, какой шрифт используется браузером из списка CSS font-family?
В веб-разработке предпочтительный список шрифтов помещается в семейство шрифтов CSS в качестве следующего примера.
font-family: Roboto, "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
Я хочу знать, какой шрифт выбран браузером для отображения содержимого. Я знаю, что могу вручную изменить шрифт в font-family один за другим в инструменте разработчика браузера и наблюдать за изменениями отображаемого контента, чтобы определить шрифт, используемый браузером. Но это слишком неуклюже и требует очень острых глаз T_T.
Кто-нибудь может знать лучший способ? Большое спасибо!
Поделиться Источник xuemind 16 марта 2019 в 14:23
3 ответа
- Как установить Bootstrap @font-family-base?
Загрузочный врачи скажут, что: Используйте атрибуты @font-family-base , @font-size-base и @line-height-base в качестве типографской базы. Означает ли это, что существует переменная CSS с именем @font-family-base ? Как я могу установить это в CSS, чтобы изменить шрифт для всей моей страницы?
- Какой шрифт отображается?
Возможный Дубликат : Как я могу определить, какой шрифт браузер на самом деле использует для визуализации некоторого текста? Мой стиль CSS идет как font-family: helvetica, arial, sans-serif; для всей страницы. Похоже, что Вердана используется вместо этого на некоторых частях.
 Мне нужно как — то…
Мне нужно как — то…
15
В firefox-developer-tools на вкладке Инспектор > Шрифты отображается «Fonts used» по текущему проверяемому элементу. Редактировать шрифты MDN
В google-chrome-devtools на вкладке Элементы > Вычисленные отображается «rendered fonts» для текущего проверяемого элемента. «Even if its name isn’t in the font-family list.» whats-that-font , Хакернун
Firefox :-
Хром :-
Спасибо, @xuemind за предложенную правку
Поделиться Pradeepal Sudeshana 16 марта 2019 в 16:42
2
По порядку, если таковой имеется.
В вашем примере он сначала пойдет на Roboto и сохранит следующий ( "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif ) в качестве резервного, если он доступен.
Поделиться Marcel 16 марта 2019 в 15:32
2
Привет На mozilla firefox используйте аддон Font Finder . Это лучший аддон, который предоставит вам все стили, применяемые к вашему элементу.!
Обновленный
Все работает так, как я и ожидал. После установки Font Finder выберите целевой текст и выберите [ Font Finder>Анализ выделения ] в контекстном меню (щелкните правой кнопкой мыши). Он покажет шрифт, отображаемый как следующий скриншот!
Поделиться Vikas Patel
Похожие вопросы:
Как вы можете определить, какой шрифт из стека CSS используется?
Я жадно использую Firebug, и на вкладке CSS-computed он покажет мне только объявленный стек, но не тот шрифт, который на самом деле использовался браузером. Помимо удаления шрифтов one-by-one и…
Помимо удаления шрифтов one-by-one и…
Как узнать, какой шрифт использует Chrome?
Представьте себе, что у меня есть следующее CSS font-family: ‘Non-existant Sans’, Arial, sans-serif; Предполагая, что несуществующий Sans не установлен в системе, Arial будет использоваться…
Кроме того, есть ли какой-нибудь способ узнать, какой шрифт в данный момент применяется к элементу HTML
Считайте, что у меня есть это правило CSS для якорного тега: font-family: Helvetica, Verdana, Calibri, Arial, sans-serif; Конечно, наблюдая за тем, что визуализируется в браузере, я могу судить,…
Как установить Bootstrap @font-family-base?
Загрузочный врачи скажут, что: Используйте атрибуты @font-family-base , @font-size-base и @line-height-base в качестве типографской базы. Означает ли это, что существует переменная CSS с именем…
Какой шрифт отображается?
Возможный Дубликат : Как я могу определить, какой шрифт браузер на самом деле использует для визуализации некоторого текста? Мой стиль CSS идет как font-family: helvetica, arial, sans-serif; для. ..
..
Что правильно указать в качестве значения CSS font-family: шрифт, шрифт или font-family?
вот определения шрифта, шрифта и семейства шрифтов: Шрифт-это дизайн для набора символов. Шрифт — это сочетание шрифта и других качеств, таких как размер, шаг и интервал. Семейство шрифтов — это…
CSS Font Icons font-family игнорируется
У меня есть шрифт, который заменяет следующие символы значками: ‘ ( * + $ % # ) Я определил следующее CSS: /* Define the fonts for use */ @font-face { font-family: ‘assets’; src:…
Какой шрифт используется, когда у меня нет этого шрифта
Какой шрифт используется, когда у меня нет этого шрифта? Пример: <html> <head> <link href=’https://fonts.googleapis.com/css?family=PT+Sans+Narrow: 400′ rel=’stylesheet’…
Как указать проприетарный шрифт с помощью свойства font-family?
Я рассматриваю возможность указания проприетарной политики со свойством font-family CSS, например font-family : Proxima Nova; Это платный лицензионный шрифт, и большинство моих пользователей его не. ..
..
Как узнать фактический отрисованный шрифт в microsoft edge?
В хроме он отображается под вычисленный стиль в инструмент разработчика в firefox есть вкладка ‘font’ при инспектировании элемента. Как насчет Microsoft Edge? Как узнать, какой шрифт на самом деле…
Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.
Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.
Определение шрифтов
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.
А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.
Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.
После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
Как узнать, какие шрифты используются в выбранной части документа PDF
Тем временем я нашел другой способ получить список шрифтов, используемых в документе PDF (и показывают ли они’вновь внедренные или нет), который использует Ghostscript только (нет необходимости в дополнительных сторонних утилит). К сожалению, это тоже не не удовлетворить ваши требования, чтобы узнать о шрифт используется для выделенный текст. C:\\pa\\gs\\gs8.64\\lib\\pdf_info.ps SHARE.pdf has 12 pages.
Title: SHARE_Information_070808.indd
Creator: Adobe InDesign CS2 (4.0)
Producer: Adobe PDF Library 7.0
CreationDate: D:20080808103516+02’00’
ModDate: D:20080808103534+02’00’
Trapped: False Page 1 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 2 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 3 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 4 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 5 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 6 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 7 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 8 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 9 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 10 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 11 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 12 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.
C:\\pa\\gs\\gs8.64\\lib\\pdf_info.ps SHARE.pdf has 12 pages.
Title: SHARE_Information_070808.indd
Creator: Adobe InDesign CS2 (4.0)
Producer: Adobe PDF Library 7.0
CreationDate: D:20080808103516+02’00’
ModDate: D:20080808103534+02’00’
Trapped: False Page 1 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 2 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 3 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 4 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 5 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 6 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 7 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 8 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 9 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 10 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 11 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 12 MediaBox: [ 595.276 841.89 ] CropBox: [ 595. 276 841.89 ] Font or CIDFont resources used:
DKCTOS+FrutigerLT-BlackCn
DKCTOS+FrutigerLT-BoldItalic
DKCTOS+Wingdings3
TIELEM+FrutigerLT-Black
TIELEM+FrutigerLT-Bold
TIELEM+FrutigerLT-BoldCn
TIELEM+FrutigerLT-Cn
TIELEM+FrutigerLT-Italic
TIELEM+FrutigerLT-UltraBlack
TIELEM+TimesNewRomanPS-BoldItalicMT
276 841.89 ] Font or CIDFont resources used:
DKCTOS+FrutigerLT-BlackCn
DKCTOS+FrutigerLT-BoldItalic
DKCTOS+Wingdings3
TIELEM+FrutigerLT-Black
TIELEM+FrutigerLT-Bold
TIELEM+FrutigerLT-BoldCn
TIELEM+FrutigerLT-Cn
TIELEM+FrutigerLT-Italic
TIELEM+FrutigerLT-UltraBlack
TIELEM+TimesNewRomanPS-BoldItalicMT
Как определить какой шрифт использован. Определить шрифт по картинке онлайн
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру.
 Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
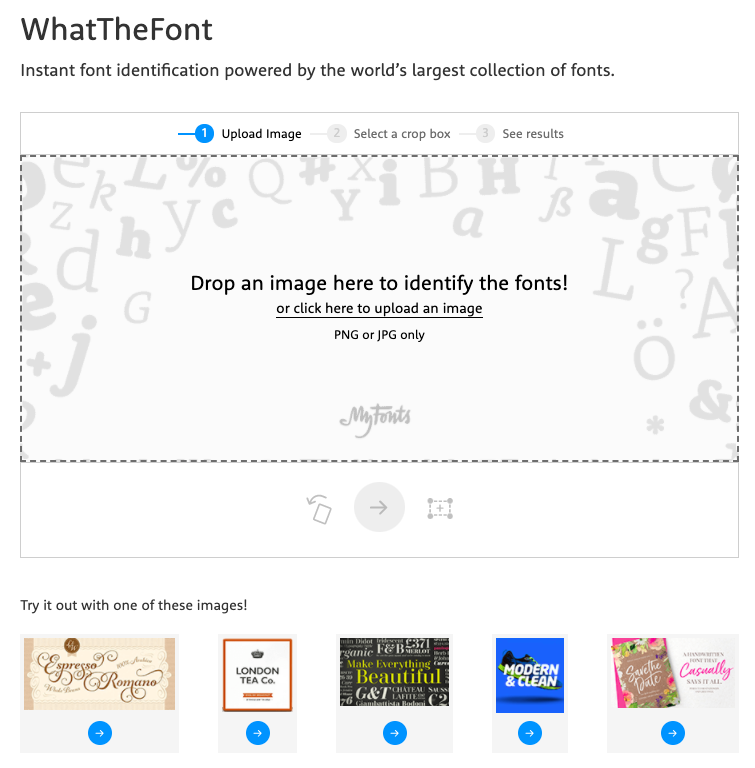
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
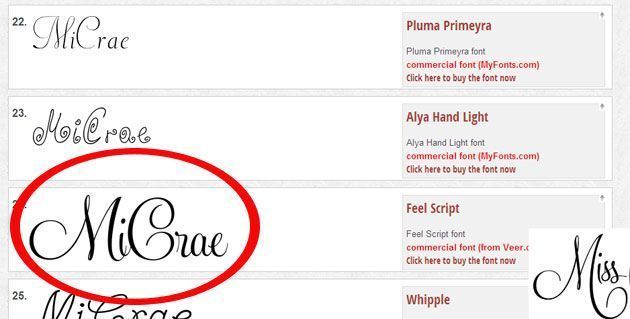
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами.
 К сожалению…
К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
 Чтобы его узнать и скопировать, необходимо нажать правую кнопку мыши на картинке и выбрать пункт «Скопировать адрес изображения» (для каждого браузера название этого пункта различно).
Чтобы его узнать и скопировать, необходимо нажать правую кнопку мыши на картинке и выбрать пункт «Скопировать адрес изображения» (для каждого браузера название этого пункта различно). А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.Инструкция

Мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Все мы являемся активными пользователями сети интернет. В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
В настоящее время насчитывается более 4 млрд людей, которые используют веб-ресурсы для работы, обучения или же развлечения. В любом случае, переходя на тот или иной сайт, мы обращаем внимание на множество деталей. В первую очередь в глаза бросается общий стиль оформления страницы. К слову, не все веб-ресурсы обладают стильным дизайном.
Некоторые сайты не заморачиваются с оформлением по многим причинам:
- страница узкоспециализирована и не создана для привлечения новых посетителей;
- сайт является первым у разработчика;
- страница является временной версией основного ресурса и т.д.
Однако иногда среди разнообразных страниц встречается сайт, дизайн которого нас поражает. В нем идеально все – наполнение, цветовая палитра, тексты и их шрифт. Большинство обычных пользователей не сильно углубляются в такие детали и просто используют страницу для получения информации. Однако для любого веб-дизайнера посторонний ресурс может стать еще и источником вдохновения. Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Именно такие люди обращают внимание на такие детали, как шрифт текста на сайте. Ведь они понимают, насколько тяжело продумать стиль оформления букв.
Цветовую палитру или картинки легко подобрать в зависимости от настроек собственного сайта. А вот, чтобы не заморачиваться с созданием шрифта, можно применить несколько приемов распознавания стиля и поиск шрифта по картинке при помощи специальных сервисов. Таким образом вы сможете легко определить, какой именно вариант используется на том или ином ресурсе, и «одолжить» понравившийся вам шрифт для своего сайта.
Онлайн сервисы для распознавания шрифта с картинки
В настоящее время существует множество сервисов, которые помогают определить шрифт по картинке. Однако не все они работают одинаково хорошо. В некоторых из них отсутствует множество интересных стилей шрифта текста. Ниже мы предлагаем вам ознакомиться с проверенными сервисами, которые отлично справляются с любой поставленной задачей.
WhatTheFont
Отличный сервис WhatTheFont , занимающийся быстрым поиском шрифта по картинке. По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
По сути, он является одним из самых качественных проектов, позволяющих отыскать любой тип письма. Все дело в том, что при создании сайта использовались все шрифты от крупного поставщика. Разработчикам удалось объединить в одном веб-ресурсе более сотни примеров, так что вы точно сможете легко определить шрифт по картинке онлайн.
Сам по себе сервис работает с фотографиями со скриншотами. Поэтому перед тем, как приступить к распознаванию, необходимо загрузить на компьютер необходимое изображение. Помимо этого, в строку поиска на сайте вы можете вставить ссылку на картинку (сервис работает и с адресом изображения) .
Уже спустя несколько секунд программа предложит вам несколько вариантов, которые больше всего похожи на предложенный вами шрифт.
Для того, чтобы изображение максимально точно распозналось сервисом, постарайтесь выполнить несколько важных рекомендаций:
- Текст на картинке должен размещаться исключительно горизонтально.
- Высота одной буквы должна составлять хотя бы 100 пикселей.

- Следите за тем, чтобы буквы на картинке не прикасались друг к другу. Это усложнит процесс поиска шрифта по изображению.
- Сайт имеет ограничение на количество знаков – не более 50.
Учтите, что сервис плохо распознает кириллицу . Это может немного усложнить задачу тем, кто хочет найти русский шрифт. Однако не переживайте – для качественного распознания достаточно нескольких букв, которые одинаково используются как в кириллице, так и в латинице.
What font is
Принцип работы данного сервиса весьма похож на предыдущий. Однако следует учитывать, что база сайта не такая большая, как у WhatTheFont. Да и на то, чтобы определить шрифт онлайн, может уйти больше времени. Для того, чтобы узнать необходимую информацию, нужно выполнить несколько простых действий:
Важным преимуществом сервиса является встроенная фильтрация результатов. То есть вы можете указать определенные параметры поиска (например – показать только бесплатные шрифты). Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
Если сайт не нашел подходящий вариант, вам предлагается отредактировать шрифт прямо на сервисе. Таким образом вы сможете самостоятельно смоделировать нужный стиль.
В предыдущем приложении максимальное количество символов составляло 50 знаков. В What Font is количество букв сократилось до 10.
Identifont
Выше мы описали два сервиса, которые позволяют совершить автоматический поиск шрифта по картинке. Однако это далеко не единственный метод. Предлагаем вам ознакомиться с другим принципом распознавания – текстовым. И Identifont как раз является одним из самых распространенных вариантов подобной идентификации. Для того, чтобы запустить проверку на этом сервисе, вам не нужно загружать скриншот или фотографию с понравившимся вам шрифтом. Сайт работает немного по-другому.
Он предлагает вам ответить на несколько вопросов относительно стиля оформления выбранного вами шрифта. Таким образом он отсеивает совершенно не подходящие варианты и оставляет те, которые соответствуют вашему запросу.
Онлайн сервис Identifont отлично подходит тем, кто обладает дополнительной информацией о том или ином шрифте. Дело в том, что на сайте вам предлагается еще несколько вариантов поиска:
- По названию шрифта (если вы, к примеру, знаете первую букву или часть названия).
- По фирме, которая занималась разработкой шрифта.
- По наличию дополнительных символов в шрифте.
- По имени и фамилии дизайнера выбранного шрифта.
Кроме того, вы можете найти уже известное вам название шрифта и ознакомиться с похожими вариантами. Возможно, они заинтересуют вас больше.
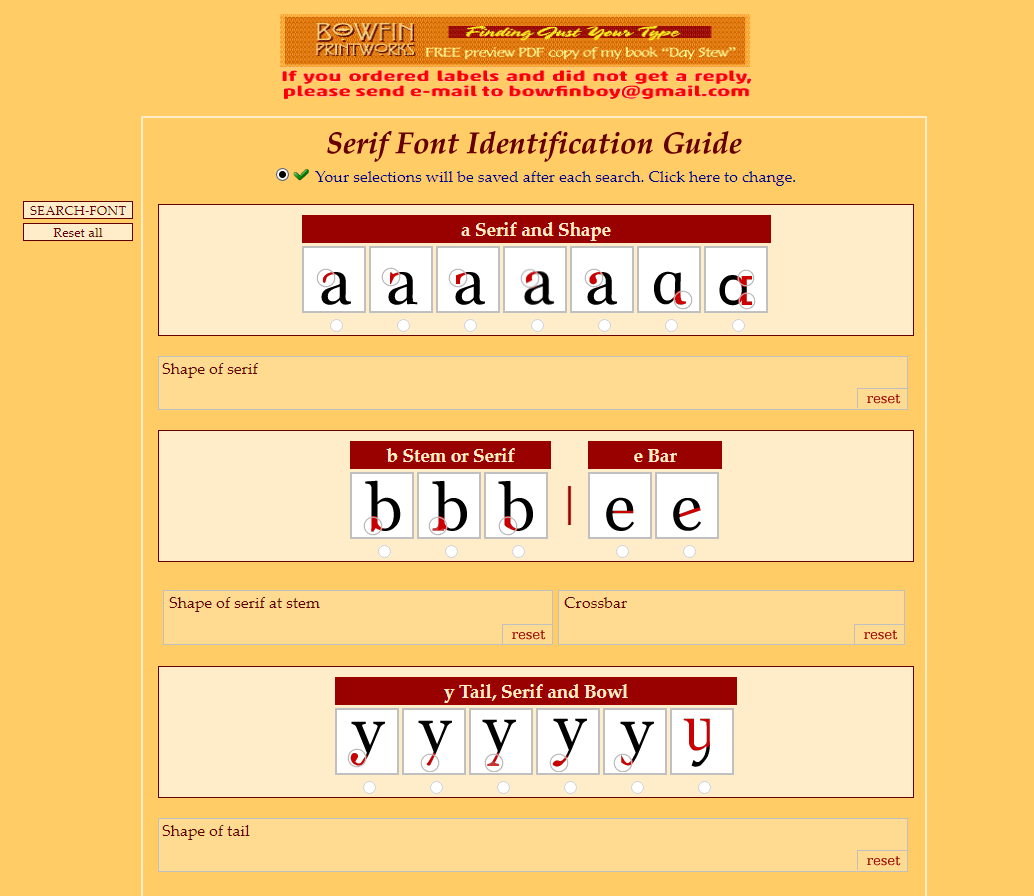
Bowfin Printworks
Как и все предыдущие варианты сервисов, сайт не работает с кирилличным текстом. Bowfin Printworks
определяет шрифт по изображению, а не по перечню вопросов, как предыдущий сайт. Однако он ищет не по картинке, которую вы загрузили из своего компьютера. Здесь алгоритм работет несколько иначе. Сайт имеет в запасе множество шрифтов и предлагает вам выбрать параметры варианта, который вас устроит. Весь процесс
поиска шрифта по картинке можно поделить на несколько этапов:
Весь процесс
поиска шрифта по картинке можно поделить на несколько этапов:
- Вы переходите на сайт — bowfinprintworks.com .
- Сервис предлагает вам несколько картинок с одинаковыми буквами, выполненными в разных стилях.
- Обращая внимание на мелкие детали (крючки, толщина и т.д.) вы выбираете наиболее подходящий вариант.
Bowfin Printworks имеет обширную базу, однако работает не так быстро, как уже описанные выше сервисы.
В то же время ресурс обладает некоторыми преимуществами:
- На сайте содержится полезная информация относительно работы с наиболее популярными шрифтами.
- Пользователь может задать вопрос разработчику сайта в случае, если возникли трудности, например, с идентификацией некоторых символов.
Конечно, работа на сервисе отнимет немало времени. Однако у вас есть возможность вручную исключить все неподходящие варианты и найти шрифт по имеющемуся изображению.
FontShop
Принцип работы сервиса FontShop имеет много общего с описанным выше сервисом. Он также предлагает осуществить
поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
Он также предлагает осуществить
поиск шрифта по изображению на основе выбора наиболее характерных деталей букв. Все очень просто – сайт дает несколько характеристик символов:
- ширина линий;
- контраст букв;
- вид угла знаков;
- тип буквы (прямой или курсив).
Изначально сайт предлагает несколько сотен шрифтов. Однако в процессе поиска вы сужаете количество вариантов к минимуму. Так что в результате остаются только наиболее подходящие стили символов.
Из преимуществ сервиса – возможность выбора шрифта из огромной базы, собранной разработчиками (около тысячи разных шрифтов). Из минусов – длительность распознавания. На то, чтобы найти вариант, который соответствует увиденному вами шрифту, у вас может уйти несколько часов. Да и гарантии сервис не дает. Так что вполне вероятно, что вы потратите эти несколько часов впустую.
FontDetect
Данный сервис работает исключительно на Windows и осуществляет поиск по шрифтам, которые уже находятся в базе вашего персонального компьютера. Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Поэтому неудивительно, что результаты данной операции могут отличаться неточностью. Кроме того, иногда программа не выдает никаких результатов, что ставит в тупик пользователя. Главным преимуществом подобной программы (по сравнению со многими сервисами, описанными выше) – возможность определить шрифт онлайн не только для латиницы, но и для кирилличного текста.
Работать с программой довольно просто. Для того, чтобы распознать шрифт по картинке, вам придется выполнить несколько простых действий:
- Откройте программу и загрузите необходимое изображение из папки компьютера.
Font Detected — загрузить изображение
- Далее необходимо выделить область вокруг текста (или по-другому – область распознавания). Именно с ней и будет работать программа.
- Выделенную область отмечаем более контрастным оттенком.
- По тем символам, которые распознает приложение, вам необходимо будет задать определенные буквы.
- Приложение предложит вам добавить новые папки для поиска.
 Сделайте это, если они вам необходимы.
Сделайте это, если они вам необходимы. - В результате поиска шрифта по картинке программа выберет несколько вариантов, которые внешне наиболее похожи на шрифт из фотографии. Для того, чтобы показать, какой вариант подходит больше всего, программа использует процентное соотношение.
Приложения для распознавания шрифтов на телефоне
Не всегда под рукой находится персональный компьютер. По опросам современные человек чаще всего пользуется мобильными устройствами. И это неудивительно – быстрый темп жизни предполагает перемещение с места на место. Что же делать, если вы нашли оригинальный шрифт, но не можете воспользоваться компьютером? Выход есть – благодаря специальным приложениям вы сможете начать поиск.
Сегодня в магазинах операционных систем мобильных телефонов представлено множество программ для
распознания шрифта по картинке. Однако большинство из них работают некачественно. Наиболее оптимальным вариантом является приложение, название которого вам уже знакомо из нашей статьи.
WhatTheFont
Выше мы уже описывали онлайн-версию подобного сервиса. Однако стоит отметить, что разработчики потрудились и несколько лет назад создали специальное приложение, которое позволяет распознать шрифт по картинке с любого мобильного устройства.
Программа подходит для скачивания владельцам телефонов на операционных системах iOS и Android .
Важно отметить, что приложение находится в свободном доступе. То есть вам не придется тратить средства для скачивания программы. Установить ее вы можете из магазина соответствующей ОС.
Благодаря наибольшей базе шрифтов вы можете быть уверены, что легко найдете необходимый вам вариант. После этого, перейдя на сайт к разработчикам, вы можете скачать (при условии нахождения в свободном доступе) или же купить шрифт, который вы отыскали.
Как пользоваться приложением?
Лучше всего программа работает с условием подключения к интернету. Однако вся база по шрифтам уже внесена в приложение, поэтому вы можете использовать его, даже находясь оффлайн. Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете
распознать шрифт по картинке или по сделанному фото в реальном времени.
Конечно, вероятность положительного результат будет выше при условии доступа к сети. Но ведь мы не всегда имеем под рукой интернет. При помощи программы вы сможете
распознать шрифт по картинке или по сделанному фото в реальном времени.
Как видите, существует большое количество онлайн сервисов, которые позволяют отыскать любой понравившийся вам шрифт. С их помощью вы сможете заметно преобразить свой сайт или же просто развить фантазию и ознакомиться с креативными и оригинальными вариантами оформления.
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Есть даже typography Wiki.
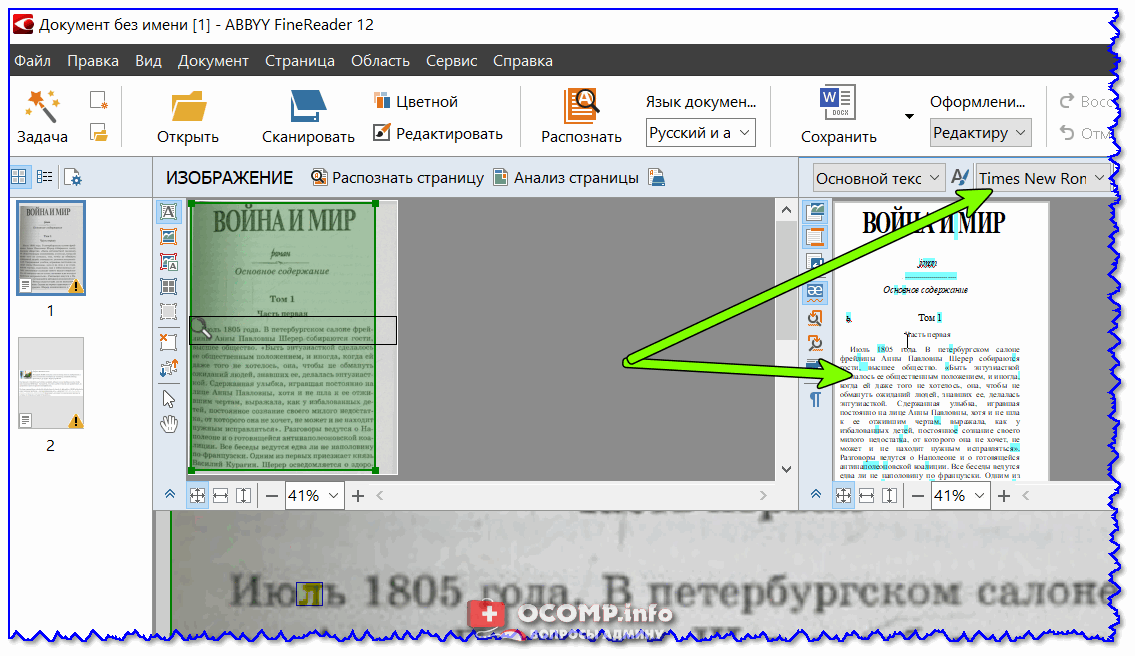
Как определить какой шрифт используется на сайте или картинке
Искать название незнакомого шрифта, сравнивая его визуально с другими шрифтами это всё равно, что искать иголку в стоге сена. Но этого делать и не нужно, потому что для этих целей есть специальные инструменты. Впрочем, все зависит от того, где вы нашли интересующий вас шрифт. Если на сайте, то идентифицировать его не составит особого труда, так этот шрифт у вас уже есть в папке Fonts. Ну а как иначе? Смотрите сами. Для оформления веб-страниц сегодня используется специальный язык CSS. Так вот, в нём имеется такое свойство как font-family, оно и отвечает за гарнитуру шрифта, только вот сам шрифт при открытии страницы подгружается не с сервера, а с папки Fonts на вашем компьютере.
Если соответствующего значению font-family шрифта в ней не окажется, на его место браузером будет подставлен шрифт по умолчанию. Теперь о том, как узнать его название. Сделать это можно несколькими способами. Например, сохранить веб-страницу как HTML-файл (полностью), после чего открыть его в Word, выделить мышкой текст и в соответствующем поле посмотреть название используемого шрифта.
Например, сохранить веб-страницу как HTML-файл (полностью), после чего открыть его в Word, выделить мышкой текст и в соответствующем поле посмотреть название используемого шрифта.
А еще гарнитуру можно «вытащить» из исходного кода самой страницы. Для этого выделяем текст, кликаем правой клавишей мыши и в контекстном меню выбираем «Просмотр кода элемента» или что-то в этом роде, а затем в открывшемся окне инспектора (в правой его части) ищем свойство font-family.
Способ явно неудобный, к тому же он требует базового знания HTML и CSS. Поэтому лучше не морочить себе голову, а для определения шрифтов использовать специальные расширения. Для Chrome, к примеру, есть очень даже неплохое расширение Csscan, способное определить не только гарнитуру, но и размер, цвет, ширину отступов, высоту и другие свойства.
Typ.io Peek — ещё один плагин для хрома, только более простой. В нижней части странички он создает кнопку, при нажатии на которую отображаются все используемые шрифты. Имеются аналогичные инструменты для Mozilla FireFox, например Firebug. Для этих целей также можно порекомендовать онлайн-сервис WhatFont Tool.
Имеются аналогичные инструменты для Mozilla FireFox, например Firebug. Для этих целей также можно порекомендовать онлайн-сервис WhatFont Tool.
Ну хорошо, как отыскать название гарнитуры на сайте мы уже знаем, а вот как быть, если шрифт представляет собой картинку? Вот тут всё немного сложнее. ABBYY FineReader вам здесь не поможет, исключение составляют те случаи, когда шрифт уже имеется на компьютере. Во всех остальных случаях на помощь придут специальные сервисы. Работают они примерно так же как FineReader, но при этом имеют собственную базу шрифтов, куда более обширную, чем та, которая наличествует на вашем компьютере.
Подобных сервисов очень много. Мы упомянем лишь один из них, остальные вы без труда сможете найти в Интернете. Называется он WhatTheFont. Распознавание картинки проходит в три этапа: загрузка изображения на сервер, разделение текста на глифы с подтверждением правильности распознания и вывод результата.
Кстати, результаты могут быть самыми неожиданными.
Как правило, сервис предлагает несколько вариантов, из которых окончательный выбрать нужно вам самим.
Точность идентификации во многом зависит от качества самой картинки. Маленькие, с высоким уровнем шума или недостаточным контрастом изображения могут потребовать предварительной оптимизации в Adobe Photoshop или другом редакторе. Ну, вот на этом пока и все. Что касается формата PDF, который, как известно, использует встроенные шрифты, то с ним можно поступить так же, как и с изображением.
Сайт сервиса WhatTheFont: http://www.myfonts.com
Как узнать, какой шрифт на странице
Обновлено: 31.12.2020, Computer Hope
Относительно легко определить, какой шрифт используется на веб-странице или в документе. Есть несколько способов сделать это в зависимости от того, где вы просматриваете текст и как часто вы собираетесь проверять стили шрифтов.
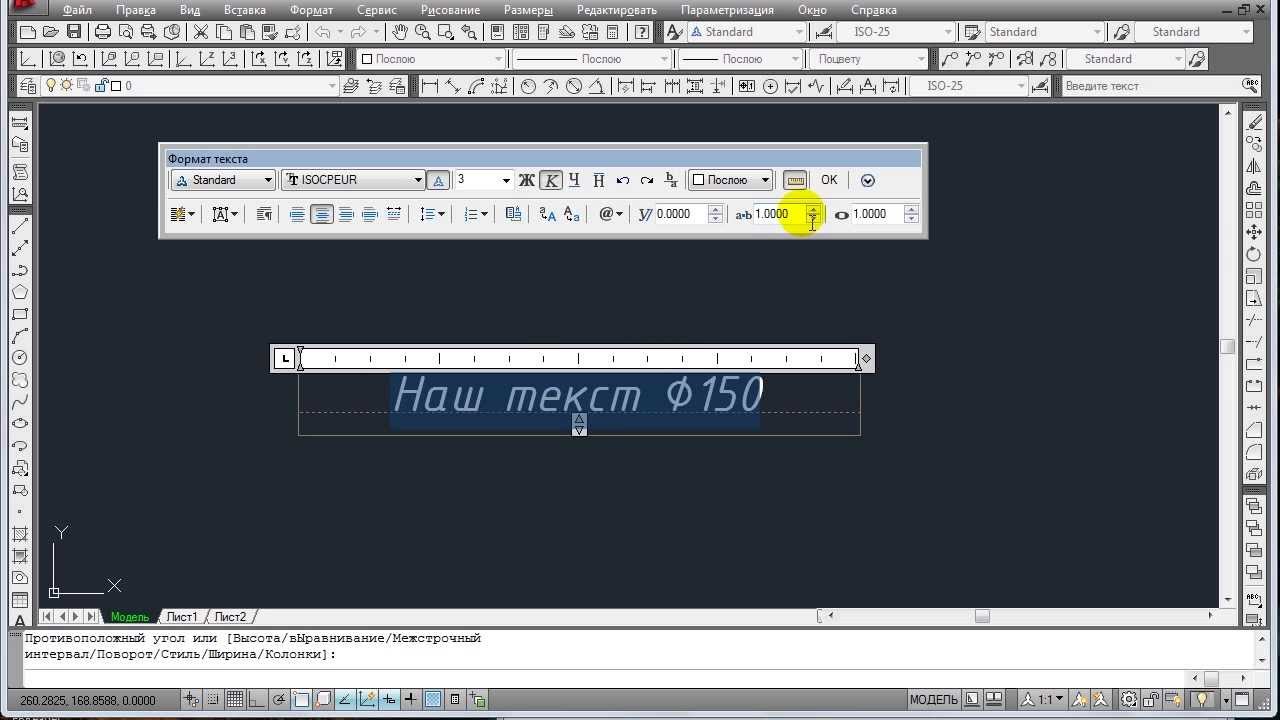
Шрифт в документе
Если вы просматриваете документ в текстовом редакторе, выделите текст и посмотрите на панели инструментов вариант шрифта. Он должен отображать, какой шрифт используется в выделенном тексте.
Он должен отображать, какой шрифт используется в выделенном тексте.
Шрифт на веб-странице
Через текстовый редактор или текстовый редактор
Вы можете выделить текст на веб-странице, для которого хотите определить шрифт. Скопируйте этот текст (щелкните правой кнопкой мыши и выберите Копировать или нажмите Ctrl + C на клавиатуре). Откройте текстовый редактор или текстовый редактор и вставьте (щелкните правой кнопкой мыши и выберите Вставить или нажмите Ctrl + V на клавиатуре) текст в новый документ.Снова выделите текст в текстовом редакторе и посмотрите на параметр шрифта на панели инструментов. Он должен отображать, какой тип шрифта используется для этого текста.
Через плагин
Если вы часто хотите проверять шрифты, используемые на веб-странице, вы можете загрузить подключаемый модуль для своего интернет-браузера. Эти плагины запускаются автоматически при просмотре веб-страницы, и к ним можно получить доступ с помощью кнопки на панели инструментов. Большинство из них работают аналогично, либо выделяя текст, либо наводя курсор на шрифт и нажимая кнопку на панели инструментов.Название шрифта должно появиться во всплывающем окне или текстовом пузыре.
Большинство из них работают аналогично, либо выделяя текст, либо наводя курсор на шрифт и нажимая кнопку на панели инструментов.Название шрифта должно появиться во всплывающем окне или текстовом пузыре.
Хотя существует множество бесплатных приложений, загрузка некоторых из них стоит денег.
Через исходный код
Более сложным, но все же допустимым вариантом использования является проверка исходного кода веб-страницы. Обычно вы можете просмотреть исходный код, щелкнув правой кнопкой мыши на веб-странице и выбрав опцию Просмотреть исходный код страницы во всплывающем меню. Исходный код отображает программный код, используемый для создания веб-страницы.В этом исходном коде вы можете найти тип шрифта, используемый для текста на веб-странице. Однако часто тип шрифта указывается в файле CSS, который может быть недоступен для просмотра.
КончикВо многих веб-браузерах вы можете просмотреть исходный код, нажав Ctrl + U или нажав F12 .
Как определять шрифты в Интернете
Вы когда-нибудь заходили на красивый веб-сайт и задавались вопросом, какой шрифт используется? Я знаю, что у нас есть!
Прошли те времена, когда нам приходилось использовать ограниченный набор безопасных веб-шрифтов для веб-сайтов и блогов; такие как Arial, Verdana, Georgia и др.
Теперь мы можем поиграть с еще большим количеством красивых шрифтов для Интернета.
Представьте, что вы наткнулись на веб-сайт или блог и замечаете, что рукописный шрифт, используемый для заголовка заголовка, должен умереть! Вам не терпится использовать его в своем следующем проекте.
Теперь займемся поиском и загрузкой шрифта. Но подождите … Что это за название шрифта? Тьфу, облом.
Определение шрифтов раньше было сложной задачей, часто требовавшей от вас связаться с владельцем сайта и задать вопрос на миллион долларов о том, какой шрифт был использован для сайта.
Но знаете что? Вам больше не нужно этого делать! Существуют бесплатные инструменты, которые можно использовать для немедленного определения шрифта, используемого на веб-сайте. Мы шаг за шагом покажем вам, как использовать два из этих инструментов для идентификации шрифтов.
Как определять шрифты в Интернете
1 | Как использовать WhatFont
WhatFont — один из двух инструментов, которые мы использовали для идентификации шрифтов в Интернете. WhatFont очень удобен в использовании.
Пошаговые инструкции по использованию WhatFont:
- Перейдите на этот веб-сайт: https: // www.chengyinliu.com/whatfont.html
- Добавьте его в закладки, добавьте расширение Google Chrome или добавьте расширение Safari (мы используем расширение Google Chrome)
- Перейдите на веб-сайт, на котором вы хотите узнать шрифт, и нажмите WhatFont extension
- Наведите указатель мыши на веб-страницу и начните обнаруживать используемые шрифты!
2 | Как использовать FFFFALLBACK
FFFFALLBACK — еще один способ узнать, какой шрифт используется на веб-сайте.
Пошаговое руководство по использованию FFFFALLBACK:
- Перейдите на этот веб-сайт: http://ffffallback.com/
- Перетащите закладку на панель инструментов вашего браузера
- Перейдите на страницу, которую вы хотите идентифицировать
- Щелкните закладку FFFFALLBACK.
- Посмотрите, какой шрифт используется!
Но что делать, если на изображении есть шрифт, который вам нравится, и вы не можете использовать ни один из этих инструментов? WhatTheFont спешит на помощь!
3 | Как использовать WhatTheFont
- Перейдите на этот веб-сайт: https: // www.myfonts.com/WhatTheFont/
- Щелкните, чтобы загрузить изображение.
- WhatTheFont попытается выделить символы на изображениях. При необходимости внесите необходимые изменения.
- Затем он сопоставит изображение с возможными используемыми шрифтами!
Ищете ресурсы, которые помогут вывести свой веб-сайт и бизнес на новый уровень?
У нас есть 20+ БЕСПЛАТНЫХ руководств, контрольных списков и рабочих тетрадей в нашей Freebie Library, чтобы сделать ваш сайт лучше конвертируемым и развивать ваш бизнес.
РАЗБЛОКИРОВАТЬ БЕСПЛАТНУЮ БИБЛИОТЕКУ
5 способов определения шрифтов на веб-странице
Значит, вы занимаетесь своим делом, просматривая веб-страницы, и натыкаетесь на самую неудачную комбинацию шрифтов, но не можете определить шрифт? В этом видео (и приведенном ниже списке) я покажу вам, как именно найти эти шрифты…
1.Фонтанелло (Chrome + Firefox)
Fontanello Chrome and Firefox Extension, на мой взгляд, это самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
WhatFont Chrome and Safari Extension — мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок «Какой шрифт» в меню браузера.Теперь вы можете выбрать несколько частей текста, что обеспечивает лучшую визуализацию разбивки шрифтов по сравнению с Fontanello.
3. Визуальный инспектор (хром)
РасширениеVisual Inspector для Chrome предлагает немного больше возможностей, чем два вышеупомянутых. Вы просто щелкаете значок «Визуальный инспектор» в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типографика» в раскрывающемся списке. Теперь вам представлены используемые семейства шрифтов с дополнительной разбивкой всей типографики на веб-странице.
4. Старый добрый Проверка кода (все браузеры)
Итак, если вы пытаетесь избежать установки десятков расширений браузера, мы сможем узнать больше об используемых шрифтах с помощью старой доброй проверки кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши загадочный текст и выберите «Проверить». Появится DevTools, убедитесь, что вы находитесь на вкладке «Стили» и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент».Появится их инспектор, теперь перейдите на удобную вкладку шрифтов для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Откройте боковую панель с подробностями, если она закрыта, и выберите вариант Стили — Вычисленные. Раздел font-family представит информацию о шрифте в атрибутах стиля.
5. Раскрытие переименованных шрифтов (расширенный метод)
Препятствие, с которым мы можем столкнуться, — это когда семейство шрифтов не имеет четкого названия, естественно, отбрасывать инструменты и методы проверки шрифтов.Мы начинаем миссию по спасению с фактической загрузки шрифта.
Есть несколько способов сделать это, но я начну с записи текущего имени шрифта. Теперь откройте инструмент Inspector (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Фреймы» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, указанным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в замечательный What Can My Font Do? веб-сайт и бац, информация о шрифтах представлена красиво.
Если что-либо из этого (текст, изображения или ссылки) не имело смысла, напишите мне в Twitter или по электронной почте — я здесь, чтобы помочь. Также дайте мне знать, с какими областями целевой страницы вы боретесь, и я постараюсь указать вам в правильном направлении 🙂
С большой любовью,
Роб
Twitter: @robhope
LinkedIn: @robhope
Электронная почта: [email protected]
Как узнать, какие шрифты использует веб-сайт • WPShout
Если вы когда-нибудь задумывались, как узнать, что шрифты, которые использует веб-сайт, ответ так же прост, как открыть инспектор браузера.Поскольку каждый бит веб-сайта интерпретируется в вашем браузере, если вы знаете, как правильно использовать инспектор браузера, вы можете определить шрифты, изображения, свойства CSS и все остальное на странице.
В этой видео-демонстрации мы покажем вам, как использовать инспектор браузера Chrome, чтобы узнать, какие шрифты использует веб-сайт, и даже как начать играть с этими шрифтами на странице, отдельной от этого сайта.
Вот видео-демонстрация:
А вот текстовое резюме:
Как узнать, какие шрифты использует веб-сайт
- Откройте инспектор браузера.В Chrome или Firefox это можно сделать, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вам интересен. Вы можете сделать это, либо нажав «Проверить» на самом элементе, либо перейдя к элементу в объектной модели документа (DOM) инспектора браузера, его карте связанных элементов HTML, составляющих сайт. (Обратите внимание на то, какие разделы страницы выделяются при перемещении по DOM.)
- Выбрав нужный элемент, перейдите на вкладку «Вычислено» в инспекторе и прокрутите вниз до атрибута
font-family. Здесь указан шрифт элемента.
Опять же, помимо помощи в поиске шрифтов, используемых на веб-сайте, инспектор браузера позволяет проводить всевозможные эксперименты на любой из вкладок браузера. Подробнее см. В видео выше, в другом нашем кратком руководстве по использованию инспекторов браузера и в полной статье об инструментах разработчика Chrome и инспекторе браузера Chrome.
Как узнать, какие шрифты используются в изображениях веб-сайта
Еще одна хитрость: что, если вы хотите узнать, какой шрифт используется в изображении ? Например, вам может быть интересно, какие шрифты используются в логотипе сайта или в инфографике. В этом случае инспектор браузера не поможет.
Для этого есть отличное веб-приложение, которое называется Font Squirrel Matcherator. Вы можете прочитать немного больше о Matcherator в нашей ссылке на него, но вот основы использования Matcherator для идентификации шрифтов в изображении:
- Загрузите изображение с сайта (щелкнув правой кнопкой мыши> «Сохранить изображение как »Или другим способом) и загрузите его в интерфейс Matcherator.
- Используйте синюю рамку выбора, чтобы выбрать часть изображения, шрифт которого вы хотите проанализировать. (Вы должны увидеть, как программа начинает помещать маленькие «квадраты» вокруг вещей, которые она идентифицирует как символы шрифта.)
- Нажмите «Согласовать!»
В результате вы получите шрифты, очень близко соответствующие выделенному тексту. Если вы подозреваете, что не совпадает с точным совпадением , вы можете продолжить поиск в Google: например, если возвращенный результат был Adagio Slab, загуглите «Шрифты, похожие на Adagio Slab» и посмотрите, что получится.Подобные списки шрифтов на whatfontis.com кажутся особенно полезными.
Спасибо, что прочитали, и поищите шрифты для веб-сайтов!
Учебное пособие о том, как узнать, какие шрифты использует веб-сайт
Как вы все знаете, я недавно снял видео о том, как узнать, какую платформу использует веб-сайт, и, похоже, вам, ребята, это очень понравилось! Итак, сегодня я делюсь еще одним классным трюком, который у меня в рукаве.
Часто оказываешься на веб-сайте с ЛУЧШИМ шрифтом и не понимаешь, как его найти и откуда, черт возьми, он взялся.Сегодня я решаю вашу проблему самым простым способом, аналогично выяснению, какую платформу использует сайт. Все эти советы и уловки настолько хороши, потому что иногда вам просто нужно работать, чтобы быть легким, и я знаю, что мы все иногда так себя чувствуем (гм … все время)! О, И мы делаем это шаг за шагом на Goo gle Chrome и Safari ! Ура варианты. Извините, пользователи Firefox 😬.
Давайте узнаем, как узнать, какие шрифты используются на веб-сайте, всего за несколько кликов.Для тех из нас, кто более нагляден, прокрутите вниз, чтобы посмотреть видеоверсию этого урока!
Google Chrome
Шаг 1. Щелкните правой кнопкой мыши и выберите «Проверить»
Я собираюсь показать вам три разных веб-сайта на каждом этапе, которые используют разные платформы веб-сайтов, чтобы показать вам, как идентифицировать каждый из них.
Зайдите на сайт, который вызывает у вас зависть, когда дело касается их шрифтов. Для меня это определенно сайты моих друзей! Щелкните правой кнопкой мыши пустую область страницы и выберите «Проверить» и приготовьтесь к проверке.Первый пример, который я вам показываю, — это сайт моего друга-фотографа Каси Йоста.
Это сайт моего друга-фотографа Каси Йост, который просто потрясающий!Шаг 2. В разделе «Источники» выберите категорию шрифтов
На вкладке «Источники» в правом верхнем углу страницы найдите категорию, которая показывает все, что связано со шрифтами. Когда вы выбираете раскрывающееся меню, появляется множество кодов.Оттуда вы должны увидеть несколько областей, в которых указано «font-family». Вскоре после этого должен следовать тип шрифта.
Например, «font-family: Nunito Sans» — шрифт Nunito Sans!
Далее, моя подруга-иллюстратор Брук Глейзер:
Это сайт моей подруги-иллюстратора Брук Глейзер, такой яркий и игривый!Другой пример на другом веб-сайте, выберите «Источники», затем в разделе « шрифтов .googleapis.com «, вы увидите, что в правой части экрана отображается» font-family: Grand Hotel «.
И мой умный сайт:
На моем собственном веб-сайте, пройдя те же шаги, мы видим «font-family: Libre Franklin ». Это на самом деле рассмешило меня, потому что по какой-то причине я подумал, что на моем веб-сайте есть несколько разных шрифтов, но, к моему удивлению, я использую только пару, а остальные представляют собой графику, полную хаоса.Ура для сохранения ?!
Проделаем те же проверки из Safari, будет вроде, то же самое, но другое!
SafariШаг 1. Щелкните правой кнопкой мыши и выберите «Проверить элемент»
Для S afari пользователей , начните с щелчка правой кнопкой мыши в любом месте страницы и выберите «Проверить элемент». Если вы чувствуете дежавю, это потому, что это почти одинаково в обоих браузерах.Я действительно считаю важным поделиться этим руководством, используя оба, хотя из-за инклюзивности.
Шаг 2. На вкладке «Источники» выберите папку, связанную со шрифтами.
Меню появится внизу страницы в Safari, не пугайтесь! Выберите вкладку «Источники», и вы увидите симпатичную маленькую папку под названием «шрифты». Я имею в виду, могут ли они быть более ясными ?! Кажется, это было бы очень просто, НО папка дает вам имена шрифтов, не указывая, как они выглядят! Облом, но у тебя есть варианты.
Вариант 1: Погуглите название шрифта и посмотрите, соответствует ли оно шрифту, на который вы смотрели в поисковике. Следите за вторым вариантом на следующем шаге!
Шаг 2b: Найдите «font» или «font-family» в строке поиска справа и найдите шрифт
Вот где , второй вариант вступает в игру! Найдите «font» или «font-family» в строке поиска в правой части всплывающего меню. Это выведет все, что находится в этих границах, и даст вам точное имя шрифта, которое вы хотите!
С сайта Брук:
На этом веб-сайте используется платформа Squarespace, поэтому она будет выглядеть немного иначе, чем предыдущая.Нет всплывающей папки «font», ТАК, мы должны использовать нашу изящную панель поиска для поиска либо «font», либо «font-family». В нем будут перечислены все шрифты, используемые на веб-сайте! Просто потребуется немного дополнительных поисков. Хорошо, что у нас есть все время в мире!
С моего сайта:
Я использую Kajabi для платформы своего веб-сайта, в которой не было папки «font», поэтому нам нужно искать снова! Это полезно помнить, когда вам нужно решить проблему, если папка «font» не появляется сразу, вам следует попробовать использовать панель поиска.
Надеюсь, это видео поможет вам найти шрифты, которые вам понравились, на других сайтах! Я знаю, что сталкивался с этой дилеммой много-много раз. Из-за этого этот трюк оказался для меня ТАК полезным, и теперь, надеюсь, я смог передать эту мудрость вам!
Как найти имена семейств шрифтов для CSS
i Jupiterimages / Photos.com / Getty Images
Имена семейств шрифтов определяют шрифты в каскадных таблицах стилей или CSS.Поскольку у многих шрифтов есть вариации, дизайнеры используют фамилию, например Arial, Helvetica или Verdana, а не конкретное имя шрифта, например Arial Black или Verdana Bold. Найти фамилию для шрифта просто, потому что фамилия — это общее название шрифта и всех его вариаций. Существуют универсальные семейства шрифтов, такие как без засечек и моноширинный, которые при названии в CSS позволяют браузеру выбирать шрифт по умолчанию в указанном стиле.
Нажмите кнопку «Пуск» на панели задач, введите «шрифты» в строку поиска и нажмите «Ввод», чтобы открыть папку «Шрифты».Найдите шрифт, который хотите использовать, и запишите его название. Например, Arial — обычный шрифт Windows — имеет множество вариаций шрифта, а также общее имя «Arial». Используйте название семейства шрифтов Arial, чтобы использовать общий шрифт Arial, или укажите Arial Narrow, чтобы использовать этот конкретный шрифт. На практике вы должны использовать общее название семейства шрифтов для большей части основного текста сайта, а затем использовать более конкретные шрифты для заголовков.
Добавьте общее название семейства шрифтов в свой стек шрифтов. Стеки шрифтов — это списки семейств шрифтов в CSS, и веб-дизайнеры используют их в качестве резервных шрифтов, когда посетители не установили на своих компьютерах наиболее предпочтительный шрифт.Используйте общее имя «serif» для завершения стопки шрифтов, которые начинаются с шрифтов с засечками, таких как Georgia или Times New Roman, и используйте «sans-serif» для завершения стопки шрифтов, которые начинаются с таких шрифтов, как Helvetica или Verdana. Другие общие названия включают «моноширинный», «курсивный» и «фантастический». Обратите внимание, что общие имена семейств шрифтов не имеют значения, когда вы встраиваете шрифт с помощью @ font-face.
Добавьте кавычки вокруг имен семейств шрифтов, длина которых превышает одно слово. Для однословных названий шрифтов, таких как Arial или Georgia, кавычки не требуются.Вы можете использовать одинарные или двойные кавычки, но будьте осторожны при смешивании типов кавычек, поскольку это может привести к ошибкам. Вот пример того, как шрифты называются в CSS:
body {font-family: «Helvetica Neue», Arial, sans-serif; }
Указанный выше стек шрифтов указывает, что браузер должен сначала искать Helvetica Neue. Дизайнеры выбирают этот шрифт, потому что его нет на компьютерах с Windows, на которых обычная Helvetica отображается некрасиво. Пользователи Windows увидят Arial. Любые другие пользователи будут видеть шрифт без засечек по умолчанию в зависимости от настроек браузера.
Как определить, какой из заданных шрифтов был использован на веб-странице?
Итак, здесь мы обсудим некоторые методы, которые помогут вам получить желаемый шрифт с любого веб-сайта!
1.WhatFont: Расширения, такие как WhatFont , упрощают обнаружение шрифта на веб-странице. Вам просто нужно установить его и щелкнуть по элементу, который вы хотите проверить. Результат отображается в плавающем поле в выбранном вами контексте. Он доступен для Google Chrome, Safari, Firefox.
Как загрузить и активировать:
- Перейти на этот сайт https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm/related?hl=e2
- Добавить (загрузить) Google расширение chrome или расширение Safari в веб-браузере по вашему выбору.
- Перейдите на веб-страницу, на которой вы хотите узнать шрифт, и щелкните расширение WhatFont.
- Наведите указатель мыши на веб-страницу. Вы найдете плавающее поле, содержащее шрифт, который вы хотите узнать.
Вывод:
2. Fontanello: Еще один полезный инструмент — Fontanello . Он скажет вам, какой веб-шрифт в вашем стеке шрифтов вы на самом деле видите, а не то, что должно быть видно. Он также сообщит вам размер, вес и стиль шрифта. Это так же просто, как добавить закладку. Fontanello работает в Safari, Chrome, Firefox.
Как скачать и активировать:
- Перейти на этот сайт https: // chrome.google.com/webstore/detail/fontanello/jdlhfjlpaijjhklfadlhbbmpjfddkglc?hl=ru
- Добавьте (загрузите) расширение Google Chrome или расширение Safari в выбранный вами веб-браузер.
- Перейдите на веб-страницу, где вы хотите узнать шрифт, щелкните правой кнопкой мыши текст, найдите в меню шрифт fontanello.
Вывод:
3. Элемент Inspect: Как разработчик, вы можете использовать inspect несколько раз. Inspect также можно использовать для поиска шрифтов, используемых на веб-странице.Использование инструментов разработчика в ваших браузерах — хороший способ узнать, какие шрифты объявлены в CSS веб-сайта. Но использование inspect не так просто, как использование расширения. Однако Inspect не показывает, какой шрифт на самом деле отображается — он показывает только применяемые стеки шрифтов. У этого также есть преимущества. Это, несомненно, улучшит ваши навыки работы с CSS, поскольку вы узнаете, как на самом деле CSS работает на вашем веб-сайте.
Вывод:
Примечание: Использование удивительного шрифта на красивых веб-сайтах является хорошей практикой.Так что продолжайте делать это. Доступно множество расширений, вы можете использовать любое из них. Два приведенных выше — лучшие расширения. Вы можете использовать для проверки шрифтов.
