Как узнать название шрифта | СублиМастер
Привет, дорогой читатель! Очень часто просто необходимо узнать название какого-либо шрифта. Например, вам принесли картинку из интернета и попросили на футболке повторить надпись именно так, как в оригинале. Или вы рекламщик, и к вам пришли с просьбой обновить вывеску на которой отклеились несколько букв.
Как в точности воспроизвести текст? Без знания шрифта никак! О том как определить название шрифта по картинке или фотографии мы сейчас и поговорим.
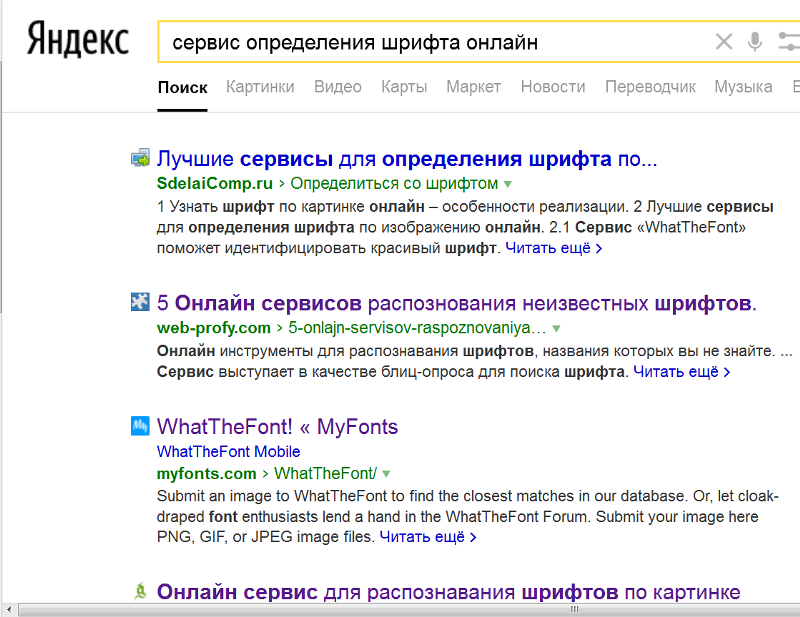
Вообще-то сервисов и программ, помогающих решить эту проблему, довольно много. Как бесплатных, так и за деньги. Но больше всего мне понравился онлайн-сервис Myfonts.com. Несмотря на англоязычность, сайт довольно прост и понятен. Для определения названия шрифта перейдем на вкладку WhatTheFont.
Вы должны помнить, что чем лучше качество вашей картинки, тем точнее будет определен сам шрифт. Возможно, что программа и не сможет найти точное название, но предложит несколько похожих вариантов.
Давайте определим название шрифта в написании логотипа ассоциации по боям без правил M-1.
Мне пришлось искать название этого шрифта, когда меня попросили сделать подобную надпись на футболке. Для резки в плоттере нужно знать именно шрифт. Простая трассировка часто не дает ровных и четких краев.
Я обрежу слово Challenge и оставлю только логотип. Сохраню его, как изображение Jpeg. Теперь возвращаемся на вкладку WhatTheFont и с помощью кнопки «Обзор» загружаем на сервер нашу картинку. После загрузки жмем «Continue».
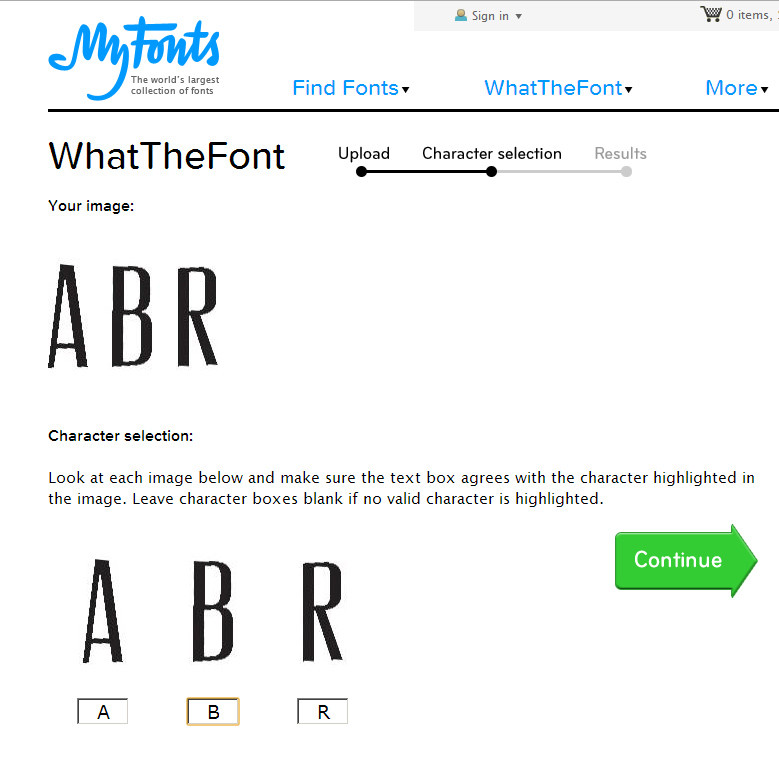
Сервис начинает анализировать наше изображение и разбивает его на элементы. Далее нужно подтвердить выбор программы или ввести правильное обозначение символов в нужные окошки, если программа ошиблась.
Теперь снова нажимаем «Continue» и видим результат — программа абсолютно точно определила название шрифта Sofachrome Italic.
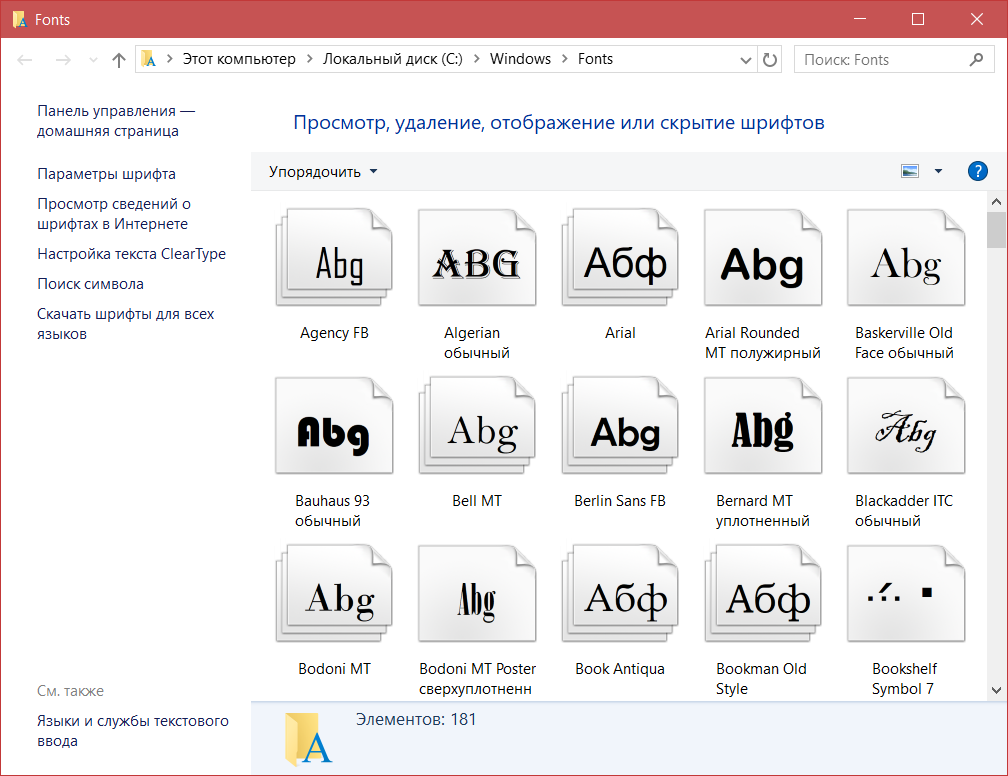
Осталось скачать шрифт в интернете и установить на ваш компьютер. Все шрифты в вашем ПК находятся: Пуск — Панель управления — Шрифты.
Все шрифты в вашем ПК находятся: Пуск — Панель управления — Шрифты.
Повторюсь, что для более точного определения, ищите картинку наилучшего качества и разрешения. Цветной текст лучше перевести в черно-белый.
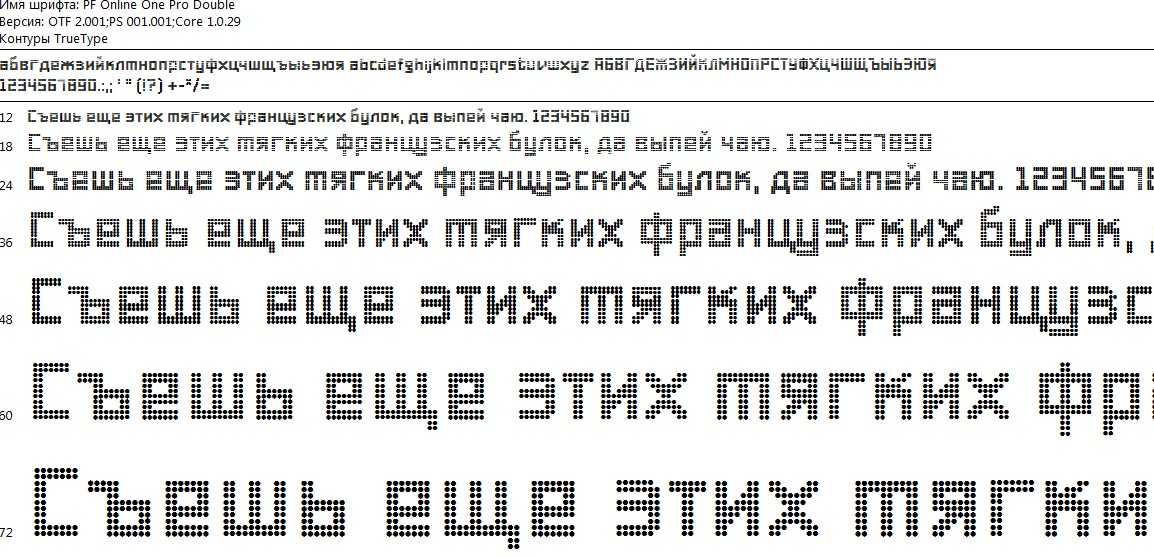
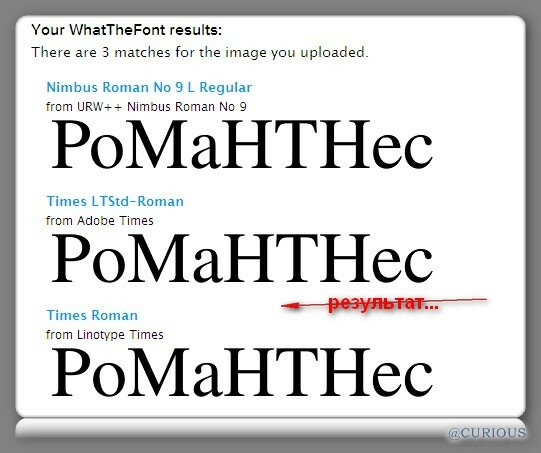
У сервиса MyFonts.com есть один серьезный недостаток — он не определяет русскоязычный текст. Но и здесь можно исхитрится. Ведь и в русском и английском языках есть похожие по написанию буквы -Т, Н, О, Х, Е и другие. Так вот, если в искомом слове, даже русском, будут подобные буквы — шрифт легко определится. Давайте проверим это на практике. Я наберу слово РАБОТА заведомо известным мне кириллическим шрифтом Bremen Black и проверю — определит ли его сервис WhatTheFont.
Как видите почти все буквы определились верно, за исключением русской Б.
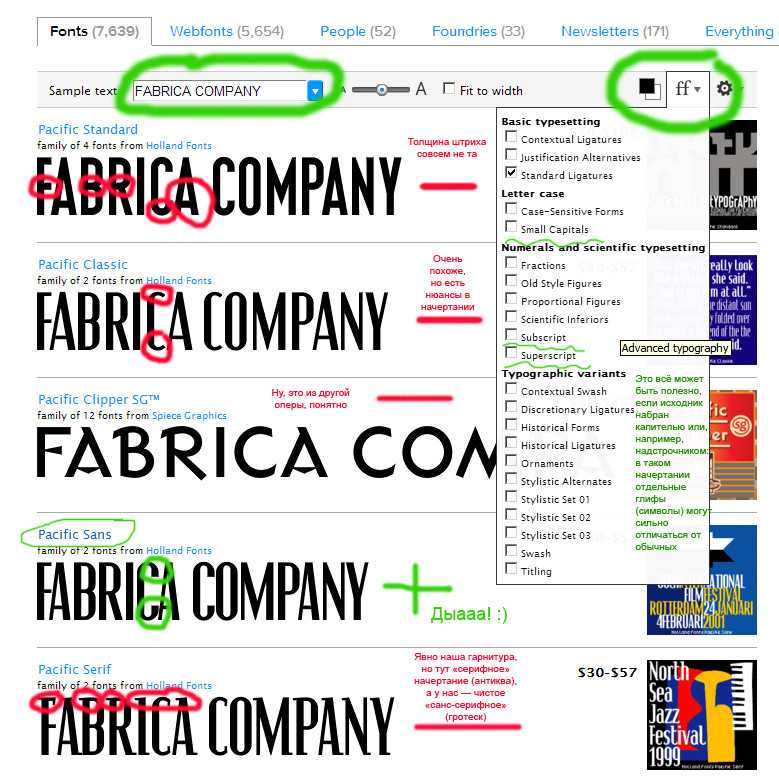
Смотрю на конечный результат и вижу, что программа предложила несколько шрифтов и первый из них — Bremen Black.
Отличная работа! Главное избегать чисто русских букв Ц, Щ, Ы, Ф,Ч и тогда с определением даже кириллического шрифта у вас не возникнет проблем.
Ну вот и все на сегодня. Надеюсь с определением названий шрифтов у вас теперь будет полный порядок!
Всего вам доброго!
Понравилась статья? Не забудьте подписаться на новости, чтобы первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как разрезать картинку на равные части в Фотошопе
Рисуем китайские и японские иероглифы
Бесплатные картинки на футболку
Как сменить расширение файла в Windows7
Как определить шрифт: 7 популярных сервисов
- Главная
- /
- Блоги типографий
- /
- Статьи о сублимации и термопереносе.
Для печати логотипов и надписей на сублимационной продукции (чашках, футболках, тарелках и т. д.) необходимо уметь определять шрифт. Если вы встретили на картинке привлекательный шрифт и хотели бы использовать его для своих изделий, воспользуйтесь описанными в этой статье инструментами.
7 способов распознать шрифт
1. WhatTheFont
WhatTheFont
Один из самых популярных сервисов для определения шрифта. Нужно загрузить картинку размером не менее 360 x 275 пикселей в программу, и запустить процесс распознавания. Чем выше качество изображения, тем точнее определение. Допустимые форматы изображений: GIF, JPEG, TIFF, BMP.
Важно, чтобы символы были разделены друг от друга. Под каждой буквой есть строка, в которую можно ввести ее вручную. Интерфейс на английском языке, но достаточно прост и понятен.
2. What Font is
В программе доступен широкий выбор шрифтов, выполненных латиницей. Распознать интересующий можно тремя путями: загрузить изображение, указать адрес картинки, искать по названию. Чем больше букв в изображении, тем выше вероятность нахождения правильного ответа. Также вы можете скачать шрифты с сайта.
3. Identifont
Сервис определяет шрифт путем задавания ряда вопросов. Наши результаты были неточными, но вы можете проверить эффективность его работы на своих примерах.
4. Bowfin Printworks
Bowfin Printworks
Программа работает аналогично предыдущей. Принцип: поиск шрифта на основе вопросов о форме букв и т. д. Работает немного быстрее Identifont, но поиск также может стать утомительным.
5. Typophile
Форум, на котором общается сообщество экспертов по шрифтам. Если вы не найдете подходящий вариант в обсуждениях, создайте свой топик и загрузите изображение. Высока вероятность, что вам помогут определить название.
6. Плагин для Google Chrome
Он определяет шрифт путем сканирования html-кода страниц. При наведении курсора всплывает подсказка. Чем больше шрифт, тем выше точность распознавания.
7. Мобильное приложение WhatTheFont
Если под рукой нет компьютера, для распознавания шрифта можно воспользоваться мобильным приложением. Для этого понадобится доступ к Интернету.
Кроме вышеперечисленных, вы также можете воспользоваться группами на фотохостинге Flickr или списками популярных шрифтов. К сожалению, все эти сервисы определяют только латиницу.
Для распознавания кириллических шрифтов (на русском языке) специальных сервисов нет. Можно попробовать оставить на изображении только такие символы, которые дублируются в латинице: A, B, C, E, H, K, M, O, P, T и попробовать распознать с помощью вышеуказанных сервисов. Иначе, помогут только списки или советы специалистов на форумах.
Темы: Бумага, Этикетка и упаковка, Сувенирная продукция, Шрифты, Струйная печать, Сублимационная печать, Объемные буквы
Поделиться:
Как найти шрифт, используемый в изображении
Возможно, вы натолкнулись на замечательное изображение или веб-сайт, шрифт которого кажется идеальным для вашей следующей презентации PowerPoint или графики, над которой вы работаете. Единственная проблема заключается в том, как определить шрифт на изображении! Существуют различные методы и удобные инструменты, которые могут помочь вам найти шрифт на изображении, и результаты часто включают одинаковые и похожие шрифты, которые ближе к выбранному шрифту.
1. Как определить шрифт на изображении с помощью Photoshop
В Adobe Photoshop есть простая функция, которая позволяет идентифицировать шрифт по изображению. Вы можете открыть изображение, выбрать шрифт на изображении и перейти к Type -> Match Font . Это отобразит соответствующие шрифты, установленные на вашем компьютере, и библиотеку Adobe Fonts, к которой вы можете получить доступ через Adobe Creative Cloud.
2. Как использовать онлайн-инструменты поиска шрифтов
Существует множество онлайн-инструментов поиска шрифтов, которые выполняют поиск, аналогичный обратному алгоритму поиска изображений поисковых систем, чтобы найти подходящий шрифт для выбранного изображения.
Font Squirrel
Font Squirrel — генератор веб-шрифтов и идентификатор, способный идентифицировать шрифты по изображениям. Вы можете выделить области с текстом на загруженных изображениях, чтобы быстро определить подходящие шрифты. Font Squirrel предоставляет список как бесплатных, так и платных шрифтов, которые соответствуют выбранному вами шрифту на изображении.
WhatTheFont
WhatTheFont — это бесплатный веб-сервис, с помощью которого вы можете мгновенно загрузить изображение, выбрать текст с изображения и найти шрифт на выбранном изображении. Алгоритмы WhatTheFont выполняют поиск в коллекции, состоящей из 133 000 стилей шрифтов, чтобы предоставить конечным пользователям наилучшее соответствие выбранному ими тексту. Веб-сайт использует механизм глубокого обучения, чтобы попытаться определить шрифт, который больше всего похож на тот, что на картинке. Даже если это не точный шрифт, вы получите результаты, очень близкие к оригинальному шрифту.
Fount
Fount — это инструмент идентификации шрифта, который может выбрать шрифт из любого раздела веб-сайта, чтобы определить, какой шрифт используется для выбранного текста. Чтобы использовать Fount, перетащите букмарклет с веб-сайта Fount на панель закладок. После этого перейдите на любой веб-сайт, щелкните букмарлет и выберите текст, чтобы определить шрифт.
Fonts Ninja
Если вам нужен простой инструмент, который поможет вам идентифицировать шрифты на лету, вы можете использовать расширение Chrome для поиска шрифтов под названием Fonts Ninja. Расширение может помочь вам идентифицировать шрифты в браузере Chrome. Кроме того, он также позволяет добавлять шрифты в закладки и получать свойства CSS веб-сайта. Fonts Ninja также имеет настольное приложение, которое позволяет идентифицировать более 3000 шрифтов и мгновенно пробовать их в программном обеспечении для дизайна.
Расширение может помочь вам идентифицировать шрифты в браузере Chrome. Кроме того, он также позволяет добавлять шрифты в закладки и получать свойства CSS веб-сайта. Fonts Ninja также имеет настольное приложение, которое позволяет идентифицировать более 3000 шрифтов и мгновенно пробовать их в программном обеспечении для дизайна.
3. Как использовать идентификацию шрифта Quora
Quora — это управляемая пользователями платформа для поиска ответов на вопросы с помощью сообщества Quora. Как и во многих других темах, в Quora есть категория «Идентификация шрифта», где вы можете загрузить изображение, чтобы получить помощь в определении шрифта.
Final Words
В то время как системы обратного поиска изображений, такие как TinEye, Bing Image или Google Images, прошли долгий путь в идентификации изображений с помощью обратного поиска изображений, средства поиска шрифтов немного отстают в точном определении шрифтов. Возможно, это связано с тем, что многие шрифты очень похожи и даже могут быть практически одинаковыми по стилю. Однако, используя методы, упомянутые выше, вы можете определить, по крайней мере, близкое совпадение с желаемым шрифтом, если не с точным шрифтом. Вы могли заметить, что инструменты, обеспечивающие поиск шрифтов по картинке, быстрее определяют часто используемые шрифты по сравнению с редкими. Возможно, это связано с ограничениями, связанными с количеством и типом шрифтов, которые поисковая система может просеять, чтобы предоставить конечным пользователям близкое соответствие.
Однако, используя методы, упомянутые выше, вы можете определить, по крайней мере, близкое совпадение с желаемым шрифтом, если не с точным шрифтом. Вы могли заметить, что инструменты, обеспечивающие поиск шрифтов по картинке, быстрее определяют часто используемые шрифты по сравнению с редкими. Возможно, это связано с ограничениями, связанными с количеством и типом шрифтов, которые поисковая система может просеять, чтобы предоставить конечным пользователям близкое соответствие.
Как найти шрифты с любого веб-сайта или логотипа
Вы когда-нибудь пролистывали Интернет и находили шрифт, который заставлял вас удивляться, вау, вам нравится этот шрифт. Вы должны знать, что это за шрифт.
Привет, меня зовут Гален из Local Creative Co, я веб-дизайнер. И это происходит со мной постоянно. Я наткнулся на шрифты в Интернете, и я должен знать, что они из себя представляют, чтобы добавить их в свою любимую коллекцию шрифтов.
Если вам интересно, какие из моих любимых шрифтов сейчас, у меня есть отдельное видео об этом.
В этом видео я покажу вам два способа узнать, что такое шрифт, используется ли он на веб-сайте в качестве текста или используется как часть логотипа или изображения.
Теперь, прежде чем я углублюсь в эти два способа, я хочу упомянуть, что вы всегда можете щелкнуть правой кнопкой мыши по шрифту, нажать «Проверить элемент». Если вы используете Google Chrome
, появится код и CSS. Используется для оформления определенного сайта, и оттуда вы можете прокручивать и видеть, какое семейство шрифтов используется здесь.
И вы можете видеть, что это немного сложно, если вы не знаете кода, поэтому я покажу вам гораздо более простой способ сделать это.
Первое, что вам нужно сделать, это убедиться, что вы используете Google Chrome в качестве браузера, и выполнить поиск расширения fonts ninja. Вы нажмете на это расширение и добавите его в свой браузер Chrome. Как видите, я уже добавил расширение сюда, и у него довольно хорошие отзывы.
Используя мой сайт, в качестве примера, я подойду сюда к панели расширений и нажму на расширение шрифтов ниндзя и что это будет делать.
Когда я прокручиваю страницу и выделяю шрифты на этом веб-сайте, он будет точно подсказывать мне, что это за шрифт.
Здесь я нажал на свой шрифт заголовка. Этот шрифт называется абсолютным гламуром. На данный момент это один из моих любимых шрифтов.
И вы даже можете ввести несколько образцов текста, чтобы получить представление о том, как этот шрифт будет выглядеть с другой формулировкой.
Мне нравится, насколько это быстро и как легко щелкать по сайту и хранить шрифты, чтобы увидеть, какие из них вы можете использовать для себя.
Допустим, вы нашли шрифт, который вам очень нравится, и хотите выяснить, как его загрузить или купить. Некоторые шрифты будут бесплатными, а другие — премиум-шрифтами, где вам придется покупать лицензию на основе использования этого шрифта. Так, например, лицензия на настольный компьютер для печати будет отличаться от использования этого шрифта на вашем веб-сайте, где вам понадобится лицензия на веб-шрифт.
Для этого шрифта здесь я могу щелкнуть текст с открытым расширением шрифтов ниндзя, а затем я могу щелкнуть эту маленькую информационную кнопку здесь, которая открывает новое окно. И это покажет вам, где вы можете купить шрифт и сколько он на самом деле стоит. Я могу нажать купить этот шрифт.
Откроется новая вкладка, и она даст вам возможность купить различные лицензии для этого конкретного шрифта.
Всегда помните, что когда вы покупаете нестандартный шрифт, скорее всего, он был разработан владельцем малого бизнеса, таким как вы и я. Поэтому важно попытаться купить их напрямую у создателя, вместо того, чтобы покупать шрифты на любом сайте, как предлагает ниндзя. Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Таким образом, я поддерживаю их напрямую, и из этой продажной цены вычитается меньше сборов, и создатель получает большую часть этого дохода.
Например, я зашел в Google. Я набрал гламурным, абсолютным шрифтом. И когда я прокручиваю здесь, я вижу, что первый список — это бесплатные шрифты, lab.com. Второй – креативный рынок. Тогда это dfont.org. А потом еще один вниз. Похоже, это имя человека. Итак, я собираюсь предположить, что это создатель шрифта.
Я перейду на этот сайт
, и это похоже на их личный веб-сайт, и шрифт здесь даже дешевле, чем на других онлайн-рынках.
Еще один способ сделать это — отправиться на творческий рынок или туда, где шрифт выставлен на продажу на одном из этих крупных веб-сайтов. И с этого сайта много раз вы можете увидеть здесь имя создателя. Вы можете нажать на их имя и перейти на страницу их профиля. Может быть, посмотреть, какие еще шрифты они могут предложить.
И вы даже можете найти их веб-сайт здесь, или вы можете просто погуглить их имя, чтобы найти их веб-сайт напрямую.
Если вы пытаетесь выяснить, какие веб-шрифты кто-то использует на своем веб-сайте, но как насчет логотипа, шрифтов или шрифтов, являющихся частью изображения? Как понять, какой текст или какой шрифт они используют на этом конкретном изображении? Если не можешь выделить.
Здесь находится инструмент под названием «какой шрифт». И вы можете либо найти его, перейдя в Google и введя шрифт, либо вы можете перейти на мой fonts.com косая черта, какой шрифт и что он делает вот он позволяет загрузить снимок экрана или изображение. И он фактически вытягивает шрифт из изображения.
И если он не может найти точный шрифт, он порекомендует очень похожие шрифты, которые вы могли бы использовать вместо них.
Я нажму, чтобы загрузить изображение. Это подтянет мой рабочий стол сюда. А потом я сделал скриншот части своего логотипа. Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
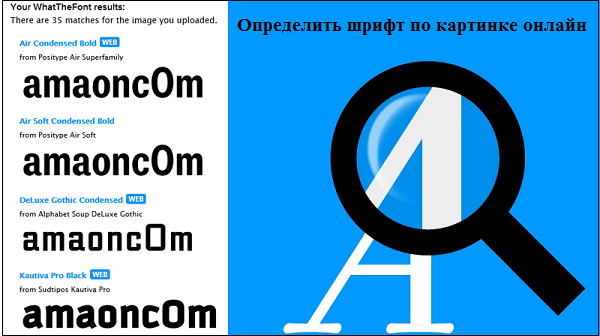
Если это более сложное изображение, то это довольно простое. Итак, мы просто собираемся идентифицировать выбранный шрифт и посмотреть, что получится. Ну вот. Здесь вы можете увидеть самый первый вариант — это гламурный абсолютно сжатый шрифт от создателя.
И по мере того, как мы продвигаемся дальше, шрифты, как правило, становятся немного дальше от исходного шрифта, но все же есть несколько отличных вариантов, если вам нравится этот общий стиль, и вы ищете больше идей.
Поскольку вы досмотрели это видео до конца, у меня есть для вас еще один бонусный совет. И вот как вы выбираете цвета с веб-сайта? Итак, вы посещаете веб-сайт или просто просматриваете Интернет и сталкиваетесь с действительно классными идеями и вдохновением для различных цветовых палитр, которые вы, возможно, захотите использовать в своих дизайнерских проектах.
Как узнать, что это за цвета? Таким образом, вы можете сохранить их и использовать их позже?
Как вы уже догадались, это еще одно расширение Chrome. Это называется пипеткой выбора цвета. Вы можете совершенно бесплатно добавить его в свой браузер Chrome.