Какой шрифт используется на сайте
Статьи › ИНВИТРО › Какой шрифт у ИНВИТРО › Какой шрифт используется на сайте госуслуг
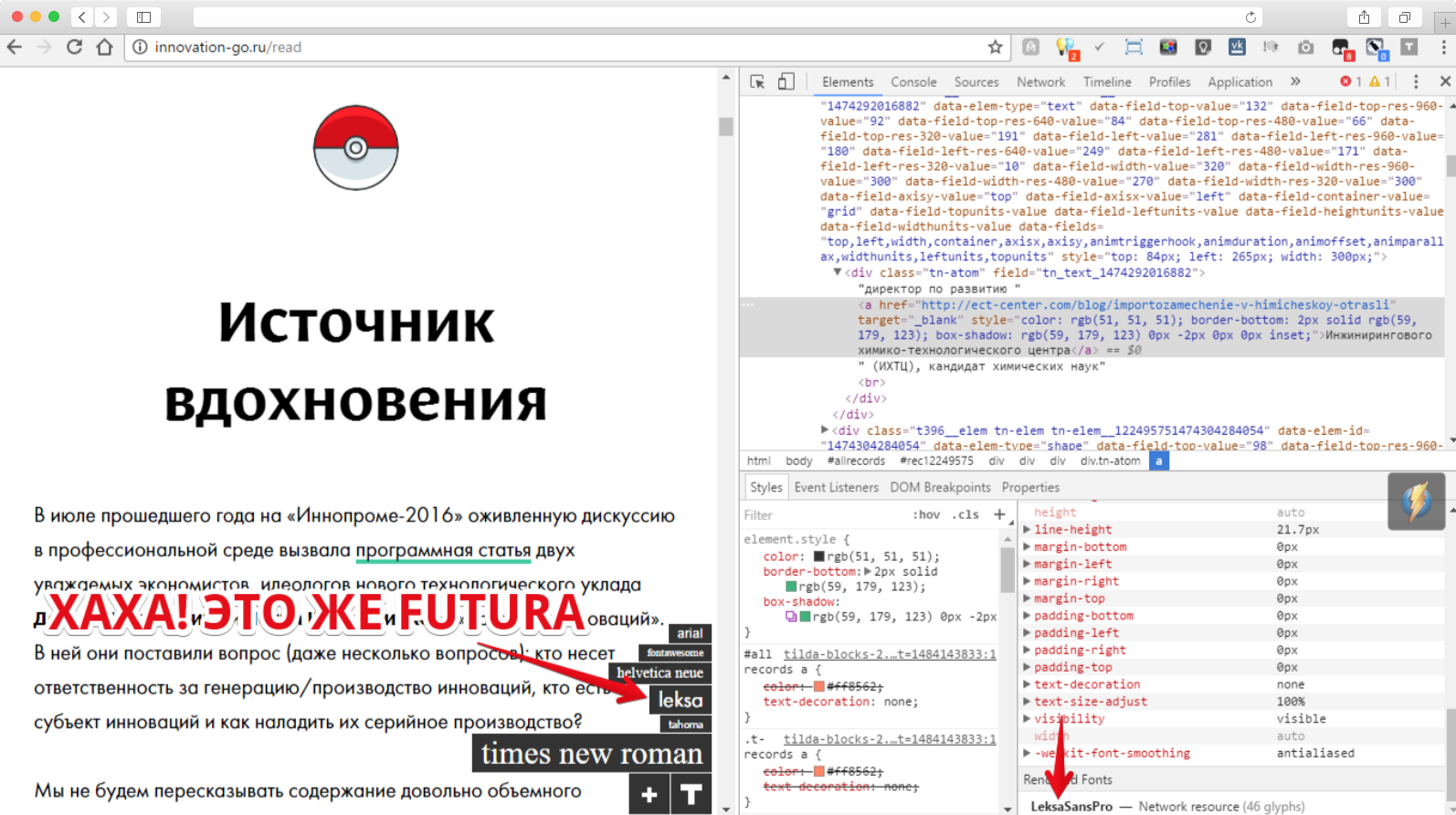
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
- Какой шрифт используется на сайте госуслуг
- Что за шрифт определить онлайн
- Какой шрифт используется на сайте Википедия
- Как узнать какой шрифт используется
- Какой шрифт используется
- Какой шрифт обычно используется
- Какой шрифт обычно используется на сайтах
- Какой шрифт должен быть на сайте
- Какой шрифт используется в коде
- Как определить шрифт по тексту
- Какой шрифт обычно используется в документах
- Как узнать, какой шрифт используется на сайте
- Как найти шрифт который используется
- Как использовать свой шрифт на сайте
- Какой шрифт в смешариках
- Где используется шрифт Verdana
Какой шрифт используется на сайте госуслуг
Для основного текста используется Georgia. Этот шрифт является, на взгляд авторов проекта, одним из самых удобочитаемых. Кстати, этот стиль изобрел британец.
Этот шрифт является, на взгляд авторов проекта, одним из самых удобочитаемых. Кстати, этот стиль изобрел британец.
Что за шрифт определить онлайн
Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти. Выделяем нужную нам область и нажимаем на стрелочку внизу. Рекомендую выбрать одно слово либо использовать предложенный вариант: сервис автоматически выделяет нужное слово после загрузки картинки.
Какой шрифт используется на сайте Википедия
На большинстве википроектов используются шрифты по умолчанию (font-family: Helvetica Neue, Helvetica, Arial, sans-serif), и отличаются они лишь форматированием текста внутри статей (размер и цвет).
Как узнать какой шрифт используется
Whatfontis.com. Сервис довольно сильно похож на популярный WhatTheFont. На нём пользователи могут определить шрифт как по фотографии, так и выбрать подходящий вариант в довольно большой библиотеке, насчитывающей больше 820 тысяч бесплатных и платных шрифтов.
Какой шрифт используется
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts.
Какой шрифт обычно используется
Вид шрифта — calibri, times new roman. Величина букв — четырнадцатый, допускается двенадцатый размер.
Какой шрифт обычно используется на сайтах
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста.
Какой шрифт должен быть на сайте
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Какой шрифт используется в коде
Hack — свободный шрифт, специально разработанный для исходного кода и основанный на проектах Bitstream Vera и DejaVu. 0O и 1lI чётко различимы, а шрифт в целом легко читается.
0O и 1lI чётко различимы, а шрифт в целом легко читается.
Как определить шрифт по тексту
Сервис Adobe Fonts, работающий на базе Adobe Sensei, поможет найти шрифты, которые соответствуют используемому в изображениях тексту. Вы можете выбрать шрифт, отображаемый в результатах поиска, чтобы немедленно активировать его.
Какой шрифт обычно используется в документах
Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты. Для оформления документов рекомендуется использовать размеры шрифтов N 12, 13, 14. При составлении таблиц допускается использовать шрифты меньших размеров.
Как узнать, какой шрифт используется на сайте
Сначала щелкните правой кнопкой мыши веб-страницу, содержащую шрифт, который вы хотите найти. В появившемся меню выберите Inspect: если вы предпочитаете использовать сочетание клавиш, попробуйте Ctrl+Shift+I для Windows или Linux. Если вы используете Mac, эквивалент Cmd+Shift+I.
Как найти шрифт который используется
Определяем шрифт на фото с помощью WhatTheFont:
1. Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти. Выделяем нужную нам область и нажимаем на стрелочку внизу.
Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти. Выделяем нужную нам область и нажимаем на стрелочку внизу.
2. В результате получаем список похожих шрифтов, которые есть на WhatTheFont.
Как использовать свой шрифт на сайте
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно:
1. Через элемент. Строка будет иметь примерно следующий вид.
2. Через правило @import.
3. Через JavaScript.
Какой шрифт в смешариках
Смешарики 2007, полн. наим. SmesharikiFont) — семейство дизайнерских шрифтов, разработанных неизвестными персонами для коммерческого использования студией анимации Петербург для вступлений c названиями серий и финальных титров с 2007 года.
Где используется шрифт Verdana
Верда́на (англ. Verdana) — шрифт, созданный в 1996 Мэтью Картером (англ. Matthew Carter) для компании Microsoft. С 1996 он входит во все версии Microsoft Windows, Microsoft Office и Internet Explorer для Windows и Mac OS.
Matthew Carter) для компании Microsoft. С 1996 он входит во все версии Microsoft Windows, Microsoft Office и Internet Explorer для Windows и Mac OS.
Узнать шрифт на сайте
И я вас снова категорически приветствую, уважаемый читатель! Сейчас я хочу с вами поговорить о том, каким образом можно узнать шрифт на сайте. Зачем и кому это может понадобиться? Ну, допустим, вы готовите поздравительную открытку своей любимой девушке, посмотрели сайт онлайн-открыток, и вам очень понравилась одна, и надпись красивая, и сама открытка вроде тоже. А вот сам текст надписи ну совсем не подходит.
Или вы крутой веб-дизайнер и забабахиваете крутой мега-проект. Просмотрели сайты конкурентов, и у одного из них в логотипе увидели офигительный шрифт, который еще более офигительно смотрелся бы на вашем сайте 🙂 Вот для данных целей и можно использовать программы и сервисы для определения шрифтов на сайтах.
Методик для определения шрифтов существует несколько. Самая простая – это взглянуть на исходный код страницы, где вам понравился тот или иной шрифт. Но чтобы найти этот самый шрифт, нужно более-менее разбираться, где и что находится в HTML-коде.
Но чтобы найти этот самый шрифт, нужно более-менее разбираться, где и что находится в HTML-коде.
Еще можно воспользоваться текстовым редактором Microsoft Word из пакета Office. Сохраните интересующую вас веб-страничку, и откройте ее затем в данном редакторе. В большинстве случаев, шрифт вам покажет именно такой, какой и был в оригинале.
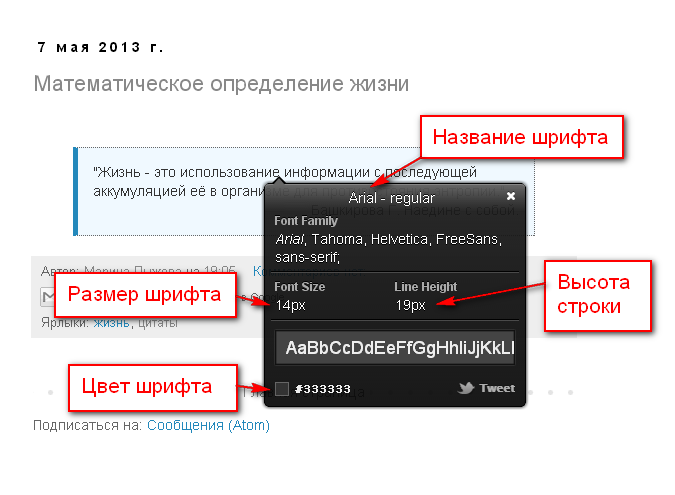
Можно поступить проще. Есть такой сервис, называется он Whatfont. Чтобы им воспользоваться, нужно перетащить кнопку в закладки используемого вами браузера. А когда вас заинтересует тот или иной шрифт, просто щелкаем на этой вкладке, и наводим курсор на шрифт. В виде подсказки вам выведется краткая информация по данному шрифту. А если щелкнуть правой кнопкой, то можно получить и развернутую информацию. Рекомендую!
Также есть несколько популярных плагинов под различные браузеры, которые помогают определить шрифт на открытой интернет-странице. Под популярный браузер от «Корпорации Добра» Google Chrome этот плагин называется Csscan. Мод Mozilla FireFox – Firebug. Если вы пользуетесь одним из этих браузеров, скачайте данные плагины, и ваше любопытство касательно шрифтов будет удовлетворено в полной мере.
Мод Mozilla FireFox – Firebug. Если вы пользуетесь одним из этих браузеров, скачайте данные плагины, и ваше любопытство касательно шрифтов будет удовлетворено в полной мере.
Но как же поступить, если шрифт, название которого вам требуется узнать, на картинке? Ведь выдрать его оттуда затруднительно. Но и тут отчаиваться не стоит. Есть несколько сервисов, которые помогут определить шрифты даже на логотипах и картинках.
В первую очередь, стоит упомянуть сервис WhatTheFont. Данный веб-интерфейс позволяет загрузить изображение со шрифтом или логотип, и в результате обработки выведет вам шрифт, который наиболее похож на тот, что присутствует на изображении, вернее – не один шрифт, а небольшой их перечень, чтобы вы могли подобрать среди них наиболее похожий.
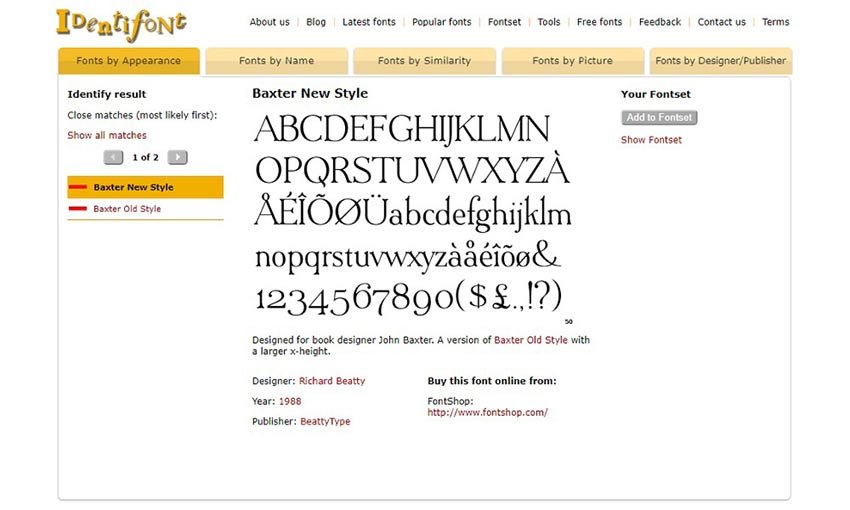
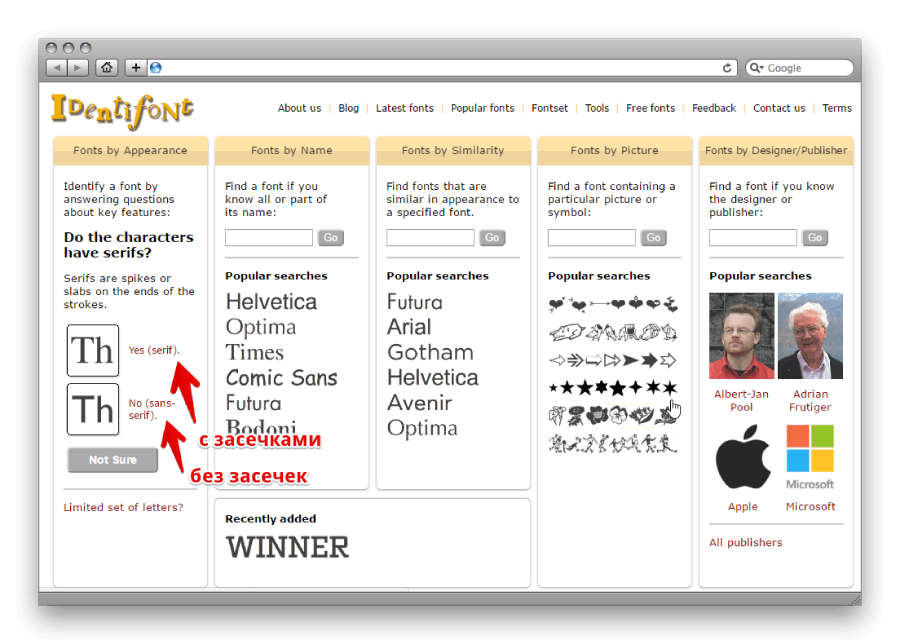
Идем далее. Сайты Identifont, ITC Fonts, Fonts.com – представляют собой систему подбора шрифтов в режиме онлайн, которая на основании нескольких вопросов, выдаваемых пользователю, подбирает несколько похожих шрифтов. Система, к большому неудобству, на английском языке, но если сильно поднапрячься, то разобраться, конечно, можно.
Система, к большому неудобству, на английском языке, но если сильно поднапрячься, то разобраться, конечно, можно.
Теперь переходим к десктопному софту или утилитам.
FontMatch – настольное приложение, которое позволяет загрузить в себя изображение и на основе анализа всех установленных на компьютере шрифтов выдает наиболее подходящий. Конечно, если требуемого шрифта нет, выведется какой-либо другой, так что, если вы постоянно планируете работать с этой программой, установите у себя в системе побольше шрифтов из какой-нибудь подборки.
Программка Kleptomania – позволяет копировать текст из окон, которые этого по умолчанию не поддерживают, а бонусом в софтине идет возможность определения шрифта, которым написан текст. Из достоинств данной программы — очень быстро работает и к тому же бесплатная.
Вот основные способы, как узнать шрифт на сайте. Также читайте мою статью, о том как скачать сайт и смотреть его оффлайн 🙂
Как узнать, какие шрифты используются на веб-сайте
Шрифты и типографика составляют фундаментальный аспект дизайна веб-сайта. Если вам интересно узнать, какой шрифт используется на веб-сайте, есть несколько способов сделать это. Возможно, вы наткнулись на шрифт, который хотели бы использовать в своих проектах — это руководство покажет вам, как именно определить этот шрифт!
Если вам интересно узнать, какой шрифт используется на веб-сайте, есть несколько способов сделать это. Возможно, вы наткнулись на шрифт, который хотели бы использовать в своих проектах — это руководство покажет вам, как именно определить этот шрифт!
Используйте инструмент проверки браузера Chrome
Поскольку браузер Chrome является самым популярным браузером, используемым в 2023 году, давайте начнем здесь. Наведите курсор на шрифт, который хотите идентифицировать, и щелкните правой кнопкой мыши. Выберите проверить. Это переключит панель, которая покажет вам весь код, CSS и дополнительные функции, необходимые для создания этого веб-сайта.
Под всем HTML-кодом находится вкладка стилей. Это показывает, какой CSS применяется к выбранному HTML. Поскольку мы нажимаем на текст, который хотим идентифицировать, базовый HTML-код уже выбран.
Щелкните правой кнопкой мыши и выберите «Проверить». С помощью CSS свойство font-family используется для применения определенного шрифта к тексту. Поэтому мы можем использовать это, чтобы понять, какой шрифт применяется к какому конкретному элементу на странице.
Поэтому мы можем использовать это, чтобы понять, какой шрифт применяется к какому конкретному элементу на странице.
Используйте ввод фильтра и введите «font-family». Это покажет вам все правила CSS семейства шрифтов. Здесь вы видите, что их два, один зачеркнут. Тот, что не зачеркнут, — это шрифт, который применяется к конкретному тексту, который нам нравится. Тот, который зачеркнут, обычно представляет собой более глобальное семейство находок, которое было перезаписано более конкретным.
Здесь используется шрифт Eina02В данном случае используется семейство шрифтов «Eina02, Semi Bold». Дополнительные шрифты, такие как Helvetica Neue, являются запасными, и они будут отображаться, если Eina не загружается.
Просто найдите в Google все, что указано в семействе шрифтов, и он будет направлен на наиболее релевантный результат для этого конкретного семейства.
Использовать инструмент проверки браузера Firefox В Firefox процесс поиска шрифта, используемого веб-сайтом, очень похож. Щелкните правой кнопкой мыши и выберите «Проверить».
Щелкните правой кнопкой мыши и выберите «Проверить».
Используйте функцию фильтра, чтобы найти семейство шрифтов. В данном случае код выглядит так:
h2, h3 {
семейство шрифтов: "RooneySans-Medium", "Lucida Grande", "Lucida Sans Unicode", "Trebuchet MS", без засечек;
вес шрифта: нормальный;
} Кодовый язык: CSS (css) Теперь поищите имя в Google; в данном случае это «RooneySans-Medium».
Использовать Hoverify
Мы используем инструмент Hoverify, облегчающий жизнь разработчикам веб-сайтов. Это платное расширение для браузера с несколькими десятками функций, и одна из них — автоматическая идентификация шрифтов.
Hoverify — это, по сути, инструменты разработчика и инспектор браузера на стероидах. Функция идентификации шрифтов идет на шаг дальше, чем описанные выше методы, поскольку она покажет вам все шрифты, связанные с определенными элементами HTML, например:
Используйте FontSpring Matcherator
Если вы хотите идентифицировать шрифты на изображении или скриншот веб-сайта, это тоже можно сделать. Это намного менее точно, чем методы, описанные выше, но если у вас есть статическое изображение, это ваш лучший вариант.
Это намного менее точно, чем методы, описанные выше, но если у вас есть статическое изображение, это ваш лучший вариант.
FontSpring Matcherator — это бесплатный онлайн-инструмент, который позволяет загружать изображения, а затем использует технологию распознавания для сопоставления шрифта с обширной базой данных как бесплатных, так и платных вариантов.
Заключение
Существует несколько способов определить, какой шрифт используется на веб-сайте. Вероятно, проще всего просто использовать встроенные инструменты разработчика. Используя функцию фильтра, вам даже не нужно понимать код, чтобы добраться до правила CSS семейства шрифтов и определить конкретное имя этого шрифта. Если у вас есть какие-либо другие советы и рекомендации, не стесняйтесь оставлять их в разделе комментариев ниже.
Узнайте, какие шрифты использует веб-сайт (WordPress)
1 Комментарий / How-To’s / 1 февраля 2020 г. / 3 минуты чтения
Начиная с версии 2.1.0, в OMGF появилась отличная новая функция под названием Auto Detect . Эта функция позволяет OMGF автоматически находить шрифты, которые использует ваша тема. Вместе с функцией « удалить Google Fonts » OMGF позволяет невероятно легко повысить производительность WordPress.
Эта функция позволяет OMGF автоматически находить шрифты, которые использует ваша тема. Вместе с функцией « удалить Google Fonts » OMGF позволяет невероятно легко повысить производительность WordPress.
Теперь вы, маленькие детективы, должны знать, как мы можем быть уверены, что OMGF обнаружил все шрифты! Сегодня я покажу вам, как настроить функцию автоматического обнаружения OMGF и подтвердить, что все шрифты были захвачены.
Обнаруживает ли OMGF все шрифты?
Короче говоря, да. Точнее, да, это должно .
OMGF анализирует исходный HTML-код страниц вашего веб-сайта и анализирует его, чтобы собрать все таблицы стилей, загруженные с URL-адресов, содержащих fonts.googleapis.com . OMGF ожидает загрузки вашей темы и плагинов, поэтому, если (кроме вашей темы) какие-либо другие плагины загружают какие-либо шрифты Google, OMGF должен обнаружить их.
Некоторые плагины и темы используют нетрадиционные методы для загрузки шрифтов Google, например. Операторы WebFont Loader или @import. В этом случае для правильного обнаружения и замены/удаления шрифтов требуется обновление до OMGF Pro.
Операторы WebFont Loader или @import. В этом случае для правильного обнаружения и замены/удаления шрифтов требуется обновление до OMGF Pro.
Какие шрифты Google использует моя тема?
Вам будет приятно узнать, что выяснить, какие шрифты используются на вашем веб-сайте, очень просто. В каждом браузере есть встроенный интерфейс для отображения всевозможной информации о просматриваемой веб-странице, который называется Инструменты разработчика.
Использование Firefox
Каждый браузер по-своему отображает информацию о типографике веб-сайта. Лично мне больше всего нравится Firefox, потому что у него есть особый вид «Шрифты»:
- Независимо от используемой ОС нажмите F12, чтобы открыть панель инструментов разработчика.
- Посмотрите на верхнюю часть этой панели, вы увидите разные вкладки. Найдите вкладку «Инспектор» (Firefox).
- На вкладке «Инспектор» вы увидите много HTML-кода. Под этим разделом находится еще один ряд вкладок, и, вероятно, выбрана вкладка «Правила».