Как легко определять шрифты на Android
Есть несколько способов определить шрифты на Android, одним из лучших является Какой шрифт Расширение Chrome. Он позволяет обнаруживать любой шрифт в Интернете одним касанием. Но что делать, если вы наткнетесь на шрифт на своем телефоне? Не волнуйся, есть выход. Вот как легко идентифицировать шрифты на Android.
Прочтите, как записывать звук в Chrome на ПК и Mac
Как легко определять шрифты на Android?
Для Android мы собираемся использовать приложение под названием Найди мой шрифт. У приложения очень простой пользовательский интерфейс, однако оно способно точно определять шрифты за время, которое я его тестировал. Итак, посмотрим, как это делается.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Во-первых, вы собираетесь открыть Google Play Store и выполнить поиск Find my Font в верхней строке поиска. Теперь выберите приложение, как показано ниже, или вы можете открыть эта ссылка если вы на телефоне, чтобы открыть его напрямую. Затем нажмите «Установить», чтобы загрузить и установить автоматически.
Затем нажмите «Установить», чтобы загрузить и установить автоматически.
Когда вы закончите, откройте приложение, чтобы вы могли ознакомиться с пользовательским интерфейсом. Приложение имеет очень простой интерфейс и два способа определения шрифтов на телефоне. Первый способ — использовать переднюю камеру для поиска шрифтов вокруг вас. Вы можете использовать его для журнала, любимой книги и других вещей, которые имеют любой текст.
Второй — использовать снимок экрана для определения шрифта, который мы собираемся использовать. Этот метод позволяет вам определять шрифты на любом веб-сайте, в приложении или даже в играх на вашем телефоне.
Для этого метода нажмите на значок галереи, как показано на рисунке ниже, на главной странице приложения. Затем просмотрите свою галерею и откройте снимок экрана, который хотите идентифицировать.
Вы получите прямоугольное наложение с выравниванием текста. Переместите / поверните телефон и попытайтесь уместить текст на этом оверлее (прямоугольное выделение).
У вас также есть набор дополнительных инструментов выделения, таких как изменение фона выделения, поворот, настройка области выделения, рисование выделения, если текст разбросан, и т. Д.
Это последний шаг, на котором вы найдете результаты соответствия шрифту. Но перед этим вам также необходимо ввести текст, который вы хотите сопоставить (так же, как выделение), предварительный просмотр текста (текст, который вы хотите просмотреть с тем же шрифтом) и фильтр поиска, который вы должны оставить как есть.
Первый метод использует вашу камеру, которая также доступна с домашней страницы и использует тот же процесс.
Как только вы введете данные, вы автоматически получите несколько шрифтов, соответствующих стилю. В данном случае это Джек Фрост. Приложение также показывает точность вашей идентификации и тип шрифта. Кроме того, вы также можете щелкнуть значок (i), чтобы загрузить шрифт для своего устройства, если он доступен бесплатно.
В данном случае это Джек Фрост. Приложение также показывает точность вашей идентификации и тип шрифта. Кроме того, вы также можете щелкнуть значок (i), чтобы загрузить шрифт для своего устройства, если он доступен бесплатно.
Особенности
- База шрифтов 150K
- 30 бесплатных прогнозов
- 2 Бесплатный запрос. каждые 48 часов
- Безлимитные запросы за 9 долларов
Получить Найди мой шрифт
Заключительные замечания
Вот как вы можете легко идентифицировать шрифты на Android. Это отличное приложение, очень точное. Если вы графический дизайнер, иллюстратор, выберите премиум-версию, которая пригодится с неограниченными предсказаниями. Кроме того, если определение шрифтов не является частью вашего профиля работы, бесплатной версии будет более чем достаточно.
Также прочтите, как отслеживать цену продукта для Amazon Mobile
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Узнать шрифт на сайте
И я вас снова категорически приветствую, уважаемый читатель! Сейчас я хочу с вами поговорить о том, каким образом можно узнать шрифт на сайте. Зачем и кому это может понадобиться? Ну, допустим, вы готовите поздравительную открытку своей любимой девушке, посмотрели сайт онлайн-открыток, и вам очень понравилась одна, и надпись красивая, и сама открытка вроде тоже. А вот сам текст надписи ну совсем не подходит.
Зачем и кому это может понадобиться? Ну, допустим, вы готовите поздравительную открытку своей любимой девушке, посмотрели сайт онлайн-открыток, и вам очень понравилась одна, и надпись красивая, и сама открытка вроде тоже. А вот сам текст надписи ну совсем не подходит.
Или вы крутой веб-дизайнер и забабахиваете крутой мега-проект. Просмотрели сайты конкурентов, и у одного из них в логотипе увидели офигительный шрифт, который еще более офигительно смотрелся бы на вашем сайте 🙂 Вот для данных целей и можно использовать программы и сервисы для определения шрифтов на сайтах.
Методик для определения шрифтов существует несколько. Самая простая – это взглянуть на исходный код страницы, где вам понравился тот или иной шрифт. Но чтобы найти этот самый шрифт, нужно более-менее разбираться, где и что находится в HTML-коде.
Еще можно воспользоваться текстовым редактором Microsoft Word из пакета Office. Сохраните интересующую вас веб-страничку, и откройте ее затем в данном редакторе. В большинстве случаев, шрифт вам покажет именно такой, какой и был в оригинале.
В большинстве случаев, шрифт вам покажет именно такой, какой и был в оригинале.
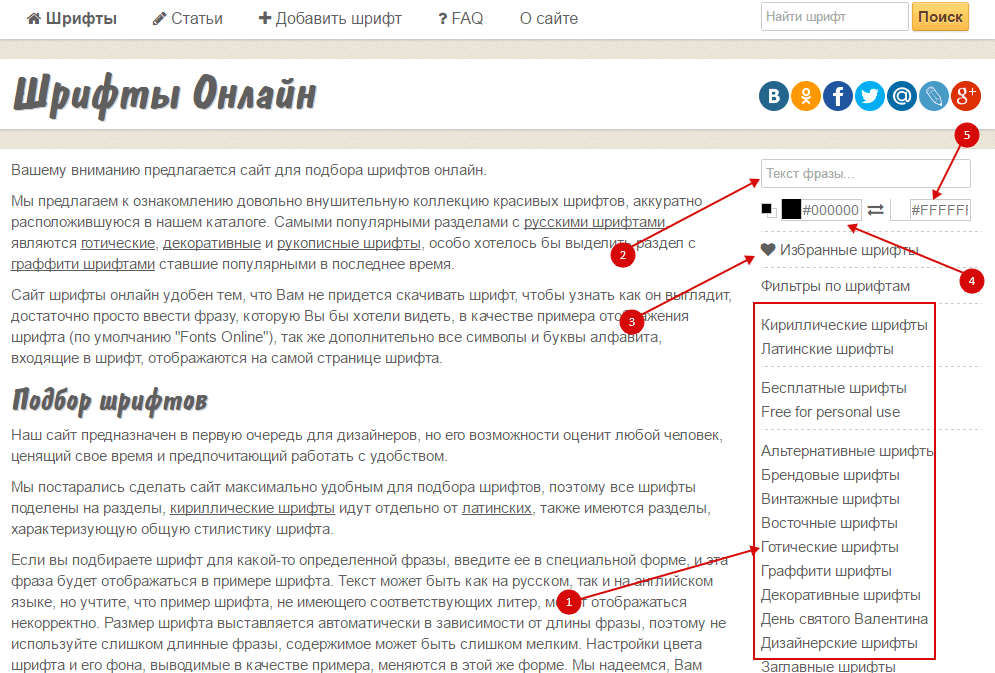
Можно поступить проще. Есть такой сервис, называется он Whatfont. Чтобы им воспользоваться, нужно перетащить кнопку в закладки используемого вами браузера. А когда вас заинтересует тот или иной шрифт, просто щелкаем на этой вкладке, и наводим курсор на шрифт. В виде подсказки вам выведется краткая информация по данному шрифту. А если щелкнуть правой кнопкой, то можно получить и развернутую информацию. Рекомендую!
Также есть несколько популярных плагинов под различные браузеры, которые помогают определить шрифт на открытой интернет-странице. Под популярный браузер от «Корпорации Добра» Google Chrome этот плагин называется Csscan. Мод Mozilla FireFox – Firebug. Если вы пользуетесь одним из этих браузеров, скачайте данные плагины, и ваше любопытство касательно шрифтов будет удовлетворено в полной мере.
Но как же поступить, если шрифт, название которого вам требуется узнать, на картинке? Ведь выдрать его оттуда затруднительно. Но и тут отчаиваться не стоит. Есть несколько сервисов, которые помогут определить шрифты даже на логотипах и картинках.
Но и тут отчаиваться не стоит. Есть несколько сервисов, которые помогут определить шрифты даже на логотипах и картинках.
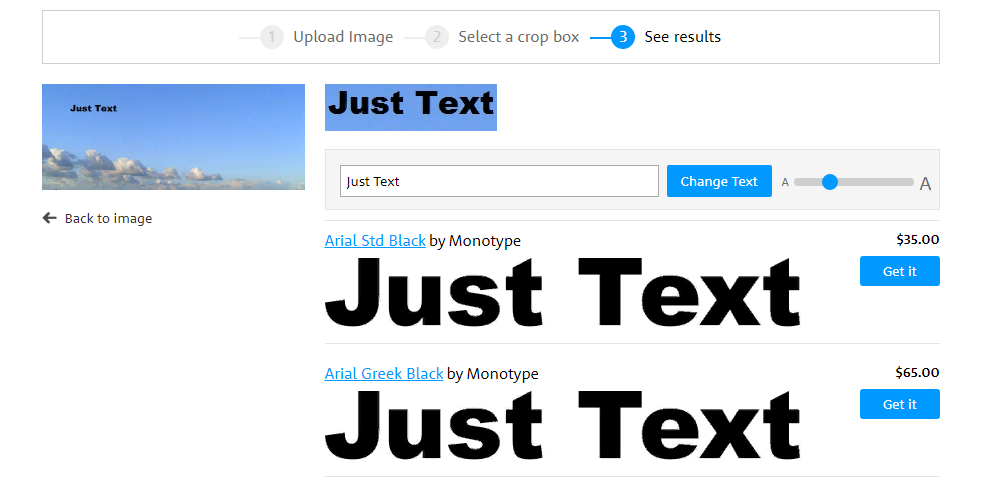
В первую очередь, стоит упомянуть сервис WhatTheFont. Данный веб-интерфейс позволяет загрузить изображение со шрифтом или логотип, и в результате обработки выведет вам шрифт, который наиболее похож на тот, что присутствует на изображении, вернее – не один шрифт, а небольшой их перечень, чтобы вы могли подобрать среди них наиболее похожий.
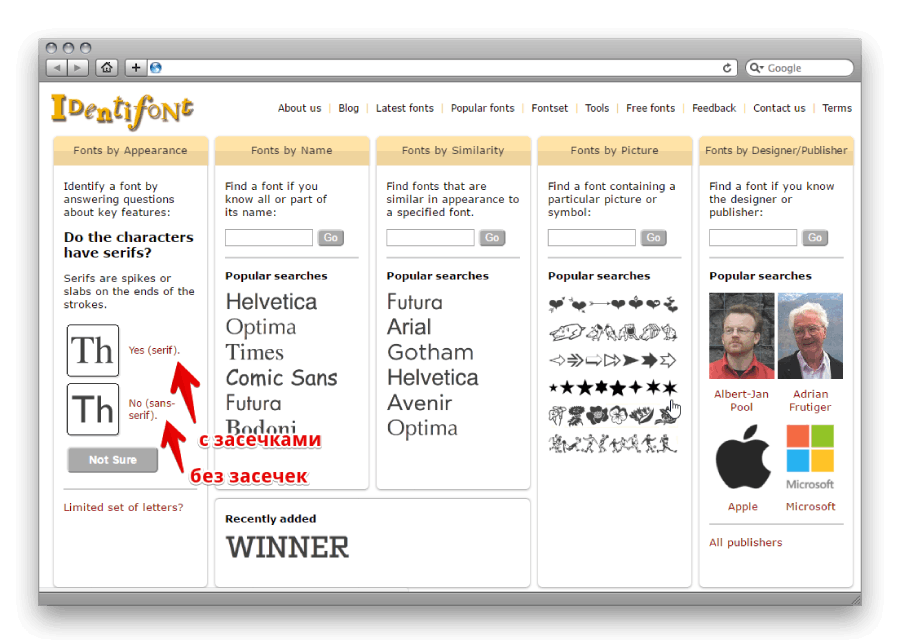
Идем далее. Сайты Identifont, ITC Fonts, Fonts.com – представляют собой систему подбора шрифтов в режиме онлайн, которая на основании нескольких вопросов, выдаваемых пользователю, подбирает несколько похожих шрифтов. Система, к большому неудобству, на английском языке, но если сильно поднапрячься, то разобраться, конечно, можно.
Теперь переходим к десктопному софту или утилитам.
FontMatch – настольное приложение, которое позволяет загрузить в себя изображение и на основе анализа всех установленных на компьютере шрифтов выдает наиболее подходящий. Конечно, если требуемого шрифта нет, выведется какой-либо другой, так что, если вы постоянно планируете работать с этой программой, установите у себя в системе побольше шрифтов из какой-нибудь подборки.
Конечно, если требуемого шрифта нет, выведется какой-либо другой, так что, если вы постоянно планируете работать с этой программой, установите у себя в системе побольше шрифтов из какой-нибудь подборки.
Программка Kleptomania – позволяет копировать текст из окон, которые этого по умолчанию не поддерживают, а бонусом в софтине идет возможность определения шрифта, которым написан текст. Из достоинств данной программы — очень быстро работает и к тому же бесплатная.
Вот основные способы, как узнать шрифт на сайте. Также читайте мою статью, о том как скачать сайт и смотреть его оффлайн 🙂
5 способов определить шрифты на веб-странице
Итак, вы делаете свое дело, просматривая веб-страницы, и натыкаетесь на самую неудачную комбинацию шрифтов, но не можете определить шрифт? Что ж, в этом видео (и кратком обзоре ниже) я покажу вам, как именно найти эти шрифты…
самый быстрый способ узнать, какой шрифт используется на веб-странице.
 Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите семейство шрифтов и некоторые дополнительные атрибуты.
Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите семейство шрифтов и некоторые дополнительные атрибуты.2. WhatFont (Chrome и Safari)
Расширение WhatFont для Chrome и Safari — мой любимый вариант, когда дело доходит до обнаружения шрифтов. Для активации инструмента необходимо щелкнуть значок Какой шрифт в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет лучше визуализировать разбивку шрифта по сравнению с Фонтанелло.
3. Visual Inspector (Chrome)
Расширение Visual Inspector Chrome предлагает немного больше возможностей, чем два предыдущих. Вы просто щелкаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите в раздел «Типографика» в раскрывающемся списке. Теперь вам представлены используемые семейства шрифтов с дополнительной разбивкой всей типографики на веб-странице.
4. Старая добрая проверка кода (все браузеры)
Итак, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше об используемых шрифтах с помощью старой доброй проверки кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши загадочный текст, выберите «Проверить». Появится всплывающее окно DevTools, убедитесь, что вы находитесь на вкладке «Стили», и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Появится всплывающее окно DevTools, убедитесь, что вы находитесь на вкладке «Стили», и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Появится их инспектор, теперь перейдите на удобную вкладку «Шрифты» для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните правой кнопкой мыши текст, выберите «Проверить элемент». Откройте боковую панель сведений, если она закрыта, и выберите параметр «Стили — вычисляемые». Раздел font-family будет представлять информацию о шрифте в атрибутах стиля.
5. Обнаружение переименованных шрифтов (расширенный метод)
Препятствие, с которым мы можем столкнуться, заключается в том, что когда семейство шрифтов не имеет четкого названия, естественно отбрасываются инструменты и методы проверки шрифтов. Мы начинаем спасательную миссию, загружая шрифт.
Мы начинаем спасательную миссию, загружая шрифт.
Есть несколько способов сделать это, но я начну с записи текущего имени шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Рамки» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, отмеченным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в классную папку What Can My Font Do? веб-сайт и бам, информация о шрифте представлена красиво.
С любовью,
Роб
Твиттер: @robhope
Электронная почта: [email protected]
4 способа узнать, какой шрифт используется на веб-сайте — WebNots
Ежедневно мы сталкиваемся со многими веб-сайтами в Интернете. Большинство из них мы забудем после получения необходимой информации, в то время как некоторые веб-сайты будут выделяться в толпе красивыми шрифтами. На веб-сайте могут использоваться различные типы шрифтов, чтобы привлечь внимание читателей и предложить отличный пользовательский опыт. Если вы блоггер или дизайнер, вам также может быть интересно использовать похожий стиль шрифта на своем веб-сайте или веб-сайте вашего клиента. В этой статье мы расскажем о различных методах определения того, какой шрифт используется на веб-сайте.
Если вы блоггер или дизайнер, вам также может быть интересно использовать похожий стиль шрифта на своем веб-сайте или веб-сайте вашего клиента. В этой статье мы расскажем о различных методах определения того, какой шрифт используется на веб-сайте.
Связанный: Как узнать количество страниц на веб-сайте?
Шрифты и веб-сайты
Обычно существует три способа использования шрифтов на любом веб-сайте.
- Самостоятельные пользовательские шрифты — на торговых площадках можно приобрести довольно пользовательские шрифты. Любой может купить и разместить эти шрифты на том же сервере, где также хранится контент веб-сайта.
- Сторонние шрифты, такие как Google Fonts — владельцы веб-сайтов могут легко использовать Google Fonts API и динамически вызывать шрифты с серверов Google для использования на своих сайтах. Это самая популярная форма в системах управления контентом, таких как WordPress, поскольку разработчики тем и плагинов будут использовать бесплатные шрифты Google.

- Использование системного стека — проблема с двумя вышеуказанными методами заключается в том, что загрузка файлов шрифтов повлияет на скорость загрузки веб-страницы в браузере. Использование системного шрифта по умолчанию заставит веб-сайт использовать настройки шрифта вашего компьютера. Это поможет улучшить скорость веб-сайта, а также предложить больше возможностей для читателей.
Помните, что некоторые владельцы веб-сайтов могут загружать шрифты Google и размещать их на своем собственном сервере. Независимо от того, какой тип шрифта используется на веб-сайте, сайт должен включать этот шрифт в свою CSS (каскадную таблицу стилей). Для сторонних шрифтов это будет внешний CSS, а для двух других вариантов следует использовать внутренний CSS сайта. Поэтому вы можете легко найти семейство шрифтов, используя один из приведенных ниже способов, проверив код CSS.
Способ 1 — просмотр исходного кода страницы
Самый простой способ проверить шрифт, используемый на веб-сайте, — проверить его исходный код.
- Откройте веб-сайт в Chrome или в вашем любимом браузере.
- Щелкните правой кнопкой мыши и выберите пункт «Просмотр исходного кода страницы» в контекстном меню.
- На открывшейся новой странице нажмите «Control + F» в Windows или «Command + F» в Mac.
- Введите «шрифт» в поле поиска и нажмите Enter, чтобы найти слово в исходном коде.
- Если на веб-сайте используются шрифты Google или любые другие сторонние шрифты, вы можете найти соответствующие URL-адреса шрифтов в таблицах стилей CSS. Ниже показано, как это выглядит в исходном коде страницы:
- Как видите, есть два семейства шрифтов, используемых с fonts.googleapis.com, который является API для сервера Google Fonts.
- С помощью этой информации вы можете найти название семейства шрифтов, используемого на сайте.

Способ 2. Проверка с помощью инструментов разработчика
Если на веб-сайте не используются сторонние шрифты, вы не увидите никаких таблиц стилей, включенных в исходный код страницы. В таком случае веб-сайт должен использовать либо пользовательские шрифты, либо использовать системный стек в таблице стилей веб-сайта. Самый простой способ изучить таблицу стилей веб-сайта — просмотреть исходный код любого HTML-элемента с помощью консоли разработчика браузера. Вы можете найти шрифт, используемый на веб-сайте, с помощью CSS-свойства font-family.
- Находясь на веб-странице, нажмите F11 в Windows для входа в консоль разработчика. Если вы используете Mac, щелкните правой кнопкой мыши веб-страницу и выберите параметр «Проверить» или «Проверить URL», чтобы открыть консоль разработчика.
- Когда вы увидите инструменты разработчика, щелкните инструмент выбора элемента, а затем наведите указатель мыши на любой текстовый элемент на веб-странице.

- Вы можете увидеть всплывающее окно с подробной информацией об элементе и шрифтом, как показано ниже.
- Однако получить полную информацию о шрифте сложно, так как во всплывающем окне строка будет обрезана.
- Вы можете просмотреть детали CSS элемента в разделе «Стили» в консоли разработчика. Прокрутите вниз раздел «Стили» и найдите шрифт, который используется на сайте.
- Если вы видите перечеркнутую линию для свойства семейства шрифтов для элемента body, прокрутите вверх и найдите активное семейство шрифтов для выбранного текстового элемента. По сути, это означает, что веб-сайт использует несколько шрифтов для разных элементов на странице.
- Если на сайте используются собственные или сторонние файлы шрифтов, вы также можете проверить в разделе «Источники» консоли разработчика, чтобы найти исходное расположение шрифтов, загруженных на сайт.
Способ 3.
 Проверка с помощью инструментов тестирования скорости страницы
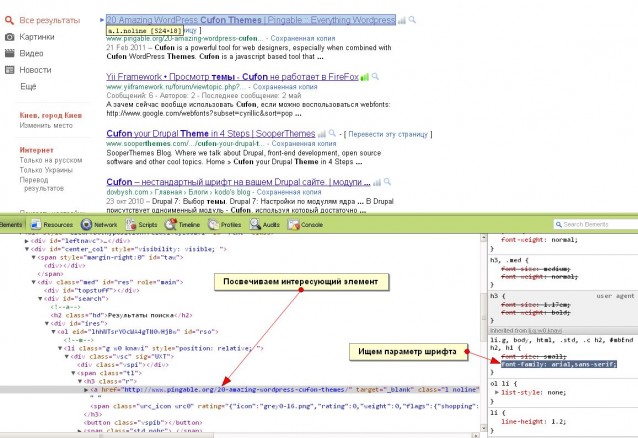
Проверка с помощью инструментов тестирования скорости страницыНекоторые веб-сайты блокируют щелчок правой кнопкой мыши и просмотр исходного кода страницы, а также ограничивают доступ к инструментам разработчика. В этом случае вы не можете использовать два вышеуказанных метода, чтобы определить, какой шрифт используется на веб-сайте. Однако вы можете использовать некоторые сторонние инструменты, такие как инструменты тестирования скорости страницы, чтобы найти CSS и ресурсы, используемые на сайте.
- Перейти на страницу инструмента измерения скорости Pingom.
- Введите URL-адрес веб-страницы, на которой вы хотите найти семейство шрифтов.
- Нажмите кнопку «Начать тест» и подождите несколько секунд, чтобы получить результаты.
- Прокрутите вниз и проверьте раздел «Запросы файлов».
- Если на веб-сайте используются файлы шрифтов (собственные или внешние), то в этом разделе можно найти HTTP-запрос.

- Используя эту информацию, вы можете найти шрифты, используемые на тестируемом веб-сайте.
Способ 4. Использование расширения браузера Chrome
Последний вариант — использовать расширение в браузере Google Chrome. Это поможет вам получить шрифт, наведя указатель мыши на текстовое содержимое на веб-странице после установки расширения.
- Откройте браузер Chrome и перейдите по URL-адресу команды «chrome://apps/».
- Вы найдете список приложений и нажмите «Интернет-магазин», чтобы перейти в раздел расширений Интернет-магазина Chrome.
- Введите «найти шрифт» в поле поиска, чтобы отфильтровать соответствующие расширения.
- Вы найдете несколько расширений и нажмите на расширение «Какой шрифт — найти шрифт».
- На следующем экране вы можете найти все подробности о расширении и нажать кнопку «Добавить в Chrome».
- Подтвердите всплывающее окно, нажав кнопку «Добавить расширение».