Как узнать, какой шрифт на сайте?
- Cервис “Fount” определяет, какой шрифт на сайте
- Пошаговые действия
- Тренируемся здесь же!
- Пошаговые действия
Бывает, что элементарные вещи в Интернете невозможно найти очень долго. Вернее, ответы, конечно же, есть, но по разным причинам тебя не устраивают. То сложно, то замороченно очень, то не совсем то, что ищешь… Но наконец, наступает такой момент, когда все звезды сходятся, и ты находишь то, что тебе нужно, легко и непринужденно. К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
Уверена, что многие веб-мастера меня поймут. Те, кто владеет уже таким секретам, может почитать на сайте другие интересные материалы, а те, кто уже не раз задавался вопросом, как же узнать, какой шрифт на сайте, который вам понравился, читайте внимательно до конца.
Итак, вы занимаетесь активным серфингом, и изучаете и анализируете сайты конкурентов и коллег по цеху. И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
Наконец, я нашла сервис, который настолько легко и быстро помогает определить шрифт, что невольно задаешься вопросом: как же все это время я о нем ничего не знала?
Знакомьтесь со своим будущим помощником – сервис “Fount”!
Чтобы вы могли использовать его в любой момент времени, нажимайте на “Fount” левой кнопкой мыши, и перетаскивайте на панель браузера. Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Пошаговые действия
Итак, перетаскиваем мышкой кнопку на панель браузера, и инструмент полностью готов к работе. Теперь, находясь на каком-либо другом сайте, мы хотим узнать, какой шрифт использует владелец сайта.
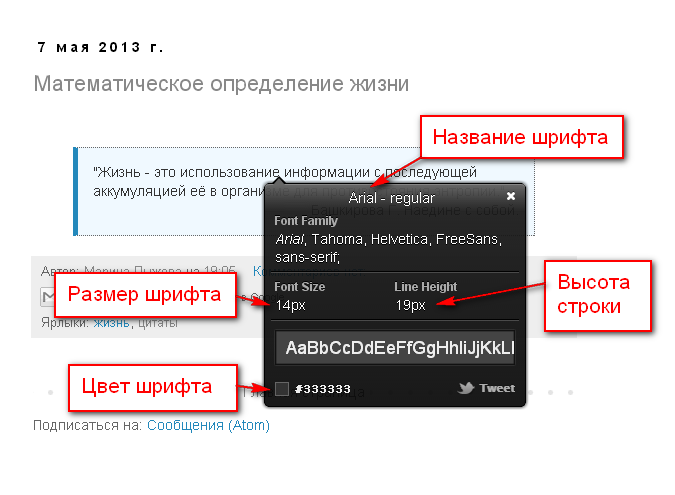
Нажимаем в браузере на иконку Fount, под мышкой появляется крестик, и нажимаем мышкой на участок текста, шрифт которого хотим определить. Посмотрите, в правом верхнем углу, появилась табличка с названием шрифта “PT Serif”. Вот таким легким способом, мы можем определить, какой шрифт на сайте нашего коллеги. А также, можно увидеть размер 17 пикселей, степень насыщенности и стиль.
Тренируемся здесь же!
Потренироваться вы можете на сайте Fount, нажимая на разные участки текста, и читая отображение в демонстрационной табличке. Это весьма занятно. Уверяю, что вам захочется большего, и теперь вы с большим вниманием будете относиться к шрифтам, которые повстречаете. Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
Просмотры: 428
Как определить шрифты на любой веб-странице без использования расширения в Firefox и Chrome
Веб-страницы состоят из нескольких визуальных элементов, хотя обычно мы их не замечаем. Все, что мы видим, это текст, ссылки, изображения и формы, верно?
Все, что мы видим, это текст, ссылки, изображения и формы, верно?
Внимательно наблюдайте за стилем текста на веб-странице, и вы можете заметить, что сайт может использовать несколько шрифтов для отображения содержимого.
Можете ли вы идентифицировать эти шрифты? Ну не каждый может. Но есть много онлайн-сервисов, инструментов OCR и расширений, которые могут помочь вам в этом. Большинство этих служб требуют, чтобы вы использовали какой-либо инструмент или ввод URL-адреса, или использовали изображение для определения шрифта, а затем вам, возможно, придется пометить область страницы, чтобы определить стиль текста. Это много хлопот, не так ли? Что делать, если вы не хотите использовать их?
Знаете ли вы, как определить шрифты на любой веб-странице без использования расширения? Да, это возможно, и не волнуйтесь, для этого вам не нужны никакие технические знания. Все, что вам нужно, это веб-браузер, такой как Firefox или Chrome.
Браузеры имеют встроенную функцию под названием «Инструменты разработчика». Если вы используете ярлыки и просматриваете в полноэкранном режиме, возможно, вы случайно нажали F12 (открывает инструменты разработчика) вместо F11 (полноэкранный режим). Это именно то, что мы собираемся использовать для идентификации шрифтов.
Если вы используете ярлыки и просматриваете в полноэкранном режиме, возможно, вы случайно нажали F12 (открывает инструменты разработчика) вместо F11 (полноэкранный режим). Это именно то, что мы собираемся использовать для идентификации шрифтов.
Как определить шрифты на любой веб-странице с помощью Firefox
1. Посетите любую веб-страницу и щелкните правой кнопкой мыши текст со шрифтом, который вы хотите идентифицировать. (обратитесь к скриншоту выше)
2. Щелкните пункт «Проверить элемент» в контекстном меню. Откроется раздел «Инструменты разработчика» внизу страницы.
3. Найдите вкладку «Шрифты», расположенную в правом нижнем углу раздела инструментов.
4. Firefox отобразит название шрифта, его размер, высоту строки, интервал, толщину.
Firefox предлагает больше информации о шрифте, используемом в браузере. Прокрутите вниз вкладку «Шрифты» и нажмите на опцию «Все шрифты на странице». Это расширяет вкладку по вертикали, чтобы отобразить все типы шрифтов, которые были найдены на текущей странице. В дополнение к этому, Firefox также показывает предварительный просмотр каждого стиля шрифта.
В дополнение к этому, Firefox также показывает предварительный просмотр каждого стиля шрифта.
Наведите указатель мыши на каждый из перечисленных шрифтов, и браузер выделит текст на веб-странице, использующей этот шрифт.
Это не обязательно, но при желании вы можете использовать ползунки (или поля) для настройки размера шрифта, высоты и других атрибутов.
Как определить шрифты на любой веб-странице с помощью Chrome
1. Выполните шаги 2 и XNUMX из раздела Firefox. Chrome загружает инструменты разработчика в правой части страницы.
2. Нажмите на вкладку «Вычислено».
3. Прокрутите вниз, пока не увидите информацию о шрифте (семейство шрифтов, размер шрифта и т. Д.).
Браузер отображает тип шрифта, размер, растяжку, стиль, высоту и другие параметры. Я не верю, что у Chrome есть способ отображать информацию обо всех шрифтах на веб-странице, как это делает Firefox.
Как только вы найдете тип шрифта, вы можете использовать свои навыки Google-fu, чтобы получить шрифт со сторонних веб-сайтов. Если вы обнаружите, что описанные выше шаги являются сложными, вы можете использовать расширение, например Поиск шрифтов что немного упрощает задачу.
Если вы обнаружите, что описанные выше шаги являются сложными, вы можете использовать расширение, например Поиск шрифтов что немного упрощает задачу.
Я наткнулся на этот трюк на Reddit, при поиске инструмента идентификатора шрифта. Но этот метод оказался простым и эффективным.
Как узнать, какой шрифт используется в моем магазине
made4UoПартнер Shopify
3705 699 1036
20.07.2022 14:23
Привет @Jp241,
Пожалуйста, предоставьте нам свой веб-сайт, чтобы мы могли проверить его для вас. Спасибо
Доброволец, чтобы помочь вам! Нравится и Принять в качестве решения высоко ценится.✌ Нужен ОПЫТНЫЙ разработчик Shopify без больших затрат?
Наймите нас по телефону Made4Uo.com для быстрого ответа.
Оставайтесь под контролем и поддерживайте свою безопасность, избегая ненужного доступа в магазин!
1 786 просмотров
0 Нравится
Отчет 20. 07.2022 18:08
07.2022 18:08
https://pechexperts.ca/
1 778 Просмотров
1 Нравиться
Отчет made4UoПартнер Shopify
3705 699 1036
20.07.2022 19:40
Привет @Jp241,
Веб-сайт использует tt_lakes и Inter. tt_lakes для меню и заголовков. Inter для содержания
Волонтерство, чтобы помочь вам! Нравится и Принять в качестве решения высоко ценится.✌ Нужен ОПЫТНЫЙ разработчик Shopify без больших затрат?
Наймите нас по телефону Made4Uo.com для быстрого ответа.
Оставайтесь под контролем и поддерживайте свою безопасность, избегая ненужного доступа в магазин!
1 771 просмотров
0 Нравится
Отчет20.07.2022 23:18
Привет @Jp241,
Вы можете просто просмотреть CSS, чтобы проверить шрифт текста:
1. Щелкните правой кнопкой мыши страницу, которая вам нравится, и выберите ), Проверка (Chrome) или Инструменты разработчика F12 (Edge).
2. Выберите текст с помощью селектора
3. Выберите Инспектор (Firefox) или Computed (Chrome) в новых нижних окнах и прокрутите вниз справа, пока не дойдете до шрифта или размера шрифта. Он должен показывать семейство шрифтов, конкретный используемый шрифт, его размер, цвет и все остальное, что определяет страница.
4. Повторите шаги 2 и 3 с другими текстами.
Кроме того, вы можете использовать расширение проверки шрифтов для Chrome, чтобы проверить, какой шрифт используется на вашем веб-сайте. Я рекомендую это расширение WhatFont.
Надеюсь, мой ответ поможет.
1 758 просмотров
0 Нравится
Отчет21.07.2022 10:18
Спасибо, что нашли время, чтобы показать мне шаг за шагом, как это сделать! Очень ценю.
Но я только что понял, что они не совсем похожи. Я положу 2 скриншота, один из слайдера моего сайта, а второй из шрифта (tt lakes), который используется для основных заголовков слайдеров.
Столица Я уже не тот, чем это можно объяснить..?
1 737 просмотров
0 Нравится
Отчет20.07.2022 23:39
@Jp241
извините за это
вы можете легко проверить, вы можете просто перейти к настройке >>>> настройка темы >>> типографика
Если полезно, пожалуйста, Нравится и Принять решение .
Хотите внести изменения в магазине Наймите меня .
— Не стесняйтесь обращаться ко мне по телефону [email protected] по поводу любой помощи
Партнер Shopify | Skype : bamaniya.sky
1 749 просмотров
0 Нравится
ОтчетИдентифицировать этот шрифт
Идентифицировать этот шрифт Похоже, вы используете новый Reddit в старом браузере. Сайт может работать некорректно, если вы не обновите свой браузер! Если вы не обновляете свой браузер, мы предлагаем вам посетить старый Reddit.
Сайт может работать некорректно, если вы не обновите свой браузер! Если вы не обновляете свой браузер, мы предлагаем вам посетить старый Reddit.
Ленты
ПопулярныеТемы
ValheimGenshin ImpactMinecraftPokimaneHalo InfiniteCall of Duty: WarzonePath of ExileHollow Knight: SilksongEscape from TarkovWatch Dogs: Legion
NFLNBAМеган АндерсонАтланта ХоксЛос-Анджелес ЛейкерсБостон СелтиксАрсенал Филадельфия 76ersПремьер-ЛигаUFC
GameStopModernaPfizerJohnson & JohnsonAstraZenecaWalgreensBest BuyNovavaxSpaceXTesla
CardanoDogecoin AlgorandBitcoinLitecoinBasic Attention TokenBitcoin Cash
Настоящие домохозяйки АтлантыХолостякСестры жены90-дневная невестаОбмен женамиУдивительная гонка АвстралияЖена с первого взглядаНастоящие домохозяйки ДалласаМоя 600-фунтовая жизньПоследняя Неделя сегодня вечером с Джоном Оливером
Ким КардашьянДоджа КэтИгги АзалияАня Тейлор-ДжойДжейми Ли КертисНатали ПортманГенри КавиллМилли Бобби БраунТом ХиддлстонКиану Ривз историяХоббиПравоОбучениеВоенныеКиноМузыкаPlaceПодкасты и стримерыПолитикаПрограммированиеЧтение, письмо и литератураРелигия и духовностьНаукаНастольные игрыТехнологииПутешествия
Создайте учетную запись, чтобы подписаться на ваши любимые сообщества и начать участвовать в обсуждениях.
r/identifythisfont
Популярный Новый Верхний Восходящий
Горячий Новый Верхний
9018 5 Rising
О сообществе
Субреддит для идентификации шрифтов: покажите нам образец, и мы’ Попробую найти шрифт.
Создано 25 июня 2011 г.
Фильтр по чутью
- Направляющие
- Выявлено
- Открытый вопрос 90 243 Надпись
Связанные сообщества
r/BSA18 000 участников
r/typography364 863 члена
r/logodesign303 372 пользователя
r/findfashion730 363 пользователя
r/Handwriting926 481 участников
r/whatisthiscar172 155 участников
r/neography27 268 участников
r/WhatIsThisPainting3 49 193 члена
r/Symbology30 475 участников
r/twentyonepilots201 461 участников
Модераторы
Список модераторов скрыт.
