Как определить шрифт в браузере?
Статьи › Яндекс Браузер › Как изменить шрифт в Яндекс Браузере?
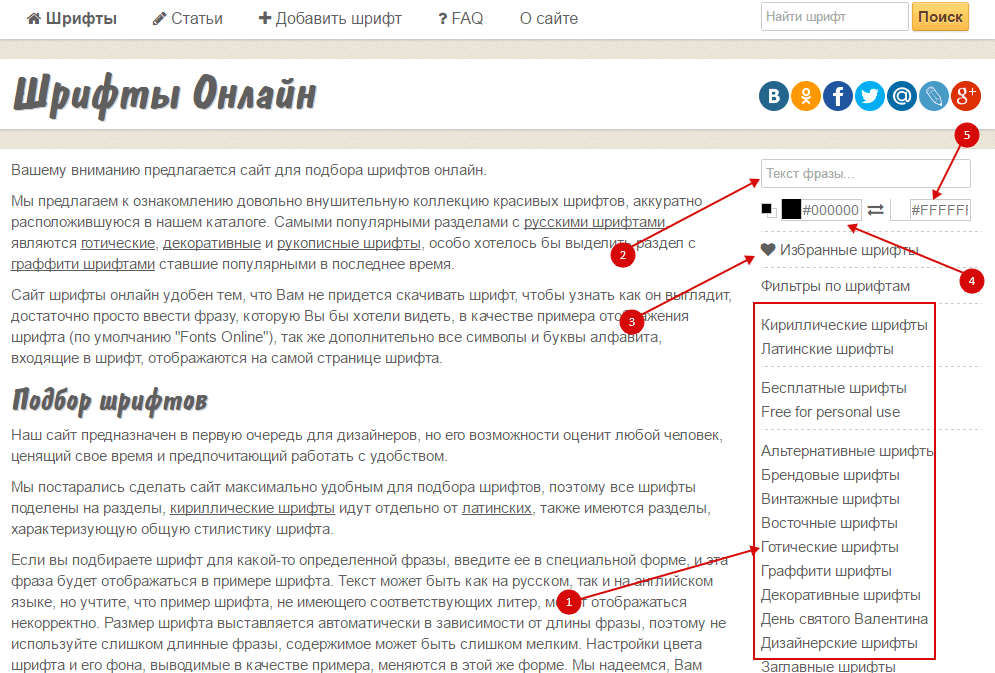
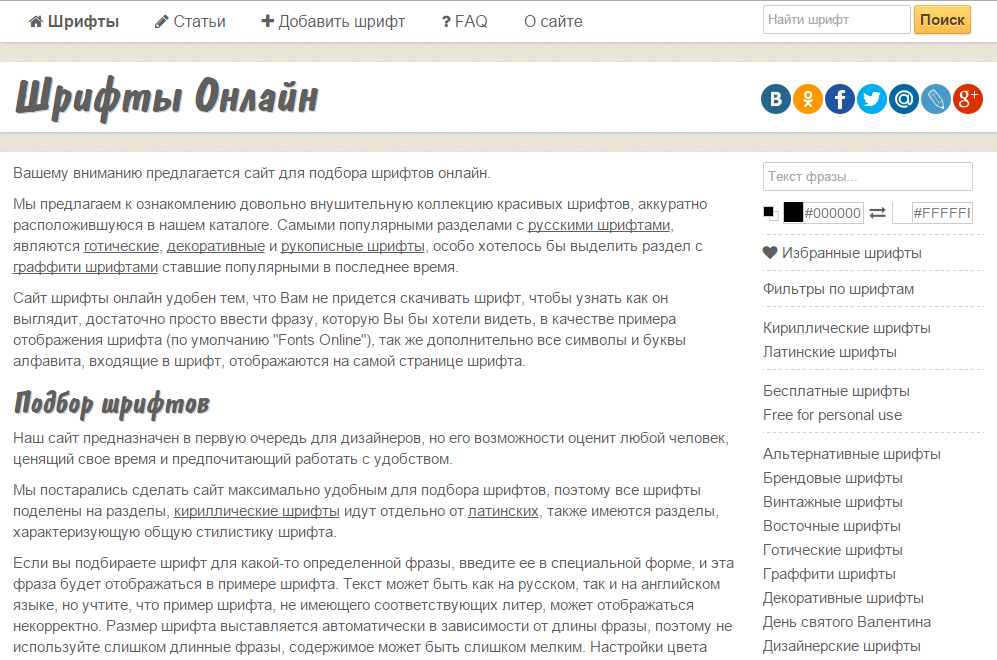
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
- Как определить каким шрифтом написано?
- Как посмотреть установленный шрифт?
- Как определить размер шрифта?
- Какой шрифт выбрать для сайта?
- Какой шрифт используется на сайте госуслуг?
- Какой шрифт у Гугла в поиске?
- Как настроить шрифт в браузере?
- Какой шрифт поддерживают все браузеры?
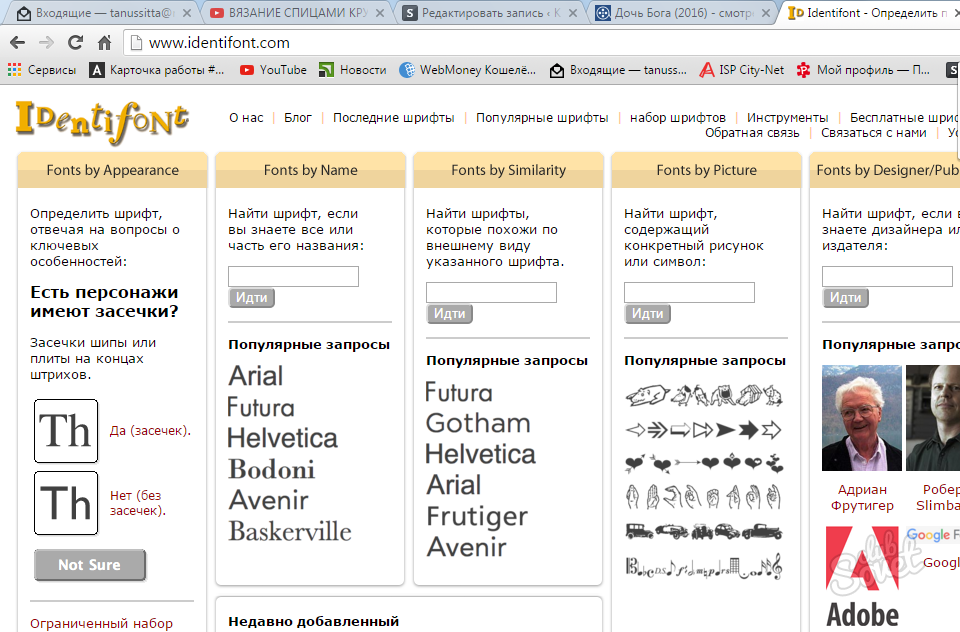
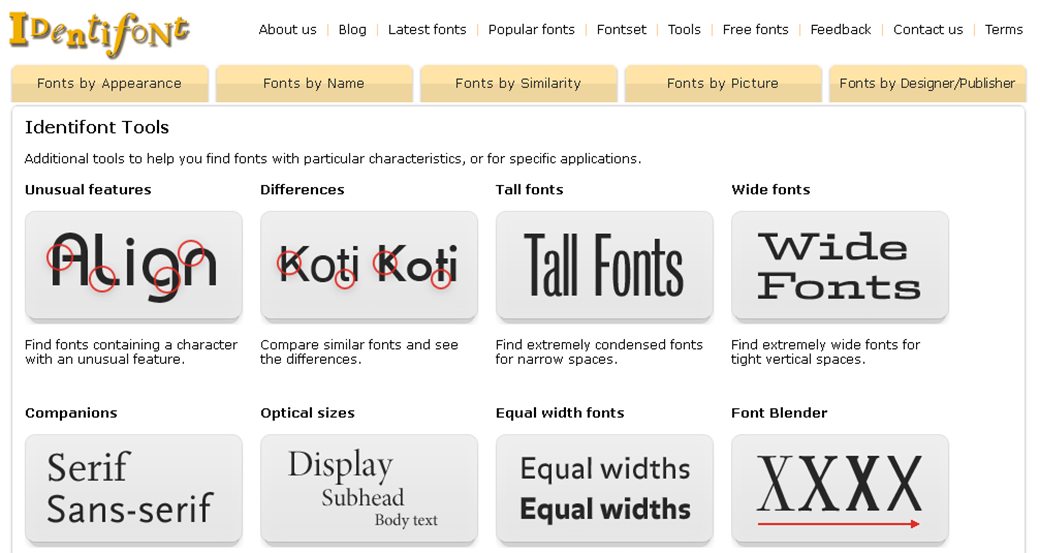
- Как найти шрифт по примеру?
- Где в реестре шрифты?
- Где в настройках найти шрифт?
- Как определить размер шрифта html?
- Какой должен быть размер шрифта на сайте?
- В чем измеряется размер шрифта в html?
- Как узнать шрифт через код элемента?
- Каким шрифтом написано в паспорте?
- Как проверить бесплатный шрифт или нет?
- Каким шрифтом заполнять основную надпись?
Как определить каким шрифтом написано?
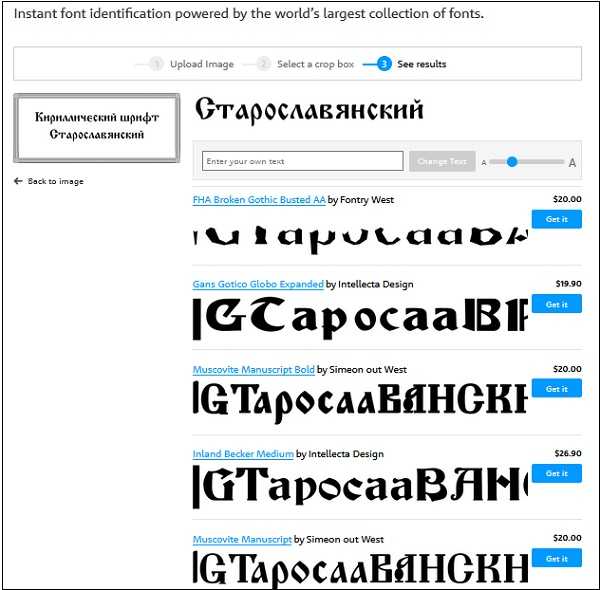
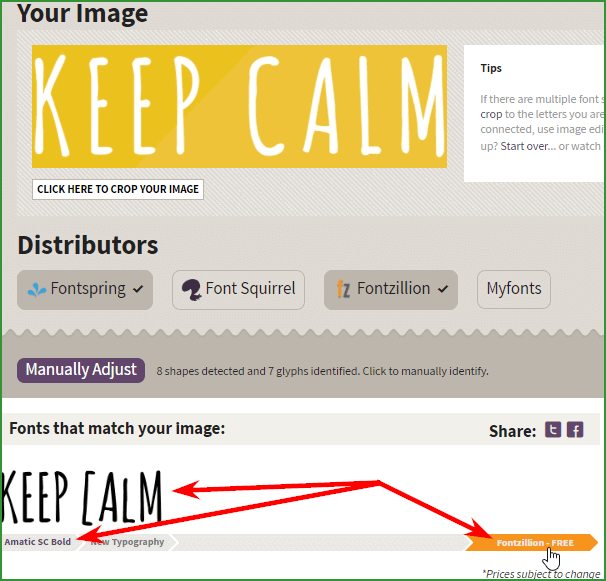
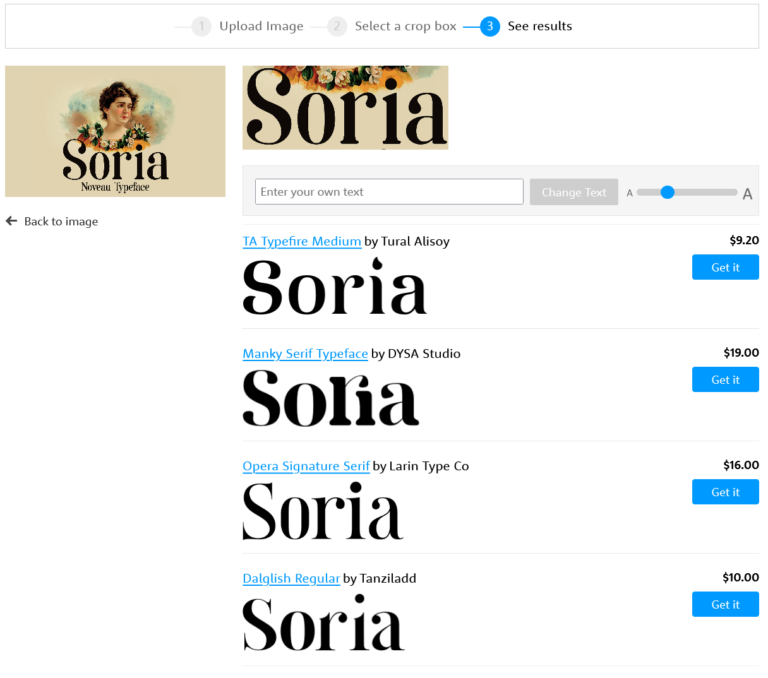
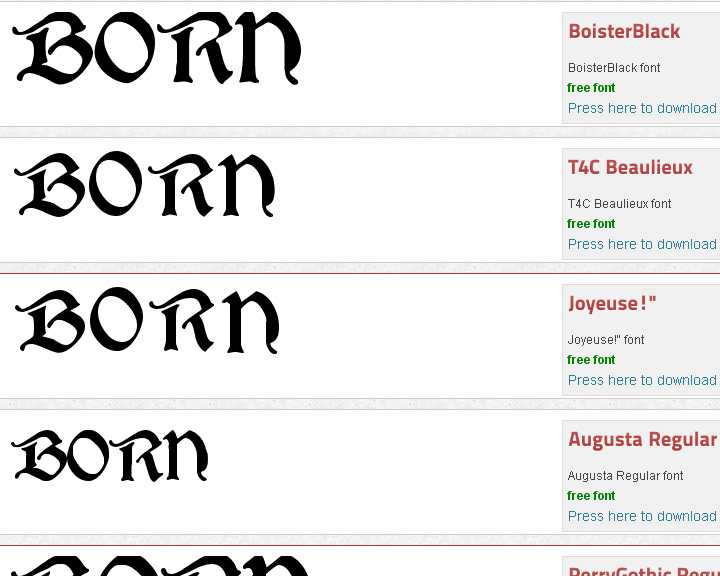
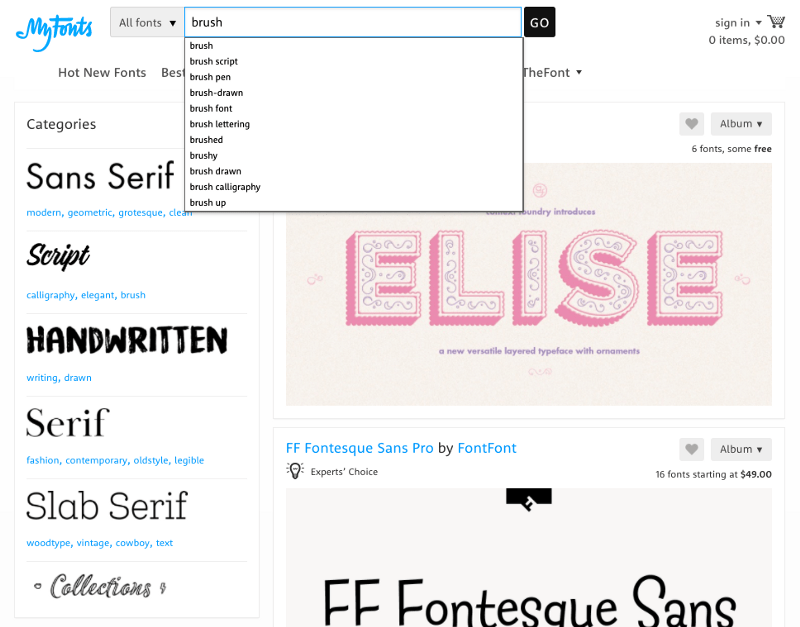
WhatTheFont. Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts.
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts.
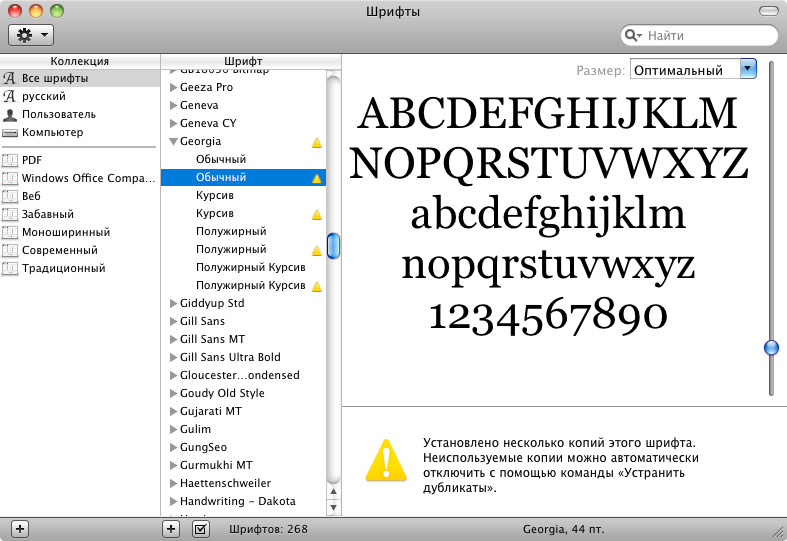
Как посмотреть установленный шрифт?
Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр. Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты.
Как определить размер шрифта?
Размер шрифта — величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв измеряется перпендикулярно к основанию строки. Высота строчных букв определяется из отношения их высоты (без отростков) к размеру шрифта, например, =7/10 (черт.
Какой шрифт выбрать для сайта?
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста.
Какой шрифт используется на сайте госуслуг?
Для основного текста используется Georgia. Этот шрифт является, на взгляд авторов проекта, одним из самых удобочитаемых.
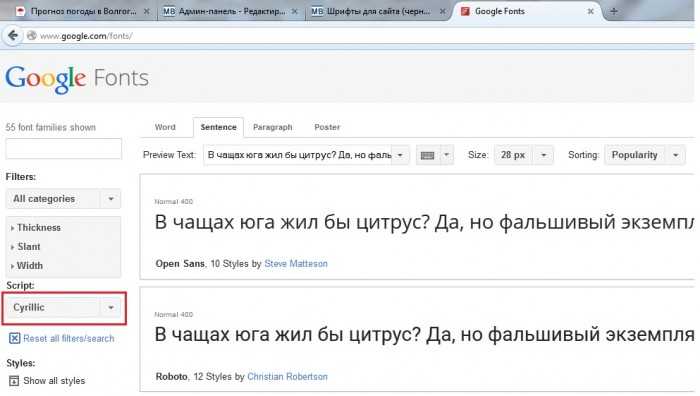
Какой шрифт у Гугла в поиске?
Этот шрифт с засечками получил название Roboto Serif — как утверждают в Google, он оптимизирован для комфортного чтения. В компании уточнили, что новый шрифт — это не просто старые буквы оригинального рубленного Roboto Sans.
Как настроить шрифт в браузере?
Как изменить размер шрифта или масштаб для всех веб-страниц:
- Откройте Google Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок с тремя точками Настройки.
- Выберите Внешний вид.
- Внесите необходимые изменения:
Какой шрифт поддерживают все браузеры?
TTF — TrueType format — формат поддерживается практически всеми современными браузерами. Особенностью используемого в веб-комплекте TTF является защищенность формата, препятствующая его использованию локально на компьютере.
Как найти шрифт по примеру?
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение.
Где в реестре шрифты?
Windows пользуется информацией из реестра о том какие шрифты есть в системе. Шрифты TrueType хранятся по пути HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\CurrentVersion\Fonts.
Где в настройках найти шрифт?
Чтобы изменить размер шрифта, выполните следующие действия: Откройте на устройстве приложение «Настройки». Найдите и выберите Размер шрифта.Важно!:
- Откройте на устройстве приложение «Настройки».
- Выберите Спец. возможности Масштаб экрана и текст.
- Включите или выключите параметр Полужирный шрифт.
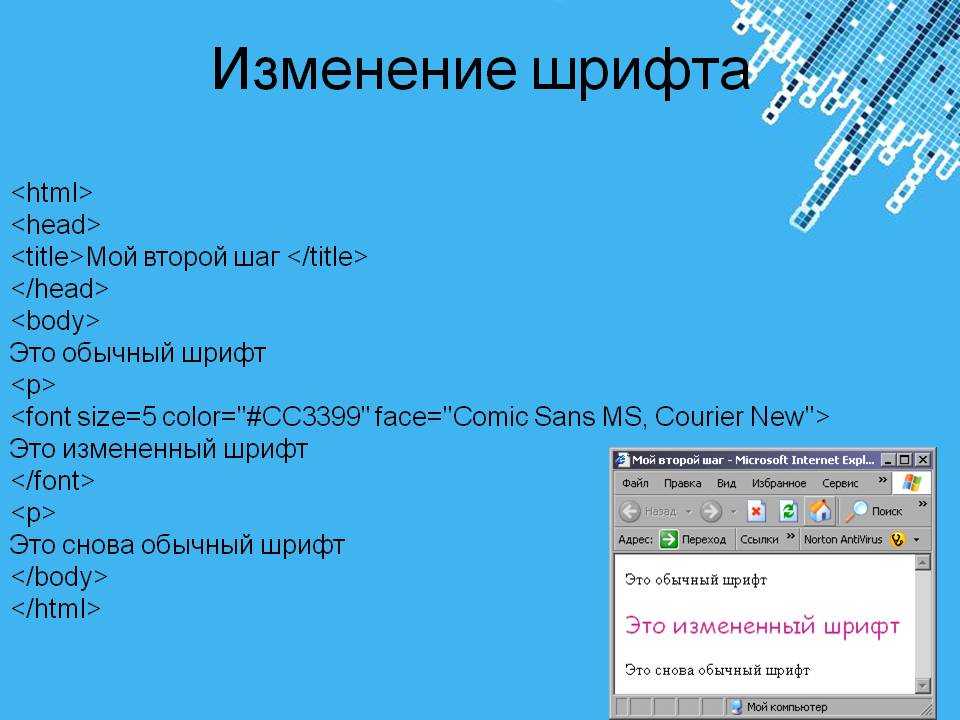
Как определить размер шрифта html?
Размер шрифта можно указывать как абсолютной величиной (например, size=«4»), так и относительной (например, size=«+1», size=«-1»). В последнем случае размер изменяется относительно базового. На размер шрифта влияет не только заданный атрибут size, но и выбор гарнитуры шрифта.
В последнем случае размер изменяется относительно базового. На размер шрифта влияет не только заданный атрибут size, но и выбор гарнитуры шрифта.
Какой должен быть размер шрифта на сайте?
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
В чем измеряется размер шрифта в html?
Единица rem задаёт размер относительно размера шрифта элемента <html>.
Как узнать шрифт через код элемента?
Смотрим в коде страницы
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Каким шрифтом написано в паспорте?
Машиночитаемая запись вносится в паспорт специальным принтером с использованием шрифта OCR-B type 1 (Стандарт ИСО 1073/II). Для заполнения позиций знаков нижней строки машиночитаемой записи используется цифровой способ кодирования информации, кроме позиций знаков 11 — 13 и 21.
Для заполнения позиций знаков нижней строки машиночитаемой записи используется цифровой способ кодирования информации, кроме позиций знаков 11 — 13 и 21.
Как проверить бесплатный шрифт или нет?
Самый простой способ выяснить, платный перед вами шрифт или нет, погуглить: забить в строку поиска его название и слово «лицензия» или «license». Полезные расширения для браузера, которые помогут узнать название использованных в дизайне сайтов шрифтов: WhatFont и Fonts Ninja.
Каким шрифтом заполнять основную надпись?
Высота основного шрифта должна быть 3,5..5,0 мм, при этом высота шрифта однотипных надписей (например, надписи номеров помещений) должна быть одинаковой. В качестве основного шрифта желательно использовать стандартный чертежный шрифт (см. рис. 2) либо шрифт, близкий по начертанию (romans.
Проверка размера шрифта на веб-сайте [2022]
Грейс Самсон / Блоги / 5 сентября 2022 г.
Привет, ребята, в этом блоге я расскажу вам о проверке размера шрифта на веб-сайте. Итак, прочитайте эту статью шаг за шагом, чтобы лучше понять ее.
Итак, прочитайте эту статью шаг за шагом, чтобы лучше понять ее.
Руководство: проверка размера шрифта на веб-сайте
Нравится ли вам дизайн или просто внешний вид определенного веб-сайта, знание того, какой тип шрифта используется на сайте и насколько он велик, может помочь вам подражать или использовать его на ваш собственный веб-сайт. Есть несколько способов добиться этого, и я покажу вам некоторые из них. Итак, если вы хотите проверить шрифт и размер шрифта на веб-сайте, читайте дальше!
При наличии буквально миллионов шрифтов поиск идеальных шрифтов может занять больше времени, чем следовало бы. Когда вы видите хороший, сразу узнайте, что это такое, иначе вы можете потерять его навсегда. Если это особенно хороший шрифт, вы можете использовать его на своем веб-сайте, в качестве шрифта Office или в Windows, в зависимости от типа шрифта. Просто имейте в виду, что некоторые шрифты защищены авторским правом и недоступны для публичного использования.
Проверка шрифта и размера шрифта на веб-сайте
Есть несколько способов проверить шрифт и размер шрифта на любом веб-сайте. Самый простой метод использует сам браузер, в то время как другие используют сторонние инструменты для идентификации элементов страницы. Я расскажу об обоих типах. Сначала мы сосредоточимся на встроенном методе браузера.
Самый простой метод использует сам браузер, в то время как другие используют сторонние инструменты для идентификации элементов страницы. Я расскажу об обоих типах. Сначала мы сосредоточимся на встроенном методе браузера.
- Щелкните правой кнопкой мыши понравившуюся страницу и выберите «Проверить элемент» (Firefox), «Проверить (Chrome)» или «Инструменты разработчика F12» (Edge).
- Выберите Inspector (Firefox) в новых нижних окнах и прокрутите вправо, пока не дойдете до Font. Он должен отображать семейство шрифтов, конкретный используемый шрифт, размер, цвет и все остальное, что определяет страницу.
Различные CMS и различные веб-дизайны отображают информацию о шрифтах по-разному. Попробуйте этот метод на нескольких веб-страницах, и вы, вероятно, увидите несколько разных способов определения шрифтов.
Сторонние инструменты для определения шрифта и размера шрифта
Существует несколько сторонних надстроек, которые работают как плагины или букмарклеты и могут идентифицировать шрифты. Они работают с большинством браузеров, включая Safari, поэтому вы должны найти то, с чем сможете работать без особых проблем.
Они работают с большинством браузеров, включая Safari, поэтому вы должны найти то, с чем сможете работать без особых проблем.
Firebug
Firebug был инструментом отладки для Firefox только для разработчиков. Он стал настолько популярным, что теперь не зависит от браузера и будет работать с большинством браузеров. Это невероятно универсальный инструмент, который может проверить каждый элемент веб-страницы, включая шрифт.
Установите надстройку, как обычно, выделите текст на странице, щелкните вкладку HTML в Firebug, затем нажмите «Рассчитано» справа. Затем Firebug должен выделить имя шрифта, семейство шрифтов, размер, вес и все остальное, что вам нужно знать.
Однако имейте в виду, что Firebug больше не поддерживается. Его старые версии все еще можно загрузить, но они больше не будут обновляться, и Firebug, скорее всего, потеряет свою функциональность по мере развития браузеров.
WhatFont
WhatFont — это букмарклет, который может идентифицировать шрифты на веб-страницах. Перетащите букмарклет на панель закладок и используйте его для определения практически любого шрифта в любом месте. Это бесплатно и очень просто. Перейдите на понравившуюся веб-страницу, щелкните букмарклет и наведите указатель мыши на шрифт, который хотите идентифицировать. Над шрифтом появляется небольшая черная рамка.
Перетащите букмарклет на панель закладок и используйте его для определения практически любого шрифта в любом месте. Это бесплатно и очень просто. Перейдите на понравившуюся веб-страницу, щелкните букмарклет и наведите указатель мыши на шрифт, который хотите идентифицировать. Над шрифтом появляется небольшая черная рамка.
После обновления он даже стал совместимым с соответствующими надстройками.
Опять же, в зависимости от того, как настроена CMS или как спроектирована страница, это будет либо простой идентификатор шрифта, либо полное поле размера, цвета, толщины и т. д.
Существует множество дополнений типа букмарклетов, которые могут идентифицировать шрифты; WhatFont — лишь один из них. Вы используете один? Эта статья убедила вас попробовать новую статью? Дайте нам знать ниже.
Проверка размера шрифта на веб-сайте: преимущества
- Учебное пособие по проверке размера шрифта на веб-сайте бесплатно .
- Это руководство уже помогает очень многим пользователям своевременно следить за новостями.

- Стоимость проверки размера шрифта в руководстве по веб-сайту бесплатна.
Часто задаваемые вопросы
В этом руководстве мы рассказали вам о проверке размера шрифта на веб-сайте; пожалуйста, прочитайте все шаги, чтобы понять, проверьте размер шрифта на веб-сайте, если вам понадобится какая-либо помощь от нас, а затем свяжитесь с нами.
Итак, в этом руководстве мы обсуждаем проверку размера шрифта на веб-сайте, что, несомненно, поможет вам.
Время выполнения учебника «Проверка размера шрифта на веб-сайте» составляет более 10 минут.
ПК Ноутбук или настольный компьютер
Последнее примечание
Надеюсь, вам понравилось руководство Проверка размера шрифта на веб-сайте. В случае, если у вас есть какие-либо вопросы относительно этой статьи, вы можете задать их нам. Кроме того, пожалуйста, поделитесь своей любовью, поделившись этой статьей с друзьями.
Для наших посетителей : Если у вас есть какие-либо вопросы относительно проверки размера шрифта на веб-сайте, задайте их нам в разделе комментариев ниже или свяжитесь с нами напрямую.
Образование: Это руководство или учебник предназначено только для образовательных целей.
Дезинформация: Если вы хотите исправить какую-либо неверную информацию о руководстве «Проверка размера шрифта на веб-сайте», пожалуйста, свяжитесь с нами.
Наш контакт : Пожалуйста, используйте нашу контактную страницу в отношении любой помощи. Вы также можете использовать наши социальные сети и учетные записи, подписавшись на нас в Whatsapp, Facebook и Twitter, чтобы задать свои вопросы. Мы всегда рады помочь вам. Мы отвечаем на ваши вопросы в течение 24-48 часов (выходные).
Канал: Если вы хотите, чтобы последние обновления программного обеспечения и обсуждение любого программного обеспечения были у вас в кармане, то вот наш Telegram-канал.

Типографика 101: Список сайтов для поиска идеального шрифта
Истинный поклонник дизайна знает, насколько важна типографика для высокого уровня мастерства и креативного дизайна. Однако не всегда легко найти идеальный шрифт. Вот наш список самых лучших типографских сайтов для поиска шрифтов для всех целей и других типографских ресурсов.
Creative MarketCreative Market — это интернет-магазин, где члены сообщества могут предлагать свои собственные дизайны шрифтов. Каждую неделю сайт предлагает набор бесплатных товаров для взятия с бесплатным шрифтом в составе пакета. Бесплатные товары меняются каждую неделю, и они доступны только в течение короткого времени, поэтому не упустите шанс собрать собственную библиотеку шрифтов.
What the Font What the Font — отличный инструмент, который идентифицирует любой шрифт, который вы можете найти. Все, что вам нужно сделать, это загрузить изображение этого идеального шрифта, который вы нашли где-то на старом плакате и сделали снимок с помощью своего iPhone, и программа What the Font расскажет вам, что это за шрифт.
«Я люблю типографику» (ILT) на данный момент отмечает свой десятилетний юбилей, и это детище Джона Бордли, писателя с искренней страстью к типографике, леттерингу, шрифтовому дизайну и все, что связано с этими темами. На ILT вы найдете все, от истории и эволюции шрифта, новостей о шрифтах, интервью и полезных ресурсов, таких как руководство по веб-типографике.
BehanceВы можете не думать о Behance, когда думаете о шрифтах, но вам следует. Behance — одно из самых популярных мест в сети, где дизайнеры могут похвастаться своим портфолио, а также фантастический источник бесплатных шрифтов.
Мы любим типографику Если это звучит очень похоже на «Я люблю типографику», это не случайно. We Love Typography — это совместная работа Джона Бордли и Кари Пятиля, и она больше ориентирована на демонстрацию кураторского контента, связанного с шрифтами. Это, несомненно, вдохновляющий ресурс.
Магазин шрифтов — полезный ресурс, в частности потому, что он предлагает огромный список бесплатных шрифтов, а также коллекцию платных шрифтов, и все это благодаря своему блогу. Там вы найдете новости о шрифтах, сообщения о новейших шрифтах для постеров к фильмам, статьи о конкретных шрифтах, технические инструкции и другую информацию, которую может использовать каждый, кто работает в отрасли.
TypewolfTypewolf — это ресурс профессионального дизайнера Джереми Шоафа, написанный с практической точки зрения человека, работающего в сфере дизайна. Он содержит множество полезных ресурсов для всех, кто работает со шрифтами, и предлагает всевозможные шрифты и гарнитуры. У него также есть действительно отличный блог.
Kern Type На Kern Type вы можете проверить свои навыки кернинга и попрактиковаться в этой важной части работы со шрифтом. Предупреждение: это странно затягивает, и хотя оно не дает вам какой-то конкретный шрифт для использования, оно определенно помогает вам оттачивать свои навыки и совершенствовать свой глазомер.
HypeForType — это интернет-магазин шрифтов, который предлагает более 25 000 дизайнов шрифтов от высококлассных дизайнеров, многие из которых бесплатны. Сохраните этот сайт.
Как — типографика и шрифтыЭтот раздел посвящен «моменту», который мы сейчас переживаем в типографике, шрифтах и дизайне. Здесь вы найдете все, начиная от различных стилей шрифтов от известных иллюстраторов и графических дизайнеров и нарисованных от руки шрифтов до крутых надписей и креативных веб-шрифтов, а также более общего вдохновения и идей для дизайна.
Awwwards – TypographyЧтобы узнать о последних удивительных способах использования типографики в веб-дизайне, посетите сайты, представленные здесь, на сайте awwwards.
Incredible Types Incredible Types — это тщательно отобранная коллекция умопомрачительно красивых шрифтов и дизайна со всего мира. Сайт имеет черно-белый дизайн, который оживает в цвете, когда вы прокручиваете то, что хотите увидеть.
Typographica предлагает обзоры и мнения о шрифтах, шрифтах, типографском дизайне и книгах по типографике.
Используемые шрифтыИспользуемые шрифты — это огромный общедоступный типографский архив всех используемых шрифтов. Он индексируется по формату, отрасли и шрифту.
TypeverythingTypeverything — фантастический блог о типографике, демонстрирующий шрифты талантливых художников. Представленные шрифты всегда великолепны и разнообразны, и вы увидите шрифты любого стиля, размера, формы и цвета, которые вы можете себе представить, если будете следовать им достаточно долго.
Заключение Если вы хотите найти идеальный шрифт, мы здесь, чтобы помочь. Запомните эти сайты, когда будете на охоте, и не забывайте просматривать ресурсы блога и рекомендуемые сайты для вдохновения. Когда вы видите шрифт, который вам нравится, захватите его своим телефоном, чтобы вы могли идентифицировать его позже.