Самый красивый шрифт для Adobe Photoshop — RUUD
10-09-2018 17:09
Содержание статьи:
- Самый красивый шрифт
- Установка шрифта
- Использование шрифта в Adobe Photoshop
Для каждого пользователя имеются особенные шрифты, которыми он пользуется повседневно. Программное обеспечение Adobe Photoshop обеспечивает поддержку текстовых инструментов помимо того, что приложение предназначено для создания и редактирования изображения. Но стандартного набора может оказаться недостаточно для осуществления своих задумок и проектов. Поэтому острым становится вопрос о добавлении новых элементов, таких как шрифты, кисти, текстуры, в рабочую среду. Особенно творческие пользователи задумываются о том, какой шрифт самый красивый. Так как этот вопрос индивидуален для каждого, будет сложно ответить в угоду кого-то, но постараемся приблизительно описать то, где найти такие шрифты и как их установить.
Самый красивый шрифт
Вам будет интересно:Нумерация страниц OpenOffice: как проставить, стиль оформления
Среди огромного числа шрифтов выделить какой-то один не представляется возможным. Помимо визуального восприятия он должен гармонично вписываться в общее изображение. Стоит отметить, что шрифт должен поддерживаться программой.
Поиск шрифта, который будет приятен взгляду, стоит начать с исследования сайтов, где будут располагаться библиотеки шрифтов. Сразу отметим, что большинство пользователей останавливаются на выборе сервиса, где представлено больше всего различных шрифтов. На этих сайтах с помощью удобной навигации можно отыскать самый красивый шрифт для вас. Это несложно. К тому же, некоторые предлагают некий топ из самых красивых шрифтов для «Фотошопа», что значительно облегчает поиск. После того, как нужный шрифт был найден, необходимо загрузить его на компьютер. Загрузка осуществляется либо отдельным файлом формата .ttf, либо архивом.
Установка шрифта
 Пользователь должен определиться с видом установки, так как шрифты напрямую влияют на систему, если они установлены в большом количестве.
Пользователь должен определиться с видом установки, так как шрифты напрямую влияют на систему, если они установлены в большом количестве.- Установка в операционную систему. Для этого достаточно просто открыть файл со шрифтом и в шапке документа выбрать «Установить шрифт». После этого он устанавливается в системную папку «Fonts», где собраны все шрифты, используемые системой. Переизбыток шрифтов будет влиять на производительность компьютера.
- Установка в директорию программы. Этот способ позволит избежать лишней нагрузки на систему, но тот же переизбыток шрифтов в папке приложения будет негативно сказываться на программе. Для начала нужно найти корневую папку Adobe Photoshop и проверить, есть ли в ней папка «Fonts», в том случае, если ее нет, нужно создать эту папку и переместить в нее шрифты. В программе нужно связать папку и само приложение.
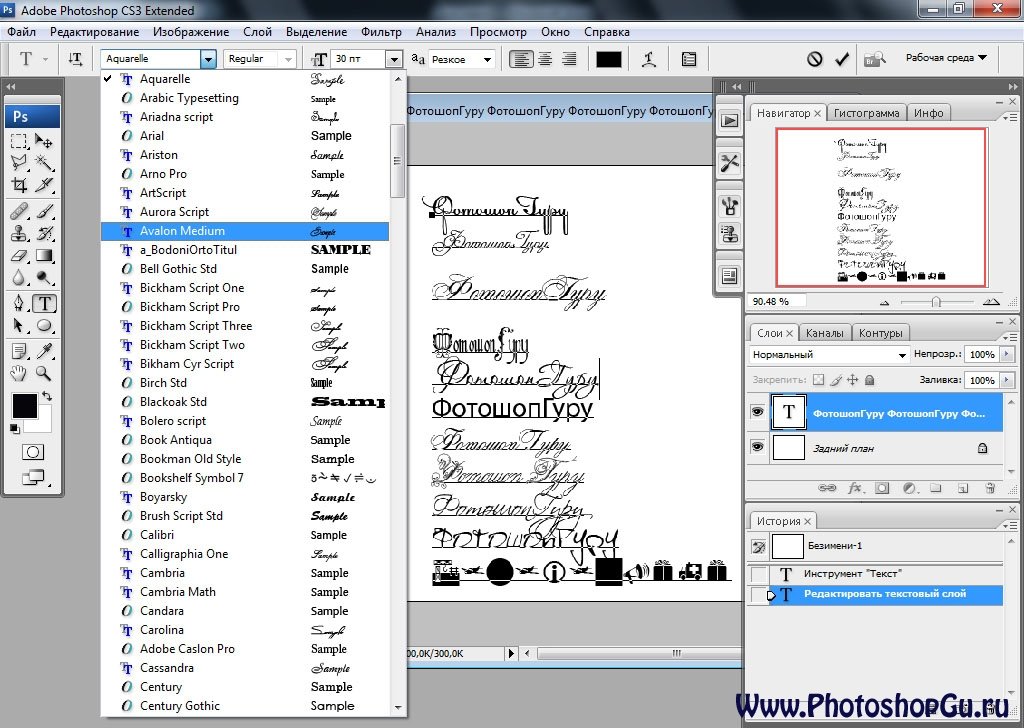
Использование шрифта в Adobe Photoshop
Теперь следует запустить «Фотошоп» и создать какой-нибудь документ. Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
Выбираем на панели быстрого доступа инструмент «Текст». Установленный шрифт будет отображаться в выпадающем списке в верхней части программы, здесь же можно задать необходимые пользователю параметры. Если его сделать активным, то его можно редактировать точно так же, как и в любом другом текстовом редакторе. При применении инструмента «Текст» создается слой, над которым тоже возможно совершать операции.
Источник
Автор: Филипп Кириллов
Похожие статьи
«Система «Виндовс» защитила ваш компьютер»: как отключить появление этого сообщения? Простейшие методы
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Как сделать бизнес-аккаунт в «Фейсбук»: создание, настройка и раскрутка
Как восстановить переписку в «Телеграмме»: пошаговая инструкция, советы
Как получить в «ES Проводник» Root-права?
Как отключить «Протект» в «Яндекс. Браузере» на компьютере?
Браузере» на компьютере?
Как сохранять контакты в «Гугл»: простые способы, правила переноса, рекомендации и советы
Продукты «Гугла»: список, функции и возможности, отзывы
Как в фотошопе создать красивый текст, показываю по шагам
Автор Иван Фролов На чтение 4 мин Просмотров 926 Опубликовано Обновлено
Привет! Текст — это очень важная составляющая практически любого графического проекта, будь-то превью на ютубе, тематический арт или постер к фильму. Сегодня вы узнаете, как в фотошопе создать красивый текст. Мы создадим пару различных оформлений разных тематик и настроений.
У нас в планах оформить красиво слова в двух стилях: неоновое свечение – текст должен быть похож на висящие на стене неоновые лампы; огненный текст – от него должно идти пламя, поверхность обгоревшая или раскаленная докрасна.
Неоновое свечение
Создаем документ стандартного разрешения 1920×1080. Фон можно оставить белым, разрешение – 72 пикселя на дюйм. Можем сразу написать какой-нибудь текст. Важно подобрать подходящий шрифт, он должен быть достаточно тонким и с плавными переходами.
Отлично подошел шрифт семейства Dosis. Однако будьте внимательны – данный шрифт не поддерживает кириллицу, то есть при попытке написать что-то на русском языке у вас применится стандартный шрифт.
Основная механика в создании данного оформления – стили слоя. С них и начнем. Для этого два раза кликните на слой.
Начнем со цвета. Перейдем во вкладку «наложение цвета». Выставьте настройки как на скриншоте ниже:
Далее – Тиснение. Это придаст объемность нашим «лампам».
Внутреннее свечение. Необходимо для придания цвета самой лампе и свету внутри нее.
Внешнее свечение. Очевидно, что оно придает исходящий свет вокруг ламп.
И последнее – тень. Ее практически не видно, особенно невооруженным взглядом, но тень все же придает реализма.
Ее практически не видно, особенно невооруженным взглядом, но тень все же придает реализма.
Вот такие лампы получились:
Не особо впечатляет. Нам нужно добавить фон – ведь лампы должны на чем-то висеть. Лучше всего подойдут темные стены. Я нашел вот такую фотографию кирпичной черной стены.
Поместим эту картинку на фон нашего слова.
Картинка резко стала живее и интереснее. Сейчас нужно добавить яркий свет вокруг букв. Для этого создайте слой и переместите его под слой с текстом. Примените к нему режим наложения Экран. Теперь возьмите инструмент Кисть.
Выставьте размер кисти чуть больше, чем высота букв. Жесткость минимальная. Теперь проведите кистью слева направо. Непрозрачность слоя уменьшите до 50%. Получиться вот такой симпатичный свет.
Осталось добавить декоративные элементы – токопроводящие провода. Создайте новый слой под слоем со светом. Выберите жесткую (100%) кисть небольшого размера. Нарисуйте линию между буквами N и E. Примерно вот так:
Примерно вот так:
Далее, примените стиль слоя – «Тиснение» и «Наложение цвета».
Проведите операцию с другими буквами. От последней буквы можно пустить провод вниз, к розетке.
Вот такой текст получился. Цель, создать неоновые лампы в виде букв, достигнута.
Перейдем к следующей части.
Горящий текст
Здесь лучше использовать плотный и тяжелый шрифт. Я выбрал Alfa Slab One.
Сразу перейдем к стилю слоя. Выставьте настройки Внутреннего, внешнего свечения и обводки как на скриншотах ниже.
Свечение у нас появилось. Нужно добавить текстуру на сам текст. Есть несколько способов, но мы рассмотрим самый простой и эффективный. Для начала найдите картинку с огнем. Например, вот такую:
Закиньте эту картинку выше слоя со словом. После этого, с нажатой клавишей ALT кликните между слоем с текстом и огненной текстурой. Огонь должен наложиться и быть видимым только в рамках текста.
Теперь добавьте темный фон, я возьму тот, что и в первой части урока.
Осталось добавить языки пламени и дым. Найдите языки пламени на черном фоне. Это можно сделать по запросу «языки пламени для фотошопа».
Перекиньте парочку из них на слой выше текста и текстуры. Выберите для них режим наложения «Экран». Перемещайте и изменяйте размер огня, пока он естественно не ляжет на текст. Мягким ластиком можно стереть лишнее. Получится примерно вот так:
Подведем итог нашего урока. Мы научились создавать 2 самых популярных оформления текстов – неоновое и огненное.
В будущем я напишу еще несколько уроков по этой теме, опишу способы создания стилей на другие тематики. Поэтому добавляйте наш сайт в закладки и возвращайтесь как можно чаще.
До новых встреч! Иван.
Как сделать красивую градиентную типографику с помощью Photoshop
В этом уроке по обработке шрифта в Photoshop для начинающих вы откроете для себя быстрый и простой процесс создания увлекательного градиентного текста. Обязательно ознакомьтесь с демонстрацией «Градиентная типографика в веб-дизайне» для вдохновения.
Окончательный результат
Ниже вы можете увидеть, что мы будем создавать вместе. Вы можете нажать на изображение, чтобы увидеть версию в полном разрешении.
Настройте документ Photoshop
1 Для начала давайте настроим документ Photoshop.
В Photoshop нажмите Ctrl + N, чтобы создать новый документ (при этом должно открыться диалоговое окно «Новый документ»). Мы создадим прямоугольный холст размером 600 пикселей в ширину и 300 пикселей в высоту .
Дизайн фона текста
2 Мы будем использовать темно-синий фон. Во-первых, нам нужно сделать фоновый слой редактируемым, потому что по умолчанию он заблокирован.
Дважды щелкните фоновый слой на панели слоев, чтобы открыть диалоговое окно «Новый слой». По умолчанию для параметра «Имя» установлено значение «Слой 0», но, чтобы все было организовано, назовите его более описательным, например, Фон .
3 Мы применим стиль слоя с наложением цвета к фоновому слою. Начните с двойного щелчка по миниатюре фонового слоя на панели слоев, чтобы открыть диалоговое окно «Стили слоя».
Установите флажок «Наложение цвета», чтобы применить стиль слоя.
4 Измените наложение цвета, щелкнув параметр «Установить цвет наложения», после чего откроется диалоговое окно «Выбор цвета наложения», в котором можно выбрать цвета.
5 В диалоговом окне «Выбор цвета наложения» выберите темный цвет. Я выбрал темно-синий цвет ( #032d50 ).
Создание светового эффекта на фоне
6 Теперь фон должен быть темно-синего цвета. Давайте сделаем его немного более интересным, создав освещение.
Сначала создайте новый слой, щелкнув значок «Создать новый слой» в нижней части панели «Слои». Затем переименуйте новый слой (по умолчанию это будет Layer 1) во что-то интуитивно понятное, например Lightsource .
7 Установите цвет переднего плана на панели инструментов на белый ( #ffffff ). Возьмите инструмент «Кисть» (B) на панели инструментов.
8 На панели параметров откройте палитру «Наборы кистей», щелкнув стрелку, указывающую вниз.
Прокрутите вниз и выберите кисть Soft Mechanical 500 пикселей (или выберите любой кончик кисти с мягким краем). Настройте параметр Master Diameter на большое значение, 700px сделает свое дело.
9 На панели слоев убедитесь, что вы все еще находитесь на слое Lightsource. С помощью инструмента «Кисть» щелкните где-нибудь в середине холста, чтобы применить кисть.
Это нормально, если край кисти находится за пределами холста, это создаст приятный эффект.
10 Кисть слишком заметна, поэтому мы понизим непрозрачность слоя, чтобы сделать световой эффект более тонким. Уменьшите непрозрачность слоя Lightsource примерно до 35% на панели слоев.
Размещение текста на холсте
11 Давайте напечатаем текст, который будет иметь эффект градиента. Мы будем использовать полужирный шрифт без засечек — Arial, который действительно хорошо сочетается со стилем градиентной типографики.
Начните с выбора инструмента Horizontal Type Tool (T) на панели инструментов. Затем на панели параметров выберите Arial , установите размер шрифта на 72px , установите параметр метода сглаживания на Sharp и выберите цвет, который мы можем легко увидеть, например белый ( #ffffff ) (это не имеет значения какой цвет мы выберем сейчас, потому что наложение градиента, которое мы будем применять позже, позаботится об этом).
12 Введите несколько слов на холсте, например « Gradient Type ». Не беспокойтесь, где он находится на холсте, потому что мы отцентрируем его на следующем шаге.
Центрирование текста
13 Чтобы центрировать текст по горизонтали, сначала создайте выделение вокруг всего холста, нажав Ctrl + A (или выбрав «Выделение» > «Выбрать все»).
14 С текстовым слоем «Тип градиента» в качестве активного слоя на панели «Слои» выберите «Слои» > «Выровнять слои по выделению» > «Горизонтальные центры».
Это должно центрировать текст по горизонтали в середине вашего холста.
15 Далее мы также хотим центрировать наш текст по вертикали. Прямоугольное выделение вокруг холста все еще должно быть активным, но это не так, убедитесь, что это так (и нажмите Ctrl + A, если это не так), а затем перейдите в «Слои» «Выровнять слои по выделению»> «Вертикальные центры».
Применение стилей слоя для эффекта типа градиента
16 Пришло время создать эффект типа градиента. Дважды щелкните текстовый слой «Тип градиента» на панели «Слои», чтобы открыть диалоговое окно «Стили слоя».
17 Первый стиль слоя, который мы добавим к нашему тексту, — градиентное наложение.
Нам нужен переход цвета: белый вверху и светло-серый внизу. Это будет тонкий эффект типа градиента. Поэтому установите флажок Gradient Overlay, чтобы применить его.
Поэтому установите флажок Gradient Overlay, чтобы применить его.
По умолчанию это будет переход цвета от черного к белому, поэтому нам нужно его изменить.
18 Щелкните параметр «Градиент», чтобы открыть диалоговое окно «Редактор градиента».
19В редакторе градиентов щелкните левый контрольный цвет, чтобы открыть диалоговое окно «Выбор контрольного цвета». Измените цвет на светло-серый ( #d7d7d7 ). Убедитесь, что правильный цветовой маркер белый ( #ffffff ), по умолчанию он белый, но если вы изменили настройки, вам следует проверить.
20 Далее мы добавим стиль слоя тени.
Установите флажок рядом с Тень. Уменьшите непрозрачность тени примерно до 9.0019 50% , чтобы было тоньше. Измените угол тени на 90% , чтобы наш источник света исходил из верхней части холста.
Установите Distance на 3px (это означает, что тень смещена на 3px внизу текста) и Size примерно на 8px . Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
Поиграйте с настройками, чтобы увидеть, что лучше всего подходит для вас.
21 Последний стиль слоя, который мы применим, — белая внутренняя обводка. Это тонкий эффект, но он действительно помогает завершить весь текстовый эффект градиента.
Снова откройте диалоговое окно «Стили слоя», дважды щелкнув текстовый слой «Тип градиента». Установите флажок рядом с Инсульт. Установите для параметра «Размер обводки» значение 2px .
Установите для параметра «Положение» значение Внутренний , чтобы он применялся к внутреннему краю шрифта. Наконец, немного уменьшите процент непрозрачности, примерно до 90% , чтобы штрих не был слишком сильным.
Готово!
Вот и все, ниже вы увидите, что у меня получилось. Надеюсь, вам понравился этот урок, и вы научились одному или двум трюкам!
Внесите свой вклад в группу Flickr Six Revisions
Если вам понравился этот урок и вы следовали ему, выразите свою признательность, включив снимок экрана с вашим окончательным результатом в группу Flickr Six Revisions — мы стараемся создайте коллекцию, чтобы мы, как сообщество, могли видеть работы друг друга.
Загрузите исходный файл
Если вы хотите загрузить исходный файл Photoshop, используемый в этом руководстве, скачайте его в виде заархивированного ZIP-файла ниже.
- градиент-типография.zip (ZIP, 0,2 МБ)
Связанный контент
- Как создать выдающийся 3D-текст в Photoshop
- Как создать встроенную типографику в Photoshop
- Как сделать легкий и гладкий веб-макет в Photoshop
Как добавить шрифты в Photoshop
Photoshop — один из самых мощных программных инструментов, позволяющий редактировать изображения и создавать потрясающую графику.
В дополнение к основным функциям редактирования Photoshop также имеет широкий спектр специализированных функций. Одной из таких функций является создание шрифта.
Хотите узнать больше о том, как добавлять шрифты в Photoshop? Мы здесь, чтобы помочь.
Продолжайте читать, чтобы узнать больше об установке шрифтов в Photoshop и о том, как создавать красивую типографику всего за несколько кликов.
1. Загрузите нужный шрифт
Первым делом необходимо загрузить нужный шрифт. Для этого просмотрите библиотеку и найдите шрифт, который вас устраивает.
Затем, когда вы найдете тот, который подходит для вашего проекта, нажмите кнопку «Скачать». Если у вас есть какие-либо другие активные приложения, обязательно закройте их на этом этапе.
2. Найдите шрифт в вашей системе
Теперь пришло время найти файл шрифта в вашей системе. Вы можете найти его в Google или использовать приложение, такое как Windows Explorer (Windows) или Finder (Mac).
Найдя файл шрифта, откройте его в Photoshop. Вы должны найти этот файл в папке загрузок.
3. Установите шрифт в Photoshop
Нажмите на вкладку «Установить», когда найдете файл шрифта. Это приведет вас к окну установки. Здесь вам нужно выбрать тип шрифта, который вы хотите установить.
Например, если вы устанавливаете шрифт True Type, вам необходимо выбрать «True Type». Если вы устанавливаете шрифт Postscript, вам понадобится «PostScript».
Нажмите «Далее» и следуйте инструкциям. Убедитесь, что вы установили все доступные шрифты, прежде чем переходить к следующим шагам.
4. Создайте новый слой с установленным шрифтом
После завершения процесса установки вам будет представлен новый слой.
Здесь вы разместите свой текст, используя только что установленный шрифт. Выберите значок «новый» в верхней строке меню, а затем нажмите «слои».
В раскрывающемся списке выберите «текст», затем «шрифт». Теперь перетащите шрифт на холст. Вы можете изменить его размер по мере необходимости, нажимая на ручки с каждой стороны.
5. Отрегулируйте размер и положение текста
Вы можете заметить, что размер текста не совсем правильный. Вы можете настроить размер, дважды щелкнув текстовое поле.
Кроме того, вы можете изменить положение текста, перетаскивая его по холсту. Вы даже можете масштабировать текст вверх или вниз, удерживая клавишу Shift при изменении размера.
6. Применение других эффектов к тексту
К тексту можно применить некоторые дополнительные эффекты. К ним относятся цвет, непрозрачность, размытие и т. д. Просто нажмите на эффект, который вы хотите применить, и перетащите его на текст.
7. Сохранить как изображение или распечатать
Если вы закончили настройку текста, сохраните его как изображение или распечатайте. В любом случае теперь вы можете перейти к другой задаче.
Другие способы установки шрифтов в PhotoshopСуществует множество различных способов установки шрифтов в Photoshop. Некоторые работают лучше, чем другие. Ниже мы обсудим три метода.
Однако имейте в виду, что эти методы не исключают друг друга. Вы можете попробовать несколько техник, пока не найдете то, что лучше всего работает для вас.
1. Метод перетаскивания
Этот метод, вероятно, является самым простым способом установки шрифта в Photoshop. Это не требует никаких технических знаний, а также быстро.
Все, что вам нужно сделать, это перетащить файл шрифта на холст. Вам не нужно беспокоиться о выборе определенного слоя или чего-то еще. Просто начните перетаскивать!
2. Поиск файлов в Google
Еще один простой способ установить шрифты – просто выполнить поиск шрифта в Интернете. Есть много сайтов, которые предлагают бесплатные шрифты. Многие из них размещены на Google Диске.
Итак, просто зайдите на Google Диск и найдите нужный шрифт. Затем загрузите ZIP-файл и разархивируйте его. Наконец, перетащите файлы .ttf в папку.
3. Использование книги шрифтов Adobe
Третий способ установки шрифтов — через книгу шрифтов Adobe. Этот инструмент позволяет легко просматривать и устанавливать шрифты непосредственно из Photoshop.
Открыв эту программу, вы увидите тот же интерфейс, что и при просмотре любого другого веб-сайта.
Перейдите на сайт, предлагающий нужный шрифт, и щелкните ссылку. После загрузки zip-файла извлеките содержимое в папку Font Book.
Затем запустите Photoshop и перейдите в папку Font Book. Затем перетащите файлы .ttf в соответствующие папки.
Советы по установке шрифтов в PhotoshopСуществует несколько способов установки шрифтов в Photoshop. Иногда процесс может быть сложным и трудоемким, особенно если вы новичок в фотошопе.
Чтобы помочь вам ускорить процесс и подойти к нему с уверенностью, вот несколько советов по установке шрифтов в Photoshop:
• Убедитесь, что на вашем жестком диске достаточно места. Если вы этого не сделаете, вы можете столкнуться с проблемами позже.
• Будьте осторожны при открытии ZIP-файлов. В них могут быть вирусы.
• Не используйте настройки по умолчанию. Вместо этого настройте внешний вид вашего текста.
