PhotoshopSunduchok — Прозрачный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать прозрачный текст.
Эффект прозрачного текста хорошо будет смотреться на ярких фото.
Наверняка за лето у каждого из нас накопилось определенное количество ярких и сочных фото, так что данный эффект станет востребованным.
Сначала мы откроем изображение с пляжем из папки с исходниками, установим шрифт и напишем текст с помощью инструмента Текст.
Затем применим к текстовому слою стили слоя Обводка, Наложение градиента и Тень.
В завершение урока «Прозрачный текст в фотошопе» мы добавим корректирующий слой Цвет и изменим режим наложения слоя, чтобы тонировать (придать цвет) картинке.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев понижаем заливку текстового слоя. После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fbf2eb и вводим настройки, как на рисунке ниже.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень меняем оттенок на # 524110 и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Переходим в меню Выделение-Инверсия.
При активном выделении добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок заливки на # 965f10. Благодаря созданному ранее выделению, автоматически создастся маска слоя, которая скроет видимость корректирующего слоя Цвет с той области, где находится текст.
В панели слоев возвращаем видимость текстовому слою и меняем режим наложения корректирующего слоя Цвет на Мягкий свет.
Прозрачный текст в фотошопе готов!
Летнего настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как сделать полупрозрачный текст в Photoshop
Опубликовано: Автор: Артём Чёрный
Выполнить данную манипуляцию достаточно просто. Все что вам необходимо сделать – это уменьшить непрозрачность заливки до минимума и указать стиль, который выполняет подчеркивание контуров букв.
В данной статье будет описываться, как создать стеклянный текст, чтобы сквозь него было видно фон. Для этого выполните такие действия:
- Создайте в Фотошопе документ и с помощью заливки закрасьте фон черным.
- Основной цвет необходимо выбрать белым, и отметить инструмент «Горизонтальный текст».
- Оптимальный шрифт для такого случая «Forte», так как он обладает плавными линиями.
- Напишите необходимый текст.
- С помощью клавиш CTRL+J создаем копию слоя с текстом. Далее необходимо вызвать стили слоя. Для этого два раза подряд нажмите на оригинальный слой.
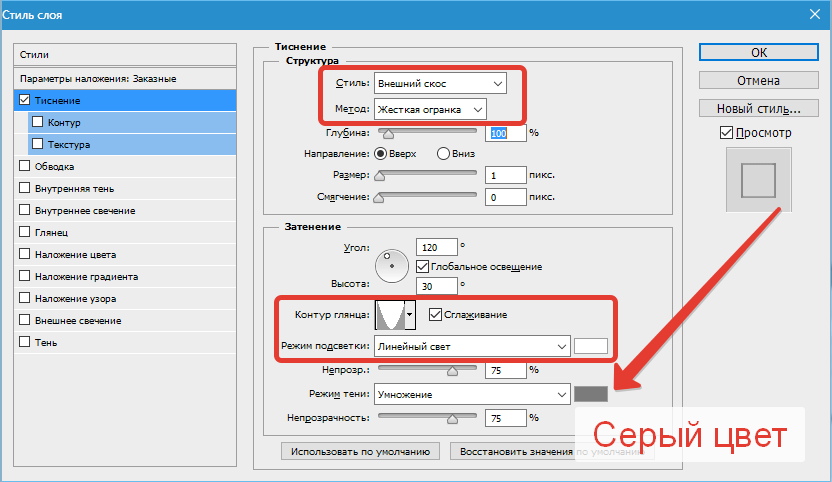
- В разделе «Тиснение» выставите в поле «Стиль» значение «Внешний скос». В графе «Метод» укажите «Жесткая огранка». В поле «Контур глянца» установите овальную картинку, поставьте галочку возле строки «Сглаживание».
 Рядом с «Режимом подсветки» выберите пункт «Линейный свет». В «Режиме тени» выберите серый цвет.
Рядом с «Режимом подсветки» выберите пункт «Линейный свет». В «Режиме тени» выберите серый цвет. - В графе «Контур» установите галочку возле строки «Сглаживание», а в пункте «Диапазон» выставите значение 50%.
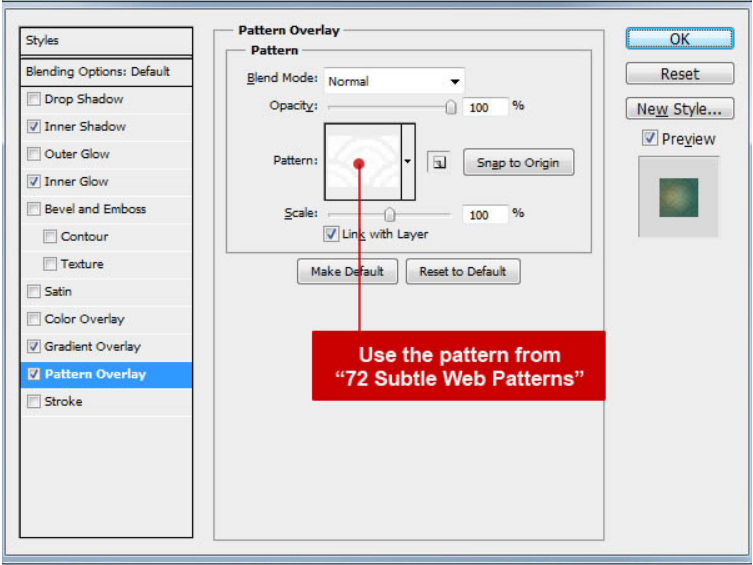
- В разделе «Обводка» проверьте, чтобы все значения соответствовали следующим показателям: «Размер» — семь пикселей; «Положение» — снаружи; «Режим наложения» нужно перевести в значение — нормальный; «Непрозрачность» — поставьте ноль.
- В графе «Тень» укажите описанные ниже показатели: «Режим наложения» необходимо поставить — умножение; Непрозрачность – семьдесят пять %; «Угол» — сто двадцать; напротив «Глобальное освещение» установите галочку; «Смещение» — одиннадцать pixel; «Размах» — ноль; «Размер» — восемь pixel; «Контур» — установите картинку, разделенную пополам по диагонали; «Шум» — ноль; поставьте галочку возле пункта «Слой выбивает тень».
На этом этапе все, но пока что необходимого эффекта вы не добились. Для того чтобы завершить процесс выполните следующие действия:
- Вызовите стили, как было описано выше.

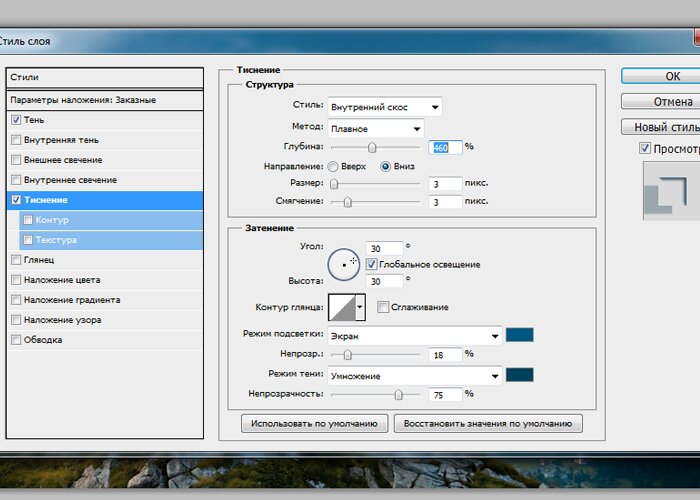
- В графе «Тиснение» выставьте такие показатели: «Стиль» — внутренний скос; «Метод» — плавное; Глубина – сто %; «Направление» — вниз; «Размер» — 13 pixel; «Смягчение» — ноль; «Угол» — сто двадцать; «Высота» — тридцать; разместите флажок возле строки «Глобальное освещение» и «Сглаживание»; «Контур глянца» — выберите картинку с волнистой линией; «Режим подсветки» — экран; «Непрозрачность» — семьдесят пять %; «Режим тени» переведите в положение — умножение, а цвет – темно-серый.
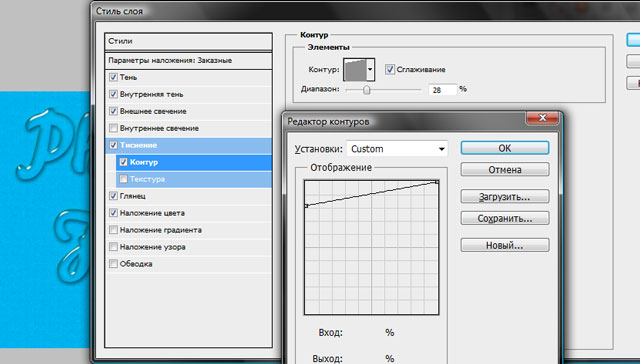
- В графе «Контур» установите флажок напротив строки «Сглаживание», и диапазон на 50%.
- В разделе «Внутреннее свечение» укажите такие характеристики: «Режим наложения» поставьте в положение — перекрытие; «Непрозрачность» – семьдесят пять %; установите флажок возле белого квадратика; «Метод» — мягкий; «Источник» — из центра; «Стягивание» — ноль; «Размер» — 20 pixel; «Диапазон» — 50%; «Колебание» — ноль.
Следующий этап уже завершен. Далее необходимо сделать текст прозрачным. Для этого просто установите значение «Заливки» — ноль.
Для этого просто установите значение «Заливки» — ноль.
Читайте также:
Как исправить размытые шрифты в Windows (Виндовс) 7
Как в ворде убрать фон текста?
Простой способ, как включить линейку в Word
Как превратить фото в рисунок онлайн — подробная инструкция
Выполнив все описанные действия, вы получите прозрачный текст. Остается только выбрать необходимый вам фон. Когда вы выбрали заставку, уменьшите показатель непрозрачности. Конкретного значения тут нет, и вы можете установить такой показатель, который необходим для каждого конкретного случая.
При выборе процента непрозрачности, постарайтесь не делать слишком яркий нижний текстовый слой. В противном случае эффект прозрачности текста будет не так хорош как этого хотелось бы.
Выбирая фон для своего текста, вы можете создать его по своим предпочтениям, или выбрать из тех, которые вам предложит программа.
Понравилась статья? Поделиться с друзьями:
3 быстрых способа сделать текст прозрачным в Photoshop
Скажи что!? Весь смысл написания текста в том, чтобы уметь его читать, верно? Почему вы хотите сделать текст прозрачным в Photoshop?
Привет, я Кара! Я любитель всего фотошопа и фотографии. Сегодня я здесь, чтобы показать вам, почему вы хотите сделать текст прозрачным и как это сделать. Существует более одного метода, и какой из них вы используете, зависит от эффекта, который вы хотите создать. Позволь мне показать тебе!
Сегодня я здесь, чтобы показать вам, почему вы хотите сделать текст прозрачным и как это сделать. Существует более одного метода, и какой из них вы используете, зависит от эффекта, который вы хотите создать. Позволь мне показать тебе!
Обратите внимание, что приведенные ниже руководства и снимки экрана основаны на Photoshop CC для Windows. Они могут немного отличаться, если вы используете Mac или другие версии.
Оглавление
- Способ 1: обводка текста
- Способ 2: граница за текстом
- Способ 3: скошенный текст
Способ 1: обведение текста 9002 1
Для этого примера я уже добавил контур к тексту, добавляя обводку. В другом уроке я объясню, как добавить обводку к тексту. Проверьте это, если вы не знаете, как это сделать.
Цвет текста белый, обводка черная. Я хочу сделать текст прозрачным, чтобы мы могли видеть изображение ниже.
Вы можете понизить непрозрачность текстового слоя. Однако это также сделает прозрачными все эффекты слоя. Обводка — это эффект слоя, так что это не сработает.
Обводка — это эффект слоя, так что это не сработает.
Вместо этого я понижу слой Заливка до 0% и вуаля! Текст по-прежнему легко читается, но гораздо меньше блокирует изображение.
При этом убедитесь, что на панели «Слои» выбран текстовый слой.
Метод 2: граница за текстом
В другой раз нам может понадобиться прозрачный текст, когда мы используем границу. Давайте создадим границу с помощью инструмента Rectangular Shape .
Нажмите и перетащите, чтобы создать прямоугольник в нужном месте. В разделе Appearance меню Properties убедитесь, что поле Fill не перечеркнуто, как в этом примере поле Stroke . Дважды щелкните на образце цвета, чтобы открыть палитру цветов и выбрать цвет.
Добавьте свой текст вне прямоугольника. Мы поместим его туда в конце концов, но если вы разместите его там изначально, ваши возможности редактирования будут ограничены.
Напишите свой текст и примите изменения, нажав галочку вверх на панели параметров. Нажмите Ctrl + T или Command + T на клавиатуре, чтобы получить доступ к инструменту Transform и изменить размер текста. Когда вы довольны результатом, нажмите и перетащите, чтобы поместить текст в границу.
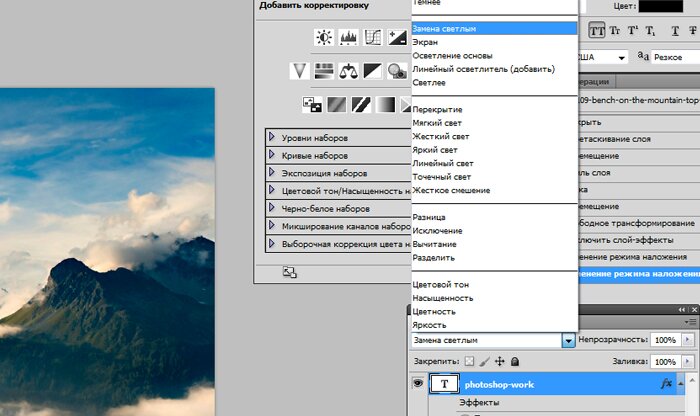
Дважды щелкните на текстовом слое, чтобы получить доступ к панели «Стили слоя» и перейдите к «Параметры наложения». Измените параметр в поле Knockout на Shallow.
Должны быть отмечены оба параметра «Смешать обрезанные слои как группу» и «Слой прозрачности форм» . Уменьшите Fill Opacity до нуля.
Бум!
Что, если бы вы точно следовали моим инструкциям и вместо этого получили вот это?
Не волнуйтесь, это легко исправить. Взгляните на панель слоев. Если у вас заблокирован фоновый слой, вы получите первый результат.
Взгляните на панель слоев. Если у вас заблокирован фоновый слой, вы получите первый результат.
Но если ваш фоновый слой разблокирован и превращается в Слой 1, прозрачность также будет пробивать фоновый слой. Вот почему вы получаете второй результат.
Чтобы исправить это, вам просто нужно сгруппировать границы и текстовые слои вместе, чтобы используемые эффекты влияли только на эти два слоя. Выделите оба слоя, нажав на один, затем удерживая Клавиша Shift , нажимая на другую.
Теперь нажмите Ctrl + G или Command + G , чтобы сгруппировать слои вместе.
Теперь эффект нокаута не будет касаться нижнего слоя, и вы получите это.
Метод 3: скошенный текст
Последний метод, который мы обсудим, — это создание прозрачного скошенного эффекта. Давайте избавимся от границы прямоугольника и удалим стили слоя, которые мы использовали ранее.
Дважды щелкните на текстовом слое, чтобы снова открыть панель «Стили слоя». На вкладке Blending Options уменьшите Fill Opacity до нуля.
На вкладке Blending Options уменьшите Fill Opacity до нуля.
Теперь нажмите Bevel & Emboss прямо под вкладкой параметров наложения. Настройки регулировки появятся справа, как обычно. Поле Style определяет способ применения скоса. Поиграйте с ними, чтобы увидеть, какие из них подходят для вашего дизайна.
Ниже можно изменить Глубину , который определяет, насколько сильно буквы выделяются на фоне. Вы также можете выбрать Direction . Например, Up выводит буквы из изображения вверх, Down впечатывает их в изображение.
Размер изменяет степень мягкости или резкости краев, а Soften позволяет смягчить общий эффект.
Раздел Shading ниже дает вам возможность сделать эффект более реалистичным. Проверьте Используйте кнопки Global Light и Anti-Aliased .
Используйте круг Угол , чтобы выбрать направление света. Ползунки непрозрачности Highlight Mode и Shadow Mode позволяют выбрать силу каждого эффекта соответственно.
Поиграйте с этими ползунками, чтобы получить желаемый эффект. Пока у вас установлен флажок Preview справа, вы сможете видеть свои изменения в режиме реального времени за панелью Layer Styles.
Вот мой!
Вот оно! Три простых способа добавить прозрачный текст к изображению или дизайну для создания интригующих эффектов.
Хотите знать, что еще можно сделать с текстом в Photoshop? Узнайте, как создать металлический эффект здесь!
О Каре КохКара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Создать прозрачный текст в Photoshop
Прозрачный текст на изображении в Photoshop Как нарисовать Bumblebee G1 Transforme. ..
..
Пожалуйста, включите JavaScript
Как нарисовать Bumblebee G1 Transformers — Art Tutorial 9 0002 A Прозрачный текст в Photoshop — это творческий способ выделить текст на изображении. В этом уроке Photoshop вы научитесь создавать прозрачный текст . Я покажу вам два разных способа сделать прозрачный текст на изображениях в Photoshop .Этот текстовый эффект Photoshop — это весело, круто и легко создать. Этот эффект прозрачного текста можно использовать при разработке плаката, брошюры или флаера. Этот эффект также можно назвать эффектом вырезания текста или эффектом выбивания текста.
Способ 1Выберите изображение для создания Прозрачного текста и откройте его в Photoshop. Теперь следуйте приведенным ниже пошаговым инструкциям, которые легко создать.0003
Шаг 1 После открытия изображения выберите инструмент «Горизонтальный текст» и введите текст. Выберите жирный шрифт для текста и нажмите Ctrl + T , чтобы свободно преобразовать текст. С помощью Free Transform ( CTrl + T ) вы можете растянуть текст, чтобы увеличить его размер.
Выберите жирный шрифт для текста и нажмите Ctrl + T , чтобы свободно преобразовать текст. С помощью Free Transform ( CTrl + T ) вы можете растянуть текст, чтобы увеличить его размер.
На панели предустановок инструмента щелкните поле цвета, чтобы открыть палитру цветов. Выберите черный цвет (#000000) для текста.
Шаг 2Выберите инструмент «Перемещение» на панели инструментов, чтобы изменить положение текста. Затем установите режим наложения текстового слоя на Мягкий свет.
Шаг 3Теперь выберите инструмент «Прямоугольник» и нарисуйте прямоугольник такого же размера, как изображение, и залейте его белым цветом.
Измените порядок слоев, выбрав и перетащив слой прямоугольной формы под слой текста.
Этап 4 Нажмите и удерживайте клавишу Ctrl и щелкните миниатюру текстового слоя, чтобы выделить текст. Затем нажмите Shift + Ctrl + I , чтобы инвертировать выделение.
Затем нажмите Shift + Ctrl + I , чтобы инвертировать выделение.
Убедитесь, что на панели слоев выбран слой формы, а затем уменьшите непрозрачность слоя.
Нажмите Ctrl + D , чтобы отменить выбор.
Вы также можете отредактировать этот прозрачный текст в Photoshop , изменив фоновое изображение или изменив цвет заливки фигуры.
Это был единственный метод создания прозрачного текста на изображении в Photoshop . Давайте перейдем к другому методу —
Способ 2 Шаг 1Откройте изображение в Adobe Photoshop как новый документ.
Шаг 2Выберите инструмент формы и нарисуйте фигуру на изображении. Вы можете заполнить форму любым цветом по вашему выбору.
Этап 3 Поскольку я нарисовал вертикальную рамку, я выберу инструмент «Вертикальный текст», чтобы напечатать текст. Выберите жирный шрифт для текста и черный цвет для заливки. Нажмите Ctrl + T , чтобы трансформировать текст и поместить его внутрь рамки.
Выберите жирный шрифт для текста и черный цвет для заливки. Нажмите Ctrl + T , чтобы трансформировать текст и поместить его внутрь рамки.
Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя». В этом диалоговом окне в разделе «Расширенное наложение» установите для параметра «Выбивка» значение «Мелкий» и уменьшите непрозрачность заливки до 0%. Нажмите «ОК», чтобы применить стиль слоя.
Это два разных метода создания прозрачного текста в Photoshop .
Попрактикуйтесь в этом учебнике Photoshop Text Effect и поделитесь своим мнением в разделе комментариев. Также поделитесь этим руководством с другими.
Подпишитесь на сайт Vividesigning.com, чтобы следить за последними уроками по Photoshop.
Vivi Designing — это ресурс по дизайну для людей, влюбленных в дизайн и стремящихся учиться для творчества и вдохновения. Мы предоставляем бесплатные ресурсы по дизайну, статьи, учебные пособия, методы и последние тенденции в Adobe Illustration и Adobe Photoshop.
