Как выбрать шрифт: научно обоснованное руководство
Чтобы помочь вам найти необходимую информацию, а также доказательства, подтверждающие ваш выбор шрифта, мы создали эту статью. Здесь вы найдете список вопросов, над которыми следует задуматься, выбирая подходящий шрифт для своего проекта.
Любой графический дизайнер скажет вам, что выбор идеального шрифта для проекта может быть на грани любви и ненависти. Чем более масштабным и долговременным должен стать выбор шрифта, тем более вовлеченным вы становитесь в процесс принятия решения. Обычно все начинается с общего вида и восприятия гарнитуры шрифтов, но вы можете быстро оказаться в глубинах самых подробных вариантов, которые предлагает дизайнер шрифта. К счастью, многие исследователи изучали типографику и ее влияние, чтобы найти несколько весомых аргументов в пользу того или иного шрифта для конкретного типа проекта. В этой статье я расскажу о некоторых наиболее интересных результатах. Я надеюсь, что эти научно обоснованные идеи вдохновят вас в процессе принятия решений. Наверное, вы не раз испытывали стресс, подбирая шрифт для своего дизайна. Чтобы помочь вам найти необходимую информацию, а также доказательства, подтверждающие ваш выбор шрифта, мы создали эту статью. После каждой идеи я включил несколько вопросов для размышления, чтобы вы могли выбрать подходящий шрифт для своего проекта.
Наверное, вы не раз испытывали стресс, подбирая шрифт для своего дизайна. Чтобы помочь вам найти необходимую информацию, а также доказательства, подтверждающие ваш выбор шрифта, мы создали эту статью. После каждой идеи я включил несколько вопросов для размышления, чтобы вы могли выбрать подходящий шрифт для своего проекта.
1. Потребители склонны выбирать продукт, смысл которого визуально сочетается с его типографикой.Шрифты несут в себе определенные смыслы, и покупатели склонны выбирать бренды и продукты, которые своей типографикой указывают на их суть. В исследовании, проведенном Дойлом и Боттомли, шрифты анализировались в соответствии с тремя типами коннотаций: оценка (хороший, приятный, красивый, счастливый), эффективность (сильный, жесткий, грубый, мощный, жесткий) и активность (активный, быстрый, молодой, живой). В целом, уместность шрифта имела высокую корреляцию с выбором бренда. В частности, результаты исследования показали, что шрифт должен соответствовать продукту по параметрам эффективности и активности. Вопросы, которые помогут вам выбрать шрифт:
Вопросы, которые помогут вам выбрать шрифт:
- Передается ли эффективность моего продукта (сила, твердость, прочность) при выборе этого шрифта?
- Передается ли уровень активности моего продукта (скорость, молодость, живость) с помощью выбранного шрифта?
В статье, опубликованной в журнале Journal of Marketing, Хендерсон и другие изучили взаимосвязь между характеристиками дизайна шрифта и тем, какую эмоциональную реакцию он вызывает у потребителей. Реакции были распределены на приятные, вовлекающие, успокаивающие и ярко выраженные. Оценивались такие характеристики дизайна, как проработанность, естественность, гармония, насыщенность, вес и сжатость. После того, как потребители оценили гарнитуры шрифтов с помощью показателей впечатления, исследователи обнаружили, что естественность оказала наибольший эффект в создании приятных и привлекательных впечатлений. Естественность, как черта дизайна, относится к нестандартному, органичному, незапланированному стилю некоторых шрифтов, в отличие от машинного, геометрического вида. Такие шрифты также воспринимаются как менее выраженные и более утонченные. Среди других выводов — идея о том, что гармония делает шрифты более успокаивающими, в то время как сложность делает их более тревожными. Вопросы, которые помогут вам выбрать шрифт:
Естественность, как черта дизайна, относится к нестандартному, органичному, незапланированному стилю некоторых шрифтов, в отличие от машинного, геометрического вида. Такие шрифты также воспринимаются как менее выраженные и более утонченные. Среди других выводов — идея о том, что гармония делает шрифты более успокаивающими, в то время как сложность делает их более тревожными. Вопросы, которые помогут вам выбрать шрифт:
- Выиграет ли мой дизайн от естественного шрифта?
- Пытаюсь ли я добиться яркого впечатления или же выбираю утонченный дизайн?
Исследователи из Университета Алабамы и Университета Майами задались целью понять влияние типографических факторов в рекламе. Ученые подвергли 265 участников эксперимента рекламным стимулам, измеряя их скорость чтения как экспериментальной, так и контрольной версии рекламы. Для более быстрых читателей текста, написанного шрифтом размером 8, засечки и увеличенная высота строчных букв улучшали разборчивость слов. Вопросы, которые помогут вам выбрать шрифт:
Вопросы, которые помогут вам выбрать шрифт:
- Является ли этот шрифт разборчивым? Является ли достаточной высота букв и правильно ли выровнены символы?
- Каким размером шрифта будет набрано содержание для этого проекта? Если он будет небольшим, будет ли целесообразно использовать шрифт с засечками?
Если вы разрабатываете логотип, это исследование покажется вам особенно интересным. Исследователи из университетов Нанкай и Цинхуа в Китае обнаружили, что потребители чувствуют определенную близость со строчным написанием, что может способствовать более благоприятному восприятию дружелюбия самого бренда. Однако прописные буквы более эффективно передают мощь, что может усилить ощущение авторитетности бренда. Вопросы, которые помогут вам выбрать шрифт:
- Пытается ли этот бренд передать ощущение близости или отдаленности? Дружелюбия или авторитетности?
- Если мы используем для текста строчные буквы, предлагает ли гарнитура шрифта особый стиль для этого регистра?
- Можем ли мы протестировать альтернативные варианты написания бренда со всеми строчными и всеми прописными символами на образцах для наших целевых клиентов?
 Определенные шрифты могут более эффективно передавать сатиру и юмор.
Определенные шрифты могут более эффективно передавать сатиру и юмор.Исследователи факультета прикладной психологии Нью-Йоркского университета сравнили эффект от сатирического чтения, набранного шрифтом Times New Roman и Arial. Они пришли к выводу, что существует взаимодействие между определенными чертами шрифта и эмоциональным воздействием текста. Они обнаружили, что тексты Times New Roman воспринимаются как более злые, смешные и сатирические, чем тексты, набранные шрифтом Arial. Вопросы, которые помогут вам выбрать шрифт:
- Пытаюсь ли я подчеркнуть юмор или сатиру в этом тексте?
- Помогает ли шрифт усилить тон, который я хотел бы ассоциировать с содержанием текста?
Моше Бар и Мейтал Нета из Гарвардской медицинской школы задались вопросом, будут ли объекты с резкими переходами вызывать у участников негативную реакцию. Они предположили, что объекты с более изогнутым контуром будут казаться людям менее угрожающими, тем самым вызывая у них симпатию. Чтобы изучить этот вопрос, они показали испытуемым 140 пар объектов, среди которых было 23 пары букв: один набор в Arial и один набор в Arial Rounded MT. В целом, изогнутые образцы понравились участникам значительно больше, чем остроугольные. Это было справедливо и для 23 пар букв. Вопросы, которые помогут вам выбрать шрифт:
Они предположили, что объекты с более изогнутым контуром будут казаться людям менее угрожающими, тем самым вызывая у них симпатию. Чтобы изучить этот вопрос, они показали испытуемым 140 пар объектов, среди которых было 23 пары букв: один набор в Arial и один набор в Arial Rounded MT. В целом, изогнутые образцы понравились участникам значительно больше, чем остроугольные. Это было справедливо и для 23 пар букв. Вопросы, которые помогут вам выбрать шрифт:
- Выиграет ли этот проект от выбора более острого или закругленного типа шрифта?
- Не кажется ли резкий контур этого шрифта слишком отталкивающим или неподходящим для целевой аудитории?
Исследование, опубликованное в журнале «Психология и маркетинг», анализировало, среди прочего, взаимосвязь между шрифтами с засечками и без засечек и определенными аффективными характеристиками. В целом, испытуемые оценили шрифты с засечками как более элегантные, очаровательные, эмоциональные, нежные и выразительные. В свою очередь, шрифты без засечек воспринимались как современные, высококачественные, жизненные, умные и читабельные. Хотя оба типа эффектов имеют свое место в дизайне, важно намеренно подходить к выбору шрифта и эмоциям, которые он вызывает. Вопросы, которые помогут вам выбрать шрифт:
В целом, испытуемые оценили шрифты с засечками как более элегантные, очаровательные, эмоциональные, нежные и выразительные. В свою очередь, шрифты без засечек воспринимались как современные, высококачественные, жизненные, умные и читабельные. Хотя оба типа эффектов имеют свое место в дизайне, важно намеренно подходить к выбору шрифта и эмоциям, которые он вызывает. Вопросы, которые помогут вам выбрать шрифт:
- Что для меня важнее — передать новизну или элегантность?
- Хочу ли я придать этому тексту нежный или энергичный тон?
Теперь ваша очередь!
Как только вы поймете последствия выбора определенных шрифтов, вам будет гораздо проще выбирать семейство шрифтов и схемы типографики для использования в контенте своего бренда. Вы начнете понимать, что именно подходит, исходя из ценностей, голоса и видения бренда:
- Ценности: Определенные шрифты передают конкретные ценности и отношение к жизни.
 Ваш бренд придерживается минимализма, продуктивности или экстравагантности? Принимаете ли вы эклектику и современность или придерживаетесь более консервативных взглядов на жизнь? Определенные семейства шрифтов могут передать это послание для вас.
Ваш бренд придерживается минимализма, продуктивности или экстравагантности? Принимаете ли вы эклектику и современность или придерживаетесь более консервативных взглядов на жизнь? Определенные семейства шрифтов могут передать это послание для вас. - Голос: Шрифты, передающие сообщение, также выражают определенное настроение, которое сразу ассоциируется с брендом. Отличается ли ваш бренд жизнерадостностью, формальностью, прагматизмом, драматизмом или энтузиазмом? Эти черты могут проявиться в выборе шрифта для контента бренда. Если ваш бренд использует различные тона в рамках общего голоса, смело собирайте группу шрифтов, а не выбирайте одну гарнитуру.
- Видение: Мыслите шире текущего состояния вашего бренда. Каким вы видите этот продукт/услугу в ближайшие 5, 10, 20 лет? Хотя вы, вероятно, измените многие элементы дизайна в течение этого времени, важно начать проектировать эстетику бренда, которая соответствует вашим самым амбициозным целям, а не статусу-кво.
 Шрифты могут помочь донести до вашей аудитории эти устремления в будущее незаметным, однако мощным способом.
Шрифты могут помочь донести до вашей аудитории эти устремления в будущее незаметным, однако мощным способом.
Как выбрать шрифт для сайта
Выбор шрифта, который бы подходил по тематике ресурса, был удобным для прочтения текста и гармонировал с общим стилем сайта – вопрос достаточно сложный, требующий тщательной проработки. Это ключевым образом играет на лояльности потребителей к деятельности компании, а также помогает принять положительное решение в сторону заказа услуг или товара с сайта. Подходящий шрифт подбирается по нескольким критериям.
Выбираем шрифт для сайта
Шрифт для сайта
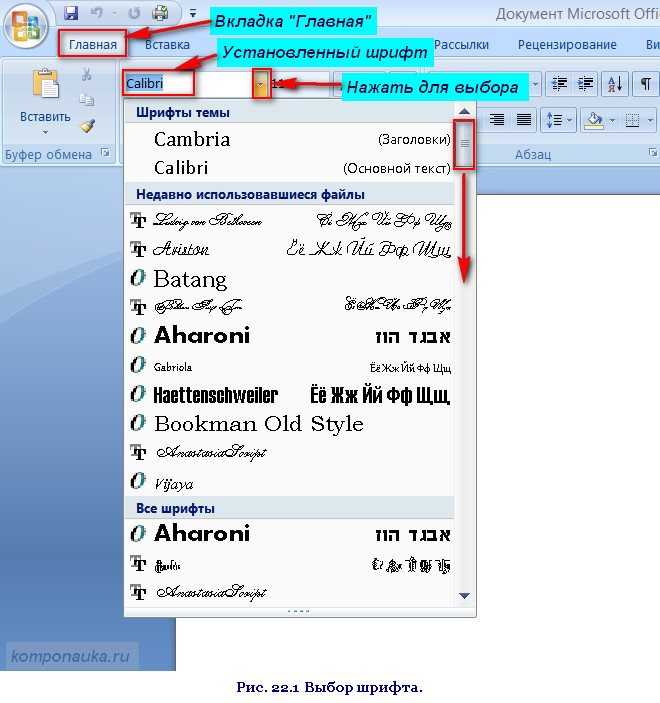
Заголовки и основной текст
Для текстового контента на сайт подбираются 2 вида шрифта: для основного текста и заголовков. Это удобно для чтения статей, так как посетителям сайта сразу понятно, где основной текста, а где заголовки. Также такое разделение благотворно влияет на дизайн сайта. Общий стиль ресурса становится более целостным и структурированным.
Если 2 видов шрифта для тематики сайта не хватает, следуют простому правилу: не более 4 видов шрифтов на страницу. К примеру, заголовок – Verdana, основной текст – Calibri или Arial.
Нужен ли шрифт за засечками?
Засечки – короткие штрихи на концах букв. Альтернативное название serif-шрифты, к которым относятся Garamond, Times New Roman, Georgia. Наибольшей популярностью такие шрифты пользуется в печатной продукции. Они созданы специально, чтобы сделать процесс чтения на бумаге более комфортным. Глаза устают гораздо меньше даже при длительном чтении.
Влияние засечек и размера шрифта на сайте на восприятие информации
Размер шрифта на сайте
Это интересно! Для оформления кода используются шрифты monospace, имитирующие шрифт печатной машинки. К ним относятся Lucida Console, Courier, Monaco.
Для восприятия текстовой информации с экрана в большинстве случаев используется шрифт без засечек. Альтернативное название таких шрифтов sans-serif. К таковым относятся Trebuchet, Verdana, Arial, Helvetica. Дело в том, что на экране вне зависимости от вида и диагонали засечки существенно мешают чтению текста.
К таковым относятся Trebuchet, Verdana, Arial, Helvetica. Дело в том, что на экране вне зависимости от вида и диагонали засечки существенно мешают чтению текста.
Важно также оставлять оптимальное промежуточное расстояние, что позволяет визуально разделять строки. Использовать засечки в шрифтах для сайтов можно только в случае необходимости выделить определенную часть текста или в заголовках.
Цветовые решения
Наиболее простое и эффективное решение – использование цветового круга. Цвет шрифтов должен соответствовать общей цветовой гамме сайта. Удачные сочетания расцветок представлены на сервисе Color Weel от компании Adobe. Подобранные сочетания все равно нужно тестировать (причем, как между собой, так и относительно фона сайта).
Правила выделений
Цветовое оформление – далеко не единственный способ правильно, эффективно и гармонично выделить текст. Для этого есть отдельный прием. К примеру, общий цвет текста – белый, а выделение важных фрагментов выполняется черным цветом. В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
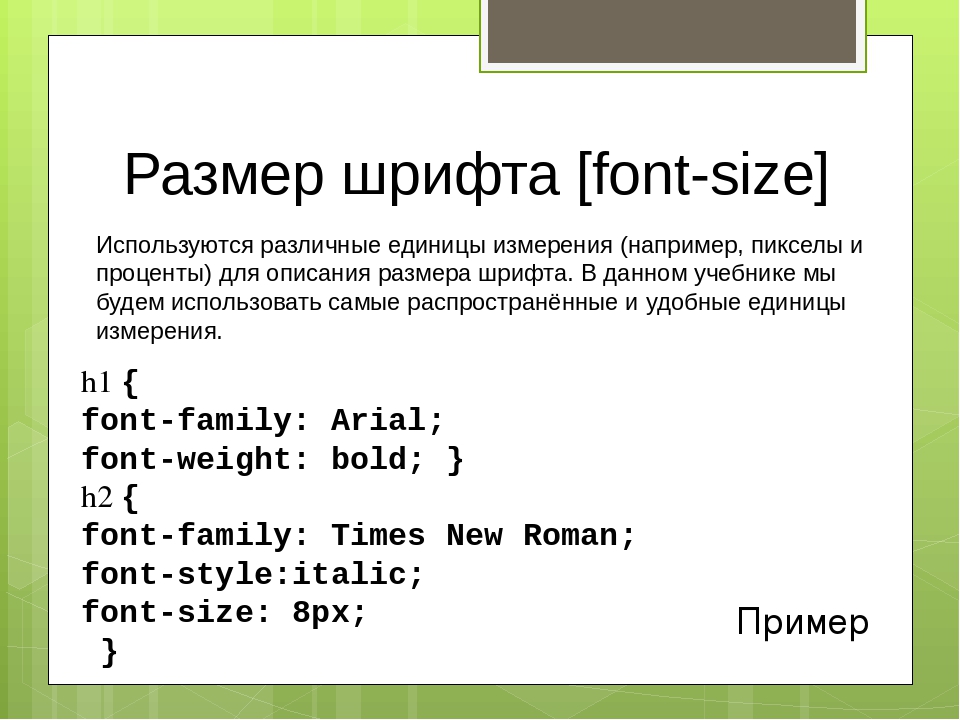
Размер имеет значение
Размер текста ключевым образом влияет на удобство восприятия информации. Размер шрифта на сайте для текста и заголовков должен отличаться. К примеру, заголовок – 16, основной подзаголовок – 14, основной текст – 12. Минимальный размер основного текста – 10, максимальный – 16. При этом, нужно соблюдать пропорцию между основным текстом и заголовками.
Где скачать популярные шрифты
При использовании шрифтов, обратите внимание на правила лицензирования. Использование ворованных шрифтов на сайте чревато ответственностью со стороны законодательства. Чтобы избежать волокиты с приобретением лицензий для сайтов существует множество шрифтов на бесплатной основе. Они доступны для скачивания на следующих популярных ресурсах:
Они доступны для скачивания на следующих популярных ресурсах:
- Google Fonts;
- FontSpace;
- 1001 Free Fonts;
- FontStruct;
- Font Squirrel;
- DaFont;
- Urban Fonts;
- Abstract Fonts.
Каждый из них имеет свои особенности. Сервисы наполнены платными и бесплатными шрифтами, которые уже широко используется для коммерческих и не коммерческих сайтах различной тематики. Для удобства поиска и восприятия шрифты поделены на категории. Это существенно упрощает поиск подходящей информации и дизайна шрифта. Благодаря такой особенности, веб-дизайнер и администратор сайта экономит свое время и силы.
Большое количество платных шрифтов расположено на сервисе MyFonts. Здесь представлена большая коллекция шрифтов, которые подходят для сайтов любой тематики. Ресурс характеризуется популярностью среди отечественных и иностранных специалистов в области создания сайтов.
Заключение
Одним из важных правил эффективного веб-дизайна является выбор шрифта. У него есть множество параметров (вид, размер, цвет, засечки или без них и так далее). При подборе шрифта нужно учитывать, что конечная цель – удобное и комфортное восприятие посетителями сайта предоставляемой информации.
У него есть множество параметров (вид, размер, цвет, засечки или без них и так далее). При подборе шрифта нужно учитывать, что конечная цель – удобное и комфортное восприятие посетителями сайта предоставляемой информации.
Однако следует понимать, что слишком простой дизайн может навредить общей концепции внешнего вида ресурса, а также наоборот – вычурность может сыграть отрицательную роль при чтении текста. Наиболее эффективный путь – гармонично сочетать ключевые параметры шрифта с общей концепцией дизайна сайта.
Для максимально эффективной подборки вида и размера шрифта в Интернете существует множество сервисов (подбор цветовой гаммы, сервисы с платными и бесплатными шрифтами и так далее). Они имеют простой интерфейс, что позволяет разобраться в особенностях использования за минимальное время.
ЧИТАЙ ТАКЖЕ
Как настроить цели в Google Analytics на кнопку
Как считать LTV (Lifetime Value) клиента
Цена клика в Яндекс.Директ
7 простых и проверенных шагов, чтобы выбрать блестящие шрифты для любого веб-сайта!
Karol Andruszków
Обновлено: 24 августа 2022 г.
Вы обновляете или создаете сайт с нуля? Теперь пришло время выбрать лучший шрифт. Это решающий выбор. Почему? Расположение и внешний вид текстов существенно влияют на эстетику, функциональность и читабельность сайта. Веб-сайт с хорошими шрифтами намного удобнее для пользователя и обеспечивает более высокую конверсию!
Выбрать лучший шрифт для веб-сайта непросто. Однако все, что вам нужно сделать, это следовать этому руководству, чтобы убедиться, что вы выбрали лучший веб-шрифт!
Как выбрать лучший шрифт для веб-сайта?
Вот 7 ключевых шагов, которые вы должны сделать!
1. Определите голос вашего бренда
2. Определите цели текстов и шрифта на вашем веб-сайте
3. Проверьте, есть ли в шрифте все необходимые символы
4. Проверьте лицензию шрифта
5. Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
7. Стремитесь к удобочитаемости
Давайте посмотрим, как сделать каждый из них на практике.
Шаг 1. Определите голос своего бренда
Когда дело доходит до шрифтов, ваш бренд – это все. Это то, что клиенты видят и с чем идентифицируют себя, когда думают о вашей компании. Вот почему так важно убедиться, что вы выбрали правильный шрифт для своего бизнеса. Но как определить голос своего бренда? И как выбрать шрифт, отражающий это?
Чтобы определить характер вашего бренда, вам нужно задать себе несколько вопросов:
1. Каковы ценности вашей компании?
2. Кто получатели компании?
3. Какова миссия вашей компании?
4. Что вы хотите, чтобы ваши клиенты думали о вашей компании?
Запишите ответы на эти вопросы! Они помогут вам на следующих этапах выбора шрифта, которые мы объясним в этой статье!
Шаг II: Определите цели текста и шрифта на вашем веб-сайте
Что касается дизайна веб-сайта, текст и шрифт, которые вы выбираете, важны. Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Текст на вашем сайте должен легко читаться. Он должен быть достаточно большим, чтобы его можно было быстро увидеть, а шрифт должен быть понятным. Кроме того, важно использовать одинаковый шрифт на всем веб-сайте. Это поможет создать единый внешний вид. Вы также должны знать, насколько важной будет роль текста.
На некоторых веб-сайтах текст не играет существенной роли. Он используется, например, для создания кратких описаний, поэтому его шрифт в этом случае может быть более декоративным. С другой стороны, те, кто передает большую часть информации через текст (например, блог), должны в первую очередь сосредоточиться на том, чтобы сделать ее удобной и легкой для чтения.
Выбранный вами шрифт также должен соответствовать содержанию вашего веб-сайта. Например, если вы используете бизнес-сайт, вы можете использовать шрифт с засечками, чтобы текст выглядел более профессионально. И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
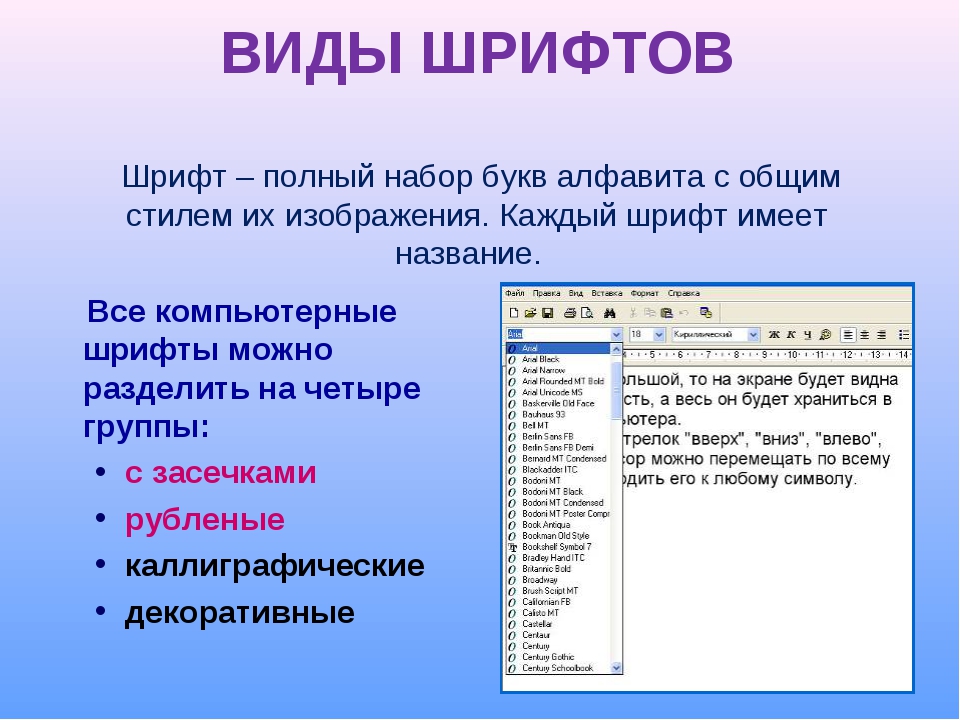
Категории шрифтов
Шрифты в основном делятся на:
1. Шрифты с засечками
2. Шрифты без засечек
3. Рукописные шрифты
4. Декоративные или выставочные шрифты
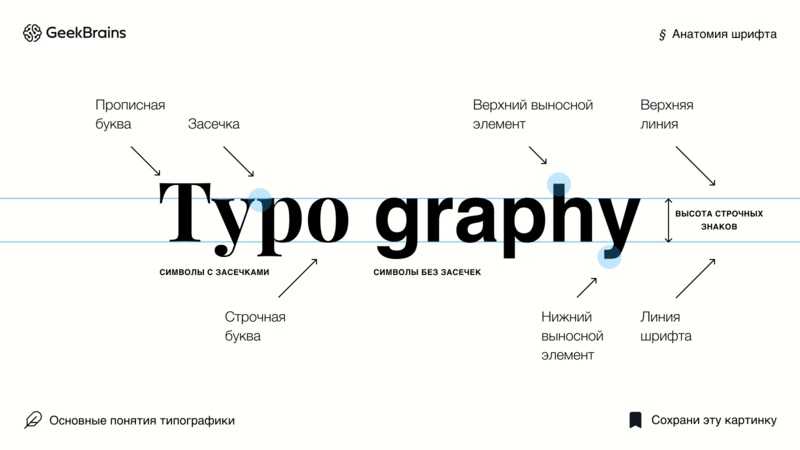
Шрифты с засечками
Эти шрифты имеют поперечные или диагональные окончания строк (так называемые засечки), украшающие шрифт.
Использование засечек придает текстам традиционный, более элегантный характер. Эти шрифты уже давно используются в длинных бумажных публикациях (в основном в книгах), поскольку засечки помогают читателям следить за строкой текста, облегчая чтение.
Благодаря своему декоративному характеру шрифты с засечками также хорошо смотрятся на веб-сайтах… но больше всего , когда они используются в качестве дополнительных элементов контента, например.
1. Заголовки,
2. Цитаты,
3. Субтитры,
4. Логотипы,
5. Стоган
Они могут использоваться компаниями, которые хотят . опыта, ссылаются на традицию и сигнализируют об уверенности и стабильности.
Популярные шрифты с засечками: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Шрифты без засечек
Шрифты без засечек не содержат засечек. По этой причине имеют более современный и минималистичный характер.
Их использование в Интернете стало обычным явлением, поскольку в прошлом экраны не могли правильно отображать шрифты с засечками. Кроме того, шрифтов без засечек, отображаемых на экране, не утомляют зрение.
Их следует использовать компаниям, которые являются инновационными или хотят, чтобы их воспринимали как современные и динамичные. Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Популярные шрифты без засечек: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers.
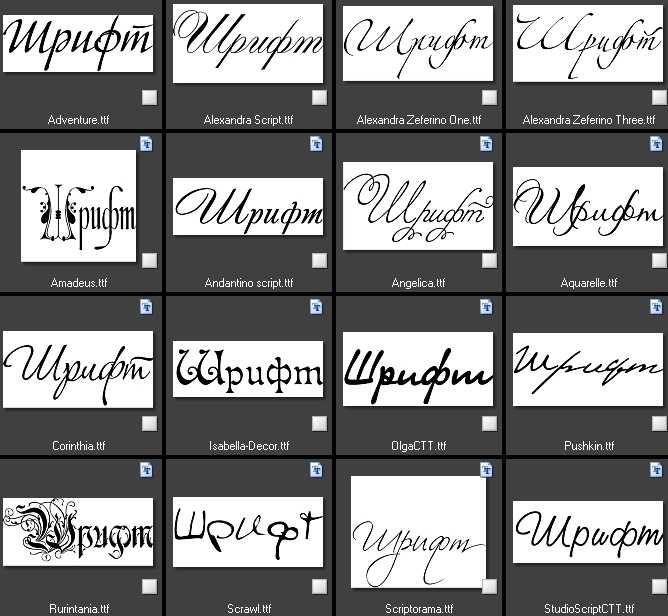
Рукописные шрифты
Шрифты, имитирующие рукописный ввод. Они элегантны и формальны, но в то же время немного юмористичны. Среди них можно найти как очень декоративный и довольно простой шрифт.
Преимуществом является высокая выразительность. Они несут огромный эмоциональный заряд, который можно использовать, чтобы вызвать у получателя определенную реакцию. Кроме того, рукописные шрифты привлекают внимание и позволяют передавать серьезный или юмористический контент (в зависимости от типа шрифта).
Элегантные рукописные шрифты идеально подходят для свадебных приглашений и поздравительных открыток. На веб-сайтах они будут работать, когда вы используйте их для написания небольших текстовых элементов — например, заголовков или цитат.
На веб-сайтах они будут работать, когда вы используйте их для написания небольших текстовых элементов — например, заголовков или цитат.
При использовании этих шрифтов следует обращать внимание на их разборчивость. Чем более декоративный и «сложный» шрифт — тем больше шанс, что он будет нечитаемым для получателя.
Популярные шрифты: Great Vibes, Lobster, Grand Hotel, Sofia, Arizonia, Black Jack, Cookie, Germanica, Miama, Pacifico, Tangerine.
Декоративные и акцидентные шрифты
Это большая группа очень разнообразных шрифтов, отличающихся сложной формой и высоким орнаментом.
Их форма может быть связанной с конкретными эмоциями (например, страх — готическими декоративными шрифтами, которыми иногда пишут названия фильмов ужасов) или одним конкретным историческим временем, местом или объектом . Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Очень выразительные и оригинальные шрифты. Поэтому с их использованием нужно быть осторожным — они могут быстро выйти из моды потому что часто отражают тенденции дизайна определенного времени.
⚡ BOWWE Growth Hack:
Вы уже определили характер своего бренда. Вы знаете типы шрифтов и их характеристики. Теперь попробуйте найти шрифты, которые будут выражать те же функции и ценности, что и ваша компания. Чтобы быстро найти идеи шрифтов, вы можете посмотреть наш список лучших шрифтов для разных отраслей.
Шаг III: Проверьте, есть ли в шрифте все необходимые символы
Вы начали обдумывать выбор нескольких шрифтов? Хороший!
Прежде чем принять решение, убедитесь, что выбранный вами шрифт содержит все необходимые символы.
Отсутствие всех знаков — распространенная ловушка. В него легко попасть, когда пользуешься текстовыми генераторами и проверяешь внешний вид шрифта не на нашем целевом контенте, а, например, на Lorem ipsum.
Поскольку этот текст полностью написан на латинице, вы можете не заметить отсутствие знаков жизнедеятельности, в том числе языковых диакритических знаков.
Отсутствие языковых диакритических знаков — не единственная ловушка, с которой вы можете столкнуться. I Бывает и так, что популярные шрифты (как платные, так и бесплатные) имеют проблемы с определенными символами… или вообще их не имеют.
Шаг IV. Проверка лицензии на шрифт
При выборе шрифта также важна лицензия на утилиту. Вам необходимо проверить, позволяет ли лицензия, по которой у вас есть шрифт, использовать его на веб-сайтах.
Будьте осторожны, особенно со шрифтами, установленными вместе с Adobe Creative Suite или операционной системой. Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
Если вы хотите быть уверены, что можете использовать данный шрифт в Интернете, используйте библиотеку Google Fonts.
Шаг V: Выберите основной и дополнительный шрифт
Вам нравятся несколько шрифтов, но вам трудно принять окончательное решение? Помните, что их нельзя использовать слишком много. 2-3 шрифта на сайте — оптимальное количество.
Использование большого количества шрифтов вносит хаос на сайт и затрудняет чтение текста — тогда вы не попадете к потенциальным клиентам.
Большинство профессиональных веб-сайтов включают:
1. Основные шрифты
2. Дополнительные шрифты
3. Акцентный шрифт (дополнительно)
Каждый из этих шрифтов играет различную роль и используется для различного содержимого. Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Основной шрифт
Наиболее заметный на вашем сайте. Используется в слоганах, названиях и заголовках. Хотя он не будет наиболее часто используемым, клиенты должны идентифицировать с ним ваш бренд. Это стоит того, чтобы соответствовать шрифту вашего логотипа (если он содержит текст).
Дополнительный шрифт
Будет тот, которым будут заполняться текстовые блоки: абзацы, описания товаров или записи в блоге. Это наиболее часто используемый шрифт на каждом веб-сайте или в интернет-магазине.
Хотя основной шрифт может быть оригинальным, основная цель вторичного шрифта — удобство чтения. Это жизненно важно — клиенты должны легко читать ваш контент.
Акцентный шрифт (дополнительно)
Это необязательный шрифт, но его следует выбрать.
Вы можете использовать его, например, в кнопках CTA (Call To Action), чтобы привлечь внимание и генерировать клики. Акцентный шрифт также может выделять основные части текста или выделять цитаты.
Этот тип шрифта должен отличаться от остальных, чтобы эффективно привлекать внимание аудитории.
⚡ BOWWE Growth Hack:
Хотите найти шрифт на веб-сайте, который вы посещали? Хотели бы вы использовать его на своем собственном веб-сайте?
Установите плагин — Chrome FontFace Ninja. С его помощью вы можете проверить название каждого шрифта, используемого на веб-сайте. Просто щелкните значок установленного плагина и используйте курсор мыши, чтобы выбрать шрифт, имя которого вы хотите узнать.
Шаг VI.
 Умело комбинируйте шрифты
Умело комбинируйте шрифты Вы знаете основные типы шрифтов и знаете, как расставлять приоритеты на своем веб-сайте. Настало время узнать, как овладеть искусством их сочетания. Лучше всего это сделать, следуя следующим советам:
1. Serif с sans serif
Шрифты с засечками и sans serif представляют собой безопасную комбинацию, особенно когда вы используете их разных размеров. Такие шрифты настолько разные, что во многих случаях выглядят привлекательно.
2. Контрастный вес
Используйте более толстый шрифт для заголовков и более тонкий шрифт для длинных текстов. Это сделает заголовки более заметными и облегчит чтение текста.
3. Шрифты из одного семейства шрифтов
Использование шрифтов из одного семейства позволяет быстро достичь толщины, указанной выше (например, Open Sans и Open Sans Semibold). Многие шрифты имеют много вариантов — подумайте о том, чтобы объединить два из них на своем веб-сайте.
Многие шрифты имеют много вариантов — подумайте о том, чтобы объединить два из них на своем веб-сайте.
Например, в BOWWE Website Builder вы найдете разные версии шрифта Roboto: шрифт Roboto, Roboto Condensed и Roboto Slab.
4. Избегайте слишком похожих шрифтов
Это правило также относится к контрасту. Допустим, разница между шрифтами слишком мала (шрифты слишком похожи друг на друга). В таком случае соединение будет выглядеть не очень — даже если один шрифт с засечками, а второй — без засечек.
5. Шрифты со схожим эмоциональным выражением
Есть шрифты, которые являются носителями эмоций. Например, они должны быть сложными, глубокими, динамичными или веселыми. Лучше не комбинировать шрифты из таких разных групп, потому что мы создадим коммуникацию и визуальный хаос.
6. Выразительные шрифты с нейтральным шрифтом
Если вы используете рукописный (похожий на рукописный) шрифт в заголовке, используйте нейтральный шрифт для основного текста. Кроме того, использование двух выразительных шрифтов, близких друг к другу, будет отвлекать читателя и затруднять чтение.
Кроме того, использование двух выразительных шрифтов, близких друг к другу, будет отвлекать читателя и затруднять чтение.
7. Соответствие пропорций шрифтов
Если два шрифта имеют совершенно разные пропорции (например, в одном будут искаженные буквы, а в другом сжатые), они могут выглядеть ужасно. Стоит проверить, чтобы высота строчных букв была одинаковой — если да, то шрифты, скорее всего, совпадают.
⚡ BOWWE Growth Hack:
Ниже вы найдете ссылки на полезные инструменты, которые помогут вам точно комбинировать шрифты.
1. Пара шрифтов
На странице представлены пары шрифтов, которые хорошо смотрятся вместе. Готовые пары шрифтов можно сразу скачать с сайта (все шрифты доступны в Google Fonts).
2. Typ.io
Веб-сайт показывает различные шрифты с примерами. Особое внимание следует уделить спискам шрифтов, используемых на веб-сайтах.
Шаг VII: Добивайтесь удобочитаемости
Какие факторы влияют на читабельность текста на сайте?
Светильники межбуквенные
Большинство шрифтов хорошо проработаны в этом отношении, но в качестве базового шрифта стоит выбрать его универсальный вариант, а не, например, узкий.
Интерлиньяж
Слишком маленький интерлиньяж затруднит чтение. В идеале межстрочный интервал должен быть мин. 120% регистра букв (оптимальным часто считается 150%).
Интервал между абзацами
Для большей удобочитаемости используйте немного больший интервал между абзацами.
Выравнивание текста
Слишком много текста и маленькие поля в одной строке могут сильно отбить желание читать. Золотое правило описывает 50-60 знаков в стихе как идеал.
Контраст
Шрифт должен быть такого цвета, чтобы он выделялся на фоне, на котором он представлен. Как слишком низкая, так и слишком высокая контрастность затрудняют чтение.
Размер
Размер шрифта указывает на важность данного элемента и позволяет разделить текст на удобочитаемые части. Оптимальные размеры шрифта для отдельных элементов:
Оптимальные размеры шрифта для отдельных элементов:
1. Заголовки: 30–70 пикселей,
2. Подзаголовки: 22–30 пикселей,
3. Простой текст: 16–20 пикселей.
Курсив, полужирный, подчеркнутый
Лучше использовать экономно. Подчеркивание редко используется на веб-страницах. Жирный шрифт подчеркивает важность элементов, повышая их заметность. Курсив отлично подходит для выражений и цитат на иностранном языке.
Готовы создать сайт своей мечты?
Попрощайтесь с проблемами кодирования и поприветствуйте потрясающий профессиональный веб-сайт с первоклассной SEO уже сегодня!
НАЧНИТЕ СЕЙЧАС
Вы готовы выбрать лучшие шрифты для своего сайта?
Для начала напомним, что нужно сделать при выборе шрифта для сайта:
1. Определить голос вашего бренда
2. Определить цели текстов и шрифта на вашем сайте
3. Проверить, соответствует ли шрифт содержит все необходимые символы
4. Проверьте лицензию на шрифт
Проверьте лицензию на шрифт
5. Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
веб-сайт, вы можете перейти к следующему этапу — выбор окончательных шрифтов для использования на вашем веб-сайте. Для этого ознакомьтесь с нашим списком лучших шрифтов для веб-сайтов, чтобы решить, какой из них идеально подходит для вас!
Читайте также:
Karol Andruszków
Генеральный директор BOWWE
Кароль — серийный предприниматель, спикер электронной коммерции m.in для Всемирного банка и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компании. Он также отвечал за проекты крупнейших финансовых учреждений Европы, самый маленький из которых стоил более 50 миллионов евро.
Имеет две степени магистра, одну в области компьютерных наук и другую в области управления маркетингом, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководя компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их работу за счет оцифровки.
Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их работу за счет оцифровки.
Категории:
Все SEO Социальные медиа Онлайн маркетинг Как сделать BOWWE Бизнес-приложения Агентства Фрилансеры Ведение блога Блестящее портфолио и резюме Веб-дизайн Создайте свой веб-сайт Бизнес-лайфхаки
ПОСЛЕДНИЕ СООБЩЕНИЯ:
Питание по распродажам: создайте выигрышную целевую страницу для ресторана
2023 04 апреля
21 совет для успешного ведения блога
2023 24 марта
23+ революционных маркетинговых инструмента на основе искусственного интеллекта на 2023 год
2023 13 марта
От «да» к «да»: как создать потрясающий свадебный сайт
2023 27 февраля
Killer ChatGPT SEO предлагает максимальное воздействие
2023 20 февраля
10 советов по типографике в веб-дизайне | Ник Бабич
Коммуникация играет жизненно важную роль в дизайне — важно установить четкую связь между веб-сайтом и пользователем и помочь вашим пользователям достичь своих целей. Когда мы говорим о коммуникации в контексте веб-дизайна, мы обычно имеем в виду текст. Типографика играет жизненно важную роль в этом процессе:
Когда мы говорим о коммуникации в контексте веб-дизайна, мы обычно имеем в виду текст. Типографика играет жизненно важную роль в этом процессе:
Более 95 % информации в Интернете представлено в письменной форме.
Хорошая типографика делает чтение легким, а плохая типографика отталкивает пользователей. Как утверждает Оливер Райхенштейн в своей статье «Веб-дизайн — это на 95% типографика»:
Оптимизация типографики — это оптимизация читабельности, доступности, удобства использования (!), общего графического баланса.
Другими словами: оптимизация вашей типографики также оптимизирует ваш пользовательский интерфейс. В этой статье я предоставлю набор правил, которые помогут вам улучшить читаемость и разборчивость вашего текстового контента.
Использование более 3 разных шрифтов делает веб-сайт неструктурированным и непрофессиональным. Имейте в виду, что слишком много размеров шрифта и стилей одновременно могут испортить любой макет.
В общем, сведите количество семейств шрифтов к минимуму (двух достаточно, часто достаточно одного) и придерживайтесь весь сайт. Если вы используете более одного шрифта, убедитесь, что семейства шрифтов дополняют друг друга в зависимости от ширины символов. Возьмите пример комбинации шрифтов ниже. Сочетание Джорджии и Верданы (слева) объединяет схожие ценности, что создает гармоничное сочетание. Сравните это с парой Баскервилей и Удара (справа), где тяжелый вес Удара значительно затмевает Баскервиля.
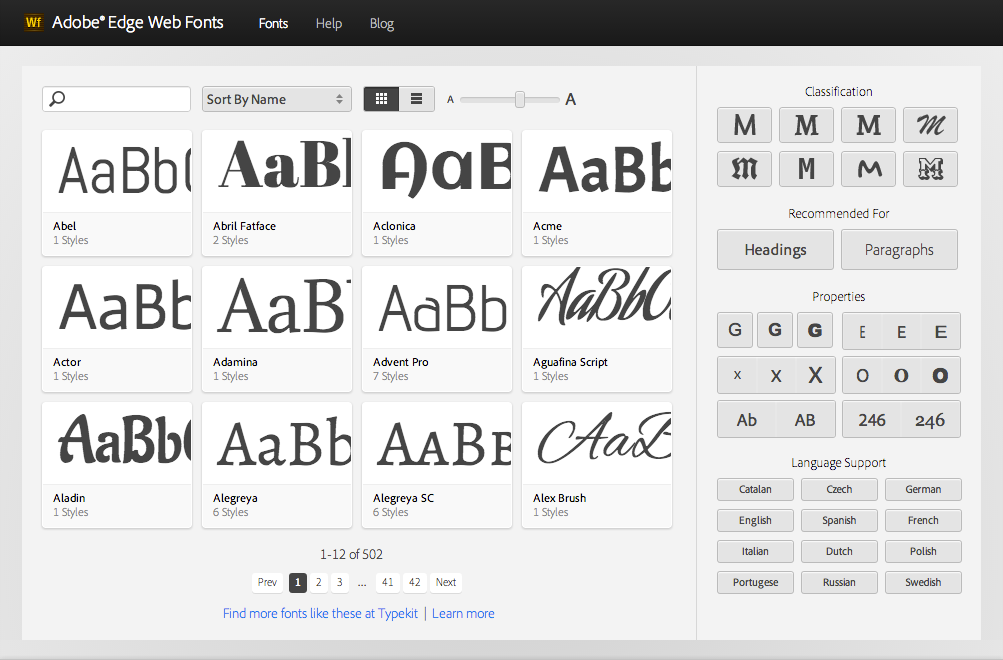
Службы встраивания шрифтов (такие как Google Web Fonts или Typekit) содержат множество интересных шрифтов, которые могут придать вашим проектам что-то новое, свежее и неожиданное. Так что же может пойти не так? На самом деле у этого подхода есть одна серьезная проблема — интересные шрифты могут отвлекать пользователей от чтения.
Если на вашем веб-сайте нет острой необходимости в пользовательском шрифте, например, для целей брендинга или создания иммерсивного опыта, обычно лучше придерживаться системных шрифтов. Имейте в виду, что хорошая типографика привлекает читателя к содержанию, а не к самому шрифту.
Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста. Ширина текста не должна определяться вашим дизайном, это также должно быть вопросом удобочитаемости. Примите во внимание этот совет по удобочитаемости и длине строки от Baymard Institute:
Если строка слишком короткая, взгляду придется слишком часто возвращаться назад, нарушая ритм чтения.«У вас должно быть около 60 символов в строке, если вы хотите получить хороший опыт чтения. Правильное количество символов в каждой строке является ключом к удобочитаемости вашего текста».
 Если строка текста слишком длинная, глазу пользователя будет трудно сфокусироваться на тексте. Изображение предоставлено: Материальный дизайн
Если строка текста слишком длинная, глазу пользователя будет трудно сфокусироваться на тексте. Изображение предоставлено: Материальный дизайнДля мобильных устройств следует использовать 30–40 символов в строке. Ниже приведен пример двух сайтов, просмотренных на мобильном устройстве. Первый использует 50–75 символов в строке (оптимальное количество символов в строке для печати и рабочего стола), а второй использует оптимальные 30–40 символов.
В веб-дизайне вы можете добиться оптимального количества символов в строке, ограничив ширину текстовых блоков с помощью em или пикселей.
Пользователи будут заходить на ваш сайт с устройств с разными размерами экрана и разрешением. Для большинства пользовательских интерфейсов требуются текстовые элементы различных размеров (кнопка, метки полей, заголовки разделов и т. д.). Важно выбрать шрифт, который хорошо работает в разных размерах и весах, чтобы сохранить удобочитаемость и удобство использования в каждом размере.
Убедитесь, что выбранный вами шрифт читаем на небольших экранах ! Старайтесь избегать шрифтов с курсивом, таких как Vivaldi (в примере ниже): хотя они красивы, их трудно читать.
Шрифт Vivaldi будет трудно читать на маленьком экране.Во многих шрифтах слишком легко спутать похожие формы букв, особенно с «i» и «L» (как видно на изображении ниже). Поэтому при выборе типа обязательно проверяйте его в разных контекстах, чтобы убедиться, что он не вызовет проблем у ваших пользователей.
Текст, написанный заглавными буквами — означает, что текст, состоящий из всех заглавных букв, 
В типографике есть специальный термин для интервала между двумя строками текста — интерлиньяж (или высота строки). Увеличивая интерлиньяж, вы увеличиваете вертикальное пустое пространство между строками текста, в целом улучшая читаемость в обмен на занимаемую площадь экрана. Как правило, интерлиньяж должен быть примерно на 30% больше высоты символа для хорошей читабельности.
Доказано, что правильное использование пробелов между абзацами увеличивает понимание до 20%, как отметил Дмитрий Фадеев. Умение использовать пустое пространство заключается в том, чтобы предоставить вашим пользователям удобоваримое количество контента, а затем убрать лишние детали.
Слева: текст почти перекрывается. Справа: хороший интервал способствует удобочитаемости. Изображение предоставлено: Apple. Не используйте одинаковые или похожие цвета для текста и фона. Чем более заметен текст, тем быстрее пользователи смогут его просмотреть и прочитать.
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 на его фоне .
- Крупный текст (14 pt жирный/18 pt обычный и выше) должен иметь коэффициент контрастности не менее 3:1 относительно фона .
Дальтонизм является распространенным заболеванием, особенно среди мужчин (8% мужчин страдают дальтонизмом), рекомендуется использовать другие признаки в дополнение к цвету, чтобы различать важную информацию.
Контент, который мигает или мерцает, может вызвать припадки у восприимчивых людей. Это может не только вызвать судороги, но, вероятно, будет раздражать или отвлекать пользователей в целом.
Избегайте мигания текста!Типографика — это большое дело. Неправильный выбор типографики может отвлечь пользователей от чтения. Очень важно сделать типографику читаемой , понятной и разборчивой.
Типографика существует, чтобы уважать контент
Типографика должна уважать контент таким образом, чтобы никогда не увеличивать когнитивную нагрузку пользователя.
У вас есть свои советы по типографике в веб-дизайне? Или вы хотите получить более подробную информацию о пунктах, упомянутых выше? Дайте мне знать в разделе комментариев ниже!
Следите за UX Planet: Twitter | Facebook
Первоначально опубликовано на babich.
