актуальный тренд в веб-дизайне. Часть 2
В первой части мы рассмотрели сайты, создатели которых осмелились использовать огромный шрифт и справились с задачей на отлично. В этой статье я расскажу о том, какие именно решения работают хорошо, а также дам рекомендации по применению крупной типографики в интерфейсах.
Я выступаю за более смелое и дерзкое использование типографики в вебе с тех пор, как начал проект Better Web Type. Шрифт без засечек для заголовков и с засечками для основного контента — это скучно. Как и заголовок, расположенный сверху и выровненный по центру. Сейчас у нас есть инструменты для проектирования более интересных сайтов с классной типографикой, но большинство дизайнеров по-прежнему выбирают самый безопасный путь.
В последнее время я заметил тренд, способный наконец-то избавить нас от скуки, — крупная типографика. В первой части мы рассмотрели крутые сайты, которые мастерски используют огромный шрифт.
Когда я говорю «огромный шрифт», я имею в виду шрифт, который больше обычного. Я искал заголовки, которые доминируют в интерфейсе. Иногда они сочетаются с графикой, но чаще всего это не так. Они настолько внушительны, что обычно не нуждаются в графических “помощниках”. Они сами по себе делают сайт особенным и запоминающимся. Давайте рассмотрим еще несколько примеров и проанализируем их.
Я искал заголовки, которые доминируют в интерфейсе. Иногда они сочетаются с графикой, но чаще всего это не так. Они настолько внушительны, что обычно не нуждаются в графических “помощниках”. Они сами по себе делают сайт особенным и запоминающимся. Давайте рассмотрим еще несколько примеров и проанализируем их.
Классные сайты с крупной типографикой
Первый сайт, который привлек мое внимание, — портфолио Коннора Мерфи. Коннор выбрал для основного заголовка “I’m Connor, a digital designer based in Denver” шрифт Haas Grotesk. Самое поразительное, что он использовал обычное начертание. Я думаю, такой шрифт, смотрелся бы скучно в «нормальном» размере. Но Коннор осмелился сделать типографику крупной, и благодаря этому его сайт выглядит великолепно.
Сайт Коннора МерфиНа моем Macbook Pro размер основного заголовка составляет 176 пикселей. Коннор вводит две контрольные точки (breakpoints) для масштабирования шрифта, чтобы он хорошо смотрелся на экранах всех размеров. Одна точка для маленьких экранов, другая — для очень больших.
Одна точка для маленьких экранов, другая — для очень больших.
Он также переключается между единицами измерения размера шрифта, используя em для самых маленьких и самых больших экранов и vw для всех промежуточных размеров. Таким образом, типографика является одновременно гибкой и отзывчивой (fluid + responsive).
Чтобы проверить сайт на доступность, я изменил дефолтный размер шрифта в браузере на самый большой, и размер текста на сайте изменился. При этом сайт по-прежнему выглядел отлично.
Следующий пример, который я хочу рассмотреть — страница вакансий на сайте InVision. Заголовок здесь набран шрифтом Activ Grotesk, а его размер составляет 156 пикселей на экране моего MacBook.
На сайте используется одна контрольная точка, предназначение которой — не допустить, чтобы размер основного заголовка превысил 160 пикселей на очень больших экранах. До этой точки размер шрифта гибко настраивается по формуле: (calc(88px + (72 * (100vw — 800px)) / 800)), которая включает пиксели и vw.
Когда я изменяю дефолтный размер шрифта в браузере, размер текста на сайте не меняется. Благодаря этому, создатели сайта могут быть уверены, что он отлично выглядит на экране любого размера, но можно ли назвать такое решение “доступным”? Мы вернемся к этому вопросу позже.
Страница вакансий на сайте InVisionШрифт, который использует команда InVision, не похож на акцидентный. Чтобы сделать его поинтереснее, они немного сократили интервал между буквами при помощи специальной формулы. Благодаря этому заголовок смотрится отлично 👌 На скриншоте ниже вы можете увидеть, как выглядел бы заголовок с обычным межбуквенным расстоянием:
Со стандартным межбуквенным расстоянием заголовок выглядит намного хуже.Еще одно дизайн-портфолио — на этот раз сайт Изабель Моранты. Первый экран получился простым и минималистичным: огромный заголовок «Digital Designer» черного цвета, набранный шрифтом Antiqua Roman (в размере 319 пикселей на моем MacBook), на светлом фоне. Он излучает изысканность.
Он излучает изысканность.
Похоже, здесь нет контрольных точек, только гибкая типографика. А значит, сайт выглядит не слишком хорошо на очень маленьких и очень больших экранах. Что касается единиц измерения: для установки базового размера шрифта используются vw, а для определения размеров разных фрагментов текста — rem.
Должен сказать, что я никогда не сталкивался с таким подходом к определению размера шрифта в CSS. Похоже, что здесь, как и в прошлом примере, дефолтный размер шрифта в браузере не влияет на фактический размер текста.
В этом случае межбуквенное расстояние не уменьшено. Я бы сказал, что в этом нет необходимости, поскольку типографика и так выглядит прекрасно.
Веб-сайт Изабель МорантыИнтересно, что слова в заголовке набраны шрифтом разного размера. Если присмотреться, слово «Digital» чуть меньше, чем слово «Designer». Это было сделано намеренно, чтобы выровнять их оптически. Вторая буква «I» в первом слове идеально встает над буквой «I» во втором. Изабель нарушает некоторые правила, но делает это мастерски. Во-первых, заметить разницу в размерах довольно трудно, а во-вторых, для такого решения имелись веские причины.
Изабель нарушает некоторые правила, но делает это мастерски. Во-первых, заметить разницу в размерах довольно трудно, а во-вторых, для такого решения имелись веские причины.
Последний сайт, который я хочу проанализировать, — презентация шрифтов Mona и Hubot Sans от GitHub. Новые вариативные шрифты были выпущены на этой неделе. Я был просто в восторге от потрясающей огромной типографики в верхней части сайта.
Конечно, заголовок набран шрифтами Mona и Hubot Sans, причем разного размера, чтобы они сочетались оптически. На этот раз создатели хотели сделать так, чтобы ширина слова «Mona» соответствовала ширине слова «Hubot». На моем MacBook размер шрифта, которым набраны указаннные слова, составляет 245 и 327 пикселей соответственно. Шрифты вариативные, поэтому настроить их начертание и ширину так, чтобы все хорошо сочеталось, гораздо проще. Свойство font-stretch (позволяет сжимать или растягивать текст) для слова Mona установлено на 83%, для Hubot — на 75%.
На сайте имеется только одна контрольная точка, которая позволяет ограничивать размер шрифтов на больших экранах. Разработчики используют относительно новую функцию min для установки размера в vw и минимального размера в пикселях. Как и в предыдущих примерах, дефолтный размер шрифта в браузере не влияет на фактический размер текста. Межбуквенное расстояние в заголовке немного уменьшено (на 1%).
Рекомендации по использованию крупной типографики в вебе
1. Короткие заголовки
Все сайты, которые я исследовал, были маркетинговыми. Они представляют продукт или человека, и их контент статичен (это не блоги, где содержимое регулярно обновляется). Я думаю, что именно это — основной фактор, благодаря которому огромный шрифт работает здесь так хорошо.
В прошлом я экспериментировал с крупной типографикой на динамических сайтах, но постоянно сталкивался с одной и той же проблемой: заголовки разной длины. В блогах большинство из них довольно длинные, но огромный шрифт, как правило, хорошо работает только с короткими заголовками.
В блогах большинство из них довольно длинные, но огромный шрифт, как правило, хорошо работает только с короткими заголовками.
Вот пример из моего собственного блога: как я могу быть уверен, что следующие два заголовка будут нормально смотреться в крупном размере?
- Почему дизайнеры увольняются
- Офисы с открытой планировкой — современная каторга западного общества
Если с первым справиться довольно легко, то второй займет слишком много места. Компромисс? Использовать большой шрифт вместо огромного. Именно так я и поступил в ходе последнего редизайна.
Итак, первая рекомендация — использовать огромный шрифт только для коротких заголовков. Вероятно, это означает, что его применение должно ограничиваться статичными и маркетинговыми сайтами, а динамичные блоги и другие похожие ресурсы остаются за бортом. Первые предлагают веб-дизайнеру гораздо больше контроля над контентом, чем вторые. Это основная причина, по которой крупная типографика не подходит для многих сайтов.
2. Масштабирование огромного шрифта
Я бы рекомендовал использовать в таких случаях комбинацию отзывчивой и гибкой типографики. Чтобы крупные заголовки отлично смотрелись на экранах всех размеров, следует добавить как минимум две контрольные точки: одну для самых маленьких экранов и одну для самых больших. Если пределы не установлены, заголовки будут масштабироваться бесконечно и выглядеть странно на очень больших и очень маленьких экранах.
3. Доступность
В большинстве случаев, когда речь идет о доступности, я даю строгие рекомендации, но этот вопрос находится в “серой зоне”. Когда я увеличил дефолтный размер шрифта в браузере, некоторые заголовки не изменились, но действительно ли это влияет на доступность? Заголовки и так огромные, поэтому я бы сказал, что в подобных случаях мы можем отдать приоритет эстетике.
Изменение размера текста в соответствии с дефолтным размером шрифта в браузере зависит от того, какие единицы измерения используются в CSS. Я бы выбрал те, которые меняются согласно настройкам браузера для небольших экранов (vw, em, rem), и те, которые отключают эту зависимость для очень больших экранов (пиксели). Функции min и max также могут быть эффективны, как мы видели в примере с GitHub.
Я бы выбрал те, которые меняются согласно настройкам браузера для небольших экранов (vw, em, rem), и те, которые отключают эту зависимость для очень больших экранов (пиксели). Функции min и max также могут быть эффективны, как мы видели в примере с GitHub.
4. Оптическое выравнивание и соответствие размеров
Из четырех примеров, которые мы проанализировали, в двух использовалось оптическое выравнивание. Однако действовать нужно осторожно, поскольку речь идет о нарушении правил. Если вы решите смешивать и сочетать размеры шрифтов, убедитесь, что результат выглядит хорошо, а разница не бросается в глаза. Отличный пример — портфолио Изабель.
5. Используйте акцидентные шрифты
Акцидентные шрифты — шрифты, которые используются в больших размерах и предназначены для заголовков, а не для основного текста. Источник.
Всегда, когда это возможно, выбирайте акцидентные шрифты вместо обычных. Они созданы для заголовков, и поэтому будут выглядеть идеально!
Они созданы для заголовков, и поэтому будут выглядеть идеально!
6. Отрегулируйте межбуквенное расстояние
В двух из четырех рассмотренных нами примеров стандартное межбуквенное расстояние было изменено. Эта рекомендация соответствует предыдущей — акцидентные шрифты выглядят более сбалансированно в больших размерах. Если у вас нет возможности использовать такой шрифт, попробуйте изменить расстояние между буквами. Обычно его нужно немного уменьшить — чаще всего достаточно 1%.
7. Используйте сетки
В первой части я рассказывал, что всегда восхищался тем, как мастерски обращались с крупной типографикой дизайнеры Массимо и Лелла Виньелли. То, что неизменно сопровождало огромный шрифт в их работах, — это сетки.
Использовать сетки в интерфейсах немного сложнее из-за их динамической природы, но мы все равно должны попытаться. Это не значит, что нам нужно неукоснительно придерживаться жесткой системы. Но работая над сайтом в графическом редакторе, всегда обозначайте взаимосвязи между элементами на странице и выравнивайте их. Отличный пример — страница InVision с вакансиями.
Отличный пример — страница InVision с вакансиями.
Заключение
Я заканчиваю свой рассказ тем, с чего начал. Использовать огромный шрифт проще в печати, чем в вебе. Основная причина заключается в динамической природе последнего — контент большинства сайтов постоянно меняется, как и размер экрана, на котором их просматривают. Уже одно это является большим препятствием для более широкого использования крупной типографики в интерфейсах.
Но если вы проектируете статичный сайт и можете в достаточной степени контролировать контент, подумайте о том, чтобы отойти от безопасной, но скучной веб-типографики. Используйте огромный шрифт. Это сделает вашу работу особенной.
как с его помощью подпортить образ компании в Интернете?
Дизайн web-сайтов – сфера, в которой нет мелочей… Даже шрифты играют здесь важную роль: и не только внешний вид самих букв, но и расстояние между ними. Как бы странно это ни прозвучало, большой выбор шрифтов способен сыграть злую шутку, когда замена на, казалось бы, просто похожий негативно влияет на всё оформление.
Шрифт является важной составляющей любого дизайна – его настроением, если хотите. Подобранный правильно, он создаст ощущение стиля, завершённости и гармоничности сайта. Благодаря ему последний будет выглядеть более продуманным, а информация, представленная на нём, – более уместной. В этом посте мы ответим на целый ряд вопросов относительно выбора шрифта для сайта и всего, что касается данной темы.
Вопрос #1: Слышал о разных видах шрифтов… Какими они бывают?
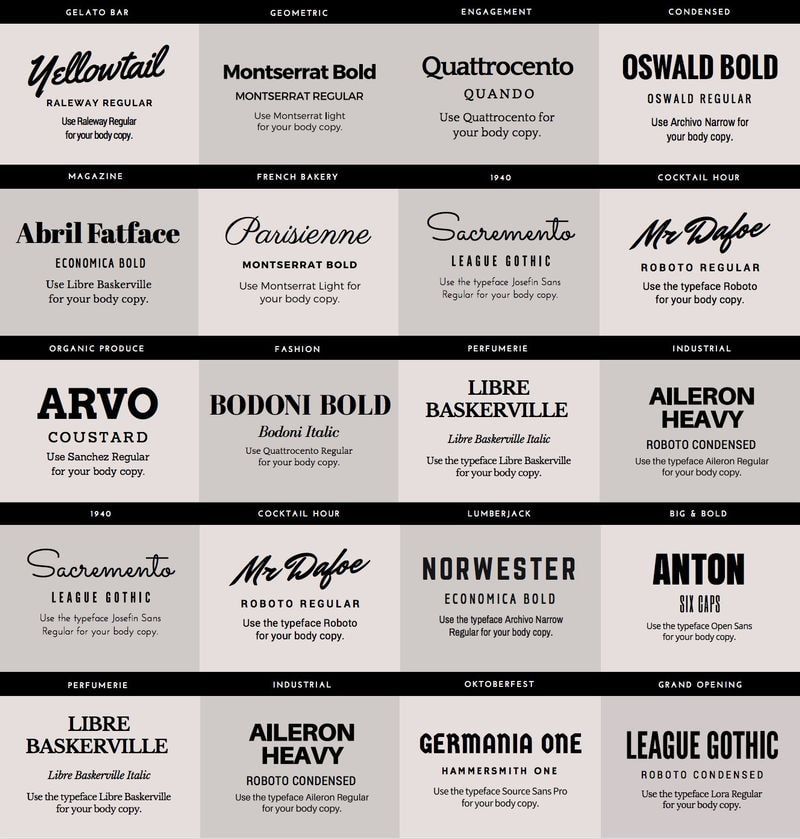
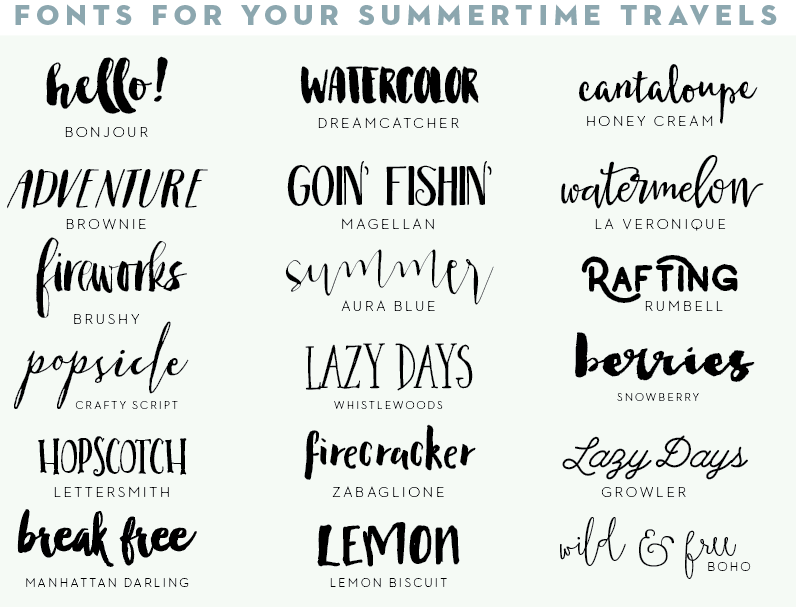
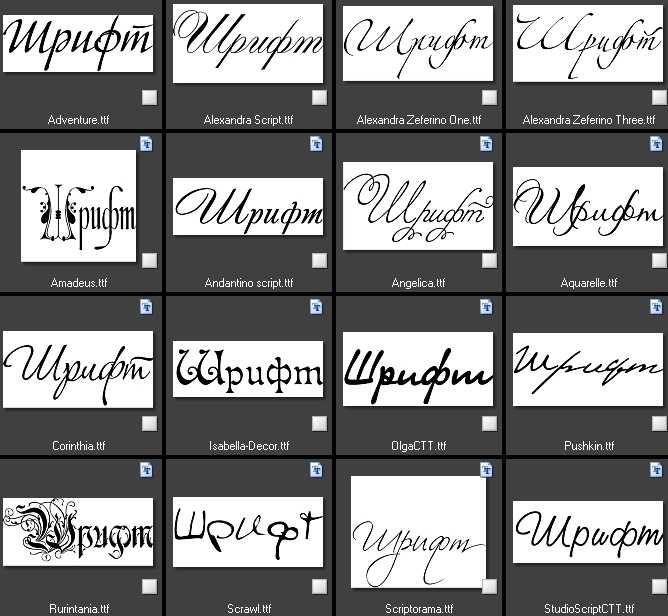
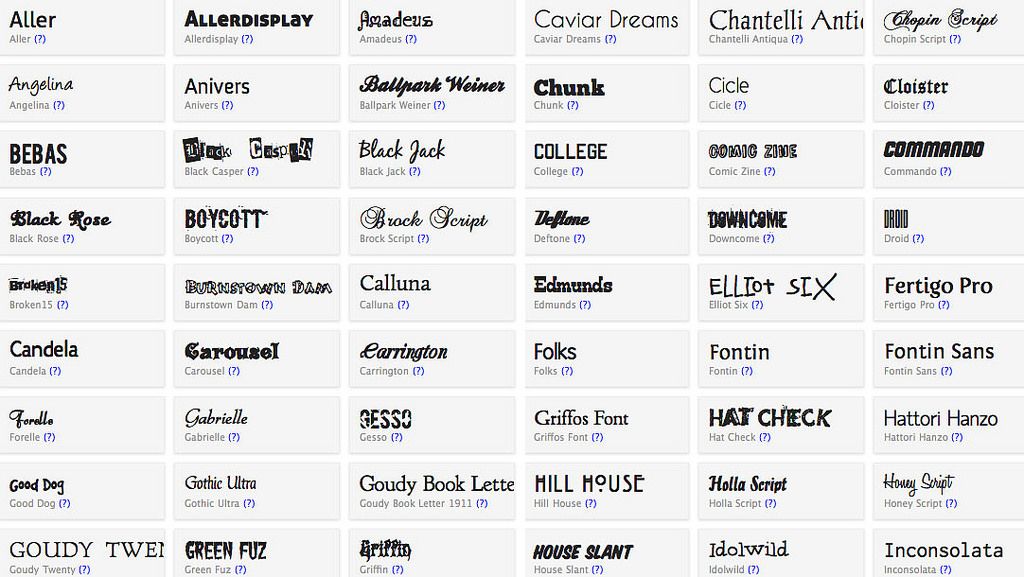
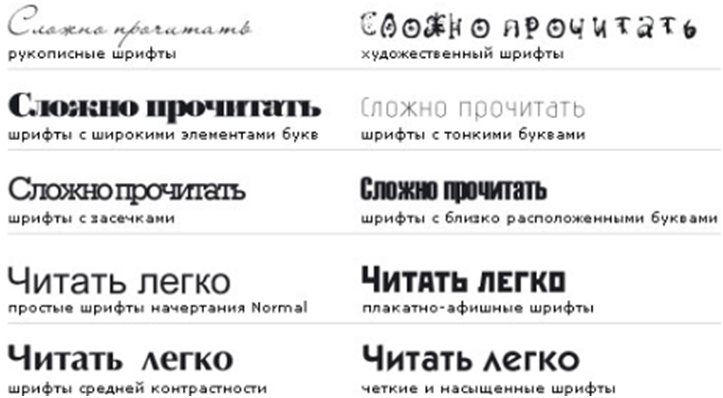
Действительно, принято выделять такие виды шрифтов, как акцидентные, антиквы и гротески. Первые представлены рукописными шрифтами, которые имитируют написание кистью, готическое письмо или декоративное. Говоря о выборе красивого шрифта, обращаются к ним.
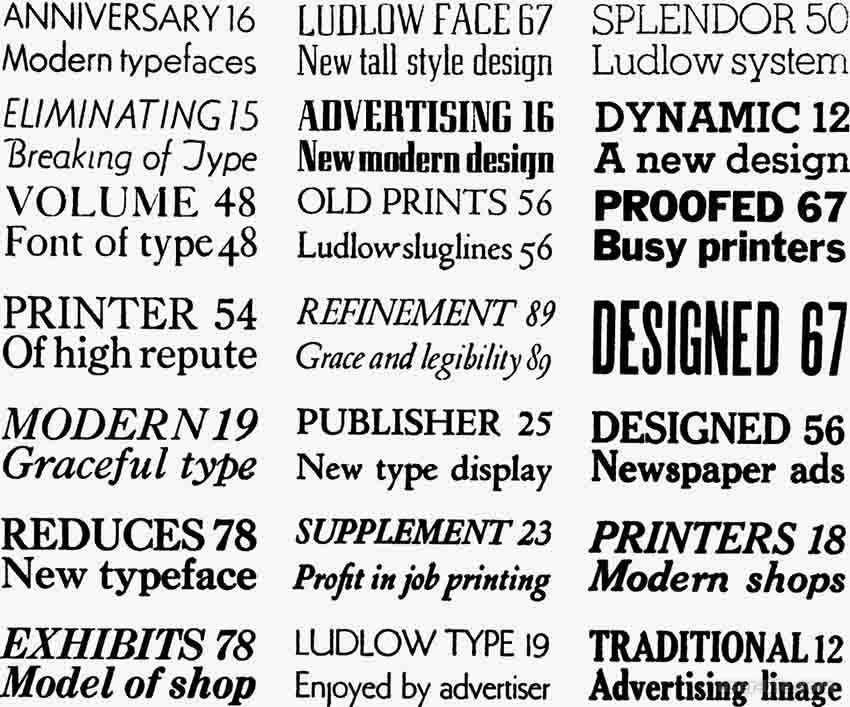
Пример акцидентного шрифтаЧто касается вторых, то они имеют засечки (или «серифы»), которые представляют собой декоративные элементы, выступающие за штрихи символов. А вот третьи в основном состоят из прямых линий и простых геометрических форм и не имеют засечек. Вторые и третьи виды шрифтов применяются практически везде.
Вторые и третьи виды шрифтов применяются практически везде.
Вопрос #2: Нашёл в интернете симпатичный шрифт и хотел бы использовать его у себя на web-сайте… Можно?
Осуществляя выбор шрифта онлайн, не забывайте о том, что каждый из них был кем-то разработан, а следовательно – у каждого есть свой владелец. Это может быть целое бюро, которое специализируется на разработке шрифтов, дизайнер-одиночка или компания, которая торгует шрифтами. Каждый правообладатель устанавливает свои правила использования своей продукции для решения как коммерческих, так и некоммерческих задач, как платно, так и бесплатно, исключительно для определённых продуктов или брендов. Ознакомиться с ними можно на его официальном сайте или на сайте компании, которая их распространяет. Некоторые дизайнеры и компании предлагают свои шрифты совершенно бесплатно, нередко – в целях продвижения себя в качестве разработчика.
Разработаем систему визуальной коммуникации
Изучив продукт, миссию и ценности компании, мы создаём не просто логотип или фирменный стиль, а знаки, выделяющие клиента
Вопрос #3: Может ли один бренд применять сразу два шрифта? Не окажет ли это негативного влияния на его узнаваемость?
Конечно же может! Более того: такая практика считается достаточно распространённой, главное – правильно их сочетать. В частности, возможно применение двух контрастных шрифтов: декоративного для оформления заголовков и гротескного для основного текста. Что касается влияния на узнаваемость, то данный вопрос достаточно непрост.
В частности, возможно применение двух контрастных шрифтов: декоративного для оформления заголовков и гротескного для основного текста. Что касается влияния на узнаваемость, то данный вопрос достаточно непрост.
Оптимальным решением станет использование оригинального семейства шрифтов для логотипов и материалов, в том числе и маркетинговых, а также на сайтах и в приложениях. Его применение сохранит узнаваемость на том же уровне, исключив её снижение. Будет идеально если оно будет уникальным, разработанным специально для компании. Такой подход исключит риск нарушения авторских прав и станет огромным преимуществом.
Вопрос #4: На что нужно обращать внимание, выбирая шрифт для бизнеса?
Оптимально доверять выбор шрифта профессионалам, но если вы решились делать это самостоятельно, учитывайте следующее:
- Стиль вашего бренда;
- Предпочтения представителей вашей ЦА.
К примеру, если компания занимается разработкой высоких технологий, используйте современный гротескный шрифт, а вот от шрифта с серифами лучше откажитесь. Последний будет хорошо выглядеть на сайте модного бутика или косметической торговой марки, особенно – в сочетании с гротеском.
Последний будет хорошо выглядеть на сайте модного бутика или косметической торговой марки, особенно – в сочетании с гротеском.
Вопрос #5: Какое количество различных шрифтов допускается задействовать на одной web-странице?
Оптимально – не более трёх шрифтов из одного или разных семейств. Для оформления интерфейса подойдёт несколько шрифтов, принадлежащих одному семейству (к примеру, “CalibriLight” – для заголовков, “Calibri” – для основного текста). В редких случаях (к примеру, если нужно оформить баннер без изображений) можно использовать больше шрифтов, поскольку они необходимы для коммуникации и декора.
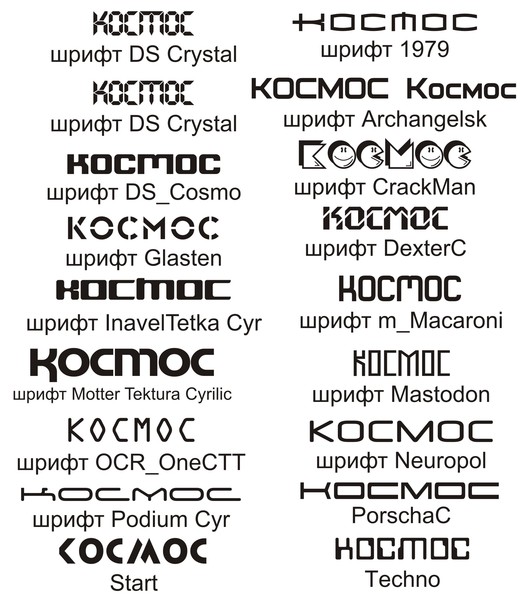
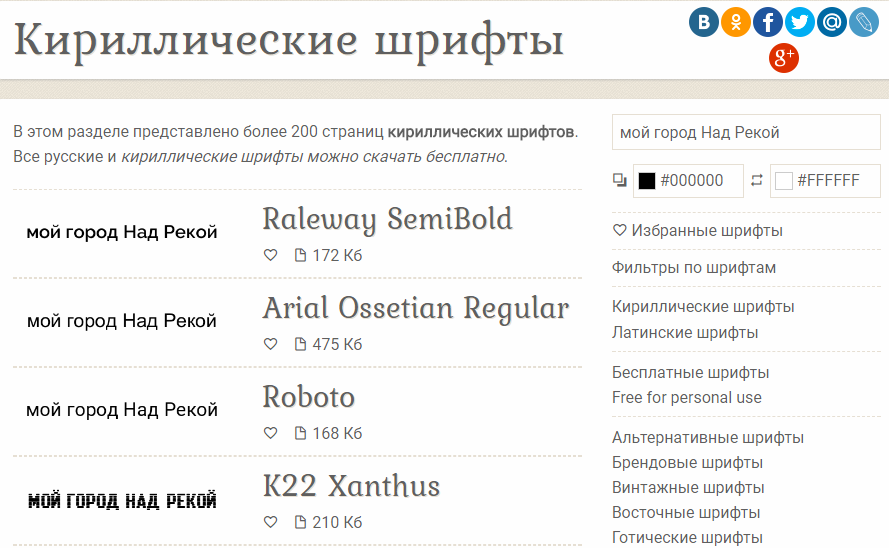
Вопрос #6: Почему шрифт на английском и русском языках на web-сайтах с одинаковым оформлением выглядит по-разному: ужасно во втором случае?
Да, такое вполне может случиться если сам шрифт не поддерживает кириллическую версию или она была разработана неполноценно или некачественно.
Вопрос #7: Существуют ли чёткие правила применения курсива и жирных шрифтов?
Вышеупомянутые шрифты идеально подходят для того, чтобы выделить те или иные фрагменты текста. При этом следует руководствоваться следующими правилами:
При этом следует руководствоваться следующими правилами:
- Жирный даёт возможность обратить внимание читателя на определённое слово или фразу. Не стоит использовать его часто, поскольку это вызовет раздражение и усталость;
- Полужирный даёт возможность выделять отдельные слова, но не настолько ярко, как жирный, оставаясь при этом достаточно выразительным приёмом;
- Курсив даёт возможность сделать выделение более однородным и проще воспринимаемым. Его считают самым комфортным для читателя, но не рекомендуют им злоупотреблять.
Вопрос #8: Существуют ли негласные правила выбора шрифтов?
Да, несомненно, ведь сами шрифты, будучи инструментами коммуникации, имеют свою стилистическую специфику. Последняя задаёт им своё настроение и свой характер толщиной линий и штрихов, контрастностью, размером серифов, сглаженностью или остротой углов. Стоит понимать, что массовая культура создаёт определённые примеры того, каким именно образом должен выглядеть бренд из той или иной сферы. Руководствуясь ими, дизайнеры создают или подбирают шрифт для создания определённого образа.
Руководствуясь ими, дизайнеры создают или подбирают шрифт для создания определённого образа.
Как не испортить классный шрифт: инструкция
- Не набирайте заголовки и основной текст заглавными буквами, которые выглядят как набор однотипных символов. Это бы вызвало у читателя усталость и раздражение;
- Не используйте эффекты, которые затрудняют восприятие текста;
- Правильно выставляйте межстрочный интервал, исключая его чрезмерную сжатость или разреженность;
- Исключите растягивания и деформации текста, которые отнюдь не украшают его, как считают некоторые;
- Откажитесь от изменения расстояния между символами, прибегайте к нему только в исключительных случаях;
- Откажитесь от выравнивания объёмных текстов по центру или по правому краю (оптимально – по левому).
Сомневаетесь в правильности выбора? Обращайтесь в “SerpTop”! Мы расскажем и покажем, как нужно делать для того, чтобы ваш сайт выглядел блестяще!
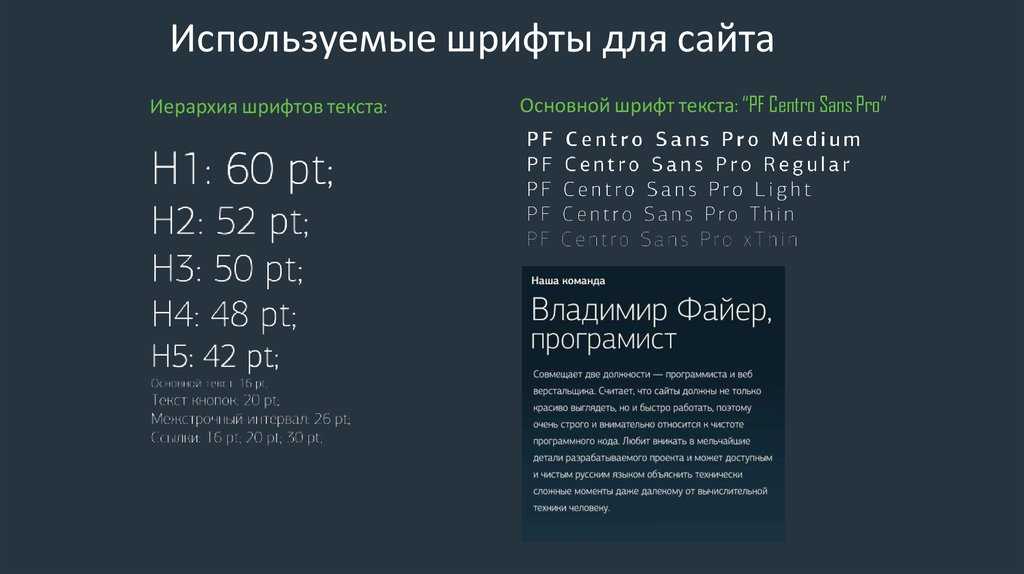
Web — Используемые шрифты
Hoax Craft Breweryc.
 2023
2023Предоставил Виктор Мизера
Веб-сайт отеля Grand Americac. 2017
внесена вклад в Analisa Sanchez
Mirlo Visual Identity2020
. Вклад Maxime Gaue
Stiftung Deutsche Sporthilfe2023
Contributed by Nouvelle Noire
SUP Standards2022
Contributed by Daniel Bradshaw
Pagostas2023
Contributed by James Hultquist- Тодд
Konstnärscentrum2023
Предоставлено Store Norske Skriftkompani
Выбор персонала
GitHub Nextc.
 2022
2022Contributed by Ryan Leichty
Pedro Matos Chaves portfolio website2023
Contributed by Pedro Matos Chaves
Judit Neddermann –
LAR album art, singles, website2023Contributed by Margot Левек
Предоставлено Давиде Писцителли
Брендинг компании Study Architectsc. 2023
Contributed by Tom Watkins
Abstinence Paris2021
Contributed by Production Type
Staff Pick
XXII Bienal de Arquitectura y Urbanismo de Chile2023
Contributed by David Плевака
OFFTA Festival d’arts vivants 20222022
Contributed by Omnitype
Staff Pick
Accessorize2023
Contributed by harrison marshall
IPSDc.
 2019
2019Предоставлено Sirene Studio
Criocabinc. 2020
Предоставлено F37®
Ícaro Chaparro P. веб-сайт портфолиоc. 2023
Contributed by Ícaro Chaparro P.
We ❤️ NYC2023
Contributed by Raven Mo
BLVR website2023
Contributed by Jan Maack
Фестиваль B-LA Connectc. 2019
Предоставлено Studio Last
OutCarec. 2015
Внесен в Darden Studio
Полиция и воры2022
Внесены вклад в Emtype Lindry
AR/GEKUNSTC.
 2023
2023Внесен вклад в CAST
Барселона Дизайн Неделя ’222022
Внесено в Эмтип Литейный0003
Contributed by Margot Lévêque
Ceramicah3022
Contributed by Present Studio
Staff Pick
Fábio Pereira portfolio2023
Contributed by Fábio Pereira
Веб-сайт портфолио Сабрины Бауманнc. 2022
Предоставлено Сабриной Бауманн (kimera)
МакХалалк. 2022
Contributed by F37®
Merosch3020
Contributed by XYZ Type
Moniflo2023
Contributed by Store Norske Skriftkompani
Giada Сайт Bossic.
 2023
2023Предоставлено Джулией Боджио
Нерида2023
Contributed by tuomas kaarlela
Internationale Filmschule Köln website2023
Contributed by giulia boggio
Heatmap.news2023
Contributed by Simon Abranowicz
Веб-сайт галереи Марка Бочена2022
Предоставлено Лаурой Чоксан
MUBI identity2019
Contributed by Lineto
Staff Pick
SNS Bank2022
Contributed by CJ Dunn
Out & About website2023
Contributed by giulia boggio
Руководство по стандартамc.
 2014
2014Предоставлено Йоханнесом Писториусом
Веб-сайт Dixneufcentquatrevingtsixc. 2022
Предоставлено Store Norske Skriftkompani
Path Roboticsc. 2020
Предоставлено Патриком Торресом
Веб-сайт Neufeldt.Voigt Architektenc. 2022
Внесли свой вклад Сабрину Бауманн (Kimera)
London House2022
. Вклад в магазин Norske Skriftkompani
.0501
Глория Вонг. 2023
Внесено в пользу Rees Morgan
Krome’s Backstube2019
. Внесено в систему XYZ Type
The Caffect Edit (2023. 2022
Предоставлено Oz type
Фирменный стиль Manukora2022
Предоставлено The Northern Block
Barons2023
Contributed by Jan Maack
Mono Mafia2023
Contributed by Exhibea
OpenAI website2023
Contributed by Peiran Tan
Веб-сайт портфолио Эйдана Моллоя2023
Предоставлено Эйданом Моллоем
Веб-сайт Эдди Манделлаc.
 2023
2023Contributed by Margot Lévêque
Staff Pick
Jülich Brain Atlas2022
Contributed by g31design
Digital Mustardc. 2022
Предоставлено Йонасом Пельцером
Напитки Blix2019
Предоставлено F37®
5 действительно потрясающих шрифтов WordPress, которые можно использовать прямо сейчас
Table of Contents
Выбор лучших шрифтов для вашего веб-сайта — хорошая идея.
Шрифты каким-то образом придают вашему веб-сайту уникальность (узнаваемость бренда) и могут даже помочь вам выделиться среди других конкурентов.
В дополнение к дизайну, они также отлично подходят для улучшения читабельности текстов на вашем сайте.
Если вам интересно, какие шрифты WordPress использовать прямо сейчас, вот некоторые из лучших, которые вы можете найти:
1. RobotoRoboto — это «шрифт будущего». Вы можете увидеть это на многих современных веб-сайтах, которые выглядят великолепно.
Дизайн шрифта в основном геометрический, с открытыми изгибами, которые выглядят дружелюбно и футуристично. Размер шрифта также делает буквы более естественными, что отлично подходит для естественного чтения.
Roboto всегда выглядит хорошо — независимо от того, используете ли вы его на заголовке или на содержании тела (хотя в основном он используется в теле).
Он также отлично сочетается с шрифтами, такими как:
- Raleway
- Lora
- Rokkit
- Space Mono
- Archivo
- LORA
9065,2,2,

Сам шрифт геометрический и имеет чистый дизайн. Он включает в себя 18 различных начертаний шрифта , при этом каждая буква выглядит почти монолинейно.
Poppins лучше всего использовать для заголовков — жирным шрифтом. Использование его в обычной форме в заголовках сделало бы его немного слабым.
It pairs great with fonts like:
- Open Sans
- Droid Serif
- PT Sans
- Playfair Display
- Teko
Merriweather is the font that you’re currently seeing now пока вы читаете это предложение.
Этот шрифт хорошо смотрится на экране. Буквы в этом шрифте выглядят высокими, со слегка сгущенными формами, подчеркнутыми легким диагональным ударением.
Merriweather хорошо смотрится в body content — хотя также хорошо смотрится в заголовках.
It pairs great with fonts like:
- Roboto
- Open Sans
- Replica
- Proxima Nova
- DIN
- Future PT
- Brandon Grotesque
 Montserrat
Montserrat It’s almost impossible not to увидеть текст, написанный на Монтсеррате, так как это очень популярный шрифт, который используется практически в любом типе текста.
Он состоит из геометрического шрифта без засечек, недавно измененного таким образом, чтобы обычный шрифт казался светлее для более длинных текстов. Монтсеррат также является официальным шрифтом правительства Мексики.
Монтсеррат идеально подходит для заголовков — излучает профессионализм и простоту одновременно.
Отлично сочетается с такими шрифтами, как:
- Open Sans
- Lato
- Roboto
- Esteban
- Karla
- Georgia
Если вам нравятся шрифты без засечек, то Open Sans — один из лучших шрифтов WordPress, которые вы можете найти.
Это также популярный шрифт, который используется на многих сайтах, в том числе на некоторых сайтах Google. Он также популярен в печатных материалах.
Что касается дизайна, Open Sans выглядит чистым и простым — что делает его хорошим шрифтом для почти всего под солнцем. Он обладает превосходными характеристиками разборчивости для отличного чтения даже на экране.
Он отлично сочетается с шрифтами, такими как:
- Montserrat
- Bitter
- Доминируя
- SANS Pro
- LATO
- ROBOTO
Он имеет полукруглые формы букв, которые также выглядят сильными — заставляя сами слова выглядеть стабильными и серьезными. Другими словами, он имеет «серьезную, но дружелюбную» атмосферу.
Lato выглядит великолепно, когда вы можете видеть больше, поэтому дизайнеры в основном используют его для заголовков и в меньшей степени для основного содержимого.
Он отлично сочетается с шрифтами, такими как:
- Merriweather
- Abril Fatface
- Francois One
- Karla
- Roboto
- Open SAN
 один с его высококонтрастными и тонкими линиями волос.
один с его высококонтрастными и тонкими линиями волос.Дизайн, вероятно, перенесет вас в середину-конец 18 века, так как на него повлияли шрифты той эпохи (хотя фактический дизайн был разработан только в 2011 году).
Слово «Дисплей» означает, что он большой по своей конструкции. Из-за этого Playfair Display лучше всего работает при использовании в заголовках и заголовках .
Отлично сочетается с такими шрифтами, как:
- Open Sans
- Roboto
- Lato
- Montserrat
- Poppins
- Georgia
Итак, какой шрифт вам нравится больше всего? Или у вас есть какой-то другой шрифт, который, по вашему мнению, лучше всего будет смотреться на веб-сайтах? Дайте нам знать в комментариях ниже.
Пришло ли время для лучшего хостинга WordPress?
Посмотреть планы
Похожие сообщения
Сжатие изображений с потерями и без потерь
Если вам интересно, в чем разница между сжатием изображений с потерями и без потерь, вы попали в нужное место.
