10 правил для шрифтов в веб-дизайне
Использование шрифтов в веб-дизайне имеет много нюансов, которые необходимо знать для того чтобы профессионально оформить контент и донести информацию до пользователей. Предлагаем 10 правил идеальной типографики, которые помогут создать контраст и задать настроение при взаимодействии пользователей с веб-сайтом.
Типографикой называется художественное оформление текста на сайте. Веб-типографика —мощный инструмент для передачи основного посыла в маркетинге. С ее помощью объединяется в единый смысл текстовая и графическая информация.
Потому, что на веб-сайте принципиальным является необходимость задержать пользователя как можно дольше – в идеале, чтобы он дочитал статью до конца. Такой результат может быть достигнут созданием текста простым и удобным для чтения. Другими словами, текст должен читаться с комфортом.
Эта статья посвящена правилам оформления текстов при создании сайтов, и другим принципиальным моментам компьютерной верстки.
Каноны типографики в web дизайне, созданы как раз для того, чтобы дизайнеры делали текст удобным для восприятия и чтения, таким чтобы он направлял пользователей к целевым действиям: заказать услугу, подписаться на новости, оформить покупку, прочесть материал до конца.
1. Крупный, мелкий или средний текст?
Последние годы все более популярны большие шрифты, причем, если шрифт крупный, то это лучше для сайта. Почему это так? Это связано с «тотальной мобилизацией» — на смартфонах мелкий шрифт очень сложно прочесть. Восприятие большого шрифта значительно лучше и не составит большого труда прочитать текст или заголовок крупным шрифтом. Однако мелкая типографика так же находит применение в дизайне, так как она гармонично наполняет пространство между изображениями.
Довольно часто «якобы для дизайна» коверкают текст – а следует делать наоборот! Текстовая составляющая веб-сайта всегда приоритетнее графики. Сама по себе картинка без подсказки текстом не подталкивает к выполнению целевого действия. А вот вместе с текстом – легко! Следовательно, для получения желаемого, правильно расставляйте приоритеты.
Ваши шрифты на сайте делайте как можно крупнее! Они особенно классно смотрятся в сочетании с лаконичным дизайном. Используйте адаптивные шрифты, потому что они одинаково хорошо читаемы на декстопной и мобильной версиях.
2. Выравнивание текста: по центру или по краю?
Многие дизайнеры рекомендуют делать, выравнивание текста по левому краю, так как оно считается оптимальным для восприятия. Очень осторожно можно использовать выравнивание по центру и по правому краю. А вот по ширине — не в коем случае, такой текст становится мало читабельным.
Структурируйте тексты на сайте по левому краю – это важный фактор для восприятия информации! Все тексты необходимо правильно отформатировать и если заголовки и подзаголовки можно располагать по центру, то маркированные списки — только по левому краю, так читателю будет удобнее.
3. Какова оптимальная длина строк?
Здесь хорошо работает правило «золотой середины» — не должна быть слишком длинная (затрудняет понимание сути и забудешь, пока дочитаешь), но и не очень короткая. Оптимальная длинна строк в диапазоне от 55 до 65 символов (для декстопов) и от 30 до 40 символов (для мобильных)
Упростите жизнь вашим пользователям – не заставляйте их преодолевать трудности и раздражаться, пробираясь сквозь плохо читабельный текст.
4. Кавычки: лапки или елочки?
Вот как могут выглядеть кавычки в тексте: «кавычки» или «кавычки», немецкие „лапки“, ‘одинарные кавычки’, “двойные кавычки”. В русском языке предпочтение отдается елочкам – так уж сложилось. Лапки применяются, когда необходимо поставить одни кавычки внутри других кавычек.
Профессионалы всегда ставят елочки. А еще это важно, так как в языках программирования и HTML разметке, используются «программистские» кавычки, поэтому предпочтение следует отдавать таким «елочкам».
5. Как оформить стили заголовков?
Стили заголовков делаются по принципу пирамиды. Н1 — основной заголовок – самым крупным шрифтом, Н2 — подзаголовок второго уровня – поменьше, и так далее. Основной текст – меньше заголовка последнего уровня.
Не рекомендуется делать заголовки заглавными буквами (капслоком). В этом случае, говорят дизайнеры, люди воспринимают заголовки как изображение и не вникают в суть текста. Хорошо выделить заголовок другим шрифтом или контрастным цветом.
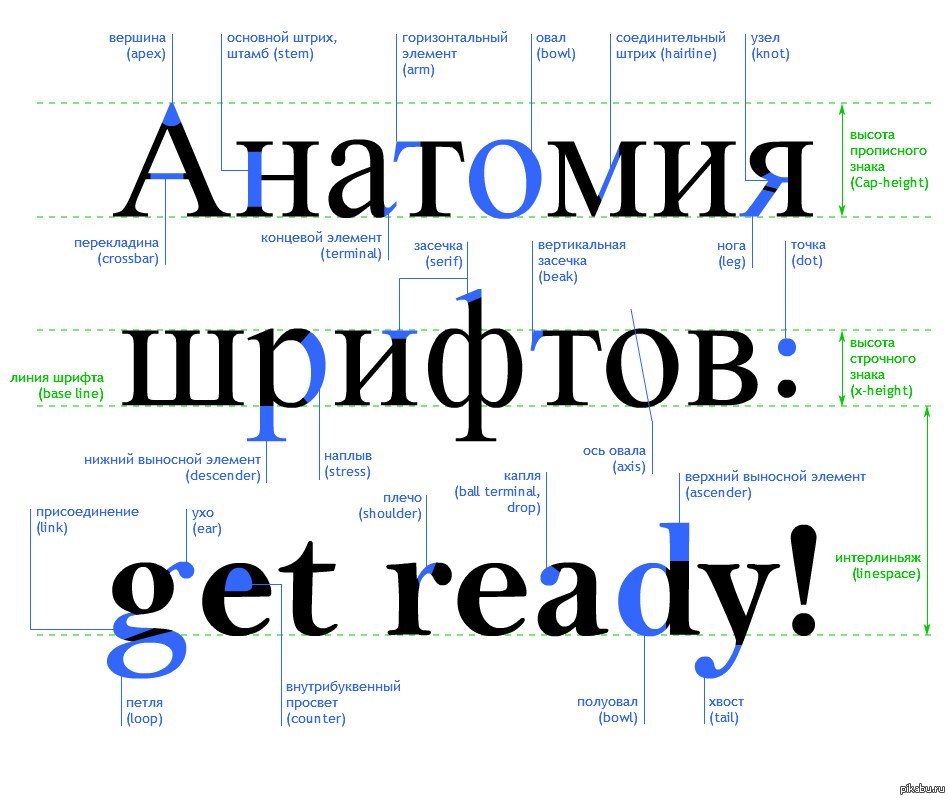
6. Спец. термины типорфики: кегль, кернинг, интерлиньяж
Это термины верстальщиков, но их следует знать. Кегль – это высота букв. Кернинг – это интервалы между буквами. Важно! Между разными буквами кернинг может быть различным. Это делается для лучшей читабельности. Интерлиньяж – это расстояние между строчками.
Выбор значений кегля, кернинга, интерлиньяжа всегда подбирается индивидуально для каждого проекта. Есть общая рекомендация делать интерлиньяж в 1,5 раза больше кегля.
7. Общий стиль для одинаковых элементов
Объединение похожих элементов – это базовое правило в UX-дизайне, оно в полной мере касается и типографики. Схожие элементы визуально воспринимаются как одно целое. Поэтому чтобы дизайн выглядел стильным все схожие элементы необходимо выполнять одинаково. Это шрифты в меню, заголовки одного уровня, сами тексты, поля в формах, иконки.
А вот цветом лучше поосторожней — во всяком случае не перебарщивайте с этим. Различный цвет рифта отвлекает внимание, разноцветность создаст ощущение мешанины. Так же избегайте выделения жирным или капслоком основных мыслей. Лучше их расположить рядом с иконкой или на контрастном фоне.
Если вам важно не рассеивать внимание пользователей, а напротив, сконцентрировать его, – тогда оформляйте однотипные элементы одинаково!
8. Какой выбрать шрифт с засечками или без?
Этот спор все еще продолжается. Ранее не рекомендовалось применять шрифты с засечками для веб-дизайна. Это отчасти справедливо, так как компьютерные экраны низкого разрешения могут плохо отображать засечки. Сегодня компьютерная техника намного лучшего качества, поэтому эта проблема минимальна, следовательно, ограничения на шрифты с засечками могут быть сняты.
Это отчасти справедливо, так как компьютерные экраны низкого разрешения могут плохо отображать засечки. Сегодня компьютерная техника намного лучшего качества, поэтому эта проблема минимальна, следовательно, ограничения на шрифты с засечками могут быть сняты.
Однако большинство пользователей привыкли к шрифтам без засечек, и они могут раздражать для мелкого шрифта. Разумно использовать шрифты с засечками в заголовках. Наиболее популярными и читабельными шрифтами без засечек принято считать: Rockwell, Helvetica, Futura, Garamond, Bodoni, Frutiger, Trajan, Myriad. Эти шрифты наиболее часто используются при разработке веб сайтов.
9. Какой цвет текста использовать?
Классический вариант для основного шрифта: сочетание белого на черном или черного на белом — лучше этого еще не придумано. Однако темно-серый шрифт вместо черного, вполне достойно выглядит. Также неплохо смотрится белый шрифт на темно-красном, темно-синем или темно-зеленом фоне. Сегодня популярна еще одна интересная альтернатива – текст на прозрачном фоне.
Чтобы сконцентрировать внимание пользователей на основных блоках текста, их можно выделить, расположив на цветной подложке. Кнопка СТА всегда должна быть контрастного цвета. Осторожно экспериментируйте с «кислотными» цветами, особенно при сочетании красного на зеленом или синего на желтом.
Особенности восприятия цвета в веб-дизайне. Как зацепить клиента
10. В приоритете читабельность текстов
Это действительно важнее всех устоявшихся правил. Опирайтесь в первую очередь на то, удобно ли вашим пользователям воспринимать текст и помогает ли он выполнить целевое действие!
Для этого не обойтись без экспериментов, необходимо периодически проводить А/В-тестирование, опросы и спрашивать напрямик, нравятся ли пользователям типографика на сайте и как она воспринимается.
Разработка дизайна сайта это серьезный творческий процесс и типографика в дизайне это только небольшая, но очень важная его часть. Грамотное использование веб шрифтов существенно влияет на степень восприимчивости текстовой информации на веб странице.
Соблюдайте эти рекомендации и ваш веб-ресурс всегда будет выглядеть достойно:
- Грамотная публикация текстов включает в себя понятие типографика, или художественное оформление текста.
- Для хорошего сайта очень важным требованием является совместимость с возможно большим количеством различных браузеров.
- Корректное отображению страниц зависит от того насколько профессионально выполнена верстка сайта.
Коммуникация с пользователями играет огромную роль в веб-дизайне, и типографика является важнейшей частью этого процесса, ведь текстовый контент это примерно 90% всей информации на сайте. Веб-типографика используется для объединения UX дизайна с WOW эффектом, чтобы максимально доступно и выразительно преподнести торговое предложение.Наша цель заключается в том, чтобы создать убедительный и информативный дизайн для вашего проекта. А задача веб-дизайнера — это создание истории вашего бренда в процессе веб-разработки. Обращайтесь в веб-студию АВАНЗЕТ, мы сделаем ваш веб-сайт не только привлекательным, но и проработаем UX дизайн, так чтобы обеспечить отличный пользовательский опыт, необходимый для успешного проекта.
Справочное руководство по типографике в мобильном веб‑дизайне
Резюме: Какие правила типографики нужно соблюдать, чтобы создать хороший мобильный веб-дизайн даже без опыта.
С точки зрения того, как работать с типографикой в мобильном веб-дизайне, самым эффективным является следование принципу — чем проще, тем лучше. В этой статье мы разберем элементы, на которые необходимо обратить первостепенное внимание, а затем посмотрим, что пишут о них в исследованиях.
Учитывая, что мобильные устройства занимают передовые позиции, важно, чтобы веб-сайты были разработаны таким образом, чтобы в первую очередь обеспечить наилучшие возможности для своих пользователей. Хотя Google привлек внимание к таким элементам, как всплывающие окна, которые могут нарушить мобильный опыт, как насчет чего-то, казалось бы, очень простого, например, типографики?
Ответ на вопрос о типографике может показаться достаточно простым: то, что работает на настольном компьютере, должно работать на мобильном до тех пор, пока он хорошо масштабируется. Верно?
Верно?
Хотя это определенно облегчило бы работу веб-дизайнеров, это не является абсолютно верным. Проблема в том, что в последние годы не проводилось много исследований на тему мобильной типографики. В данной статье я дам краткий обзор того, что мы знаем о типографике в веб-дизайне, а затем рассмотрю, что UX-эксперты смогли выяснить об использовании типографики для мобильных устройств.
Основы типографики в современном веб-дизайне.
Я знаю, что типографика — не самая популярная часть в веб-дизайне. И, наверняка, если вы веб-дизайнер, то не очень глубоко погружаетесь в эту часть, особенно если клиенты приносят вам свои собственные стилистические решения перед началом проекта.
Тем не менее, с появлением мобильного телефона, типографика требует дополнительного внимания.
ТИПОГРАФИЧЕСКАЯ ТЕРМИНОЛОГИЯ
Давайте начнем с основ: терминологии, которую вам нужно будет знать, прежде чем копаться в передовой практике мобильной типографики.
Типографика: Этот термин относится к технике, используемой при стилизации, форматировании и оформлении «печатного» (в отличие от рукописного) текста.
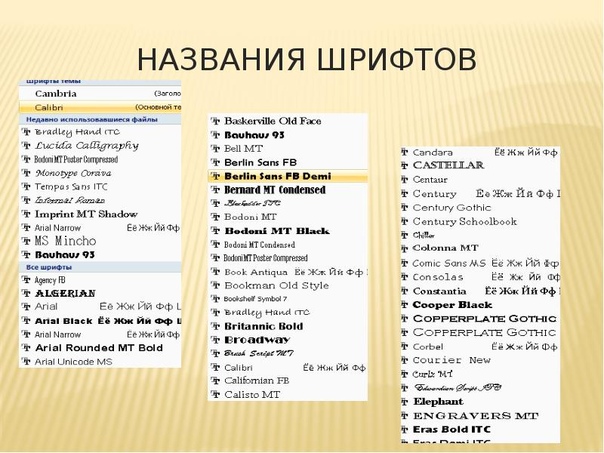
Гарнитура/Семейство шрифтов: Это система классификации, используемая для обозначения семейства символов. Например, Arial, Times New Roman, Calibri, Comic Sans и др.
Стандартный список семейств шрифтов в текстовых приложениях. (Источник: Google Docs)Шрифт: Это конкретизация гарнитуры. Шрифт подробно описывает семейство шрифта, размер и любые другие специальные стилизации. Например, 11 пунктовый Arial жирным шрифтом.
Пример трех элементов, определяющих шрифт. (Источник: Google Docs)Размер: Существует два способа указания размера (или высоты) шрифта: размер в пунктах или размер веб-дизайна в пикселях. Говоря о мобильном веб-дизайне, мы используем пиксели.
Ниже приведено построчное сравнение различных размеров шрифта:
Пример того, как одна и та же строка текста отображается при разных размерах. (Источник: Google Docs)
(Источник: Google Docs)Как видно из WordPress, размеры шрифтов важны, когда речь заходит об установлении иерархии в тексте:
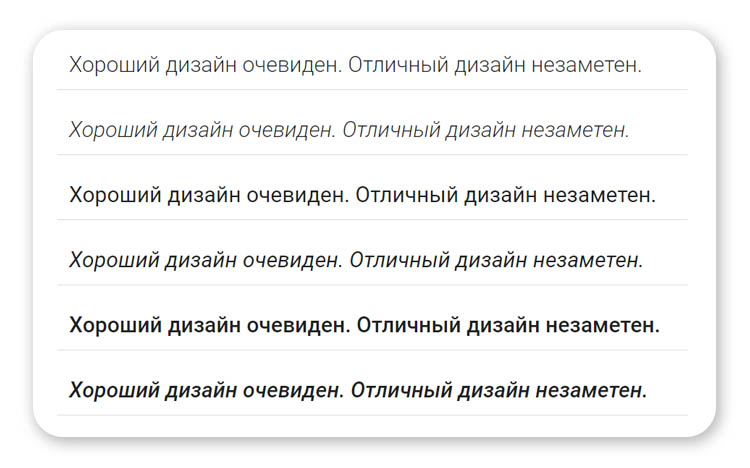
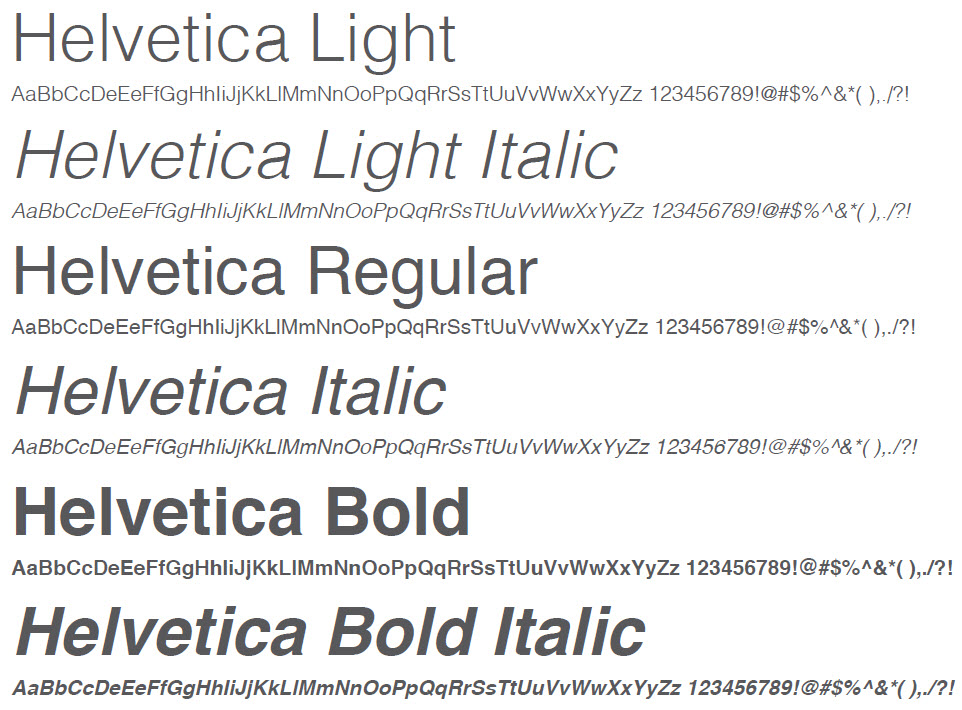
Размер заголовка по умолчанию в WordPress. (Источник: WordPress)Насыщенность (толщина): Это еще одна характеристика шрифта. Насыщенность относится к любым специальным стилям. В веб-дизайне насыщенность чаще всего используется в заголовках.
Вот пример опций, которые вы можете выбрать в WordPress:
Примеры насыщенности шрифтов, доступные в WordPress. (Источник: WordPress)Кернинг: Этот параметр определяет пространство между двумя буквами. Его настраивают так, чтобы создать более эстетичный текст, одновременно повышая читабельность. Вам понадобится специализированное программное обеспечение для проектирования, например, Photoshop, чтобы корректировать такие настройки.
Трекинг: Трекинг, или промежуток между буквами, часто путают с кернингом, так как они оба касаются промежутка между буквами. Однако, в то время как кернинг регулирует расстояние между двумя буквами, чтобы улучшить внешний вид, трекинг используется для регулировки расстояния между строками.
Однако, в то время как кернинг регулирует расстояние между двумя буквами, чтобы улучшить внешний вид, трекинг используется для регулировки расстояния между строками.
Чтобы дать Вам более ясное представление, вот пример из Mozilla о том, как использовать трекинг для изменения межбуквенного интервала
На примере трекинг: обычный, -1px, 1px
Интерлиньяж: Интерлиньяж, или интервал между строками, это расстояние между исходными линиями текста.. Как и в случае с трекингом, этот параметр можно настраивать для устранения проблем с плотностью текста.
Если у вас есть опыт использования специализированного программного обеспечения, вы уже должно быть знакомы с интерлиньяжем. Текст с одинарным интервалом. Текст с двойным интервалом. Или текст с полуторным интервалами. Это все касается интерлиньяжа.
Роль типографики в современном веб-дизайне.
Есть веские причины, почему нас должна волновать типографика в современном веб-дизайне. Было бы здорово, если бы хорошо написанный пост в блоге или супер-убедительный текст для продаж на главной странице были бы достаточными для удовлетворения пользователей, но это не всегда так. Выбор, который вы делаете с точки зрения типографики, может иметь важное влияние на то, будут ли клиенты читать текст на вашем сайте.
Было бы здорово, если бы хорошо написанный пост в блоге или супер-убедительный текст для продаж на главной странице были бы достаточными для удовлетворения пользователей, но это не всегда так. Выбор, который вы делаете с точки зрения типографики, может иметь важное влияние на то, будут ли клиенты читать текст на вашем сайте.
Вот некоторые из ситуаций, в которых можно использовать типографику:
Брендинг
Типографика — это еще один способ создания определенного стиля для вашего продукта. Если все изображения содержат прямые линии, вы вероятно, будете использовать очень четкий шрифт.
Влияние на настроение
Типографика помогает задать настроение и определенные эмоции. Например, несерьезный и легкий шрифт будет сигнализировать пользователям, что компания свободная, веселая и молодая.
Дать вес сообщению
Типографика придает силу голосу. Использование шрифта, который усиливает тон сообщения, будет очень хорошим выбором для текста, на котором необходимо сделать акцент.
Поощрение чтения
Как вы узнали выше, существует несколько способов изменения настроек текста, чтобы сделать его более доступным для чтения. Используйте верный интерлиньяж, трекинг, кернинг и др., чтобы текст выглядел легким и доступным.
Доступное сканирование
Сканирование, или беглый просмотр, становится все более распространенным явлением по мере развития интернет технологий. По этой причине нам нужны способы форматирования текста для улучшения сканирования, которые обычно включают в себя множество заголовков, использование четких цитат и списков (маркированных, пронумерованных и т.д.).
Улучшение доступности
Еще многое предстоит сделать для того, чтобы сделать дизайн более доступным. Ваш выбор шрифта играет в этом большую роль, особенно если учесть, что мобильный опыт должен больше концентрироваться на том, как наиболее быстро и эффективно донести основную идею вашего продукта.
Поскольку типографика играет столь разнообразную и важную роль во взаимодействии пользователя с веб-продуктами, к этому вопросу необходимо относиться довольно серьезно. Итак, давайте посмотрим, что говорят эксперты и исследования о типографике на мобильных устройствах.
Типографика для мобильного веб-дизайна: Что вам нужно знать
Слишком маленький, слишком легкий, слишком навороченный, слишком близко друг к другу… Вы можете столкнуться с множеством проблем, если не достигнете идеального баланса в выборе типографики в дизайне. Однако на мобильном телефоне все немного по-другому.
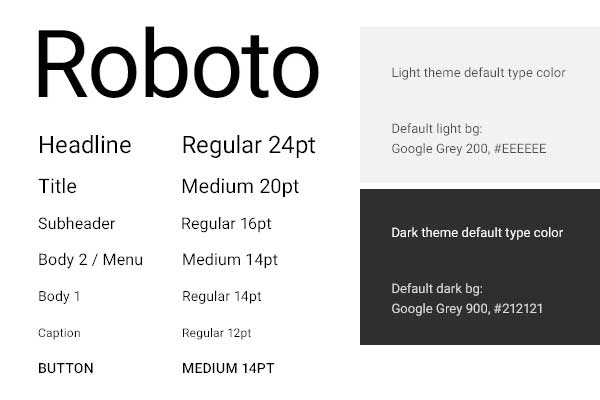
Я не хочу сказать, что все намного проще и нужно просто использовать шрифт по умолчанию от Google или Apple. В конце концов, вы так усердно работаете над созданием уникального, творческого и привлекательного дизайна для ваших пользователей. Не нужно сдаваться и просто использовать Roboto.
Мы знаем, каковы ключевые элементы в определении и формировании шрифта, а также знаем, насколько большое значение имеют шрифты в контексте веб-сайта. Итак, давайте разберемся и посмотрим, что именно вам нужно сделать, чтобы ваш шрифт хорошо работал на мобильных устройствах.
Итак, давайте разберемся и посмотрим, что именно вам нужно сделать, чтобы ваш шрифт хорошо работал на мобильных устройствах.
1. РАЗМЕР
В общем, правило заключается в том, что размер шрифта должен быть 16 пикселей для мобильных сайтов. Все, что меньше этого, может поставить под угрозу читабельность для слабовидящих читателей. Слишком большой размер шрифта также может затруднить чтение. Если вы хотите найти идеальную формулу, то вы снова и снова будете возвращаться к 16 пикселям.
Это правило идеально подходит, когда дело касается основного текста вашего мобильного сайта. Однако, что вы можете сделать с текстом заголовка? Ведь необходимо четко отделить заголовки от основного текста. Не только для того, чтобы привлечь внимание к тесту, но и для того, чтобы увеличить сканируемость мобильной веб-страницы.
Nielsen Norman Group предоставила исследование, проведенное MIT, в котором рассматривался именно этот вопрос. Какой размер лучше всего использовать для коротких строк текста заголовков?
Вот, что они выяснили:
Короткие, обзорные строки текста приводят к более быстрому чтению и лучшему пониманию, когда:
Они больше по размеру (а именно, 4 мм по сравнению с 3 мм).
Они состоят из прописных букв.
Ширина букв обычная.
Итого:
Строчные символы занимают на 26% больше времени для чтения, чем прописные, а сжатый текст — на 11,2% больше, чем обычный. Существует также значительная связь между регистром и размером, что позволяет предположить, что негативные эффекты от использования строчных букв усугубляются малым размером шрифта.
Интересно посмотреть на сайт NerdWallet. Хотя мне и нравится, как он выглядит, они нарушили ряд этих советов по размеру и стилю:
Посмотрев на этот сайт несколько раз, я действительно пришла к выводу, что выбор шрифта меньшего размера для заголовка — не лучшее решение. Мой взгляд мгновенно притягивается к более крупному тексту под основным заголовком.
Flywheel Sports, с другой стороны, отлично иллюстрирует этот момент.
Хороший выбор шрифтов Flywheel Sports для мобильных устройств. (Источник: Flywheel Sports)
(Источник: Flywheel Sports)Нет никаких сомнений в том, куда должно быть обращено внимание посетителей: на бросающийся в глаза заголовок. Он во всех шапках, он больше, чем весь остальной текст на странице, и, хотя шрифт невероятно прост, его сочетание с рукописным шрифтом выглядит здесь чертовски круто. Я думаю, что единственное, что я бы исправила здесь — это контраст между белым и жёлтым шрифтами и синим фоном.
Помните: это относится только к размеру (и стилю) текста заголовка. Если вы хотите, чтобы большая часть текста была удобочитаемой, придерживайтесь вышеприведенных советов.
2. ЦВЕТ И КОНТРАСТ
Цвет является еще одним важным элементом в веб-дизайне. Вы можете многое донести до посетителей, выбрав подходящую цветовую палитру для дизайна, изображений и вашего текста. Но важен не только основной цвет шрифта, но и контраст между ним и фоном, на котором он располагается (о чем свидетельствует моя заметка выше о Flywheel Sports).
Для некоторых пользователей белый шрифт поверх фотографии или светлого фона может не представлять большой проблемы. Но выражение «не представлять большой проблемы» не совсем приемлемо в веб-дизайне. Не должно быть никаких сложностей и препятствий, когда пользователи читают текст на сайте, особенно с мобильного устройства.
Именно поэтому цвет и контрастность являются главными пунктами, которые необходимо учитывать при оформлении типографики для мобильных устройств.
В разделе 1.4.3 Руководства по обеспечению доступности веб-контента (WCAG) даны четкие рекомендации по решению проблемы цветового контраста. Как минимум, WCAG предлагает установить контраст 4,5 к 1 между текстом и фоном для оптимальной читабельности. Есть несколько исключений из этого правила:
- Текст размером 18 пунктов или 14 пунктов, выделенных жирным шрифтом, должен иметь контраст 3 к 1.
- Текст, который не отображается в активной части веб-страницы, не обязательно должен соответствовать этому правилу.

- Контраст текста внутри логотипа может быть установлен по усмотрению дизайнера.
Если вы не знаете, как установить это соотношение между цветом вашего шрифта и фоном, на котором он расположен, используйте инструмент проверки цветового контраста, такой как WebAIM.
Пример использования инструмента проверки цветового контраста WebAIM. (Источник: WebAIM)Однако, единственное, о чем я бы попросила вас помнить, это использование прозрачности или других цветовых настроек, которые могут изменить выбранный вами цвет. В то время как цветовой код HEX будет отлично отображаться в инструменте, это может быть неточным представлением того, как цвет на самом деле отображается на мобильном устройстве.
Чтобы решить эту проблему и обеспечить достаточно высокую контрастность для ваших шрифтов, используйте инструмент цветовой обводки, встроенный в браузер, например, в Firefox или Chrome. Просто наведите указатель мыши на цвет фона (или шрифта) на вашей веб-странице и он сообщит вам, каков реальный цветовой код на данный момент.
Хорошим примером является сайт Dollar Shave Club.
На этом сайте изображения в верхнем баннере главной страницы постоянно меняются. Шрифт всегда остается белым.
Баннер главной страницы Dollar Shave Club с фиолетовым фоном. (Источник: Dollar Shave Club)Исходя из того, что мы узнали, фиолетовый цвет, вероятно, единственный, который подходит под условия. Однако, чтобы показать вам, как работать с этими данными, давайте разберем, что приложение HEX выдает для каждого из фонов:
Серый: #9a9a9a
Бежевый/персиковый: #ffd0a8
Фиолетовый: #4c2c59.
Вот контраст между этими цветами и белым шрифтом:
Серый: 2.81 к 1
Бежевый / персиковый: 1,42 к 1
Фиолетовый: 11.59 к 1.
Очевидно, что серый и бежевый фоны будут очень плохим сочетанием для белого текста и сообщение будет плохо различимо для мобильных посетителей.
Кроме того, на первый взгляд, я бы сказал, что текст «Try a risk-free Starter Set now» — это 10 пунктовый шрифт (а это всего около 13 пикселей). Таким образом, размер шрифта также работает против фактора читабельности, не говоря уже о плохом выборе цветов, используемых с более светлым фоном.
Таким образом, размер шрифта также работает против фактора читабельности, не говоря уже о плохом выборе цветов, используемых с более светлым фоном.
Урок здесь заключается в том, что вы действительно должны уделить некоторое время размышлениям о том, как цвет и контрастность типографики будут работать на благо ваших читателей. Без этих дополнительных шагов вы можете непреднамеренно помешать посетителям взаимодействовать с вашим сайтом.
3. ТРЕКИНГ
Трекинг в мобильном веб-дизайне необходимо использовать для того, чтобы контролировать плотность текста. Стандартная рекомендация заключается в том, что в строке должно быть не более 30-40 символов. Большее или меньшее количество символов может отрицательно повлиять на читабельность.
Хотя Dove местами нарушает границы этого 40-символьного ограничения, я думаю, что их результат хорошо выглядит.
Dove в основном использует трекинг в пределах 40-символьного лимита. (Источник: Dove)Шрифт такой простой и чистый, а трекинг равномерно распределен. Вы можете заметить, что следование рекомендациям делают текст легко читаемым. И это именно то, к чему вы должны стремиться при выборе типографики.
Вы можете заметить, что следование рекомендациям делают текст легко читаемым. И это именно то, к чему вы должны стремиться при выборе типографики.
4. ИНТЕРЛИНЬЯЖ
По данным NNG, содержимое, которое располагается на 30-дюймовом настольном мониторе, приравнивается к пяти прокруткам на 4-дюймовом мобильном устройстве. Конечно, эти данные немного устарели, так как большинство смартфонов сейчас имеют размер между пятью и шестью дюймами:
Средний размер экрана смартфона с 2015 по 2021 год. (Источник: TechCrunch)В среднем, мобильным пользователям нужно сделать 3-4 прокрутки, чтобы добраться до важной информации.Это довольно трудоемкий процесс. Это также означает, что их терпение уже будет на пределе. Как отметил NNG, мобильная сессия, в среднем, длится всего 72 секунды. Сравните это с сессией на настольным компьютером в 150 секунд, и вы поймете, почему это так важно.
Для вас это означает две вещи:
- Вам необходимо вырезать все лишнее на мобильной версии.
 Если это означает создание полностью отдельного и более короткого контента для мобильного, то сделайте это.
Если это означает создание полностью отдельного и более короткого контента для мобильного, то сделайте это. - Будьте очень осторожны с интерлиньяжем.
Слишком большой интерлиньяж может привести к необходимости прокручивать еще больше. И с каждым прокруткой у ваших пользователей будет накапливаться усталость, скука, разочарование, а внимание будет расплываться.
Таким образом, необходимо найти хороший баланс между использованием интервала между строками для повышения читабельности, и в то же время внимательно следить за тем, сколько усилий нужно приложить, чтобы добраться до нижней части страницы.
Сайт Hill Holliday — это не только потрясающий ресурс для вдохновения, но и отличный пример грамотного использования интерлиньяжа.
Hill Holliday использует идеальное соотношение интервала между строками и абзацами. (Источник: Hill Holliday)Различные ресурсы дадут вам разные рекомендации по интерлиньяжу. Так как вам необходимо учитывать доступность при проектировании для мобильных устройств, я предлагаю вам следовать принципам WCAG:
Расстояние между линиями должно быть 1,5 (или 150%, в зависимости от того, какое соотношение вы используете).
Расстояние между абзацами должно быть 2,5 (или 250%).
В конце концов, речь идет о том, чтобы принимать разумные решения, используя предоставленное вам пространство для работы. Если у вас есть только минута, чтобы зацепить пользователей, не тратьте ее впустую, используя слишком большой интерлиньяж. Но и не используйте слишком маленький интервал, который делает текст нечитабельным.
5. ШРИФТЫ
Прежде чем я разберу характеристики хорошего шрифта, я хочу взглянуть на стандартные шрифты Android и Apple. Я думаю, что мы можем многое взять, даже просто взглянув на эти варианты:
Android
Google использует два шрифта для своих платформ (как настольных, так и мобильных): Roboto и Noto. Roboto — это основной шрифт по умолчанию. Если пользователь посещает веб-сайт на языке, который не отображает Roboto, то Noto является резервной копией.
Это Roboto:
Набор символов Roboto. (Источник: Roboto)Важно отметить, что в Roboto есть несколько семейств шрифтов на выбор и другие варианты шрифтов Roboto на выбор. (Источник: Roboto)
(Источник: Roboto)
Как видите, есть версии Roboto с различными типами стилизации. В целом же, это чистый и просто стилизованный шрифт. Вы вряд ли сможете вызвать какие-то настоящие эмоции, используя этот шрифт, и он может не передать индивидуальность сайта, но это безопасный выбор.
Apple
У Apple есть собственный набор рекомендаций по типографики для iOS, а также собственный шрифт: San Francisco.
Настройки и предложения по умолчанию для шрифта San Francisco. (Источник: San Francisco)Как и во всем остальном, что делает Apple, формула типографики очень простая. И, знаете что? Она действительно работает. Вот она в действии на сайте Apple:
Apple использует свой собственный передовой опыт типографики. (Источник: Apple)Как и Google, компания Apple выбрала простой и классический шрифт. Хотя это может и не помочь вашему сайту выделиться на фоне конкурентов, подобный шрифт никогда не сделает ничего, что могло бы ухудшить разборчивость или читабельность вашего текста. Он также будет хорошим выбором, если вы хотите сделать акцент на других визуальных эффектах.
Он также будет хорошим выбором, если вы хотите сделать акцент на других визуальных эффектах.
МОИ РЕКОМЕНДАЦИИ
Это все подводит меня к моим собственным рекомендациям относительно того, что вы должны использовать для мобильных сайтов. Вот мой вердикт:
Не бойтесь начинать с системного шрифта по умолчанию. Он будут вашим самым безопасным выбором до тех пор, пока вы не разберетесь, как далеко вы можете раздвинуть границы мобильной типографики.
- Используйте только шрифт sans serif или serif. Если в вашем настольном сайте используется декоративный или рукописный шрифт, используйте что-то более традиционное на мобильном сайте.
Тем не менее, вы не должны игнорировать декоративные шрифты вообще. В примерах Hill Holliday или Flywheel Sports (как показано выше), вы можете увидеть, как небольшие элементы нетрадиционного шрифта могут добавить немного специй во весь дизайн. - Никогда не используйте более двух шрифтов на мобильной версии.
 У посетителей просто нет возможности, чтобы визуально обработать столько вариантов.
У посетителей просто нет возможности, чтобы визуально обработать столько вариантов. - Убедитесь, что два ваших шрифта дополняют друг друга. В частности, ищите варианты, которые используют одинаковую ширину символов. Дизайн каждого варианта может быть уникальным и хорошо контрастировать с другим, но все же должно быть некоторое единообразие в том, что вы предлагаете мобильным посетителям.
- Избегайте шрифтов, в которых нет четкого набора символов. Например, сравните, как заглавные «i», строчная «l» и цифра «1» отображаются рядом друг с другом. Вот пример шрифта Myriad Pro с сайта Typekit:
Хотя число «1» достаточно различимо, заглавная «i» (первая буква в этой последовательности) и строчная «l» (вторая) слишком похожи. Это может привести к нежелательным паузам при чтении на мобильном телефоне.
Также не забудьте просмотреть, как ваш шрифт отображает сочетание букв «r» и «n» рядом друг с другом. Можете ли вы дифференцировать каждую букву или они выглядят как одна неразличимая единица? У мобильных посетителей нет времени останавливаться и выяснять, что это за символы, поэтому обязательно используйте шрифт, который дает каждому символу различимое представление.
Можете ли вы дифференцировать каждую букву или они выглядят как одна неразличимая единица? У мобильных посетителей нет времени останавливаться и выяснять, что это за символы, поэтому обязательно используйте шрифт, который дает каждому символу различимое представление.
5) Используйте шрифты, совместимые с как можно большим количеством устройств. Лучшими вариантами будут: Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS и Verdana.
Список системных шрифтов для различных мобильных устройств. (Источник: tinytype)Я думаю, что Typeform является хорошим примером сайта, который использует «безопасный» шрифт, но при этом способен поразить посетителей своим дизайном.
Шрифт на сайте Typeform. (Источник: Typeform)Если говорить коротко, то выбранный шрифт должен выражать профессионализм и стабильность.
Когда вы почувствуете себя уверенно и захотите расширить свой набор используемых шрифтов, взгляните на список от WebsiteSetup. Это даст вам некоторую вариацию для маневра, если вы захотите добавить немного разнообразия на ваш мобильный сайт.
Это даст вам некоторую вариацию для маневра, если вы захотите добавить немного разнообразия на ваш мобильный сайт.
Заключение
Я знаю, что мобильная типографика — это совсем не весело. Но веб-дизайн не всегда заключается в создании чего-то захватывающего и современного. Иногда стремление к практичному и безопасному выбору — это то, что гарантирует вам лучший пользовательский опыт в результате. И это то, что мы часто наблюдаем, когда дело доходит до мобильной типографики.
Сокращенное количество пространства и более короткое время пребывания на сайте просто не дают возможности для использования экспериментальной типографики (да и дизайна в целом), который вы можете применять при проектировании настольного варианта. Таким образом, ваш подход к разработке мобильного сайта должен быть заключен в том, чтобы учиться экспериментировать так, чтобы общее впечатление оставалось простым и стабильным.
8 лучших шрифтов для вашего веб-сайта
Опубликовано в Marketing by WP Engine
Последнее обновление 25 мая 2023 г.
Шрифт, который вы используете на своем веб-сайте, многое говорит о вашем бренде. Каждый веб-шрифт имеет свой уникальный набор черт и помогает передать сообщение вашего бизнеса. Однако, учитывая широкий спектр вариантов, может быть трудно понять, какой вариант будет правильным для вашего сайта.
К счастью, есть много факторов, которые могут помочь вам выбрать шрифт для вашего бренда. Просмотрев некоторые примеры и их использование, вы сможете выбрать шрифт, который передает вашу историю и личность.
В этом посте мы рассмотрим различные типы шрифтов и их характеристики. Затем мы рассмотрим некоторые из лучших веб-шрифтов для бизнес-сайтов и блогов. Наконец, мы поделимся некоторыми советами, которые помогут вам выбрать стиль для вашего сайта. Давайте начнем!
Знакомство со шрифтами Шрифты являются важной частью вашего веб-сайта. Возможно, вы сможете распознать Times New Roman в заголовке и Arial в тексте сообщения, но шрифты — это нечто большее, чем кажется на первый взгляд.
Согласно недавнему исследованию, 75 процентов потребителей судят о компании по ее веб-дизайну. Поэтому шрифт, который вы используете, играет большую роль в том, как посетители вашего сайта воспринимают ваш бренд.
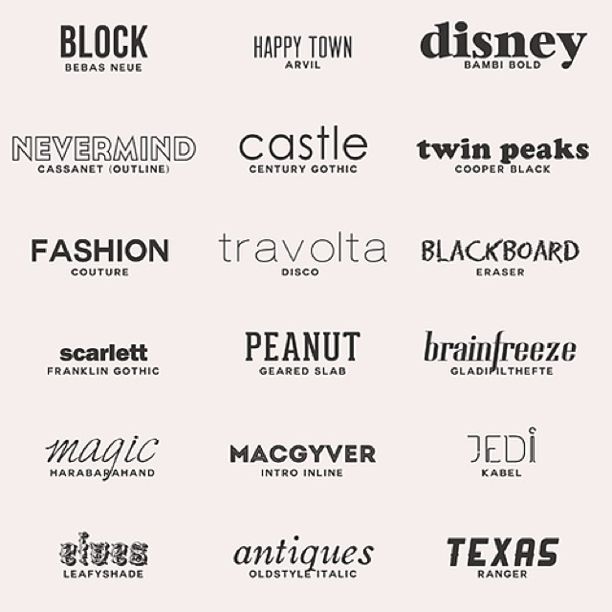
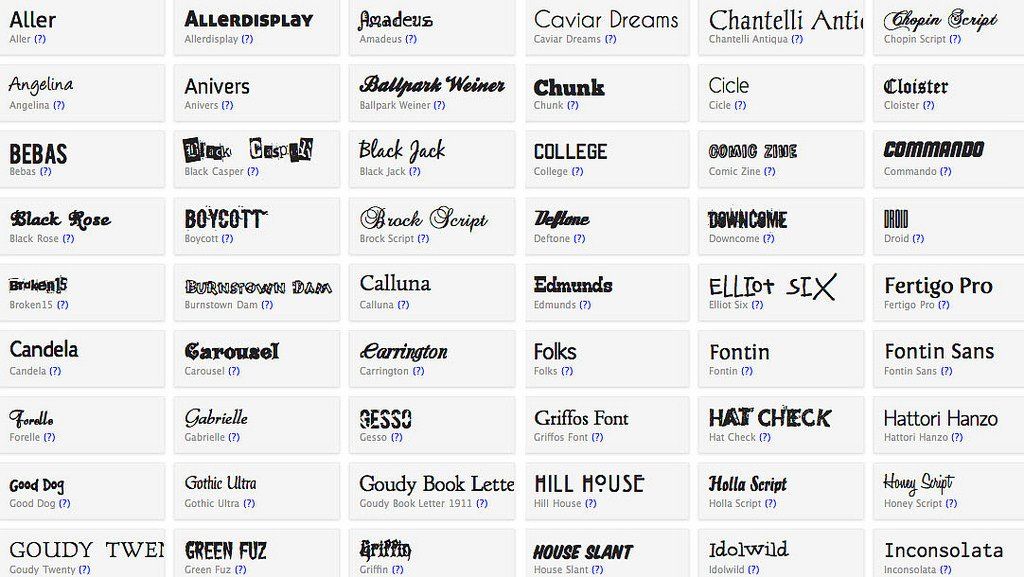
В сети более 550 000 шрифтов. Большинство из них можно отнести к одной из четырех категорий: с засечками, без засечек, рукописные и акцидентно-декоративные. Давайте посмотрим, что отличает эти группы друг от друга.
SerifШрифты с засечками классифицируются по маленьким линиям на концах каждой буквы. Обычно их можно найти в газетах и учебниках. Кроме того, многие новостные сайты, такие как The Atlantic, используют шрифты с засечками:
Популярные примеры включают Times New Roman и Verona. Это семейство шрифтов передает ощущение традиции и формальности.
Шрифт без засечек Шрифт без засечек — самый распространенный шрифт в Интернете. Они чистые и простые, и приходят без каких-либо прибамбасов или свистков.
Кроме того, шрифты без засечек способствуют авторитету и доверию. Фактически, эти шрифты широко используются на корпоративных сайтах:
Популярные стили без засечек включают Open Sans и Arial. Эти шрифты могут помочь вам создать современный вид.
ScriptКак следует из названия, рукописные шрифты (или курсивные шрифты) напоминают рукописный текст. Они живые и забавные, поэтому их можно использовать для демонстрации творчества и игривости:
Lobster и Pacifico — два примера рукописных шрифтов. Поскольку эти шрифты более креативны, их обычно можно найти в рекламе фестивалей и других культурных мероприятий.
DisplayDisplay (также называемый декоративным) — самая художественная группа шрифтов. Эти шрифты имеют тенденцию напоминать каллиграфию и часто используются в заголовках или логотипах:
Этот шрифт смелый и творческий. Вы можете найти декоративные шрифты на различных сайтах, включая культурные блоги и ремесленные бутики.
При выборе шрифта для веб-сайта необходимо учитывать множество факторов. Во-первых, вам нужно подумать о ценностях, которые вы хотите передать.
Например, если вы представляете профессиональную корпорацию с известными клиентами, вам не стоит выбирать шрифт, передающий неформальность или игривость. С другой стороны, если вы представляете малый бизнес, торгующий гончарными изделиями и другими ремесленными изделиями, простой и серьезный шрифт может не отражать художественную ценность вашего бренда.
Ваш шрифт может излучать определенную атмосферу. Поэтому важно выбрать шрифт, который поможет вам вызвать у посетителей желаемые эмоции, такие как волнение или доверие.
Еще одним аспектом, который следует учитывать, является читабельность. Когда ваш шрифт чистый и простой, он облегчает чтение текста. В то время как сложный заголовок идеально подходит для привлечения внимания, более простой шрифт лучше подходит для основной части вашего сообщения или страницы.
Кроме того, вы должны убедиться, что ваши шрифты удобны для пользователя. Выбор лучшего шрифта для людей с дислексией и нарушениями зрения может многое сказать о вашем бренде. Это показывает, что вы инклюзивный бизнес. Это также делает ваш сайт доступным для более широкой аудитории.
8 лучших шрифтов для вашего веб-сайта
Теперь, когда вы знаете немного больше о шрифтах и их использовании, давайте рассмотрим восемь стилей, которые можно найти в Google Fonts. Эти шрифты различаются по характеристикам и могут использоваться для разных типов сайтов.
1. MerriweatherMerriweather — отличный выбор, если вам нужно что-то читабельное и современное. Хотя это простой шрифт, тонкие штрихи придают ему более игривый вид. Это хороший вариант для тех, кто хочет выглядеть профессионально, но не слишком серьезно.
2. Exo Exo — это необычный вариант в футуристическом стиле. Это также чисто и очень читабельно. Его геометрические особенности и универсальный вес делают его отличным выбором для ИТ-компаний и технических блогов.
Его геометрические особенности и универсальный вес делают его отличным выбором для ИТ-компаний и технических блогов.
Corinthia подпадает под категорию сценариев и передает чувство творчества. Он напоминает рукописный почерк и может идеально подойти для бутика или веб-сайта ремесленника. Лучше всего использовать этот шрифт для названий страниц или заголовков (а не для длинных текстов), так как его петли и кривые могут немного затруднить чтение.
4. AlegreyaAlegreya — еще один шрифт с засечками, который вы можете использовать на своем веб-сайте. Изначально он создавался для литературы, поэтому идеально подходит для длинных текстов. Он также хорошо работает для литературных блогов или виртуальных книжных магазинов.
5. Open Sans Open Sans — это базовый шрифт без засечек. Его можно использовать для профессионального веб-сайта с минималистичным дизайном. Он также может быть идеальным для более длинных текстов из-за его удобочитаемости и удобства для пользователя.
Playfair Display — это шрифт с засечками, который часто используется в модных журналах и редакционных материалах благодаря своему элегантному стилю. Это также может быть хорошим вариантом для профессионального портфолио. Он универсален и имеет множество начертаний на выбор, поэтому вы можете сочетать его с более декоративным шрифтом.
7. LatoLato — это простой шрифт, который выглядит чистым и современным. Это член семейства шрифтов без засечек, и он хорошо подходит для корпоративного веб-сайта или бизнеса, стремящегося завоевать доверие. Вы можете сочетать его со шрифтом, который немного более живой, в зависимости от того, к чему вы стремитесь.
8. Roboto Один из самых популярных шрифтов в Интернете, Roboto используется в качестве шрифта по умолчанию для Chrome OS, это удобочитаемый и доступный вариант. Поэтому это хороший шрифт для веб-сайтов и предприятий, которые хотят сообщить о надежности и знакомстве.
Теперь, когда мы рассмотрели некоторые рекомендации, давайте посмотрим, как выбрать правильный шрифт для вашего веб-сайта. Вот некоторые вещи, которые следует учитывать, прежде чем принимать решение.
Шаг 1. Подумайте о голосе и ценностях вашего брендаПри принятии решения о том, какой шрифт выбрать, важно подумать о характеристиках ваших вариантов и посмотреть, соответствуют ли они голосу и ценностям вашего бренда. В идеале вы захотите рассказать свою историю с помощью выбора шрифта.
Например, Wild at Heart — это интернет-магазин цветов, шрифты которого отражают ценность бренда:
Например, вы хотите, чтобы ваш веб-сайт отражал профессионализм или игривость? Попробуйте составить список прилагательных и найти шрифты, которые передают желаемые черты.
Шаг 2. Проверка шрифта на разных устройствах После того, как вы сузили варианты, вы можете попробовать просмотреть каждый шрифт на разных устройствах. Таким образом, вы можете убедиться, что они читабельны и отзывчивы. Удобочитаемость важна как для ваших посетителей, так и для поисковой оптимизации вашего сайта (SEO).
Таким образом, вы можете убедиться, что они читабельны и отзывчивы. Удобочитаемость важна как для ваших посетителей, так и для поисковой оптимизации вашего сайта (SEO).
То, что ваша страница выглядит великолепно на ноутбуке, не означает, что она будет хорошо отображаться на мобильном устройстве. Если какой-либо шрифт выглядит некорректно в любом предварительном просмотре, вы можете отказаться от этого выбора и перейти к следующему.
Шаг 3. Ранжируйте каждый шрифт по значимостиКак правило, на вашем сайте рекомендуется использовать не более трех шрифтов. Что-то большее, чем это, ограничит доступность и сделает ваш сайт немного грязным.
После того, как вы выбрали три лучших варианта, вы можете решить, какой из них будет вашим основным шрифтом. Это будет спереди и в центре вашего веб-сайта, например, на вашем баннере или заголовках. Ваше вторичное будет служить основной частью вашего письменного контента:
Вы можете использовать третий вариант для призывов к действию (CTA) и логотипов. Не стесняйтесь экспериментировать с разными шрифтами, чтобы увидеть, какие из них лучше всего смотрятся вместе, прежде чем принимать окончательное решение.
Не стесняйтесь экспериментировать с разными шрифтами, чтобы увидеть, какие из них лучше всего смотрятся вместе, прежде чем принимать окончательное решение.
Шрифты могут помочь вам рассказать историю вашего бренда. Выбор правильного шрифта позволит посетителям лучше понять ваше сообщение и ценности. Кроме того, это может помочь вам повысить узнаваемость бренда.
Если вы хотите передать надежность и профессионализм, вы можете использовать шрифт с засечками, такой как Playfair Display и Merriweather. В качестве альтернативы вы можете выбрать забавный курсивный стиль, например Corinthia. Между тем, чистый шрифт без засечек, такой как Open Sans, может сделать ваш контент более читабельным.
В WP Engine мы предлагаем мощную услугу хостинга, которая поможет вам развивать свой онлайн-бизнес. Ознакомьтесь с нашими планами хостинга WordPress сегодня!
лучших шрифтов для вашего сайта — Eternity
При создании веб-сайта для вашей компании 90% дизайна вашего веб-сайта будет сводиться к изображениям, которые вы выбираете для использования на своем веб-сайте, и шрифтам, которые вы выбираете для использования повсюду. Существует множество доступных инструментов, таких как Google Fonts или Adobe Fonts, которые помогут вам найти шрифт, который не только лучше всего подходит для вашего веб-сайта, но и который посетители сочтут удобочитаемым.
Существует множество доступных инструментов, таких как Google Fonts или Adobe Fonts, которые помогут вам найти шрифт, который не только лучше всего подходит для вашего веб-сайта, но и который посетители сочтут удобочитаемым.
Шрифты вашего веб-сайта также должны быть безопасными. Это означает, что если вы решите использовать платный шрифт, полученный от друга или члена семьи, и у вас еще не установлен этот шрифт, и он не загружается из веб-сайта, шрифт, который вы видите, по умолчанию вернется к некоторому базовая версия, такая как Times New Roman.
Если вы не можете решить, какие шрифты лучше всего подходят для вашего веб-сайта и какие шрифты привлекут внимание посетителей вашего веб-сайта, не ищите дальше. В этом блоге мы обсудим 15 лучших шрифтов для вашего нового веб-сайта.
Arial Этот шрифт известен как наиболее популярный шрифт. Это один из наиболее широко используемых шрифтов без засечек, который часто заменяется на устройствах Windows другими интересными шрифтами.
Этот шрифт представляет собой шрифт без засечек, разработанный Google в качестве системного шрифта для Android.
Times New RomanЭтот шрифт для засечек такой же, как Arial для шрифта без засечек. Это самый популярный шрифт на устройствах Windows и новая вариация нового старого шрифта Times.
TimesЭтот шрифт выглядит наиболее знакомым. Это старый газетный шрифт, который вы, вероятно, привыкли видеть в небольшом размере в узких колонках. Это настолько традиционно, насколько это возможно.
Курьер НовыйЭтот шрифт похож на Times New Roman, за исключением того, что это разновидность другого старого классического шрифта. Кроме того, он считается моноширинным фронтом.
Courier Этот старый моноширинный резервный шрифт доступен почти на всех устройствах и операционных системах.
Этот шрифт является настоящим веб-шрифтом, потому что (1) простые линии без засечек и (2) он очень большого размера. Этим шрифтом буквы вытянуты, что облегчает чтение на сайте.
GeorgiaЭтот шрифт похож на Verdana по размеру и высоте. Хотя он отлично подходит для определенных обстоятельств, обязательно избегайте сочетания его с Times New Roman или другими шрифтами, в сравнении с которыми он выглядит крохотным.
PalatinoЭто еще один крупный шрифт, который идеально подходит для веб-сайта. Он обычно используется для заголовков и рекламы в печатном стиле.
ГарамондЭто шрифт старой школы, который восходит к Парижу 16-го века. Этот шрифт является новым и улучшенным по сравнению с исходным, и он был представлен и включен в состав большинства устройств Windows.
Bookman Этот шрифт идеально подходит для заголовков, потому что он сохраняет разборчивость и читабельность при использовании меньшего размера.
