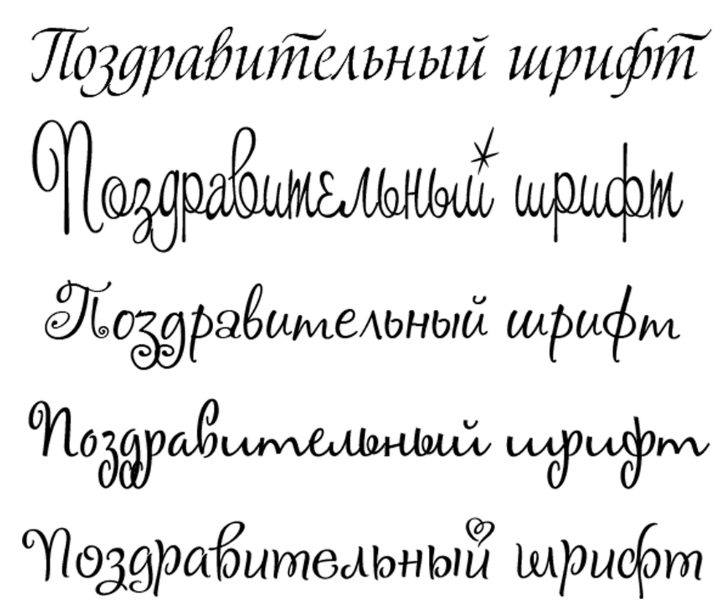
Как сделать надпись в фотошопе cs6. Создание красивой надписи в Photoshop
Текст в «фотошопе» – главный инструмент для творческого замысла дизайнера. Сделать короткую надпись на фотографии становится проще, если на компьютере установлен Фотошоп. Существует целая группа инструментов для создания красивых, но коротких посланий.
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.
Эффекты применимые к подобным слоям схожи с теми, что применяются к изображению:
- Фильтры.
- Трансформация и деформация.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
Открыть интересующую фотографию или картинку при помощи закладки «Файл » и выбора команды «Открыть ». Перед добавлением следует определиться с цветом (по умолчанию «черный и белый») для надписи.
- палитра для выбора уникального цвета;
- клавиша «В» для возврата к стандартному набору.
На панели инструментов (слева от рабочего пространства) выбираем требуемый текстовой инструмент. Мы будем использовать «».
Источник готового текста не важен. В Вордовском документе или Блокноте набираем требуемый фрагмент или фразу. Копируем в буфер обмена при помощи клавиш (ctrl+с).
Выделяем область для надписи.
Вставляем при помощи сочетания (ctrl+м), либо команды вставки из меню. После того как область заполнена можно преступить к первичному редактированию – изменить тип
После, соглашаемся с выбранной надписью.
Изменение шрифта
Активируем инструмент горячей клавишей или при помощи иконки с символом «Т», что позволит написать текст в Фотошопе.
Щелчком мыши в рабочей области (на изображении) получаем новый текстовой слой, в котором выбираем область для шрифта.
После ввода последней буквы обращаем внимание на иконки редактирования , всего их пятнадцать. Первая половина меняет шрифт и размер, а вторая расположение текста в области, его форму (деформации) и цвет. В версии для демонстрации находится инструмент для создания трехмерного шрифта.
Выбрав вкладку «Редактирование » из выпавшего списка берем «свободное трансформирование ». При помощи этого инструмента можно:
При помощи инструмента «деформация текста» выбранный объект искажается, приобретая визуальное сходства с буквенной лентой.
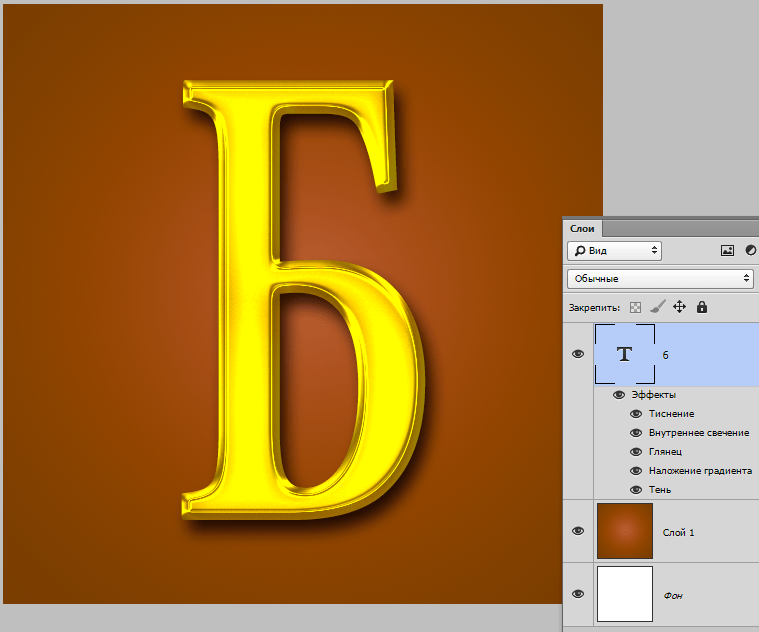
Как создать стилизованную надпись
Создание стилизованного текста – объемный и вариативный проект. Используйте его в качестве отправной точки для дальнейшего развития:
- Фон . В нашем примере – это стена.
- Создаем новый слой и заливаем его черным цветом. Корректируем показатель «непрозрачность » до нужного значения. Выбор параметра обусловлен характеристиками монитора и цветовыми настройками.

- По центру набираем фразу : Flay.Можно использовать любую надпись и шрифт, в примере это «impact».
- . Выделяем слой с надписью (щелкаем левой кнопкой мыши с зажатой ctrl). Сохраняем выделенную область. Сжимаем область до значения равным 4.
- Удаляем получившуюся область. Должна получиться линейная надпись. Снимаем выделение через ctrl+в.
- Заходим в меню «стиль слоя ». Выбираем цвет.
- Выбираем цвет внешнего свечения . Подбираем размер тени. И копируем слой. Эти же настройки позволят создать объемные буквы.
- При помощи канального выделения создаем эффект неонового света.
- Меняем перспективу при помощи трансформирования. Правим надпись.
Так получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля – работа кропотливая и очень сложная. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдет «Font Creator » либо «Adobe Illustrator ».
Простой способ создания уникальной надписи – при помощи примитивов послойно создать из прямоугольников требуемые буквы.
Желательно подписать слои , чтобы не запутаться потом.
Готовый текстовый проект сохраняем в формате «psd » либо «jpg ».
Первый сохраняет слои и способствует быстрому возвращению к работе в «фотошопе». Второй применяется для демонстрации в социальных сетях. При личном использовании или хранении готового проект лучше выбрать формат без сжатия качества готового изображения – это «png».
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
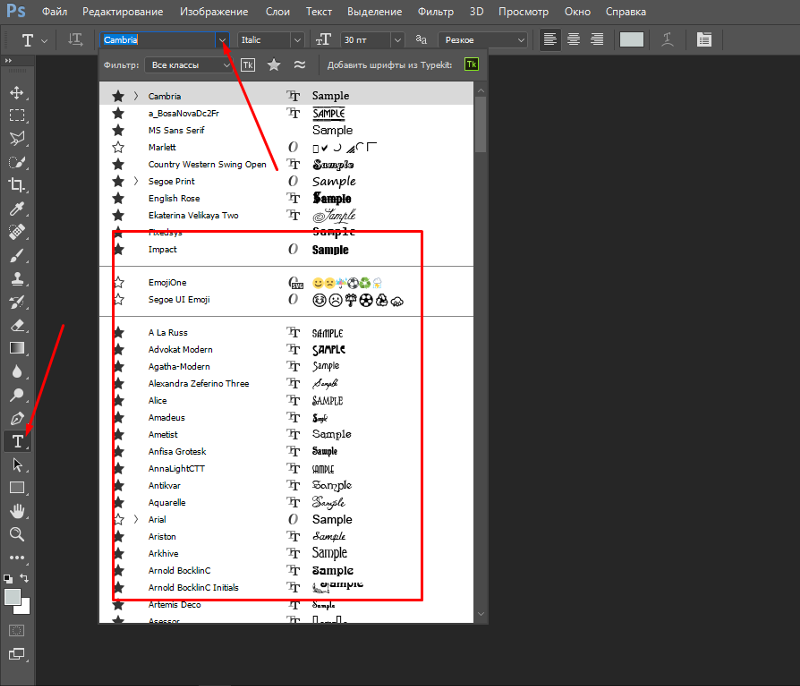
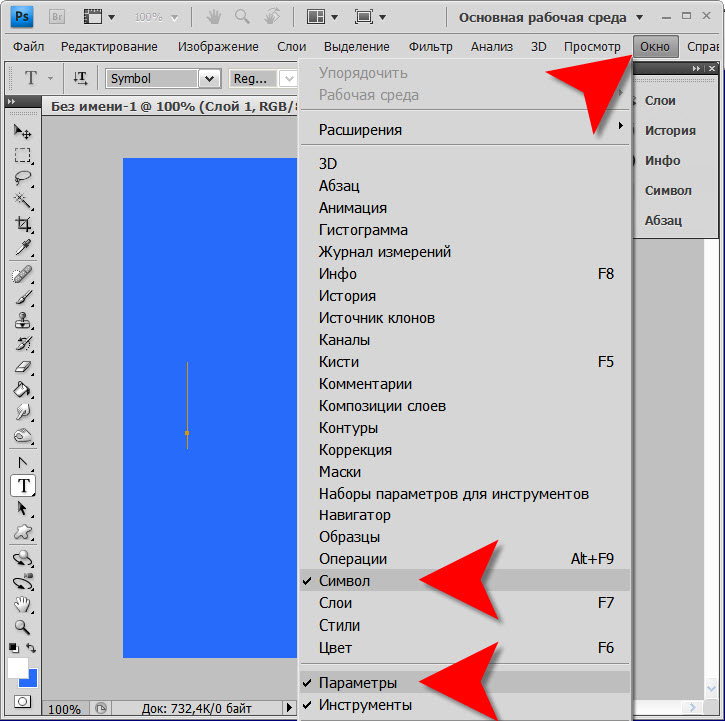
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись.
 Начните печатать текст;
Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
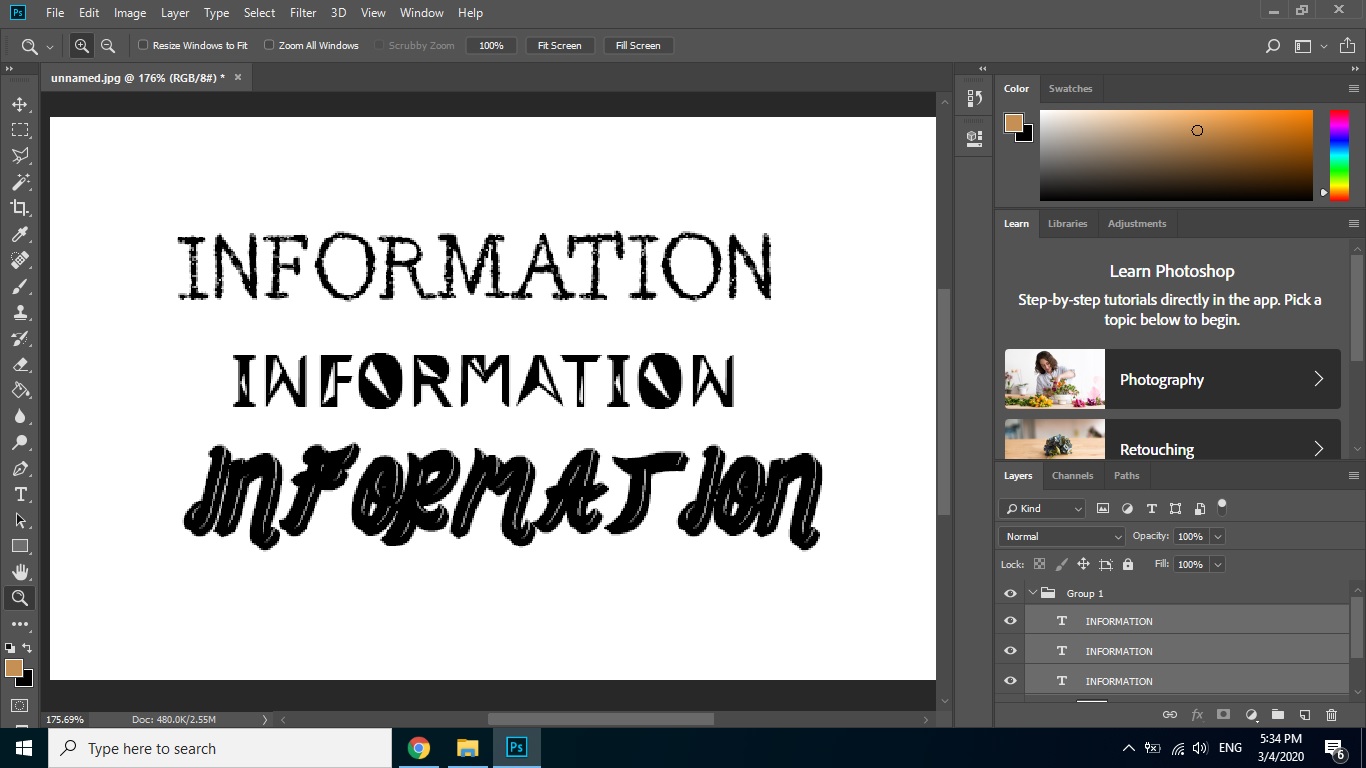
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Дизайн красивого стилизованного 3D-текста | Photoshop
Сегодня в дизайне наблюдается тенденция все более частого использования 3D-текстов. Создание такого текста, как правило, требует применения передового 3D программного обеспечения.
Тем не менее, не все из нас владеют таким софтом и не все знают, как его использовать. В этом уроке я научу вас основам создания элегантного 3D текста с помощью Illustrator и Photoshop. Давайте приступим к работе.
Откройте Illustrator и с помощью инструмента «Текст» наберите какой-нибудь текст. Я использовал шрифт Bifurk, который доступен бесплатно. Я использовал его потому, что красивые жирные шрифты лучше всего подходят для таких задач. Использование тонкого шрифта, как правило, дает худшие результаты. Размер шрифта мною был установлен на 77pt. Однако размеру можно не уделять много внимания.
Я использовал шрифт Bifurk, который доступен бесплатно. Я использовал его потому, что красивые жирные шрифты лучше всего подходят для таких задач. Использование тонкого шрифта, как правило, дает худшие результаты. Размер шрифта мною был установлен на 77pt. Однако размеру можно не уделять много внимания.
Мы будем использовать смарт-объекты, так что сможем изменить размер в любой момент:
Теперь измените цвет на белый. Если вам не нравится то, что сейчас вы не видите свой текст, то можете просто использовать другой цвет фона. Далее перейдите в Эффект — 3D- Втягивание и скос. Используйте настройки, показанные на рисунке ниже, убедившись, что режим превью включен:
Пришло время перенести нашу работу в Photoshop. Просто скопируйте и вставьте ее (или перетащите с одного холста на другой). Я предпочитаю использовать смарт-объекты.
Теперь Вы можете изменить размер текста, как вам будет нужно. На самом деле, чем больше, тем лучше. Для целей этой статьи я буду использовать относительно небольшой холст. Я поместил изображение на синем фоне, так легче работать, чем с белым на белом:
Я поместил изображение на синем фоне, так легче работать, чем с белым на белом:
Теперь происходит магия! Используйте настройки, приведенные на рисунке ниже, чтобы применить стили слоя к тексту. Параметры у вас должны быть заданы следующим образом:
Давайте сделаем наш дизайн еще более элегантным. В конце концов, мы создаем здесь дизайн в стиле фанк. Дважды кликните на слое с текстом, чтобы выделить его. Далее в новом слое добавьте плавный градиент от черного к белому. Установите режим смешивания слоя на «Мягкое свечение» и непрозрачность на 40%. Это создаст очень красивый контраст.
Я также хочу добавить небольшую тень, будто мой текст возвышается на плоскости. Выберите низкую прозрачность (около 20%) и мягкую черную кисть малого размера. После этого кистью нанесите тень под текстом на новом нижнем слое. Чем дальше от текста вы наносите тень, тем меньше штрихов вы должны использовать.
Если вы чувствуете, что вашу тень нужно немного размыть, перейдите в Фильтр – Размытие- Размытие по Гауссу. Используйте значение, которое вы считаете нужным. Это обычная тень, ничего слишком вычурного:
Используйте значение, которое вы считаете нужным. Это обычная тень, ничего слишком вычурного:
В принципе мы могли бы этим и ограничиться. А можно пойти еще дальше. Создайте дубликат смарт-объекта и произведите его растеризацию (Слой – Растеризация — Смарт-объект). Скройте нижний смарт-объект. Теперь переходим к инструменту «Штамп».
Выберите подходящую кисть неправильной формы, например, разбрызгивание или что-то в этом роде. После этого клонируйте некоторые части текста. Это создаст красивый эффект распадающихся фрагментов. Однако будьте осторожны, чтобы не переусердствовать с этим:
Я хочу добавить еще несколько элементов. Вместо пылающих завихрений я хочу добавить то, что называю: «дорожные полосы«. Я использую инструмент «Карандаш», чтобы создать форму, которая имеет соответствующий вид (все это на глаз), а потом заливаю ее белым цветом.
Это дополнительно подчеркивает иллюзию поверхности, на которой стоит текст. С помощью маски и прозрачной кисти вы можете дополнительно настроить этот красивый эффект:
Значение бликов часто недооценивают. Если использовать их правильно, это помогает усилить эффект светящегося объекта. Создайте новый слой поверх всего остального, и залейте его черным цветом. Перейдите в Фильтр – Рендеринг — Блик. Выберите блик с размером 105 мм.
Если использовать их правильно, это помогает усилить эффект светящегося объекта. Создайте новый слой поверх всего остального, и залейте его черным цветом. Перейдите в Фильтр – Рендеринг — Блик. Выберите блик с размером 105 мм.
Поместите его со смещением от центра надписи, и вы получите яркий пучок света исходящий из этого места. Установите значение режима наложения слоя «Экран». Возможно, вы заметили, что по краям блика видно резкий переход. Просто удалите его с помощью мягкого ластика или заретушируйте мягкой кистью.
Вы можете регулировать прозрачность слоя, чтобы управлять интенсивностью эффекта:
Давайте сейчас добавим тексту немного цвета. Создайте новый слой поверх всего остального. Возьмите нечеткую, среднюю кисть и установите для нее цвет #e02c97. Начните закрашивать низ вашей надписи. Когда вы закончите, Ctrl+клик левой кнопкой мыши на слое, где находится ваш текст, чтобы выделить контур вокруг текста.
Теперь нажмите кнопку маски слоя в нижней части палитры «Слои». Таким образом, вы уберете все цвета за пределами букв надписи. Далее вы должны установить для этого слоя режим смешивания «Мягкий свет»:
Таким образом, вы уберете все цвета за пределами букв надписи. Далее вы должны установить для этого слоя режим смешивания «Мягкий свет»:
Давайте еще немного поработаем над фоном. Создайте новый документ с размерами 40 на 2 пикселей. Фон должен быть полностью прозрачным. Теперь заполните половину документа (20 пикселей) черным цветом. Перейдите в Редактировать — Определить узор. Затем сохраните этот новый узор:
Вернитесь к исходному проекту. На новом слое, расположенном ниже вашего текстового слоя, перейдите в Редактировать — Залить. Установите для поля использование источника «Узор». Из доступных образцов выберите только что созданный пользовательский узор из предыдущего шага. Теперь нажмите OK. Весь холст должен заполниться множеством полос.
Теперь перейдите в Редактировать – Трансформировать — Перспектива. Возьмите левую нижнюю опорную точку и, удерживая клавишу Shift, перетащите ее наружу и влево. Продолжайте до тех пор, пока ориентация полос на вид не будет соответствовать ориентации тени. Это добавляет дизайну эффект 3D.
Это добавляет дизайну эффект 3D.
Наконец, я изменил режим смешивания слоя на «Мягкое свечение». С помощью кисти с низкой непрозрачностью и маски я добавил для всего этого текстуру. Я также удалил некоторые части узора линий, чтобы сфокусироваться на основном дизайне:
Далее мы создадим кольца. Выберите инструмент «Эллипс» и установите его в качестве контура вместо формы слоев. Теперь создайте ровный круг (чтобы создать круг, удерживайте клавишу Shift). После этого заштрихуйте его кистью в 2 пикселя. Теперь у вас есть одно кольцо.
Создайте дубликат этого слоя, уменьшите его в размерах и повторите этот процесс четыре раза или больше. Теперь у вас есть несколько колец. Объедините все эти слои. Затем добавьте свечение по умолчанию, но цвет установите белый. Затем добавьте сверху блик, как мы это делали раньше. Чтобы все выглядело красивее, я использовал маску (да, опять) и убрал часть колец:
Следующее, что я хочу сделать, это добавить облака и «дымку» ниже букв. Облака я взял из исходного изображения со Stock. Xchng. После загрузки и импорта изображения, я значительно его отредактировал и продублировал. Поэкспериментируйте и посмотрите, что у вас будет получаться.
Xchng. После загрузки и импорта изображения, я значительно его отредактировал и продублировал. Поэкспериментируйте и посмотрите, что у вас будет получаться.
Каждый результат будет отличаться от моего. Дым был создан с помощью того же метода, который описан в начале статьи эффект текста пылающий метеор:
Добавьте новый слой ниже нашего слоя «Полоски». Затем создайте розовый градиент, который переходит сверху вниз и превращается в полностью прозрачный цвет примерно на половине. И вот все готово!
Вы научились создавать 3D-текст без использования современного 3D-софта. Существует много дополнительных деталей, которые вы можете добавить к тексту наподобие этого. Такой 3D-текст действительно здорово будет выглядеть на постерах или в сочетании с городскими видами или пейзажами природы. После того, как вы освоите этот метод, вы сможете получить действительно впечатляющие результаты. Наслаждайтесь!
РедакцияПеревод статьи «Design Soft Stylized 3D Type»
Как писать красивым шрифтом в фотошопе.
 Как сделать красивый шрифт в Фотошопе (Photoshop). И на десерт… очень красивый прием наложения текста 1 голос
Как сделать красивый шрифт в Фотошопе (Photoshop). И на десерт… очень красивый прием наложения текста 1 голос Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
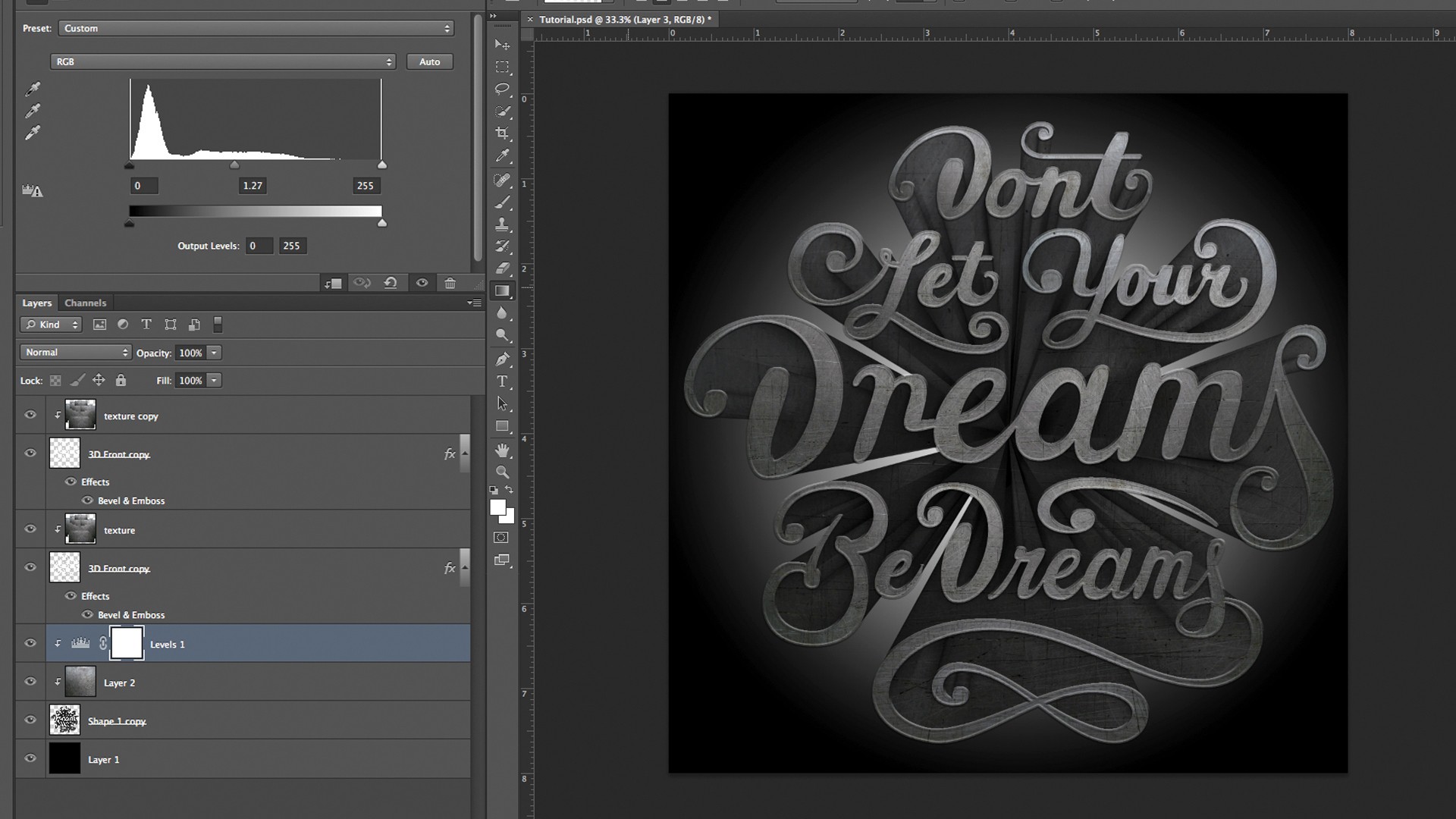
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/ , скачать себе взломанный на компьютер или купить лицензионную версию.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
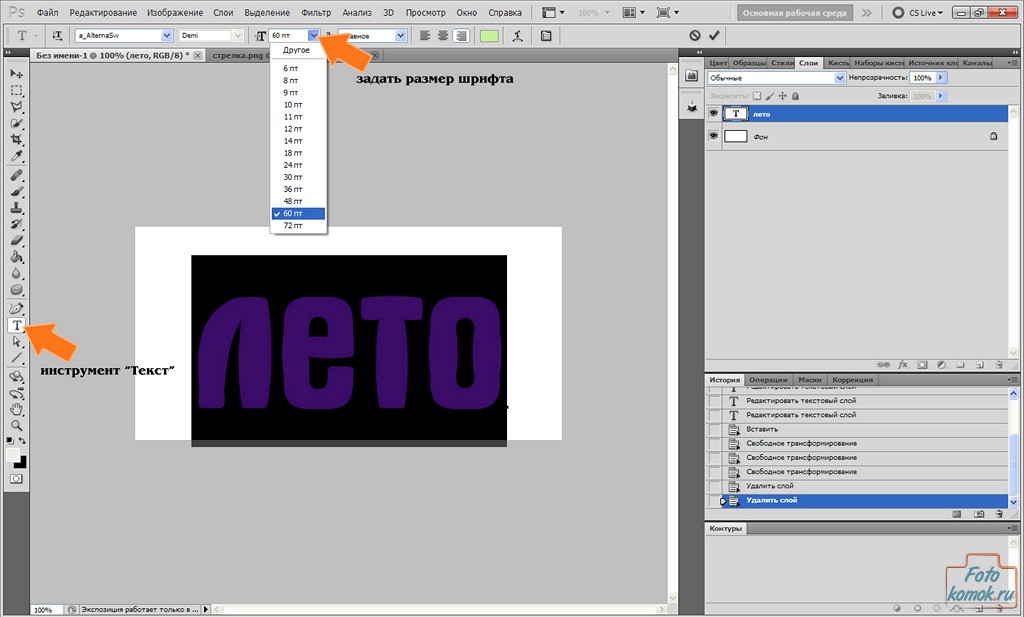
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/ . Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т . Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T (англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.
Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т , то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.
Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.
Атрибут с пиктограммой буквы Т , стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.
Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.
Выбираем инструмент «Горизонтальный текст» , щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.
Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.
Так ваш текст не убежит в зону невидимости.
Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V ) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.
Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T . Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите Enter .
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke , либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok .
А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т , стоящей на дуге. Выбираем в списке «Текст дугой»/Wave .
Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0 . «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok .
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A , активируется инструмент «Выделение контура» . Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!
Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст
».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
В этом уроке мы научимся создавать текстовую надпись .
1. Набор текста.
Чтобы сделать надпись выбираем слева на панели инструмент Type (Текст) После щелкаем мышкой в нужной части документа и набираем текст на клавиатуре. Текст можно начинать набирать от точки или выделить прямоугольную область, которая определит границы текста.
Кликните на картинку для увеличенияНа панели Options (Параметры) Можно выполнить настройку текста, как до его введения, так и после.
2. Выбор гарнитуры
3. Выбор начертания шрифта
4. Размер шрифта
5. Алгоритм сглаживания шрифтов
6. выравнивание текста
7. Цвет текста
8. Деформация текста
9. Вызов палитры
Изменять можно как весь текст целиком, так и отдельные его части.
Примечание : работать с текстом и изменять его можно только тогда, когда включен на панели инструмент Type .
Выделяем необходимую часть текста, и в появившемся окне выбираем гарнитуру.
2. Цвет текста.
Чтобы изменить цвет текста, нам нужно выделить текст или его часть, и выбрать на панели (Цвет текста), в результате появится диалоговое окно. Цвет можно выбрать как из палитры, так и пипеткой на изображении. После чего выделенная часть изменит свой цвет.
Цвет текста можно создать при помощи Gradient (Заливка). Для этого сначала нужно выделить буквы в тексте, сделать это можно при помощи Magic Wand (Волшебная палочка) . Буквы выделятся движущимся пунктиром.
Затем выбираем заливку из стандартных, или создаем свою собственную и заливаем выделенный текст.
3. Стиль текста.
Теперь попробуем изменить вид текста при помощи Styles (Стили) на панели в правом верхнем углу.
В Adobe Photoshop имеется стандартный набор стилей, который можно изменять и пополнять по необходимости.
Для изменения стиля текста мы будем работать в панели Layers (Слои). В правом нижнем углу выбираем слой с текстом, который будем изменять и, затем, применяем к нему необходимый стиль.
4. Деформация текста.
Деформировать текст можно с помощью кнопки на панели Options. В результате появится диалоговое окно со стандартным набором из 15 заготовок, а так же отсутствия искажения. Выделяем текст и выбираем определенную заготовку, текст деформируется.
Расположить текст в документе можно вдоль любого контура. Сначала нам необходимо создать сам контур. Для его создания воспользуемся инструментом Pen (Перо).
Я выбрала Freeform Pen (Свободное перо) и нарисовала контур «от руки».
После того, как текст набран, кликаем по контуру и убираем его.
17 лучших шрифтов Photoshop для типографов
Вы когда-нибудь задумывались, почему большинство шрифтов Photoshop не работают? Потому что авторы не предполагают, что они станут инструментами для раскрытия скрытого потенциала дизайнеров.
Это было прекрасное время с тех пор, как система шрифтов появилась в текстовых редакторах персональных компьютеров. Вам нужно просто перейти к настройке шрифта в любом текстовом редакторе (например, Microsoft Word) и увидеть сотни шрифтов по умолчанию, предоставляемых вашей ОС, которые можно изменять на лету вместе с размером, стилем и весом.Новые шрифты также можно легко установить, если у вас достаточно энергии и энтузиазма для загрузки шрифтов. Система шрифтов оказалась успешной благодаря своему систематическому подходу, и поэтому она была интегрирована практически в каждый текстовый редактор. Photoshop следовал той же тенденции, несмотря на то, что был программным обеспечением для обработки изображений, и позволял своим пользователям использовать любой шрифт, который они хотят, включая шрифты по умолчанию, содержащиеся в пакете Photoshop, и другие шрифты, которые пользователи могут загружать из Интернета. Найти хорошие профессиональные шрифты может быть очень сложно, так как есть несколько веб-сайтов и сотни шрифтов на выбор, но многие из них довольно дороги, а бесплатные не подходят для конкретных нужд людей.Таким образом, мы исследовали рынок различных шрифтов в Интернете и собрали несколько шрифтов, которых, по нашему твердому убеждению, будет достаточно, чтобы удовлетворить любые потребности наших читателей в шрифтах Photoshop.
Акцент будет сделан на его применении к «Типографике», когда мы выделим шрифты, хотя эти шрифты можно использовать и для других стилей. Ниже приведены некоторые из тщательно отобранных шрифтов Photoshop:
17 лучших шрифтов Photoshop для типографов
1. Шрифт для кисти Stone Harbour
Представьте, что вы видите несколько поздравительных открыток с текстом, написанным на каждой из них таким образом, который напоминает текст, написанный кистью / маркерами, и таким образом вводите вас в заблуждение, заставляя поверить, что это не дизайн цифровой графики, а настоящий.К счастью, Creativemarket уже поддерживает такие шрифты. Этот пакет шрифтов поддерживает несколько языков и может использоваться в текстовых редакторах ОС по умолчанию (за исключением дополнительных 141 символа). Это отличный пакет шрифтов для создания эффекта кисти, как если бы буквы были нарисованы или / или обработаны кистью. Он очень подходит для дизайнеров граффити, которые хотят использовать свои навыки в Photoshop с помощью профессиональных и красивых шрифтов Photoshop. Помимо 18 шрифтов в пакете, вы также получите 12 потрясающе выглядящих брызг и 12 бесплатных фотографий.
Проверьте это
2. Набор массивных шрифтов
Эти шрифты представляют собой нарисованные вручную шрифты Photoshop, что означает, что автор сначала нарисовал шрифты на бумаге, а затем отсканировал документы и преобразовал их в цифровые форматы. Эти шрифты идеально подходят для логотипов, плакатов, одежды, свадебных приглашений, пивных этикеток и многих других комбинаций! Чтобы подтвердить его профессионализм, просто взгляните на предоставленные автором скриншоты и посмотрите, как он / она тщательно использовал определенные шаблоны, чтобы выделить лучшие функции.В одном пакете вы получаете 12 файлов шрифтов в одном пакете! Не зря его называют «Массивным»! Они продают эти шрифты со скидкой 85% на 2016 год, так что воспользуйтесь возможностью и купите классные шрифты!
Проверьте это
3. Набор инструментов типографа
Этот пакет содержит 16 рукописных шрифтов и шрифтов для фотошопа. Этот пакет шрифтов настоятельно рекомендуется для надписей, набросков, рисования и рисования, поскольку шрифты были разработаны путем тщательного изучения обычно используемых кистей для вышеупомянутых категорий и последующего моделирования их с помощью шрифтов Photoshop.Шрифты также выглядят очень удобными и успокаивают глаза. В символах, стиле и цвете присутствует симметрия, как будто эти точки созданы исключительно для таких шрифтов.
Проверьте это
4. Комплект для создания логотипа, издание
Это пакет, который настоятельно рекомендуется для тех, кто любит более одного элемента в коробке, поскольку он содержит несколько потрясающих логотипов, созданных с помощью более 500 элементов, а также более 60 классных шрифтов для ваших потребностей шрифтов Photoshop, то есть он не только дает вам достаточно шрифтов для ваших проектов, но и логотипов для поддержки вашего общего графического дизайна.Мы думали, что было бы здорово включить этот набор логотипов в наш список шрифтов в качестве дополнительного пакета.
Проверьте это
5. Мамонт акварель для иллюстратора
Хотя эти шрифты разработаны для Illustrator, они также без проблем работают как шрифты Photoshop. Это огромная коллекция векторной графики, шрифтов, акварелей, фольги, узоров, бумаги и брызг. Этот пакет разработан, чтобы подчеркнуть, что вам не нужно брать кисть, чтобы стать художником! В нем есть 500 векторных элементов, 63 образца, 12 шрифтов с ручными буквами, 8 фольг, 6 образцов узоров, брызги и несколько секретов дизайна — все в одном пакете! На мой взгляд, одинарных пакетов с множеством элементов достаточно для новичков, которые только начинают заниматься графическим дизайном.
Проверьте это
6. Шрифт Caleigh Script с бонусом
Caleigh — это современный каллиграфический шрифт с написанием от руки, который можно использовать для шрифтов в Photoshop для произвольных лигатур, контекстных альтернатив и стилистических альтернатив. Отличительной особенностью этих шрифтов является то, что они сохраняют классический вид старых каллиграфических шрифтов, что может помочь тем, кто любит создавать эффекты шрифтов пишущей машинки, как если бы они были напечатаны через металлические блоки пишущих машинок.
Проверьте это
7. Вторник, сценарий
Tuesday Script — это сценарий шрифта кисти с ручным вводом, который будет работать для любого графического проекта, если у вас есть потенциал терпеть простоту в своей работе, поскольку шрифты, представленные в пакете, чрезвычайно просты для повседневных потребностей в шрифтах Photoshop. Он также включает в себя 4 бонусных стандартных персонажа и 7 стильных образцов. Этот пакет рекомендуется тем, кто хочет более дешевое решение для стартапов.Позже вы можете перейти к другим пакетам, когда у вас будет достаточно денег и ваш проект будет приближаться к успеху!
Проверьте это
8. Мегабандл шрифтов Creative и Grunge
Этот пакет содержит 12 семейств шрифтов с 50 шрифтами в трех стилях: винтаж, ретро и стиль гранж. Он также имеет некоторые графические дополнения в пакете. Эти шрифты отлично подходят для красочных картин или пригласительных билетов, так как эти профессиональные шрифты для Photoshop предоставляют достаточно стимулов для создания великолепных работ, впечатляющих публику.
Проверьте это
9. Скрипт Octavia
Этот пакет сочетает в себе классический каллиграфический стиль с современным стилем, что означает, что вы получите лучшее из обоих миров. Он имеет контекстные альтернативы, дискреционные лигатуры, стилистические альтернативы и контекстные полосы, поэтому он соответствует стандарту профессиональных шрифтов Photoshop. Помимо шрифтов, он также предоставляет более 60 графических дополнений, которые включают изображения упаковки фруктов, упаковки прекрасных, упаковки листьев и упаковки окрашенного цвета.Чтобы получить максимум от этого пакета, вы можете объединить несколько шрифтов вместе и объединить их, чтобы создать новые пользовательские шрифты, поскольку это довольно гибко.
Проверьте это
10. Набор шрифтов HandCrafters
Этот пакет включает 13 семейств шрифтов Premium с более чем 30 отдельными шрифтами. Помимо шрифтов, он также имеет более 100 нарисованных вручную векторов, несколько бонусных глифов, многоязычную поддержку, пользовательские кисти, росчерки, брызги чернил, рисунки акварелью и золотой фольгой в одном пакете! Эти шрифты созданы с использованием снимков персонажей, нарисованных оригинальной кистью / пером.
Проверьте это
11. Янтарный свет
Это новый свежий и современный шрифт с уникальным каллиграфическим стилем. Этот пакет содержит декоративных персонажей и танцевальную основу. Он отлично подходит для пригласительных билетов, поздравительных открыток, рекламных материалов, визиток, цитат и плакатов. Он имеет несколько функций OpenType, таких как стилистические наборы, контекстные альтернативы и лигатуры. Его можно использовать в Illustrator, Photoshop и InDesign.
Проверьте это
12. Moku26 Гарнитура
Этот шрифт вдохновлен старомодными мастерами по дереву. У него очень экспериментальный, но изысканный вид, который подойдет вашим брендам. В настоящее время он доступен в 3 стилях: Береза, Дуб и Сосна. Вы можете видеть, как каждый стиль напоминает что-то, связанное с деревом, подразумевая, что автор знает свое дело. Он идеально подходит для заголовков, логотипов, брендов, цифровых материалов, приложений и всего, что связано с темой дерева / леса.
Проверьте это
13. Семья Ариадны
Ariadne — это семейство рукописных шрифтов, которые имеют все функции открытого типа, такие как лигатуры, росчерки, орнаменты, словечки и т. Д., Поэтому они выглядят очень профессионально и могут использоваться в любом проекте не только для типографики. В семье есть три шрифта: Ariadne Script, Ariadne Sans, Ariadne Sans Condensed. Он имеет многоязычную поддержку, поэтому вы можете использовать его на любом языке по вашему выбору. Семейство Ariadne лучше всего использовать в программах с открытым кодом, таких как Photoshop, InDesign и т. Д.
Проверьте это
14. Сценарий Vanilla Daisy
Эти скриптовые шрифты имеют огромное количество альтернативных символов, а это означает, что у графических дизайнеров есть множество возможностей выбрать лучший для вас. Он во многом вдохновлен динамичным стилем рукописного шрифта и создан не слишком женственным или мужским, чтобы сделать его более неограниченным стилем для вашей любимой работы: логотипов, плакатов, приглашения, свадьбы, художественный дизайн, заголовок веб-сайта, футболка, аксессуары , сувенир и др. Он имеет более 700+ символов с 6 альтернативными символами в нижнем регистре и 3 альтернативными символами в верхнем регистре. Что касается функций, он имеет многоязычную поддержку и соответствует стандартам профессиональных шрифтов Photoshop; то есть эти шрифты имеют контекстные альтернативы, стандартные лигатуры, контекстные полосы и альтернативы заголовков. Я бы больше всего рекомендовал эти шрифты для дизайна карточек.
Проверьте это
15. Самый большой сценарий
Эти шрифты можно использовать как в Illustrator, так и в Photoshop.Это современный скриптовый шрифт, в котором каждая буква тщательно продумана, чтобы ваш текст выглядел красиво. Эти шрифты идеально подходят для большинства различных проектов, но больше всего подойдут для: цитат, заголовков блогов, плакатов, свадеб, брендинга, логотипов, моды, одежды, писем, приглашений, канцелярских принадлежностей и т. Д. Он содержит альтернативный глиф и красивый водоворот для создания ваше искусство выглядит невероятно красиво. И, что самое приятное, он стоит всего 13 долларов.
Проверьте это
16. Североземский алфавит
Эти шрифты сделаны с нарисованными вручную персонажами, что означает, что автор преобразовал фотографии нарисованных вручную персонажей в шрифты.Этот пакет настоятельно рекомендуется для использования с рисунками на основе туши или акварели или для использования отдельно в качестве жирных надписей, нанесенных вручную кистью. Эти шрифты можно использовать для брендинга, логотипов, поздравительных открыток, дизайна канцелярских принадлежностей, приглашений, футболок, одежды, дизайна упаковки, плакатов, типографского дизайна и многого другого. Я не вижу причин, по которым можно сдерживаться, когда они могут легко купить этот пакет за 15 долларов… что довольно дешево, если вы спросите меня.Проверьте это
17.Скрипт Североземья
Эти шрифты называются «ручными», потому что они выглядят так, как будто они созданы вручную; то есть они чрезвычайно просты по внешнему виду, но при этом изысканы и современны для повседневных нужд. Вместо того, чтобы создавать впечатление машинно-сгенерированного текста, эти шрифты успокаивают глаза читателей. Он также предоставляет альтернативные символы с функциями открытого типа. Эти шрифты отлично подходят для брендов одежды, логотипов, цитат, приглашений, накладываемых изображений, поздравительных открыток, упаковки продуктов, текстовых заголовков, любых поздравительных открыток и обложек книг.Проверьте это
Разница между гарнитурой и шрифтами
Вам может быть интересно, почему я использовал «Гарнитура» в одних местах и «шрифты» в других, и у меня возникло любопытство спросить, в чем разница между ними. Что ж, позвольте мне заверить вас, нет большой разницы между гарнитуром и шрифтами, и в большинстве случаев люди используют его взаимозаменяемо, и даже эксперты по шрифтам думают, что их можно использовать взаимозаменяемо, однако семантически они могут сильно отличаться. раз. Мы подумали, что было бы здорово раз и навсегда устранить путаницу в сознании наших читателей, чтобы упростить покупку шрифтов для Photoshop.Давайте узнаем о различиях!
Гарнитура против шрифта
Шрифт — это подмножество гарнитуры с определенным стилем , весом и размером . Раньше были пишущие машинки с металлическими блоками всех алфавитов данного языка. Шрифт описывает те металлические блоки, которые были у пишущих машинок и которые были разработаны с теми же основными принципами дизайна. Шрифты — это буквы, которые печатаются / набираются на страницах, которые имеют разный вес и размер (в зависимости от размера страниц).В современных текстовых редакторах гарнитура и шрифт перепутаны, поскольку эти редакторы сосредотачиваются на внешнем виде, а не на самом механизме. Например, «Arial» в текстовых редакторах (например, Microsoft Word) на самом деле является самим шрифтом (хотя его можно найти в разделе «шрифты», поскольку в конечном итоге речь идет о стиле , весе и размер ), однако, обычный (или курсив, полужирный и т. д.) Arial 12 — это шрифт, поскольку он сочетает в себе начертание шрифта с определяющими атрибутами!
Дизайнер Proxima Nova Марк Симонсон сказал о различии следующее:
«Физическое воплощение набора букв, цифр, символов и т. Д.(будь то металлический корпус или компьютерный файл) — это шрифт. Говоря о дизайне коллекции (то, как она выглядит), вы называете это шрифтом ». — Марк Симонсон
Итак, в двух словах:
- Шрифт — это подмножество гарнитуры.
- Font описывает стиль , вес и размер набора символов в гарнитурах.
- Гарнитуры — , разработанные , и шрифтов, .
- Гарнитура — это , механизм , а шрифт — , вид .
Как установить красивые шрифты для Photoshop Portable — SCC
Ищете инструкции по установке красивых шрифтов для Photoshop Portable? Вы ищете красивые шрифты для новых дизайнерских проектов? Предлагаем вам ознакомиться с приведенной ниже статьей, чтобы узнать, как установить шрифты для Photoshop Portable на компьютерах с Windows.
В этой статье мы покажем вам два способа установки шрифтов для версии Photoshop Portable.Первый способ — установить по одному шрифту за раз, а второй — установить несколько шрифтов одновременно, даже все шрифты, которые у вас есть в данный момент.
Советы по установке хороших шрифтов для Photoshop Portable
Инструкция по установке красивых шрифтов для Photoshop Portable* Этапы подготовки:
— Photoshop Portable встроенный компьютер только для использования. Если нет, скачайте Photoshop Portable здесь
— Доступные шрифты для установки.Вы можете искать в Интернете понравившиеся шрифты Vietnamese iciel beautiful font , UTM font …
Метод 1. Установите каждый шрифт
Шаг 1: Вы выбираете шрифт для Photoshop Portable , который хотите установить.
Шаг 2: Щелкните правой кнопкой мыши -> и выберите install для установки.
Шаг 3: Вы ждете несколько секунд до завершения установки.После установки вы уже можете использовать этот шрифт в Photoshop Portable .
Способ 2. Установить несколько шрифтов одновременно
Этот способ следует использовать, когда имеется много шрифтов и вы хотите быстро установить их все для использования в Photoshop Portable .
Шаг 1: Вы нажимаете Ctrl + A Или выбираете несколько шрифтов, которые хотите установить
Шаг 2: Щелкните правой кнопкой мыши -> и выберите install для установки.
Вы отметите пункт Сделайте это для всех текущих пунктов , затем выберите Да , когда появится это сообщение.
Шаг 3: Процесс установки завершен, вы можете открыть Photoshop Portable , чтобы проверить, был ли установлен новый шрифт. В таком случае вы можете использовать только что установленные шрифты.
Выше — пост, в котором рассказывается, как установить красивые шрифты для Photoshop Portable.С помощью двух способов, описанных в этой статье, вы зависите от количества шрифтов, которые вы хотите установить, более или менее, чтобы выбрать и использовать наиболее подходящую установку.
https://thuthuat.taimienphi.vn/cach-cai-font-chu-dep-cho-photoshop-portable-44345n.aspx
Установка шрифтов для Photoshop Portable в основном такая же, как установка шрифтов для компьютеров Windows. Поскольку при установке новых шрифтов эти новые шрифты будут находиться в папке «Шрифт» Windows, и другое программное обеспечение, работающее в Windows, автоматически получит эти новые шрифты, включая программное обеспечение Photoshop Portable.
.
Как добавить шрифты в Photoshop на Mac (Простое трехэтапное руководство)
Вы создаете плакат. Освещение изображения идеальное, ваше редактирование надежное, и все, что вам нужно, это хороший шрифт, чтобы дополнить изображение. О, нет! Шрифты в вашей системе просто не подходят.
Не волнуйтесь — вы пришли в нужное место! Все мы знаем, насколько важны шрифты в любом типе контента. Вот почему я собираюсь показать вам, как загрузить столько шрифтов, сколько вы хотите, и добавить их в Photoshop на Mac.
Следуйте пошаговым инструкциям, приведенным ниже. Примечание. Я использую Photoshop CS6 (версия 13.0) для macOS. Если вы используете старую версию, снимки экрана могут выглядеть немного иначе.
Шаг 1. Закройте Photoshop.
Это очень важный шаг. Если вы сначала не выйдете из Photoshop, ваши новые шрифты не будут отображаться даже после того, как вы их загрузите.
Шаг 2. Загрузите шрифты.
Загрузите нужные шрифты. Например, я загрузил шрифт Harry Potter, потому что я большой поклонник фильма 🙂 Большинство шрифтов можно легко приобрести в Интернете.Я обычно использую FontSpace или 1001 Free Fonts. Загруженный шрифт должен находиться в ZIP-папке. Все, что вам нужно сделать, это дважды щелкнуть файл, и он будет распакован, чтобы открыть новую папку.
Откройте несжатую папку. Вы должны увидеть несколько предметов. Самое важное, что вам нужно отметить, — это файл с расширением TTF.
Шаг 3. Установите шрифт в книгу шрифтов.
Дважды щелкните файл TTF, и появится книга шрифтов.Просто нажмите Установить шрифт , чтобы продолжить.
На этом этапе вы можете столкнуться с всплывающим окном, в котором вас попросят подтвердить шрифт. Просто нажмите Выбрать все шрифты , а затем Установить Проверено .
Вы увидите свой шрифт сразу после нажатия Horizontal Type Tool .
Наслаждайтесь новым шрифтом!
Кстати, поскольку вы дизайнер, использующий Mac, вам следует получить приложение для управления шрифтами под названием Typeface , которое поможет вам выбрать идеальный шрифт для вашего следующего дизайна путем быстрого просмотра и сравнения.Приложение имеет минималистичный интерфейс, который упростит просмотр вашей коллекции. Попробуйте, и вам понравится. Есть также несколько хороших бесплатных альтернатив, если вы не хотите платить за шрифт. Прочтите наш лучший обзор менеджера шрифтов для Mac, чтобы узнать больше.
Вот и все! Надеюсь, вы нашли эту статью полезной. Не стесняйтесь оставлять отзывы и выделять любые проблемы, с которыми вы столкнулись, в поле для комментариев ниже.
Как установить красивые шрифты для Photoshop Portable — ElectroDealPro
Ищете инструкции по установке красивых шрифтов для Photoshop Portable? Ищете красивые наборы шрифтов для новых дизайн-проектов? Следуйте инструкциям ниже, чтобы узнать, как установить шрифты для Photoshop Portable на компьютере с Windows.
Похожие сообщения
- Синтез вьетнамских шрифтов для фотошопа супер красиво
- Выберите шрифт в Photoshop, создайте красивый художественный текст в Photoshop
- Вьетнамские методы набора текста в Photoshop, написание вьетнамского языка в Photoshop
- Написать каллиграфию в Photoshop, вставить каллиграфический текст на фотографии в Photoshop
- Каллиграфия в Proshow Producer
В этой статье мы покажем вам 2 способа установки шрифтов для версии Photoshop Portable.Первый способ — установить каждый шрифт по одному, а второй — установить несколько, даже все шрифты, которые у вас есть одновременно.
Советы по установке красивых шрифтов для Photoshop Portable
Инструкция по установке красивых шрифтов для Photoshop Portable* Этапы подготовки:
— Компьютер, встроенный в Photoshop Portable для простого использования. Если нет, скачайте Photoshop Portable здесь
— Доступные шрифты для установки.Вы можете в Интернете найти шрифты, которые вам нравятся Красивый вьетнамский шрифт iciel , Шрифт UTM …
Метод 1. Установите каждый шрифт
Шаг 1: Вы выбираете шрифт для Photoshop Portable , который хотите установить.
Шаг 2: Щелкните правой кнопкой мыши -> и выберите install для установки.
Шаг 3: Подождите несколько секунд до завершения установки.После установки вы уже можете использовать этот шрифт в Photoshop Portable .
Способ 2. Установите несколько шрифтов одновременно
Этот способ следует использовать, когда у вас много шрифтов и вы хотите быстро установить их все для использования в Photoshop Portable .
Шаг 1: Вы нажимаете Ctrl + A или выбираете несколько шрифтов, которые хотите установить
Шаг 2: Щелкните правой кнопкой мыши -> и выберите install для установки.
Вы отметите элемент Сделайте это для всех текущих элементов , затем выберите Да , когда появится это сообщение.
Шаг 3: Установка завершена, вы можете открыть Photoshop Portable , чтобы проверить, видите ли вы недавно установленные шрифты. Если вы его видите, вы можете использовать только что установленные шрифты.
Выше — пост, в котором рассказывается, как установить красивые шрифты для Photoshop Portable.С помощью двух способов в этом руководстве вы можете выбрать и использовать наиболее подходящую установку в зависимости от количества шрифтов, которые вы хотите установить.
https://thuthuat.taimienphi.vn/cach-cai-font-chu-dep-cho-photoshop-portable-44345n.aspx
Установка шрифтов для Photoshop Portable в основном такая же, как установка шрифтов для компьютеров Windows. Поскольку при добавлении новых шрифтов эти новые шрифты будут находиться в папке «Шрифт» Windows, и другое программное обеспечение на базе Windows будет автоматически получать эти новые шрифты, включая программное обеспечение Photoshop Portable.
.
10 моих любимых шрифтов, которые нужны каждому пользователю Photoshop! — tutvid.com
ВАЖНО! Эта сделка длится только , всего на дней после публикации этой статьи. Действуйте сейчас, если вам интересно!Среди вещей, которые нужны любому дизайнеру, самые свежие, самые популярные шрифты могут быть прямо там, наверху. Да уж, старые скучные шрифты. Дело в том, что плохие шрифты ужасны, а отличные — захватывающе! Фактически, отличные шрифты могут полностью изменить качество вашей работы.Я гарантирую, что если вы улучшите свою игру со шрифтами, вы увидите радикальный сдвиг в том, насколько «профессионально» ваша работа начнет выглядеть. Хотите знать, почему это важно? Более «профессионально выглядящая» работа привлекает лучших клиентов, которые платят вам больше денег, вам платят больше денег, и следующее, что вы знаете, вы покупаете себе эту новую гарнитуру виртуальной реальности, которую вы используете для входа в систему, которая скоро будет выпустили Tinder VR (вероятно), где вы встречаетесь со своей будущей женой, которая рожает близнецов вскоре после того, как вы оба поженитесь, и один из этих близнецов, вероятно, девочка, вырастает, чтобы изобрести последнее биомедицинское новшество, которое не только спасает тысячи жизней, но и также получает Нобелевскую премию по медицине.Все потому, что вы улучшили свои шрифты. Это вроде как важно.
У меня есть пакет из 20 шрифтов, которые обычно стоят более 2000 долларов, но продаются всего за 29 долларов в течение очень ограниченного времени. Эти шрифты безумно высокого качества, и мы собираемся называть их Definitive Font Collection, и вы можете скачать их прямо здесь. (Перейдите по ссылке!)
Загрузите пакет шрифтов прямо здесь — $ 29
А теперь десять шрифтов, которыми нельзя не поделиться:
1.Габриэль трафарет
Этот шрифт мне понравился, потому что это шрифт, который действительно нашел способ заставить ужасный стиль трафарета действительно хорошо выглядеть. Это такой элегантный, красивый шрифт, который отлично смотрится при использовании для заголовка или основного текста в любом проекте. Ознакомьтесь с комплектом прямо здесь!
2. Псевдоним
Одно слово для описания этого шрифта: ЧИСТЫЙ. Вы получаете 24 различных варианта шрифта псевдонима.Этот шрифт потрясающий, потому что он прекрасно выглядит как в нижнем, так и в верхнем регистре. У вас просто должен быть этот шрифт. Такой универсальный! Загрузите шрифты здесь!
3. Cosmopolitan
Как вы увидите из списка моих фаворитов, я не большой поклонник скриптовых шрифтов. Они могут быть захватывающими, но ограниченными. Я предпочитаю более универсальные и утилитарные вещи, но этот скрипт — сладкий соус из всего, что вы хотите, в хорошо сбалансированном и плавном шрифте.Еще один обязательный шрифт в вашей коллекции. Любите этот шрифт? Возьми здесь!
4. Брюль Гротеск
Этот шрифт, кажется, идет по увлекательной линии одновременно винтажного и ультрасовременного. Вы получаете 32 версии этого шрифта с 8-ю начертанием + курсивом. Это просто так мило выглядит. Нанесите на сплошной цвет, создайте монохромный макет и вставьте этот шрифт на место, или сделайте свой лучший хипстерский образ, затемните фотографию и вставьте этот шрифт на место, и это просто чертовски работает.Итак, так мило. Купите комплект шрифтов прямо здесь!
5. Модель Hipton
Иногда вы видите шрифт, который выглядит настолько стилизованным и крутым во всех смыслах, что хочется петь. Вот этот шрифт. Этот шрифт не только создаст идеальный винтажный / хипстерский стиль для проекта, над которым вы работаете, но и содержит несколько удивительных дополнений, встроенных прямо в шрифт, которые добавят графическую стилизацию вашим проектам, которые оставят ваших друзей и друзей. конкуренты покраснели и завидовали.Этот шрифт просто необходим! Подберите себе связку шрифтов здесь!
6. Сборка
Это простой шрифт, имеющий 6 различных начертаний, от тонкого до черного. Простота этого шрифта делает его очень удобным выбором логотипов, заголовков, заголовков и многого другого. У него также очень сложный курсив, который кажется, что вкус был бы восхитительным (если бы это была еда). Это действительно замечательно. Этот шрифт настолько универсален и подходит для множества целей.Это шрифт, который почти всегда будет отличным выбором, когда вы находитесь на этапе «какой шрифт будет лучше всего смотреться для этого логотипа» любого проекта. Бери шрифты здесь!
7. Коллекция шрифтов Aviator
Когда шрифт называется не просто шрифтом, а «коллекцией шрифтов», вы знаете, что вас ждут хорошие времена, и именно это мы получили в коллекции Aviator. Я даже не знаю, как этот шрифт попал на седьмую строчку в моем списке из десяти.Это действительно потрясающая и впечатляющая коллекция шрифтов. Вы должны получить этот набор шрифтов только для этой коллекции шрифтов Aviator. (по-настоящему) Получите эту потрясающую коллекцию шрифтов здесь!
8. Malva Basic
Я просто скопирую то, что они говорят об этом шрифте, потому что он довольно хорошо попадает в самую точку: «Malva был разработан, чтобы выступать в качестве элемента брендинга, обеспечивая чистый внешний вид визуальной идентичности и публикаций. Это привносит дружелюбие в общение без ущерба для профессионального внешнего вида, к которому стремится каждый бренд.« — может быть, для меня немного педантично, но эй, разнообразие — это, как говорится, изюминка жизни». Серьезно, это довольно крутой чистый шрифт. Загрузите комплект шрифтов прямо сейчас!
9. Горни
Это необычный шрифт. Здесь есть игра с завихрением и галочкой. У этого шрифта есть атмосфера старого мира, а также атмосфера 1950-х годов, все зависит от того, как вы его используете, как вы его стилизуете, какие цвета вы используете и как вы решаете использовать сладкий набор специальных лигатур, штрихов и чередуйте буквы, чтобы создать свой шедевр.Это просто классный шрифт. Купите комплект шрифтов здесь!
10. Врожденный
Я должен быть честным, этот шрифт не поразит вас с первого взгляда, но ценность этого шрифта заключается в его простоте и полной читаемости. Его можно использовать в таком большом количестве приложений, что он станет основой вашей книги шрифтов. Это шрифт, который я мог бы использовать для ультрасовременной технологической компании или линии детской одежды. Довольно круто.Сделай это! Дайте себе дополнительные инструменты для создания самых красивых работ. Купите этот набор шрифтов всего за 29 долларов прямо здесь.
Загрузите пакет шрифтов прямо здесь — $ 29
7 лучших шрифтов для субтитров и скрытых титров в видео
Руководство по выбору лучших шрифтов для четких субтитров и скрытых титровВ профессиональной киноиндустрии существует множество причин, по которым вам может потребоваться использовать субтитры и подписи в ваших видео.Снимаете ли вы документальные фильмы, требующие отображения информации на экране, или просто пытаетесь предоставить переводные титры для интервью, текст на экране часто может играть важную роль в вашем производстве. Настоящий трюк при работе с этими ситуациями с текстом на экране для субтитров и подписей обычно сводится к этим трем факторам: ясность, понимание и легкость для глаз.
Ваша цель действительно состоит в том, чтобы текст был четким и информативным, но не отвлекал и не мешал отображению другой визуальной информации на экране.Хотя всегда есть несколько быстрых приемов, таких как добавление контуров или тени, чтобы сделать текст заметным, ваш выбор шрифта, возможно, является наиболее важным решением в этом процессе. Метод проб и ошибок и проверка зрения могут быть лучшим способом узнать наверняка, но они помогут вам начать работу. Вот семь рекомендуемых шрифтов для ваших субтитров и подписей к вашим видео.
Лучшие шрифты для субтитров и подписей в 2021 году 1. Lucida Grande Новый шрифт по умолчанию для Adobe Premiere Pro CC 2019, Lucida Grande — это ясный и простой шрифт без засечек, который на самом деле является довольно надежным вариантом сразу после извлечения текста в Adobe Premiere Pro.Я бы не стал слишком беспокоиться о том, что он будет распознан как «шрифт по умолчанию», поскольку вам нужно хорошо знать эту версию Premiere Pro, чтобы иметь возможность вызвать ее. 2. Arial Еще один простой и безопасный шрифт без засечек, который стоит попробовать в первую очередь, — это Arial. В случае с титрами и субтитрами вы обычно не ищете чего-то кричащего или отвлекающего. Arial был популярным выбором в течение многих лет из-за его явного отсутствия различий. Вы также можете попробовать Arial Black, но он становится немного громоздким при работе с более длинными предложениями.3. STIX General STIXGeneral — более сложный вариант с засечками, он отлично подходит для документальных фильмов или проектов видеожурналистики.Из-за своей царственности, он также отлично подходит для заголовков или белых текстовых преамбул поверх черного, чтобы помочь установить экспозицию или рассказать историю. Это может показаться слишком необычным, если вы используете тонны текста повсюду. Но стоит попробовать, если вы хотите добавить уважения к своему проекту. Как заказать субтитры для видеоRev теперь предлагает встроенные подписи (открытые подписи) с полностью настраиваемыми шрифтами и цветами . Просто установите флажок «встроенные субтитры» на кассе , и вы получите видео с постоянными жестко закодированными субтитрами, добавленными прямо к вашим видео . Также доступны субтитры на иностранных языках!
Самый быстрый и эффективный способ добавления субтитров к видео — использование службы субтитров. Rev предоставляет все необходимое для добавления подписей и субтитров к видео любой длины и формата.Щелкните здесь, чтобы начать работу с порядком субтитров. Все, что вам нужно сделать, это предоставить видеофайл (или URL-адрес, по которому он публично размещен в Интернете), выбрать нужный язык и время обработки. Наша команда профессионалов в области создания субтитров доставит файлы с точностью до 99% прямо в ваш почтовый ящик. Никакой лишней работы для вас или вашей команды.
Заказ субтитров для ваших видео 4. Вердана Популярный и очень современный вариант, Verdana — хороший выбор для проектов, связанных с технологиями, инновациями или промышленностью.Надежный шрифт с засечками, Verdana выглядит плотно спроектированным и не занимает много ненужного места в нижней части экрана для субтитров. Если вы работаете с проектами короткометражных или художественных фильмов, это также часто можно увидеть с проектами научно-фантастического типа. Заказ субтитров для ваших видео 5. Helvetica Neue Шрифт настолько популярен, что о нем есть собственный документальный фильм. Helvetica — действительно известный (и теперь узнаваемый) шрифт в наши дни. Однако Helvetica Neue могла бы превзойти его, если бы не только разнообразие возможностей.В Premiere Pro вы можете выбрать один из следующих типов шрифтов:- Сжатый жирный
- Черный уплотненный
- Ультралегкий
- Ультралайт курсив
- тонкий
- Тонкий курсив
- Свет
- Светлый курсив
- Обычный
- Курсив
- Средний
- Средний курсив
- Полужирный
- Полужирный курсив
Что действительно дает вам полный спектр решений о том, сколько места вашему тексту может понадобиться в той или иной ситуации.В этом примере мы рассматриваем Helvetica Neue Regular.
6. Times Подобно своему братскому шрифту, Times New Roman, шрифт Times лишь немного предпочтительнее из-за его более упрощенного подхода. Опять же, шрифт с засечками для дополнительной изысканности, Times кажется тем, что мы ассоциируем с настоящим шрифтом по умолчанию для тех, кто мог быть знаком с ним со времен расцвета Microsoft Word. Тем не менее, даже если в то время это не было вашим личным предпочтением, он все же запоминается людям как «обычный шрифт» и не отвлекает из-за этого. 7. Futura Наш личный фаворит, Futura — это гибкий шрифт без засечек, который отлично подходит практически в любой ситуации. Нам нравится его как обычный шрифт, но мы также рекомендуем его версию с сокращенным шрифтом, когда вам действительно нужно втиснуть большой объем текста в небольшое пространство. Остается на удивление ясно. Вы можете довольно часто видеть это в вирусных видеороликах в социальных сетях, где текст на экране является ключевым. Все эти шрифты должны быть доступны без загрузки в Adobe Premiere Pro CC 2019. Рекомендации по работе с читаемыми субтитрамиХорошие подписи не должны ни отвлекать, ни сливаться с ними. Чтобы подписи были максимально доступными, при их создании учитывайте следующие рекомендации:
- Выровнять текст по левому краю
- 22 пт. шрифт для удобочитаемости
- Используйте цвета с сильным контрастом
- Избегайте резких цветов
- Блокировать отвлекающие факторы за текстом
- Обеспечивает читаемость подписей при светлых и темных сценах
Rev теперь предлагает встроенные подписи (открытые подписи) с полностью настраиваемыми шрифтами и цветами.Просто установите флажок «встроенные субтитры» на кассе , и вы получите видео с постоянными жестко закодированными субтитрами, добавленными прямо к вашим видео . Также доступны субтитры на иностранных языках!
Учебное пособие по Photoshop 6.01 — Текст, шрифты и эффекты
Учебное пособие по Photoshop 6.01 — Текст, шрифты и эффектыТекст
Чтобы вставить текст в документ фотошопа, щелкните на текстовом значке (как выделено на изображении ниже)
, а затем в вашем файле.
Обратите внимание, что новый слой будет добавлен автоматически
Прелесть Photoshop 5.0 и выше в том, что вы можно вернуться к вашим текстовым слоям и отредактировать их заново, пока слои не были сплющенный. Вы можете вернуться к слою в любое время, дважды щелкнув значок текстовый значок в окне слоев. Этот Значок обозначается символом «t», расположенным в значке окна рядом с «Слой 1», как показано на изображении выше.В текст будет автоматически выделяться в Photoshop версии 6.0 и выше.
Выбор шрифта будет зависеть от вашей задачи. Sans шрифты с засечками, такие как Ariel, являются шрифтами «без хвостов», что означает, что они имеют одинаковую ширину по всему периметру и не имеют выступов. Традиционно Шрифты без засечек использовались для визуального воздействия — например, на плакатах и на телевидении. Их не так легко читать, как шрифты с засечками — тот тип шрифтов, который вы в книгах нормально вижу. Разница между шрифтами без засечек и шрифтами с засечками заключается в показано на изображении ниже.
Выбор шрифта должен отражать тему вашего дизайн. Поэкспериментируйте, чтобы увидеть, что работает, но убедитесь, что ваш окончательный выбор разборчив.
Цвет шрифта должен отличаться от его цвета. фон таким образом, чтобы он был разборчивым. Использование более темного синего цвета на более светло-синем фон, например, может привести к исчезновению персонажей в фон достаточно, чтобы усложнить ваш контент читать.
Однако вы можете использовать текстовые эффекты, чтобы преодолеть Эта проблема…и просто добавить визуальный эффект к вашему файлу. Для доступа к тексту эффекты, выберите текстовый слой, который вы хотите изменить, затем откройте Меню « Layer » и выберите Layer Style .
