Как узнать какой шрифт в книге?
Статьи › ИНВИТРО › Какой шрифт у ИНВИТРО?
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение.
- Как определить шрифт в книге?
- Как узнать какой шрифт на бумаге?
- Какой шрифт используется в книгах?
- Как узнать какой шрифт использовался?
- Как определить кегль шрифта в книге?
- Какой размер шрифта в книге а5?
- Как определить размер шрифта?
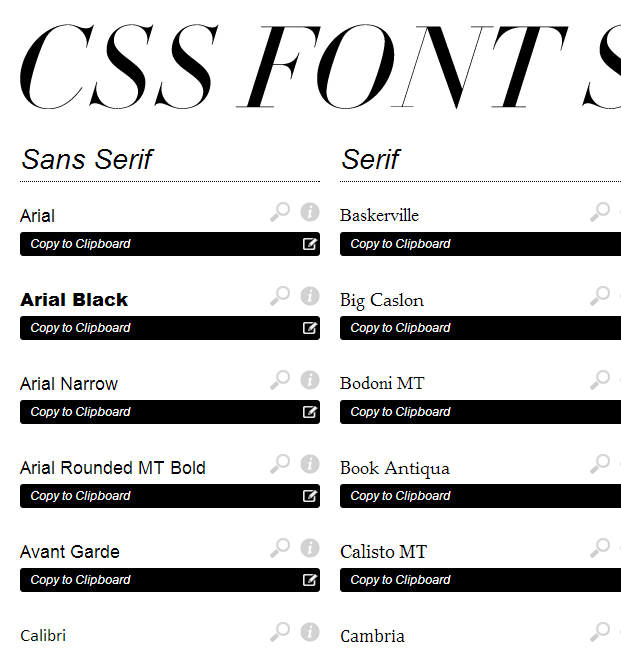
- Какой шрифт похож на Ариал?
- Как найти шрифт в темах?
- Какой формат листа в книгах?
- Как должен выглядеть текст в книге?
- Можно ли читать мелким шрифтом?
- Как посмотреть шрифты?
- Как найти шрифты?
- Что З Ашрифт?
- Какой шрифт использовать для детской книги?
- Как узнать шрифт через код элемента?
- Как узнать что за шрифт в PDF?
- Как вывести шрифт?
- Как отличить хороший шрифт от плохого?
- Как правильно выбрать шрифт?
- Какой шрифт легче всего читать?
- Какой шрифт лучше для глаз?
- В каком формате лучше писать книгу?
- Как найти понравившийся шрифт?
- Как проверить бесплатный шрифт или нет?
Как определить шрифт в книге?
WhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение.
Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение.
Как узнать какой шрифт на бумаге?
WhatTheFont. Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts.
Какой шрифт используется в книгах?
В большинстве печатных изданий используют Times New Roman, Garamond, Bodoni, Academy, Georgia.
Как узнать какой шрифт использовался?
Определяем шрифт на фото с помощью WhatTheFont:
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти. Выделяем нужную нам область и нажимаем на стрелочку внизу.
- В результате получаем список похожих шрифтов, которые есть на WhatTheFont.

Как определить кегль шрифта в книге?
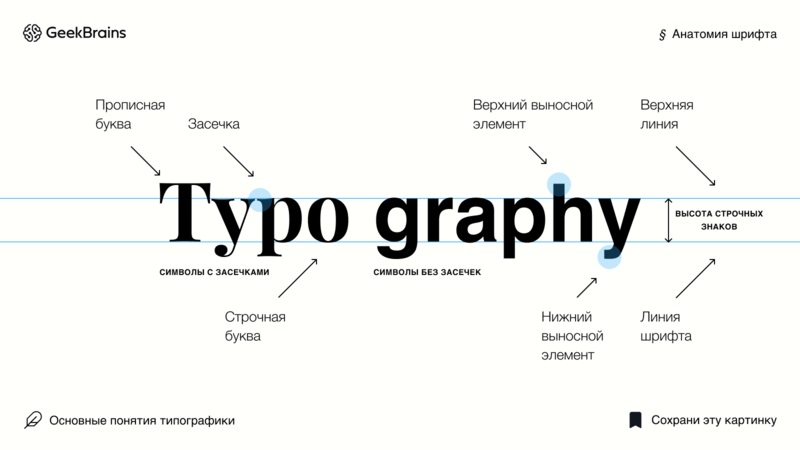
Он определяется суммой высоты строчного знака, верхних и нижних выносных элементов. Проще говоря, кегль — это размер шрифта по высоте. Для удобства его принято считать единицах, называемых типографскими пунктами. 1 пункт по общепринятой системе Дидо равен 0,376 мм.
Какой размер шрифта в книге а5?
➢ Основной текст: размер кегля — 10–11, выравнивание по ширине, абзацный отступ — 1–1,25 см. Межстрочный интервал — одинарный. Размер дополни- тельных шрифтов (шрифта таблиц, подрисуночных подписей, примечаний к таблицам, сносок) — 8–9.
Как определить размер шрифта?
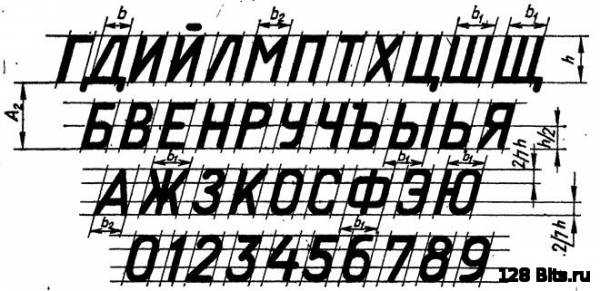
Размер шрифта — величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв измеряется перпендикулярно к основанию строки. Высота строчных букв определяется из отношения их высоты (без отростков) к размеру шрифта, например, =7/10 (черт.
Какой шрифт похож на Ариал?
23 шрифта, которыми можно заменить заблокированные Arial и Times New Roman:
- Calibri.

- Candara.
- Commisioner.
- Constantia.
- Franklin Gothic.
- Georgia.
- IBM Plex.
- Inter.
Как найти шрифт в темах?
Переходим в приложение «Темы», на нижней панели находим иконку с буквой «Т», тапаем по ней. Выбираем любой шрифт, что пришелся по душе (свой вариант выделил), тапаем по кнопке «Бесплатно скачать», а после «Применить».
Какой формат листа в книгах?
От чего зависит выбор формата
Формат книги | Размер | Доля листа |
|---|---|---|
60×90/16 | Стандартный | 16 (4×4) |
60×84/16 | Стандартный | 16 (4×4) |
84×108/32 | Стандартный | 32 (8×4) |
Как должен выглядеть текст в книге?
Нюансы верстки текста
Основной текст должен быть набран одинаковым шрифтом, недопустимо изменять кегль на разных страницах книги; отбивки и отступы различных элементов (таблиц, иллюстраций, подписей к ним) должны быть одинаковыми на протяжении всего текста.
Можно ли читать мелким шрифтом?
Продолжительное чтение — даже мелкого текста — может вызвать разве что утомление и усталость глаз, ощущение дискомфорта и «сухости». Но нет никаких доказательств того, что это наносит какой‑либо вред нашему зрению и повышает риск каких‑либо органических заболеваний глаз в старости.
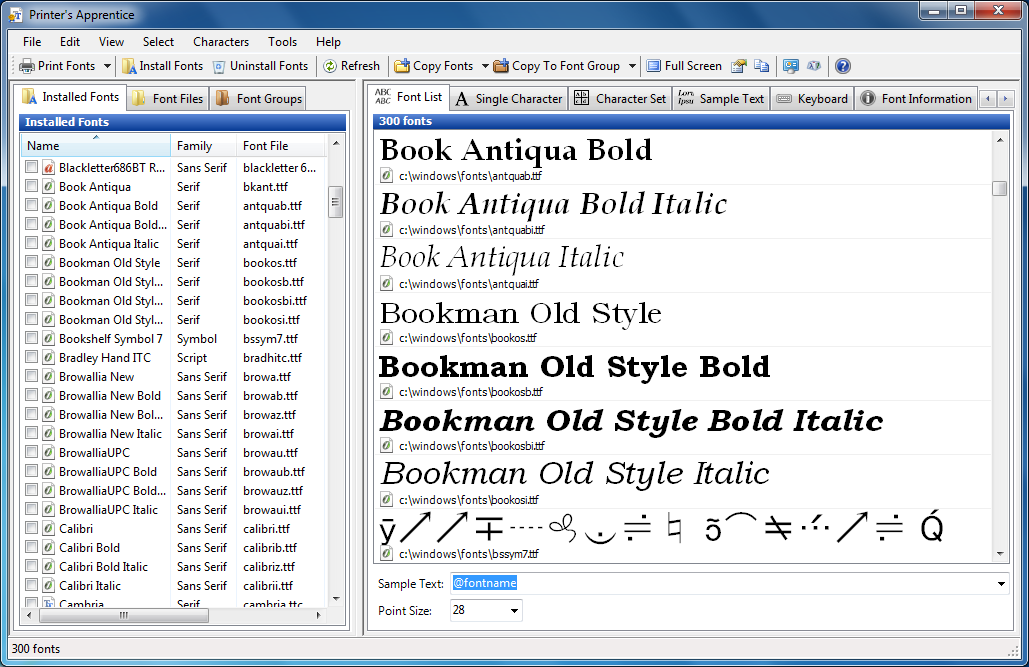
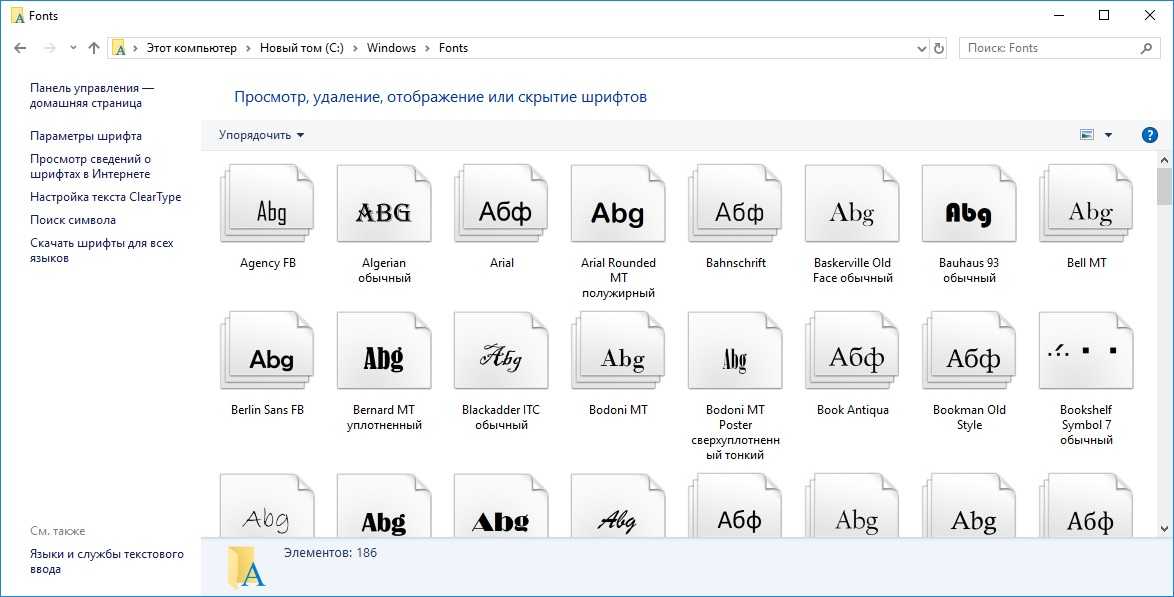
Как посмотреть шрифты?
Список шрифтов, установленных на Вашем компьютере, можно увидеть, открыв в Панели управления (Control Panel) папку с характерным названием «Шрифты» («Fonts»). Точнее, следует пройти по маршруту «Пуск» — «Панель Управления» — «Шрифты».
Как найти шрифты?
- Google Fonts. Один из основных источников качественных бесплатных шрифтов — сервис Google Fonts.
- Paratype. Paratype — известная российская шрифтовая студия.
- Typetype. Это ещё одна студия, которая предлагает часть шрифтов бесплатно.
- Behance.
- Awwwards.
- Telegram-канал «Бесплатные шрифты»
- Telegram-канал ABC Letters.

Что З Ашрифт?
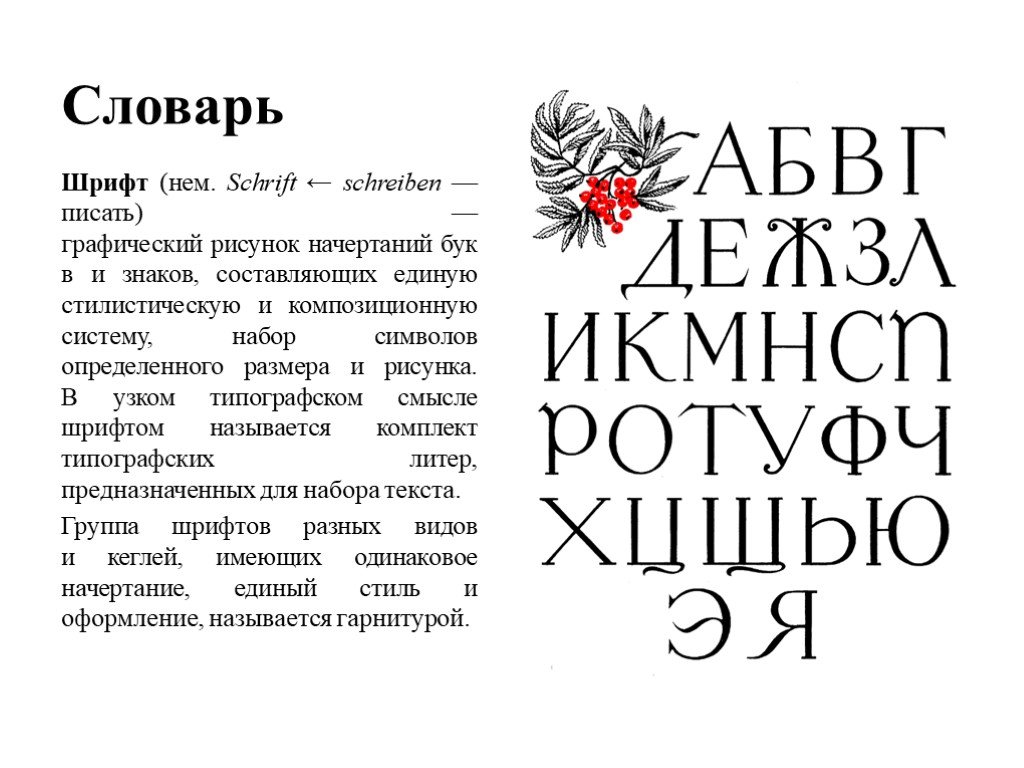
Шрифт (нем. Schrift от schreiben «писать») — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. Типографским шрифтом называется комплект типографских литер, предназначенных для набора текста.
Какой шрифт использовать для детской книги?
Для дошкольников, уже начинающих читать, рекомендуется шрифт размером в 20 или 16 пунктов. Лучшей из существующих гарнитур для дошкольников и детей младшего возраста (1-го и 2-го классов) является школьная гарнитура размером 16 и 14 пунктов.
Как узнать шрифт через код элемента?
Смотрим в коде страницы
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Как узнать что за шрифт в PDF?
Чтобы узнать какие шрифты используются в документе, открываем его в Adobe Reader (Adobe Acrobat), меню Файл –> Свойства. Откроется окно Свойства документа, вкладка Шрифты. Нашли опечатку в тексте? Пожалуйста, выделите ее и нажмите Ctrl+Enter!
Откроется окно Свойства документа, вкладка Шрифты. Нашли опечатку в тексте? Пожалуйста, выделите ее и нажмите Ctrl+Enter!
Как вывести шрифт?
Удалить шрифт в папке шрифтов:
- Откройте «Проводник» (можно сочетанием кнопок Win+E).
- В адресную строку введите C:\Windows\Fonts\ и нажмите кнопку Enter.
- Нажмите правой кнопкой мыши на шрифт, который вы хотите удалить, и выберите «Удалить».
- Подтвердите удаление нажав на «Да».
Как отличить хороший шрифт от плохого?
Для текста формы знаков должны быть легко считываемыми, глаз не должен спотыкаться о формы букв. Шрифт с плохим кернингом или его отсутствием может сработать в логотипе, где дизайнер сам настроит расстояния между буквами.
Как правильно выбрать шрифт?
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Какой шрифт легче всего читать?
Читаемость шрифтов на электронных экранах
Ученые попробовали разобраться, как влияет сглаживание на читаемость. Интересно, что самым читаемым оказался экранный шрифт со сглаживанием (а не напечатанный), и это шрифт без засечек — Arial. Второй после него — Verdana, тоже без засечек.
Какой шрифт лучше для глаз?
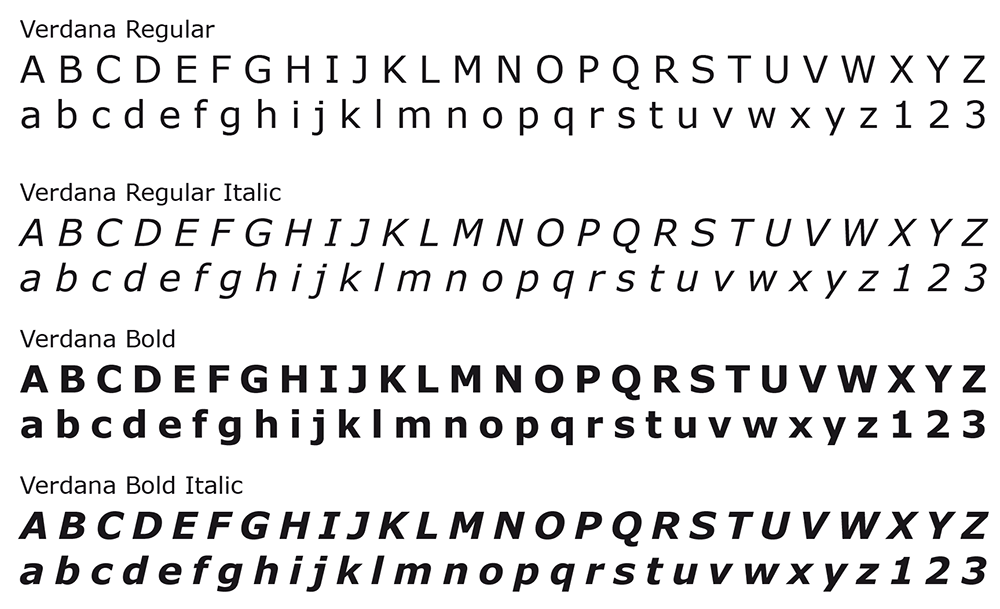
Verdana является самым безопасным для зрения экранным шрифтом — к такому выводу пришли ученые из Лаборатории зрительной эргономики в США в 2010 году. Оптимальный для глаз размер экранного шрифта — 10–12 пунктов.
В каком формате лучше писать книгу?
Для всех остальных авторов (а их большинство), мы рекомендуем формат DOCX — его можно отформатировать так, что после загрузки и преобразования файла получится хорошая электронная книга с навигацией по главам, которую будет удобно и приятно читать.
Как найти понравившийся шрифт?
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
- Adobe Garamond.
- FontShop.
- Graphic Design Blog.
- Identifont.
- Typophile.
- WhatTheFont.
- ГЛИФ
- Типографика
Как проверить бесплатный шрифт или нет?
Самый простой способ выяснить, платный перед вами шрифт или нет, погуглить: забить в строку поиска его название и слово «лицензия» или «license». Полезные расширения для браузера, которые помогут узнать название использованных в дизайне сайтов шрифтов: WhatFont и Fonts Ninja.
Простые советы и рекомендации по использованию шрифтов в мобильных и веб-приложениях
Типографика — это текстовый стиль или искусство использования письменных слов, символов и знаков для общения. Искусство письма для общения развивалось от простых графических символов до причудливого почерка с широким спектром символов и стилей. В наше время искусство типографики перешло в цифровой формат, и люди стали полагаться на эти цифровые тексты, шрифты и символы для общения с другими людьми в Интернете. Цифровая типографика стала самым распространенным средством общения в Интернете, миллионы людей используют эти шрифты и символы в мобильных и веб-приложениях. Пользователи полагаются на мобильные и веб-приложения и их систему шрифтов и текстов для общения. Из-за популярности мобильных и веб-приложений сегодня важно убедиться, что элементы их дизайна обеспечивают отличный пользовательский опыт.
Цифровая типографика стала самым распространенным средством общения в Интернете, миллионы людей используют эти шрифты и символы в мобильных и веб-приложениях. Пользователи полагаются на мобильные и веб-приложения и их систему шрифтов и текстов для общения. Из-за популярности мобильных и веб-приложений сегодня важно убедиться, что элементы их дизайна обеспечивают отличный пользовательский опыт.
Неудивительно, что создатели мобильных и веб-приложений, таких как Note, использовали такое описательное название для своего приложения. Это мобильное приложение для ведения заметок упрощает процесс создания текста и доступно на Android, iOS и в Интернете. The Note — одно из самых популярных приложений, поскольку оно обеспечивает беспроблемный пользовательский опыт и насыщено полезными текстовыми элементами. Если вы решите создать подобное мобильное или веб-приложение, какие шрифты, текст и элементы дизайна лучше всего подходят для улучшения пользовательского опыта? Какие простые советы и приемы вы можете использовать для создания шрифтов в ваших мобильных и веб-приложениях?
Какой размер шрифта лучше всего подходит для мобильных приложений?
Когда речь идет о тексте и шрифтах, пользовательский опыт зависит от того, насколько легко их читать. Да, читабельность очень важна, когда речь идет о шрифтах. Пользователи должны иметь возможность комфортно читать слова, а размер текста должен быть разборчивым. Пользователи должны иметь возможность читать текст на своих устройствах, не щурясь и не напрягая глаза. Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Да, читабельность очень важна, когда речь идет о шрифтах. Пользователи должны иметь возможность комфортно читать слова, а размер текста должен быть разборчивым. Пользователи должны иметь возможность читать текст на своих устройствах, не щурясь и не напрягая глаза. Дизайнеры приложений, уделяющие внимание этому элементу, позволят людям получить более комфортный пользовательский опыт.
Размер шрифта не должен быть слишком большим или жирным, чтобы текст не казался пользователю навязчивым. Однако он также не должен быть настолько мелким, чтобы шрифт стало трудно или невозможно комфортно читать. Это означает, что при разработке шрифтов дизайнеры мобильных и веб-приложений должны соблюдать баланс при создании этих элементов. Существуют также общепринятые универсальные стандарты, которых должны придерживаться дизайнеры приложений при определении оптимального размера шрифта для мобильных приложений.
Существующий стандарт дизайна для размера шрифта в мобильных приложениях составляет минимум 16 пикселей, что может создать проблему для людей с нарушениями зрения. Для дизайнеров мобильных приложений это означает, что размер текста не должен быть меньше 16 пикселей, чтобы обеспечить оптимальный пользовательский опыт. В мобильных приложениях для Android минимальный размер шрифта составляет 12 пикселей, а для iOS — 11 пунктов. Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Для дизайнеров мобильных приложений это означает, что размер текста не должен быть меньше 16 пикселей, чтобы обеспечить оптимальный пользовательский опыт. В мобильных приложениях для Android минимальный размер шрифта составляет 12 пикселей, а для iOS — 11 пунктов. Эти стандарты дизайна приложений обеспечивают читабельность и являются наиболее рекомендуемым размером шрифта для основного текста в мобильных приложениях. Также рекомендуется соблюдать соотношение 90/10 между размером шрифта основного текста и заголовков.
Как выбрать шрифт для моего приложения?
Доступность
Шрифты для мобильных приложений должны быть читабельными и согласованными на всех типах устройств, независимо от размера. Начертание шрифта должно быть легким для чтения и удобным даже для пользователей, которые проводят много времени перед экраном. Шрифты также должны быть универсальными для различных платформ, чтобы текст отображался одинаково, независимо от того, какое устройство используется. Например, шрифт Times New Roman — один из самых популярных шрифтов, используемых дизайнерами мобильных приложений. Он также наиболее узнаваем и доступен для пользователей мобильных и веб-приложений на всех платформах.
Он также наиболее узнаваем и доступен для пользователей мобильных и веб-приложений на всех платформах.
Вес шрифта
Вес шрифта или ширина определенного текста или шрифта важны для создания хорошего пользовательского опыта. Предпочтения в выборе начертания шрифта в мобильных и веб-приложениях варьируются от пользователя к пользователю. Один может предпочитать читать или набирать текст жирным, толстым шрифтом, в то время как другой может предпочесть более тонкую версию того же шрифта. Разработчики приложений должны предоставить пользователям удобные опции для настройки текста в соответствии с предпочитаемым весом шрифта. Эта особенность дизайна напрямую влияет на уровень комфорта пользователей ваших мобильных и веб-приложений.
Читабельность
Читаемость текста — это уровень четкости, легкости и удобства чтения шрифта. Дизайнеры приложений должны уделять большое внимание элементам дизайна, чтобы обеспечить читаемость шрифтов для пользователей. Шрифт, который трудно читать, будет раздражать пользователей приложений и снизит вероятность того, что они будут взаимодействовать с любым контентом, использующим этот шрифт. Шрифты для чтения выглядят аккуратно, имеют хорошие интервалы, достаточно крупные для чтения и четкие, чтобы их можно было разглядеть без посторонней помощи. Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Шрифты для чтения выглядят аккуратно, имеют хорошие интервалы, достаточно крупные для чтения и четкие, чтобы их можно было разглядеть без посторонней помощи. Декоративные элементы оформления текста и выравнивание интервалов следует применять умеренно. Они могут придать шрифту очень причудливый вид, но сделать текст нечитаемым для пользователей.
Другие соображения
Лучшие шрифты для мобильных приложений имеют отличительные особенности, которые универсальны для всех пользователей. Дизайн шрифтов должен быть легкодоступным, настраиваемым и улучшать впечатления самых разных пользователей приложений. Дизайн шрифтов должен быть инклюзивным и помогать как обычным пользователям, так и пользователям с ограниченными физическими или когнитивными возможностями.
Пользовательская настройка
Поскольку возможности пользователей различны, размер шрифта и дизайн текста в мобильных и веб-приложениях должны быть настраиваемыми. Пользователям с нарушениями зрения будет полезно иметь возможность регулировать размер, цвет, вес и начертание шрифта. Они также должны иметь возможность настраивать фон и выделение текста, чтобы снизить утомляемость глаз. Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Они также должны иметь возможность настраивать фон и выделение текста, чтобы снизить утомляемость глаз. Настройка шрифта очень помогает пользователям приложений, которые страдают от неспособности к обучению, когнитивных расстройств или проблем со зрением.
Какой тип шрифта лучше использовать в Интернете?
Helvetica
Чистый, четкий, классический дизайн этого шрифта сделал его популярным с 1957 года. Он универсален, разборчив и хорошо виден даже при плохом освещении. Этот шрифт предпочитают за его четкость, минималистскую эстетику и универсальность.
Serif
Шрифт с засечками имеет элегантный, формальный дизайн, который придает изысканность любому документу. Легко читаемый, этот шрифт является одним из самых выразительных веб-шрифтов, с правильным балансом декоративных и формальных элементов.
Calibri
Это отличный выбор для веб-приложений, поскольку его мягкие закругленные края создают комфортные условия для чтения. Благодаря этим особенностям шрифт отлично подходит для чтения длинного веб-контента, который требует длительного экранного времени. Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Благодаря этим особенностям шрифт отлично подходит для чтения длинного веб-контента, который требует длительного экранного времени. Однако он может быть не виден пользователям Mac на веб-платформах и может быть заменен аналогичным шрифтом.
Arvo
Шрифт Arvo — это геометрический шрифт, который широко используется в веб-приложениях и печатных изданиях. Этот универсальный шрифт доступен в вариациях 4 шрифтов: Roman, Roman Bold, Italics и Bold Italics.
Сколько разных шрифтов следует использовать на сайте?
Общее правило при разработке веб-приложений — на сайтах должно использоваться не более трех различных шрифтов или начертаний текста. Не более 3 шрифтов — это универсально, удобно для чтения, эстетично и уменьшает путаницу.
Какой шрифт наиболее приятен для глаз?
Helvetica
Helvetica снова занимает первое место как самый популярный шрифт для дизайна пользовательского интерфейса приложений! Он универсален и легко читается на веб-сайтах, экранах и в печатных изданиях. Он считается чистым, нейтральным шрифтом, который не мешает и легко вписывается в окружающую среду. Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Он считается чистым, нейтральным шрифтом, который не мешает и легко вписывается в окружающую среду. Helvetica — это «безопасный» шрифт для дизайнеров приложений, который можно использовать как при тестировании дизайна пользовательского интерфейса приложений, так и при запуске полностью готового программного приложения.
Raleway
Упрощенный, изысканный шрифт с чистым легким дизайном текста, напоминающим засечки. Современный дизайн. Он легко читается, универсален и очень аккуратен. Интервалы и дизайн текста делают этот шрифт излюбленным для дизайнеров приложений во всем мире.
Pacifico
Этот веселый шрифт с мазками используется для мобильного и веб-контента, который носит веселый и игривый характер. Его закругленные края, фантазийный стиль и вес шрифта делают его очень приятным для глаз!
Lato
Округлый дизайн шрифта Lato отлично подходит для маркетинга и печатных материалов, поскольку он очень приятен на вид, легко читается и является полуофициальным, но в то же время веселым. Этот текст — отличный выбор для мобильных и веб-приложений благодаря своей красоте и классической структуре.
Этот текст — отличный выбор для мобильных и веб-приложений благодаря своей красоте и классической структуре.
Какой шрифт Google лучше?
Google Fonts — это богатый источник вдохновения для новых шрифтов, которые разработчики могут включить в дизайн пользовательского интерфейса приложений! Он располагает обширной библиотекой из сотен бесплатных шрифтов, позволяющих придать вашему контенту и тексту особый вид. Google Fonts предлагает множество возможностей для дизайнеров приложений, независимо от размера проекта. Если вам нужно создать графический дизайн надписей, основной текст или другой контент, эти шрифты отлично подойдут для дополнения вашей работы.
Playfair Display
Этот шрифт отлично подходит для дизайнеров приложений, которым необходимо добавить классический штрих в оформление текста. Playfair Display обладает универсальным весом шрифта и отличным интервалом и отлично подходит для заголовков.
Ubuntu
Ubuntu — один из самых читаемых шрифтов в Интернете, он был разработан для оптимального использования в веб-приложениях и на сайтах. Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Он универсален для использования в качестве основного текста, а также может применяться для заголовков.
Treat
Treat — это несколько креативный шрифт из набора Google Fonts, поскольку, как и в Pacifico, в нем используется причудливое начертание кистью. Он также имеет умеренный интервал, что делает его легко читаемым. Этот привлекающий внимание шрифт придаст креативный оттенок вашему мобильному и веб-контенту.
Montserrat
Этот простой шрифт sans-serif Google Font — классический вариант оформления основного текста, используемый для создания разнообразного контента. На сегодняшний день существует 16 вариантов шрифта Monsterrat.
Hindu
Hindu — идеальный шрифт для оформления текста веб-страниц благодаря своему смелому дизайну. Несмотря на отсутствие курсивной вариации, он по-прежнему популярен для контента, который должен быть жирным. Этот шрифт часто используется для заголовков благодаря своим необычным характеристикам.
Raleway
Шрифт Raleway очень универсален и является одним из самых известных в Google Fonts. Этот шрифт идеально подходит для дизайна и контента, в котором требуется выделить огромный текст.
Arvo
Этот шрифт идеально создан для максимальной читабельности в Интернете. Arvo также отлично подходит для печатных изданий. Благодаря дизайну с засечками, его элементы декора изысканны и поразительны для основного текста, который должен выделяться.
April Fatface
Этот шрифт Google Fonts легко читается и доступен в различных вариантах. Шрифт April Fatface в основном используется для рекламного контента, чтобы придать драматический оттенок основному тексту вашего дизайна.
Karla
Благодаря своей четкости и читабельности Karla — идеальный шрифт Google Fonts для дизайнеров, которым необходимо придать своим проектам минималистскую эстетику.
Какой шрифт используется в Android?
К удачным элементам дизайна в приложениях для Android относятся фоны, символы и цвета. Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Однако ни один из них так не влияет на общее содержание, как привлекательные шрифты! Они объединяют всю эстетику дизайна мобильного или веб-приложения, придавая вашему контенту уникальный вид. Благодаря множеству опций настройки текста пользователи могут выбрать свои любимые шрифты, чтобы улучшить свои впечатления от общения и чтения.
Roboto
Roboto — это шрифт для дизайна пользовательского интерфейса приложений Google для Android благодаря своей легкости чтения и чистому дизайну. Его выравнивание по интервалам, закругленные кривые и легкий внешний вид выделяют этот шрифт как один из самых универсальных для использования в текстовом контенте приложений для Android. Интересно, что этот шрифт был разработан самим технологическим гигантом Google!
Open Sans
Шрифт Open Sans — еще один популярный выбор для приложений Android благодаря своей легкости чтения. Его плавность распространяется на мобильный, веб- и печатный контент, и этот шрифт является предпочтительным, поскольку он повышает связность текстового контента. Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Он имеет сбалансированный вес шрифта, размер и выравнивание интервалов, что делает его удобным для глаз пользователей Android.
Лучшие приложения для создания шрифтов для Android
HiFont
Встряхните свой опыт создания шрифтов для Android с HiFont! Это уникальное приложение является одним из самых умопомрачительных приложений для создания шрифтов для Android и поставляется с множеством красочных опций настройки для пользователей Android. Это приложение шрифтов для Android имеет широкий спектр веселых, современных приложений, которые даже могут быть настроены так, чтобы напоминать животных! Это более интересная альтернатива стандартным статичным текстовым шрифтам, которые мы использовали.
Fonty
Если вы хотите уникальности в создании своего шрифта, Fonty — идеальный инструмент! Он позволяет пользователям создавать свои собственные шрифты, основанные на их собственном почерке, с помощью интерфейса создания текста. Это приложение позволяет пользователям рисовать и создавать собственные шрифты и символы с помощью эскиза руки. Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Затем эскиз шрифта преобразуется в приложении, чтобы дать пользователям уникальные шрифты, основанные на их рукописном тексте. Пользователи также имеют возможность добавлять свои элементы дизайна для андроид-приложений, такие как наклейки и символы.
Кроме того, в нем имеется широкий набор предварительно загруженных шрифтов, которые вы можете выбрать и применить в своих андроид-приложениях. Однако его уникальная привлекательность заключается в возможности легко настроить свой почерк, чтобы создать свой уникальный стиль шрифтов для приложений.
Какой шрифт легче всего читать?
Исторически слово «шрифт» относится к собственно шрифту, используемому для создания текста или печатных символов. Читабельность шрифта зависит от плавности символов, разнообразия настроек, дизайна текста, выравнивания интервалов и других элементов. По сути, легче всего читаются две категории шрифтов: с засечками и без засечек.
Serif
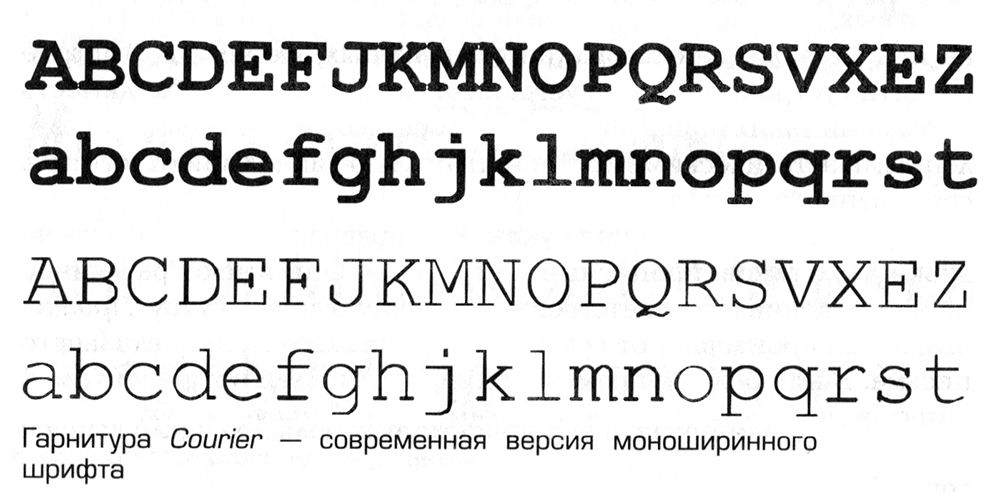
Serif — это типографский термин, используемый для обозначения орнаментации текста и символов. Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Она проявляется в верхней и нижней частях отдельных символов, образуя противоположные ножки. К наиболее читаемым шрифтам Serif относятся Bookman Old Style, Courier, Garamond и Times New Roman. Шрифты Serif основаны на проверенных традиционных и классических дизайнах, которые имеют полукурсив и украшения.
Sans Serif
Шрифты Sans Serif означают «без приукрашивания». Как следствие, эти шрифты не имеют элементов декора или дополнительных украшений. Они выглядят как прямые линии без украшений. Некоторые из них имеют классический, аккуратный и минималистичный дизайн, чтобы улучшить впечатления пользователей от чтения. К наиболее читаемым шрифтам с засечками относятся Arial, Calibri, Franklin Gothic и Helvetica. Шрифты без засечек легче читаются и обладают чистыми, современными линиями, что делает их более привлекательными для молодых пользователей или создателей контента.
Размер и расстояние между шрифтами также определяют читаемость основного текста вашего мобильного приложения. Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Размер шрифта определяет, насколько большими или маленькими выглядят буквы или символы в письменном тексте. Четкий, крупный текст на бумаге легче всего воспринимается глазами, так как его удобнее читать. Чем больше размер шрифта с засечками и без засечек, тем лучше читается и воспринимается содержание.
Заключение
Следуя этим простым советам и рекомендациям, можно ожидать, что дизайн приложений будет успешным при создании мобильных и веб-приложений. AppMaster предоставляет вам лучшее решение и руководство с помощью своей команды экспертов.
Какой шрифт используется в рефератах: размер по ГОСТу
С выполнением реферата сталкивается каждый школьник и студент. Процесс написания научной работы — трудоемкий, ведь необходимо не только изучить и проанализировать многочисленную литературу, но и составить текст, правильно его оформить. Некоторых учащихся волнует вопрос, как оформлять реферат, каким писать шрифтом, можно ли менять цвет текста. Существуют определенные государственные стандарты, закрепляющие требования по оформлению рефератов.
Содержание:
- Оформление по ГОСТу
- Размер, интервал и отступы
- Образец
- Общие правила по оформлению
- Что можно писать прописным шрифтом
- Форматирование текста в Word: полезные функции и советы
- Заключение
Оформление по ГОСТу
При выполнении реферата нужно знать, какой шрифт используется в тексте, каковы его размеры и цвет. При оформлении научного проекта следует пользоваться государственными стандартами, а также методическими рекомендациями конкретной учебной организации.
Перед сдачей реферата на проверку надо убедиться, что используемый шрифт подходит под нужные параметры. Нужно обратить внимание на следующие особенности:
- стиль;
- размер;
- начертание;
- цветовая гамма;
- написание прописных и выделенных букв.
Если хотя бы один из параметров не будет совпадать с требованиями ГОСТа или методических рекомендаций, преподаватель вправе снизить оценку или отправить реферат на доработку.
Сообразно требованиям ГОСТа, реферат надлежит оформить следующим образом:
- Текст реферата должен быть выполнен печатным способом, а не написан от руки.
- Реферат должен быть представлен на листах формата А4.
- Буквы, символы, цифры должны быть читаемы и напечатаны на русском языке, если научным руководителем не установлено иное.
- Готовый документ должен быть пронумерован. На титульном листе нумерация не ставится.
- Стиль шрифта в реферате единый во всем тексте. Используется шрифт Times New Roman.
- Цвет шрифта — черный. Выделение иными цветами запрещено.
- Готовый документ должен быть структурированным и состоять из обязательных частей, выполненных в определенном порядке.
- Текст новой главы необходимо начинать писать на другой странице.
Размер, интервал и отступы
При написании работы студентом учитываются все моменты, касающиеся оформления документа. Некоторым учащимся может показаться, что такие нюансы, как размер, поля, отступы, являются незначительными и не могут повлиять на конечную оценку. Такое заблуждение приводит к низким оценкам. Поэтому нужно обращать внимание даже на малозначительные нюансы оформления.
Некоторым учащимся может показаться, что такие нюансы, как размер, поля, отступы, являются незначительными и не могут повлиять на конечную оценку. Такое заблуждение приводит к низким оценкам. Поэтому нужно обращать внимание даже на малозначительные нюансы оформления.
Правила оформления реферата:
- Используется шрифт Times New Roman 12 или 14 размера (не больше и не меньше).
- Необходимо настроить межстрочный полуторный интервал.
- Нужно правильно настроить границы полей: для верхнего поля и нижнего — 25 мм, для левого — 30 мм, для правого — 15 мм. Нужны именно такие отступы, чтобы текст располагался не слишком низко, но и не слишком высоко на документе.
- В тексте документа используется выравнивание по ширине. При заголовках, таблицах, наименованиях рисунков используется выравнивание текста по центру.
 В данном случае используется выравнивание по правому краю листа.
В данном случае используется выравнивание по правому краю листа.- Новый абзац пишется с красной строки, то есть ставится отступ, который составляет 12,5 мм.
Образец
Реферат содержит четко определенную структуру:
- титульный лист;
- содержание;
- введение;
- основная часть;
- заключение;
- библиографический список;
- приложение.
На титульном листе содержится информация о наименовании учебной организации, пишется тема исследования, указываются данные автора и преподавателя, а также ставится название города и год написания.
После титульного листа идет содержание документа с указанием количества страниц.
Во введении указывается проблематика и актуальность темы, печатаются сведения о методах исследования, целях и задачах проекта.
Основная часть содержит положения и сведения, касающиеся тематики работы. Этот раздел занимает большую часть реферата.
В заключении пишутся краткие итоги.
Список литературы содержит перечень источников, которыми пользовался автор при написании проекта. Список выполняется в алфавитном, хронологическом или ином порядке.
Приложение бывает не во всех работах. Приложение содержит графическую информацию по теме реферата: таблицы, схемы, диаграммы, рисунки.
Общие правила по оформлению
При написании реферата используется программа word. В ворде можно использовать различные инструменты по работе с текстом. При выполнении реферата не надо торопиться. Оформление занимает немаловажную часть при написании проекта.
Базовые правила:
- Документ должен быть пронумерован. Нумерация ставится, начиная со второй страницы документа. В ворде нужно настроить автоматическую нумерацию. Номер страницы ставится в самом низу. При нумерации используются арабские, а не римские цифры.
- Документ содержит определенную структуру (обязательные разделы).
 Начинается реферат титульным листом, а заканчивается списком литературы или приложением. При работе с таблицами, схемами и диаграммами используются специальные инструменты в ворде.
Начинается реферат титульным листом, а заканчивается списком литературы или приложением. При работе с таблицами, схемами и диаграммами используются специальные инструменты в ворде. - Внутри текста нередко используются списки. Они могут быть маркированными, буквенными и нумерованными. В маркированных и буквенных списках слова пишут с маленькой буквы, а в нумерованных — с заглавной.
- Если в документе используются описания формул, их нужно размещать по центру страницы. После формулы располагается уточняющая, разъяснительная информация. При написании формул используется тот же шрифт, что и в остальном документе. При необходимости можно настроить надстрочные и подстрочные знаки.
- Подчеркивания слов и курсив в тексте неуместны.
Что можно писать прописным шрифтом
Текст реферата пишется в едином стиле. Шрифт должен быть одинаковым во всем документе. Шрифт выполняется черным цветом. В некоторых случаях допустимо написание слов заглавными буквами.
- Наименование учебной организации, сведения о кафедре и факультете выполняются заглавными буквами. Используется 14 размер шрифта.
- По центру титульного листа располагается слово «РЕФЕРАТ», которое выполняется прописными буквами. Для написания слова «РЕФЕРАТ» используется полужирное выделение. Размер букв можно увеличить в несколько раз.
- При написании названия темы используется полужирный шрифт 14 размера. Название темы пишут заглавными буквами.
- Наименования глав документа пишутся также прописным шрифтом. После названий глав точку ставить не нужно.
- Заголовки разделов также могут быть написаны прописным шрифтом. Однако написание параграфов, подразделов и абзацев выполняется маленькими буквами.
Форматирование текста в Word: полезные функции и советы
При написании реферата студенты и школьники сталкиваются с проблемами форматирования вордовского документа. Не каждый учащийся умеет правильно настроить ворд.При выполнении реферата пригодится опыт работы с вордом. Есть некоторые тонкости по работе с текстовым редактором.
Тонкости форматирования в ворде можно посмотреть в этом видео:
Рекомендации по работе в ворде:
- Чтобы приступить к работе, нужно открыть программу Word. Печатать надо на листе формата А4.Ориентация документа используется книжная (вертикальная), а не альбомная (горизонтальная).
- Во вкладке «Разметка станицы» можно сразу настроить размер полей.
- Кликнув на правую кнопку мыши, появится маленькое окно, в котором нужно выбрать вкладку «Абзац». Здесь можно настроить межстрочный, полуторный интервал, а также задать выравнивание текста по ширине страницы. Отступы нужны только в случае написания нового абзаца с красной строки.
- После того, как настроены поля, интервал, выравнивание, можно настроить стиль шрифта и его размер.
 Для этого понадобится «Главная» вкладка. Здесь в специальном окне можно выбрать шрифт Times New Roman. Размер шрифта используется 12 или 14 на усмотрение автора.
Для этого понадобится «Главная» вкладка. Здесь в специальном окне можно выбрать шрифт Times New Roman. Размер шрифта используется 12 или 14 на усмотрение автора. - Также можно сразу настроить автоматическую нумерацию документа. Для этого понадобится вкладка «Вставка». В правом верхнем углу экрана будут отражены настройки колонтитулов и здесь же нумерация страниц. Нужно выбрать нумерацию арабскими цифрами внизу листа по центру.
После того, как вордовский документ будет настроен, можно приступать к выполнению научного проекта, соблюдая установленные требования оформления.
Заключение
Учебная деятельность предполагает написание рефератов. При выполнении научного проекта необходимо соблюдать рекомендации по оформлению рефератов. Для написания нужен шрифт Times New Roman 12 или 14 размера. Готовая работа выполняется в едином, строгом стиле. Никаких завитушек, подчеркиваний, цветных выделений использовать нельзя. Реферат, оформленный надлежащим образом, будет оценен по достоинству.
Какой шрифт выбрать для текста?
То, какой вид имеет текст проекта, определяет шрифт — графический рисунок букв и символов.
Самые первые книги были созданы вручную, их писали грамотные люди — летописцы. Такая работа требовала большого умения и отнимала много времени. Кроме того, почерк каждого человека уникален, а значит, часто труден для восприятия.
Вскоре для создания книг стали изготавливать сначала деревянные, а затем и металлические буквы, вырезанные в зеркальном отображении. Они были выпуклыми и подвижными. Из букв набирали строки и с помощью пресса оттискивали текст на бумаге. Так появилось книгопечатание. Буквы, которые делали оттиск на бумаге, назвали литерами, а внешний вид символов и букв — шрифтом. Процесс назвали ксилографией — это вид печатной графики, базирующийся на технике гравирования.
Между 1041 и 1049 годами китаец Би Шэн придумал изготавливать наборный шрифт из обожжённой глины, но этот способ получил меньшее распространение, чем ксилография, так как изготовление такого шрифта было слишком трудоемким, ведь в китайской письменности тысячи иероглифов.
В Корее времён династии Корё в 1377 году с помощью подвижного шрифта из металла была напечатана книга «Антология учения великих монахов об обретении духа Будды с помощью практики Сон Пэгуна Хвасана» (Чикчи).
В Европе наборный шрифт появился во второй трети XV века, и почти все исследователи приписывают его немцу Иоганну Гутенбергу. Иоганн Ментелин в Страсбурге, имевший типографию уже в 1458 году, и Пфистер в Бамберге, считавшиеся ранее первыми печатниками, должны быть признаны учениками Гутенберга. Печатные станки спустя время сменили настольные печатные машинки, а сегодня все действия по набору текста выполняют компьютеры.
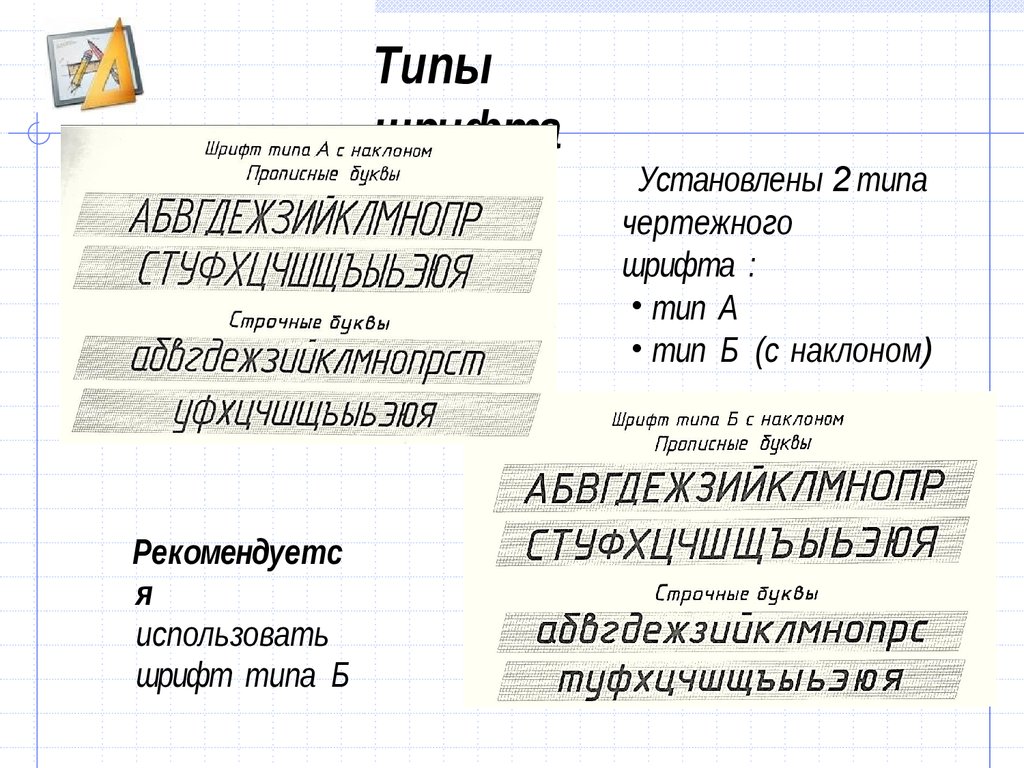
С их появлением создание текста сильно упростилось: символы легко вводить с клавиатуры, а сам электронный документ можно вывести на печать в том виде, в котором он создан. Также появились разнообразные возможности оформления текста, например — выбор шрифта.
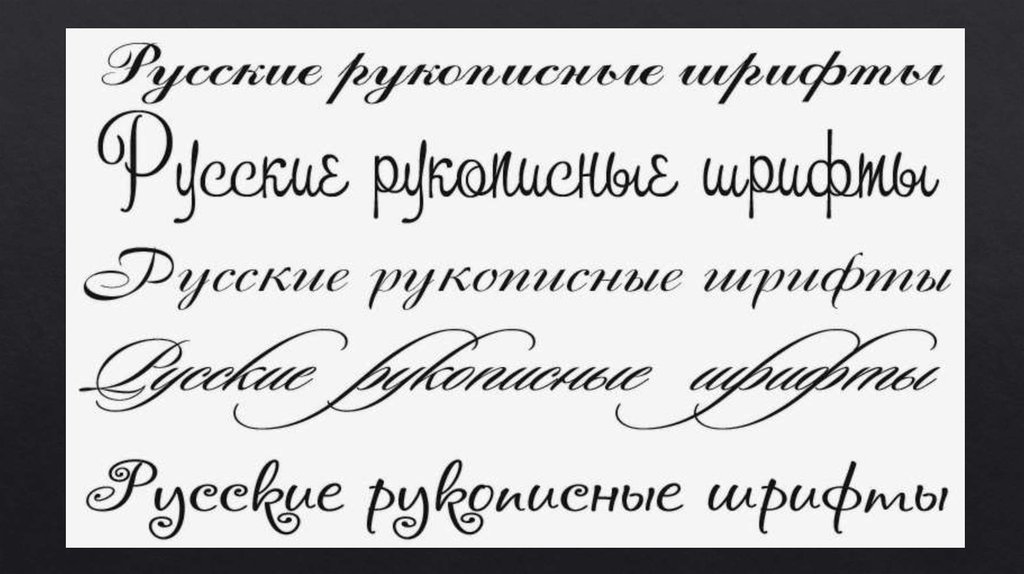
Видов шрифтов сегодня так много, что сосчитать все варианты крайне сложно. Есть печатные шрифты; есть шрифты, похожие на рукописные; есть шрифты, имитирующие разные стили написания, есть строгие шрифты, а есть комичные. И запутаться в них очень легко! Поэтому для печатных шрифтов были созданы специальные инструкции по применению, так называемые стандарты (ГОСТ). В стандарте описано то, какие шрифты для каких типов документов рекомендуется использовать.
И запутаться в них очень легко! Поэтому для печатных шрифтов были созданы специальные инструкции по применению, так называемые стандарты (ГОСТ). В стандарте описано то, какие шрифты для каких типов документов рекомендуется использовать.
Почему это важно? Если документ распечатан на бумаге, то сложностей с его прочтением обычно не возникает, независимо от того, какой шрифт используется. Но если вы пересылаете документ, который написан необычным шрифтом, то получателя может ждать неприятный сюрприз: если на его компьютере нет такого шрифта, то текст будет показан пустыми квадратами, и пользователь ничего не поймет. Поэтому при пересылке документа важно использовать стандартные шрифты или те, которые можно бесплатно установить на любой компьютер.
Например, шрифты семейства XO Fonts (fonts.myoffice.ru) бесплатны и очень похожи на наборы, которыми пользуется большинство людей.
Продукты МойОфис изначально используют шрифты XO Fonts, а значит, любой пользователь, сможет одинаково увидеть документ на любом другом компьютере и даже на мобильном устройстве: достаточно установить бесплатное приложение МойОфис Документы и создавать проект в формате docx в привычном шрифте!
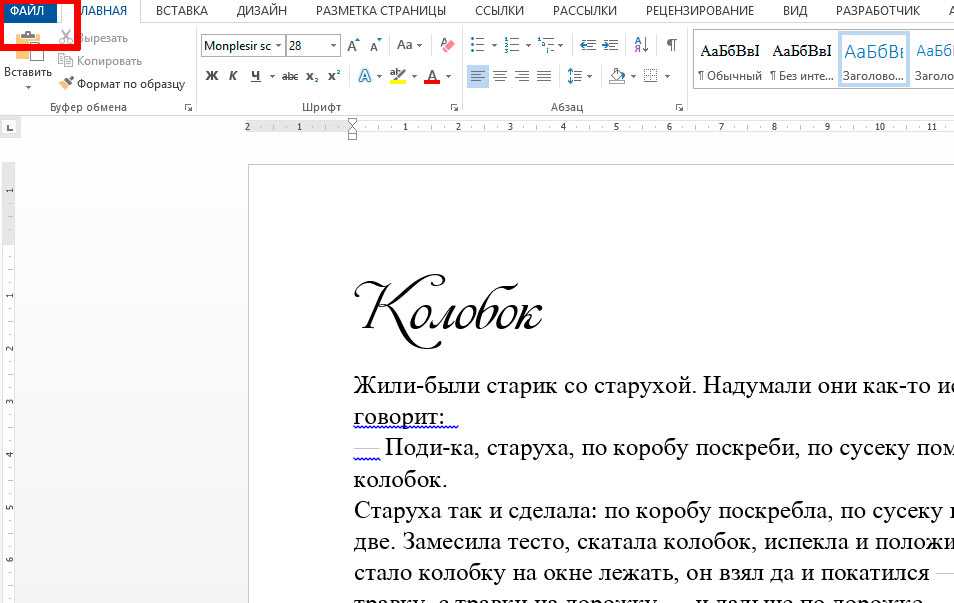
В текстовом редакторе «МойОфис Текст» можно с легкостью поменять шрифт текста. Для этого необходимо выделить абзац и указать, какой шрифт вы хотите использовать, в панели инструментов Текст.
Для этого необходимо выделить абзац и указать, какой шрифт вы хотите использовать, в панели инструментов Текст.
Выразительность шрифту придает изменение его начертания. Например, слова могут состоять из букв с более толстой (жирной) границей, иметь наклон (курсив) и подчеркивание.
Изменить начертание можно с помощью кнопок на панели инструментов:
- выделение шрифта полужирным;
- выделение шрифта курсивом;
- выделение шрифта подчеркиванием (чертой).
Высота шрифта в типографии определяется кеглем, измеряемым в пунктах. Меняя его значение, можно делать символы крупнее или мельче. Достаточно знать основные рекомендации, которые важны для сохранения здоровья человека, а именно зрения.
Мелкий шрифт вынуждает глаза напрягаться, а слишком большой утомляет. Документы обычно создают с помощью шрифта с кеглем в 12-14 пунктов (п). Школьные учебники и пособия для учеников начальной школы пишут с помощью кегля размером 14-16 п. Чем старше ученик, тем меньше может быть шрифт, но не меньше 12 п.
Чем старше ученик, тем меньше может быть шрифт, но не меньше 12 п.
При подготовке особенных документов лучше свериться со справочником и убедиться, что выбран правильный размер шрифта и начертание.
Так, для создания своего проекта рекомендуется использовать шрифты с классическим внешним видом и размером в 12-14 пунктов, например XO Thames. Разделы проекта (заголовки) можно оформить более крупно и выделить полужирным начертанием.
К списку материалов
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
43 567 просмотров
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
Выбирайте шрифт, соответствующий стилю иллюстраций
Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл.
Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрацию
Определите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon Primary
Другие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
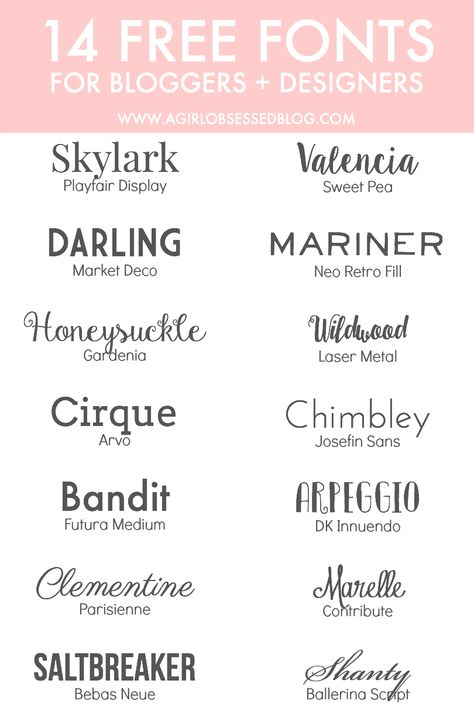
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
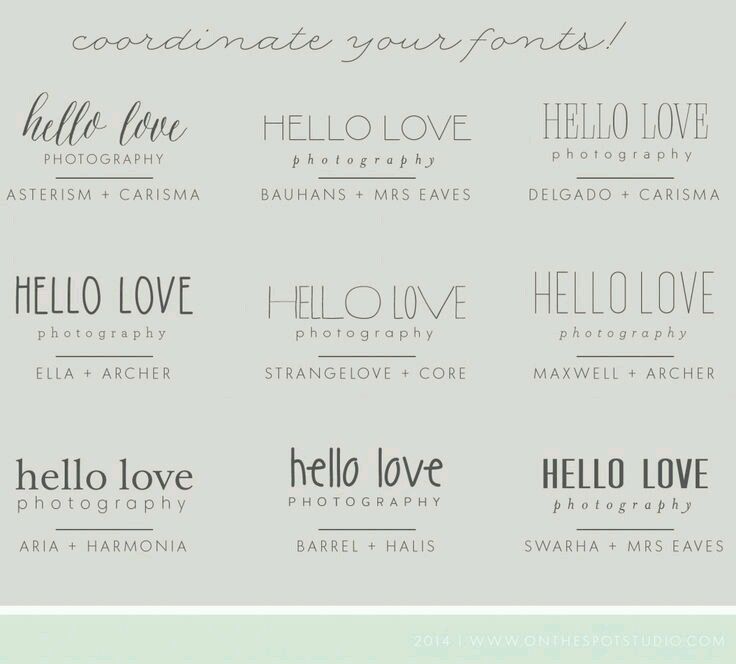
Идеи для сочетаний
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.
В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
И, наконец, в сети есть множество коллекций хороших сочетаний шрифтов, собранных дизайнерами. Например, Typography: Google Fonts Combinations и Typography: Google Fonts Combinations Volume 2. Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Или просто введите в поиск «сочетания шрифтов» (font pairing) на сайтах вроде Behance и Dribbble.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался
Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста.
Сочетание двух шрифтов, контрастирующих друг с другом
Что касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
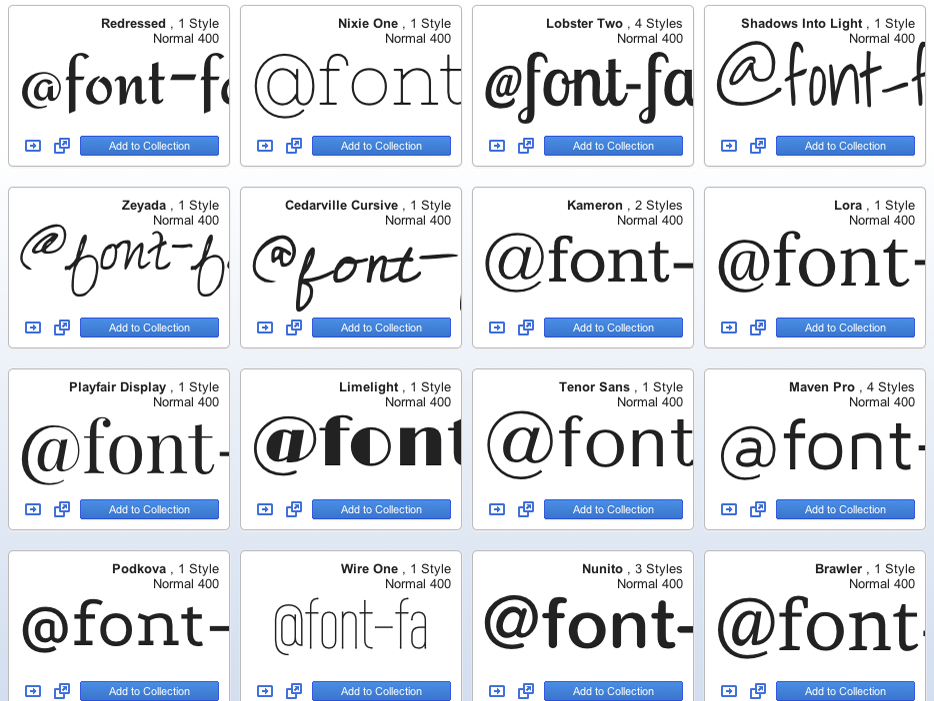
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.
333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
Sketch
В программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
Как определить шрифт: 5 лучших сервисов
В чем сложность? При верстке сайта, разработке приложений, работе в текстовых документах много времени приходится уделять шрифтам. Хорошо, когда встроенные в программу образцы полностью удовлетворяют ваши запросы. А если вы где-то увидели шрифт на картинке и он вам очень понравился? Как понять, что это?
Что делать? Чтобы определить шрифт по картинке, нужно воспользоваться онлайн-сервисами. Всё что потребуется – перейти на сайт, загрузить изображение и подождать, пока оно будет обработано. В нашем материале вы найдете подборку самых удобных сервисов по распознаванию шрифтов.
Всё что потребуется – перейти на сайт, загрузить изображение и подождать, пока оно будет обработано. В нашем материале вы найдете подборку самых удобных сервисов по распознаванию шрифтов.
В статье рассказывается:
- Способ определить шрифт по картинке
- 5 сервисов для определения шрифта онлайн по картинке
- Fontspring.com
- Identifont.com
- Помощь специалистов в определении шрифта
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Способ определить шрифт по картинке
Довольно часто в техническом задании у дизайнера есть пункт, в котором говорится, что специалисту надо подобрать подходящий шрифт или найти какой-то определённый. Заказчик может высказать любое пожелание: придерживаться стиля русского авангарда, сделать шрифт как у популярного бренда или такой, как на высланной картинке.
Самые часто используемые шрифты Arial или Times New Roman легко узнать по наличию либо отсутствию засечек. Редкий и малоизвестный шрифт можно определить по фото через специальный сервис.
Редкий и малоизвестный шрифт можно определить по фото через специальный сервис.
Суперэффективного сайта, который поможет распознать шрифты, нет, но есть несколько способов, с помощью которых можно узнать шрифт с картинки.
Существуют специальные онлайн-инструменты, разработанные с целью определения шрифтов. Сайты работают по такому принципу: программа анализирует текст с картинки или описание шрифта и находит наиболее подходящий в своей базе данных, вдобавок предлагает несколько похожих начертаний.
У каждого сервиса есть требования к картинкам, которые практически везде одинаковые:
- Буквы должны быть чёткими с различимым контуром.
- Между символами выдержано нужное расстояние.
- Формат изображения jpeg или png.
- При увеличении фото качество не ухудшается. Желательно, чтобы разрешение было не меньше 600 точек на дюйм.
Если все требования были учтены, сайт сможет определить шрифт в файле и выдаст варианты начертаний, которые можно использовать бесплатно.
Перед тем как приступить к поиску шрифта, надо подготовить фото с текстом: для начала, сохранить изображение на своё устройство. Последующие этапы практически всегда одинаковы:
- Добавьте картинку в поле поиска на сайте и нажмите «пуск».
- Укажите область распознавания, особенно когда на фото несколько разных шрифтов.
- Ознакомьтесь с результатами: зачастую сервис выдаёт несколько вариантов, которые напоминают шрифты с картинки.
- Скопируйте название шрифта, который показался вам самым подходящим. Некоторые платформы дают возможность скачать или купить нужный образец.
Самым популярным сайтом в России, определяющим шрифт, раньше был WhatTheFont, который разработала фирма MyFonts – крупный дистрибьютер шрифтов. Не во всех случаях сервер находит идентичный шрифт, но благодаря понятному интерфейсу и большой базе разных начертаний пользователи отдают предпочтение именно этому сервису. Для работы с сайтом не надо проходить регистрацию, а распознать шрифт можно не только через компьютер, но и с помощью смартфона.
В настоящее время магазин MyFonts и их сайт WhatTheFont не могут предоставлять свои услуги пользователям из России. Но не надо отчаиваться, так как есть другие сервисы, которые помогут распознать и найти необходимый шрифт.
5 сервисов для определения шрифта онлайн по картинке
Fontspring.com
У сайта огромная библиотека, где насчитывается больше 900 тысяч шрифтов, среди которых есть платные и бесплатные. Скачать или купить образец можно прямо на сервисе Font Matcherator.
Принцип работы вполне понятный и интуитивный: необходимо добавить файл с текстом или написать интернет-адрес картинки и запустить поиск шрифта. Когда вы загружаете фото, сервис предлагает обрезать его, чтобы остался только нужный фрагмент для распознавания, без лишних деталей. Помимо этого, Font Matcherator позволяет поворачивать картинку в любом направлении, используя шаг либо в 15°, либо в 90°.
Сайт не может распознать рукописный шрифт, поэтому приходится прибегать к помощи других программ, которые разделят буквы при поиске.
Стоит упомянуть, что в магазине Fontspring, который является основой инструмента, можно найти сведения о лицензиях и подобрать наиболее подходящий формат для работы. Помимо этого, есть техническая поддержка, которая помогает пользователям решать возможные проблемы в работе с ресурсом и даёт рекомендации по приобретению и установке шрифтов.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19862
Положительные качества сайта:
- большая библиотека кириллических шрифтов;
- понятный и удобный перечень типов лицензий и стоимости шрифтов;
- большая часть начертаний доступны только после покупки, но есть и те, которыми можно воспользоваться бесплатно;
- конвертер веб-шрифтов Font Squirrel;
- форум Font Talk, где проводятся обсуждения и поиск начертаний.

Самый большой плюс сайта Font Matcherator в том, что он эффективно определяет кириллические шрифты благодаря большой библиотеке, в которой много видов русских начертаний. Несмотря на то, что ресурс не очень хорошо проводит обработку фото для поиска, в базе данных много шрифтов, которые пригодятся дизайнеру, работающему с русской продукцией.
Identifont.com
Данный сайт создан не для поиска шрифтов, но он может помочь распознать стиль символов. На ресурс вы не сможете загрузить фото с текстом, но вам будут заданы наводящие вопросы, которые помогут узнать шрифт. Сервис покажет определённые буквы, а вам надо будет описать их визуальные особенности. Главное здесь то, что на вопросы сможет ответить любой человек, ведь можно делать выбор с помощью картинки-примера, где изображены отличия.
Таким образом, с каждым вопросом число подходящих шрифтов будет сокращаться до того момента, пока не останется несколько образцов. Для просмотра всех вариантов надо кликнуть на кнопку «Show all matches», которая находится в левой колонке.
Если вы знаете, как называется шрифт, Identifont поможет найти наиболее похожий. Особенно нужна эта функция в ситуациях, когда заказчик предоставляет готовые референсы, но хочется, чтобы дизайн был уникальным. Если вы помните лишь часть названия шрифта, у сайта есть возможность поиска по фрагменту, при этом работает он не только с первыми буквами.
На сервисе вы не сможете приобрести шрифт, но он предложит вам несколько сайтов, на которых они продаются. Там вы получите возможность детальнее изучить шрифты и выбрать наиболее выгодные условия покупки.
Есть у Identifont ещё одна необычная функция: он может подобрать символьные шрифты, отталкиваясь от ключевых слов. К примеру, шрифт, где каждый знак – это кошечка или элемент из библиотеки с иконками.
Характеристики сервиса:
- поиск осуществляется без использования фотографий: по описанию;
- функция поиска по фрагменту названия или имени создателя шрифта;
- библиотека с символьными шрифтами;
- предоставляет несколько вариантов ресурсов из интернета, с которых можно скачать начертание;
- чтобы найти нужный шрифт, надо иметь довольно много символов из него.

Whatfontis.com
Сервис довольно сильно похож на популярный WhatTheFont. На нём пользователи могут определить шрифт как по фотографии, так и выбрать подходящий вариант в довольно большой библиотеке, насчитывающей больше 820 тысяч бесплатных и платных шрифтов.
Whatfontis.comНа каждый запрос сервер выдаёт 60 похожих образцов шрифта. Информацию об этом можно найти в описании ресурса. Помимо этого, есть фильтр, который можно настроить так, чтобы показывались только бесплатные варианты. В их числе есть как пробные версии шрифтов, чтобы человек мог ознакомиться с ними перед приобретением, так и полностью бесплатные, которые сайт берёт из библиотеки Google Fonts. Купить нужный шрифт можно сразу на сервисе.
Интерфейс WhatFontIs понятный и логичный. Первым делом надо скопировать интернет-адрес картинки с текстом или само изображение, нажав на него правой кнопкой мыши. Данная функция особенно полезна, когда фотография хранится в мессенджере или в поисковой выдаче. К тому же можно добавить файл с компьютера, воспользовавшись кнопкой browse by clicking here.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 6 марта
Осталось 17 мест
Сайт сам подстраивает изображение так, чтобы шрифт хорошо распознавался, а пользователь может выбрать, какой вариант использовать: исходный или изменённый. Если автоматическое инвертирование не до конца хорошо выделило текст, можно дополнительно его отредактировать с помощью предложенных функций: увеличить контраст, яркость, перевернуть картинку, избавиться от шума.
Довольно полезная опция – возможность разделения символов во время изменения фотографии. Это помогает определить рукописный шрифт, при котором буквы соединяются между собой.
Использовать стандартные функции сайта можно без регистрации. Но авторизация даёт довольно много привилегий: пользователь может сохранять шрифты в свои избранные, ему выдаётся больше похожих на искомое начертание вариантов, а также можно включить опцию автоматического определения знаков, при котором не надо самостоятельно вводить каждый символ под изображением.
Помимо этого, у WhatFontIs есть платная подписка, которая даёт ещё больше функций: более точный поиск, возможность подбора бесплатных шрифтов из библиотеки Google Fonts, похожих на платные варианты, отключение рекламных объявлений, откроется фильтр для настройки стоимости и авторов.
Характеристика ресурса:
- функция, позволяющая добавить фотографию с помощью Copy & Paste;
- возможность вычленить в рукописном тексте буквы;
- широкий функционал редактирования изображения для улучшения его качества и конечного результата;
- фильтр для поиска бесплатных шрифтов;
- конвертер в веб-шрифты в открытом доступе;
- форум, где пользователи могут помочь друг другу распознать необычный шрифт или обсудить вопросы типографики.

На сайте WhatFontIs вы сможете довольно быстро определить шрифт, так как сервер имеет очень широкий функционал. Единственный минус ресурса в довольно скудной библиотеке с кириллицей. Тем не менее, когда вы узнаете название шрифта, сможете найти его в магазине на нужном языке.
Инструкция по пользованию сайтом:
- Открыть сервис через адрес https://www.whatfontis.com.
- Нажать на «Browse».
- Выбрать изображение и кликнуть «Загрузить».
- Когда текст находится на тёмной подложке, надо воспользоваться функцией «Background color is darker».
- Нажимаем на «Continue», устанавливаем рамку.
- Далее надо кликнуть «Use image» и закончить настройку.
- Получите результат.
Rentafont.com
Данный сервер немного превосходит другие сайты, в которых можно определить шрифт по тексту. А лучше он потому, что у него намного больше критериев для поиска, в числе которых категория, форма, дизайн и многое другое. На данный момент в базе хранится 2,5 тысячи шрифтов, есть среди них и кириллица, поэтому распознать начертание получается практически всегда. Данный сервис хорошо подходит тем, кто работает в программе Photoshop.
Данный сервис хорошо подходит тем, кто работает в программе Photoshop.
FontDetect
FontDetect является десктопной программой, которая помогает тем, кто не знает, как определить название шрифта. Отличие данного ресурса в том, что он проводит поиск в библиотеке шрифтов, которые есть на компьютере. Особенно полезна данная опция тем, у кого установлено большое количество начертаний, среди которых есть и платные.
Бывают ситуации, когда заказчик хочет сделать новую работу в дизайне предыдущих проектов, но они могли потеряться или остаться только в формате превью либо растрового макета, а запомнить, для какой работы какой шрифт был выбран, сможет далеко не каждый.
Устанавливать FontDetect на компьютер не надо – вам необходимо только скачать файл с сайта и разархивировать его. Работает программа пока что только с Windows. После распаковки останется делать всё, как написано в руководстве, которое можно найти на сайте или в самой программе. На первый взгляд инструкция может показаться очень сложной, но на самом деле всё очень доступно, просто информации много, и она расписана максимально подробно.
У программы понятный интерфейс, а необходимые этапы, которые помогут определить стиль шрифта, написаны над панелью инструментов. Если делать всё так, как указано, вы сможете быстро разобраться в программе и получить желаемый результат.
Но чтобы программа работала максимально эффективно, надо знать некоторые нюансы. К примеру, как показала практика, данное ПО лучше всего угадывает шрифт, который написан на светлом фоне, а тот, что на тёмном или контрастном, оно практически вовсе не может распознать. Для решения этой проблемы, разработчики дали возможность менять фон, используя «Инверсию». Опция находится на панели инструментов.
Помимо этого, программе сложно распознавать рукописный шрифт из-за соединения букв, поэтому разработчики добавили опцию «Разделитель символов», с помощью которой можно самостоятельно установить границы каждой буквы.
Кроме внутренних функций, программа имеет пару надстроек: Linear Text и Circular. В первой можно выправить текст по кривой, а во второй определить знаки, которые разбросаны по окружности.
Характеристика программы:
- совместима только с Windows;
- находит нужный шрифт среди тех, которые установлены на компьютере;
- есть уникальные опции: «Инверсия», «Разделитель символов», «Ластик»;
- определяет кириллицу.
Может кому-то программа покажется очень необычной, однако она способна облегчить жизнь дизайнерам и помочь найти необходимый шрифт среди многих других, имеющихся на компьютере, к тому же не придётся искать и покупать начертания в интернете. Нужный шрифт может быть уже установлен, и его надо просто отыскать, с чем запросто справится FontDetect.
Помощь специалистов в определении шрифта
Если вы не можете распознать шрифт с помощью автоматического поиска, то можно обратиться за помощью к людям на специальных форумах или в группах социальных сетей.
Помощь специалистов в определении шрифтаК примеру:
- форум Fontmassive;
- группы «Опознание шрифтов» и «Поиск шрифтов» во ВКонтакте;
- форум Ruldtp.

Отправьте фото с текстом в несколько групп и ждите, когда вам дадут ответ. Зачастую результат можно получить в течение нескольких часов.
Теперь вы знаете, что определить шрифт легко, благодаря сервисам и программам, которые помогут в этом деле. Не все из них имеют большую базу с различными начертаниями, но на крайний случай вы сможете обратиться за помощью к реальным пользователям, написав на форуме или в группе в социальных сетях. Пусть сейчас довольно просто отыскать необходимый шрифт, многие дизайнеры всё-таки стремятся создавать свои уникальные начертания.
Вы можете брать только идею из референсов и примеров, которые предоставляет заказчик, и на их основе разрабатывать свои шрифты. По максимуму используйте своё воображение, даже когда клиент хочет копию какого-либо начертания, предлагайте использовать ваши дизайнерские шрифты.
Рейтинг: 5
( голосов 2 )
Поделиться статьей
Какой шрифт использовать в книге?
Выбор шрифта: насколько это важно?
Выбор шрифта для книги может оказаться непростой задачей. Это одна из тех вещей, о которых большинство писателей на самом деле не задумываются, пока не собираются начать писать. Затем начинают сыпаться вопросы. Какой шрифт мне следует использовать? Должны ли определенные жанры быть написаны с использованием определенных шрифтов? Можете ли вы воздействовать на подсознание ваших читателей с помощью определенных шрифтов и тем самым повысить вероятность того, что ваша книга им понравится? Все эти вопросы обычно приводят к быстрому поиску в Google, который затем выдает ряд паникерских статей, отчаянно умоляющих вас никогда использовать Times New Roman для что угодно когда-либо, наряду с миллионом других связанных со шрифтами faux pas .
Это одна из тех вещей, о которых большинство писателей на самом деле не задумываются, пока не собираются начать писать. Затем начинают сыпаться вопросы. Какой шрифт мне следует использовать? Должны ли определенные жанры быть написаны с использованием определенных шрифтов? Можете ли вы воздействовать на подсознание ваших читателей с помощью определенных шрифтов и тем самым повысить вероятность того, что ваша книга им понравится? Все эти вопросы обычно приводят к быстрому поиску в Google, который затем выдает ряд паникерских статей, отчаянно умоляющих вас никогда использовать Times New Roman для что угодно когда-либо, наряду с миллионом других связанных со шрифтами faux pas .
Какими бы убедительными ни были эти статьи, реальность редко бывает такой драматичной. Times New Roman не сделает и не сломает вашу книгу. Большинство людей даже не могут отличить Times New Roman от Baskerville на печатной бумаге. Тем не менее, шрифты важны. Существует – определенных практических правил, которые вы должны иметь в виду. Это то, что мы собираемся обсудить в этой статье. Цель состоит в том, чтобы ваша самостоятельно изданная книга выглядела как профессионально изданная, и есть определенные приемы, которые вы можете использовать для достижения этого результата. К тому времени, когда вы закончите читать, у вас должно быть общее представление о том, чего вам следует избегать любой ценой, и где вы можете потворствовать своему личному чувству эстетики.
Это то, что мы собираемся обсудить в этой статье. Цель состоит в том, чтобы ваша самостоятельно изданная книга выглядела как профессионально изданная, и есть определенные приемы, которые вы можете использовать для достижения этого результата. К тому времени, когда вы закончите читать, у вас должно быть общее представление о том, чего вам следует избегать любой ценой, и где вы можете потворствовать своему личному чувству эстетики.
Факты о шрифтах: основы
Вы, наверное, знаете, что существует два основных типа шрифтов: с засечками и без засечек. Мы обсудим, что именно отличает их друг от друга позже в этой статье. Однако для начала просто знайте, что шрифты с засечками имеют небольшие выступы на концах букв, а шрифты без засечек — нет.
Как правило, при создании книги вам потребуется выбрать два шрифта: один для основного текста и один для заголовков — как на обложке, так и в заголовках глав (если вы решите их использовать). Цель первого — сделать текст максимально разборчивым, цель второго — вызвать настроение или дух вашей книги. Не рекомендуется использовать более двух шрифтов, так как это может легко отвлекать, сбивать с толку и ухудшать общую удобочитаемость вашей книги. Однако какой бы шрифт вы в конечном итоге ни выбрали, вы захотите использовать шрифт с засечками для основного текста, поскольку они, как правило, предлагают более приятное чтение на бумаге. Подробнее об этом ниже.
Не рекомендуется использовать более двух шрифтов, так как это может легко отвлекать, сбивать с толку и ухудшать общую удобочитаемость вашей книги. Однако какой бы шрифт вы в конечном итоге ни выбрали, вы захотите использовать шрифт с засечками для основного текста, поскольку они, как правило, предлагают более приятное чтение на бумаге. Подробнее об этом ниже.
Кроме того, важно помнить, что у людей есть что-то вроде коллективной памяти. Мы связываем сенсорные сигналы с определенными идеями, концепциями или событиями. Шрифты не являются исключением из этого правила. Например, как вы, наверное, уже слышали, люди склонны ассоциировать шрифты без засечек с «современностью», а шрифты с засечками — с «традицией». Это, конечно, широкое обобщение, и реальность более тонкая, но эта бинарная динамика является полезной сводкой, которую мы можем использовать для разделения внешнего вида двух типов шрифтов. Например, шрифт с засечками для названия научно-фантастического романа, вероятно, не будет использоваться, как не будет использоваться шрифт без засечек для названия фэнтезийного романа.
Шрифты с засечками
Как правило, шрифты с засечками считаются лучшими для длинных текстов, таких как книги. Шрифты с засечками известны наличием небольшого края, отдаленно напоминающего ногу, в начале и в конце каждой буквы. Засечки помогают направлять наш взгляд, создавая воображаемую линию под буквами, облегчая читателю следить за предложениями и сохранять концентрацию. По общему мнению, шрифты с засечками легче читать на бумаге. Шрифты без засечек (без засечек) чаще используются на веб-сайтах, где они считаются более удобной для чтения альтернативой.
Взгляните на любую газету, книгу или большинство журналов, и вы увидите, что в них используются шрифты с засечками. Скорее всего, если бы вы открыли книгу со шрифтом без засечек, вы бы подумали, что это выглядит довольно странно. Это не значит, что внутри все печатные книги, газеты и журналы выглядят одинаково. Важно помнить, что Serif — это общая категория; существуют сотни шрифтов, которые можно считать Serif. Например, в газетах чаще всего используются шрифты Times New Roman и Poynter, оба шрифта с засечками.
Например, в газетах чаще всего используются шрифты Times New Roman и Poynter, оба шрифта с засечками.
Учитывая, что книги представляют собой длинные печатные тексты, и принимая во внимание консенсус относительно удобочитаемости шрифтов с засечками в печати, мы рекомендуем вам придерживаться шрифта с засечками для внутренней части вашей книги. Обложка, аннотация и корешок обеспечивают большую творческую свободу, и мы рассмотрим их позже в статье.
Также стоит помнить, что большинство электронных книг позволяют пользователям менять шрифт книги, которую они читают. Другими словами, если вы беспокоитесь о читаемости шрифтов с засечками на экранах электронных книг, не волнуйтесь — читатели электронных книг легко смогут настроить макет текста по своему вкусу.
Какие шрифты с засечками использовать для вашей книги?
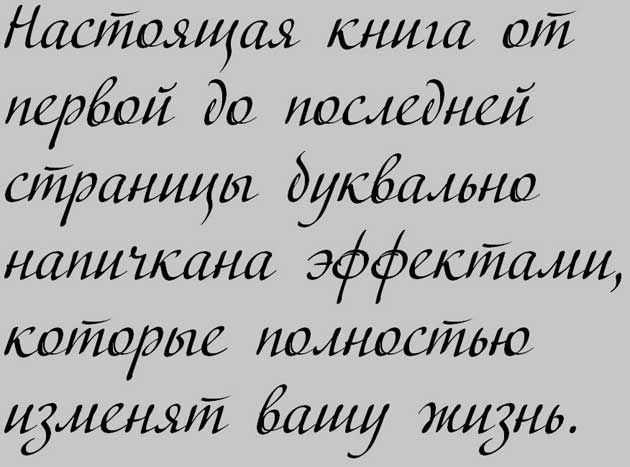
Прежде всего, позвольте подчеркнуть, что мы настоятельно не рекомендуем использовать бесполезные стилизованные шрифты для основного текста. Хотя они могут отражать настроение вашей истории, они отвлекают и трудно читаемы при длительном использовании:
Хотя они могут отражать настроение вашей истории, они отвлекают и трудно читаемы при длительном использовании:
Эти стилистические шрифты могут подойти для вашей обложки, если название вашей книги достаточно короткое. Убедитесь (и будьте честны с собой), что шрифт добавляет что-то к вашей обложке, если вы решите использовать бесполезный шрифт. Кроме того, что бы вы ни делали, никогда не используйте Comic Sans, Papyrus или Jokerman — даже если это ваши любимые шрифты и они идеально подходят вашему видению. Эти шрифты — самые ненавистные шрифты на планете, и ничто так не отвратит людей от того, чтобы брать вашу книгу, как вид этих шрифтов.
Теперь помните, как ранее в статье мы назвали Times New Roman источником разногласий? Что ж, пора и нам отказаться от этого шрифта. Что касается основного текста, мы бы не советовали его использовать. Не то, чтобы с этим было что-то не так само по себе, но в нем есть какая-то скучная атмосфера. Хотя причины выбора большинства шрифтов, как правило, довольно абстрактны, эмоциональные реакции, которые они могут вызвать у ваших читателей, тем не менее вполне реальны. Times New Roman может показаться скучным и лишенным воображения людям, которые заботятся о таких вещах, как шрифты, а это последнее, что вы хотите, чтобы ваша книга была. Тот факт, что он так долго был шрифтом по умолчанию в Microsoft Word, а до этого — стандартным широкоформатным шрифтом, укоренил его в нашем сознании как «скучный шрифт».
Times New Roman может показаться скучным и лишенным воображения людям, которые заботятся о таких вещах, как шрифты, а это последнее, что вы хотите, чтобы ваша книга была. Тот факт, что он так долго был шрифтом по умолчанию в Microsoft Word, а до этого — стандартным широкоформатным шрифтом, укоренил его в нашем сознании как «скучный шрифт».
Итак, какие шрифты можно использовать? Выбор большинства из вас несколько ограничен программным обеспечением, с которым вы работаете. Например, Microsoft Word предлагает шрифты, отличные от Pages, и Google также имеет свой собственный выбор шрифтов. Кроме того, есть шрифты, такие как Baskerville, которые доступны во всех этих программах обработки текстов.
Имея это в виду, мы решили выделить несколько надежных вариантов шрифтов для каждой из упомянутых выше программ. Это ни в коем случае не эксклюзивный список, а скорее тщательно подобранная подборка, которая вас не подведет.
Microsoft Word
Если вы работаете в Microsoft Word, у нас есть два основных рекомендуемых шрифта для основного текста вашей книги:
Garamond — один из самых популярных шрифтов с засечками для использования в книгах. , и нетрудно понять, почему. Это чисто, стильно и утонченно. Garamond основан на дизайне 16-го века парижского гравера с тем же именем. С тех пор шрифт расширился и включает в себя несколько вариаций, но по сути остается все тем же легко читаемым шрифтом с засечками. У Google также есть версия Garamond, которую вы можете скачать.
, и нетрудно понять, почему. Это чисто, стильно и утонченно. Garamond основан на дизайне 16-го века парижского гравера с тем же именем. С тех пор шрифт расширился и включает в себя несколько вариаций, но по сути остается все тем же легко читаемым шрифтом с засечками. У Google также есть версия Garamond, которую вы можете скачать.
Sabon
Взгляните на этот стильный шрифт прямо здесь. Это элегантно, это в высшей степени разборчиво, в целом выглядит фантастически. На самом деле он вдохновлен Гарамондом, и вы определенно можете увидеть его влияние. В зависимости от того, какую версию Word вы используете, у вас может не быть прямого доступа к Sabon. Не волнуйтесь, вы можете скачать шрифт прямо здесь.
Google Docs
Мир становится все более облачным, и авторы здесь не исключение. Многие писатели отказываются от этой дорогой подписки Word, предпочитая вместо этого использовать бесплатные документы Google. К счастью, здесь также доступно много отличных шрифтов. Отличительной особенностью шрифтов Google является то, что они бесплатны для использования, то есть вы можете загрузить и использовать их в программе обработки текстов по вашему выбору!
К счастью, здесь также доступно много отличных шрифтов. Отличительной особенностью шрифтов Google является то, что они бесплатны для использования, то есть вы можете загрузить и использовать их в программе обработки текстов по вашему выбору!
Этот шрифт, очевидно, был разработан с целью создания шрифта с засечками, который легко читается на экране, подобно шрифту Georgia (кстати, еще один отличный выбор!). Однако на бумаге он тоже отлично работает. Скачать Merriweather можно здесь.
Lora
Как и большинство шрифтов Google, Lora был разработан для экранов. Тем не менее, он прекрасно работает и для печати. Скачать Лору можно здесь.
Страницы
Baskerville Классический шрифт, основанный на дизайне Джона Баскервилля 1757 года. Если вы поклонник Caslon, это замечательная бесплатная альтернатива с очень похожим внешним видом. Microsoft Word также имеет версию Baskerville, которую вы можете использовать, и вы даже можете скачать оптимизированную для экрана версию Google здесь.
Palatino
Этот шрифт был создан типографом по имени Герман Цапф еще в 1949, но на самом деле он основан на гораздо более старых итальянских ренессансных шрифтах. Вы также сможете получить доступ к варианту Palatino при использовании Microsoft Word.
Как вы, наверное, уже заметили, эти шрифты очень похожи друг на друга. Тем не менее, каждый шрифт имеет свою индивидуальность, и об этом следует помнить, выбирая, что использовать для основного текста.
Классические и неподвластные времени Баскервиль, Гарамонд и Палатино излучают солидность, которая может понадобиться в художественной литературе, триллере или другом «серьезном» жанре. С другой стороны, более мягкие и немного более округлые шрифты Merriweather и Lora хорошо подходят для таких жанров, как романтика, YA или, возможно, фэнтези. Для научно-популярных и академических книг вы, возможно, захотите рассмотреть очень чистый вид, который может обеспечить Sabon.
Эти комбинации шрифтов и жанров ни в коем случае не высечены на камне — вы должны просто рассматривать их как наши личные рекомендации. Однако важно помнить, что все они имеют общую характеристику превосходной разборчивости. Кроме того, они хорошо смотрятся при использовании для длинных текстов. Таким образом, их можно использовать во всех жанрах.
Какие шрифты без засечек использовать для вашей книги
Теперь, когда мы обсудили шрифты с засечками, пришло время взглянуть на шрифты без засечек. Как уже упоминалось, шрифты без засечек отличаются от шрифтов с засечками тем, что их буквы не имеют каких-либо украшений (засечек) — отсюда и «гротеск». Это придает шрифтам без засечек современный минималистский вид, который особенно хорошо подходит для экранов по сравнению со шрифтами с засечками.
Как уже упоминалось, вы не хотите использовать шрифты без засечек в основном тексте. Тем не менее, они могут очень хорошо подойти для вашей обложки, если вы найдете ту, которая дополняет внешний вид, который вы ищете. Кроме того, если ваше сердце настроено на бесполезный шрифт, который (как упоминалось выше) может подойти для обложки, вы заметите, что большинство из них — без засечек. Таким образом, вопрос заключается не столько в том, «какой шрифт без засечек мне использовать для моей книги?» как «должен ли я использовать шрифт без засечек для своей обложки, и если да, то какой?».
Кроме того, если ваше сердце настроено на бесполезный шрифт, который (как упоминалось выше) может подойти для обложки, вы заметите, что большинство из них — без засечек. Таким образом, вопрос заключается не столько в том, «какой шрифт без засечек мне использовать для моей книги?» как «должен ли я использовать шрифт без засечек для своей обложки, и если да, то какой?».
Это более сложный вопрос, чем вы думаете. В конце концов, это, вероятно, будет сводиться к личным чувствам больше, чем к чему-либо еще. Самое главное, чтобы шрифт, который вы выбираете для своей обложки, способствовал эмоциональному отклику, который вы хотите вызвать у читателей. Как упоминалось в нашей статье о том, как оформить обложку книги, с помощью обложки вы хотите намекнуть на общее настроение вашей книги. Шрифт заголовка является очень важной частью этого.
Оценка каждого сделанного на заказ стилизованного шрифта выходит далеко за рамки этой статьи. Вы можете просмотреть все виды причудливых художественных шрифтов на таких сайтах, как fontsquirrel. com, но сейчас мы рассмотрим некоторые из более стандартных вариантов. Ниже приведены несколько примеров шрифтов без засечек, удобных для заголовков:
com, но сейчас мы рассмотрим некоторые из более стандартных вариантов. Ниже приведены несколько примеров шрифтов без засечек, удобных для заголовков:
Word
BahnschriftСозданный Немецким институтом стандартизации в 1931 году, смелый, напористый Bahnschrift — хороший выбор для чего-то вроде триллера. Это довольно весомо, серьезно и в высшей степени разборчиво. Bahnschrift, вероятно, самый неортодоксальный из всех шрифтов в этом списке, но, может быть, это ваша проблема?
Gill Sans MT
Gill Sans, вероятно, максимально близок к вечному шрифту без засечек. Это стильно, что, вероятно, побудило Penguin Books использовать его для своей переизданной серии классических книг. Он очень хорошо справляется со своей задачей, по-видимому, из-за своей способности хорошо выглядеть на большинстве фонов, не будучи слишком внушительным. Таким образом, это отличный универсальный выбор, когда вы не хотите, чтобы заголовок привлекал слишком много внимания прохожих (отвлекая внимание от обложки), или когда вы хотите получить общий минималистский эффект.
Google Docs
МонтсерратВоздушный простор и легкие, беззаботные мазки Монтсеррата возвращают нас к романтичному лету и другим розовым воспоминаниям прошлых лет. Он идеально подходит для минималистичных романтических фильмов или ностальгических сентиментальных дорам. Montserrat — это шрифт с открытым исходным кодом, поэтому вы можете скачать и использовать его бесплатно.
RobotoDomo arigato, Google — это действительно солидный, хорошо округленный шрифт. Он не излучает той же элегантности, что и Монтсеррат. Скорее, он излучает уверенную простоту, очень похожую на давнюю любимую хипстерами Helvetica. Roboto доступен для загрузки с Google Fonts.
Страницы
Helvetica Говоря о Helvetica, вот она. Не так много можно сказать об этом шрифте, что уже не было сказано. Огромная популярность Helvetica на данный момент, по сути, является мемом, но для этого есть причина. Это просто очень хороший шрифт.
Это просто очень хороший шрифт.
Если бы Монтсеррат и Гельветика собрались вместе и у них родился ребенок-шрифт, он, вероятно, выглядел бы как Авенир. Достаточно сказано.
Другие варианты
Хотя это одни из наших любимых шрифтов без засечек, конечно, существуют сотни других. Не говоря уже обо всех шрифтах с засечками, которые также отлично подходят для заголовков. Фактически, все рассмотренные выше шрифты с засечками одинаково подходят для использования на обложке. Когда дело доходит до печатных книг, на самом деле только шрифты без засечек ограничены в том смысле, что вы должны использовать их только для заголовков.
Еще одна категория шрифтов, которую следует использовать только для заголовков, — это то, что нам нравится называть стилизованными шрифтами. Есть куча из них, которые можно бесплатно загрузить и использовать. Быстрый поиск в Google должен дать много результатов. При умеренном использовании такие шрифты могут улучшить эстетику обложки, не отвлекая при этом слишком много внимания. Возьмем, к примеру, одну из наших обложек, где мы использовали шрифт War is Over: 9.0011
Возьмем, к примеру, одну из наших обложек, где мы использовали шрифт War is Over: 9.0011
Этот конкретный пример предназначен для представления романа-загадки/триллера, хотя это немного карикатура. Смелый, внушительный шрифт нависает над крохотным человечком, изображенным на обложке, подчеркивая зловещую, угрожающую атмосферу книги. Этот эффект еще больше усиливает темно-красный цвет шрифта, напоминающий кровь, что очень подходит для триллера. Кроме того, эстетический росчерк шрифта напоминает снег, из-за чего название выглядит обветренным и связано с зимней тематикой. Вы также заметите, что мы придерживались нашей предыдущей рекомендации использовать максимум два разных шрифта (обратите внимание, однако, что имя автора выделено жирным шрифтом).
Принимайся за дело!
Вот и все наши рекомендации! Мы надеемся, что обсуждение в этой статье помогло начать ваш творческий процесс. Имейте в виду, что выдвинутые предложения никоим образом не высечены в камне! Контекст имеет решающее значение, и трудно делать какие-либо радикальные стилистические утверждения относительно шрифтов. Однако есть одно исключение: никогда не использует комический шрифт!
Однако есть одно исключение: никогда не использует комический шрифт!
Если у вас есть какие-либо вопросы относительно шрифтов, которые вы должны использовать, или вы хотите сделать несколько собственных предложений, пишите в комментариях!
Объяснение лучшего размера шрифта (больше никаких тайн размера шрифта)
В последнее время в Интернете много говорят о том, какой размер шрифта лучше всего использовать в Интернете.
Иногда информация о размере шрифта подтверждается исследованиями, а иногда автор дает рекомендации о наилучшем размере шрифта, основываясь на личном опыте или простом мнении.
Я в восторге от того, что мы можем говорить о шрифтах и Интернете на одном дыхании — ранние дни Интернета с ограниченной доступностью шрифтов все еще свежи в моей памяти!
Пока вы сортируете информацию о шрифтах, циркулирующую вокруг, я хотел бы помочь вам избавиться от навязчивой лжи.
Пользователи шрифтов, будьте осторожны!
Новообретенная свобода выбора лучшего размера шрифта
Не так давно у нас был небольшой список ничем не примечательных шрифтов на выбор. Теперь типографские двери распахнуты настежь.
Теперь типографские двери распахнуты настежь.
Шрифты Google доступны бесплатно, а Adobe — долгое время являвшаяся мощным ресурсом шрифтов для настольных компьютеров дизайнеров — приобрела Typekit, ведущего поставщика веб-шрифтов, и начала предлагать свою коллекцию как Adobe Fonts.
Это означает, что все могут хорошо провести время: вы можете свободно передвигаться по стране купели.
Но будьте осторожны…
Там может быть опасно.
Прежде всего, использование слишком большого количества шрифтов на странице может сделать сайт беспорядочным и разбросанным.
Я рекомендую вам начать с определения индивидуальности вашего бренда с помощью моего бесплатного теста.
Затем выберите два основных фирменных шрифта: один для заголовков и один для текста.
Когда будете выбирать шрифты, помните, чему учила вас мама при выборе школьной одежды: не сочетайте полоски и узоры. Ищите кусочки, которые хорошо сочетаются.
Ищите формы шрифта, которые также хорошо сочетаются. Для этого нужно внимательно смотреть на формы букв.
Для этого нужно внимательно смотреть на формы букв.
Посмотрите на строчные буквы с различными формами, например, a, g, и e. Найдите шрифты с похожими формами и попробуйте их сочетание.
А как насчет размера ваших шрифтов?
Ну, друг мой, вот вам секрет дизайнера.
Какой размер шрифта лучше всего? Помните о «x-факторе»
Вот одна характеристика шрифта, о которой вы, возможно, никогда не слышали. Если вы сможете натренировать свои глаза, чтобы увидеть это, вы будете на голову выше среднего пользователя шрифта при выборе наилучшего размера шрифта для вашего веб-сайта.
Это x высота.
Высота X относится к промежутку между базовой линией, на которой находится буква, и верхней частью нижнего регистра x и средней частью строчных букв. Вот, я покажу вам:
Когда вы ищете два своих шрифта, попробуйте найти пару, которая одинаково приближается к высоте x.
Как правило, чем больше высота x, тем легче читать шрифт. Строчные буквы шрифтов с меньшей высотой x иногда «заполняют» визуально при меньших размерах.
Строчные буквы шрифтов с меньшей высотой x иногда «заполняют» визуально при меньших размерах.
Аннулирование аргумента «лучший размер шрифта»
Я должен сделать признание.
В то время как многие люди с большим энтузиазмом пишут о размерах шрифтов, мы — графические дизайнеры всего мира — тихо ухмыляемся. Это потому, что мы знаем то, чего не знаете вы — то, о чем страстные сторонники размера шрифта никогда не говорят.
Я поделюсь этим секретом, чтобы вы могли принять участие в шутке про лучший размер шрифта.
Вы знаете, что я объяснил выше x фактор роста?
X-высота — это то, что на самом деле влияет на удобочитаемость, а не на размер шрифта.
Вот, я вам покажу.
Вот два разных шрифта. Оба этих примера имеют размер 14 pt.
Шрифт слева имеет размер small x высота.
И шрифт справа имеет размер большой x высота.
Видишь, как они разные?
Любой, кто говорит вам «используйте 16-точечные шрифты» или «14 — это новые 12», не принимает во внимание высоту x. И без x height вы рассказываете только половину истории.
И без x height вы рассказываете только половину истории.
В конце концов, угадайте, у кого решающее слово в вопросе о размере шрифта?
Твои глаза.
При выборе шрифта укажите полный абзац шрифта и размера, который вы хотите использовать. Затем установите тот же абзац на размер меньше и на размер больше.
Тогда посмотри внимательно. Что легче всего читать?
Если вас не устраивает ни один из них, вернитесь к началу и начните заново с другим шрифтом.
Размер не имеет большого значения, но длина (линии) имеет значение
Раз уж мы заговорили о шрифтах, развеем еще одно заблуждение. Также не существует идеальной ширины столбца.
Правда немного сложнее, чем обычно говорят.
Когда вы определяете идеальную ширину столбца, важнее думать о читателе, чем измерять пиксели. Вы не хотите их утомлять: вы хотите, чтобы их чтение было легким.
Вот что я имею в виду:
Когда строки текста содержат слишком много символов, глазам читателя приходится совершать долгий путь от начала до конца строки, а затем возвращаться к началу следующей строки. . Это может быть утомительно, если у вас много текста.
. Это может быть утомительно, если у вас много текста.
Если строки слишком короткие, читателю приходится прыгать от конца строки к началу следующей, иногда три или четыре раза, чтобы прочитать одно предложение. Это тоже утомительно!
Дизайнеры используют это эмпирическое правило:
Идеальная длина строки составляет от 50 до 75 символов. Стремитесь к тексту на два-три алфавита.
Что это значит для вас? Все зависит от вашего выбора шрифта. Выберите шрифт, найдите наиболее подходящий размер и настройте его в форме абзаца. Тогда считай.
Если длина ваших строк составляет от 50 до 75 символов, вы в хорошей форме.
Если они короткие или длинные, рассмотрите возможность изменения ширины столбца или размера шрифта.
Вот и все.
Используйте эти советы по использованию шрифтов, чтобы выйти за рамки упрощенной информации о размерах шрифтов, с которой вы сталкиваетесь. Ваши веб-страницы будут красивыми и легкими для чтения. И в этом весь смысл, верно?
И в этом весь смысл, верно?
Как выбрать шрифт для сайта или статьи
дизайн
Эти рекомендации помогут вам выбрать шрифт —
, не вдаваясь в теорию.
Шрифт очень важен. Это как воздух, его не замечаешь, когда все в порядке. Большинство людей понятия не имеют о шрифтах, их названиях или характеристиках (и это нормально), но они обязательно почувствуют, что что-то не так, если вы используете неподходящий шрифт для своего сайта.
С Tilda, универсальной платформой, каждый может создать веб-сайт, не нанимая веб-разработчика или профессионального дизайнера.
Содержание:
Изменение и регулирование шрифтов
Как установить свойства шрифта в зависимости от вашего проекта
. шрифты для статьи
Добавление дополнительных шрифтов
Где купить шрифты или найти их бесплатно
Как обеспечить читаемость вашего сайта
Изменение и настройка шрифтов
Шрифты можно изменить в настройках сайта и применить ко всем блокам и страницам. Это создает единый и понятный стиль для вашего сайта.
Это создает единый и понятный стиль для вашего сайта.
Вы можете добавить не более двух шрифтов. С одной стороны, использование ограниченного количества шрифтов создает хорошее визуальное впечатление. С другой стороны, каждый дополнительный шрифт замедляет скорость загрузки страницы.
Перейдите в «Настройки сайта», затем нажмите «Шрифты и цвета», чтобы перейти к парам семейств шрифтов. Это комбинации двух шрифтов, рекомендованные нашими дизайнерами. Прокрутите вниз, пока не найдете понравившуюся пару. Нажмите «Выбрать» и «Сохранить изменения». Шрифты на вашем сайте изменятся.
Если предложенные нами комбинации вас не устраивают, нажмите «Пользовательские настройки». Вы увидите список других вариантов добавления шрифта на Тильду, например:
1) Выбрать шрифт из набора по умолчанию
2) Загрузить собственный шрифт
3) Установить шрифт с помощью Typekit
4) Использовать Google Fonts
5) Загрузите файл CSS
. Чтобы получить подробные инструкции, просто перейдите по ссылкам выше.
Чтобы получить подробные инструкции, просто перейдите по ссылкам выше.
Если вы прокрутите страницу вниз, вы найдете настройки размера, веса и цвета шрифта. Заданные вами параметры будут применяться ко всему сайту. Если вам нужно изменить шрифты в блоке, вы можете сделать это в редакторе для каждого блока.
Что такое шрифт?
Ширина шрифта определяет толщину каждого шрифта. Обычно шрифты имеют два начертания — обычный или полужирный. Они могут иметь дополнительные степени толщины, от сверхлегких до сверхжирных. Тильда поддерживает пять основных начертаний: легкий, обычный, средний, полужирный и полужирный. Не у каждого шрифта много начертаний, у некоторых всего два: обычный и полужирный.
Для Avenir существует семь вариантов веса шрифта.
Какой размер шрифта лучше всего подходит для веб-сайта?
Размер шрифта зависит от объема текста на вашем сайте. Если у вас не так много текста и вы используете его в основном для подписей и комментариев, увеличьте размер шрифта до 22 пикселей (размер шрифта по умолчанию — 20 пикселей). Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Если у вас много текста, уменьшите шрифт (18 пикселей), чтобы улучшить читаемость.
Как установить свойства шрифта в зависимости от вашего проекта
Спросите себя: какой у вас веб-проект? Это статья, сообщение в блоге или лонгрид, в котором текст является королем? Или у вас есть веб-сайт, целевая страница или фотоистория с небольшим количеством текста?
Настройка шрифтов для веб-сайта в соответствии с его сообщением
Когда вы только начинаете разрабатывать веб-сайт, решите, подходит ли шрифт по умолчанию внешнему виду вашего сайта. Вы же не станете делать сайты для детского спортивного лагеря и архитектуру одинаковыми? Вы можете выразить разницу с помощью веса шрифта.
Далее мы рассмотрим четыре разных веса шрифта в заголовках и тексте. Они помогают задать тон голоса веб-сайта, чтобы его страницы выглядели сбалансированными и правильными.
Полужирный заголовок + обычный текст
Это самая простая комбинация, которая хорошо работает для большинства веб-сайтов. Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте его, если вы просто хотите создать красивую веб-страницу, не привлекая внимания к каким-либо конкретным элементам. Он подходит для любого веб-сайта.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Полужирный
Настройки веб-сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница с объявлением о работе. Шрифты: Open Sans (заголовок) и Roboto (текст)
Жирный заголовок + обычный текст
Мы рекомендуем использовать это популярное сочетание, если ваш проект посвящен драйву и энергии.
Особенно подходит для сайтов баров, коворкингов, рекламных акций концертов и туров, спортивных соревнований и так далее.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычная
Толщина шрифта заголовка — Жирный
Настройки веб-сайта > Шрифт и цвета > Размер и насыщенность
Пример
Сайт коворкинга. Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Шрифты: Ubuntu (заголовок) и PT Sans (текст)
Полужирный заголовок + Тонкий текст
Это менее распространенная комбинация; это выглядит драматично из-за контраста шрифтов. Он прекрасно работает, когда вам нужно сочетать драйв со стилем. Например, выдающиеся и легко читаемые заголовки и тексты отражают эстетически приятный дизайн на этом веб-сайте маркетингового курса.
Использовать следующие параметры в настройках сайта:
Толщина шрифта текста — Светлый
Толщина шрифта заголовка — Жирный
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Веб-страница студии дизайна. Шрифты: Noto Sans (название) и Open Sans (текст)
Тонкий заголовок + Тонкий текст
Эта комбинация очень хорошо работает для проектов о высоких технологиях, прогрессе, новейших технологиях или чем-то, что должно выглядеть красиво и сильный. Это особенно хорошо, когда у вас много белого пространства, акцентированного яркими пятнами и красивыми изображениями.
Подходит для веб-сайтов, посвященных гаджетам, ювелирным изделиям, элитным кафе или ресторанам и салонам красоты.
Используйте следующие параметры в настройках сайта:
Толщина шрифта текста — Светлая
Толщина шрифта заголовка — Светлая
Настройки сайта > Шрифт и цвета > Размер и толщина
Пример
Целевая страница мобильного приложения для обработки фотографий. Шрифты: Open Sans (название) и Open Sans (текст)
Примеры красивых сочетаний шрифтов
Сочетание разных шрифтов в заголовках и тексте поможет вам добиться различной степени общего визуального воздействия и выразить характер и тональность вашего веб-сайта.
Сайт ювелирного магазина
Сайт предстоящей конференции
Сайт юридической фирмы
Выбор шрифта для статьи
Хотите, чтобы вашу статью было легко читать пользователям? Затем убедитесь, что он использует хорошие контрасты, а шрифты не слишком большие.
Если у вас есть лонгрид или статья с большим количеством текста, выберите размер шрифта 18 пикселей. Для фоторепортажа, в котором текст используется в основном для подписей, увеличьте размер шрифта до 20 пикселей или даже 22 пикселей.
Используйте следующие параметры в настройках веб-сайта:
Толщина шрифта текста — Обычный
Толщина шрифта заголовка — Жирный/полужирный
Размер шрифта текста — 18 пикселей
Настройки веб-сайта > Шрифт и цвета > Размер и толщина
Пример
Мода блог
Пример
Корпоративный блог
Пример
Статья интернет-маркетинга
С засечками или без?
Шрифт с засечками
Шрифт без засечек
Маленькие оранжевые линии в примере слева — это засечки. Baskerville Regular использовался для цитаты Массимо Виньелли слева и Helvetica Light справа.
Засечки создают направляющую линию, которая помогает вашим глазам скользить более плавно и быстро. Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, потому что шрифты без засечек выглядели более разборчивыми на экране с низким разрешением.
Когда появились первые компьютеры, шрифты без засечек получили широкое распространение, потому что шрифты без засечек выглядели более разборчивыми на экране с низким разрешением.
Современные мониторы одинаково хорошо отображают оба шрифта. Вот почему сегодня выбор между шрифтом с засечками и без засечек определяется характером вашего сообщения, а не удобством чтения. Шрифты с засечками иногда предполагают довольно формальный тон и подходят некоторым, но не всем брендам.
Добавление дополнительных шрифтов
Во всех предыдущих примерах мы использовали очень простые наборы шрифтов. Если вы хотите изменить набор шрифтов, зайдите в настройки сайта и выберите шрифт из списка или добавьте любой другой шрифт, который вам нравится (потому что в Тильде это возможно!)
Где купить шрифты или найти их бесплатно
На Тильде есть пять способов добавления шрифта:
В настройках сайта выберите один из 13 шрифтов, которые мы заранее выбрали из открытых источников.
Загрузите файл со шрифтом, который вы приобрели в другом месте. Например, вы можете купить шрифты здесь:
MyFonts.com
Цены начинаются от $19/29/49 за шрифт. Некоторые из самых дешевых шрифтов стоят 2 доллара, а другие могут стоить вам 89 долларов. Некоторые наборы включают бесплатные шрифты. Также доступна 30-дневная пробная версия веб-шрифта.
Fonts.com
Управляет системой подписки. Вы можете получить бесплатный доступ к 3000 шрифтам, в то время как платные планы стоят от 5 до 100 долларов в месяц.
Type.today
Добавить шрифт через Adobe Typekit. Это библиотека шрифтов.
— Бесплатный план: 940 шрифтов
— Платный план стоит 49 долларов в месяц и дает доступ к 5660 шрифтам.
— доступ к этим шрифтам 5660 предоставляется подписчикам Adobe Creative Cloud. Если вы платите за Creative Cloud, вам не нужно доплачивать за Typekit.
Используйте шрифты Google. Шрифты бесплатные. Наше руководство.
Загрузите файл CSS. Наше руководство.
The good fonts list
Futura PT
Proxima Nova
Franklin Gothic
Graphik
Museo Sans
Gotham
GT Walsheim
Helvetica Neue
Футура . Купить этот шрифт: myfonts.com/fonts/paratype/futura-book
Проксима Нова . Купите этот шрифт: myfonts.com/fonts/marksimonson/proxima-nova
Franklin Gothic . Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Купите этот шрифт: myfonts.com/fonts/itc/franklin-gothic
Graphik . Купите этот шрифт: type.today/Graphik
Museo . Купите этот шрифт: myfonts.com/fonts/exljbris/museo-sans
Gotham . Купите этот шрифт: typography.com/fonts/gotham
GT Walsheim . Купите этот шрифт:grillitype.com/typefaces/gt-walsheim
Helvetica Neue . Купите этот шрифт: myfonts.com/fonts/linotype/helvetica-neue
Как обеспечить удобочитаемость вашего веб-сайта
Какой бы шрифт вы ни выбрали, он должен быть читаемым. Особенно, если вы используете фоновое фото. Если нанести тонкий шрифт на изображение, содержащее много мелких деталей, то текст будет очень трудно читать. Всегда помните об этом!
Что ты умеешь? Во-первых, используйте хорошее фоновое фото с крупными однородными элементами. Во-вторых, примените фильтр выцветания, чтобы смягчить изображение. Это облегчит чтение вашего текста. В-третьих, вы можете увеличить вес вашего дизайнерского блока, используя встроенный стиль. Это означает, что вы назначаете настройки для определенного раздела вашего текста, а не для всего сайта. Выделите нужный текст и задайте настройки с помощью редактора сайта.
Это облегчит чтение вашего текста. В-третьих, вы можете увеличить вес вашего дизайнерского блока, используя встроенный стиль. Это означает, что вы назначаете настройки для определенного раздела вашего текста, а не для всего сайта. Выделите нужный текст и задайте настройки с помощью редактора сайта.
Стиль, примененный таким образом, всегда будет иметь приоритет над настройками по умолчанию. Поэтому, когда вы меняете настройки шрифта вашего сайта, и эти изменения не видны на сайте, это означает, что они «встроены». Чтобы удалить эти изменения, просто выделите текст и нажмите «Очистить».
Текст плохо читается
Текст легко читается
На левой крышке текст очень плохо читается. Чтобы исправить это, мы выбрали фотографию без множества мелких деталей, применили фильтр синего цвета 40% и увеличили вес шрифта.
Если вы хотите узнать больше о типографике, найдите веб-сайты, похожие на тот, который вы разрабатываете, и узнайте, какие шрифты используются на них. Браузерное расширение What Font поможет вам в этом.
Браузерное расширение What Font поможет вам в этом.
Также просмотрите этот независимый типографский архив. Он содержит коллекцию веб-сайтов и образцов печатных материалов, отсортированных по типу шрифта.
Понравилась статья? Поделись с друзьями! Спасибо!
Какой шрифт выбрать любовь?
Choose Love использует новый формат шрифта OpenType-SVG Bitmap . Традиционный векторный шрифт имеет один цвет и не имеет прозрачности. Choose Love имеет полную прозрачность и тысячи оттенков черного и серого.
Запрос на удаление |
Посмотреть полный ответ на сайте creativemarket.com
Что такое любовный шрифт?
Love — это экранный шрифт с заглавными буквами, разработанный Джереми Шнайдером в 2018 году. Каждая буква доступна как минимум в двух стилях. У некоторых есть еще более щедрый выбор альтернатив. Шрифт вдохновлен американской психоделической рок-группой Love и особенно их чудесными 1967 альбом Forever Changes.
|
Посмотреть полный ответ на vj-type.com
Какие 4 стиля шрифта?
Некоторые из самых популярных типов шрифтов включают в себя шрифты с засечками, без засечек, с засечками, рукописные и декоративные.
Запрос на удаление |
Посмотреть полный ответ на visme.co
Какой шрифт самый приятный для глаз?
Лучшие шрифты для чтения
- Times New Roman. Для многих Times New Roman стал шрифтом по умолчанию для печатных и веб-документов. …
- Вердана. …
- Ариал. …
- Тахома. …
- Гельветика. …
- Калибри. …
- Вердана. …
- Lucida Sans (ПК) или Lucida Grande (Mac)
|
Посмотреть полный ответ на сайте collectcontent.com
Какой шрифт самый модный?
Одни из лучших шрифтов —
- Didot.

- Бодони.
- Гарамонд.
- Футура.
- Гельветика.
- Миссис Ивз.
- Баскервиль.
- Акзиденц-Гротеск.
|
Посмотреть полный ответ на 99designs.com
Выберите шрифт Love Display 3 версии
Какой популярный шрифт 2022?
Харизматичные шрифты без засечек
От более функциональных, современных шрифтов для логотипов, таких как Axalp Grotesk и Actay, до более игривых шрифтов, таких как TT Arlen и Bradbury Five, эти шрифты представляют собой переход от чисто утилитарных стилей к более характерным. Ожидайте увидеть много таких шрифтов без засечек в 2022 году.
|
Полный ответ на looka.com
Какой самый красивый шрифт?
- 10 самых красивых шрифтов для веб-дизайнеров. Советы по дизайну. …
- Playfair. Некоторые образы никогда не выходят из моды. …
- Робото. Roboto — это шрифт без засечек — он геометрический с дружелюбными и открытыми изгибами. …
- Раулвей. Raleway — элегантный шрифт с тонким весом — уникальная буква «W» действительно выделяет его. …
- Пасифико. …
- Зыбучие пески. …
- Освальд. …
- Лато.
|
Посмотреть полный ответ на sitejet.io
Что такое стильный шрифт?
Шрифты с засечками. Шрифты с засечками в основном используются для больших фрагментов текста, особенно в книгах и газетах. Благодаря засечкам, то есть маленьким штрихам на концах букв, этот вид шрифта выглядит особенно традиционным, изысканным и утонченным.
|
Посмотреть полный ответ на qodeinteractive.com
Какой самый стильный шрифт?
10 лучших элегантных шрифтов
- Recoleta.
- Абсолют Гламура.
- Блэкер Про.
- FF с засечками.
- Грузовой дисплей Pro.
- Мирадор.
- Книгомания.
- Пролет.
|
Посмотреть полный ответ на ebaqdesign.com
Какие шрифты привлекают внимание?
20+ лучших полужирных шрифтов для привлекательного дизайна
- Savana — Жирный шрифт.
- Retro Young – винтажный полужирный шрифт.
- Темный камень — Очень жирный шрифт.
- Persona — модный полужирный шрифт.
- Величественный полужирный шрифт.
- Андалусия – полужирный шрифт.
- Bullate – шрифт Blobby Bold.
- Оставайтесь жирным шрифтом.
|
Посмотреть полный ответ на justcreative. com
com
Какие 7 универсальных шрифтов?
Arial/Гельветика. Таймс Нью Роман / Таймс. Курьер Новый / Курьер.
…
Шрифты, которые работают в Windows и MacOS, но не в Unix+X:
- Verdana.
- Грузия.
- Comic Sans MS.
- Требюше MS.
- Ариал Черный.
- Удар.
|
Посмотреть полный ответ на web.mit.edu
Как определить шрифт?
Если шрифт, который вы хотите идентифицировать, находится в печатных материалах, таких как журнал, вы можете найти имя с отсканированным изображением. Получив цифровое изображение, вы можете загрузить его на веб-сайт, например WhatTheFont. WhatTheFont «считывает» шрифт на вашем изображении и сравнивает его с тысячами, хранящимися в его базе данных.
Запрос на удаление |
Полный ответ см. на сайте swiftdigital.com.au
Как определить стиль шрифта?
Самый изящный способ определить шрифт в дикой природе — это использовать бесплатное мобильное приложение WhatTheFont. Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ.
Просто запустите приложение, а затем сфотографируйте текст, где бы он ни появился: на бумаге, вывесках, стенах, в книге и так далее. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждый символ.
|
Посмотреть полный ответ на macworld.com
Какой самый романтичный шрифт в Word?
20 лучших романтических шрифтов
- Шрифт Winston Kohn. Наличие рукописных шрифтов для романтического письма или свадебного приглашения создает жирный заглавный шрифт, который выглядит устойчиво, чтобы удерживать ваш бренд. …
- Шрифт Serendipity. …
- Прекрасных выходных. …
- Ризотто Бистро Шрифт. …
- Шрифт Oslo Capital. …
- Шрифт Perfect Paradise. …
- Шрифт Miranda Wolding. …
- Онде Несла.
|
Посмотреть полный ответ на uicreative.net
Как вы занимаетесь любовью в тексте?
Как быть романтичным парнем с помощью текстового сообщения
- 1 «Доброе утро, дорогая ❤️»
- 2 «Я думал о тебе весь день».

- 3 «Это заставляет меня думать о тебе».
- 4 «Я уже скучаю по твоей улыбке».
- 5 «Не могу дождаться, когда снова увижу тебя».
- 6 «Я на небесах? Потому что ты ангел».
- 7 «Ты самый удивительный человек, которого я когда-либо встречал».
- 8 «Ты меня так вдохновляешь!»
|
Посмотреть полный ответ на wikihow.com
Какие существуют 3 стиля шрифта?
Шрифты сильно различаются по форме, размеру и стилю. Хотя сегодня доступно бесчисленное множество шрифтов, подавляющее большинство из них можно разделить на три отдельные категории. Эти типы шрифтов включают в себя шрифты с засечками, без засечек и формальное письмо.
Запрос на удаление |
Посмотреть полный ответ на сайте ghostranch.com
Какой самый красивый курсивный шрифт?
Какие скриптовые шрифты самые лучшие?
- Бродли.
 Смелый нарисованный вручную шрифт с оттенком винтажа, разработанный Генри Джуандой в 2021 году.
Смелый нарисованный вручную шрифт с оттенком винтажа, разработанный Генри Джуандой в 2021 году. - Monarda. Причудливый, энергичный ретро-сценарий, выпущенный в 2019 году и разработанный Терренсом Вайнцирлом для Monotype.
- Рэмпейдж Монолайн. …
- Раксана. …
- Надежда Санс.
|
Посмотреть полный ответ на looka.com
Какой шрифт используют большинство профессионалов?
Чаще всего используется черный шрифт Times New Roman размером 12 пунктов. Другие шрифты с засечками, которые хорошо работают, включают Cambria, Georgia, Garamond, Book Antiqua и Didot. Шрифты без засечек, которые хорошо работают, включают Calibri, Helvetica, Verdana, Trebuchet MS и Lato.
Запрос на удаление |
Посмотреть полный ответ на zety.com
Какой самый чистый шрифт?
10 лучших бесплатных профессиональных шрифтов для чистого и современного дизайна логотипов
- Montserrat.

- Nexa (только Light & Bold) Вся семья здесь.
- Бебас Нойе.
- Экзо 2.
- Рейлвей.
- Робото.
- Открытый Санс.
- Титиллиум Паутина.
|
Посмотреть полный ответ на justcreative.com
Какой шрифт используют все?
1. Helvetica (Макс Мидингер, 1957 г.) Helvetica, пожалуй, самый известный шрифт на планете. Первоначально разработанный швейцарским дизайнером Максом Мидингером в 1957 году, этот классический шрифт используется повсеместно с момента его появления в 1950-х годах и по сей день.
Запрос на удаление |
Посмотреть полный ответ на lifehack.org
Какие шрифты сейчас в тренде?
Какие шрифты в тренде?
- 3D-типографика.
- Аутентичный почерк.
- Ретро-шрифты.
- Дружественные шрифты без засечек.
- Анимированная типографика.

- Экспериментальный тип.
- Комбинируйте и сочетайте.
- Современные элегантные засечки.
|
Посмотреть полный ответ на envato.com
Каковы 6 распространенных стилей шрифта?
6 типов шрифтов
- Шрифты с засечками. Шрифты с засечками произошли от латинского алфавита. …
- Шрифты Slab Serif. Это более жирные и короткие версии шрифтов с засечками. …
- Шрифты без засечек. …
- Скриптовые шрифты. …
- Декоративные шрифты. …
- Рукописные шрифты.
|
Посмотреть полный ответ на zebranding.com
Есть ли приложение для идентификации шрифта?
Сфотографируйте дизайн, который вам нравится — WhatTheFont распознает шрифты и покажет совпадения шрифтов. Отлично подходит для дизайнеров, ремесленников и всех, кто любит типографику. Идеально подходит, когда вы видите отличный дизайн и хотите идентифицировать шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
Идеально подходит, когда вы видите отличный дизайн и хотите идентифицировать шрифты, или когда ваш клиент отправляет вам изображение, но не знает, какие шрифты использовались.
|
Посмотреть полный ответ на apps.apple.com
Как найти шрифт в Google?
Добавить шрифт из Google Fonts
- Выберите инструмент «Текст» на панели инструментов или откройте панель «Текст».
- Щелкните имя шрифта либо на панели параметров инструмента, либо на панели «Текст». …
- Щелкните Дополнительные шрифты… в нижней части меню шрифтов. …
- Поиск путем ввода названия шрифта в поле поиска. …
- Выберите шрифты, которые хотите использовать.
|
Посмотреть полный ответ на support.google.com
Можно ли искать шрифт по изображению?
What the Font от Myfonts.com — это простой и удобный способ поиска шрифтов. Просто перетащите изображение на страницу, обрежьте шрифт и дайте MyFonts сравнить изображение с более чем 130 000 вариантов.
Просто перетащите изображение на страницу, обрежьте шрифт и дайте MyFonts сравнить изображение с более чем 130 000 вариантов.
|
Посмотреть полный ответ на schoolofmotion.com
← Предыдущий вопрос
Какого роста были древние римляне?
Следующий вопрос →
Как проверить себя на бронхит?
Шрифт и гарнитура: полное руководство
(Изображение предоставлено: FontShop)Дебаты о шрифтах и гарнитурах — это пример того, как отраслевая терминология может меняться со временем, но по-прежнему расстраивает людей, если она используется нетрадиционным образом. В наши дни слова «шрифт» и «гарнитура» очень часто используются как синонимы. И, в большинстве случаев, это просто прекрасно. Все знают, о чем идет речь, и путаницы не возникает. Но технически между шрифтом и шрифтом есть разница, и если их перепутать, вы можете покраснеть.
Так в чем разница и какой термин следует использовать? Здесь мы рассмотрим историю дебатов о шрифтах и гарнитурах, чтобы прояснить любую путаницу. Мы рассмотрим значения обоих терминов в отношении графического дизайна и типографики и, надеюсь, разрешим несколько офисных споров для людей, находящихся в процессе. Не беспокоитесь о нюансах шрифта и гарнитуры? Тогда просто воспользуйтесь нашей подборкой лучших бесплатных шрифтов, чтобы расширить свои шрифтовые ресурсы.
Мы рассмотрим значения обоих терминов в отношении графического дизайна и типографики и, надеюсь, разрешим несколько офисных споров для людей, находящихся в процессе. Не беспокоитесь о нюансах шрифта и гарнитуры? Тогда просто воспользуйтесь нашей подборкой лучших бесплатных шрифтов, чтобы расширить свои шрифтовые ресурсы.
Шрифт и гарнитура: в чем разница?
В интернет-магазинах, таких как FontShop, вы можете протестировать шрифты, принадлежащие таким гарнитурам, как Helvetica (Изображение предоставлено: FontShop) Основное различие между шрифтом и гарнитурой заключается в том, что первый существует как часть второго. Поясним это более наглядно на примере. Мы возьмем Helvetica. Helvetica, которую часто называют «шрифтом», на самом деле является шрифтом. Это полный набор символов без засечек с общим духом дизайна. Но в то же время гарнитура состоит из набора шрифтов, каждый из которых имеет определенный вес, стиль и размер, с разным уровнем конденсации, а также курсивные версии. Например, Helvetica Regular определенного размера.
Например, Helvetica Regular определенного размера.
Вы можете думать о шрифте как о целом семействе шрифтов, каждый из которых имеет различный размер и вес. Одна из причин путаницы заключается в том, что если вы загрузите Helvetica и установите ее на свой компьютер, по крайней мере, на Mac, вы выберете ее в меню «Шрифт».
Это и другие обобщенные варианты использования слова «шрифт» означают, что многие люди используют этот термин для обозначения всего семейства шрифтов. Во многих случаях это вряд ли является серьезной проблемой, но когда креативный директор спрашивает вас, какой шрифт вы использовали в проекте, он, вероятно, хочет знать точные детали, то есть точный шрифт, который вы использовали, а не гарнитуру. Итак, возможно, вы выбрали Helvetica в качестве шрифта для проекта, но шрифт шрифта может быть Helvetica Regular 9.точка.
В определенных ситуациях — не только когда вы разговариваете с типографом, который является приверженцем точности — знание точного шрифта имеет решающее значение. Например, при кодировании приложения для определенного типа дисплея соблюдение определенного выбора шрифта может привести к оптимальной читаемости.
Например, при кодировании приложения для определенного типа дисплея соблюдение определенного выбора шрифта может привести к оптимальной читаемости.
(открывается в новой вкладке) дизайнеры айдентики выбирают шрифты определенных размеров и веса, чтобы поддержать эстетику бренда, которую они хотят изобразить. В мире упаковки существуют правила защиты прав потребителей, которых необходимо придерживаться. Например, законодательство ЕС устанавливает минимальный размер текста в декларации о пищевой ценности.
Однако в большинстве случаев даже опытные дизайнеры чередуют их, и мы не стыдимся признать, что это происходит даже прямо здесь, на Creative Bloq.
Для большинства людей в наши дни термины «шрифт» и «гарнитура» часто используются как синонимы
Дэйв Седжвик
«Возможно, это кощунство, но я не уверен, что когда-либо замечал разницу», — говорит Дэйв. Седжвик, основатель Studio DBD в Манчестере. «Для большинства людей в наши дни термины «шрифт» и «начертание» часто используются взаимозаменяемо, и большинство клиентов, вероятно, также не знают разницы, поэтому, когда мы представляем их непосредственно им, мы используем простую, прямую терминологию, которая не имеет смысла. предполагают, что мы пытаемся все усложнить».
Седжвик, основатель Studio DBD в Манчестере. «Для большинства людей в наши дни термины «шрифт» и «начертание» часто используются взаимозаменяемо, и большинство клиентов, вероятно, также не знают разницы, поэтому, когда мы представляем их непосредственно им, мы используем простую, прямую терминологию, которая не имеет смысла. предполагают, что мы пытаемся все усложнить».
И он прав. Обычно это не имеет значения, но когда различие важно, может помочь посмотреть на него вот так. Мы выбираем шрифт из-за его общих эстетических качеств. Затем мы уточняем его до определенного шрифта, устанавливая его размер, толщину, стиль и иногда набор символов, такой как латинский, кириллический или греческий, когда мы его используем. Например, вам может понравиться шрифт Futura из-за его модернистского вида, поэтому шрифт, который вы использовали для подписей на своем сайте, — Futura Condensed Extra Bold 8 пунктов. Если шрифт — это песня, то шрифт — это исполнитель.
Шрифт и гарнитура: история уходит своими корнями в историю книгопечатания.
 Само слово «шрифт» происходит от среднефранцузского «fonte», что означает отлитый из металла. Принтеры отливают полные наборы металлических букв для создания шрифта. Шрифты с общим дизайном составляли гарнитуру. В коробке с определенным шрифтом было два регистра — один для заглавных и один для строчных букв — откуда берутся прописные и строчные буквы. Блоки текста были собраны буква за буквой, чтобы сформировать макет страницы, который затем был свернут чернилами и отпечатан на бумаге.
Само слово «шрифт» происходит от среднефранцузского «fonte», что означает отлитый из металла. Принтеры отливают полные наборы металлических букв для создания шрифта. Шрифты с общим дизайном составляли гарнитуру. В коробке с определенным шрифтом было два регистра — один для заглавных и один для строчных букв — откуда берутся прописные и строчные буквы. Блоки текста были собраны буква за буквой, чтобы сформировать макет страницы, который затем был свернут чернилами и отпечатан на бумаге. С появлением цифрового набора большая часть терминологии горячего металла была сохранена, но контекст и возможности полностью изменились. С чисто компьютерной точки зрения, на самом деле нет никакой разницы между шрифтом и гарнитурой. Если на вашем компьютере установлены данные шрифта Helvetica, вы сможете отобразить весь шрифт. Каждая буква полностью масштабируется на основе одних и тех же векторных формул. У традиционного наборщика в свое время мог быть шрифт с надписью Times Roman 7pt, но на вашем Mac размер не важен, потому что ваш файл шрифта будет содержать все данные, необходимые для его мгновенного изменения.
Причина, по которой мы сегодня уделяем особое внимание шрифтам, в значительной степени связана с тем, что приложения для настольных издательских систем и текстовые редакторы имеют меню «Шрифт». Когда вы щелкаете по нему, вы получаете список шрифтов на выбор — Arial, Baskerville, Caslon и т. Д. — и оттуда вы устанавливаете особенности шрифта — например, Medium Italic 16 пунктов.
Когда он написал «Визуальную историю шрифта», опубликованную Лоуренсом Кингом в 2017 году, типографский дизайнер Пол Макнил из MuirMcNeil избегал использования слова «шрифт» для описания чего-либо до цифровой эры. «Вместо этого я упомянул воплощение шрифта в металле словом «кладезь», чтобы быть точным», — говорит он. «Редакция книги не воспримет это слово, наверное, правильно: типографы могут быть слишком близорукими».
По иронии судьбы, хотя типографов раздражает, что люди путают термины «шрифт» и «гарнитура», сегодня люди знают о шрифте гораздо больше, чем когда-либо прежде, благодаря своим компьютерам.
Шрифт и гарнитура: имеет ли значение разница?
Сосредоточившись на брендинге продуктов питания, Sweet Sneak создала надписи из печенья, мясного ассорти, пасты и многого другого (Изображение предоставлено Sweet Sneak)(открывается в новой вкладке) промышленность — это другой вопрос. Как мы уже упоминали, многие люди используют эти термины как взаимозаменяемые, даже если они осознают историческую разницу. И любая потенциальная путаница обычно может быть легко устранена.
«Различие между ними определенно служит цели, — говорит Макнил, — но только для тех, кто понимает, что это такое — обычно для людей, которые обучались графике, типографике или шрифтовому дизайну. По моему опыту, шрифты либо неразличимы, либо невидимы для многих людей, поэтому большинство технических условий не имеют значения».
Перенесите обсуждение за пределы англоязычного мира, и все станет еще интереснее. Копенгагенская студия Sweet Sneak имеет многонациональную команду, в которую входят немцы, австрийцы, датчане и голландцы. Когда мы спросили их о разнице между «шрифтом» и «начертанием», это вызвало более широкую лингвистическую дискуссию. «Терминология в наших родных языках немного отличается, может быть, даже более тонкая, чем в английском», — говорит Брини Фетц, соучредитель и креативный директор.
Когда мы спросили их о разнице между «шрифтом» и «начертанием», это вызвало более широкую лингвистическую дискуссию. «Терминология в наших родных языках немного отличается, может быть, даже более тонкая, чем в английском», — говорит Брини Фетц, соучредитель и креативный директор.
Если вы хотите точно выразить себя, важно различать два термина
Brini Fetz
«Если вы хотите точно выразить себя, важно различать два термина, но мы по-прежнему склонны использовать слово «шрифт» в повседневном офисном языке. Термин «шрифт» в голландском и немецком языках часто относится только к цифровой версии шрифта, поэтому все становится еще сложнее, если вы посмотрите, что означают эти термины на разных языках».
По словам Седжвика, не так важно, говорит ли кто-то «шрифт» или «гарнитура». «Меня больше интересует, как думают дизайнеры, чем то, полностью ли они разбираются во всей соответствующей терминологии. Я считаю, что хорошее отношение и искреннее желание учиться или узнавать что-то важнее, и я даже не уверен, что в наши дни студентов-дизайнеров учат основам шрифта на правильном языке».
Подробнее:
- Идеальное сочетание шрифтов
- Лицензирование шрифтов: полное руководство для дизайнеров
- Типографика бренда: руководство по созданию идеального образа бренда
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на вашу почту!
Свяжитесь со мной, чтобы сообщить новости и предложения от других брендов FutureПолучайте электронные письма от нас от имени наших надежных партнеров или спонсоров Гаррик Вебстер — независимый копирайтер и специалист по брендингу. Он работал с крупными компаниями, занимающимися возобновляемыми источниками энергии, такими как Ecotricity и Green Britain Group, а также помог разработать удостоенный наград брендинг и упаковку для нескольких ликероводочных заводов в Великобритании, США и Австралии. Он бывший редактор журнала Computer Arts и пишет о дизайне, творчестве и технологиях с 19 лет.95.
Он работал с крупными компаниями, занимающимися возобновляемыми источниками энергии, такими как Ecotricity и Green Britain Group, а также помог разработать удостоенный наград брендинг и упаковку для нескольких ликероводочных заводов в Великобритании, США и Австралии. Он бывший редактор журнала Computer Arts и пишет о дизайне, творчестве и технологиях с 19 лет.95.
Что такое шрифт?
К
- Кэти Террелл Ханна
Слово шрифт относится к набору печатаемых или отображаемых типографских или текстовых символов определенного стиля и размера. Стили шрифтов используются как в печатном, так и в цифровом тексте.
Несмотря на то, что стили типографских шрифтов имеют настраиваемые интервалы и дизайн, после определения этот стиль будет применяться как к строчным, так и к прописным буквам, а также к знакам препинания.
Дизайн шрифта для набора шрифтов — это шрифт , а варианты этого дизайна образуют семейство шрифтов .
Например, Helvetica — это семейство шрифтов, Helvetica italic — это гарнитура, а Helvetica italic 10-pt — это шрифт. На практике шрифт и гарнитура часто используются как синонимы, даже если они представляют несколько разные аспекты определенного шрифта.
Каковы примеры часто используемых шрифтов и стилей?На сегодняшний день существует безграничное количество типов шрифтов, доступных для использования. В дополнение к многочисленным шрифтам, которые можно использовать бесплатно, графические дизайнеры также могут создавать новые шрифты. Таким образом, количество доступных шрифтов будет продолжать расти.
Ниже приведены некоторые из наиболее традиционных стилей шрифтов, находящихся в обращении.
Шрифты с засечками
Шрифты с засечками имеют небольшие украшения, называемые засечками, на концах букв. Шрифты с засечками считаются более формальными и часто используются в печатных изданиях, таких как газеты и книги.
Шрифты с засечками считаются более формальными и часто используются в печатных изданиях, таких как газеты и книги.
Примеры шрифтов с засечками включают Times New Roman, Georgia и Courier.
Шрифты без засечек
Шрифты без засечек не имеют засечек. Шрифты без засечек считаются более современными и часто используются в цифровых публикациях, таких как веб-сайты и онлайн-журналы.
Примеры стилей шрифтов без засечек включают Arial, Verdana и Helvetica.
Рукописные шрифты
Стили шрифтовScript имитируют внешний вид рукописного текста. Они часто используются для приглашений и других официальных документов.
Примеры стилей рукописного шрифта включают Brush Script, Calligraphy и Freestyle Script.
Шрифты дисплея
Стили шрифтов дисплея предназначены для использования в определенных размерах, чтобы подчеркнуть определенное сообщение или улучшить читаемость. Они часто используются для заголовков и другого привлекающего внимание текста.
Примеры стилей отображаемого шрифта включают Comic Sans, Impact и Papyrus.
Какие существуют различные форматы файлов шрифтов?Существует множество форматов файлов шрифтов, которые можно использовать как на компьютерах Windows, так и на компьютерах Mac. Некоторые из наиболее распространенных форматов файлов выделены ниже:
- TrueType ( .ttf ) — это формат файла шрифта, разработанный Apple и Microsoft. Это наиболее распространенный формат шрифтов на компьютерах Windows и Mac.
- OpenType ( .otf ) — это формат файлов для масштабируемых или структурированных файлов шрифтов, которые расширяют существующий формат файлов шрифтов TrueType.
- PostScript Type 1 ( .pfb и .afm ) — это формат файла шрифта, разработанный Adobe. Он обычно используется на компьютерах с Windows и Mac. Формат
- Web Open Font Format ( .woff ) был разработан для обеспечения компактного формата файлов шрифтов, которые можно использовать на веб-сайтах.

- Bitmap ( .bmp ) использует единицу, называемую пикселей , для создания символов, называемых глифами , которые составляют общий растровый шрифт. Растровые шрифты чаще всего встречаются в программном обеспечении Adobe.
Большинство современных текстовых процессоров, таких как Microsoft Word и Google Docs, предоставляют доступ к многочисленным шрифтам. Они также позволяют вам изменить начертание шрифта, размер шрифта, цвет шрифта и стиль шрифта текста в вашем документе.
При загрузке коммерчески лицензированного шрифта или заказе пользовательского шрифта у графического дизайнера файлы шрифтов обычно устанавливаются в папку C:\Windows\Fonts или C:\WINNT\Fonts на компьютере с Windows. На Mac файлы шрифтов устанавливаются в папку Library/Fonts или System/Library/Fonts.
Принтеры и шрифты Принтеры используют два типа шрифтов: встроенные и программные. Резидентные шрифты встроены в аппаратное обеспечение принтера. Пользователи могут добавлять программные шрифты — бесплатные или купленные — с картриджа, жесткого диска или флэш-накопителя или после загрузки из Интернета. Резидентные шрифты нельзя стереть, а программные шрифты можно.
Резидентные шрифты встроены в аппаратное обеспечение принтера. Пользователи могут добавлять программные шрифты — бесплатные или купленные — с картриджа, жесткого диска или флэш-накопителя или после загрузки из Интернета. Резидентные шрифты нельзя стереть, а программные шрифты можно.
См. также: глиф, Dyslexie, CPI, психология шрифтов, grawlix
Последнее обновление: апрель 2022 г.
Продолжить чтение О шрифте- Microsoft запускает средство транскрипции Word
- Сравнение предложений: Microsoft 365 и Google Workspace
- Общие сведения о возможностях Windows 11 Корпоративная
- Microsoft делает Universal Print общедоступной
- Небольшие инновации в сфере ИТ — даже грамотное управление шрифтами! — может сократить расходы
управление мобильными устройствами
Программное обеспечение для управления мобильными устройствами (MDM) позволяет ИТ-администраторам контролировать, защищать и применять политики на смартфонах, планшетах и других конечных устройствах.
Сеть
- коаксиальный кабель
Коаксиальный кабель — это тип медного кабеля, специально изготовленного с металлическим экраном и другими компонентами, предназначенными для блокирования сигнала …
- мегагерц (МГц)
Мегагерц (МГц) — это множитель, равный одному миллиону герц (106 Гц). Герц — стандартная единица измерения частоты в …
- Стандарты беспроводной связи IEEE 802
IEEE 802 — это набор сетевых стандартов, охватывающих спецификации физического уровня и уровня канала передачи данных для таких технологий, как…
Безопасность
- цифровая подпись
Цифровая подпись — это математический метод, используемый для проверки подлинности и целостности сообщения, программного обеспечения или цифрового…
- судо (су ‘делать’)
Sudo — это утилита командной строки для Unix и операционных систем на основе Unix, таких как Linux и macOS.

- E-Sign Act (Закон об электронных подписях в глобальной и национальной торговле)
Закон об электронных подписях (Закон об электронных подписях в глобальной и национальной торговле) — это федеральный закон США, в котором указывается, что в …
ИТ-директор
- управление корпоративными проектами (EPM)
Управление корпоративными проектами (EPM) представляет собой профессиональные практики, процессы и инструменты, используемые для управления несколькими …
- Управление портфелем проектов: руководство для начинающих
Управление портфелем проектов — это формальный подход, используемый организациями для выявления, определения приоритетов, координации и мониторинга проектов …
- SWOT-анализ (анализ сильных и слабых сторон, возможностей и угроз)
SWOT-анализ представляет собой основу для выявления и анализа сильных и слабых сторон организации, возможностей и угроз.

HRSoftware
- проверка сотрудников
Проверка сотрудников — это процесс проверки, проводимый работодателями для проверки биографических данных и проверки информации о новом…
- Эффект хоторна
Эффект Хоторна — это изменение поведения участников исследования в ответ на их знание о том, что их подвергают …
- командное сотрудничество
Совместная работа в команде — это подход к общению и управлению проектами, который делает упор на командную работу, новаторское мышление и равенство …
Отдел обслуживания клиентов
- квалифицированный маркетолог лид (MQL)
Квалифицированный маркетолог (MQL) — это посетитель веб-сайта, уровень вовлеченности которого указывает на то, что он может стать клиентом.
- автоматизация маркетинга
Автоматизация маркетинга — это тип программного обеспечения, которое позволяет компаниям эффективно ориентироваться на клиентов с помощью автоматизированного маркетинга .

