Споры веб-дизайна: действительно ли нужно использовать шрифты без засечек?
Типографика
Типографика
Очень долго существовала теория о том, что шрифты с засечками для печатных проектов, а без засечек — для дизайна веб-сайтов. Но с появлением экранов с широким разрешением и большими возможностями печати, это правило больше и не правило вовсе.
Предпочитаете ли вы шрифты с засечками, или без них (а может комбинацию из двух), основной задачей при выборе шрифтов для цифрового дизайна прежде всего должна быть читаемость и разборчивость.
Все просто, вам надо выбрать шрифт, формы которого легко читаются на экране. Частично это связано с тем, где он используется. Например, размер и размещение текста, а затем уже стиль шрифта, который вы выбираете.
Когда употреблять шрифты без засечек
Наверняка многим из вас не понравился этот заголовок. Вы то точно уверены, что такой шрифт идеален для веб-сайтов. И это было правдой несколько лет назад.
Хотя все еще есть случаи, когда Sans Serif нужен:
- для дисплеев с низким разрешением;
- в случаях когда читатели — дети;
- при большом количестве цветов или не контрастных паттернах;
- когда текст маленький или узкий.

Поприветствуйте экраны с широким разрешением
Что сильнее всего разрушает миф об использовании шрифта без засечек в веб-дизайне так это появление экранов с высокой четкостью. Больше точек на один дюйм экрана делает четче все, в том числе и типографику.
Подумайте об этом вот в каком ключе. Книги на многих электронных носителях загружаются со шрифтами с засечками. И их совершенно легко читать. Потому что разрешение экрана достаточно резкое для обработки линий и штрихов в таком шрифте.
Уже в начале 2012 года, Якоб Нильсен из Nielsen Norman Group, которые фокусируются на исследовании и улучшении UX, отметил, что экраны с хорошим качеством меняют общий вид принципов типографики в веб-дизайне. Вот вывод из этого исследования:
«Старый принцип юзабилити для интернет-типографики был прост: придерживаться шрифтов без засечек. Поскольку компьютерные экраны паршиво отображали засечки, использование таких шрифтов в тексте приводила к размытым буквам.
… К сожалению, новый принцип не такой четкий, как старый. Исследование читаемости не позволяет сделать окончательный вывод на счет того, действительно ли шрифты без засечек лучше, чем с засечками?. … Почти все крупные печатные газеты, журналы и книги используют шрифты с засечками, так люди привыкли читать длинные тексты в их стиле. Однако, основываясь на данных исследования, разница в чтении шрифтов с засечками и без, не так и велика. А значит нет особых преимуществ в пользу использования одного или другого, так что вы можете выбирать по иному принципу — например, в зависимости от брендинга, настроения или определенной концепции типографского стиля.».
Но сейчас мы начинаем наблюдать, что все больше дизайнеров используют эту идею.
Читаемость
Читаемость — это возможность легко прочитать написанное. Есть множество факторов, которые ей способствуют, включая интересный контент (или нет), и как все это выглядит, когда собирается в единый текст.
В общем, вы можете надолго залипнуть, когда дело касается эстетики и удобства чтения. Если вы можете сказать, что сайт пытается донести с первого взгляда — он читаемый.
- The Readability Test Tool: вставьте URL, и проверьте читаемость текста.
- Readability Score: введите текст и получите данные о том, насколько хорошо читается ваш текст.
- Readability: Сделайте любой сайт приятным для чтения.
Разборчивость
Разборчивость относится к качеству написания, и ясности написанного текста. Хорошую типографику должно быть легко читать. Выбор шрифта зависит от разборчивости. (Подумайте о почерках, и какой из них вы назовете разборчивым, а какой нет. Тоже самое с цифровыми буквами).
Когда дело касается разборчивости, каждая буква должна четко отличаться от других. Учитывая все факторы, включите все, от фактической формы обычного и жирного написания, маленьких и заглавных букв, расстояние между ними, использование засечек или другого орнамента.
Советы по выбору шрифтов
Вы все еще зациклены на применении шрифта без засечек для вашего следующего проекта? Вот несколько советов для выбора лучшего варианта без засечек.
- Выбирайте шрифты, буквы которого четко разделены: отойдите на шаг от монитора и посмотрите на шрифт, который выбрали. Вы легко можете разобрать отдельные буквы? Выбор шрифта с хорошим расстоянием, делает его легко читаемым на любом размере экрана, особенно на очень маленьких, или, наоборот, очень больших.
- Остановите свой выбор на средней насыщенности:шрифты с обычной шириной штриха. Слишком тонкие или слишком толстые шрифты (вспомните споры на счет iOS 7 Apple) могут сложно читаться. Для основного текста выбирайте что-то среднее между средней и универсальной шириной штриха.
 Применение толстых и тонких штрихов может вызвать некоторые проблемы.
Применение толстых и тонких штрихов может вызвать некоторые проблемы. - Посмотрите на качество шрифта: скачивание любого старого шрифта для веба, может не дать вам того результата, который нужен для проектов. Придерживайтесь шрифтов авторитетных авторов. И внимательно изучите его на экране. Вы можете увеличить его в 200 — 500 раз от фактического размера и при этом получить хорошее изображение? Благодаря таким ресурсам, как Adobe Typekit и Google Fonts, существует большое количество доступных шрифтов для интернета, которые помогут создать хорошее впечатление вашему проекту. И хотя вы не всегда можете сочетать шрифты для печати и цифровых проектов, ищите тот стиль, который подчеркнет вид и восприятие вашего бренда.
- Акцидентные (орнаментные) шрифты следует использовать с осторожностью: они могут быть отличным дополнением к проекту, но лучше используйте их намеренно, с какой-то определенной целью (они очень часто не разборчивые).
- Посмотрите на все доступные опции:
 Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый.
Выберите шрифт из крупного семейства шрифтов, с большим количеством возможностей и опций, таких как курсив, полужирный и сжатый. - Выбирайте правильное настроение: независимо от стиля шрифта, который вы выбираете, убедитесь, что он соответствует настроению вашего проекта. Есть много факторов, но о них лучше рассказать в другой статье.
- Смешивайте и сочетайте: используйте комбинации шрифтов с засечками и без в одном дизайне, один из которых для заголовка, а другой для основного текста.
Заключение:
Не забудьте нажать на примеры, чтобы лучше рассмотреть, как люди используют шрифты с засечками в различных формах и с большим успехом.
свежак
Deadsign
Твиты от @deadsignru
Типографика
30 Jun 2020
Типографика
12 Mar 2020
Типографика
27 Feb 2019
Как выбрать шрифт — инструкция для маркетологов
Мы регулярно сталкиваемся с ситуацией, когда нужно подобрать шрифт для таблицы, Google Docs, презентации, объявления или рассылки, и порой это задача не из легких. Какие шрифты бывают, для чего они предназначены, где найти самый подходящий шрифт и как его правильно использовать? Давайте разберемся по порядку.
Какие шрифты бывают, для чего они предназначены, где найти самый подходящий шрифт и как его правильно использовать? Давайте разберемся по порядку.
Шрифт — это важно. Он должен упрощать чтение, быть приятным глазу и соответствовать изложенной информации. Грамотно подобранный шрифт влияет не только на визуальную составляющую, но и на восприятие контента.
Типы шрифтов
Несмотря на множество классификаций шрифтов, выделяют четыре основных группы:
- антиква — шрифты с засечками;
- гротеск — шрифты без засечек;
- рукописные шрифты — имитирующие человеческий почерк;
- акцидентные — декоративные шрифты для заголовков или логотипов.
Засечки — это небольшие штрихи на конце буквы.
Если коротко, то есть шрифты с засечками, без засечек и остальные.
Длинные тексты любят шрифты с засечками
«Если текст длинный, лучше воспринимаются шрифты с засечками», — такую установку вы скорее всего слышали неоднократно. Этот «закон» связан с тем, что антиква появилась раньше и активно использовалась в печатной продукции. Но зачастую проблемы с читабельностью связаны не с типом самого шрифта, а с его неправильным использованием, то есть с вопросом «как», а не «что».
Этот «закон» связан с тем, что антиква появилась раньше и активно использовалась в печатной продукции. Но зачастую проблемы с читабельностью связаны не с типом самого шрифта, а с его неправильным использованием, то есть с вопросом «как», а не «что».
Опровергать эту теорию я не буду — шрифты с засечками и по сей день лидируют в использовании для статей или книг. Самые популярные из них: Times New Roman, Georgia, Courier New.
Для коротких текстов и больших размеров зайдут гротески
Гротески гораздо моложе шрифтов с засечками, поэтому они активно используются на сайтах и в интерфейсах. Считается, что шрифты без засечек лучше подходят для отображения на экране, — это еще один из «законов» типографики, навеянный временем.
Гротески ассоциируются со всем современным, они минималистичны и отлично выглядят в заголовках или логотипах. Но это не значит, что в книгах, статьях или на блоге их не используют.
Все больше современной литературы печатается с использованием шрифтов этого типа: Verdana, Tahoma, Montserrat, Open Sans и Helvetica (кстати, про этот шрифт сняли целый фильм).
Интересный факт: когда нужен шрифт для логотипа и фирменного стиля, антикву выбирают бренды, которые чтут традиции, вроде университетов или компаний с многолетней историей. Также шрифты с засечками выбирают бренды, которые хотят вызвать доверие, казаться устоявшимися и надежными. А вот гротески предпочитают бренды, которые стремятся выглядеть современно и доступно.
Тенденции в мире брендинга направлены в сторону упрощения и «омоложения»: известные технологичные компании отходят от шрифтов с засечками к простым и более геометричным гротескам.
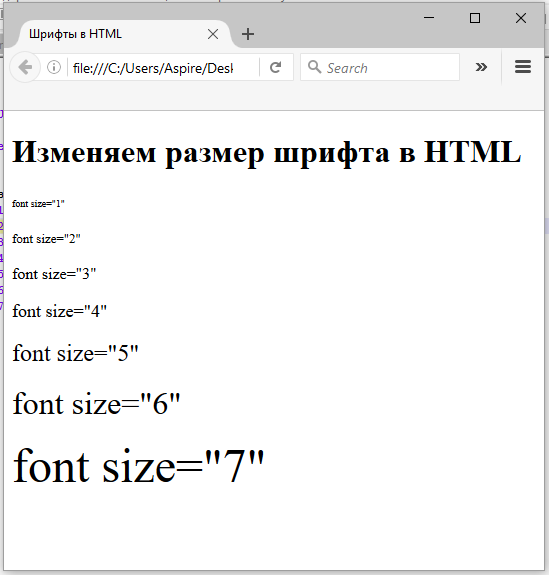
Размер имеет значение
В первую очередь размер шрифта влияет на читаемость и зависит от количества текста. Среди тенденций последнего времени приоритет удобства читателя и использование крупного кегля — это размер шрифта по высоте, который измеряется в типографских пунктах. Шрифт мелкого размера используется все реже.
С помощью разных размеров шрифта выделяются основные моменты в тексте, например, для заголовка и подзаголовка используют более крупный шрифт, для основного контента — шрифт помельче. Если коротко, то самые популярные размеры шрифта для Google Docs, таблиц и писем — это 11, 12 и 14 пунктов, для статьи или блога подойдут 16 пунктов, ну а в презентации можно разгуляться до беспредела, тут все зависит от контекста.
Если коротко, то самые популярные размеры шрифта для Google Docs, таблиц и писем — это 11, 12 и 14 пунктов, для статьи или блога подойдут 16 пунктов, ну а в презентации можно разгуляться до беспредела, тут все зависит от контекста.
Классические цвета для основного текста
С цветом фона и текста все просто — темный шрифт на светлом фоне, и это далеко не только черно-белое сочетание. Фон может быть светло-серым или бледно-желтым, главное, сохранить контраст.
Еще одно свойство цвета в тексте — акцентирование и эмоциональное влияние на читателя. К стандартному черно-белому тексту вы можете добавить любой из приблизительно 16 777 216 цветов. Важно отметить, что в презентации или статье вы можете использовать так называемую «выворотку» (светлый текст на темном фоне) для титульных или промежуточных слайдов. Только не переусердствуйте с этим!
Не уменьшайте интервалы между строк
Достаточная ширина между строками — залог легкой читаемости материала. К сожалению, этим правилом часто пренебрегают, стремясь уместить как можно больше текста на страницу и уменьшая межстрочное расстояние. Но нужно предоставить читателям легкоусвояемое количество контента, а не текст ради текста. Как правило, для хорошей читаемости расстояние между строк должно быть от 130 до 150%, при этом нужно избегать слишком большого расстояния, так как читателю будет сложно переходить со строки на строку.
Но нужно предоставить читателям легкоусвояемое количество контента, а не текст ради текста. Как правило, для хорошей читаемости расстояние между строк должно быть от 130 до 150%, при этом нужно избегать слишком большого расстояния, так как читателю будет сложно переходить со строки на строку.
Что это такое: интервал 100% означает, что размер шрифта равен ширине между строк, например, текст написан восемнадцатым шрифтом и восемнадцатым интервалом (в пунктах — единица изменения размера шрифта).
Расставляйте акценты
Основными инструментами акцентирования в тексте являются размер шрифта, цвет, начертание (к примеру, курсив) и насыщенность (к примеру, полужирный). Все это нужно, чтобы заострить внимание читателя на важных моментах в тексте. В зависимости от ситуации используйте один или несколько из этих вариантов, главное не переборщить.
Например, текст, написанный прописными буквами не подходит для длинного чтения. И НИКОГДА И НИГДЕ НЕ ПИШИТЕ ТЕКСТ ОДНИМИ ЗАГЛАВНЫМИ БУКВАМИ, ОСОБЕННО, КОГДА ШРИФТ ПОЛУЖИРНЫЙ.
Совет: используйте шрифты с большим количеством начертаний, от тонкого до жирного — так вам будет легче подобрать нужный шрифт для выделения или использовать сразу несколько в презентации. К примеру, шрифт Montserrat содержит 18 начертаний с насыщенностью и наклоном.
Учитывайте настроение шрифта
В зависимости от контекста используйте подходящие для него шрифты. Например, если бы эта статья была написана шрифтом Comic Sans, она выглядела бы несколько странно и неуместно. Каждый шрифт имеет свое настроение и влияет на восприятие читателем информации. Чтобы не ошибиться с настроением, я рекомендую использовать стандартные известные вам шрифты.
Сочетайте, чтобы быть в тренде
Речь идет о сочетании двух основных видов шрифтов: гротеск + антиква. Самый удачный и популярный на сегодняшний день прием — это шрифт без засечек для заголовка и с засечками для основного текста. Можете смело его использовать. С другими сочетаниями стоит быть максимально осторожным, например, ни в коем случае нельзя совмещать шрифты с разным настроением и использовать больше двух шрифтов одновременно. Для удобства можете воспользоваться таблицей сочетания шрифтов.
Для удобства можете воспользоваться таблицей сочетания шрифтов.
Скачивайте с проверенных источников
Есть масса бесплатных, платных и пиратских шрифтов. Самые популярные бесплатные шрифты собраны в библиотеке Google Fonts. Большой выбор кириллических и латинских шрифтов на Webfonts. С помощью фильтров бесплатные шрифты можно найти даже на MyFonts. Кстати, если хотите найти шрифт, но не знаете его названия, сервис WhatTheFont может с высокой точностью определить шрифт по картинке.
Запомнить
- Используйте шрифты с засечками для лонгридов и без засечек для короткого текста или наоборот. Выбирайте подходящий вариант исходя из вашей ситуации и предпочтений.
- Выбирайте удобный для чтения размер шрифта для основного текста и делайте акцент там, где это необходимо.
- Использование темного шрифта на светлом фоне повышает восприятие информации.
- Между фоном и цветом шрифта самое главное — это достаточный контраст.
- Соблюдайте нормальный межстрочный интервал (130-150%).

- Расставляйте акценты с помощью начертаний и насыщенности шрифта.
- С помощью цвета можно привлечь внимание к определенному сообщению в тексте.
- Никогда не пишите текст одними заглавными буквами.
- Выбирайте шрифт, релевантный изложенной информации.
- Сочетайте гротеск для заголовка и антикву для основного контента.
Если у вас есть вопросы о шрифтах, задайте их в комментариях.
Лучшие шрифты для бизнес-сайтов
Вашему бизнесу нужен полнофункциональный и простой в использовании веб-сайт. Потребители привыкли свободно искать информацию в Интернете и легко находить все, что им нужно о продукте, услуге или деятельности компании.
Поэтому дизайн веб-сайта невероятно важен. Плохо спроектированный сайт оставит клиентов более запутанными, чем просветленными. Одним из ключевых элементов дизайна веб-сайта является выбор шрифтов или гарнитур, используемых для основного текста и заголовка — весь текст должен быть четким и читаемым. Эта статья призвана помочь владельцам бизнеса понять этот конкретный элемент дизайна веб-сайта и выбрать правильные шрифты для своего сайта.
Эта статья призвана помочь владельцам бизнеса понять этот конкретный элемент дизайна веб-сайта и выбрать правильные шрифты для своего сайта.
Каковы основы шрифтов веб-сайтов?
Есть несколько вещей, которые владельцы бизнеса должны знать, выбирая шрифты для своего веб-сайта.
Рейтинговые шрифты
Самое важное, о чем должны помнить владельцы бизнеса, это то, что веб-сайт должен использовать не более трех основных шрифтов для заголовков, основного текста и специальных акцентов.
- Основной шрифт — наиболее заметный шрифт, который следует использовать в заголовках, баннерах и заголовках (крупный текст).
- Дополнительный шрифт — используется для меньшего основного текста. Это должен быть самый читаемый шрифт. Шрифт
- Accent — используется для специальных элементов на веб-сайте, таких как кнопки. Это может быть шрифт, используемый на логотипе бренда.
Три основные категории
Второе, что им нужно знать, это то, что существует только три классификации шрифтов, которые можно использовать для текста веб-сайта.
- С засечками – с небольшими линиями на концах штрихов, называемыми засечками. Подходит для основного, среднего или акцента.
- Sans-serif — Чисто выглядящие шрифты без засечек. Также подходит для любого из трех рангов шрифта.
- Scripts — Шрифты, похожие на человеческий почерк. Обычно лучше всего подходит для основных и акцентных шрифтов.
Часто задаваемые вопросы о шрифтах для веб-сайтов
Что важнее всего при выборе гарнитуры или шрифта?
Читаемость. Самым важным соображением всегда является удобочитаемость, независимо от того, смотрите ли вы на шрифт для заголовка, кнопки или тела сообщения в блоге. Если клиент не может прочитать текст на сайте, он не захочет покупать товар или пользоваться услугой.
После удобочитаемости вы должны учитывать идентичность и индивидуальность вашего бренда. Это повседневно или изысканно? Экономичный или более роскошный? Различные шрифты без засечек и с засечками могут передать индивидуальность вашего бренда клиентам и привлечь внимание вашего целевого рынка.
Достаточно ли бесплатных шрифтов для моего сайта?
Хотя они могут открыть больше возможностей для дизайна, веб-сайты, как правило, не нуждаются в причудливых или сделанных на заказ шрифтах. Самое главное — убедиться, что используемый вами шрифт легко читается и соответствует имиджу вашего бренда. Учитывая диапазон доступных бесплатных шрифтов, почти наверняка вы найдете тот, который соответствует этим критериям, и вам не придется платить за собственный шрифт.
Могу ли я заплатить за шрифт, если захочу?
Поскольку акцентные шрифты могут быть шрифтом, используемым в логотипе бренда, вы, возможно, уже купили для этой цели изготовленный на заказ шрифт. Но рекомендуется ограничить это акцентом или даже основными шрифтами, поскольку эти шрифты обычно труднее читать при небольших размерах и более длинных фрагментах текста.
5 лучших шрифтов для веб-сайтов
Вот пять бесплатных шрифтов на выбор, которые отлично подойдут для веб-сайтов.
Авенир
Для веб-сайтов, которым нужен строгий, современный и минималистичный вид, подойдет хороший шрифт без засечек, такой как Avenir. Avenir очень геометрический и создан для длинных блоков текста, идеально подходит для основных, второстепенных и даже акцентных шрифтов.
Garamond
Для веб-сайтов, которые хотят излучать атмосферу утонченности, изысканности и элегантности, нельзя ошибиться, выбрав шрифт с засечками, такой как Garamond. Показанный здесь Garamond — это Adobe Garamond Pro, который является стандартным практически для всех компьютеров и лучше всего работает в качестве основного или дополнительного шрифта.
Haettenschweiler
Для веб-сайтов, которым нужен сплошной основной шрифт для баннеров и заголовков, идеально подойдет тяжелый шрифт, такой как Haettenschweiler. Это не лучший выбор для дополнительного шрифта, так как его сложно читать для расширенного текста, но он выскальзывает за пределы страницы для более крупного текста.
Бодони
Веб-сайты, которые ищут роскошный шрифт для своих заголовков и заголовков, а также для акцентов, преуспеют в использовании классического шрифта Bodoni, который обычно используется во многих журналах и логотипах брендов. Bodoni выглядит как версия гротескных шрифтов с засечками, сохраняя то же «агрессивное» восприятие, которое у них есть, с дополнительным преимуществом, заключающимся в том, что его также можно использовать в качестве вторичного шрифта.
Mistral
Для веб-сайтов, которым требуется более индивидуальный подход к тексту, широко доступен хороший шрифт, такой как Mistral. Этот классический шрифт, с которым большинство людей, вероятно, знакомы, даже не подозревая об этом, лучше всего подходит для заголовков и даже акцентных шрифтов, но не для второстепенных шрифтов. Если дизайнер собирается использовать рукописный шрифт, он должен быть читабельным, а буквы недвусмысленными.
Простые в создании бизнес-сайты
Эти соображения по дизайну веб-сайта будут половиной успеха в продаже продукта и услуги. Как только все это выяснено, создать интернет-магазин и бизнес-сайт на Shopify будет просто и легко. За ежемесячную плату вы можете начать, продавать и управлять своим бизнесом на платформе, которая поможет вам сделать все необходимое для создания своего бренда в Интернете.
Как только все это выяснено, создать интернет-магазин и бизнес-сайт на Shopify будет просто и легко. За ежемесячную плату вы можете начать, продавать и управлять своим бизнесом на платформе, которая поможет вам сделать все необходимое для создания своего бренда в Интернете.
Начните свой онлайн-бизнес сегодня — зарегистрируйтесь в Shopify для 14-дневной бесплатной пробной версии.
Кредитная карта не требуется.
Пошаговое руководство 2023
Содержание
Дизайн веб-сайта — это важный комплексный процесс, включающий в себя множество мелких деталей. От полей и отступов и размещения логотипов до правильного подключения каналов социальных сетей — все может оказать огромное влияние на общий успех вашего присутствия в Интернете.
Что отличает привлекательный и успешный веб-сайт от обычного или любительского, так это возможность выстроить все эти элементы в логическом и идеально сбалансированном порядке.
Одним из наиболее значительных, а также небольших отличий в этом отношении является типографика, которую вы используете для своего сайта.
Ваш шрифт для веб-сайта многое говорит о вас вашей аудитории, и вы не сможете привлечь их к чтению вашего контента, если не приклеите этот элемент дизайна к другим частям эффективно.
Типографика — это больше, чем просто слова, и было бы интересно узнать, что Стив Джобс в свое время совершил прорыв, создав десять различных дизайнов для шрифтов, которые собирались использовать в Mac!
Читайте дальше, чтобы получить больше информации о важности этого элемента для вашего успеха в Интернете и узнать, как выбрать идеальный шрифт для веб-сайта, который лучше всего соответствует вашей личности.
Какой тип шрифта следует использовать?
Существует так много исключительных дизайнов шрифтов, которые могут по-разному передавать сообщения. Но вообще говоря, существующие шрифты подразделяются на шесть отдельных групп следующим образом.
- Шрифты с засечками
- Шрифты с засечками
- Шрифты без засечек
- Черные шрифты
- Отображение шрифтов
- Рукописные шрифты
Давайте перейдем к более подробному описанию каждого типа и сформируем лучшее представление о том, как их следует использовать.
Шрифты с засечками
Самый старый тип шрифтов, используемых в мире дизайна, — это семейство шрифтов с засечками, которые имеют своего рода край в конце символов.
Они могут придать веб-странице более отличительный характер, но мы должны забывать, что они наиболее подходят для дизайна с высоким разрешением.
В целом, шрифты среднего размера подходят для шрифтов с засечками. В настоящее время Times New Roman размером 14-16pt является самым популярным шрифтом, используемым для печатных документов.
То, что ваши читатели могут почувствовать, увидев этот шрифт на веб-сайте, — это ощущение классического или литературного содержания.
Шрифты Slab-Serif
Засечки или края, используемые в этом семействе шрифтов, шире и толще, чем в предыдущем типе. Таким образом, они менее читабельны и не подходят для длинных строк текста.
Кроме того, мы можем использовать их для заголовков или коротких предложений, чтобы они отличались от других частей.
Шрифты без засечек
Слово «sans» имеет корни во французском языке и означает «без». Что отличает их от группы с засечками, так это отсутствие краев букв алфавита, и поэтому они считаются более простыми.
Эти шрифты представлены в различных закругленных, толстых и светлых типах, что дает нам так много стилей.
Чтение текста этим шрифтом для сайта требует больше времени, так как снижает читаемость символов. Тем не менее, они широко используются в Интернете.
Например, геометрический шрифт в этой группе обеспечивает отличную видимость основного текста. Самый известный шрифт без засечек — Helvetica, в котором легко различить высоту символов.
Эта функция делает его правильным выбором как для заголовков, так и для основного текста.
Дизайнеры советуют нам следить за комбинацией заголовков, изображений и блоков текста, чтобы наши глаза могли легче ориентироваться в переходах.
Шрифт Black Lettering для веб-сайта
Если вы думаете об античном или готическом стиле, выберите семейство шрифтов Black Lettering. Этот жесткий и трудный для чтения стиль шрифта в основном используется в изданиях антикварных книг.
Излишне говорить, что это не подходит для текстовых тел, и мы можем использовать их для заголовков или коротких предложений, чтобы изменить ситуацию.
Экранные шрифты
Экранные шрифты, также известные как декоративные шрифты, обычно не имеют рекомендаций по дизайну для описания. Они должны привлекать аудиторию и казаться крутыми в их глазах!
Основное внимание в этой группе уделяется передаче эмоций и чувств, связанных с контентом, который вы разместили на своем веб-сайте.
Их правильное использование имеет большое значение для надлежащего привлечения ваших читателей, чтобы они не убежали от того, чем вы с ними поделились.
Основное назначение этой группы — заголовки, и их не следует применять к абзацам.
Рукописные шрифты
Рукописные или рукописные шрифты, как следует из названия, основаны на физическом почерке человека, что создает ощущение неформальности и индивидуальности.
Хотя в основном они используются в декоративных целях, они могут добавить элегантности заголовкам и логотипам.
Лучший способ использовать этот шрифт для веб-сайта — применить его к кавычкам, чтобы выделить их среди остальных абзацев.
Декоративный характер этой группы снижает их удобочитаемость, поэтому они лучше всего подходят для коротких строк текстов.
Максимально используйте их с целью создания контраста на странице.
Согласно неписаным законам дизайна, вам следует избегать использования более трех типов шрифтов в одном проекте.
В лучшем случае для выбора лучшего шрифта для веб-сайта вам понадобится шрифт для заголовков, один для основного текста и третий шрифт для описания или цитат. Дело в том, что каждая группа должна быть написана не более чем одним шрифтом.
Как выбрать идеальный шрифт для веб-сайта?
Прежде чем углубляться в различные соображения, остерегайтесь лицензий, которые ограничивают использование некоторых шрифтов.
Хотя большинство доступных шрифтов можно использовать бесплатно, дважды проверьте ограничения, прежде чем использовать какое-либо конкретное семейство шрифтов.
Вы можете найти бесплатные шрифты в библиотеке шрифтов Google или заплатить членский взнос, чтобы использовать коллекцию шрифтов Adobe.
Таким образом, вы будете уверены, что любой шрифт, который вы используете, одобрен типографами всего мира.
Четко определите свой тон
Шрифт, который вы используете в Интернете, говорит о вашем бренде и бизнесе. Во-первых, решить, какой шрифт использовать, может быть чрезвычайно сложно. Поэтому лучше начать с азов.
Во-первых, решить, какой шрифт использовать, может быть чрезвычайно сложно. Поэтому лучше начать с азов.
Доступные тона бренда в целом можно охарактеризовать как уверенные и стабильные, мягкие и консервативные, творческие. Выбор правильного пути может значительно помочь вам в выборе правильного шрифта.
Тип шрифта в значительной степени зависит от вашей целевой аудитории и ощущения, которое вы хотите, чтобы они получили от вашего присутствия в Интернете.
Шрифты без засечек придают веб-сайту более современный вид по сравнению со шрифтами с засечками и являются правильным выбором для обозначения простоты и минимализма. С другой стороны, шрифты с засечками передают формальный тон.
Начните с простых вопросов. Какова будет природа вашего бренда? Что такое тип проекта? Это долгосрочная деятельность или краткосрочная? Вы отдаете предпочтение функциональности, а не выделению среди других? Преобладают ли визуальные элементы над текстом на ваших страницах или наоборот?
С другой стороны, вы также можете помнить о своих потенциальных клиентах. В каком возрасте лучше всего интересоваться вашими услугами и товарами?
В каком возрасте лучше всего интересоваться вашими услугами и товарами?
Как насчет их пола, должен ли ваш контент в основном отдавать предпочтение мужчинам или женщинам? Какова их работа и отрасль?
Другие мелкие детали также могут помочь вам с правильным тоном. Например, блоки предложений, выровненные по левому краю, являются текстами, которые легче всего читать, и вы можете показаться более формальными, если полностью их обоснуете.
Рваные тексты более понятны, и наиболее желательная длина строки составляет от 45 до 80 символов (включая пробелы).
Выберите подходящие гарнитуры
Теперь, когда вы знаете, чего хотите от типографики, пришло время выбрать семейства шрифтов. Как упоминалось ранее, вы должны ограничить свой шрифт для выбора веб-сайта максимум тремя группами.
Ранжируйте шрифты в зависимости от их важности и разделите их на три группы, как указано ниже.
Основной шрифт
Это шрифт, который чаще всего видят ваши пользователи, и поэтому он играет наиболее важную роль в передаче надлежащего образа вашего бренда.
Основные шрифты применяются к крупным текстам, которые в первую очередь бросаются в глаза посетителям сайта. Часто рекомендуется сохранять некоторые сходства в стиле основного шрифта с вашим логотипом.
Второстепенный шрифт
Вы используете этот шрифт для основных блоков предложений, которые вы пишете на своих страницах. Удобочитаемость — это то, что важнее всего для этой группы шрифтов, поскольку вы не хотите, чтобы глаза ваших потенциальных клиентов горели после того, как вы попытались прочитать ваши строки.
Акцентный шрифт
Третий шрифт является необязательным. Если вы хотите использовать другой шрифт, используйте его для других элементов, таких как CTA или навигация.
Это должно легко привлечь внимание вашей аудитории и побудить их щелкнуть этот раздел.
Имейте в виду, что чем больше шрифтов вы используете, тем сложнее будет согласовать стиль, который вы хотите применить к своему сайту. Использование комбинации шрифтов может привести к разному настроению в разных частях сайта.
Кроме того, большинство известных шрифтов универсальны, поскольку они имеют разную насыщенность, часто называемую «полужирным», «светлым» и «обычным». Это разнообразие достаточно хорошо, поскольку помогает создать идеальный внешний вид на страницах.
Сопоставление разных шрифтов — непосильная задача, которая во многих случаях выходит далеко за рамки возможностей многих людей.
Попробуйте создать разумный контраст, поэкспериментировав с тем, как выглядят ваши шрифты, например, изменив стиль, размер и интервал.
В качестве общего совета скажите категорически НЕТ использованию стольких семейств шрифтов, поскольку это сбивает с толку посетителей вашего веб-сайта и снижает их заинтересованность.
Однако, если вам нужна помощь в подборе шрифтов, ознакомьтесь с руководством MailChimp и веб-сайтами Fontjoy.
Проверить совместимость и производительность
Говоря о совместимости при выборе идеального шрифта для веб-сайта, вы должны убедиться, что ваши страницы легко читаются как на настольных, так и на мобильных устройствах.
Мобильные экраны могут не отображать некоторые шрифты с «нормальным» начертанием достаточно читабельными, и поэтому многие дизайнеры используют более крупные начертания на этих устройствах.
Скорость загрузки ваших страниц оказывает значительное влияние на вовлеченность пользователей и ваш общий успех.
После загрузки выбранных шрифтов на сайт проверьте их работоспособность, чтобы они загружались не очень долго.
Если это так с выбранным шрифтом, выберите альтернативу. Кроме того, вы не хотите, чтобы люди видели системные шрифты вместо шрифтов, которые вы применили к своему сайту.
Это происходит, когда браузеры не поддерживают отображение определенных шрифтов. Поэтому убедитесь, что вы проверили этот вопрос заранее.
В качестве меры предосторожности выберите шрифт, похожий на те, которые вы выбрали для использования в случае, если система не сможет загрузить основные.
Практический результат
Помимо визуальных элементов, таких как изображения и анимированная графика, которые делают веб-сайт привлекательным, пользователи больше всего увидят текстовую форму информации.
