Как выбрать шрифт для сайта. Правила сочетания разных шрифтов. Какие бывают. В чем особенность их использования
Шрифт на сайте — это такой же элемент дизайна, как цвет и форма. Грамотно подобранные шрифты для заголовков и основного текста делают чтение проще и комфортнее. А еще они влияют на общее впечатление о сайте, от которого напрямую зависит — останется пользователь или уйдет.
В рамках статьи поговорим о подходах к выбору шрифта для сайта, а также о важности типографики и разнице восприятий текста на разных устройствах.
Как люди читают в интернете
Исследование «Как люди читают в интернете», опубликованное американской компанией Nielsen Norman Group в 2020 году, говорит о том, что люди предпочитают сканировать страницы глазами, прежде чем решают прочитать текст внимательно. Сканирование происходит по разным паттернам, но практически всегда взгляд читающего скользит по заголовкам.
Всё — от корки до корки — чаще читают посетители, зашедшие на сайт с мобильных устройств. С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
С ноутбуков и компьютеров пользователи предпочитают потреблять информацию в максимально сжатой форме: таблицы, инфографики, схемы, списки. Но, независимо от того, какое устройство выбирает человек для интернет-серфинга, он никогда не станет утруждать себя попытками разобрать нечитабельный шрифт.
Когда выбрал неподходящий шрифт
Разновидности шрифтов для сайта
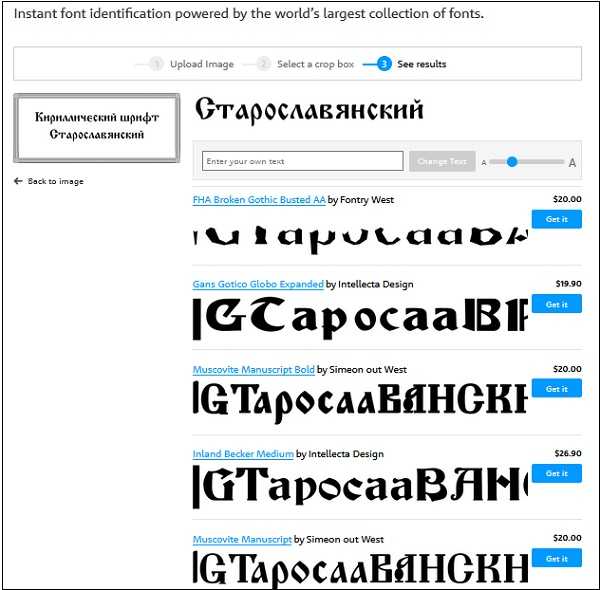
Прежде, чем переходить к выбору шрифтовых сочетаний, нужно знать, из чего выбирать. По способу начертания шрифты делятся на рукописные и печатные. Рукописные шрифты имеют оригинальный вид, среди них есть персонализированные (например, шрифт Кафки, Пикассо, Сезанна). Их используют дизайнеры для оформления заголовков, логотипов. В качестве основного шрифта для текста они не подходят, поскольку затрудняют чтение и восприятие. Здесь эстафету у них перенимают печатные шрифты. Их разделяют на три группы:
- Шрифты с засечками
 Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице.
Но в веб-дизайне они скорее усложняют восприятие и рассеивают внимание читателя. Основное назначение таких шрифтов – использование в логотипах, выделение заголовков и важной информации на странице. - Рубленные. Шрифты нейтрального характера, без засечек. Подходят для заголовков, параграфов, основного текста.
- Декоративные. Они выглядят оригинально, ярко. Такие шрифты отлично подойдут для молодежных сайтов и любой тематики, связанной с творчеством. Но применять их нужно очень осторожно: текст, написанный декоративным шрифтом, сложный для чтения. Чаще всего их используют для создания логотипов и выделения заголовков.
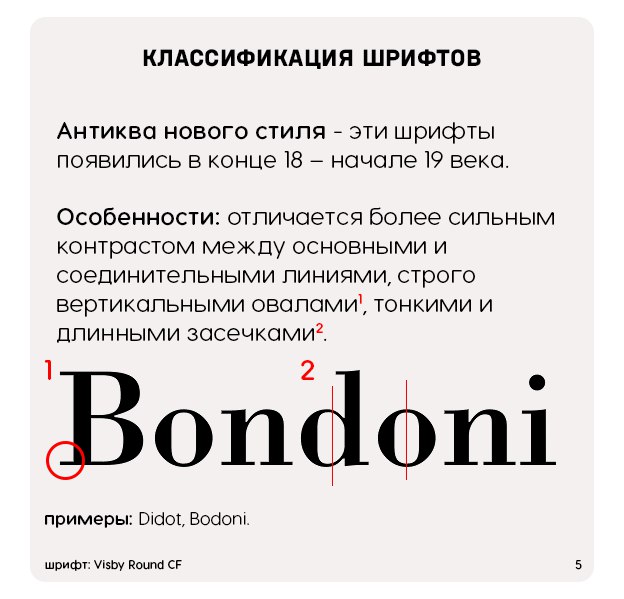
Дизайнеры предпочитают делить шрифты всего на две категории: антиквы и гротески. К антиквам относятся все шрифты с засечками, к гротескам — без засечек, включая рукописные.
Какие шрифты актуальны в 2020-х
В оформлении сайтов дизайнеры используют шрифты, собранные в коллекции Google Fonts.
- Коллекция обширная и включает только качественные бесплатные шрифты.

- С ними не возникает проблем при верстке — легко подключить библиотеку и подтягивать из неё любой шрифт.
- Библиотека Google Fonts поддерживает разные виды сортировки содержимого.
В Google Fonts есть шрифты для латиницы, кириллицы, иероглифического письма, иврита и арабского. Находить нужные удобно при помощи фильтров, а отобрать топовые можно в один клик — выбрав сортировку по популярности.
Рейтинг самых популярных шрифтов Google Fonts начала 2020-х выглядит так:
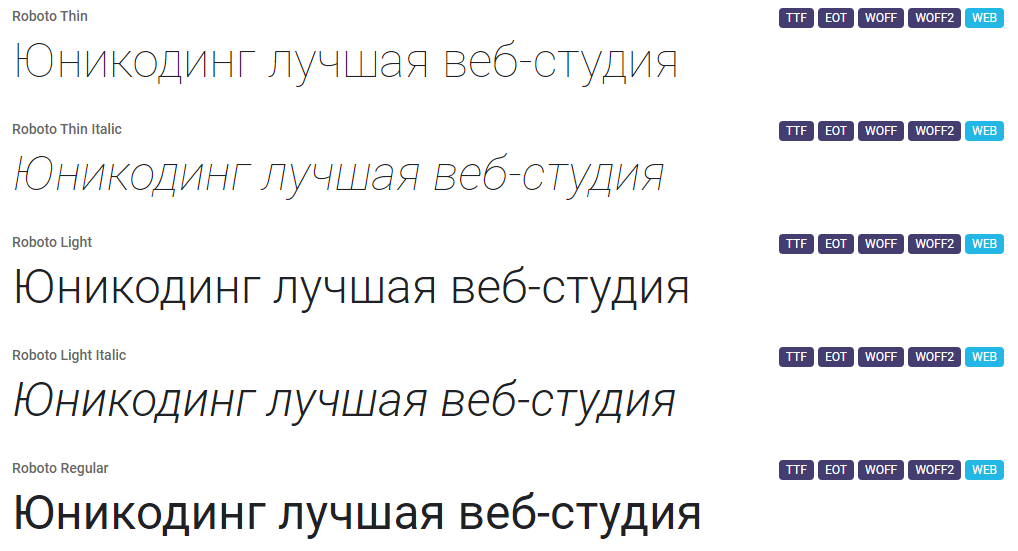
- Roboto. Легко читается даже в маленьком размере и прекрасно работает в паре с другими кириллическими шрифтами Google Fonts.
- Open Sans. Еще один универсальный шрифт для длинных текстов и заголовков. Читается в любом размере, вплоть до самого мелкого, годится для баннеров, презентаций, рекламных креативов.
- Montserrat.
 Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Аккуратный шрифт в урбанистической стилистике, идеально подходящий для использования в рекламе. Его козырь — читабельность. Выглядит он тоже достаточно представительно, чтобы найти ему место в заголовке.
Roboto был взят за основу при разработке веб-студией «Бизнес Сайт» интернет-магазина «Мир клея».
В дизайне страниц сайта веб-студии Business Site мы используем Ubuntu — приятный, понятный, читабельный, стильный
Вы заметили, что все шрифты из топа без засечек. Раньше считалось, что шрифты без засечек сложно читать, особенно когда речь о напечатанных ими длинных текстах. Но в 2020-х антиквы стали все реже встречаться в веб-пространстве, уступая место менее замысловатым гротескам.
Характер и настроение шрифта
В разговоре о шрифтах, как правило, упоминаются стандартные характеристики: начертание, насыщенность, четкость, кегль и т. д. Но каждый шрифт, прежде всего, характер. В подтверждение этому можно привести такие интересные факты:
- Юмористические зарисовки, оформленные гарнитурой Times, посчитало смешными на 10% больше читателей, чем при оформлении Arial.

- Текст, напечатанный Baskerville, по сравнению с этим же самым, напечатанным Comic Sans, признали более убедительными
В зависимости от смысла, который необходимо передать, стоит выбирать и подходящий шрифт. Например, жирный шрифт с резкими очертаниями настраивает на восприятие фактов, важной информации, сенсационных новостей. Шрифты с мягкими линиями и закругленными очертаниями вызывают приятные и легкие эмоции, и подходят для соответствующей тематики.
Характер шрифтов особенно важно учитывать при создании сочетаний основного текста и заголовков.
Если в этой паре соединить противоречащие друг другу гарнитуры, внимание читателя сосредоточится на самих шрифтах, а не на содержании страницы. Например, если заголовок выполнен в Franklin Gothic (элегантный, солидный, мужественный стиль), а основной текст в Souvenir (легкомысленный, игривый), в результате получится противоречивое сочетание, которое мешает гармоничному восприятию статьи.
Ищем правильные сочетания шрифтов для сайта
Примерно 90% пользователей сознательно не обращают внимания на шрифт, используемый на сайте. Но если этих же людей попросить описать страницы с заведомо не сочетающимися шрифтовыми парами или нечитабельными шрифтами, респонденты отмечают, что им неприятно, сложно, неинтересно читать текст. Хотя те же тексты, но напечатанные стильными и удобными для восприятия шрифтами они охотно читали.
Для рядового пользователя важны только моменты восприятия: насколько гармонично вписывается шрифт в оформление, легко ли воспринимается, удобно ли читать, правильно ли расставлены акценты на странице, которые помогают ориентироваться в обилии информации.
Задача дизайнера — проработать все эти факторы, выдерживая дресс-код тематики сайта.
Секреты правильного подбора шрифтов для сайта от дизайнеров
- Не использовать больше 3 шрифтов для оформления сайта.
 Большее количество будет отвлекать внимание посетителей. К тому же, на подгрузку шрифтов нужно больше времени, а даже доли секунды замедления скорости загрузки страницы отрицательно сказываются на эффективности поискового продвижения и лояльности пользователей.
Большее количество будет отвлекать внимание посетителей. К тому же, на подгрузку шрифтов нужно больше времени, а даже доли секунды замедления скорости загрузки страницы отрицательно сказываются на эффективности поискового продвижения и лояльности пользователей. - Следите за читабельностью. Когда текст не читается, всё остальное — не важно, просто меняйте шрифт.. Чтобы пользователь не покинул страницу в первые же секунды после перехода, важно убедиться, что текстовый контент легко читается и выбраны правильные параметры: цветовое сочетание, размер, начертание и пр.
- Используйте типографику логично. Для этого применяются разные гарнитуры или один и тот же шрифт, но с разными параметрами насыщенности, размера, начертания. Но так, чтобы в выборе была логика —- заголовки не были мельче подзаголовков, а основной текст не сливался с подложкой. Это помогает посетителю сориентироваться на странице.
- Следите за сочетанием шрифтовых пар и меняйте при возникновении малейших сомнений.
 Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Классические варианты: шрифт с засечками + рубленый, сочетание шрифтов разного класса, контрастная насыщенность шрифта в заголовке и в основном тексте, сочетание шрифтов различной тональности, яркое + нейтральное. Оценить гармоничность типографики можно приемом «бокового зрения»: направить взгляд левее или правее текста, чтобы воспринимать картинку в целом, не читая текст.
Полезные инструменты в работе со шрифтами
Подберите удачные сочетания шрифтов для сайта при помощи онлайн-сервисов:
- Google Type: большое количество шрифтовых пар, подобранных дизайнерами.
- Type Genius: вводите основной шрифт и получайте подходящую пару.
- Font Combinator , простой в использовании сервис, позволяет выбирать и гарнитуру и тип шрифта для заголовков и основного текста среди гармонирующих между собой вариантов.
- Font Pair: подбирайте шрифтовую пару по выбранным в фильтре характеристикам и скачивайте их на свой компьютер.
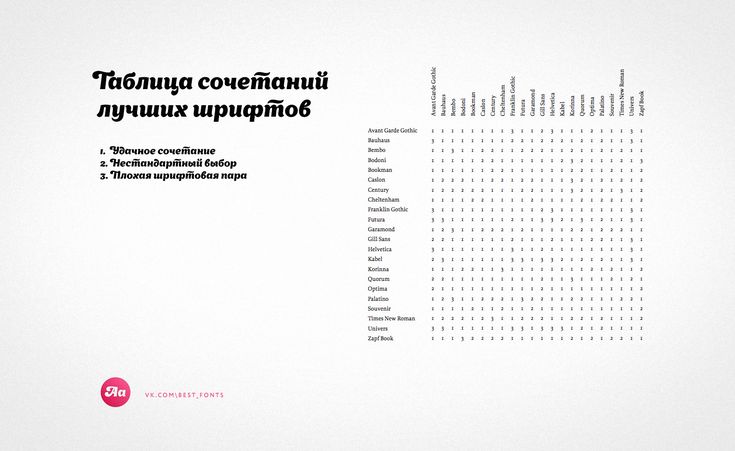
- The Art of Mixing Typefaces – таблица-шпаргалка по сочетаемости шрифтов для веб-дизайнеров.

Чтобы выбрать подходящие шрифты на глаз, нужно иметь насмотренность и хороший вкус. Без этого никак, мы проверяли. Поэтому, если не хотите углубляться в тонкости использования типографики в дизайне, делегируйте эти вопросы нашим дизайнерам.
Заказывайте прототип, дизайн, редизайн сайта или полный цикл разработки сайта под ключ у профессионалов в «Бизнес Сайт». Заполните форму заявки, мы перезвоним, проконсультируем, составим и пришлем персональное коммерческое предложение с привлекательными условиями.
Какие шрифты использовать на сайте? — CoderSafe на vc.ru
234 просмотров
Для того чтобы создать сайт, который будет максимально привлекателен для посетителя, мало купить оригинальное доменное имя, разработать уникальный дизайн и вставить яркие картинки. Для сайта не менее важным элементом являются используемые шрифты, являющиеся частью дизайна. Если веб шрифты страницы, заголовков и текстовых блоков правильно подобраны, то прочтение основного текста будет более простым и комфортным, а это положительно скажется на общем впечатлении о сайте. В большинстве случаев именно текст является одним из главных способов коммуникации посетителя сайта и компании, поэтому важно понимать, что шрифты для инстаграма или для фотошопа далеко не всегда будут логично смотреться на информационном портале или в Интернет-магазине.
В большинстве случаев именно текст является одним из главных способов коммуникации посетителя сайта и компании, поэтому важно понимать, что шрифты для инстаграма или для фотошопа далеко не всегда будут логично смотреться на информационном портале или в Интернет-магазине.
Виды шрифтов для сайта
Все веб шрифты страницы сайта делятся по начертанию на рукописные и печатные. Кириллические рукописные в большинстве случаев используются для того, чтобы оформить привлекательный заголовок, логотип, выделить в тексте отдельные фразы. Также такие шрифты подойдут для инстаграма и для фотошопа, когда необходимо персонализировать картинку. Для основных текстовых блоков такие шрифты не подходят, так как не особо удобны для чтения и восприятия, поэтому для основного текста используются печатные шрифты. Они делятся на три категории:
- С засечками (в их названии часто присутствует serif) – они хорошо подходят для печатных изданий, а для сайта не совсем логично их использовать, так как они не всегда удобны к восприятию и рассеивают внимание посетителя.
 Поэтому такие шрифты востребованы для заголовков, подзаголовков и выделения отдельных блоков;
Поэтому такие шрифты востребованы для заголовков, подзаголовков и выделения отдельных блоков; - Рубленые или без засечек (обозначаются как sans serif) – нейтральные и универсальные шрифты, которые удобны к прочтению и восприятию. Многие сайты оформляются только при помощи таких шрифтов;
- Декоративные – отличаются оригинальностью и яркостью, но текст, который ими написан, сложен для чтения, поэтому чаще всего такие шрифты применяются при создании заголовков и логотипов. Стоит сказать, что далеко не всегда можно скачать кириллицу отдельных шрифтов, из-за чего имеется ряд ограничений по их использованию.
Наиболее востребованные шрифты для сайтов
Количество популярных бесплатных css на просторах Интернета достаточно большое, равно как и количество шрифтов, которые доступны для бесплатного скачивания. Найти жирный (bold) шрифт не составляет труда, но необходимо знать о самых популярных шрифтах, использование которых практически всегда оправдано. Среди таких шрифтов (они все могут быть кириллическими рукописными) можно выделить:
Среди таких шрифтов (они все могут быть кириллическими рукописными) можно выделить:
- Roboto – наиболее популярный шрифт, имеющий громадное количество вариаций, среди которых можно найти жирный (bold), light, black;
- Open Sans – наиболее удобочитаемый всего читать, поэтому в Интернете его можно встретить почти на каждой интернет-странице;
- Montserrat – простой, интересный и привлкательный для чтения, но при этом позволяющий «зацепиться» взгляду во время просмотра больших документов;
- Roboto Condensed – имеет особенность – он узкий и несколько вытянутый, но при этом понятный и читабельный;
- Source Sans Pro – имеет максимальный набор начертаний, причем разработан Adobe, поэтому отлично подойдет для Фотошопа и других графических приложений. Скачать кириллицу для него можно во всех вариантах;
- Oswald – чаще всего применяется для заголовков, как для полноценных сайтов, так и для приложений;
- Merriweather – имеет засечки и немного вытянутые и плавные буквы.
 При желании можно скачать вариант и без засечек;
При желании можно скачать вариант и без засечек; - Noto Sans – отличается упрощенным дизайном символов, но при этом очень хорошо читаем, благодаря чему отлично походит для текстовых материалов;
- Yanone Kaffeesatz – имеет стиль типографской печати кофеен начала 20-го века. Немного старомоден, но выглядит дорого, благодаря чему отлично подходит для заголовков рекламного характера;
- Caveat – имеет элегантные прописные литеры, которые узнать довольно просто. Хорошо подойдет для заголовков, но для текста.
Естественно, количество шрифтов, которые могут использоваться в популярных бесплатных css, исчисляется десятками тысяч, поэтому выбрать обычно довольно сложно. Особенно в тех случаях, если имеется желание выделиться. В такой ситуации оптимальным вариантом будет обращение к профессиональному дизайнеру, который подберет набор шрифтов с учетом дизайна сайта, его специфики и количества текстовой информации, размещенной на нем.
Особенности выбора шрифтов для сайта
Интересно то, что по статистике пользователи перед тем, как прочитать текстовые блоки на сайте, бегло просматривает заголовки, после чего принимают решение о дальнейшем прочтении, поэтому важно уделить особое внимание выбору шрифтов и их сочетанию. Использование традиционных шрифтов – Open Sans, Roboto, Montserrat – это беспроигрышный вариант, так как они простые, читабельные, привычные. Поэтому важно учесть то, какой контент необходимо оформить.
Отдельного внимания заслуживает тематика сайта и стилистика шрифтов, поэтому при возникновении сомнений относительно выбора стоит доверить этот процесс профессиональному дизайнеру. Среди общих рекомендаций по выбору шрифтов можно отметить:
- Не стоит применять более трех шрифтов на странице, иначе текст никто не будет читать. Если необходимо выделить отдельные фрагменты, то имеет смысл использовать один и тот же шрифт, но в разных начертаниях;
- Читабельность на первом месте – шрифт должен быть, прежде всего, читабельным, иначе страница будет только просматриваться и закрываться;
- Шрифтовые пары должны сочетаться между собой.
 Если шрифты плохо сочетаются между собой, то стоит один из них сразу же менять;
Если шрифты плохо сочетаются между собой, то стоит один из них сразу же менять; - Логичность обязательна – цвета букв должны быть подобраны с учетом фона, а размер быть таким, чтобы его было удобно читать.
Независимо от того, для какого сайта подбираются шрифты, необходимо экспериментировать – так можно подобрать оптимальное и при этом оригинальное сочетание, благодаря которому посетитель прочитает все от начал до конца, ведь именно это важно для многих.
20 крутых шрифтов для веб-дизайна. Ознакомьтесь с этим списком современных… | by Abhijit Nayak
Ознакомьтесь с этим списком современных, сверхуниверсальных шрифтов для вашего следующего веб-сайта или приложения.
Изображение предоставлено: Маркус Винклер, источник: Pexels.comВы когда-нибудь пытались использовать несколько шрифтов в дизайне, но ни один из них не работал?
У меня есть.
И обычно нет хорошего способа решить эту проблему, кроме как попробовать следующий шрифт. Но поиск не должен быть случайным.
Но поиск не должен быть случайным.
Этот пост — моя попытка упорядочить выбор и облегчить вам выбор. Я использовал информацию с лучших веб-сайтов по дизайну и свое собственное эстетическое чутье, чтобы составить этот список из 20 шрифтов. Шрифты в этом списке невероятно универсальны и оптимизированы для различных веб-приложений, будь то веб-сайт или приложение.
Я также убедился, что все шрифты в этом списке соответствуют следующим 5 критериям.
- У них должен быть современный и минималистский внешний вид и ощущение, а не выглядеть излишеством. Это придает лаконичный и чистый вид и обеспечивает удобочитаемость, что является основным требованием.
- Они должны быть масштабируемыми достаточными для использования на экранах разных размеров и универсальными достаточными для использования в различных сценариях использования и отраслях.
- Семейство типов должно быть открыто и свободно доступно онлайн ( не обязательно для коммерческого использования! ), и оно должно иметь различные веса и стили для дизайнеров на выбор.
 Я добавил ссылки для каждой семьи, так что вы можете скачать и использовать их бесплатно.
Я добавил ссылки для каждой семьи, так что вы можете скачать и использовать их бесплатно. - Ими не следует злоупотреблять до такой степени, что они кажутся вездесущими и скучными (например, Futura).
С другой стороны, есть много популярных шрифтов, которые используются повсеместно и по-прежнему актуальны благодаря своей универсальности. Вездесущность не мешает, когда дело доходит до выбора шрифтов, и часто есть веские причины, по которым некоторые шрифты так часто используются. - Они должны использоваться как для отображения, так и для основного текста . Выбор дизайна шрифта для вашего основного контента сильно отличается от выбора шрифта для вашего заголовка и остается одним из основных решений для любого дизайна. Гарнитуры, которые можно использовать только в заголовках (и, следовательно, большинство декоративных шрифтов), не попадут в этот список.
Исторически UX-дизайнеры предпочитали шрифты без засечек шрифтам с засечками на веб-сайтах и в приложениях. Во многом это связано с их удобочитаемостью и более легкой масштабируемостью на цифровых экранах (хотя сегодня это стало менее актуальным, поскольку разрешение экрана с годами улучшилось, а многие шрифты с засечками были оптимизированы для использования на экране). Кроме того, шрифты без засечек обычно имеют более современный, неформальный и минималистский вид. Вот почему вы найдете больше шрифтов без засечек в списке ниже.
Во многом это связано с их удобочитаемостью и более легкой масштабируемостью на цифровых экранах (хотя сегодня это стало менее актуальным, поскольку разрешение экрана с годами улучшилось, а многие шрифты с засечками были оптимизированы для использования на экране). Кроме того, шрифты без засечек обычно имеют более современный, неформальный и минималистский вид. Вот почему вы найдете больше шрифтов без засечек в списке ниже.
Если вы не знакомы с основами типографики, вы можете прочитать эту статью.
Изучите типографику для дизайна… за 15 минут
Если вы графический или UX-дизайнер, этот пост для вас.
bootcamp.uxdesign.cc
Читая о шрифтах, вы можете встретить такие термины, как гуманистический, геометрический, негротескный и так далее. Знание этих классификаций поможет улучшить ваше понимание шрифтов, но это слишком широкая тема, чтобы охватить ее в этом посте. Чтобы узнать больше об этих классификациях, ознакомьтесь с этой статьей на сайте fontsmith. com.
com.
Руководство по стилям шрифта
Когда дело доходит до общеизвестных категорий шрифтов, вы можете подумать о шрифтах без засечек, рукописных шрифтов и, возможно, плитах. Четыре…
www.fontsmith.com
Установив контекст и ожидания, давайте сразу перейдем к списку из 20 (в произвольном порядке).
Примечание. Для иллюстраций к этой статье я в основном использовал обычные, средние или полужирные начертания. Вы можете попробовать другие варианты стиля и веса, загрузив все семейство по ссылкам, которыми я поделился.
#1. Gotham Текст на языке GothamНикакой чепухи, минималистичность и офигенная читабельность. Вдохновленный архитектурными знаками 20-го века, Gotham представляет собой геометрический шрифт без засечек с достаточно хорошей высотой x, что обеспечивает хорошую читабельность.
Загрузите семейство шрифтов Gotham с веб-сайта Cufon Fonts.
#2. Proxima Nova
Текст в Proxima Nova Один из самых универсальных и известных шрифтов moser, Proxima Nova одинаково подходит как для печати, так и для использования в Интернете, и дизайнеры справедливо назвали его «Helvetica для Интернета». Гораздо старше, чем некоторые другие шрифты в этом списке, его популярности среди веб-дизайнеров отчасти способствовали другие простые геометрические шрифты без засечек, в первую очередь Gotham. Proxima Nova сочетает геометрические формы с современными пропорциями и находит широкое применение как для отображения, так и для основного текста.
Гораздо старше, чем некоторые другие шрифты в этом списке, его популярности среди веб-дизайнеров отчасти способствовали другие простые геометрические шрифты без засечек, в первую очередь Gotham. Proxima Nova сочетает геометрические формы с современными пропорциями и находит широкое применение как для отображения, так и для основного текста.
Загрузите семейство шрифтов Proxima Nova из Adobe Fonts.
№3. Lato
Текст на языке LatoПервоначально задуманный для корпоративного использования, Lato отличается гладким нейтральным внешним видом, что делает его идеальным для основного текста. В то же время он сохраняет некоторую оригинальность и формы при использовании в верхнем регистре и больших размерах, что придает ему гармоничный вид.
Загрузите семейство шрифтов Lato из Google Fonts.
№4. Avenir Next
Text in Avenir Next Avenir Next — один из самых популярных геометрических шрифтов без засечек, а оригинальный Avenir был разработан как реальная альтернатива кажущемуся жестким Futura (еще один вездесущий шрифт). Со временем веса и стили были расширены, а также были внесены дополнительные изменения для оптимизации шрифта для различных интерфейсов. Он одинаково успешен как для экранных, так и для печатных приложений, а Avenir Next Pro — последний шрифт в этой серии.
Со временем веса и стили были расширены, а также были внесены дополнительные изменения для оптимизации шрифта для различных интерфейсов. Он одинаково успешен как для экранных, так и для печатных приложений, а Avenir Next Pro — последний шрифт в этой серии.
Загрузите семейство шрифтов Avenir Next из Cofonts.
#5. Source Sans Pro
Текст в Source Sans ProРазработанный как первый шрифт Adobe с открытым исходным кодом, Source Sans Pro предназначался в основном для использования в проектах пользовательского интерфейса. Шрифт имеет высокую степень разборчивости и хорошо подходит для длинного контента.
Загрузите семейство шрифтов Source Sans Pro с сайта Fontsquirrel.
#6. Open Sans
Text in Open Sans Open Sans — второй по популярности шрифт, используемый в шрифтах Google, и не зря. Он классифицируется как гуманистический шрифт, создающий нейтральный, но дружелюбный вид. Он может похвастаться отличной читаемостью в печатном, веб- и мобильном интерфейсах.
Загрузите семейство шрифтов Open Sans из Google Fonts.
#7. Roboto
Текст в RobotoЕсли вы дизайнер, вы знаете Roboto. Разработанный Google в 2011 году для использования в ОС Android, нетрудно понять, почему это убийственный шрифт для цифровых пользовательских интерфейсов. По сей день он продолжает оставаться шрифтом по умолчанию для Android.
Загрузите семейство шрифтов Roboto из Google Fonts.
#8. Nunito
Текст в NunitoСбалансированный шрифт без засечек, Nunito использует закругленные концы символов (см. окончания строчной «l» и прописной «N») и изначально был разработан для использования в качестве отображаемого текста. Также доступна некруглая терминальная версия Nunito Sans.
Загрузите семейство шрифтов Nunito из Google Fonts.
#9. IBM Plex Sans
Текст в IBM Plex Sans Этот шрифт, вероятно, лучше всего описывается словами самой IBM: «Он глобальный, универсальный и определенно принадлежит IBM». спроектированный. Evergreen по своему дизайну задумывался как современная альтернатива знаменитой Helvetica Neue. Он также оптимизирован для улучшения разборчивости при меньших размерах.
Evergreen по своему дизайну задумывался как современная альтернатива знаменитой Helvetica Neue. Он также оптимизирован для улучшения разборчивости при меньших размерах.
Загрузите семейство шрифтов IBM Plex Sans из Google Fonts.
#10. Exo
Текст в ExoРазработанный как современный геометрический шрифт без засечек, Exo придает символам футуристический/технологичный вид. С 9 весами он может похвастаться большой универсальностью. Чаще всего Exo используется для отображения текста, но он также хорошо работает с текстом малого и среднего размера.
Загрузите семейство шрифтов Exo из Google Fonts.
#11. Текст Ubuntu
в Ubuntu Как следует из названия, Ubuntu является шрифтом по умолчанию в ОС Ubuntu и впервые был использован в 2010 году. Этот шрифт был в первую очередь разработан для использования на цифровых экранах, а интервалы и кернинг вручную оптимизируются для использования в качестве основного текста. . Он использует пышные концы букв и имеет отчетливый современный стиль.
Загрузите семейство шрифтов Ubuntu из Google Fonts.
#12. SF Pro Display
Text in SF Pro DisplaySF Pro Display наиболее примечателен тем, что используется Apple на macOS и iOS. Этот нейтральный и универсальный шрифт без засечек имеет девять весов. Это переменный шрифт, который включает в себя переменную ширину в сочетании с весом и оптическими размерами.
Загрузите семейство шрифтов SF Pro Display из Cufon Fonts.
#13. Corbel
Текст в CorbelВпервые выпущенный в 2007 году, Corbel представляет собой гуманистический шрифт без засечек, специально разработанный с учетом пользовательского интерфейса. Он направлен на то, чтобы придать экрану упрощенный, чистый и лаконичный вид, а более плавные изгибы обеспечивают хорошую читаемость даже при небольших размерах. Отличный выбор для основного текста!
Загрузите семейство шрифтов Corbel с сайта Dafont.
#14. TT Norms Pro
Текст в TT Norms Pro Вероятно, это самый современный шрифт (на дату выпуска) в этом списке. Вдохновением для дизайнеров было создание чего-то, что будет чрезвычайно универсальным для различных приложений и использует классические пропорции персонажей, сохраняя при этом стильный, современный и нейтральный вид.
Вдохновением для дизайнеров было создание чего-то, что будет чрезвычайно универсальным для различных приложений и использует классические пропорции персонажей, сохраняя при этом стильный, современный и нейтральный вид.
Загрузите семейство шрифтов TT Norms Pro с веб-сайта Cufon Fonts.
#15. Монтсеррат
Текст в МонтсерратеЯ намеренно оставил Монтсеррат напоследок. Этот геометрический шрифт без засечек, разработанный в 2011 году и вдохновленный городской типографикой, был невероятно популярен среди веб-дизайнеров и использовался на миллионах веб-сайтов на протяжении многих лет. Но, как указывалось ранее, повсеместность не является решающим фактором, когда речь идет о шрифтах. Montserrat также часто рассматривается как альтернатива аналогичным шрифтам без засечек, таким как Gotham и Avenir.
Загрузите семейство шрифтов Montserrat из Google Fonts.
Несмотря на то, что шрифты с засечками относительно менее распространены в Интернете, чем их аналоги без засечек (особенно в приложениях), популярность шрифтов с засечками на веб-сайтах постепенно восстанавливается. Вот мои 5 лучших вариантов (в произвольном порядке).
Вот мои 5 лучших вариантов (в произвольном порядке).
#16. Playfair Display
Текст в Playfair DisplayЗагрузите семейство шрифтов Playfair Display из Google Fonts.
#17. Merriweather
Текст в MerriweatherЗагрузите семейство шрифтов Merriweather из Google Fonts.
#18. Libre Baskerville
Текст на языке Libre BaskervilleЗагрузите семейство шрифтов Libre Baskerville из Google Fonts.
#19. PT Serif
Текст в PT SerifЗагрузите семейство шрифтов PT Serif из Google Fonts.
#20. Lora
Текст в LoraЗагрузите семейство шрифтов Lora из Google Fonts.
Как и все в дизайне, использование и восприятие шрифта на веб-сайте или в приложении зависит от аудитории, контекста и характера контента или обмена сообщениями. Конечно, универсальный подход здесь не работает. Как дизайнер, вы должны смотреть на контекст и выбирать наиболее подходящий шрифт.
И последнее замечание: помните об этих простых советах при применении шрифта к дизайну
- Ограничьтесь 1 или максимум 2 шрифтами .
 Если вы запутались, используйте разные веса из одного и того же семейства типов.
Если вы запутались, используйте разные веса из одного и того же семейства типов. - Установите высоту строки на ~150% от размера шрифта для хорошей читабельности. Так что, если ваш шрифт 12 pt, высота строки может быть 18 pt.
- Используйте модульных масштабируемых размеров шрифта — это серия размеров шрифта, которые придают вашему дизайну более гармоничный вид. Это 8, 16, 24, 32, 48, 64. 16 pt лучше всего подходит для основного текста.
- Старайтесь избегать слишком часто используемых шрифтов (например, Futura или Helvetica) и вместо этого используйте более новые, похожие альтернативы.
Удачного проектирования!
Понравился этот пост? Если да, пожалуйста, выразите благодарность, нажав кнопку « хлопать в ладоши ». Забавные мелочи — вы можете нажать до 50 раз! Это помогает донести контент до большего числа единомышленников.
Пожалуйста, поделитесь своими мыслями и отзывами в комментариях ниже. Это поможет мне стать лучше, а также вдохновит меня на создание большего.
Это поможет мне стать лучше, а также вдохновит меня на создание большего.
Я стараюсь регулярно публиковаться на Medium. Подпишитесь на эту учетную запись, чтобы получать подобный контент в будущем, и нажмите здесь, чтобы получать каждое сообщение прямо на свой адрес электронной почты . Вы также можете найти меня на Linkedin и Twitter .
10 лучших шрифтов для веб-сайтов
Цифровые агентства, которым поручено создавать сайты для малого и среднего бизнеса, должны тщательно продумывать шрифты, которые они выбирают для веб-сайтов своих клиентов. Выбор шрифта может показаться тривиальным по сравнению с другими проблемами, такими как макет страницы и производительность сайта, но если вы когда-либо были на веб-сайте с плохим выбором шрифта, вы, вероятно, помните, что решили, что никогда не захотите вернуться к нему. Но с таким количеством шрифтов, как выбрать подходящий? Продолжайте читать, чтобы получить представление о важности шрифтов в веб-дизайне и полезный список из 10 лучших шрифтов для веб-сайтов.
Почему выбор шрифта важен для бизнес-сайтов
В Интернете существуют сотни тысяч стилей шрифтов, и конкретный шрифт (шрифты), который вы выбираете для веб-сайта любой компании, является частью поддисциплины веб-дизайна, известной как типографика. Эта дисциплина сосредоточена на расположении текстовых элементов таким образом, чтобы они привлекали внимание, были четкими и адекватно передавали сообщение. Частично это, конечно, стиль шрифта, который вы выбираете.
Первое, что следует отметить, это то, что люди считают одни шрифты более надежными, чем другие, что очень важно для предприятий, стремящихся завоевать доверие потенциальных клиентов. Если отрасль клиента особенно зависит от доверия (например, страховой брокер) или заявления о продукте/услуге нуждаются в подтверждении, выбор шрифта может иметь решающее значение для воспринимаемого доверия среди посетителей веб-сайта.
Удобочитаемость также играет важную роль, поскольку некоторые шрифты более разборчивы, чем другие. В определенных разделах веб-сайта, таких как блог, удобочитаемость должна быть основной задачей дизайна. Если люди чувствуют раздражение или разочарование при чтении сообщения в блоге, они дважды подумают, прежде чем вернуться, чтобы прочитать больше.
В определенных разделах веб-сайта, таких как блог, удобочитаемость должна быть основной задачей дизайна. Если люди чувствуют раздражение или разочарование при чтении сообщения в блоге, они дважды подумают, прежде чем вернуться, чтобы прочитать больше.
Посетители веб-сайта используют визуальные подсказки для просмотра и оценки внешнего вида сайта гораздо быстрее, чем они оценивают фактическое содержание страниц. Это важно, потому что то, как компания хочет, чтобы ее воспринимали, должно отражаться в выборе шрифтов, используемых на ее веб-сайте. Другими словами, шрифты должны быть
бренд, чтобы они работали как часть общего веб-дизайна. Неправильный выбор шрифта снижает способность резонировать с конкретными людьми и передавать сообщение о бизнесе.
4 основных типа шрифтов
Прежде чем выбирать лучшие шрифты для веб-сайтов, полезно разобраться в четырех основных типах шрифтов:
-
Serif — эти шрифты включают маленькие линии или штрихи (известные как засечки), добавленные к более крупным буквам, символам, и цифры - Sans serif — эти шрифты имеют более минималистичный дизайн, поскольку в них отсутствуют дополнительные линии/штрихи на символах, цифрах и буквах
- Script — шрифты, в которых особый акцент делается на сходство с почерком
- Дисплей — художественные и привлекательные шрифты, часто используемые в декоративных целях
На что обратить внимание при выборе шрифта бизнес работает в и сообщение, которое он хочет передать.
 Но есть несколько общих советов, о которых стоит помнить, когда вы создаете сайты для клиентов.
Но есть несколько общих советов, о которых стоит помнить, когда вы создаете сайты для клиентов.Соответствие шрифта бизнесу
Независимо от того, разрабатываете ли вы веб-сайт для небольшой местной туристической компании или ИТ-компании, стиль шрифта, который вы выбираете, должен соответствовать этой компании. На практике это означает, что шрифт должен соответствовать бизнес-типу и другим визуальным элементам дизайна сайта.
Придерживайтесь правила трех
Классическое правило типографики — использовать максимум три разных шрифта в любом дизайне. Для веб-сайтов используйте основной шрифт для заголовков, дополнительный шрифт, который покрывает большую часть письменного контента, а затем третий шрифт, чтобы расставить акценты на разных веб-страницах. Стоит отметить, что основной шрифт назван так не потому, что он самый распространенный на сайте, а потому, что посетители больше всего замечают его из-за того, что он занимает видное место в названиях страниц, заголовках и т. д.
д.
Выберите веб-безопасные шрифты
Крайне важно использовать шрифты, которые могут правильно отображаться в любом браузере или устройстве. Другими словами, шрифты, которые уже установлены в подавляющем большинстве браузеров и устройств. Любой шрифт, который соответствует этому определению, называется веб-безопасным шрифтом.
Тщательное изучение шрифта
Изучение шрифта означает просмотр большинства распространенных букв, цифр и символов, чтобы убедиться, что все выглядит великолепно. Мелкие детали могут иметь значение для ваших клиентов; например, последнее, что вам нужно, — это сайт электронной коммерции со шрифтом, который в основном выглядит хорошо, но имеет странные знаки доллара.
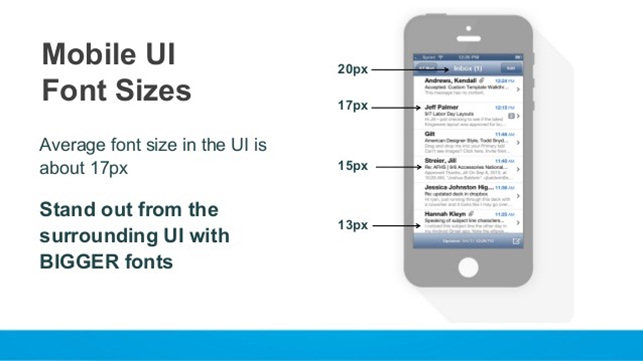
Приоритет мобильных пользователей
Как правило, проблемы со шрифтами становятся более очевидными на мобильных устройствах. Кроме того, поскольку на мобильные устройства приходится более
половина трафика в Интернете, было бы упущением выбрать тот, который выглядит не очень хорошо. После того, как вы закончите читать этот пост, взгляните на наш список
лучшие мобильные шрифты для веб-дизайна.
После того, как вы закончите читать этот пост, взгляните на наш список
лучшие мобильные шрифты для веб-дизайна.
Распространенные ошибки выбора шрифта, которых следует избегать
Прежде чем перейти к выбору лучших шрифтов для веб-сайтов, вот краткий список распространенных ошибок выбора шрифта, которых следует избегать, если вы хотите, чтобы клиенты были довольны:
-
Никогда не используйте скриптовые или экранные шрифты для основного текста; эти шрифты следует использовать в дизайне сайта с осторожностью - Помните, что даже если шрифт выглядит красиво, вы можете испортить его реализацию из-за слишком узкого межстрочного интервала, странных цветов или слишком маленького размера шрифта
- Поскольку вы вероятно, используйте два или три шрифта на любом сайте, убедитесь, что вы выбираете шрифты, которые дополняют друг друга
- Для подавляющего большинства клиентов избегайте шрифтов, которые выглядят детскими. Даже если компания продает повседневные футболки, дизайн ее веб-сайта все равно должен выглядеть профессионально
10 лучших шрифтов для веб-сайтов.
 Сократить этот список до 10 шрифтов было непросто, учитывая огромное количество доступных шрифтов, но мы собрали лучшие из них, чтобы вы могли выбрать из них.
Сократить этот список до 10 шрифтов было непросто, учитывая огромное количество доступных шрифтов, но мы собрали лучшие из них, чтобы вы могли выбрать из них.Open Sans — это шрифт без засечек, созданный Стивом Маттесоном и впервые выпущенный в 2011 году. Акцент шрифта на удобочитаемости, дружественном внешнем виде и отличной поддержке многих различных языков делает его одним из десяти лучших шрифтов для веб-сайтов.
Roboto — это шрифт, принадлежащий к классу шрифтов без засечек, известных как неогротеск. История гротеска восходит к 1800-м годам, и Roboto — это современная интерпретация этого класса дизайнером Кристианом Робертсоном. Roboto попал в этот список благодаря умному использованию пустого пространства, чтобы придать ему выдающийся четкий дизайн. Roboto — бесплатный шрифт.
Playfair display — еще один из лучших бесплатных шрифтов для веб-сайтов. Этот шрифт с засечками, разработанный датчанином Клаусом Эггерсом Соренсеном в 2011 году, использует влияние 18-го века, чтобы добиться внешнего вида, который очень хорошо подходит для заголовков и заголовков.
Merriweather — это шрифт с засечками, который очень легко читается на экранах даже при небольших размерах, что делает его главным кандидатом для основного текста, используемого в сообщениях в блогах клиентов, страницах «О страницах» и других текстовых страницах. Этот шрифт бесплатный и был разработан компанией Sorkin Type.
Несомненно, самый известный шрифт в этом списке. Helvetica — это шрифт без засечек, история которого восходит к 1957 году. Разработанный швейцарской компанией Haas Type Foundry, бесшовный перевод Helvetica из офлайна в онлайн-использование говорит о его универсальности. Helvetica рекомендуется не из-за чего-то необычного, а из-за ее нейтральности, что делает ее хорошим безопасным вариантом, который позволяет другим элементам дизайна выделяться, не мешая. Helvetica — это шрифт премиум-класса, за лицензию на использование которого нужно заплатить.
Arvo — это бесплатный шрифт с засечками, хорошо известный своими отчетливыми блочными засечками. Антон Коовит разработал этот шрифт еще в 2010 году с целью создания чрезвычайно разборчивого шрифта, подходящего для экрана. На самом деле, сам Антон говорит, что создавал шрифт для «всех операционных систем и экранов». Этот шрифт отлично смотрится в заголовках и подзаголовках.
Антон Коовит разработал этот шрифт еще в 2010 году с целью создания чрезвычайно разборчивого шрифта, подходящего для экрана. На самом деле, сам Антон говорит, что создавал шрифт для «всех операционных систем и экранов». Этот шрифт отлично смотрится в заголовках и подзаголовках.
Alegreya — это шрифт с открытым исходным кодом, получивший несколько наград за динамичный и разнообразный ритм, который помогает разбить визуальную обыденность при чтении длинных отрывков. Фактически, его первоначальный дизайнер Хуан Пабло дель Пераль изначально создал его для использования в литературе. Alegreya поставляется как с засечками, так и без засечек. Рассмотрите Alegreya для веб-сайтов с большим количеством текста, например, для компаний, которые продают через длинные сообщения в блогах.
Lato — это шрифт с открытым исходным кодом, созданный польским дизайнером Лукашем Дзедзичем в 2010 году. Шрифт без засечек; теплота и разборчивость являются ключевыми характеристиками. Компании выиграют от профессиональной, но гостеприимной атмосферы, которую Лато может добавить к заголовкам или основному тексту, когда вы хотите быть серьезным в своих сообщениях, не отталкивая пользователей.
Montserrat — бесплатный шрифт без засечек, созданный Джульеттой Улановски. Его элегантная простота делает его чрезвычайно универсальным шрифтом для всех видов веб-сайтов. Монтсеррат имеет современный, заслуживающий доверия внешний вид, который отлично подходит для названий и заголовков сайтов.
Последний, но далеко не последний из лучших шрифтов для веб-сайтов, Libre Baskerville был создан аргентинцем Пабло Импаллари. Интересно, что этот шрифт был специально разработан для оптимизации эстетики основного текста, что делает его естественным выбором для абзацев и сообщений в блогах. Libre Baskerville — это шрифт с засечками, он имеет открытый исходный код и основан на более старом семействе шрифтов 1940-х годов.
Заключительные мысли
На этом мы завершаем наш выбор десяти лучших шрифтов для веб-сайтов. Какой бы шрифт или комбинацию шрифтов вы ни выбрали для своих клиентов, всегда помните, что решение не является тривиальным. Добавьте этот пост в закладки и вернитесь снова, когда вам понадобится напоминание о том, как выбирать шрифты для веб-сайтов и о распространенных ошибках, которых следует избегать.