Как сделать красивую надпись в Фотошопе – вставить или наложить текст, создать объемные буквы или красивый шрифт в Photoshop
Главная » Компьютеры
На чтение 4 мин Опубликовано Обновлено
Текст в Фотошопе — основной инструмент для реализации творческого замысла дизайнера. Создать короткую надпись на фото будет проще, если на вашем компьютере установлен Photoshop. Есть целая группа инструментов для создания красивых, но коротких сообщений.
Содержание
- Инструменты работы со шрифтом
- Как вставить текст в Фотошопе
- Изменение шрифта
- Как создать стилизованную надпись
- Как создать свой шрифт в Фотошопе
Инструменты работы со шрифтом
Всего существует четыре типа инструментов для работы с текстом и создания красивых надписей:
- горизонтальный;
- вертикальный;
- горизонтальная текстовая маска;
- вертикальная текстовая маска.

Эффекты, применяемые к таким слоям, аналогичны эффектам, применяемым к изображению:
- Фильтры.
- Трансформация и деформация.
- Создайте стиль.
- Редактировать.
- Маска.
Как вставить текст в Фотошопе
откройте интересующую картинку или изображение с помощью вкладки «Файл» и выберите команду «Открыть». Перед добавлением следует определиться с цветом (по умолчанию «черно-белый») для надписи. Есть два способа изменить цвет:
- палитра для выбора уникального цвета;
- нажмите «B», чтобы вернуться к набору по умолчанию.
Выберите нужный текстовый инструмент на панели инструментов (слева от рабочей области). Мы будем использовать «Горизонтальный текст».
Источник готового текста не важен. В документе Word или Блокноте пишем необходимый фрагмент или фразу. Копируем в буфер обмена клавишами (ctrl+c).
Выделяем область для надписи.
Вставьте комбинацией (ctrl+m) или командой вставки из меню. После заполнения области можно переходить к первичному редактированию — менять шрифт, размер, способ исполнения (курсив, полужирный).
После заполнения области можно переходить к первичному редактированию — менять шрифт, размер, способ исполнения (курсив, полужирный).
Затем соглашаемся с выбранной надписью.
Изменение шрифта
Активируйте инструмент горячей клавишей или используйте значок с символом «Т», который позволяет набирать текст в Photoshop.
Щелчком в рабочей области (на изображении) получаем новый текстовый слой, где выделяем область для шрифта.
После ввода последней буквы обратите внимание на значки редактирования, всего их пятнадцать. Первая половина изменяет шрифт и размер, а вторая половина изменяет положение текста в области, его форму (искажения) и цвет. Демо-версия включает инструмент для создания 3D-шрифтов.
Отменить недавние действия в Photoshop — используйте историю и расширенные инструменты
Выбрав из выпадающего списка вкладку «Редактирование», берем «свободное преобразование». С помощью этого инструмента вы можете:
- Повернуть выбранный шрифт. Вам нужно подвести курсор к углу выделенной области.

- Изменить размер. Достаточно растянуть участок с зажатым «шифтом.
- Развернуть по горизонтали. Переместите курсор в любой угол и дождитесь появления закругленных стрелок.
- Добавьте отражение или тень. Копируется нижний слой. Этот прием хорошо использовать в качестве отражения надписи на любой поверхности: от стекла до поверхности воды.
Использование инструмента «Искажение текста» искажает выделенный объект, придавая ему визуальное сходство с полосой букв.
Как создать стилизованную надпись
создание стилизованного текста — масштабный и разнообразный проект. Используйте его как отправную точку для дальнейшего развития:
- Фон. В нашем примере это стена.
- Создайте новый слой и залейте его черным цветом. Отрегулируйте непрозрачность до желаемого значения. Выбор настройки зависит от характеристик экрана и настроек цвета. В данном случае этот показатель составляет 35%.
- В середине пишем фразу: Flay. Вы можете использовать любую надпись и шрифт, в примере это «ударный».

- Растрировать текст. Выделите слой с надписью (щелкните левой кнопкой мыши, удерживая ctrl). Сохраните выбранную область. Уменьшите область до значения, равного 4.
- Удалите полученную область. У вас должна получиться линейная надпись. Снимите выделение с помощью Ctrl+V.
- Перейдите в меню слоев. Выберите цвет.
- Выберите цвет внешнего свечения. Выберите размер тени. И скопируйте слой. Эти же настройки позволяют создавать объемные буквы.
- Создайте эффект неонового света, используя выбор канала.
- Измените перспективу с помощью трансформации. Редактируем надпись.
Так мы получаем неоновый текст на стене.
Как создать свой шрифт в Фотошопе
Разработка с нуля — трудоемкая и очень сложная работа. Для новичка в графической программе лучше всего использовать специализированные приложения, например, подойдут «Font Creator» или «Adobe Illustrator».
Создание черно-белого изображения из цветного изображения и наоборот в Photoshop
Простой способ создания уникальной надписи — создание нужных букв из прямоугольников слой за слоем с помощью примитивов.
Слои желательно подписывать, чтобы потом не запутаться.
Сохраняем готовый текстовый проект в формате «psd» или «jpg».
Первый сохраняет слои и помогает быстро вернуться к работе в Photoshop. Другой используется для демонстрации в социальных сетях. Для личного использования или сохранения готового проекта лучше выбрать формат без сжатия качества готового изображения — это «png».
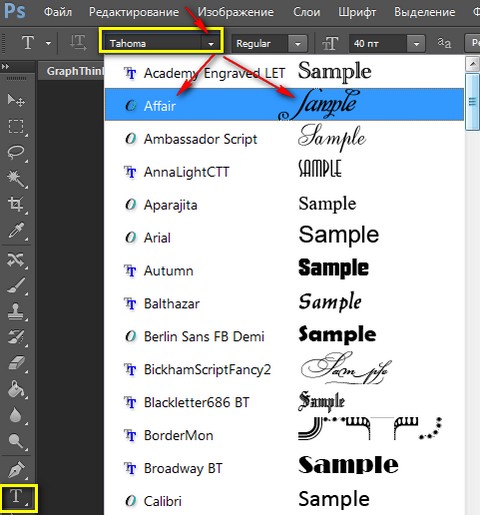
Быстро найти красивый шрифт в фотошопе от Нины
.Способ 1. Источник: Быстро найти красивый шрифт в фотошопе. Способ 1 | Фотошоп от Олечки [url]http://photoshop-ot-olechki.ru/fotoshop/uroki-fotoshopa/byistro-nayti-krasivyiy-shrift-v-fotoshope-sposob-1#ixzz3qDkDsQp1[/url]
Представим себе картину, что вы загрузили столько много шрифтов к себе в программу, что теперь даже не помните, как он называется, и насколько он хорош, а сделать красивую запись на открытке нужно сейчас, почти сию минуту.

 Свой урок я так же покажу с помощью скриншотов, чтобы вам было удобнее понять смысл поиска.
Во втором способе я буду использовать панель СИМВОЛ.
Итак, для урока я нашла фотографию, где на моем журнальном столике мы с Олей Витман (моей подругой и мастером фотошопа, которая была у меня в гостях) разложили фрукты и овощи, купленные на рынке в Болгарии. Сумма за покупку оказалась небольшой. Все цены я сравниваю с Хабаровском, где жила раньше.
Об этом я и написала на фотографии шрифтом, который открылся по умолчанию в программе фотошоп. Таким шрифтом я подписывала что-то в последний раз. В моем случае это шрифт Binner_Di.
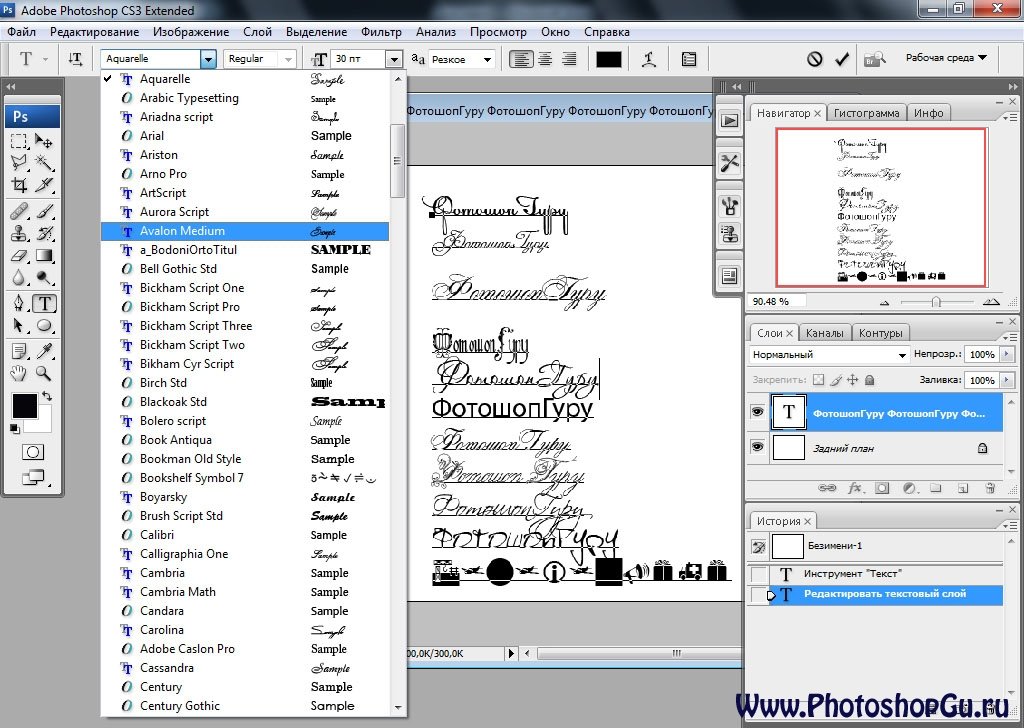
Теперь, чтобы найти быстро шрифт, открываем панель СИМВОЛ.
Для этого выделяем название шрифта в панели СИМВОЛ, оставаясь на активном слое с текстом при активном инструменте ТЕКСТ.
И снова, как в первом способе, ищу подходящий шрифт, применяя клавиши со стрелками вверх-вниз на клавиатуре.
Стрелки вверх-вниз на моем ноутбуке
Если выбранный шрифт не поддерживает кириллицу, то он отобразится квадратиками.
Свой урок я так же покажу с помощью скриншотов, чтобы вам было удобнее понять смысл поиска.
Во втором способе я буду использовать панель СИМВОЛ.
Итак, для урока я нашла фотографию, где на моем журнальном столике мы с Олей Витман (моей подругой и мастером фотошопа, которая была у меня в гостях) разложили фрукты и овощи, купленные на рынке в Болгарии. Сумма за покупку оказалась небольшой. Все цены я сравниваю с Хабаровском, где жила раньше.
Об этом я и написала на фотографии шрифтом, который открылся по умолчанию в программе фотошоп. Таким шрифтом я подписывала что-то в последний раз. В моем случае это шрифт Binner_Di.
Теперь, чтобы найти быстро шрифт, открываем панель СИМВОЛ.
Для этого выделяем название шрифта в панели СИМВОЛ, оставаясь на активном слое с текстом при активном инструменте ТЕКСТ.
И снова, как в первом способе, ищу подходящий шрифт, применяя клавиши со стрелками вверх-вниз на клавиатуре.
Стрелки вверх-вниз на моем ноутбуке
Если выбранный шрифт не поддерживает кириллицу, то он отобразится квадратиками.
Серия сообщений «шрифты»:
Часть 1 — Ссылки на сайты, которые помогут начинающим и опытным Фотошоперам
Часть 2 — Обалденно красивые шрифты для ФШ!!!
…
Часть 20 — Шрифты для фотошопа
Часть 21 — Обводка для текста
Часть 22 — Быстро найти красивый шрифт в фотошопе.
Часть 23 — Тени для букв
Шрифты Adobe в Photoshop: основное руководство
Знаете ли вы, что в Photoshop можно использовать шрифты Adobe Fonts? Это верно; Adobe Fonts включены в вашу подписку Creative Cloud, и это отличный способ улучшить ваши проекты графического дизайна и даже ваши фотографии.
Итак, если вы хотите узнать больше о том, что такое Adobe Fonts на самом деле, что они предлагают и как вы можете их использовать, продолжайте читать!
Что такое шрифты Adobe?
Adobe Fonts — это онлайн-библиотека, содержащая тысячи шрифтов. Если вы давно занимаетесь графикой, возможно, вы знакомы с Typekit; в 2011 году Typekit и Adobe начали совместное сотрудничество, а в 2018 году Adobe Typekit стала Adobe Fonts.
Если у вас есть платная подписка Creative Cloud, вы можете бесплатно использовать Adobe Fonts в любом приложении Adobe. Обратите внимание, что бесплатная лицензия распространяется как на личные, так и на коммерческие проекты, однако за клиентские и бессрочные лицензии взимается дополнительная плата. Все условия лицензирования можно посмотреть здесь.
Все условия лицензирования можно посмотреть здесь.
Вы можете получить доступ к шрифтам Adobe из своего браузера или из приложений Adobe (хотя в этой статье я сосредоточусь на использовании шрифтов Adobe в Photoshop).
Когда следует использовать шрифты Adobe?
Adobe Fonts — это удивительный инструмент, который сделает вашу жизнь проще, а ваши работы особенными каждый раз, когда вам нужно добавить текст в дизайн.
Служба не только содержит более 20 000 шрифтов, но и упрощает управление лицензированием. Если вы загружаете шрифты из разных библиотек, вам нужно следить за условиями лицензирования каждой из них, что может стать настоящей головной болью. И вам нужно сохранить шрифты на всех ваших компьютерах и компьютеров ваших клиентов (если они захотят отредактировать вашу работу).
Однако шрифты Adobe Fonts доступны для всех приложений Creative Cloud на всех ваших устройствах, и их можно использовать бесплатно даже в коммерческих целях. Кроме того, у вас есть полный контроль: вы можете активировать и деактивировать шрифты, а также всю функцию Adobe Fonts по своему желанию.
Кроме того, у вас есть полный контроль: вы можете активировать и деактивировать шрифты, а также всю функцию Adobe Fonts по своему желанию.
Вот несколько ситуаций, в которых следует рассмотреть возможность использования Adobe Fonts в Photoshop:
- Дизайн логотипа
- Дизайн шаблона
- Изображения для социальных сетей
- Водяные знаки
- PDF-файлов
- Коллажи
Другими словами: всякий раз, когда вам нужно добавить текст, Adobe Fonts — это то, что вам нужно.
Как использовать Adobe Fonts в Photoshop: шаг за шагом
В этом разделе я рассказываю все, что вам нужно знать о начале работы с Adobe Fonts, чтобы вы могли быстро начать создавать красивые дизайны!
Как получить доступ к шрифту в Photoshop
Чтобы получить доступ к шрифту Adobe в Photoshop, убедитесь, что у вас есть открытый документ, затем активируйте инструмент «Текст». (Щелкните значок «Текст» на панели инструментов или используйте сочетание клавиш «T». )
)
Затем на панели инструментов «Параметры» в верхней части экрана откройте раскрывающееся меню «Тип шрифта». Вы увидите значок Creative Cloud:
.Щелкните значок, и в меню будут отфильтрованы все шрифты, не принадлежащие Adobe, и останутся только шрифты из коллекции Adobe Fonts.
Выберите нужный шрифт и щелкните документ. Когда вы печатаете, ваш новый шрифт появится!
Примечание. Если вы откроете раскрывающийся список «Тип шрифта» и обнаружите, что вы у нет шрифтов Adobe, тогда вам нужно загрузить шрифты с веб-сайта Adobe Fonts. Я объясню этот процесс в следующем разделе:
Как добавить шрифты для использования в Photoshop
Если у вас нет шрифтов Adobe или вы хотите поискать еще, щелкните значок Creative Cloud в правом верхнем углу раскрывающегося меню «Тип шрифта» (рядом с «Дополнительно из шрифтов Adobe»). Вы будете немедленно перенаправлены на веб-сайт Adobe Fonts. Обратите внимание, что для использования этой функции вам необходимо быть в сети и войти в свою учетную запись Creative Cloud.
Оказавшись там, вы можете просматривать по языку, классификации, свойствам и т. д. Если вы найдете семейство шрифтов, которое вам нравится, нажмите на него. Он откроется, чтобы показать все шрифты, составляющие семейство. Вы даже можете ввести текст и посмотреть, как он выглядит в каждом шрифте.
Если вы хотите добавить шрифт в Photoshop, нажмите Активировать шрифт , а если вас интересует все семейство шрифтов, нажмите кнопку Активировать шрифты в правом верхнем углу страницы.
Если вы впервые используете Adobe Fonts, вы увидите всплывающее окно «Активация шрифта выполнена успешно». Вы можете установить флажок «Больше не показывать это», чтобы не видеть его каждый раз. Затем нажмите OK .
(Помните, что активация слишком большого количества шрифтов замедлит работу Photoshop, поэтому активируйте только те, которые вам нужны!)
Теперь вы можете вернуться в Photoshop и использовать шрифт. Откройте меню «Тип шрифта» в инструменте «Текст» и найдите активированный шрифт.
Все шрифты Adobe имеют рядом с собой логотип Creative Cloud, поэтому их легко идентифицировать. Но если вы хотите быстрее найти выбранный шрифт, щелкните значок Adobe Cloud, чтобы отфильтровать параметры меню.
Шрифты Adobe в Photoshop: что нужно знать
Если вы активируете шрифт Adobe, он будет активен в течение 180 дней после последнего использования. По истечении 180-периода шрифт будет автоматически деактивирован, чтобы обеспечить бесперебойную работу Photoshop.
Если вам нужен доступ к деактивированному шрифту, вы всегда можете вернуться к Adobe Fonts — см. предыдущий раздел! — и снова активировать его. Кроме того, если вы откроете файл с деактивированным шрифтом, Photoshop спросит, хотите ли вы активировать шрифт еще раз, поэтому не нужно беспокоиться или держать тысячи шрифтов активированными на всякий случай.
При разработке проекта помните, что некоторые шрифты имеют альтернативные символы. Чтобы убедиться, что это верно для выбранного вами шрифта, вы можете выбрать символ и перейти на панель «Глифы». (Если панель не активна, просто выберите Windows>Glyphs .) Включение альтернативных символов сделает ваш дизайн более индивидуальным — хотя, если вы хотите сделать даже более персональным, вы можете использовать инструмент «Перо» для адаптации и изменения дизайна. любой шрифт Adobe.
(Если панель не активна, просто выберите Windows>Glyphs .) Включение альтернативных символов сделает ваш дизайн более индивидуальным — хотя, если вы хотите сделать даже более персональным, вы можете использовать инструмент «Перо» для адаптации и изменения дизайна. любой шрифт Adobe.
Еще одна интересная функция заключается в том, что вы можете использовать Adobe Fonts вне приложений Adobe. Вы найдете свои активные шрифты Adobe в других текстовых программах, таких как Word.
Как перемещаться по Adobe Fonts
Имея на выбор более 20 000 шрифтов, может быть сложно сузить круг поиска и найти идеальный шрифт для вашего проекта. К счастью, в Adobe Fonts есть различные категории и функции, которые помогут вам, в том числе:
- Панель поиска . Если вы уже знаете название шрифта или дизайнера, который ищете, вы можете использовать панель поиска, чтобы найти его.
- Визуальный поиск .
 Просто загрузите файл изображения с текстом; Затем Adobe Fonts использует Adobe Sensei для анализа текста и предлагает наиболее подходящий шрифт.
Просто загрузите файл изображения с текстом; Затем Adobe Fonts использует Adobe Sensei для анализа текста и предлагает наиболее подходящий шрифт. - Рекомендации . Здесь вы можете найти предложения, основанные на активных шрифтах, тенденциях, рекомендациях команды Adobe и т. д.
- Пакеты шрифтов . Это мое любимое. Команда Adobe отбирает эти пакеты в соответствии с использованием (например, комиксы), тенденциями (например, New Naturalism) и характеристиками шрифта (например, High Contrast).
- Литейные заводы . Здесь вы можете ознакомиться с собственными литейными цехами для создания оригинальных и высококачественных шрифтов.
7 шрифтов Adobe, которые должен знать каждый
- София . Закругленный шрифт без засечек, который облегчает чтение ваших текстов. Он имеет 40 шрифтов на выбор.
- Квеста . Засечки с десятью шрифтами для литературного вида.

- Американская пишущая машинка ITC . Девять шрифтов, создающих ощущение винтажности.
- Остер . Эти 18 шрифтов обеспечивают дружественный вид.
- Зенон . Из коллекции Logo Worthy, созданной командой Adobe Fonts. Он имеет 16 шрифтов.
- Прентон . Читаемый и чистый, Prenton идеально подходит для веб-дизайна.
- Вишневый цвет . Почерк с японским вдохновением; это тренд 2022 года.
Пошаговый пример Adobe Fonts
Одно дело понимать теорию, и совсем другое — применять ее на практике. Вот практический пример, когда я использую Adobe Fonts и даю четкие пошаговые инструкции.
Шаг 1. Откройте новый документ
В этом примере я использую шаблон, но вместо этого вы можете открыть пустой холст или фотографию.
Шаг 2: Введите текст
В моем шаблоне есть изображение блокнота с рукописным текстом. Теперь, когда я открыл его, я вижу, что текст на самом деле является изображением. Так что я не могу изменить то, что там написано; вместо этого я должен добавить новый текст.
Теперь, когда я открыл его, я вижу, что текст на самом деле является изображением. Так что я не могу изменить то, что там написано; вместо этого я должен добавить новый текст.
Чтобы добавить текст в файл, возьмите инструмент «Текст», щелкнув его значок на панели инструментов. (Вы также можете нажать клавишу «T» на клавиатуре.)
Нажмите на свой файл, затем введите новый текст.
Шаг 3. Сопоставьте шрифт (необязательно)
Поскольку я использую шаблон, в котором уже есть текст, я хотел бы найти похожий шрифт с помощью функции «Подобрать шрифт». Вы также можете сделать это — или вы можете перейти к следующему шагу, если хотите выбрать шрифт самостоятельно.
Чтобы использовать функцию «Подбор шрифта», убедитесь, что новый текстовый слой выбран на панели «Слои». Затем возьмите инструмент «Прямоугольная область» и перетащите его на символы, которые вы хотите сопоставить.
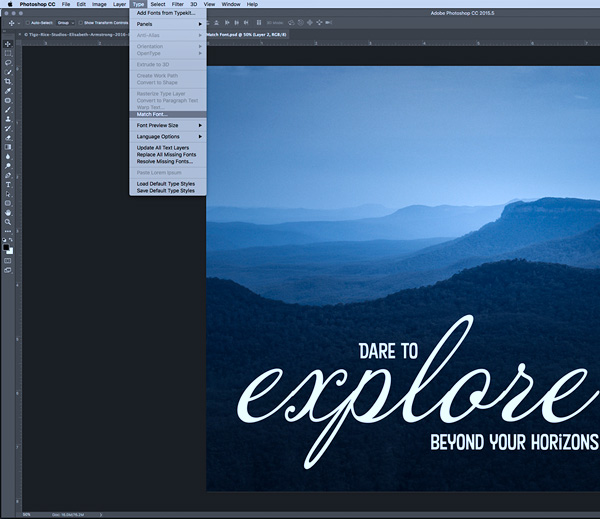
Далее перейдите в меню и выберите Type>Match Font . В диалоговом окне убедитесь, что включен параметр «Показать шрифты, доступные для активации в Adobe Fonts».
В диалоговом окне убедитесь, что включен параметр «Показать шрифты, доступные для активации в Adobe Fonts».
Photoshop просмотрит имеющиеся у вас шрифты, а также библиотеку шрифтов Adobe, и будет использовать Adobe Sensei, чтобы попытаться найти подходящее соответствие.
Мне не очень нравится ни один из вариантов, которые дал мне Photoshop; если это произойдет с вами, просто перейдите к следующему шагу. Однако, если вам нравится какой-либо из шрифтов, щелкните по нему. Photoshop активирует его и применит автоматически!
Шаг 4. Выберите шрифт Adobe
Чтобы самостоятельно просмотреть шрифты Adobe и выбрать тот, который подходит для вашего проекта, выберите текст, затем перейдите на панель параметров и откройте меню «Тип шрифта».
Нажмите на опцию More from Adobe Fonts . Откроется ваш браузер и вы попадете на веб-сайт Adobe Fonts.
Здесь вы можете выполнять поиск, используя любой из методов, описанных ранее в этой статье. В моем случае я буду использовать фильтр «Каллиграфия», потому что я ищу что-то, что кажется написанным от руки.
В моем случае я буду использовать фильтр «Каллиграфия», потому что я ищу что-то, что кажется написанным от руки.
Напишите свой текст в поле Образец текста; таким образом, вы можете точно увидеть, как это будет выглядеть в ваших предполагаемых шрифтах без необходимости активировать каждый из них в .
Шаг 5. Активируйте шрифт
Найдя понравившийся шрифт, нажмите View Family . Это откроет семейство шрифтов и покажет вам все имеющиеся в нем шрифты. Иногда это будет только один, но иногда их будет больше дюжины.
Если вас интересует только один шрифт, щелкните переключатель «Активировать шрифт» в правом нижнем углу шрифта. Однако, если вы хотите активировать каждый фронт в семье, используйте переключатель активации в правом верхнем углу страницы.
Шаг 6. Примените к тексту шрифт Adobe
После включения шрифта в браузере просто вернитесь в Photoshop. Убедитесь, что ваш текст выделен, затем откройте меню «Тип шрифта» и найдите шрифт Adobe, который вы только что активировали. Нажмите на шрифт, и он будет применен мгновенно:
Нажмите на шрифт, и он будет применен мгновенно:
Шаг 7. Завершите проект
Теперь, когда вы активировали шрифт Adobe, вы всегда можете использовать его для ввода большего количества текста. Вы также можете редактировать существующие текстовые слои, поворачивая их, изменяя цвет шрифта и т. д.
Ваш новый шрифт Adobe останется активным, и вы найдете его в Photoshop в течение 180 дней. После этого он автоматически деактивируется.
Если вам нужно отредактировать проект после деактивации шрифта, не волнуйтесь. Когда вы снова откроете проект, у вас будет возможность повторно активировать шрифт или заменить его!
Adobe Fonts в Photoshop: заключительные слова
Как видите, Adobe Fonts очень прост в использовании и открывает целый мир возможностей. Надеюсь, вам понравилась эта статья и вы нашли эту информацию полезной. Теперь получайте удовольствие, находя и используя множество классных шрифтов!
Теперь к вам:
Какие ваши любимые шрифты Adobe? Есть ли у вас какие-либо советы и рекомендации о том, как максимально использовать их? Дайте нам знать в комментариях ниже!
7 лучших шрифтов для миниатюр YouTube (2023)
Джемма — старший копирайтер Wyzowl. Она пишет сценарии для клиентов и более подробные статьи о видеомаркетинге. Она обладает обширными знаниями обо всем, что касается видео.
Она пишет сценарии для клиентов и более подробные статьи о видеомаркетинге. Она обладает обширными знаниями обо всем, что касается видео.
Последнее обновление: 24 января 2022 г.
И победитель…
…ну, на самом деле «победителя» не существует.
Но есть и вещей, которые вы можете сделать со шрифтами в миниатюре YouTube, чтобы сделать их уникальными и привлекательными.
Дизайн эскизов и названий видео является ключевым, если вы хотите создать профессионально выглядящий канал YouTube.
В этой статье мы рассмотрим семь лучших шрифтов для миниатюр YouTube и почему они работают!
Статья Содержание
Impact — это простой и жирный шрифт, используемый для привлечения внимания, и простите нас, произвести впечатление, не отвлекая слишком много внимания от фактического миниатюрного изображения.
Он широко используется любимцем YouTube PewDiePie, который играет с размером, цветом и расположением, чтобы максимально использовать простой и жирный шрифт.
Шрифт является адаптируемым и может использоваться многими разными пользователями, поскольку он не особенно «девчачий» или «мужской».
Вы узнаете этот шрифт, если посмотрите много обучающих видео. Bebas — это место, где можно найти миниатюры учебных пособий по макияжу, пошаговых руководств по рецептам и других видео в той же категории.
Шрифт простой, но мощный, часто используется с белыми буквами и черным контуром.
Многие используют этот шрифт в своих баннерах на YouTube, а также в миниатюрах.
(Аспин Овард)
Badaboom, как и его название, здесь, чтобы произвести забавное впечатление. Этот выбор может быть не таким универсальным, но он эффективен.
Его подобрали авторы, которые создают видеоролики и контент «сделай сам», ориентированные на более молодую аудиторию.
Шрифт можно отредактировать, чтобы он был разных цветов и имел множество бликов вокруг него.
(Wengie)
Budmo — это шаг вперед по сравнению с простым шрифтом, и он отлично сочетается с нежными цветами. Это может быть полезно для создателей контента, которые используют фильтры для изменения цвета своих видео.
Это может быть полезно для создателей контента, которые используют фильтры для изменения цвета своих видео.
Шрифт излучает «блестящую» атмосферу, потому что выглядит так, будто «подсвечивается» неоновым светом.
(Лиза Коши)
Bernhard Modern std состоит из элегантных и ярких букв.
Шрифт используется известным ютубером Зоеллой, которая еще больше украшает свои миниатюры рамкой.
Благодаря простоте шрифта он хорошо работает с различными рамками и фоновыми изображениями.
Если вы ищете что-то необычное, вам может подойти шрифт River Drive.
Он имеет эффект «тяжелого мела» и в сочетании с правильным фоном выглядит так, как будто он является частью изображения.
Шрифт действительно впечатляющий, поэтому, когда люди прокручивают домашнюю страницу YouTube, он привлекает их внимание.
(Габриэль Конте)
DK Mandarin Whispers используется как в верхнем, так и в нижнем регистре, и ему можно придать сильный эффект контура.
Описанный как «причудливый и привлекательный», он легко интегрируется с различными цветовыми палитрами и изображениями.
Например, на миниатюре ниже шрифт используется вместе со стикерами для создания эффекта.
(Sierra Vlogs)
Советы и рекомендации по шрифтам для эскизов
1. Добавьте цвет — с помощью цвета, чтобы слова хорошо отображались на миниатюре.
(Carolyn Breaks The Ice)
2. Будьте последовательны — если вы выберете шрифт и будете использовать его постоянно, вы создадите бренд, который станет узнаваемым.
(Blair Lamb)
3. Используйте прописные и строчные буквы — , выделяя некоторые модные слова прописными буквами.
(Niomi Smart)
4. Смешивайте! — Использование разных шрифтов на одном эскизе может хорошо работать при вызове разных слов. Сохраняйте цвета и контуры простыми при использовании этого метода.
(Маркус Батлер)
5.





 Просто загрузите файл изображения с текстом; Затем Adobe Fonts использует Adobe Sensei для анализа текста и предлагает наиболее подходящий шрифт.
Просто загрузите файл изображения с текстом; Затем Adobe Fonts использует Adobe Sensei для анализа текста и предлагает наиболее подходящий шрифт.