Как выбрать шрифт для сайта
Выбор шрифта, который бы подходил по тематике ресурса, был удобным для прочтения текста и гармонировал с общим стилем сайта – вопрос достаточно сложный, требующий тщательной проработки. Это ключевым образом играет на лояльности потребителей к деятельности компании, а также помогает принять положительное решение в сторону заказа услуг или товара с сайта. Подходящий шрифт подбирается по нескольким критериям.
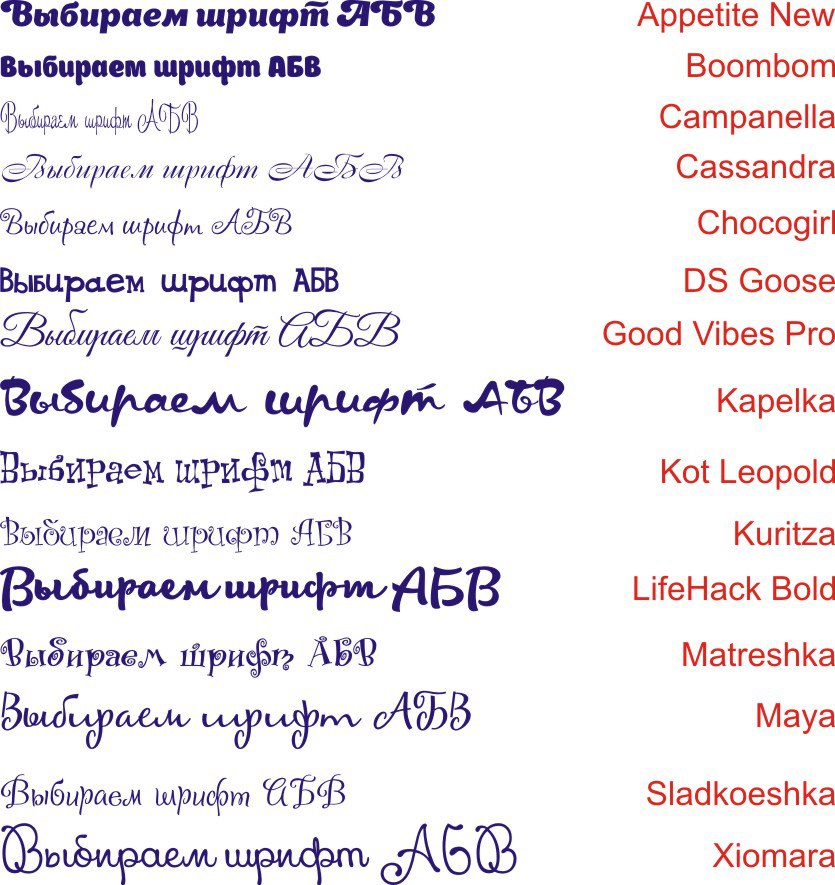
Выбираем шрифт для сайта
Шрифт для сайта
Заголовки и основной текст
Для текстового контента на сайт подбираются 2 вида шрифта: для основного текста и заголовков. Это удобно для чтения статей, так как посетителям сайта сразу понятно, где основной текста, а где заголовки. Также такое разделение благотворно влияет на дизайн сайта. Общий стиль ресурса становится более целостным и структурированным.
Если 2 видов шрифта для тематики сайта не хватает, следуют простому правилу: не более 4 видов шрифтов на страницу. К примеру, заголовок – Verdana, основной текст – Calibri или Arial.
К примеру, заголовок – Verdana, основной текст – Calibri или Arial.
Нужен ли шрифт за засечками?
Засечки – короткие штрихи на концах букв. Альтернативное название serif-шрифты, к которым относятся Garamond, Times New Roman, Georgia. Наибольшей популярностью такие шрифты пользуется в печатной продукции. Они созданы специально, чтобы сделать процесс чтения на бумаге более комфортным. Глаза устают гораздо меньше даже при длительном чтении.
Влияние засечек и размера шрифта на сайте на восприятие информации
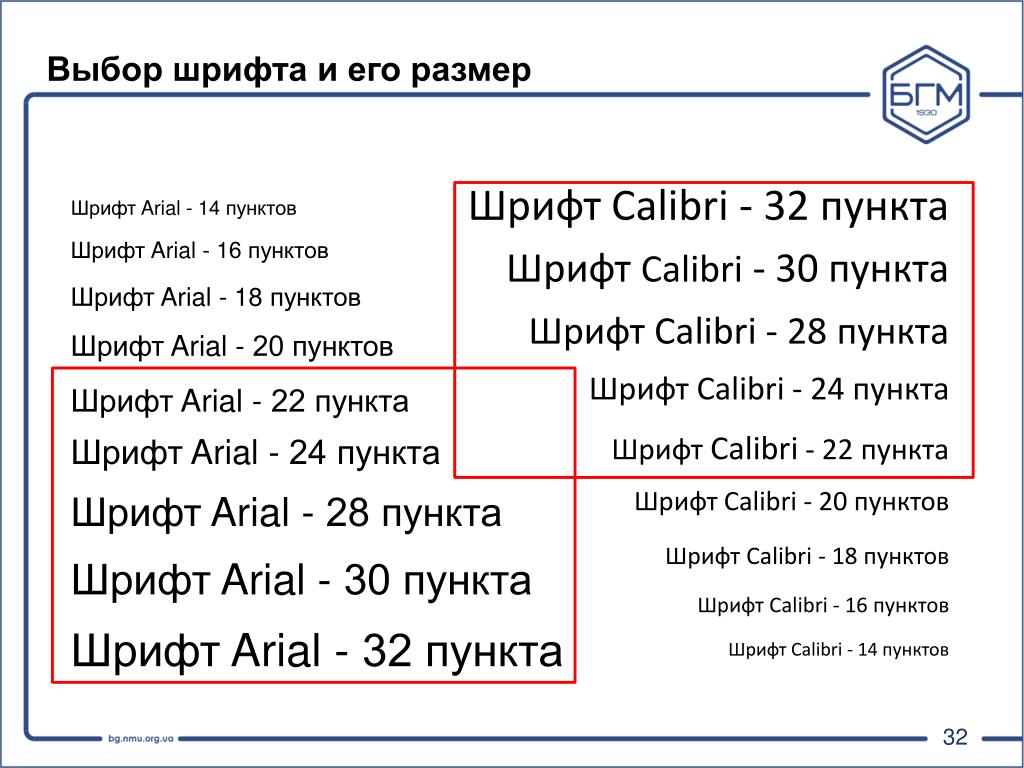
Размер шрифта на сайте
Это интересно! Для оформления кода используются шрифты monospace, имитирующие шрифт печатной машинки. К ним относятся Lucida Console, Courier, Monaco.
Для восприятия текстовой информации с экрана в большинстве случаев используется шрифт без засечек. Альтернативное название таких шрифтов sans-serif. К таковым относятся Trebuchet, Verdana, Arial, Helvetica. Дело в том, что на экране вне зависимости от вида и диагонали засечки существенно мешают чтению текста.
Важно также оставлять оптимальное промежуточное расстояние, что позволяет визуально разделять строки. Использовать засечки в шрифтах для сайтов можно только в случае необходимости выделить определенную часть текста или в заголовках.
Цветовые решения
Наиболее простое и эффективное решение – использование цветового круга. Цвет шрифтов должен соответствовать общей цветовой гамме сайта. Удачные сочетания расцветок представлены на сервисе Color Weel от компании Adobe. Подобранные сочетания все равно нужно тестировать (причем, как между собой, так и относительно фона сайта).
Правила выделений
Цветовое оформление – далеко не единственный способ правильно, эффективно и гармонично выделить текст. Для этого есть отдельный прием. К примеру, общий цвет текста – белый, а выделение важных фрагментов выполняется черным цветом. В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
Размер имеет значение
Размер текста ключевым образом влияет на удобство восприятия информации. Размер шрифта на сайте для текста и заголовков должен отличаться. К примеру, заголовок – 16, основной подзаголовок – 14, основной текст – 12. Минимальный размер основного текста – 10, максимальный – 16. При этом, нужно соблюдать пропорцию между основным текстом и заголовками.
Где скачать популярные шрифты
При использовании шрифтов, обратите внимание на правила лицензирования. Использование ворованных шрифтов на сайте чревато ответственностью со стороны законодательства. Чтобы избежать волокиты с приобретением лицензий для сайтов существует множество шрифтов на бесплатной основе. Они доступны для скачивания на следующих популярных ресурсах:
- Google Fonts;
- FontSpace;
- 1001 Free Fonts;
- FontStruct;
- Font Squirrel;
- DaFont;
- Urban Fonts;
- Abstract Fonts.

Каждый из них имеет свои особенности. Сервисы наполнены платными и бесплатными шрифтами, которые уже широко используется для коммерческих и не коммерческих сайтах различной тематики. Для удобства поиска и восприятия шрифты поделены на категории. Это существенно упрощает поиск подходящей информации и дизайна шрифта. Благодаря такой особенности, веб-дизайнер и администратор сайта экономит свое время и силы.
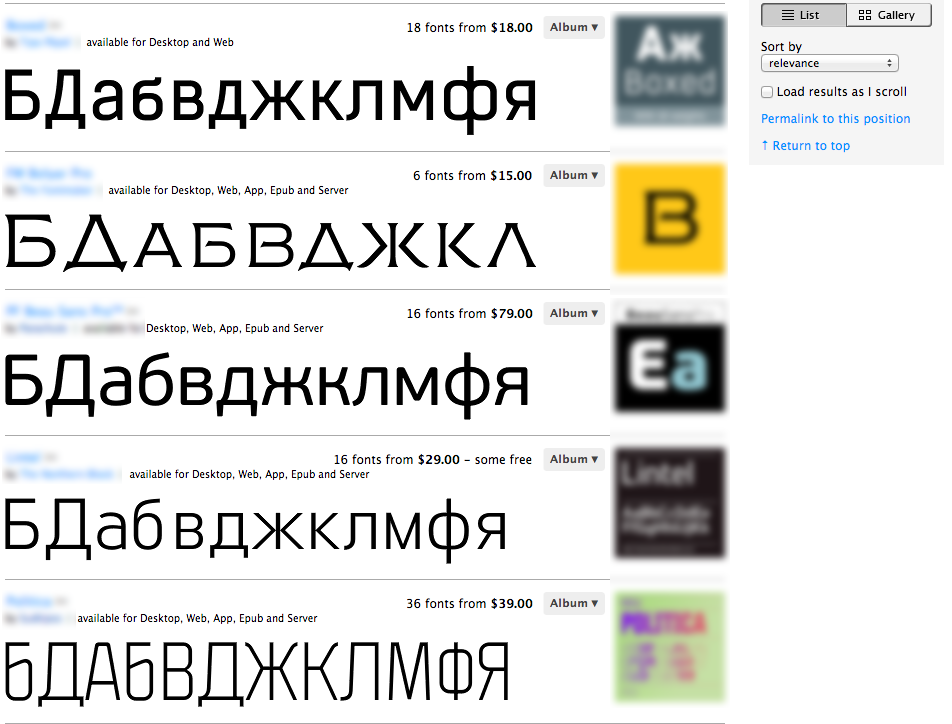
Большое количество платных шрифтов расположено на сервисе MyFonts. Здесь представлена большая коллекция шрифтов, которые подходят для сайтов любой тематики. Ресурс характеризуется популярностью среди отечественных и иностранных специалистов в области создания сайтов.
Заключение
Одним из важных правил эффективного веб-дизайна является выбор шрифта. У него есть множество параметров (вид, размер, цвет, засечки или без них и так далее). При подборе шрифта нужно учитывать, что конечная цель – удобное и комфортное восприятие посетителями сайта предоставляемой информации.
Однако следует понимать, что слишком простой дизайн может навредить общей концепции внешнего вида ресурса, а также наоборот – вычурность может сыграть отрицательную роль при чтении текста. Наиболее эффективный путь – гармонично сочетать ключевые параметры шрифта с общей концепцией дизайна сайта.
Для максимально эффективной подборки вида и размера шрифта в Интернете существует множество сервисов (подбор цветовой гаммы, сервисы с платными и бесплатными шрифтами и так далее). Они имеют простой интерфейс, что позволяет разобраться в особенностях использования за минимальное время.
ЧИТАЙ ТАКЖЕ
Как настроить цели в Google Analytics на кнопку
Как считать LTV (Lifetime Value) клиента
Цена клика в Яндекс.Директ
Выбор оптимального шрифта для сайта — это не только вопрос привлекательности дизайна сайта, но также и вопрос обеспечения необходимого уровня юзабилити. Ведь зачастую именно неверно подобранный шрифт на сайте приводит к нежеланию посетителей вчитываться в текстовый контент страниц и провоцирует их покидать сайт практически сразу после открывания. В последние годы в веб-дизайне шрифтовому оформлению сайтов уделяется большое внимание. Появилась даже модная тенденция создания дизайна сайтов только за счет применения различных оригинальных шрифтовых решений. Однако же в погоне за модными решениями нередко забывается, что шрифт собственно контента сайта по-прежнему имеет значение. Нечитабельный шрифт на сайте создает немалые затруднения для посетителей Существует целый ряд правил, которые имеют важное значение при определении подходящих шрифтов для страниц сайта. Например, чтобы выбрать основной шрифт для сайта (шрифт контента), важно помнить, что:
Оптимальный размер основного шрифта на сайте составляет обычно 10-12 пунктов, а оптимальными цветами шрифтов считаются черный, темно-серый или темно-синий на белом фоне. Что же касается оптимальной гарнитуры шрифта, то выбор можно осуществлять среди так называемых безопасных шрифтов — тех, что поддерживаются всеми популярными операционными системами. Примерами безопасных шрифтов могут служить такие как Arial, Verdana, Impact, Georgia, Tahoma и др. Если речь идет не об основном шрифте контента сайта, а, к примеру, о шрифте для заголовков, то выбор его подходящего стиля становится несколько шире. Однако все же забывать об основных правилах употребления шрифтов на сайтах не следует: шрифты заголовков, так же как и шрифты основного текста, должны быть хорошо читабельными. Сегодня о том, насколько влияет на восприятие текста выбранный для его публикации шрифт на сайте, знают, пожалуй, если не все, то уж точно очень многие. В итоге, как показывают многочисленные случаи из практики веб-дизайнеров, ошибки с выбором шрифтов для сайта нередко приводят к тому, что сайт работает недостаточно эффективно. И, оказывается, даже простая замена нестандартных шрифтов на безопасные или же увеличение размера основного шрифта контента уже могут исправить ситуацию в лучшую сторону. Но все же для выяснения точных причин неэффективности сайта лучше провести сначала юзабилити-анализ, чтобы убедиться, что проблема кроется именно в шрифтах. Чтобы избежать проблем с читабельностью текста на сайте, вызванных неверно подобранными шрифтами, можно воспользоваться несколькими рекомендациями. Во-первых, стоит заказывать создание дизайна сайтов у опытных профессионалов, которые знают особенности влияния шрифтов на восприятие текстов и особенности верстки под веб-дизайн, а, во-вторых, не следует применять при наполнении сайта шрифтов, отличных от предустановленных в дизайне сайта. Теги:как выбрать шрифт, шрифт для сайта, как выбрать шрифт для сайта, веб-дизайн, безопасные шрифты, дизайн сайтов, создание дизайна сайта |
Выбор шрифта для веб-сайта: пошаговое руководство
Оглавление
Дизайн веб-сайта — это важный комплексный процесс, включающий множество мелких деталей. От полей и отступов и размещения логотипов до правильного подключения каналов социальных сетей — все может оказать огромное влияние на общий успех вашего присутствия в Интернете.
Что отличает привлекательный и успешный веб-сайт от обычного или любительского, так это возможность выстроить все эти элементы в логическом и идеально сбалансированном порядке.
Одним из наиболее значительных, а также небольших отличий в этом отношении является типографика, которую вы используете для своего сайта.
Ваш шрифт для веб-сайта многое говорит о вас вашей аудитории, и вы не сможете привлечь их к чтению вашего контента, если не приклеите этот элемент дизайна к другим частям эффективно.
Типографика — это больше, чем просто слова, и было бы интересно узнать, что Стив Джобс в свое время совершил прорыв, создав десять различных дизайнов для шрифтов, которые собирались использовать в Mac!
Читайте дальше, чтобы получить больше информации о важности этого элемента для вашего успеха в Интернете и узнать, как выбрать идеальный шрифт для веб-сайта, который лучше всего соответствует вашей личности.
Какой тип шрифта следует использовать?
Существует так много исключительных дизайнов шрифтов, которые могут по-разному передавать сообщения. Но вообще говоря, существующие шрифты подразделяются на шесть отдельных групп следующим образом.
- Шрифты с засечками
- Шрифты с засечками
- Шрифты без засечек
- Черные шрифты
- Шрифты дисплея
- Рукописные шрифты
Давайте перейдем к более подробному описанию каждого типа и сформируем лучшее представление о том, как их следует использовать.
Шрифты с засечками
Самый старый тип шрифтов, используемых в мире дизайна, — это семейство шрифтов с засечками, которые имеют своего рода край в конце символов.
Они могут придать веб-странице более отличительный характер, но мы должны забывать, что они наиболее подходят для дизайна с высоким разрешением.
В целом, шрифты среднего размера подходят для шрифтов с засечками. В настоящее время Times New Roman размером 14-16pt является самым популярным шрифтом, используемым для печатных документов.
То, что ваши читатели могут почувствовать, увидев этот шрифт на веб-сайте, — это ощущение классического или литературного содержания.
Шрифты с засечками
Засечки или края, используемые в этом семействе шрифтов, шире и толще, чем в предыдущем типе. Таким образом, они менее читабельны и не подходят для длинных строк текста.
Кроме того, мы можем использовать их для заголовков или коротких предложений, чтобы они отличались от других частей.
Шрифты без засечек
Слово «sans» имеет корни во французском языке и означает «без». Что отличает их от группы с засечками, так это отсутствие краев букв алфавита, и поэтому они считаются более простыми.
Эти шрифты представлены в различных закругленных, толстых и светлых типах, что дает нам так много стилей.
Чтение текста этим шрифтом для веб-сайта требует больше времени, так как снижает читаемость символов. Тем не менее, они широко используются в Интернете.
Например, геометрический шрифт в этой группе обеспечивает отличную видимость основного текста. Самый известный шрифт без засечек — Helvetica, в котором легко различить высоту символов.
Эта функция делает его правильным выбором как для заголовков, так и для основного текста.
Дизайнеры советуют нам следить за комбинацией заголовков, изображений и блоков текста, чтобы наши глаза могли гораздо легче ориентироваться в переходах.
Черный шрифт для веб-сайта
Если вы думаете об античном или готическом стиле, выберите семейство черных шрифтов. Этот жесткий и трудный для чтения стиль шрифта в основном используется в изданиях антикварных книг.
Этот жесткий и трудный для чтения стиль шрифта в основном используется в изданиях антикварных книг.
Излишне говорить, что это не подходит для текстовых тел, и мы можем использовать их для заголовков или коротких предложений, чтобы изменить ситуацию.
Экранные шрифты
Экранные шрифты, также известные как декоративные шрифты, обычно не имеют рекомендаций по дизайну для описания. Они должны привлекать аудиторию и казаться крутыми в их глазах!
Основное внимание в этой группе уделяется передаче эмоций и чувств, связанных с контентом, который вы разместили на своем веб-сайте.
Их правильное использование имеет большое значение для надлежащего привлечения ваших читателей, чтобы они не убежали от того, чем вы с ними поделились.
Основное назначение этой группы — заголовки, и их не следует применять к абзацам.
Рукописные шрифты
Рукописные или письменные шрифты, как следует из названия, основаны на физическом почерке человека, что создает ощущение неформальности и индивидуальности.
Хотя в основном они используются в декоративных целях, они могут добавить элегантности заголовкам и логотипам.
Лучший способ использовать этот шрифт для веб-сайта — применить его к кавычкам, чтобы они выделялись на фоне остальных абзацев.
Декоративный характер этой группы снижает их удобочитаемость, поэтому они лучше всего подходят для коротких строк текстов.
Максимально используйте их с целью создания контраста на странице.
Согласно неписаным законам дизайна, вам следует избегать использования более трех типов шрифтов в одном проекте.
В лучшем случае для выбора лучшего шрифта для веб-сайта вам понадобится шрифт для заголовков, один для основного текста и третий шрифт для описания или цитат. Дело в том, что каждая группа должна быть написана не более чем одним шрифтом.
Как выбрать идеальный шрифт для веб-сайта?
Прежде чем углубляться в различные соображения, остерегайтесь лицензий, которые ограничивают использование некоторых шрифтов.
Хотя большинство доступных шрифтов можно использовать бесплатно, дважды проверьте ограничения, прежде чем использовать какое-либо конкретное семейство шрифтов.
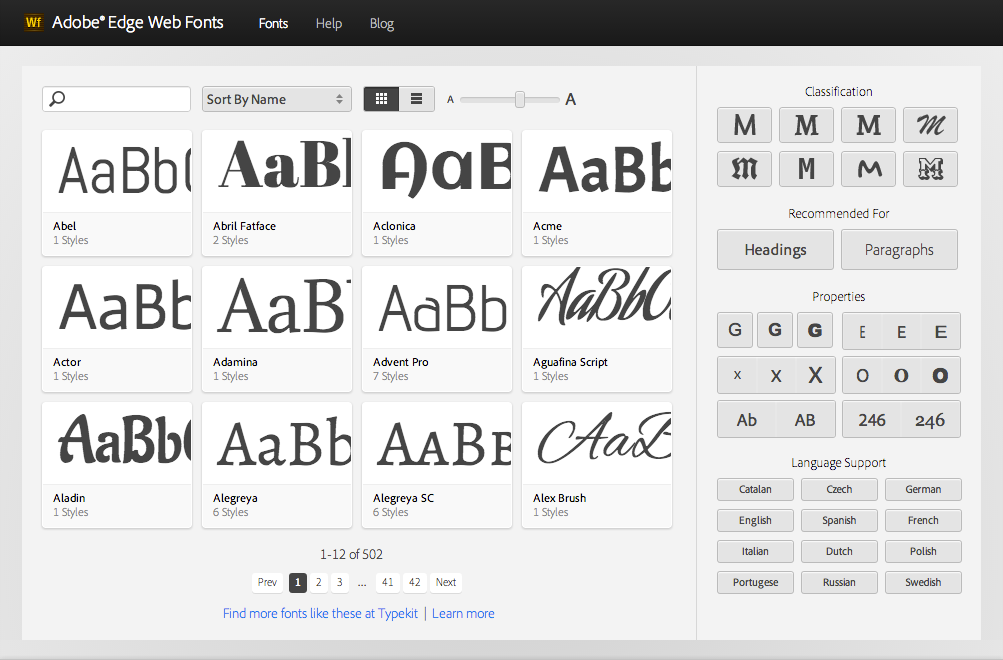
Вы можете найти бесплатные шрифты в библиотеке шрифтов Google или заплатить членский взнос, чтобы использовать коллекцию шрифтов Adobe.
Таким образом, вы будете уверены, что любой шрифт, который вы используете, одобрен типографами всего мира.
Четко определите свой тон
Шрифт, который вы используете в Интернете, говорит о вашем бренде и бизнесе. Во-первых, решить, какой шрифт использовать, может быть чрезвычайно сложно. Поэтому лучше начать с азов.
Доступные тона бренда в целом можно охарактеризовать как уверенные и стабильные, мягкие и консервативные, креативные. Выбор правильного пути может значительно помочь вам в выборе правильного шрифта.
Тип шрифта в значительной степени зависит от вашей целевой аудитории и ощущения, которое вы хотите, чтобы они получили от вашего присутствия в Интернете.
Шрифты без засечек придают веб-сайту более современный вид по сравнению со шрифтами с засечками и являются правильным выбором для обозначения простоты и минимализма. С другой стороны, шрифты с засечками передают формальный тон.
Начните с простых вопросов. Какова будет природа вашего бренда? Что такое тип проекта? Это долгосрочная деятельность или краткосрочная? Вы отдаете предпочтение функциональности, а не выделению среди других? Преобладают ли визуальные элементы над текстом на ваших страницах или наоборот?
С другой стороны, вы также можете помнить о своих потенциальных клиентах. В каком возрасте лучше всего интересоваться вашими услугами и товарами?
Как насчет их пола, должен ли ваш контент в основном отдавать предпочтение мужчинам или женщинам? Какова их работа и отрасль?
Другие мелкие детали также могут помочь вам с правильным тоном. Например, блоки предложений, выровненные по левому краю, являются текстами, которые легче всего читать, и вы можете показаться более формальными, если полностью их обоснуете.
Рваные тексты более понятны, и наиболее желательная длина строки составляет от 45 до 80 символов (включая пробелы).
Выберите подходящие гарнитуры
Теперь, когда вы знаете, чего хотите от типографики, пришло время выбрать семейства шрифтов. Как упоминалось ранее, вы должны ограничить свой шрифт для выбора веб-сайта максимум тремя группами.
Ранжируйте шрифты в зависимости от их важности и разделите их на три группы, как указано ниже.
Основной шрифт
Это шрифт, который чаще всего видят ваши пользователи, и поэтому он играет наиболее важную роль в передаче надлежащего образа вашего бренда.
Основные шрифты применяются к крупным текстам, которые в первую очередь бросаются в глаза посетителям сайта. Часто рекомендуется сохранять некоторые сходства в стиле основного шрифта с вашим логотипом.
Второстепенный шрифт
Вы используете этот шрифт для основных блоков предложений, которые вы пишете на своих страницах. Удобочитаемость — это то, что важнее всего для этой группы шрифтов, поскольку вы не хотите, чтобы глаза ваших потенциальных клиентов горели после того, как вы попытались прочитать ваши строки.
Удобочитаемость — это то, что важнее всего для этой группы шрифтов, поскольку вы не хотите, чтобы глаза ваших потенциальных клиентов горели после того, как вы попытались прочитать ваши строки.
Акцентный шрифт
Третий шрифт является необязательным. Если вы хотите использовать другой шрифт, используйте его для других элементов, таких как CTA или навигация.
Это должно легко привлечь внимание вашей аудитории и побудить их щелкнуть этот раздел.
Имейте в виду, что чем больше шрифтов вы используете, тем сложнее будет согласовать стиль, который вы хотите применить к своему сайту. Использование комбинации шрифтов может привести к разному настроению в разных частях сайта.
Кроме того, большинство известных шрифтов универсальны, поскольку они имеют разную насыщенность, часто называемую «полужирным», «светлым» и «обычным». Это разнообразие достаточно хорошо, поскольку помогает создать идеальный внешний вид на страницах.
Сопоставление разных шрифтов — непосильная задача, которая во многих случаях выходит далеко за рамки возможностей многих людей.
Попробуйте создать разумный контраст, поэкспериментировав с тем, как выглядят ваши шрифты, например, изменив стиль, размер и интервал.
В качестве общего совета скажите категорически НЕТ использованию стольких семейств шрифтов, поскольку это сбивает с толку посетителей вашего сайта и снижает их заинтересованность.
Однако, если вам нужна помощь в подборе шрифтов, ознакомьтесь с руководством MailChimp и веб-сайтами Fontjoy.
Проверить совместимость и производительность
Говоря о совместимости при выборе идеального шрифта для веб-сайта, вы должны убедиться, что ваши страницы легко читаются как на настольных, так и на мобильных устройствах.
Мобильные экраны могут не отображать некоторые шрифты с «нормальным» начертанием достаточно читабельными, и поэтому многие дизайнеры используют более крупные начертания на этих устройствах.
Скорость загрузки ваших страниц оказывает значительное влияние на вовлеченность пользователей и ваш общий успех.
После загрузки выбранных шрифтов на сайт проверьте их работоспособность, чтобы они загружались не очень долго.
Если это так с выбранным шрифтом, выберите альтернативу. Кроме того, вы не хотите, чтобы люди видели системные шрифты вместо шрифтов, которые вы применили к своему сайту.
Это происходит, когда браузеры не поддерживают отображение определенных шрифтов. Поэтому убедитесь, что вы проверили этот вопрос заранее.
В качестве меры предосторожности выберите шрифт, похожий на те, которые вы выбрали для использования в случае, если система не сможет загрузить основные.
Практический результат
Помимо визуальных элементов, таких как изображения и анимированная графика, которые делают веб-сайт привлекательным, пользователи больше всего увидят текстовую форму информации.
Чтобы быть более точным, более 90% типичного веб-сайта состоит из типографики. Эта важность и сложность выбора сочетаний шрифтов для сайта не должны вас легко подвести.
Просто следуйте простым для понимания правилам, упомянутым в этом обзоре, и выберите те, которые могут удовлетворить большинство ваших ожиданий.
Не забывайте о читабельности и дважды проверяйте все, прежде чем сделать окончательную версию вашего веб-сайта доступной для пользователей. Выбор идеального шрифта для вашего веб-сайта может кардинально изменить пользовательский опыт в вашей работе.
лучшая тема для веб-дизайнаВыбор лучшего шрифта для веб-сайтатема wordpress для веб-дизайна
ПРВ ПОЧТ
NXT POST
Рекомендуемые сообщения
Выберите лучший шрифт для своего сайта
Выбрать шрифт для своего сайта сложнее, чем вы думаете. Ознакомьтесь с этим руководством и найдите лучший шрифт для своего бренда.
Создание веб-сайта требует большего, чем отличная идея и простой макет. Выбор цветовой схемы, дизайна и даже правильного шрифта может иметь решающее значение, когда речь идет о создании успешного и процветающего присутствия в Интернете сегодня. Независимо от того, создаете ли вы собственный веб-сайт или создаете веб-сайт для существующего бизнеса, знание того, как выбрать шрифты для дизайна веб-сайта, необходимо для достижения наилучших результатов на любом рынке или в любой отрасли.
Независимо от того, создаете ли вы собственный веб-сайт или создаете веб-сайт для существующего бизнеса, знание того, как выбрать шрифты для дизайна веб-сайта, необходимо для достижения наилучших результатов на любом рынке или в любой отрасли.
Типографика веб-дизайна является важным аспектом создания веб-сайта, будь то создание традиционного сайта-портфолио или обширного онлайн-сообщества. Когда вы посещаете веб-сайт в первый раз, вам сразу же будет представлена общая эстетика и сообщения, которые компания и бренд намереваются показать вам.
Первое впечатление имеет значение, особенно когда речь идет о создании веб-сайта. Если вы посещаете веб-сайт, который трудно читать или на котором цвета используются ненадлежащим образом, что затрудняет чтение любого текста на сайте, вы, скорее всего, покинете сайт в поисках альтернативного ресурса. Когда вы разрабатываете кампании по электронной почте или запускаете новую рекламную рекламу в социальных сетях, выбор знакомого шрифта для вашего бренда является обязательным для целей брендинга и помогает максимизировать видимость вашего бренда в Интернете.
Выбор и применение подходящего(ых) шрифта(ов) на веб-сайте может повлиять на успех веб-сайта. Кроме того, использование шрифта, наиболее подходящего для вашего бизнеса и бренда, также может значительно увеличить ваши шансы найти отклик у целевой аудитории и демографических данных, которых вы намереваетесь охватить. Понимание тонкостей шрифтов может помочь вам определить лучший шрифт для веб-сайта для любых целей, будь то веб-сайт, разработанный для развлечения или для получения прибыли.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Гарнитура против шрифта
Прежде чем вы начнете искать шрифты на веб-сайтах или пытаться найти лучший шрифт для вашего бизнеса и бренда, сначала важно ознакомиться с различием между шрифтами и гарнитурами. Когда вы думаете о слове «шрифт», вы можете думать о всеобъемлющем изображении реальных букв, которые вам интересно использовать.
Итак, в завершение, прежде чем создавать веб-сайт, изучите разницу между шрифтами и гарнитурами, чтобы убедиться, что вы понимаете, что вы ищете и что вам нужно для вашего веб-сайта и присутствия в Интернете.
Без засечек и без засечек
Еще один элемент выбора шрифтов и их понимания при работе в Интернете — это знать разницу между шрифтами без засечек и без засечек. Когда вы думаете о шрифтах, вы, вероятно, хотя бы раз слышали термин «без засечек» или «засечки», особенно если вы когда-либо посещали уроки печати или компьютерные курсы (даже в школе). Шрифты без засечек и без засечек обладают уникальными функциями и выдающимся внешним видом, которые могут помочь вам найти лучший шрифт для собственных проектов разработки веб-сайтов.
Шрифты с засечками
Шрифты с засечками обычно кажутся более классическими по своей природе и включают такие шрифты, как Times New Roman и Georgia. Все шрифты с засечками включают маленькие линии или тире в конце каждой буквы, включенной в шрифт с засечками. Штрихи и линии, добавленные к каждой букве, могут придать шрифту элегантный вид, что делает его оптимальным для печати книг и официальных документов.
Все шрифты с засечками включают маленькие линии или тире в конце каждой буквы, включенной в шрифт с засечками. Штрихи и линии, добавленные к каждой букве, могут придать шрифту элегантный вид, что делает его оптимальным для печати книг и официальных документов.
Шрифты без засечек
Шрифты без засечек — это шрифты и гарнитуры, включающие буквы, аналогичные шрифтам с засечками, но без дополнительных линий или штрихов, придающих классический вид каждой из букв и цифр, включенных в отдельный шрифт. Шрифты Sans часто кажутся более современными, чистыми и свободными от потенциальной разметки, что делает их оптимальными для новых веб-сайтов и тех, кто заинтересован в оптимизации своего присутствия в Интернете.
Как выбрать лучший шрифт для своего веб-сайта
После того, как вы ознакомитесь с тем, что такое шрифт и как шрифты используются для передачи сообщений и даже для развития брендов, вам может быть интересно, как найти лучший шрифт для веб-сайта твой собственный. Хотя не существует одного простого и понятного решения или ответа, есть несколько шагов, которые нужно предпринять и помнить, чтобы помочь вам найти шрифты, подходящие для вашего бизнеса и бренда.
Хотя не существует одного простого и понятного решения или ответа, есть несколько шагов, которые нужно предпринять и помнить, чтобы помочь вам найти шрифты, подходящие для вашего бизнеса и бренда.
Определите свою цель или миссию
Если вы хотите создать веб-сайт или присутствие в Интернете, вам нужно знать, зачем. Какой цели будет служить ваш веб-сайт и почему он полезен для тех, кого вы собираетесь привлечь?
Рассмотрите свою целевую аудиторию
Прежде чем остановиться на шрифте и гарнитуре, которые подходят для вашего веб-сайта, подумайте, какую аудиторию вы собираетесь охватить, а также общую цель или миссию, которую вы поставили перед своим сайтом и присутствием в Интернете. Для брендов, которые намереваются охватить более старую или даже пожилую аудиторию, использование сильных, жирных шрифтов с засечками (или традиционных шрифтов без засечек) может работать лучше всего. Если у вас есть необычный, уникальный бренд, который любит экспериментировать с сообщениями, вы можете получить немного больше удовольствия, когда дело доходит до поиска глупого шрифта, даже если вы выберете уникальный и единственный в своем роде шрифт. Добрый.
Добрый.
Когда вы решите учитывать свою целевую аудиторию при поиске и выборе шрифтов для вашего бизнеса и бренда, имейте в виду следующее:
- Возрастной диапазон лиц, которых вы собираетесь охватить
- Местонахождение/почтовый индекс/район лиц, которых вы собираетесь привлечь с помощью своего веб-сайта и онлайн-присутствия
- Пол тех, к кому вы хотите обратиться с помощью шрифтов, которые вы выбрали для своего веб-сайта
- Различные увлечения и/или интересы ваших потенциальных клиентов и клиентов, которые могут помочь вам в поиске наилучших возможных шрифтов
- Как ваша аудитория найдет или обнаружит ваш веб-сайт в зависимости от типа продуктов или услуг, которые вы предлагаете
Представьте сообщение, которое вы хотите донести
Еще один способ помочь в выборе лучшего шрифта для проектов веб-сайта — представить сообщение, которое вы хотите донести до своей целевой аудитории. Вы пытаетесь привлечь бизнес и сквозной трафик для местного поставщика услуг или работаете над развитием бренда мирового класса, известного всем во всем мире? Чтобы найти шрифт, который действительно подходит и подходит для вашего бизнеса и бренда, вам нужно будет обдумать и установить цели, представляя сообщение, которое вы хотите передать своим новым предприятием.
Наличие четкого сообщения и тона для вашего бизнеса и бренда имеет большое значение, независимо от того, создаете ли вы веб-сайт, выбираете логотип или даже выбираете шрифт и гарнитуру, которые идеально подходят для вашего присутствия в Интернете.
Найдите удобный для Интернета шрифт
Если вы планируете изменить шрифты в HTML или вам нравится полный контроль и гибкость при управлении выбором шрифтов и гарнитурами в Интернете, вам следует найти удобный для Интернета шрифт. Веб-шрифты — это шрифты, которые можно использовать на всех веб-сайтах по всему миру без проблем с загрузкой или отображением. В то время как большинство универсальных и удобных для Интернета шрифтов сегодня можно загрузить с помощью любого веб-браузера и устройства, существует также множество веб-сайтов с альтернативными шрифтами, для работы которых требуются дополнительные скрипты и плагины. Некоторые из наиболее удобных для Интернета шрифтов, которые стоит рассмотреть, если вы только начинаете работать со шрифтами и гарнитурами в первый раз, включают:
- Times New Roman
- Ариал
- Вердана
- Грузия
- Бодини
- Требюше MS
Сравните веб-сайты шрифтов
Не все веб-сайты шрифтов и онлайн-каталоги одинаковы, поэтому так важно уделить время изучению и сравнению вариантов, прежде чем вы начнете загружать и устанавливать новые собственные шрифты.
Всякий раз, когда вы ищете новые шрифты на рынке, имейте в виду, что, хотя некоторые шрифты можно загрузить и использовать бесплатно, другие доступны только по премиальной цене, а некоторые могут потребовать от вас предоставления письменного кредита для использования шрифта. для собственного коммерческого предприятия. Чтобы найти лучшие шрифты для вашего бизнеса, найдите время, чтобы сравнить некоторые из лучших на сегодняшний день веб-сайтов шрифтов, чтобы найти онлайн-сообщество и ресурс, который подходит именно вам и всем вашим потребностям в загрузке и установке шрифтов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Лучшие шрифты для веб-сайтов
Когда вы начнете разрабатывать веб-сайт, вам нужно будет выбрать, какие шрифты и гарнитуры вы также хотели бы установить и использовать на своем сайте. Поиск лучших шрифтов для веб-сайтов является субъективным, поскольку не все шрифты отображаются или используются одинаково. Знание того, где вы можете найти лучший шрифт для проектов разработки веб-сайтов, может помочь вам сэкономить время, поскольку вы оптимизируете свои усилия по поиску и выбору типографики, которую вы хотите использовать для своего последнего веб-сайта.
Знание того, где вы можете найти лучший шрифт для проектов разработки веб-сайтов, может помочь вам сэкономить время, поскольку вы оптимизируете свои усилия по поиску и выбору типографики, которую вы хотите использовать для своего последнего веб-сайта.
Поиск лучших шрифтов в Интернете субъективен, хотя существует множество различных сообществ и платформ, известных своими библиотеками шрифтов, которые они предлагают сегодня. Некоторые из наиболее известных поставщиков шрифтов и веб-сайтов для загрузки и поиска как развлекательных, так и коммерческих шрифтов сегодня включают:
DaFont
Для тех, кто только знакомится с миром шрифтов и гарнитур или для тех, кто играет шрифты и тестирование пределов их потенциала и творчества, DaFont — отличный ресурсный инструмент, который поможет вам начать работу. DaFont предлагает тысячи шрифтов, классифицированных по стилю, внешнему виду и теме. Как бесплатные, так и коммерческие шрифты доступны для немедленной загрузки с DaFont, что делает DaFont одним из наших фаворитов, когда дело доходит до поиска нового нового шрифта практически для любого проекта или веб-разработки.
Google Fonts
То, что начиналось как чрезмерно амбициозный веб-проект, с тех пор превратилось в глобальный феномен, по крайней мере, для тех, кто любит и любит регулярно использовать шрифты. Google Fonts предоставляет на выбор около 1000 шрифтов, которые можно внедрить практически на любой веб-сайт с помощью встроенного скрипта. В отличие от других шрифтов, Google Fonts требует загрузки шрифтов на основе различных сценариев. Для пользователей даже возможно отредактировать размер, оттенок блондинки, наклон, ширину и общую толщину отдельных шрифтов перед созданием кода, используемого для правильного отображения шрифтов на вашем собственном веб-сайте.
Font Squirrel
Для тех, кто ищет коммерческие шрифты, но хочет разобраться с коммерческими, развлекательными и лицензионными вопросами, Font Squirrel подходит. Font Squirrel полезен практически всем, кто занимается печатью материалов или созданием веб-сайтов. Если вы ищете шрифт для логотипа, книги, которую вы печатаете, или даже конкретных заголовков на вашем сайте или рекламной онлайн-рекламы, вы можете найти нужные шрифты с помощью Font Squirrel.
FFonts
Если вам нравится упрощенный характер поиска шрифтов и сравнения гарнитур без всего причудливого дизайна и демонстрации, FFonts может быть идеальным веб-сайтом для шрифтов независимо от типа сайта и проекта, над которым вы работаете. . С FFonts вы можете просматривать более 100 000 доступных шрифтов на самом сайте без перенаправления или ссылки на другой веб-сайт, который не связан с самим сообществом FFonts.
Фонтспейс
Если вы ищете новые шрифты и гарнитуры на современный лад, попробуйте FontSpace. FontSpace имеет огромную библиотеку из более чем 64 000 шрифтов от пользователей и дизайнеров шрифтов со всего мира. Использование FontSpace является простым, понятным и чрезвычайно удобным, особенно для тех, кто любит легко классифицировать и организовывать шрифты во время своих исследований. При использовании FontSpace можно сразу просматривать шрифты, упорядочивать шрифты на основе популярности и загрузок или даже искать шрифты, не требующие дополнительных лицензий или сборов, чтобы сразу приступить к работе со шрифтом.
Unblast
Уникальный выбор для этого списка, Unblast использует немного более современный подход к обмену и отображению шрифтов для пользователей перед их загрузкой. С помощью Unblast вы можете просматривать шрифты на различных фонах и с уникальным дизайном, чтобы определить, подходит ли шрифт для вашего собственного бренда и логотипа, который вы представляете для своего бизнеса. Вы можете использовать Unblast не только для просмотра и загрузки шрифтов. Unblast также предоставляет ценную информацию о конкретных шрифтах и гарнитурах в зависимости от профессии (профессий) и отраслей, которые вы планируете представлять с использованием ваших новых шрифтов.
Выберите наилучший шрифт, соответствующий тону вашего бренда
Всегда рекомендуется выбирать шрифт, который соответствует тону вашего бренда, независимо от типа бизнеса или бренда, который вы представляете. Шрифт, который кажется слишком жизнерадостным, глупым или даже нарисованным от руки, в то время как представляет корпорацию с белыми воротничками, может не восприниматься так серьезно, как организация, которая решает использовать жирные и современные шрифты без засечек.
Если вы не знаете, с чего начать, когда дело доходит до выбора лучшего шрифта для вашего бренда на основе тона, найдите время, чтобы изучить и сравнить существующие предприятия и компании в той же отрасли, что и вы. Исследуйте и сравнивайте маркетинговые усилия, дизайны логотипов, цветовые схемы и, в конечном счете, шрифты, которые лучше всего представляют существующих конкурентов. Чем лучше вы будете знакомы с вашими конкурентами, тем легче будет выбрать голос и имидж бренда, которые подходят вам и покупателям или клиентам, которых вы собираетесь привлечь.
Mailchimp не только предлагает отличные и обновленные советы по веб-дизайну, но также полезен как универсальный маркетинговый ресурс, разработанный и разработанный для помощи в оптимизации маркетинговых кампаний и решений по управлению автоматизацией. Если вы думаете о создании веб-сайта для продвижения местных услуг, которые вы предлагаете, или если вы намерены продавать продукты и создавать бренд, известный во всем мире, Mailchimp — это универсальное решение, которое предлагает услуги практически для всех.

 Как же выбрать шрифт для сайта правильно?
Как же выбрать шрифт для сайта правильно?

 Но, к сожалению, в настоящее время все еще можно встретить немалое количество сайтов, владельцы которых столь важным фактором как выбор правильного шрифта пренебрегают, заставляя посетителей до боли напрягать глаза в попытках прочесть написанный «креативным» шрифтом текст.
Но, к сожалению, в настоящее время все еще можно встретить немалое количество сайтов, владельцы которых столь важным фактором как выбор правильного шрифта пренебрегают, заставляя посетителей до боли напрягать глаза в попытках прочесть написанный «креативным» шрифтом текст.
