Выбор оптимального шрифта для сайта — это не только вопрос привлекательности дизайна сайта, но также и вопрос обеспечения необходимого уровня юзабилити. Ведь зачастую именно неверно подобранный шрифт на сайте приводит к нежеланию посетителей вчитываться в текстовый контент страниц и провоцирует их покидать сайт практически сразу после открывания. Как же выбрать шрифт для сайта правильно? В последние годы в веб-дизайне шрифтовому оформлению сайтов уделяется большое внимание. Появилась даже модная тенденция создания дизайна сайтов только за счет применения различных оригинальных шрифтовых решений. Однако же в погоне за модными решениями нередко забывается, что шрифт собственно контента сайта по-прежнему имеет значение. Нечитабельный шрифт на сайте создает немалые затруднения для посетителей, которые в первую очередь зашли на ту или иную страницу именно за информацией. Существует целый ряд правил, которые имеют важное значение при определении подходящих шрифтов для страниц сайта. Например, чтобы выбрать основной шрифт для сайта (шрифт контента), важно помнить, что:
Оптимальный размер основного шрифта на сайте составляет обычно 10-12 пунктов, а оптимальными цветами шрифтов считаются черный, темно-серый или темно-синий на белом фоне. Что же касается оптимальной гарнитуры шрифта, то выбор можно осуществлять среди так называемых Если речь идет не об основном шрифте контента сайта, а, к примеру, о шрифте для заголовков, то выбор его подходящего стиля становится несколько шире. Однако все же забывать об основных правилах употребления шрифтов на сайтах не следует: шрифты заголовков, так же как и шрифты основного текста, должны быть хорошо читабельными. Сегодня о том, насколько влияет на восприятие текста выбранный для его публикации шрифт на сайте, знают, пожалуй, если не все, то уж точно очень многие. Но, к сожалению, в настоящее время все еще можно встретить немалое количество сайтов, владельцы которых столь важным фактором как выбор правильного шрифта пренебрегают, заставляя посетителей до боли напрягать глаза в попытках прочесть написанный «креативным» шрифтом текст. В итоге, как показывают многочисленные случаи из практики веб-дизайнеров, ошибки с выбором шрифтов для сайта нередко приводят к тому, что  И, оказывается, даже простая замена нестандартных шрифтов на безопасные или же увеличение размера основного шрифта контента уже могут исправить ситуацию в лучшую сторону. Но все же для выяснения точных причин неэффективности сайта лучше провести сначала юзабилити-анализ, чтобы убедиться, что проблема кроется именно в шрифтах. И, оказывается, даже простая замена нестандартных шрифтов на безопасные или же увеличение размера основного шрифта контента уже могут исправить ситуацию в лучшую сторону. Но все же для выяснения точных причин неэффективности сайта лучше провести сначала юзабилити-анализ, чтобы убедиться, что проблема кроется именно в шрифтах.
Чтобы избежать проблем с читабельностью текста на сайте, вызванных неверно подобранными шрифтами, можно воспользоваться несколькими рекомендациями. Во-первых, стоит заказывать создание дизайна сайтов у опытных профессионалов, которые знают особенности влияния шрифтов на восприятие текстов и особенности верстки под веб-дизайн, а, во-вторых, не следует применять при наполнении сайта шрифтов, отличных от предустановленных в дизайне сайта. Теги:как выбрать шрифт, шрифт для сайта, как выбрать шрифт для сайта, веб-дизайн, безопасные шрифты, дизайн сайтов, создание дизайна сайта |
Шрифты для Сайта.
 Особенности Выбора и Восприятия
Особенности Выбора и ВосприятияСейчас в мире существует более полумиллиона шрифтов. Хотя большая часть Интернет сайтов используют базовые всем известные шрифты, есть много возможностей для выбора уникального своего уникального стиля. Поскольку шрифты также являются визуальными элементами дизайна, вы можете использовать их как психологические элементы, чтобы ярко выделить тематику и настроение вашего сайта, расставить нужные акценты.
Все шрифты, как и другие элементы дизайна, влияют на то, как читатели воспринимают текст, продукт или даже весь веб-сайт в целом. Следовательно, правильный выбор шрифта способствует удобству посетителей вашего сайта и, в конечном итоге, влияет на показатели его конверсии.
Выбор шрифта — непростая задача. Фактически, это может занять месяцы проб и ошибок с постоянными экспериментами, и даже незначительные изменения в оформлении могут существенно повлиять на популярность вашего сайта.
Давайте подробно рассмотрим, как шрифты работают на психологическом уровне и как вы можете выбрать правильный шрифт для своего дизайна. Надеемся, что советы наших дизайнеров станут вам полезными.
Надеемся, что советы наших дизайнеров станут вам полезными.
Основы типографики
Типографика — это искусство и техника расположения шрифтов, которые делают письменный язык разборчивым, читаемым и привлекательным.
Шрифты — это визуальные элементы, используемые для передачи информации или сообщения читателю. Как и в случае любого визуального элемента дизайна, шрифты также несут скрытое сообщение, которое меняет восприятие текста читателем независимо от его содержимого.
Каждый шрифт представляет собой уникальный набор букв разного веса, ширины и стиля. Однако некоторые шрифты имеют общие черты в этих атрибутах и, следовательно, составляют гарнитуру, семейство связанных шрифтов.
Давайте рассмотрим, как работают шрифты, какими они бывают и как правильно использовать шрифты в современном цифровом мире.
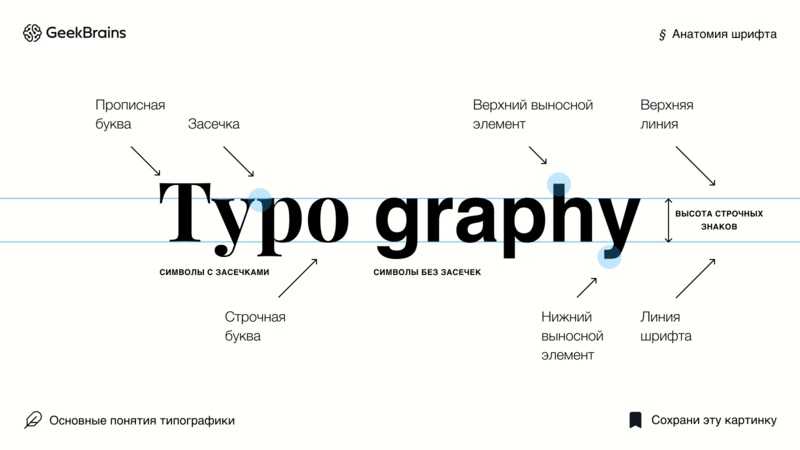
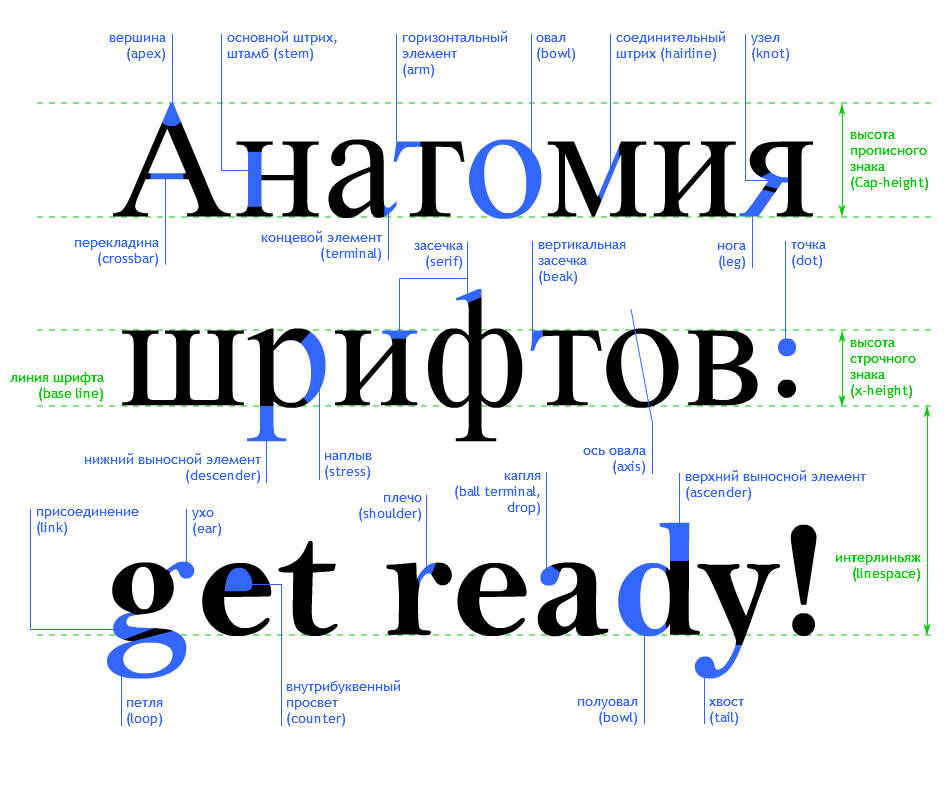
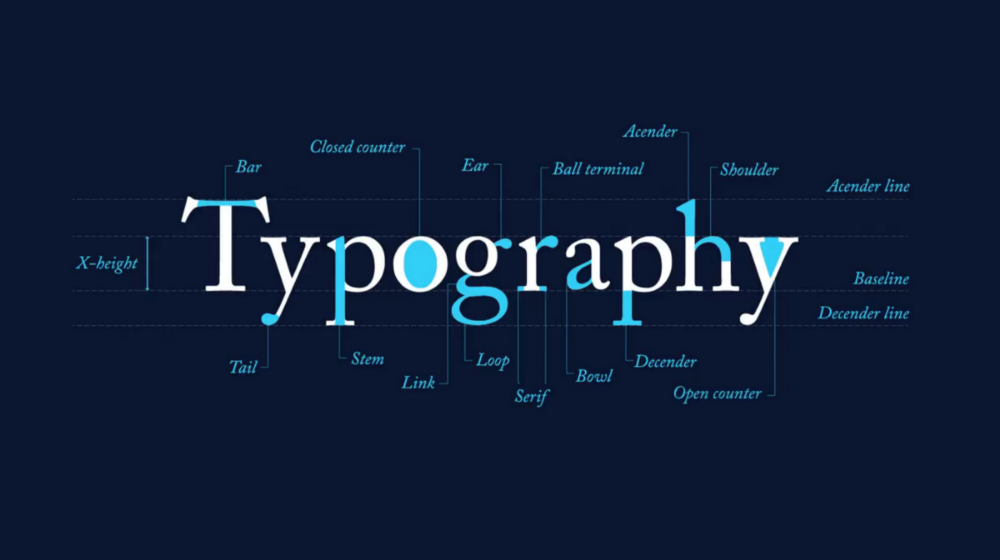
Анатомия шрифта
Семейство шрифтов состоит из различных частей, таких как засечки, их отсутствие, апертура, восходящий элемент, базовая линия, высота верхнего и нижнего края, межстрочный и межбуквенный интервал, основа, ширина символа и базовая высота.
Возьмем, к примеру, шрифт с засечками (Serif). Чтобы шрифт подходил под широкое семейство шрифтов с засечками, он должен иметь засечки на дизайне букв. Конечно, есть несколько подкатегорий под одним шрифтом с различными правилами, вплоть до деталей, но если стиль шрифта использует засечки, его можно отнести в семейство шрифтов с зачечками.
Почему типографика имеет значение?
Типографика в цифровом мире — это больше, чем просто выбор красивого шрифта. Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на эмоции посетителей. Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Грамотная работа со шрифтами преследует такие цели:
- Создание уникального брендинга
- Расширение возможностей посетителей
- Влияйте на эмоции читателей
- Привлечение внимания к деталям
Основные стили и психология шрифтов
Исследование, проведенное Британским психологическим обществом в 1989 году, обнаружило корреляцию между прилагательными и шрифтами. Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый или легкий, быстрый или медленный. Исследование обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и такими прилагательными как «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый или легкий, быстрый или медленный. Исследование обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и такими прилагательными как «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Кроме того, эти основные стили шрифтов широко доступны в различных CMS платформах и конструкторах веб-сайтов. Наличие нескольких вариантов с простыми способами смены шрифтов позволяет вам быстро протестировать различные варианты и увидеть, какие из них лучше всего подходят для дизайна вашего сайта и вызывают нужную психологическую эмоцию.
Итак, давайте подробнее рассмотрим основные стили шрифтов и то, как люди обычно их воспринимают.
№1 Шрифты с засечками (Serif)
Некоторые таких шрифтов: Times New Roman, Garamond, Georgia и Palantino.
Все стили шрифтов с засечками это почти синонимы книг и других физических носителей. Их популярность обусловлена элегантными «засечками», которые дают этому стилю шрифта его уникальное начертание. Это классические шрифты с многолетними традициями их использование в официальных институтах и полиграфии из-за его консервативного характера и респектабельного внешнего вида.
Какими прилагательными обычно описывают шрифты с засечками?
- Традиционный
- Респектабельный
- Надежный
- Элегантный
- Сложный
№2 Шрифты без засечек (Sans-Serif)
Некоторые примеры шрифтов без засечек: Arial, Helvetica, Tahoma и Calibri.
Такое семейство шрифтов лишено «засечек», которые есть в стилях шрифтов с засечками. Таким образом, шрифты без засечек можно эффективно использовать на современных устройствах, поскольку для букв требуется меньше места. Тем не менее, эти шрифты также олицетворяют чистоту и ясность, что в основном проявляется в компаниях, которые любят трушный подход и ценят минимализм в дизайне.
Какие эмоции вызывают шрифты без засечек?
- Чистота
- Ясность
- Современность
- Эффективность
- Прямолинейность
№3 Серия рукописных шрифтов (Script)
Примеры рукописных шрифтов: Alex Brush, Pacifico, Lobster и Tangerine.
Скриптовые шрифты более необычны и креативны по своей природе. Хотя они часто не подходят для основного текста из-за низкой удобочитаемости, они идеально подходят для отображения сообщений из-за своего уникального дизайна. Курсивные шрифты также считаются персональными и элегантными, поскольку сам общий вид способствует индивидуальному подходу. Поскольку эти шрифты больше похожи на искусство каллиграфии, их выбор огромный и ограничивается только вашей фантазией и смелостью экспериментировать.
Какие эмоции вызывают рукописные шрифты?
- Элегантность
- Творческий подход
- Уникальность
- Персональный подход
- Эмоциональность
№4 Декоративные шрифты (Decorative)
Примеры декоративных шрифтов: Phosphate, Chalkduster, Graffiti, Grunge и Stencil.
Декоративные шрифты созданы исключительно для рекламных целей. Следовательно, этот стиль шрифта не имеет официальной категоризации, как некоторые из предыдущих стилей. Как правило, декоративные шрифты берут элементы из основных семейств и творчески смешивают их, чтобы создать уникальное решение для конкретного результата. Творческий характер и уникальные характеристики делают это семейство шрифтов отличным вариантом для того, чтобы выделить ваш бренд из толпы.
Типичные характеристики декоративных шрифтов:
- Уникальность
- Творческий подход
- Оригинальность
- Гибкость
Дополнительные факторы, влияющие на восприятие шрифтов
Помимо общего восприятия конкретных семейств шрифтов, есть и другие факторы, которые вы можете учесть, чтобы сделать дополнительный акцент на эмоциональном их воздействии. Хотя выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают направить внимание посетителя и помочь вам эффективно расставить акценты на сайте.
Типографский акцент для привлечения внимания
Один из самых простых способов привлечь внимание читателей — выделить определенные слова, предложения или абзацы. Самый распространенный способ сделать текст жирным и, следовательно, расширить буквы, чтобы привлечь внимание. К другим используемым средствам относятся курсив, подчеркивание и зачеркивание. Также можно изменить сам шрифт и его размер.
Если говорить более конкретно, некоторые шрифты, использующие типографский акцент, также называются по разному, например, Helvetica Bold и Times New Roman Italic. Однако с современными текстовыми редакторами и инструментами для создания сайтов вам не нужно менять шрифт, поскольку вы можете использовать CSS команды для вставки элементов выделения.
Цвет — еще один психологический фактор
Психология цвета — это еще одна ветвь, которая фокусируется на том, как разные цвета работают на разных уровнях человеческой психики. В то время как большая часть области психологии цвета фокусируется на графических элементах и оформлении дизайна, цвет шрифта также может задать тон восприятия для пользователя.
Сочетание дизайна, шрифтов и цветов вашего сайта — непростая задача. Хотя вы можете оставить цвет шрифта стандартным по умолчанию, вы можете получить лучшие визуальные результаты, если немного поэкспериментируете.
Вот как люди воспринимают основные цвета:
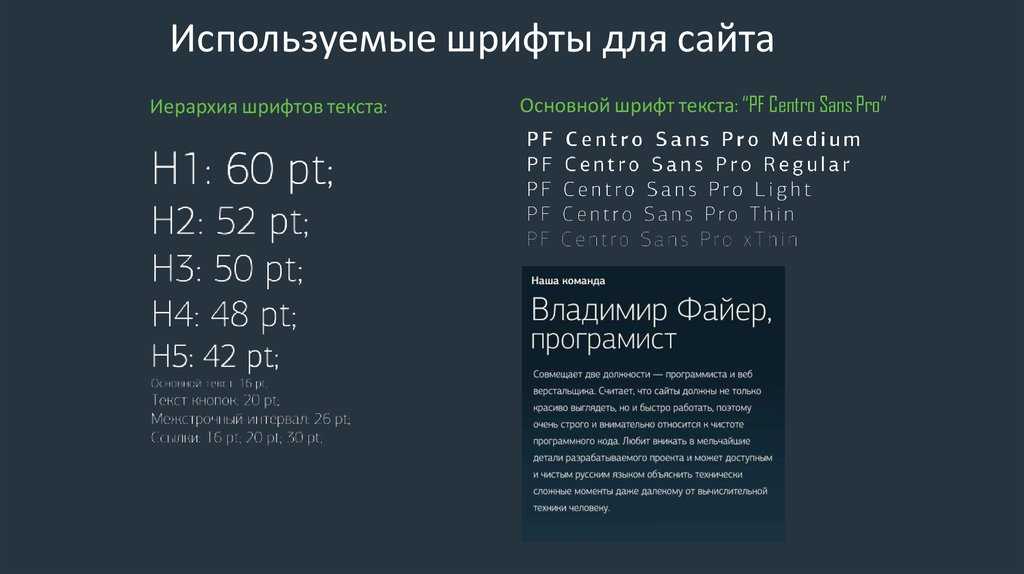
Иерархия шрифтов повышает удобочитаемость
Самый распространенный элемент для создания иерархии шрифтов — это его размер; чем крупнее шрифт, тем значительней заголовок в иерархии. Учтите, что в заголовках обычно используется больший размер шрифта, чем в подзаголовках, а последний обычно имеет больший размер шрифта, чем основной текст на странице. Форматирование страницы с использованием нескольких заголовков повышает удобство чтения для зрителя. Вы также можете изменить иерархию, изменив цвет, контраст и выравнивание шрифтов.
Помимо заголовков, вы можете указать читателю на различные элементы текста, используя ту же технику иерархии. Например, призыв к действию — один из наиболее важных аспектов целевой страницы. Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Исследования показывают, что для распространенных шрифтов увеличение жирности шрифта упрощает чтение и привлекает внимание. Таким образом, проще использовать жирные и более крупные буквы в нескольких местах.
Дополнительные способы для создания уникальности
Шрифты обладают различными характеристиками. Хотя может показаться, что незначительные изменения не дают значительного эффекта, их совместное использование повышает удобство посетителей вашего сайта и обеспечивает глубину вашего дизайна.
Мы уже рассмотрели элементы типографского акцента, но есть дополнительные особенности, которые следует учитывать при выборе шрифтов для вашего дизайна:
- Округлые и угловатые шрифты
- Строчные и прописные шрифты
- Сжатые и расширенные шрифты
- Короткие и высокие шрифты
Все эти детали вместе способствуют удобочитаемости вашего текста. Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Выбор правильных шрифтов для дизайна сайта
Выбор правильных шрифтов в основном сводится к вашему общему дизайну и тому посылу, который вы хотите отправить своему посетителю. Единый стиль может способствовать повышению конверсии сайта, в то время как нестандартный стиль может показаться причудливым и запутанным.
Другой важный момент — это целевая аудитория, которую вы ищете, и ее привычки. Вы можете использовать разные шрифты, чтобы четко выделить дизайн, предназначенный для более консервативной аудитории, или более современной.
Доступность шрифтов в браузерах и приложениях
Не все шрифты доступны на разных платформах. Это означает, что если вы используете непонятный шрифт, браузер или устройство читателя могут не отображать ваш контент должным образом. Для этого есть несколько способов обезопасить себя при выборе шрифтов во время создания сайта:
- Используйте системные и веб-шрифты
- Используйте широко используемую библиотеку шрифтов
- Создавайте резервные шрифты в коде вашего сайта
Системные шрифты — это предварительно установленные шрифты на вашем компьютере или устройстве. Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако недостатком использования системных шрифтов является то, что сложно выделиться, если все выглядит одинаково. Здесь пригодятся веб-шрифты, которые представляют собой набор общих шрифтов, доступных для разных платформ и систем. Они поддерживаются на нескольких языках, не требуют затрат на лицензирование и объединяют внешний вид приложения.
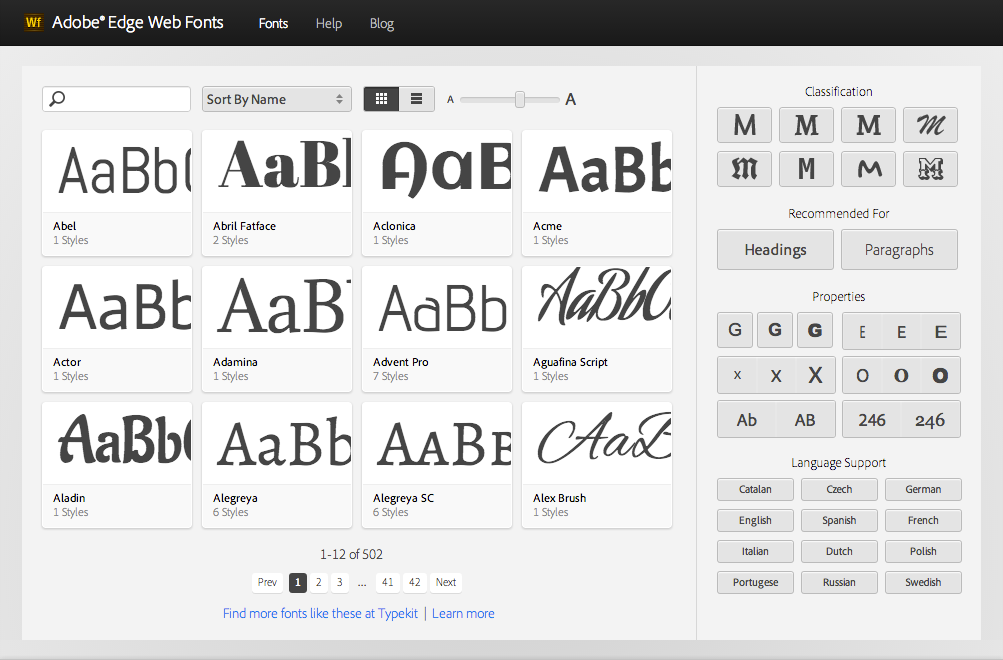
Другой способ, особенно в Интернете — использовать библиотеку шрифтов, такую как Google Fonts или Adobe Fonts. Эти службы широко поддерживаются на нескольких платформах и расширяют диапазон выбора шрифтов за пределы системных. Вы можете загружать шрифты прямо на свой сайт из библиотеки или использовать плагин, позволяющий вставлять шрифты.
Библиотеки шрифтов, такие как Google Fonts, работают путем вставки ссылки таблицы стилей в ваш HTML-документ. Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей. Когда пользователь получает доступ к вашему сайту, серверы библиотеки шрифтов автоматически отправляют файл шрифта в браузер пользователя в зависимости от того, какую технологию он поддерживает. Таким образом, вы минимизируете риски того, что выбранные вами шрифты не будут отображаться для вашего посетителя.
Добавляйте резервный шрифт
font-family: 'Roboto Condensed', Arial; // Добавление резервного шрифта Arial
Наконец, создайте резервную копию системного шрифта по умолчанию, если в браузере пользователя или устройстве не установлен выбранный вами шрифт. Таким образом, вы можете быть уверены, что в любом случае посетитель вашего сайта сможет получить доступ к информации, и минимизирует риск ошибки. Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Выводы
Шрифты — это мощные элементы веб-дизайна, которые могут вызывать эмоции, привлекать внимание или даже направлять пользователя к действию. Использование психологии шрифтов для построения дизайна вашего сайта может улучшить пользовательский опыт и значительно повысить конверсию.
Существует несколько способов поиска подходящего шрифта, которые могут варьироваться от выбора общего семейства шрифтов (с засечками, без засечек, рукописных или декоративных) до выбора конкретного внешнего вида (сжатого, увеличенного или угловатого). Однако при выборе шрифтов для вашего веб-дизайна наиболее важным аспектом является представление вашего контента таким образом, чтобы соответствовать тематике и настроению вашей аудитории.
Тем не менее, важно не переборщить с экспериментами и по большей части оставаться в пределах часто используемых привычных семейств шрифтов. Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
Как выбрать правильный шрифт для вашего веб-сайта
При создании красивого веб-сайта нужно обращать внимание на многое.
Между созданием потрясающей цветовой палитры и выбором идеальных по пикселям фоновых изображений некоторые элементы нередко отходят на второй план. Но если есть что-то, что вы не хотите упускать из виду, так это шрифты вашего сайта.
Типографика — это не вишенка на вершине красивого сайта; это клей, который скрепляет все элементы дизайна пользовательского интерфейса. Но с таким количеством доступных шрифтов выбор шрифтов, которые лучше всего подходят для продукта, может показаться минным полем. Чтобы помочь вам в этом, мы создали пошаговое руководство по выбору идеального шрифта для вашего веб-сайта.
Давайте приступим!
Краткий обзор : какая разница между шрифтом и гарнитурой?
Прежде чем мы углубимся в практические аспекты выбора шрифтов, давайте проясним этот давно обсуждаемый вопрос. Многие люди ошибочно используют термины «шрифт» и «гарнитура» как синонимы, но они относятся к разным вещам.
Многие люди ошибочно используют термины «шрифт» и «гарнитура» как синонимы, но они относятся к разным вещам.
Шрифты относятся к весу, ширине и стилям, которые составляют гарнитуру, а гарнитура — это семейство связанных шрифтов. Есть три разных категории шрифтов; с засечками, без засечек и декоративные. Вы можете узнать больше о типографике и ее важности в этом удобном руководстве.
Когда дело доходит до выбора шрифта, нужно учитывать многое; включая индивидуальность вашего бренда, предлагаемый продукт или услугу и аудиторию. С целым рядом предлагаемых дизайнов шрифтов, каждый из которых имеет свое собственное настроение и стиль, выбор правильного шрифта не должен быть решением за одну ночь. Воспринимайте следующие шаги как контрольный список соображений, которые необходимо учитывать, когда вы начинаете просматривать шрифты.
1. Вдохновитесь
Возможно, у вас уже есть на примете несколько начертаний шрифта, но прежде чем принять какое-либо решение, стоит потратить некоторое время на то, чтобы узнать, что делают другие люди. К счастью, Интернет наводнен веб-сайтами, вдохновленными шрифтами, такими как Typewolf; сайт, на котором вы можете найти бесконечные рекомендации по шрифтам и списки, чтобы пробудить ваш творческий потенциал.
К счастью, Интернет наводнен веб-сайтами, вдохновленными шрифтами, такими как Typewolf; сайт, на котором вы можете найти бесконечные рекомендации по шрифтам и списки, чтобы пробудить ваш творческий потенциал.
Даже просмотр типографских хэштегов в социальных сетях или просмотр типографики на Pinterest даст вам хорошее представление о том, что там есть. Вы также можете ознакомиться с этими 8 трендами типографики, чтобы вдохновиться.
2. Подумайте об индивидуальности, тоне и брендинге
Несмотря на то, что практически неограниченный выбор шрифтов, доступных в Интернете, означает, что типографика, уникальная для вашего продукта, может легко стать чрезмерно сложной, особенно если вы не знаете, где начать. Вот почему так важно тщательно продумать цель вашего продукта, а также вашу аудиторию.
Что вы хотите, чтобы ваши пользователи чувствовали, когда они впервые заходят на ваш сайт? Хотите создать дружескую атмосферу? Вы хотите, чтобы сайт выглядел высококлассным, гостеприимным, игривым или серьезным? Будет ли ваш веб-сайт в большей степени ориентирован на визуальное оформление (графика, например фотографии, анимация и видео) или в основном на текст? После того, как вы ответите на эти вопросы и сузите список некоторых шрифтов, будет намного легче увидеть, какой из них соответствует вашему продукту и сообщению.
3. Чем меньше, тем лучше
Использование нескольких гарнитур в одном дизайне заманчиво, но это может привести к перегруженности или загроможденности интерфейса. Мы рекомендуем начинать со шрифтов из одного семейства (то есть одного шрифта). Поскольку шрифты одного и того же шрифта были созданы для гармоничной совместной работы, использование одного шрифта придаст вашему интерфейсу более целостный вид. Если у вас немного больше опыта работы с типографикой или вы стремитесь к более чем одному шрифту, попробуйте ограничить себя максимум тремя.
Многие шрифты по-прежнему поставляются с достаточным диапазоном, чтобы у вас было достаточно вариантов шрифта для различных целей, поэтому, придерживаясь одного или двух, вы не должны чувствовать себя ограниченными. Например, некоторые шрифты включают в себя такие функции, как курсив, расширенный, полужирный и сжатый варианты, которые позволяют создавать более творческие варианты.
В идеале выбранный вами шрифт должен охватывать достаточный диапазон, чтобы вы могли выбрать основные, дополнительные и третичные шрифты из одного семейства. Давайте более подробно рассмотрим эти три категории:
Давайте более подробно рассмотрим эти три категории:
Основной шрифт
Используется для всех больших текстов, таких как заголовки (и даже логотипы), ваш основной шрифт будет наиболее заметным шрифтом на вашей странице. Таким образом, жизненно важно, чтобы он отражал индивидуальность бренда, а это означает, что вы можете быть немного более креативным и смелым при выборе основного шрифта.
Дополнительный шрифт
Ваш дополнительный шрифт будет составлять основную часть вашей копии. Поскольку любая статья или описание на вашей странице будет напечатано вашим второстепенным шрифтом, оно должно быть чистым и легко читаемым без напряжения.
Третичный (акцентный) шрифт
Акцентные шрифты чаще всего используются для определенных элементов веб-сайта, таких как меню навигации или кнопка CTA. Они должны быть достаточно заметными, чтобы привлекать внимание ваших пользователей и передавать важную информацию, но достаточно тонкими, чтобы не отвлекать внимание от ваших основных и дополнительных шрифтов и не конфликтовать с ними.
4. Оцените удобочитаемость
При выборе шрифта, особенно вспомогательного, удобочитаемость должна быть приоритетом номер один, и некоторые гарнитуры считаются более удобочитаемыми, чем другие.
Некоторые из самых популярных шрифтов с засечками включают Times New Roman и Georgia. Эти типы шрифтов по умолчанию считаются легко читаемыми, и с них можно начать, если шрифт с засечками лучше соответствует выбранной вами эстетике.
В то время как шрифты с засечками, которые обычно выбирают для печати, традиционно считаются более разборчивыми, шрифты без засечек известны тем, что имеют более современный и чистый дизайн по сравнению с их аналогами с засечками, что обычно означает, что они лучше подходят для печати. чтение контента на цифровых интерфейсах. Helvetica, Futura и Arial — все это примеры шрифтов без засечек с хорошей читабельностью.
5. Убедитесь, что шрифты масштабируемы.
Некоторые гарнитуры хорошо видны при передаче больших размеров, в то время как, с другой стороны, гарнитуры с очень мелкими буквами или чрезмерно украшенными рисунками могут треснуть при меньших настройках. Обеспечение масштабируемости ваших шрифтов является жизненно важным шагом при включении типографики в ваш пользовательский интерфейс.
Обеспечение масштабируемости ваших шрифтов является жизненно важным шагом при включении типографики в ваш пользовательский интерфейс.
Масштабируемые шрифты, также известные как шрифты-выбросы или векторные шрифты, — это шрифты, которые можно увеличивать или уменьшать без искажений. Контур каждого символа хранится в виде математической формулы. Помимо предложения бесчисленных размеров каждого шрифта, масштабируемые шрифты имеют дополнительное преимущество, заключающееся в том, что они максимально используют разрешение устройства вывода. Чем больше разрешение монитора, тем лучше будет выглядеть масштабируемый шрифт. В этом удобном руководстве вы можете узнать больше о масштабируемых шрифтах и о том, как использовать типографику в дизайне пользовательского интерфейса.
Если ваша система шрифтов (семейство шрифтов, используемых в вашем продукте) включает шрифты, предназначенные для многократного использования, от небольших надписей до крупных заголовков и объемного содержимого, выберите гарнитуру, совместимую с несколькими размерами и обеспечивающую удобочитаемость и удобство использования в каждый размер. К ним относятся Lato, Univers и Avenir.
К ним относятся Lato, Univers и Avenir.
При тестировании масштабируемости шрифтов в интерфейсе обязательно делайте это с реальным текстом, а не с заполнителем Lorem Ipsum. Это даст вам более реалистичное представление о том, насколько хорошо они масштабируются.
6. Помните о времени загрузки шрифта
Одна вещь, которую часто упускают из виду многие дизайнеры, — это выбор шрифтов, совместимых с веб-браузером. Очень немногие люди выдерживают медленную загрузку — на самом деле медленная загрузка может даже повредить UX вашего сайта. Обычно используемые библиотеки шрифтов, такие как шрифты Google, предлагают файлы веб-шрифтов, которые можно без проблем отображать в браузере.
При загрузке веб-шрифтов никогда не загружайте больше наборов символов, языков или стилей, чем необходимо. Так вы избежите лишнего веса.
7. Заключительные мысли
Итак, у нас есть шесть простых шагов для выбора идеальных шрифтов для вашего веб-сайта! В видео ниже Ольга, наставник CareerFoundry по дизайну пользовательского интерфейса, рассказывает о важности типографики и о том, какое значение она имеет для ваших пользователей.
Чтобы узнать больше о типографике, ознакомьтесь со следующими статьями в блоге:
- Как использовать типографику в дизайне пользовательского интерфейса: руководство для начинающих
- 9 вдохновляющих примеров отличного дизайна пользовательского интерфейса
- Руководство по лучшим учебным курсам по дизайну пользовательского интерфейса и как выбрать один из них
Какой шрифт лучше всего подходит для контента в 2020 году? Плюс: примеры сочетания шрифтов
Начните публиковать онлайн-бюллетени, такие как Deloitte, IBM и Nike.
Получите демоверсию Readz сегодня и никогда не оглядывайтесь назад.
ПОЛУЧИТЬ ДЕМО
Если вы когда-либо попадали на веб-страницу, которую было почти невозможно прочитать, вы уже понимаете важность разборчивого содержания. Бьюсь об заклад, вы недолго задерживались на этой странице.
В этой статье рассматривается лучший шрифт для вашего онлайн-контента и публикаций, будь то
цифровых публикаций, таких как отчеты, информационные бюллетени, годовые отчеты или веб-сайты и блоги
.
Мы уделим особое внимание лучшим сочетаниям шрифтов, используемых в разных отраслях.
Лучший шрифт для веб-контента
Эффекты типографского выбора
В идеале, копия вашего веб-сайта и онлайн-контент сами по себе достаточны, чтобы удовлетворить ваших читателей и достичь ваших целей в отношении контента. И все же вы можете влиять на восприятие текста с помощью типографики:
И все же вы можете влиять на восприятие текста с помощью типографики:
- Брендинг: Ваш веб-сайт будет повторять стиль вашего бренда и использовать либо шрифты, определенные вашим брендом, либо шрифты, подчеркивающие качества вашего бренда. Чистый и серьезный корпоративный образ лучше всего дополняется шрифтом такого вида.
- Психология: внешний вид шрифта вызывает определенное настроение или эмоции, которые должны соответствовать вашему бренду, а также вашему контенту, чтобы придать ему индивидуальность.
- Разборчивость: типографика может улучшить внешний вид текста на экране и облегчить его чтение. Оптимальная скорость и легкость могут побудить читателей продолжить чтение.
- Сканирование: даже те читатели, которые только быстро просматривают ваш контент, могут сохранить больше информации, когда выбор типографики на веб-сайте позволяет легко сканировать.
- Доступность. Точно так же обеспечение доступности вашего контента для пользователей с ограниченными возможностями на разных устройствах является не только приоритетом дизайна, но и помогает донести ваше сообщение до читателей.
Почему важен шрифт?
Разные шрифты выражают разные эмоции бренда
Начнем с того, что шрифты способны вызывать у читателей очень специфические ассоциации, вызывающие определенные эмоции в отношении бренда или компании. Просто подумайте о шрифте, используемом для логотипа Disney, по сравнению со шрифтом Sony. Два разных шрифта, два совершенно разных ощущения.
То же самое верно для всех шрифтов. Когда вы думаете о Times New Roman, вы можете подумать о «устаревшем» или «педагогическом». Напротив, когда вы думаете о Гарамонде, на ум могут прийти такие слова, как «отполированный» и «утонченный». Между прочим, оба шрифта с засечками (отличающиеся небольшими декоративными линиями, добавленными в конце штриха в букве или символе), но они имеют разные ассоциации.
Шрифты на вашем веб-сайте обеспечивают удобство чтения, разборчивость, вовлеченность и, в конечном итоге, конверсию и, следовательно, рост бизнеса. Следующая инфографика дает обзор чувств, которые читатели связывают с различными шрифтами:
Следующая инфографика дает обзор чувств, которые читатели связывают с различными шрифтами:
Психология выбора шрифта (
источник
)
Для своего проекта
Логофонты
дизайнер Эмануэле Абрате заменяет словесные знаки известных логотипов с используемые шрифты. Таким образом, Google становится Product Sans, название шрифта, которое поисковая система использует для своего логотипа. Вы можете просмотреть проект для вдохновения шрифта.
В другом интересном исследовании шрифтов экспериментатор Эррол Моррис попросил 45 000 читателей New York Times пройти тест. Вопреки названию, викторина предназначалась не для проверки того, были ли читатели оптимистами или пессимистами, а для того, чтобы выяснить, влияют ли шрифты на воспринимаемую истину . В частности, существуют ли определенные шрифты, которые заставляют поверить в то, что предложения, в которых они написаны, истинны?
Моррис использовал для исследования шесть шрифтов: Baskerville, Computer Modern, Georgia, Helvetica, Comic Sans и Trebuchet. Он обнаружил, что Баскервиль вызывает наибольшую уверенность; то есть породило убеждение, что предложение истинно. (Чтобы узнать больше об этом исследовании, нажмите
Он обнаружил, что Баскервиль вызывает наибольшую уверенность; то есть породило убеждение, что предложение истинно. (Чтобы узнать больше об этом исследовании, нажмите
здесь
.) Очевидно, что решение о шрифте важно; контент-маркетологам следует действовать осторожно.
Какой шрифт легко читать? Шрифты с засечками и шрифты без засечек
В исследовании IBM и Google по отслеживанию взгляда исследователи также измерили удобочитаемость шрифтов с засечками и шрифтов без засечек. Исследование показало, что шрифты с засечками (они использовали Georgia) читались на 7,9% быстрее, чем шрифты без засечек (в исследовании использовался Helvetica), хотя разница была незначительной .
Многие другие исследования показали то же самое. И многое, многое другое влияет на удобочитаемость текста (например, расстояние между буквами, высота и ширина, вес, форма и т. д.).
Тааак. .. какой шрифт вам больше всего подходит?
.. какой шрифт вам больше всего подходит?
Очевидно, что решение о шрифте очень важно; контент-маркетологам следует действовать осторожно.
Как правило, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстие внутри букв, таких как O или D), большие апертуры (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст. в толщине штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
Итак, для целей этой статьи, вот упрощенный список лучших и худших бесплатных шрифтов для вашего основного контента:
Encourated:
- Nunito Sans
- Garamond
- Georgia 900 12
- Авенир
- Рейлуэй
- Lato
- Verdana
- Open Sans
- PT Sans / PT Serif
Избегайте:
- Comic Sans (#1 самый ненавистный) 9 0012
- Курьер
- Папирус
- Impact
- Souvenir
- Times New Roman
- Brush Script
- Gill Sans
Arial, Times и Helvetica также являются одними из самых ненавистных, но более приемлемыми из-за их универсальная доступность.
Советы по выбору наилучшего шрифта для вашего контента
Соответствие вашему бренду и сообщению
Выбирайте шрифты в соответствии с тем, что представляет ваш бренд и ваш веб-сайт, и отражайте индивидуальность вашего сообщения. Какие характеристики важны? Традиционный, респектабельный, комфортный, надежный? Современный, современный, минималистичный, прогрессивный? Сильный, стабильный, определенный? Элегантный, роскошный, винтажный?
Подберите свою аудиторию
Примите во внимание своих читателей и определите возрастной диапазон и социально-демографические характеристики вашей целевой аудитории. Оправдайте ожидания читателей, представив им визуальные эффекты, которые они уже ожидают от вашего сектора, и лишь добавьте немного личного прикосновения. При необходимости изучите своих успешных конкурентов, чтобы понять, как они используют шрифты.
Универсальность
Если вам сложно сочетать два шрифта, может быть достаточно одного. Не забывайте, что вы можете использовать разные стили и начертания, чтобы выделять и отличать заголовки и подзаголовки просто по размеру от основного текста. Это будет особенно хорошо работать с современными шрифтами без засечек, такими как Open Sans или Roboto.
Не забывайте, что вы можете использовать разные стили и начертания, чтобы выделять и отличать заголовки и подзаголовки просто по размеру от основного текста. Это будет особенно хорошо работать с современными шрифтами без засечек, такими как Open Sans или Roboto.
Читабельность
Мы не можем не подчеркнуть, что дизайн вашего шрифта не должен быть слишком сложным. Никогда не идите на компромисс в отношении удобочитаемости и разборчивости, особенно для мобильных пользователей.
Соображения для мобильных устройств
Для получения дополнительной информации о мобильной типографике
руководство Google по материальному дизайну
предлагает четкие и последовательные советы по дизайну. Вот несколько соображений при выборе шрифтов для мобильного веб-дизайна:
- Подумайте о том, чтобы смягчить работу рабочего стола, что может означать использование только шрифта с засечками или без засечек, или использовать более декоративный шрифт, реже для штрихов здесь и там.

- Ограничьтесь всего двумя шрифтами на мобильных устройствах, чтобы читатели и пользователи могли лучше видеть текст на небольших экранах.
- Убедитесь, что символы различаются, и читатели не перепутают похожие глифы друг с другом (заглавная «i», строчная «l», цифра «1»), особенно при меньших размерах.
- Гарнитуры должны дополнять друг друга; они могут визуально контрастировать, но для удобочитаемости полезна одинаковая ширина символов и длина строки.
- Чем экстравагантнее ваш выбор шрифтов на десктопе, тем серьезнее вам следует подумать о замене на мобильных устройствах.
Шрифт для разных отраслей
Google использует Product Sans для своего логотипа.
Как правило, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстие внутри букв, таких как O или D), большие апертуры (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст. в толщине штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
Ваш выбор шрифтов для веб-сайта и онлайн-контента говорит о вашем бренде и бизнесе, а также о вашем контенте, продукте и аудитории. Дизайн вашего шрифта должен соответствовать сообщениям вашего бренда, поэтому ниже мы рассмотрим шрифты для веб-сайтов в различных отраслях.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Арапей Дроид с засечками Мули Лато
Робото Эстакада
Брэндон Гротеск
Руни
Освальд
Univers
Museo Sans Rounded
Oxygen
Tiempos
Avenir
Geogrotesque
Circular
Ra leway
Raleway
Как правило, шрифты, которые хорошо работают на веб-сайте, имеют открытые счетчики (отверстия внутри букв, такие как как O или D), большие отверстия (отверстие между счетчиком и глифом снаружи, как в c или e) и имеют умеренный контраст толщины штрихов символов. При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
При использовании засечек учитывайте, насколько хорошо они воспроизводятся в небольших размерах.
Ваш выбор шрифтов для веб-сайта и онлайн-контента говорит о вашем бренде и бизнесе, а также о вашем контенте, продукте и аудитории. Дизайн вашего шрифта должен соответствовать сообщениям вашего бренда, поэтому ниже мы рассмотрим шрифты для веб-сайтов в различных отраслях.
Лучший шрифт для здравоохранения
Nurse.com
придает современный вид с помощью Open Sans и Aktiv Grotesk
Лучший шрифт для банковского дела и финансов
Этот исследовательский отчет
, подготовленный BNY Mellon и Financial Times, объединяет Publico Banner для серьезных заголовков с засечками и шрифт Lineto Akkurat для основного текста без засечек.
Клиенты ищут такие ценности, как стабильность, надежность и профессионализм. Также важно изобразить чувство безопасности. Благодаря банковским приложениям, криптовалютным стартапам и финтеху сектор обычно стремится к более современному виду, не теряя силы традиционных ценностей.
Также важно изобразить чувство безопасности. Благодаря банковским приложениям, криптовалютным стартапам и финтеху сектор обычно стремится к более современному виду, не теряя силы традиционных ценностей.
Ряд современных шрифтов подходит для веб-сайтов выпечки и финансов, таких как Open Sans, DIN, Calibre, Neue Haas Grotesk, Graphik, Avenir, Pluto Sans, Proxima Nova, Aktiv Grotesk, Calluna, Sofia Pro, Neue Haas Unica, Аккурат и Нунито.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Montserrat
Arsenal
DIN Pro
Pluto Sans
Pluto Sans 90 003
Tiempos
Avenir
Геогротеск
Циркуляр
Катамаран
Страхование
Туристическая страховая компания
TuGo
полагается на Open Sans для ясности в своем информационном бюллетене.
Подобно банковскому делу и здравоохранению, вы хотите использовать шрифты, которые передают ощущение безопасности в страховом секторе. Избегайте причудливых сценариев, которые кажутся непрофессиональными и игривыми. Правильное сочетание шрифтов будет говорить о надежности ваших брендов и вызывать доверие у клиентов.
Избегайте причудливых сценариев, которые кажутся непрофессиональными и игривыми. Правильное сочетание шрифтов будет говорить о надежности ваших брендов и вызывать доверие у клиентов.
Современный подход может полностью полагаться на шрифты без засечек, но нет ничего плохого в использовании современных заголовков с засечками для обращения к традиционным значениям.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Crimson
Roboto Slab
Open Sans
Brandon Grotesque
Brandon Grotesque 9 0003
Tiempos
Avenir
Platform
Poppins
Calluna
Calluna
Realist
Realist
FF Dax
FF Dax
Proxima Soft
Academics & Education
Aspen Music Festival And School использует шрифт Larsseit от Type Dynamic для заголовков без засечек и U topia Std для основного текста с засечками, сложный выбор.
Академические учреждения, университеты и школы хотят передать свои ценности традиции, дисциплины, учености и надежного профессионального образования. Сложная комбинация шрифтов с засечками и без засечек может хорошо сработать для достижения этой цели.
Сложная комбинация шрифтов с засечками и без засечек может хорошо сработать для достижения этой цели.
Образовательные веб-сайты и приложения для электронного обучения, предназначенные для младших школьников, часто используют только шрифт без засечек, используя современные шрифты. Для вашего образовательного веб-сайта рассмотрите такие шрифты, как Futura, Crimson, Open Sans, Avenir, Lato, Interstate, Noto Sans, Elena, Graphik, Sofia Pro, Proxima Nova или Benton Sans.
Современный подход может полностью полагаться на шрифты без засечек, но нет ничего плохого в использовании современных заголовков с засечками для обращения к традиционным значениям.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Montserrat
Skolar / Space Mono
Oswald
Univers
Freight Sans Pro 9 0003
Freight Text
Apercu
Work Sans
Akkurat
Fenland
LL Circular
Калибр
FF Dax
FF Dax
Некоммерческие и неправительственные организации
Некоммерческая организация
Американская ассоциация промышленной гигиены
использует Dosis для своего логотипа и Futura PT с Open Sans & Arial для обмена сообщениями.
Для неправительственных и некоммерческих организаций: пусть соответствующий сектор поможет вам выбрать шрифт, чтобы подчеркнуть респектабельность, ответственность или профессионализм.
Для активизма, социальной ответственности и других целей, когда вы хотите передать сильное сообщение, которое должно выделяться, вы можете использовать необычную пару с засечками и без засечек или комбинировать без засечек с моноширинным или другим ярким заголовком.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Droid Serif
Skolar
Vinter
Rooney
Apercu
9 0002 Scandia LineScandia
Novel Sans Rounded
Heimat Sans
Jigsaw
Jigsaw
Maiola
Montserrat
Farnham
Source Sans
FF Din
FF Din
Plan Grotesque
Plan Grotesque
Ak курат
Аккурат
Недвижимость
В своем новом подходе к аренде
Nestio
использует современный шрифт Karbon для особого вида.
Эта отрасль более разнообразна, чем может показаться на первый взгляд. В целом, ваш выбор шрифтов должен свидетельствовать о доверии и серьезности вашего бренда. Но в зависимости от ваших клиентов, вы можете выбрать роскошный или доступный, классический или современный, зрелый или молодежный. Шрифты без засечек способны передать эту современную или вневременную привлекательность, в то время как вы можете добавить индивидуальности, традиции и совершенства с помощью правильного шрифта без засечек для заголовков.
ЗАГОЛОВКИ
ПОДЗАГОЛОВКИ, ОСНОВНОЙ ТЕКСТ
Proxima Nova
Gilmer
Грузия
Proxima Nova
Museo Slab 9000 3
Open Sans
Fedra Sans
Neue Haas Grotesque
Neue Haas
Neue Haas Grotesque
Neue Haas
Futura
ITC Bodoni
Apercu
Benton Modern
Benton Sans
Eudald News
Figgins Sans
Карбон
Поппинс
Поппинс
Аккурат
Аккурат
Авенир
Авенир
Локатор 900 03
Locator
Розничная торговля и электронная коммерция
Nike
использует полужирный шрифт без засечек в заявлениях и заголовках.