Изменение интервалов в тексте — Служба поддержки Office
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
-
Выделите текст, который требуется изменить.

-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
-
-
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
 Масштаб текста изменяется путем его сжатия или растяжения.
Масштаб текста изменяется путем его сжатия или растяжения.
-
Выделите текст, который вы хотите сжать или растянуть.
-
На вкладке Главная нажмите кнопку вызова диалогового окна
Шрифт, а затем щелкните вкладку Дополнительно.Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
-
Введите нужное процентное значение в поле Масштаб.
Процентное значение, превышающее 100 процентов, растягивает текст. Процентные значения ниже 100 процентов сжимают текст.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить интервал по вертикали между строками текста в абзаце, лучше использовать стиль, используемый в абзаце.
-
Найдите стиль, который вы используете, в коллекции » стили » на вкладке » Главная «.
-
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
-
В центре диалогового окна вы увидите кнопки междустрочный интервал, позволяющие выбрать одинарный, 1,5 x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю определенный междустрочный интервал, нажмите кнопку Формат щелкнитепо стрелке в левом нижнем углу диалогового окна » Изменение стиля » и выберите пункт абзац. С помощью раскрывающегося списка
С помощью раскрывающегося списка
Дополнительные сведения об изменении стилей в Word можно найти в статье Настройка стилей в Word.
См. также
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
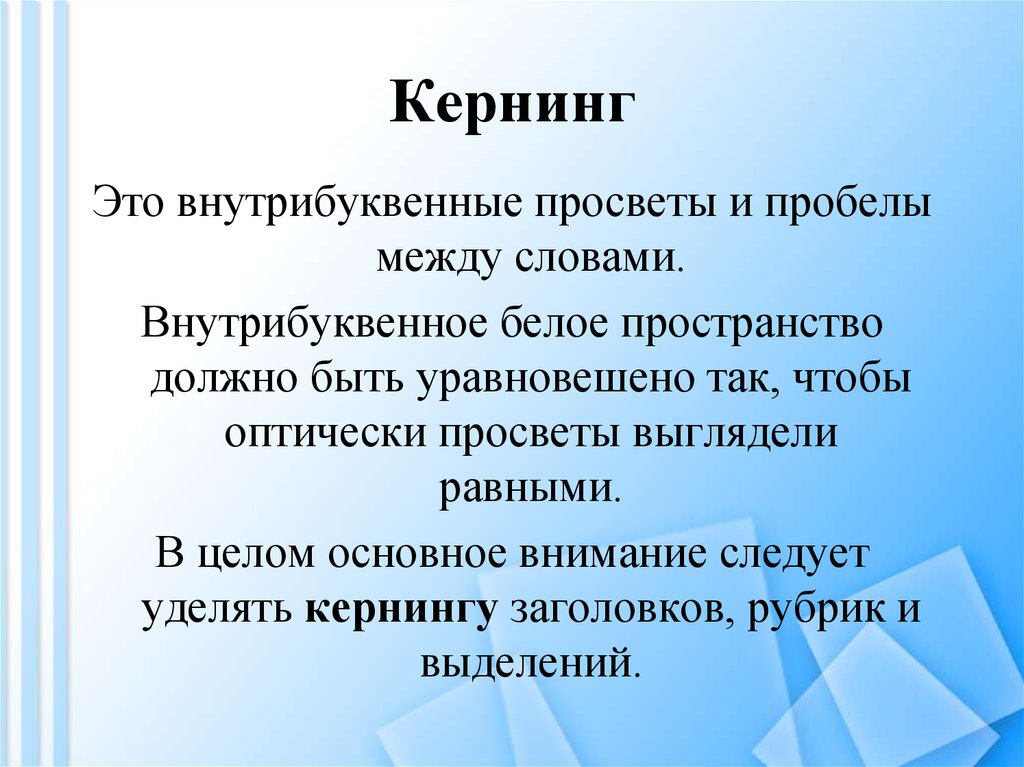
15 самых употребляемых типографических терминов
Если вы не дизайнер и не верстальщик, то вам пригодится небольшой ликбез по основным типографическим терминам, которые могут означать совсем не то, что вы думали.![]()
Гарнитуру часто путают со шрифтом, но это не одно и то же. Дабы понять разницу между ними, непосвященному в тонкости типографики читателю рекомендуем запомнить простую ассоциацию из детства: гарнитур. В смысле «набор мебели», где ключевое слово — «набор». Гарнитура — это набор группы шрифтов; семья шрифтов с общими стилистическими особенностями.
Классификаций гарнитур множество, самая общая — антиква, гротески, рукописные, акцидентные и тд. Существует великое множество гарнитур, обладающих собственным именем, произошедшим от эпохи создания (Таймс), от имени создателя (Гарамон), национальной принадлежности (Голландер) или какой-то технической особенности (Компакт). Фактически, это фамилия семьи.
Шрифт — набор символов, составляющих единую стилистическую и композиционную систему. Если говорить проще, то разнообразные вариации с высотой, толщиной, наклоном, размером и расстоянием между буквами на тему одной и той же гарнитуры и есть шрифт. Соответственно, группа шрифтов разных видов и размеров, имеющих одинаковое начертание и стиль — это гарнитура.
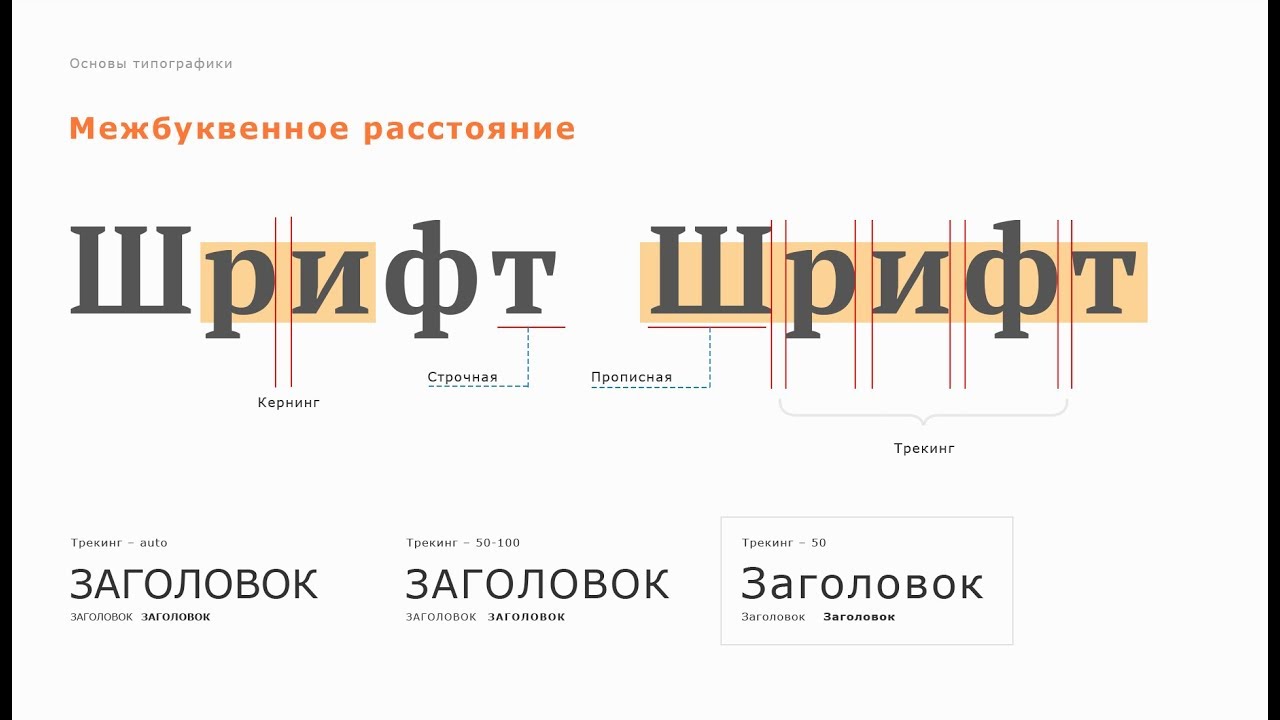
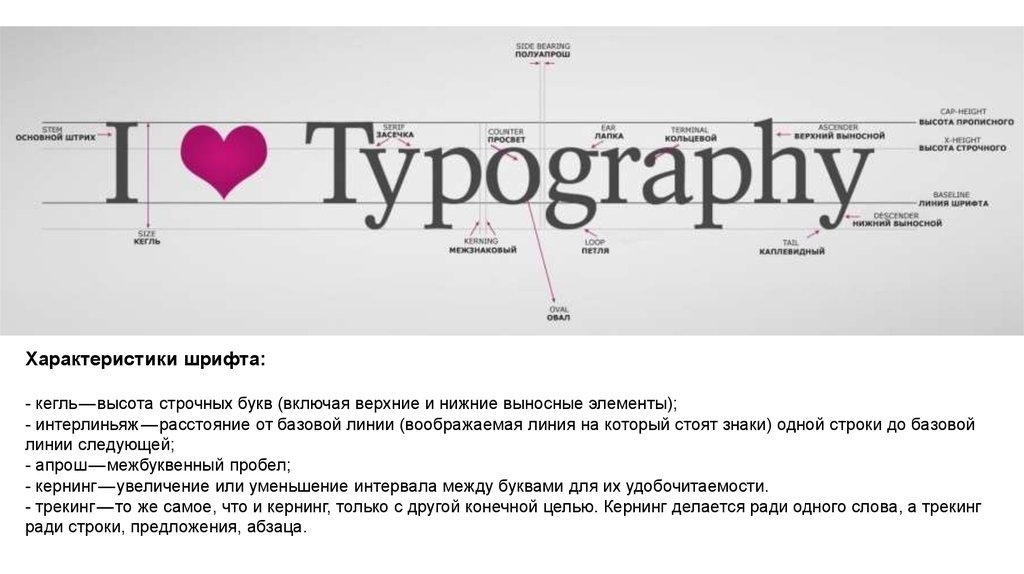
Кегль — это не какая-то там кегля. Кегль в типографике — это всего лишь размер высоты буквы. От самой высоко выступающей палочки и плечика до самой низко свисающей закорючки и хвостика.
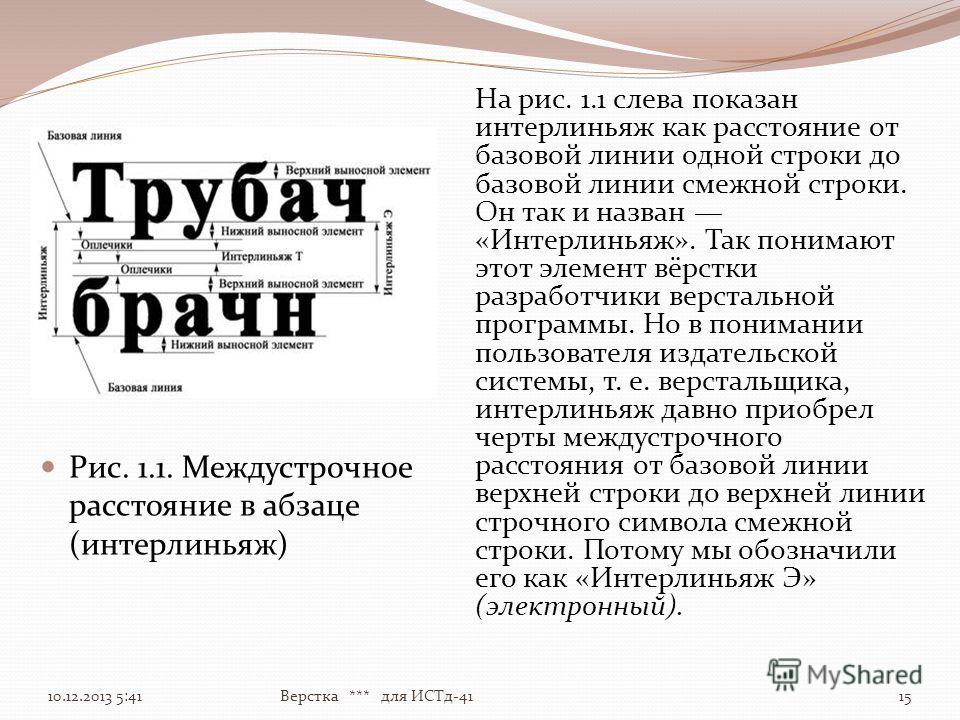
Красивое французское слово «интерлинья́ж» (от фр. interligne), похожее на конфеты «грильяж», переводится дословно как «написанное между строк» и означает расстояние между двумя строками. Обычно принято устанавливать интерлиньяж на 1/5 часть больше кегля — так, при наборе 10-м кеглем интерлиньяж составляет 12 пунктов. В художественных целях интерлиньяж может быть увеличен или уменьшен, но поскольку от него зависит читаемость текста, то небольшой интерлиньяж применяется нечасто — максимум, в заголовках.
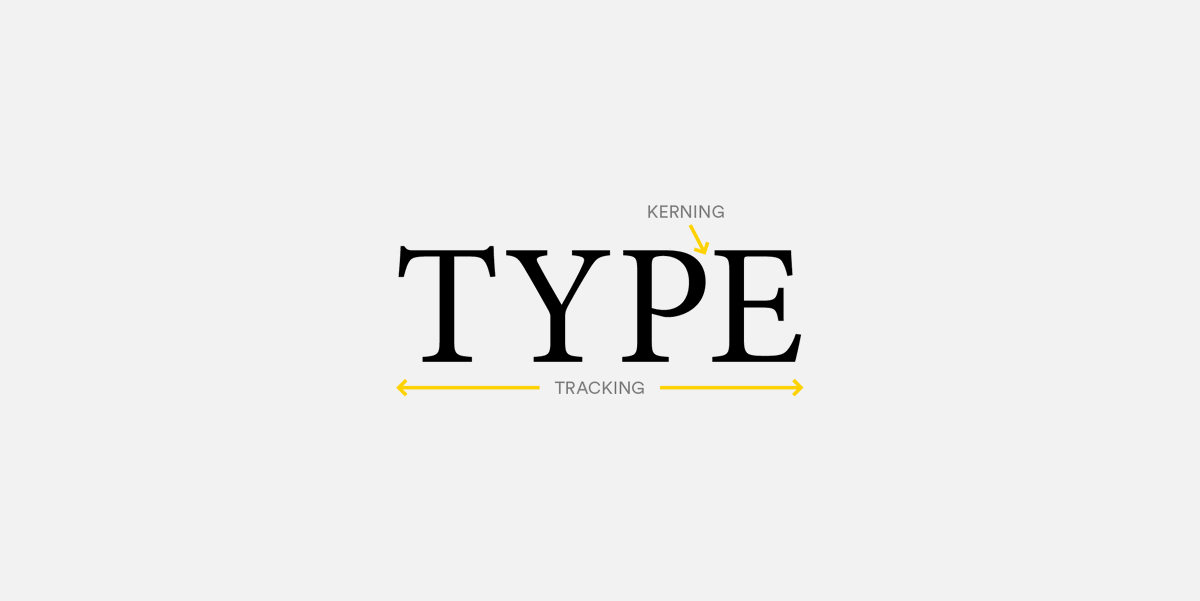
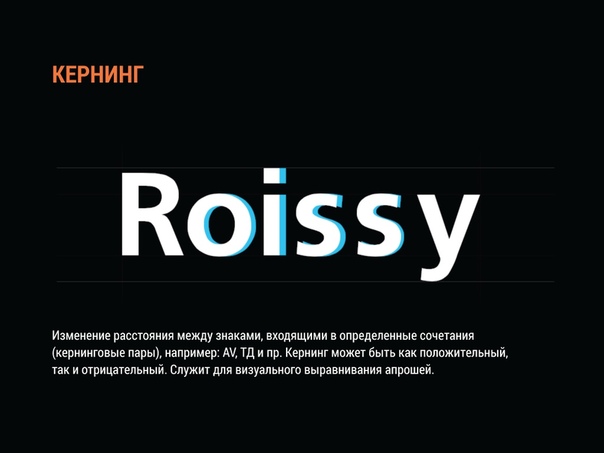
Кернинг (англ. kerning) — это интервал между двумя буквами в зависимости от их формы. Например, если в заголовке или логотипе рядом находятся две буквы со сложным характером — с сильно выступающими элементами, образующие слишком большое расстояние между ними, то рационально их немного сблизить, чтобы визуальная плотность была равномерной.
Трекинг (от англ. tracking) — родной брат кернинга; но если кернинг сводит между собой определенные пары букв, то трекинг отвечает за дистанцию между буквами в целых строках, предложениях и абзацах. Трекинг — это изменение межбуквенных пробелов с определенной целью: сделать текст более разреженным и светлым, или более плотным и темным. Еще трекинг используется при верстке, чтобы увеличить или уменьшить количество строк, дабы избавиться от висячих предлогов, слов и строк. Хорошим тоном является числовое значение трекинга, не превышающее +/- 25.
Висячая строка — это строка, которая оторвана от своего абзаца и «висит» в одиночестве на предыдущей или последующей странице. Дизайнерам и верстальщикам, стремящимся в прямоугольному совершенству полосы, она режет глаз и оскорбляет чувство прекрасного; кроме того, это ухудшает восприятие печатного текста. Висячай строка — отщепенец в типографском обществе и вышеупомянутый трекинг как раз-таки всячески с этим отщепенством борется.
Висячай строка — отщепенец в типографском обществе и вышеупомянутый трекинг как раз-таки всячески с этим отщепенством борется.
Графема (от греч: γράφω — пишу ) — это единица письменной речи. Проще говоря — буква, если письменность строится на алфавите, или иероглиф/слоговый знак — в неалфавитных системах письма типа японской. Графема — уникальный паззл, из которого построен алфавит. Вы никогда не спутаете графему буквы «А» с графемой буквы «Б» — ну кроме тех случаев, конечно, когда они написаны неразборчивым «почерком врача».
Если графема — это буква, то глиф — ее написание.
Еще глиф — это специальный символ, которого может не быть на клавиатуре. Например, разной длины тире или буквы-звуки, которые не предусмотрены на клавиатуре для тех, кто не знает шот-каты или вообще даже те, для которых шот-каты для не предусмотрены.
Строчные буквы — это обычные маленькие буквы в строке, которыми мы пишем все, кроме собственных имен, имен наших друзей и прочих Имен Собственных. Например, буква «а» — строчная, а «А» — заглавная (прописная). Строчные буквы используются в некоторых европейских алфавитах (греческом, латинском, кириллице и армянском), в некоторых алфавитах (в грузинском, иврите) разделения на прописные и строчные буквы нет вообще.
Например, буква «а» — строчная, а «А» — заглавная (прописная). Строчные буквы используются в некоторых европейских алфавитах (греческом, латинском, кириллице и армянском), в некоторых алфавитах (в грузинском, иврите) разделения на прописные и строчные буквы нет вообще.
Если строчные буквы — это детвора, то прописные буквы — это взрослые, с которых, например, начинаются предложения. Часто такая взрослая буква обладает другой графемой, то есть, как и положено взрослым, выглядит немного по-другому. Очень большая и очень расфуфыренная первая буква в начале текста называется «буквица» (или «инициал»).
Капитель – это вариант прописных букв уменьшенного роста и чуть расширенных пропорций, несколько выше роста строчных. Если строчные буквы — это дети, а прописные — это взрослые, то «капитель» — это подростки: немного уменьшенная в размерах копия «взрослых» прописных букв. Капитель часто используется для заголовков — чтобы разнообразить типографику, если в работе участвует всего одна гарнитура.
Выключка — это ни что иное, как выравнивание текста; способ расположения неполной строки относительно вертикальных границ полосы набора. Выключка бывает влево, вправо, по центру и по формату (то есть по ширине).
Леттеринг ( от англ: letter — буква) это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему; проще говоря — созданная шрифтовая композиция. Леттеринг нынче очень в моде: каждый день мы расшариваем огромное количество мотиваторов, выполненных леттерингом. Например, эта:
Автор: Данил П.
Полоса — запечатанная площадь страницы, на которой размещается текст и иллюстрации. Проще простого: страница — это мера счета, нумерации печатных единиц, а полоса — мера печатного объема величиной во всю страницу. Полосу заполняют с той или иной плотностью и регулярностью, так что внутри нее могут быть свои пробельные элементы – воздух, составляющий неотъемлемую принадлежность текста. С этой оговоркой полосу можно считать полезной площадью страницы – в отличие от окружающих ее полей.
С этой оговоркой полосу можно считать полезной площадью страницы – в отличие от окружающих ее полей.
Проверить же свои типографические знания вы можете с помощью этих трех незатейливых проектов.
Кернинг — это великолепный элемент типографики. Что такое кернинг? Интервал между буквами в слове называется
– будь то разработка сайтов, графика или мультимедиа – обязан знать тонкости работы с кернингом. Этот элемент практически не заметен непрофессионалам, но сразу же бросается в глаза тем, кто знает, где его искать.
Обучение эффективному кернингу – это, прежде всего, тренировка наблюдательности и внимания к деталям.
И всё-таки, что означает это понятие?
Кернинг — это уменьшение или увеличение расстояния между буквами, из которых складывается слово. Выбор правильного интервала превращается в отнюдь не простую задачу, поскольку символы по-разному заполняют собой пространство (в зависимости от регистра, высоты основного штриха (ствола буквы), выносных элементов, наличия или отсутствия засечек и т. п.).
п.).
Мы расскажем вам о том, как научиться обращать внимание на этот важный элемент типографики, а также поделимся ссылками на полезные ресурсы с дополнительной информацией.
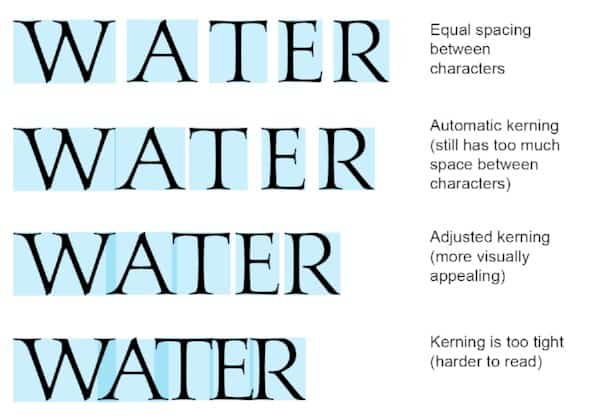
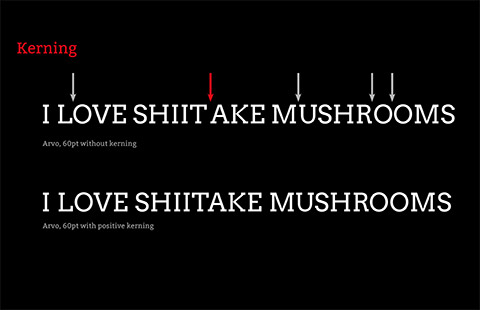
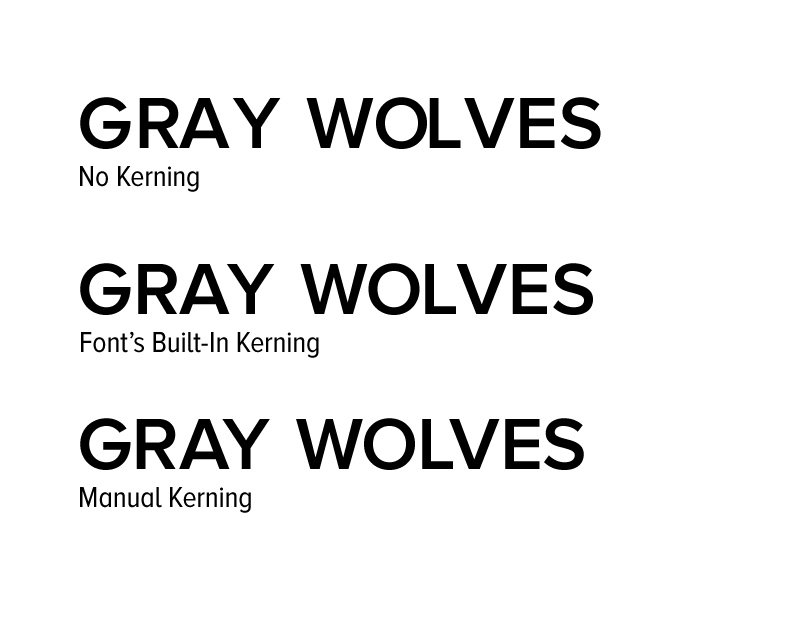
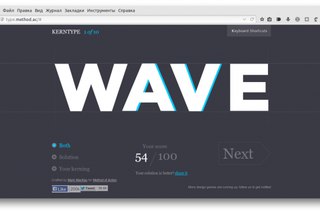
Когда межбуквенный интервал шрифта не определён, каждый последующий символ располагается рядом с предыдущим, начинаясь строго в его конечной точке. Это наглядно видно на верхнем изображении со словом “AWE.” Между буквами A и W осталось много незаполненного пространства, тогда как W и E практически прилипли друг к другу. В результате текст выглядит неряшливо и вводит читателя в заблуждение: так всё-таки “A WE” или “AWE”?
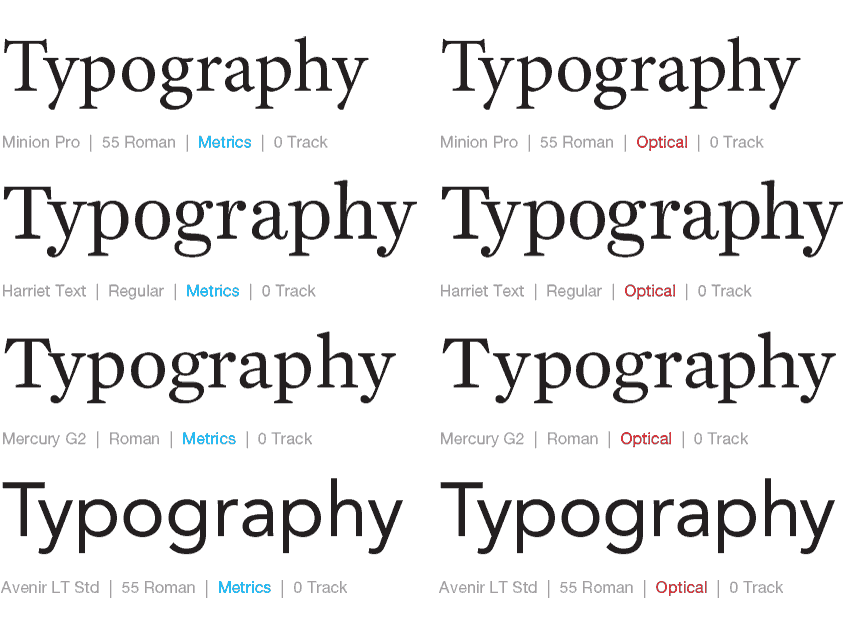
В большинстве программ для обработки и редактирования текста применяется автоматический алгоритм настройки кернинга, который определяет стандартный межбуквенный интервал для того или иного шрифта. Существует два способа автоматической настройки кернинга: метрический и оптический.
При выборе оптического способа расстояние между буквами устанавливается в соответствии со значениями из таблицы кернинговых пар, встроенной в . Такая настройка позволяет аккуратно выровнять шрифт и является стандартной для большинства текстовых редакторов. Метрический кернинг используется только при работе с профессиональным текстовым ПО.
Такая настройка позволяет аккуратно выровнять шрифт и является стандартной для большинства текстовых редакторов. Метрический кернинг используется только при работе с профессиональным текстовым ПО.
В этом случае оптимальный межбуквенный интервал вычисляется на основе информации о контуре каждой отдельной буквы.
Разрабатывая дизайн гарнитуры шрифта, хочется иметь возможность полностью контролировать то, каким образом буквы будут размещаться друг за другом при наборе. В таком случае кернинг нужно устанавливать вручную. Обратите внимание: буквы A и W сдвинуты ближе друг к другу, чтобы устранить незаполненное пространство, образовавшееся двумя диагональными линиями при автоматическом кернинге.
Успешные дизайнеры стремятся к совершенству во всех, даже самых мельчайших деталях, и ручной кернинг позволяет добиваться идеальных результатов.
Учитесь правильно кернить текст!
Прежде чем приступить к работе над дизайном собственной гарнитуры, ознакомьтесь с необходимыми требованиями и навыками на подобранных нами полезных ресурсах:
Рис.
Аналогично заливки для выделенной буквицы примените обводку ( рис. 4.27). Толщина обводки по умолчанию равна 1 пункту, но ее можно изменить в диалоге Окно-Обводка , открывающем палитру Обводка ( рис. 4.28).
Рис. 4.27.
Рис. 4.28.
Кернинг (Kerning)
При рассмотрении текстов, набранных пропорциональными шрифтами больших кеглей, часто создается обманчивое впечатление, что расстояние между литерами различное. Это явление наиболее ярко проявляется в таких парах букв, как «WA» и «AY» (или, например, в русских «ГА»). Некоторые настольные издательские системы позволяют выполнить корректировку межлитерного интервала в парах литер в словах в зависимости от кегля. Такой процесс корректировки называется кернингом . В результате кернинга устраняется оптический эффект неравномерности межлитерного интервала. Пример кернинга между буквами Г и А (в слове БУМАГА) показан на рис. 4.29 .
Рис. 4.
Для оптимального восприятия текста зрением межсимвольные пробелы не должны быть одинаковыми. Чем крупнее текст, тем большее значение для его внешнего вида имеет кернинг . Текст мелкого кегля можно вообще не подвергать кернингу. Так, например, в программе CorelXARA для проведения ручного кернинга курсор должен быть установлен между сближаемыми символами. При изменении значения кернинга первая литера остается на месте, вторая перемещается. Фирменные шрифты снабжены таблицами кернинга , то есть списком пар, для которых нужно сокращать пробел при наборе текста. Это, например, ГО, ГА, АУ и другие. Программы верстки снабжены возможностью автоматического кернинга , т.е. можно организовать автоматическую корректировку пробелов в парах кернинга в тексте любой длины. После обработки текста автоматическим кернингом в заголовках и другом крупном тексте иногда дополнительно проводят ручной кернинг .
Трекинг
Трекинг, в отличие от кернинга
, задается не для пары , а для нескольких символов и в данной программе характеризует величину межсимвольного пробела в группе символов. Пробелы меняются одинаково для всех выделенных символов. Если задавать трекинг для выделенной пары, то он аналогичен кернингу. Трекинг оказывает самое сильное влияние на окраску текста, поскольку им определяется расстояние между отдельными буквами. Чем больше разрядка между буквами, т.е. свободнее трекинг, тем светлее окраска. Если трекинг достигает максимума, текст начинает рваться и утрачивает окраску, потому что его однородность нарушается. Техника трекинга (изменения расстояния между символами) улучшает оптические свойства текста при больших и малых размерах шрифта. Иначе говоря, трекинг определяет межсимвольное расстояние как функцию от размера шрифта.
Для того чтобы окончательно понять, зачем нужен трекинг, посмотрите на рис.
4.30 . Как вы можете заметить, первый вариант с положительным трекингом (
рис.
4.30 ,1) выглядит растянутым — расстояния между буквами довольно большие (в других шрифтах это можно заметить еще сильнее). Во втором примере для того, чтобы текст был более удобен для чтения и воспринимался целостным, применен отрицательный трекинг (
рис.
Пробелы меняются одинаково для всех выделенных символов. Если задавать трекинг для выделенной пары, то он аналогичен кернингу. Трекинг оказывает самое сильное влияние на окраску текста, поскольку им определяется расстояние между отдельными буквами. Чем больше разрядка между буквами, т.е. свободнее трекинг, тем светлее окраска. Если трекинг достигает максимума, текст начинает рваться и утрачивает окраску, потому что его однородность нарушается. Техника трекинга (изменения расстояния между символами) улучшает оптические свойства текста при больших и малых размерах шрифта. Иначе говоря, трекинг определяет межсимвольное расстояние как функцию от размера шрифта.
Для того чтобы окончательно понять, зачем нужен трекинг, посмотрите на рис.
4.30 . Как вы можете заметить, первый вариант с положительным трекингом (
рис.
4.30 ,1) выглядит растянутым — расстояния между буквами довольно большие (в других шрифтах это можно заметить еще сильнее). Во втором примере для того, чтобы текст был более удобен для чтения и воспринимался целостным, применен отрицательный трекинг (
рис. 4.30).
4.30).
Рис. 4.30.
При использовании трекинга рекомендуется учитывать ряд особенностей восприятия человеком типографского текста. Например, текст, набранный крупным шрифтом, выглядит лучше, если литеры в словах стоят теснее (чем при использовании стандартного интервала). Это особенно заметно, когда слово набрано целиком прописными литерами. Степень необходимой коррекции межбуквенного пробела зависит не только от кегля, но и от гарнитуры. Некоторые гарнитуры требуют более ощутимого трекинга, другие могут обойтись практически без такового. Особенно полезен трекинг в ситуациях, когда возникает необходимость плотного набора некоторых частей текста, например, в отдельных графах таблицы. Увеличивать трекинг приходится сравнительно редко, но в двух случаях это весьма желательно. При жирных шрифтах заголовков буквы занимают все пространство, так что, кажется, и не вздохнуть. Поэтому и вводят небольшую разрядку, которую печатники так и называют — воздух.
Второй случай удачного использования трекинга — получение особого эффекта, все более популярного у полиграфистов: разрядка букв в слове таким образом, что между отдельными буквами величина просвета превышает ширину символа. Этот прием хорош для текстов, набранных заглавными буквами, особенно если текст небольшой, расположен в одной строке и является шапкой или подзаголовком.
Этот прием хорош для текстов, набранных заглавными буквами, особенно если текст небольшой, расположен в одной строке и является шапкой или подзаголовком.
Единицы измерения кернинга и трекинга
Кернинг
и трекинг измеряются в специальных относительных единицах — тысячных долях круглой шпации ( ems
/1000), поскольку при смещении в паре важны не точные значения, а их отношение к величине символов в конкретной гарнитуре. Применение такой относительной единицы автоматически делает эти смещения пропорциональными кеглю шрифта. В полиграфии
используются дополнительные единицы измерения — круглая шпация, полукруглая шпация, тонкая шпация, характеризующие горизонтальные размеры шрифта. Они соответствуют ширине заглавных букв М, N и строчной буквы t. Круглая шпация примерно равна размеру шрифта, полукруглая шпация составляет 0,5 размера шрифта, а тонкая шпация — 0,25 размера шрифта. Поскольку все шрифты разные, то и ширина литеры М у них может различаться. Таким образом, значение круглой шпации колеблется в зависимости от кегля и гарнитуры. Шпации применяются при измерениях абзацных отступов, кернинга
и других перемещениях символов.
Шпации применяются при измерениях абзацных отступов, кернинга
и других перемещениях символов.
Настройка кернинга и трекинга в InDesign
К одному и тому же тексту может применяться как кернинг , так и трекинг. Итак:
| Кернинг | — это процесс добавления или вычитания пробелов между определенными парами символов. Иначе говоря, кернингом (kerning) называется изменение ширины пробела для конкретных пар литер (выполняемая при верстке в DTP
«тонкая подгонка» межбуквенных просветов для определенных пар литер). Кернинг
как атрибут символов, характеризует не сами символы, а расстояние между ними (межсимвольные пробелы). Точная их настройка необходима для улучшения зрительного восприятия текста. По умолчанию в программе InDesign используется метрический кернинг
, поэтому кернинговые пары букв автоматически подстраиваются при импортировании или наборе текста. Вы можете вручную измените пробелы между некоторыми буквами в тексте, чтобы сомкнуть бросающиеся в глаза зазоры (
рис.
4.31). Вы можете вручную измените пробелы между некоторыми буквами в тексте, чтобы сомкнуть бросающиеся в глаза зазоры (
рис.
4.31). |
| Трекинг | — это процесс растяжения или сжатия блока текста. Трекинг — это процесс выравнивания пробелов в диапазоне букв. Например, вы можете выполните трекинг заголовка текста, чтобы вместить весь заголовок на одной строке ( рис. 4.32). |
Рис. 4.31.
Рис. 4.32.
Давайте посмотрим, как менять пробел между буквами в кернинговых парах букв. В визуальных дырах пробел будем уменьшать, а в визуальных сгущениях — увеличивать. Например, уменьшим пробел между М и О на рис. 4.33 .
Рис. 4.33.
Выберите инструмент Текст и посредством щелчка установите курсор между буквами «М» и «О» в слове «Грамота». На палитре Символ настройте кернинг
этой пары и остальных пар букв в слове Грамота (
рис. 4.34). Пробел между буквами меняйте до тех пор, пока вид двух смежных букв не устроит вас эстетически.
4.34). Пробел между буквами меняйте до тех пор, пока вид двух смежных букв не устроит вас эстетически.
Рис. 4.34.
Теперь, используя палитру Символ мы изменим значение трекинга для заголовка «История короткой жизни и трагической смерти колобка». Прежде чем установить значение трекинга, необходимо выделить весь диапазон букв, трекинг которых вы хотите осуществить ( рис. 4.35 и 4.36).
Рис. 4.35.
Рис. 4.36.
Работа с табуляциями
Табуляции можно использовать для расположения текста во фрейме в определенных позициях по горизонтали. Выберите команду Текст-Табуляторы , чтобы открыть палитру Табуляторы . Создайте пустой текстовый фрейм и нажмите на значок магнита на палитре Табуляторы (
Ке́рнинг (англ. kerning) при наборе текста — избирательное изменение интервала между буквами в зависимости от их формы.
Проще говоря, кернинг — процесс правильного размещения символов, регулируя расстояния между ними, в результате которого должна быть достигнута гармония. Хотя на кернинг многие особого внимания не обращают (да и вообще — не знают), однако внимание в мелочам помогает достичь очень хороших результатов.
Хотя на кернинг многие особого внимания не обращают (да и вообще — не знают), однако внимание в мелочам помогает достичь очень хороших результатов.
1) Трекинг(Tracking) и кернинг(Kerning) — два понятия, которые не стоит путать. Трекинг — обозначает расстояние между символами в слове или предложении, независимо от их формы и размера. А вот кернинг — это более «местное» понятие.
2) Каждый файл шрифтов имеет внутреннюю таблицу кернинга. Дизайнер настраивает расстояния между парами строк, определяя их в тысячных долях. Например, VA имеет кернинг -80, а ry — 30.
3) в Photoshop, InDesign и Illustrator есть функция optical-кенинга, когда отображается альтернативный вариант. Хотя разницы почти никакой.
4) Заглавные T, V, W и Y всегда проблематичны. Так как у них верхняя часть шире нижней. Так что используйте Tracking, чтобы вручную подравнять слова.
5) Есть такой приём — представьте, что между буквами расположены одинаковые по объему шары, наполненные воздухом. Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами
Наша цель — чтобы эти шары никуда не расползались, а были надёжно закреплены между буквами
6) Одна из самых распространённых ошибок кроется в единице) Этот символ — узкий и образует вокруг себя много пустого пространства. По этой причине кернинг нуждается в доработке.
7) Цифра 7 — ещё один проблемный символ. На него тоже следует обратить внимание.
Если вы не верстальщик и не дизайнер то, скорее всего, не слышали таких слов как кегль, интерлиньяж, капитель, глиф, кернинг . Сегодня мы разберем, что такое кернинг.
Кернинг — это элемент типографики. Если в слове или логотипе рядом расположены сложные буквы, имеющие выступающие элементы, которые создают большое расстояние между ними, то отличным решением будет поставить их поближе друг к другу, так, чтобы плотность слова, визуально была более равномерной. Иными словами, кернинг — это изменение интервала между рядом стоящими буквами. Он может быть отрицательным — когда буквы приближаются друг к другу, и положительным — когда буквы раздвигаются.
Кернинг — это в информатике межсимвольный интервал, которому можно присвоить один из трех параметров: уплотненный, разреженный или нормальный. Нормальный интервал определяется для шрифта автоматически. Сделать шрифт разреженным или уплотненным можно вручную.
Какое значение в оформлении текста играет кернинг
Расстояние между знаками — это очень важная характеристика текста. Вы испытываете на себе влияние кернинга прямо сейчас, во время чтения этой статьи. Правильно подобранное расстояние между буквами сделает текст легко читаемым, а если информация в тексте подана грамотно и интересно, то все это вместе облегчит усвоение новой информации.
Отличным примером кернига может служить логотип фирмы Adidas: плотный и строгий, он внушает читателю чувство спокойствия и уверенности.
Какие виды кернинга существуют?
Кернинг можно делать, используя автоматические функции оптического (Optical) или метрического (Metric) кернинга.
При оптическом кернинге внимание уделяется форме букв, и с учетом этой формы выбирается и оптимизируется интервал между рядом стоящими символами. В некоторых программах содержатся подробные рекомендации для кернинга, но если в шрифте минимум встроенных данных о кернинге или он вообще не содержит их, или же если в строке или отдельном слове используются вместе разные кегли и гарнитуры, то нужно применить к латинскому тексту оптический кернинг.
В некоторых программах содержатся подробные рекомендации для кернинга, но если в шрифте минимум встроенных данных о кернинге или он вообще не содержит их, или же если в строке или отдельном слове используются вместе разные кегли и гарнитуры, то нужно применить к латинскому тексту оптический кернинг.
При метрическом кернинге используются определенные пары букв, которые включают в себя большинство из существующих шрифтов. Они содержат в себе информацию о необходимом интервале между буквами в конкретных буквенных парах, таких как: Ty, Tr, Ta, To, La, Wa, Yo и т.д.
В некоторых случаях, когда применение автоматического кернинга не улучшает ситуацию, возможно использование ручного (manual) кернинга. Если навык отточен до идеала, то ручной кернинг предпочтительнее метрического или оптического. Интересная игра для оттачивания навыка — KERNTYPE.
Microsoft Word
Кернинг в «Ворде» осуществляется достаточно просто. Для того, чтобы применить кернинг, необходимо:
- Выделить текст, который нужно изменить.

- Пройти путь: Главная → Шрифт → Дополнительно (в 2007 «Ворде» нужно зайти в «Межзнаковый интервал»).
- Установить галочку «Кернинг» для знаков размером и ввести в поле нужную цифру.
Свойство font-kerning в каскадных таблицах
В CSS кернинг это реализация свойства font-kerning. Синтаксис следующий:
- font-kerning: none |normal|auto|initial|inherit|unset
В случае с auto (или initial) браузер клиента самостоятельно определит, нужен кернинг или нет. Использование none запрещает браузеру применять кернинг, а normal, наоборот, говорит о том, что к тексту будет применен кернинг. Initial или unset — текст наследует значение родителя.
Кернинг для заголовка
Многие считают, что кернинг нужно применять только к крупным буквам и только к определенным буквенным парам, но так как кернинг — это способ повышения читабельности всего текста, то это мнение неверно. В американской и европейской традициях принято проставление кернинга для прописных литер, в кириллице это не автоматическая опция. До сих пор в Интернете принято набирать заголовками прописными буквами, и это атавизм. обычно выглядят красивее и лучше прописных. Текст, написанный прописными литерами, хуже читается, так как человек воспринимает не само написанное слово, а его изображение.
До сих пор в Интернете принято набирать заголовками прописными буквами, и это атавизм. обычно выглядят красивее и лучше прописных. Текст, написанный прописными литерами, хуже читается, так как человек воспринимает не само написанное слово, а его изображение.
Вместо заключения хочется напомнить, что письменность зародилась достаточно давно. Раньше для записи речи использовались стило и глиняные таблички, кожа, дощечки, свитки из бересты. Им на смену пришли бумага и перо. Работая с пером, человек должен был быть внимательным, так как одно неверное движение портило весь текст, и его приходилось переписывать заново. Но люди стремились украсить и выделить текст даже в таких непростых условиях. Заглавные буквы оформлялись красной киноварью. Текст украшался завитушками, на полях рисовались орнаменты. Появилась каллиграфия.
Процесс книгопечатания тоже был очень сложным. Рукописи печатались в типографии, и для этого требовалось громоздкое и дорогое оборудование, а также множество квалифицированных работников. Издать свою рукопись самостоятельно было невозможно. И только с появлением компьютеров и с их всеобщей доступностью типографские приемы стали доступны всем. Кернинг — это самый распространенный пример улучшения читаемости текстов, и его просто необходимо использовать, если вы хотите привлечь внимание читателей к своим публикациям.
Издать свою рукопись самостоятельно было невозможно. И только с появлением компьютеров и с их всеобщей доступностью типографские приемы стали доступны всем. Кернинг — это самый распространенный пример улучшения читаемости текстов, и его просто необходимо использовать, если вы хотите привлечь внимание читателей к своим публикациям.
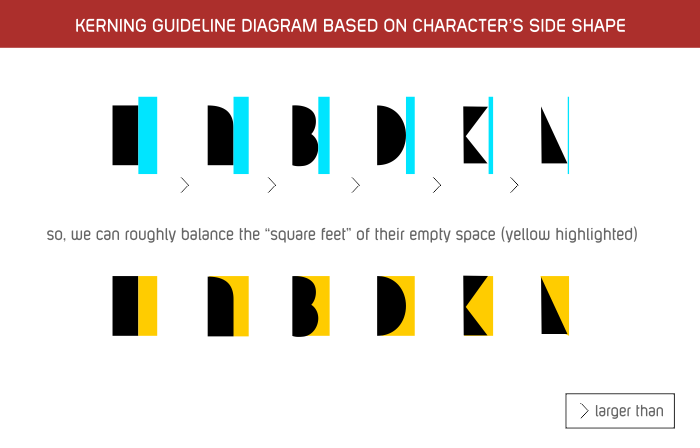
Но как только в игру вступают более сложные формы, начинаются « слипания и дырки». Тут следует уравнивать площади между буквами. Есть много геометрических методик, но, честно признаюсь, они мне кажутся весьма сложными, а полезными только при проектировании шрифтов в создании массива кернинговых пар.
Поэтому рассмотрим общие правила и метод расстановки «
по тройкам». Общие правила просты: наибольшее расстояние окажется между «
прямоугольными буквами». Несколько меньшее расстояние требуется, если буква с прямолинейными элементами граничит c буквой округлой формы. Ещё меньшее расстояние требуется между двумя круглыми буквами. И ещё меньшее — с буквами имеющими открытые формы.
Метод расстановки тройками
- В слове выбирается самая сложная кернинговая пара, зазор между буквами которой будет самым узким — это либо две округлые буквы, либо комбинации букв с открытыми формами. Такая пара кернится первой.
- Далее слово кернится вправо и влево от этой пары. К выбраной откерненной паре мы прибавляем соседнюю букву, получая тройку букв и рассмативаем только эту тройку. Двигая новую букву, добиваемся равномерности площадей белого в этой тройке. Дальше сдвигаем тройку на одну букву в сторону и керним следующую букву. И таким образом проходим всё слово. При должном навыке вы будете делать это автоматически и весьма быстро.
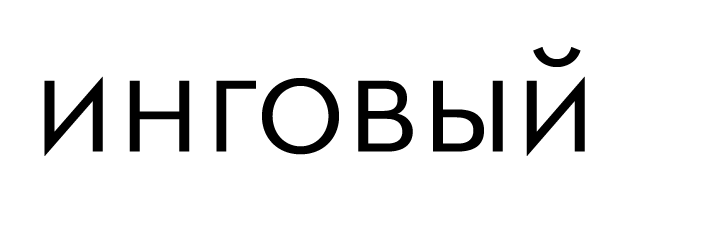
Рассмотрим это на примере абстрактного слова « инговый». Выбираем сложную пару букв. В этом слове это — « го». И задаем минимальное расстояние между этими буквами.
Что такое кернинг и как его использовать в своих проектах?
Дизайн полон подробных концепций, которые более важную чем предполагала их кажущаяся простота. Кернинг — это пример таких понятий.
Кернинг — это пример таких понятий.
Кернинг может быть мощным инструментом воздействия на общение и эстетику с помощью шрифтов. Это инструмент, который при правильном использовании не будет замечен средним читателем.
Что такое кернинг?
Интервал между отдельными алфавитами или символами известен как кернинг. Кернинг фокусируется на том, как выглядит текст, и создает читаемый текст, который визуально приятен.
шрифт дизайнеры обычно строят пробелы вокруг каждого алфавита, а иногда даже между обычно используемыми парами букв.
Но эти пространства подходят не для всех ситуаций, особенно если вы используете шрифт так, как никогда не представлял себе дизайнер.
Вот когда приходит кернинг. Поскольку красота в глазах смотрящего, никакие две работы кернинга никогда не будут одинаковыми.
логотипы классический пример, когда автоматического кернинга шрифта может быть недостаточно. Проектирование сложного логотип требует, чтобы вы использовали кернинг несколькими способами.
Кернинг — чрезвычайно субъективный статья форма. Дизайнер должен смотреть на пространство между ними. письмо одним словом и решить, будет ли пространство подходящим или нет.
Это делает стандарты кернинга очень персонализированными.
Вы должны убедиться, что вы не путаете кернинг с отслеживанием или ведением, поскольку это разные понятия.
Способы поиграть с кернингомОтсутствие установленных правил для кернинга может быть использовано дизайнером в своих интересах, особенно при работе над более творческими приложениями, такими как редакционная работа или разработка логотипа.
Кернинг становится способом влиять на тон и внешний вид вашего дизайна в таких средах.
Изменяя кернинг, вы можете видеть, как взаимодействуют буквы. Это может помощь Вы создаете забавные формы и вкладываете энергию в свой дизайн.
Немного кернинга Советы
Кернинг может быть очень субъективным, но следующие советы могут помочь улучшить ваши навыки.
- Разбейте его на куски
Отличный способ отточить глаза — это работать с двумя буквами за раз. Вы можете легко определить, где необходимы корректировки, изолировав пары кернинга.
- Получить отзыв
Определить свои ошибки может быть сложно, особенно если вы только начинающий. Получение обратной связи от кого-то более опытного может быть большой помощью.
- печать это из
Распечатка вашей работы — это еще один способ получить свежий взгляд. Попробуйте распечатать в разном Размеры что может помочь вам определить, где могут потребоваться корректировки кернинга.
- Определить общих нарушителей спокойствия
Определенные комбинации букв обычно нуждаются в корректировке. Прописные буквы, за которыми следуют строчные буквы, также являются потенциально проблемными парами кернинга.
- Продолжай практиковаться
Вы должны продолжать заниматься кернингом и улучшать себя, получая постоянную обратную связь от наставника. Начните с изучения основы и переходите к более продвинутым методам кернинга.
Начните с изучения основы и переходите к более продвинутым методам кернинга.
Экспозиция и практика важны для тонкой настройки вашего опыта в кернинге. Теперь, когда у вас есть эти советы и хитрости в вашем арсенале, вы теперь готовы выйти и исследовать элегантное искусство кернинга.
Типографика в веб-дизайне: интерлиньяж, кернинг
Если вы занимаетесь Web-дизайном, но вам еще есть куда совершенствоваться, то, возможно, вам будет интересна наша небольшая статья о типографике. При разработке дизайна сайта необходимо четко понимать, как работать с текстом, а именно с межстрочным расстоянием, межсимвольным расстоянием, да и вообще, как выбрать шрифт. В этой статье мы постараемся внести ясность в такие аспекты веб-типографики, как интерлиньяж и кернинг. Мы научимся тому, как и когда их применять.
Для начала, откроем панель «Character» в фотошопе. Там находятся нужные вам настройки текста. Если не можете найти эту панель в рабочем пространстве, то откройте через Window-Character.
Leading (Интерлиньяж)
Когда вы работаете с параграфом, или просто с любым участком текста, который занимает более одной строки, вы сталкиваетесь с параметром Leading (Интерлиньяж). Это — расстояние между строк. Общая картина будет во многом зависеть от этого параметра.
Стандартной пропорцией интерлиньяжа считается 120%. То есть, если размер (size) шрифта 20 точек (pt), то интерлиньяж должен быть 24 точки (pt).
Сокращение интерлиньяжа до показателя ниже 120% создает слишком высокую «скученность» и плотность символов, а также создает риск столкновения элементов символов между собой.
Чтобы отрегулировать интерлиньяж в Photoshop, используйте соответствующее (Leading/Интерлиньяж в зависимости от языка интерфейса) поле в панели Character. Редактироваться будет интерлиньяж того слоя текста, который в данный момент выделен.
В некоторых случаях вам, возможно, понадобится, чтобы расстояние между одними строками были больше, чем между другими. Для редактирования интерлиньяжа отдельных строк операция почти не меняется, за исключением того, что выделяете вы не весь текстовый слой целиком, а только те строки, интерлиньяж которых надо изменить.
Кёрнинг
Кёрнинг — говоря по-простому — расстояние между двумя символами. Целью кернинга является создание гармоничного пространства в рамках группы символов, и, в некоторых случаях, намеренное сильное увеличение/уменьшение этого пространства в целях придания тексту какого-то особого внешнего вида. Почти все шрифты, которые вы используете, уже включают в себя определенные прописанные расстояния между комбинациями символов, называется это Metric Kerning. Следует отметить, что если увеличить размер шрифта, или, например, изменить интерлиньяж текста, то Metric Kerning может ответить на эти изменения не совсем корректно. Если выставлен параметр Optical Kerning, фотошоп (или другая программа, которую вы используете) будет применять кернинг автоматически. Но, как ни странно, большинство дизайнеров не находят эту функцию полезной. Самым предпочтительным остается Manual Kerning.
Но, как ни странно, большинство дизайнеров не находят эту функцию полезной. Самым предпочтительным остается Manual Kerning.
Что такое manual kerning? По сути — это Кёрнинг вручную. Представьте себе, что расстояние между символами заполнено некой жидкостью, и такое же количество жидкости должно четко вмещаться между всеми расстояниями. Вы регулируете расстояние между символами на глаз, но если глаз отточен, то это — лучший прием.
Кернинг может быть вручную отрегулирован в панели Character в Фотошопе. Перед этим выставьте курсор между символами, расстояние между которыми собираетесь регулировать. Есть способ побыстрее. Также выставьте курсор между этими двумя символами, а затем, зажав клавишу Option, нажимайте стрелки влево/вправо. Результат будет нагляден.
Вот несколько вещей, которые нужно помнить о кернинге
- Начинайте с самых сложных сочетаний символов. Например, кернинг между заглавными и строчными буквами.

- Оставьте регулирование кернинга на конец работы над дизайном. Пусть это будет одним из последним шагов. Работайте над ним тогда, когда уже на 100% будете уверены в выбранных шрифтах, чтобы не потратить время зря.
- Цель кернинга — сделать текст оптически-корректным. Тут нет никакой математической формулы, канонов и прочего. Просто практикуйтесь, и все начнет получаться. Иногда играйте в эту игру — Type.method.ac
Кернинг и трекинг
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Кернинг — это увеличение или уменьшение интервала между определенными парами символов. Трекинг — это расширение или сужение интервала между символами в выделенном тексте или во всем блоке текста.
Кернинг текста можно настраивать автоматически с использованием метрического или оптического кернинга. При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
При метрическом кернинге (называемом также автокернингом) используются пары литер, которые включены в большинство шрифтов. Эти пары литер содержат сведения о расстояниях между конкретными парами букв. Вот некоторые из них: LA, P., To, Tr, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya и Yo. Метрический кернинг применяется по умолчанию, поэтому к конкретным парам букв кернинг применяется автоматически во время импорта или ввода.
Некоторые шрифты включают подробные спецификации кернинга. Однако если шрифт содержит только минимальные данные о кернинге или вообще их не содержит, либо если в слове или строке одновременно используются различные гарнитуры и кегли, может потребоваться применение оптического кернинга. При оптическом кернинге интервал между смежными символами подстраивается исходя из их формы.
Можно также воспользоваться ручным кернингом, что позволит идеально настроить расстояния между двумя соседними символами. Трекинг и ручной кернинг можно использовать вместе. Для этого сначала настраиваются отдельные пары букв, а затем блоки текста делаются более сжатыми или разреженными. Это не оказывает влияния на относительный кернинг пар букв.
Это не оказывает влияния на относительный кернинг пар букв.
Если поместить курсор вставки между двумя буквами, на панели «Символ» появляются значения кернинга. Аналогично этому при выделении слова или фрагмента текста на панели «Символ» появляются значения трекинга.
Как трекинг, так и кернинг измеряются в тысячных долях em — единицы измерения, которая определяется относительно текущего размера шрифта. Для шрифта размером 6 пунктов 1 em равен 6 пунктам. Для шрифта размером 10 пунктов 1 em равен 10 пунктам. Кернинг и трекинг строго пропорциональны текущему размеру шрифта.
Примечание. Значения кернинга и трекинга применяются к текстам на японском языке, но вообще эти параметры используются и для настройки межсимвольного интервала между символами латиницы.
Внимание!
Если вам нужна помощь в написании работы, то рекомендуем обратиться к
профессионалам. Более 70 000 авторов готовы помочь вам прямо сейчас.![]() Бесплатные
корректировки и доработки. Узнайте стоимость своей работы.
Бесплатные
корректировки и доработки. Узнайте стоимость своей работы.
Интерлинья́ж (происходит от фр. interligne; дословный перевод: «написанное между строк») — междустрочный пробел, расстояние между базовыми линиями соседних строк. При ручном наборе из металла складывается из высоты литеры (кегля) и пробельного материала (шпона) и изменяется путём вставки пробельных материалов различных толщин.
В другой интерпретации, интерлинья́ж — расстояние между строками, а не базовыми линиями. В ручном наборе (высокая печать) интерлиньяж образовывался за счет состыковки нижнего заплечика (пробельного участка) верхней литеры или линотипной строки с верхним заплечиком (пробельного участка) нижней литеры или линотипной строки. Так как заплечики (верхние и нижние) всегда были фиксированного размера (то есть неизменны), то и интерлиньяж (пробельное расстояние между двумя строками, набранными из литер или составленных из линотипных строк) был всегда одинаковым. Если между строк, набранных из литер или линотипных строк проставляли «шпон» (тонкий пробельный материал из гарта, величиной (кеглем, как правило равным 2 пункта системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина (величина «интерлиньяжа») увеличилась. Измерение величины «интерлиньяжа» между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Если между строк, набранных из литер или линотипных строк проставляли «шпон» (тонкий пробельный материал из гарта, величиной (кеглем, как правило равным 2 пункта системы Дидо), то такой набор назывался «набор на шпоны». В этом случае термин «интерлиньяж» сохранял свой изначальный смысл (пробельное расстояние между двумя строками), только его величина (величина «интерлиньяжа») увеличилась. Измерение величины «интерлиньяжа» между базовыми линиями шрифта осуществлялось в фотонаборе, но не в ручном наборе и не в линотипном наборе.
Также в ручном и линотипном наборе невозможен был «отрицательный интерлиньяж» (например, набор 10pt/9pt).
Поможем написать любую работу на аналогичную тему
Получить выполненную работу или консультацию специалиста по вашему учебному проекту
Узнать стоимостьЭстетика типографики — Дизайн на vc.
 ru
ru {«id»:120818,»url»:»https:\/\/vc.ru\/design\/120818-estetika-tipografiki»,»title»:»\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/120818-estetika-tipografiki»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/120818-estetika-tipografiki&title=\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/120818-estetika-tipografiki&text=\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/120818-estetika-tipografiki&text=\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/120818-estetika-tipografiki»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/120818-estetika-tipografiki&text=\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/120818-estetika-tipografiki&text=\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/120818-estetika-tipografiki»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u042d\u0441\u0442\u0435\u0442\u0438\u043a\u0430 \u0442\u0438\u043f\u043e\u0433\u0440\u0430\u0444\u0438\u043a\u0438&body=https:\/\/vc. ru\/design\/120818-estetika-tipografiki»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/120818-estetika-tipografiki»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
4327 просмотров
Цель типографики — улучшение разборчивости, читабельности и привлекательности текста. Перевод статьи, где рассмотрены элементы типографики, классификация шрифтов и лучшие практики их применения на примере крупных брендов.
Цель типографики — улучшение разборчивости, читабельности и привлекательности текста. Она включает в себя выбор шрифтов, их размер, длину строки, межстрочный интервал, межбуквенный интервал и кернинг.
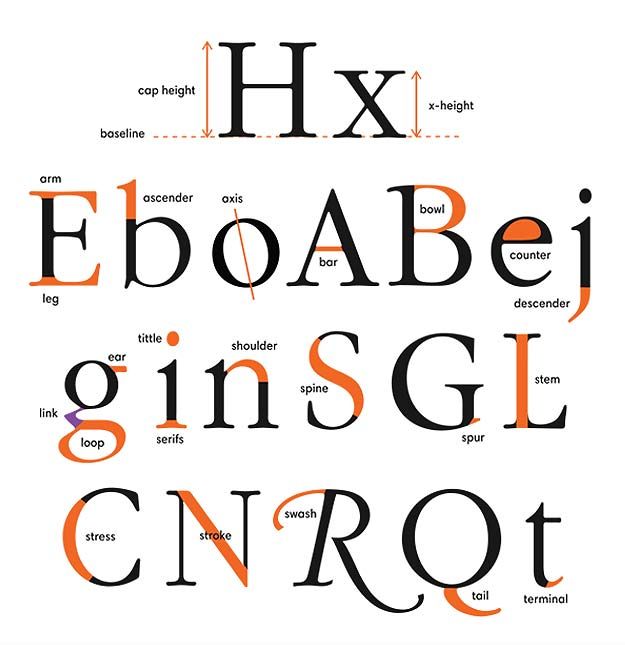
Элементы типографики
Гарнитура и шрифт
Шрифт — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. Шрифт является неотъемлемой частью типографики.
Линия строчных знаков
Средняя линия указывает на вершину строчных букв (или вершину x-высоты).
Базовая линия
Базовая линия — это линия, на которой расположено большинство букв.
х-высота
Это расстояние между базовой линией и верхом строчных букв.
Кернинг
Кернинг регулирует индивидуальный интервал между буквами для достижения визуально привлекательного результата.
Интервал
Межбуквенный интервал является последовательной настройкой оптического расстояния между буквами.
Интерлиньяж
Интерлиньяж (Leading или line-height) — это расстояние между двумя строками текста. Хорошо продуманное расстояние делает текст более разборчивым, поскольку помогает глазу легче переходить от одной строки текста к следующей. Стандартный интерлиньяж составляет 120% размера шрифта, но он может варьироваться.
Негативное пространство
В типографике отрицательное пространство описывает область между отдельными текстовыми элементами, например, параграфы или разные разделы текста. При правильном использовании отрицательное пространство может значительно улучшить читабельность.
Различные классификации шрифтов
С засечками (Serif)
Шрифты с засечками часто встречаются на печатных материалах, а также могут быть использованы для цифровых продуктов. Этот шрифт хорошо подходит для основного текста и заголовков.
Этот шрифт хорошо подходит для основного текста и заголовков.
Шрифт с засечками
Без засечек (Sans Serif)
Гарнитуры без засечек хорошо читаются на экранах, особенно с низким разрешением. Sans Serif может использоваться для основного текста и заголовков.
Шрифт без засечек
Моноширинный
Каждая буква имеет одинаковую ширину. Часто используется в программировании. Для основного текста он не идеален, но его можно использовать для заголовков.
Часто используется в программировании. Для основного текста он не идеален, но его можно использовать для заголовков.
Моноширинный шрифт
Дисплейный
Дисплейный шрифт не рекомендуется к использованию в качестве основного текста, но может использоваться для заголовков (очень важно обратить внимание на разборчивость).
Дисплейный шрифт
Рукописный
Рукописные шрифты имитируют каллиграфию или почерк. Не следует использовать для основного текста, но можно использовать для заголовков (как и для шрифтов Display, очень важно обратить внимание на разборчивость).
Не следует использовать для основного текста, но можно использовать для заголовков (как и для шрифтов Display, очень важно обратить внимание на разборчивость).
Рукописный шрифт
Лучшие практики
Давайте взглянем на крупные бренды. Какую типографику они используют?
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Airbnb
font-family: Circular
Uber
font-family: UberMove
Dropbox
font-family: SharpGroteskWide
Evernote
font-family: Soleil
Intercom
font-family Graphik
Spotify
font-family: Circular
Basecamp
font-family: Graphik
Slack
font-family: Slack-Larsseit
Все они используют шрифт без засечек в геометрическом или гуманистическом стиле. Некоторые бренды, такие как Basecamp, Intercom, Airbnb и Spotify, используют один и тот же шрифт, но в разных вариантах. Каждый шрифт имеет очень хорошую читаемость. Они используют более смелый вариант шрифта для своих заголовков, чтобы обеспечить хороший контраст с подзаголовками и основным текстом.
Некоторые бренды, такие как Basecamp, Intercom, Airbnb и Spotify, используют один и тот же шрифт, но в разных вариантах. Каждый шрифт имеет очень хорошую читаемость. Они используют более смелый вариант шрифта для своих заголовков, чтобы обеспечить хороший контраст с подзаголовками и основным текстом.
Рекомендации по улучшению типографики в пользовательских интерфейсах
Минимальное количество используемых шрифтов
Использование более трёх различных шрифтов делает сайт неструктурированным и непрофессиональным.
Хорошая контрастность и выбор правильного цвета очень важны для разборчивости и восприятия
Слишком низкий контраст ухудшает разборчивость текста, слишком высокий контраст — тоже не хорошо. В таком случае необходимо найти правильный баланс.
В таком случае необходимо найти правильный баланс.
Убедитесь, что ваш текст и выделенные элементы узнаваемы для дальтоников. Пример: если вы используете в сером тексте выделение красным цветом, они могут не увидеть никакой разницы.
Используйте как можно меньше цветов для вашего контента (менее 3)
Сильно стилизованный текст, может быть неправильно понят или рассматриваться как другой элемент (как реклама или что-то подобное). Также будьте осторожны с синим цветом, потому что он часто используется для ссылок.
Шрифты без засечек лучше для текста на экранах
Шрифты без засечек часто являются лучшим выбором для цифровых устройств, но это больше правило, нежели закон. Есть отличные шрифты с засечками, которые также подходят для основного текста.
Есть отличные шрифты с засечками, которые также подходят для основного текста.
Обратите внимание на ваш межстрочный интервал
Для оптимальной разборчивости межстрочный интервал должен быть около 140–180% размера вашего текста.
Уменьшите длину вашего текста
Длинная строка текста негативно влияет на читабельность и может сбить с толку, поэтому ограничьте длину строки до 70–80 символов.
Маленький текст нуждается в большем интервале
Меньшие шрифты труднее читать, поэтому буквы должны иметь больший межстрочный интервал.
Также у пользователя будут трудности с чтением контента, если весь текст будет в верхнем или нижнем регистре.
Обратите внимание на расстояние между буквами
Слишком узкий, собственно как и слишком широкий, межстрочный интервал ухудшает типографику.
Создайте хорошую иерархию для ваших текстовых элементов
Начиная с базового размера вашего основного текста, вы определяете типографский масштаб для всех других элементов (заголовков, подзаголовков и так далее).![]() Хорошим инструментом для этого может быть type-scale.
Хорошим инструментом для этого может быть type-scale.
Как и большинство элементов в цифровых продуктах, функциональность должна быть узнаваемой, а взаимодействие простым и приятным для пользователя. Трудночитаемый текст нанесёт вред взаимодействию с клиентом.
При выборе шрифта для вашего продукта следует учитывать три критерия:
- Разборчивость: отдельные буквы и знаки препинания должны быть узнаваемы. Здесь вступают в игру элементы кернинга и межстрочного интервала.
- Читабельность: общая картина текста очень важна для хорошего взаимодействия с клиентом.

- Многосторонность: визуальная иерархия на вашем сайте имеет важное значение. Убедитесь, что выбранный вами шрифт будет иметь разные веса и стили.
Заключение
Всё вышеперечисленное является рекомендациями, а не правилами. Если пользователь вообще мало думает о типографике и просто получает приятные впечатления от чтения, значит, вы всё сделали правильно.
Интервал и кернинг, часть 1 — Fonts.com
, автор — Илен Стризвер
Сверху: слишком близко расположенные или неплотно расположенные комбинации букв приводят к неравномерному цвету. Внизу: улучшенный интервал делает текст более приятным и читаемым.
Внизу: улучшенный интервал делает текст более приятным и читаемым.Что делает шрифт таким, как он есть? Форма букв — главный, но далеко не единственный фактор. Интервал шрифта имеет большое влияние на то, как он выглядит при установке, и его следует учитывать при выборе и использовании гарнитуры.
ШагКогда мы говорим о расстоянии между шрифтами или букве, мы имеем в виду расстояние между символами, которое, в свою очередь, придает шрифту относительную открытость или плотность. Интервал шрифта изначально определяется производителем или дизайнером и в некоторой степени зависит от размера. Текстовые рисунки, как правило, располагаются более открыто, чем отображаемые лица. Причина? Чем меньше размер кегля, тем больше места между буквами необходимо, чтобы символы оставались разборчивыми.И наоборот, чем больше шрифт установлен, тем плотнее прилегание букв создает форму слов, которые легче читать.
Хотя интервал определяется личным вкусом, а также типографскими тенденциями (например, шрифты семидесятых годов подходили более плотно, чем современные шрифты), цель хорошего соответствия букв остается прежней: создать ровный «цвет» или визуальную текстуру между все комбинации символов.![]() Это сложнее, чем может показаться, поскольку неправильная форма многих символов создает проблемы с комбинациями букв.Здесь на помощь приходит кернинг …
Это сложнее, чем может показаться, поскольку неправильная форма многих символов создает проблемы с комбинациями букв.Здесь на помощь приходит кернинг …
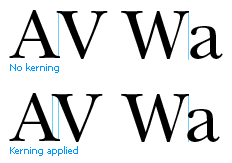
Кернинг относится к регулировке расстояния между двумя конкретными символами, отсюда и термин пара кернинга. Чаще всего кернинг подразумевает уменьшение пространства, но он также может означать добавление пространства.Керн-пары создаются для улучшения расстояния между двумя буквами, когда нормальный интервал меньше идеального. Прекрасным примером является интервал между заглавными буквами «A» и «V». Как правило, буквы «A» и «V» должны быть расположены так, чтобы их диагональные штрихи почти касались вертикального штриха в соседней букве, например, H. ‘Однако, когда буквы «A» и «V» расположены рядом друг с другом, интервал выглядит слишком открытым. Кернинг регулирует расстояние до оптически правильного.
Кернинг регулирует расстояние до оптически правильного.
Большинство шрифтов имеют от двухсот до пятисот встроенных пар ядер.У высококачественного шрифта может быть более тысячи пар кернов.
Моему шрифту нужна помощь!Если у вас есть любимый шрифт, но интервал или кернинг оставляет желать лучшего, не отчаивайтесь: вы можете что-то с этим поделать. Сегодняшние надежные программы проектирования имеют расширенные функции обработки шрифтов, которые могут значительно улучшить вашу типографику. См. Часть 2, чтобы узнать, когда и как регулировать интервал и кернинг любого шрифта.
font-kerning — CSS: каскадные таблицы стилей
Свойство font-kerning CSS устанавливает использование информации кернинга, хранящейся в шрифте.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Кернинг определяет расстояние между буквами. В шрифтах с хорошим кернерингом эта функция делает расстояние между символами более равномерным и приятным для чтения, чем это было бы в противном случае.
Например, на изображении ниже в примерах слева не используется кернинг, а в примерах справа:
Свойство font-kerning указано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
авто - Браузер определяет, следует ли использовать кернинг шрифта или нет. Например, некоторые браузеры отключают кернинг для мелких шрифтов, поскольку его применение может повредить читаемость текста.
-
нормальный - Необходимо применить информацию кернинга шрифта, хранящуюся в шрифте.
-
нет - Информация о кернинге шрифта, хранящаяся в шрифте, отключена.
Включение и отключение кернинга
HTML
CSS
div {
размер шрифта: 2rem;
семейство шрифтов: с засечками;
}
#nokern {
шрифт-кернинг: нет;
}
#kern {
шрифт-кернинг: нормальный;
} JavaScript
пусть input = document.getElementById ('input');
пусть kern = document.getElementById ('kern');
пусть nokern = document.getElementById ('nokern');
input.addEventListener ('keyup', function () {
kern.textContent = input.value;
nokern.textContent = input.value;
});
керн.textContent = input.value;
nokern.textContent = input.value;
Таблицы BCD загружаются только в браузере
11 советов по кернингу для улучшения вашей типографики
В типографике кернинг определяется как корректировка расстояния между двумя отдельными буквами. Также нередко можно пренебречь, когда вы приближаетесь к концу изнурительного дедлайна.
Ваши клиенты могут не знать, что такое кернинг, но они будут знать, что что-то не так, если в их дизайне используется плохо кернинг-шрифт.![]() Если вы сделаете это правильно, дизайн будет выглядеть более профессионально, поэтому потратить еще пару минут на кернинг вашего шрифта — это вторая натура для любого профессионального дизайнера.
Если вы сделаете это правильно, дизайн будет выглядеть более профессионально, поэтому потратить еще пару минут на кернинг вашего шрифта — это вторая натура для любого профессионального дизайнера.
Вот 10 полезных советов.
1. Позаботьтесь о наведении и отслеживании перед кернингом
_
Отслеживание — это общий интервал между группами букв. Межстрочный интервал — это вертикальный интервал между строками текста. Важно сначала внести желаемые корректировки в настройки интерлиньяжа и трекинга, потому что это после кернинга может привести к нарушению баланса в уже выполненных настройках кернинга.
2. Не позволяйте программному обеспечению шрифтов работать за вас
_
Когда дело доходит до заголовков и логотипов, вам нужно самостоятельно керрировать буквы, а не полагаться на интервалы по умолчанию, предусмотренные для вас в программном обеспечении шрифтов. У каждого шрифта будут разные пространственные отношения для букв, поэтому вам придется настраивать кернинг для каждого шрифта по-разному.
поставляются с инструментами автоматического кернинга, такими как стандартный Метрический кернинг и Оптический кернинг , которые регулируют интервал между буквами в зависимости от их формы.Однако кернинг вручную даст вам больше контроля.
Для кернинга шрифта вы будете использовать панель «Персонажи», которая будет выглядеть практически одинаково, независимо от того, работаете ли вы в Photoshop, InDesign или Illustrator. Начните с открытия панели «Персонажи». Затем дважды щелкните курсор между двумя буквами того типа, который вы хотите кернинг. Это активирует инструмент ввода текста. Затем перейдите на панель «Символ» и измените числовые значения в инструменте кернинга, экспериментируя, увеличивая и уменьшая значение, которое изменит интервал между парами букв.
Сочетание клавиш: Щелкните между двумя буквами, удерживайте нажатой клавишу option или alt и используйте клавиши со стрелками вправо и влево для настройки кернинга.
3. Создайте равный
воспринимаемый пробел между буквами_
Кернинг — это не математически равное количество пространства, это воспринимаемое равное количество пространства между буквами с точки зрения человеческого глаза. Однажды распространенная техника кернинга заключается в том, чтобы визуализировать и заполнить песком промежутки между буквами и попытаться уравнять объемы песка.
При кернинге не увеличивайте масштаб шрифта слишком сильно, иначе интервал окажется обманчиво большим, чем истинный конечный результат.
4. Понимание пространственных отношений между разными буквами
_
Все буквы представляют собой комбинацию прямых, закругленных и диагональных краев, поэтому понимание их основных соотношений является полезной отправной точкой. Один из способов измерить правильный кернинг для букв — это увидеть расстояние между двумя прямыми буквами как 1 единицу, расстояние между прямыми и круглыми буквами как немного меньше 1 единицы, а расстояние между двумя круглыми буквами как даже больше, чуть меньше 1 единица.
Буквы с диагональными сторонами, такие как A, V и Y, являются наиболее сложными для кернинга из-за большего отрицательного пространства, которое они создают. Они требуют особого внимания, но не должны использоваться в качестве ориентира для расстановки интервалов во всем слове.
5. Переверните свой тип вверх ногами
_
Это поможет вам увидеть ваш шрифт как группу равномерно расположенных фигур, не отвлекаясь на значение слов.
6. Керн в группах по три
_
Попробуйте сделать это, начав с первых трех букв слова, а остальные буквы заблокируйте рукой или листом бумаги.Отрегулировав интервал между первыми тремя буквами, переместите взгляд на одну букву, пока не дойдете до конца слова.
7. Не забывайте, что меньше значит больше
_
Лучше слишком мало кернинга, чем чрезмерного кернинга вашего шрифта. Слишком тесный шрифт непривлекателен и труден для чтения.
8. Используйте разные решения кернинга для больших и малых версий вашего типа
_
Это особенно необходимо для отображения уменьшенных и больших версий логотипа. Различия кернинга не так очевидны для шрифтов меньшего размера, но в заголовках и логотипах они становятся более очевидными. Иногда также необходимо иметь более свободный кернинг для уменьшенных версий логотипа.
Различия кернинга не так очевидны для шрифтов меньшего размера, но в заголовках и логотипах они становятся более очевидными. Иногда также необходимо иметь более свободный кернинг для уменьшенных версий логотипа.
9. Остерегайтесь сложных комбинаций букв
_
Такие буквы, как верхний регистр W, Y, V, T, L и P, нижний регистр y и k, являются одними из самых сложных букв для кернинга. То же самое и с прописными и строчными буквами, которые расположены рядом друг с другом. Чтобы устранить эти проблемы с интервалом, попробуйте сначала кернинг этих сложных букв, а затем кернинг остальных букв.
10. Много тренируйтесь (и попробуйте эту классную игру с кернингом)
_
Все эти техники потребуют практики, прежде чем они станут второй натурой. Для начала попробуйте эту забавную игру с кернингом, в которой ваши решения кернинга сравниваются с решениями мастера-типографа и выставляются соответствующие оценки. Мы также собрали здесь полный список игр с типографикой.
Помните, что кернинг — это создание согласованных пространственных отношений между группой букв.Чем более последовательным будет ваш интервал, тем больше будет ритма и гармонии в вашей типографике.
Есть какие-нибудь советы по кернингу? Делитесь ими с нами в комментариях!
Что такое кернинг? Как это влияет на типографику?
Случалось ли вам когда-нибудь стоять рядом с кем-то неудобно? Вы не понимаете, почему они парят, и вся ситуация напоминает вам о неловких социальных взаимодействиях в средней школе.
Это в основном то, что происходит с буквами при выключенном кернинге.
Кернинг фокусируется на промежутке между двумя конкретными символами. Хотя символы имеют разную ширину, важно пропорционально расстояние между ними.
Дизайнеры не могут полагаться на автоматический кернинг компьютерных программ. Из-за различных стилей шрифтов и засечок некоторым буквам может потребоваться дополнительный кернинг, чтобы слова выглядели правильно. Ручная настройка кернинга дает дизайнерам больше контроля.
Ручная настройка кернинга дает дизайнерам больше контроля.
Цифровая типографика делает кернинг намного проще, чем печатный. Однако кернинг по умолчанию может не подходить для всех букв.
Комбинации букв, такие как «VA» или «AV», крупные шрифты и заглавные буквы, часто требуют кернинга. Это может показаться немного ненужной работой, но вы будете поражены тем, что эта небольшая деталь внимания к деталям добавляет к общему дизайну.
1. Значения кернинга
Чтобы вычислить значения кернинга, подсчитайте количество единиц шрифта, которое необходимо изменить по умолчанию между символами. Положительные значения увеличивают пространство, а отрицательные значения уменьшают пространство.
(источник)Все зависит от шрифта, который вы используете.Не ожидайте, что значение между двумя буквами будет одинаковым при смене шрифта. Требуемая регулировка может немного отличаться.
Отрицательные корректировки являются наиболее распространенными. Они часто используются для заглавных букв T, V, W, Y и для сближения прописных и строчных букв. Положительные корректировки используются в основном для специальных символов, букв с диакритическими знаками или знаков препинания.
Положительные корректировки используются в основном для специальных символов, букв с диакритическими знаками или знаков препинания.
2. Таблицы кернинга
Таблицы кернинга имеют значения кернинга пары символов.Поскольку для каждого шрифта существует 100 пар символов, таблицы часто состоят из нескольких подтаблиц.
Существуют стандартные способы кернинга шрифтов OpenType, эти значения хранятся в таблице позиционирования глифов. В этой таблице в качестве классов определены символы со схожими функциями и требованиями кернинга, чтобы дать стандартные значения кернинга для каждой комбинации букв.
3. Типы кернинга
Автоматический кернинг— это интервал по умолчанию. Есть два метода: метрический и оптический.Метрический кернинг использует значения из таблиц кернинга, связанных со шрифтом. Оптический кернинг является более продвинутым и использует контур букв в алгоритме для вычисления оптимального расстояния между символами.
(источник) Ручной кернинг — это то место, где дизайнер может отменить автоматический кернинг. Illustrator и Photoshop позволяют дизайнерам вручную настраивать кернинг.
Illustrator и Photoshop позволяют дизайнерам вручную настраивать кернинг.
4. Контекстный кернинг
Опытные дизайнеры иногда могут использовать контекстный кернинг в проектах высококачественной типографии.Процесс смотрит на пространство между двумя символами И теми, которые находятся по обе стороны от него. Он регулирует один или оба пробела в последовательности из трех символов.
Вы не будете использовать этот навык очень часто, но он пригодится, если вам когда-нибудь понадобится.
(источник)1. Помните о размере шрифта
Так же, как тип используемого вами шрифта может влиять на кернинг, размер шрифта также влияет на него. Кернинг становится более важным для текста большего размера, потому что интервал более заметен для глаза.
Дождитесь завершения дизайна перед кернингом.Если вам нужно несколько размеров, для каждого может потребоваться свой уровень регулировки. Кернируйте вариации по отдельности, а не просто уменьшайте дизайн.
2.
 Переверните слова вверх ногами
Переверните слова вверх ногамиИногда бывает трудно понять, где нужно выполнить корректировку кернинга. Знакомое слово влияет на ваш разум. Так что объективно это сложно увидеть.
Чтобы избежать этого разочарования, переверните дизайн вверх дном. После этого вы сможете без предвзятости сфокусироваться на форме букв и интервале, потому что вы можете сфокусировать лазер на кернинге.
3. Следите за общими комбинациями символов
Существуют распространенные комбинации букв или символов, которые сложнее подобрать. Вы должны следить за прописными буквами или наклонными формами. Это полезно сделать в первую очередь. Тогда будет проще кернинг остальных букв вокруг них.
(источник)
Вот некоторые из них, на которые стоит обратить внимание:
- A, K, V, W, Y, F, L, T, y, k, v
- Буквенные комбинации: WA или VA (в любом порядке)
- ЗАГЛАВНЫЕ буквенные слова
- Заглавные буквы в сочетании со строчными буквами
Кернинг, интерлиньяж и трекинг — это способ отполировать дизайн. Интерлиньяж относится к вертикальному интервалу между строками, а при отслеживании применяется постоянный интервал между всеми буквами в тексте.
Интерлиньяж относится к вертикальному интервалу между строками, а при отслеживании применяется постоянный интервал между всеми буквами в тексте.
После того, как вы внедрили интерлиньяж и трекинг, пора внести тонкие изменения с помощью кернинга. Думайте об этом, как о вишне на мороженом — это может показаться маленьким ингредиентом, но весь десерт без него будет неприятным. Это кернинг.
Нам понравилось изучать эту тему вместе с вами. Хотите продолжать? Выберите один из этих связанных терминов, чтобы прочитать следующее:
A.Serif [gray-dee-uh nt], существительное:На них есть штрихи пера… Прочитать полное определение »
Б. Кернинг [skyoo-uh-mawrf-siz-uh m], существительное:нюансы четкой типографики в вашем дизайне? Все начинается здесь… Прочитать полное определение »
C. Градиент [vek-ter graf-iks], существительное:Как идеальный переход, погрузитесь в это определение градиентов. Вы узнаете, как использовать их в современном дизайне… Прочитать полное определение »
font-kerning | CSS-уловки
Свойство CSS font-kerning определяет способ размещения определенных пар букв.
Видите ли, шрифты часто содержат информацию о том, сколько места есть у персонажа на левом и правом краях.
Правильный термин для обозначения интервала — , боковые подшипники .Когда два символа помещаются рядом друг с другом, их боковые опоры складываются, образуя фактическое пространство между символами.
Правая сторона A и левая сторона V определяют пространство между ними. Дизайнеры шрифтов отрегулируют боковые опоры между двумя конкретными символами, чтобы они лучше смотрелись вместе.Это кернинг, , и это то, что свойство font-kerning позволяет нам решить: хотим ли мы использовать кернинг шрифта или вообще отключить его. Итак, если шрифт, с которым вы работаете, не поддерживает данные кернинга, это свойство не повлияет на него.
Синтаксис
font-kerning: авто | нормальный | нет - Начальное значение:
авто - Применимо к: всем элементам
- Унаследовано:
- Вычисленное значение:
- Тип анимации: дискретный
Значения
font-kerning принимает следующие значения:
-
auto: позволяет браузеру решать, использовать ли кернинг шрифтов.
-
нормальный: Позволяет использовать кернинг, сохраненный в шрифте. -
нет: отключает кернинг.
Демо
Поддержка браузера
Настольный ПК
| Chrome | Firefox | IE | Edge | Safari | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 29 * | 34 | Нет | 903779 | 7359 | Мобильный79 | 7359 903
Похожие объектыКернинг — введение для дизайнеров ДеКотес указывает на Nike как на еще один пример намеренного кернинга. Вывод? Используйте гибкость, предлагаемую кернингом, в ваших интересах.Проявите творческий подход, и вы сможете найти новые способы контролировать внешний вид, ощущение или даже значение вашего шрифта. «Независимо от того, собраны ли вещи плотно или они разнесены, просторные и удобные, вы испытываете разные чувства, как если бы вы слушали песню в стиле панк-рок, джаз или отрывок из классической музыки», — объясняет Преслер. . Еще несколько советов по кернингу.Хотя кернинг субъективен, помните об этих советах профессионалов, когда вы собираетесь улучшить свои навыки. 1. Разбейте на части: Работа с двумя буквами одновременно — отличный способ отточить глаз. 2. Получите информацию со стороны: Трудно распознать собственные ошибки, особенно если вы только начинаете. «Когда вы новичок, обратите на это внимание», — советует Эскобар. 3. Дистанцируйтесь от работы: Независимо от вашего опыта, очень важно выделять свободное пространство для работы.«Это кроличья нора, в которую можно попасть, потому что вы действительно можете вникнуть в мелочи, чтобы убедиться, что все идеально», — говорит Преслер. «Поработай над этим, а затем отойди ненадолго». 4. Распечатайте: Еще один способ получить свежий взгляд — это распечатать свою работу. «Распечатка чего-либо в разных размерах может действительно помочь вам понять, где вам может понадобиться настроить кернинг», — объясняет Преслер. 5. Запомните типичных нарушителей спокойствия: Определенные комбинации букв — например, пары букв с диагональными руками или ногами, такие как A или V — обычно требуют корректировки. 6. Практика: Kern Type, кернинг-игра для отработки межбуквенного расстояния, отлично подходит для получения мгновенной обратной связи, в то время как учебные пособия могут погрузиться в более сложные методы в Illustrator или InDesign. Практика и выдержка — ключевые ингредиенты для точной настройки вашего опыта кернинга.Теперь, когда у вас есть эти советы и приемы в заднем кармане, пришло время применить свои ноу-хау кернинга на практике. 10 верхних насадок для типа кернинга В наши дни дизайнеры избалованы широким выбором шрифтов, ведь они могут выбирать из тысяч шрифтов. Но как насчет того, чтобы сделать свой собственный? Так же, как создание нового дизайна логотипа, разработка собственного шрифта — нелегкая задача, и при этом следует учитывать множество факторов. Одно из самых важных соображений — кернинг; процесс регулировки расстояния между буквами для достижения визуально приятного результата.Некоторые дизайнеры находят это легким, другие — сложным процессом, когда успех достигается скорее удачей, чем реальным суждением. И, как показывает ребрендинг Zara, кернинг может быть чрезвычайно противоречивым. Но следуйте этим советам, и вы окажетесь на правильном пути … Хотите узнать еще больше о типографике? Ознакомьтесь с нашим списком лучших руководств по типографике. 01. Выбирайте шрифт на ранней стадииОпределитесь с выбором шрифта на ранней стадии, и все будет естественно оттуда Каждый шрифт требует своего собственного кернинга, корректировок и внимания к деталям.Поэтому важно, чтобы вы приняли решительное решение о шрифте, с которым собираетесь работать, на ранней стадии процесса дизайна. Внесение изменений в последнюю минуту может значительно изменить направление вашего дизайна, а также кернинг, необходимый для конкретного шрифта. 02. Рассмотрите конкретные комбинации буквНекоторые буквы не керятся так же хорошо, как другиеПомните, что некоторые буквы не керятся так же хорошо, как другие в пределах слова.Комбинации букв, такие как, например, «LA», не так дополняют друг друга, как «AV». В таких случаях внимание к кернингу необходимо рассмотреть и сосредоточить на негативном пространстве. 03. Размытие глазРазмытие глаз или прищуривание могут помочь вам сосредоточиться на формах буквВо время кернинга отображаемых шрифтов (кстати, вы должны использовать только кернинг-экранные шрифты), попробуйте немного размыть свое зрение, прищурившись или скрестив твои глаза. Это позволяет вам сосредоточиться на контрасте и пустом пространстве букв, не отвлекаясь на самих персонажей. 04. Переверните шрифт вверх ногамиПереверните шрифт вверх ногами — это хороший способ изучить форму букв Еще одно полезное упражнение для кернинга — перевернуть шрифт вверх ногами. 05. Создавайте ритмичность и последовательностьЛучший кернинг шрифта имеет хороший ритм и последовательностьЛучший кернинг шрифта (и лучшая типографика) имеет хороший ритм и последовательность.Один персонаж, сидящий рядом с другим, должен казаться ритмичным и уравновешенным. Один из способов добиться этого — отойти от монитора и посмотреть на текст. Текстовое поле отображается как один равный оттенок? Или между одними персонажами он кажется темнее, а между другими — светлее? 06. Помните, что интервал между словамиКернинг связан с управлением интервалом, который включает промежутки между словами. Основное внимание в кернинге обычно уделяется интервалу между символами, но не забывайте интервал между словами. 07. Поставка двух версий логотипаПоставка клиентам двух логотипов: один для большого размера, а другой для меньшего.Гарнитуры кернинга для логотипов могут быть довольно сложными, поскольку шрифты логотипов можно просматривать как в очень большом, так и в очень маленьком масштабе размеры. Я рекомендую при необходимости снабжать клиентов двумя наборами: пары с более плотным керном для больших размеров и более свободные для меньшего использования логотипа. 08. Проверьте себяКак и в случае с любой техникой, лучший и наиболее эффективный способ улучшить свои навыки кернинга — это практика. Игра в кернинг — отличный способ освежить свою технику, а также изучить методом проб и ошибок наиболее распространенные ошибки, совершаемые во время кернинга. Посетите www.letteringjs. com, плагин jQuery, который позволяет легко обрабатывать HTML-текст. com, плагин jQuery, который позволяет легко обрабатывать HTML-текст.Для нас, действительно придирчивых и подробных веб-людей, попробуйте взглянуть на Kern.js и Lettering.js.Второй — это плагин jQuery, который позволяет кернинговать выбираемый текст HTML в сети и управлять другими важными способами. 10. Изучите свои терминыОтслеживание — это равномерный интервал в выделенном текстеСуществует множество конкретных терминов, связанных с типографикой. Например, вы можете слышать, как другие дизайнеры говорят о «трекинге» и предполагают, что это то же самое, что и кернинг. Это не. Отслеживание — это управление равномерным интервалом между всеми буквами в фрагменте текста, в то время как кернинг относится к интервалу между двумя конкретными буквами. Полный глоссарий можно найти в нашей статье Правила и термины типографики, которые должен знать каждый дизайнер. Подробнее: . |


 «Если вы посмотрите на классическую рекламу« Просто сделай это », то заметите, что буквы закорочены так сильно, что это явно не шрифт по умолчанию. Но если бы они не были так тесно связаны, это не было бы таким смелым и впечатляющим ».
«Если вы посмотрите на классическую рекламу« Просто сделай это », то заметите, что буквы закорочены так сильно, что это явно не шрифт по умолчанию. Но если бы они не были так тесно связаны, это не было бы таким смелым и впечатляющим ». Выделяя пары кернинга, вы можете легче определить, где необходимо внести изменения.
Выделяя пары кернинга, вы можете легче определить, где необходимо внести изменения.  Заглавные буквы, за которыми следуют строчные буквы, также являются потенциально проблемными парами кернинга. «Первая буква после заглавной, как правило, требует большей корректировки, особенно при использовании шрифта с засечками», — говорит дизайнер Робин Кейси.
Заглавные буквы, за которыми следуют строчные буквы, также являются потенциально проблемными парами кернинга. «Первая буква после заглавной, как правило, требует большей корректировки, особенно при использовании шрифта с засечками», — говорит дизайнер Робин Кейси.
 Быстрый кернинг в последнюю минуту редко бывает успешным, поэтому не ставьте себя в такое положение.
Быстрый кернинг в последнюю минуту редко бывает успешным, поэтому не ставьте себя в такое положение. Это позволяет вам сосредоточиться на форме символов, а не отвлекаться на просматриваемое слово. Перевернутый текст становится более абстрактным и позволяет сосредоточиться на светлых (пустое пространство) и темных (символы) областях.
Это позволяет вам сосредоточиться на форме символов, а не отвлекаться на просматриваемое слово. Перевернутый текст становится более абстрактным и позволяет сосредоточиться на светлых (пустое пространство) и темных (символы) областях. Это может быть особенно актуально при работе с бесплатными шрифтами, которые вы загрузили в Интернете, которые иногда плохо построены с точки зрения интервала.
Это может быть особенно актуально при работе с бесплатными шрифтами, которые вы загрузили в Интернете, которые иногда плохо построены с точки зрения интервала.