Google Fonts / Настройка шрифтов для проекта
TILDA HELP CENTER
Подключение Google Fonts с помощью поиска в библиотеке Тильды
Подробнее
Подключение шрифтов вручную через ссылку от Google Fonts
Подробнее
Подключение двух шрифтов из Google Fonts
Подробнее
Возможные ошибки при подключении шрифтов
Подробнее
Google Fonts — это большая библиотека бесплатных шрифтов, которые можно использовать в любых проектах, в том числе коммерческих. Рассмотрим в статье, как добавить шрифты из этой библиотеки для использования на своем сайте.
Подключение шрифтов от Google Fonts с помощью поиска внутри библиотеки Тильды
Для того, чтобы подключить шрифт от Google Fonts, перейдите в настройки сайта → Шрифты и Цвета и нажмите на кнопку «Расширенные настройки».
Вы перейдете к списку способов добавления шрифтов на сайт. Перейдите на вкладку Google Fonts и нажмите на кнопку «Искать в шрифтах», чтобы перейти к библиотеке шрифтов от Google Fonts.
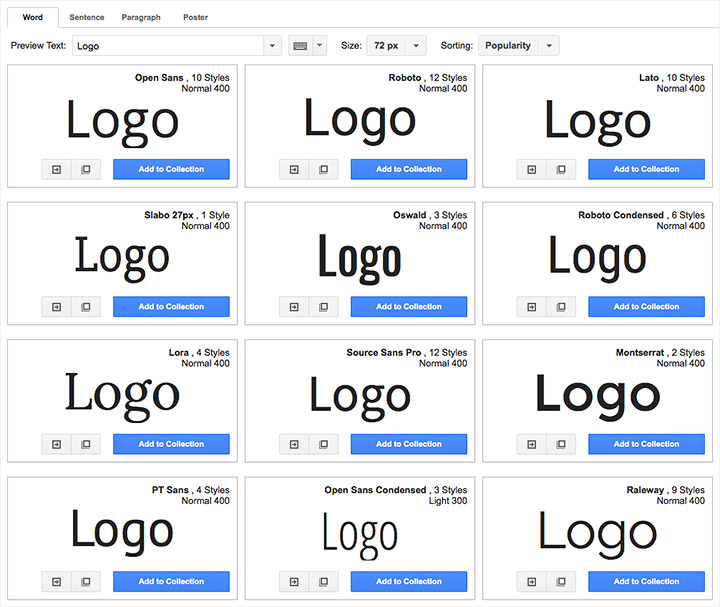
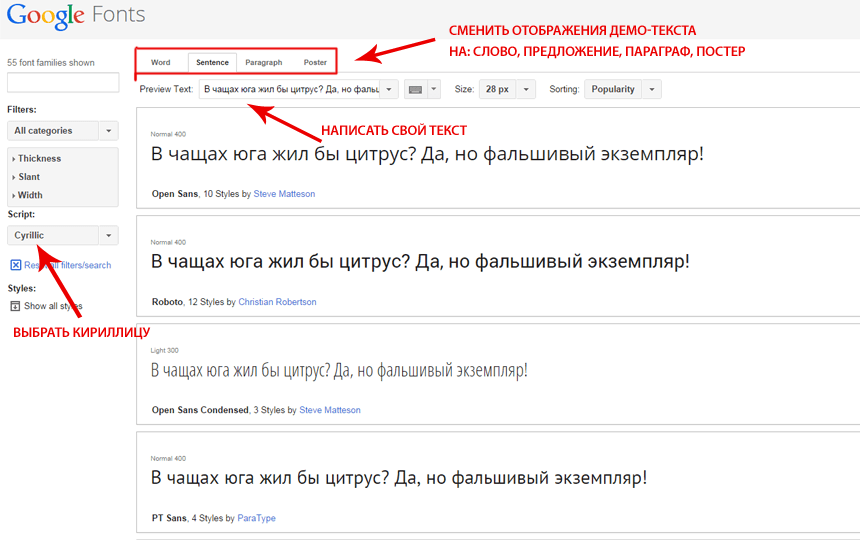
Откроется окно, в котором можно поискать шрифт по названию или выбрать нужный стиль шрифта — c засечками, без засечек, рукописный, моноширинный или Display — шрифт для крупных заголовков или текстовых элементов.
Если ваш проект не подразумевает использование кириллицы, то можно отключить ее поддержку, чтобы расширить базу доступных шрифтов.
После выбора нужного шрифта, можно посмотреть и выбрать нужные вам начертания. После выбора начертаний, нажмите на кнопку «Выбрать шрифт» и опционально галочку, если вы хотите использовать этот шрифт и для заголовков, и для текста.
После выбора в поле ссылки для Google Fonts автоматически подставится нужная ссылка для его подключения. Сохраните изменения. Шрифт подключен — теперь его параметрами можно управлять при редактировании страниц.
Подключение шрифтов с помощью вставки ссылки с сервиса Google Fonts
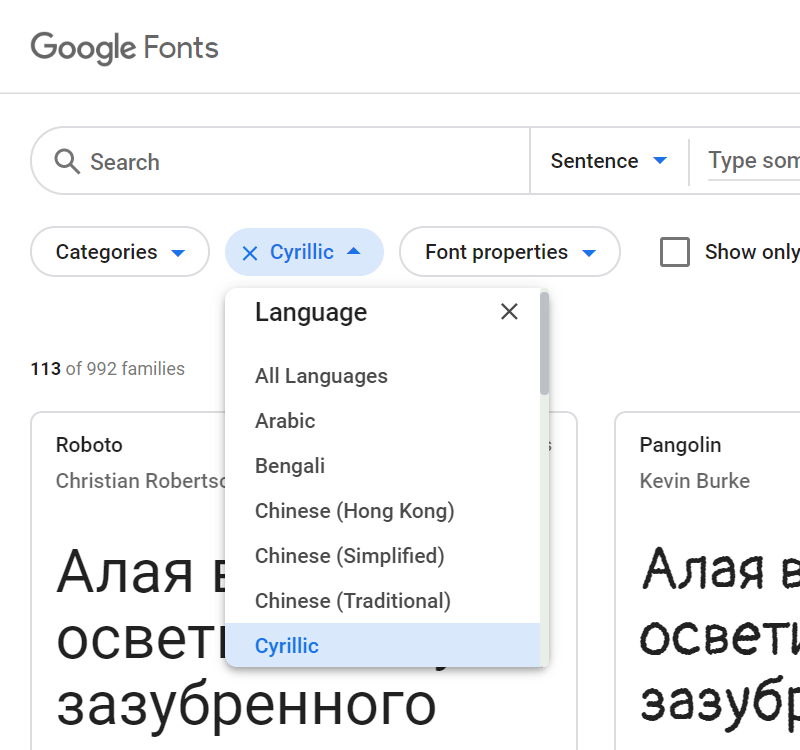
Откройте fonts.google.com и подберите подходящий шрифт.
Если вы используете кириллицу на сайте (русский язык), отметьте фильтр Cyrillic, чтобы найти подходящие шрифты.
Нажмите +Select this style и выберите необходимые начертания.
Скопируйте ссылку на шрифт, только часть внутри кавычек, на вкладке <link>.
Ссылка должна иметь вид:
https://fonts.googleapis.com/css2?family=Lora:wght@400;500;600;700&display=swap
Перейдите в Тильду → Настройки сайта → Шрифты и цвета → Расширенные настройки → Google Fonts и поставьте ссылку в поле CSS link.
Важно: пропишите в полях Headline Font Family Name и Text Font Family Name полное, точное название шрифта — так, как он называется в Google Fonts.
Опубликуйте все страницы сайта.
Шрифт подключен.
Как добавить два разных шрифта Google Fonts при вставке ссылки вручную
Нажмите +Select this style и выберите необходимые начертания для двух разных шрифтов. В правой части экрана появится блок Selected Families с выбранными шрифтами.
Скопируйте ссылку на CSS, в которой указаны оба шрифта из вкладки <link>.
Вставьте ссылку в поле CSS link на вкладке Google Fonts, в поле Headline Font Family Name пропишите полное, точное название одного шрифта, а в поле Text Font Family Name — полное, точное название другого шрифта.
Ошибки при подключении шрифта
Самая распространенная причина того, что шрифт не отображается — в настройках сайта подключен один шрифт, а на странице, через верхнюю панель редактирования, назначен другой. В этом случае нужно сбросить назначенный стиль, нажав кнопку «очистить стиль» в верхней панели.
Подробнее о других ошибках читайте в статье:
10 крутых Google шрифтов, которые вы будете использовать в 2021 году
Когда дело доходит до выбора шрифтов для проекта, вы, скорее всего, выберите шрифты от Google. Некоторые из них хорошо известны, и мы уже используем их, но что, если есть классные шрифты, которые также могут подойти? Давайте посмотрим, есть ли другие шрифты, заслуживающие упоминания.
1. Space Grotesk
Автор изображения: Maja Bjeletic — Space Grotesk
Это мой любимый шрифт Google! Этот пропорциональный шрифт без засечек, основанный на семействе Space Mono от Colophon Foundry. Его создал Флорианом Карстеном в 2018 году.
2. Syne
Автор изображения: Maja Bjeletic — Syne
Когда я искала альтернативный шрифт для своего проекта, я наткнулась на Syne. Он стал для меня настоящим открытием! Его создал Лукас Дескруа с помощью Армана Мохтаджи. У него есть пять разных стилей, и я не уверена, какой из них лучше. Extrabold – это фантастика 🙂 Syne Mono указан как отдельный шрифт, но мне он не нравится из-за своего странного стиля (как будто вы обвели какое-то изображение). Тем не менее, использование семейства
3. Krona One
Автор изображения: Maja Bjeletic — Krona One
Лишь несколько шрифтов Google выглядят полурасширенными, включая Krona One. Фактически, Krona One – это полурасширенный шрифт без засечек, созданный Ивонной Шюттлер. Благодаря его индивидуальности и удобочитаемости я в основном использую его для заголовков, но он также хорошо подходит и для текстов меньшего размера. К сожалению, Krona One доступен только в
Фактически, Krona One – это полурасширенный шрифт без засечек, созданный Ивонной Шюттлер. Благодаря его индивидуальности и удобочитаемости я в основном использую его для заголовков, но он также хорошо подходит и для текстов меньшего размера. К сожалению, Krona One доступен только в
4. Oi
Автор изображения: Maja Bjeletic — Oi
Если вам нравятся полужирные гарнитуры, этот шрифт для вас! Я была приятно удивлена, увидев этот прекрасный шрифт на платформе Google Fonts. Oi – это сверхжирный дисплейный шрифт, который уходит корнями в гротескные плоские шрифты с засечками. Шрифт представляет собой вольную интерпретацию стиля Clarendon, созданную Костасом Бартсокасом. Вы можете узнать больше об Oi, а также посетить его целевую страницу.
Есть кириллица.
5. Modak
Автор изображения: Maja Bjeletic — Modak
Я большой поклонник тяжелой типографики. Modak – это бесплатный жирный дисплейный шрифт с открытым исходным кодом, поддерживающий деванагари и латиницу. Он выглядит очень мило, и я считаю, что он может пригодится при проектировании интерфейса детских игр или чего-то подобного. В любом случае вы можете просмотреть презентацию Modak на веб-сайте Ek Type.
Modak – это бесплатный жирный дисплейный шрифт с открытым исходным кодом, поддерживающий деванагари и латиницу. Он выглядит очень мило, и я считаю, что он может пригодится при проектировании интерфейса детских игр или чего-то подобного. В любом случае вы можете просмотреть презентацию Modak на веб-сайте Ek Type.
6. Archivo Black
Автор изображения: Maja Bjeletic — Archivo Black
Привет, любители гротескных шрифтов! Archivo Black
7. Lexend Family
Автор изображения: Maja Bjeletic — Lexend Exa
Lexend – это набор из семи семейств шрифтов, которые, как было эмпирически показано, значительно улучшают навыки чтения. Вы можете выбрать Lexend Deca, Zetta, Exa, Mega, Giga, Tera или Peta. Так много хороших вариантов! The Lexend Exa
Вы можете выбрать Lexend Deca, Zetta, Exa, Mega, Giga, Tera или Peta. Так много хороших вариантов! The Lexend Exa
8. Fahkwang
Автор изображения: Maja Bjeletic — Fahkwang
Fahkwang – это высококонтрастное семейство тайских и латинских шрифтов с засечками, созданное Кадсоном Демаком. Он был вдохновлен заголовками старых тайских газет. Мне он кажется элегантным и утонченным. Шрифт представлен в 12 различных стилях, что позволяет вам проявить творческий подход. А еще я бы хотела отметить, что цифры выглядят великолепно, и мне очень нравится звездочка (астерикс) *.
9. Inter
Автор изображения: Maja Bjeletic —Inter
Inter – это прекрасное семейство вариативных шрифтов с девятью стилями, которое было тщательно спроектировано для компьютерных экранов. Я использую его уже некоторое время, и он оправдывает ожидания – макет, созданный с помощью Inter, очень чистый и легко читаемый, как и задумал его создатель Расмус Андерссон. Прочтите пост Расмуса Андерссона на Medium.
Прочтите пост Расмуса Андерссона на Medium.
Есть кириллица.
10. IBM Plex Sans
Автор изображения: Maja Bjeletic — IBM Plex Sans + Mono
IBM Plex ™ – международное семейство шрифтов, спроектированное Майком Аббинком из IBM BX&D, в сотрудничестве с Bold Monday. Это семейство шрифтов предлагает
Есть кириллица.
Резюме
«Выбор шрифта так же важен, как и то, что вы с ним делаете».
— Бонни Сиглер
А какие-то из упомянутых выше шрифтов используете вы? Поделитесь своим опытом.
Перевод статьи maja-bjeletic987.medium.com
25 самых популярных шрифтов Google — 2020 | by Masterpicks
25 Самые популярные шрифты Google — Google Fonts — это огромный бесплатный каталог избранных шрифтов с открытым исходным кодом, созданный командой Google и разработанный разработчиками шрифтов, дизайнерами и агентствами по всему миру. Он был основан в 2010 году. С тех пор он регулярно обновляется и на момент написания этой статьи насчитывает 980 шрифтов.
Он был основан в 2010 году. С тех пор он регулярно обновляется и на момент написания этой статьи насчитывает 980 шрифтов.
В этой статье мы собрали 25 самых популярных шрифтов Google на февраль 2020 года
Робот Кристиан Робертсон
Робот имеет двойственную природу. У него механический скелет, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают форму букв, чтобы добиться жесткого ритма, Roboto не идет на компромиссы, позволяя буквам принимать их естественную ширину. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
Open Sans — гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором шрифтов Ascender Corp. Эта версия содержит полные 897 наборов символов, который включает стандартные наборы символов ISO Latin 1, Latin CE, греческий и кириллицу. Open Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Lato от Лукаша Дзеджича
Работая над Lato, Лукаш пытался тщательно сбалансировать некоторые потенциально конфликтующие приоритеты. Он хотел создать шрифт, который казался бы довольно «прозрачным» при использовании в основном тексте, но отображал бы некоторые оригинальные черты при использовании в больших размерах. Он использовал классические пропорции (особенно заметные в верхнем регистре), чтобы придать формам букв знакомую гармонию и элегантность. В то же время он создал гладкий шрифт без засечек, который делает очевидным тот факт, что Lato был разработан в 2010 году, хотя он не соответствует какой-либо современной тенденции.
Полукруглые детали букв придают Lato ощущение тепла, а прочная структура обеспечивает стабильность и серьезность. «Мужчина и женщина, серьезные, но дружелюбные. С ощущением лета», — говорит Лукаш.
Oswald Вернона Адамса
Oswald — это переработка классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика». Персонажи Освальда изначально были перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов. Oswald предназначен для свободного использования в Интернете веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Персонажи Освальда изначально были перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов. Oswald предназначен для свободного использования в Интернете веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Робото имеет двойственную природу. У него механический скелет, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают форму букв, чтобы добиться жесткого ритма, Roboto не идет на компромиссы, позволяя буквам принимать их естественную ширину. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
Slabo 27px от John Hudson
Slabo — это набор шрифтов определенного размера для использования в онлайн-рекламе и других целях в Интернете. В настоящее время коллекция включает этот шрифт, Slabo 27px и Slabo 13px. Каждый шрифт в коллекции точно настроен для использования с размером пикселя в его названии.
Montserrat by Julieta Ulanovsky
Старые плакаты и вывески в традиционном районе Montserrat в Буэнос-Айресе вдохновили Джульетту Улановски на разработку этого шрифта и спасение красоты городской типографики, появившейся в первой половине двадцатого века. По мере того, как городское развитие меняет это место, оно никогда не вернется к своей первоначальной форме и навсегда потеряет такие особенные и уникальные замыслы. В буквах, вдохновивших этот проект, есть работа, самоотверженность, забота, цвет, контраст, свет и жизнь, день и ночь! Это те типы, которые делают город таким красивым. Проект Монтсеррат начался с идеи спасти то, что находится в Монтсеррате, и освободить его под свободной лицензией SIL Open Font License.
Source® Sans Pro, первое семейство шрифтов Adobe с открытым исходным кодом, разработанное Полом Д. Хантом. Это шрифт без засечек, предназначенный для использования в пользовательских интерфейсах.
Raleway от Multiple Designers
Raleway — это элегантное семейство шрифтов без засечек, предназначенное для заголовков и других шрифтов большого размера. Первоначально разработанный Мэттом Макинерни как один тонкий груз, он был расширен до семейства из 9 весов Пабло Импаллари и Родриго Фуэнзалида в 2012 году и iKerned Иджино Марини.
Первоначально разработанный Мэттом Макинерни как один тонкий груз, он был расширен до семейства из 9 весов Пабло Импаллари и Родриго Фуэнзалида в 2012 году и iKerned Иджино Марини.
PT Sans разработан для проекта «Публичные шрифты Российской Федерации». Также доступно второе семейство проекта, PT Serif.
Open Sans — это гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp. Эта версия содержит полный набор из 897 символов, включая стандартные наборы символов ISO Latin 1, Latin CE, греческий и кириллицу. Open Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Roboto Slab Кристиан Робертсон
Roboto имеет двойную природу. У него механический скелет, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают форму букв, чтобы добиться жесткого ритма, Roboto не идет на компромиссы, позволяя буквам принимать их естественную ширину. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
В то время как некоторые гротески искажают форму букв, чтобы добиться жесткого ритма, Roboto не идет на компромиссы, позволяя буквам принимать их естественную ширину. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
Merriweather был разработан, чтобы быть текстовым шрифтом, который приятно читать на экране. Он имеет очень большую высоту x, слегка сжатые формы букв, мягкое диагональное напряжение, прочные засечки и открытые формы.
Lora от Cyreal
Lora — это хорошо сбалансированный современный шрифт с засечками, уходящий своими корнями в каллиграфию. Это текстовый шрифт с умеренной контрастностью, хорошо подходящий для основного текста.
Ubuntu от Далтона Маага
Новое семейство шрифтов Ubuntu было запущено, чтобы личность Ubuntu можно было увидеть и почувствовать в каждом меню, кнопке и диалоговом окне. Шрифт без засечек, использует функции OpenType и хинтуется вручную для ясности на экранах настольных компьютеров и мобильных компьютеров.
Noto помогает сделать Интернет более красивым на всех платформах для всех языков. В настоящее время Noto охватывает более 30 скриптов, а в будущем будет охватывать весь Unicode. Это семейство Sans Latin, Greek и Cyrillic. Он имеет стили Regular, Bold, Italic и Bold Italic и намекает. Он является производным от Droid и, как и Droid, имеет сестринское семейство с засечками, Noto Serif.
Этот дизайн подходит для этого периода, и, хотя он не является возрождением какого-либо конкретного дизайна, на него повлияли дизайны Джона Баскервиля и дизайны «шотландского романа». Будучи дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста.
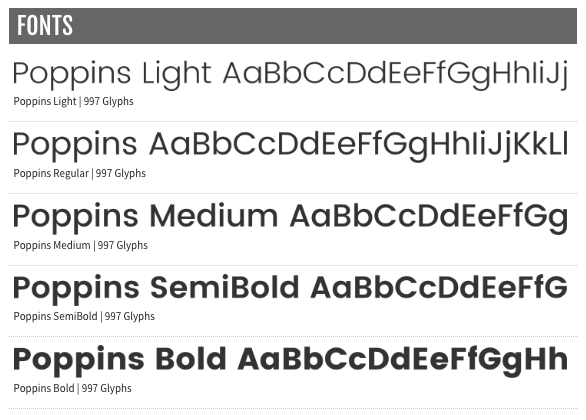
Poppins от Indian Type Foundry
Геометрические шрифты без засечек стали популярным инструментом дизайна с тех пор, как эти актеры вышли на мировую сцену. Поппинс — один из новичков в этой давней традиции. Благодаря поддержке систем письма деванагари и латиницы, это интернациональный подход к жанру.
PT Sans основан на русских шрифтах без засечек второй половины ХХ века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 начертаний: 4 основных начертания, 2 начертания для небольших размеров и 2 узких начертания для экономичного набора.
PT Serif — переходный шрифт с засечками и гуманистическими окончаниями. Он предназначен для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весу и дизайну.
Arimo от Стива Маттесона
Arimo был разработан Стивом Маттесоном как инновационный, освежающий дизайн без засечек, который метрически совместим с Arial™. Arimo предлагает улучшенные характеристики читаемости на экране и общеевропейский набор символов WGL, а также удовлетворяет потребности разработчиков, которым нужны совместимые по ширине шрифты для обеспечения переносимости документов между платформами.
Roboto Mono от Кристиана Робертсона
Roboto Mono — моноширинное дополнение к семейству шрифтов Roboto. Как и другие члены семейства Roboto, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств и в различных средах чтения. В то время как моноширинная версия связана со своим двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды. Например, к узким глифам, таким как «I», «l» и «i», добавлены засечки для более ровной текстуры, а более широкие глифы скорректированы для веса. Изогнутые крышки, такие как «C» и «O», имеют более прямые стороны от Roboto Condensed.
Как и другие члены семейства Roboto, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств и в различных средах чтения. В то время как моноширинная версия связана со своим двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды. Например, к узким глифам, таким как «I», «l» и «i», добавлены засечки для более ровной текстуры, а более широкие глифы скорректированы для веса. Изогнутые крышки, такие как «C» и «O», имеют более прямые стороны от Roboto Condensed.
Titillium родился в Accademia di Belle Arti di Urbino как дидактический проект Курс Типовой дизайн Мастера визуального дизайна Кампи Визиви.
Muli Вернона Адамса
Muli — это минималистский шрифт без засечек, разработанный как для отображения, так и для текстовой типографики.
Nunito от Вернона Адамса
Nunito — это хорошо сбалансированное надсемейство шрифтов без засечек, имеющее 2 версии: Проект начался с Nunito, созданного Верноном Адамсом как закругленный концевой шрифт без засечек для отображения типографики. Жак Ле Байи расширил его до полного набора весов и сопутствующей обычной терминальной версии без округлений, Nunito Sans.
Жак Ле Байи расширил его до полного набора весов и сопутствующей обычной терминальной версии без округлений, Nunito Sans.
«Список 25 самых популярных шрифтов Google» основан на Analytics — Google Fonts
Первоначально опубликовано по адресу https://www.themasterpicks.com 28 февраля 2020 г.
Использование шрифтов Google • CSSIgniter
Иногда вам может понадобиться изменить шрифт по умолчанию, применяемый к теме. Самый простой способ сделать это — использовать плагин Easy Google Fonts, который позволяет выбирать из более чем 700 семейств шрифтов, доступных в Google Fonts.
Чтобы установить плагин, перейдите к Плагины > Добавить новый , найдите «Easy Google Fonts» и нажмите кнопку Установить .
После установки и активации плагина вы можете перейти к «Внешний вид» > «Настроить» > «Типографика» > «Типографика по умолчанию» , чтобы начать работу.
Выше вы можете увидеть панель Типографика. Плагин позволяет вам управлять шрифтами для абзацев, которые будут охватывать большую часть текста темы и все заголовки отдельно. Давайте посмотрим, как мы можем изменить шрифт, применяемый к абзацам.
Плагин позволяет вам управлять шрифтами для абзацев, которые будут охватывать большую часть текста темы и все заголовки отдельно. Давайте посмотрим, как мы можем изменить шрифт, применяемый к абзацам.
Начните с нажатия кнопки Редактировать шрифт .
Нам представлен интерфейс с тремя вкладками, который позволяет нам настраивать свойства нашего шрифта. Наиболее важной является первая, вкладка Стили . Здесь мы выберем шрифт.
В первом раскрывающемся списке задается сценарий/подмножество шрифта, здесь вы можете сузить список шрифтов, поддерживающих нужный вам алфавит, например, если вы хотите шрифт, поддерживающий кириллицу, выберите его из раскрывающегося списка, таким образом , на следующем шаге вам будут представлены только те шрифты, которые его поддерживают.
Затем мы переходим к раскрывающемуся списку Font Family , здесь мы выбираем шрифт, который хотим использовать. Существует окно поиска, поэтому, если вы знаете название шрифта, вы можете ввести его, чтобы сэкономить время.
После выбора шрифта вы можете перейти к следующим трем раскрывающимся спискам, которые позволят вам выбрать жирность/стиль, например жирный шрифт, курсив и т. д., оформление текста, т. е. подчеркивание, надчеркивание и т. д., и, наконец, преобразование текста, например как прописные, строчные или заглавные буквы.
Вот и все, вы изменили шрифт для элементов абзаца, и если бы абзац был виден в правой части страницы, вы бы увидели изменения, примененные в реальном времени.
На вкладке Внешний вид можно изменить цвет шрифта, размер, высоту строки и многое другое. Наконец, вкладка Позиционирование позволит вам применить поля, отступы и границы к выбранному элементу.
Но я хочу изменить шрифт ссылок, а ссылки не указаны в панели типографики.
Действительно, это правда, к счастью, плагин позволяет нам создавать собственные наборы элементов управления шрифтом, чтобы изменить шрифт на любой элемент, который нам нравится.
Для этого перейдите на Settings > Google Fonts и на вкладке Edit Font Controls создайте новый элемент управления шрифтом, введя для него имя и нажав кнопку Create Font Control .
в поле, которое появляется ниже, мы вводим a , который является символом элемента привязки HTML (ссылки), и нажимаем клавишу Tab , затем нажимаем Сохранить управление шрифтом
Теперь, если мы возвращаемся к Внешний вид > Настроить > Типографика мы увидим, что у нас есть еще один вариант, кроме Типографика по умолчанию , это вариант Типографика темы
Если мы выберем его, нам будет представлен набор элементов управления, который мы создали, чтобы позволить нам изменить шрифт на элементы, отличные от тех, которые предоставляются по умолчанию, в нашем примере у нас есть набор шрифтов ссылок , который позволяет нам изменять шрифт для элементов привязки. С этого момента процедура точно такая же, как описано для пунктов выше.
С этого момента процедура точно такая же, как описано для пунктов выше.
Я применил новый шрифт, но по-прежнему вижу шрифт темы по умолчанию
Иногда дизайн темы диктует применение шрифта к определенному элементу. Например, в виджете ползунка с отзывами от Santorini под ползунком на главной странице текст отзыва представляет собой элемент абзаца, однако если вы примените новый шрифт к элементу абзаца, как показано ранее, он не будет работать, потому что дизайн темы специально требует, чтобы мы применяли шрифт. по этому абзацу.
Здесь нам нужно будет использовать наши навыки инструментов разработчика, чтобы найти нужный селектор и создать с его помощью новый набор элементов управления шрифтом. Если вы не знаете, как использовать инструменты разработчика вашего браузера, ознакомьтесь с этой статьей.
Используя инструменты разработчика, мы обнаруживаем, что нам нужно настроить селектор .testimonial-wrap blockquote p . Мы идем в Настройки > Google Fonts и создаем новый элемент управления шрифтом, например, Testimonial Text , добавляем селектор и сохраняем.