Комплект Типографских Шрифтов Разного Размера, Но Одинакового Размера 9 Букв
Решение этого кроссворда состоит из 9 букв длиной и начинается с буквы Г
Ниже вы найдете правильный ответ на Комплект типографских шрифтов разного размера, но одинакового размера 9 букв, если вам нужна дополнительная помощь в завершении кроссворда, продолжайте навигацию и воспользуйтесь нашей функцией поиска.
ответ на кроссворд и сканворд

ГАРНИТУРА
предыдущий следующий
ты знаешь ответ ?
ответ:
связанные кроссворды
- Гарнитура
- Комплект шрифтов, имеющих различные размеры и начертания, но объединенных общностью рисунка (в полиграфии)
- Комплект шрифтов одного рисунка, отличающихся размером, начертанием (жирность, наклон) и другими признаками
- Гарнитура
- Наушники, объединенные с микрофоном 9 букв
- Совокупность приборов 9 букв
- Характеристика типографского шрифта 9 букв
- Комплект шрифтов одного рисунка 9 букв
похожие кроссворды
- Один из самых мелких типографских шрифтов (в полиграфии) 7 букв
- Одна из гарнитур типографских шрифтов 8 букв
- Самый мелкий из типографских шрифтов (в полиграфии) 9 букв
- Самый мелкий из типографских шрифтов букв
- Группа типографских шрифтов букв
- Полный комплект типографских литер определенного рисунка 5 букв
- Комплект шрифтов 9 букв
- (устар.
 ) предприятие по изготовлению шрифта и других типографских материалов
) предприятие по изготовлению шрифта и других типографских материалов - Форма, применяемая при отливке типографских литер 7 букв
- Составить из типографских литер текст для печатания 7 букв
- Название нескольких типографских знаков в виде волнистой черты 6 букв
- Прибор для определения размера типографских литер
Как структурировать эффективную типографскую иерархию
Эффективная организация контента в дизайне, чтобы его было легко понять и использовать, является одной из самых важных задач дизайнера. А поскольку большая часть контента, с которым работают дизайнеры, основана на тексте, создание эффективной типографской иерархии — одна из самых важных вещей, которым может научиться дизайнер.
А поскольку большая часть контента, с которым работают дизайнеры, основана на тексте, создание эффективной типографской иерархии — одна из самых важных вещей, которым может научиться дизайнер.
Практика и эксперименты с созданием эффективной иерархии — лучший способ по-настоящему овладеть навыком, но есть ряд рекомендаций, которые дизайнеры должны усвоить в первую очередь, прежде чем приступать к самостоятельной работе. В конце концов, невозможно эффективно нарушать правила, не зная сначала, что они из себя представляют.
Что такое типографская иерархия?
Начинающие дизайнеры иногда недооценивают необходимость использования иерархии типографики. Но взгляните на этот пример:
Сравнивая эти два примера, сразу становится понятно, почему типографская иерархия так важна.
С обеих сторон передается одна и та же информация, но слева невозможно сказать, что есть заголовок, подзаголовок и основной текст. Справа сразу видно, что существует иерархия предоставляемой информации.
Типографская иерархия показывает читателю, на какой информации следует сосредоточиться — что является наиболее важным, а что просто поддерживает основные моменты.
Существует множество вещей, составляющих типографскую иерархию в Интернете. К ним относятся:
Размер. Размер обычно первое, к чему обращаются новые дизайнеры, пытаясь создать типографскую иерархию. И не зря: читатели легко узнают его. Больше = важнее, меньше = менее важно. Но размер может стать костылем, когда есть так много других вариантов создания иерархии.
Вес. Сделать шрифт жирнее или тоньше — еще один легко узнаваемый способ создать иерархию, которую легко распознать даже не дизайнерам.
Цвет. Цвет часто упускается из виду как способ создания иерархии, но это фантастический вариант. Даже использование более светлых и темных оттенков одного цвета может создать более четкую иерархию. Создание большего контраста между шрифтом и его фоном также может добавить типографской иерархии.
Контраст. Помимо контрастных цветов, контраст между разными размерами шрифта, жирностью и стилем также является ключом к созданию типографской иерархии. Разница всего в один или два пункта в размере шрифта не создаст достаточного контраста, чтобы сделать иерархию очевидной для большинства пользователей. Вместо этого дизайнеры должны использовать легко различимые размеры, веса и стили, чтобы легко создавать контраст между такими вещами, как заголовки или основной текст.
Чемодан. Хотя использование заглавных букв в основном тексте, как правило, не является хорошей идеей с точки зрения удобочитаемости, использование заглавных букв в заголовках или подзаголовках может помочь различать разные заголовки или другой тип.
Положение и выравнивание. Расположение заголовков и подзаголовков, а также других шрифтов, которые дизайнер хочет выделить, может иметь большое влияние на то, где шрифт находится в иерархии. Например, центрирующий шрифт, как правило, выделяет его. Установка типа за пределами обычных полей страницы также может выделить этот тип в иерархии страницы.
Установка типа за пределами обычных полей страницы также может выделить этот тип в иерархии страницы.
У дизайнеров есть множество возможностей для создания типографской иерархии. Но простое знание того, что входит в создание иерархии, само по себе не обязательно поможет дизайнерам создать эффективную иерархию.
Одна из первых вещей, которую следует учитывать, — сколько уровней иерархии должно быть в проекте. Как правило, каждый дизайн должен включать три уровня иерархии: заголовок, подзаголовок и основной текст. Оттуда дизайнер должен рассмотреть дополнительные уровни, которые могут быть необходимы. Это могут быть подписи, дополнительные подзаголовки, цитаты и метаинформация (например, авторы или даты в статье).
Отсюда важно понять, как различать разные части иерархии. Само собой разумеется, но заголовки должны быть более заметными, чем подзаголовки, которые должны быть более заметными, чем основной текст. Подписи, как правило, должны быть менее заметными, чем основной текст, а кавычки должны располагаться где-то между основным текстом и подзаголовками.
Веб-сайт KonMari использует несколько уровней типографской иерархии: основной заголовок в изображении заголовка, подзаголовки над каждым разделом и более крупный текст во вступительном абзаце страницы вместе с обычным текстом.
Размер шрифта
Традиционные типографские шкалы помогают дизайнерам начать работу. Но это только отправная точка, и дизайнеры могут свободно экспериментировать с различными весами и стилями, отклоняясь от этих традиционных весов. Большинство основывают свой масштаб на размере основного текста и расширяются оттуда.
Классическая типографская шкала из Элементы типографского стиля знакомы большинству дизайнеров, поскольку они, как правило, используются по умолчанию в большинстве программ обработки текста при выборе размера шрифта. Масштаб:
6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 30, 36, 48, 60 и 72.
Дополнительные примеры типографского масштаба отсутствуют там следуют различные математические уравнения для расчета возрастающих размеров.
Дизайнеры имеют тенденцию по умолчанию использовать размер основного текста 12 пунктов, но увеличение этого размера до 14 или 16 (или даже до 24) может привести к повышению читабельности в зависимости от используемого шрифта. Персональный веб-сайт Джеффри Зельдмана, например, использует размер шрифта 24 пикселя для основного текста, в то время как Vogue.com использует размер шрифта 19 пикселей.размер основного текста в px.
На сайте Zeldman.com используется крупный шрифт для удобства чтения.
Прежде чем окончательно определить масштаб, дизайнеры должны убедиться, что шрифты, используемые в дизайне, доработаны. Различные шрифты могут казаться значительно больше или меньше, даже если технически они имеют «одинаковый» размер.
Выбор сочетающихся шрифтов
То, что часто отличает «профессиональный» дизайн от более любительских, — это сочетание шрифтов. Эффективное комбинирование шрифтов — это отчасти интуиция и отчасти наука, но есть несколько рекомендаций, которым дизайнеры могут следовать, чтобы комбинировать шрифты из разных семейств.
Во-первых, смешивать шрифты с засечками и шрифты без засечек значительно проще, чем комбинировать два шрифта с засечками или два шрифта без засечек. Но это не так просто, как просто взять любой шрифт с засечками и без засечек и соединить их вместе в дизайне.
Учитывайте контекст, в котором будут использоваться шрифты. Например, если дизайн должен быть легким и веселым, убедитесь, что шрифты соответствуют этому настроению. Если дизайн более серьезный, то и шрифты должны это отражать. Другими словами, настроение любых комбинируемых шрифтов должно совпадать.
Веб-сайт Morenita сочетает в себе шрифты с засечками и без засечек, которые оба имеют слегка ретро-высокое настроение.
Дизайнеры также должны использовать контраст в своих интересах. Сочетание тонкого и толстого шрифтов часто работает лучше, чем сочетание двух очень похожих по весу.
Bench сочетает жирный и легкий шрифты, чтобы привлечь внимание к определенным элементам шрифта.
Ищите шрифты с похожей x-высотой (расстояние между базовой линией и средней линией строчных букв в шрифте). Это помогает предотвратить конфликт между шрифтами. Другие вещи, которые помогают предотвратить конфликт, включают похожий кернинг и формы символов. Шрифты с очень круглыми буквами не следует сочетать с более квадратными шрифтами.
Это помогает предотвратить конфликт между шрифтами. Другие вещи, которые помогают предотвратить конфликт, включают похожий кернинг и формы символов. Шрифты с очень круглыми буквами не следует сочетать с более квадратными шрифтами.
Хотя рекомендации могут быть полезны при создании комбинаций шрифтов, ничто не заменит эксперименты и практику. Дизайнеры должны проводить время, экспериментируя со шрифтами и практиковаться в их комбинировании как можно чаще. Поиск нескольких резервных комбинаций шрифтов, которые могут работать в различных контекстах, также полезен для проектов, где бюджет и доступные ресурсы не позволяют пробовать и ошибаться.
The Queensland Ballet использует комбинацию шрифтов с засечками и без засечек для создания динамической типографской иерархии. Одинаковые значения x-height помогают обоим шрифтам хорошо работать вместе.
Имея в руках эти рекомендации, дизайнеры могут следовать четырехэтапному процессу, описанному в источнике веб-типографики Better Web Type для создания эффективных комбинаций:
- Найдите якорный шрифт для основного текста
- Найдите несколько дополнительных шрифтов для возможных комбинаций
- Оценить комбинации
- Удалить/выбрать комбинации шрифтов
Дополнительные соображения
Экспериментирование с различными стилями и начертаниями после выбора окончательных шрифтов может создать дополнительные уровни иерархии без необходимости создания основных заголовков большого размера. Сохраняя шрифты примерно одинакового размера, но выделяя более важные заголовки жирным шрифтом, а менее важные — курсивом, создается определенная визуальная иерархия.
Сохраняя шрифты примерно одинакового размера, но выделяя более важные заголовки жирным шрифтом, а менее важные — курсивом, создается определенная визуальная иерархия.
То же самое можно сделать и с цветом. Подзаголовок с акцентным цветом будет выделяться больше, чем подзаголовок того же цвета, что и основной текст. Дизайнеры должны играть с цветом в своих подзаголовках, чтобы выделить более важный текст, не полагаясь исключительно на размер шрифта.
Интервал также можно использовать для разделения важных заголовков и подзаголовков. Создание большего пространства вокруг заголовков, чтобы они выделялись на фоне основного текста, делает их еще более заметными. Напротив, подзаголовки, которые располагаются так же, как и основной текст, становятся менее важными.
Для создания иерархии можно использовать равные интервалы между символами. Интервал между символами может сделать определенную строку более заметной. Это особенно эффективно в сочетании с заглавными буквами. Однако дизайнеры должны быть осторожны, чтобы не переусердствовать, так как при чрезмерном использовании это также может выглядеть непрофессионально.
Однако дизайнеры должны быть осторожны, чтобы не переусердствовать, так как при чрезмерном использовании это также может выглядеть непрофессионально.
Заключение
Эксперименты и практика — лучшие способы освоить типографскую иерархию, но изучение этих рекомендаций поможет дизайнерам начать с правильной ноги. Изучение того, как размер, цвет, интервалы, вес и другие факторы способствуют эффективной иерархии, является первым шагом.
После того, как дизайнер усвоит эти основы (и на практике), он сможет более интуитивно создавать визуальные иерархии, которые следуют или нарушают «правила» по мере необходимости, чтобы создавать уникальные дизайны, которые вдохновляют и радуют пользователей.
• • •
Дальнейшее чтение в блоге Toptal Design:
- Дизайн для удобства чтения — руководство по веб-типографике (с инфографикой)
- Понимание нюансов классификации шрифтов
- Основы дизайна — руководство по визуальной иерархии (с инфографикой)
- Стили шрифтов для веб-дизайна и печати
- Улучшите свой UX с помощью четкой визуальной иерархии
Основы типографики: понимание языка букв
Поделиться
- Поделиться
- Твитнуть
- Поделиться
- Приколоть
Дизайн Кэрри Казинс • 25 сентября 2012 г. • 5 минут ПРОЧИТАТЬ
• 5 минут ПРОЧИТАТЬ
Иногда самой сложной частью работы над первым дизайнерским проектом может быть понимание языка дизайна. Типографы, например, имеют целый собственный язык, относящийся к типу, шрифтам и дизайну.
Подробнее : Шпаргалка по типографике [Инфографика]
Чтобы на следующем совещании по дизайну состоялся открытый и успешный разговор, нужно полностью понимать жаргон, когда речь идет о шрифте. Вот ваш пример.
Шрифты и штрихи
Бруклин Бета
Виноградник Блэк Эстейт
Weareo3
Остров Киава
Части письма
Межстрочный и буквенный интервал
юг и одиннадцать
Мы делаем
Достижение тишины
Шрифты и штрихи
Что вообще такое шрифт?
Шрифт — это полный набор символов определенного размера и стиля из одной гарнитуры. Гарнитура — это набор букв, знаков, символов и знаков препинания одного стиля. Helvetica, например, — это шрифт; тогда как 9-точечный Helvetica — это шрифт. Все варианты — полужирный, курсив, светлый и т. д. — составляют семейство шрифтов.
Гарнитура — это набор букв, знаков, символов и знаков препинания одного стиля. Helvetica, например, — это шрифт; тогда как 9-точечный Helvetica — это шрифт. Все варианты — полужирный, курсив, светлый и т. д. — составляют семейство шрифтов.
Это различие часто игнорируется большинством дизайнеров (как для Интернета, так и для печати), и термины «шрифт» и «гарнитура» часто используются как синонимы.
Штрих: Вес каждой строки в письме. Штрихи изначально обозначались рукописными буквами, поскольку каждый раз, когда ручка отрывалась от бумаги, чтобы создать следующую строку. Буквы могут иметь только один штрих или создаваться с использованием нескольких штрихов.
Точка: Единица измерения размера шрифта. В каждом вертикальном дюйме шрифта 72 пункта.
Condensed: Свойство шрифта, в котором каждая буквенная форма выполнена с использованием узких пропорций. Эти шрифты могут быть сделаны с использованием серии тонких или толстых штрихов.
Полужирный: Стиль шрифта, в котором каждый штрих тяжелее обычного штриха для определенного шрифта.
Курсив: Стиль шрифта, в котором каждая буква наклонена (чаще всего вправо) больше, чем в обычном шрифте.
Нижний индекс: Меньшие буквы или цифры, которые немного ниже базовой линии. В большинстве случаев этот текст несколько меньше предыдущих букв. (Обычно подстрочный индекс занимает около 60 процентов размера букв вокруг него.)
Верхний индекс: Меньшие буквы или цифры, которые располагаются над обычной строкой. В большинстве случаев этот текст несколько меньше предыдущих букв. (Обычно надстрочный индекс составляет около 60 процентов размера букв вокруг него.)
Буквица: Большая или декоративная буква, используемая для начала блока текста.
Brooklyn Beta
Black Estate Vineyard
Weareo3
Остров Киава
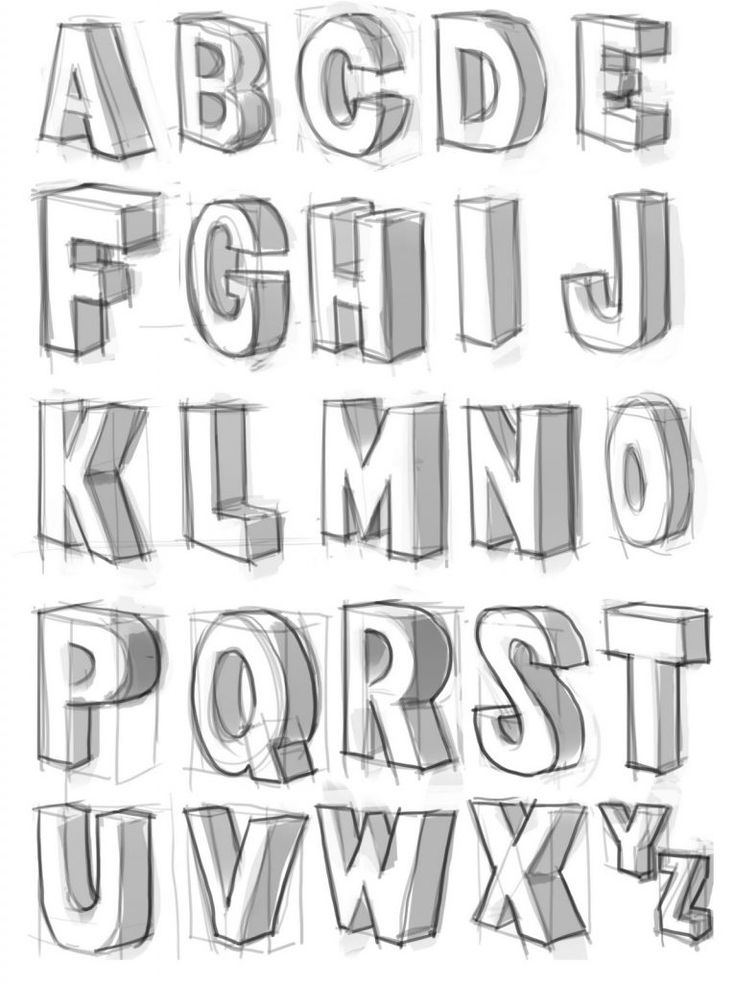
Части письма
У писем также есть собственный жаргон. У всех крошечных частей, от завитков до соединительных букв и нижней части строчной буквы «у», есть имя. Понимание и изучение этих частей может помочь типографам идентифицировать шрифты, а дизайнерам — выбрать, какие гарнитуры лучше всего подходят для проекта.
У всех крошечных частей, от завитков до соединительных букв и нижней части строчной буквы «у», есть имя. Понимание и изучение этих частей может помочь типографам идентифицировать шрифты, а дизайнерам — выбрать, какие гарнитуры лучше всего подходят для проекта.
X-height: Высота строчной буквы «x» в каждом шрифте. Высота x используется как мера шрифтов, относящаяся к другим частям буквенных форм.
Высота прописных букв: Самая верхняя высота букв в шрифте. Это также можно назвать высотой зажима или линией верха.
Линия бороды: Самая нижняя точка букв шрифта. Это также можно назвать высотой спуска, и она будет ниже базовой линии.
По возрастанию: Часть буквы (прописная или строчная), превышающая высоту x.
Нисходящий элемент: Часть строчной буквы, расположенная ниже базовой линии.
Засечка: Любая черта, которая выходит за пределы формы буквы. Любой шрифт, содержащий засечки, называется шрифтом с засечками.
Любой шрифт, содержащий засечки, называется шрифтом с засечками.
Без засечек: Гарнитуры, не содержащие засечек.
Лигатура: Эффект соединения двух или более форм букв в один элемент. Комбинации букв, такие как «fi» и «fl», часто образуют лигатуры в определенных шрифтах.
Основание: Основной вертикальный штрих в письме.
Хвост: Конечный штрих буквы. Часто хвост относится к декоративному штриху.
Перемычка: Горизонтальная черта, соединяющая две вертикальные или наклонные черты в букве, например, черта в середине буквы «А».
Чаша: Любая полностью закрытая часть письма. Центр буквы «о» в большинстве шрифтов представляет собой чашу.
Интервал между строками и буквами
Интервал также имеет значение. Некоторые дизайнеры даже утверждают, что расстояние над, под и вокруг букв может быть столь же важным, как и сами формы букв.
Базовая линия: Горизонтальная линия, на которой располагается текст, за исключением подстрочных элементов. Во многих традиционных шрифтах каждая заглавная и строчная буквы располагаются вдоль общей базовой линии.
Интерлиньяж: Расстояние между двумя строками текста называется интерлиньяжем (line-height в CSS). Мера от базового уровня до базового уровня. Часто текстовые приложения по умолчанию используют интерлиньяж, равный размеру пункта; дизайнеры часто меняют эту меру, чтобы лучше всего соответствовать их типографскому стилю.
Кернинг: Пробел между любыми двумя заданными символами и настройка этого пробела называется кернингом. (Некоторые могут спутать это с отслеживанием, которое регулирует расстояние между всеми символами, а не только парами букв.) Определенные комбинации букв часто требуют кернинга для достижения определенного вида — подумайте о комбинациях пробелов между «AV» и «We».
Отслеживание: Расстояние между группами символов или слов измеряется как отслеживание (межбуквенный интервал в CSS).