Editor X: использование разных шрифтов | Центр Поддержки
Используйте свои собственные шрифты в Editor X. Если ваш сайт на другом языке, вы также можете загрузить шрифты, которые работают с этим конкретным языком.
Содержание:
Использование собственных шрифтов
Загрузите свои собственные шрифты в редактор, чтобы вы могли использовать их в текстовых элементах и везде, где вы можете выбрать шрифт (кнопки, форма, меню и т. д.).
Чтобы загрузить шрифт в Editor X:
- Нажмите на текстовый элемент в Editor X.
- Нажмите Редактировать текст.
- (В Инспекторе) Нажмите на раскрывающееся меню Шрифт.
- Нажмите Загрузить шрифты внизу.
- (во всплывающем окне) Нажмите Загрузить шрифты и выберите файл шрифта (TTF, OTF, WOFF2 или WOFF).
- Нажмите Закрыть после загрузки шрифта.
Добавление шрифтов для неанглийских алфавитов
Если ваш сайт создан на языке, отличном от английского алфавита (например, арабский, кириллица, японский) вы можете добавить совместимые шрифты с нужными вам символами.
Чтобы добавить языковые шрифты:
- Нажмите на текстовый элемент в редакторе.
- Нажмите Редактировать текст.
- (В инспекторе) Нажмите на раскрывающийся список Шрифт.
- Нажмите значок языковых шрифтов внизу.
- Установите флажок рядом с нужным языком.
- Нажмите Сохранить.
Использование диакритических знаков в тексте
Вы можете использовать в тексте символы с диакритическими знаками на сайте Editor X.
- Чтобы добавить символы с диакритическими знаками с помощью ПК: скопируйте и вставьте символы в текстовое поле редактора из этой ссылки или используйте комбинации клавиатуры, перечисленные здесь.
- Чтобы добавить символы с диакритическими знаками на Mac: в текстовом поле в редакторе нажмите и удерживайте соответствующую букву на клавиатуре и выберите необходимую букву. Подробнее о наборе специальных символов на Mac
Удаление загруженных шрифтов
Организуйте загруженные шрифты, удалив те, которые вам больше не нужны.
Чтобы удалить загруженный шрифт:
- Нажмите на текстовый элемент в редакторе.
- Нажмите Редактировать текст.
- Нажмите на раскрывающееся меню Шрифты.
- Нажмите Загрузить шрифты.
- Наведите курсор на соответствующий шрифт и нажмите значок Удалить .
- Нажмите Удалить.
Вопросы и ответы
Нажмите ниже, чтобы прочитать ответы на наши наиболее часто задаваемые вопросы об использовании собственных шрифтов в Editor X:
Какие форматы шрифтов поддерживаются?
Вы можете загружать шрифты в форматах TTF, OTF, WOFF2 или WOFF. Шрифт не обязательно должен быть веб-шрифтом, поскольку он все равно будет переконвертирован в веб-шрифт.
У меня возникли проблемы при загрузке шрифта в Editor X
При загрузке файлов шрифтов иногда загрузка не удается. Чтобы решить эту проблему, преобразуйте исходный файл в файл другого типа и повторно загрузите файл.![]()
Вы можете найти онлайн-конвертер здесь и попробуйте преобразовать файл в формат TTF, OTF, WOFF2 или WOFF.
Примечание: мы не оказываем поддержку по проблемам, вызванным загруженными шрифтами.
Есть ли области, в которых не поддерживается использование загруженных мной шрифтов?
Вы не можете использовать загруженные шрифты в некоторых приложениях.
Если я перенесу свой сайт в другой аккаунт, будут ли перенесены и шрифты?
Когда вы переносите сайт в другой аккаунт Wix, любые шрифты, которые вы загрузили, будут правильно отображаться в дополнительном аккаунте.
Текст с загруженным шрифтом можно свободно редактировать в дополнительном аккаунте, однако вы не увидите загруженный шрифт в раскрывающемся меню в редакторе в дополнительном аккаунте. Он отображается только в изначальном аккаунте в раскрывающемся меню Шрифты.
Чтобы использовать загруженный шрифт во втором аккаунте после переноса сайта:
- Скопируйте текст, к которому уже добавлен загруженный шрифт, выделив его и нажав Ctrl + C (Cmd + C на Mac).

- Дважды нажмите на новое или существующее текстовое поле, нажмите там, где вы хотите вставить текст, и нажмите Ctrl + V (Cmd + V на Mac).
Как я сделал шрифт, который меняется вместе с кеглем — Дизайн на vc.ru
Делюсь опытом разработки шрифта: как шёл от технологии к идее шрифта и что в итоге вышло.
3636 просмотров
Fer — шрифт без засечек для самых разных текстов. Он подойдёт для сайтов, печати или фирменного стиля.
Когда читаешь текст, набранный Фером, остаётся послевкусие букв на проржавевших табличках где-то в Южной Европе. Поэтому я и назвал его Fer (по-французски — железо).
В рисунке Фера есть лёгкие отсылки к прошлому за счёт закрытых апертур и поднятой талии в К, Ж и других буквах. Ещё в шрифте есть лёгкая разноширинность, то есть знаки в нём отличаются по ширине. Например, круглые буквы, как О, широкие, а прямоугольные, как Н или И, — более узкие.
У Фера три линейки начертаний: для мелких подписей, текста и заголовков. Причём пропорции шрифта и даже рисунок ключевых знаков меняются во всех этих линейках. Благодаря этому Фер хорошо смотрится в любом кегле. Расскажу, как я к этому пришёл.
У Фера характерные закрытые апертуры. Например, обратите внимание, какая закрытая буква «e» в названии шрифта
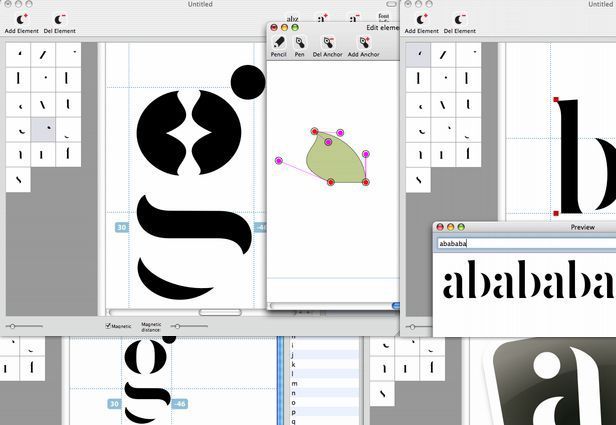
Как я сделал шрифт-конструктор в Glyphs и только потом шрифт
В 2019 году Паратайп работал над шрифтовой системой для Сбера. Для этого проекта Саша Королькова, арт-директор студии, сделала в шрифтовом редакторе Fontlab шрифт-конструктор, где стоит поменять одну запчасть в одном знаке, и она меняется во всех остальных местах. Мы с Сашей работаем в разных редакторах: она в FontLab, а я в Glyphs. Глядя на то, что Саша сделала в Фонтлабе, я подумал, что хочу сделать такой же гротеск-конструктор для Глифса.
Мой шрифт-конструктор
В итоге у меня получилась заготовка под гротеск.![]() Я стал с ней работать, сделал несколько начертаний, пока не пришёл к тому, что потом стало Фером. Так Фер начался с идеи конструктора, а в процессе у него постепенно проявился характер.
Я стал с ней работать, сделал несколько начертаний, пока не пришёл к тому, что потом стало Фером. Так Фер начался с идеи конструктора, а в процессе у него постепенно проявился характер.
Работа над шрифтом заняла три года с 2020 по 2023, что для такого масштаба абсолютно нормально. Самой интересной стадией работы были первые два-три месяца, когда я искал пластику и настраивал ритм. Всё остальное время я расширял знаковый состав, добавлял начертания и делал шрифт качественнее: уточнял рисунок знаков и работал над межбуквенными расстояниями. Это довольно скучная работа, но именно она при разработке шрифта занимает больше всего времени.
Когда работал над Фером, я много открыл для себя в плане языковой поддержки и знакового состава. Разобрался, чем в башкирском буква «Ҫ» отличается от чувашского. Многие знают, что в сербском «б» другая или что есть болгарская кириллица. А о том, что в Чувашии и Башкирии тоже есть свои местные варианты, очень мало кто знает.
Три линейки начертаний в Фере. Обратите внимание, что в них всех Фер выглядит по-своему
Обратите внимание, что в них всех Фер выглядит по-своему
Зачем я сделал три линейки начертаний, где шрифт меняется вместе с кеглем
Попробовав Фер в дизайне, я понял, что для большинства применений строчные буквы слишком мелкие. Но шрифт с линейкой начертаний от регулярного до чёрного уже был готов, перерисовать всё с нуля жалко. И тогда я решил сделать дополнительное текстовое начертание, где строчные будут покрупнее. Наверное, на этом можно было остановиться. Но я подумал, что если ещё немного поработать и сделать ещё один размер, то шрифт подойдёт и для мелких подписей.
В итоге получились три линейки начертаний для статичной версии шрифта, и в каждой из них рисунок и характеристики Фера немного отличаются:
- Display — для заголовков и других текстов в кегле от 48. В этой линейке у шрифта проявляется больше характерных особенностей: закрытые апертуры и разноширинность. Строчные буквы более мелкие по сравнению с заглавными.

- Text — для обычного текста, как тот, что вы читаете сейчас. Шрифт не перетягивает на себя внимание и легко читается.
- Caption — для подписей и текстов в кегле меньше 10. В этой линейке у Фера крупные строчные буквы, почти нет разноширинности, а апертуры, как в букве С, более открытые. Это нужно, чтобы текст не слипался.
Регулярное и чёрное начертания Фера в разных оптических размерах: для заголовков, текста и мелких подписей
Разные начертания для разных оптических размеров шрифта нужны, чтобы шрифт максимально хорошо работал в своём кегле. Например, чтобы заголовки выглядели яркими, обычный текст читался легко и шрифт не отвлекал от него, а буквы в самых мелких подписях не сливались. И для всего этого не нужно покупать три разных шрифта. Достаточно в статичной версии Фера выбрать нужную линейку начертаний (Display, Text или Caption), а в вариативной версии — подвигать курсор.
При одной и той же жирности (смотрите строку weight), пропорции букв в начертаниях меняются. Это нужно, чтобы шрифт наиболее оптимально смотрелся в нужном размере
Как я сделал вариативный вариант Фера с осью оптического размера
Для ускорения работы я купил плагин для Глифса RMX Tools. Он помогает быстро делать дополнительные начертания и работает не только с интерполяцией контуров, но и с экстраполяцией. Это помогло мне быстрее сделать вариативный шрифт, где в одном файле есть весь диапазон начертаний и между ними можно легко переключаться.
Вариативные шрифты меняются по осям интерполяции. В качестве оси можно взять любой параметр шрифта: наклон, ширину и так далее. Я выбрал ось оптического размера. По этой оси рисунок и пропорции шрифта меняются вместе с кеглем, и это происходит более плавно, чем в статичном шрифте.
Смотрите, как меняется рисунок знаков при смене кегля. Например, у буквы «а» в большом кегле исчезает хвостик
Оптический размер удобная штука для дизайнеров. Например, когда мы используем вариативный Фер в наборе в Индизайне, при изменении кегля автоматически меняются контраст, разрядка и пропорции. То же самое доступно и в других редакторах, и в вебе, но уже вручную.
Например, когда мы используем вариативный Фер в наборе в Индизайне, при изменении кегля автоматически меняются контраст, разрядка и пропорции. То же самое доступно и в других редакторах, и в вебе, но уже вручную.
Надеюсь, всё рассказал. Если что-то упустил, спрашивайте в комментариях, буду рад ответить. Делитесь, как сами работаете над шрифтами или что нравится в чужих шрифтах. А посмотреть Fer в магазине и набрать им какую-нибудь фразу можно вот здесь.
App Store: Текстовый дизайнер
Описание
Text Designer преобразует ваш текст в стильный. Введите или вставьте свой текст в приложение, выберите шрифт из предварительного просмотра в реальном времени и мгновенно скопируйте сгенерированный текст. Вы можете вставить его в свои любимые приложения для социальных сетей, отправить другу или использовать практически где угодно. Создавайте красивые описания для своих профилей, выводите свои сообщения в чат, проявляйте творческий подход к именам папок, создавайте действительно уникальные имена пользователей и т.
Все шрифты в Text Designer можно использовать абсолютно бесплатно! Выбирайте между более чем 50 различными стилями текста.
Соскучились по классическим символам? Text Designer также позволяет бесплатно украшать ваши творения десятками фантастических глифов, таких как сердца, короны, цветы и множество других декоративных глифов.
Нужно больше? С PRO у вас есть…
— Собственные шрифты. Создавайте свои собственные стили текста и используйте их где угодно.
Используйте его для Facebook, Instagram, WhatsApp, Twitter, Snapchat или где угодно.
—
Условия использования: https://atherisapps.blogspot.com/terms
Конфиденциальность: https://atherisapps.blogspot.com/privacy
Версия 1. 8
8
— Улучшена клавиатура.
— Общие улучшения и исправления ошибок.
Рейтинги и обзоры
9это так просто
Это потрясающе и очень просто в использовании. Мой младший брат даже может использовать его, и ему это нравится. Мои друзья спрашивают, как я могу это сделать, и когда я сказал им, они ВСЕ скачали это.
Любил, пока не изменился :/
Это было отличное приложение! Я бы использовал его все время, и это бы мне очень помогло! он намного больше отличается от других. За исключением того, что недавно он изменился, и область, которую вы пишете, стала черной, а все символы невидимы? Я очень разочарован и надеюсь, что скоро все вернется в норму 🙁 когда это произойдет, я обязательно снова поставлю ему пять звезд.
Разработчик Лукас Люббе указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
- Расположение
- Идентификаторы
- Данные об использовании
- Диагностика
Данные, связанные с вами
Следующие данные могут быть собраны и связаны с вашей личностью:
- Расположение
- Идентификаторы
- Данные об использовании
- Диагностика
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Узнать больше
Информация
- Продавец
- Лукас Люббе
- Размер
- 9,1 МБ
- Категория
- Утилиты
- Возрастной рейтинг
- 4+
- Авторское право
- © 2023 Лукас Люббе
- Цена
- Бесплатно
- Сайт разработчика
- Тех. поддержка
- политика конфиденциальности
Еще от этого разработчика
Вам также может понравиться
специалистов по шрифтам и технологиям | Монотипия.

Прочтите отчет Type Trends 2023.
Отчет о тенденциях шрифтов в этом году — это возможность для размышлений и прогнозов, пит-стоп, который поможет вам зарядиться энергией и спланировать предстоящий год.
Поприветствуйте монотипные шрифты.
Полная подписка на крупнейшую библиотеку шрифтов, которая легко объединяет прототипирование шрифтов, управление и лицензирование, что упрощает разработку дизайна с использованием лучшей в мире типографики.
Узнать большеНовые выпуски.
Новейшие шрифты от наших опытных дизайнеров.
Исследуйте шрифтыАэроко
Бинате
Евроспорт RAW
Шорай Санс
FF Переменная DIN
Рекомендуемое чтение.

Сотрудничество превыше всего: Как шрифты Monotype облегчают работу агентств.
- Фирменные шрифты
- Лицензирование шрифта
- Глобальные фирменные шрифты
- Шрифты
Найдите вдохновение для дизайна в эпоху информационной перегрузки.
- Разборчивость шрифта
- Креативные персонажи
- Медийные и издательские шрифты
Сейчас как никогда важно привнести в сообщения ощущение человечности и подлинности. И если ваш тип — это голос вашего бренда, то вдвойне важно убедиться, что он говорит правильные вещи.
- Медийные и издательские шрифты
- Цифровой брендинг
- Творческое сотрудничество
- Фирменный дизайн
- Глобальные фирменные шрифты
Из студии.

Интеллектуальное лидерство, тематические исследования и идеи от команды разработчиков.
ПодробнееОтдельный пользовательский шрифт (с крыльями) для Duolingo.
- Фирменные шрифты
- Типовое исполнение
- Студия
- Введите тренды.
Все вместе: новый игривый шрифт, отражающий радость M&M’S.
- Глобальные фирменные шрифты
- Типовое исполнение
Сделанная на заказ модификация Helvetica Теперь для медицинской компании.
- Фирменные шрифты
- Типовое исполнение
- Гельветика Сейчас
Познакомьтесь со студией Monotype.

Шрифтовые дизайнеры нашей студии могут помочь вам найти шрифт или создать индивидуальный шрифт, который идеально передаст голос вашего бренда.
Узнать большеЧто происходит.
Откройте для себя что-то новое.
Подкасты.
Подслушайте разговор.
Посмотреть всеЭллиот Джей Акции: Навигация по вселенной шрифтов.
- Подкаст
- Креативные персонажи
- Типовое исполнение
- Фирменный дизайн
In-House International: Итеративный дизайн, ориентированный на контент.
- Подкаст
- Креативные персонажи
- Фирменный дизайн
- Типовое исполнение
Морин Райш провела последние 18 лет, занимаясь дизайном для некоторых из самых громких имен в профессиональном спорте — от ребрендинга команд MLB до важных событий для НХЛ и НФЛ, включая Суперкубок. Теперь, отправляясь в новое путешествие в качестве первого в истории креативного директора Национальной женской футбольной лиги, Морин размышляет о важности наглядности и инклюзивности в спортивном брендинге, силе дизайна для развития женского спорта и о том, что она называет своей собственный «личный ребрендинг».
Теперь, отправляясь в новое путешествие в качестве первого в истории креативного директора Национальной женской футбольной лиги, Морин размышляет о важности наглядности и инклюзивности в спортивном брендинге, силе дизайна для развития женского спорта и о том, что она называет своей собственный «личный ребрендинг».
- Фирменный дизайн
- Креативные персонажи
- Типовое исполнение
- Подкаст
Вебинары.
Вдохновение для вашего следующего дизайна.
Посмотреть всеType Trends 2023 и как их использовать.
- Введите тренды.
- Типовое исполнение
- Фирменный дизайн
- Глобальные фирменные шрифты
Веб-семинар: Наука об эмоциональном воздействии шрифта.