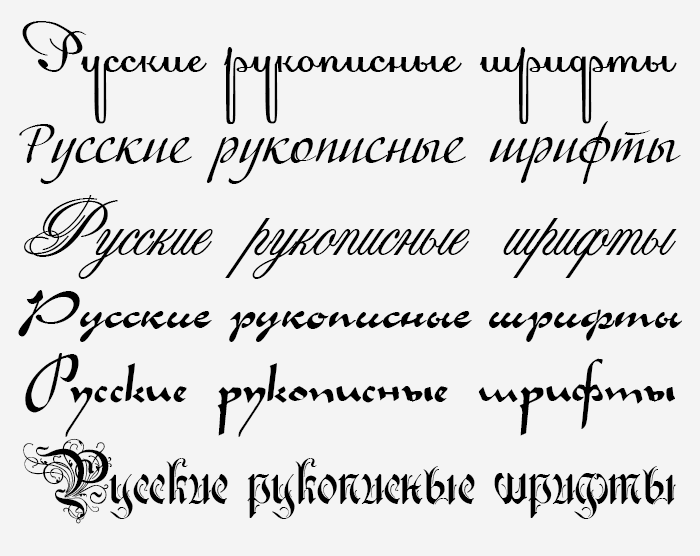
Бесплатные дизайнерские шрифты: кириллица 2022
Главный тренд этого года в графическом и веб-дизайне – крупные высокие заголовки, написанные заглавными буквами. Этот прием одинаково эффектно смотрится в оформлении сайта, соцсетей, рекламных баннеров, лид-магнитов, каталогов.
Мне нравится этот тренд. Такие заголовки выглядят сильно, уверенно. Главное – найти правильный шрифт.
Здесь я собрала дизайнерские русские шрифты, которые отлично подходят для акцентных заголовков. Все корректно поддерживают кириллицу.
В подборку вошли только бесплатные шрифты для коммерческого использования. Вы можете смело их использовать в дизайне своего сайта, соцсетей, лид-магнитов и инфопродуктов. И, кстати, для всего этого у меня есть готовые шаблоны. Заходите, выбирайте»
1. Arina
Дизайнер: Misha Vlasov
Бесплатный для личного и коммерческого использования
Скачать шрифт
2. Playfair Display
Дизайнер: Claus Eggers Sørensen
Бесплатный для личного и коммерческого использования
Скачать шрифт
3.
 Foglihten№06
Foglihten№06Дизайнер: Grzegorz Luk
Бесплатный для личного и коммерческого использования
Скачать шрифт
Мне очень понравилось работать со шрифтом «Foglihten№06». Я его использовала в своих новых шаблонах для сообществ ВКонтакте. Посмотрите, насколько эффектно он смотрится!
4. Novelist
Дизайнер: Alena Krachkovskaya
Бесплатный для личного и коммерческого использования
Скачать шрифт
5. Philosopher
Дизайнер: Jovanny Lemonad
Бесплатный для личного и коммерческого использования
Скачать шрифт
6. Poiret One
Дизайнер: Denis Masharov
Бесплатный для личного и коммерческого использования
Скачать шрифт
7. Forum
Дизайнер: Denis Masharov
Бесплатный для личного и коммерческого использования
Скачать шрифт
8. Oranienbaum
Дизайнеры: Oleg Pospelov, Jovanny Lemonad
Бесплатный для личного и коммерческого использования
Скачать шрифт
Шрифт «Oranienbaum» смотрится элегантно и уверенно.
9. MAK
Дизайнер: Valentyn Tkachenko
Бесплатный для личного и коммерческого использования
Скачать шрифт
Шрифт «MAK» я использовала в оформлении ВК шаблонов «Диджитал №3» и мне очень нравится, что получилось.
10. Iglets
Дизайнер: Boris Ravenloun
Бесплатный для личного и коммерческого использования
Скачать шрифт
11. Druzhok
Дизайнер: Vlada Oleynik
Бесплатный для личного и коммерческого использования
Скачать шрифт
12. Vetrino
Дизайнер: Daniyar Shape
Бесплатный для личного и коммерческого использования
13. Dance Partner
Дизайнер: Alexandra Arsentieva
Бесплатный для личного и коммерческого использования
Скачать шрифт
14. CAT Linz
Дизайнер: Peter Wiegel
Бесплатный для личного и коммерческого использования
Скачать шрифт
15.
 Viaoda Libre
Viaoda LibreДизайнеры: Gydient , Vietanh Nguyen
Бесплатный для личного и коммерческого использования
Скачать шрифт
16. Frankinity
Дизайнер: Diana N
Бесплатный для личного и коммерческого использования
Скачать шрифт
17. Angst
Дизайнер: Misha Ivanov
Бесплатный для личного и коммерческого использования
Скачать шрифт
18. Anticva
Дизайнер: Konstatin Krastev
Бесплатный для личного и коммерческого использования
Скачать шрифт
19. Calypso
Дизайнер: Karyna Manukian
Бесплатный для личного и коммерческого использования
Скачать шрифт
20. Novoposelensky
Дизайнер: Sasha Pavljenko
Бесплатный для личного и коммерческого использования
Друзья! Создание подобных подборок, тем более с проверкой лицензии, большой труд. Не забывайте говорить «Спасибо» в комментариях и делиться постом в социальным сетях, а я буду продолжать вас баловать полезными подборками и статьями.
© Оксана Колесникова
P.S. Добро пожаловать в мой Магазин шаблонов! Здесь вы найдете шаблоны для оформления лид-магнитов и инфопродуктов. ОТКРЫТЬ ШАБЛОНЫ »
Сохранить пост в Pinterest
Лучшие шрифты в фигме
02.07.2022
Шрифты играют немаловажную роль в дизайне любого сайта, о чем хорошо знают опытные специалисты в области web-разработки. Психологи установили, что глядя на текст, человек отмечает не только смысл читаемых слов и предложений, но также привлекательность, удобство и эстетическую привлекательность используемого шрифта. По этой причине каждому дизайнеру важно научиться правильно пользоваться шрифтами, систематизировать их и грамотно масштабировать.
Интерфейс работы со шрифтами
Стилевое исполнение как основа системы шрифтов
Сегодня многие разработчики работают в программе Figma, которая представляет собой удобную онлайн-платформу,
с помощью которой создаются приложения, прототипы сайтов, разные иллюстрации и векторная графика.
Особо стоит рассмотреть систему шрифтов, которые в Фигме являются достаточно красивыми. Каждый из них имеет свою стилистику, что позволяет легко придавать определенные свойства конкретному текстовому объекту. Широкие возможности приложения позволяют web-дизайнеру использовать такие параметры:
Начертание и размер шрифта.
Межстрочный интервал.
Расстояние между абзацами.
Отступ красной строки.
Кернинг или интервал между буквами.
Зачеркивание и подчеркивание.

Тип написания: строчные буквы (lowercase), прописные буквы (uppercase).
Начертание и размер шрифта.
Межстрочный интервал.
Расстояние между абзацами.
Отступ красной строки.
Кернинг или интервал между буквами.
Зачеркивание и подчеркивание.
Тип написания: строчные буквы (lowercase), прописные буквы (uppercase).
При этом пользователь может задавать такие свойства, как вертикальное и горизонтальное выравнивание, а также изменение
размера текстового поля. Примечательно, что как выравнивание, так и цвет не входят в конкретный стиль, что кажется
несколько необычным. В то же время, такой расклад позволяет учитывать всевозможные комбинации шрифта и настраивать
их вне стилевого решения.
Особенности шрифтов в Figma
Чаще всего web-разработчику требуются шрифты на кириллице, поскольку сайты предназначены для русскоговорящего населения. В программе представлено большое число кириллических шрифтов (cyrillic fonts), однако для сайтов рекомендуется использовать простые по форме, с отсутствием засечек и прочих элементов, которые могут затруднять восприятие текста пользователем.
Четкая геометрия улучшает восприятия текста
Исключение могут составлять сайты, которые имеет определенную тематическую направленность – Интернет-магазин по продаже обоев, реклама услуг фотостудии, реализация художественных красок и тому подобное. При разработке дизайна таких сайтов можно использовать шрифты с засечками и дополнительные эффекты, что подчеркнет требуемую стилистику.
Выбор стиля
Обычно для создания системы шрифтов требуется разработка такого стиля, который будет охватывать не только заголовки,
но и основной текст.
Анализ уровня производительности, то есть, какое количество шрифтов требуется загрузить и можно ли обойтись стандартными шрифтами.
Наличие или отсутствие фирменных шрифтов, разработанных под конкретный бренд (logo).
Выбор шрифтовой пары, где помимо заголовка и основного текста может использовать еще один шрифт на кириллице.
Применение мультисистемы, при которой web-разработчик решает, использовать ли ему один шрифтовой стиль или несколько в зависимости от типа сайта.
Выбирая самые красивые шрифты в Фигме, следует принимать во внимание не только эстетическую привлекательность,
но также удобство и практичность. Хорошим методом систематизации является 8-пиксельная сетка, где соблюдается
вертикальный ритм. Для этого требуется, чтобы высота всех стилей и строк была краткой 4-м, что значительно облегчает
конечный расчет.
Классическая 8-пиксельная сетка
Важно подчеркнуть, что такую систему можно свободно применять для самых разных сайтов вне зависимости от типа. Для расчетов используются простые математические расчеты: умножение, сложение, деление и вычитание. Чтобы перемещать объекты по сетке используют комбинацию Shift+стрелочки. При помощи такой системы можно легко масштабировать свой дизайн.
Если web-дизайнеру не хватает стандартных шрифтов, он может всегда воспользоваться альтернативными, для чего их можно скачать с интегрированной библиотеки Google Fonts через опцию программы sidebar-е. Если и их окажется недостаточно, то всегда можно добавить еще и локальные, установив для этого приложение Figma Font Helper с официального сайта. Управлять шрифтами совершенно не сложно, поскольку онлайн программу легко освоить за счет интуитивно понятного интерфейса.
Каждый может легко скачать дополнительные шрифты
Самые популярные шрифты в программе Фигма
На сегодняшний день очень многие web-дизайнеры используют именно программу Figma для разработки сайтов. По этой
причине многим людям будет наверняка интересно подробнее ознакомиться с наиболее интересными и популярными шрифтами,
которые отлично подходят для разных стилевых решений:
По этой
причине многим людям будет наверняка интересно подробнее ознакомиться с наиболее интересными и популярными шрифтами,
которые отлично подходят для разных стилевых решений:
1. Playfair Display. Удобный и практичный шрифт, который имеет небольшие засечки и используется чаще всего для недорогих ниш.
Пример шрифта Playfair Display
2. Gilroy. Данный шрифт относится к платным, однако, его цена всецело себя оправдывает. С его помощью оформляют многостраничные сайты, электронные странички крупных компаний, а также web-ресурсы крупных конференций. Имеет особый геометрический оттенок.
Пример шрифта Gilroy.
3. Gotham Pro. Универсальный шрифт, который можно использовать в web-дизайне для оформления самых разных сетевых
ресурсов. Особая стилистика позволяет ему отлично смотреться в самых разных композиционных решениях.
Шрифт Gotham Pro
4. Stolzl. Особый шрифт, который подходит к легким и «воздушным» композициям, а также сайтам для разных молодежных тематик. Относится к категории гротескных, имеет 6 начертаний и имеет свыше 50 языков.
Шрифт Stolzl
5. P22Underground. Это наиболее простой, но строгий стиль в категории «без засечек». Чаще всего его применяют в разных2 композиционных макетах, особенно при хаотичном расположении дизайнерских элементов.
Шрифт P22Underground
Особенности выбора шрифтов в Фигме
Чтобы дизайн web-сайта смотрелся гармонично, все шрифты должны быть стандартизированы и четко выверены. Для этого
важно с самого начала определится с конкретными размерами и интерлиньяжем. При этом выбранный стандарт должен
охватывать все, начиная от типографики заголовков и заканчивая основным текстом, причем с учетом различных экранов.
Работать со шрифтами можно как в онлайновой, так и в декстопной версии программы Фигма. Как в первом, так и во втором случае использовать можно разные шрифты, однако порядок их добавления будет разным. К счастью благодаря подсказкам и меню помощи каждый web-дизайнер может без труда разобраться с этим и приступить к распределению текста на сетевых страничках.
Особенности иконочных шрифтов
При разработке сайта нельзя забывать также об иконках, которые значительно расширяют возможности дизайнера. Между прочим, их можно устанавливать не только при помощи пиксельных картинок, но также при помощи шрифтов. Зачастую бывает намного быстрей и удобней написать такую иконку, нежели искать подходящую. После этого такой иконочный шрифт можно применять для самых разных надписей, в зависимости от назначения.
Выводы
Фигма дает возможность не только использовать стандартные и дополнительные шрифты, но также наглядно демонстрировать
их размещение в разных зонах сайта. Практика показывает, что лучше и удобней пользоваться шрифтами в десктопной
версии программы, поскольку это дает возможность изначально заказать их себе и использовать в дальнейшем. Применяя
лучшие шрифты в Figma, можно создать красивый и функциональный сайт, который будет давать высокую релевантность.
Практика показывает, что лучше и удобней пользоваться шрифтами в десктопной
версии программы, поскольку это дает возможность изначально заказать их себе и использовать в дальнейшем. Применяя
лучшие шрифты в Figma, можно создать красивый и функциональный сайт, который будет давать высокую релевантность.
An error has occurred. This application may no longer respond until reloaded. Reload 🗙
Soul Adventures Cyrillic Font – MasterBundles
Soul Adventures Cyrillic Шрифт Описание
Быстрая коричневая лиса прыгает через ленивую собаку
Быстрая коричневая лиса прыгает через ленивую собаку Умные предложения для веб-профессионалов от MasterBundles Не тратьте лишние деньги на графические элементы, используйте MasterBundles Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
А 24 точки А 36pt А 48pt А 72 балла
SoulAdventuresCyr-Script. otf
otf
SoulAdventuresSymb-Symbols.otf
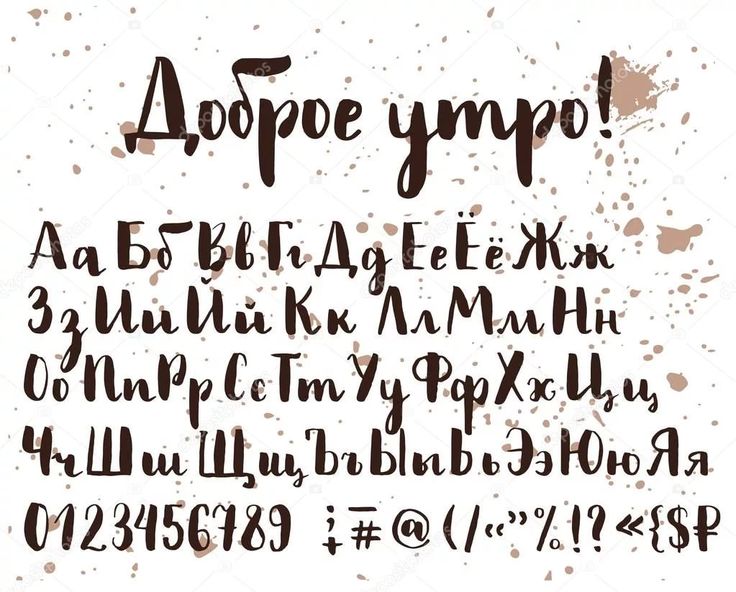
Текстурированный кириллический рукописный шрифт Soul Adventures придает стильный вид всем вашим дизайнерским проектам: логотипам, подписям, этикеткам, дизайну упаковки и заголовкам блогов. Кроме того, он будет отлично смотреться на кружках, открытках, великолепных типографских рисунках, свадебных канцелярских принадлежностях и многом другом. Дополнительный шрифт Soul Adventures Symbols может помочь вам создать множество красивых дизайнов и логотипов.
Сценарий Soul Adventures включает в себя полный набор прописных букв, 2 набора строчных букв, цифры, большой набор знаков препинания и 70 лигатур, придающих реалистичный стиль письма от руки.
Кириллическая часть шрифта содержит прописные и строчные буквы, а также 20 лигатур, что придает реалистичный стиль рукописного письма.
Soul Adventures_symbols — это шрифт с более чем 36 уникальными нарисованными от руки элементами и росчерками, которые помогут сделать ваш дизайн более оригинальным. Каждому стандартному символу верхнего или нижнего регистра, а также цифрам от 0 до 9 назначается отдельный символ, поэтому вам не нужно графическое программное обеспечение, просто введите нужную букву.
Каждому стандартному символу верхнего или нижнего регистра, а также цифрам от 0 до 9 назначается отдельный символ, поэтому вам не нужно графическое программное обеспечение, просто введите нужную букву.
Для вашего удобства символы, входящие в состав шрифта Soul Adventures_symbols.otf, также сохранены в векторном (EPS 10) и PNG форматах. Вы можете либо ввести символы, либо добавить их в качестве иллюстраций.
Что включено:
Soul Adventures Cyrillic-Script.otf Soul Adventures Cyrillic-Script.woff Soul Adventures Cyrillic-Script.woff2 Soul Adventures Symbols.otf Soul Adventures Symbols.woff Soul Adventures Symbols.woff2
Многоязычная поддержка 32 языка: латинские глифы для африкаанс, албанский, баскский, боснийский, каталанский, датский, голландский, английский, эстонский, фарерский, филиппинский, финский, французский, галисийский, индонезийский, ирландский, итальянский, малайский, норвежский букмол, португальский, словенский, испанский , суахили, шведский, турецкий, валлийский, зулусский.
Поддержка кириллицы для русского, белорусского, болгарского, украинского и казахского языков.
(Поддерживает ли шрифт больше кириллических языков, просто введите сообщение в текстовое поле ниже и посмотрите, есть ли там все нужные вам символы.)
Отлично работает на платформе Canva.
Для Cricut; Рекомендуется силуэт.
Еще от Иры Двилюк
Сохранить в Pinterest
Вы можете сохранить эту страницу на доске Pinterest для дальнейшего использования. Не стесняйтесь следить за досками MasterBundles и получать последние булавки прямо оттуда.
Зосимо Кириллический Шрифт
Примечание от Fontspring
Демонстрационные шрифты добросовестно предлагаются, чтобы помочь вам найти идеальный шрифт для вашего проекта.
Это полностью устанавливаемые файлы шрифтов, которые можно использовать в любой программе для тестирования и компиляции. Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Их нельзя использовать в финальном проекте (будь то личном или коммерческом) без покупки лицензии.
Демонстрационные шрифты включают базовый латинский алфавит, большинство цифр и основные знаки препинания. Функции OpenType и расширенная языковая поддержка были удалены.
Перед загрузкой согласитесь с приведенным ниже заявлением.
Я понимаю условия демонстрационного лицензионного соглашения с конечным пользователем, соглашаюсь их соблюдать и разрешаю Fontspring связываться со мной по поводу загружаемых мной демо-шрифтов. Скачать демо шрифты
Посмотреть демо EULA Свяжитесь с Фонтспринг
Разработанный Роном Гиладом шрифт Zosimo Cyrillic представляет собой семейство шрифтов без засечек. Этот шрифт имеет восемнадцать стилей и был опубликован Delicious Type.
Zosimo — неогротескный шрифт, созданный дизайнером Роном Гиладом (Delicious Type) в сотрудничестве с известным типографом Одедом Эзером на основе его вездесущего шрифта Alchemist.
Тщательно прорисованные кривые, надежные формы и ряд функций OpenType делают Zosimo отличным выбором для разработки логотипов, вывесок, заголовков, текстов и многого другого.
Zosimo теперь поставляется в трех семействах: Standard (полная поддержка латиницы), Cyrillic (базовая латиница и кириллица) и Pro (все включено).
Всего в 9 весах, прямом и курсивном, Zosimo может удовлетворить все ваши потребности в дизайне шрифтов в одной большой счастливой семье.
| Литейное производство | Вкусный тип |
|---|---|
| Шрифты | 18 |
| Цена | 39,00 $ |
| Выпущено | 2015 |
| Стиль | Без засечек |
| Дизайнер | Рон Гилад |
Zosimo Cyrillic
18 шрифтов
$515,00
Zosimo Cyr Basic
4 шрифта
135,00 долларов США
Сводка по лицензии
Эта лицензия не вызывает беспокойства!
Значок Worry-Free гарантирует, что лицензия на шрифт распространяется на наиболее распространенные права и используется типичным дизайнером.