ТОП 10 шрифтов с поддержкой кириллицы для превью
Создавая видео на любую тему, важно всегда создать красивое превью. Не просто аляповатое и яркое, но приятное глазу, чтобы читать текст и названия было удобно, чтобы не мелькало все и не раздражало глаз. Шрифты в данном случае играют большую роль, ибо превью обычно длится по времени несколько секунд, поэтому текст нужно прочитать быстро. Значит, шрифт должен быть четким, без излишнего декора, «витиеватостей». Но при этом лучшие авторы видео контента умудряются подбирать шрифты красивые и удобные.
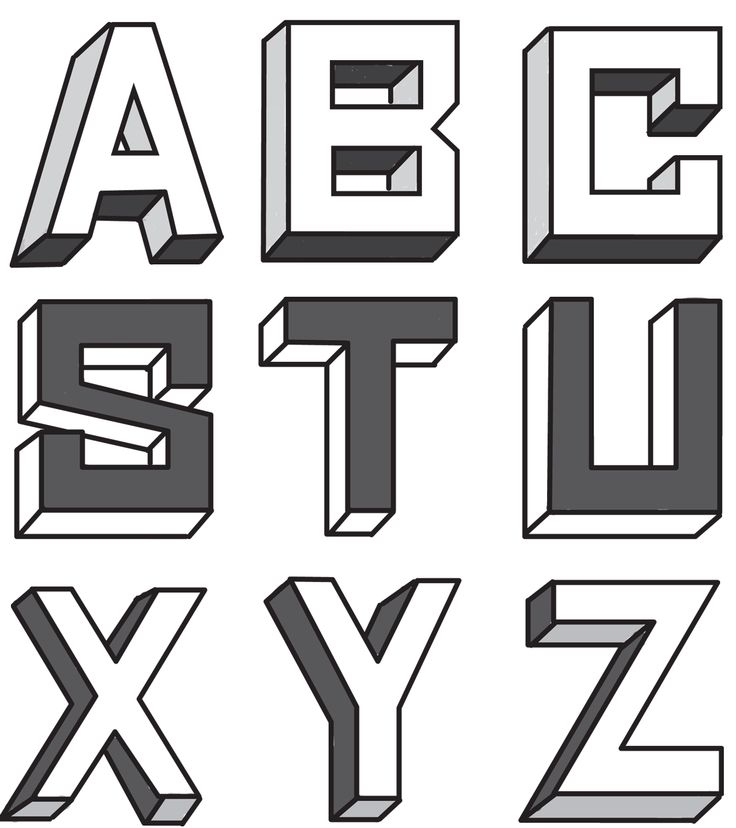
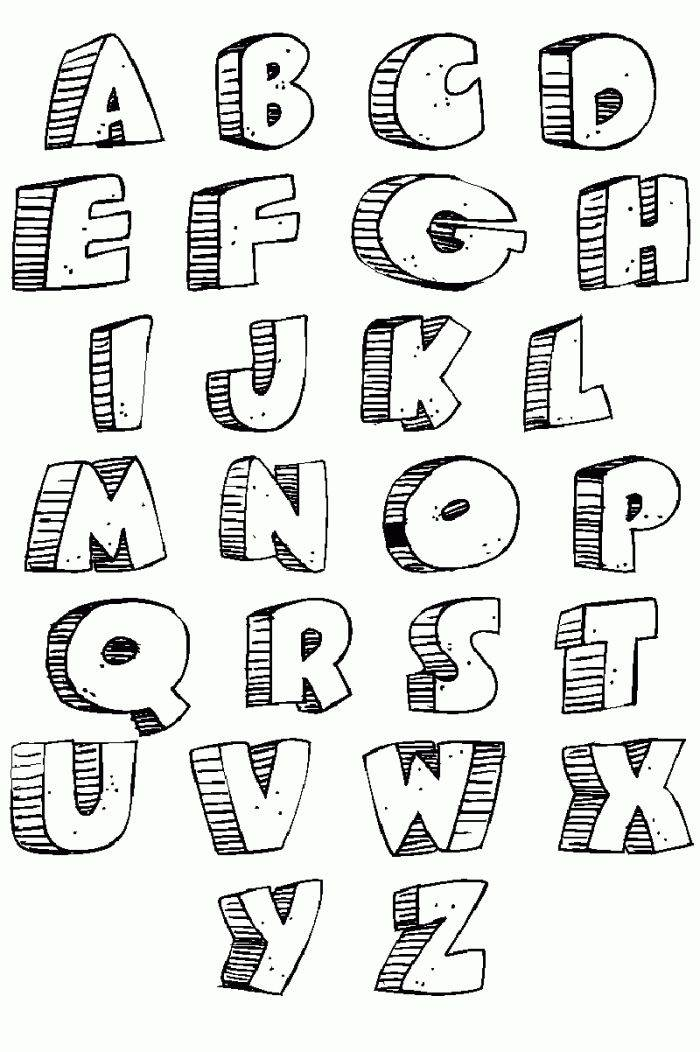
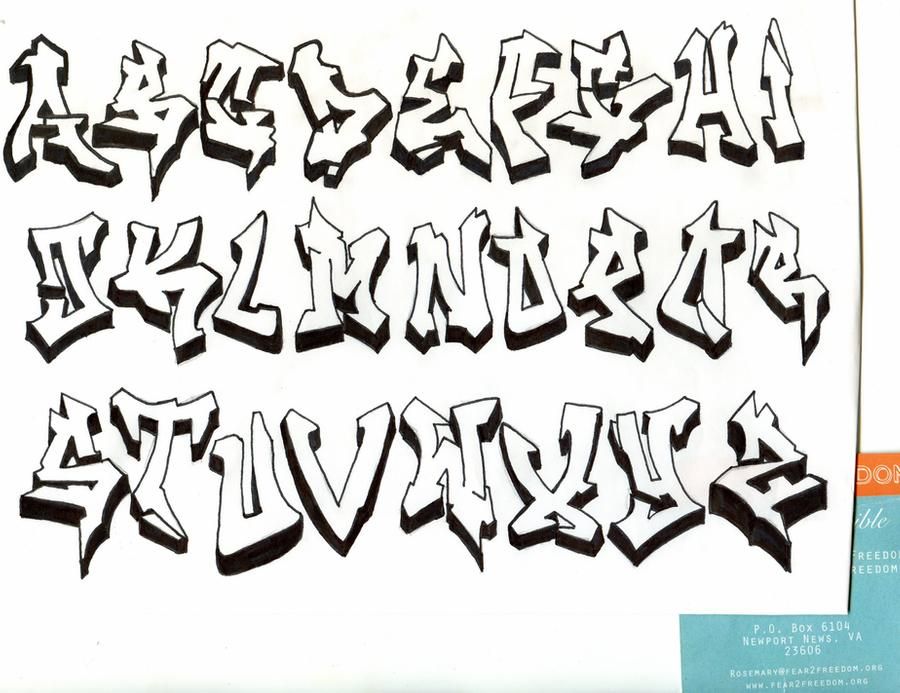
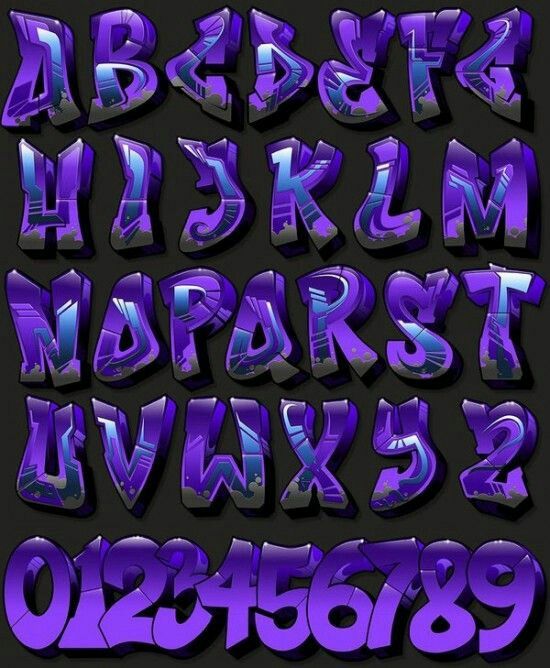
Мы подобрали для вас несколько вариантов шрифтов с поддержкой кириллицы для превью, среди которых варианты с легким декором, ломанные и декоративные, строгие и брусковые, жирные и тонкие. Даже из видеоигр тоже есть некоторые варианты, а потому создать красивое превью не составит труда.
Огромный выбор шрифтов на русском языке есть в каталоге AZFonts.net. Это сайт актуальных шрифтов для дизайнеров, который насчитывает более 50 000 разных начертаний и семейств. Шрифты отсортированы по огромному количеству категорий: с засечками, акцидентные, рукописные, кистевые, брусковые и многие другие. На AZFonts.net есть как полностью бесплатные, так и коммерческие шрифты. Бесплатные шрифты доступны для скачивания в разных форматах (TTF, OTF, WOFF и другие).
Шрифты отсортированы по огромному количеству категорий: с засечками, акцидентные, рукописные, кистевые, брусковые и многие другие. На AZFonts.net есть как полностью бесплатные, так и коммерческие шрифты. Бесплатные шрифты доступны для скачивания в разных форматах (TTF, OTF, WOFF и другие).
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции “Как установить шрифт в Photoshop”.
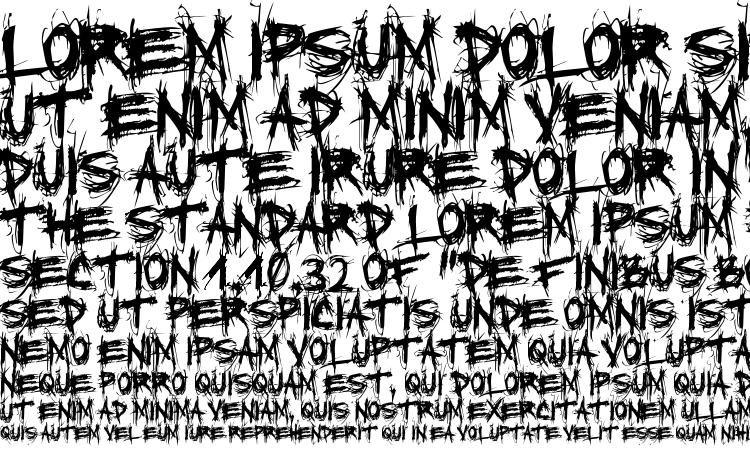
Holy Mackerel
Формат: .ttf
Количество: 1
Размер файла: 16 КБ
Скачать
Molot
Формат: .otf
Количество: 1
Размер файла: 8 КБ
Скачать
Obelix Pro
Формат: .ttf
Количество: 1
Размер файла: 11 КБ
Скачать
BIPs
Формат: .ttf
Количество: 1
Размер файла: 52 КБ
Скачать
Gagalin
Формат: . otf
otf
Количество: 1
Размер файла: 148 КБ
Скачать
CSGO
Формат: .ttf
Количество: 1
Размер файла: 22 КБ
Скачать
GTA_V
Формат: .ttf
Количество: 1
Размер файла: 15 КБ
Скачать
Minecraft
Формат: .ttf
Количество: 1
Размер файла: 7 КБ
Скачать
STALKER
Формат: .ttf
Количество: 1
Размер файла: 49 КБ
Скачать
Phenomena
Формат: .otf
Количество: 1
Размер файла: 40 КБ
Скачать
Как легко установить шрифт на телефон или компьютер
Полезное
- Автор Александра
22 Июн
Почти все дизайнерские проекты требуют добавления текста в какой-то момент. Но стандартные шрифты, предустановленные в графических редакторах, могут не соответствовать эстетическим предпочтениям цифровых художников. Поэтому они должны знать, как установить шрифт самостоятельно. Этот базовый навык существенно влияет на качество работы графических дизайнеров.
Как установить шрифт в Photoshop
Вот пошаговая инструкция того, как установить шрифт в Фотошоп:
- Найти и скачать шрифт. Пользователь должен выбрать вариант, подходящий именно для его проекта. Большинство авторитетных сайтов фильтруют шрифты, чтобы посетители имели возможность сузить область поиска по определенным параметрам. Найдя подходящий вариант, нужно кликнуть на кнопку «Скачать» и дождаться окончания загрузки.

- Найти скачанный файл в системе ПК. Выбранный шрифт по умолчанию будет находиться в папке «Загрузки», если только пользователь не выбрал другое место для сохранения. Если файл заархивирован, нужно щелкнуть по нему дважды, чтобы получить доступ к содержимому и распаковать его.
- Установить шрифт. Существует два удобных способа добавления шрифта:
- Открыть окно «Панель управления», кликнуть на раздел «Оформление и персонализация», перейти в папку «Шрифты». В ней размещены все уже существующие шрифты, к ним нужно перемещать файлы с новыми.
- Кликнуть по файлу со шрифтом правой кнопкой мыши и нажать на кнопку «Установить». После этого он будет отображаться и в Word, и в Photoshop.
Чтобы установить шрифт в Фотошоп на MacBook, необходимо:
- Выйти из Фотошопа. Это очень важный шаг. Если пользователь сначала не закроет программу, новые шрифты не будут отображаться даже после их загрузки.
- Скачать шрифт. Ниже приведен список сайтов, на которых можно найти бесплатные кириллические шрифты.

- Установить шрифт. Пользователь должен дважды щелкнуть на файл со шрифтом (он будет скачан в формате .ttf или .otf). Когда откроется окно предварительного просмотра, нужно нажать на кнопку «Установить шрифт».
Скачать бесплатные кириллические шрифты можно на следующих сайтах:
- https://www.fonts-online.ru/fonts/free
- https://ffont.ru/fonts
- https://fontstorage.com/ru/category/
- http://allfont.ru/free/
- https://allshrift.ru/
- https://stfalcon.com/ru/blog/post/best-free-fonts-for-designers
- https://awdee.ru/32-best-free-fonts-2019/
Как установить шрифт на Андроид
К лучшим особенностям Android можно отнести возможность их настройки. Смартфоны с этой операционной системой дают пользователям возможность персонализировать их в соответствии с их предпочтениями. Изменение шрифтов на мобильных устройствах Андроид может показаться логической частью этой философии, однако не все так легко, как можно было ожидать.
В то время как эти телефоны не дают доступ к настройке системного шрифта, большинство производителей адаптировали свое программное обеспечение, чтобы поддержать эту востребованную функцию. Такие известные бренды, как Samsung, HTC и LG, позволяют пользователям устанавливать новые шрифты, загружая их со сторонних ресурсов.
PicsArt – один из лучших редакторов для мобильных устройств на системе Android. Многие блогеры, публикующие красивые фотографии в Инстаграм, используют это приложение в процессе обработки. Однако если перед пользователем стоит задача сделать привлекательный заголовок и текст, то возможности PicsArt кажутся ограниченными из-за небольшой коллекции шрифтов. Но это не проблема, ведь ее можно расширить.
Как установить шрифт на Андроид, используя мобильное приложение PicsArt:
- Загрузить русский шрифт на телефон. Скачанный файл будет размещен в папке «Download» по умолчанию.
- Зайти в папку с загруженным файлом и распаковать его, если есть необходимость.

- Переместить файл в папку «Font», расположенную внутри папки «PicsArt». После этого шрифт начнет отображаться в приложении.
Затем пользователь может открыть приложение и вбить текст, который ему нужен. Чтобы использовать загруженный шрифт, нужно перейти в раздел со шрифтами и выбрать понравившийся вариант.
Phonto – это еще одно простое приложение, которое позволяет добавлять текст к картинкам. Процесс загрузки шрифта в этот редактор мало чем отличается от аналогичного процесса с PicsArt. Вот пошаговая инструкция установки:
- Скачать файл со шрифтом. Распаковать его, если есть необходимость.
- Переместить загруженный файл в папку приложения. Загруженный шрифт появится в разделе «Мои шрифты».
Как установить шрифт на Айфон
Пользователь может установить практически любой шрифт TrueType (.ttf) или OpenType (.otf) на свой iPad или iPhone. У него нет возможности изменить системный шрифт, но он может использовать скачанные шрифты в Word, Excel, PowerPoint, Pages, Numbers, Keynote, Autodesk Sketchbook, Adobe Comp CC и т. д. Для этого нужно:
д. Для этого нужно:
- Скачать приложения для установки шрифтов. Такие приложения, как iFont, AnyFont и Fonteer, позволяют загружать шрифты на iPhone. С их помощью можно устанавливать шрифты в форматах .ttf или .otf. Они также поддерживают файлы .zip со шрифтами .ttf или .otf внутри них. Все три приложения работают одинаково, но имеют немного разные интерфейсы. iFont – совершенно бесплатный инструмент, показывающий рекламу. Пользователь может заплатить 0,99 долларов, чтобы избавиться от коммерческих объявлений в интерфейсе. AnyFont требует предварительной покупки за 1,99 долларов. Fonteer позволяет установить до трех шрифтов, но для продолжительного использования придется заплатить 1,99 долларов.
- Скачать шрифт. Для начала пользователь должен найти и скачать шрифты, которые он хочет установить. Он может загрузить понравившийся вариант через само приложение. Например, iFont предлагает нажать на вкладку «Скачать» в нижней части приложения, чтобы просмотреть список шрифтов из библиотеки Google.

- Установить шрифт. Все загруженные пользователем шрифты еще не установлены в системе. Чтобы исправить это, необходимо найти вариант установки в приложении. Например, в iFont нужно нажать на раздел «Файлы» в нижней части экрана. После этого появится список файлов со шрифтами, которые были загружены пользователем. Чтобы установить шрифт, нужно нажать на него, а затем кликнуть на кнопку «Установить». Также можно выбрать вариант «Массовая установка», чтобы установить несколько шрифтов одновременно.
- Использовать шрифт. Установленные шрифты отображаются в коллекциях шрифтов в различных приложениях вместе со стандартными шрифтами. Пользователю не нужно делать ничего особенного, чтобы найти их. Он должен просто нажать на кнопку «Шрифты» в приложении и выбрать установленные варианты из общего списка.
Профессиональные фотографы и графические дизайнеры будут рады открыть для себя Over.
Приложение предлагает пользователям бесплатный доступ к некоторым ограниченным возможностям, но чтобы разблокировать большинство функций, они должны подписаться. По состоянию на июнь 2020 года стоимость подписки составляет 9,99 долларов в месяц или 69,99 долларов в год. Годовая подписка включает семидневную бесплатную пробную версию.
Графические дизайнеры вынуждены регулярно работать с типографикой. Поэтому знание того, как быстро установить шрифт на компьютер или мобильное устройство, является ключевой частью их рабочего процесса. Установка является достаточно простой задачей, самое главное – найти подходящий шрифт.
Возможно вас также заинтересует
Управление шрифтами
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Adobe Fonts недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Все используемые вами шрифты перечислены в разделе Мои шрифты Adobe. Отсюда вы можете:
- управлять вашим текущим выбором шрифтов,
- просмотреть историю активаций,
- переустановить активные шрифты, которые больше не используются,
- редактируйте свои проекты веб-шрифтов,
- просмотрите шрифты, которые вы отметили как избранные, и
- найти все шрифты, которые вы приобрели и добавили в свою учетную запись.

Активные шрифты
Активные шрифты — это шрифты, которые вы активировали через приложение Creative Cloud для настольных ПК для использования в программах для настольных ПК.
На вкладке «Активные шрифты» вы можете управлять выбранными вами шрифтами и переустанавливать активные шрифты, которые больше не используются.
Мы рекомендуем удалять шрифты, которые вы больше не используете, чтобы сделать меню шрифтов коротким и оптимизировать производительность.
Существует несколько вариантов удаления выбранных шрифтов:
- используйте переключатель «Деактивировать» рядом с названием семейства шрифтов, чтобы удалить все семейство шрифтов
- используйте переключатель «Деактивировать» рядом с отдельным стилем шрифта, чтобы удалить один шрифт
- используйте инструмент массовой деактивации для выбора и деактивации больших групп шрифтов
Использование инструмента массовой деактивации:
- выберите массовое действие, которое вы хотите выполнить, в раскрывающемся меню
- нажмите кнопку Деактивировать рядом с меню
- подтвердите, что хотите деактивировать шрифты
Удаление шрифтов с компьютера может занять несколько минут, в зависимости от того, сколько шрифтов было выбрано.
Мы отслеживаем шрифты, которые вы использовали ранее, на вкладке Ранее активные, чтобы вы могли найти и активировать их снова.
Как переустановить активные шрифты, которые больше не используются
Если вы используете шрифты Adobe в более старой версии Creative Cloud или в стороннем приложении, вы можете заметить, что Creative Cloud периодически очищает шрифты, которые вы, похоже, не используете.
Если приложения Creative Cloud не будут обновлены, шрифты, которые не использовались более 150* дней, будут удалены из вашей системы. Однако шрифты останутся в вашем списке активных шрифтов, если вы не решите их деактивировать. *Количество дней может быть изменено
Если вы используете обновленные приложения Creative Cloud, вы по-прежнему будете видеть свои активные шрифты в меню шрифтов ваших приложений, независимо от того, как часто вы их используете.
Вы можете быстро переустановить шрифты, которые больше не используются, щелкнув значок облака рядом с именем шрифта на вкладке «Активные шрифты». Если у вас есть какие-либо файлы проекта, в которых используются неустановленные шрифты, вам потребуется переустановить шрифты, прежде чем продолжить.
Если у вас есть какие-либо файлы проекта, в которых используются неустановленные шрифты, вам потребуется переустановить шрифты, прежде чем продолжить.
Начиная с января 2021 г. для клиентов Creative Cloud для предприятий действует тот же период использования активных шрифтов. Все шрифты, которые не использовались более 150* дней, будут удалены из вашей системы. Однако шрифты останутся в вашем списке активных шрифтов, если вы не решите их деактивировать. *Количество дней может быть изменено
Если вы используете обновленные приложения Creative Cloud, вы по-прежнему будете видеть свои активные шрифты в меню шрифтов ваших приложений, независимо от того, как часто вы их используете.
Ранее активные
На вкладке «Ранее активные» отображается история шрифтов в вашей учетной записи. Шрифты, которые вы деактивировали за последние двенадцать месяцев, перечислены в списке, поэтому вы можете найти их снова в любое время, когда они вам понадобятся.
Веб-проекты
Все ваши веб-проекты перечислены в разделе Веб-проекты. Щелкните ссылку «Редактировать проект», чтобы изменить выбор шрифта для этого проекта, обновить языковую поддержку или удалить его.
Куплено
Шрифты, которые вы приобрели у одного из наших партнеров, перечислены на вкладке «Покупки».
Избранное
Щелкните значок сердца, чтобы добавить семейство шрифтов в избранное, и оно будет включено в этот список.
Управление шрифтами в Creative Cloud для настольных ПК
Щелкните значок в правом верхнем углу Creative Cloud для настольных ПК, чтобы просмотреть панель управления шрифтами. Оттуда вы можете быстро деактивировать шрифты, которые вам больше не нужны, переустановить шрифты, которые вы не использовали в Creative Cloud в последнее время, или получить доступ к своим ранее активным шрифтам, чтобы увидеть, что вы активировали в прошлом.
Больше похожего на это
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
Войдите в свою учетную запись
Войти
Управление учетной записью
Добавление шрифтов на ваш веб-сайт
Руководство пользователя Отмена
Поиск
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Adobe Fonts недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавление шрифтов на ваш веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронных письмах или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды для встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
Веб-шрифты от Adobe Fonts можно использовать на ваших веб-сайтах, в HTML-кампаниях по электронной почте, в статьях в формате Google AMP и во многих других типах проектов, где поддерживаются веб-шрифты.
Выберите шрифты для использования
Начните с просмотра библиотеки шрифтов. Вы можете выбрать необходимую языковую поддержку из раскрывающегося меню ЯЗЫКИ И СИСТЕМЫ ПИСЬМА.
Вы можете выбрать необходимую языковую поддержку из раскрывающегося меню ЯЗЫКИ И СИСТЕМЫ ПИСЬМА.
Добавьте теги или фильтры, чтобы уточнить список шрифтов. Используйте наши теги естественного языка для поиска шрифтов, которые соответствуют настроению вашего проекта, или вы можете фильтровать по классификации (например, с засечками или без засечек), свойствам (высота x, ширина или вес) или языку.
Создать веб-проект
Когда вы найдете понравившийся шрифт, нажмите кнопку , чтобы добавить семейство в веб-проект.
Вы также можете щелкнуть имя шрифта, чтобы открыть страницу семейства и просмотреть все доступные для использования веса и стили шрифта. Затем нажмите Добавить в веб-проект в верхней части страницы, чтобы добавить семейство в веб-проект.
В окне «Добавить шрифты в веб-проект» вы назовете свой веб-проект и решите, какие шрифты следует включить.
- Щелкните меню и выберите «Создать новый проект»
- Назовите свой веб-проект
- Используйте флажки, чтобы выбрать насыщенность шрифта и стили, которые вы хотите включить.

- Создать проект.
Позднее вы также сможете вносить изменения в настройки проекта на странице «Мои шрифты Adobe».
Далее вам будет предоставлен код для встраивания шрифтов на ваш сайт. Различные варианты описаны на странице справки по коду встраивания, а код встраивания по умолчанию подходит для большинства проектов.
Скопируйте код для встраивания и добавьте его в тег
на своем веб-сайте.Нажмите «Готово», чтобы закрыть окно веб-проекта и продолжить просмотр. Чтобы добавить в проект дополнительные шрифты, нажмите кнопку на другом семействе шрифтов, затем выберите имя своего проекта в меню (вместо «Создать новый проект»).
Настройте свой веб-проект
Ваш веб-проект и все добавленные вами шрифты будут перечислены в разделе «Мои шрифты Adobe».
Нажмите кнопку «Редактировать проект», чтобы изменить включенные веса и стили шрифта, полностью удалить семейство веб-шрифтов из проекта или назначить параметр отображения шрифта. Вы также можете изменить набор символов в редакторе веб-проекта, который определяет языковую поддержку проекта.
Вы также можете изменить набор символов в редакторе веб-проекта, который определяет языковую поддержку проекта.
Шрифты Восточной Азии должны обслуживаться с динамическим подмножеством, в то время как другие шрифты имеют параметры подмножества на основе языка: по умолчанию, все символы или пользовательское подмножество языка. На странице справки «Языковая поддержка и подмножества» содержится дополнительная информация о различных параметрах.
Вы можете включить в проект любые функции OpenType, установив флажок «Возможности OpenType». При установке этого флажка также отображается список функций, доступных для данного семейства веб-шрифтов, таких как лигатуры, альтернативные символы или прописные буквы.
Отображение шрифтов позволяет указать, как веб-шрифты загружаются в веб-браузер и применяются на вашем веб-сайте. Более подробная информация об этих параметрах доступна на странице справки по настройкам отображения шрифтов.
Когда проект настроен так, как вы хотите, нажмите «Сохранить изменения», чтобы сохранить проект.