Lato
Lato
скачать семейство
Начертаний:
18
Переменный шрифт
скачать семейство
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Thin
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Thin Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-light
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-light Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Light
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Light Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Regular
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Regular Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Medium
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Medium Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Semi-bold
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Semi-bold Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Bold
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Bold Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-bold
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Extra-bold Italic
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Black
Алая вспышка осветила силуэт зазубренного крыла
Скачать
Black Italic
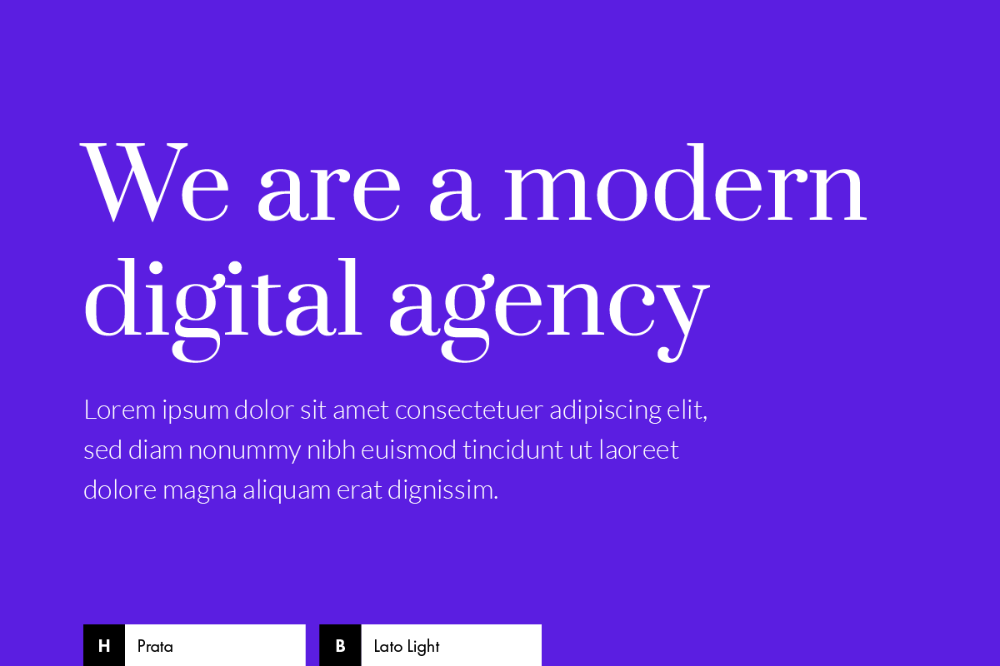
Хорошо сочетается с:
Maler
для коммерции
Начертаний:
1
Автор:
Sergey Vasenin
maler
Movavi Grotesque
для учебы
Начертаний:
2
Автор:
Sergiy Tkachenko
movavi-grotesque
Good Timing
для учебы
Начертаний:
1
Автор:
Typodermic Fonts
good-timing
Смотрите также
Lack
для коммерции
Начертаний:
2
Автор:
Adrien Midzic
lack
Lena
для коммерции
Начертаний:
1
Автор:
Vsevolod Abramov
lena
Namu
для коммерции
Начертаний:
9
Автор:
Dmitry Rastvortsev
namu
Оптимизация шрифтов – Николай Громов
Столкнулся (в очередной раз) с некорректной работой конвертера fontsquirrel. com (для некоторых шрифтов он очень заметно деформирует символы шрифта) и решил разобраться каким образом можно самостоятельно получить оптимизированные файлы шрифта для использования при верстке сайтов.
com (для некоторых шрифтов он очень заметно деформирует символы шрифта) и решил разобраться каким образом можно самостоятельно получить оптимизированные файлы шрифта для использования при верстке сайтов.
Требования к инструментарию:
- на выходе должен получаться минимальный размер файлов (скармливать инструменту набор символов, которые нужно оставить в шрифте),
- отсутствие деформаций символов после конверсии,
- работа с форматами TTF, WOFF/WOFF2,
- кроссплатформенность,
- бесплатность,
- локальность (не веб-сервис).
Рассматривать буду все в разрезе использования консоли и nodejs/npm. Если вы еще не начали использовать консольные инструменты, самое время начать.
Оптимизация шрифта
Задача: оставить в шрифте только те символы, которые необходимы на проекте. В моем случае, это цифры, латиница, кириллица (не целиком) и некоторые другие (кавычки, тире и т.п.) символы.
Для этих целей обнаружил три инструмента:
- fonttools — набор консольных инструментов, в т.
 ч. инструмент, оставляющий в файле шрифта только символы с указанными utf-кодами.
ч. инструмент, оставляющий в файле шрифта только символы с указанными utf-кодами. - fontforge — бесплатный редактор шрифта (полноценный редактор с GUI).
- fontmin — набор китайских инструментов (есть консольные варианты, вебсервис и приложение с GUI).
fonttools
Лучший из найденных инструментов. Требует установленного Python. Ставим инструмент и потом в консоли:
pyftsubset fonts/Roboto-Black.ttf --output-file=fonts/Roboto-Black--pyftsubset.ttf --unicodes-file=codes.txt
fonts/Roboto-Black.ttf— исходный файл,fonts/Roboto-Black--pyftsubset.ttf— результат,codes.txt— файл с кодами символов, которые нужно оставить в шрифте (пример, получить свой набор можно любым конвертером символов).
Результат для TTF:
- Open Sans 212 Кб → 25 Кб.
- Pt Serif 319 Кб → 62 Кб.
- Roboto 158 Кб → 33 Кб.
- Roboto Condensed 156 Кб → 33 Кб.
- Roboto Slab 166 Кб → 35 Кб.

После конвертации в WOFF и WOFF2 размеры файлов становятся еще приятнее.
Из обнаруженных минусов:
- Пропущенные через инструмент шрифты при открытии стандартным инструментом просмотра шрифтов (по кр. мере, на Windows) выдают ошибку (браузер переваривает их корректно).
- Я получил файл нулевой длинны для одного из конвертируемых шрифтов. Странный глюк с неизвестной причиной (пришлось использовать fontforge).
fontforge
Бесплатное кроссплатформенное ПО для редактирования шрифтов, в т.ч. можно выделить и очистить площадки символов, которые не нужны на проекте, радикально уменьшив размер файла.
Увы, мною не были обнаружены адекватные инструменты автоматизации, позволяющие поточно обработать несколько файлов по одной маске. А выделять символы вручную — минут по 5-7 на файл — не хочется категорически. Если подскажите способ сохранить выделение символов или как-то консольно вызвать fontforge, чтобы от взял ttf-файл, вырезал символы и сохранил, буду благодарен.
fontmin
Устанавливаем глобально и потом в консоли можно:
text="`cat subset.txt`" && fontmin -t "$text" fonts/lato.ttf > fonts/lato--fontmin.ttf
subset.txt— файл с символами, которые хочется оставить в шрифте (пример),fonts/lato.ttf— исходный файл,fonts/lato--fontmin.ttf— результат.
Одна беда: fontmin вырежет все пробелы. Либо оставит, но подпортит ширины символов. Поскольку пробельные символы могут сильно отличаться в разных шрифтах, диагноз:
Конвертирование шрифта
ttf2woff
- Конвертирует TTF в WOFF.
- Консольный инструмент. Нужно владеть азами работы с консолью и иметь установленный node.js.
- Настроек не имеет.
Ставим инструмент глобально и потом в консоли:
ttf2woff fonts/lato.ttf fonts/lato--ttf2woff.woff
Указывается путь и имя исходного и результирующего файла.
ttf2woff2
- Конвертирует TTF в WOFF2.

- Консольный инструмент. Нужно владеть азами работы с консолью и иметь установленный node.js.
- У меня (Windows 10) работает медленно: до пары минут на конверсию одного файла.
Ставим инструмент глобально и потом в консоли:
cat fonts/lato.ttf | ttf2woff2 >> fonts/lato--ttf2woff2.woff2
Указывается путь и имя исходного и результирующего файла.
Прочие инструменты (веб-сервисы)
font2web.com — конвертер
- Работает не со всеми шрифтами (чёрный список обнаружить не удалось, попытка сконвертировать Open Sans привела к скачиванию архива без шрифтов).
- Настроек не имеет.
- Не отдаёт шрифты в формате WOFF2.
- Работает с одним файлом за раз.
freefontconverter.com — конвертер
- Отдаёт TTF, WOFF, WOFF2, EOT, SVG.
- Настроек не имеет.
- Работает с одним файлом за раз.
- Получает TTF, который становится немного меньшего размера в результирующем архиве.
web-font-generator.
 com — конвертер
com — конвертер- Отдаёт TTF, WOFF, EOT, SVG.
- Настроек не имеет.
- Работает с одним файлом за раз.
- Показывает превью результата.
- Умеет конвертировать в base64.
- Иногда выдает бОльший размер файла, чем у закачанного оригинала.
webfont.ru — конвертер и оптимизатор
- Отдаёт TTF, WOFF, WOFF2.
- Позволяет работать только с имеющимися на проекте шрифтами, свой загрузить нельзя.
- Одновременная работа только с одним шрифтом (при переходе от шрифта к шрифту в рамках гарнитуры сохраняются настройки конвертера).
- Есть настройка с указанием сохраняемых в шрифте диапазонов символов или конкретных символов, что в несколько раз уменьшает вес файла (212Кб → 27Кб для Open Sans с минимальным набором символов).
- Умеет конвертировать в base64.
- Меняет визуальную плотность, портит полуовалы, деформирует вертикальные размеры букв, меняет высоту строки.
fontsquirrel.
 com — конвертер и оптимизатор
com — конвертер и оптимизатор- Отдаёт TTF, WOFF, WOFF2, EOT, SVG.
- Работает не со всеми шрифтами (чёрный список имеется, но не опубликован).
- Множество настроек, в том числе указание диапазонов символов или конкретных символов (212Кб → 34Кб для Open Sans с минимальным набором символов).
- С настройками по умолчанию убирает из шрифта все нелатинские символы (в т.ч. кириллические).
- Работает с несколькими файлами за раз.
- Умеет конвертировать в base64.
- Меняет визуальную плотность, портит полуовалы, деформирует вертикальные размеры букв, меняет высоту строки, для некоторых размеров «съедает» внутрибуквенные просветы.
Смотри так же
- Как сейчас нужно подключать шрифты
- Репозиторий для экспериментов
Лато в использовании — Шрифты в использовании
Foundries
Дата выпуска
LATO в использовании
ORAS Invest Websity2021
Внесен в Contour
 2021
2021Предоставлено Daniel McQueen (TDF)
Anima Fvm –
Oltre le tue retine single coversc. 2021Предоставлено Стефано Бракки
Sponsor
Glossarie website2021
Contributed by Robbert Schefman
Corporis pilates studioc. 2018
Contributed by Paula Pons
Noots Pets website2021
Contributed by Josephine Walters
Редизайн музыкального плеера Roon2020
Предоставлено Michael Chabon
Сайт Peak Performance и магазин одежды.
 2020
2020Contributed by Jan Tonellato
The Visible Voices podcast2020
Contributed by Aasawari kulkarni
Vasantha Yogananthan portfolio website2020
Contributed by Jerome Montagne
Humly Room Display2020
Contributed by Andrew Bellamy
The Soft Moon and Boy Harsher at Valley Bar2018
Contributed by Lauren N. Bailey
Предоставлено Анной Белен Агуэро
Редакционный дизайн BeWest Berlinc.
 2018
2018Предоставлено OCIO Studio
LEGO Overwatchc. 2019
Contributed by Andriy Konstantynov
p·michno2017
Contributed by Alex Slobzheninov
Предоставлено Станиславом Зайковским
Неделя городского мира в Ослоc. 2017
Contributed by Frode Helland (Monokrom Skriftforlag)
Campaign Monitor’s Year in Review 20162016
Contributed by Nikola Keavy
Monolith Light website2015
Contributed by Меир Садан
Подбор персонала
Away-Days by Berlin Type School и UdK TypoLabor2016
Предоставлено Флорианом Хардвигом 2016
Предоставлено Чу Кван Чжи
WebActiv Technologiesc.
 2013
2013Предоставлено Стивеном Шоу
Codepen.ioc. 2015
Предоставлено Мэттом Греем
Профилактика зависимостиc. 2015
Предоставил Ян Мысльник
Centrum Parc. 2013
Contributed by Jan Myślnik
Contributed by Constança Amador
Yuko Shimizu website2014
Contributed by I G
Contributed by Ricard Marfà
Staff Pick
Designers checklists advices2013
Contributed by Adrien Heury
Предоставлено Matthijs Sluiter
Выбор персонала
Streamline2012
Contributed by Vincent le Moign
Heml.
 is2013
is2013Contributed by Stephen Coles
Typism, Gold Coast (AUS), 4 Сентябрь 2013 г. 2013
Флориан Хардвиг
Hello Happy2012
Джефф Портер
шрифтов Google Lato с примерами кода
Google Fonts Lato с примерами кода
В этой статье мы увидим, как решать Google Fonts Lato с примерами.
<ссылка rel="preconnect" href="https://fonts.gstatic.com" перекрестное происхождение>
Альтернативные способы найти решение Google Fonts Lato показаны ниже.
gstatic.com">
Как мы видели, проблема с переменной Google Fonts Lato была решена с помощью множество отдельных экземпляров.
Является ли Lato шрифтом Google?
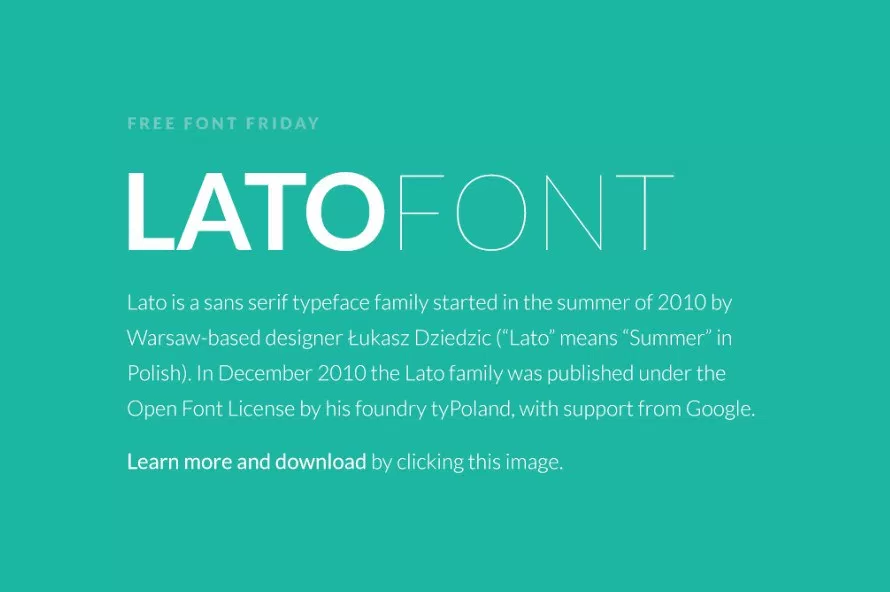
Google Fonts: Lato Lato — это семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашем Дзеджичем («Lato» означает «Лето» на польском языке). В декабре 2010 года семейство Лато было опубликовано под лицензией Open Font License его литейной компанией tyPoland при поддержке Google.
Является ли Lato бесплатным для шрифтов Google?
Загрузка шрифтов Lato для вашего компьютера Семейство шрифтов Lato доступно для бесплатной загрузки по лицензии SIL Open Font License 1.1. Шрифты можно использовать без каких-либо ограничений в коммерческих и некоммерческих целях. Их также можно свободно модифицировать при соблюдении условий лицензии.
Является ли Lato бесплатным шрифтом?
Lato доступен по лицензии с открытым исходным кодом. Вы можете использовать его со своей учетной записью Adobe Fonts так же, как и любой другой шрифт в библиотеке Adobe Fonts.
Вы можете использовать его со своей учетной записью Adobe Fonts так же, как и любой другой шрифт в библиотеке Adobe Fonts.
Является ли Lato профессиональным шрифтом?
Lato, разработанный в 2010 году, назван в честь польского слова «лето», потому что оно должно было быть таким же радостным, как и самое теплое время года. Он достаточно профессионален, чтобы быть серьезным, но в его стиле шрифта есть нотка яркости. Плюсы: Lato становится все более распространенным выбором для резюме из-за его удобочитаемости.01-Jun-2021
Какой шрифт эквивалентен Lato?
Metrisch (OTF) Другим шрифтом, похожим на Lato, является гуманистический стиль шрифта под названием Metrisch. Это семейство шрифтов без засечек имеет чистую современную структуру и отличается плавным, изысканным внешним видом, похожим на шрифт Lato.28 июня 2022 г.
Что похоже на Лато?
Похожие шрифты
- Freight Sans.
- Сегодня Санс.
Почему шрифт Lato — хороший?
Он известен своими круглыми краями и доступной теплотой, которую он дает читателю.

 ч. инструмент, оставляющий в файле шрифта только символы с указанными utf-кодами.
ч. инструмент, оставляющий в файле шрифта только символы с указанными utf-кодами.
