Шрифты для Сайта. Особенности Выбора и Восприятия
Сейчас в мире существует более полумиллиона шрифтов. Хотя большая часть Интернет сайтов используют базовые всем известные шрифты, есть много возможностей для выбора уникального своего уникального стиля. Поскольку шрифты также являются визуальными элементами дизайна, вы можете использовать их как психологические элементы, чтобы ярко выделить тематику и настроение вашего сайта, расставить нужные акценты.
Все шрифты, как и другие элементы дизайна, влияют на то, как читатели воспринимают текст, продукт или даже весь веб-сайт в целом. Следовательно, правильный выбор шрифта способствует удобству посетителей вашего сайта и, в конечном итоге, влияет на показатели его конверсии.
Выбор шрифта — непростая задача. Фактически, это может занять месяцы проб и ошибок с постоянными экспериментами, и даже незначительные изменения в оформлении могут существенно повлиять на популярность вашего сайта.
Давайте подробно рассмотрим, как шрифты работают на психологическом уровне и как вы можете выбрать правильный шрифт для своего дизайна. Надеемся, что советы наших дизайнеров станут вам полезными.
Надеемся, что советы наших дизайнеров станут вам полезными.
Основы типографики
Типографика — это искусство и техника расположения шрифтов, которые делают письменный язык разборчивым, читаемым и привлекательным.
Шрифты — это визуальные элементы, используемые для передачи информации или сообщения читателю. Как и в случае любого визуального элемента дизайна, шрифты также несут скрытое сообщение, которое меняет восприятие текста читателем независимо от его содержимого.
Каждый шрифт представляет собой уникальный набор букв разного веса, ширины и стиля. Однако некоторые шрифты имеют общие черты в этих атрибутах и, следовательно, составляют гарнитуру, семейство связанных шрифтов.
Давайте рассмотрим, как работают шрифты, какими они бывают и как правильно использовать шрифты в современном цифровом мире.
Анатомия шрифта
Семейство шрифтов состоит из различных частей, таких как засечки, их отсутствие, апертура, восходящий элемент, базовая линия, высота верхнего и нижнего края, межстрочный и межбуквенный интервал, основа, ширина символа и базовая высота.
Возьмем, к примеру, шрифт с засечками (Serif). Чтобы шрифт подходил под широкое семейство шрифтов с засечками, он должен иметь засечки на дизайне букв. Конечно, есть несколько подкатегорий под одним шрифтом с различными правилами, вплоть до деталей, но если стиль шрифта использует засечки, его можно отнести в семейство шрифтов с зачечками.
Почему типографика имеет значение?
Типографика в цифровом мире — это больше, чем просто выбор красивого шрифта. Выбор подходящего шрифта для вашего веб-дизайна подсознательно влияет на эмоции посетителей. Кроме того, отличный шрифт может создать прочную визуальную иерархию, дополнить графический баланс и стать центральным элементом дизайна.
Грамотная работа со шрифтами преследует такие цели:
- Создание уникального брендинга
- Расширение возможностей посетителей
- Влияйте на эмоции читателей
- Привлечение внимания к деталям
Основные стили и психология шрифтов
Исследование, проведенное Британским психологическим обществом в 1989 году, обнаружило корреляцию между прилагательными и шрифтами. Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый или легкий, быстрый или медленный. Исследование обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и такими прилагательными как «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Испытуемым показали несколько шрифтов и попросили оценить те качества восприятия, которыми они могут обладать, такие как тяжелый или легкий, быстрый или медленный. Исследование обнаружило самую высокую корреляцию со шрифтами Times New Roman и Helvetica и такими прилагательными как «формальный» и «разборчивый» соответственно. Также интересно отметить, что эти шрифты находятся на противоположных сторонах спектра типографики: Times New Roman является шрифтом с засечками, а Helvetica — без засечек.
Кроме того, эти основные стили шрифтов широко доступны в различных CMS платформах и конструкторах веб-сайтов. Наличие нескольких вариантов с простыми способами смены шрифтов позволяет вам быстро протестировать различные варианты и увидеть, какие из них лучше всего подходят для дизайна вашего сайта и вызывают нужную психологическую эмоцию.
Итак, давайте подробнее рассмотрим основные стили шрифтов и то, как люди обычно их воспринимают.
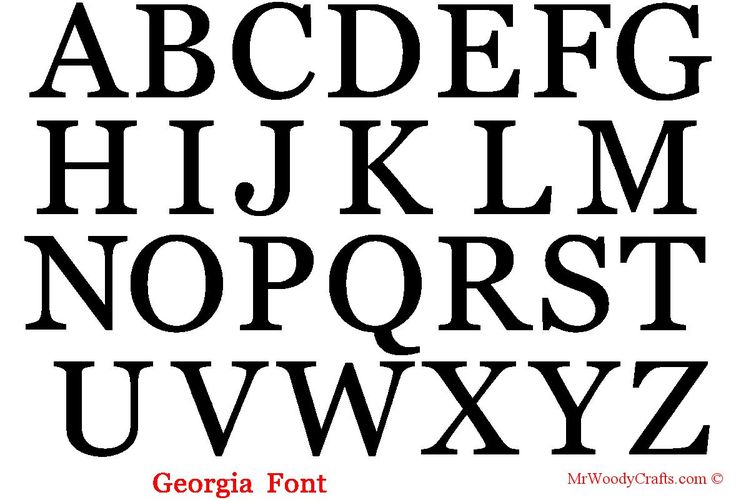
№1 Шрифты с засечками (Serif)
Некоторые таких шрифтов: Times New Roman, Garamond, Georgia и Palantino.
Все стили шрифтов с засечками это почти синонимы книг и других физических носителей. Их популярность обусловлена элегантными «засечками», которые дают этому стилю шрифта его уникальное начертание. Это классические шрифты с многолетними традициями их использование в официальных институтах и полиграфии из-за его консервативного характера и респектабельного внешнего вида.
Какими прилагательными обычно описывают шрифты с засечками?
- Традиционный
- Респектабельный
- Надежный
- Элегантный
- Сложный
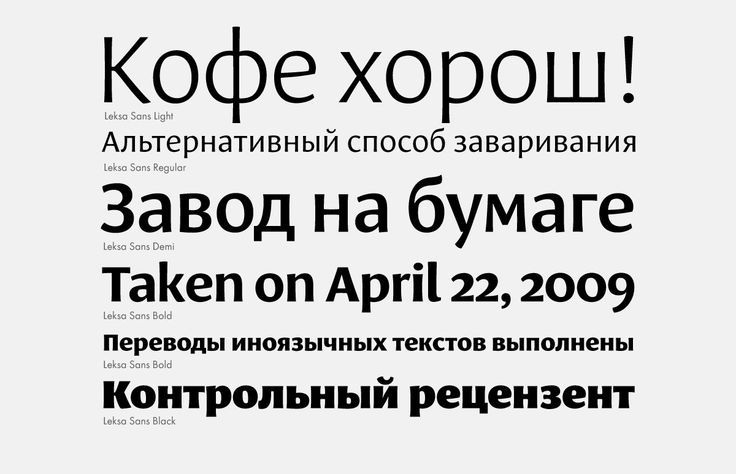
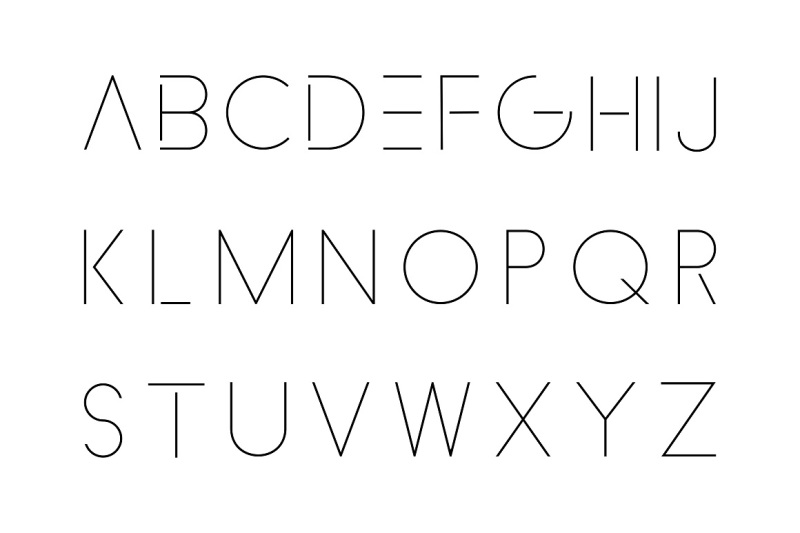
№2 Шрифты без засечек (Sans-Serif)
Некоторые примеры шрифтов без засечек: Arial, Helvetica, Tahoma и Calibri.
Такое семейство шрифтов лишено «засечек», которые есть в стилях шрифтов с засечками. Таким образом, шрифты без засечек можно эффективно использовать на современных устройствах, поскольку для букв требуется меньше места. Тем не менее, эти шрифты также олицетворяют чистоту и ясность, что в основном проявляется в компаниях, которые любят трушный подход и ценят минимализм в дизайне.
Какие эмоции вызывают шрифты без засечек?
- Чистота
- Ясность
- Современность
- Эффективность
- Прямолинейность
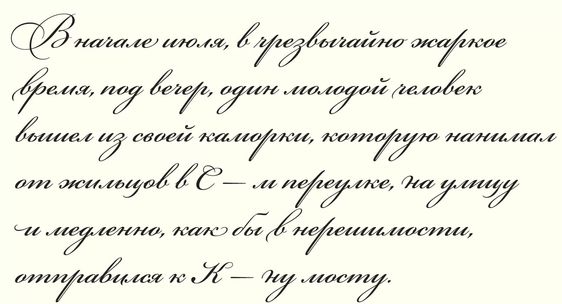
№3 Серия рукописных шрифтов (Script)
Примеры рукописных шрифтов: Alex Brush, Pacifico, Lobster и Tangerine.
Скриптовые шрифты более необычны и креативны по своей природе. Хотя они часто не подходят для основного текста из-за низкой удобочитаемости, они идеально подходят для отображения сообщений из-за своего уникального дизайна. Курсивные шрифты также считаются персональными и элегантными, поскольку сам общий вид способствует индивидуальному подходу. Поскольку эти шрифты больше похожи на искусство каллиграфии, их выбор огромный и ограничивается только вашей фантазией и смелостью экспериментировать.
Какие эмоции вызывают рукописные шрифты?
- Элегантность
- Творческий подход
- Уникальность
- Персональный подход
- Эмоциональность
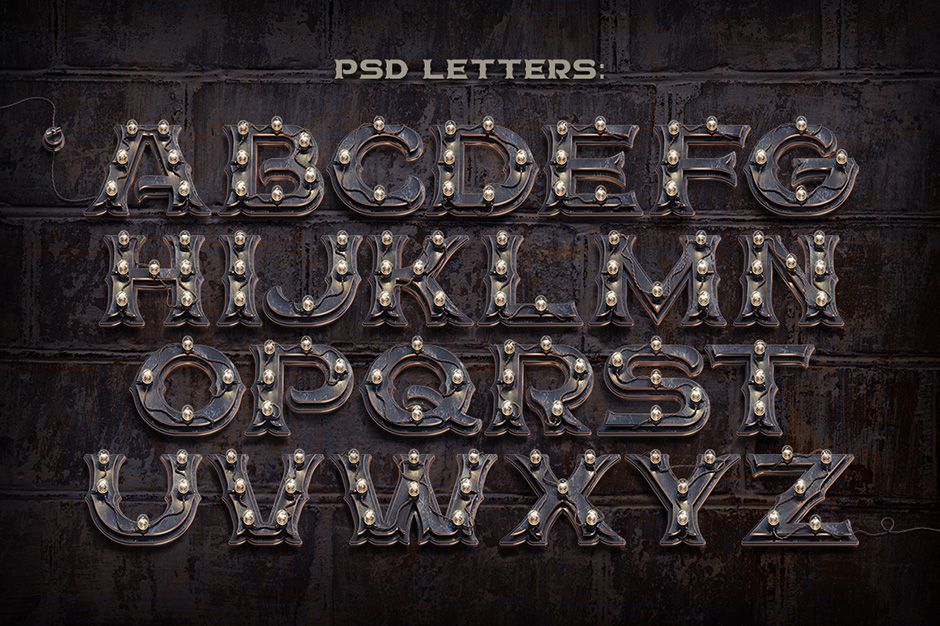
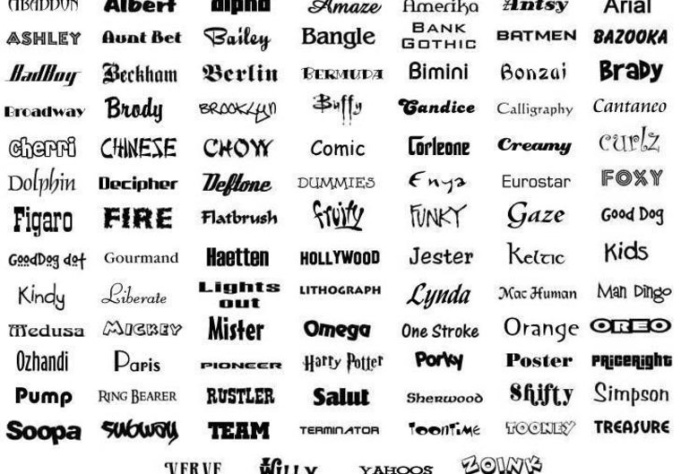
№4 Декоративные шрифты (Decorative)
Примеры декоративных шрифтов: Phosphate, Chalkduster, Graffiti, Grunge и Stencil.
Декоративные шрифты созданы исключительно для рекламных целей. Следовательно, этот стиль шрифта не имеет официальной категоризации, как некоторые из предыдущих стилей. Как правило, декоративные шрифты берут элементы из основных семейств и творчески смешивают их, чтобы создать уникальное решение для конкретного результата. Творческий характер и уникальные характеристики делают это семейство шрифтов отличным вариантом для того, чтобы выделить ваш бренд из толпы.
Типичные характеристики декоративных шрифтов:
- Уникальность
- Творческий подход
- Оригинальность
- Гибкость
Дополнительные факторы, влияющие на восприятие шрифтов
Помимо общего восприятия конкретных семейств шрифтов, есть и другие факторы, которые вы можете учесть, чтобы сделать дополнительный акцент на эмоциональном их воздействии. Хотя выбранный вами шрифт закладывает основу для общего стиля, следующие элементы помогают направить внимание посетителя и помочь вам эффективно расставить акценты на сайте.
Типографский акцент для привлечения внимания
Один из самых простых способов привлечь внимание читателей — выделить определенные слова, предложения или абзацы. Самый распространенный способ сделать текст жирным и, следовательно, расширить буквы, чтобы привлечь внимание. К другим используемым средствам относятся курсив, подчеркивание и зачеркивание. Также можно изменить сам шрифт и его размер.
Если говорить более конкретно, некоторые шрифты, использующие типографский акцент, также называются по разному, например, Helvetica Bold и Times New Roman Italic. Однако с современными текстовыми редакторами и инструментами для создания сайтов вам не нужно менять шрифт, поскольку вы можете использовать CSS команды для вставки элементов выделения.
Цвет — еще один психологический фактор
Психология цвета — это еще одна ветвь, которая фокусируется на том, как разные цвета работают на разных уровнях человеческой психики. В то время как большая часть области психологии цвета фокусируется на графических элементах и оформлении дизайна, цвет шрифта также может задать тон восприятия для пользователя.
Сочетание дизайна, шрифтов и цветов вашего сайта — непростая задача. Хотя вы можете оставить цвет шрифта стандартным по умолчанию, вы можете получить лучшие визуальные результаты, если немного поэкспериментируете.
Вот как люди воспринимают основные цвета:
Иерархия шрифтов повышает удобочитаемость
Самый распространенный элемент для создания иерархии шрифтов — это его размер; чем крупнее шрифт, тем значительней заголовок в иерархии. Учтите, что в заголовках обычно используется больший размер шрифта, чем в подзаголовках, а последний обычно имеет больший размер шрифта, чем основной текст на странице. Форматирование страницы с использованием нескольких заголовков повышает удобство чтения для зрителя. Вы также можете изменить иерархию, изменив цвет, контраст и выравнивание шрифтов.
Помимо заголовков, вы можете указать читателю на различные элементы текста, используя ту же технику иерархии. Например, призыв к действию — один из наиболее важных аспектов целевой страницы. Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Поэтому имеет смысл выделить шрифт среди остального текста на странице, придав ему другой цвет и увеличив размер шрифта.
Исследования показывают, что для распространенных шрифтов увеличение жирности шрифта упрощает чтение и привлекает внимание. Таким образом, проще использовать жирные и более крупные буквы в нескольких местах.
Дополнительные способы для создания уникальности
Шрифты обладают различными характеристиками. Хотя может показаться, что незначительные изменения не дают значительного эффекта, их совместное использование повышает удобство посетителей вашего сайта и обеспечивает глубину вашего дизайна.
Мы уже рассмотрели элементы типографского акцента, но есть дополнительные особенности, которые следует учитывать при выборе шрифтов для вашего дизайна:
- Округлые и угловатые шрифты
- Строчные и прописные шрифты
- Сжатые и расширенные шрифты
- Короткие и высокие шрифты
Все эти детали вместе способствуют удобочитаемости вашего текста. Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Использование любого из этих элементов во многом зависит от выбранных общих функций дизайна.
Выбор правильных шрифтов для дизайна сайта
Выбор правильных шрифтов в основном сводится к вашему общему дизайну и тому посылу, который вы хотите отправить своему посетителю. Единый стиль может способствовать повышению конверсии сайта, в то время как нестандартный стиль может показаться причудливым и запутанным.
Другой важный момент — это целевая аудитория, которую вы ищете, и ее привычки. Вы можете использовать разные шрифты, чтобы четко выделить дизайн, предназначенный для более консервативной аудитории, или более современной.
Доступность шрифтов в браузерах и приложениях
Не все шрифты доступны на разных платформах. Это означает, что если вы используете непонятный шрифт, браузер или устройство читателя могут не отображать ваш контент должным образом. Для этого есть несколько способов обезопасить себя при выборе шрифтов во время создания сайта:
- Используйте системные и веб-шрифты
- Используйте широко используемую библиотеку шрифтов
- Создавайте резервные шрифты в коде вашего сайта
Системные шрифты — это предварительно установленные шрифты на вашем компьютере или устройстве. Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако в зависимости от операционной системы, которую использует устройство, доступные шрифты могут отличаться. Например, Android использует Roboto в качестве системного шрифта, а приложения iOS используют шрифт Apple San Francisco.
Однако недостатком использования системных шрифтов является то, что сложно выделиться, если все выглядит одинаково. Здесь пригодятся веб-шрифты, которые представляют собой набор общих шрифтов, доступных для разных платформ и систем. Они поддерживаются на нескольких языках, не требуют затрат на лицензирование и объединяют внешний вид приложения.
Другой способ, особенно в Интернете — использовать библиотеку шрифтов, такую как Google Fonts или Adobe Fonts. Эти службы широко поддерживаются на нескольких платформах и расширяют диапазон выбора шрифтов за пределы системных. Вы можете загружать шрифты прямо на свой сайт из библиотеки или использовать плагин, позволяющий вставлять шрифты.
Библиотеки шрифтов, такие как Google Fonts, работают путем вставки ссылки таблицы стилей в ваш HTML-документ. Оттуда вы можете ссылаться на выбранный вами шрифт в стиле CSS, а интерфейс прикладного программирования (API) отображает шрифты для ваших посетителей. Когда пользователь получает доступ к вашему сайту, серверы библиотеки шрифтов автоматически отправляют файл шрифта в браузер пользователя в зависимости от того, какую технологию он поддерживает. Таким образом, вы минимизируете риски того, что выбранные вами шрифты не будут отображаться для вашего посетителя.
Добавляйте резервный шрифт
font-family: 'Roboto Condensed', Arial; // Добавление резервного шрифта Arial
Наконец, создайте резервную копию системного шрифта по умолчанию, если в браузере пользователя или устройстве не установлен выбранный вами шрифт. Таким образом, вы можете быть уверены, что в любом случае посетитель вашего сайта сможет получить доступ к информации, и минимизирует риск ошибки. Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Следовательно, резервный шрифт срабатывает, когда браузер пользователя не может отобразить основной шрифт сайта.
Выводы
Шрифты — это мощные элементы веб-дизайна, которые могут вызывать эмоции, привлекать внимание или даже направлять пользователя к действию. Использование психологии шрифтов для построения дизайна вашего сайта может улучшить пользовательский опыт и значительно повысить конверсию.
Существует несколько способов поиска подходящего шрифта, которые могут варьироваться от выбора общего семейства шрифтов (с засечками, без засечек, рукописных или декоративных) до выбора конкретного внешнего вида (сжатого, увеличенного или угловатого). Однако при выборе шрифтов для вашего веб-дизайна наиболее важным аспектом является представление вашего контента таким образом, чтобы соответствовать тематике и настроению вашей аудитории.
Тем не менее, важно не переборщить с экспериментами и по большей части оставаться в пределах часто используемых привычных семейств шрифтов. Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
Однако, чтобы выделиться из толпы, опыт с креативными шрифтами будет способствовать уникальности и узнаваемости вашего бренда.
самые популярные и красивые — ABC IMPORT
Содержание статьи:
- Масштаб проекта
- Передача смысла
- Объем текста
- Влияние размера
- Аудитория
- Оценка функциональности шрифта
- Применение нескольких шрифтов
- Что выбрать в конечном счете
- Лучшие Google-шрифты для сайта
Типографика – один из самых мощных инструментов, необходимых для правильной передачи контента и соотношения элементов на сайте. Верный выбор типографики поможет создать цепляющее взгляд сообщение. Достаточно найти правильный шрифт. Например, Alegreya. Одни начертания лучше подойдут для заголовков, прочие — для абзацев. Рассмотрим критерии, благодаря которым можно выбрать лучший шрифт для сайта.
Масштаб проекта
Вам будет интересно:Некоторые возможности «Эксель» в Windows
Для начала нужно определиться с масштабом проекта. Что он будет собой представлять? Одноразовый или долгосрочный проект будет создаваться?
Что он будет собой представлять? Одноразовый или долгосрочный проект будет создаваться?
Разумеется, большинство пользователей выбирают именно долгосрочный вариант, для которого нужно использовать типографику широкого спектра. Поэтому нужно будет применять огромное количество шрифтов, которые включают в себя различные стили, начертания. Они помогут упростить брендинг, поскольку использование одного шрифта поможет решить возможные проблемы, которые могут возникнуть впоследствии. Для долгосрочных проектов стоит обратить внимание на следующие варианты начертаний: Roboto, Work Sans и Alegreya.
Однако если проект все же краткосрочный, в таком случае второстепенные шрифты и прочие мелочи попросту не понадобятся. Например, это плакат альбома или же логотип. Для краткосрочных проектов подойдут следующие шрифты: Space Mono, Graduate, Bubblegum Sans.
Вам будет интересно:Почему не открывается файл Excel?
Передача смысла
В теории нет четких правил для правильного определения лучшего шрифта для сайта с необходимыми эстетическими качествами. Все будет зависеть исключительно от индивидуальности и узнаваемости начертания.
Все будет зависеть исключительно от индивидуальности и узнаваемости начертания.
Большинство известных приложений и сайтов применяют устаревший набор шрифтов, который в прошлом был популярным. В современных реалиях гораздо эффективней использовать веб-начертания, обладающие большим разнообразием выбора. Например, такие как Gibson, Classic Grotesque или Gotham.
Однако если пользователю нужен необычный и лучший шрифт для сайта, который поможет выделить проект из серой массы подобных, то следует обратиться в коммерческую компанию, которая создает или продает начертания за деньги. Также можно создать собственный, уникальный шрифт. Однако если заказывать дизайнеру индивидуальную графику, это обойдется в круглую сумму. Если же платить не входит в ваши планы, то лучше выбрать наименее известный веб-шрифт, который выпущен относительно недавно.
Объем текста
От объема текста на сайте будет зависеть выбор шрифта. В любом случае есть некоторые моменты, которые не влияют на это. Например, названия и подзаголовки лучше всего делать более выразительными и достаточно уникальными, чтобы посетители смогли надолго запомнить сайт. Для длинных фрагментов текста отлично подойдет шрифт без засечек (Sans Serif). Для коротких же подойдет начертание со средними или очень тонкими засечками.
Например, названия и подзаголовки лучше всего делать более выразительными и достаточно уникальными, чтобы посетители смогли надолго запомнить сайт. Для длинных фрагментов текста отлично подойдет шрифт без засечек (Sans Serif). Для коротких же подойдет начертание со средними или очень тонкими засечками.
Для текста небольшой длины (3-4 абзаца) можно выбрать шрифт на собственный вкус. Например, при выборе начертания со штрихами можно прибегнуть к использованию старого или переходного стиля. Если же засечки не нужны, то можно выбрать что-нибудь из гуманистического направления.
Для объемных фрагментов нужно начертание исключительно со штрихами. Такие красивые шрифты для сайта отлично будут смотреться на экране монитора. Переходные и старые стили в данном случае отлично подойдут, поскольку читателю будет проще читать изложенный текст.
Влияние размера
Длина текста непосредственно помогает выбрать конкретный шрифт. Также важно учитывать и размер. Для небольших (до 16 пунктов) отлично подойдут шрифты без засечек. Например, Raleway. У таких шрифтов будет «высокая база», которая делает дизайн четче на маленьких размерах. Также у таких букв четкое начертание линий.
Например, Raleway. У таких шрифтов будет «высокая база», которая делает дизайн четче на маленьких размерах. Также у таких букв четкое начертание линий.
Для среднего размера (от 16 до 24 пунктов) лучше применять шрифт без засечек в гуманистическом или геометрическом стиле. Следует выбрать средние начертания, которые лучше воспринимаются глазом и облегчают процесс чтения.
А для больших размеров нужно применять дисплейный стиль шрифта.
Аудитория
Важно помнить, что сайт необходимо создавать для широкого круга пользователей. Большинство читателей из других стран будут переводить текст в браузере. Поэтому нужно постараться не использовать латинский алфавит на странице. Тогда пользователи при переводе смогут правильно понять смысл текста. Для этого нужно проверить поддержку расширенной латиницы при выборе шрифта.
Оценка функциональности шрифта
Стиль каждого начертания делится на две группы:
- Функциональность.
- Художественная выразительность.

Первую характеризует наличие курсива, а также стиль начертания. Идеальными образцами послужат: Poppins, Barlow.
Художественная выразительность – это уникальные шрифты. К такой группе относятся различные стили нумерации, прописные литеры и контекстные варианты начертания. Прописные литеры помогают добавить разнообразие. Отличными вариантами станут образцы: Patrick Hand SC, Carrois Gothic SC.
Контекстные варианты начертания считаются важным элементом, который поможет добавить разнообразия в проект.
Применение нескольких шрифтов
Рассмотрев всевозможные критерии выбора, можно переходить к совмещению нескольких стилей. Это достаточно сложный процесс, который требует определенного опыта. Разумеется, экспериментировать нужно. Можно пробовать разные комбинации, которые смогут придать уникальность проекту. Также можно испытывать некое удовольствие от проверки различных сочетаний. Совмещение различных шрифтов может удивить, поскольку будет работать лучше, нежели единый стиль. Например, отличной комбинацией станет Alegreya с Alegreya Sans.
Например, отличной комбинацией станет Alegreya с Alegreya Sans.
Что выбрать в конечном счете?
Какой шрифт лучше использовать для своего сайта? На данный вопрос есть простой ответ. Лучший шрифт для сайта — это исключительно самостоятельный выбор каждого пользователя. Одним нравится придерживаться нестареющей классики, другие стараются выделиться уникальными стилями, а третьи просто комбинируют несколько вариантов начертаний, чтобы получить идеальное сочетание. В любом случае типографика – достаточно сложный и тонкий процесс, который требует много сил и времени.
Лучшие Google-шрифты для сайта
Существует несколько конкретных стилей, которые идеально подойдут почти для каждого сайта. Разберем некоторые из них:
- Montserrat. Отлично смотрится в заголовках. Применим для навигации. Достаточно мало весит, что помогает быстрее открыть страницу на сайте.
- Merriweather. Необходимый шрифт, применим как в заголовках, так и в абзацах. Неплохо сочетается с «рубленым» начертанием.

- Arvo. Очередной шрифт с засечками. Лучше всего смотрится в полужирном виде. Отлично подходит к блогам или журналам.
- PT Sans. Применим в заголовках и абзацах. Для первых рекомендуется использовать полужирный стиль, который станет одним из лучших шрифтов для заголовка на сайте.
- Ubuntu. Достаточно гибкий в применении, красиво смотрится на выделенных участках текста. Также помогает минимизировать количество загруженных шрифтов.
Источник
10 лучших шрифтов для веб-сайтов [Лучшие веб-шрифты]
Список контента, который вы прочтете в этой статье:
- 1. Лучшие шрифты для веб-сайтов
- 2. Открыть Санс
- 3. Дисплей Playfair
- 4. Робото
- 5. Лато
- 6. Арво
- 7. Центра № 1
- 8.
 Рейс
Рейс - 9. Монсеррат
- 10. Лора
- 11. Абрил Фэтфейс
- 12. Заключение
Типографика относится к внешнему виду и стилю языка. Типографика — важнейший компонент дизайна, улучшающий предоставляемый вами материал.
Интернет-клиенты принимают быстрые решения; им требуется всего 0,5 секунды, чтобы составить мнение о веб-сайте, и 94% этого суждения основаны на дизайне сайта и стилях шрифтов, которые они видят и читают.
В результате, поскольку шрифты играют важную роль в веб-дизайне веб-сайта, их необходимо эффективно использовать, чтобы убедить пользователей в том, что эта страница им подходит.
Различные значения могут быть переданы читателям с помощью разных типов шрифтов, включая доверие, последовательность, силу, элегантность, утонченность и изобретательность.
Дизайнер должен решить, какие шрифты использовать (или не использовать), выбирая лучшие шрифты для веб-сайтов из бесчисленных вариантов, доступных в Интернете.
Теперь, когда вы знаете, насколько важна типографика для дизайна веб-сайта, давайте рассмотрим 10 лучших шрифтов для веб-дизайна.
класс = «идентификатор ссылки»>Этот шрифт очень удобочитаемый, беспристрастный и простой вариант, который считается одним из лучших шрифтов без засечек для удобства чтения и взаимодействия с пользователем (UX).
Open Sans является надежным вариантом для большинства ситуаций и лучше всего подходит для компаний, которые придают большое значение согласованности и надежности.
Open Sans стал одним из самых популярных шрифтов в Интернете. Фактически, в 2020 году этот шрифт использовался для создания некоторых из лучших веб-сайтов.
Многие известные компании обновляют свои веб-сайты, используя Open Sans, чтобы обеспечить удобочитаемость и привлекательность.
Open Sans — очень эффективная замена стандартным шрифтам без засечек из-за его исключительной разборчивости и исключительно надежных форм букв.
Playfair Display — это шрифт с засечками, в котором чувствуется женственность и привлекательность, поэтому этот шрифт для веб-дизайна является идеальным выбором для веб-сайтов, ориентированных на женщин.
Playfair — уникальный шрифт, разработанный Клаусом Эггерсом Соренсеном. Мы ценим его главным образом из-за нетрадиционных изящных засечек и прекрасного курсивного стиля.
Он имеет традиционные формы букв с тонкими линиями и превосходным контрастом. Playfair обычно используется, чтобы придать заголовкам и названиям сайтов более «классический» вид.
класс = «идентификатор ссылки»>Все больше и больше веб-сайтов выиграют от таких шрифтов, как Roboto, поскольку наш мир становится все более технологически связанным и продвинутым.
Широко открытые символы придают этому шрифту приятный тон в дополнение к его технологичному, машинному ощущению.
Этот неогротескный шрифт без засечек изначально был создан Google как системный шрифт Android и в настоящее время используется на таких веб-сайтах, как Vice. com, YouTube и Flipkart.
com, YouTube и Flipkart.
Этот шрифт действительно легко читается, и, поскольку Google использует его так часто, большинство пользователей уже знакомы с ним.
Это может быть отличным вариантом шрифта, если на вашем веб-сайте много контента, который вы хотите, чтобы посетители читали.
Lato изначально создавался как корпоративный шрифт, так как это один из лучших шрифтов для веб-сайтов. Дизайнер решил сделать его общедоступным шрифтом с открытым исходным кодом после того, как клиент отклонил его.
Особенно при использовании в меньших пропорциях этот шрифт источает ощущение гармонии и прочности, что делает его аккуратным и ненавязчивым выбором.
Тонкие качества проявляются при использовании для заголовков и другого крупного текста. Поэтому вполне логично, что это третий наиболее часто используемый шрифт Google.
Простота использования и стабильность этого шрифта будут полезны для веб-сайта любой компании, стремящейся выглядеть солидно и надежно.
Кроме того, из-за своей нейтральности он хорошо сочетается с другими, более декоративными шрифтами.
класс = «идентификатор ссылки»>Число, значение и ценность — все это переводы финского слова arvo. Антон Коовит разработал семейство шрифтов с засечками Arvo.
Arvo, один из лучших шрифтов для дизайна веб-сайтов, представляет собой геометрический шрифт с засечками, который представлен в 4 различных стилях: от обычного веса и обычного курсива до полужирного курсива.
Хотя этот шрифт имеет чистый дизайн, небольшие дополнения придают ему явное преимущество над другими шрифтами с засечками.
Этот шрифт для веб-дизайна хорошо работает как экранный шрифт, поскольку он был создан для экранов и печати.
Убедитесь, что геометрический стиль соответствует истории, которую сайт пытается рассказать, независимо от того, используете ли вы его для заголовка или основного содержимого.
Полное семейство онлайн-шрифтов Slab Serif встречается довольно редко, и этот шрифт довольно близко соответствует нашим требованиям к четким символам и отличной читабельности.
Arvo хорошо подходит для использования в качестве шрифта для заголовков и подзаголовков в сочетании с основным шрифтом без засечек.
Centra No. 1 отличается от хорошо известных шрифтов, таких как Futura и Century Gothic, тем, что имеет современное преимущество в отличие от других геометрических дизайнов без засечек эпохи модернизма.
По сравнению с этими традиционными шрифтами, вдохновленными Баухаусом, он имеет дополнительную глубину благодаря своим текстурам и углам.
В семействе шрифтов восемь разных начертаний. Centra No. 1 Black, самый тяжелый шрифт семейства, лучше всего подходит для логотипов и заголовков.
Несмотря на это, Centra No. 1 Hairline, самый тонкий шрифт в семействе, почти кажется другим шрифтом, поскольку его недостаточная толщина упрощает стиль символов. Поэтому он лучше всего подходит для использования в основном материале корпуса.
Centra No. 1 может многое предложить, если вы ищете гибкий шрифт, который может украсить различные элементы веб-сайта и элементы брендинга.
Voyage — один из последних шрифтов, включенных в этот список лучших для дизайна веб-сайтов. Кроме того, это единственный шрифт в нашем списке, который является каллиграфическим.
Путешествие может хорошо вписаться в дизайн вашего веб-сайта, потому что он не слишком декоративный, как можно было бы ожидать от каллиграфического шрифта. Это особенно верно при разумном использовании в конкретных ситуациях.
Путешествие было создано, чтобы добавить ощущение приключения к огромному шрифту вашего сайта. Поскольку это дисплейный шрифт, он лучше всего работает в материалах заголовков, которые должны немедленно привлекать читателей.
класс = «идентификатор ссылки»>Montserrat — еще один из лучших доступных шрифтов для веб-дизайна. Вывеска из района Монтсеррат в Буэнос-Айресе в начале 19 века.00-е послужили источником вдохновения для этого шрифта.
Понятно, почему типограф был вдохновлен этим местом, учитывая богатое архитектурное наследие города и самобытную красоту его улочек (похожих на тонкие буквы шрифта).
Этот геометрический шрифт без засечек прост в использовании практически в любом месте вашего веб-сайта.
Montserrat хорошо масштабируется, так как он читаем как в большом, так и в маленьком размере. Кроме того, этот мощный современный шрифт привлекает поколение миллениалов.
Этот яркий и красивый шрифт без засечек лучше всего подходит для более мелкого основного текста в Интернете, потому что он был создан в первую очередь для быстрого чтения.
класс = «идентификатор ссылки»>Следующим в нашем списке лучших шрифтов для веб-сайтов является Lora, современный шрифт с засечками.
Хотя это, несомненно, облегчает посетителям веб-сайта чтение большого количества текста, этот конкретный шрифт с засечками имеет более художественный вид, чем другие шрифты с засечками, из-за характерных мазков кисти в конце символа.
Содержание абзацев новостных и развлекательных веб-сайтов, таких как FOX News, Urban Dictionary и The Kitchn, значительно выигрывает от этой функции.
Хотя Лора имеет знакомый вид шрифта с засечками, его корни уходят в каллиграфию. Кривые, обработанные вручную, контрастируют со шрифтами с засечками и придают этому шрифту более художественную атмосферу, если вы посмотрите достаточно внимательно.
Этот шрифт, имеющий четыре разных веса, отлично подходит для основной части ваших страниц.
Дизайн этого шрифта идеально подходит для художественных брендов, например, для писателей, агентств, отличительных витрин или других типов компаний.
класс = «идентификатор ссылки»>Основываясь на заголовках рекламных объявлений, опубликованных в Англии и Франции в 1800-х годах, Abril Fatface является шрифтом Google.
Любой заголовок или заголовок, на котором вы его используете, будут иметь силу благодаря весу шрифта. Тем не менее, буквы и изгибы цифр также излучают утонченность. Это будет прекрасным вариантом, если вы хотите придать своему веб-сайту традиционный характер старого мира.
Abril Fatface — это семейство шрифтов премиум-класса со значительно большим бесплатным семейством шрифтов с таким же названием.
Все семейство шрифтов представляло собой интерпретацию современного читателя традиционного новостного шрифта. Однако этот конкретный шрифт выделяется среди других в своем семействе более толстыми («жирными») символами.
Это связано с тем, что текст заголовка, найденный на рекламных плакатах начала 1900-х годов, послужил образцом для шрифта Abril.
Это аккуратный, но мощный шрифт веб-дизайна для ваших заголовков, если вы ищете способ придать новостному сайту, онлайн-журналу или блогу более смелое ощущение.
класс = «идентификатор ссылки»>Удобство использования веб-сайта повышается за счет хорошо подобранной типографики и его эстетической привлекательности, поэтому озабоченность по поводу используемых нами шрифтов продолжает расти с каждым годом.
Однако то, что выбор лучших шрифтов для веб-сайта требует осторожности, не мешает получать от этого удовольствие.
Существует множество красивых и полезных шрифтов, которые могут подчеркнуть индивидуальность вашего бренда, сохраняя при этом удобочитаемость.
Кроме того, это убедит пользователей сосредоточиться на чтении контента, а не пялиться на причудливый набор шрифтов на всех ваших страницах.
Может быть сложно сократить варианты и определить те, которые лучше всего подходят для вашего веб-сайта, но, к счастью, наш список лучших шрифтов для веб-сайтов поможет вам в этом процессе.
Старайтесь сочетать не более двух-трех шрифтов для каждого веб-сайта, который вы создаете, когда выбираете их. Это придаст вашему интерфейсу единый внешний вид от начала до конца.
Категория:
Учебники
31 Лучшие шрифты Google для веб-сайтов и блогов в 2023 году
Раскрытие информации: Некоторые из ссылок в этой статье могут быть партнерскими ссылками, которые могут предоставить мне бесплатную компенсацию для вас, если вы решите приобрести платный план. Мы просматриваем эти продукты после проведения большого количества исследований, мы проверяем все функции и рекомендуем только лучшие продукты.
Содержание
- Психология шрифтов для блогов и веб-сайтов
- Посмотрите это видео, чтобы узнать больше о типографике
- Как выбрать шрифт для своего веб-сайта или блога
- 1. Понять различные стили шрифта
- Serif
- SANS SERIF
- СКРИПТ
- Современный
- Моноспециальный
- Декоративные
- 2. Выберет большой размер 3. Не забывайте. И высота
- 4. Ваш шрифт должен соответствовать оттенку вашего бренда
- 5. Удобство для браузера
- Ресурсы для поиска шрифтов для веб-сайтов и блогов
- 1. Google Fonts
- 2. MyFonts
- 3. Squirrel Squirrel
- 4. Adobe Typekit
- 5. WhatFont
- 6. Fontreach
- Список лучших шрифтов Google для веб -сайтов и блогов в 2019 году с примерами
- 1. ARIAL
- 2. Вер. . Georgia
- 4. LATO
- 5. PT SANS
- 6. Gotham
- 7.
 Merriweather
Merriweather - 8. Oswald
- 9. Roboto
- 10. Helvetica Neue
- 11.NONTO
- .
- 13. Archivo
- 14. Rubik
- 15. Source Sans
- 16. Работа SANS
- 17. Ubuntu
- 18. Poppins
- 19. Oxygen
- 20. Open Sans
- 19. Oxygen
- 20. Open Sans
- 19. oxygen
- 20. Open Sans
- 2168 218 218 218 2168 2168 2168 2168 2168 2168 2168 2168 2168 19.
- 22. Slabo
- 23. Raleway
- 24. Lora
- 25. Nunito Sans
- 26. Prompt
- 27. Zilla Slab
- 28. Bitter
- 29. Proxim Nova
- 30. Vollkorn
- 31 , Maven Pro
- Каковы лучшие плагины для шрифтов?
- Вот 10 лучших плагинов для типографики.
- 1. Easy Google Fonts
- 2. WP-Typography
- 3. Google Fonts for WordPress
- 4. Font Awesome
- 5. Пользовательские шрифты
- 6.
 Better Font Awesome
Better Font Awesome
100WP 168 - 8. Seed Fonts
- 1. GeneratePress
- 2. Тема WP Astra
- Часто задаваемые вопросы
Знаете ли вы, что шрифты существенно влияют на ваш сайт? Плохой шрифт может вам все испортить, даже если вы все сделаете правильно. Хорошо продуманный контент в вашем блоге может доставить вашим читателям неприятности, если у вас плохой шрифт.
Шрифт позволяет читателю использовать ваш контент. И если это выглядит плохо, вы потеряете посетителей, конверсии и продажи.
Короче говоря, ваш блог не выживет с плохим шрифтом. Это подводит нас к вопросу:
Какой шрифт Google лучше всего подходит для веб-сайтов и блогов?
На этот вопрос нельзя ответить, не объяснив психологию шрифтов.
В этой статье вы узнаете о лучших шрифтах для веб-сайтов и блогов. Прежде чем мы это сделаем, мы также рассмотрим психологию шрифтов и то, что делает шрифт хорошим или плохим.
Психология шрифтов для блогов и веб-сайтов
Вы можете подумать:
Шрифт есть шрифт. Зачем нужно углубляться в психологию шрифтов?
И вы совершенно правы.
Но Хёнджин Сонг и Норбет Шварц провели эксперимент, который заставит вас переосмыслить шрифты, которые вы используете на своем веб-сайте.
В ходе эксперимента две группы людей получили набор указаний. Одна группа получила указания простым шрифтом, а другая группа получила указания необычным шрифтом.
Группа людей, получивших указания простым шрифтом, выполнила заданный набор указаний за 8,2 минуты, в то время как группа, получившая указания необычным шрифтом, заняла примерно 15,1 минуты.
Результаты поразительны, поскольку даже шрифт может иметь огромное значение в том, как люди воспринимают информацию.
Та же группа людей получила распечатанное меню. Один с простым шрифтом, а другой с причудливыми шрифтами.
На этот раз группа, получившая причудливый шрифт, предположила, что повар был высококвалифицированным и опытным, в то время как группа, получившая карточку с простым шрифтом, полагала, что шеф-повар неопытен.
Из этого эксперимента можно понять, что разные типы шрифтов нравятся людям в зависимости от ситуации.
В двух словах, семантическая память, связанная со шрифтами, влияет на то, как люди относятся к контенту, который читают.
Таким образом, исходя из когнитивной беглости, если ваш блог имеет причудливый и трудночитаемый шрифт, информация, представленная в содержании, также будет казаться трудной для восприятия.
Примером когнитивной беглости является эксперимент, проведенный в 2014 году, когда пациенты получали набор инструкций, написанных разными шрифтами. Пациенты, которые получали инструкции, написанные трудным для чтения шрифтом, заставляли их думать, что задачи труднее выполнить.
Вот почему выбор правильных шрифтов очень важен.
Так какой шрифт лучше?
Видите:
Ответить на этот вопрос не так просто.
И прежде чем мы перейдем к обсуждению лучших шрифтов, давайте сначала посмотрим, как выбрать шрифт для вашего веб-сайта или блога.
Посмотрите это видео, чтобы узнать больше о типографике
Как выбрать шрифт для вашего веб-сайта или бло
gВыбрать шрифт для своего веб-сайта не так просто. Вы можете подумать, что шрифт, который выглядит просто и легко читается, идеально подходит для вашей аудитории.
Но это еще не все.
Вот как выбрать шрифт для своего блога, который не только привлечет внимание читателя, но и поможет вызвать эмоциональный отклик на ваш контент.
1. Понимание различных стилей шрифтов
Многие люди путают шрифты со шрифтами. Вот что я вам скажу:
Шрифты и начертания очень разные.
Шрифт — это начертание или начертание определенного шрифта. А шрифты — это, по сути, разные категории шрифтов. Например, Times New Roman — это шрифт, а Sans Serif — это гарнитура.
Например, Times New Roman — это шрифт, а Sans Serif — это гарнитура.
Вот краткое изложение различных типов шрифтов:
Serif
Шрифт с короткими линиями вверху и внизу буквы — это шрифты с засечками. Шрифты с засечками в основном используются для печати.
Шрифты с засечками ассоциируются с формальным, классическим и традиционным чувством. Эти типы шрифтов легче читать и просты.
Шрифты с засечками следует использовать в Интернете с осторожностью, так как из-за небольшого размера их становится труднее читать. Для заголовков и заголовков рекомендуется использовать шрифты с засечками.
Наиболее распространенные шрифты с засечками:
Times New Roman, Georgia, Bodoni, Baskerville и Garamond.
Sans Serif
Шрифты без тонких линий или засечек вверху или внизу буквы называются шрифтами Sans Serif.
Ощущения, связанные с этим шрифтом, чистые, стабильные, современные, универсальные, простые и объективные.
Шрифты без засечек широко используются в цифровом мире. Эти шрифты идеально подходят для вашего сайта и блогов. Вы можете использовать шрифт без засечек в заголовках, основном тексте и в любом месте на своем веб-сайте.
Эти шрифты идеально подходят для вашего сайта и блогов. Вы можете использовать шрифт без засечек в заголовках, основном тексте и в любом месте на своем веб-сайте.
Но помните, что не все шрифты без засечек хороши.
Лучшие и наиболее распространенные шрифты без засечек:
Arial, Verdana, Helvetica, Futura, Calibri и Century Gothic.
Script
Шрифты Script — это рукописные шрифты, которые часто считаются элегантными и стильными. Этот тип шрифта можно использовать для заголовков, но не для основного текста, так как его будет трудно читать.
Шрифты Script могут производить различные эмоциональные эффекты, поэтому их следует использовать с осторожностью в правильном контексте.
Эти типы шрифтов чаще всего используются в открытках ко Дню святого Валентина и свадебных приглашениях.
Рукописные шрифты обычно характеризуются как женственные, дорогие, красивые, нежные, причудливые и теплые.
Наиболее распространенные шрифты Script:
Lobster, Lucida, Pacifico, Brush Script и Comic Sans.
Modern
Современные шрифты имеют толстые жирные линии. Эти шрифты используются в фотоблогах. Современные шрифты привлекают миллениалов.
Эти шрифты подходят для использования в заголовках и заголовках блогов.
Современные шрифты ассоциируются с интеллектом, модностью, интеллектом, стилем и резкостью.
Примеры современных шрифтов:
Impact, Infinity, Majoram, Rockwell и Agency.
Моноширинный
Моноширинные шрифты — это шрифты с большими промежутками между ними. Эти шрифты выглядят так, как будто они были написаны на пишущей машинке.
Этот шрифт не рекомендуется использовать на веб-сайтах и в блогах, так как он затрудняет чтение текста.
Примеры моноширинных шрифтов:
Courier, Consolas и Monaco.
Декоративный
Пользовательские шрифты, которые не подходят ни к одной из вышеперечисленных категорий шрифтов, являются декоративными шрифтами. Эти шрифты высоко стилизованы и совсем не обыденны.
Эти шрифты в основном забавные, радостные и эмоциональные. Декоративные шрифты хороши для заголовков, но никогда не используйте их для основного текста, думая, что они хорошо смотрятся.
Общие декоративные шрифты:
Высокая печать, Escalope, Pinto и Gotcha.
Вот и все о шрифтах. Имея представление о шрифтах, вы сможете понять различные типы шрифтов.
Это также поможет вам найти и составить комбинацию различных шрифтов.
2. Выберите больший размер шрифта
Если размер шрифта вашего блога 12pt, немедленно измените его.
Всегда выбирайте больший размер шрифта, потому что вы не хотите, чтобы посетители вашего блога щурились во время чтения.
Многие дизайнеры теперь утверждают, что 16pt идеально подходит для вашего контента. И если вы все еще чувствуете, что ваш размер шрифта мал, попробуйте увеличить его с 16 до 18 пунктов.
Вот размеры шрифтов некоторых веб-сайтов:
- Средний размер: 22pt
- Следующая сеть: 16pt
- Блог Нила Пателя: 18pt
- млн унций: 18pt
3.
 Не забывайте про интервалы и высоту шрифта
Не забывайте про интервалы и высоту шрифтаЭто важный аспект, поскольку он влияет на общую читабельность вашего веб-сайта.
Взгляните на изображение ниже:
Теперь, какой текст кажется легче читать; влево или вправо?
Думаю, ваш ответ будет правильным. И вот почему:
Это потому, что интервал шрифта больше и, следовательно, его становится легче читать.
Точно так же высота шрифта также является важным фактором, и ее нельзя игнорировать. Вы должны убедиться, что строки абзаца не расположены слишком близко друг к другу.
4. Ваш шрифт должен соответствовать тону вашего бренда
Большинство веб-сайтов этого не делают.
Шрифты должны соответствовать тону вашего бренда. Итак, если вы работаете в сфере здравоохранения и используете модные шрифты, вам будет трудно привлечь посетителей на свой сайт и конвертировать их.
Кроме того, вы должны убедиться, что используете те же шрифты, что и во всех сообщениях вашего бренда.
Вот что я имею в виду:
Шрифты, которые вы используете для маркетинга в социальных сетях, и шрифты на вашем веб-сайте должны быть одинаковыми.
Но:
Это не обязательно. У него просто есть некоторые дополнительные преимущества, заключающиеся в том, что ваш бренд выглядит последовательно в Интернете.
Если вы не можете использовать одни и те же шрифты, по крайней мере попробуйте использовать похожие шрифты.
5. Удобство для браузера
Не все шрифты совместимы с браузерами. Вы можете загрузить все хорошие шрифты, которые захотите, но будет катастрофой, если они не будут совместимы со всеми браузерами.
Чтобы убедиться, что ваш шрифт совместим, проверьте формат используемого шрифта. Существует несколько форматов шрифтов.
Некоторые из них:
- EOT (встроенный OpenType)
- OTF (открытый тип)
- TTF (шрифт TrueType)
- WOFF (формат веб-открытого шрифта) и WOFF2
- SVG (масштабируемая векторная графика)
Эта инфографика показывает, какие шрифты совместимы с разными браузерами:
Как видно из изображения выше, форматы TTF и WOFF совместимы практически со всеми браузерами.
Поэтому убедитесь, что шрифт, который вы используете на своем веб-сайте, соответствует этому формату. Если вы используете WordPress и используете шрифт, поставляемый с вашей темой, вам не о чем беспокоиться.
Но если вы загрузили пользовательские шрифты, вам необходимо проверить их формат. Вы также можете конвертировать шрифты из одного формата в другой.
Ресурсы для поиска шрифтов для веб-сайтов и блогов
Последнее, что мы обсудим, прежде чем я перечислю лучшие шрифты для блогов, — это места, где их можно найти. Эти ресурсы помогут вам найти шрифты.
1. Google Fonts
Google Fonts — это место, где можно найти веб-шрифты. Вы можете найти и загрузить шрифты из Google Fonts бесплатно.
В Google Fonts имеется более 800 семейств шрифтов, и вы можете найти лучшее для себя, отфильтровав их по гарнитуре, языку и другим свойствам.
Google Font также дает вам инструкции о том, как встроить шрифт на ваш веб-сайт. Это также дает вам контроль над различными стилями загружаемого шрифта.
2. MyFonts
Хотя Google Fonts — хороший ресурс для поиска веб-шрифтов, их библиотека все еще невелика. MyFonts имеет самую большую коллекцию шрифтов, насчитывающую более 130 000 различных типов.
Если вам нужна информация о новых и популярных шрифтах, MyFonts — идеальное место для вас. Вы можете найти шрифты, основанные на вашем стиле
3. Font Squirrel
Font Squirrel — это каталог бесплатных шрифтов с более чем сотнями шрифтов, которые можно использовать в коммерческих целях.
Чтобы использовать шрифты из Font Squirrel, вам нужно скачать их и загрузить на свой веб-сайт, в отличие от Google Fonts, где вам не нужно размещать шрифты.
4. Adobe Typekit
Adobe Typekit также является одним из крупнейших каталогов шрифтов с более чем тысячами шрифтов от лучших дизайнеров со всего мира.
Вы можете изучить все семейство шрифтов и найти шрифты различных гарнитур.
Самое приятное в Typekit то, что вы можете напрямую использовать шрифты для своего веб-сайта, не беспокоясь о лицензировании шрифта.
5. WhatFont
Это не каталог шрифтов, а замечательное расширение Chrome, которое позволяет найти любой шрифт, используемый на веб-сайте.
После загрузки расширения вы можете использовать его для поиска шрифтов, используемых на веб-сайте. Он дает полную информацию о шрифте, семействе, стиле, толщине, размере и цвете.
WhatFont — отличное расширение, если вы хотите узнать название понравившегося шрифта.
6. FontReach
FontReach — это замечательный инструмент, который показывает шрифты, используемые одним миллионом лучших веб-сайтов.
Вы также можете найти шрифт и узнать, какие веб-сайты его используют.
Он также показывает рейтинг шрифтов в зависимости от количества веб-сайтов, использующих их. Это очень полезный инструмент, если вы хотите узнать больше о шрифте и его использовании в Интернете.
Список лучших шрифтов Google для веб-сайтов и блогов в 2019 году с примерами
Вот 31 лучший шрифт, который мы нашли на популярных веб-сайтах.
1. Arial
Самый популярный шрифт в Интернете. Он был нарисован в 1982 году Робином Николасом и Патрисией Сондерс.
Шрифт Arial никогда не будет плохо смотреться на любом веб-сайте. Вы можете использовать его в любом месте вашего сайта. От заголовков до основного текста — это один из самых знакомых шрифтов, который обеспечивает лучшую читабельность.
Шрифт используется Facebook, Google, Amazon, Reddit, Huffington Post, Buzzfeed и многими другими веб-сайтами.
Шрифт: Без засечек
Лучше всего использовать в: Где угодно на веб-сайте
2. Verdana
Этот шрифт без засечек был разработан Мэтью Картером и стал очень известным, потому что качество шрифта не ухудшается при малых разрешениях.
По этой причине Verdana используется более чем 200 000 веб-сайтов и идеально подходит для любого типа веб-сайтов.
Этот шрифт используется на некоторых веб-сайтах: Ebay, Pinterest, Apple, Flipkart, Quora, WordPress, The Guardian и т. д.
д.
Гарнитура: Sans Serif
Лучше всего использовать в: Где угодно на веб-сайте
3. Georgia
Еще один шрифт, разработанный Мэтью Картером, Джорджия, является наиболее широко используемым шрифтом Serif в Интернете.
Брайан Дин из Backlinko использует этот шрифт для контента своего блога:
Этот шрифт идеально подходит для использования в содержании вашего блога, поскольку он легко читается. Вы также можете использовать его в своих заголовках, но я бы предложил комбинацию шрифта Georgia и шрифта без засечек, чтобы создать контраст.
Веб-сайты, использующие этот шрифт, включают BBC, Forbes, TripAdvisor, Business Insider и другие.
Шрифт : Serif
Лучшее использование в: Основной текст ваших сообщений в блоге и на веб-сайте
4. Lato
Lato — это семейство шрифтов с открытым исходным кодом, разработанное Лукашем Дзедзичем в 2010 году. является относительно новым, он стал широко популярным и используется на многих различных веб-сайтах.
Moz активно использует этот шрифт на своем веб-сайте:
Семейство шрифтов Lato настолько разнообразно, что доступно множество различных стилей, что делает его идеальным для использования в любом месте вашего веб-сайта.
Вы можете использовать полужирный стиль шрифта Lato для заголовков вашего веб-сайта и использовать обычный стиль для содержания вашего блога.
Шрифт используется такими веб-сайтами, как Freelancer, Grammarly, Alexa, Starbucks, Buffer и другими.
Шрифт: Sans Serif
Лучшее использование в: В любом месте на веб-сайте
5. PT Sans
Как следует из названия, PT Sans — это шрифт Sans Serif с открытым исходным кодом. Шрифт очень простой и широко используется во многих блогах.
Примером веб-сайта, использующего этот шрифт, является Ahrefs:
Другие веб-сайты, использующие PT Sans, включают ClickFunnels, Story Pick, Social Media Examiner, Hollywood Life и т. д. Где угодно на сайте
6.
 Gotham
GothamGotham — идеальный шрифт для заголовков и заголовков, поскольку он выглядит потрясающе благодаря своему стилю и ширине. Это шрифт без засечек, представленный в 2000 году.
Backlinko использует этот шрифт для заголовков и заголовков сообщений в блоге, и вы можете ясно видеть, как потрясающе он выглядит:
Вы также можете использовать его для основного текста, но я бы посоветовал использовать его для заголовков и дополнить шрифт шрифтом без засечек. шрифт для основного текста.
Некоторые известные веб-сайты, использующие этот шрифт, — Dropbox, Upwork, The Verge, Hostgator, Rolling Stone, Vox и другие.
Шрифт: Sans Serif
Лучшее использование в: Заголовки веб-сайтов
7. Merriweather
Этот шрифт с засечками был разработан Эбеном Соркиным и является шрифтом с открытым исходным кодом. Merriweather — очень простой и элегантный шрифт с засечками, который подходит для заголовков.
Если вы ищете классический вид для своего веб-сайта, этот шрифт идеален.
Этот шрифт используется на таких веб-сайтах, как GoodReads, Bored Panda, Harvard, Daily Dot и Encyclopedia.
Шрифт: Serif
Лучше всего использовать в: Заголовки веб-сайтов
8. Oswald
Oswald — это шрифт, разработанный Верноном Адамсом из Google. Этот шрифт без засечек был первоначально запущен в 2011 году и обновлялся до 2014 года.
К шрифту были добавлены новые полужирные и легкие начертания, которые сделали его более современным. Шрифт выглядит потрясающе жирным шрифтом, поэтому он идеально подходит для использования в заголовках.
Search Engine Land использует шрифт Oswald для своих заголовков:
Шрифт также используется такими веб-сайтами, как WWE, PhoneArena, TomsGuide, ClickBank и CreativeBloq.
Шрифт: Sans Serif
Лучшее использование в: Заголовки веб-сайтов
9. Roboto
Шрифт Roboto, используемый более чем на 21 000 000 веб-сайтов, был разработан Кристианом Робертсоном.
Этот шрифт используется везде, и вы можете даже не знать. Шрифт идеально подходит для заголовков и основного текста из-за различных доступных стилей и весов.
Некоторые крупные веб-сайты, использующие шрифт Roboto, включают YouTube, AliBaba, Vice, NDTV, Asus, TMZ, Start Sports и другие.
Гарнитура: Sans Serif
Лучшее использование: Где угодно на сайте
10. Helvetica NeueЭтот шрифт, разработанный в 1983 году, является одним из лучших в мире. И это потому, что у него более 100 различных стилей.
Это делает шрифт идеальным для использования в любом месте вашего веб-сайта. Вы можете использовать полужирный шрифт в заголовках и обычные жирности в основном тексте.
Этот же шрифт Apple использует почти везде:
Веб-сайты, использующие Helvetica Neue, включают GitHub, StackOverflow, Whastapp, SlideShare, Yelp, Vimeo, Pandora и другие.
Шрифт: Sans Serif
Лучшее использование в: Где угодно на сайте
11.
 Montserrat
MontserratШрифт Montserrat был разработан Джульетой Улановски. Это смелый и современный шрифт, используемый многими веб-сайтами.
Шрифт можно использовать на различных типах веб-сайтов и в любом месте веб-сайта.
Этот шрифт используется на таких веб-сайтах, как NBC, Movie Pilot, TomsGuide и LeadPages.
Шрифт: Sans Serif
Лучшее использование в: Где угодно на веб-сайте
12. Tahoma
Tahoma — это шрифт, разработанный Microsoft, разработанный Мэтью Картером. Это один из самых популярных шрифтов без засечек, который широко используется на разных веб-сайтах.
Шрифт простой, но элегантный, что делает его идеальным для использования в блогах и на веб-сайтах.
ZippyShare, Marca, MakeMyTrip, Khan Academy и Variety — некоторые веб-сайты, использующие этот шрифт.
шрифт: SANS Serif
Лучшее использование в: в любом месте на веб -сайте
13. Archivo
14. Rubik
15.
 Source Sans
Source Sans16. САБОР
15. . Poppins
19. Кислород
20. Открытые сансы
21. Source Sans Pro
22. Slabo
23. Raleway
24. Lora
25. 25. 29157. Зилла Плита
28. Bitter
29. Proxim Nova
30. Vollkorn
31. Maven Pro
Каковы лучшие плагины для шрифтов?
15. . Poppins
19. Кислород
20. Открытые сансы
21. Source Sans Pro
22. Slabo
23. Raleway
24. Lora
25. 25. 29157. Зилла Плита
28. Bitter
29. Proxim Nova
30. Vollkorn
31. Maven Pro
Каковы лучшие плагины для шрифтов?
15. . Poppins
19. Кислород
20. Открытые сансы
21. Source Sans Pro
22. Slabo
23. Raleway
24. Lora
25. 25. 29157. Зилла Плита
28. Bitter
29. Proxim Nova
30. Vollkorn
31. Maven Pro
Каковы лучшие плагины для шрифтов?
15. . Poppins
19. Кислород
20. Открытые сансы
21. Source Sans Pro
22. Slabo
23. Raleway
24. Lora
25. 25. 29157. Зилла Плита
28. Bitter
29. Proxim Nova
30. Vollkorn
31. Maven Pro
Каковы лучшие плагины для шрифтов?
15. . Poppins
19. Кислород
20. Открытые сансы
21. Source Sans Pro
22. Slabo
23. Raleway
24. Lora
25. 25. 29157. Зилла Плита
28. Bitter
29. Proxim Nova
30. Vollkorn
31. Maven Pro
Каковы лучшие плагины для шрифтов?
15. . Poppins
19. Кислород
20. Открытые сансы
21. Source Sans Pro
22. Slabo
23. Raleway
24. Lora
25. 25. 29157. Зилла Плита
28. Bitter
29. Proxim Nova
30. Vollkorn
31. Maven Pro
Каковы лучшие плагины для шрифтов?
Если вы используете WordPress, у нас для вас хорошие новости. WordPress дает вам возможность легко менять шрифты с помощью плагинов.
Вот 10 лучших плагинов для типографики.
1. Easy Google Fonts
Easy Google Fonts — один из лучших плагинов для изменения шрифтов вашего блога. У них более 300 000 активных установок, что делает его одним из наиболее часто используемых плагинов типографики в WordPress.
Благодаря Easy Google Fonts вы можете полностью контролировать свою типографику с помощью 600+ шрифтов Google.
2. WP-Typography
Этот плагин поддерживает более 70 языков, что делает его одним из популярных плагинов для создателей контента на всех языках.
Это позволяет легко изменять стили шрифтов с помощью CSS.
3. Шрифты Google для WordPress
Этот живой настройщик шрифтов Google дает вам свободу выбора из более чем 870 потрясающих шрифтов.
Вы можете использовать этот плагин с любой темой WordPress на рынке из-за его потрясающей совместимости. Все шрифты оптимизированы для SEO, а загрузка шрифтов впечатляет.
4. Font Awesome
Если вы хотите сделать свой блог совместимым со значками Font Awesome, ваш поиск заканчивается здесь.
Это официальный плагин, созданный командой Font Awesome.
5. Пользовательские шрифты
С помощью этого плагина вы можете легко встроить множество файлов шрифтов (woff2, woff, ttf, svg, eot) на свой веб-сайт WordPress.
Вы можете загрузить столько шрифтов, сколько захотите, и использовать их в своей теме WordPress.
Этот плагин лучше всего использовать, если вы используете премиум-шрифты в своем блоге.
6. Better Font Awesome
Этот плагин расширил возможности плагина Font Awesome, добавив CSS, короткие коды и генератор коротких кодов для значков TinyMCE.
Если вам нужны дополнительные функции с плагином Font Awesome, вы можете установить этот плагин.
7. WP Font Awesome
Этот плагин позволяет легко вставлять значок Font Awesome на ваш веб-сайт с помощью HTML или встроенных обработчиков коротких кодов.
8. Seed Fonts
Seed Fonts — это плагин WordPress, который упрощает использование веб-шрифтов (@font-face embed).
SeedFonts — отличный плагин, в котором собраны тайско-английские шрифты. С помощью этого плагина вы можете использовать свои собственные шрифты, загруженные в нужную папку.
Темы WordPress со встроенными шрифтами
Итак, вы поняли все о шрифтах, сайтах шрифтов и плагинах в этой статье. Теперь вы, должно быть, думаете о теме, в которой вы можете предварительно установить все шрифты.
Наличие предустановленных шрифтов не только дает вам больше свободы в работе с нашей темой, но и экономит время и место на сервере, которые в противном случае вы занимали бы плагином.
Вот 2 темы, которые мы рекомендуем, если вы хотите иметь встроенные шрифты в тему.
1. GeneratePress
GeneratePress — лучшая тема, когда-либо созданная в WordPress. Нам так нравится эта тема, что в этом блоге используется тема GeneratePress, и 90% других моих блогов также используют эту тему.
GeneratePress предоставляет вам свободный доступ ко всем шрифтам Google, сторонним шрифтам и шрифтам, загруженным вами.
Премиум GeneratePress доступен всего за 49 долларов.только. Это дает вам.
- Все модули премиум-класса
- Полный доступ к библиотеке сайта
- Неограниченное количество веб-сайтов
- 1 год обновлений и поддержки
- 40% скидка за продление
- 30 дней гарантия возврата денег
2.
 Тема WP Astra
Тема WP AstraЕще одна тема, которую мы рекомендуем, это WPAstra.
Мы используем эту тему на нашем официальном сайте AffloSpark.
У них есть встроенные шрифты, которые помогут вам создавать потрясающие веб-сайты, выбирая любой шрифт, который соответствует вашему бизнесу.
Заключение
Выбор правильного шрифта для вашего блога или веб-сайта имеет решающее значение для вашего присутствия, как вы, возможно, узнали из этой статьи. Важно не только знать о шрифтах, но и хорошо понимать комбинации шрифтов и то, что заставляет шрифт хорошо выглядеть на веб-сайте.
При этом вышеперечисленные шрифты для веб-сайтов, упомянутых в этой статье, идеально подходят для использования на вашем веб-сайте или в блоге. Но проверьте рекомендации для каждого шрифта.
И последний совет:
Всегда стремитесь к контрасту между вашими шрифтами. Попробуйте использовать комбинацию шрифта с засечками и без засечек.
Также не забывайте о размере используемого шрифта. Убедитесь, что шрифт достаточно большой, чтобы его можно было легко прочитать на любом устройстве с любым разрешением.
Убедитесь, что шрифт достаточно большой, чтобы его можно было легко прочитать на любом устройстве с любым разрешением.
Сейчас :
Если у вас есть какие-либо вопросы об использовании шрифтов в блоге или на веб-сайтах, оставьте комментарий ниже.
Часто задаваемые вопросы
Какой размер шрифта лучше всего подходит для сообщений в блоге?
Размер от 18px до 20px — самый читаемый шрифт для блогов и веб-сайтов.
Какой шрифт самый приятный для глаз?
Самый приятный для глаз шрифт — Arial. Это шрифт без засечек, который легко читается и имеет хорошие характеристики разборчивости. Он предназначен для экранов с низким разрешением, поэтому его легко читать на настольных компьютерах и мобильных устройствах. Это также популярный выбор среди дизайнеров.
Какие 7 универсальных шрифтов?
Семь самых популярных универсальных шрифтов: Arial, Times New Roman, Helvetica, Calibri, Courier New, Garamond и Georgia. Эти шрифты безопасны для Интернета, а это означает, что они будут работать во всех браузерах и на всех устройствах. Они также легко читаемы и разборчивы, что делает их идеальными для использования на веб-сайтах.
Эти шрифты безопасны для Интернета, а это означает, что они будут работать во всех браузерах и на всех устройствах. Они также легко читаемы и разборчивы, что делает их идеальными для использования на веб-сайтах.
Какой шрифт лучше всего подходит для психического здоровья?
Шрифты Lexend разработаны с учетом психического здоровья и предназначены для снижения зрительного стресса и улучшения чтения. Эти шрифты разработаны с учетом дислексии и проблемных читателей, и было доказано, что они улучшают скорость чтения и понимание.
Какой самый чистый шрифт?
Proxima Nova — чистый минималистичный шрифт, известный своей универсальностью. Он имеет современный стиль, который не привлекает к себе внимания, что делает его идеальным для веб-сайтов. Он предлагает различные веса и ширины и хорошо работает на разных разрешениях экрана. Его также легко читать, что делает его отличным выбором для мелкого текста на экранах.
Какой самый читаемый цвет шрифта?
#333 — самый читаемый цвет шрифта, который хорошо смотрится на всех устройствах.