самая базовая информация для новичков
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу.
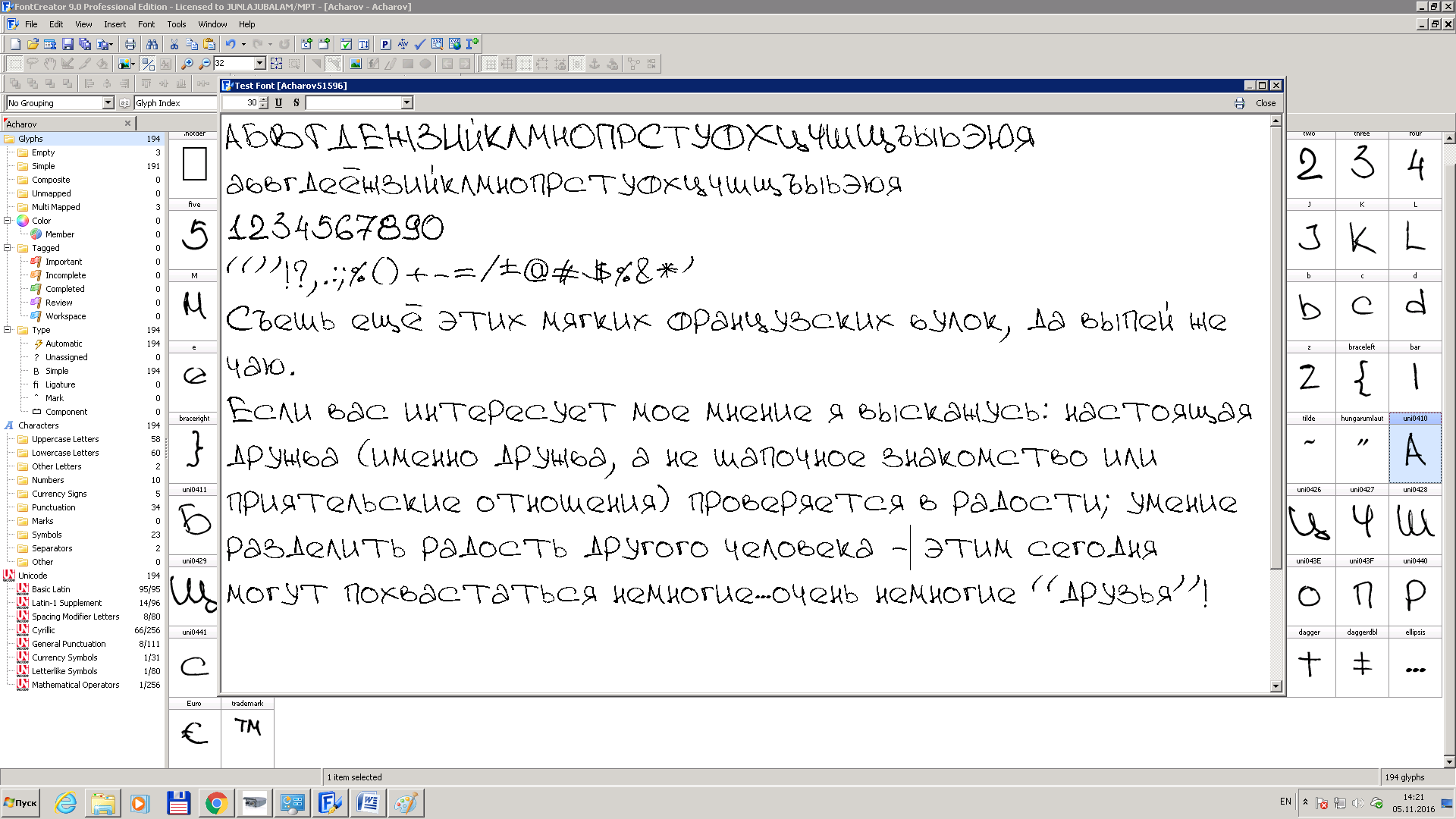
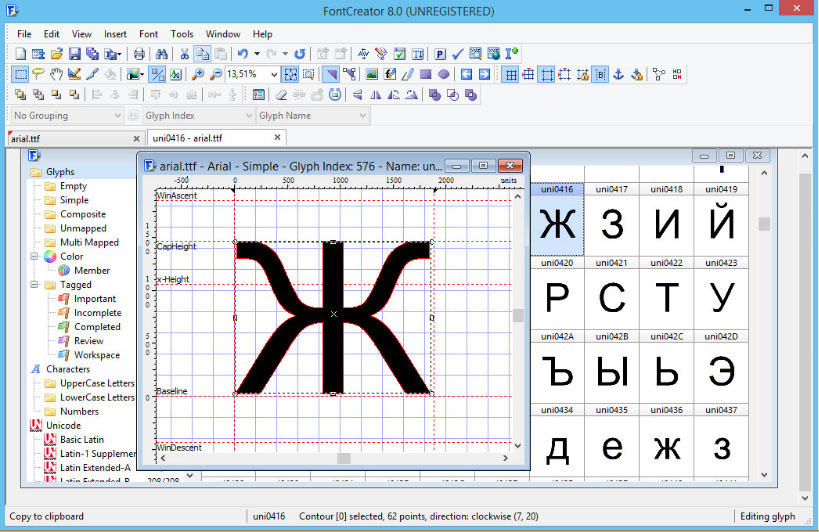
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь:
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG

Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.
 д.
д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи.
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ.
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive. google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП. 05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т. д.)
д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Теперь создать свой шрифт может каждый. Как это сделать?
Microsoft выпустила приложение Font Maker, которое позволяет создавать свои шрифты, пишет CNBC. Правда, пока доступен только английский алфавит.
Что случилось
Создать свой шрифт стало гораздо проще. Сделать это можно с помощью нового приложения от Microsoft под названием Font Maker. Оно позволяет пользователю нарисовать каждую букву и знак, превратить их в шрифт и использовать на разных устройствах.
На каких устройствах работает приложение
Font Maker доступен на последних версиях Windows 10. Им можно пользоваться только со стилусом на устройствах с сенсорным экраном. Пока Font Maker доступен только на английском языке.
Созданный шрифт можно сохранить в формате TrueType, который поддерживает и Windows, и Mac. Его можно использовать в других приложениях, вроде Word.
Как пользоваться приложением
Вначале нужно загрузить приложение из Microsoft Store и запустить. Чтобы создать шрифт, нужно продумать, как будет выглядеть каждая буква и символ, а потом нарисовать ее стилусом. В процессе нельзя выходить за поля. Как только все буквы и знаки будут готовы, вверху нужно нажать кнопку «Next».
Следующий шаг — написать своим шрифтом три предложения. Как и в прошлый раз, за поля выходить нельзя. Теперь снова нажимаем «Next».
В новом окне можно посмотреть, что получилось. В этом же окне есть специальные ползунки, с помощью которых можно менять расстояние между буквами и другое.
Но исправить букву уже не получится. Кнопки «Назад» в приложении нет. Если получилось плохо — придется начать все сначала.
Настроив шрифт, нажимаем вверху «Create». Дальше сохраняем шрифт в формате .ttf. Разобраться, как добавить его на компьютер с Windows, можно с помощью этого гайда.
Читайте также:
Как создать свой шрифт для Word — Как изменить шрифт по умолчанию в Word 2010 и 2013?
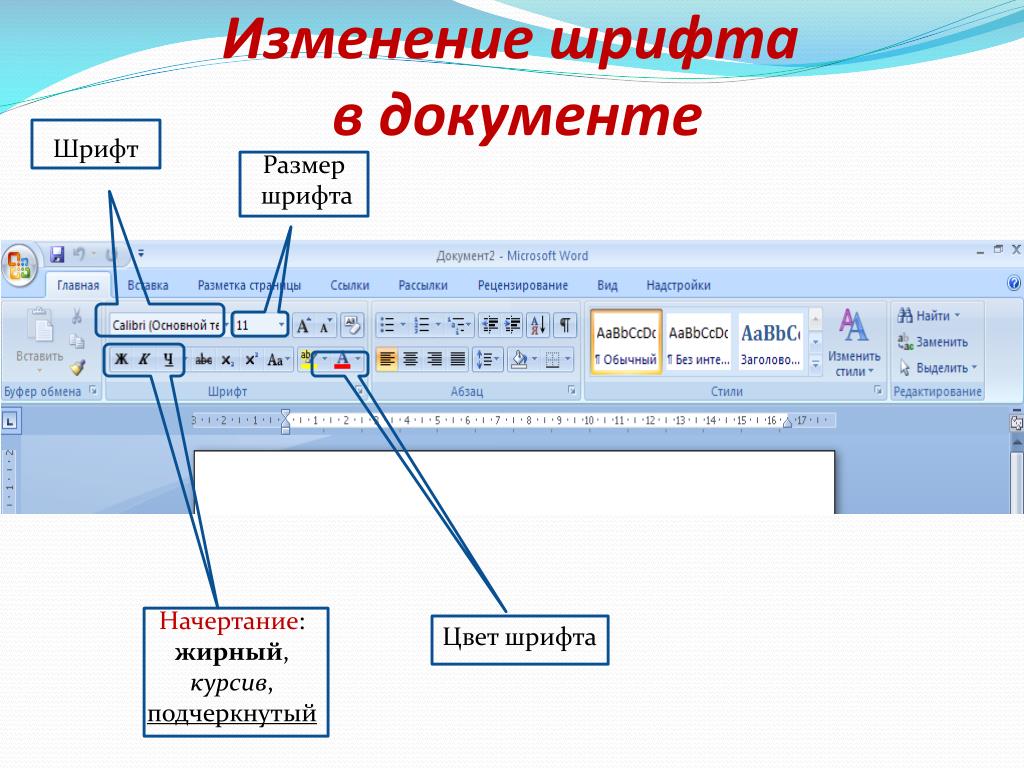
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт — это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Как выбрать шрифт
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
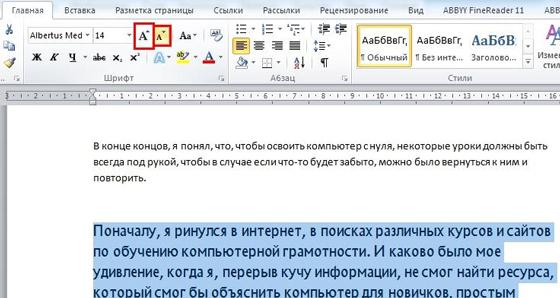
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
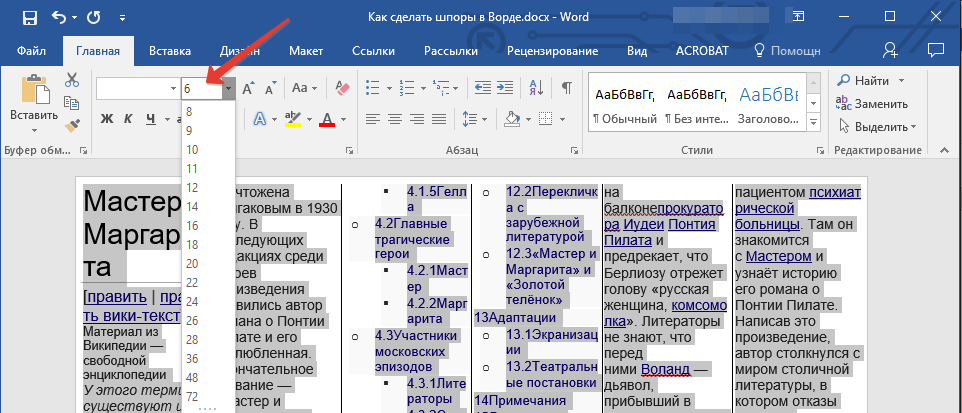
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Зачастую он маловат — сложно читать, приходится всматриваться, пододвигаться ближе к экрану. В таких случаях имеет смысл увеличить его.
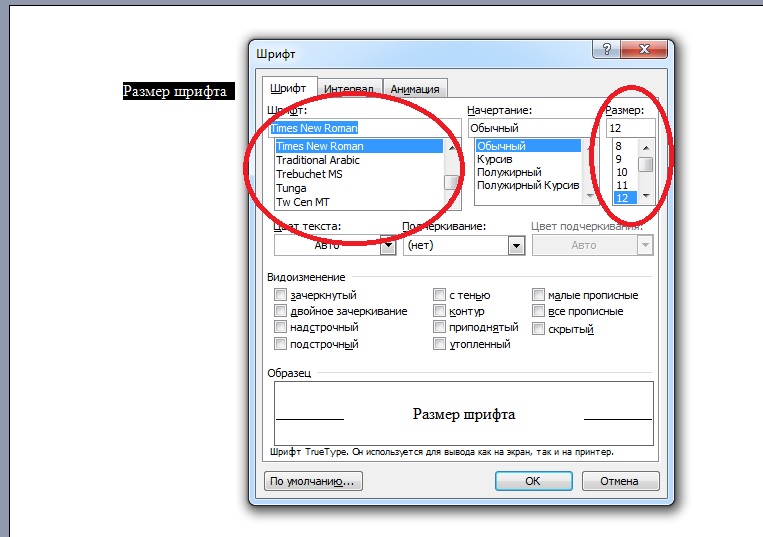
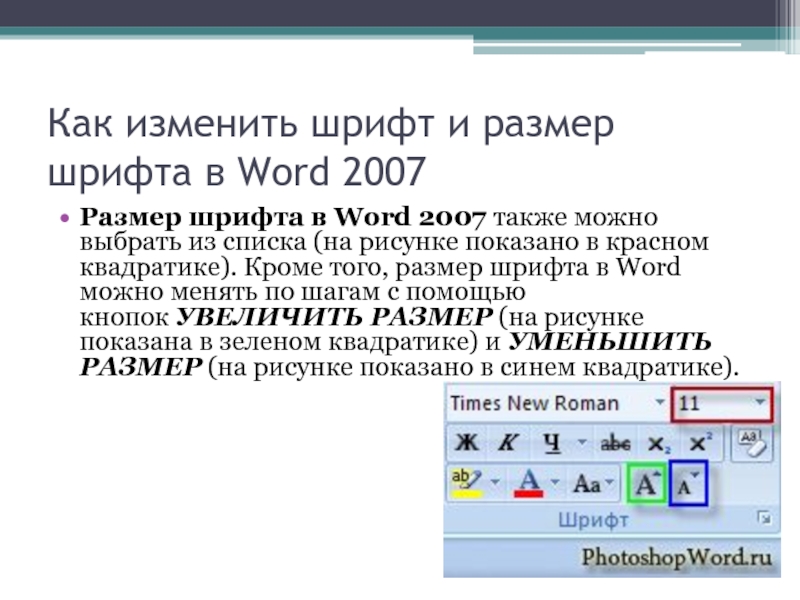
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
Создать свой шрифт. Как создать свой шрифт для word
В создаем свой шрифт
Привет, ребята. Как и обещала, рассказываю, как сделать свой шрифт.
Сразу скажу, что я тут не даю ссылку на скачивание программы, но вам не составит труда найти ее самостоятельно. Программка называется High-Logic Font Creator, я начинала именно с нее, и это простейший способ превратить нарисованные вами буковки в настоящий шрифт. Если вы заметите какие-то ошибки, напишите, пожалуйста, потому что все это делалось почти интуитивно, и я совсем не претендую на мастерское исполнение:) И как обычно, по клику откроются изображения покрупнее.
Друзья, которые занимаются шрифтами профессионально, не ругайтесь, тут практически не будет терминов и правил. Пост предназначен для тех, кто всегда хотел создать что-нибудь подобное, но не знал, как подступиться:)
Итак, первое, что нам нужно сделать — нарисовать буковки, цифры, символы, то есть все, что вам понадобится. Я рисовала этот наборчик для стоков, сегодня его и буду превращать в шрифт. В нем нет маленьких строчных букв, так что нарисуйте и их, чтобы шрифт был полным.
Я все рисую в иллюстраторе, но это на ваше усмотрение. Многие просто пишут на бумаге и сканируют, тоже вариант.
Дальше нужно сохранить каждую буковку по отдельности. Все, теперь открываем программку.
Первое наше действие довольно очевидно: File — New… Видим окошко:
В окошко вписываем название нашего шрифта в поле Font family name, выбираем Unicode, Regular, Don»t include outlines. Это мои настройки:)
Нажимаем ОК, видим, что открылся шаблон шрифта со всеми возможными буквами, цифрами и другими символами.
Не помню, какой шрифт стоит по умолчанию, у меня выставлен шаблон шрифта Arial. Чтобы изменить шрифт, добавить буквы, нужно сходить в Insert — Characters, это в верхней панели. Там же можно добавить кириллицу, но мы этого пока делать не будем.
Далее самое главное — нужно добавить наши буковки. Находим заглавную букву A и дважды кликаем по ней.
Видим окошко с кучей клеток и полосок.
Паникуем, сворачиваем программку, делаем глубокий вдох, возвращаемся обратно. Сейчас Дина все объяснит.
У каждой полосочки свое назначение, но обо всем по порядку. В этом окошке кликаем правой кнопкой мыши в любом месте и жмем Import Image.
Вспоминаем, куда сохранили все наши буковки, находим нашу А, открываем ее. Еще одно окошко:
Здесь ничего сложного нет, двигайте бегунок, кликайте по всему, что видите, превьюшка подскажет, какие настройки лучше выставить. На картинке мои, можете попробовать так же. Жмем Generate. Вот и наша буковка:
Итак, что мы видим: две вертикальные полоски и пять горизонтальных.
Буква должна располагаться между двумя вертикальными полосами, они означают расстояние перед буквой и после нее. Не располагайте их слишком близко или прямо на букве, иначе будет каша.
А теперь про горизонтальные линии. Не буду грузить вас терминами, объясняю популярно:
1. Самая верхняя полоска — максимальное расстояние над базовой линией (4).
2. Вторая сверху — высота заглавных букв.
3. Третья — высота строчных букв.
4. Базовая линия, по которой выстраиваются все буквы.
5. Максимальное расстояние ниже базовой линии (4).
Чтобы изменить параметры горизонтальных линий, нужно открыть Settings во вкладке Format. Рекомендую погуглить параметры каких-нибудь популярных шрифтов и взять их за пример, если хотите что-то изменить. Но я ничего такого не делала:)
Как видите, я увеличила букву до линии 2, CapHeight, осталось лишь отрегулировать вертикальные полоски. Я хочу, чтобы перед буквой и после нее было приличное расстояние, поэтому отодвигаю саму букву от левой линии, а правую беру за черный треугольник сверху и двигаю поближе к букве. Вот так:
Вот точно так же я буду поступать со всеми моими заглавными буквами. Если вы добавляете строчные буквы, делайте их высоту до линии номер 3.
Когда мы расположили букву, просто закрываем это окошко. Все буквы будут вставать на свои места, и это заметно:
У меня есть буква Q с хвостиком, не хочу, чтобы она выбивалась из общего ряда букв, поэтому располагаю ее на базовой линии, а хвостик оставляю ниже.
Так же делаете со всеми строчными буквами (p, q, y, g, j), а некоторые наоборот могут быть чуть выше заглавной буквы (d, b, k, f).
Мне пока что цифры не нужны, поэтому моя картина выглядит вот так:
Если уже не терпится попробовать буковки в деле, то идем в File — Save as, сохраняем шрифт в предложенном программой.ttf формате.
Устанавливаем шрифт, идем в текстовый редактор, находим свой шрифт, проверяем. Работает!
Ну вот, теперь можно баловаться. Берем самую неудачную фотографию салюта на 9 мая, колдуем в фотошопе, набираем текст, и вуаля! 🙂
Не так уж и сложно, да? Попробуйте обязательно и покажите нам результаты:)
Инструкция
Нажмите кнопку «Создать новый шрифт » (для английской версии – «New»).
В верхней строке выберите пункт «Вставить» («Insert») – «Символы» (Characters). В строке Fonts выберите шрифт Arial или Times New Roman. Найдите индекс первой «А» шрифт а (если планируется создать шрифт , то соответственно «А» выберите русскую), который отобразится при выборе символа в поле Selected Character. Аналогичным образом найдите индекс буквы «Я» (или Z для шрифт а).
В поле «Add these character» введите два этих числа через знак» «-» (например, «$0310-$034F»). Шаблон готов.
Нарисуйте в Photoshop собственный набор символов, сохраните каждую букву в отдельном графическом файле. Также можно необходимые на бумаге, затем отсканировать, и сохранить их Фотошопе как отдельные файлы.
Выберите в Font Creator соответствующий шаблону и нажмите на пункт «Import Image». Укажите пункт «Load», и откройте папку, в которой сохранили буквы.
Отрегулируйте настройки буквы в соответствующих полях (Threshold и далее). После произведения всех настроек и импорта букв нажмите на клавишу «Generate».
Дважды кликните на квадрат с буквой. Отрегулируйте все отступы с помощью соответствующих линий, которые отобразятся на дисплее (с помощью мыши). Самая нижняя линия отвечает за регулировку максимального предела для букв с дополнительными элементами (ц, у, з). Вторая снизу линия будет служить опорой для буквы. Третья снизу отвечает за маленьких букв, а четвертая – высоту больших букв и цифр. Пятая линия указывает на линию края верхней строки.
Обратите внимание
Создание и качественного отрисовка собственного шрифта занимает достаточно много времени.
Источники:
- шрифт «Печатной машинки»
По умолчанию инструмент «Текст» графического редактора Adobe Photoshop использует все шрифты, установленные в операционной системе компьютера. Поэтому самый простой способ добавления в список новых фонтов — инсталляция их стандартными средствами ОС. Однако это не единственный способ.
Инструкция
В современных версиях Windows инсталляция нового шрифта очень просто осуществляется с использованием «Проводника». Начните процедуру с запуска этого приложения — нажмите сочетание клавиш Win + E, выберите пункт «Компьютер» в главном меню либо дважды кликните иконку с таким же названием на рабочем столе.
Затем по дереву каталогов «Проводника» перейдите в ту папку, где хранится файл шрифта, который требуется добавить в список фонтов Photoshop. Такие файлы чаще всего имеют расширение ttf или otf, а щелчок по ним правой кнопкой мыши вызывает контекстное меню, в котором есть пункт «Установить». Выберите эту команду, и шрифт будет добавлен в набор операционной системы и прикладных приложений, включая и графический редактор. В зависимости от того, какой инструмент в этот момент был активирован в Photoshop, для обновления списка шрифтов может потребоваться его перезапуск или просто переключение на другой инструмент (например, «Кисть») и обратно («Текст»).
Пополнить список шрифтов Adobe Photoshop можно и без инсталляции шрифтов в операционную систему. Для этого нужно поместить файл с новым фонтом в специальную папку на системном диске компьютера, автоматически создаваемую графическим редактором при инсталляции. Это тоже удобнее всего делать с использованием «Проводника» — запустите его, перейдите в каталог с файлом нового шрифта и скопируйте его (Ctrl + C).
Затем перейдите на системный диск и в каталоге с названием Program Files раскройте подкаталог Common Files, а в нем — папку Adobe. В этой папке и находится отдельное хранилище шрифтов Photoshop с названием Fonts — раскройте его и вставьте скопированный файл (Ctrl + V).
Удаление любого шрифта из списка графического редактора производится аналогичным способом — вам нужно либо деинсталлировать шрифт из операционной системы, либо удалить его из указанной в предыдущем шаге папки собственных фонтов Adobe.
Видео по теме
Для сотрудников дизайнерских компаний либо для индивидуальных дизайнеров почти всегда требуется незаурядный . В зависимости от пожеланий клиента основной упор все же делается на индивидуальность в исполнении работы.
Конечно, при огромном наличии нестандартных шрифтов, которые можно тысячами на дисках или скачать из , создание шрифта кажется напрасной тратой времени. Но на поиски нужного шрифта в сети можно потратить еще больше времени, а купленные в магазинах наборы шрифтов на дисках могут вообще не подойти для проекта. Плохих шрифтов, к сожалению, слишком много.
Многие начинающие дизайнеры хотят создать шрифт самостоятельно. Это похвально, т.к. помогает развивать чувство стиля и индивидуальности. Другое дело, что этот путь не может быть легким по . Если перед пользователем такая задача стоит впервые, то можно приобрести специальную компьютерную программу для создания полноценного шрифта. Наиболее известные из них – это, конечно же, Photoshop, а также Illustrator, Flash, Corel и многие другие. Но подобные программы стоят очень дорого.
В такой ситуации можно пойти другим путем – вернее, проверенным традиционным. Можно нарисовать « » требуемый шрифт с помощью цветных карандашей, красок, фломастеров, а затем оцифровать его с помощью специальных программ. На первый взгляд такая идея кажется анахронизмом в век глобальной компьютеризации. Но рисуя на бумаге требуемый текст, дизайнер сразу , каким он будет на печатной продукции (буклетах, открытках, упаковке и т.д.).
Если пользователь обладает художественными навыками, то создать шрифт самостоятельно для него не представляет особых сложностей. Выполненный подобным образом (оцифровывается). Возможно, что после сканирования потребуется его немного обработать, например, чтобы убрать полутона. Для этого можно подобрать бесплатные утилиты, с помощью которых пользователь сможет выполнить коррекцию. Кроме того, утилиты могут в автоматическом режиме распознавать мелкие дефекты и вносить необходимые корректировки в рисунок. Затем шрифт импортируют в формате Tiff или Bitmap в программу для работы со шрифтом в кривых.
Идя в ногу со временем, можно нарисовать шрифт с помощью специального и пера (стилуса). В комплекте с планшетом разработчики зачастую помещают диск со специальными программами, позволяющими создавать на основе выполненного пользователем как полноценный шрифт, так и корректировать его или же видоизменять уже существующие с помощью редактора шрифтов.
Видео по теме
Источники:
- создание шрифта в 2018
В меню проводника откройте раздел «Файл» и выберите пункт «Установить шрифт».
В результате откроется диалоговое окно, в котором нужно выбрать диск и папку, в которую помещен устанавливаемый шрифт (папку следует щелкнуть дважды). Программа просканирует указанный фолдер и в окошке «Список шрифтов » появится перечень найденных названий. Выберите среди них нужные фонты. Можно выбрать несколько шрифтов , размещенных в разных частях списка — для этого надо щелкать каждый следующий, удерживая нажатой клавишу CTRL. А можно выбрать группу, размещенную между двумя списка — для этого надо щелкнуть первый шрифт группы, затем прокрутить список к последнему и кликнуть его при нажатой клавише SHIFT. Если вы снимите метку у чекбокса с надписью «Копировать шрифты в папку Fonts», то останутся на прежнем месте, а если нет, то в системной папке будут созданы их копии, и вы сможете удалить исходные файлы.
Источники:
- В этом уроке мы научимся устанавливать дополнительные шрифты
Авторы множества уроков по Adobe Photoshop в процессе описания используют англоязычные названия кнопок, команд и функций программы. В связи с этим иногда встает вопрос – как сделать текст интерфейса «Фотошопа» английским?
Инструкция
Если вы сначала установили английскую версию программы, а затем сверху поставили русификатор, то можно воспользоваться следующим способом. Запустите Adobe Photoshop, кликните пункт меню «Редактирование» > «Установки» > Основные». В появившемся окне выберите «Интерфейс», в поле «Параметры текста пользовательского интерфейса» найдите пункт «Язык интерфейса», укажите в нем «Английский» и кликните кнопку «ОК» в правом верхнем углу меню. Если попробовать изменить эту настройку, изначально установив русскоязычную версию Adobe Photoshop, то ничего не выйдет: единственным вариантом в настройке «Язык интерфейса» будет только русский язык. В этом случае можно воспользоваться другим способом.
Закройте программу и откройте проводник Windows и перейдите в директорию C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files. Имейте в виду, что вместо диска С и версии CS5 в вашем случае могут быть другие варианты, в зависимости от того, куда была установлена программа и какова ее версия. Создайте в этой директории новую папку, которой можно дать любое название. В данном случае оставьте название по умолчанию – «Новая папка».
Найдите файл с названием tw10428, оно отвечает за русификацию программы. Вырежьте и вставьте его в только что созданную папку: кликните по файлу правой кнопкой мыши, выберите «Вырезать», щелкните правой кнопкой по иконке папки и выберите «Вставить». Откройте Adobe Photoshop и наслаждайтесь англоязычным интерфейсом. Имейте в виду, что в более ранних версиях программы, например в CS2, подобную операцию придется проделать еще и с файлом tw12508. Вместе с tw10428 он будет находиться в директории C:\Program Files\Adobe\Adobe Photoshop CS5 (64 Bit)\Required.
Видео по теме
Обратите внимание
Если вам необходимо вернуть в программу русский язык, проделайте обратные действия: вырежьте файл tw10428 из «Новой папки» и снова вставьте его в C:\Program Files\Adobe\Adobe Photoshop CS5\Locales\ru_RU\Support Files.
Создание собственного уникального шрифта интересно не только дизайнерам и разработчикам, но и рядовым пользователям интернета. В сети можно найти несколько программных инструментов для этой цели — как профессиональных, так и любительских.
Технология повышения качества экранных шрифтов с использованием метода сглаживания Microsoft ClearType в некоторых случаях дает обратный эффект — четкость текстов становится неприемлемой. Это может быть связано как с индивидуальными особенностями зрениями пользователя (повышенная цветочувствительность), так и с настройками монитора (нештатное разрешение, ненадлежащая гамма-коррекция и др.). Если вас не удовлетворяет четкость экранных шрифтов, то попробуйте отключить или отрегулировать настройки ClearType.
Инструкция
Начните со щелчка правой кнопкой мыши по фоновому изображению рабочего стола, если вы используете ОС Windows XP. Выберите строку «Свойства» в выпавшем контекстном меню, и система запустит компонент с настройками, относящимися к изображению на экране. Можно это же сделать и через Панель управления, открываемую ссылкой в меню на кнопке «Пуск». В панели выберите раздел «Оформление и темы» и кликните ссылку «Экран».
В окне свойств экрана выберите закладку «Оформление» и щелкните по кнопке «Эффекты». Далее у вас будет выбор: вообще отключить сглаживание шрифтов или отключить сглаживание по технологии ClearType.
Уберите отметку в поле «Применять следующий метод сглаживания экранных шрифтов», если вы хотите полностью отключить сглаживание.
Оставьте отметку в поле «Применять следующий метод сглаживания экранных шрифтов», а в помещенном ниже выпадающем списке выберите пункт «Обычный», если вы решите отключить только технологию ClearType.
Нажмите кнопки OK в обоих открытых окнах и процедура будет завершена.
Если у вас установлена ОС Windows 7, начните процедуру с нажатия клавиши win или щелчка по кнопке «Пуск». В раскрывшемся главном меню ОС введите текст ClearType в поле «Найти программы и файлы». В результатах поиска кликните ссылку «Настройка текста ClearType», и система запустит компонент «Средство настройки текста ClearType».
Уберите отметку из поля «Включить ClearType» и нажмите кнопку «Готово».
Если вы решите попробовать другие настройки ClearType, то вместо предыдущего шага нажмите кнопку «Далее» и следуйте инструкциям мастера настройки сглаживания экранных шрифтов. По окончании его работы закройте окно щелчком по кнопке «Готово».
Видео по теме
Средства Windows позволяют использовать внешние шрифты для создания документов и графических изображений в разных стилях. Для установки нужного набора символов используется автоматизированный интерфейс, реализованный в системе по умолчанию. Для задания шрифта, как на печатной машинке, вам потребуется скачать файл TTF и произвести его копирование в системную директорию.
Инструкция
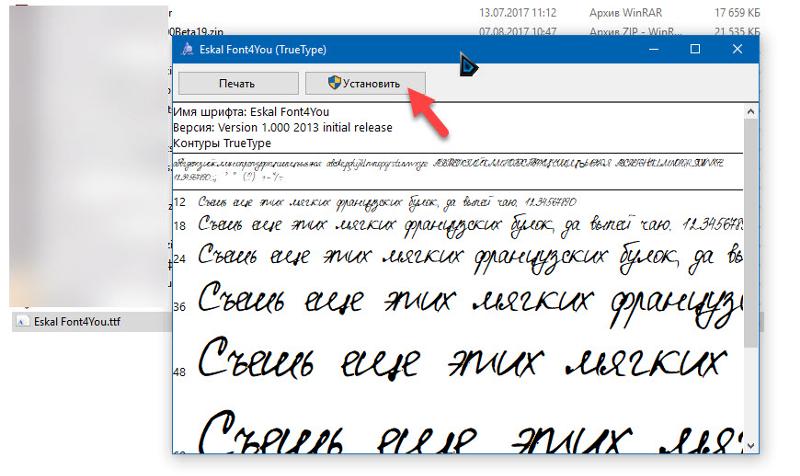
Скачайте шрифт печатной машинки в интернете. На сегодняшний день представлено несколько ресурсов, которые позволяют загрузить наборы символов, стилизованные под разные печатные машинки. Перейдите на понравившийся сайт и выполните загрузку нужного файла.
Обычно шрифты поставляются в архивах RAR или ZIP. Чтобы установить набор символов, вам потребуется распаковать данный документ. После завершения скачивания кликните правой клавишей мыши на полученном файле и выберите пункт «Извлечь». Выберите папку, в которую вы бы хотели распаковать набор символов, в появившемся окне и дождитесь процедуры извлечения.
Как только извлечение было завершено, перейдите в директорию, в которой были сохранены извлеченные файлы шрифта. Кликните на документе TTF и выберите опцию «Установить». После завершения операции нужный набор символов будет скопирован в систему.
Если вы загрузили несколько машинописных шрифтов, воспользуйтесь средством «Шрифты», которое находится в меню «Пуск» — «Панель управления» — «Оформление и персонализация». Перейдя в данный раздел, вы увидите все файлы, установленные в вашей системе.
Выделите наборы символов печатной машинки в папке, куда вы извлекли скачанный архив, и переместите их в окно средства «Шрифты». После завершения операции все файлы будут установлены и вы сможете закрыть окно менеджера.
Запустите программу, через которую вы осуществляете редактирование и создание документов. В окне выберите используемый шрифт и начните печатать. Установка набора символов печатной машинки завершена.
Полезный совет
Если скачанный файл вам не понравился, вы можете воспользоваться средством «Шрифты». Для этого выберите название ненужного набора символов и кликните по кнопке «Удалить», расположенной в верхней части окна. После нажатия на кнопку ненужные шрифты будут навсегда удалены из системы и не появятся в используемых вами программах.
Источники:
- Машинописные шрифты
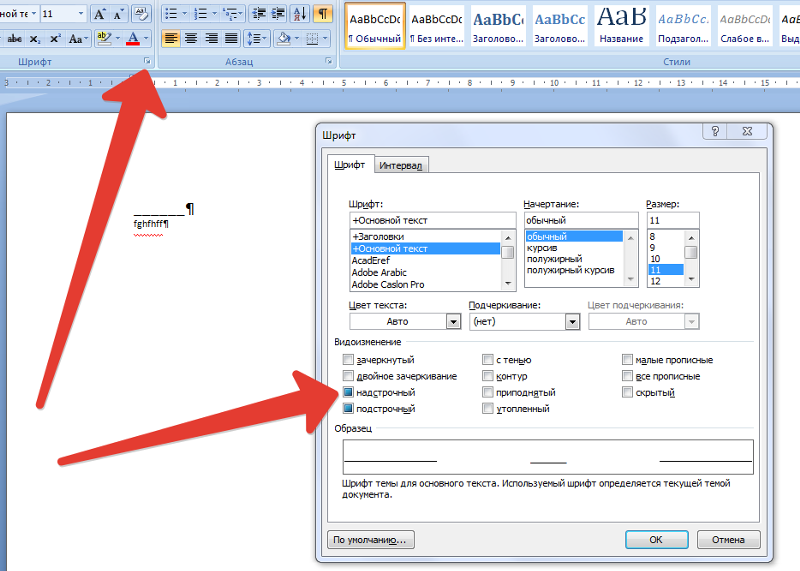
Во время набора теста, создания интерфейса программ или страниц сайтов иногда бывает необходимым сделать весь текст или его определенный фрагмент прозрачным. Прозрачность текста на компьютере является весьма условной и в разных программах реализуется по одному и тому же принципу. Реализацию принципа можно рассмотреть на примере программы Microsoft Word.
Вам понадобится
- Начальные навыки владения персональным компьютером.
Инструкция
Для начала обратите внимание на цвет фона, на котором вы планируете набирать свой текст. Узнайте код данного цвета. Для этого в главном меню программы выберите «Формат», в появившемся подменю наведите курсор на строчку «Фон», затем выберите строку «Другие цвета». В появившемся окне ниже спектра прописан код выбранного цвета. Его вам и нужно запомнить или записать.
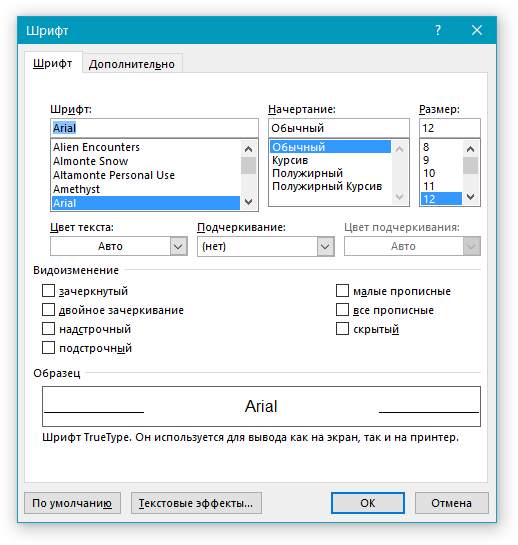
Далее откройте в главном меню строчку «Формат», затем — «Шрифт «. В появившемся окне со свойствами шрифта активируйте вкладку «Шрифт «. В ней нажмите на полосу выбора цвета (под строчкой «Цвет текста»), далее выберите строчку «Другие цвета». В появившемся окне выбора цвета введите заранее известный код цвета фона. После этого текст будет сливаться с фоном, то есть будет прозрачным.
Полезный совет
Для того чтобы увидеть прозрачный текст, его достаточно просто выделить.
Неудобный мелкий шрифт — очень актуальная проблема для людей со слабым зрением. Действительно, мелкий кегль шрифта заставляет пользователя напрягать зрение, становится невозможным восприятие информации, а использование компьютера доставляет дискомфорт.
Инструкция
Если дискомфорт доставляет мелкое разрешение экрана, то следует выставить нужные параметры в его настройках. Войдите в меню рабочего стола, для этого щелкните правой кнопкой мыши на свободном месте и выберите пункт меню «Свойства рабочего стола».
Вам будет предложен на выбор шрифт трех размеров с образцами букв. Поставьте флажок в соответствующем поле «Крупный шрифт». Нажмите кнопку «Применить».
Если изменения вас не устроят, снова вернитесь в предыдущую вкладку и выберите другие параметры, увеличив шрифт до «Очень крупный». Снова нажмите кнопку «Применить».
Если вас не устраивает шрифт в текстовом редакторе, нужно войти в пункт меню «Шрифты». Сделать это можно как на панели управления страницей, так и щелчком правой кнопки мыши на странице. Из выпадающего списка выберите нужный шрифта.
В случае, если вам не нужно менять шрифт в документе, а нужно увеличить разрешение страницы на экране, воспользуйтесь вкладкой «Масштаб» в меню «Вид». Щелчком на указание значка «% к реальному разрешению» назначьте нужные параметры страницы.
Во всех браузерах также предусмотрена возможность изменять размер шрифта. Для этого в настройках войдите в меню «Вид», откройте раздел «Страница», затем подраздел «Масштаб». Выберите нужный размер шрифта. В некоторых браузерах эта функция продублирована в виде горячих клавиш CTRL и «+». Их нужно нажимать одновременно. Также можно увеличить или уменьшить размер шрифта с помощью нажатия клавиши CTRL и одновременной прокруткой колеса мыши.
Видео по теме
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Мне кажется у многих из тех, кто увлечен рисованием буковок и создания леттеринга, в какой-то момент возникает мысль: а не превратить ли всю эту красоту в шрифт? Чтобы можно было не только любоваться на конкретную композицию, но печатать эти прекрасные буковки на настоящей клавиатуре и создавать еще больше красоты… Ну по крайней мере так было у меня:) Когда я осознала, что шрифт можно создать самостоятельно, у меня случился буквально переворот сознания (наверное, это именно то, что в английском называется «aha-moment»).
И я начала пытаться понять, как же это сделать. Информации было мало, а та, что была, была непонятная и сложная. Я заблудилась в этом дремучем лесу терминов и чуть было не забросила затею научиться создавать шрифты. Но каким-то чудом не сдалась, продолжила пытаться и сделала свой первый шрифт Bronks — далекий от идеала, но очень ценный в плане опыта. Про то, как создавался Бронкс я, кстати, уже писала . А сегодня хочу рассказать более подробно про процесс создания шрифта в целом, чтобы вам было проще понять, «ваше» ли это занятие и интересно ли вам будет пробовать.
ШРИФТ НАЧИНАЕТСЯ С БРИФА
ОТРИСОВКА ГЛИФОВ — ДЕЛО ДНЯ:)
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs:)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки:)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
ЦИФРОВАЯ ЧАСТЬ ПРОЦЕССА
Когда шрифт нарисован, настает пора его оцифровывать. Моя цепочка обработки выглядит так: сканер — фотошоп — иллюстратор. В сканере выставляю максимальные настройки, в фотошопе делаю выше контраст и чуток чищу контуры, в иллюстраторе делаю трейс, нахожу алфавит (то есть расставляю буковки в последовательности, пробую «собрать» несколько слов, чтобы проверить, как все выглядит) и чищу-чищу-чищу буковки.
Про этап чистки — раньше мне казалось, что «а зачем чистить, это же рукописный шрифт». Но позже вскрылась вот какая деталь: чем больше точек в векторе, тем больше вероятность того, что шрифт будет всячески глючить — от отказа Glyphs (или иной программы, в которой шрифт будет собираться) экспортировать файл, до невозможности конечных пользователей юзать его без ошибок. Поэтому минимум точек — залог комфорта, и да, чистить-таки надо, даже шрифты с текстурой.
Чищу буковки в иллюстраторе я несколькими способами: во-первых, волшебным ластиком от Astute Graphics (часть платного плагина , про который я ), к сожалению бесплатной альтернативы хотя бы приближенного качества я не знаю, во-вторых, стандартным иллюстраторским карандашом — выделяю контур и делаю его аккуратнее.
После этого я готовлю шрифт к экспорту — это отдельная большая история, про которую в будет, скорее всего, аж несколько видео, — и переношу буковки в Glyphs.
ХОРОШАЯ ШРИФТОВАЯ ПРОГРАММА — ЭТО ВАЖНО
Собирать шрифт, то есть превращать буковки векторные в функционирующие, такие, которые можно набить на клавиатуре, в теории можно в разных программах. Если погуглить — вы найдете внушительные списки вариантов на любой вкус и кошелек. Не привожу названий здесь, потому что не готова рекомендовать то, чего не знаю/никогда не пробовала. Я работаю в прграмме Glyphs и знаю только, что все серьезные шрифтовые дизайнеры (те, которые продают шрифты) делают их или в Glyphs, или в Fontlab. Скорее всего это связано с тем, что более дешевые/бесплатные программы не дают всех тех опций, которые нужны для создания интересных шрифтовых историй.
Я в свое время выбрала Glyphs потому что хотелось, с одной стороны, сразу привыкать к «правильной» шрифтовой программе (то есть той, которую можно использовать для создания действительно продуманных, сложных, насыщенных элементами шрифтов, а не тыкаться месяц в какой-нибудь бесплатной только чтобы потом выяснить, что там нельзя создавать условные лигатуры), с другой стороны, я не была готова платить в несколько раз дороже за Fontlab. Судя по всему выбор был правильный — знаю людей, которые перешли с Фонтлаба на Глифс и говорят, что у последнего интерфейс понятнее:)
Хорошая шрифтовая программа — это важно, потому что именно там происходит волшебное превращение просто буковок в функционирующий шрифт. Если программа не дает возможности создать языковую поддержку — вы не сможете ее создать. Если нельзя добавить альтернативный набор прописных букв, то вы не сможете их добавить, даже если уже нарисовали.
После экспорта в Глифс я настраиваю много разных штук: буквенные группы, спейсинг (негативное пространство слева и справа от букв, если грубо), кернинг (расстояния между конкретными парами букв), добавляю языковую поддержку, лигатуры (особые варианты буквенных сочетаний), начальные и конечные варианты (с длинными хвостиками-свошами-флоришами и вот этим всем) и альтернативные наборы, если предполагаются. Попутно настраивается код, чтобы у конечного пользователя все работало так, как я задумала, и без проблем. Вот этот этап, который я описала в пару предложений, это на самом деле то, что занимает около 70% времени при создании шрифта:) А коротко описываю я его не потому что жадина, а потому что про один только кернинг можно написать заметку в три раза длиннее этой, и все равно будет мало. В курсе про шрифты буду останавливаться на всех этих моментах очень подробно (вот как раз сейчас пытаюсь нащупать грань между «недостаточно подробно» и «слишком много информации для переваривания»).
Для создания шрифтов я рекомендую использовать редактор FontCreator от High-Logic. Сразу скажу, программа платная, но это лучший из, попавшихся мне на глаза, вариантов. Если же Вам нужен бесплатный редактор шрифтов, обратите внимание на программу Type light от cr8software и онлайн сервис Glyphr Studio . Я же остановлюсь на FontCreator (если не ошибаюсь, это была версия 6.0) .
Шаг 1: и так, запускаем редактор и используя команду: File > New (Файл > Новый) — создаём новый шрифт. В открывшемся окне New Font (с англ. Новый Шрифт ) , вам нужно будет указать ряд параметров:
- Font family name — название семейства шрифтов, т.е. просто название шрифта, вроде того же Times New Roman , я указал My Font .
- Character set — набор включенных в шрифт символов, рекомендую выбрать Unicode (characters) .
- Font style — стиль шрифта, для каждого стиля здесь нужно создавать отдельный файл. Для обычного (по умолчанию) стиля шрифта выберите вариант Regular .
- Predefined outlines — встроенные контуры. Рекомендую выбрать вариант Don’t include outlines, что позволит создать чистый бланк силуэтов.
Шаг 2: перед Вами появится окно с бланком силуэтов некоторых символов, цифр и латинских букв. Для добавления кириллицы в шрифт, Вам нужно выполнить следующие действия:
2.1. Используя команду: Insert > Characters… (Вставить > Символы…) — откройте окно Insert Characters (с англ. вставка символов ).
При этом Вы можете получить сообщение:
This operation is not undoable. Do you want to continue?
Оно сообщает Вам о том, что операция является необратимой и для её выполнения Вам нужно подтвердить своё действие, жмём кнопку «Yes ».
2.2. Далее перед Вами появится таблица символов. Для удобства, в списке Fonts выберите шрифт Arial . В списке Go to Unicode Block выберите Cyrillic . Используя поле Selected Character , смотрит код букв «А» ($0410) и «я» ($044F) . В поле Add these characters and/or character ranges… добавляем нужные символы и/или диапазон символов, в нашем случае это: $0410-$044F . Жмём кнопку «OK ».
2.3. В Ваш бланк шрифта будут добавлены символы букв кириллицы. Таким же образом, но уже по отдельности, Вы можете добавить буквы «ё» ($0451) и «Ё» ($0401) , не вошедшие в указанный, на предыдущем шаге, диапазон символов.
Шаг 3: теперь можно приступать к созданию символов. Здесь, помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Очевидно, что для каждого символа понадобится нарисовать отдельную картинку.
3.1. В качестве примера я нарисовать прописную букву «А».
3.2. В принципе, уже после сканирования, этот файл картинки можно использовать для импорта. Для этого выберите в бланке образ нужного символа. Затем, используя команду: Tools > Import Image… (Инструменты > Импорт Изображения) — откройте окно Import Raster Image (с англ. импорт растрового изображения ) .
3.3. В открывшемся окне нажмите кнопку «Load… » (с англ. загрузить ) и выберите нужный Вам файл картинки.
3.4. Передвигая бегунок Threshold (с англ. порог ) установите уровень затемнения изображения для создания более чёткого контура. Также Вы можете использовать фильтры:
- Smooth Filter — фильтр сглаживания.
- Erode — размытие, делает символ более жирным.
- Dilate — растягивание, делает шрифт более тонком.
Import Mode (с англ. режим импорта ) лучше оставить Trace , для преобразование в кривые. С Negative (с англ. негатив ) , думаю, всё и так понятно. Так что кликаем кнопку «Generate ».
Шаг 4: перейдя в режим редактирования, двойным кликом по символу в бланке, Вам останется лишь исправить неровности, подогнать размер и выставить линию отступа. Так же понадобится сделать и для других символов.
В целом, процесс создания шрифта нельзя назвать особо сложным. Здесь требуется терпение и масса времени. С помощью редактора шрифтов FontCreator это время можно во многом сэкономить, используя импорт и преобразование картинки символа в вектор. Тем не менее, даже такой вариант это немалый труд. На этом у меня всё. Спасибо за внимание. Удачи!
Как сделать свой шрифт в word рукописный? Как создать собственный шрифт. Советы и программы
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку. Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые. С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Пошаговая инструкция, с иллюстрацией действий, по созданию шрифт с кириллицей в одной из наиболее популярных программ для создания шрифтов FontCreator.
FontCreator (с англ. создатель шрифтов ) — одна из наиболее популярных программ для создания шрифтов, разработанная компанией High-Logic под Windows.
В своей заметке я хотел бы пошагово рассказать вам о создании шрифтов, в частности в программе FontCreator. Не вдаваясь в лирику, приступим к делу.
Используя команду: File > New (Файл > Новый) – откройте окно New Font (с англ. Новый Шрифт ).
В поле Font family name (с англ. название семейства шрифтов ) введите, например: «My Font». Для Character set (с англ. набор символов ) выбирает: «Unicode (characters)». Для Font style (с англ. стиль шрифта ): «Regular». И для Predefined outlines (с англ. встроенные контуры ): «Don’t include outlines» — что позволит создать чистый бланк силуэтов.
Перед вами появится бланк с силуэтами некоторых символов, цифр и латинских букв. Для того чтобы добавить кириллицу понадобится сделать следующее:
Теперь можно приступить к созданию самих символов. Помимо векторного редактирования, с использованием соответствующих инструментов, FontCreator позволяет создавать символы из картинок, путём их преобразования в векторное изображение. Понятно, что для каждого символа придётся создать отдельную картинку.
Приступим.
Для наглядности, я нарисовал письменную букву «А». В принципе, уже после сканирования этот файл картинки можно использовать для импорта. Выбрав образ нужного символа, используйте команду Tools > Import Image… (Инструменты > Импорт Изображения…) для открытия окна Import Raster Image (с англ. Импорт растрового изображения ).
В открывшемся окне нажмите кнопку Load… (с англ. загрузить ) и выберите соответствующий файл картинки. Передвигая бегунок Threshold (с англ. порог ) вы можете контролировать уровень затемнения изображения, используемого для генерирования контура будущего символа. Также вы можете использовать фильтры: Smooth Filter (с англ. фильтр сглаживания ), Erode (с англ. размывать ) — делает шрифт более жирным и Dilate (c англ. разширять ) — делает шрифт более тонким. Import Mode (с англ. режим импорта ) лучше оставить «Trace» для преобразования картинки в кривые.
С Negative (с англ. негатив ) думаю всё и так понятно. Так что кликаем кнопку «Generate».
Перейдя в режим редактирования, кликнув два раза подряд по соответствующему символу, нам осталось только исправить неровности, подогнать размер символа и выставить линию отступа. Остальное уже не столь принципиально.
Любой, кто создаст это видео — посмотрит свой шрифт!
Как создать ttf шрифт из сканированных изображений с помощью Fontographer — Урок №6
Или наоборот… ❖ У кого не получается крякнуть программу, вот ссылка: https://drive.google.com/open?id=0B_lCMzHM8eGcRm1rQTRjSkdzM00 ❖ Моя партнерская программа VSP Group. Подключайся! https://youpartnerwsp.com/ru/join?62777 P.S. Я, конечно, все понимаю… но контент будет еще качественнее, если вы… ну, вы все поймете, если прочитаете следующую строчку:3 Помощь канааалууу: https://money.yandex.ru/to/410011896916829
Как создать собственный шрифт
FontCreator на русском — создание шрифтов
FontCreator — это программа, которая поможет вам создать свой собственный шрифт . Если вы работаете с графикой, то уникальные красивые шрифты — это то, что просто необходимо. Любую работу можно испортить неподходящим шрифтом, также не хочется, чтобы шрифт, который вы применили в своем проекте, был еще в сотне других проектов, а иногда попросту невозможно найти именно тот шрифт, который вам нужен — во всех этих случаях программа для создания шрифтов выступает настоящим спасителем. FontCreator позволят даже отсканированный рукописный шрифт перевести в шрифт цифровой. Но самый простой способ создать новый шриф — это отредактировать и изменить старый.
С FontCreator у вас будет возможность:
создать собственный шрифт TrueType и OpenType
отредактировать уже имеющийся шрифт TrueType и OpenType
импорт векторных и растровых изображений
исправление некорректного отображения шрифтов
создание шрифтов из сканированного изображения
поддержка Юникода
сделать bold версию шрифта и т.п. и многое другое.
Язык: русский
Активация: не нужна (Portable)
Размер: 15.97 Мб
Скачать торрент FontCreator Professional Edition 9.1.0 build 1991 Portable на русском — создание шрифтов:
FontCreator-Professional-Edition-9.1.0-build-1991.torrent (cкачиваний: 2705)
Новость просмотрена: 8 416 | Комментариев 3
Поиск Лекций
КОЛЛЕДЖ ДЕКОРАТИВНО-ПРИКЛАДНОГО ИСКУССТВА
ИМЕНИ КАРЛА ФАБЕРЖЕ
Отчёт по учебной практике УП.05
Специальность: 072501 Дизайн (по отраслям)
Квалификация: «Дизайнер»
Вид практики: УП.05 «Выполнение работ по одной или нескольким профессиям рабочих, должностям служащих»
Профессия 072500.01 «Исполнитель художественно-оформительских работ»
Выполнил студент: ФИО
Курс, группа: 2 курс, Д2 Дизайн (Графический дизайн)
Руководители практики: Анисимова Г.И., Воротилина М.Н.
Дата защиты: _______________ Защитил с оценкой: ___________
Москва 2016 г.
Введение
Место прохождения практики: ГБПОУ КДПИ им. Карла Фаберже
Цели практики:
Шрифтовая часть:
1) Создание шрифтового плаката в заданном формате на тему: «…»
Художественная часть:
2) Создание серии продукции в технике декупаж/ создание тканого коврика / и т.п.
Задачи:
1) Изучение разных видов шрифтов
2) Понять принципы выполнения шрифтов
3) Научиться строить/ писать шрифты
4) Научиться выполнять шрифтовые работы в разных техниках с помощью различных материалов (тушь, перо с разными наконечниками, рапидограф, линер и т.д.)
5) Остальные прописать самостоятельно!
Актуальность данной практики для профессиональной деятельности:
Шрифтовая часть
Ваши задачи:
1. Дать своё определение терминам «Шрифт», «Алфавит», «каллиграфия», «типографика», «наборный шрифт»
2. Указать современную классификацию шрифтов: Антиква, гротеск и т.п.
3. Скачать и вставить информацию про анатомию буквы (части букв)
Создание шрифта с нуля за 24 часа
Заполнить бланки технических заданий по каждому листу.
«Шрифт: Узкий архитектурный»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт модульный рубленый»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Шрифт зодчего»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листов:
«Прописи.
Шрифт готический»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку листа:
«Титульная вязь»
Выполнил студент: ФИО
Группа: Д2
Техническое задание на разработку шрифтового плаката с элементами леттеринга
©2015-2018 poisk-ru.ru
Все права принадлежать их авторам. Данный сайт не претендует на авторства, а предоставляет бесплатное использование.
Нарушение авторских прав и Нарушение персональных данных
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы)., %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Как сделать свой шрифт в word. Как создать свой шрифт для word
В
интернете в свободном доступе имеются сотни самых разных шрифтов, в том числе экзотических и рукописных, но даже такое их обилие окажется совершенно бесполезным, если вам нужен шрифт, имитирующий ваш собственный почерк. Причины, по которым может понадобиться такая имитация, могут быть различны, но дело не столько в причинах, а в том, как её реализовать.
Оказывается, что очень просто. Для этого понадобиться программа High-Logic FontCreator и немного усидчивости и терпения.
Перед тем как перейти к описанию процесса, позвольте сказать пару слов о самой . Предназначается эта программа для создания и редактирования шрифтов. С её помощью вы можете обновлять существующие и добавлять новые символы, исправлять их разметку, просматривать и устанавливать шрифты, исправлять некорректно отображаемые шрифты, а также преобразовывать изображения в текст.
Некоторые полезные сведения
Итак, устанавливаем и запускаем программу. Далее в главном меню выбираем File -> Open -> Font File и открываем любой кириллический шрифт , заранее скопированный в удобную вам папку. FontCreator проанализирует и выведет его содержимое во внутреннем окне, каждая ячейка которого будет содержать определённый символ.
Если по такой ячейке кликнуть два раза, программа откроет символ в небольшом окошке, имеющем разметку в виде сетки с направляющими.
Захватывая мышкой маркеры, можно изменять размер шрифта, его высоты и ширину, угол наклона, а также форму самих контуров.
Что касается направляющих. В FontCreator их семь: WinDescent, BaseLine, x-Height, CapHeight, WinAscent и ещё две вертикальных без имени.
BaseLine — опорная линия привязки, на которой «стоит» шрифт.
CapHeight — определяет высоту заглавных букв.
X-Height — определяет высоту строчных букв. Исключение составляют строчные буквы рукописных шрифтов, имеющие вверху «хвостик» . Высота таких символов определяется линией CapHeight .
Линии WinDescent и WinAscent служат для ограничения символов, имеющих дополнительные элементы, например, чёрточку в «И» кратком или хвостик в «Щ» или «р».
Безымянные вертикальные линии определяют ширину символа. Для каждого символа она своя.
Мы можем об этом даже не подозревать, но все эти линии учитываются текстовыми редакторами, благодаря чему буквы в тексте не наслаиваются друг на друга, не располагаются одна выше другой, а стоят ровно, как вымуштрованные солдаты на параде.
Создание собственного рукописного шрифта
Возьмите обычный лист белой бумаги формата А4 и напишите на нём в ряд все буквы (строчные и заглавные), а также все символы, которые вы предполагаете использовать при печати. Писать лучше всего чёрной гелевой ручкой, чтобы символы на листе были чёткими и хорошо выделялись. Далее сканируем лист в изображение формата JPEG или PNG . Если у вас есть устройство с поддержкой рукописного ввода стилусом, используйте его.
Выделяем символ на изображении и копируем участок в буфер обмена. Далее идём в FontCreator, находим тот же символ в таблице ячеек, двойным кликом открываем его в редакторе, выделяем и жмём кнопку Dеlete , а на его место вставляем наш выделенный участок изображения (в меню Edit -> Paste) .
Программа распознает картинку и преобразует её в доступный для редактирования контур. Теперь осталось выполнить масштабирование контура таким образом, чтобы его верхушка совпала с линией x-Height , если это строчная буква и с CapHeight , если это буква заглавная. Привязка к линии BaseLine производится автоматически. «Хвостики» букв «р» , «у» , «в» , «б» привязываем к WinDescent или WinAscent соответственно.
Чтобы не получилось никаких накладок и созданный вами рукописный шрифт выглядел естественно, правую вертикальную направляющую перетаскиваем в крайнюю правую точку масштабированного символа.
Точно таким же образом заменяем все нужные вам символы. Работа может показаться вам долгой и утомительной, но результат стоит приложенных усилий. После того как все символы будут заменены, экспортируем проект в нужный формат шрифта и производим его установку в систему.
Использованная в примере программа High-Logic FontCreator является лучшим инструментом для создания и редактирования шрифтов. К сожалению, она платная и при работе в пробном режиме не позволяет экспортировать проекты в готовые для установки форматы шрифтов. Но кто ищет, тот всегда находит. Полагаем, найти в интернете пусть и не самую свежую, но вполне рабочую версию для вас не составит особого труда.
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк.
Для работы нам потребуются:
1) листы чистой бумаги в формате А4;
2) чёрная гелевая ручка;
3) принтер;
4) сканер;
5) программа High-Logic FontCreator (предлагаю скачать с официального сайта программы)., %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами. Я составил несколько правил:
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
Мне кажется у многих из тех, кто увлечен рисованием буковок и создания леттеринга, в какой-то момент возникает мысль: а не превратить ли всю эту красоту в шрифт? Чтобы можно было не только любоваться на конкретную композицию, но печатать эти прекрасные буковки на настоящей клавиатуре и создавать еще больше красоты… Ну по крайней мере так было у меня:) Когда я осознала, что шрифт можно создать самостоятельно, у меня случился буквально переворот сознания (наверное, это именно то, что в английском называется «aha-moment»).
И я начала пытаться понять, как же это сделать. Информации было мало, а та, что была, была непонятная и сложная. Я заблудилась в этом дремучем лесу терминов и чуть было не забросила затею научиться создавать шрифты. Но каким-то чудом не сдалась, продолжила пытаться и сделала свой первый шрифт Bronks — далекий от идеала, но очень ценный в плане опыта. Про то, как создавался Бронкс я, кстати, уже писала . А сегодня хочу рассказать более подробно про процесс создания шрифта в целом, чтобы вам было проще понять, «ваше» ли это занятие и интересно ли вам будет пробовать.
ШРИФТ НАЧИНАЕТСЯ С БРИФА
ОТРИСОВКА ГЛИФОВ — ДЕЛО ДНЯ:)
Собравшись с духом, то есть с вдохновением, я обычно жду момента, когда у меня будет свободна хотя бы половина дня (в идеале — целый день) и сажусь за отрисовку глифов. Глифы — это символы шрифта, как буквы, так и цифры, и все эти знаки вроде плюса, запятой, вопросительного знака и так далее.
Насколько широко я отрисовываю шрифт — то есть сколько создаю глифов — зависит прямым образом от целевой аудитории. Понятно, что чем больше глифов — тем ценнее шрифт, но при этом есть глифы, на которые тратить время стоит, а есть — на которые не очень (например, если вы создаете стандартный хенддроун шрифт для условных малых бизнеов, широкая языковая поддержка будет куда актуальнее, чем все-все-все математические знаки, многие из которых я, честно говоря, увидела впервые в программе Glyphs:)). Подробно о том, какие глифы отрисовывать стоит обязательно, а какие — дополнительно и в каком количестве, я буду рассказывать в воркшопе про создание шрифта, над которым я усердно работаю (про него в конце заметки:)).
Коротко могу сказать, что первый шрифт я бы советовала делать простым и лаконичным, иначе, если будете сразу пытаться сделать и начальные, и конечные варианты букв, и кириллицу добавить к латинице, то вы просто не доделаете шрифт (а если доделаете, вряд ли это окупится, тк в шрифтоделании без ошибок не обойтись, умение видеть маленькие помарки и детали, которые влияют на качество шрифта, появляется только с практикой). Поэтому вначале лучше всего обойтись стандартным набором A-Z, a-z, 0-9, основные знаки препинания.
Почему я выделяю для отрисовки шрифта полдня-день? Потому что когда «ловишь волну», то есть нащупываешь некий стиль, атмосферу шрифта, то лучше отрисовать все в один заход, пока рука разработана. Это, наверное, касается больше рукописных шрифтов (другие делать пока не пробовала). Если отложить и попробовать нарисовать оставшуюся часть букв потом, они гарантированно будут отличаться, и уйдет время на то, чтобы снова «настроить руку» и начать попадать в общий стиль.
Отрисовка шрифта — это самый творческий процесс из всего действа. Если вы наивно полагаете, что создание шрифтов — это сплошное творчество и праздник вдохновения, спешу вас огорчить: творчество и рисование буковок занимают от силы 20% (чаще — меньше) времени, которое уходит на создание шрифта. Остальное — техника: сканирование, обработка, вытраивание алфавита, тюнинг, экспорт в программу, спейсинги и кернинги, настройки кода, тестирование и все такое прочее. Поэтому если вам хочется исключительно рисовать буковки, а про техническую часть вам даже думать скучно, то лучше создавать леттеринг.
ЦИФРОВАЯ ЧАСТЬ ПРОЦЕССА
Когда шрифт нарисован, настает пора его оцифровывать. Моя цепочка обработки выглядит так: сканер — фотошоп — иллюстратор. В сканере выставляю максимальные настройки, в фотошопе делаю выше контраст и чуток чищу контуры, в иллюстраторе делаю трейс, нахожу алфавит (то есть расставляю буковки в последовательности, пробую «собрать» несколько слов, чтобы проверить, как все выглядит) и чищу-чищу-чищу буковки.
Про этап чистки — раньше мне казалось, что «а зачем чистить, это же рукописный шрифт». Но позже вскрылась вот какая деталь: чем больше точек в векторе, тем больше вероятность того, что шрифт будет всячески глючить — от отказа Glyphs (или иной программы, в которой шрифт будет собираться) экспортировать файл, до невозможности конечных пользователей юзать его без ошибок. Поэтому минимум точек — залог комфорта, и да, чистить-таки надо, даже шрифты с текстурой.
Чищу буковки в иллюстраторе я несколькими способами: во-первых, волшебным ластиком от Astute Graphics (часть платного плагина , про который я ), к сожалению бесплатной альтернативы хотя бы приближенного качества я не знаю, во-вторых, стандартным иллюстраторским карандашом — выделяю контур и делаю его аккуратнее.
После этого я готовлю шрифт к экспорту — это отдельная большая история, про которую в будет, скорее всего, аж несколько видео, — и переношу буковки в Glyphs.
ХОРОШАЯ ШРИФТОВАЯ ПРОГРАММА — ЭТО ВАЖНО
Собирать шрифт, то есть превращать буковки векторные в функционирующие, такие, которые можно набить на клавиатуре, в теории можно в разных программах. Если погуглить — вы найдете внушительные списки вариантов на любой вкус и кошелек. Не привожу названий здесь, потому что не готова рекомендовать то, чего не знаю/никогда не пробовала. Я работаю в прграмме Glyphs и знаю только, что все серьезные шрифтовые дизайнеры (те, которые продают шрифты) делают их или в Glyphs, или в Fontlab. Скорее всего это связано с тем, что более дешевые/бесплатные программы не дают всех тех опций, которые нужны для создания интересных шрифтовых историй.
Я в свое время выбрала Glyphs потому что хотелось, с одной стороны, сразу привыкать к «правильной» шрифтовой программе (то есть той, которую можно использовать для создания действительно продуманных, сложных, насыщенных элементами шрифтов, а не тыкаться месяц в какой-нибудь бесплатной только чтобы потом выяснить, что там нельзя создавать условные лигатуры), с другой стороны, я не была готова платить в несколько раз дороже за Fontlab. Судя по всему выбор был правильный — знаю людей, которые перешли с Фонтлаба на Глифс и говорят, что у последнего интерфейс понятнее:)
Хорошая шрифтовая программа — это важно, потому что именно там происходит волшебное превращение просто буковок в функционирующий шрифт. Если программа не дает возможности создать языковую поддержку — вы не сможете ее создать. Если нельзя добавить альтернативный набор прописных букв, то вы не сможете их добавить, даже если уже нарисовали.
После экспорта в Глифс я настраиваю много разных штук: буквенные группы, спейсинг (негативное пространство слева и справа от букв, если грубо), кернинг (расстояния между конкретными парами букв), добавляю языковую поддержку, лигатуры (особые варианты буквенных сочетаний), начальные и конечные варианты (с длинными хвостиками-свошами-флоришами и вот этим всем) и альтернативные наборы, если предполагаются. Попутно настраивается код, чтобы у конечного пользователя все работало так, как я задумала, и без проблем. Вот этот этап, который я описала в пару предложений, это на самом деле то, что занимает около 70% времени при создании шрифта:) А коротко описываю я его не потому что жадина, а потому что про один только кернинг можно написать заметку в три раза длиннее этой, и все равно будет мало. В курсе про шрифты буду останавливаться на всех этих моментах очень подробно (вот как раз сейчас пытаюсь нащупать грань между «недостаточно подробно» и «слишком много информации для переваривания»).
Как придумать свой шрифт. Как создать свой шрифт для Word
Адама Сэвиджа. В начале дня у него есть только материалы, а в конце он становится обладателем чего-то, что он хотел.
Поэтому я бросил себе вызов: создать с нуля абсолютно новый шрифт и отправить его в Google Fonts за 24 часа.
В старом блокноте у меня были эскизы нескольких букв. Я хотел создать узкий шрифт без засечек, который можно будет использовать на постерах или на других больших изображениях. Во время работы в Men’s Health я использовал шрифты вроде Tungsten или Heron , которые выглядят ужасно в тексте, но отлично смотрятся в заголовках или промоматериалах (которые и были моей основной работой). Это был стиль, который я и хотел создать.
Очень грубые наброски
13:00, среда
Я отправился в Adobe Illistrator с двумя-тремя буквами, которые были у меня в эскизах. Я создал сетку из пяти строк – для линии нижних выносных, базовой линии, линии строчных, линии прописных и линии верхних выносных букв. Затем я определил ширину прописных букв и толщину основного штриха.
Я много читал о пропорциях букв и измерил некоторые существующие шрифты, чтобы определить, какое отношение должно существовать между прописными и строчными буквами. Я составил несколько правил:
- Линия строчных = 2 × высота линии верхних выносных / высота линии нижних выносных
- Ширина основного штриха = ¼ ширины прописной буквы
- Ширина строчной буквы = ¾ ширины прописной буквы
Вот как это выглядит на иллюстрации
Сначала я создал буквы O и B. Я решил, что эти буквы будут иметь не форму овала, а форму скругленного угла. Многие буквы будут выглядеть, как высокий прямоугольник, но O, B и D будут иметь скругленные углы вместо овалов.
Внешний угол имеет радиус 12 мм, а внутренний — 6 мм. С этими правилами я начал создавать прописные буквы.
Мой шрифт был очень простым, но с одним «украшением». Любая апертура, то есть, срез концов полуовала, должна была быть отрезана под углом. Самыми сложными буквами стали G и K.
Затем я приступил к строчным буквам. Это было сложнее, но с установленными правилами работать было проще. Я использовал больше «украшений», особенно в верхних выносных и нижних выносных элементах. Самыми сложными стали буквы f, g, a и e, так как они были абсолютно новыми.
21:00, среда
Я перешёл к другим символам, таким как восклицательный и вопросительный знаки. Я стал работать быстрее и успел создать около 35 знаков.
Утро четверга
Утром я довольно быстро закончил цифры от 0 до 9 и начал создавать файл с шрифтом. Это было совершенно новым опытом. Мой знакомый каллиграф Иэн Барнард посоветовал для этого программу Glyphs . Я скачал программу, посмотрел несколько обучающих видео и понял, что неверно создал файл в Illustrator. Поэтому мне пришлось вставлять каждый символ вручную и подгонять его под правила программы.
10:00, четверг
Я начал заниматься интервалами и кернингом. Это было ужасно долго. Прежде чем заняться этим, нужно освоить множество сочетаний клавиш в программе. И перед кернингом вам нужно сделать интервал как можно ближе к тому, что вы хотите видеть в итоге. Для этого нужно измерить ширину отверстия в букве О и разделить ее на три. Такой интервал стоит поместить слева и справа от буквы.
11:00, четверг
С расставленными интервалами я приступил к кернингу. Это стало очень болезненным процессом. Сначала я зашёл на этот сайт и вставил в их текст для кернинга свой шрифт.
Текст, который мы печатаем в программе Word, может выглядеть по-разному. Разный вид и размер букв, толщина, начертание, цвет, положение текста на странице. Причем, все это можно изменить уже после того, как текст напечатан. И многие так и поступают — это и проще, и быстрее, и удобнее.
Шрифт
— это то, как буквы написаны. То есть шрифт — это вид букв.
Вот пример написания различными шрифтами:
В мире существует очень много шрифтов. Некоторые из них уже встроены в систему Windows, другие же можно добавить. Например, скачать из Интернета и установить на компьютер.
Шрифтов-то, конечно, много, но не все они будут работать — большинством нельзя напечатать русский текст.
Для выбора шрифта в программе Microsoft Word, нужно воспользоваться специальным полем. Находится оно в верхней части с левой стороны.
В конце этого поля есть небольшая кнопка со стрелкой. Если Вы нажмете на нее, откроется список шрифтов, установленных на компьютере.
Их довольно много. Чтобы в этом убедиться, нужно покрутить колесико на мышке или потянуть вниз ползунок с правой стороны. Выбрав шрифт из списка, текст будет набираться именно этим видом.
Как изменить шрифт
Даже если текст уже набран каким-то видом шрифта, его всегда можно изменить. Но для этого текст необходимо предварительно выделить.
Рассмотрим на примере. Напечатайте пару предложений. Обратите внимание, текст будет набираться тем видом, которой показан в поле со шрифтами в данный момент. В моем случае это Calibri.
Чтобы изменить шрифт напечатанного текста, его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это будет означать, что он выделен.
Теперь осталось изменить шрифт. Нажмите на маленькую кнопку со стрелкой в конце поля с названием текущего шрифта. Откроется список. Выберите из него подходящий шрифт.
Вид букв должен измениться. Если этого не произошло, значит, Вы выбрали неподходящий шрифт — то есть тот, который не работает с русскими буквами.
Шрифт, которым принято печатать документы, называется Times New Roman.
Как изменить размер шрифта
Размер шрифта — это размер букв в напечатанном тексте.
Для изменения размера букв есть специальное поле. В этом поле указано то значение, которое установлено в данный момент.
Его можно изменить. Для этого нужно нажать на маленькую кнопку со стрелкой в конце поля. Откроется список. Нажмите на нужный размер — и текст будет им печататься.
Если предложенных размеров недостаточно, покрутите колесико на мышке или потяните за ползунок справа.
Размер шрифта можно изменить и другим образом. Выделите значение, которое установлено в данный момент. Для этого достаточно нажать левой кнопкой мышки внутри поля — по цифрам. Цифры закрасятся другим цветом.
Затем напечатайте нужное значение и нажмите кнопку Enter на клавиатуре.
Чтобы изменить размер уже набранного текста, сначала его нужно выделить. Для этого наведите курсор (стрелку или палочку) в самое начало или в самый конец текста. Затем нажмите левую кнопку мыши и, не отпуская ее, тяните в другой конец. Когда текст закрасится другим цветом (обычно черным или синим), это означает, что он выделен.
Теперь осталось изменить размер. Для этого нужно нажать на маленькую кнопку рядом с текущим размером шрифта и выбрать нужный. Также можно просто удалить это значение, напечатать нужное и нажать кнопку Enter на клавиатуре.
Стоит отметить, что текст принято печатать 14 или 12-ым размером шрифта, а заголовки — 16-ым.
Вы устали от ежедневного монотонного использования обычных шрифтов? А может у вас есть какие-либо творческие идеи относительно собственного шрифта и его стиля? Если да, то хотим вам сказать, что раз вы уверены в себе и достаточно креативны — пора начать посещать бесплатные сайты, где вы сможете воплотить в жизнь все идеи, связанные со шрифтами. Да, именно так, ведь в Интернете есть множество ресурсов для графических дизайнеров, где вы можете придумывать и разрабатывать свои шрифты. В дальнейшем можно их использовать в собственных проектах или делиться с другими. Стоит отметить, что сейчас существует огромный спрос на новые и захватывающие виды шрифтов. Поверьте, графический мир просто нуждается в талантливых разработчиках именно шрифтов и если у вас это хорошо получается, то на этом можно еще и подзаработать.
Мы предлагаем вам список из 10 бесплатных ресурсов с инструментами, где вы сможете творить и создавать новые креативные шрифты.
Bird Font – это онлайн-инструмент для создания и редактирования векторной графики. Сервис предлагает настройки импорта и экспорта для True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG). На сайте можно изучить множество возможностей и инструментов для создания различных векторных изображений. Наиболее популярные среди них ориентирование кривых, контекстуальная связывающая подмена, кернинг, вращение объекта, изменение фона и многое другое.
Сайт предназначен именно для создания шрифтов и предлагает эффективную платформу для их дизайна. Ресурс станет полезным для энтузиастов, любящих экспериментировать со шрифтами и создавать новые типы. На FontStruct, можно создавать шрифты, используя различные геометрические фигуры, например, как плитка или кирпичная сетка. Кроме того тут вы можете найти уже готовые новые типы шрифтов. Шрифты, созданные на FontStruct, называются FontStructions и могут быть установлены или загружены в True Type Font (.ttp) файл. Так же они могут быть использованы в приложениях Photoshop, Mac / Windows или на веб-сайтах и в блогах. Это сайт, на который действительно стоит обратить внимание.
Glyphr Studio – это программа для дизайна и редактирования шрифтов, а так же инструмент, предлагающий множество интересных особенностей. На Glyphr Studio вы можете создавать собственные лигатуры символов и глифы, используя различные инструменты редактирования векторов, такие как ручка и пойнтер. Одно из его характерных преимуществ сервиса — импорт SVG кода из Inkscape и Illustrator.Инструмент предлагает двойной режим экрана для удобного проектирования и редактирования. Помимо всего прочего, Glyphr Studio поддерживает такие файлы шрифтов, как True Type Font (TTF), Embedded OpenType Font (СРВ) и Scalable Vector Graphics (SVG) файлы шрифтов.
Сайт является инструментом на основе браузера для проектирования и редактирования растровых шрифтов. Сервис позволяет скачать или загрузить шрифты в их галерею в файле True Type Font.
MyScriptFont — большой онлайн-инструмент для создания векторных шрифтов на основе собственного почерка. Все, что вам нужно сделать, это скачать шаблон в формате PDF или PNG, а затем распечатать его. Далее написать в нем текст от руки, отсканировать и загрузить на сайт (программа поддерживает форматы JPG, PNG, PDF и другие). Вы также можете использовать Paint для написания текста. В отличие от других аналогичных инструментов, MyScriptFont позволяет просмотреть и бесплатно скачать ваш рукописный шрифт в форматах Open Type и True Type. Рукописные шрифты могут быть использованы в графических программах, поздравительных открытках, логотипах, личных письмах и многом другом.
FontForge — онлайн-платформа для создания бесплатных шрифтов. Она имеет простой в использовании пользовательский интерфейс и встроенную программу для сравнения различных шрифтов. С FontForge, можно создавать и редактировать шрифты в различных форматах, включая PostScript, SVG, True Type, Open Type и другие. Так же, к вашим услугам полный текст учебника, помогающего в профессиональной подготовке по созданию шрифтов.
FontArk — это то, что ищет каждый дизайнер шрифтов. Доступ к сервису является бесплатным лишь в течение ограниченного, но он на самом деле стоит того, чтобы им воспользоваться. FontArk — это браузерная программа и поколение шрифтовых инструментов с встроенной системой жидкости сетки. Дизайн и редактирование инструментов FontArk являются тем, что отличает сайт от своих современников. К услугам пользователей в режиме реального времени, несколько глифов, инструменты для редактирования символов и проектирования шрифтов, а так же логотипов. Кроме того, он предлагает множество других функций и поддерживает несколько языков.
PaintFont.com еще один отличный инструмент для преобразования рукописного текста в векторные шрифты. Сайт имеет обширный набор готовых символов, классифицированных по категориям, таким как лигатуры, математика и знаков препинания. Инструмент предлагает глифы и символы из различных языков: японский, немецкий, турецкий, иврит, испанский и другие.
Вы можете создавать шрифты или загружать и модифицировать свои собственные, используя пользовательские инструменты на Fontastic. Сервис предлагает несколько функций, таких как добавление или изменение цвета, добавление теней, изменение масштаба и синхронизация между несколькими устройствами. Так же на сайте собрана огромная коллекция векторных иконок, которые можно использовать для внедрения в любые ваши дизайнерские проекты. Они рассортированы в несколько категорий для полного удобства.
Этот сервис можно назвать идеальным местом для профессиональных дизайнеров шрифтов и просто любителей. Сервис имеет более 20-ти параметров, позволяющих экспериментировать со встроенными глифами. Так же тут вы найдете несколько функций редактирования и проектирования, которые в будущем расширятся.
Еще несколько ресурсов, которые могут вам пригодиться:
FontPunk.com – бесплатный онлайн-инструмент для добавления стилей и визуальных эффектов, чтобы создать визуально привлекательный шрифт для рекламы, листовок или веб-сайта.
FontConverter.org – бесплатный онлайн конвертер шрифтовых файлов.
Font Squirrel – бесплатный онлайн ресурс с коллекцией веб-шрифтов, которые лицензированы для коммерческого использования.
Заключение
Теперь вы знаете, что разработка собственных шрифтов это очень легко, если у вас есть правильные ресурсы. Для самоучек и любителей, эти ресурсы полезны для получения практических навыков, таких как кернинг, настройка кривых, изучения структурных вариаций и комплектации глифов.
Оформление – это безбрежный океан, растущий с каждым днем. Новые типы шрифтов ежедневно создаются каждый день или путем внесения пользовательских изменений в уже существующие шрифты. Благодаря шрифтам усиливается визуальная привлекательность текстового контента и именно поэтому, дизайнеры постоянно ищут новые стили шрифтов, чтобы сделать свои работы максимально свежими и новаторскими.
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа
Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
4. Используйте свои руки
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать
Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов — это во многом определяет основные этапы работы.
Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.
Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.
Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это — прописные латинские буквы «n» и «o», и заглавные — «O» и «H».
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.
И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator — программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.
Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont — небольшая программа для создания собственного шрифта, что называется, с нуля.
Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.
Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой — требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов — это уже дело второе. Главное — изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
Как создавать собственные шрифты в Windows 10 с помощью Microsoft Font Maker
ПриложениеMicrosoft Font Maker похоже на то, о чем ваши родители должны знать: забавный, причудливый, но все же полезный способ превратить свой почерк в настоящий шрифт для приглашений и других личных заметок.
Microsoft незаметно запустила Font Maker вместе с бета-версиями Windows 10, которые она распространяет среди участников своей программы Windows Insider. Но на самом деле это просто приложение, которое можно загрузить из Магазина Windows, и вы можете загрузить и использовать его, даже если у вас обычная версия Windows 10.Создание шрифта на основе вашего почерка должно занять от пяти до десяти минут, максимум.
Единственное реальное требование — это компьютер с сенсорным экраном, желательно планшет, на который можно положить чернила. И да, вам, вероятно, понадобится стилус, желательно активный. Вы можете создавать свои собственные шрифты с помощью мыши, но буквы, вероятно, не будут выглядеть как ваш почерк , и это действительно суть.
Марк Хахман / IDGХотя стилус не является обязательным для создания шрифта с помощью Microsoft Font Maker, вам будет легче, если вы это сделаете.
Быстрая настройка
Прежде чем начать, уделите немного времени и убедитесь, что перо настроено правильно. Подключите его через Bluetooth, если это еще не сделано. При желании вы можете использовать пассивный стилус, хотя активный стилус позволяет легко стирать ошибки. (Но не переживайте — простое создание нового шрифта не повод тратить 99 долларов на Microsoft Surface Pen.)
Вы можете либо щелкнуть значок пера на панели задач, либо вручную ввести настройки . > Устройства> Перо и чернила Windows для дальнейшей настройки параметров пера.Здесь я бы порекомендовал указать Windows, какой рукой вы пишете, и игнорировать сенсорный ввод при использовании пера. Windows не очень хорошо справлялась с игнорированием моей ладони при создании шрифта, из-за чего я несколько раз выскакивал из приложения.
Марк Хахман / IDGПеред началом работы проверьте эти настройки пера в Windows.
В противном случае вы почти готовы. Загрузите приложение Microsoft Font Maker из Магазина Windows, которое весит чуть больше 50 МБ.
Создайте свой первый шрифт Font Maker за считанные минуты
После первого запуска Font Maker вы можете увидеть экран разрешений с просьбой разрешить Microsoft анонимно собирать ваши рукописные данные для улучшения Windows.Выбираете ли вы это, зависит от вас; это не повлияет на вашу способность использовать Font Maker.
В противном случае вы столкнетесь со страницей шаблонов отдельных персонажей, которые могут вернуться к вашим детским садам. Для каждого персонажа есть «руководство», которое быстро исчезает, когда вы начинаете рисовать в рамке. Другие линии подскажут, насколько большим нужно сделать каждый символ, а также как выровнять каждую завитушку и петлю. Обратите внимание, что это руководство по шрифтам на английском языке; Я не видел, например, вариантов умляутов или французской седили.
Марк Хахман / IDGНачните рисовать символы в каждом из полей, чтобы начать создание шрифта в Microsoft Font Maker.
Не принимайте рекомендации Microsoft как евангелие; Например, если вы хотите нарисовать простую букву «g» с «глазом и рыболовным крючком», не стесняйтесь. И если полноценный амперсанд не в вашем стиле, не чувствуйте себя обязанным использовать его. Возможно, будет лучше, если вы просто быстро начнете рисовать каждый символ, чтобы сохранить «свой» стиль. Обратите внимание, однако, что легкие, быстрые штрихи пера также могут привести к тому, что шрифт будет слишком «тонким», поэтому медленное рисование и более сильное нажатие могут иметь небольшое значение.(Вы также можете сделать свой шрифт полужирным, что увеличивает толщину чернил.)
К сожалению, ни клавиша Backspace, ни Ctrl-Z , похоже, не работают для отмены ошибок или беспорядочных чернил, по крайней мере, в итерации софт пробовал. Однако вы сможете стереть их с помощью Surface Pen или другого активного стилуса. Убедитесь, что вы набрали все символы, иначе Font Maker просто исключит их из вашего шрифта.
Вы можете сохранить незавершенную работу, используя команду «Сохранить», которая сохраняет ее как файл.jfproj файл проекта. Но так же, как вы не можете редактировать существующий шрифт TrueType, хранящийся в Windows, вы не можете редактировать свой собственный шрифт после того, как закончите его.
Как настроить шрифт Font Maker
На следующей странице вы увидите три фразы, которые помогут Windows определить, как будут располагаться ваши слова и как будут отображаться фразы. Не похоже, что Microsoft Font Maker фиксирует формы написанных вами букв, а только интервалы, поэтому вам не нужно быть слишком осторожным.
Марк Хахман / IDGMicrosoft Font Maker попросит вас написать несколько фраз, чтобы точно настроить интервал и способ разделения слов.(Фразы могут время от времени изменяться.)
Наконец, Windows представит страницу, показывающую ваш шрифт в действии, со страницей из Hamlet . Это последняя возможность настроить размер шрифта, расстояние между символами и расстояние между словами. Если вы видите букву, которая выглядит не в порядке, вы можете вернуться к предыдущим двум экранам с помощью крошечного обратного пространства или стрелки, указывающей влево в верхнем левом углу экрана, хотя вы, вероятно, захотите повторно нарисовать эти три тестовые фразы еще раз.Не беспокойтесь о размере шрифта, вы всегда можете настроить его в таком приложении, как Word.
Марк Хахман / IDGВот своего рода тестовая страница того, как будет выглядеть ваш окончательный шрифт. У вас будет возможность настроить некоторые параметры, например интервал.
Когда у вас все будет так, как вам нравится, нажмите кнопку Create , чтобы экспортировать шрифт. (При нажатии Save создается еще один файл проекта, который является необязательным.)
Как использовать новый шрифт в Windows
В идеале Font Maker сохранит ваш новый шрифт в папке Fonts, чтобы вы могли сразу использовать это в Word.К сожалению, в Windows этого пока нет. Фактически, если вы попытаетесь сохранить его в папке Fonts (перейдите к значку папки File Explorer на панели задач, затем перейдите в This PC> Local Disk> Windows> Fonts ), он даже не будет отображаться как доступный назначения.
Марк Хахман / IDGВот папка, в которой хранятся шрифты Windows 10. Вам, вероятно, потребуется скопировать и вставить сюда новый шрифт Microsoft Font Maker, чтобы использовать его в таких приложениях, как Microsoft Word.
Однако есть простое решение. Сохраните шрифт в известном месте (папка «Документы» по умолчанию), затем просто откройте Проводник, щелкните правой кнопкой мыши шрифт и скопируйте его. Снова найдите папку Fonts, щелкните правой кнопкой мыши и вставьте ее. Вы увидите краткий индикатор выполнения, поясняющий, что ваш шрифт устанавливается. (Если позже вы решите, что хотите полностью удалить шрифт и начать все сначала, вы также можете щелкнуть его правой кнопкой мыши и выбрать Удалить .)
После этого, когда вы откроете Word, WordPad или другое приложение, которое извлекает шрифты из папки шрифтов, вы должны увидеть свой шрифт в списке шрифтов, который отсортирован по имени.(Единственным исключением, как ни странно, является подменю «Шрифты» в настройках Windows, в котором его нет.) Как и любой другой шрифт, вы сможете настроить размер, цвет и другие атрибуты, включая полужирный курсив.
Марк Хахман / IDGЕсли вы видите свой шрифт в списке шрифтов приложения Windows, вы успешно создали шрифт в Microsoft Font Maker.
Font Maker не является важной частью Windows; это одно из тех странных слияний творчества и продуктивности, которым, кажется, восхищается Microsoft.Но в следующий раз, когда ваши родители заклеят окрестности приглашениями на местную летнюю вечеринку, предложите им попробовать Font Maker. Это отличный способ сделать документы уникальными.
Примечание. Когда вы покупаете что-то после перехода по ссылкам в наших статьях, мы можем получить небольшую комиссию.Прочтите нашу политику в отношении партнерских ссылок для получения более подробной информации.Как создать свой собственный шрифт (за 6 простых шагов)
С такими пакетами, как Google Fonts и Typekit, в совокупности предлагающими тысячи различных шрифтов, существует почти бесчисленное количество вариантов выбора правильного шрифта для вашего конкретного проекта. Однако вы по-прежнему можете выбирать только шрифт, созданный кем-то другим. Есть разные мотивы для желания создать свой собственный шрифт, и столько же вариантов для этого.
Эта статья проведет вас по пошаговому пути создания пользовательского шрифта с помощью программного обеспечения среднего уровня. Мы также предложим варианты менее технических, а также более продвинутые альтернативы. Однако перед этим давайте разберемся, , почему вы вообще хотите создать шрифт.
Зачем создавать собственный шрифт?
Создание шрифта может оказаться очень сложным, трудоемким и дорогостоящим, поэтому перед тем, как начать, стоит выяснить, насколько глубоко вы хотите погрузиться.Использование шрифта по назначению поможет решить, сколько времени и финансовых вложений вы хотите вложить в его разработку.
Если просто для удовольствия, вам может быть достаточно простого инструмента для создания шрифтов, такого как конвертер рукописного ввода. Если это для конкретного проекта, вы можете потратить время на изучение некоторых жизненно важных методов, а также использовать более сложное программное обеспечение. Это путь, по которому мы пошли в этом фрагменте.
Наконец, если вы создаете шрифт, предназначенный для использования другими, вам, вероятно, придется потратить намного больше времени на процесс разработки и потратить деньги на какое-то профессиональное программное обеспечение.
Некоторые основные инструменты для начала работы
Прежде чем мы углубимся в руководство, давайте рассмотрим некоторые основные инструменты для тех, кто просто хочет весело провести время, создавая собственный шрифт. Эти решения также могут стать хорошей отправной точкой для знакомства с некоторыми техническими особенностями создания шрифтов:
- PaintFont (бесплатно) : Эта услуга позволяет превратить рукописный текст в шрифт, заполнив и отсканировав шаблон.
- FontStruct (Бесплатно) : Используя FontStruct, вы можете создать свой собственный шрифт, используя геометрические формы.
- Fontself (49 долларов США) : Это позволяет превращать нарисованные от руки символы в шрифты в Adobe Illustrator и скоро станет совместимым с Adobe Photoshop.
- Metaflop (бесплатно) : Этот инструмент позволяет настраивать базовые шрифты путем настройки простого набора параметров.
Дизайн-интерфейс Metaflop красочный и минималистичный.
Теперь мы рассмотрели более простые варианты создания шрифтов, давайте перейдем к более техническим методам.
Как создать свой собственный шрифт (за 6 простых шагов)
Если вы немного более серьезно относитесь к созданию уникального шрифта и хотите больше возможностей настройки, есть несколько бесплатных инструментов на выбор. Однако, прежде чем мы перейдем к самому программному обеспечению, нам необходимо сделать несколько вводных шагов.Давайте разберемся с каждым по очереди.
Шаг № 1: Краткое описание дизайна
Это самый важный шаг в процессе создания шрифта. Как и в случае с любым дизайн-проектом, вы обязательно с самого начала обозначите свои цели. Вот несколько потенциально важных вопросов, которые следует задать при создании собственного брифинга по дизайну:
- Будет ли ваш шрифт специфичным для проекта или будет иметь широкое применение?
- Будет ли это приложение требовать большого или маленького размера шрифта?
- Вы хотите, чтобы основным типом шрифта был Serif или Sans Serif?
- Приходили ли вы какие-нибудь шрифты, которые можно было бы использовать для вдохновения?
Получив ответы на эти вопросы, вы можете переходить к планированию дизайна шрифта.
Шаг № 2: Начните с бумаги
Хотя может возникнуть соблазн сразу перейти к программному обеспечению, многие учебники по профессиональным шрифтам советуют выполнять первые работы по дизайну на бумаге. Попытка создать формы, которые представляют ваше видение, потенциально может быть неудобной и отнимать много времени на компьютере, а положить ручку на бумагу часто проще и быстрее для начала.
Вот несколько полезных советов по созданию букв на бумаге:
- Нет необходимости рисовать полный набор символов — рекомендуемые «управляющие символы» часто — это «H», «n», «o» и «y».
- Отметьте базовую линию и другие важные линии высоты, чтобы использовать их в качестве ориентира.
- Посмотрите на другие шрифты, чтобы увидеть, где формы повторяются в наборе символов.
- Перемещение страницы вместо руки позволит вам создать более плавные кривые.
В Интернете есть множество удобных графических изображений, которые помогут понять необходимую терминологию.
Для получения дополнительной информации о создании букв на бумаге вы можете ознакомиться с этим руководством на Tuts +.
Шаг № 3: Выберите и установите программное обеспечение
Для промежуточного дизайна типографики доступно несколько бесплатных приложений, и важно выбрать то, которое удобно в использовании и обладает необходимыми функциональными возможностями для выполнения работы.Вот некоторые из наших любимых.
1. FontForge
FontForge — это редактор шрифтов с открытым исходным кодом с огромным количеством онлайн-документации, которая поможет вам в процессе проектирования. Хотя интерфейс дизайна поначалу может показаться немного пугающим, как только вы к нему привыкнете, FontForge станет мощным инструментом для создания красивых пользовательских шрифтов. Вы можете начать с нуля, используя доступные инструменты, или загрузить изображения шрифтов для использования в качестве отправной точки.
2. Birdfont
Birdfont немного более интуитивно понятен, чем FontForge, поэтому он может быть лучшим вариантом для тех, кто хочет быстро начать работу.Как и в случае с FontForge, вы можете начать свой шрифт с нуля с помощью редактора или загрузить изображения в качестве отправной точки. Однако, несмотря на то, что доступно — это учебных пособий, Birdfont не предлагает такой глубины вспомогательной информации, как FontForge. Birdfont бесплатен для создания шрифтов в соответствии с лицензией SIL Open Fonts License, но требует пожертвования в размере 5 долларов США или более для коммерческого использования.
3. Glyphr Studio
Хотя два вышеупомянутых инструмента предназначены для настольных компьютеров, Glyphr Studio работает исключительно в Интернете.Что касается простоты использования, Glyphr Studio занимает промежуточное положение между другими решениями в этом списке. Он немного более интуитивно понятен, чем FontForge, и предлагает более эстетичный интерфейс дизайна, чем обе альтернативы. Glyphr Studio также поставляется с приличным количеством вспомогательной документации, хотя она не такая подробная, как у FontForge. Кроме того, хотя этот инструмент не дает вам возможности загружать изображения, вы можете загружать файлов шрифтов для дальнейшего редактирования.
Хотя все эти инструменты имеют схожие предложения, в конце концов, все сводится к вопросу предпочтений.Вы можете попробовать два (или даже все три), чтобы понять, какой из них вам наиболее удобен. В любом случае стоит прочитать вспомогательную документацию FontForge, чтобы получить хорошее представление об общем объеме программного обеспечения.
Шаг №4: Начните создавать
После установки программного обеспечения вы готовы приступить к созданию шрифта. В зависимости от вашего выбора программного обеспечения вы можете начать с нуля, загрузить изображения своих бумажных чертежей или загрузить файл шрифта для редактирования. После того, как вы переведете управляющие символы, вы можете расширить их, включив буквы, цифры и другие символы.
Эта часть процесса может быть довольно длительной для начала, так как у каждой части программного обеспечения будет своя собственная кривая обучения. Однако, как только вы начнете разбираться в вещах, процесс должен довольно быстро ускориться. Чтобы помочь вам освоиться, вот некоторые термины, с которыми вам нужно будет познакомиться с самого начала:
- Глиф: Каждый отдельный символ шрифта считается глифом.
- Baseline: Невидимая линия, на которой находятся все символы шрифта.
- Линия восходящего элемента: Невидимая линия, с которой начинаются восходящие элементы.
- Высота восходящего элемента: Высота вертикального штриха вверх на таких буквах, как «h» и «k».
- Глубина спускового устройства: Глубина вертикального нисходящего штриха таких букв, как «p» и «y».
- Стебель: Основной вертикальный штрих такой буквы, как «F» и «T».
- Чаша: Закрытая закругленная часть букв, таких как «b», «d» и «o».
- Кривая Безье : Параметрическая формула, используемая для моделирования гладких масштабируемых кривых.
Здесь мы почти не коснулись поверхности, но если вы визуальный человек (скорее всего, если вы создаете свой собственный шрифт!), Эта диаграмма из Thinking with Type показывает часть анатомии шрифта, которую мы только что обсудили, и более:
Схема анатомии шрифтаThinking with Type — жизненно важный ресурс для начинающих дизайнеров.
Шаг № 5: Уточните свой набор символов
В процессе создания шрифта легко сосредоточиться исключительно на отдельных символах.Однако при их уточнении также важно учитывать, как будет выглядеть шрифт в целом. Вот несколько советов, которые помогут вам не сбиться с пути при совершенствовании набора символов:
- Обратите внимание на расстояние между буквами и кернинг букв, комбинируя их в процессе.
- Попробуйте разные размеры для каждого символа, особенно если применение вашего шрифта может быть широким.
- Регулярно печатайте свою работу на протяжении всего процесса проектирования, так как вид на распечатку часто помогает обнаружить незначительные ошибки.
Теперь вы почти у цели! Вы разработали свой шрифт, выбрали и освоили свое программное обеспечение, перевели его в цифровой формат и довели до совершенства. Теперь осталось только загрузить его.
Шаг № 6: Загрузите свой шрифт в WordPress
Когда вы закончите свой собственный шрифт, вы, вероятно, захотите начать его использовать. Если вы планируете использовать шрифт на вашем собственном веб-сайте WordPress, существует несколько доступных методов загрузки. Самый простой — использовать плагин шрифтов, один из самых популярных — Use Any Font:
Этот плагин автоматически преобразует файлы шрифтов, извлекает код CSS и встраивает его в файлы вашей темы.Он поддерживает файлы TTF , OTF и WOFF , и после загрузки шрифт будет доступен для использования в WordPress. Этот плагин бесплатен для преобразования одного шрифта, но пожертвование в размере 10 долларов США или более позволит вам преобразовать неограниченное количество шрифтов.
Если вы не хотите использовать плагин, другой вариант — добавить собственный код CSS. Во-первых, вам нужно использовать генератор шрифтов, такой как Font Squirrel или Transfonter, чтобы получить необходимый код. Затем вы можете добавить этот код в стиль вашей темы.css файл. Подробное описание этого вопроса выходит за рамки данной статьи, но в сети есть множество доступных руководств, которые помогут вам.
Расширенные инструменты для профессионалов
Если вы хотите еще больше углубиться в создание пользовательских шрифтов и хотите создавать шрифты для более широкого использования, существует ряд дополнительных инструментов. FontLab Studio, FontCreator, Glyphs и Robofont — вот некоторые популярные варианты для профессиональных типографов.
Наконец, если вы заинтересованы в расширении своих типографских знаний, в Интернете можно найти множество замечательных ресурсов, каждый из которых посвящен созданию шрифтов.Для начала ознакомьтесь с контентом на таких сайтах, как I Love Typography, Thinking with Type и Creative Bloq.
Заключение
Даже при большом количестве доступных шрифтов вы все равно можете обнаружить, что ни один из них не подходит для вашего сайта WordPress. Решение в этом случае — расколоть канцелярские принадлежности и создать свои собственные. Следуя приведенным выше инструкциям, вы можете создать свой собственный красивый нестандартный шрифт для использования на своем веб-сайте или в других проектах.
Давайте кратко их подведем:
- Составьте краткое описание дизайна.
- Начните рисовать управляющие символы на бумаге.
- Выберите и установите программное обеспечение.
- Начните создавать свой шрифт.
- Уточните свой набор символов.
- Загрузите свой шрифт в WordPress!
Пытались ли вы создать свой собственный шрифт, и как у вас дела? Дайте нам знать в разделе комментариев ниже и не забудьте подписаться, чтобы следить за беседой!
Миниатюра статьи image by Undrey / shutterstock.com.
Как использовать приложение Microsoft Font Maker для Windows
Microsoft не придавала этому большого значения, но в этом году выпустила очень крутое приложение под названием Font Maker. Это позволяет вам создать шрифт из вашего собственного почерка.
Приложение работает только в более новых версиях Windows 10, и вы можете использовать его только с помощью стилуса на устройстве с сенсорным экраном. Кроме того, на данный момент он предназначен только для английского языка.
Хотя он не принесет много денег, как Office, Windows или Azure, его очень весело использовать, а вводить свой собственный шрифт после того, как вы закончите, бесконечно полезно.
Фактически, сейчас я пишу эту статью своим собственным шрифтом в текстовом редакторе Visual Studio Code. Но я также могу использовать его в других приложениях, например Word или Evernote. Я даже могу использовать его на других компьютерах, даже на Mac, потому что каждый раз, когда вы создаете новый шрифт, он генерирует файл в формате TrueType, который не ограничивается Windows.
Я покажу вам, как это работает.
Как использовать Microsoft Font Maker
Сначала загрузите приложение из Microsoft Store.
Когда вы откроете его, вы увидите экран с маленькими прямоугольниками, по одному для каждой буквы, заглавными и строчными буквами.Также есть поля для цифр и знаков препинания.
Возьмите стилус и начните писать каждую букву своей версией. Вы должны быть осторожны, чтобы ваши буквы не выходили за рамки строк, чтобы ваш шрифт не выглядел странно. Если вы испортили букву, не волнуйтесь — если у вас есть стилус, такой как Surface Pen, который поставляется с опцией ластика, вы можете его использовать.
Как только вы будете удовлетворены всеми своими буквами, нажмите «Далее».
Затем вы увидите поля, в которых вы можете написать три предложения или фразы.Запишите их, снова убедившись, что ваши буквы не выходят за рамки строк. И да, вы тоже можете использовать ластик. Когда закончите, нажмите «Далее».
Теперь вы увидите версию своего шрифта, но если она выглядит неправильно, не беспокойтесь. В нижней части окна есть ползунки, которые позволят вам изменить важные аспекты шрифта: расстояние между символами, расстояние между целыми словами и общий размер шрифта.
После того, как приложение сгенерирует ваш шрифт, вы сможете использовать его в различных размерах, но настройки пространства не будут регулироваться позже.Так что перемещайте ползунки, пока шрифт не станет для вас естественным.
Если вы видите букву, которая здесь выглядит не совсем правильно, к сожалению, нет кнопки возврата, поэтому вам придется создать совершенно новый шрифт, если вы хотите переделать его. Однако весь процесс не займет много времени, так что не переживайте по этому поводу. Когда будете готовы, нажмите «Создать».
Сохраните шрифт как файл TrueType, который будет использовать формат .TTF. Если вы хотите опробовать свой собственный шрифт на своем текущем компьютере, найдите файл в проводнике и откройте его.Нажмите «Установить» и закройте окно. (Теперь вы сможете получить к нему доступ, выбрав Панель управления> Оформление и персонализация> Шрифты.) Затем откройте приложение, в котором вы можете выбрать шрифт, и посмотрите, как вы это сделали!
Вы, вероятно, получите удовольствие от набора текста и увидите, как те самые символы, которые вы создали, появляются на экране. Но найдите минутку и напечатайте каждую букву заглавными и строчными буквами, а также цифры и знаки препинания. Посмотрите внимательно и посмотрите, есть ли какие-нибудь буквы, которые не отображаются полностью.Я видел, как это происходило с более длинными буквами, такими как строчные g или q. Если вы встретите буквы, которые вам не нравятся, вернитесь в Font Maker и попробуйте еще раз, пока он вам еще знаком. Промойте и повторяйте, пока не получите шрифт, который вы действительно любите использовать.
И, конечно же, ничто не мешает вам создать целую кучу шрифтов с использованием разных стилей букв. Например, вы можете сделать себе широкий шрифт. Или вы можете передать свой компьютер друзьям и членам семьи и посмотреть, что они придумали.
Наслаждайтесь!
СМОТРЕТЬ: Трейдеры делают оптимистичные ставки на Microsoft
Как превратить свой почерк в шрифт за 8 простых шагов
(обновлено 27 августа 2020 г.)
Вы когда-нибудь хотели создать свой собственный рукописный шрифт?
Угадайте что — вы вполне можете! И это тоже на удивление просто благодаря Интернету.
Все, что вам понадобится:
- Черная ручка (чем сильнее вес, тем лучше)
- Принтер
- Сканер
- Компьютер
- Планшет для рисования (дополнительно)
Превращение вашего почерка в шрифт сделает ваш дизайн поистине уникальным и предоставит вам максимальную свободу творчества при попытке представить бренд.Если хотите, можете даже продать свой шрифт.
Известные бренды, как известно, имеют нестандартные шрифты, которые добавляют изюминку их дизайну. Google и BBC — лишь некоторые из брендов из длинного списка примеров. Кто знает? Вы можете даже создать следующий большой шрифт в свободное время.
Используя собственный шрифт, вы можете отправлять «рукописные» сообщения клиентам и близким, даже когда они находятся в разлуке.
Так что продолжайте рисовать — ваш шрифт ждет.
Вот простые шаги, которые можно выполнить за считанные минуты.
Шаг 1. Практика ведет к совершенству
Тренируйте свой почерк. Подумайте, в каком стиле вы хотите, чтобы это было. Будет ли это шрифт с засечками, без засечек или скриптовый шрифт? Вы даже можете изучить другие шрифты и посмотреть, что вам больше нравится.
Потратьте время на этот шаг, чтобы убедиться, что вы получите именно то, что вам нужно. Но не беспокойтесь об этом.
Профессиональный совет: Выпрямите его
Для создания стабильных штрихов можно использовать линейку. Это приведет к появлению близкого и четкого глифа.
Шаг 2 — Здравствуйте, шаблон шрифта!
Вы можете загрузить шаблон с сайта Calligraphr.com. Шаблон шрифта, сделанный своими руками, поможет вам сориентироваться и упростит сканирование. Использование шаблона также поможет вам не забыть написать все необходимые знаки препинания.
Просто запустите приложение и перейдите на вкладку «Шаблоны», чтобы загрузить шаблон и распечатать его. Что касается языка, у вас есть варианты шаблонов, предназначенные для английского, немецкого, японского и других языков.
Шаг 3 — Запишите
Запишите алфавит и цифры, а также любые символы, которые хотите, используя черную ручку.
Обратите внимание, что вы сканируете это, поэтому убедитесь, что ручка не является обычной шариковой ручкой — используйте фломастер. Они имеют вес от 0,1 до 5. Помните, что чем тоньше острие, тем меньше шансов получить чистое сканирование.
В качестве альтернативы вы можете использовать планшет для рисования, если он у вас есть. Это позволит вам в цифровом виде.
Также не забудьте написать буквы во вспомогательных линиях (слабые пунктирные линии), иначе они будут обрезаны при создании вашего шрифта.
Шаг 4 — Сканирование
При сканировании убедитесь, что файл имеет разрешение от 150 до 300 точек на дюйм. Максимальный размер файла составляет 6 МБ с максимальным размером 6500 x 6500 пикселей. Вы можете сохранить файл в формате jpg, png, pdf или tiff.
Иногда при сканировании изображение становится зернистым и серым. К счастью, этот инструмент автоматически очищает ваш файл за вас. Эта функция приведет к более чистым и резким символам.
Если вы выполняете этот процесс в цифровом виде, просто сохраните файл в формате PNG или JPEG.
Мы готовы перейти к следующему этапу.
Шаг 5. Загрузите свой шрифт
Перейдите на вкладку Мои шрифты Calligraphr, загрузите файл и приготовьтесь создать свой шрифт!
Вы можете найти ссылки для загрузки прямо под заголовком «Файлы шрифтов» для облегчения навигации. Затем выберите выходной формат .ttf или .otf.
Для справки, вот краткое руководство по их различию:
- TTF (шрифт TrueType) — может использоваться как для Apple, так и для Windows.Отличный выбор, если у вас ограниченный опыт работы со шрифтами и их установки.
- OTF (OpenType Font) — более новая версия TTF. Его можно использовать как для Apple, так и для Windows. Предоставляет дизайнерам шрифтов больше свободы при добавлении прописных букв, альтернативных символов и т. Д.
Шаг 6. Установите шрифт
Яблоко
Откройте книгу шрифтов, затем Файл> Добавить шрифты (cmd + O)
Окна
Щелкните Пуск> Панель управления> Оформление и персонализация> Шрифты.Щелкните Файл> Установить новый шрифт
.Шаг 7 — Завершение
Ура! Вы создали шрифт. Поздравляю! Теперь разместите его в дизайне, чтобы по-настоящему сделать его своим.
Хотите больше?
Написано Дивья Абэ во вторник, 15 марта 2016 г.
Дивья Абэ — опытный графический дизайнер, готовый поделиться своими знаниями с толпой. Помимо того, что она проводит время в Интернете, ей нравится все, что связано с кошками.Свяжитесь с нами через Google+.
Как создать собственный шрифт (руководство для начинающих)
Последнее обновление 4 января 2021 г.
Создание собственных шрифтов — это увлекательный способ дать волю своим творческим силам, проверив свои навыки графического дизайна. Неважно, являетесь ли вы профессиональным графическим дизайнером или занимаетесь созданием шрифтов в качестве хобби. Возможность изменить типографский вид вашего веб-сайта или операционной системы дает чувство гордости и удовлетворения.
Неограниченное количество загрузок: 1 500 000+ шрифтов, бесплатных материалов и материалов для дизайна –В настоящее время большинство систем поставляются с предустановленными шрифтами. Однако единственный способ, которым шрифт может действительно соответствовать вашему стилю и вкусу, — это если вы непосредственно участвуете в его создании.
В этом посте мы расскажем, как создавать свои собственные шрифты, а также выделим некоторые из лучших генераторов шрифтов, которые вы можете использовать для этого проекта.
Niche Lingo
Прежде чем вы сможете даже подумать о том, чтобы приступить к любому процессу создания шрифта, вам необходимо ознакомиться со следующими терминами;
• Baseline — это относится к тому, где находятся все ваши письма.Это поверхность (видимая или воображаемая), на которой должна располагаться нижняя часть каждой буквы.
• Вылет — Выступ означает закругленную нижнюю часть определенных букв, таких как B и O, которые опускаются прямо под базовой линией.
• Высота заглавной буквы — линия, определяющая высоту большинства заглавных букв.
• X-Height — это полная противоположность Cap Height и относится к линии, которая определяет высоту некоторых строчных букв. Это наиболее заметно по букве «х», отсюда и термин.
• Высота восходящего элемента — Высота восходящего элемента обычно находится чуть выше высоты колпачка и ограничивает концы некоторых строчных букв, таких как «k».
• Высота по убыванию — Это относится к длине нисходящих знаков определенных символов, таких как «q» и «y».
Это некоторые из терминов, с которыми должен познакомиться каждый новичок. Если вы опытный разработчик шрифтов, вы, вероятно, уже знакомы с еще большим количеством технических терминов, которые обычно используются при создании шрифтов.
Однако не стоит ломать голову, пытаясь запомнить эти термины. Как и в любом практическом проекте, важнее всего его практическая сторона.
Эскизы букв
Для создания собственных шрифтов практически необходимо начинать с основ. Большинство шрифтов профессионального уровня, которые вы видите, были созданы с нуля.
и. Итак, начните с наброска букв.
К этому времени мы ожидаем, что у вас, по крайней мере, появятся некоторые элементарные навыки письма или рисования.Кроме того, вы уже должны быть знакомы с различными стилями шрифтов, такими как полужирный, курсив, подчеркивание, заглавные буквы и заглавные буквы.
ii. Если до сих пор все выглядит хорошо, попробуйте нарисовать простую базовую сетку на листе бумаги ручкой или карандашом.
iii. Используя линейку, убедитесь, что линии идеально прямые, пропорциональные и симметричные.
Однако не стоит слишком напрягать себя, пытаясь найти идеальное соотношение между высотой по оси X и высотой крышки, поскольку это во многом зависит от вашего здравого смысла.Принято считать, что экспериментируйте с разными размерами, пока не найдете что-то пропорциональное.
Помните, что это самый важный этап вашего проекта по созданию шрифтов, поэтому будет много проб и ошибок. Иногда вам может потребоваться радикально изменить шрифты или даже полностью удалить их и начать заново. Все это часть учебного процесса.
iv. Завершите набросок формы буквы, добавив к буквам соответствующие знаки препинания, например точку (.), вопросительный знак (?) или запятая (,).
Вектор ваших буквенных форм
Для создания собственных шрифтов практически необходимо начинать с основ. Большинство шрифтов профессионального уровня, которые вы видите, были созданы с нуля.
и. Итак, начните с наброска букв.
К этому времени мы ожидаем, что у вас, по крайней мере, появятся некоторые элементарные навыки письма или рисования.Кроме того, вы уже должны быть знакомы с различными стилями шрифтов, такими как полужирный, курсив, подчеркивание, заглавные буквы и заглавные буквы.
ii. Если до сих пор все выглядит хорошо, попробуйте нарисовать простую базовую сетку на листе бумаги ручкой или карандашом.
iii. Используя линейку, убедитесь, что линии идеально прямые, пропорциональные и симметричные.
Однако не стоит слишком напрягать себя, пытаясь найти идеальное соотношение между высотой по оси X и высотой крышки, поскольку это во многом зависит от вашего здравого смысла.Принято считать, что экспериментируйте с разными размерами, пока не найдете что-то пропорциональное.
Помните, что это самый важный этап вашего проекта по созданию шрифтов, поэтому будет много проб и ошибок. Иногда вам может потребоваться радикально изменить шрифты или даже полностью удалить их и начать заново. Все это часть учебного процесса.
iv. Завершите набросок формы буквы, добавив к буквам соответствующие знаки препинания, например точку (.), вопросительный знак (?) или запятая (,).
Вектор ваших буквенных форм
i. После наброска букв пора перенести их на цифровую платформу. Сканер — самое подходящее оборудование для использования здесь. Если у вас его нет, вы можете сфотографировать формы букв на свой телефон.
ii. Следующим шагом является отслеживание ваших эскизов с помощью векторной программы для создания шрифтов, такой как Adobe Illustrator или программы для создания шрифтов.
Какую бы платформу вы ни выбрали, убедитесь, что она учитывает ваши соотношения так, чтобы конечный результат был как можно ближе к исходному эскизу.
Adobe Illustrator предпочтительнее, потому что он предлагает некоторый уровень автоматизации. Он также сравнительно лучше заботится о соотношениях, чем большинство генераторов шрифтов, и особенно идеален, если вы пытаетесь создать символ бренда или векторный логотип.
Еще одним отличным преимуществом Adobe Illustrator является то, что он позволяет экспортировать ваши работы непосредственно в графические файлы, а не в файлы шрифтов.
iii. При использовании Illustrator вам потребуются некоторые инструменты, в том числе компьютер, ручка или карандаш, а также начальный набросок надписи, которую вы собираетесь нарисовать в векторе.
iv. Чтобы создать векторную форму букв, выполните следующие действия:
а) Загрузите изображение со сканера на свой компьютер.
Если вы сфотографировали эскиз с помощью телефона, вы можете перенести его на свой компьютер, отправив его самому себе по электронной почте, а затем загрузив файл.
б) Затем откройте Adobe Illustrator и создайте новый документ.
c) Поместите загруженное изображение в документ Illustrator.
В новом документе Adobe Illustrator перейдите в меню «Файл» в верхней части экрана и выберите команду «Поместить». Ярлык — Cmd + Shift + P (Mac OS) или Ctrl + Shift + P (Windows).
Перейдите к файлу изображения и выберите его.
Щелкните и перетащите изображение, чтобы вставить его в новый документ Illustrator.
г) Обрежьте изображение.
Вы можете обрезать изображение, щелкнув его правой кнопкой мыши на ПК и Mac, или нажав Ctrl + щелчок для Mac и выбрав Обрезать изображение.
После обрезки букв убедитесь, что панель «Трассировка изображения» включена. Для этого перейдите в меню «Окно» и выберите «Трассировка изображения». Появится панель.
Теперь настройте параметры трассировки изображения, выбрав изображение и нажав кнопку «Предварительный просмотр» на панели «Трассировка изображения». У вас будет предварительный просмотр того, как будет выглядеть шрифт в зависимости от выбранных настроек. По-прежнему в настройках трассировки изображения убедитесь, что вы установили Preset на Default, View to Tracing Result и Mode на Black and White.
e) Расширьте свои пути, щелкнув команду «Развернуть» на панели «Параметры», расположенной в верхней части интерфейса Adobe Illustrator.
По сути, «расширение контуров» относится к разделению фигур в вашем изображении для дальнейшего ручного редактирования, где это необходимо.
f) Разгруппируйте форму, чтобы облегчить редактирование.
Чтобы разгруппировать пути, выберите изображение и нажмите Ctrl + Shift + G (Windows) или Command + Shift + G (Mac), затем щелкните за пределами изображения, чтобы отменить выбор.
g) Вы можете применить к шрифту ряд действий, например добавить к нему цвет или изменить его форму.
Использование Adobe Illustrator для векторизации букв может быть немного техническим для некоторых людей. К счастью, существует множество инструментов для генерации шрифтов, которые вы можете использовать для создания собственных шрифтов.
Большинство этих программ работают одинаково;
и. Вы создаете форму письма.
ii. Загрузите запись в приложение.
iii. Подождите несколько минут, чтобы приложение сгенерировало ваш собственный шрифт.
Генераторы шрифтов идеально подходят, если вы собираетесь создать файл .otf или .ttf. Выбирая программу для создания шрифтов, настаивайте на том, чтобы она была совместима как с Windows, так и с MacOS и Linux. Также проверьте количество символов, поддерживаемых инструментом. Еще одна бонусная функция — это возможность поставить свою подпись.
18 Приложения для создания шрифтов
Ниже приведены некоторые из лучших инструментов для создания шрифтов, которые вы, возможно, захотите попробовать;
Fontself
Bird Font
Calligraphr
Font Ark
Fontastic
02or
Fontastic
03
Fontastic
03
Font Lab Studio
Fontographer
FontStruct
Glyphr Studio
Glyphs App
iFont Maker
iFont Maker
YouFontsTTFEdit
Как создать шрифт (полный процесс)
Как создание шрифтов изменило мою жизнь с пассивным доходом
Как мне разработать шрифт?
Рекомендации по созданию шрифтов с помощью Иэна Барнарда
https: // www.youtube.com/watch?v=qo01jtaCyRg
Заключение
Вот наше подробное руководство о том, как создавать свои собственные шрифты. Все руководство можно разделить на части с помощью Adobe Illustrator или приложения-генератора шрифтов. Выбор подходящего инструмента зависит от ваших индивидуальных требований.
Теги: 2020 дизайн шрифта дизайн шрифта добавить новый шрифт в indesign добавление акцентов в indesign Adobe indesign faq все шрифты скачать бесплатно программное обеспечение алфавит каллиграфия дизайн шрифты дизайн алфавита генератор дизайна алфавита шрифты алфавита шрифты для печати алфавит буквы шрифты дизайн буквы алфавита шрифты инструменты для алфавита шрифт любой шрифт приложение бесплатное приложение сервер шрифтов приложение шрифты бесплатное приложение для шрифтов на ipad приложение для создания шрифтов приложение для размещения шрифтов на изображениях логотип Apple ipod шрифт логотип Apple шрифты для ПК являются шрифтами художественный дизайн шрифтов художественный дизайн шрифтов потрясающие шрифты для рисования баннеров шрифты скачать бесплатно основной генератор шрифтов красивый дизайн каллиграфии лучшие шрифты приложений лучшие базовые шрифты лучшие шрифты для редактирования лучший шрифт редактора лучшее приложение шрифтов для iphone лучшее приложение шрифтов для iphone 2019 лучшие приложения шрифтов лучшие приложения шрифтов для iphone лучшие приложения шрифтов для iphone 5 лучший шрифт com обзор лучший приложение для дизайна шрифтов лучшее программное обеспечение для разработки шрифтов лучший сайт загрузки шрифтов лучший сайт загрузки шрифтов лучшее программное обеспечение для редактирования шрифтов лучшее редактор шрифтов лучший онлайн-редактор шрифтов лучший шрифт для личного письма лучший шрифт для электронной книги лучший шрифт для дизайна мобильного приложения лучший шрифт для личных писем лучший шрифт для сайта фотографии лучшее приложение для генератора шрифтов лучший онлайн-генератор шрифтов лучшее приложение для создания шрифтов ipad лучшая программа для шрифтов для Windows лучшие сайты шрифтов лучшие сайты шрифтов 2019 лучшие сайты шрифтов бесплатно лучшее программное обеспечение шрифтов лучшее программное обеспечение шрифтов для Mac лучшее приложение стиля шрифта лучший стиль шрифта в Интернете лучшие шрифты для приложений лучшие шрифты для приложений 2019 лучшие шрифты для ipad лучшие шрифты для iphone лучшие шрифты для iphone 6 лучшие шрифты для личных веб-сайтов лучшие шрифты для изображений лучшие шрифты для веб-приложений лучшие бесплатные приложения для шрифтов лучший бесплатный редактор шрифтов лучшие сайты с бесплатными шрифтами лучшие сайты с бесплатными шрифтами 2019 лучшие бесплатные шрифты лучший рукописный шрифт 2019 лучшие рукописные шрифты mac лучший шрифт ios лучший ios приложение для шрифтов лучшие буквенные шрифты лучшие строчные шрифты лучший онлайн-редактор шрифтов лучший онлайн-генератор шрифтов лучшее приложение для шрифтов для фотографий лучшие шрифты для фотографий лучшие места, где можно получить шрифты лучший сайт для загрузки шрифтов лучшее программное обеспечение для создания шрифтов лучшие символьные шрифты лучший генератор текстовых шрифтов лучшие шрифты TrueType лучший веб-сайт для загрузки шрифтов Bird Font черный шрифт пера создать свой собственный шрифт бизнес перо шрифт, но шрифт Calligraphr каллиграфические шрифты дизайн каллиграфии дизайн каллиграфии скачать бесплатно дизайн каллиграфии программа для дизайна каллиграфии шаблоны дизайна каллиграфии алфавиты простой дизайн каллиграфии pdf дизайн каллиграфии векторный дизайн каллиграфического шрифта онлайн шрифт каллиграфии бесплатно скачать для Windows средство создания каллиграфических шрифтов приложение для создания каллиграфических шрифтов дизайн шрифтов для каллиграфии дизайн шрифтов для дизайна логотипов шрифты для каллиграфии онлайн-конструктор каллиграфия буква а дизайн каллиграфия буквы и дизайн каллиграфия дизайн букв каллиграфия шрифты для mac каллиграфия дизайн веб-сайта может обзоры шрифтов вы можете скачать шрифты на ipad выбрать свой шрифт близко ручной шрифт прийти и взять его шрифт компьютерный шрифт бесплатный компьютерный генератор шрифтов компьютер ter программное обеспечение компьютерных шрифтов компьютерные шрифты, такие как шрифт, классные шрифты с алфавитом, чтобы рисовать классные дизайны, чтобы нарисовать ваше имя, классный создатель шрифтов, бесплатные веб-сайты с классными шрифтами, бесплатные крутые шрифты, чтобы рисовать классные бесплатные шрифты, не загружая классные буквенные шрифты, чтобы рисовать классные дизайны для рисования имен бесплатно создать шрифт из вашего почерка создать шрифт логотипа бесплатно создать шрифт вашего почерка создать рукописное письмо онлайн создать шрифт TrueType создать и загрузить свой собственный логотип бесплатно создать и продать шрифты создать художественный текст онлайн создать каллиграфический логотип бесплатно создать каллиграфию онлайн бесплатно создать каллиграфическую подпись создать каллиграфический текст онлайн создать классный дизайн имен создать собственный шрифт создать собственный шрифт бесплатно создать собственный шрифт фотошоп создать файл шрифта создать шрифт скачать бесплатно создать шрифт из рукописного ввода создать изображения шрифта онлайн создать логотип шрифта бесплатно создать логотип шрифта онлайн бесплатно создать шрифт фотошоп создать шрифт png создать стиль шрифта создать стиль шрифта онлайн бесплатно создать на c ursive создать лигатуру онлайн создать логотип с буквами бесплатно создать логотип с буквами онлайн бесплатно создать свой шрифт создать мое имя курсивом создать мое имя в другом стиле создать мое имя в стиле бесплатно создать мое имя стильные шрифты создать свой собственный шрифт создать свой собственный шрифт бесплатно онлайн создать стиль шрифта имени создать имя стильным шрифтом создать рукописную подпись онлайн создать собственный шрифт создать собственный шрифт онлайн создать собственный шрифт фотошоп создать собственный логотип приложение создать собственный дизайн имени создать собственный шрифт создать собственный тест печати создать стильное имя онлайн создать символьный шрифт создать текст искусство онлайн бесплатно создать текст дизайн онлайн бесплатно создать типографику искусство онлайн создать шрифт windows создать слово искусство онлайн бесплатно создать слово логотип бесплатно создать слово логотип онлайн создать слово логотип онлайн бесплатно создать я создай свое каллиграфическое имя создай свое каллиграфическое имя онлайн создай свой шрифт онлайн создай свой собственный рукописный рукописный шрифт создать свой собственный рисунок онлайн бесплатно создать свое собственное приложение с рыбой создать свой собственный n шрифт создайте свой собственный шрифт бесплатно онлайн создайте свой собственный шрифт бесплатно создайте свой собственный шрифт из вашего рукописного ввода бесплатно создайте свой собственный шрифт рукописный ввод бесплатно создайте свой собственный логотип шрифта создайте свой собственный шрифт онлайн создайте свой собственный шрифт онлайн бесплатно создайте собственное программное обеспечение для шрифтов создать ваш собственный google каракули онлайн создайте свой собственный почерк создайте свой собственный шрифт рукописного ввода бесплатно создайте свой собственный язык онлайн бесплатно создайте свое собственное буквенное искусство создайте свой собственный шрифт логотипа создайте свой собственный дизайн имени создайте свою собственную трассировку имени создайте свой собственный скрипт создайте свой собственный шрифт скрипта создать свой собственный сценарий онлайн создать свою собственную подпись онлайн создать свой собственный текст создать свой собственный текст бесплатно создать свои собственные прослеживаемые слова создать свое собственное искусство типографики создать свое собственное искусство типографики онлайн создать свою собственную типографику печать создать свое собственное художественное слово онлайн бесплатно создание шрифта с нуля создание шрифтов креативный дизайн шрифтов онлайн креативный производитель шрифтов креативные шрифты для facebook креативные шрифты онлайн нестандартный дизайн шрифта дизайн нестандартного шрифта бесплатный производитель нестандартных шрифтов производитель нестандартных шрифтов для samsung производитель нестандартных шрифтов онлайн пользовательский шрифт онлайн пользовательский шаблон шрифта пользовательские шрифты онлайн пользовательский шрифт для рукописного ввода бесплатные пользовательские шрифты для букв пользовательский шрифт букв пользовательские шрифты пользовательские шрифты для письма дизайн букв алфавита онлайн дизайн мой дизайн шрифта дизайн моей рукописной подписи мое имя крутыми буквами дизайн мой собственный шрифт бесплатный дизайн письмо на английском дизайн ваш шрифт онлайн дизайн ваш собственный алфавит дизайн ваш собственный дизайн шрифта ваш собственный дизайн приложения шрифта ваш собственный шрифт онлайн дизайн ваши собственные буквы дизайн ваш собственный гарнитура разработка шрифта с нуля дизайны для написания вашего имени различные каллиграфические дизайны разные шрифты для iphone 6 производитель цифровых шрифтов diy дизайн шрифтов не загружайте шрифты создатель шрифтов загружайте шрифты на ipad нарисуйте и создайте свой собственный логотип нарисуйте свое имя дизайн рисунок шрифт скачать рисунок шрифт бесплатно скачать простые алфавитные шрифты легкий дизайн каллиграфии легкий создатель шрифтов легко создатель шрифтов простые шрифты алфавит простые шрифты для рисования простые шрифты писать простые шрифты писать легкие рукописные шрифты простой скриптовый шрифт легко рисовать шрифты английский дизайн шрифтов онлайн английский дизайн рукописного ввода дизайн английских букв когда-либо эволюция шрифтов истинный шрифт скачать бесплатно шрифт facebook алфавит facebook font app facebook font загрузить facebook font editor facebook новый шрифт facebook share шрифт найти мой шрифт бесплатно онлайн следовать шрифтовым приложениям для iphone Font Ark font art design бесплатное программное обеспечение для браузера шрифтов конструктор шрифтов программное обеспечение для создания шрифтов программное обеспечение для создания шрифтов для программного обеспечения для создания шрифтов Windows Mac Font Создатель шрифтов приложение создатель шрифтов скачать редактор шрифтов создатель шрифтов бесплатно создатель шрифтов скачать бесплатно создатель шрифтов бесплатно онлайн создатель шрифтов бесплатное программное обеспечение для создания шрифтов онлайн создатель шрифтов онлайн бесплатная программа для создания шрифтов 4 программа для создания шрифтов программа для создания шрифтов для Mac скачать бесплатно шаблон для создания шрифтов шрифт дни один дизайн шрифта дизайн шрифта приложение дизайн шрифта редактор дизайн шрифта генератор дизайн шрифтов производитель онлайн дизайн шрифтов онлайн дизайн шрифтов онлайн бесплатно скачать программное обеспечение для дизайна шрифтов шаблон дизайна шрифтов шрифт Don редактор шрифтов Mac редактор шрифтов редактор шрифтов бесплатный онлайн редактор шрифтов бесплатный редактор шрифтов Mac редактор шрифтов онлайн шрифт английский дизайн Font Forge генератор шрифтов приложение генератор шрифтов программа для генератора шрифтов программа для генератора шрифтов скачать бесплатно Font Lab Studio шрифт надписи онлайн шрифт, созданный с помощью инструментов создатель шрифтов приложение для создания шрифтов бесплатно создатель шрифтов скачать бесплатно создатель шрифтов бесплатно создатель шрифтов для Mac iPad производитель шрифтов онлайн производитель шрифтов онлайн бесплатно программа для создания шрифтов скачать бесплатно программное обеспечение для создания шрифтов программа для создания шрифтов для Mac программа для создания шрифтов программное обеспечение для создания шрифтов для Mac шрифт на картинке онлайн шрифт онлайн каллиграфия шрифт создатель изображений шрифт картинки для facebook дизайн шрифта дизайн плаката программа шрифтов программа для шрифтов для Windows сканер шрифтов программное обеспечение шрифтов для сайта программное обеспечение шрифтов для программного обеспечения шрифтов для Mac скачать бесплатно стиль шрифта картинки стиль шрифта написание o nline font template maker font writer онлайн бесплатный шрифт вы Fontastic Fontifier Fontographer fontographer бесплатно скачать для Mac приложение шрифтов бесплатные шрифты для приложений на iphone шрифты для ipad шрифты для фотографии шрифты для веб-сайтов рукописный алфавит шрифты как рисовать шрифты, которые не отображаются в indesign cc шрифты для рисования Fontself fontstruct fontstruct fonts fonty app бесплатные каллиграфические шрифты для дизайнеров бесплатно создатель нестандартных шрифтов бесплатные приложения для шрифтов бесплатные приложения для шрифтов для ipad бесплатная программа для создания шрифтов бесплатное программное обеспечение для создания шрифтов mac бесплатное приложение для дизайна шрифтов бесплатное приложение для дизайна шрифтов бесплатная программа для редактирования шрифтов бесплатная программа для редактирования шрифтов бесплатный шрифт редактор бесплатный редактор шрифтов windows бесплатный генератор шрифтов mac бесплатное программное обеспечение для создания шрифтов mac бесплатные шрифтовые программы для Mac бесплатные шрифтовые программы для windows бесплатные шрифтовые сайты бесплатные шрифтовые сайты для Mac бесплатное программное обеспечение для шрифтов mac бесплатные шрифтовые сайты бесплатные шрифты для ipad бесплатные шрифты для iphone бесплатные шрифты для мой телефон бесплатные шрифты рукописный ввод mac бесплатно создатель рукописных шрифтов бесплатные рукописные шрифты для mac бесплатно дизайн рукописной подписи бесплатные большие алфавитные шрифты бесплатный дизайн имен искусство онлайн бесплатные онлайн инструменты для создания шрифтов бесплатный онлайн-генератор шрифтов без загрузки бесплатный онлайн-создатель стилей шрифтов бесплатный онлайн-инструмент для создания надписей бесплатные весенние шрифты бесплатные шрифты TrueType для Mac бесплатное ПО TrueType шрифты откуда вы получаете шрифт шрифт с картинки Glyphr Studio Glyphs App хорошие сайты шрифтов графический создатель шрифтов рукописный дизайн рукописный шрифт дизайн рукописный шрифт генератор рукописных шрифтов онлайн рукописный шрифт indesign рукописный шрифт производитель рукописных шрифтов онлайн рукописный шрифт размер шрифта рукописного ввода шрифты для рукописного ввода на Mac рукописные надписи шрифты мои шрифты рукописные шрифты для плакатов горячо создавать логотип как создать собственный шрифт как создать собственный шрифт как создать свой собственный шрифт как создать свой собственный шрифт как добавить шрифт в Adobe indesign как создать документ с часто задаваемыми вопросами в словах как создать шрифт как как создать рукописный шрифт как создать новый стиль шрифта как создать красивый логотип как создать шрифт TrueType как создать файл шрифта ttf как создать словесный логотип как создать каллиграфию в фотошопе как создать классные шрифты как создать собственный шрифт в фотошопе как создать дизайн шрифта как создать свой логотип бесплатно как создать мой собственный шрифт бесплатно как создать свой собственный логотип на моем компьютере как создать файл otf как создать собственный стиль шрифта как создать файл ttf в фотошопе как создать свой собственный как создать свой собственный рисунок как создать свой собственный шрифт как создать создать свой собственный шрифт в фотошопе как создать свой собственный шрифт mac как создать свою собственную систему письма как разработать шрифт как создать свой собственный шрифт в иллюстраторе как создать свой собственный шрифт как загрузить шрифты для Adobe indesign как нарисовать каллиграфию шрифты как рисовать шрифты как рисовать шрифты вручную как рисовать буквы с помощью рисунков как рисовать дизайн имен как получить шрифт бесплатно как получить шрифт из изображения как получить разные шрифты на свой телефон как установить шрифты ваш телефон, как импортировать шрифты в Adobe indesign как установить шрифт в indesign как установить шрифт в indesign как создать компьютерный шрифт как создать собственный шрифт как создать шрифт как создать шрифт TrueType как создать разные шрифты на iphone как как сделать свой рукописный шрифт как сделать свой собственный шрифт как создать свои собственные окна шрифтов как создать свой собственный символьный шрифт как поставить акцент на букву в indesign как поставить шрифты на свой телефон как включить лигатуры в indesign как использовать пользовательские шрифты в Интернете как использовать создатель шрифтов я дизайн шрифтов я хочу, чтобы вы шрифт ifont приложение загрузить ifont шрифты загрузить ifont iphone шрифт iFont Maker ifontmaker ifontmaker бесплатно загрузить ifontmaker ipad вход и выход шрифт бесплатный шрифт в моем собственном стиле шрифты в дизайне не могу изменить шрифт indesign шрифты не отображаются indesign верхняя панель инструментов отсутствует indesign отключить лигатуры установить новые шрифты на ipad ipad pro font creator iphone лучшие шрифты iphone загрузить шрифт iphone загрузить шрифт для windows iphone шрифт бесплатно скачать iphone font maker iphone letter font просто прекрасный бесплатный шрифт позволяет шрифт буква A в шрифтах дизайн для рисования букв буква e дизайн шрифта стиль шрифта для письма онлайн шрифты для письма для рисования буквы m дизайн каллиграфии буква r дизайн каллиграфии буква t шрифты дизайн надписи простой дизайн шрифтов надписи дизайн надписи шрифты легкие надписи дизайн веб-сайта буквы шрифты онлайн лигатуры indesign прекрасный шрифт прекрасные слова шрифт m дизайн шрифта, созданный в шрифте сделать шрифт из рукописного ввода бесплатно сделать логотип шрифта онлайн сделать стиль шрифта онлайн сделать мой шрифт сделать мой собственный шрифт сделать мой собственный шрифт бесплатным сделать свой собственный шрифт онлайн сделать собственный шрифт бесплатно создать текстовый дизайн онлайн создать свой собственный шрифт сделать свой собственный шрифт бесплатно сделать свой собственный шрифт бесплатно Mac сделать свой собственный рукописный шрифт шрифты для мобильного приложения скачать бесплатно самые классные шрифты мое приложение для шрифтов мое приложение для создания шрифтов мое имя дизайн шрифта мой скрипт шаблон шрифта myscriptfont myscriptfont com myscriptfont бесплатно myscriptfont дизайн веб-сайта приложение онлайн-имя дизайн рисунок новый шрифт dropbox новый шрифт на iphone новый буквенный шрифт односторонний знак шрифт онлайн каллиграфия шрифт создатель онлайн-инструмент дизайна шрифтов онлайн-конструктор букв онлайн-создатель шрифта онлайн-создатель шрифта собственный шрифт создатель собственного рукописного шрифта бесплатная часть меня части шрифта части шрифта части символа шрифта перо символ шрифт перо письменный шрифт Pentacom’s Bit Font Maker приложение для персонального дизайнера стиль шрифта для телефона скачать бесплатно фоновые шрифты бесплатные шрифты для фотографий приложение для шрифтов для фотографий скачать шрифты для фотографий фото со шрифтами шрифты для плакатов рукописный красивый создатель шрифтов красивые шрифты для рисования Raster Font Editor обзор шрифт безопасный шрифт сайты безопасный шрифт веб-сайты скриптовый шрифт для дизайна логотипа скриптовый шрифт генератор логотипов покажите мне несколько шрифтов простые шрифты для рисования простые буквенные шрифты эскизный дизайн алфавитный шрифт стандартные рукописные шрифты каменные буквы шрифта каменный шрифт растянутые буквенные шрифты t шрифт текстовый шрифт дизайн генератор текстовых стилей дизайны онлайн лучший шрифт в мире генератор флеш-шрифтов приложение для шрифтов скачать бесплатно в офис генератор шрифтов кто шрифт думает шрифт это мой шрифт для создания инструмента шрифт верхние шрифты сайты коснитесь шрифта TrueType редактор шрифтов бесплатно попробуйте разные шрифты бесплатно ttf редактор шрифтов программное обеспечение TTFEdit превратить рукописный текст в приложение шрифта превратить рукописный ввод в шрифт бесплатно превратить мое письмо в шрифт напечатайте шрифты онлайн бесплатно напечатайте свой собственный шрифт типографика генератор шрифтов онлайн шрифты типографии онлайн бесплатные уникальные шрифты для facebook загрузить шрифт онлайн загрузить свой собственный шрифт веб-дизайн пользовательские шрифты веб-инструменты генератор шрифтов какие хорошие приложения для шрифтов какой у вас шрифт какое приложение для сервера шрифтов какой шрифт самый большой? что приложение шрифтов, владеющее шрифтами, создатель шрифтов в Windows, дизайн шрифтов в стиле Word, дизайн шрифтов в Интернете, написать любым шрифтом в Интернете, написать хороший шрифт, онлайн-приложения для написания со шрифтами, написать дизайн шрифтов, написать генератор шрифтов бесплатно www my font com YouFonts ваш собственный шрифт свой почерк шрифт бесплатноКак сделать свой почерк шрифтом
Обновлено: 31.08.2020, Computer Hope
Создание шрифта с использованием вашего почерка — это творческий способ создания уникальных букв и документов на вашем компьютере.Вы можете набирать и печатать буквы, используя свой почерк в качестве шрифта, чтобы добавить индивидуальности.
Чтобы преобразовать рукописный текст в шрифт, выполните следующие действия. Вам нужен доступ к принтеру и сканирующему устройству.
- Посетите веб-сайт Calligraphr.
- Нажмите Создать шаблон .
- Выберите буквы, цифры и специальные символы, которые вы хотите использовать для своего шрифта. Сайт позволяет бесплатно использовать 75 символов, но вы можете перейти на платную услугу, если хотите использовать больше.В идеале вам нужно будет использовать все 26 букв, как в верхнем, так и в нижнем регистре, и все числа. Затем выберите еще 13 специальных символов, чтобы получить 75 разрешенных.
- После того, как вы выбрали символы, которые хотите использовать, нажмите Загрузить шаблон . Во всплывающем окне выберите параметры, которые лучше всего соответствуют вашим потребностям, и нажмите «Загрузить». Если вы не уверены в параметрах, нажмите «Загрузить», ничего не меняя. В появившемся всплывающем окне щелкните ссылку «Загрузите ваш шаблон: Calligraphr-Template.pdf. »
- Появится всплывающий экран с полями, как на снимке экрана ниже. Вам необходимо распечатать эту (ые) страницу (ы) как есть.
- Заполните каждое поле своим почерком. Убедитесь, что каждая буква такая, как вы хотите, чтобы она отображалась на компьютере. Вы можете использовать жидкую бумагу или белую бумагу, чтобы исправить все, что вам не нравится, и переписать их.
- После того, как вы заполните все буквы и другие символы на странице (ах), вам нужно использовать сканер, чтобы сохранить этот файл на свой компьютер.
- После сканирования страницы на компьютер вернитесь на веб-сайт Calligraphr, щелкните My FONTS , затем щелкните Загрузить шаблон . Появится всплывающий экран с просьбой выбрать файл. Нажмите Выберите файл и найдите место на вашем компьютере, где вы сохранили отсканированный документ. Выберите отсканированный документ, нажмите Открыть , затем нажмите ЗАГРУЗИТЬ ШАБЛОН . Этот процесс занимает несколько секунд, чтобы загрузить образец.
- Вы хотите убедиться, что все ваши буквы и другие символы совпадают правильно.Нажмите кнопку с тремя вертикальными точками в верхней части экрана, как показано здесь, затем нажмите Настроить базовую линию .
- Используйте кнопки со стрелками, чтобы убедиться, что все буквы выстраиваются в одну и ту же позицию на отображаемых линиях. На этом этапе вы также можете настроить размер любых символов, которые выглядят иначе, чем другие, чтобы они выглядели одинаково.
- После завершения всех необходимых корректировок символов нажмите СОХРАНИТЬ НАСТРОЙКИ .
- Если есть какие-либо символы, у которых есть недостатки, которые вам не нравятся, вы можете щелкнуть отдельную букву и исправить любые недостатки. По окончании вернитесь к MY FONTS .
- Нажмите Изменить сведения о шрифте и отрегулируйте «Межбуквенный интервал», «Размер шрифта» и «Межсловный интервал». Это метод проб и ошибок, и может потребоваться несколько попыток. Вам нужно много раз переключаться между экраном Edit Font Details и экраном Build Font , чтобы все выглядело так, как вы хотите.Единственный предварительный просмотр вашего шрифта находится на экране Build Font . Чтобы увидеть его в реальных предложениях в качестве предварительного просмотра, вы должны щелкнуть сгенерированный файл шрифта.
- В разделе Build Font вы можете предварительно просмотреть свой шрифт. Назовите шрифт как хотите. Это может быть ваше имя или любой другой титул, который вы выберете.
- После присвоения имени шрифту щелкните Build . Предварительный просмотр вашего шрифта отображается в виде выбранных вами букв, цифр и других символов. Чтобы увидеть, как выглядит ваш шрифт, щелкните один из файлов шрифтов: «Name-Regular.ttf »или« Name-Regular.otf ». При нажатии на одну из этих ссылок открывается экран предварительного просмотра, на котором отображаются шрифты размером от 12 до 72 и их внешний вид для каждого размера. Если они выглядят неправильно, внесите изменения. либо «Настроить базовую линию» (если буквы не совпадают правильно), либо «Изменить детали шрифта» (если шрифт слишком мелкий или имеет неправильный интервал).
- После того, как вы настроили шрифт так, как вы хотите, нажмите кнопку «Установить» в области предварительного просмотра ссылки на шрифт. Ваш новый шрифт установлен на ваш компьютер.
Как превратить свой почерк в шрифт
Вы когда-нибудь хотели превратить свой почерк в шрифт? Хотите персонализировать свои цифровые канцелярские товары или добавить яркости своему веб-сайту? Есть несколько инструментов, которые могут взять ваши собственные наброски и превратить их в удобные шрифты для вашего компьютера или других устройств. Это не займет много времени, и если вы умеете писать разборчиво, он может создать шрифт достойного качества практически для любого использования.
Существует ряд веб-сайтов, предлагающих преобразовать ваш почерк в шрифт, но наиболее распространенным является Calligraphr.Раньше он назывался MyScriptFont и претерпел некоторые изменения. Это не единственная в своем роде услуга, но она быстро справляется с этим процессом. Вам нужно будет зарегистрироваться на сайте, но вы можете создать единый набор шрифтов бесплатно. Если вы хотите зарабатывать больше, вы рассчитываете на 8 долларов в месяц.
Для этого вам понадобятся принтер и сканер. Все остальное делает сайт.
Превратите свой почерк в шрифт
Процесс преобразования вашего почерка в шрифт довольно прост.Вы регистрируетесь на Calligraphr, загружаете шаблон, заполняете шаблон своим почерком, загружаете его и позволяете веб-сайту делать свое дело. Он оцифрует ваш почерк и превратит его в файл шрифта, готовый для загрузки.
Приступим:
- Перейдите в Calligraphr и зарегистрируйте аккаунт.
- Загрузите шаблон и распечатайте его как портрет.
- Заполните шаблон черной ручкой.
- Отсканируйте заполненный шаблон и сохраните его как PNG .(Убедитесь, что стекло сканера чистое, иначе на отсканированном изображении появятся какие-либо дефекты и они будут помещены в ваш шрифт)
- Загрузите файл в Calligraphr, выбрав Загрузить шаблон .
- Выберите Добавить символы к шрифту внизу.
- Выберите Build Font и подтвердите, нажав Build , чтобы начать процесс создания файла шрифта.
- Загрузите заполненный файл .ttf с веб-сайта.
Вот и все, что касается фактического процесса создания!
При печати шаблона обязательно используйте книжный формат. Заполните его черной ручкой хорошего качества и убедитесь, что все буквы четкие и разборчивые. При сканировании убедитесь, что разрешение 300 пикселей на дюйм и не более 4000 x 4000 пикселей.
Назовите файл как-нибудь осмысленно, хотя это не имеет особого значения. Вы можете сохранить его как JPG, но PNG работает хорошо. Формат TTF — это формат True Type, который работает на большинстве компьютеров.Вы можете сохранить как TTF, OTF или SVG.
Для правильного заполнения шаблона может потребоваться несколько попыток. Вам нужно сохранить все буквы в рамке и сделать их максимально четкими и разборчивыми. Я использовал перо с черными чернилами, но любое качественное перо, которое пишет достаточно темным, чтобы его можно было увидеть при сканировании, подойдет. У вас есть возможность предварительно просмотреть свой файл шрифта до того, как сайт создаст его, поэтому не торопитесь и убедитесь, что все буквы и символы вам нравятся, прежде чем сохранять.
Если вас не устраивают значения по умолчанию, выберите «Изменить» сведения о шрифте.Здесь вы можете изменить интервал, размер шрифта и интервал между словами, чтобы он работал лучше. Это может потребовать некоторых настроек, чтобы сделать это правильно, но настойчивость здесь окупается. Промойте и повторяйте, пока не будете довольны, а затем создайте шрифт.
Установка шрифта
Теперь у вас есть файл шрифта, и вы можете установить его на свой компьютер. Если вы используете Windows, вы можете скопировать и вставить файл в папку Fonts. Вы также можете щелкнуть правой кнопкой мыши или дважды щелкнуть и выбрать «Установить». Если вы используете Mac, вы можете скопировать и вставить файл в книгу шрифтов или просмотреть файл и выбрать «Установить шрифт».
После установки вы сможете использовать новый шрифт в некоторых программах. Скорее всего, вы не сможете изменить системные шрифты по умолчанию, но сможете использовать их в Word, Excel и других программах.
Сайты и приложения с другими шрифтами
Хотя Calligraphr — один из наиболее популярных сайтов для преобразования рукописного текста в шрифт, мы хотели бы упомянуть еще несколько вариантов. В App Store и Google Play Store доступно множество приложений, которые позволяют создавать новые шрифты и изучать каллиграфию.
Fontifier
Fontifier невероятно похож на Calligrapher, за исключением того, что вы платите 9 долларов за каждый шрифт, который хотите загрузить на свой компьютер. Хотя сюда входит использование принтера и сканера, разнообразие всегда хорошо.
Если вы хотите, чтобы несколько образцов почерка превратились в шрифты, это может быть подходящим вариантом. Без ежемесячной платы вы просто платите за то, что вам нужно. Веб-сайт действительно дает вам возможность просмотреть загруженный почерк перед совершением покупки, что является важной функцией рукописного ввода при покупке шрифтов.
Приложение Calligraphr
В популярной настройке Calligraphr есть приложение, доступное как для пользователей Android, так и для iOS. Приложение можно загрузить бесплатно, а также есть возможности каллиграфии.
Приложение Fonty
Приложение Fonty — еще один способ создания фасадов. Приложение можно загрузить для iOS и Android, и его можно использовать бесплатно.
