Ламон
Лицензия для студентов позволяет использовать шрифт бесплатно в учебных некоммерческих проектах. Лицензия оформляется по студенческому билету. Для личных и коммерческих проектов предназначены персональная и корпоративная лицензии. Перед отправкой шрифтов билет проходит проверку. Обычно это занимает пару дней.
Чтобы получить шрифт бесплатно, нужно загрузить фотографию или скан студенческого билета.
Также необходимо ознакомиться с лицензионным соглашением конечного пользователя и вписать в текстовое поле ниже фразу «Принимаю условия лицензии»
- Какие начертания шрифта нужны?
На все вопросы о лицензиях ответит менеджер по телефону +7 495 926-18-00 доб. 221 или электропочте [email protected]
Персональная лицензия позволяет использовать шрифт в личных некоммерческих проектах. Лицензия оформляется на частное лицо. Если дизайнер применяет шрифт в проекте для какой-либо организации, эта компания должна самостоятельно приобрести корпоративную лицензию.
Подойдет
Оформление личных некоммерческих проектов (документы, приглашения, объявления, письма)
Личный сайт или портфолио
Фирменный стиль, сайт или приложение благотворительной кампании или организации
Не подойдет
Коммерческий дизайн-проект для организации любого масштаба
Оформление интернет-магазина
Оформление материалов для личного бизнеса
Есть два варианта лицензии — с ограничением использования на один год и бессрочная.
Какой тип лицензии подходит?
1 годчерез год нужно
будет продлитьНавсегдабессрочнаялицензия- Какие начертания шрифта нужны?
На все вопросы о лицензиях ответит менеджер по телефону +7 495 926-18-00 доб. 221 или электропочте [email protected]
Корпоративная лицензия позволяет использовать шрифт в любых коммерческих проектах. Лицензия оформляется на юридическое лицо. Если дизайнер применяет шрифт в проекте для какой-либо организации, эта компания должна самостоятельно приобрести корпоративную лицензию. Стоимость лицензии зависит от применения шрифта: будет ли он использоваться в печатной продукции в крупном тираже, фирменном стиле или на сайте компании.
Стоимость лицензии зависит от применения шрифта: будет ли он использоваться в печатной продукции в крупном тираже, фирменном стиле или на сайте компании.
Где будет использоваться шрифт?
Фирменный
стиль компанииПечатная
продукцияСайты
и мобильные
приложенияАудиовизуальное
произведениешрифт будет использоваться в оформлении фирменной продукции и упаковки, в наружной рекламе или меню магазина?
БудетНет
Примерный тираж фирменных материалов?
Меньше
1000 экз.Меньше
10 000 экз.Меньше
100 000 экз.Больше
100 000 экз.Количество произведений
11020Без ограничений
Есть два варианта лицензии — с ограничением использования на один год и бессрочная.

Какой тип лицензии подходит?
1 годчерез год нужно
будет продлитьНавсегдабессрочная
лицензия- Какие начертания шрифта нужны?
На все вопросы о лицензиях ответит менеджер по телефону +7 495 926-18-00 доб. 221 или электропочте [email protected]
Способ 2. Когда шрифт и изображение — субъекты единой композиции
Автор: Александра Королькова
Текст записала Полина Соколова, отредактировал Саша Окунев. Опубликовано с разрешения автора.
Подписывайтесь на ютюб-канал Александры Шрифтовой видеоблог, а также на телеграм-канал Живая типографика.
Таймкод этой части: 6:56
В этой части
Что может пойти не так
1. Пластическое соответствие по Фаворскому
Пример 1 Погладь ежа
Пример 2. Погладь ежа
Когда придётся рисовать
2. Историческое соответствие и характер шрифта
Шкала для определения характера шрифта
Шрифтовой круг для определения характера
В выборе характера исходим из задачи
3.
 Качество букв в шрифте и их скелеты
Качество букв в шрифте и их скелетыПо теме
Не будем говорить, что они «равноправные субъекты». Как правило что-то всё-таки преобладает: Либо важнее иллюстрация, а шрифт должен ей не мешать. Либо надпись, а иллюстрация её поддерживает.
Скажем, что они субъекты единой композиции, и должны работать вместе.
Я привожу картинки из сохранённого из интернета, чтобы было видно, насколько хорошо могут стоять рядом изображения и шрифт. Это может быть как готовый наборный шрифт, просто поставленный рядом с картинкой, так и шрифт нарисованный специально художником для того, чтобы он стал частью композиции.
Это может быть обложка детской книги:
Другие примеры из советских детских книгИли разворот журнала VOGUE до какой-нибудь конструктивистской композиции.
THEBRANDINGCOLLECTIVE — Visual Identity & Editorial Design For ’20 MINUTENЭто может быть надпись поверх изображения или рядом с ним.
Это может быть большая типографическая композиция, в которую встроен фрагмент иллюстрации или фотографии.
Я показываю много советских детских книг, потому что выбор шрифтов в то время был достаточно ограничен. Чтобы шрифт удачно соседствовал с иллюстрацией, художникам часто приходилось рисовать буквы самостоятельно.
В любом случае они должны как-то взаимодействовать, поскольку стоят рядом.
В современной практике теперь чаще бывает наоборот. Когда дизайнеры хотят показать какой-то шрифт красиво, подбирают картинку так, чтобы она подчёркивала буквы. И то, и другое — это две стороны одной медали, взаимодействие субъектов.
Что может пойти не так
- Пластическое и графическое соотношение шрифта и иллюстрации. Этот пункт в опасности, если шрифт рядом с картинкой ставит дизайнер, которому всё равно, что это за картинка.
- Историческое соответствие шрифта и иллюстрации. Об этом поговорим ниже.
- Качество букв выбранного или нарисованного шрифта. Этот пункт в опасности с противоположной стороны, когда иллюстратор не разбирается в шрифте и случайно выбрал что-то неподходящее.

1. Пластическое соответствие по Фаворскому
👤
Те, кто учился в Полиграфе, на словах «пластическое соответствие», сразу вспоминают одну фамилию с именем и отчеством. Это, конечно, Владимир Андреевич Фаворский.
В его работах достаточно сложный для восприятия текст, однако, на мой взгляд, ему стоит уделить время и узнать, что Фаворский говорил о букве как о пластическом изображении.
Для этого сейчас уже совсем не обязательно искать толстую бордовую книгу статей, а достаточно зайти на сайт журнала «Шрифт». Ребята в удобной и краткой форме опубликовали всё, что Фаворский писал о буквах.
🔗
Статья: Владимир Фаворский о ШрифтеКлассификация шрифтов, которую предлагал Фаворский, совершенно не похожа ни на что другое.
Как Фаворский делит шрифтыФаворский не делит шрифты на «шрифты с засечками», «шрифты без засечек», «шрифты Ренессанса», «шрифты Барокко» и так далее. Он делит шрифты на «объёмные», «пространственные», «цветные» и «скелетные».
Это позволяет понять, как с плоскостью взаимодействуют изображения и буквы. Для того чтобы понять этот момент, можно мысленно проделать простенькое упражнение.
Перед вами три картинки и три надписи:
Можно мысленно соотнести надписи с картинками и представить, какая с какой будет лучше стоять рядом.
Сверимся с ответомA – 2. Иллюстрация кита содержит тонкие линии. Сама форма увесистая, подойдёт толстый пространственный шрифт.
B – 3. Стилистика иллюстрации с индюком содержит много тонких линий. К ним подойдёт изящный объёмный вариант 3.
С – 1. Все линии в иллюстрации толстые, подойдёт цветной шрифт.
Для такого взаимодействия есть простое правило:
Изображение и текст стоит ставить рядом примерно в одном масштабе: чтобы размер мелких деталей на иллюстрации примерно соответствовал размеру мелких деталей в шрифте.
Если нет задачи специально сделать текст или иллюстрацию доминирующей, по умолчанию они должны быть примерно равноправны:
Картина «Сова обучает котов искусству ловить мышей», Ломбардская школа, около 1700Самый большой кусок условного чёрного в иллюстрации должен соответствовать самому большому куску условного чёрного в тексте.
Если у нас какая-то мелкотравчатая гравюра, то рядом с ней надо ставить тоненькую антикву. А если у нас конструктивистское изображение с большими плоскостями, то, скорее всего, речь идет о том, чтобы крупно поставить рядом жирный гротеск.
То есть, если мы поставим рядом тонкую иллюстрацию ёжиков и текст, набранный антиквой, это будет выглядеть так:
А может ли быть как-то по-другому? Что произойдёт, если мы сделаем не так? Ну, например, облегчим надпись.
Если шрифт мельче и тоньше, то видно, что картинка его забивает, при том, что картинка очень лёгкая и воздушная. Тем не менее, текст выглядит слабым и необязательным дополнением.
А если поставить текст ярче, то он наоборот будет забивать картинку, и окажется, что мы должны в первую очередь смотреть на текст, а сбоку окажется какая-то дополняющая иллюстрация.
Внутреннюю драматургию мы можем выстраивать за счёт того, что ярче и что больше привлекает к себе внимание. Мы сами как дизайнеры определяем, что должно притягивать зрителя, на что он должен смотреть в первую очередь.
Пример 1 Погладь ежа
Классический подход к такой постановке иллюстрации и надписи — это подбирать их пластически близкими друг к другу.
Раз уж мы начали тему ежей, то вот пять иллюстраций с ежами, к которым подобраны надписи.
Пример 1. thenounproject.com / paratype.ruПример 2. Погладь ежа
Шрифты подобраны так, чтобы более-менее соответствовать картинке по пластике.
Если картинки перемешать с надписями, будет скорее хуже, чем лучше.
Пример 2Когда придётся рисовать
Дальше резонный вопрос: а что, если на иллюстрации у нас нет чётких линий и тех самых чёрных штрихов, которые должны соответствовать штрихам в букве? В этом случае, скорее всего, придётся буквы рисовать с нуля.
Вспомним иллюстрации Владимира Лебедева для советских детских книжек. Это тот случай, когда из-за специфической техники исполнения иллюстрации наборный шрифт очень сложно поставить хорошо, практически невозможно. Любой шрифт будет смотреться рядом с ней инородно.
Исполнение шрифта и иллюстрации может быть в какой-то единой технике, допустим, в виде штампа или аппликации, но если иллюстрация явно сложная, и если в ней явно нет чего-то, что можно трактовать как чёрное, то, скорее всего, шрифт к ней придется рисовать.
Поэтому обложки своих книг он рисовал полностью, чтобы шрифт и картинка абсолютно соответствовали друг другу по стилистике. Шрифт становится частью изображения.
Так делал не только Лебедев. Примеры аналогичного взаимодействия шрифта и изображения есть и у других иллюстраторов: Острова, у Мавриной.
Иллюстрации Т. А. МавринойИ вполне себе современные иллюстраторы Алексей Ляпунов и Лена Эрлих по той же причине рядом с наброском ставят именно рукописную надпись, которая сделана тем же инструментом.
2. Историческое соответствие и характер шрифта
Следующий момент — это соответствие шрифта и изображения с точки зрения характера и истории. Когда в кино, повествующем о 30-х годах ХХ века вдруг появляется Arial, это смотрится нелепо. И все, кто разбирается в шрифтах, смотрят на это с усмешкой. Чтобы такого не было, нужно учитывать, в какую эпоху шрифт появился. Если такой возможности нет, стоит смотреть на характер картинки, чтобы хотя бы с ним не ошибиться.
И все, кто разбирается в шрифтах, смотрят на это с усмешкой. Чтобы такого не было, нужно учитывать, в какую эпоху шрифт появился. Если такой возможности нет, стоит смотреть на характер картинки, чтобы хотя бы с ним не ошибиться.
Тут, например, довольно очевидно, какой шрифт к какой картинке относится:
Чтобы исключить несоответствие, следует стараться подобрать что-то наименее агрессивное и конфликтное.
Чем ярче характер шрифта, тем сильнее он будет отсылать к определённой исторической ассоциации, и тем легче ошибиться.
Попробуем набрать какие-нибудь надписи максимально неподходящими для этого шрифтами:
Шкала для определения характера шрифта
Характер для шрифтов — аналог насыщенности для цветов. Можно представить воображаемую шкалу от самых незаметных и спокойных шрифтов до самых характéрных:
Чем ближе мы к незаметному, нейтральному концу оси, тем легче будет шрифт подходить к любому изображению, но тем скучнее это будет выглядеть.
А чем дальше мы к яркому и выразительному концу оси, тем, в случае хорошего подбора, эффект будет мощнее, но в случае ошибки это может вызвать смех. Также в этом случае может пострадать читаемость.
Стоит ли всегда выбирать что-то абсолютно нейтральное и поэтому безопасное? Вопрос остаётся открытым и зависит от наших целей.
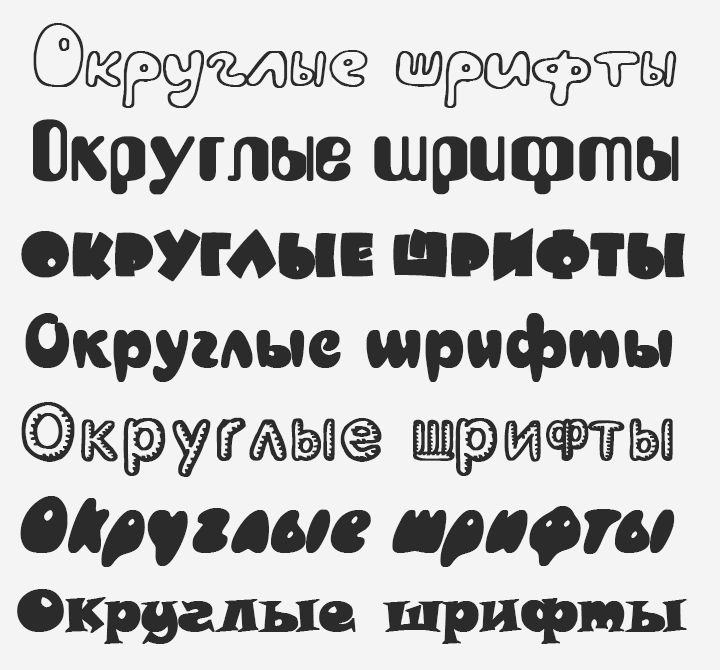
Шрифтовой круг для определения характера
Идею со шкалой можно продолжить и переложить на плоскость. На ней находится круг. Он разделён на сектора, по аналогии с цветовым кругом. Он поможет более точно подбирать характер.
В середине круга пусть будут нейтральные шрифты. Они незаметны и функциональны, поэтому все похожи друг на друга.
По краям — шрифты с ярко выраженным характером. Чем больше отличаются шрифты по характеру, тем дальше друг от друга на круге они будут находиться.
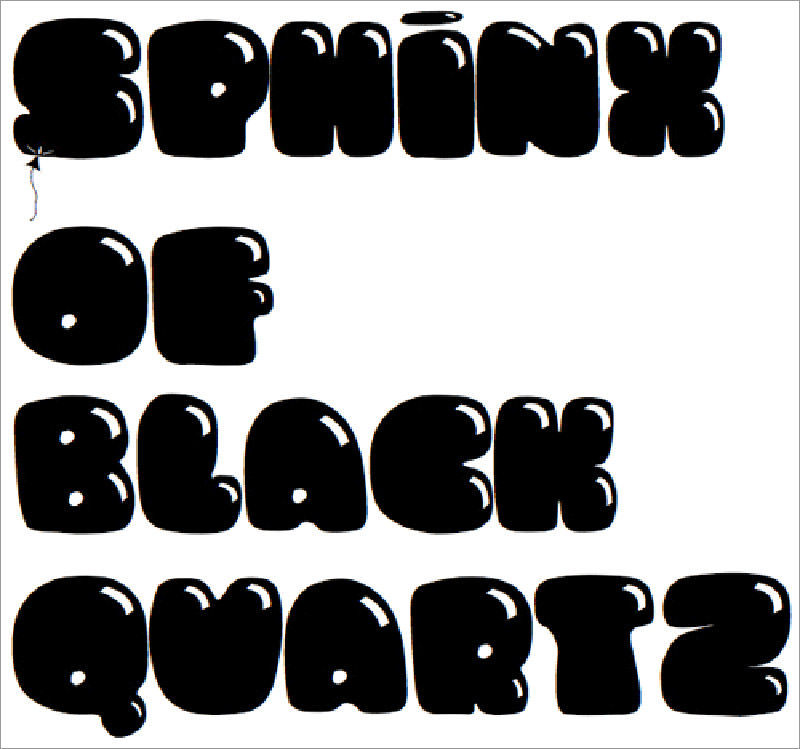
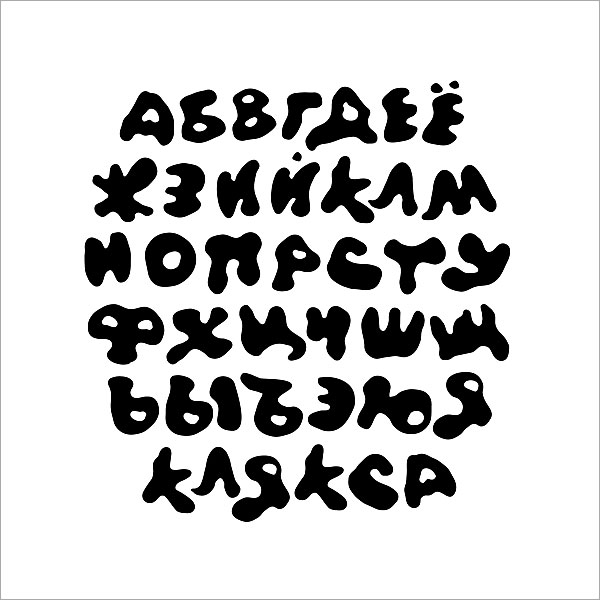
Например, рубленный техногенный шрифт и мягкий-съедобный по краю круга будут разнесены в разные части круга, поскольку сильно отличаются друг от друга.
В выборе характера исходим из задачи
В качестве примера игры с характером можно привести выбор цвета в верхней одежде королевы Елизаветы II.
Она часто одевалась в яркие цвета, и это было частью её образа. Сразу было понятно на групповой фотографии, что там в толпе — это королева. Если бы она надела что-нибудь нейтральное серое и коричневое, мы бы могли её и не узнать. Выбор цвета происходит, исходя из задачи. У королевы была задача быть выразительной.
А вот пример, когда радикально не угадали:
Это настолько плохо, что уже хорошо. Я её видела в жизни. Тут и к смыслу текста шрифт подобран прекрасно, и название к смыслу подобрано замечательно, — такое встретишь один раз в жизни и не забудешь никогда.
3. Качество букв в шрифте и их скелеты
Мы об этом начинали уже говорить в части подбор шрифта, что не стоит гуглить что-нибудь вроде «скачать красивые шрифты». Но если глубже погрузиться в эту тему, важно понимать, что буква — это не кусок пластилина, это не просто какой-то контур, с которым может происходить что угодно.
Я пыталась нарисовать максимально ужасную букву, но коллеги мне сказали, что она всё-таки довольно милая и накидали картинок, на кого она похожа. Но тем не менее, наверное, так рисовать буквы не стоит.
Что важно, если рисуем буквы руками?
Важно понимать, что у буквы есть скелет.
Первоначально он появился из-за того, что букву писали неким инструментом.
Из этого исходит мой совет для иллюстраторов — поизучать каллиграфию. Это даст понимание, в какой последовательности пишутся штрихи в буквах.
Полезно попробовать рисовать что-то похожее на реальные наборные буквы. Потому что когда мы пишем разными инструментами, у нас получаются разные скелеты, и это влияет на конечную форму. Чёрное и белое распределяется по-разному. Это важный момент, который позволяет выяснить, как устроена каждая буква.
Здесь буквы написаны разными инструментами, а здесь их скелеты. И видно, что скелеты тоже получаются разные.
По теме
🔗
Обзор трёх хороших книг про леттерингКак дизайнерам, так и иллюстраторам полезно посмотреть хотя бы одну книгу по леттерингу.
🔗
Как перестать ругать кириллицуВидео-лекция про скелеты, инструменты и возможность писать кириллицу ширококонечным пером. В нём есть ссылки на людей, за которыми стоит наблюдать, потому что они реально хорошо рисуют русские буквы.
🗺️
Шрифт и иллюстрацияО неочевидном
Способ 1. Буква — объект изображения
→ Способ 2. Когда шрифт и изображение — субъекты единой композиции
Способ 3. Иллюстрация + текстовый блок
Открыть канал
Продолжение следует. Чтобы не пропустить заключительную третью часть об оставшихся способах взаимодействия шрифта и иллюстрации, подпишись на /designer.
/designer
— образовательный телеграм-канал об продуктовом дизайне, инструментах для него, о карьере дизайнера и эмиграции. Опечатки и обратную связь → @okunev
Made Tommy Soft Font Скачать БЕСПЛАТНО и похожие шрифты 10 Скачать Шрифт
4.823
голосов- Бесплатно для личного пользования
- Базовый
- Без засечек
- Классический
- Чистый
- Округлый
- Заголовок
- Outlined
- Modern
Made Tommy Soft Загрузка шрифта доступна бесплатно с FontGet.

Тест-драйв Глифы Лицензия Витрина
Фильтры
Made Tommy SoftThin 900 60
Скачать шрифт TTFMade Tommy Soft Thin Outline
Made Tommy Soft Thin Outline
Скачать шрифт TTFMade Tommy Soft Regular
Made Tommy Soft Regular
Скачать шрифт TTFMade Tommy Soft Regular Outline
Made Tommy Soft Regular Outline
Скачать шрифт TTFMade Tommy Soft Medium
Made Tommy Soft Medium
Скачать шрифт TTFMade Tommy Soft Medium Outline
Made Tommy Soft Medium Outline
Скачать шрифт TTFMade Tommy Soft Light
Made Tommy Soft Light
Скачать шрифт TTFMade Tommy Soft Light Outline
Made Tommy Soft Light Outline
Скачать шрифт TTFMade Tommy Soft Extra Bold 900 04
Made Tommy Soft Extra Bold
Скачать шрифт TTFMade Tommy Soft Extra Bold Outline
Made Tommy Soft Extra Bold Outline
Скачать шрифт TTFMade Tommy Soft Bold
Made Tommy Soft Bold
Скачать шрифт TTFMade Tommy Soft Bold Outline
Made Tommy Soft Bold Outline
Скачать шрифт TTF 90 023Made Tommy Soft Soft Черный
Made Tommy Soft Soft Black
Скачать шрифт TTFMade Tommy Soft Black Outline
Made Tommy Soft Black Outline
Скачать шрифт TTF
Шрифты типа Made Tommy Soft
Made Tommy
MadeType
14Туболакао
Данило Мигель
1Закругленный Санс
Хуан Каско
1Times Sans Serif
Royzera.
1 com
comОкругленный
Fran Board
90 010 1Rounded Elegance
Genumano
1Sugo Pro Classic
Zetafonts
20Без засечек
Манфред Кляйн
1Без засечек I Am
Тип натяжения
1Sans Titre Pro
Levi Szekeres
1Мобил Санс
Нельсон Фрага
1Осгуд Санс
Quzma Supply Co. | quzma.co
1Pragma Sans
Steve Gardner
1Priborg Sans 9 0004
Пиратский материал
1Robusta Sans
Runsell Studio
1Сантьяго Санс ST
Southype
1Subtle Sans
Atle Mo
3Tawakkal Sans
Twicolabs Fontdation
1Thorup Sans
Dan Thorup
6Vistol Sans
Siwox Linetotype
1Made Evolve Sans
9000 3 СделаноТип 10Rusted Orlando Sans
Runsell Studio
1Vice City Sans
WOLVE-Fonts
1Made Outer Sans
MadeType
24Неопределенный Санс
Сабит Ковачевич
1Retroica
Runsell Studio
1Robota
RCgraphics
1Rodondo
Olly Wood
1Run
Кристоф Кутта
1Lugos
APlaπ i
1Lumnia
Laurens Jansen
5Luxuria
900 03 Гартайп Студия 1Made Future X
MadeType
14Mason
типологический
1Метросант
Дипак Догра
1Режим G
GUD — Ohmyfont
1Monkhang
Jipatype
1
Ивар Софт – Письма из Швеции
- Блокулла
- Капитан
- Эклипс
- Экселл Дисплей
- Экселл Санс
- Перевозить
- Функис
- Готия Санс
- Готия с засечками
- В соответствии
- Ивар Дисплей
- Ивар Дисплей Сжатый
- Ивар Файн
- Ивар Заголовок
- Ивар Моно
- Ивар Ностальги
- Ивар Софт
- Ивар Текст
- Кумла
- Лаборатория Антиква
- Лабораторный гротеск
- Лаборатория Гротеск Моно
- Линия
- Микро
- Микро Супер
- Рунд Дисплей
- Ранд Текст
- Сири
- Свенг
- Шведская готика
- Подрезать
- Обрезка моно
- Обрезать плакат
- Обрезать трафарет
- ВОИР
- Обычный
- Курсив
- Средний
- Средний курсив
- полужирный
- Полужирный курсив
- Жирный
- Полужирный курсив
Больше пользователей или специальная лицензия? Связаться с нами.
Больше просмотров страниц или пользовательская лицензия? Связаться с нами.
Что происходит
приближаться.
Больше пользователей или специальная лицензия? Связаться с нами.
Больше просмотров страниц или пользовательская лицензия? Связаться с нами.
- Блокулла
- Капитан
- Эклипс
- Экселл Дисплей
- Экселл Санс
- Перевозить
- Функис
- Готия Санс
- Готия с засечками
- В соответствии
- Ивар Дисплей
- Ивар Дисплей Сжатый
- Ивар Файн
- Ивар Заголовок
- Ивар Моно
- Ивар Ностальги
- Ивар Софт
- Ивар Текст
- Кумла
- Лаборатория Антиква
- Лабораторный гротеск
- Лаборатория Гротеск Моно
- Линия
- Микро
- Микро Супер
- Рунд Дисплей
- Ранд Текст
- Сири
- Свенг
- Шведская готика
- Подрезать
- Обрезка моно
- Обрезать плакат
- Обрезать трафарет
- ВОИР
- Обычный
- Курсив
- Средний
- Средний курсив
- полужирный
- Полужирный курсив
- Жирный
- Полужирный курсив
Больше пользователей или специальная лицензия? Связаться с нами.
Больше просмотров страниц или пользовательская лицензия? Связаться с нами.
ABCDEFGHIJKLMNOPQRSTUVWXYZÅÄÖ
abcdefghijklmnopqrstuvwxyzåäö
ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
αβγδεζηθικλμνξοπρςστυφχψω
1234567890@&!?#$€%
- Блокулла
- Капитан
- Эклипс
- Экселл Дисплей
- Экселл Санс
- Перевозить
- Функис
- Готия Санс
- Готия с засечками
- В соответствии
- Ивар Дисплей
- Ивар Дисплей Сжатый
- Ивар Файн
- Ивар Заголовок
- Ивар Моно
- Ивар Ностальги
- Ивар Софт
- Ивар Текст
- Кумла
- Лаборатория Антиква
- Лабораторный гротеск
- Лаборатория Гротеск Моно
- Линия
- Микро
- Микро Супер
- Рунд Дисплей
- Ранд Текст
- Сири
- Свенг
- Шведская готика
- Подрезать
- Обрезка моно
- Обрезать плакат
- Обрезать трафарет
- ВОИР
- Обычный
- Курсив
- Средний
- Средний курсив
- полужирный
- Полужирный курсив
- Жирный
- Полужирный курсив
Больше пользователей или специальная лицензия? Связаться с нами.
Больше просмотров страниц или пользовательская лицензия? Связаться с нами.
Готовы узнать больше?
- Блокулла
- Капитан
- Эклипс
- Экселл Дисплей
- Экселл Санс
- Перевозить
- Функис
- Готия Санс
- Готия с засечками
- В соответствии
- Ивар Дисплей
- Ивар Дисплей Сжатый
- Ивар Файн
- Ивар Заголовок
- Ивар Моно
- Ивар Ностальги
- Ивар Софт
- Ивар Текст
- Кумла
- Лаборатория Антиква
- Лабораторный гротеск
- Лаборатория Гротеск Моно
- Линия
- Микро
- Микро Супер
- Рунд Дисплей
- Ранд Текст
- Сири
- Свенг
- Шведская готика
- Подрезать
- Обрезка моно
- Обрезать плакат
- Обрезать трафарет
- ВОИР
- Обычный
- Курсив
- Средний
- Средний курсив
- полужирный
- Полужирный курсив
- Жирный
- Полужирный курсив
Больше пользователей или специальная лицензия? Связаться с нами.
Больше просмотров страниц или пользовательская лицензия? Связаться с нами.
Я пришел домой после тяжелого рабочего дня. Нашла девушку на полу с мужчиной. Не мог поверить, мои глаза потеряли мой разум. Развернулся и ушел 2-х комнатная сейчас.
- Блокулла
- Капитан
- Эклипс
- Экселл Дисплей
- Экселл Санс
- Перевозить
- Функис
- Готия Санс
- Готия с засечками
- В соответствии
- Ивар Дисплей
- Ивар Дисплей Сжатый
- Ивар Файн
- Ивар Заголовок
- Ивар Моно
- Ивар Ностальги
- Ивар Софт
- Ивар Текст
- Кумла
- Лаборатория Антиква
- Лабораторный гротеск
- Лаборатория Гротеск Моно
- Линия
- Микро
- Микро Супер
- Рунд Дисплей
- Ранд Текст
- Сири
- Свенг
- Шведская готика
- Подрезать
- Обрезка моно
- Обрезать плакат
- Обрезать трафарет
- ВОИР
- Обычный
- Курсив
- Средний
- Средний курсив
- полужирный
- Полужирный курсив
- Жирный
- Полужирный курсив
Больше пользователей или специальная лицензия? Связаться с нами.
