Начертание | WebReference
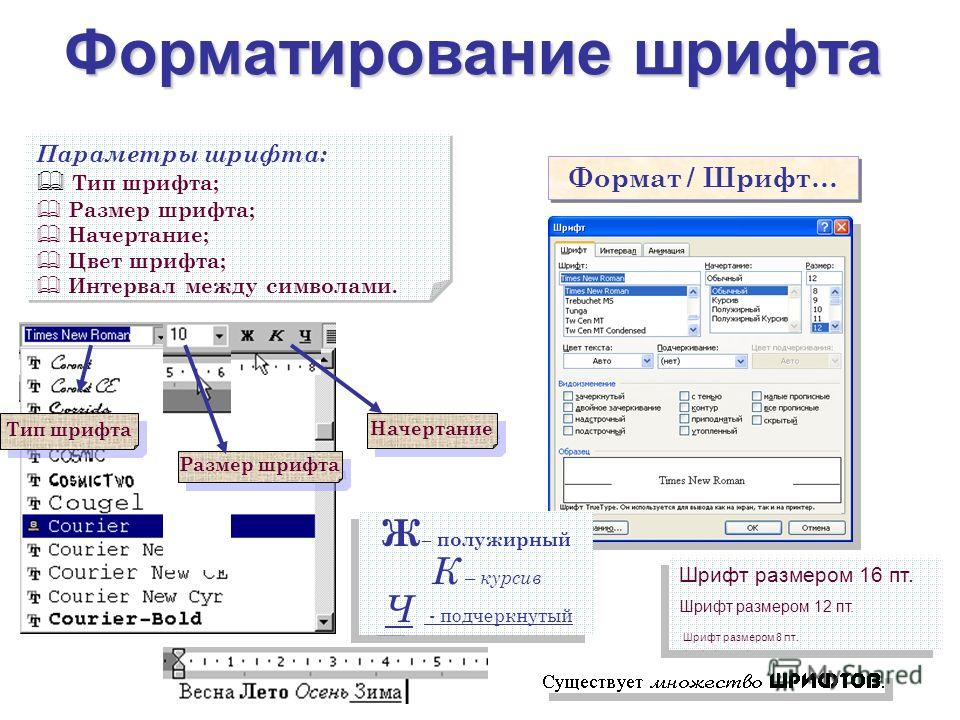
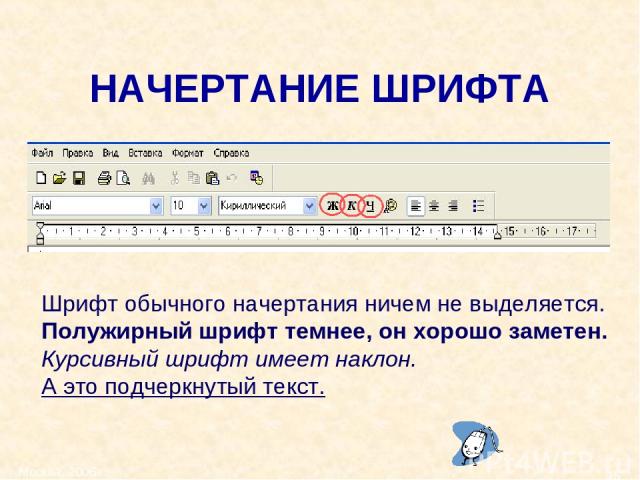
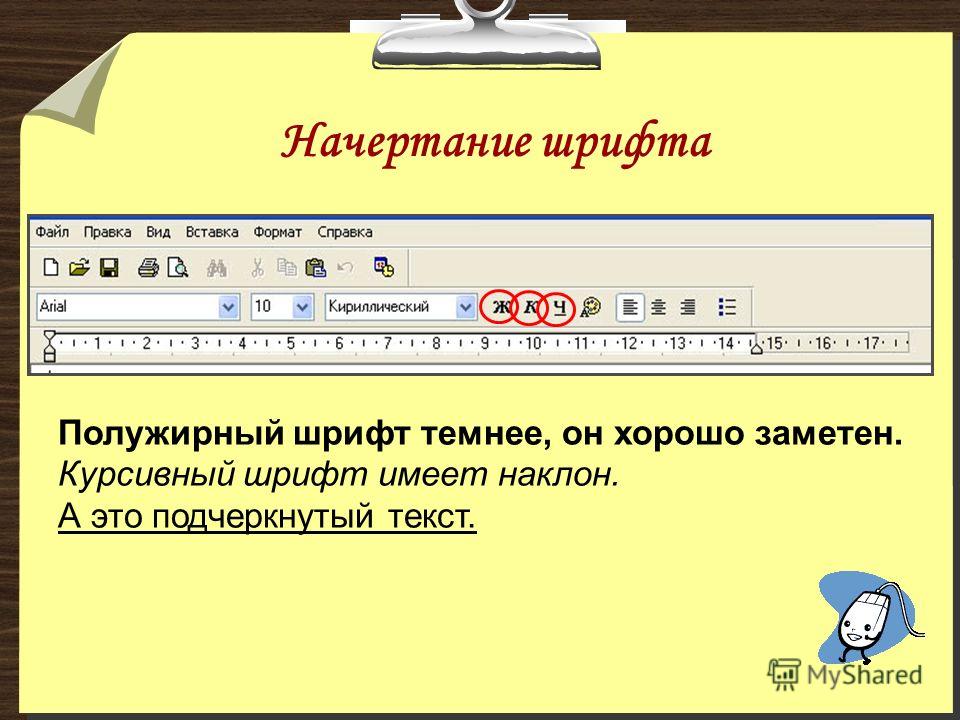
Существует несколько видов начертаний шрифта, которые встречаются на сайтах: нормальное, жирное, курсивное, подчёркнутое, перечёркнутое и выворотное (рис. 1). Все указанные вариации шрифта составляют его гарнитуру.
Рис. 1. Разное начертание шрифта текста
Большая часть начертаний в той или иной мере встречается в различных текстовых редакторах и допускает смешивание с другими. Например, можно сразу установить жирный курсивный текст. Что касается выворотки, то здесь светлый текст выводится на тёмном фоне. Для больших объёмов подобный текст (светлые буквы на тёмном фоне) читать труднее, чем в традиционном исполнении, поэтому выворотка обычно применяется для привлечения внимания читателя к тексту, например заголовку.
Чтобы управлять форматированием текста, в частности изменять начертание шрифта, можно воспользоваться для этого специальными элементами HTML или обратиться к стилям. В табл. 1 перечислены основные элементы, которые применяются для изменения оформления текста.
| Код HTML | Описание |
|---|---|
| <b>Текст</b> | Определяет жирное начертание текста. |
| <strong>Текст</strong> | Сильное выделение текста. Визуально не отличается от <b>. |
| <i>Текст</i> | Устанавливает курсивное начертание текста. |
| <em>Текст</em> | Выделение текста. Визуально не отличается от <i>. |
| <sup>Текст</sup> | Воспроизводит текст как верхний индекс. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера. |
| <sub>Текст</sub> | Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера. |
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение, чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Подчёркивание</title> <style> .dot { text-decoration: underline; } </style> </head> <body> <h2>Часть 4, в которой Пол и Пропилен наносят ответный удар</h2> </body> </html>Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.
Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot.
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Пунктирное подчёркивание</title> <style> a.dot { text-decoration: none; /* Убираем подчёркивание */ border-bottom: 1px dashed #000080; /* Добавляем свою линию */ } </style> </head> <body> <p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p> <p><a href=»link2.html»>Ссылка с пунктирным подчёркиванием</a>.</p> </body> </html>Результат примера показан на рис. 3.
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom. Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Зачёркивание
Зачёркивание обычно применяется в текстах для создания эффекта редактирования. Дескать, что-то написали, потом передумали, но старый текст остался. В таком случае удобнее использовать элемент <del>, он как раз и предназначен для этой цели. Текст внутри <del> будет отображаться зачёркнутым.
<p>Вот такой он <del>редиска</del> нехороший человек.</p>
Выворотка
Выворотка это инверсия цветов текста и фона. К примеру, чёрный текст на белом фоне в выворотке будет выглядеть как белый текст на чёрном фоне. Для создания выворотки применяется стилевое свойство background, задающее цвет фона и color, определяющее цвет текста, как показано в примере 3.
Пример 3. Цвет фона и текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выворотка</title> <style> . invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span>Выворотка</span></p>
</body>
</html>
invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span>Выворотка</span></p>
</body>
</html>Стиль для выворотки лучше применять не к блочным элементам, а к строчным, вроде <span>, тогда фон будет совпадать с размером самого текста.
См. также
- text-decoration
- Оформление ссылок
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Начертания и размеры шрифта . Оформление книги. Редактору и автору
В рамках одной гарнитуры, иначе говоря — сохраняя важнейшие черты своего основного рисунка, шрифты могут иметь различное начертание: изменяться по постановке (наклону) основных штрихов, насыщенности (жирности) и ширине, — а также иметь различный размер.
По постановке очка (изображения буквы) различают шрифты прямого и курсивного начертания.
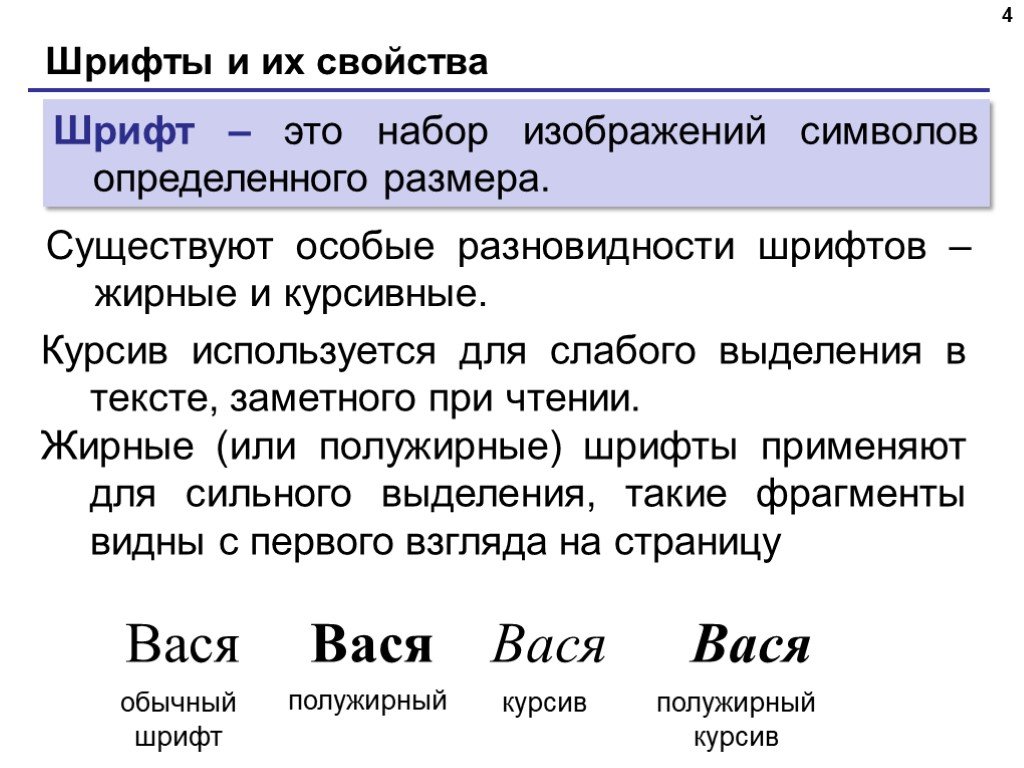
По насыщенности различают шрифты светлого, полужирного и жирного начертания. В светлых шрифтах толщина основных штрихов не менее чем вдвое меньше ширины внутрибуквенных просветов. В полужирных шрифтах толщина этих штрихов лишь немного уступает ширине внутрибуквенных просветов или равна ей. В жирных шрифтах толщина основных штрихов больше ширины внутрибуквенных просветов.
По ширине различают шрифты нормальные, узкие и широкие. Ширина шрифта характеризуется отношением ширины буквы (считая по букве средней ширины, например «н») к ее высоте. В нормальных шрифтах ширина буквы обычно составляет приблизительно 3/5—5/6, в узких шрифтах — меньше 3/5, в широких — превышает» 5/6 ее высоты.
Образцы шрифтов различного начертания показаны на рис. 2.
2.
Основным начертанием шрифта считается прямое светлое нормальное по ширине. Шрифты других начертаний нужны в книге главным образом для выделений в тексте, заголовков, а также для оформления ее внешних элементов.
Такое увеличение ширины вполне достижимо в шрифтах для ручного и монотипного набора, а также для фотонабора. В линотипных же шрифтах изображения буквы в светлом прямом и светлом курсивном начертаниях или в светлом прямом и полужирном прямом начертаниях размещены на торце одной и той же матрицы (см. с. 165) и поэтому имеют одинаковую ширину (очень небольшое увеличение ширины возможно за счет уменьшения межбуквенных просветов, что нежелательно).
2. Различные начертания шрифтов
Особенно заметно искажаются пропорции шрифта при изменении его начертания по ширине. Широкие шрифты непропорциональны, читаются хуже нормальных и неэкономичны. Поэтому как текстовыми ими практически не пользуются. Что же касается узких шрифтов, то убористость и экономичность делают их применение весьма соблазнительным, в особенности для газет, журналов и массовых книжных изданий. Но узкие шрифты настолько неудобочитаемы, вредны для зрения и безобразны, что их перестали применять как текстовые в книгах, да и в газетах применяют все реже.
Размер (по высоте), или кегль, типографского шрифта выражается в особых линейных единицах измерения — типографских пунктах и квадратах (квадрат равен 48 пунктам). В пересчете на метрические меры типографский пункт равен приблизительно 3/8 мм (точнее 0,376 мм), а квадрат-приблизительно 18 мм. Эта система мер, отличающаяся от общепринятой в наше время десятичной метрической, была введена еще в XVIII в.: предложил ее в 1737 г. французский словолитчик П.-С. Фурнье, а усовершенствовал в конце XVIII в. Ф.-А. Дидо, представитель известной семьи парижских типографов. Типографская система мер, или, как ее принято называть, типометрическая система Дидо, связана с двенадцатеричной системой футов и дюймов, которая была широко распространена в то время.
Эта система мер, отличающаяся от общепринятой в наше время десятичной метрической, была введена еще в XVIII в.: предложил ее в 1737 г. французский словолитчик П.-С. Фурнье, а усовершенствовал в конце XVIII в. Ф.-А. Дидо, представитель известной семьи парижских типографов. Типографская система мер, или, как ее принято называть, типометрическая система Дидо, связана с двенадцатеричной системой футов и дюймов, которая была широко распространена в то время.
Размер типографского шрифта принято указывать сокращенно, например, шрифт, кегль которого равен 10 пунктам, обозначается как шрифт кг. 10. Говоря, что кегль данного шрифта равен тому или другому числу пунктов, имеют в виду не высоту отпечатка буквы на бумаге, а эту высоту плюс небольшие пробелы сверху и снизу, необходимые для образования нормальных промежутков между строками. Во многих случаях эти пробелы частично тоже заняты изображением буквы. Так, в прописных буквах, в строчной букве «б», в цифрах занят верхний (надстрочный) пробел; в строчных буквах «р», «у» занят нижний (подстрочный) пробел.
Высота строчных букв, не имеющих выносных элементов, обычно несколько меньше половины кегля. Вместе с тем в шрифтах различных гарнитур высота очка при одном и том же кегле неодинакова. Например, высота буквы «н» кг. 10 в Обыкновенной новой гарнитуре равна 1,78, в Литературной —1,68, в Елизаветинской —1,49 мм.
Шрифты различного кегля показаны на рис. 3.
3. Шрифты различного кегля
В большинстве применяемых у нас гарнитур самый мелкий — шрифт кг. 6, затем следуют шрифты кг. 8, 10, 12, 16, 20, 24, 28, 36 и 48. В некоторых гарнитурах для металлического (отливного) набора имеются еще и шрифты таких размеров, как кг. 10 с мелким очком (обозначается как кг. 10 м), кг. 9, кг. 7, кг. 14. При фотонаборе можно получить шрифт практически любого кегля.
В старину шрифты каждого кегля имели свои особые названия. Некоторые из них до сих пор широко распространены в типографском обиходе. Так, шрифт кг. 12 называется цицеро, кг. 10—корпус, кг. 9 —боргес, кг. 8 —петит, кг. 6—нонпарель.
Так, шрифт кг. 12 называется цицеро, кг. 10—корпус, кг. 9 —боргес, кг. 8 —петит, кг. 6—нонпарель.
Все эти названия, по сути дела, случайны: цицеро пошло от имени Цицерона, письма которого в одном из старинных изданий были напечатаны шрифтом этого размера; корпус — от названия книги «Corpus juris» (то есть «Свод законов»), для издания которой был применен шрифт примерно такого размера; боргес — гражданский, т. е. шрифт дешевых книг для рядовых граждан; петит — по-французски значит маленький; нонпарель — несравненный.
Степень полноты каждой гарнитуры (наличие в ней шрифтов различных начертаний и размеров) должна соответствовать ее назначению. Чем шире область применения гарнитуры, тем более необходима ее полнота.
Какие существуют типы шрифтов и как выбрать один из них для вашего бизнеса
Гарнитура или семейство шрифтов относится к определенному набору связанных шрифтов. Типографский дизайн — это искусство расположения букв и текста и выбора стиля, структуры и внешнего вида шрифта для представления вашего делового сообщения клиентам.
Типографский дизайн — это искусство расположения букв и текста и выбора стиля, структуры и внешнего вида шрифта для представления вашего делового сообщения клиентам.
«Типография — это использование шрифта для защиты, общения, празднования, обучения, разработки, освещения и распространения. По пути слова и страницы становятся искусством ». ~ Джеймс Феличи
Цель состоит в том, чтобы представить ваше сообщение в удобочитаемой, привлекательной и визуально приятной форме, которая отражает индивидуальность вашего бизнеса и внимание читателей.
При правильном использовании шрифты могут выделить ваш бизнес, помочь вашему тексту выделиться на странице, эффективно передать ваше деловое сообщение и вызвать определенные эмоции.
Что такое шрифты?
Шрифты представляют собой полные наборы символов определенного стиля и размера, которые имеют стандартную ширину и вес. Символы включают буквы, цифры и специальные символы.
Термины шрифт и гарнитура иногда используются взаимозаменяемо. Однако технически шрифт относится к группе связанных графических форм символов.
Начертания шрифтов, также известные как формы букв, связаны из-за последовательного повторения определенных элементов дизайна, называемых глифами.
Семейство шрифтов включает серию шрифтов. Пример семейства шрифтов включает шрифты Times New Roman:
- Times New Roman
- Times New Roman Курсив
- Times New Roman Bold
Поскольку существуют тысячи шрифтов, полезно организовать их по категориям на основе формы глифов шрифта. Хотя некоторые буквы всегда звучат одинаково, когда бы они ни произносились, глифы для букв не всегда отображаются одинаково в разных шрифтах.
Источник изображения: Freepik.0034
Они используются для задания определенного стиля или тона печатным, веб-, мобильным и экранным коммуникациям, но при этом должны быть хорошо читаемыми и разборчивыми.
Например, хотя вам может нравиться внешний вид определенного стиля шрифта для вашего бизнеса, вы можете обнаружить, что ему не хватает читабельности, особенно на определенных носителях, например, на экране по сравнению с печатью.
Важность шрифтов для вашего бизнеса
Владельцу бизнеса крайне важно осознавать, что шрифты в графическом дизайне имеют особенности, которые создают у потенциальных клиентов первое впечатление о вашей организации. Они часто создают основу для того, как клиенты относятся к вашей компании , даже не зная, что вы продаете.
Например:
- Мягкие, общие шрифты , которые они видели миллион раз, могут заставить клиентов «перейти к следующему», даже не удосужившись прочитать ваше сообщение.
- Сочетание слишком большого количества шрифтов, не дополняющих друг друга, может привести к трудночитаемому беспорядку, отвлекающему от предполагаемого сообщения.
- Шрифт, который действительно не подходит или кажется противоречащим сообщению, которое вы пытаетесь донести, может вызвать глубокую неприязнь к вашей компании.

Вместо этого, изучая блестящие дизайнерские ресурсы в поисках осуществимых творческих идей, касающихся дизайн-проекта вашего собственного бизнеса, вы захотите выбрать согласованную тему компании, которая включает в себя соответствующие шрифты для:
- Деловые документы
- Полиграфический дизайн
- Сообщения электронной почты
- Меню сообщений
- Презентации в социальных сетях
Источник изображения: Freepik
Выбор графического дизайна и шрифтов, которые точно отражают индивидуальность вашего бренда и соответствуют сообщению, которое вы хотите донести, может выделить ваш бизнес среди остальных и привлечь новых клиентов.
В конце концов, у нас часто есть только один шанс произвести положительное первое впечатление.
Важные советы по выбору шрифта
Выберите шрифт, чтобы привлечь внимание людей и превратить их внимание в отношения с клиентами. Признайте, что выбранный вами шрифт (s) может помочь убедить клиентов присоединиться к вам или может подорвать доверие к вам и успех вашего бренда.
Поэтому убедитесь, что ваш выбор соответствует ожиданиям вашего клиента в отношении вашего бренда.
Выберите шрифт, который обеспечит вашим клиентам положительный пользовательский опыт и отразит цель, задачи и общее впечатление от вашего бизнеса.
Разработайте согласованную тему
Когда вы разрабатываете тему своей компании и участвуете в каком-либо дизайн-проекте для своего бизнеса, помните, что разные шрифты служат разным целям и что вы должны выбрать шрифт, который представляет тон , который вы хотите создать .
Например, шрифты с засечками и без засечек были специально разработаны для повышения удобочитаемости и подходят для многих типов бизнеса.
Выберите дополнительные шрифты
Кроме того, при выборе подходящих эффективных шрифтов для деловых документов обратите внимание, что использование два дополнительных шрифта работает хорошо.
Онлайн-шрифты
Для работы в Интернете, включая веб-сайты и сообщения электронной почты, используйте:
- Шрифт с засечками для заголовков (например, Times New Roman или Century Schoolbook) и
- Шрифт без засечек для основного текста (например, Helvetica или Arial)
Вы также можете использовать шрифты разной насыщенности из одного семейства шрифтов (например, Arial и Arial Narrow или Lucida Bright и Lucida Sans). Однако обычно следует избегайте использования более двух шрифтов на одной странице.
Однако обычно следует избегайте использования более двух шрифтов на одной странице.
Шрифты для полиграфического дизайна
Для полиграфического дизайна можно использовать:
- Serif для основного текста (например, Garamond или Georgia)
- Шрифт без засечек (например, Arial или Verdana) для заголовков
Если у вас есть нишевый бизнес с узкой целевой клиентской базой, выбор причудливого, причудливого, нетрадиционного шрифта (но читаемого) может произвести сильное впечатление, которое привлечет внимание будущих клиентов.
Бизнес-шрифты: как выбрать идеальный шрифт для вашего бизнеса?
Примите во внимание следующие важные моменты, прежде чем выбирать шрифты для своих деловых документов и вашего веб- и мобильного маркетинга.
Восприятие бренда
Если у вас еще нет четко определенной индивидуальности бренда, подумайте, как вы хотите, чтобы потенциальные клиенты воспринимали ваш бренд, прежде чем выбирать шрифты для деловых документов.
Этот шаг также будет иметь решающее значение для определения голоса, логотипа и цветовой схемы вашего бренда — все они должны соответствовать индивидуальности вашего бренда и постоянно отражать ее.
Например, рассмотрите следующий список и выберите 2-5 прилагательных, которые лучше всего описывают ваш бизнес:
- Уютный
- Жирный
- Спокойствие
- Повседневная
- Консервативный
- Креатив
- Режущая кромка
- Эффективный
- Элегантный
- Гибкий
- Официальный
- Дружелюбный
- Неофициальный
- Приглашение
- Современный
- Игривый
- Полированный
- Профессиональный
- Причудливый
- Освежающий
- Надежный
- Искренний
- Гладкий
- Сложный
- Надежный
- Уникальный
- Теплый
Источник изображения: Freepik
Слова из списка, которые вы используете для описания своего бизнеса, также должны описывать ваш выбор шрифта.
Средство выбора
Учитывайте средства, которые вы будете использовать, такие как печать или экран, а также будете ли вы отправлять сообщения по электронной почте и регулярные электронные информационные бюллетени, время от времени разрабатывать рекламные художественная галерея на вашем веб-сайте, которая освещает ваши продукты или иным образом продвигает ваш бизнес.
Например, большинство веб-сайтов музеев используют семейство шрифтов Open Sans , чистый и современный шрифт без засечек, специально созданный для того, чтобы его можно было читать и читать в печатных, веб- и мобильных интерфейсах.
Учитывайте совместимость
Кроме того, при разработке рекламных сообщений электронной почты помните, что ваши получатели смогут просматривать только те шрифты, которые совместимы с их почтовыми клиентами, включая Gmail, Outlook и другие популярные почтовые клиенты и поставщики.
Использование таких веб-безопасных шрифтов означает, что вы можете быть уверены, что ваши электронные письма будут отображаться для ваших нынешних и будущих клиентов в том виде, в котором вы их создали.
Существует несколько веб-безопасных шрифтов с засечками и без засечек, в том числе:
- Times New Roman
- Грузия
- Гарамонд
- Гельветика
- Ариал
- Вердана
- Тахома
- Женева
Однако помните о важности выбора самых читаемых шрифта , которые лучше всего соответствуют вашему брендингу.
Читаемость
Соответственно, вам нужно выбрать один читаемый шрифт для основного текста. Предпочтительно выбирать шрифт из обширного семейства шрифтов с родственными шрифтами в разных стилях. Поскольку они подключены, они будут визуально работать вместе, предоставляя вам гибкость.
Например, Verdana Pro — это четкий, разборчивый, хорошо читаемый шрифт без засечек для печати и отображения на экране. Некоторые другие отличные варианты:
- Вердана Про Лайт
- Полулегкий
- Черный
- Проводник
- Полулегкий проводник
- Провод Черный
Вы можете выбрать использование обычного шрифта Verdana Pro для основного текста, жирного шрифта для подзаголовков и курсива для подстрочных строк, сохраняя единообразный вид.
Georgia Pro, еще одно большое семейство шрифтов без засечек, также обеспечивает большую гибкость. Многие отмечают, что семейство шрифтов Georgia ассоциируется со зрелостью, формальностью, практичностью и стабильностью.
Контрастные шрифты
Источник изображения: Freepik
Далее вам нужно выбрать контрастный шрифт для заголовков. Если вы выбрали шрифт без засечек для основного текста, вы можете использовать шрифт с засечками в качестве заголовков.
Или вы можете выбрать шрифт заголовка из того же шрифта, что и основной текст, но создать контраст с помощью веса шрифта и размера пункта.
Помните, что шрифты без засечек считаются относительно нейтральными для глаз и хорошо контрастируют с другими шрифтами, особенно на экране.
В качестве заголовков также можно использовать декоративные или письменные шрифты. Однако не объединяйте их в пары и не используйте в качестве основного текста, так как они будут конкурировать и часто имеют низкую читабельность.
Программа выбора
Если вы используете Microsoft Word или другие программы для обработки текстов, электронной почты (например, Microsoft Outlook) или графических программ (Photoshop), вы заметите, что эти программы имеют шрифты по умолчанию.
Например, Word автоматически использует шрифт без засечек Calibri 11 по умолчанию. Поскольку вы определяете свой бизнес-дизайн и предпочтительные шрифты, вы можете рассмотреть возможность изменения шрифта по умолчанию в различных программах.
Источник изображения: Giphy
Изменение шрифта по умолчанию в Word
Чтобы изменить настройки шрифта в Word, выполните следующие действия:
- Откройте новый документ Word.
- Затем вы увидите окно документа, в котором пользователи вводят текст, который представляет собой пустой раздел, в котором пользователи создают контент.
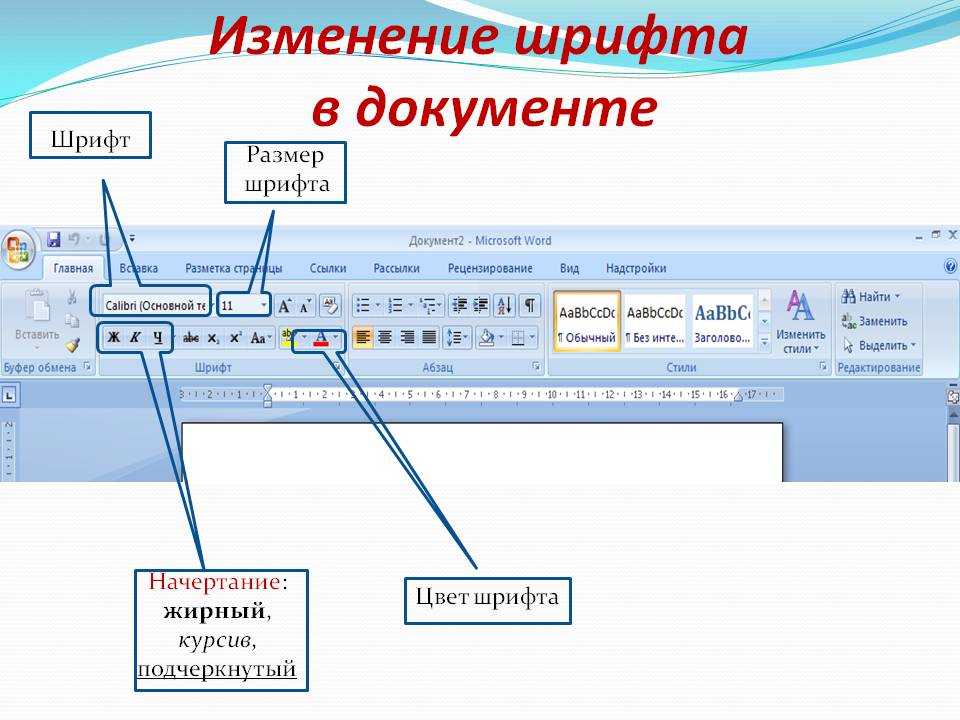
- Вы увидите групповое поле «Шрифт» вверху слева, показывающее список всех установленных шрифтов.

- Можно выбрать другой шрифт и несколько настраиваемых расширенных параметров, таких как цвет шрифта, стиль (например, полужирный, курсив, подчеркивание), кегль, эффекты (например, все прописные, малые прописные) и другие параметры.
- При определении шрифта по умолчанию не забудьте учитывать его читабельность и разборчивость в дополнение к тону, который он передает.
- Сделав свой выбор, щелкните правой кнопкой мыши и нажмите кнопку «Установить по умолчанию».
Изменение шрифта по умолчанию в Outlook
Вы также можете изменить шрифт, стиль, размер и цвет по умолчанию в Outlook с Calibri на другой шрифт по вашему выбору.
- Выберите «Файл».
- Выберите «Параметры».
- Нажмите «Почта».
- В разделе «Создание сообщений» нажмите «Канцелярские товары и шрифты».
- Затем перейдите на вкладку сообщения «Личные канцелярские принадлежности».
- Нажмите на сообщения «Новая почта».

- Нажмите «Шрифт».
- Нажмите «Ответы или пересылка сообщений».
- Перейдите в раздел «Шрифт», чтобы изменить шрифт по умолчанию для сообщений, которые вы пересылаете или на которые отвечаете.
- Выберите тип и стиль шрифта, который вы хотите использовать.
Теперь вы готовы использовать новый шрифт.
Различные типы шрифтов
Как отмечалось выше, существуют различные основные категории типов шрифтов, некоторые из которых мы кратко коснулись выше. К основным типам и семействам шрифтов относятся следующие, все из которых можно использовать в качестве деловых шрифтов в определенных средах при определенных обстоятельствах:
Шрифты с засечками
Традиционные и старые шрифты шрифты также известны как шрифты с засечками, так как они имеют крошечные «ножки», называемые засечками, на концах глифов. Они содержат толстые стебли, а также сужаются и утончаются под углом, по существу образуя небольшие треугольники.
Источник изображения: Freepik
Эти шрифты обеспечивают классический литературный вид и являются наиболее удобочитаемыми шрифтами для основного текста. Поскольку они могут теряться и казаться нечеткими на экранах телевизоров и компьютеров (особенно на экранах с низким разрешением), шрифты старого стиля на экранах должны быть большими и жирными в виде заголовков.
К популярным классическим шрифтам с засечками относятся:
- Times New Roman
- Книжник в старом стиле
- Гарамонд
Кроме того, некоторые шрифты с засечками были специально разработаны для более четкого отображения даже на экранах с низким разрешением, например, шрифт Georgia.
Шрифты без засечек
Шрифт без засечек (что означает «без засечек» на французском языке) относится к шрифтам без засечек. Их штрихи однородны по толщине, и они могут значительно различаться по размеру и форме. Шрифты без засечек обеспечивают чистый, надежный и ясный вид на любом носителе.
Компании часто выбирают шрифты без засечек, чтобы выразить простоту и современность. В печати шрифт без засечек хорошо смотрится в заголовках и небольших фрагментах текста, например в боковых панелях. Шрифты без засечек имеют высокую читаемость с экранными средствами, такими как:
- Arial
- Гельветика
- Вердана
Выделение жирным шрифтом и использование большого размера делают такие шрифты отличными заголовками и подзаголовками.
Обратите внимание, что разный вес одного и того же шрифта без засечек может передавать совершенно разные голоса и тона. То есть толстые шрифты без засечек могут кричать о силе и трудолюбии. Напротив, более тонкие формы могут передать благородство и изысканность.
Декоративные шрифты
Источник изображения: Freepik.
Поскольку эти шрифты имеют тенденцию быть богато украшенными, ограничьте использование декоративных шрифтов заголовками, небольшими объемами текста или декоративными деталями для печати и экранных приложений.
Вы обнаружите, что декоративные шрифты плохо работают с развернутой копией. Вместо этого они могут обеспечить красивый, эффективный контраст на прямоугольных печатных страницах и хорошо сочетаться с более простыми шрифтами, такими как шрифты в старом стиле.
Шрифты Script
Эти шрифты часто выглядят как формальный старомодный почерк и курсив, где глифы соединяются при движении вниз.
Источник изображения: Freepik
Многие рукописные шрифты могут быть относительно трудными для чтения, поэтому их лучше ограничить небольшим объемом текста для печати, веб-приложений и мобильных приложений. Они также образуют яркие буквицы и декоративные элементы в логотипах.
Современные шрифты
Современные шрифты имеют длинные тонкие горизонтальные засечки и четкие переходы штрихов, основанные на геометрических формах и линиях.
У них вертикальное ударение, то есть буквы не наклонены. Современные шрифты очень структурированы и могут показаться некоторым читателям холодными, поскольку они имеют более расслабленную атмосферу.
Хотя вы можете эффективно использовать современные шрифты в заголовках и в качестве декоративных деталей для печатных материалов, вам следует избегать их использования в качестве основного текста из-за плохой читабельности. Они также не подходят для экранных приложений.
Шрифты с засечками
Как и шрифты с засечками, шрифты с засечками тяжелые и толстые, выглядят как шрифты без засечек с крупными засечками. Поскольку плоские засечки хорошо работают в качестве печатных заголовков, некоторые компании часто используют их в розничной медийной рекламе.
Хотя вы можете использовать некоторые шрифты с засечками в качестве основного текста, обычно лучше всего использовать шрифты старого стиля. Кроме того, хотя шрифты с засечками работают на экране, например, для веб-приложений и телевизионных приложений, как и в случае с декоративными шрифтами, их использование несколько ограничено.
History of Fonts
Гарнитуры и шрифты постоянно развиваются, и многие компании осознают, что их изменение может сыграть важную роль в обновлении их брендов.
Эта эволюция демонстрирует, насколько важно выбрать правильные шрифты, чтобы определить ваш бренд и произвести впечатление, которое вы хотите произвести на своих нынешних и будущих клиентов.
На самом деле, когда Google решил обновить свой имидж, изменив свой логотип и используя новый шрифт, среди специалистов по рекламе и маркетингу во всем мире было много разговоров.
Источник изображения: Giphy Продукт Санс.
Компания Google создала этот запатентованный современный геометрический шрифт без засечек для обновленных целей брендинга.
Microsoft также принимает участие в акции, впервые за почти 15 лет изменив шрифт Office по умолчанию.
Отходя от шрифта Calibri без засечек в 2022 году, Microsoft предлагает всем помочь выбрать новый шрифт по умолчанию. Microsoft заказала пять новых пользовательских шрифтов без засечек в традиционном и современном стилях, в том числе один шрифт, вдохновленный немецкими железнодорожными и дорожными знаками.
Заключение
Шрифты постоянно развиваются и меняются, как мы видим из истории. Научиться использовать шрифты для вашего бизнеса и рекламы очень важно в очень технологически развитом обществе.
Всегда есть возможность узнать больше об увлекательной эволюции стиля шрифта. Спросите себя: какие шаги вы собираетесь предпринять, чтобы выбрать идеальные шрифты для своего бизнеса или обновить свои деловые шрифты и свой общий бизнес-бренд сегодня?
Источник изображения: Giphy. Это позволяет оптимизировать перед запуском, экономя время и деньги и повышая производительность.
Вы можете бесплатно зарегистрироваться и запустить свой первый тест в течение нескольких минут.
Последние сообщения от Poll the People (посмотреть все)
Нравится:
Нравится Загрузка…
Поделиться:
Руководство по стилю оформления | Монотипия
Когда дело доходит до общеизвестных категорий шрифтов, вы можете подумать о гротесках, засечках, шрифтах и, возможно, плитах. Четыре категории были бы простыми и легкими, но они также сделали бы дизайн скучным. К счастью, есть еще много категорий и подкатегорий для изучения.
Четыре категории были бы простыми и легкими, но они также сделали бы дизайн скучным. К счастью, есть еще много категорий и подкатегорий для изучения.
Исторически мы видели множество различных систем классификации, некоторые из которых основывались на своей эпохе, другие полностью основывались на визуальных особенностях шрифтов, а некоторые представляли собой комбинацию того и другого. Некоторые известные системы классификации включают Official Vox / ATypI, смесь исторических терминов и визуальных атрибутов; Британский стандарт, упрощенная версия Vox; и теория Геррита Нордзи, идея о том, что каждый шрифт можно проследить до инструмента рукописного ввода, на котором он основан. Это устраняет все трудности исторических классификаций, но разваливается для всего, что выходит за рамки заданных параметров.
Большинство существующих систем классификации считаются устаревшими, субъективными и запутанными. Действительно, шрифтовой дизайн — сложная дисциплина со многими переменными. Многие современные шрифты не вписываются ни в одну из этих исторических категорий, поэтому считается невозможным придумать систему, включающую все возможности шрифтового дизайна.
Многие современные шрифты не вписываются ни в одну из этих исторических категорий, поэтому считается невозможным придумать систему, включающую все возможности шрифтового дизайна.
Тип постоянно развивается, и одна система не подходит всем. Тем не менее, понимание истории шрифтового дизайна поможет дизайнеру сделать правильный выбор, например, в сочетании шрифтов или в поиске правильного стиля шрифта для логотипа или надписей. Знание исторических коннотаций определенных стилей или просто их визуальных особенностей может оказаться неоценимым в таких ситуациях.
Понимание классификации также позволяет вам начать замечать более тонкие различия между шрифтами. Это поможет вам при описании выбранного шрифта клиенту или при заказе пользовательского шрифта; и более целостно обогащает вашу палитру дизайна.
Вместо того, чтобы сосредотачиваться на существующих системах или пытаться придумать новую систему, наше руководство пытается демистифицировать некоторую полезную терминологию, чтобы помочь вам распознать наиболее распространенные стили латинского шрифта.
Засечки
Гуманистический
Первый римский шрифт был получен из каллиграфии, поэтому форма букв основана на формальном письме плоской кистью или пером с широким пером. Термин Humanist традиционно использовался для шрифтов с засечками, но в настоящее время существует также Humanist Sans.
Примеры: Centaur, Adobe Jenson, Cloister, Guardi, Lutetia, Lynton, Stempel Schneidler. и венецианский печатник Альд Мануций. Garaldes — это шаг вперед по сравнению с Humanist, и они все еще находятся под влиянием формальной каллиграфии. Многие технические усовершенствования в области печати и штамповки в этот период дали возможность для усовершенствования и производства многих шрифтов, возрождение которых до сих пор широко используется для оформления книг или длинных текстов. Также известен как Альдин в честь Альда Мануция; а иногда и в старом стиле, но этот термин иногда используется для всех шрифтов Humanist, Garalde и Transitional.
Характеристики: Утонченные пропорции, более сильный контраст между толстым и тонким, но под более умеренным углом, засечки имеют более четкую форму, средний штрих строчной «е» горизонтальный.
Примеры: Garamond, Bembo, Janson, Palatino, Galliard, Caslon, FS Brabo
Transitional
найти замену стилям шрифта Garamond и конкурировать с развитием и качеством печати во всей Европе того времени. Он поручил Французской академии наук создать для него новый шрифт, и в результате появился Roman du Roi — 86 шрифтов, разработанных на основе строгой системы сеток, математики и инженерии. Известными дизайнерами шрифтов этого периода являются Джон Баскервиль, Саймон Фурнер и Кристоф Плантен. Другое название Transitional — «реалист», происходящее от испанского термина «королевский» (оно не имеет ничего общего с реализмом), благодаря шрифту, созданному для испанского короля Филиппа II Плантеном.
Характеристики: Контраст даже сильнее, чем в первых двух группах. Распределение веса медленно уходит от сильного каллиграфического угла и теперь почти вертикально. Засечки более плоские, а детали очень изысканные. Легко распознать переходные шрифты, если вы думаете о них как о «переходе» между старым стилем и современным.
Распределение веса медленно уходит от сильного каллиграфического угла и теперь почти вертикально. Засечки более плоские, а детали очень изысканные. Легко распознать переходные шрифты, если вы думаете о них как о «переходе» между старым стилем и современным.
Примеры: Баскервиль, Фурнье, Ф.С. Неруда, Ф.С. Салли, Джоанна, Мелиор, Таймс
Didone
Термин Didone происходит от имен основателей шрифта Фирмина Дидо и Джамбаттисты Бодони. Они оба были невероятными мастерами и благодаря своему профессиональному соперничеству раздвинули границы шрифтового дизайна, штамповки и печати. Также известен как «Современный» — не очень полезное имя из-за путаницы с такими прилагательными, как «современный» и «современный».
Характеристики: Эти шрифты отличаются чрезвычайно высокой контрастностью штрихов. В отличие от шрифтов с засечками из предыдущих групп, на которые повлияло письмо широким пером, на Didones повлияло письмо заостренным пером, удерживаемым на 9Угол 0 градусов, что дает очень тонкие горизонтальные штрихи. Контраст полностью вертикальный, с тонкими засечками без скобок. Это может показаться супермодным и современным в 2017 году, но на самом деле это относится к середине 18 века.
Контраст полностью вертикальный, с тонкими засечками без скобок. Это может показаться супермодным и современным в 2017 году, но на самом деле это относится к середине 18 века.
Примеры: Ambroise, Arepo, Bodoni, Didot, FS Ostro, Walbaum, Scotch Roman
Плита
Существует множество различных терминов для обозначения плиты: механический/механический, античный или египетский. Связанные с блочными толстыми прямоугольными засечками, они изначально были созданы для привлечения внимания в рекламе, плакатах и крупномасштабных СМИ. Они воплощают дух промышленной революции начала 19 века.го века и были специально разработаны для использования на больших дисплеях. В эту категорию входят шрифты с квадратными засечками без квадратных скобок (часто называемые египтянами), а также шрифты со скобками (называемые Clarendons или Ionics).
Характеристики: Очень большая высота x и низкий контраст штрихов, чтобы максимально заполнить пространство. Помимо очевидной разницы в брекетинге, египтяне обычно более квадратные и механические, а кларендоны более тонкие и нежные на вид.
Помимо очевидной разницы в брекетинге, египтяне обычно более квадратные и механические, а кларендоны более тонкие и нежные на вид.
Примеры: Memphis, Rockwell, Clarendon, Sentinel, FS Silas Slab, FS Clerkenwell, FS Rufus
SANS
GROTESQUE
9002 AS SANS SERIF.
Характеристики: Поскольку они, по сути, относятся к ранним разработкам шрифтов без засечек в целом, они, как правило, обладают множеством специфических характеристик. К ним относятся различные контрасты между толстым и тонким, часто применяемые или преувеличенные в странных местах и не связанные с логикой каллиграфического контраста. Круглые формы и изгибы квадратные, концы часто горизонтальные или загнутые внутрь. Буква «G» часто имеет шпору, а иногда «R» имеет изогнутую ножку.
Примеры: Bureau Grot, Franklin Gothic, FS Meridian, Ideal Grotesk, Knockout, Schelter Grotesk, Venus
Neo-grotesque
самые популярные шрифты без засечек на сегодняшний день: Helvetica и Univers (хотя многие различные цифровые версии могут быть не так близки к оригиналам, как вы думаете). Они разработаны с учетом простоты, а также являются первым семейством шрифтов со многими вариациями. веса и ширины, предназначенные для различных средств производства.
Они разработаны с учетом простоты, а также являются первым семейством шрифтов со многими вариациями. веса и ширины, предназначенные для различных средств производства.
Характеристики: Меньше контраста и больше правильности и последовательности в пропорциях и формах. В отличие от Гротесков, они не имеют шпоры «Г», а строчная «г» часто бывает одноэтажной.
Примеры: Helvetica, Univers, DIN, Bell Centennial, FS Elliot, FS Industrie, Folio. Геометрические шрифты могут показаться простыми и легкими в разработке, но на самом деле существует множество тонких оптических настроек, позволяющих формам выглядеть чистыми и монолинейными.
Характеристики: Обычно они имеют минимальный контраст, а их конструкция основана на повторяющихся компонентах, таких как круги, квадраты и треугольники. Чаще всего они имеют один этаж «а» и «г», чтобы дополнить геометрическую простоту.
Примеры: Bank Gothic, Erbar, Eurostyle, FS Lucas, FS Dillon, Futura, Kabel
Humanist sans
во многих отношениях.
Характеристики: Гуманистический гротеск имеет почти те же характеристики, что и гуманистический шрифт с засечками, конечно, без засечек. Их контраст также часто намного ниже, но он все еще виден и часто под углом, просто не так заметно, как с классическими гуманистическими засечками. Пропорции часто основаны на классических римлянах. Каллиграфическое влияние также видно в построении букв, открытых счетчиков, углов в соединениях между штрихами и обычном выборе двухэтажных строчных букв «а» и «г». Это делает гуманистический гротеск лучшим выбором для чтения, чем гротески и геометрические гротески. Гуманистические гротескные шрифты часто имеют настоящий курсивный курсив, а не просто наклонный латинский шрифт.
Примеры: FS Millbank, FS Irwin, FS Siena, Gill Sans, Johnston, Optia, Scala Sans
Все остальное
Script
. на основе различных инструментов, таких как кисти, маркеры или остроконечные наконечники.

Характеристики: Буквы часто соединены друг с другом и наклонены, как в скорописи. Они могут быть очень формальными, основанными на классическом почерке, или очень случайными. Многие шрифтовые шрифты требуют, чтобы шрифтовой дизайнер рисовал несколько версий каждой буквы, чтобы воспроизвести динамичный и универсальный вид рукописного или рукописного письма.
Примеры: Bello, Bickham Script, FS Shepton, FS Sammy, Mistral, Snell Roundhand, Zapfino. , фактура, трафарет, тени.
Характеристики: Если вы не уверены, что это такое, или это не похоже на то, что оно основано на каком-либо письме или геометрическом принципе, но выглядит нарисованным или построенным из произвольных форм или с примененными эффектами, то это Графика. шрифт. Как правило, они предназначены для использования в демонстрационных целях и имеют большие размеры для выделения.
Примеры: Banco, Calypso, Fournier Le Jeune, FS Kitty, FS Pele, FS Pimlico Glow, FS Conrad
Blackletter
непосредственно основаны на этих рукописных формах. Успех печати Гутенберга увеличил популярность и использование Blackletter, но в конечном итоге он был заменен более читабельными шрифтами с засечками. В настоящее время вы можете увидеть его только на пивных этикетках или на эфемерной музыке в стиле метал и хип-хоп. Также иногда известен как Gothic или Textura.
Успех печати Гутенберга увеличил популярность и использование Blackletter, но в конечном итоге он был заменен более читабельными шрифтами с засечками. В настоящее время вы можете увидеть его только на пивных этикетках или на эфемерной музыке в стиле метал и хип-хоп. Также иногда известен как Gothic или Textura.
Характеристики: Вы можете подумать, что отличительные характеристики Blackletter относятся к категории Графика или Шрифт. Тем не менее, Blackletter также основан на письме ширококонечным пером, но с совершенно другой техникой: перо держали под крутым углом 45 градусов. Таким образом, он в основном состоит из толстых прямых линий с некоторыми толстыми и тонкими диагоналями. Пропорции очень узкие, из-за чего текст кажется очень плотным и четким.
Примеры: Canterbury, Fette Fraktur, Goudy Text, Linotype Textur, Notre Dame, Old English
Incised
Также называемые Glyphic, это шрифты, на которые влияет гравировка или высечение символов на камне, а не каллиграфический почерк.