Работа с графическими шрифтами — советы и вдохновение
Работа с графическими шрифтами — советы и вдохновение
В этом месяце мы поделились шрифтом другого типа (графический шрифт, называемый дингбатом), и мы хотели дать вам несколько идей о том, как работать с этим типом шрифта. Многие из этих идей и тех же техник также могут быть реализованы с использованием огромного разнообразия орнаментальной графики и рамок на сайте (только не забудьте сделать их фон прозрачным). Ниже приведена общая информация об этом типе шрифта, а также несколько способов их использования в ваших проектах.
ОБЩИЕ СОВЕТЫ И ПОДСКАЗКИ:
Загрузка и установка . Загрузите и установите дингбат так же, как и любой другой файл шрифта. Этот пост может помочь вам, если вы не знаете, как устанавливать шрифты.
Поиск изображения . Дингбаты работают как шрифты в том смысле, что каждая «картинка» соответствует символу на вашей клавиатуре, как это предопределено автором шрифта. Место, где вы загружаете шрифт, обычно имеет ключ, показывающий, какая буква соответствует какому изображению в файле шрифта (см. ниже). Я всегда смотрю на эту клавишу, чтобы помочь выбрать изображение (намного проще, чем печатать все буквы).
Место, где вы загружаете шрифт, обычно имеет ключ, показывающий, какая буква соответствует какому изображению в файле шрифта (см. ниже). Я всегда смотрю на эту клавишу, чтобы помочь выбрать изображение (намного проще, чем печатать все буквы).
Цвета . Вы можете изменить цвет символов дингбата так же, как вы изменили бы цвет любого шрифта. Однако, если вы хотите иметь несколько цветов в одном изображении/букве, вам нужно вручную выбрать части изображения и перекрасить их, например, в MS Paint или Photoshop.
Общий доступ к файлам . Если вы используете дингбаты (или любой другой специальный шрифт, который вы устанавливаете), помните, что на компьютере, который его просматривает, также должен быть установлен этот шрифт, чтобы «видеть» все так же, как вы его создали. Если на компьютере просмотра нет этого шрифта, ваше творение по умолчанию будет использовать другой шрифт, и то, что должно было быть изображением, может снова превратиться в букву. Сохранение проектов, которые вы делаете, в виде файлов изображений или PDF-файлов должно устранить эту проблему.
Сохранение проектов, которые вы делаете, в виде файлов изображений или PDF-файлов должно устранить эту проблему.
ТВОРЧЕСКИЕ ИДЕИ:
Примечание. Если вы собираетесь много заниматься дизайном, использовать собственные цвета или использовать изображения для большого количества печатных проектов, вам может потребоваться более надежная графическая программа. Я просто показываю здесь несколько идей, которые можно реализовать с помощью «менее навороченного» программного обеспечения, поскольку оно есть у многих людей дома.
Украсьте изображение. Для этого проекта я выбрал изображение снежной девушки из The Graphics Fairy. Я открыл изображение в MS Paint и нарисовал тонкие линии со всех четырех сторон. Используя опцию текста, я набрал букву белым текстом в каждом из четырех углов. Вы также можете использовать шрифты рамки, которые мы рекомендуем, и вместо этого добавить всю рамку вокруг изображения. Вы можете легко сделать это украшение на фотографии и сделать красивые фотооткрытки к праздникам!
Используемый шрифт Dingbat: буква K от DL Designs Four. Размер шрифта: 100 для украшения угла (ваш размер может варьироваться в зависимости от выбранного шрифта).
Размер шрифта: 100 для украшения угла (ваш размер может варьироваться в зависимости от выбранного шрифта).
Использовать изображение и создавать собственные иллюстрации. Для этой иллюстрации со снежинками я использовал Microsoft Word и напечатал букву шрифтом dingbat со снежинками. Я изменил размер шрифта, пока он почти не занял всю страницу, и распечатал его. Используя лайтбокс (окно тоже подойдет), я обвел снежинку на бристольской доске. На этой фотографии сложно что-то разглядеть, но затем я использовал чернильные ручки (для узких мест) и тушь на кисти, чтобы заполнить фон. Вы можете использовать ту же технику и закрасить ее. Если вы хотите пропустить трассировку и рисование, вы можете сделать печатную форму, заполнив фон своей страницы цветом и изменив цвет шрифта на белый; потом распечатать.
Создайте индивидуальный логотип или адресный блок. Используя текстовый инструмент в моей графической программе (я использовал MS Paint), я набрал адрес красным текстом. В другом месте на странице я напечатал буквы/изображения из моего шрифта dingbat. Используя инструмент выделения произвольной формы, я обвел цветы в их текущем местоположении и расположил их ближе к адресу. Я привел изображение в порядок, переместив все изображение в левый угол и изменив размер холста, чтобы избавиться от лишнего белого пространства. Это также можно сделать в Microsoft Word, наслоив текстовые поля — отформатируйте как заливку, так и линию текстового поля в No Color.
В другом месте на странице я напечатал буквы/изображения из моего шрифта dingbat. Используя инструмент выделения произвольной формы, я обвел цветы в их текущем местоположении и расположил их ближе к адресу. Я привел изображение в порядок, переместив все изображение в левый угол и изменив размер холста, чтобы избавиться от лишнего белого пространства. Это также можно сделать в Microsoft Word, наслоив текстовые поля — отформатируйте как заливку, так и линию текстового поля в No Color.
Используемый шрифт Dingbat: буквы T и U от Floralia. Используемый шрифт: Авраам Линкольн. Размер шрифта: 18 для адреса, 100 для изображений Floralia (ваш размер может варьироваться в зависимости от выбранного шрифта).
Наложение изображений шрифтов для создания нового изображения. Для своего цветочного дерева я выбрал скролл-шрифт, который мне понравился. Затем в Microsoft Word я создал несколько текстовых полей, в каждом из которых была пара прокруток для обозначения ветвей. Я перемещал текстовые поля и наслаивал их, пока они не стали похожи на то, что я считал стилизованным прокручиваемым деревом. Если вы используете MS Word, обязательно отформатируйте заливку и строку текстового поля на «Без цвета».
Я перемещал текстовые поля и наслаивал их, пока они не стали похожи на то, что я считал стилизованным прокручиваемым деревом. Если вы используете MS Word, обязательно отформатируйте заливку и строку текстового поля на «Без цвета».
Я уверен, что вы можете придумать множество других применений декоративных дингбат-шрифтов. Хотя мы сосредоточились на шрифтах с декоративными украшениями, существует множество отличных шрифтов с изображениями. Если у вас есть какие-либо советы или рекомендации по работе со шрифтами dingbat, поделитесь со всеми в комментариях!
Эмили
********************************************** ***************
Здравствуйте! Вы новичок в The Graphics Fairy?
Добро пожаловать! Я так рада, что вы здесь! Просмотрите вокруг, чтобы найти тысяч стоковых изображений , которые вы можете использовать в своих проектах или дизайнах! Нужна дополнительная информация о моем сайте? Попробуйте мою страницу часто задаваемых вопросов .
Как сопоставить шрифты с любого изображения в Photoshop
В этом видеоруководстве, опубликованном Аароном Нейсом из Phlearn, мы рассмотрим, как можно использовать инструмент сопоставления шрифтов в Adobe Photoshop и сделать результат очень реалистичным.
Обратите внимание, что это скорее инструмент для работы с изображениями, чем инструмент для работы с фотографиями в Photoshop, однако, если вам нужно изменить существующий текст на изображении — это то, чему вы, возможно, захотите научиться.
Инструмент «Подбор шрифта»
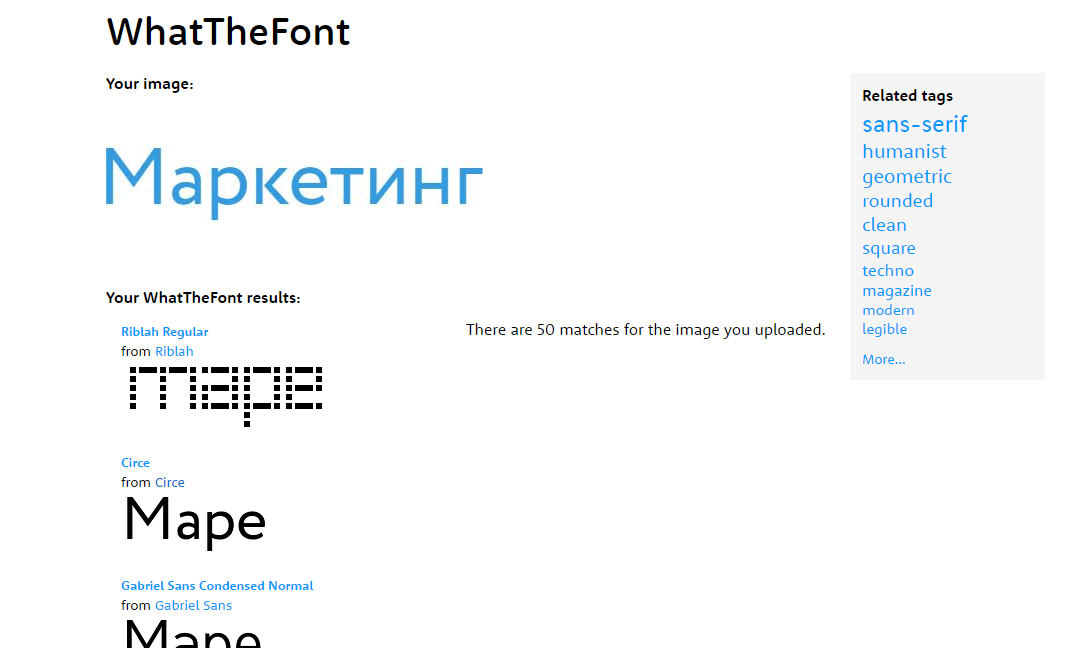
В какой-то момент прошлого десятилетия Adobe представила инструмент «Подбор шрифта». Этот непритязательный инструмент, который можно найти в разделе «Текст»> «Подбор шрифта», на самом деле является очень мощной функцией, которая, хотя и не идеальна, может быть чрезвычайно полезной в некоторых ситуациях.
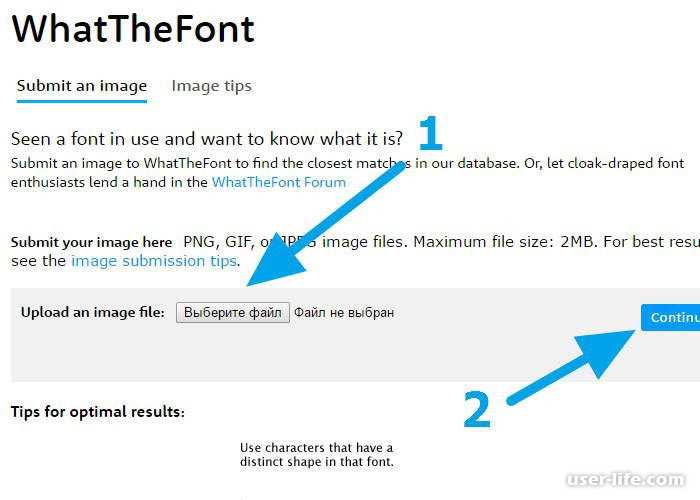
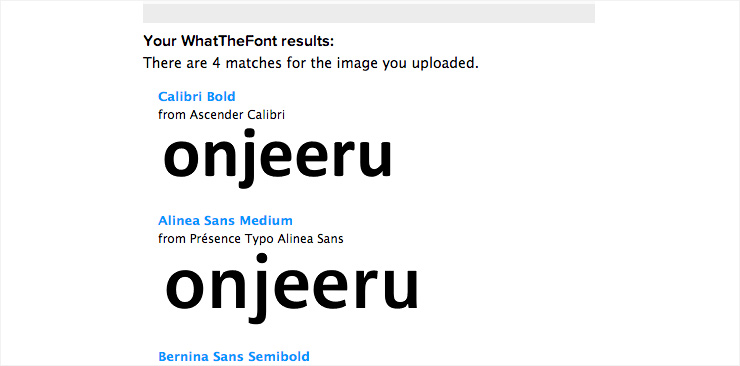
Использовать инструмент подбора шрифтов очень просто. Выберите область с текстом, который вы хотите сопоставить, перейдите в «Текст»> «Подобрать шрифт» и посмотрите на различные варианты, которые вы получаете (вы можете загрузить любые найденные шрифты, которых нет на компьютере).
Следует помнить несколько вещей. Хотя по нашему опыту инструмент очень эффективен, он не может распознать каждый шрифт, и особенно если шрифт был создан специально (некоторые бренды так делают), вам не повезло.
Вы также должны понимать, что во многих случаях, если вы пытаетесь добавить или изменить текст на существующем изображении, вам еще предстоит много работы, даже после того, как вы нашли правильный текст, что и демонстрирует Нэйс в этом видео.
Получите реалистичный результат
Инструмент сопоставления шрифтов может дать вам только шрифт (или близкий к нему — если вам повезет), однако, если вы хотите использовать шрифт в существующем изображении, вам нужно будет найти способ сделать его похожим на остальные. изображения.
Вот некоторые из шагов, которые Нэйс выполнил в видео. Некоторые из них могут быть применимы в других случаях, и вы можете рассмотреть их, чтобы они лучше соответствовали вашим шрифтам:
- Измените размер шрифтов.

- Изменить тип шрифта (жирный, курсив и т. д.).
- Преобразуйте текст, чтобы он соответствовал углу.
- Измените интервал между шрифтами.
- Изменение резкости шрифтов (добавление размытия).
- Добавить узор/текстуру (выберите область с текстурой на изображении, создайте из нее слой, создайте обтравочную маску и используйте режим наложения экрана, а также используйте корректирующий слой уровня, чтобы сделать видимыми больше областей и уменьшить цветовой оттенок, если он существует за счет уменьшения насыщенности).
- Бонус: вы можете добавить блики к тексту, создав новый слой, используя цвет текста, чтобы закрасить его, и используя режим наложения экрана, чтобы создать блики.
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop на LensVid (вы также можете найти гораздо больше видео о Phlearn в нашем специальном подразделе Phlearn).
Иддо Генут
Иддо Генут
Иддо Генут — основатель и главный редактор LensVid.