Как найти/определить шрифт по картинке
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?». Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт? Кстати, рекомендую ознакомиться с основными принципами и возможностями работы со шрифтами и инструментом Текст в фотошопе. Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов  На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis. Остальные сильно и часто ошибаются в своей выдаче.
Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
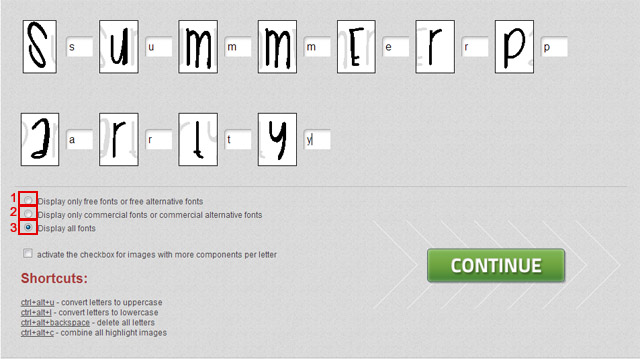
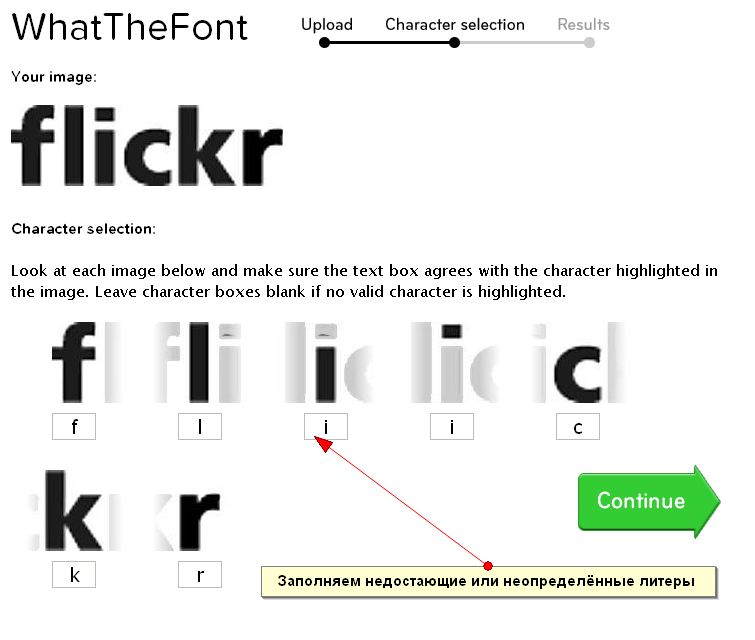
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts. Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
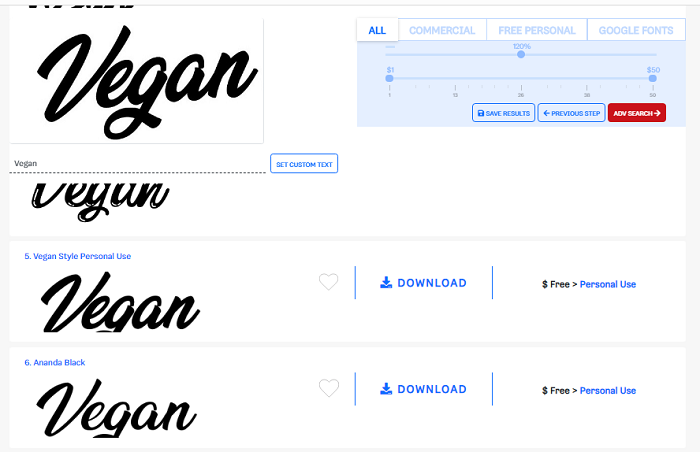
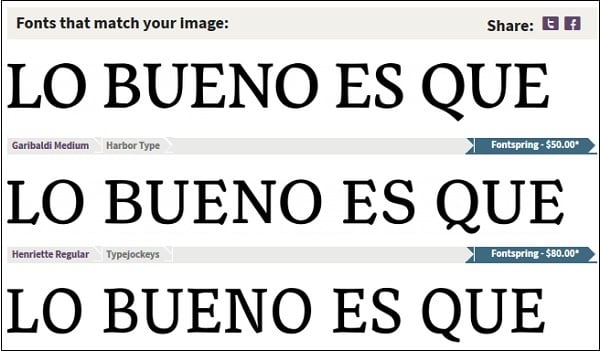
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes». Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Поиск шрифта по изображению. WhatTheFont — определяем шрифт по картинке
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
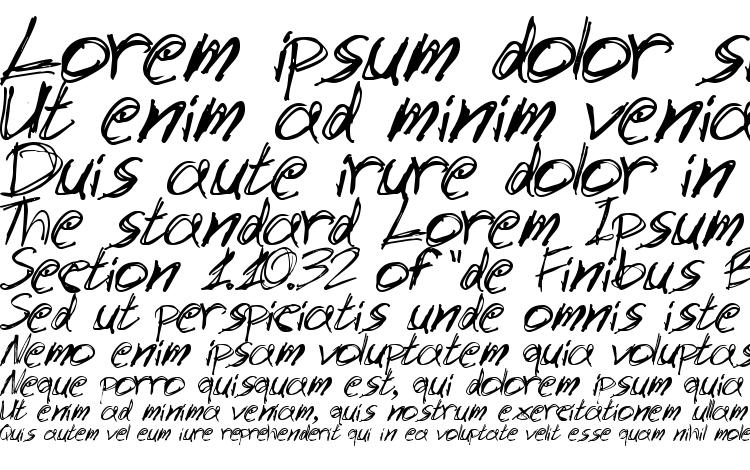
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
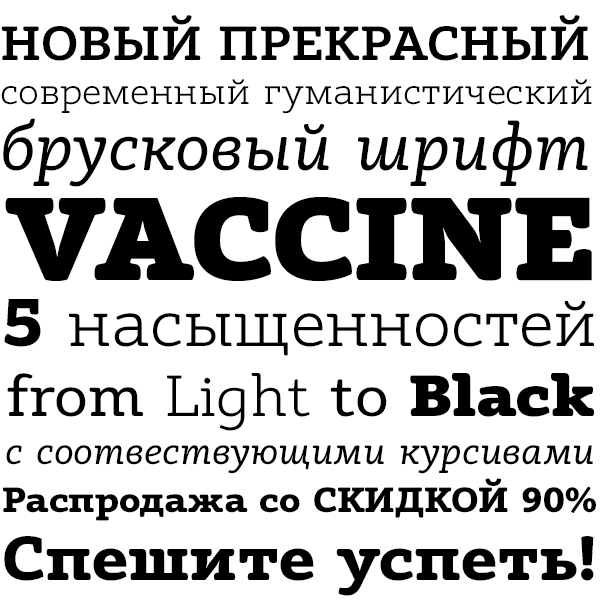
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.

Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
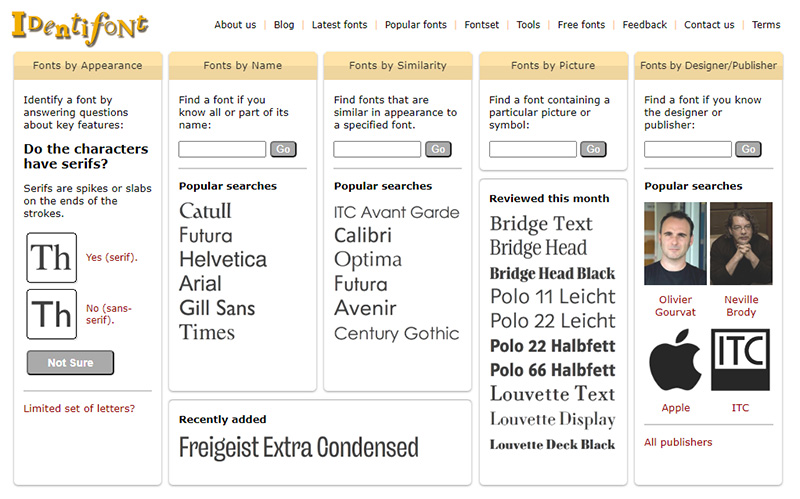
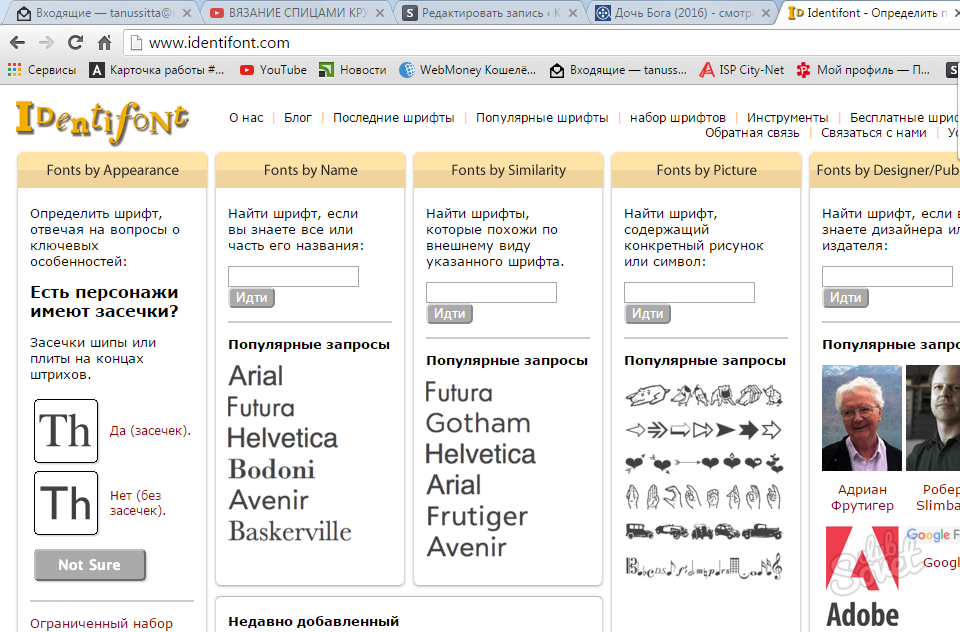
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам. Identifont адрес http://www.identifont.com/index.html
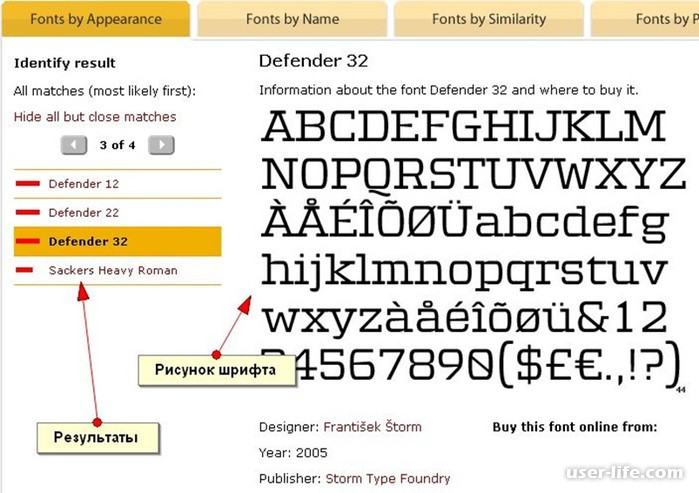
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта.
 Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
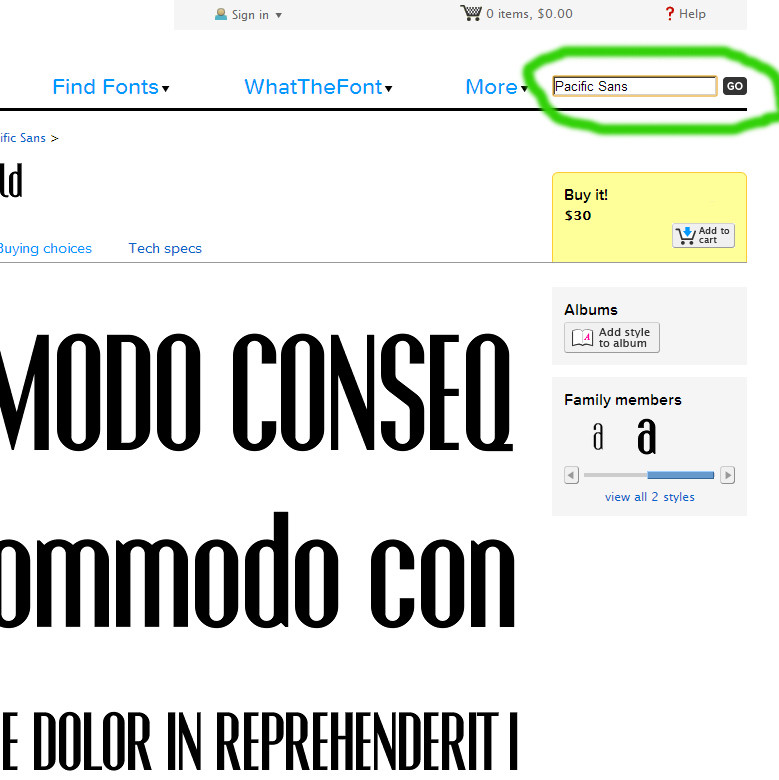
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
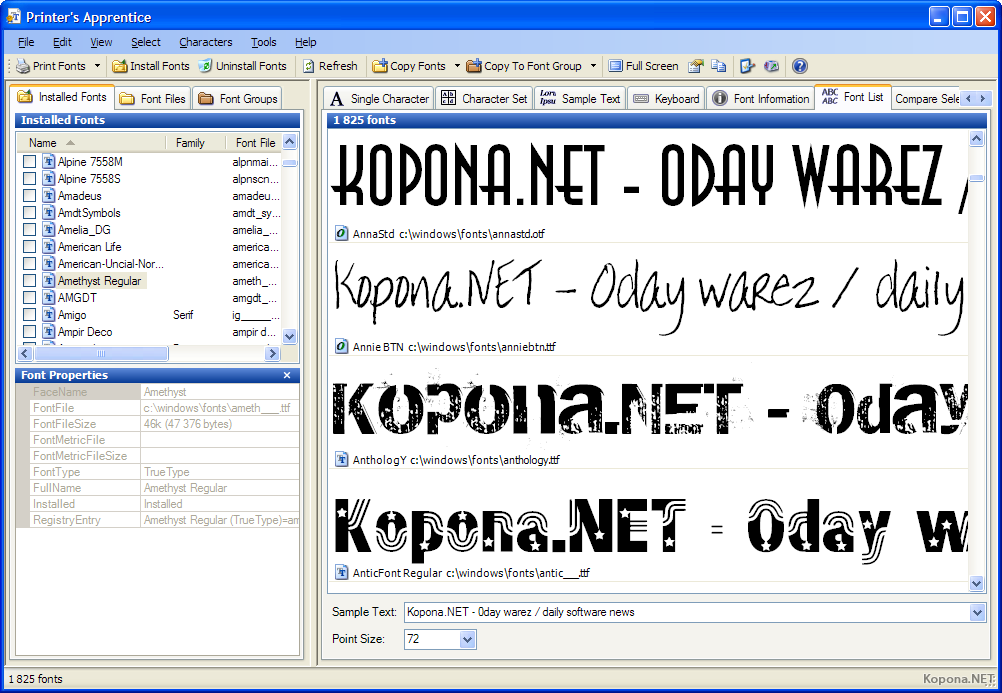
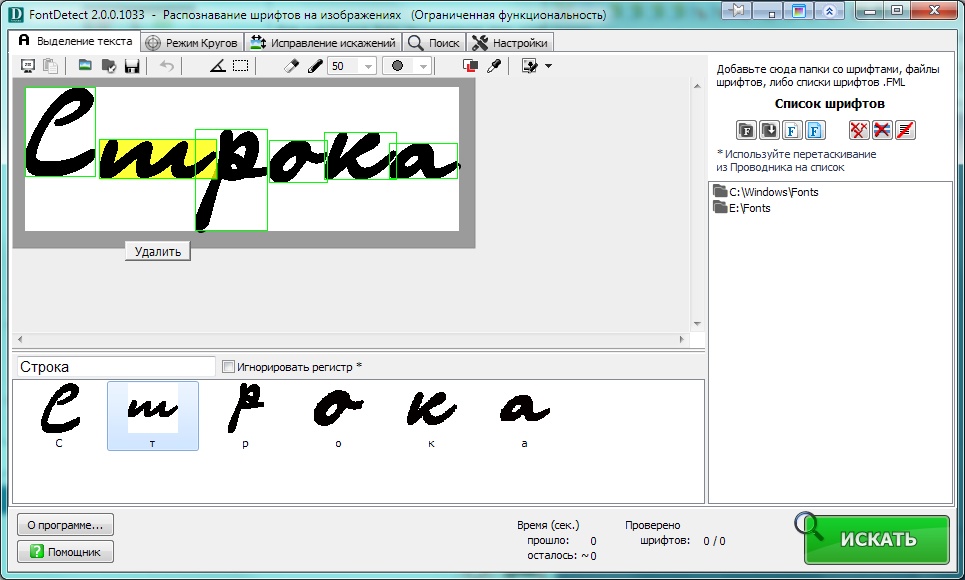
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts. com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Что делать, если вам понравился шрифт, но вы не знаете его название? Все очень просто, если под рукой есть его графическое начертание. Существует большое количество online-сервисов, которые делают поиск шрифта по картинке , и надо признать, достаточно неплохо.
Существует большое количество online-сервисов, которые делают поиск шрифта по картинке , и надо признать, достаточно неплохо.
В этой статье мы рассмотрим некоторые из них, и постараемся быстро найти неизвестный шрифт, имея под рукой лишь его начертание.
Самым известным и популярным сервисом, среди прочих, является What The Font .
Он очень прост в использовании и выдает весьма неплохие результаты. Ко всему прочему, в его базе содержится огромное количество, как бесплатных, так и платных шрифтов. Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
Вот пошаговая инструкция по работе с сервисом:
1. Загружаем изображение с начертанием нашего шрифта:
Картинка должна быть хорошего качества и не слишком маленького размера. Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Лучше, чтобы буквы были темными, а фон светлым. Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
2. Загрузив картинку, убедитесь, что сервис правильно определил количество глифов. Глиф — это графический образ знака. Один знак не всегда соответствует одному глифу. Например, буква «а» в любом написании остается одной буквой и одним знаком. Но капительная «а» и строчная «а» — два разных глифа.
В то же время, один глиф может соответствовать нескольким знакам. К примеру, «ffi» — один глиф, но три знака. То есть в словах, где есть сочетание «ffi» глифов будет меньше, чем знаков.
3. После всех манипуляций, вы получите результат поиска.
В моем не сложном примере, шрифт был подобран правильно. К сожалению, так бывает не всегда.
Если What The Font не дал результата, а вам лень, можно попробовать прогнать картинку по другим похожим сервисам. Давайте рассмотрим некоторые из них.
Давайте рассмотрим некоторые из них.
Сайты и сервисы по поиску шрифтов
Этот сервис для поиска шрифта задает вам ряд вопросов на английском языке. Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Этот ресурс может быть полезен, если у Вас нет изображения шрифта на цифровом носителе. Сервис довольно специфический в использовании и найти с его помощью шрифт не просто. Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Крупнейшее сообщество специалистов во всех творческих областях, включая шрифтовиков. Здесь нет автоматизированного поиска, найти шрифт можно загрузив картинку на форум. В большинстве случаев — это самый простой и эффективный способ.
Сообщество на популярном сайте Flickr, в котором вы можете найти названия шрифтов, используемых в различных изображениях, логотипах, надписях. Здесь можно быстро получить справку по шрифтам и найти необходимый шрифт по его изображению. Единственное, вам придется писать на английском (google translate в помощь).
Единственное, вам придется писать на английском (google translate в помощь).
В заключении
Каждый из приведенных выше сервисов эффективен по своему. Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Онлайн инструмент для поиска ближайшего шрифта Google
Первое, что нужно сказать, это то, что я хочу быть честным, и я аффилирован с программным обеспечением, которое я представляю ниже (я разработчик программного обеспечения / программист этого механизма идентификации шрифтов), и я действительно горжусь этим 🙂
Это не онлайн-сервис, а программное приложение, которое работает на вашем компьютере Mac или Windows: http://www.findmyfont.com
Он принимает в качестве входных данных текстовое изображение и определяет шрифт любых выбранных вами букв, проверяя оба ваших локальных шрифта (установленных или сохраненных в папке), а также запрашивая базу данных шрифтов Find my Font онлайн (в настоящее время около 125 000 шрифтов).
Причина, по которой я решил разместить здесь сообщение, заключается в том, что Find my Font имеет много преимуществ по сравнению с традиционными сервисами WhatTheFont и WhatFontIs, особенно с учетом соответствия веб-шрифтов Google. На бесплатных сервисах нет ничего бесплатного, все имеет свою цену, когда дело доходит до производительности или конечных результатов.
WhatTheFont идентифицирует только те шрифты, которые они продают (и большую часть времени они не могут даже точно определить свои собственные шрифты). Нет причин добавлять Google Web Fonts в свою базу данных. На самом деле я думаю, что они хотят, чтобы Google Fonts никогда не существовало.
WhatFontIs имеет много бесплатных и коммерческих шрифтов в своей базе данных, но их основной задачей не является добавление и обновление бесплатных шрифтов, так как их основной доход связан с партнерскими продажами коммерческих шрифтов от MyFonts.com (владельца сервиса WhatTheFont), шрифтов. .com и другие коммерческие продавцы шрифтов. Более того, он не скажет вам, что идентифицированные ими бесплатные шрифты принадлежат Google Fonts.
.com и другие коммерческие продавцы шрифтов. Более того, он не скажет вам, что идентифицированные ими бесплатные шрифты принадлежат Google Fonts.
FindMyFont не является «бесплатным сервисом». Вы можете скачать 30-дневную пробную версию, но если она вам действительно нравится, вам нужно купить Pro Edition (один раз). В обмен на это (несвободная услуга) вы получаете то, что у нас нет связей, поэтому мы можем сосредоточиться на том, чтобы предложить вам лучший сервис:
а) Текущая онлайн-база данных Find my Font содержит все шрифты Google, опубликованные до сих пор. Они хранятся в специальной группе, и приложение всегда сообщает, что указанный вами шрифт принадлежит Google Fonts.
б) То же самое относится и к другим источникам бесплатных / бесплатных / коммерческих шрифтов, поскольку наша онлайн-база данных содержит полную коллекцию шрифтов Dafont.com, OPTI и т. д., а также более 300 коммерческих литейных заводов.
c) Если вы хотите найти веб-шрифт Google, который является хорошей заменой коммерческого шрифта, нет причин создавать какие-либо изображения: найдите, что мой шрифт имеет специальную функцию для выбора шрифта на вашем компьютере, введите буквы, которые вы хотите и найти все похожие шрифты (включая Google Fonts).
d) Если вы хотите сосредоточить свои результаты только на Google Fonts, вы можете загрузить весь набор Google Fonts на свой компьютер, сообщить Find my Font, где находятся эти шрифты, и найти эквивалентный / похожий шрифт в течение нескольких секунд (локальная идентификация шрифта). скорость составляет около 5 миллионов шрифтов в минуту).
Более того, алгоритм сопоставления Find my Font во многих отношениях превосходит WhatTheFont и WhatFontIs: вы можете использовать изображения с текстом размером до 20 пикселей, он точно соответствует как семейству шрифтов, так и весу, он может соответствовать образцам искусственно выделенный курсивом / ободренный / расширенный / сжатый и многое другое.
Конечно же, я заявил, что вся вышеуказанная информация исходит от человека, который аффилирован с (и очень гордится) программным обеспечением, представленным здесь. Слишком хорошо, чтобы быть правдой? Вы всегда можете попробовать сами, загрузив 30-дневную бесплатную пробную версию:
http://www. findmyfont.com/index.php/download/download-free-edition
findmyfont.com/index.php/download/download-free-edition
Тебе понравится это!
С уважением
Fivos
ОБНОВЛЕНИЕ (31/3/2015) Удовлетворяя запросы клиентов, которые мы получили, новая версия Find my Font 3.3.02 теперь поддерживает следующие параметры соответствия шрифтов в Интернете: «Все», «Freemium», «Коммерческие» и «Веб-шрифты Google». ». Шрифты Google по-прежнему будут отображаться в результатах, если вы выберете «Все» или «Freemium», но если вы выберете «Шрифты Google», результаты поиска будут содержать исключительно шрифты Google + соответствующий процент для каждого из них. Это еще больше облегчает выбор шрифта Google, наиболее близкого к вашему образцу изображения или любому шрифту, который у вас есть на вашем компьютере.
Как узнать какой шрифт использован. Как найти нужный шрифт по его изображению
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
WhatfontisWhat Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
Отличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
Можно установить как латиницу, так и кириллицу.
Это приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Итак, Вы просматриваете Ваш любимый ресурс и находите на нем сайт, использующий которые Вам нравится. Вы тоже хотите такой шрифт (и чем быстрее, тем лучше!)… и что же нужно сделать, чтобы узнать название этого шрифта? Звучит знакомо? Да, мы все бывали в подобных ситуациях.
Самый простой вариант – просто написать веб-мастеру этого сайта и спросить название шрифта, а также где его можно взять. Ответ может прийти не сразу, к тому же, не все веб-мастера отвечают на такие письма. Поэтому я решил составить список бесплатных он-лайн ресурсов для ускорения процесса идентификации шрифта.
Cервис создан одним из крупнейших поставщиков шрифтов (myfonts.com, — прим.перев). Это ресурс №1 в Вашем списке идентификаторов шрифтов. Просто загрузите картинку со шрифтом, который нужно идентифицировать, на сервер WTF (делаете скриншот и вырезаете слово с понравившимся шрифтом, — прим.перев) или вставьте ссылку на изображение шрифта в специальную строку. Система покажет Вам в результатах различные варианты шрифтов.
Если система не сможет распознать шрифт, Вам будет предложено перейти на Font Forum , где Вы можете запостить картинку со шрифтом и подождать ответа от экспертов относительно того, что это может быть за шрифт. Я использовал оба варианта, и это обычно решало большую часть моих вопросов, касающихся шрифтов
Identifont
P. S. От себя лично и читателей Дизайн Мании хочется поблагодарить проект МногоЛого за эту подборку действительно полезных в работе сервисов. Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
S. От себя лично и читателей Дизайн Мании хочется поблагодарить проект МногоЛого за эту подборку действительно полезных в работе сервисов. Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
P.P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
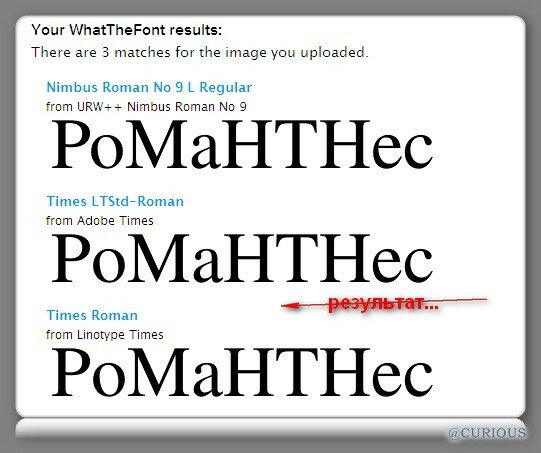
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Как определить шрифт по картинке и не только. Обзор лучших сервисов
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам
.Вот это надпись:
Вам же я рекомендую перед тем, как определить шрифт, немного обработайте изображение – отсеките ненужные поля, добавьте контрастность или вовсе избавьтесь от фона.
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs, адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
- The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.

Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
- What The Font, адрес http://www.myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.

Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт.
 Тест на пройден.
Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
KB0159. При копировании слайда из одной презентации в другую шрифт меток think-cell меняется :: think-cell
Описание
При копировании слайдов из одной презентации в другую начертание шрифта и (или) размер шрифта могут измениться. В большинстве случаев это поведение является ожидаемым для PowerPoint. Однако непредвиденные изменения могут возникнуть при копировании между старым форматом файла PowerPoint (ppt), который использовался по умолчанию до выхода Office 2003, и современным форматом файла pptx, который используется в PowerPoint 2007 и более поздних версиях.
В большинстве случаев это поведение является ожидаемым для PowerPoint. Однако непредвиденные изменения могут возникнуть при копировании между старым форматом файла PowerPoint (ppt), который использовался по умолчанию до выхода Office 2003, и современным форматом файла pptx, который используется в PowerPoint 2007 и более поздних версиях.
Копирование между файлами в современном формате pptx
Тип шрифта изменяется, если в тексте используются шрифты темы и при этом шрифты темы исходных и конечных файлов отличаются. Это ожидаемое поведение.
Современные шаблоны PowerPoint основаны на темах документов Office, в которых также определяются шрифты темы.
Откройте меню шрифтов PowerPoint, чтобы узнать, использует ли текстовое поле шрифт темы. Шрифты темы указаны в отдельном разделе Шрифты темы меню, при этом к имени шрифта добавлена строка (Заголовки) или (Текст).
Тип шрифта в метках think-cell берется из основного замещающего текста образца слайдов презентации PowerPoint или из шаблона.
Используйте параметры вставки PowerPoint, чтобы управлять тем, заменяются ли шрифты темы.
- Параметр Использовать конечную тему применяет шрифт темы (и другие параметры темы) файла, в который происходит вставка. Это параметр по умолчанию.
- Параметр Сохранить исходное форматирование сохраняет исходный шрифт и другие параметры темы. Для этого PowerPoint неявно копирует образец слайдов исходного файла в конечный файл.
Процедура выбора параметра Сохранить исходное форматирование зависит от версии Office.
Office 2010 и более поздние версии: Выберите параметр вставки в меню Главная → Буфер обмена → Параметры вставки (небольшая стрелка под кнопкой Вставить).
Или же используйте смарт-тег, который отображается рядом со вставленным слайдом.
- Office 2007: Используйте смарт-тег, который отображается рядом со вставленным слайдом.

Копирование между старыми ppt-файлами и новыми pptx-файлами
Тип и размер шрифта могут измениться неожиданным образом. Проблема возникает не со всеми файлами, но если это происходит, это связано с PowerPoint и может быть воспроизведено без think-cell.
Вставьте текстовое поле с образом текста в исходную презентацию. Скопируйте и вставьте его в конечную презентацию. С помощью смарт-тега, который отображается после вставки, можно выбрать следующие параметры.
Параметр вставки: «Сохранить исходное форматирование»
Office 2007: Даже если выбрать параметр Сохранить исходное форматирование, тип шрифта может измениться на шрифт темы конечного файла. Размер шрифта также может измениться. Это ошибка в Office 2007, которая не будет исправлена Microsoft.
Office 2010 и более поздние версии: Все работает, как ожидается. Если шрифт изменяется при использовании Office 2010, скорее всего это вызвано ошибкой, которая была впоследствии исправлена Microsoft. Установите автоматические обновления Microsoft для Office 2010 или по крайней мере исправление KB2598346.
Установите автоматические обновления Microsoft для Office 2010 или по крайней мере исправление KB2598346.
Параметр вставки: «Использовать конечную тему»
Office 2007 и более поздние версии: Размер шрифта вставленного текстового поля извлекается из стиля текста PowerPoint конечной презентации по умолчанию. Эти параметры форматирования стиля текста по умолчанию отличаются для
- текстового поля по умолчанию и фигуры по умолчанию
- стиля образца текста в заполнителе текста в образце слайдов.
Решения, которые следует использовать, если копирование между старыми ppt-файлами и новыми pptx-файлами приводят к непредвиденным результатам
Параметр вставки: «Сохранить исходное форматирование»
Office 2007: Обновитесь до Office 2010 или более поздней версии. Microsoft больше не публикует исправления для Office 2007 (за исключением исправлений системы безопасности). Многие проблемы исправлены только в более поздних версиях.
Параметр вставки: «Использовать конечную тему»
Office 2007 и более поздние версии: Размер шрифта определяется стилем текста PowerPoint по умолчанию, который по нашим данным и в соответствии с информацией, полученной нами от Microsoft, недоступен в пользовательском интерфейсе PowerPoint. Однако вы можете использовать макросы VBA для отображения и изменения размера шрифта всех уровней отступа стиля текста по умолчанию в конечном файле.
Откройте редактор VBA, нажав Alt+F11. Выберите рабочую книгу и нажмите кнопку Вставка → Новый модуль. Затем вставьте один из следующих макросов и запустите его, нажав кнопку Выполнить макрос или нажав клавишу F5.
Чтобы отобразить размер шрифта стиля текста PowerPoint по умолчанию (все уровни отступа):
Sub DisplayDefaultTextSize()
Dim lvl As TextStyleLevel
For Each lvl In ActivePresentation.SlideMaster.TextStyles(ppDefaultStyle).Levels
Debug. Print lvl.Font.Size
Next
End Sub
Print lvl.Font.Size
Next
End SubЧтобы установить размер шрифта стиля текста PowerPoint по умолчанию (все уровни отступа):
Sub AdjustDefaultTextSize()
Dim lvl As TextStyleLevel
For Each lvl In ActivePresentation.SlideMaster.TextStyles(ppDefaultStyle).Levels
lvl.Font.Size = 14
Next
End SubДобавить строку над выбранными ячейками | Option-стрелка вверх |
Добавить строку под выбранными ячейками | Option-стрелка вниз |
Добавить столбец справа от выбранных ячеек | Option-стрелка вправо |
Добавить столбец слева от выбранных ячеек | Option-стрелка влево |
Вставить строку в нижней части таблицы | Сочетание клавиш Option-Return |
Выбрать всю строку или весь столбец | Нажмите таблицу, затем нажмите букву столбца или номер строки |
Выбрать все строки, которые пересекают выбранное | Option-Command-Return |
Выбрать все столбцы, которые пересекают выбранное | Control-Command-Return |
Выбрать дополнительные строки | Shift-стрелка вверх или Shift-стрелка вниз |
Выбрать дополнительные столбцы | Shift-стрелка вправо или Shift-стрелка влево |
Выбрать дополнительные ячейки | Нажмите, удерживая Shift |
Выбрать только основные ячейки строки или столбца | Дважды нажмите букву столбца или номер строки |
Переместить выбор ячейки в начало следующей строки | Выберите ячейку в самом правом столбце, затем нажмите Tab |
Остановить изменение порядка строк или столбцов | Нажмите Esc при перетягивании |
Выбрать таблицу по выбранной ячейке | Сочетание клавиш Command-Return |
Выбрать все содержимое таблицы | Выберите ячейку, затем нажмите Command-A |
Удалить выбранную таблицу или содержимое выбранных ячеек | Delete |
Заменить содержимое выбранной ячейки содержимым целевой ячейки | Нажмите ячейку, затем перетяните ее в другую ячейку |
Скопировать содержимое выбранной ячейки в целевую ячейку | Нажмите ячейку, затем при нажатой клавише Option перетяните ее в другую ячейку |
Скопировать стиль ячейки | Option-Command-C |
Вставить стиль ячейки | Option-Command-V |
Вставить с принятием стиля целевой ячейки | Option-Shift-Command-V |
Расширить область выбора от выбранной ячейки до ячейки назначения | Нажмите в ячейке назначения, удерживая Shift |
Выбрать ячейку | Нажмите ячейку в выбранной таблице (дважды нажмите ячейку в невыбранной таблице) |
Выбрать еще одну ячейку или отменить выбор ячейки | Нажмите выбранную или невыбранную ячейку, удерживая Command |
Начать редактирование текста | Клавиша Return или Enter (в выбранной ячейке) |
Автоматически выровнять содержимое ячейки | Option-Command-U |
Завершить редактирование ячейки и выбрать ячейку | Сочетание клавиш Command-Return |
Закончить редактирование ячейки и выбрать таблицу | Сочетание клавиш Command-двойное нажатие клавиши Return |
Переместить выбранную таблицу на одну позицию | Нажмите клавишу со стрелкой |
Переместить выбранную таблицу на десять пунктов | Нажмите Shift и клавишу со стрелкой |
Ограничить движение таблицы по горизонтали, вертикали или диагонали (45°) | Перетяните таблицу, удерживая Shift |
Пропорционально изменить ширину всех столбцов в таблице | Выберите таблицу, затем перетяните манипулятор для изменения размера, удерживая клавишу Shift |
Выбрать следующую ячейку слева, справа, сверху или снизу | Нажмите клавишу со стрелкой (из выбранной ячейки) |
Расширить область выбора ячеек на одну ячейку | Нажмите Shift и клавишу со стрелкой (из выбранной ячейки) |
Выбрать следующую ячейку | Tab |
Выбрать предыдущую ячейку | Shift-Tab |
Вставить табулятор при редактировании текста или формулы | Option-Tab |
Вставить разрыв строки (мягкий перенос) при редактировании текста в ячейке | Сочетание клавиш Control-Return |
Вставить новый абзац (жесткий перенос) при редактировании текста в ячейке | Клавиша Return |
Открыть редактор формул для выбранной ячейки, не содержащей формулу | Знак равенства (=) |
Открыть редактор формул для ячейки, содержащей формулу или форматированное число | Двойное нажатие мыши |
Принять изменения в редакторе формул | Клавиша Return или Tab |
Отменить изменения в редакторе формул | Esc |
Выбрать первую заполненную ячейку в текущей строке | Option-Command-стрелка влево |
Выбрать первую заполненную ячейку в текущей строке | Option-Command-стрелка вправо |
Выбрать первую заполненную ячейку в текущем столбце | Option-Command-стрелка вверх |
Выбрать последнюю заполненную ячейку в текущем столбце | Option-Command-стрелка вниз |
Удалить выбранные строки | Option-Command-Delete |
Удалить выбранные столбцы | Control-Command-Delete |
Выбрать имя таблицы | Shift-Tab |
Работая с таблицей, вставить результат вычисления формулы | Shift-Command-V |
Выбрать первую ячейку в выбранной таблице | Клавиша Return |
Включить в выбранное первую заполненную ячейку в текущей строке | Option-Shift-Command-стрелка влево |
Включить в выбранное последнюю заполненную ячейку в текущей строке | Option-Shift-Command-стрелка вправо |
Включить в выбранное первую заполненную ячейку в текущем столбце | Option-Shift-Command-стрелка вверх |
Включить в выбранное последнюю заполненную ячейку в текущем столбце | Option-Shift-Command-стрелка вниз |
Объединить выбранные ячейки | Control-Command-M |
Разъединить выбранные ячейки | Control-Shift-Command-M |
Добавить или удалить верхнюю границу | Control-Option-Command-стрелка вверх |
Добавить или удалить нижнюю границу | Control-Option-Command-стрелка вниз |
Добавить или удалить правую границу | Control-Option-Command-стрелка вправо |
Добавить или удалить левую границу | Control-Option-Command-стрелка влево |
Включить автозаполнение | Command-обратная косая черта (\) |
Автоматически заполнить из столбца слева | Control-Command-обратная косая черта(\) |
Автоматически заполнить из строки выше | Option-Command-обратная косая черта(\) |
WhatFontIs — самый простой способ определить шрифты в Интернете
Эта статья спонсировалась BAW Media. Спасибо за поддержку партнеров, которые сделали возможным использование SitePoint.
Спасибо за поддержку партнеров, которые сделали возможным использование SitePoint.
Поиск определенного шрифта вручную редко стоит затраченных усилий. Во-первых, проходят тысячи и тысячи различных шрифтов, даже если они хорошо классифицированы, один сеанс поиска может занять часы. Однако настоящая проблема в том, что даже если у вас есть пример желаемого шрифта, вы можете не знать его имени.
К счастью, теперь доступны инструменты, которые могут определить шрифт за вас. Один из таких инструментов, WhatFontIs, прост в использовании, чрезвычайно эффективен и бесплатен! Кроме того, для поиска шрифта требуется всего три шага, все, что вам нужно, — это образец шрифта, который вы хотите идентифицировать.
Шаг 1. Начало работы
WhatFontIs — бесплатная услуга. Существует также более мощный сервис премиум-класса, который лучше подходит для активных пользователей. Но для наших целей сейчас мы просто воспользуемся бесплатным вариантом.Поскольку это ваш первый раз, вам необходимо зарегистрироваться.
Это легко сделать. Вы можете зарегистрироваться в Facebook или Google, если предпочитаете использовать для этого свою учетную запись в социальной сети. Кроме того, вы можете зарегистрироваться, используя адрес электронной почты, имя пользователя и пароль. После этого у вас будет 24 часа, чтобы подтвердить свой адрес электронной почты.
Шаг 2. Загрузите образец изображения шрифта, которое вы ищете
Есть 3 способа сделать это.
- Вы можете загрузить файл, содержащий образец шрифта;
- Вы можете загрузить скриншот;
- Вы можете загрузить URL-адрес сайта, используя шрифт; или
- Вы также можете перетащить сюда изображение или скопировать и вставить
WhatFontIs требует наличия как минимум одной горизонтальной строки текста в формате GIF, JPG или PNG.Принимаются только латинские буквы, и буквы не должны касаться друг друга.
На веб-сайте WhatFontIs приведены примеры хороших и плохих материалов для справки. Вы также можете обратиться к странице часто задаваемых вопросов за советами и методами поиска.
Вы также можете обратиться к странице часто задаваемых вопросов за советами и методами поиска.
Бывают случаи, когда загруженный шрифт не может быть найден; особенно когда они уникальны. Если это произойдет, вы получите один или несколько примеров, которые либо очень, либо достаточно близки для ваших целей.
Шаг 3. Выберите лучшее из полученных результатов, и готово!
Если шрифт, который вы ищете, не уникален или он не был сильно настроен, что почти уникален, вы должны найти то, что ищете, в огромном архиве WhatFontis.
Если нет, вы всегда можете отправить свой образец на Форум. Форум часто посещает множество активных пользователей, которые отлично умеют определять шрифты и могут помочь вам.
Что нового в последней версии?
Последняя версия WhatFontIs наверняка понравится как случайным, так и активным пользователям. Особенности:
- Улучшенные инструменты распознавания шрифтов. Были добавлены инструменты изображения для адаптации содержимого изображения шрифта для лучшего распознавания.
 Что это значит для вас, пользователя? Это означает, что увеличиваются шансы получить либо точное совпадение, либо подобное.
Что это значит для вас, пользователя? Это означает, что увеличиваются шансы получить либо точное совпадение, либо подобное.
- Повышенная скорость поиска — скорость важна в большинстве случаев онлайн-поиска. Более быстрый алгоритм значительно сократит время, необходимое для поиска определенного шрифта.
- Система автоматического распознавания символов. Auto CR быстро и автоматически распознает символы в цифровых файлах. При этом он может значительно ускорить поиск шрифтов.
Использование расширения браузера WhatFontIs
Еще один небольшой совет: вы можете подарить WhatFontis.com для браузера Chrome (есть надстройка для Firefox). Это только немного повысит удобство поиска шрифтов.
Что предлагает улучшенная премиум-версия WhatFontIs.com
Кто угодно может воспользоваться премиальной версией WhatFontIs. Тем не менее, он в первую очередь нацелен на активных пользователей — те, кто обычно использует приложение более 5 поисков в день, вероятно, получат от него наибольшую пользу.
Премиум-версия вполне доступна.За 2,99 доллара в месяц или 29,90 доллара в год вы можете проводить неограниченное количество поисков. Вы также можете размещать неограниченное количество сообщений на форуме с помощью этой подписки. Премиум-пользователи также могут ввести до 15 символов, что часто может быть полезно при поиске определенного шрифта.
Что нового в премиум-версии?
Коммерческие шрифты можно идентифицировать по цене или в пределах заданного ценового диапазона, как показано ниже.
Готовое решение часто вызывающей недоумение проблемы
Найти слово в словаре может быть сложно, если вы не умеете его писать, но это возможно. Точно так же найти шрифт, если вы не знаете его имени, может быть чрезвычайно сложно, но его можно упростить с помощью такие инструменты, как WhatFontIs.Добавление WhatFontIs в ваш инструментарий сэкономит вам много времени, особенно если вы активный пользователь.
9 способов отличить шрифты от изображений и веб-текста.
 Как определить шрифт?
Как определить шрифт?Как определить шрифт . Вы когда-нибудь влюблялись в какой-нибудь совершенно случайный дизайн веб-сайта? Это крутые изображения, отличные текстовые макеты, выигрышная цветовая схема, но самое главное — выдающиеся шрифты, которые буквально вызывают желание украсть их для собственного проекта.
Дизайнеры часто сталкиваются с проблемой определения шрифта, использованного в конкретном изображении или на веб-сайте. Просмотр всей коллекции шрифтов в надежде найти совпадение не гарантирует вам успеха, не говоря уже о часах вашего драгоценного времени. А что делать, если шрифта даже нет?
Я имею в виду, что вы всегда можете попросить помощи у опытных веб-дизайнеров, найти соответствующий форум или поискать другой потрясающий вариант из коллекции шрифтов TemplateMonster .Что касается форумов, будьте готовы ждать: может, день, может, несколько недель.
. .. А что делать, если нет времени ждать?
.. А что делать, если нет времени ждать?
Хорошая новость в том, что это проще, чем вы думаете. Вы можете искать шрифт по изображению на специальных сайтах. Вы даже можете скачать расширение для браузера для большего удобства.
Сегодня я выбрал несколько бесплатных детекторов шрифтов , о которых вы, как веб-дизайнер, должны знать. Выбор инструмента для определения шрифтов — это лишь первый шаг к его загрузке на свой веб-сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1. Найдите шрифты в изображениях с помощью таких инструментов, как:
1. Что такое шрифт
«Что такое шрифт» — самый популярный сервис для определения шрифта по фотографии или скриншоту. Все, что вам нужно, это загрузить изображение (или указать его URL-адрес), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, к изображению предъявляются следующие требования:
- четко горизонтальный текст
- высота письма не менее 100 пикселей
- буквы не касаются друг друга
- Всего не более 50 знаков
2.
WhatTheFont — еще один известный ресурс, который идентифицирует шрифты как своего предыдущего конкурента. На первый взгляд кажется, что этапы обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is, этот ресурс имеет более слабую коллекцию шрифтов, у вас все же более высокая вероятность успешного распознавания шрифтов.В конце концов, на сайте всегда есть тематический форум, куда можно обратиться.
3. Шрифт Белка
Судя по всему, Font Squirrel работает точно так же, как и две предыдущие службы: вы загружаете изображение, обрезаете шрифт, и программа определяет возможные варианты совпадающих шрифтов. Но есть кое-что, что делает Font Squirrel уникальным. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нестандартную форму. Это очень полезный инструмент, когда изображения содержат шрифты, которые не размещены в обычном горизонтальном положении, и вы не найдете эту функцию больше нигде!
Это очень полезный инструмент, когда изображения содержат шрифты, которые не размещены в обычном горизонтальном положении, и вы не найдете эту функцию больше нигде!
Также не забудьте просмотреть предлагаемые предложения Font Squirrel — некоторые из них действительно «горячие», так что не упускайте их.
4. Matcherator
Matcherator — отличный инструмент для распознавания шрифтов с точки зрения простоты использования. На сайте есть удобная функция перетаскивания. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете бесплатно распознавать все виды шрифтов (с засечками и без них).
Помимо вышеуказанных онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера.Они помогают распознать шрифт не только по изображению, но и по надписи. Самое приятное то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно обнаружить шрифт. С активированным расширением процедура занимает всего несколько секунд.
5. Fontface Ninja
FontFaceNinja на данный момент является безусловным лидером. Расширение не только помогает вам узнать название шрифта на веб-сайте (а не по изображению), но также дает вам возможность попробовать писать этим шрифтом.Кроме того, вы можете скачать шрифт, который вам понравился!
Помимо красоты и удобства этого расширения, FontFaceNinja имеет своего рода волшебную кнопку (маску), которая скрывает всю рекламу со страницы, что позволяет вам использовать только шрифты. Расширение полностью бесплатное и работает с Chrome и Safari.
6. Типовой образец
Еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми классными уникальными функциями.Особого внимания заслуживает возможность «поиграть со шрифтами» в реальном времени. Когда вы нажимаете на выделенный текстовый блок, вы можете изменить размер шрифта, посмотреть на панграмму, ввести свой собственный пример текста и попробовать еще несколько уловок, недоступных с другими сервисами.
Зайдя в учетную запись Type Sample в Twitter, вы можете создать свою собственную коллекцию шрифтов и / или посмотреть чужую.
7. WhatFont
Доступное как для Chrome, так и для Firefox, расширение WhatFont на первый взгляд не кажется сверхфункциональным сервисом.Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет определять не только плитки шрифтов, но также высоту строки, стиль, размер, семейство шрифтов, а также текущий цветовой код.
Наконец, вы можете предварительно просмотреть все буквы, созданные с помощью этого шрифта, и даже загрузить одну, при условии, что она была разработана Google.
8. Typ.io
Typ.io — идеальный выбор для максималистов, отказывающихся выполнять лишние действия, или тех, кто просто не заботится о стилях шрифтов и цветовых кодах.После установки расширения вы увидите кнопку с буквой «Т» в нижнем углу браузера. Если вы нажмете эту кнопку, в отдельном столбце отобразятся заголовки всех шрифтов, указанных на странице. Чтобы узнать, где находится шрифт, просто нажмите на его название.
9. Источник
Fount — отличный плагин для определения шрифтов на веб-сайтах, используемых многими профессиональными веб-дизайнерами. Чтобы он заработал, нужно добавить сайт в закладки и щелкнуть по нему. Курсор станет крестиком, поэтому, когда вы нажмете на шрифт, вы увидите окно с его заголовком, размером в пикселях, толщиной и стилем.Чтобы выключить режим Fount — нажмите еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8 +.
Шаг 2. Предварительный просмотр шрифта.
Теперь, когда вы, скорее всего, нашли ТАКОЙ потрясающий шрифт, который вы видели где-то еще, вам нужно выяснить, будет ли этот шрифт соответствовать стилю вашего сайта. «Никогда не узнаешь, пока не попробуешь» — возможно, вы уже подумали об этом и будете на 100% правы. Но загрузка всех любимых шрифтов на ваш сайт будет пустой тратой денег, верно?
Хорошая новость: если вы пользователь Chrome, вы можете предварительно просмотреть любой шрифт. Расширение Google Font Previewer позволяет тестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы просматриваете чаще всего, и отметить их как избранные в своем приложении.
Расширение Google Font Previewer позволяет тестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы просматриваете чаще всего, и отметить их как избранные в своем приложении.
Шаг 3. Загрузите пользовательский шрифт на свой веб-сайт [как определить шрифт]
Итак, вы выбрали правильный шрифт, за которым так долго охотились, и теперь пришло время внедрить его в свой собственный дизайн веб-сайта. Наиболее распространенный подход к добавлению пользовательского шрифта на веб-сайт — использование правила CSS FontFace .
- Скачать шрифт в соответствующем формате (.ttf или .otf)
- Создайте набор веб-шрифтов для кроссбраузерности с помощью генератора веб-шрифтов
- Загрузите этот комплект на свой сайт, используя FTP или файловый менеджер
- Обновите файл CSS
- Используйте настраиваемый шрифт в объявлениях CSS
Если у вас есть сайт на базе WordPress, все может стать еще проще с плагином типографики — вам больше не придется возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php файл.
Или вы можете добавить эти шрифты в свою тему вручную с помощью functions.php файл.
Яркая каллиграфия
Если вы ищете современный гладкий шрифт, то это именно то, что вам нужно. Он включает в себя потрясающих персонажей в неоновом стиле. Идеально подходит для создания логотипов, упаковок или других рекламных материалов. Вы получите набор из 81 файла PSD (4000×4000 пикселей) и PNG (2000×2000 пикселей). Вы можете легко комбинировать отдельные буквы, чтобы создать необходимое слово. Более того, эти буквы легко настроить — вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать).Он имеет темную текстуру фона. В целом, это привлекательный набор букв в неоновом стиле. как определить шрифт
Янтарный вкус
Вот красивый шрифт в винтажном стиле. Идеально, если вы хотите что-то продвигать. Его удобно использовать при создании логотипа, меню или флаера. Винтажный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый узор. Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко их установить и использовать.Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все необходимое для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Он поставляется в виде файлов шрифтов OTF и TTF — вы можете легко их установить и использовать.Этот шрифт поставляется с файлом EPS. Он снабжен бесшовным фоном. В целом, в этом шрифте есть все необходимое для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Курящий шрифт
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Легко настроить. В нем есть отдельные файлы для шрифта и эффекта текстурированного объема, поэтому вы можете легко изменить цвет. Таким образом, у вас есть несколько вариантов настройки.Он поставляется в виде файлов OTF, TTF и WOFF. Поэтому вы можете легко установить и использовать. Все персонажи используют формат EPS 10. Это здорово, когда при создании чего-либо хочется получить винтажный вид. Это может быть идеально, когда вы создаете логотип или изображение для своего сайта. Вы также получите бонусный плакат.
шнурки
Если вам нужен красивый рукописный шрифт, то он вам нужен. У этого шрифта есть две версии — с эффектом шнурка и без него.Эффект «шнурка» добавляет особую текстуру, которая добавляет несколько прозрачных участков. Это может сделать ваш дизайн более интересным. В чистой версии такого эффекта нет, но она выглядит потрясающе и чисто. Он поставляется с 8 штрихами, лигатурами и альтернативами, чтобы вы могли сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
У этого шрифта есть две версии — с эффектом шнурка и без него.Эффект «шнурка» добавляет особую текстуру, которая добавляет несколько прозрачных участков. Это может сделать ваш дизайн более интересным. В чистой версии такого эффекта нет, но она выглядит потрясающе и чисто. Он поставляется с 8 штрихами, лигатурами и альтернативами, чтобы вы могли сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому вы можете легко установить и использовать его. Он содержит только латинские символы. Как определить шрифт?
Этикетка для виски
Это идеальный вариант, если вы ищете шрифт в классическом стиле.Его можно использовать при разработке упаковки, этикетки или логотипа. Это придаст вашему дизайну высококлассный и роскошный вид. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко установить и использовать их. К нему прилагаются четыре файла EPS 10, которые демонстрируют, как его можно использовать. В векторные файлы входят декоративные рамки, ленты и гранж-текстуры. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — приобретите его прямо сейчас. Как определить шрифт?
Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн — приобретите его прямо сейчас. Как определить шрифт?
Агресс
Вот современный агрессивный шрифт, который сделает ваш дизайн привлекательным.Этот шрифт в стиле граффити идеально подходит, если вы хотите, чтобы ваш дизайн выглядел нестандартно и вызывающе. Он чистый и хорошо продуманный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Поставляется с дополнительными абстрактными изображениями — шестью файлами 6000×6000 PSD и JPG. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, что делает дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди обратят внимание — этот шрифт как раз то, что вам нужно.Как определить шрифт?
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. У этого шрифта 2 стиля. Он включает в себя широкие персонажи, которые выглядят современно и концептуально. Также есть тонкие символы, которые выглядят очень элегантно и чисто. Это файлы OTF и TTF. Их легко использовать. Кроме того, он снабжен файлами шаблонов. Выкройки можно настроить так, чтобы они выглядели так, как вам нужно.Он включает только латинские символы. Этот шрифт может стать отличным дополнением к футуристическому дизайну. как определить шрифт
Выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. У этого шрифта 2 стиля. Он включает в себя широкие персонажи, которые выглядят современно и концептуально. Также есть тонкие символы, которые выглядят очень элегантно и чисто. Это файлы OTF и TTF. Их легко использовать. Кроме того, он снабжен файлами шаблонов. Выкройки можно настроить так, чтобы они выглядели так, как вам нужно.Он включает только латинские символы. Этот шрифт может стать отличным дополнением к футуристическому дизайну. как определить шрифт
Шрифт Pin Up
Если вы художник, создающий иллюстрации в стиле Pin Up, то этот шрифт — именно то, что вам нужно. Он идеально сочетается со всемирно известными иллюстрациями в стиле Pin-Up. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам больше всего нравится. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые можно использовать, чтобы сделать ваш дизайн более интересным и динамичным. Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Учтите, что в него входят только буквы. как определить шрифт
Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Учтите, что в него входят только буквы. как определить шрифт
Мегаватт
Этот красивый современный каллиграфический шрифт сделает ваш дизайн эффектным. Это замечательно, если вам нужно создать логотип, плакат, привлекательное изображение и т. Д. Он сочетает в себе стиль рукописного ввода с некоторыми резкими углами. Эта комбинация делает этот шрифт таким мощным. Он включает в себя несколько лигатур. Он поставляется в виде файлов OTF и TTF.В качестве бонуса вы получите высококачественный 3D-рендер гитарного усилителя (разрешение этого PSD-файла 6000×4000 пикселей. Это многоязычный шрифт (он включает западноевропейские символы). В целом, если вы хотите, чтобы ваш дизайн был потрясающим, тогда этот шрифт — тот, который вам нужен. как определить шрифт
Августин
Вот современный элегантный шрифт. Он очень чистый и гладкий, поэтому идеально подходит для создания элегантного дизайна. Этот шрифт отлично подходит для дизайна приглашений, визиток, меню, флаеров, плакатов и т. Д.Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстные альтернативы, лигатуры и т. Д. Он поставляется с росчерками, поэтому вы можете добавить особые штрихи к своему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. На нем много глифов. Все символы закодированы в PUA-кодировке — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Он очень чистый и сделает ваш дизайн впечатляющим. как определить шрифт
Этот шрифт отлично подходит для дизайна приглашений, визиток, меню, флаеров, плакатов и т. Д.Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстные альтернативы, лигатуры и т. Д. Он поставляется с росчерками, поэтому вы можете добавить особые штрихи к своему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF — вы можете легко установить и использовать его. На нем много глифов. Все символы закодированы в PUA-кодировке — вы можете получить к ним доступ без использования дополнительного программного обеспечения. Он многоязычный, поэтому у вас нет никаких ограничений. Он очень чистый и сделает ваш дизайн впечатляющим. как определить шрифт
Конец линии… [как определить шрифт]
Как определить шрифт? Иногда лучший способ найти подходящий шрифт — это поискать в Интернете красивые примеры и коллекции шрифтов. Худшее для графических дизайнеров — видеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов идентифицировать шрифты, вы сможете узнать их названия всего за пару минут… а может быть, даже быстрее!
П. С. Возможно, вы знаете другие хорошие инструменты для определения шрифтов, о которых я не упоминал.Дайте мне знать в разделе комментариев!
С. Возможно, вы знаете другие хорошие инструменты для определения шрифтов, о которых я не упоминал.Дайте мне знать в разделе комментариев!
Читайте также
ТОП 100 бесплатных шрифтов для дизайнеров
60 бесплатных и премиальных жирных шрифтов для ярких заголовков
25 последних бесплатных шрифтов для профессиональных дизайнеров
10 тенденций в типографике, которых следует придерживаться в 2020 году
10 лучших шрифтовых приложений для любителей типографики или как выбраться из бесконечного лабиринта шрифтов
6 полезных инструментов, которые помогут вам определять шрифты в изображениях
Вы сталкиваетесь с бесконечным количеством изображений с текстом.Эти изображения могут быть рекламой или чем-то еще. В любом случае, нет ничего необычного в том, чтобы увидеть на картинке нужный шрифт.
Единственная проблема в том, что вы не знаете, как называется этот шрифт. Хорошей новостью является то, что есть различные бесплатные инструменты, которые вы можете использовать для определения этого шрифта. С помощью следующих приложений вы всегда сможете определить шрифт.
Хорошей новостью является то, что есть различные бесплатные инструменты, которые вы можете использовать для определения этого шрифта. С помощью следующих приложений вы всегда сможете определить шрифт.
1. Матчератор FontSquirrel
Если одного имени недостаточно, чтобы вас навязать, мы не знаем, что это такое.А если серьезно, FontSquirrel — отличный сайт, который позволяет загружать сотни различных типов шрифтов, общаться с другими фанатами шрифтов в блоге и даже покупать футболки!
Что особенно важно, у него есть очень хороший инструмент для определения шрифтов, который позволяет вам перетаскивать изображение прямо в него, а затем сканировать его на наличие шрифтов. Он очень изящный и точный, предлагает вам несколько шрифтов, которые лучше всего соответствуют введенному вами, и позволяет вам сразу же купить их!
2. WhatFontIs
Далее идет WhatFontIs.Это отличный инструмент для определения шрифтов, но вам необходимо зарегистрироваться, если вы хотите пользоваться всем, что он может предложить. С помощью веб-приложения просто загрузите изображение с шрифтом, который вы хотите идентифицировать, и нажмите «Продолжить».
С помощью веб-приложения просто загрузите изображение с шрифтом, который вы хотите идентифицировать, и нажмите «Продолжить».
После указания шрифтов, которые вы хотите распознать, приложение выдаст вам список возможных совпадений. Вы также можете использовать WhatFontIs в качестве расширения Chrome, если хотите определить шрифт, которого нет в изображении.
3. Матчератор Fontspring
Fontspring Matcherator проще в использовании, чем первый вариант, поскольку вам нужно только щелкнуть шрифт, который вы хотите идентифицировать.Он также имеет более приятный дизайн и дает вам лучшее представление о названиях шрифтов, которые он подбирает для вас.
Если вам нужно скачать эти шрифты, недостатком является то, что они очень дорогие. Например, если вы хотите купить шестьдесят пять семейств шрифтов, таких как Minion Pro italic, medium, bold и т. Д., Это обойдется вам в 569 долларов. Если вы хотите знать только название шрифта, это хороший инструмент, который стоит попробовать.
4. WhatTheFont
WhatThe Font — это один из самых популярных шрифтов для идентификации веб-приложений.В этом приложении есть несколько правил, которые нужно соблюдать, например, убедитесь, что шрифты на изображении не соприкасаются, высота буквы должна быть 100 пикселей, а текст должен быть как можно более горизонтальным.
После того, как вы загрузите изображение и напечатаете шрифт, который хотите идентифицировать, приложение отобразит результаты слева от следующей страницы. Вы увидите название шрифта, его пример и имя создателя. Если вы чувствуете, что у вас нет подходящего совпадения, приложение дает вам возможность проконсультироваться со специалистом.
5. FontEdge
FontEdge может быть не так хорошо известен, как предыдущие варианты, но попробовать стоит. Щелкните значок изображения со стрелкой вверх, чтобы загрузить свое изображение. Внизу введите буквы того шрифта, который вы хотите определить.
Нажмите кнопку «Определить сейчас» и найдите вариант, который лучше всего подходит для того шрифта, который вам нравится. Поскольку велика вероятность того, что вы получите более одного результата, нажмите на тот, который, по вашему мнению, является нужным шрифтом.Внизу вы увидите пример того, как это будет выглядеть.
Поскольку велика вероятность того, что вы получите более одного результата, нажмите на тот, который, по вашему мнению, является нужным шрифтом.Внизу вы увидите пример того, как это будет выглядеть.
6. Quora
Как вы знаете, Quora — это то место, куда большинство пользователей обращаются за ответами на свои вопросы. Внутри многих тем Quora есть категория под названием «Идентификация шрифта», где вы можете загрузить изображение и спросить, знает ли кто-нибудь название шрифта.
При таком большом количестве пользователей велика вероятность, что эксперт в этой области увидит это и поможет вам. Вы можете получить заключение эксперта, не платя за него.
Заключение
Рано или поздно вы встретите несколько красивых шрифтов. Благодаря вышеперечисленным инструментам узнать названия этих шрифтов станет намного проще. Я пропустил инструмент, который вы использовали для определения шрифта на изображении? Если да, дайте нам знать, какой именно, в комментариях ниже.
Эта статья полезна? да Нет
Как определить шрифт в любом формате — Medialoot
Не осознавая этого, мы ежедневно сталкиваемся с сотнями различных шрифтов.При таком большом количестве вариантов иногда бывает трудно найти правильный шрифт для передачи сообщения, которое вы хотите выразить. Пытаясь сделать правильный выбор шрифта, вы можете найти вдохновение на веб-сайте, в газете или даже в метро по дороге на работу. Но как вы можете использовать шрифты, которые видите в повседневной жизни, не имея возможности их идентифицировать?
Существуют сотни загружаемых шрифтов, но как именно найти именно тот, который вы ищете? К счастью для вас, в Интернете есть инструменты, которые помогут вам определить точный шрифт, который вам нравится, независимо от того, в каком формате вы его нашли.
Как определить шрифт в печати
В некотором смысле, самая сложная ситуация для идентификации шрифта — это когда он напечатан на странице, плакате или вывеске. Чем четче текст и чем больше в нем текста, тем больше шансов решить головоломку. Но даже если у вас есть только короткий фрагмент или заголовок для работы, попробовать стоит!
Даже если у вас есть только короткий фрагмент или заголовок, с которым можно работать, стоит попытаться определить шрифт.
Начните с того, что сделайте четкое, прямое фото, если это не то, что вы можете взять с собой.Если можете (шрифт напечатан в журнале или на листе бумаги, никто не будет против вас взять), во что бы то ни стало, держитесь за него.
Когда у вас есть доступ в Интернет, заходите в Indentifont. Этот веб-сайт задаст вам ряд вопросов о найденном шрифте, чтобы попытаться его идентифицировать. Он спросит об основных характеристиках шрифта (например, есть ли у него засечки) и постепенно начнет спрашивать о конкретных характеристиках конкретных букв. По этой причине, чем больше у вас будет образец текста, тем легче будет определить шрифт.Если у вас всего несколько букв, у них есть возможность ввести буквы, которые есть у вас и , а также указать год образца. Если это более старый образец, то эта часть уравнения может вырезать большое количество шрифтов, разработанных после того, как ваш образец был создан, но он не будет иметь большого отношения к чему-либо новому.
По этой причине, чем больше у вас будет образец текста, тем легче будет определить шрифт.Если у вас всего несколько букв, у них есть возможность ввести буквы, которые есть у вас и , а также указать год образца. Если это более старый образец, то эта часть уравнения может вырезать большое количество шрифтов, разработанных после того, как ваш образец был создан, но он не будет иметь большого отношения к чему-либо новому.
Почему бы не попробовать сейчас? Поищите уникальный шрифт где-нибудь рядом, например, в рекламе в журнале. Используйте Identifont, чтобы попытаться определить шрифт.
Как определить веб-шрифт
Те, кто разбирается в коде, могут посмеяться над этим, но если вы не знакомы с HTML, может быть сложно выяснить, какой именно веб-шрифт использует веб-сайт.Даже если вы знакомы с кодом, может быть сложно копаться на страницах кода, чтобы попытаться определить, какой шрифт подходит для конкретного заголовка. К счастью, есть простой инструмент, который сделает всю эту работу за вас.
WhatFont чрезвычайно прост в использовании. Он доступен как букмарклет, расширение Chrome или расширение Safari. После установки просто нажмите кнопку расширения и наведите указатель мыши на источник шрифта. Вуаля! Появится название веб-шрифта. Чтобы узнать больше об этом, щелкните текст, и появится информационная панель с указанием семейства шрифтов, размера, высоты строки, цвета и некоторых образцов букв.Он ссылается на сайт, на котором вы можете купить шрифт, а также имеет кнопку твита, на тот случай, если вы хотите поделиться блеском своего недавно открытого шрифта со своими подписчиками.
Букмарклет или расширение WhatFont чрезвычайно просты в использовании.
Давай попробуем. Locust Street Press — это местная типография, и у них есть очаровательный веб-сайт, на котором используется тонкий шрифт без засечек, состоящий только из заглавных букв. Но что это за великолепный шрифт? WhatFont показывает, что это Ostrich Sans Rounded Medium Regular. Ого, я никогда не знала, что что-то со страусом в названии может выглядеть так изящно!
Ого, я никогда не знала, что что-то со страусом в названии может выглядеть так изящно!
Другой инструмент, который работает аналогично, — Fount. Доступный в виде букмарклета, он работает аналогично и, возможно, немного красивее, чем WhatFont, но не предоставляет столько деталей.
Как определить шрифт в изображении
Но что, если объект вашего желания шрифта не обслуживается удобным веб-шрифтом? Что, если он используется в изображении — как тогда вы могли бы его идентифицировать?
Не бойся! У меня в рукаве есть еще один инструмент.
WhatFontIs — это инструмент, который анализирует изображения и пытается найти похожие шрифты. Это может быть немного сложно заставить работать, но он очень хорошо помогает распознавать даже сложные шрифты. Мой совет: тщательно обрежьте изображение, убедитесь, что это темный текст на светлом фоне (инвертируйте цвета изображения, если необходимо — вы можете использовать веб-редактор, например Pixlr, если у вас еще не открыт Photoshop) и когда он запрашивает вас чтобы идентифицировать буквы на изображении, набирайте их только в том случае, если они выбрали всю букву.
Чтобы лучше понять, что я имею в виду, возьмем в качестве примера эту часть веб-сайта Triple Crown Corporation «Реконструкция и ремонт»:
Вначале я понятия не имел, что это за шрифт, но мне нужно было знать, чтобы работать над проектом для них. Я загрузил изображение в инструмент WhatFontIs, и то, что он сначала выплюнул мне, немного обескуражил — курсивный шрифт явно сбивал инструмент с толку, поэтому я мог заполнить только те буквы, которые он полностью вытащил:
Первые результаты пары оказались бесполезными, но потом я заметил это…
Вот и он: Юрген Курсив! Я перешел по ссылке, чтобы загрузить шрифт, и попытался ввести тот же текст в предварительный просмотр.Я сразу понял, что это тот же шрифт. А еще лучше, это было бесплатно!
Попробуйте сами. Если это не сработает, альтернативным инструментом является WhatTheFont, хотя, несмотря на более запоминающееся название, по моему опыту, он не сработал.
Когда все остальное терпит неудачу
Иногда мы влюбляемся в шрифты, которые невероятно сложно идентифицировать. Они могут быть редкими или разочаровывающе похожими на существующий шрифт (но лучше! Я хочу тот!), Или формат, в котором они находятся, делает их особенно трудными для выборки.(Кинетический шрифт, летящий по видео, возможно, или наложенный на особенно шумный фон, что мешает инструменту WhatFontIs.)
Они могут быть редкими или разочаровывающе похожими на существующий шрифт (но лучше! Я хочу тот!), Или формат, в котором они находятся, делает их особенно трудными для выборки.(Кинетический шрифт, летящий по видео, возможно, или наложенный на особенно шумный фон, что мешает инструменту WhatFontIs.)
Если вы не можете определить свой шрифт, возможно, это сможет сделать кто-то другой. Typophile — чрезвычайно активный форум, обслуживающий энтузиастов типографики. Это отличное место, чтобы побродить, если вы хотите узнать больше о шрифтах. Эти люди серьезно разбираются в своем деле, и поэтому многие образцы, размещенные на их доске Font ID Board, идентифицируются — или, по крайней мере, подвергаются анализу, заставляющему задуматься, — в течение нескольких часов после публикации.
Хотите улучшить свои собственные навыки распознавания шрифтов? Умение определять общие шрифты с первого взгляда — важный навык для ускорения процесса проектирования. FontTrainer — хорошее место для начала; он генерирует предложение, в котором каждое слово выделено разным шрифтом и цветом. Щелкните слова и начните отождествлять. Ищете что-то более продвинутое? Игра со шрифтами для iOS, хотя и больше не поддерживается, по-прежнему вызывает привыкание.
Щелкните слова и начните отождествлять. Ищете что-то более продвинутое? Игра со шрифтами для iOS, хотя и больше не поддерживается, по-прежнему вызывает привыкание.
Хотите улучшить свои навыки идентификации? Умение определять распространенные шрифты с первого взгляда — важный навык для ускорения процесса проектирования.
Желаю удачи в поиске шрифтов. Есть еще один инструмент, который нам всем пригодится? Обязательно поделитесь этим в комментариях ниже!
Идентификатор шрифта, который РАБОТАЕТ!
Идентификатор шрифта, который работает!
Джен Уайт
Определите шрифты из наборов для вырезок, чтобы вы могли создавать свои собственные подходящие элементы и художественное слово.
Это мини-серия из двух частей, показывающая, как использовать WhatFontIs.com с успехом в цифровом скрапбукинге.
Шаг первый (краткая версия)
Подготовьте изображение
- Отделите слово от изображения.

- Убедитесь, что буквы не соприкасаются.
- Превратите изображение в черно-белый файл JPG.
Для получения конкретных инструкций просмотрите видео ниже и обратитесь к руководству.
Шаг второй (краткая версия)
Определите шрифт с помощью WhatFontIs
- Открыть окно приватного просмотра.
- Загрузите черно-белый файл JPG на WhatFontIs.com.
- Найдите буквы и выберите соответствующий или похожий шрифт.
Для получения конкретных инструкций просмотрите видео ниже и обратитесь к руководству.
Вот страница альбома для вырезок, которую я создал с помощью недавно найденного шрифта.
Страница: Чистая радость от Джен Уайт
Фото: Джилл Осегеда, младшая сестра Джен Уайт
Шаблон: Совершенно личный Word Art от Дженифер Юрис
Комплект: Just Peachy от Syndee Rogers
Маска: Выберите радость от ETDesigns
Шрифты: DJB ANNALIZE, Каталина Анакапа Санс
Онлайн-класс
Идеально личное Word Art
от Jenifer Juris
В этом классе вы:
- Обогатит вашу историю, сделав ее более значимой и ценной.
- Вырвется из ограничений общего или тематического художественного слова.
- Мастерски разработает персональный художественный текст, который будет сочетаться с ВАШИМИ фотографиями и любым выбранным вами набором.
Купите идеально персональный Word Art и сэкономьте 20%.
_____________________________________________
СОВЕТЫ и ПРИМЕЧАНИЯ:
- Этот метод НЕ будет работать для каждой уникальной ситуации.

- Сайты идентификации шрифтов часто связаны с сайтами, предлагающими платные шрифты.
- После того, как ваш шрифт будет идентифицирован, введите его в Google имя, чтобы узнать, доступна ли бесплатная версия.
_____________________________________________
Заявление об ограничении ответственности: Ссылки или упоминания отдельных лиц или компаний не означают поддержки какой-либо информации, продукта или услуги, которые вы можете получить из таких источников.
_____________________________________________
Автор: Джен Уайт | Свяжитесь с нами
Все комментарии проходят модерацию.
Подождите, пока появится ваш комментарий. Спасибо!
Ищите образцы шрифтов, примеры и проверить его бесплатно в AZfonts
Тестовые шрифты в настоящее время
CharsetEverythingAllgemeine InterpunktionAllgemeine Indische ZiffernAlphabetische PräsentationsformenArabischArabisch, ErgänzungArabisch, erweitert-AArabische Präsentationsformen-AArabische Präsentationsformen-BArmenischBasis-LateinischBengalischBirmanischBirmanisch, erweitert-ABlockelementeBopomofoBopomofo, erweitertBraille-ZeichenBuchstabenähnliche SymboleBuginesischBuidCJK-Ideogramme, KompatibilitätCJK-KompatibilitätCJK-KompatibilitätsformenCJK-Radikale, ErgänzungCJK-StricheCJK-Symbole унд -InterpunktionChamCherokeeCherokee SupplementDevanagariDingbatsGeometrische FormenGeorgischGeorgisch, ErgänzungGlagolitischGriechisch унд KoptischGriechisch, ZusatzGujaratiGurmukhiHalbbreite унд vollbreite FormenHangeul-JamoHangeul-Джамо, KompatibilitätHangeul-SilbenzeichenHanunóoHebräischHigh Суррогаты (Privater Bereich) HiraganaHoch- унд tiefgestellte ZeichenI-Гинг-HexagrammeIPA- ErweiterungenIde ographische BeschreibungszeichenJavanischKanbunKangxi-RadikaleKannadaKatakanaKatakana, Phonetische ErweiterungenKayah LiKhmerKhmer-SymboleKleine FormvariantenKomb. диакр. Zeichen für SymboleKomb. диакр. Zeichen, ErgänzungKombinierende diakritische ZeichenKombinierende Halbe diakritische ZeichenKoptischKyrillischKyrillisch, ErgänzungKyrillisch, erweitert-AKyrillisch, erweitert-BLaotischLateinisch, erweitert-ALateinisch, erweitert-BLateinisch, erweitert-CLateinisch, erweitert-DLateinisch, weiterer ZusatzLateinisch-1, ErgänzungLatin Продлен ELimbuLisuMalayalamMathematische OperatorenModifizierende TonzeichenMongolischMyanmar Продлен BNKoNeu- Тай-LueOgamOl ChikiOptische ZeichenerkennungOriyaPfeilePhagspaPhonetische ErweiterungenPhonetische Erweiterungen, ErgänzungPrivate Использование ZoneRahmenzeichnungRejangRunenSamaritanischSinghalesischSpacing Модификатор LettersSpeziellesSteuerzeichenSyloti NagriSymbole für SteuerzeichenSyrischTai LeTai VietTamilischTeluguThaanaThailändischTibetischTifinaghUmschlossene Дальневосточные-Zeichen унд -MonateUmschlossene alphanumerische ZeichenVariantenselektorenVedische ErweiterungenVereinh.Зильбенз. канад. Ureinw., Erw.
диакр. Zeichen für SymboleKomb. диакр. Zeichen, ErgänzungKombinierende diakritische ZeichenKombinierende Halbe diakritische ZeichenKoptischKyrillischKyrillisch, ErgänzungKyrillisch, erweitert-AKyrillisch, erweitert-BLaotischLateinisch, erweitert-ALateinisch, erweitert-BLateinisch, erweitert-CLateinisch, erweitert-DLateinisch, weiterer ZusatzLateinisch-1, ErgänzungLatin Продлен ELimbuLisuMalayalamMathematische OperatorenModifizierende TonzeichenMongolischMyanmar Продлен BNKoNeu- Тай-LueOgamOl ChikiOptische ZeichenerkennungOriyaPfeilePhagspaPhonetische ErweiterungenPhonetische Erweiterungen, ErgänzungPrivate Использование ZoneRahmenzeichnungRejangRunenSamaritanischSinghalesischSpacing Модификатор LettersSpeziellesSteuerzeichenSyloti NagriSymbole für SteuerzeichenSyrischTai LeTai VietTamilischTeluguThaanaThailändischTibetischTifinaghUmschlossene Дальневосточные-Zeichen унд -MonateUmschlossene alphanumerische ZeichenVariantenselektorenVedische ErweiterungenVereinh.Зильбенз. канад. Ureinw., Erw. Vereinh. Silbenzeichen kanad. UreinwohnerVereinheitlichte CJK-IdeogrammeVereinheitlichte CJK-Ideogramme, Erweiterung AVerschiedene SymboleVerschiedene Symbole унд PfeileVerschiedene Mathematische Symbole-AVerschiedene Mathematische Symbole-BVerschiedene Technische ZeichenVertikale FormenWährungszeichenYi-RadikaleYi-SilbenzeichenZahlzeichenZusätzliche InterpunktionZusätzliche Mathematische OperatorenZusätzliche Pfeile-AZusätzliche Pfeile-BÄthiopischÄthiopisch, ZusatzÄthiopisch, erweitertÄthiopisch, erweitert-A
Vereinh. Silbenzeichen kanad. UreinwohnerVereinheitlichte CJK-IdeogrammeVereinheitlichte CJK-Ideogramme, Erweiterung AVerschiedene SymboleVerschiedene Symbole унд PfeileVerschiedene Mathematische Symbole-AVerschiedene Mathematische Symbole-BVerschiedene Technische ZeichenVertikale FormenWährungszeichenYi-RadikaleYi-SilbenzeichenZahlzeichenZusätzliche InterpunktionZusätzliche Mathematische OperatorenZusätzliche Pfeile-AZusätzliche Pfeile-BÄthiopischÄthiopisch, ZusatzÄthiopisch, erweitertÄthiopisch, erweitert-A
Идентификация шрифтов | Butterick’s Practical Typography
Определение шрифтовВ правилах макета страницы я рекомендовал вам имитировать типографику, которая вам нравится, включая выбор шрифтов.Но как определить шрифт, просто взглянув на него?
Традиционный способ — практика. По моим оценкам, после более чем 20-летнего изучения шрифтов я могу на глаз определить около 300 различных семейств. По сравнению с более чем 100 000 доступных цифровых шрифтов, это немного. Но он охватывает около 95% шрифтов, используемых в мире. Поэтому, когда я вижу шрифт, я обычно знаю, что это такое.
Но он охватывает около 95% шрифтов, используемых в мире. Поэтому, когда я вижу шрифт, я обычно знаю, что это такое.
Но вы еще не в этой точке. Поэтому несколько советов, которые помогут вам улучшить свои навыки распознавания шрифтов.
В книгах ищите колофоны.
Колофон — это примечание, описывающее печать и типографику книги. Обычно в форзацах появляется колофон. Иногда вы можете увидеть их втиснутыми на страницу с авторскими правами впереди. Базовый колофон идентифицирует используемые шрифты. Лучшие из них также укажут дизайнерам и объяснят, почему были выбраны шрифты. У этой книги есть колофон (см. Титры в конце), но это не обязательно, потому что…На веб-сайтах прочтите CSS.
Веб-участники могут использовать инспектор исходного кода HTML / CSS в любом веб-браузере, чтобы узнать, какие шрифты используются. (Подсказка: ищите свойство font-family.)Ленивым, но любопытным может понравиться расширение WhatFont для Chrome, которое показывает шрифт любого текста на веб-странице - просто наведите на него указатель.

Для других печатных материалов попробуйте WhatTheFont.
WhatTheFont - не имеет отношения к WhatFont, приведенному выше - это умный сервис, который позволяет загружать фотографию определенного типа и отмечать на ней символы.Используя эти подсказки, WhatTheFont пытается алгоритмически идентифицировать шрифт. Если у вас есть хорошее фото и хорошо различимый шрифт, он работает неплохо.Попробуйте Identifont.
Identifont похож на Википедию для шрифтов и дизайнеров шрифтов. Он включает в себя несколько инструментов для идентификации шрифтов по их видимым характеристикам.Спросите у типографа.
Самый простой способ - сделать снимок и отправить его в Твиттер в адрес @Font_ID или @TypeID, которых трудно сбить с толку.Изучите ключевые символы.
Идентификация шрифтов становится проще, когда вы узнаете, что их отличает. Некоторые из них придут естественным образом с их использованием.