CSS/Свойство font-family
Синтаксис
CSS 1
CSS 2‒2.2
CSS 3
font-family: [[<название-семейства> | <общее-семейство>] [, [ <название-семейства> | <общее-семейство> ] ]* ] | inherit;
Описание
Свойство font-family указывает семейство шрифтов применяемое для отображения текста элемента. При этом в качестве одного пункта из списка значений может быть указано как какое-либо определённое семейство шрифтов, так и общее семейство шрифтов.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | отсутствует; |
| Проценты: | не используются; |
| Медиа: | визуальные. |
В CSS шрифты разбиваются на 5 общих семейств шрифтов:
- Общее семейство serif.

- Общее семейство sans-serif. Глифы шрифтов имеют низкую контрастность и простые штриховые окончания. Как правило, имеют определённый интервал. Примеры семейств шрифтов: «Droid Sans», «FreeSans», «Nimbus Sans L».
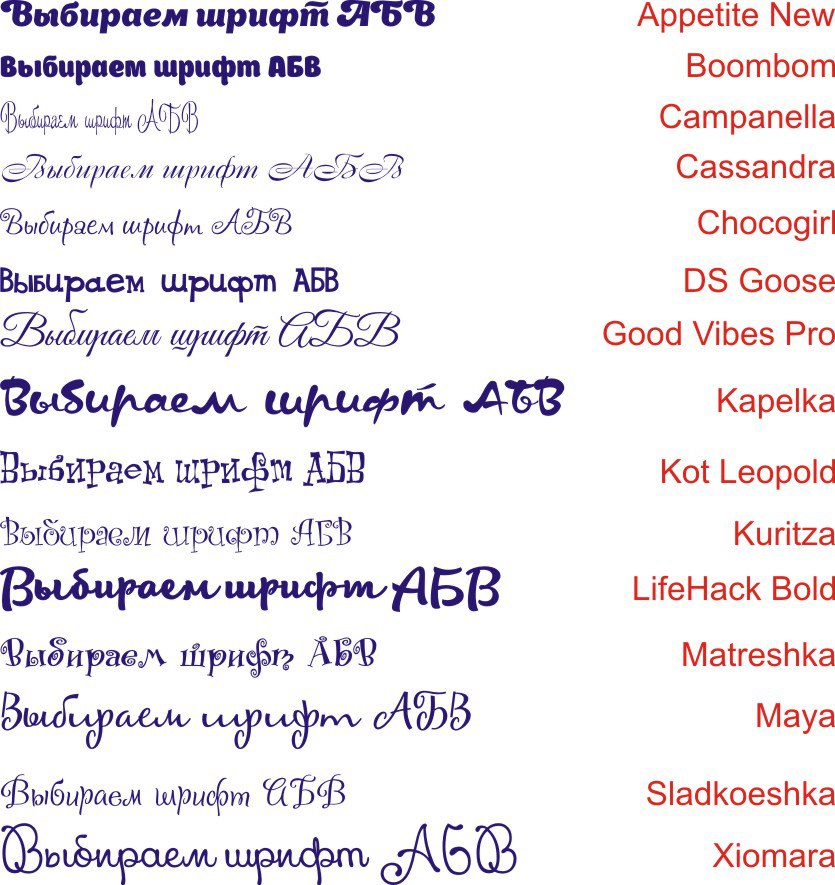
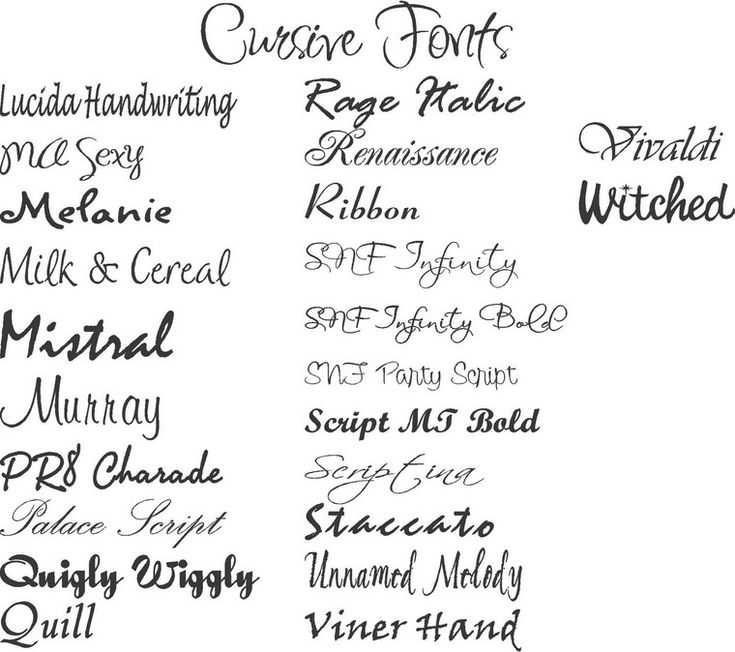
- Общее семейство cursive. Используется более неформальный стиль письменности. Текст выводимый с помощью таких шрифтов больше похож на надпись сделанную ручкой или кистью. Примеры семейств шрифтов: «Antonella script», «Monplesir script», «Rigoletto», «Alexandra Script», «Bickham Script Two», «Burlak», «Liana», «Aquarelle».

- Общее семейство fantasy. Включает в себя декоративные или выразительные шрифты, которые содержат выразительные или экспрессивные символы. (Они не включают в себя Pi или Picture шрифты, которые не имеют реальных символов.) Примеры семейств шрифтов: «Aurora», «CRYSIS», «Impact», «Masquerade», «Arnold BocklinC», «Benny Blanco», «elektrodisiac», «Epilog», «Crystal», «Wenatchee», «Young Love ES», «NERVOUS».
- Общее семейство monospace. Включает в себя шрифты с фиксированной шириной символов. Моноширинные шрифты часто используются для отображения образцов компьютерного кода. Примеры семейств шрифтов: «Liberation Mono», «FreeMono», «Nimbus Mono L», «Andale Mono», «Hack».
Одновременно через запятую можно указать сразу несколько различных семейств шрифтов (общих семейств шрифтов) [font-family: "Times New Roman", "Liberation Serif";].
Примечание
Для обеспечения более надёжного исполнения замысла, авторам рекомендуется так же указывать общее семейство шрифтов [font-family: "Times New Roman", "Liberation Serif", serif;].
Если ни одно из указанных семейств шрифтов не может быть применено к тексту, то применяется либо общее семейство шрифтов (если оно указано), либо семейство шрифтов родительского элемента, либо семейство шрифтов, предусмотренное браузером в качестве значения по умолчанию.
Условия использования
Если в названии семейства шрифтов присутствуют пробелы, то название такого семейства должно быть заключено в кавычки. При этом рекомендуется заключать в кавычки все названия семейств шрифтов.
JavaScript
[объект] fontFamily
fontFamily
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.2 ‘font-family’ | Перевод |
| 2 | 15.2.2 Font family: the ‘font-family’ property | |
| 2.1 | 15.3 Font family: the ‘font-family’ property | Перевод |
| 2.2 | 15.3 Font family: the ‘font-family’ property | |
| 3 | 3. 1 Font family: the font-family property 1 Font family: the font-family property | Перевод |
Значения
- <общее-семейство>
- Указывает общее семейство шрифтов.
font-family: "Hack", "Liberation Mono", monospace; - <название-семейства>
- Указывает название семейства шрифтов.
font-family: "Hack", "Liberation Mono", monospace; - inherit
- Указывает, что элемент должен унаследовать параметры родительского элемента.
font-family: inherit;
Начальное значение: Зависит от агента пользователя.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Свойство font-family</title>
<style type=»text/css»>
. fFamily1 { font-family: «Times New Roman», «Liberation Serif», serif; }
fFamily1 { font-family: «Times New Roman», «Liberation Serif», serif; }
</style>
</head>
<body>
<h2>Шрифт текста</h2>
<p><span>Жизнь надо прожить так, чтобы на небесах сказали «Повтори»</span>. <span>Или в аду «Добро пожаловать, наш Господин»</span>.</p>
</body>
</html>
Свойство font-family
Все термины типографики — полный гайд
Когда специалисты по исследованиям, разработчики, дизайнеры и заинтересованные стороны совместно работают над проектом, как правило каждый из них может по-разному интерпретировать некоторые термины типографики. Этот гайд поможет вам разобраться в значении самых распространенных, а иногда и ошибочных понятиях.
Типографика — ключевой компонент практически в любой сфере цифрового взаимодействия. Ее сложность и специфическая терминология часто вызывают путаницу. Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
Вам не нужно быть экспертом в области типографики, чтобы проектировать цифровые интерфейсы, но важно знать некоторые термины, чтобы ваши коллеги правильно вас понимали. Эффективное общение и правильная интерпретация основных понятий всеми членами команды поможет:
- сделать шрифт удобным для восприятия (и, следовательно, повысить уровень юзабилити),
- улучшить внешний вид текста и сделать так, чтобы оформление сайта выглядело более профессионально,
- создать более целостный образ бренда, и
- сократить дорогостоящие правки и итерации.
Мы составили список терминов в зависимости от частоты их использования в UX-дизайне и учли те, которые люди неправильно понимают и путают.
Гарнитура (Typeface, другое название — семейство шрифтов (font family)): набор букв и символов, которые предназначены для совместного отображения в виде слов и чисел.
Гарнитура — это группа, к которой принадлежит конкретный шрифт. Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
Arial, Calibri и Helvetica — примеры гарнитур. Слово «гарнитура» имеет отношение к лицевой стороне физических буквенных блоков. Типографы устанавливали их внутрь печатных машин для создания публикаций. В рамках каждой гарнитуры у типографа был широкий выбор из буквенных блоков и подмножества шрифтов.
Некоторые гарнитуры необходимо покупать у правообладателя, другие есть в открытом доступе. При выборе гарнитуры для вашего дизайна важно учитывать, будет ли она безопасной. Если шрифт не является веб-безопасным, текст может не загружаться должным образом. Обычно это приводит к тому, что дизайнер создает изображение с использованием нужного шрифта (если нет другого выхода) для того, чтобы он отображался корректно. Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Это решение может быть приемлемо для некоторых элементов дизайна, например логотипов, в противном случае программы чтения с экрана не смогут распознать текст на изображениях, он не будет индексироваться поисковыми системами и учитываться в случаях, когда нужно найти конкретное слово в документе (функция CTRL+F). Это ограничивает специальные возможности сайта, ухудшает SEO и удобство использования. С безопасными веб-шрифтами таких проблем нет.
Шрифт (Font): определенный набор отдельных стилизованных букв в рамках гарнитуры, например:
- Garamond Regular, жирный, 12 пикселей
- Arial, курсив, 6 пикселей
Шрифт не следует путать с гарнитурой или семейством шрифтов (см. ниже). Хотя эти термины часто используются как синонимы, по сути это не одно и то же. Шрифт включает в себя определенный размер, стиль и начертание текста, которые применяют дизайнеры. Гарнитура — это группа, к которой принадлежит конкретный шрифт.
Из каких частей состоит название (шрифта)? Если мы рассмотрим состав Franklin Gothic Book, Bold, 44px, мы увидим, что Franklin Gothic — это гарнитура (или семейство шрифтов), Book — это стиль, Bold — начертание, а 44px — размер.
Оформление шрифта (Font decoration, или оформление текста, text decoration): создание линии над текстом, линии подчеркивания и перечеркивание текста.
Оформление шрифта отличается от понятий шрифтового эффекта (например, теней), стиля (курсив, прописные буквы и пр.), начертания (как вариант: тонкий, полужирный) и его ширины (например, узкий, растянутый).
Шрифтовой эффект (Font effect) применяется к буквам или строкам текста для создания большей наглядности.
Общие эффекты включают в себя скосы, внутренние контуры (линии внутри границ каждой буквы), внешние контуры (линии за пределами границ каждой буквы) и тени. Обычно они используются для создания декоративных слов или в тексте очень большого размера (например, в заголовках или подзаголовках).
Стиль шрифта (Font style): определенный вариант внешнего вида шрифта (например, “Roman” шрифта “Times New Roman”).
Вот некоторые примеры: регистр (прописные, строчные, малые прописные) и наклон (прямой, курсив). Эти параметры, как правило, не зависят от начертания, ширины и размера шрифта (см. ниже). Во многих случаях стиль шрифта указывается в его названии.
Засечки (Serif): небольшой крючкообразный элемент, который напоминает ступню, встречается на краях букв в некоторых гарнитурах. Шрифт с засечками (serif font) — это шрифт, в котором у каждой буквы есть засечки на краях.
Без засечек (Sans-serif): у букв отсутствуют какие-либо дополнительные элементы . Шрифт без засечек (Sans-serif font) — это шрифт, в котором у букв нет засечек.
До начала эры цифровых технологий считалось, что засечки значительно улучшают восприятие букв. Сейчас шрифты без засечек стоят наравне, а иногда являются даже более четкими и удобными для чтения, чем шрифты с засечками, особенно на цифровых экранах. (Дело в том, что засечки плохо отображались на экранах с низким разрешением, но, к счастью, с приходом современных компьютеров и мобильных телефонов такой проблемы больше не существует. )
)
Эти два стиля шрифта оказывают влияние и на тон веб-сайта. Шрифты без засечек часто характеризуют его как: современный, модный, холодный и безличный; в то время как с помощью шрифтов с засечками сайт может восприниматься как традиционный, теплый, дорогой и старомодный. Эти ассоциации могут варьироваться в зависимости от выбранного шрифта.
Буква “A”, сравнение шрифтов: PT Sans (без засечек) и PT Serif (с засечками)Начертание шрифта (Font weights): толщина линий каждой буквы.
Примеры: тонкий (thin), ультратонкий (ultrathin), легкий (light), стандартный (regular), средний (medium), полужирный (semi-bold), жирный (bold), более жирный (extra bold), очень жирный (black) и ультражирный (ultra black).
Ширина шрифта (Font width): ширина каждой буквы, определяемая самым широким расстоянием между крайними линиями этой буквы (не путать с начертанием шрифта (см. выше) или кернингом (см. ниже)).
Примеры: сжатый (condensed), сверхсжатый (extra condensed), узкий (narrow), растянутый (extended), сверхрастянутый (ultraextended) и широкий (expanded).
Ширина может быть указана в названии шрифта, но не всегда. Например, Helvetica Neue Thin сам по себе более сжатый шрифт, чем Helvetica Neue Regular, однако в названии нет слова “сжатый”. Создатели шрифтов могут целенаправленно сжимать его в стилистических целях. Например, у Helvetica Neue Condensed Bold такое же начертание, как у Helvetica Neue Bold, но он выглядит заметно более узким.
Начертание шрифта определяет толщину буквенных линий (слева), ширина шрифта показывает ширину всей буквы независимо от толщины ее линийОбратный отступ (Hanging Indent): первая строка текста в абзаце находится левее, чем следующие строки.
Как правило, обратный отступ используется, чтобы выделить ключевые фразы или термины, а иногда может быть полезен при просмотре списков. Термины в данной статье являются примером обратных отступов.
Межбуквенный интервал (Letter Spacing) (другое название — трекинг (tracking)): расстояние между самыми широкими точками каждого символа (не путайте с кернингом (см. ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
ниже)), которое чаще всего применяется ко всему слову, строке или абзацу.
Кернинг (Kerning): уменьшенное горизонтальное пространство между последовательными символами, которое часто применяется к определенной группе букв.
Иногда кернинг называют “воздухом” между буквами. В большинстве случаев у каждого шрифта есть свой стандартный интервал, однако его можно изменить, чтобы визуально текст выглядел пропорционально.
Кернинг определяет пространство между линиями каждой буквы, а межбуквенный интервал связан с пространством между самыми широкими точками каждой буквы.Интерлиньяж (Leading) (другие названия: высота строки (line height) или межстрочный интервал (line spacing)): вертикальный интервал между строками текста, определяемый расстоянием между базовыми линиями.
Базовая линия — это основа каждой буквы, которая не включает выносной элемент (он встречается у строчных букв, например “p” и “q”).
Лигатура (Ligature): единый символ, который образуется тогда, когда две или более буквы соприкасаются.
Лигатура может использоваться для создания фирменной символики, выполнять роль декоративного элемента или выступать в качестве буквенного символа в некоторых языках.
Гадзук (Gadzook): графический элемент или украшение, которое соединяет две буквы лигатуры.
В логотипе FedEx буквы d и E образуют лигатуру (как и другие буквы в этом логотипе), а линии, которые соединяют d с E и E с x, являются гадзуками.В этом французском предложении (переводится как «Ах, мое сердце!») Ah — это декоративная лигатура, а œ — лигатура, которая выступает в качестве буквенного символа. Линии, которые соединяют “A” и “h”, а также “o” и “e”, являются гадзуками для каждой лигатуры.
Линии, которые соединяют “A” и “h”, а также “o” и “e”, являются гадзуками для каждой лигатуры.Висячая строка (Orphan): очень короткая часть текста (обычно одно слово), которая располагается в отдельной строке после его разрыва.
Чтобы избежать такого эффекта, подумайте о разрыве строки (не разрыв абзаца (см. ниже)) в другой части предложения. В этом случае слово не будет оставаться в одиночестве, как “бедный родственник”. Текст лучше воспринимается, если в последней строке остается больше двух слов. По возможности необходимо это учитывать.
Разрыв строки (Line break): разделитель в блоке текста, который обозначает конец одной строки и начало следующей; не путать с разрывом абзаца (см. ниже).
Тэг <br/> создает разрывы строк в HTML в качестве замены мягкого “Enter” на клавиатуре (примечание. мягкий “Enter” — это сочетание клавиш Shift+Enter, при одновременном нажатии которых происходит разрыв строки).
Разрыв абзацев (Paragraph break): разделитель в блоке текста, который означает конец одного абзаца и начало другого. Часто расстояние между двумя абзацами по вертикали больше, чем между строками текста внутри абзаца.
Разрывы абзацев часто прописываются в HTML как теги <p> </p> в качестве замены жесткого “Enter” на клавиатуре (примечание. жесткий “Enter” — это клавиша Enter, при нажатии которой происходит разрыв абзацев).
Заключение
Термины типографики могут показаться трудными для понимания, но это только на первый взгляд. Поделитесь этим гайдом (и другим нашим руководством, которое называется Термины графического дизайна) со своей командой. Это поможет всем вам разобраться в понятиях типографики и улучшить коммуникацию. Такое общение приведет вас к более продуктивным обсуждениям, сокращению правок и, в конечном итоге, к лучшей реализации дизайна в целом.
FONT LIST
Команда FONT LIST заполняет текстовый массив шрифтов именами масштабируемых шрифтов, доступных в вашей системе.
Параметр listType позволяет указать тип списка шрифтов, который вы хотите получить. Для этого вы можете передать одну из следующих констант в параметре listType, доступном в теме «Список типов шрифтов»:
| Константа | Тип | Значение | Комментарий |
| Любимые шрифты | Лонгинт | 1 | fonts содержит список любимых шрифтов. — Под Windows: список имен активных семейств шрифтов. — В OS X: список названий семейств шрифтов, найденных в панели управления, озаглавленный «Избранное» на английском языке, «Избранное» на французском языке, «Избранное» на немецком языке и т. д. Эта коллекция может быть пустой, если пользователь не добавил никаких любимых шрифтов.  |
| Последние шрифты | Лонгинт | 2 | fonts содержит список последних шрифтов (использовавшихся во время сеанса 4D). Этот список используется, в частности, для текстовых областей с несколькими стилями. |
| Системные шрифты | Лонгинт | 0 | fonts содержит список всех системных шрифтов. Параметр по умолчанию, когда listType опущен. |
В OS X, когда вы передаете необязательный параметр *, команда заполняет массив шрифтов именами самих шрифтов, а не именами семейств шрифтов. Операция по умолчанию упрощает запрограммированное управление областями форматированного текста, в которых используются семейства шрифтов. Если вы передаете параметр *, имена шрифтов, например, «Arial жирный», «Arial курсив», «Arial узкий курсив», возвращаются вместо семейств, таких как «Arial», «Arial черный» или «Arial узкий» .
В Windows параметр * не действует. Команда по-прежнему возвращает семейства шрифтов.
Примечание: В OS X, если вы используете результат этой команды с ST SET ATTRIBUTES в текстовой области с несколькими стилями, вы не должны передавать параметр * (только семейства шрифтов поддерживаются как Имя шрифта атрибута ) . Это ограничение не распространяется на области 4D Write Pro, которые принимают имена шрифтов или семейств шрифтов.
Эта команда возвращает только масштабируемые шрифты. Использование немасштабируемых шрифтов (т. е. растровых шрифтов) для оформления интерфейсов не рекомендуется, так как они основаны на устаревшей технологии и имеют ограничения по изменению размера. Они не поддерживаются в передовых функциях 4D, таких как области 4D Write Pro.
В OS X этот принцип действует, начиная с OS X 10.4 ( Растровые шрифты QuickDraw устарели, начиная с этой версии).
Под Windows этот принцип применяется начиная с 4D v15 R4. Чтобы помочь разработчикам выбирать только современные шрифты для своих интерфейсов, перечислены только масштабируемые шрифты «trueType» или «openType». Например, шрифты «ASI_Mono», «MS Sans Serif» и «System» больше не доступны. Кроме того, имена GDI также игнорируются; поддерживаются только имена семейств шрифтов DirectWrite. Например, семейства шрифтов «Arial Black» или «Segoe UI Black» отсутствуют в списке; возвращаются только «Arial» и «Segoe».
Чтобы помочь разработчикам выбирать только современные шрифты для своих интерфейсов, перечислены только масштабируемые шрифты «trueType» или «openType». Например, шрифты «ASI_Mono», «MS Sans Serif» и «System» больше не доступны. Кроме того, имена GDI также игнорируются; поддерживаются только имена семейств шрифтов DirectWrite. Например, семейства шрифтов «Arial Black» или «Segoe UI Black» отсутствуют в списке; возвращаются только «Arial» и «Segoe».
Примечания по совместимости для Windows:
- Растровые шрифты по-прежнему можно использовать в ваших 4D-формах (за исключением областей 4D Write Pro). Они просто удаляются из списка, возвращаемого этой командой. Однако для обеспечения совместимости с будущими версиями 4D и Windows мы рекомендуем использовать только семейства шрифтов DirectWrite.
- Поскольку растровые шрифты фильтруются из параметра fonts в Windows, результирующий список в приложениях 4D v15 R4 и выше отличается от предыдущих выпусков.
 Обязательно адаптируйте свой код, если вы использовали эту команду для выбора немасштабируемого шрифта.
Обязательно адаптируйте свой код, если вы использовали эту команду для выбора немасштабируемого шрифта.
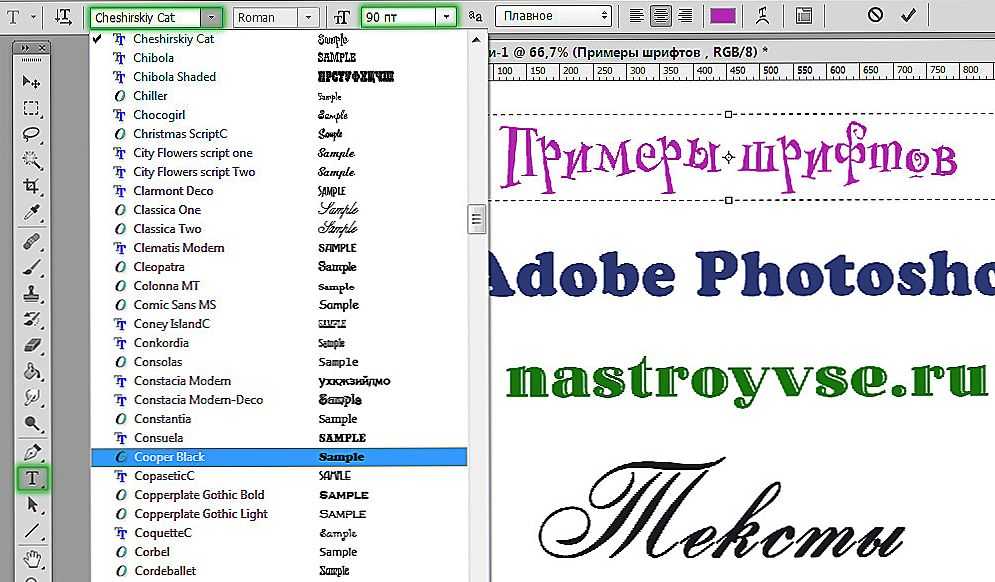
В форме вам нужен раскрывающийся список, в котором отображается список шрифтов, доступных в вашей системе. Метод раскрывающегося списка выглядит следующим образом:
Случай
:(Событие ФОРМЫ=При загрузке)
ТЕКСТ МАССИВА(asFont;0)
СПИСОК ШРИФТОВ(asFont)
` ...
End case
Вы хотите получить список последних шрифтов:
FONT LIST($arrFonts;Recent fonts)
12 самых популярных шрифтов в графическом дизайне
Типографика — очень важный фактор в дизайне и общении в целом. Потому что не только фактическое сообщение играет важную роль в передаче определенного сообщения, но и то, что нужно думать о стиле, в котором это сообщение сделано. Вы, наверное, видели эти «шрифты имеют значение мемы» с одним и тем же текстом, набранным двумя совершенно разными шрифтами. Превращение очаровательного сообщения «Ты всегда будешь моим», написанное милым фигурным шрифтом, в нечто совершенно жуткое, когда оно сделано в стиле, который можно было бы использовать на постере к фильму ужасов. Обычно различия не так уж велики, но вы поняли, типографика имеет значение. Как много.
Превращение очаровательного сообщения «Ты всегда будешь моим», написанное милым фигурным шрифтом, в нечто совершенно жуткое, когда оно сделано в стиле, который можно было бы использовать на постере к фильму ужасов. Обычно различия не так уж велики, но вы поняли, типографика имеет значение. Как много.
На протяжении веков существовало несколько шрифтов, которые выдержали испытание временем и зарекомендовали себя как одни из величайших когда-либо созданных шрифтов. Мы не оцениваем их на основе вкуса, так как это довольно субъективно и индивидуально для каждого из нас, но каковы эти самые большие и самые влиятельные шрифты прошлых веков, которые сформировали графический дизайн таким, какой он есть сейчас? Давайте посмотрим.
Helvetica
Helvetica (или Neue Haas Grotesk), без сомнения, один из самых больших и любимых когда-либо созданных шрифтов — это шрифт без засечек, разработанный в 1957 шрифтовиков Макса Мидингера и Эдуарда Хоффманна. На него повлиял знаменитый шрифт 19-го века Akzidenz-Grotesk, и он превратился в несколько вариантов веса, ширины и размера, а также в соответствующие дизайны для ряда нелатинских алфавитов. Список самых известных логотипов, созданных с помощью Helvetica, является чем-то действительно замечательным и становится довольно узнаваемым, как только вы внимательно посмотрите на Helvetica.
Список самых известных логотипов, созданных с помощью Helvetica, является чем-то действительно замечательным и становится довольно узнаваемым, как только вы внимательно посмотрите на Helvetica.
Jeep, Lufthansa, 3M, Panasonic, American Apparel, Target, JCPenny, Skype, The North Face и многие другие. Это почти стало самостоятельным движением, поскольку студенты-дизайнеры часто рассматривают Helvetica как синоним или альтернативное значение шрифта без засечек. В настоящее время сообщество дизайнеров может даже раскритиковать вас за использование Helvetica, поскольку это может выглядеть как недостаток усилий и творчества, но этот шрифт определенно заслуживает первого места в этом списке.
Garamond
Garamond, без сомнения, является одним из старейших шрифтов, используемых сегодня в современном дизайне и программном обеспечении, поскольку он основан на старых римских шрифтах Клода Гарамонда, парижского гравера шестнадцатого века. В настоящее время это один из наиболее часто используемых шрифтов для печати книг и основного текста. Так что в следующий раз, когда вы будете читать книгу, есть большая вероятность, что ее действие происходит в Гарамонде. Основанные на почерке пером, шрифты с засечками или шрифты старого стиля, как правило, более разборчивы для больших объемов текста и по-прежнему очень популярны среди книгоиздателей по всему миру.
Так что в следующий раз, когда вы будете читать книгу, есть большая вероятность, что ее действие происходит в Гарамонде. Основанные на почерке пером, шрифты с засечками или шрифты старого стиля, как правило, более разборчивы для больших объемов текста и по-прежнему очень популярны среди книгоиздателей по всему миру.
Dior, Abercrombie & Fitch, Google (до редизайна) и Macintosh — это всего лишь пара крупных брендов, которые использовали Garamond для своего логотипа, но, как мы уже говорили, этот шрифт в основном используется для основного текста и печати книг, а поскольку Garamond стал шрифт для такого рода публикаций, мы должны были поставить этот шрифт в начале этого выбора.
Futura
Еще один шрифт, который используется брендами по всему миру. Futura — геометрический шрифт без засечек, разработанный Полом Реннером и выпущенный еще в 1927. На него сильно повлиял Баухаус, и он стал одним из самых больших шрифтов без засечек. За прошедшие годы Futura превратилась в большое количество различных стилей, и это одна из причин, по которой ее используют так много разных брендов, и вы, вероятно, будете видеть что-то в Futura каждый божий день. Говоря о влиянии, я прав?
Говоря о влиянии, я прав?
От красивых типографских интермедий в фильмах Уэса Андерсона до динамичных рекламных щитов Nike с вдохновляющими фразами из Futura — это семейство шрифтов может все. И как только вы увидите такие названия, как IKEA, Nike, Absolut Vodka, Gillette, Red Bull, Louis Vuitton, Calvin Klein, Supreme, FedEx, вы поймете, почему шрифт Futura такой влиятельный.
Bodoni
Классифицируемый как Didone или современный, Bodoni находится под сильным влиянием шрифта бизнесмена и шрифтового дизайнера 18-го века Джона Баскервиля. Сходство между гарнитурами Baskerville и Bodoni можно найти в сильных контрастах шрифта с засечками, которые создают характерный вид, добавляющий ему определенный класс. По-прежнему очень любим дизайнерами макетов для журналов и газет во всем мире благодаря своим декоративным формам букв и элегантности.
Меньше используется для современного дизайна логотипов из-за его «нишевого» внешнего вида, но все же есть довольно много известных брендов, которые выбрали Bodoni в качестве своего лица. Знакомы ли вам Nirvana, ZARA, Vogue и Burberry? В этом и есть прелесть отличных шрифтов: они могут служить веками и по-прежнему использоваться крупнейшими мировыми брендами.
Знакомы ли вам Nirvana, ZARA, Vogue и Burberry? В этом и есть прелесть отличных шрифтов: они могут служить веками и по-прежнему использоваться крупнейшими мировыми брендами.
Arial
Arial — это шрифт без засечек, разработанный в 1982 году Робином Николасом и Патрицией Сондерс для литейного завода Monotype Typography. Любой, у кого есть компьютер Microsoft или Mac, вероятно, очень хорошо знает этот шрифт, поскольку он был включен в качестве шрифта по умолчанию в их операционные системы. Всякий раз, когда вам нужно было создать документ в Word, а Comic Sans был слишком неформальным, а Times New Roman, с другой стороны, слишком серьезным, Arial был бы идеальным вариантом. Попросите любого «не-дизайнера» назвать простой, современный шрифт, и Arial или Helvetica, вероятно, будут одними из первых, кого они упомянут.
Символы Arial и Helvetica имеют одинаковую ширину; цель этого состоит в том, чтобы разрешить отображение и печать документа, разработанного в Helvetica, с предполагаемыми разрывами строк и страниц без лицензии Helvetica. Из-за почти идентичного внешнего вида Arial и Helvetica часто ошибочно принимают друг за друга.
Из-за почти идентичного внешнего вида Arial и Helvetica часто ошибочно принимают друг за друга.
Times New Roman
Как мы только что упоминали, Times New Roman также был включен в большинство операционных систем и из-за этого стал почти синонимом шрифтов с засечками. Попросите кого-нибудь назвать шрифт, который выглядит «старым», скорее всего, он сразу назовет Times New Roman. Он был заказан британской газетой The Times еще в 1931 и был разработан Стэнли Морисоном и Виктором Лардентом.
Предназначен для газетной печати с большой высотой по оси x и короткими выносными элементами, что обеспечивает узкие межстрочные интервалы и относительно сжатый внешний вид. Таким образом, газеты могли бы разместить больше текста на том же объеме доступного пространства, что по-прежнему является одним из наиболее важных факторов использования шрифта для газет. По сей день шрифт Times New Roman по-прежнему очень популярен для печати книг и используется издателями газет по всему миру.
Verdana
Verdana была разработана в 1996 году Мэтью Картером и Томасом Рикнером для Microsoft. Это гуманистический шрифт без засечек, который был установлен на большинстве настольных компьютеров по запросу дизайнера Вирджинии Хоулетт из группы типографики Microsoft и по заказу Стива Балмера, генерального директора Microsoft в то время. Имя «Вердана» основано на слове «зеленый» (что-то зеленое) и имени старшей дочери Вирджинии Хоулетт — Ана.
Когда он был выпущен в 1996, Verdana была связана с последующими версиями операционной системы Windows, а также с их программным обеспечением Office и Internet Explorer для Windows, классической Mac OS и Mac OS X. Помимо того, что он является шрифтом по умолчанию для многих людей во всем мире, он имеет использовался во многих публикациях, а также в каталоге IKEA, Business Week, The Guardian и The New York Times, и это лишь некоторые из них.
Rockwell
Rockwell — это шрифт с засечками, разработанный компанией Monotype и выпущенный в 1934. В то время проектом руководил технический директор Monotype Фрэнк Хинман Пирпонт. Это геометрический шрифт с засечками, все штрихи которого кажутся примерно одинаковой ширины, а заглавная буква O имеет примерно круглую форму. Это создает впечатление, похожее на обычные шрифты без засечек, такие как Franklin Gothic и Futura.
В то время проектом руководил технический директор Monotype Фрэнк Хинман Пирпонт. Это геометрический шрифт с засечками, все штрихи которого кажутся примерно одинаковой ширины, а заглавная буква O имеет примерно круглую форму. Это создает впечатление, похожее на обычные шрифты без засечек, такие как Franklin Gothic и Futura.
На протяжении многих лет он использовался в широком спектре приложений, таких как витрины, заголовки журналов, обложки книг, дизайн одежды и многое другое. А поскольку плоские засечки неприменимы ко многим разным дизайнам из-за их тяжелого внешнего вида, вы, вероятно, сразу узнаете Rockwell, как только узнаете, как он выглядит. Существует не так много шрифтов с засечками, которые широко используются, как Rockwell, поэтому он стал лучшим выбором, когда вы хотите использовать шрифт в этом стиле.
Franklin Gothic
Franklin Gothic, известный шрифт без засечек, был разработан в 1902 году компанией American Type Founders под руководством их главного дизайнера Морриса Фуллера Бентона. Слово «готика» было современным термином, означающим шрифт без засечек. Семейство шрифтов Franklin Gothic особенно подходит для отображения текста и заголовков, а не для расширенного текста из-за его твердого и тяжелого вида.
Слово «готика» было современным термином, означающим шрифт без засечек. Семейство шрифтов Franklin Gothic особенно подходит для отображения текста и заголовков, а не для расширенного текста из-за его твердого и тяжелого вида.
Вероятно, самым известным продолжением Franklin Gothic является 19 Виктора Карузо.ITC Franklin Gothic 70-х, который расширяет серию и включает в себя вес книг, но по-прежнему не является предпочтительным вариантом для длинных текстов. Интерпретация шрифта Franklin Gothic с открытым исходным кодом была сделана Impallari Type и выпущена как Libre Franklin, которая доступна в Google Fonts.
Univers
Еще один известный и широко используемый шрифт без засечек, зарекомендовавший себя годами, называется Univers. Большое семейство шрифтов без засечек, разработанное легендарным Адрианом Фрутигером и выпущенное Deberny & Peignot еще в 19 году.57. Классифицируется как неогротескный шрифт без засечек и отличается доступностью в широком диапазоне веса и ширины. Univers был одним из первых семейств шрифтов, которые сформировали семейство последовательных, связанных дизайнов, создав согласованный диапазон стилей и веса. Это позволило создавать документы с одним согласованным шрифтом для всех типов текста, что упростило набор документов шрифтом без засечек без необходимости выбирать разные шрифты для каждого типа текста.
Univers был одним из первых семейств шрифтов, которые сформировали семейство последовательных, связанных дизайнов, создав согласованный диапазон стилей и веса. Это позволило создавать документы с одним согласованным шрифтом для всех типов текста, что упростило набор документов шрифтом без засечек без необходимости выбирать разные шрифты для каждого типа текста.
Univers был лицензирован и переиздан компаниями Monotype, Linotype, American Type Founders, IBM и другими для фотонабора, металлического шрифта и воспроизведения на пишущей машинке. Он также был описан как «вероятно, последний крупный» релиз большого семейства металлических шрифтов.
Широко используется для обозначения аэропортов, дорожной системы Мира Уолта Диснея, приборных панелей Audi, колпачков для клавиш на различных клавиатурах, известных логотипов, таких как UNICEF, eBay и многого другого. Действительно один из тех замечательных шрифтов, которые сформировали множество дизайнов, которые мы видели с момента его выпуска.
Frutiger
Frutiger — семейство гуманистических шрифтов без засечек, разработанное и выпущенное в 1976 году легендарным швейцарским дизайнером Адрианом Фрутигером. Он был задуман как четкий и легко читаемый на расстоянии или при небольшом размере текста, и на протяжении многих лет уважаемые дизайнеры шрифтов хвалили его за то, что он был «лучшим общим шрифтом из когда-либо существовавших» и «лучшим выбором для удобочитаемости практически в любой ситуации». .
Frutiger часто используется на фармацевтических препаратах, дорожных знаках и других знаках, таких как аэропорты или вокзалы. Всякий раз, когда текст должен быть как можно более разборчивым для любого, кто умеет читать, Frutiger был одним из наиболее предпочтительных вариантов с момента его выпуска, и он просто хорошо выглядит и выполняет свою работу.
Авенир
И последнее, но не менее важное: Авенир. Геометрический шрифт без засечек, разработанный в 1987 году Адрианом Фрутигером и выпущенный в 1988 году компанией Linotype. Не первое появление Адриана Фрутигера в этой подборке, и это одна из причин, почему он является такой важной фигурой в шрифтовом дизайне. Слово avenir по-французски означает «будущее», и, как следует из названия, этот шрифт черпает вдохновение из геометрического стиля шрифтов без засечек, в основе которых лежит круг, таких как Erbar и Futura.
Не первое появление Адриана Фрутигера в этой подборке, и это одна из причин, почему он является такой важной фигурой в шрифтовом дизайне. Слово avenir по-французски означает «будущее», и, как следует из названия, этот шрифт черпает вдохновение из геометрического стиля шрифтов без засечек, в основе которых лежит круг, таких как Erbar и Futura.
Фрутигер охарактеризовал Avenir как свою лучшую работу:
«Качество рисунка, а не интеллектуальная идея, стоящая за ним, — мой шедевр. (…) Это был самый сложный шрифт, над которым я работал в своей жизни. Это я всегда имел в виду человеческую природу. И что важно, я разрабатывал шрифт один, в тишине и покое — никаких помощников-чертежников, никого не было рядом. В нем запечатлена моя личность. Я горжусь тем, что я был способен создать Авенир».
Avenir изначально был выпущен в 1988 с тремя весами, каждый с римской и наклонной версиями, а позже был расширен до шести весов, каждый с римской и косой версиями.
Вот и все, подборка из 12 наиболее влиятельных шрифтов в графическом дизайне.