Как подключить любые шрифты для сайта
Как подключить любые шрифты для сайта, чтобы они одинаково отображались у всех посетителей Вашего ресурса в сети? Существует множество нестандартных шрифтов, которые способны сделать дизайн сайта ярче и интереснее и в этой статье я расскажу Вам как можно подключить абсолютно любые шрифты для Вашего сайта.
На самом деле, очень часто заголовок, написанный нестандартным шрифтом, способен внести некую неповторимую изюминку в дизайн. Проблемой остается лишь то, что многие нестандартные шрифты скорее всего не отобразятся в браузерах наших посетителей так как это было задумано нами, и они так и не оценят наш неповторимый дизайн, как нам бы этого хотелось. Как решить проблему с такими шрифтами? Вставлять их в виде картинок, предварительно обработав в графическом редакторе далеко не самый лучший выход. Ведь поисковый робот никогда не прочитает текст с такого заголовка, да и дело это достаточно хлопотное. А возможно Вы захотите написать целый кусок статьи каким-то нестандартным шрифтом…
Что же делать? Отказаться от использования нестандартных шрифтов и пользоваться только стандартными шрифтами?
На самом деле есть способ подключить любые шрифты для веб сайта и при этом они отобразятся корректно у всех пользователей, которые его посетят, абсолютно точно и без каких-либо проблем. Об данном способе подключения шрифтов для сайта я и расскажу Вам в этой небольшой статье.
Об данном способе подключения шрифтов для сайта я и расскажу Вам в этой небольшой статье.
А начнем мы с того, что посетим веб сайт www.google.com/fonts/. Это ресурс различных шрифтов от Google, который поможет нам в нашей задаче подключения шрифтов для веб сайта.
В выпадающем списке Script выберете Cyrillic (это для русских букв, а если будете писать на английском языке, то соответственно оставляйте Latin). А теперь выбирайте любой шрифт для Вашего сайта, который придётся Вам по вкусу.
После того, как шрифт будет выбран, нажмите на кнопку «Add to collection», после чего шрифт будет добавлен в коллекцию.
После добавления в коллекцию нажимаете на кнопку «Review». В открывшейся странице Вы можете посмотреть как выбранный для Вашего сайта шрифт будет выглядеть, попробовать уменьшить или увеличить размер шрифта, а также поэкспериментировать с некоторыми другими параметрами.
После того, как Вы установите все нужные параметры для выбранного шрифта нажимайте на кнопку «Use». Именно на этой вкладке все, что нам нужно для того, чтобы подключить выбранный шрифт для своего веб сайта. Здесь в пункте номер 2 отметьте галочкой Cyrillic (если Вы будете использовать выбранный шрифт для русских букв). Из пункта под номером 3 скопируйте сформированный для Вас код для подключения шрифта.
Именно на этой вкладке все, что нам нужно для того, чтобы подключить выбранный шрифт для своего веб сайта. Здесь в пункте номер 2 отметьте галочкой Cyrillic (если Вы будете использовать выбранный шрифт для русских букв). Из пункта под номером 3 скопируйте сформированный для Вас код для подключения шрифта.
Вставьте скопированный код в код Вашей страницы между тегами head. Теперь вернитесь на сайт и скопируйте содержимое пункта 4 и в стилях вашей веб страницы примените к нужному элементу. В моем примере я применяю этот шрифт к тегу h4.
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<link href=’http://fonts.googleapis.com/css?family=Seymour+One&subset=cyrillic,latin’ rel=’stylesheet’ type=’text/css’>
<style>
h4{font-family: ‘Seymour One’, sans-serif;}
</style>
<title>Untitled Document</title>
</head>
<body>
<h4>Не ограничивай себя при выборе шрифта!</h4>
</body>
</html>
Вот какой шрифт мы увидим, если запустить этот код в браузере.
Вот так легко и просто мы можем подключать нестандартные шрифты для сайта. Однако не забывайте, что перебарщивать со всем разнообразием шрифтов на одной веб странице тоже не стоит, иначе она станет похожей на «непонятно что» и посетителю Вашего сайта будет не комфортно ее читать. Также не забывайте и о том, что основной контент страницы должен быть написан шрифтом, максимально удобным для чтения, иначе посетители просто не смогут долго читать Ваш контент и будут уходить с веб страницы. А нестандартные шрифты очень даже подойдут для заголовков или для информации, которая должна быть как-то выделена, кроме того, они придадут индивидуальности и неповторимости Вашему веб сайту. Теперь Вы умеете подключать любые нестандартные шрифты для сайта, но помните о том, что во все нужна мера.
Надеюсь статья оказалась полезной для Вас. Если да, то подписывайтесь на обновление блога, потому что в скором времени готовится к выпуску еще множество полезных статей и уроков.
Рекомендуйте статью друзьям с помощью кнопок социальных сетей, а также оставляйте свои комментарии, напишите о том, какую информацию Вы бы хотели видеть на страницах моего блога.
Удачного Вам сайтостроения, использования любых шрифтов для сайта и до встречи в следующих статьях и уроках.
Как подключить нестандартные шрифты для сайта
Здравствуйте, уважаемые читатели!
В предыдущей статье «Применение стилей CSS в редакторе WordPress» я писал о том, как нестандартным образом, используя строчные CSS-стили, оформить контент на сайте под управлением WordPress. Используя стили можно, в том числе, изменять и шрифт, применяемый в тексте.
Шрифты для сайта – важнейший элемент его дизайна. От их правильного выбора зависит поведение посетителя на странице. Необходимо правильно выбрать тип шрифта, его размер, толщину, наклон, цвет, чтобы все это гармонично сочеталось с общим дизайном.
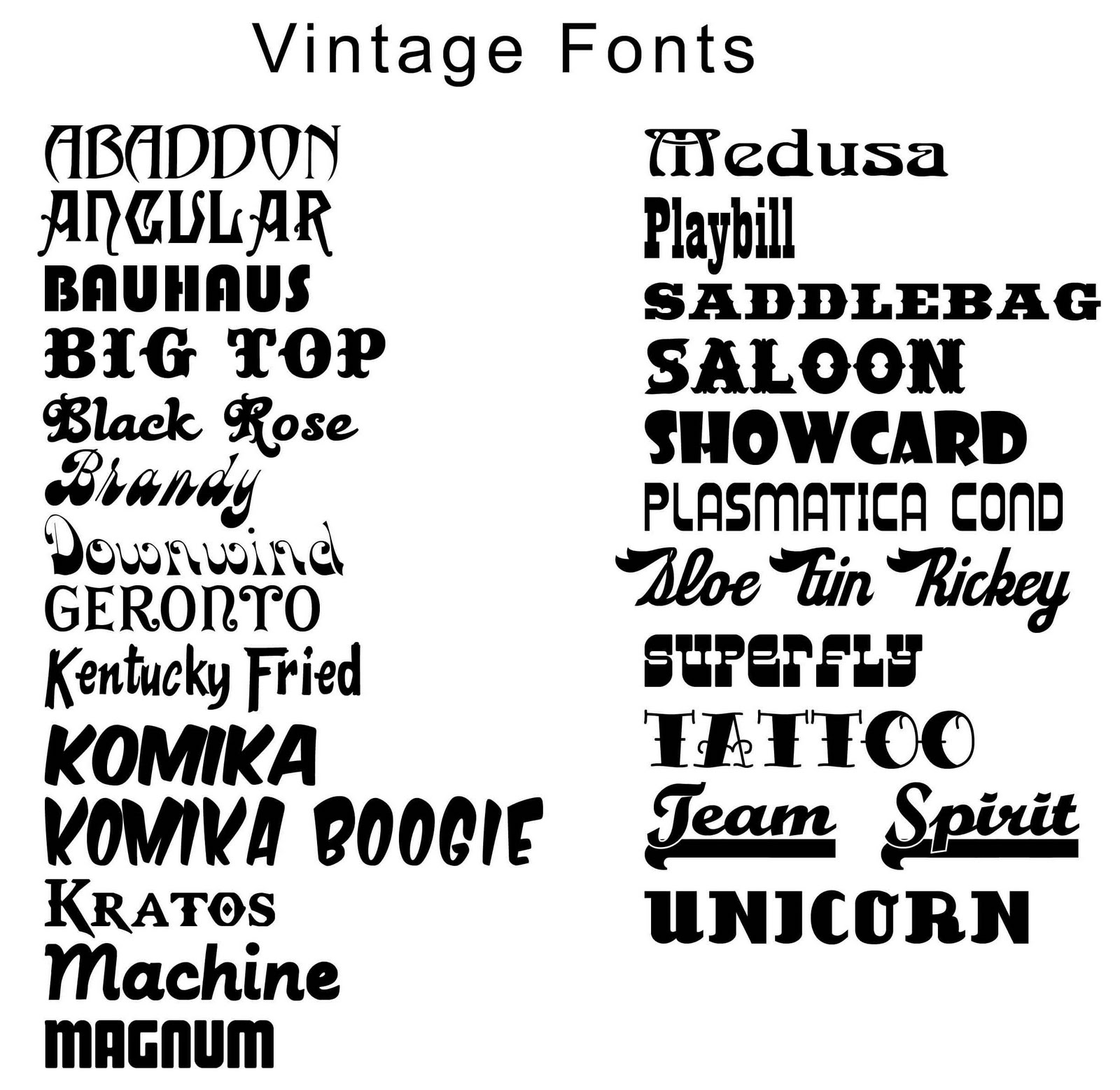
Но иногда возникает необходимость использовать какой-то необычный шрифт, а их сейчас разработано несметное количество – художественные, рукописные, готические, древнерусские и т. д. Можно ли любой из них использовать на сайте?
д. Можно ли любой из них использовать на сайте?
Можно, но есть определенные условия.
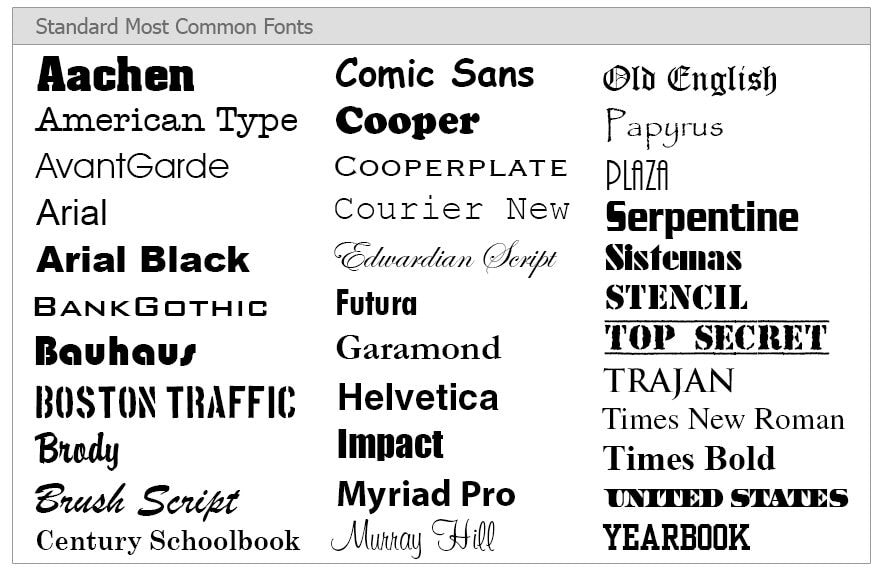
Стандартные и нестандартные шрифты
Чтобы шрифт, который вы выбрали, правильно отображался на экране пользователя, необходимо, чтобы он был установлен на его компьютер. При установке операционной системы мы получаем и определенный набор шрифтов. Такой набор называют стандартным. У каждой операционной системы свой список стандартных шрифтов. Но есть шрифты, которые присутствуют во всех операционных системах, их называют безопасными. Любой из них вы можете смело использовать на своем сайте, не боясь, что он не так отобразится на компьютере посетителя. Естественно, что эти шрифты самые популярные, их используют для набора контента на большинстве сайтов, они удобны для чтения.
Кроме стандартных шрифтов, пользователь может установить на свой компьютер и другие, нестандартные, но с их отображением могут возникнуть проблемы. Иногда неопытные пользователи, готовя обыкновенный текстовый документ в Wordе или презентацию, используют какой-то красивый художественный шрифт, который они нашли в Интернете и установили на свой компьютер. При подготовке все выглядит прекрасно, но когда эту презентацию начинают просматривать на другом компьютере оказывается, что этот красивый шрифт заменяется на обычный, стандартный.
При подготовке все выглядит прекрасно, но когда эту презентацию начинают просматривать на другом компьютере оказывается, что этот красивый шрифт заменяется на обычный, стандартный.
То же самое происходит и сайтами. Чтобы нестандартный шрифт, используемый вами, правильно отображался на компьютере посетителя сайта необходимо, чтобы он был у него установлен. Но ведь вы не можете потребовать от тысяч посетителей, чтобы они ради просмотра вашего сайта устанавливали себе какой-то шрифт.
Как же решить эту проблему?
Для этого нужно подключить необходимые шрифты к сайту.
Как подключить шрифты для сайта
Сделать это можно двумя основными способами. В первом случае используются шрифты, находящиеся на специализированном удаленном сервере, второй предполагает размещение файлов шрифтов на сервере самого сайта.
В этой статье мы рассмотрим подробнее первый способ.
Работа с сервисом Google Fonts
Начнем с сервиса Google Fonts, как самого известного и надежного.
Я не зря говорю о надежности, так как если вы на своем сайте используете посторонний ресурс, то он должен быть проверен и надежен. В процессе подготовки этой статьи я заходил на несколько сайтов с коллекциями шрифтов, которые были у меня в закладках. Раньше я их использовал, но оказалось, что один из них отключен за неоплату хостинга, другой, на котором я брал когда-то очень красивые шрифты, заблокирован антивирусом.
На сайте Google Fonts, как видно из скриншота, на данный момент в коллекции содержится 708 шрифтов, но не все они нам подходят. Для русскоязычных сайтов нужны шрифты, поддерживающие кириллицу. Слева располагаются фильтры для выбора, где в выпадающем списке Script выбираем Cyrillic, после чего остается уже 61 вариант. Из них мы и выбираем. Понравившиеся шрифты добавляем в коллекцию, нажимая на кнопку
После выбора переходим к следующему пункту – кнопка Review. На открывшейся странице можно посмотреть, как будет выглядеть текст, попробовать изменить его параметры.
Далее переходим к последнему пункту – кнопка Use. Здесь можно скопировать код для подключения шрифта к сайту.
Этот код следует вставить на HTML-страницу вашего сайта между тэгами <head> и </head>. Для сайтов на WordPress эти тэги находятся в файле заголовка header.php. В пункте 4 копируется код для описания стиля CSS.
Как видите, я выбрал три варианта, и если теперь в HTML-редакторе WordPress набрать такой код:
1 2 3 | <p>Этот текст оформлен нестандартно. Poiret One. </p> <p>Сделать это можно двумя основными способами. Russo One. </p> <p>Рассмотрим подробнее первый способ. Marck Script. </p> |
то на странице это будет выглядеть так:
Этот текст оформлен нестандартно. Poiret One.
Сделать это можно двумя основными способами. Russo One.
Рассмотрим подробнее первый способ. Marck Script.
Работа с сервисом AllFont.
 ru
ruЕще один хороший сервис для выбора шрифта для сайта — AllFont.ru. Кажется, здесь выбор еще богаче. По крайней мере, разнообразнее. Выбирать можно, пользуясь рубрикатором или поиском по названию.
На странице выбранного шрифта можно изменить цвет, фон, размер, текст и посмотреть, как он будет выглядеть.
После этого можно скопировать коды для вставки на сайт. Все делается аналогично тому, как делали на сайте Google Fonts. Я для примера выбрал шрифт AGZeppelin-Roman, посмотрите, как он выглядит.
1 | <p> Добро пожаловать в крупнейшую библиотеку AllFont.ru </p> |
Добро пожаловать в крупнейшую библиотеку AllFont.ru
Надеюсь, что статья оказалась для вас полезной. Если так, подписывайтесь на обновления блога, так как готовятся новые полезные статьи.
Рекомендуйте статью своим друзьям с помощью кнопок социальных сетей, напишите в комментариях, о чем бы вы еще хотели узнать.
До скорых встреч.
пользовательских шрифтов — размещайте свои шрифты локально — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
ШРИФТЫ HOST, ПОВЫШЕНИЕ СКОРОСТИ ВЕБ-САЙТА И УСТРАНЕНИЕ ПРОБЛЕМ КОНФИДЕНЦИАЛЬНОСТИ s позволяет загружать собственные шрифты или выбирать из обширной коллекции шрифтов Google, все размещено непосредственно на вашем собственном веб-сервере.
Размещая шрифты локально, вы можете значительно повысить производительность своего веб-сайта. Поскольку шрифты загружаются непосредственно с вашего сервера, это сокращает количество внешних запросов, значительно сокращая время загрузки страницы.
ЗАГРУЗИТЕ СОБСТВЕННЫЕ ШРИФТЫ ИЛИ ВЫБЕРИТЕ ИЗ ШРИФТОВ GOOGLE 🎨
Благодаря пользовательским шрифтам у вас есть свобода настроить типографику вашего веб-сайта в соответствии с вашим уникальным фирменным стилем.
Вы можете легко загрузить собственные файлы шрифтов, например .ttf или . otf, и использовать их на своем веб-сайте. Или вы можете выбрать из богатой библиотеки шрифтов Google и разместить их локально на своем сервере, обеспечив полный контроль над их использованием.
otf, и использовать их на своем веб-сайте. Или вы можете выбрать из богатой библиотеки шрифтов Google и разместить их локально на своем сервере, обеспечив полный контроль над их использованием.
ЗАГРУЗИТЬ НЕСКОЛЬКО ВАРИАНТОВ ШРИФТА 🆒
У вас есть возможность загрузить любое количество вариантов шрифта в соответствии с потребностями вашего дизайна. Будь то разные начертания, стили или наборы символов, легко управляйте и настраивайте необходимые варианты шрифтов. Персонализируйте свою типографику до совершенства и создайте уникальную визуальную идентичность для своего веб-сайта.
ПОВЫШЕННАЯ КОНФИДЕНЦИАЛЬНОСТЬ И СООТВЕТСТВИЕ GDPR 🛡️
Конфиденциальность является главным приоритетом, особенно в свете таких правил защиты данных, как GDPR. Используя пользовательские шрифты, вы можете самостоятельно размещать свои шрифты, устраняя любые проблемы с конфиденциальностью, связанные с внешними службами шрифтов. Получите полный контроль над шрифтами, которые вы используете на своем веб-сайте, и обеспечьте соблюдение правил конфиденциальности.
ПОДДЕРЖКА ТЕМ ДЛЯ ПОЛНОГО РЕДАКТИРОВАНИЯ САЙТА И ПРОСТАЯ ИНТЕГРАЦИЯ 🎉
Пользовательские шрифты легко интегрируются с темами для полнофункционального редактирования сайта WordPress, позволяя вам легко выбирать и настраивать шрифты для всего веб-сайта. Попрощайтесь с ограничениями и наслаждайтесь свободой создания последовательной и визуально привлекательной типографики для посетителей.
КРАСИВЫЙ И УДОБНЫЙ ИНТЕРФЕЙС, СДЕЛАННЫЙ С ПОМОЩЬЮ REACT JS 💻
Мы гордимся тем, что предоставляем элегантный и интуитивно понятный пользовательский интерфейс для пользовательских шрифтов. Наш интерфейс, созданный на основе React JS, обеспечивает удобство работы, упрощая загрузку пользовательских шрифтов и управление ими, выбор из шрифтов Google и настройку параметров типографики в соответствии с вашими потребностями.
СОВЕРШЕННО БЕСПЛАТНО, БЕЗ ПРОДАЖ ИЛИ СКРЫТЫХ РАСХОДОВ 🆓
Пользовательские шрифты абсолютно бесплатны, без дополнительных продаж или скрытых затрат. Мы верим в возможность предоставить владельцам веб-сайтов необходимые инструменты без лишних затрат. Наслаждайтесь полным доступом ко всем функциям и функциям пользовательских шрифтов.
Мы верим в возможность предоставить владельцам веб-сайтов необходимые инструменты без лишних затрат. Наслаждайтесь полным доступом ко всем функциям и функциям пользовательских шрифтов.
КОМУ ПОЛЕЗНЫ ИНДИВИДУАЛЬНЫЕ ШРИФТЫ?
Веб-дизайнеры и разработчики: Вы можете легко улучшить типографику и общий дизайн своих проектов, чтобы они выделялись из толпы.
Владельцы магазинов электронной коммерции: Пользовательские шрифты могут повысить индивидуальность вашего бренда и придать особый визуальный стиль описаниям продуктов, баннерам и т. д. Локальное размещение шрифтов с помощью Custom Fonts повышает производительность веб-сайта, принося пользу вам и вашим потребителям.
Блогеры и создатели контента: Сделайте свой контент по-настоящему популярным. Выделитесь из толпы и очаровайте свою аудиторию с помощью пользовательских шрифтов.
SEO-эксперты: Теперь вы можете повысить скорость страницы, разместив шрифты локально с помощью Custom Fonts.
 Меньше внешних запросов означает более быстрое время загрузки! Кроме того, вы гарантируете соблюдение правил конфиденциальности.
Меньше внешних запросов означает более быстрое время загрузки! Кроме того, вы гарантируете соблюдение правил конфиденциальности.
Пользовательские шрифты предназначены для всех, кто ценит настройку типографики, оптимизацию производительности, контроль конфиденциальности и соблюдение нормативных требований.
Если вы хотите взять под контроль типографику своего веб-сайта и улучшить его внешний вид, Custom Fonts — это плагин для вас!
НЕКОТОРЫЕ ПОДДЕРЖИВАЕМЫЕ ТЕМЫ WORDPRESS:
- Тема Astra WordPress
- Тема Spectra One
- Все темы FSE
НЕКОТОРЫЕ ПОДДЕРЖИВАЕМЫЕ ПЛАГИНЫ WORDPRESS:
- Spectra Page Builder
- Конструктор страниц Elementor
Руководство по брендингу
При упоминании пользовательских шрифтов используйте следующий формат:
- Пользовательские шрифты [правильно]
- CustomFonts [неверно]
- Пользовательские шрифты [неверно]
- CustomFont [неверно]
- Пользовательский шрифт [неверно]
Другие наши продукты:
- Astra — самая популярная тема WordPress, которая идеально интегрируется с пользовательскими шрифтами.

- Spectra — Визуальный конструктор веб-сайтов, созданный с помощью собственного редактора блоков WordPress.
- Ultimate Addons for Elementor — лучшие дополнения для расширения возможностей Elementor.
- Schema Pro — универсальный плагин разметки схемы, который предлагает полную функциональность и простую настройку.
- ProjectHuddle — позволяет собирать отзывы в виде заметок о дизайне страниц и веб-проектах.
Другие партнерские продукты:
- CartFlows — конструктор воронок продаж в один клик для WordPress.
- Presto Player — лучший плагин видеоплеера для WordPress.
- SureCart — мощная платформа электронной коммерции, предназначенная для развития вашего бизнеса за счет простых продаж в Интернете.
- SureMembers — самый быстрый и простой способ защитить контент на вашем веб-сайте и создать членство.
- SureTriggers — объединяет ваши любимые инструменты, чтобы вы могли автоматизировать рабочие процессы и оптимизировать свои бизнес-процессы.

- SureWriter — инструмент для письма с искусственным интеллектом, который ускорит ваше путешествие по веб-дизайну.
- Загружайте свои собственные файлы шрифтов и управляйте ими.
- Выберите из обширной коллекции шрифтов Google и разместите их локально.
- Настройте параметры типографики и примените их к своему веб-сайту.
- Полная интеграция с темами полнофункционального редактирования сайта WordPress.
- Загрузите папку «custom-fonts» в каталог «/wp-content/plugins/»
- Активируйте плагин через меню «Плагины» в WordPress
Могу ли я загрузить свои собственные файлы шрифтов?
Абсолютно! Пользовательские шрифты позволяют загружать собственные файлы шрифтов в форматах .ttf или .otf и использовать их на своем веб-сайте. Просто перейдите к настройкам плагина, загрузите файлы шрифтов и настройте типографику, используя собственные шрифты.
Могу ли я использовать шрифты Google с пользовательскими шрифтами?
Да, пользовательские шрифты легко интегрируются с Google Fonts.
 Выбирайте из обширной коллекции шрифтов Google и размещайте их локально на своем сервере. Выберите идеальный шрифт, чтобы повысить визуальную привлекательность вашего сайта.
Выбирайте из обширной коллекции шрифтов Google и размещайте их локально на своем сервере. Выберите идеальный шрифт, чтобы повысить визуальную привлекательность вашего сайта.Помогают ли пользовательские шрифты повысить производительность веб-сайта?
Да! Размещая шрифты локально, пользовательские шрифты могут повысить производительность вашего веб-сайта. Шрифты загружаются непосредственно с вашего сервера, что снижает количество внешних запросов и увеличивает общее время загрузки страницы.
Абсолютно! Пользовательские шрифты позволяют размещать шрифты локально. Это обеспечивает повышенную конфиденциальность и соблюдение правил конфиденциальности, таких как GDPR. Размещая собственные шрифты, вы устраняете любые проблемы конфиденциальности, связанные с внешними службами шрифтов.
Поддерживают ли пользовательские шрифты темы для полнофункционального редактирования сайта WordPress?
Да, пользовательские шрифты легко интегрируются с темами полнофункционального редактирования сайта WordPress!
Можно ли использовать подключаемый модуль пользовательских шрифтов бесплатно?
Да, пользовательские шрифты можно использовать совершенно бесплатно без каких-либо ограничений.

Курсив должен загружаться как отдельный шрифт и не может применяться в редакторе с помощью кнопки курсива. Для плагина, единственной целью которого является загрузка шрифтов, это яма.
Похоже, это довольно простая функция для плагина, который делает что-то очень простое
Наконец-то я нашел простое решение для локального использования Google Fonts при использовании бесплатной версии Elementor — большое спасибо! Вначале была небольшая ошибка на других устройствах, кроме моего настольного компьютера, но я обнаружил, что это связано с неправильной загрузкой https. Так что все отлично, еще раз спасибо!
Отлично работает с Thrive Theme Builder (и другими его плагинами) 🙂 Отличный плагин!
Один из моих наиболее часто используемых плагинов, я использовал этот плагин на более чем 20 сайтах. Он полностью совместим с Elementor, у него есть возможность выбора отображаемого шрифта, такого как swap
. Это отличный плагин, он потрясающий и работает так, как описано. Я должен сказать, что это должен быть мой любимый плагин. Также поддержка действительно потрясающая: разработчик всегда очень помогает и работает с вами, если у вас есть какие-либо проблемы,
и если есть какие-то проблемы, он сразу их устраняет. Все 5 звезд, спасибо!!
продолжайте в том же духе — это круто
Я должен сказать, что это должен быть мой любимый плагин. Также поддержка действительно потрясающая: разработчик всегда очень помогает и работает с вами, если у вас есть какие-либо проблемы,
и если есть какие-то проблемы, он сразу их устраняет. Все 5 звезд, спасибо!!
продолжайте в том же духе — это круто
«Пользовательские шрифты — размещайте свои шрифты локально» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- Мозговой штурм
2.0.1
- Исправление: Редактировать пробелы экрана пользовательского шрифта при расширении шрифта из списка администратора.
- Исправлено: ошибка PHP: неопределенный индекс «font_weight» во внешнем интерфейсе.
2.0.0
- Новое: переработана вся административная область для лучшего взаимодействия с пользователем.
- Новое: шрифты Google теперь поддерживаются в плагине Custom Fonts.

- Улучшение: поддержка пользовательских шрифтов в редакторе FSE.
1.3.7
- Исправлено: CSS пользовательского шрифта не применялся в адаптивном предварительном просмотре редактора блоков WordPress.
1.3.6
- Улучшение: Совместимость с редактором Spectra.
1.3.5
- Исправление: параметр «Наследовать шрифт» не работает должным образом для некоторых параметров настройщика.
1.3.4
- Исправление: Пользовательские шрифты не загружаются в настройщике Astra и настройках типографики Elementor после Elementor Pro v3.6.0.
1.3.3
- Исправлено: заголовки уже отправили предупреждение в настройщик.
1.3.2
- Исправлено: конфликт JS с плагином Jetpack в админке.
1.3.1
- Исправление: Шрифт отображался неправильно при добавлении нескольких файлов формата шрифта для одного шрифта.
1.
 3.0
3.0- Новое: добавление нескольких начертаний шрифта к пользовательским шрифтам.
1.2.6
- Улучшение: совместимость с PHP 8.0.
1.2.5
- Исправлено: отображение шрифта не добавлялось должным образом.
1.2.4
- Улучшение: усилена безопасность плагина
1.2.3
- Исправление: Исправлена совместимость с другими плагинами в отношении уведомления администратора.
1.2.2
- Новое: пользователи теперь могут делиться неличными данными об использовании, чтобы помочь нам тестировать и разрабатывать более качественные продукты. ( https://store.brainstormforce.com/usage-tracking/?utm_source=wp_dashboard&utm_medium=general_settings&utm_campaign=usage_tracking )
1.2.1
- Улучшение: усилена безопасность плагина
- Улучшение: совместимость с последними правилами WordPress PHP_CodeSniffer
1.
 2.0
2.0- Улучшение: отображение меню после меню опций Astra.
1.1.0
- Новое: Возможность выбора свойства отображения шрифта.
1.0.8
- Новое: Теперь вы также можете загружать шрифты otf.
- Исправлено: шрифты ttf не загружались в медиатеку WordPress.
1.0.7
- Исправление: Пользовательские шрифты при загрузке редактора блоков нарушали стиль редактора.
1.0.6
- Улучшение: добавление пользовательских шрифтов в очередь в редакторе блоков для правильного предварительного заполнения пользовательских шрифтов.
1.0.5
- Исправлено: ошибка JavaScript в браузере Firefox, не позволяющая загружать какие-либо шрифты.
1.0.4
- Новое: добавлена совместимость с темой Beaver Builder, плагином Beaver Builder и Elementor.
1.0.3
- Исправление: при загрузке на сайт двух пользовательских шрифтов только один из них будет поставлен в очередь.

1.0.2
- Добавлена поддержка White Label из плагина Astra Pro.
1.0.1
- Улучшен дизайн пользовательского интерфейса администратора.
- Имя подключаемого модуля изменено на «Пользовательские шрифты» вместо «Пользовательские шрифты BSF».
1.0.0
- Первоначальный выпуск.
Мета
- Версия: 2.0.1
- Последнее обновление: 1 неделю назад
- Активные установки: 300 000+
- Версия WordPress: 5.0 или выше
- Протестировано до: 6.2.2
- Языки:
китайский (Тайвань), чешский, голландский, голландский (Бельгия), английский (США), французский (Франция), курдский (сорани), персидский, португальский (Бразилия), португальский (Португалия), русский, испанский (Колумбия) , испанский (Мексика), испанский (Испания), испанский (Венесуэла) и шведский.

Перевести на ваш язык
- Метки:
пользовательские шрифтышрифтышрифты Googleпроизводительностьтипографика
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
5 из 12
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Оптимизировать веб-шрифты для скорости страницы
Контрольный список скорости страницы
Уменьшение и оптимизация веб-шрифтов для увеличения скорости страницы
Хотя часто упускается из виду, сокращение и оптимизация загрузки веб-шрифтов — это прекрасная возможность повысить скорость страницы и усовершенствовать стиль дизайна для лучшего взаимодействия с пользователем.
Ни для кого не секрет, что стильный дизайн веб-сайта усиливает воздействие его сообщения и может оказать существенное влияние на взаимодействие с пользователем и различные формы конверсии, такие как продажи, подписка на рассылку потенциальных клиентов и многое другое.
Лучший в умеренном количестве
Уникальные настраиваемые веб-шрифты могут значительно улучшить дизайн и добавить ценный визуальный интерес, но с этим преимуществом идет компромисс в производительности и потенциальные подводные камни времени загрузки. В значительной степени из-за упрощенных методов добавления шрифтов на веб-сайты пользовательские шрифты стали очень распространены в Интернете, и может возникнуть соблазн использовать шрифты слишком свободно.
Несмотря на то, что вариативные шрифты становятся все более стандартными, каждый дополнительный традиционный шрифт или вариант шрифта обычно означает дополнительный файл, поэтому разумный выбор шрифтов, которые действительно оказывают влияние, а какие можно опустить, уменьшит вес страницы — обычно практически без негативного влияния на общий пользовательский опыт.
Сколько шрифтов для оптимальной скорости страницы?
Размер необходимых файлов зависит от шрифта, поэтому наилучший баланс скорости будет зависеть от конкретного используемого шрифта. В большинстве случаев хорошее общее правило состоит в том, чтобы использовать один стиль шрифта для заголовков и один для обычного текста абзаца с разумным ограничением от четырех до шести вариантов шрифта.
В большинстве случаев хорошее общее правило состоит в том, чтобы использовать один стиль шрифта для заголовков и один для обычного текста абзаца с разумным ограничением от четырех до шести вариантов шрифта.
Ограничьте пользовательские веб-шрифты до ~4 вариантов шрифта для оптимальной скорости страницы.
Например, один шрифт для (1) общего текста абзаца, а также (2) полужирный и (3) курсив, а другой шрифт — для (4) заголовков и других отличительных элементов текста.
Мобильные устройства
Чтобы еще больше сократить количество шрифтов, загружаемых в более медленных мобильных сетях и устройствах, пользовательские шрифты можно ограничить большими экранами или другими условиями с помощью атрибутов HTML media и запросов CSS @media . Веб-браузеры не будут загружать файлы шрифтов, которые не соответствуют текущим условиям мультимедиа, сохраняя вес страницы.
Например, чтобы избежать загрузки ресурсов для специального шрифта заголовка на мобильных устройствах, это семейство шрифтов может быть ограничено большими экранами:
media=" (min-width:62em) " href="https://fonts.googleapis.com/css2?family=Merriweather&display=swap">
А:
CSS /*--- специальный шрифт на больших экранах ---*/
@media (минимальная ширина: 62em) {
h2 {семейство шрифтов: 'Merriweather'}
} Обратите внимание, что с html браузеры все равно будут загружать файл CSS, даже если условие media не соответствует, но с более низким приоритетом без блокировки рендеринга, и этот CSS не будет применяться к странице. . Как и в случае с запросом CSS @media , указанные файлы шрифтов вообще не будут загружены.
Системные шрифты
Один из фундаментальных принципов оптимизации скорости страницы заключается в том, что быстрее всего загружается тот файл, который вообще не должен загружаться. (Вот почему проницательный анализ возможностей сокращения ресурсов и настройка контроля кэша являются важными стратегиями повышения скорости страницы. )
)
То же самое относится и к веб-шрифтам. С такими распространенными пользовательскими шрифтами легко забыть, что их вообще не нужно использовать. Их также можно использовать выборочно, например, специальный пользовательский шрифт для заголовков или общий системный шрифт для общего текста абзаца.
Системные шрифты, которые иногда называют веб-безопасными шрифтами, уже являются частью программного обеспечения устройства пользователя и готовы к использованию без загрузки. Список шрифтов может быть указан в коде CSS, часто называемом стеком шрифтов, который браузер будет использовать в зависимости от того, какие шрифты доступны на данном устройстве.
Стек системных шрифтов с засечками может выглядеть примерно так, но при необходимости его можно настроить:
CSS /*--- шрифт общего текста ---*/
body { семейство шрифтов :-apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Helvetica Neue', Arial, sans-serif} Службы шрифтов
В то время как пользовательские шрифты с соответствующей лицензией могут размещаться на собственном хостинге, службы веб-шрифтов используют возможности CDN и включают такие параметры, как настраиваемые наборы символов. Наиболее широко используются Google Fonts, но есть и другие подобные сервисы.
Наиболее широко используются Google Fonts, но есть и другие подобные сервисы.
Применить асинхронный CSS и подсказки ресурсов для самых быстрых шрифтов Google.
Одним из преимуществ сторонних служб веб-шрифтов является то, что файлы шрифтов могут быть уже загружены браузером пользователя во время посещения другого веб-сайта. Браузер сохраняет эти файлы и использует их на других веб-сайтах, не загружая их снова.
Используйте только то, что вам нужно
Службы шрифтовтакже предлагают возможность загрузки только определенных необходимых символов, а не полного файла шрифта. Это умный способ уменьшить вес страницы, когда требуется всего несколько определенных символов, слов или фраз специального шрифта.
Загрузка пользовательских шрифтов
Шрифты из служб веб-шрифтов чаще всего добавляются на веб-сайты со ссылкой в HTML. (Правило @import в CSS также работает, но обычно приводит к снижению производительности для сторонних шрифтов.