5 онлайн-инструментов, которые прокачают ваши навыки в типографике – Сей-Хай
В графическом дизайне владение шрифтом – нелегкая задача. Это гибрид искусства и науки, который может показаться пугающим на первый взгляд. Безусловно, понимание нюансов типографики приходит с опытом. Но есть и хорошая новость – рутину можно превратить в приятное времяпровождение.
Мы предлагаем вам пять крутых онлайн-ресурсов, которые помогут вам усовершенствовать навыки в типографике. Эти ресурсы будут полезны как опытным дизайнерам, так и новичкам, которые хотят открыть для себя новый мир.
1. Kerntype
Кернинг может стать настоящей болью, когда вы только начинаете изучать дизайн. К счастью, вы можете оттачивать свои навыки с помощью Kerntype. В этой онлайн-игре вам даётся серия ситуаций, в которых вы должны оценить пространство между буквами. С каждым разом задача усложняется.
Кроме того, игра показывает вам правильное решение и оценивает вашу попытку с идеалом.
2.
 Typewar
TypewarПриложение, которое распознает шрифт, – мечта любого дизайнера (кстати, оно существует). Но оно же может стать отличным упражнением для мозгов. Typewar – игра, в которой вам нужно определить шрифт на основе только одной буквы. Звучит просто, но вы поймете, что это не так.
Typewar научит вас отличать популярные шрифты и прокачать свой навык. Вы увидите, как небольшие изменения могут изменить всю индивидуальность дизайна. Кроме того, приложение ведет сравнительную статистику. Это распаляет дух соперничества.
3. Shape Type
Shape Type – приложение от тех же ребят, что подарили нам Kerntype. На этот раз в центре его внимания – тайные навыки самого дизайна шрифтов. В упражнениях Shape Type вы сталкиваетесь с использованием кривых Безье.
Цель та же – сделать что-то (на этот раз саму букву) похожей на исходник. После каждого задания вы видите, насколько попали в оригинал. Это забавный способ поглотить фундаментальные основы в ДНК различных стилей шрифта.
4. Type Connection
Умение выбирать правильные пары шрифтов – одно из важнейших для любого дизайнера.
Type Connection – это игра, которая превращает эту задачу в тест. Ну или шрифтовый Tinder, если хотите. Ваша задача – не только подобрать дизайн, который гармонично сочетается вместе, но и понять, почему определенные шрифты создают классную пару.
У каждого «конкурсанта» есть своя биография и особенности. Изучайте детали, сравнивайте образцы и получайте красочные примеры удачных пар. Type Connection – это интерактивная энциклопедия сочетаний.
5. Typeface Anatomy
Если ваши ладони потеют, когда вы слышите десяток терминов из типографики, то этот пункт для вас. Thinking With Type – отличный онлайн-компаньон от Эллен Люптон, автора книги об анатомии шрифта.
Кроме этого, мы нашли ещё один крутой справочник – Typeface Anatomy, который рассказывает об основах.
Мы предлагаем вам не ограничиваться только этими инструментами и посмотреть ещё:
10 советов по улучшению типографики в цифровом дизайне
Как использовать типографику в UI дизайне
Интернет абсурда: 6 веселых приложений и сервисов, которые разбавят ваш день
Источник: Dribble
Фото на главной: Raphael Schaller
Лучшие сервисы и приложения для идентификации шрифтов.
 Определение размера шрифта
Определение размера шрифтаЗдесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно.
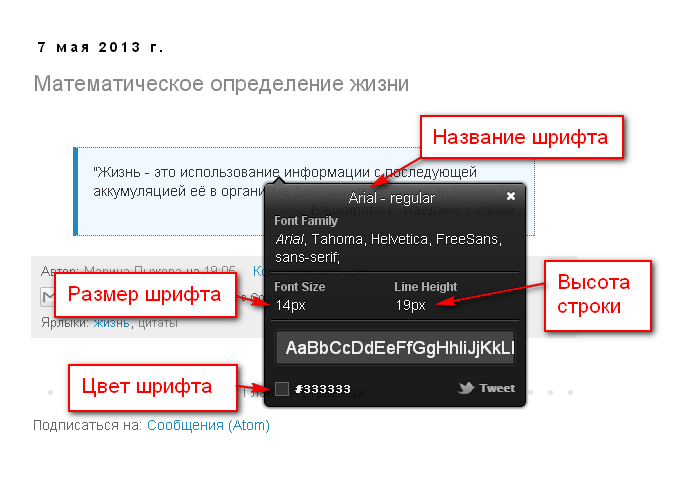
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Лабораторная работа №6
Управление шрифтом и текстом с помощью таблиц стилей CSS
Цель работы: изучить основы управления шрифтом и текстом с помощью таблиц стилей CSS, освоить практические навыки по использованию свойств шрифта и текста на web-странице.
I. Управление шрифтом
Оформление – один из самых мощных способов донести идеи создателя сайта до посетителя. Правильно оформленный текст позволяет читателю наиболее быстро разобраться в содержании сайта.
Шрифт – неотъемлемая часть любого документа. Такие эффекты как курсив или полужирное начертание, позволяют дизайнерам выделить важные места в документе и обратить на них внимание посетителя.
На web-страницах с помощью CSS можно просто менять тип шрифта или придавать ему курсив или полужирное начертание, как в случае с HTML-тегами. Таблицы стилей позволяют задавать общий тип шрифта, устанавливать различную толщину букв, тип курсива и размер шрифта, используя стандартные обозначения, заимствованные из области книгопечатания.
Семейство шрифтов (font family) – это набор шрифтов с похожими характеристиками. В web существует пять основных типов шрифта (таблица 1).
Таблица 1
Типы шрифта
| Тип шрифта | Пример | Характеристика шрифта |
| serif | Times New Roman | На концах линий, составляющих буквы, есть маленькие черточки (засечки). Такое написание позволяет выделять отдельные буквы. Этот тип подходит для текста предназначенного для распечатки. На экране буквы будут не ясными, если размер шрифта маленький. Такое написание позволяет выделять отдельные буквы. Этот тип подходит для текста предназначенного для распечатки. На экране буквы будут не ясными, если размер шрифта маленький. |
| sans-serif | Arial | Буквы данного шрифта не имеют засечек. И хотя символы sans-serif менее отчетливы, они больше подходят для текстов, отображаемых на экране и набранных шрифтом меньшего размера. |
| monospace | Courier New | Все символы этого типа шрифта одинаковы по ширине. Например буква «i» занимает столько же места сколько и буква «m» по ширине. Этот шрифт подходит для текстов, в которых важна каждая буква, например для программных кодов. |
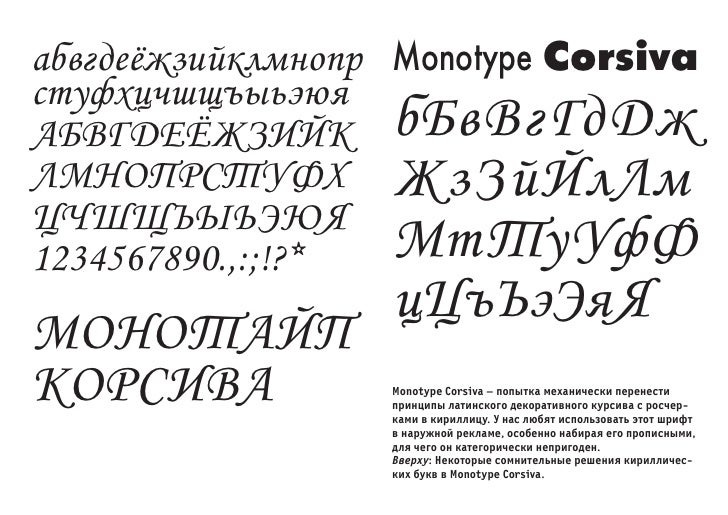
| cursive | Monotype Corsiva | Имитирует письмо от руки, его лучше использовать для украшения текста или смысловых выделений. |
| fantasy | Webdings (Webdings) | Лучше использовать в качестве украшений |
Определение типа шрифта
1. Введите название свойства и поставьте двоеточие:
Введите название свойства и поставьте двоеточие:
2. Укажите название шрифта, который будете использовать:
3. Можно написать несколько типов шрифтов через запятую:
, “Times New Roman”, palatino
4. После последней запятой укажите семейство шрифтов, к которому относиться используемый шрифт:
Из всех перечисленных в списке шрифтов браузер выбирает первый. Если этот тип шрифта ему недоступен, браузер просматривает список далее до тех пор, пока не найдет шрифт, имеющийся на компьютере пользователя. Если не находит подходящего шрифта, используется шрифт, установленный в браузере посетителя по умолчанию. Если вы определите семейство шрифта, браузер найдет максимально похожий шрифт.
Названия шрифтов, состоящие из нескольких слов, нужно заключать в кавычки, например: “Times New Roman”
Пример 1
font-family: Georgia, «Times New Roman», Times, serif;
font-family: «Courier New», Courier, Monaco, monospace;
font-family: Arial, Helvetica, Geneva, sans-serif;
Электронная коммерция …. ..
..
Инструментарий Microsoft и электронная коммерция
Быстрое развитие коммуникационных технологий….
Рис.1. Определение типов шрифта
Определение размера шрифта
Обычно шрифт устанавливается с помощью тега (например ………). Вероятно этот способ скоро выйдет из употребления, так как в последних версиях HTML, соответствующих стандартам, тег отсутствует, его рекомендуется заменять CSS.
Основные проблемы, возникающие при использовании тега , заключаются в следующем:
1. Этот тег нужно добавлять каждый раз, когда необходимо установить шрифт. Соответственно размер файла значительно увеличивается;
2. Менять свойства шрифта нужно в каждом теге, что очень не удобно.
CSS решает обе эти проблемы. Не добавляя дополнительных тегов, можно управлять видом текста, заключенного в тег, внося изменения лишь в одну строку документа.
В HTML есть семь различных размеров шрифта, но все они связаны с размером, установленным по умолчанию посетителем страницы. С помощью CSS можно изменять размер текста на экране несколькими способами, включая традиционное изменение размера в точках, проценты, абсолютный размер и даже размер, зависящий от окружающего текста.
С помощью CSS можно изменять размер текста на экране несколькими способами, включая традиционное изменение размера в точках, проценты, абсолютный размер и даже размер, зависящий от окружающего текста.
Алгоритм:
1. Введите font-size и поставьте двоеточие:
2. Укажите размер шрифта одним из следующих способов:
В единицах длинны – измеряется в пунктах;
Используя абсолютное выражение, например xx-small, x-small, small, medium, large, x-large, xx-large;
Smaller и larger описывает размер по отношению к размеру родительского элемента;
В процентах, определяющих размер шрифта пропорционально размеру шрифта родительского элемента (например 75%).
Пиксели и пункты:
Аббревиатура pt обозначает пункт. Это один из способов указания размеров шрифта. Обычно используется шрифт 12pt, который удобен для большинства читателей. Лучше измерять шрифт в пикселях (px ).Пиксели не всегда надежны, но результат их использования более точен.
Между пикселями и пунктами не существует однозначного соответствия, но можно считать, что 12px примерно совпадает с 12pt.
Пример 2
font-size: 12px;
font-size: large;
Введение
Электронная коммерция является одним из самых модных течений практически во всех отраслях бизнеса. Она открывает новые возможности в любой сфере,
Инструментарий
Microsoft
и электронная коммерция
Рис.2. Установление размера шрифта
Курсив
Часто путают два типа стилей – курсив (italic) и наклонный (oblique). Курсивом называется более декоративный тип шрифта с наклоном вправо. Наклонный шрифт представляет собой обычный шрифт, без каких-либо стилизованных украшений, с небольшим наклоном (рис.3).
Рис.3. Курсивное и наклонное начертание
С помощью элемента font-style можно выделить текст курсивом, сделать шрифт наклонным или оставить его начертание обычным (normal).
Пример 3
font-style: italic;
font-family: Arial, Helvetica, serif;
font-style: italic;
Электронная коммерция- является одним …. ..
..
Инструментарий
и электронная коммерция
Рис.4. Использование курсива в тексте
В примере 3 класс booktitle и все абзацы в blockquote > выделены курсивом. Заголовок использует шрифт serif , поэтому мы видим курсивный шрифт, блокнот использует шрифт sans-serif , который является наклонным, даже если вы его задаете как курсив.
Толщина шрифта
В стандартном HTML шрифт может быть либо полужирным, либо обычным. CSS позволяет установить несколько уровней «жирности» шрифта, используя способность многих шрифтов иметь разную толщину.
Пример 4
font-weight: bolder;
font-weight: normal;
Электронная коммерция
Является одним из самых … во всех отраслях бизнеса. Она открывает новые возможности …..
Инструментарий Microsoft и электронная коммерция
Рис.5.Определение толщины шрифта
В примере 4 создается класс bolder , который делает линии шрифта толще.
Создание Small caps
Small caps полезны для выделения заголовков. С помощью Small caps строчные буквы переводятся в заглавные, размер которых меньше, чем у обычных прописных букв (рис.6).
Рис.6. Все буквы заглавные, но первая – больше остальных
Пример 5
font-size: 24px;
font-family: «Times New Roman», Times, serif;
font-variant: small-caps;
Является одним из самых модных течений практически во всех отраслях бизнеса. Она открывает новые возможности в любой сфере,
независимо от того, ориентируетесь ли вы на конечного покупателя или работаете с деловыми партнерами.
Рис.7. Применение small-caps
В примере 5 тег заголовка второго уровня отображает текст маленькими заглавными буквами (small-caps).
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
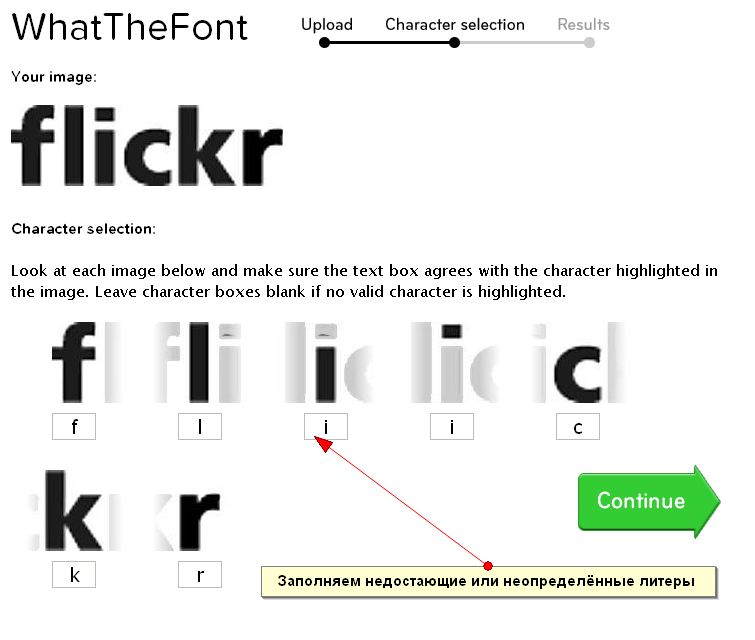
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
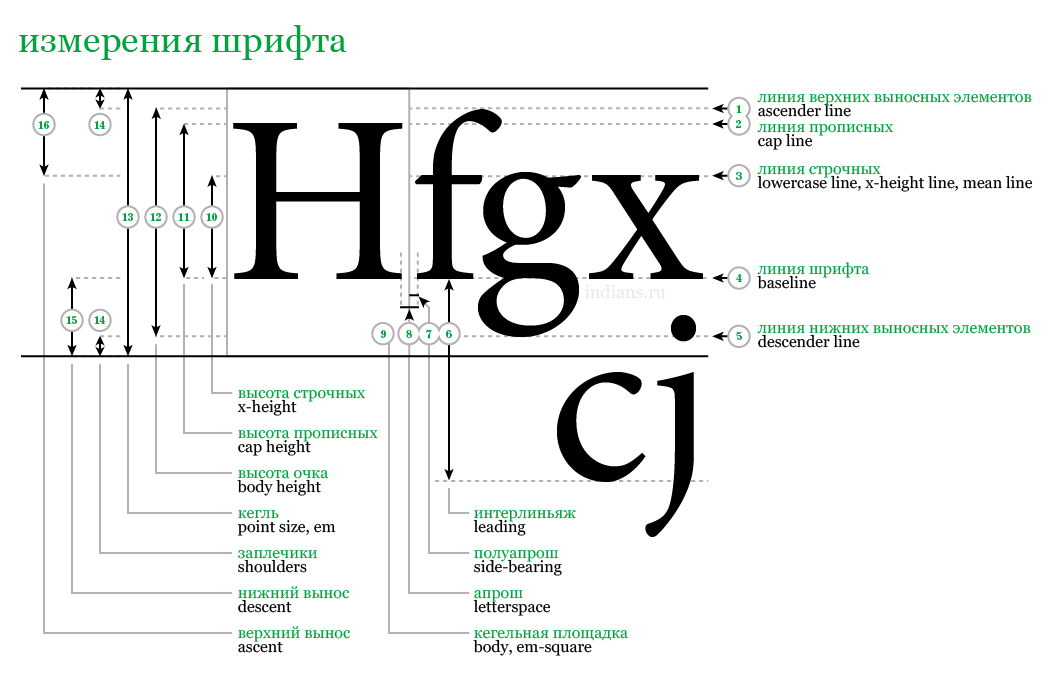
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Обычно шрифт устанавливается с помощью тега (например, ………). Вероятно, этот способ скоро выйдет из употребления, так как в последних версиях HTML, соответствующих стандартам, тег отсутствует, его рекомендуется заменять CSS.
Основные проблемы, возникающие при использовании тега , заключаются в следующем:
1. Этот тег нужно добавлять каждый раз, когда необходимо установить шрифт. Соответственно размер файла значительно увеличивается;
Соответственно размер файла значительно увеличивается;
2. Менять свойства шрифта нужно в каждом теге, что очень не удобно.
CSS решает обе эти проблемы. Не добавляя дополнительных тегов, можно управлять видом текста, заключенного в тег, внося изменения лишь в одну строку документа.
В HTML есть семь различных размеров шрифта, но все они связаны с размером, установленным по умолчанию посетителем страницы. С помощью CSS можно изменять размер текста на экране несколькими способами, включая традиционное изменение размера в точках, проценты, абсолютный размер и даже размер, зависящий от окружающего текста.
Алгоритм:
1. Введите font-size и поставьте двоеточие:
2. Укажите размер шрифта одним из следующих способов:
В единицах длины – измеряется в пунктах;
Используя абсолютное выражение, например xx-small, x-small, small, medium, large, x-large, xx-large;
Smaller и larger описывает размер по отношению к размеру родительского элемента;
В процентах, определяющих размер шрифта пропорционально размеру шрифта родительского элемента (например 75%).
Пиксели и пункты:
Аббревиатура pt обозначает пункт. Это один из способов указания размеров шрифта. Обычно используется шрифт 12pt, который удобен для большинства читателей. Лучше измерять шрифт в пикселях (px ).Пиксели не всегда надежны, но результат их использования более точен.
Между пикселями и пунктами не существует однозначного соответствия, но можно считать, что 12px примерно совпадает с 12pt.
Пример 2
font-size: 12px;
font-size: large;
Введение
Электронная коммерция является одним из самых модных течений практически во всех отраслях бизнеса. Она открывает новые возможности в любой сфере, независимо от того, ориентируетесь ли вы на конечного покупателя или работаете с деловыми партнерами.
Инструментарий
Microsoft
и электронная коммерция
Рис.2. Установление размера шрифта
Курсив
Часто путают два типа стилей – курсив (italic) и наклонный (oblique). Курсивом называется более декоративный тип шрифта с наклоном вправо. Наклонный шрифт представляет собой обычный шрифт, без каких-либо стилизованных украшений, с небольшим наклоном (рис.3).
Курсивом называется более декоративный тип шрифта с наклоном вправо. Наклонный шрифт представляет собой обычный шрифт, без каких-либо стилизованных украшений, с небольшим наклоном (рис.3).
Рис.3. Курсивное и наклонное начертание
С помощью элемента font-style можно выделить текст курсивом, сделать шрифт наклонным или оставить его начертание обычным (normal).
Пример 3
font-family: «Times New Roman», Times, serif;
font-style: italic;
font-family: Arial, Helvetica, serif;
font-style: italic;
Электронная коммерция- является одним ……
Инструментарий
и электронная коммерция
Рис.4. Использование курсива в тексте
В примере 3 класс booktitle и все абзацы в blockquote
> выделены курсивом. Заголовок использует шрифт serif , поэтому мы видим курсивный шрифт, блокнот использует шрифт sans-serif , который является наклонным, даже если вы его задаете как курсив.
Определение веб-шрифтов | Law Insider
означает текстовые и другие данные, связанные с Лицензионными названиями и/или Лицензионным контентом, которые описывают создание, содержание и контекст каждой части Лицензионных названий или Лицензионного контента, такие как имя Издателя, имя владельца авторских прав, предмет, дата публикации, местонахождение цифрового файла, а в отношении Лицензионного контента дополнительно имя автора (или авторов) и других авторов.
означает доступный список материального личного имущества или услуг в самом последнем списке, независимо от даты, в течение срока действия контракта, который принимает форму каталога, прайс-листа, списка цен на полке или в другой форме. что:
означает ссылку или ссылку из некоторого места в одном сообщении данных, направляющую браузер или другую технологию или функциональность на другое сообщение данных или его точку или в другое место в том же сообщении данных;
означает любой аэрозольный клей, который не является распыляемым аэрозолем или аэрозольным клеем специального назначения.

или «Настройка» означает любой код Прикладного программного обеспечения, модифицированный или измененный от имени Заказчика. Установка параметров, параметризация или конфигурация не являются Индивидуальной настройкой.
означает материал, помещенный в полезный пучок для преимущественного поглощения выбранных излучений.
означает базу данных проверки водителей на алкоголь и наркотики Управления по обслуживанию водителей Департамента финансов и администрации штата Арканзас.
означает любую точку присутствия, поддерживаемую в Интернете или любой другой общедоступной сети передачи данных. Что касается любого веб-сайта, поддерживаемого во всемирной паутине, такой веб-сайт включает все HTML-страницы (или аналогичную единицу информации, представленную в любом соответствующем протоколе данных), которые либо (а) идентифицируются одним и тем же доменом второго уровня (например, xxxxxxxxx. xxx) или идентификатором того же эквивалентного уровня в любой соответствующей схеме адресов, или (b) содержат брендинг, графику, навигацию или другие характеристики, которые позволяют пользователю обоснованно сделать вывод, что страницы являются частью интегрированного информационного или сервисного предложения.

означает все точки взаимодействия в течение жизненного цикла системы или подсистемы, включая эксплуатацию и техническое обслуживание, где различные участники железнодорожного сектора будут работать вместе для управления рисками;
означает любую больницу, детский сад или другое учреждение, не входящее в сеть.
означает Всемирная паутина.
— соединение проводных или беспроводных линий связи с компьютером через удаленные терминалы или комплекс, состоящий из 2 и более соединенных между собой компьютеров.
означает клиента или потенциального клиента оператора системы передачи, а также самих операторов системы передачи в той мере, в какой это необходимо для выполнения ими своих функций в отношении передачи;
означает стандарт оптического интерфейса, который позволяет объединять в сеть продукты передачи от нескольких поставщиков. Базовая скорость составляет 51,84 Мбит/с («OC 1/STS 1»), а более высокие скорости прямо кратны базовой скорости, вплоть до 13,22 Гбит/с.

означает онлайн-объект, через который лица могут осуществлять операции с ценными бумагами.
(SONET) — это стандарт оптического интерфейса, который позволяет объединять в сеть продукты передачи от нескольких поставщиков. Базовая скорость составляет 51,84 Мбит/с («OC-1/STS-1»), а более высокие скорости прямо кратны базовой скорости, вплоть до 13,22 Гбит/с.
означает сообщение, которое представляет собой запрос к базе данных для получения информации.
означает смесь, возникающую при эксплуатации трубопровода между соседними партиями, имеющими сходные или разные физические характеристики.
означает большие устройства для фейерверков, которые представляют собой взрывчатые материалы, предназначенные для использования в фейерверках и предназначенные для создания видимых или звуковых эффектов путем горения, дефлаграции или детонации, как указано в 27 CFR 555.11, 49 CFR 172 и стандарте APA 87- 1, 4.1.

означает транспортную инфраструктуру, идентифицированную в соответствии с Главой III Регламента (ЕС) № 1315/2013;
означает физическое или юридическое лицо, поставляющее или получающее поставки через систему передачи или распределения;
означает документ в Интернете, который можно просматривать целиком, не покидая применимого отдельного URL-адреса.
означает, что в случае, если Услуги или Результаты предполагают использование каких-либо информационных систем, все без исключения сотрудники ЮНИСЕФ, консультанты и другой персонал, а также любые другие внешние пользователи, сотрудничающие с ЮНИСЕФ, в каждом случае уполномочены ЮНИСЕФ на доступ и использовать Услуги и/или Результаты.
означает аффилированную группу различных поставщиков медицинских услуг, созданную для предоставления непрерывного спектра медицинских услуг отдельным лицам;
означает Справочник сертифицированных «предприятий меньшинств» и «предприятий женщин», который ведется и публикуется городом Чикаго.
 Справочник идентифицирует фирмы, которые были сертифицированы как MBE и WBE, и включает как дату их последней сертификации, так и область специализации, в которой они были сертифицированы. Подрядчики несут ответственность за проверку текущего статуса сертификации всех предлагаемых фирм MBE и WBE.
Справочник идентифицирует фирмы, которые были сертифицированы как MBE и WBE, и включает как дату их последней сертификации, так и область специализации, в которой они были сертифицированы. Подрядчики несут ответственность за проверку текущего статуса сертификации всех предлагаемых фирм MBE и WBE.означает любую модификацию программного обеспечения, выполняемую клиентом, которая требует внесения изменений в исходный код программного обеспечения.
Определение шрифта | ПКМаг
Набор шрифтовых символов определенного дизайна и размера. Каждый шрифт, такой как Times Roman, Helvetica и Arial, обычно доступен в четырех вариантах: обычный жирный шрифт, полужирный, курсив и полужирный курсив. Таким образом, для растровых шрифтов, которые полностью генерируются заранее, потребуется четыре шрифта для каждого размера шрифта в пунктах. Для масштабируемых шрифтов, которые генерируются на лету, для каждой гарнитуры требуется только четыре шрифта.
Хранилище шрифтов
Шрифты в основном хранятся в компьютере как «программные шрифты». Однако для шрифтов PostScript базовый набор встроен в принтер вместе с механизмом растеризации PostScript. Раньше сменные картриджи были обычным явлением (см. Картриджи для шрифтов). См. шрифт, растровый шрифт, масштабируемый шрифт, шрифты TrueType и PostScript.
Однако для шрифтов PostScript базовый набор встроен в принтер вместе с механизмом растеризации PostScript. Раньше сменные картриджи были обычным явлением (см. Картриджи для шрифтов). См. шрифт, растровый шрифт, масштабируемый шрифт, шрифты TrueType и PostScript.
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Следите за новостями PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag. com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.





 Справочник идентифицирует фирмы, которые были сертифицированы как MBE и WBE, и включает как дату их последней сертификации, так и область специализации, в которой они были сертифицированы. Подрядчики несут ответственность за проверку текущего статуса сертификации всех предлагаемых фирм MBE и WBE.
Справочник идентифицирует фирмы, которые были сертифицированы как MBE и WBE, и включает как дату их последней сертификации, так и область специализации, в которой они были сертифицированы. Подрядчики несут ответственность за проверку текущего статуса сертификации всех предлагаемых фирм MBE и WBE.