Как создать свой первый шрифт: необходимые навыки и программы
Создать первый шрифт сложнее всего, потому что дизайнер ещё не знает всех деталей разработки, не обладает достаточной насмотренностью и опытом. Многое при разработке гарнитуры в первый раз приходится узнавать в процессе, перенося теоретические знания о шрифтовом дизайне на практику, что всегда сложно.
Однако именно с первой гарнитуры начинается путь шрифтового специалиста. Чтобы стать опытным дизайнером, нужно сделать первый шрифт, потом второй, третий, параллельно усваивая, какие недочёты первых этапов нужно исправлять.
Позже, когда специалист наберётся опыта, первые работы покажутся некорректными, наивными, и всё-таки вызывающими тёплую ностальгию, ведь именно с них начинался профессиональный путь.
В этой статье мы расскажем, с чего начинать разработку первой шрифтовой гарнитуры, какие программы понадобятся для работы и чему нужно уделить больше внимания.
Теоретическая подготовка
Прежде чем вы приступите к непосредственной работе, запаситесь знаниями. Этот путь похож на университетский подход: сначала лекция, уже потом практическое применение на семинарах. Впрочем, это не строгое правило, ведь кому-то легче получать знания в процессе, берясь за работу сразу и изучая конкретные вопросы, возникающие по ходу создания. Выбирайте тот путь, который подходит вам.
Этот путь похож на университетский подход: сначала лекция, уже потом практическое применение на семинарах. Впрочем, это не строгое правило, ведь кому-то легче получать знания в процессе, берясь за работу сразу и изучая конкретные вопросы, возникающие по ходу создания. Выбирайте тот путь, который подходит вам.
Среди ресурсов, которые помогут при создании шрифта, вы также можете выбрать подходящие вам. Мы рекомендуем ориентироваться на разные источники: и книги, и интернет-порталы, и трансляции специалистов.
Вот книги, которые стоит держать на рабочем столе:
- Designing Type, книга Karen Cheng;
- Type Tricks: Your Personal Guide to Type Design, книга Sofie Beier;
- Designing Fonts: An Introduction to Professional Type Design, книга Thames and Hudson;
- How to create typefaces. From sketch to screen, книга Cristobal Henestrosa, Laura Meseguer, Jose Scaglione.
Также стоит подписаться на шрифтовых дизайнеров в социальных сетях, особенно если они проводят трансляции и делятся рекомендациями по созданию шрифтов. Например, студия TypeType каждый месяц проводит трансляции на тему шрифтового дизайна.
Например, студия TypeType каждый месяц проводит трансляции на тему шрифтового дизайна.
Чем больше разных источников вы найдете на начальных этапах, тем лучше. Позже вы сможете отсортировать их и оставить самые любимые и полезные.
Этапы создания собственного шрифта
Итак, вы вооружились знаниями и готовы приступить к работе. Вам понадобится оборудование, то есть ноутбук или компьютер, подходящая программа и желание создать самый прекрасный шрифт в мире.
1. Начните с постановки задачи и определения состава, стиля и характера шрифта. Для первой гарнитуры лучше выбрать минимальный кассовый состав. Ответьте себе на вопросы, можно сделать это в блокноте или текстовом редакторе:
- какой шрифт вы создаёте: гротеск, антиква, брусковый;
- где может использоваться ваш шрифт: на сайте, в печатной продукции, для оформления витрин;
- какое позиционирование у шрифта: ультрасовременная гарнитура для стильных проектов или классический шрифт со строгим характером, отсылающий к конкретной исторической эпохе или подходящий под определённый тренд;
- в каком размере и где будет использоваться шрифт: для оформления заголовков или в приложении, в плакатах или только на сайтах.

2. Определите сроки. Даже если вы разрабатываете гарнитуру для личного пользования, будет полезно выработать привычку работать, ориентируясь на дедлайны.
3. Проведите исследование. На этом этапе стоит отобрать от 3 до 10 гарнитур, близких к тому, что вы планируете разработать. Копировать их в своём проекте, конечно, не стоит, но полезно изучить графические особенности, размеры и другие параметры шрифта, чтобы понять логику построения.
4. Определитесь с кассовым составом. Это следует сделать ещё на первом этапе, но в этот раз вам нужно подробно выделить все знаки, которые планируете отрисовать. Это может быть один язык, например, базовая латиница, цифры и набор пунктуации.
5. Работа со скетчами.
СкетчиКогда исследования проведены и идея будущего шрифта сформирована, приступайте к скетчам. Вы можете использовать для этого карандаш и лист бумаги, тушь и кисть или графический редактор.
Цель скетчинга — определиться с визуальными формами шрифта.
В начале вы можете отрисовать несколько символов, чтобы наметить общие формы шрифта. Когда стиль и основные формы будут готовы, переходите к работе над конкретными буквами.
К скетчам можно обращаться, когда не можете определиться с формой какого-то глифа. Например, выбрать между двумя вариантами буквы «a». Отрисуйте несколько форм и выберите подходящую, используя скетчинг.
Отрисовка кассыКогда все предыдущие этапы пройдены, переходите к созданию гарнитуры в шрифтовом редакторе. Помните, что шрифт — это не отдельные буквы, а система символов, объединенных общей идеей и характером. Графические решения, составляющие стиль шрифта, должны быть логичными и повторяться в нескольких символах.
На этом этапе вам предстоит отрисовать все символы шрифта: латиницу или кириллицу, знаки пунктуации, валют, дроби, дополнительные символы. Как мы упоминали ранее, начните с простого и базового состава, чтобы закончить шрифт в запланированный срок, получить опыт и ощутить радость от завершения проекта. В последующих проектах вы сможете расширять знаковый состав.
В последующих проектах вы сможете расширять знаковый состав.
В шрифте может быть несколько начертаний, в том числе прямые и наклонные. Начните с одного, например, Regular или Medium, самых распространённых и часто используемых.
Когда нарисованная касса будет готова, приступайте к спейсингу. На этом этапе всем буквам назначаются корректные значения для левых и правых полуапрошей, другими словами, идёт работа с расстоянием между символами.
Техническая частьШрифт — это не просто касса отрисованных знаков, это продукт, которым можно пользоваться в программах.
После дизайнерской части работы наступает технический этап. Именно он определяет, насколько корректно созданная гарнитура будет работать. Для первого шрифта вы можете объединиться с более опытным специалистом, который поможет с технической частью работы.
Условно этот этап состоит из трёх: мастеринг, кернинг и TrueType хинтинг.
Мастеринг — это проверка и правка контуров, компонентов, диакритики и других элементов шрифта. На этом этапе создаются OpenType фичи, заполняется метаинформация внутри шрифта.
На этом этапе создаются OpenType фичи, заполняется метаинформация внутри шрифта.
Кернинг — это процесс, в котором расстояние между буквами приводится в безупречный вид. Проще говоря, исправляются моменты, в которых между буквами образовалось слишком много белого пространства. Этот этап происходит после того, как работа со спейсингом завершена.
Хинтинг — это визуальная разметка шрифта для корректного отображения маленьких кеглей в различных операционных системах.
Инструменты и программы для создания шрифтовПрограмм для работы со шрифтами достаточно много. Вот те, которыми часто пользуются шрифтовые дизайнеры:
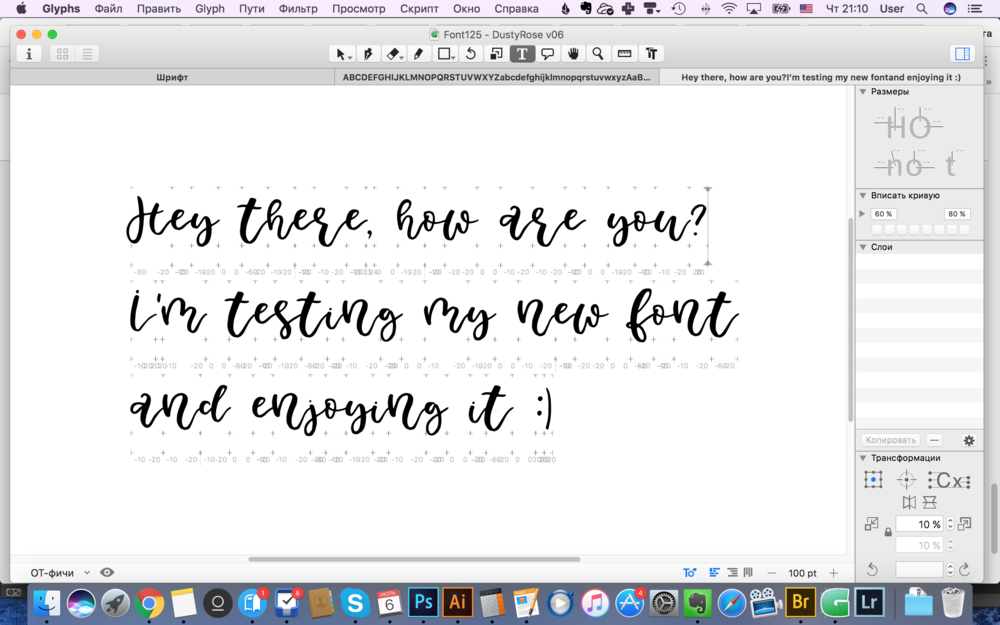
- Glyphs;
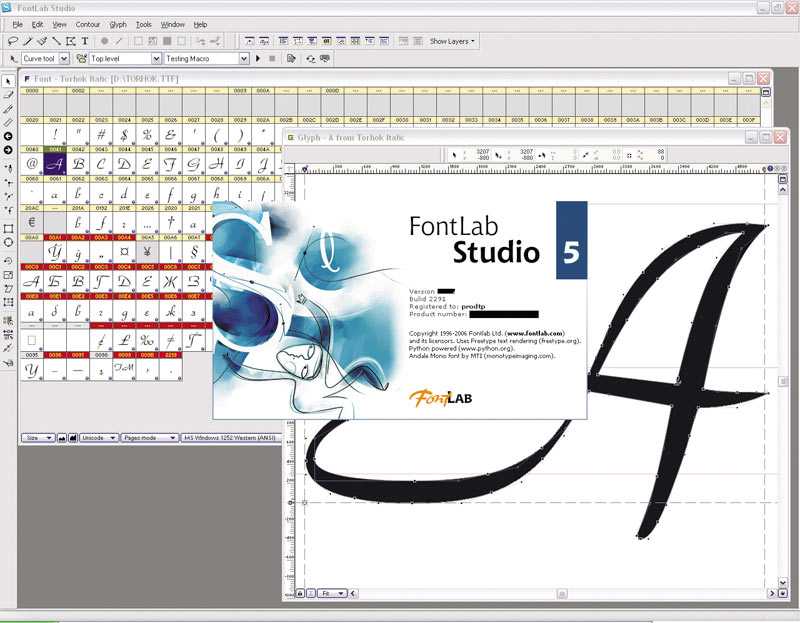
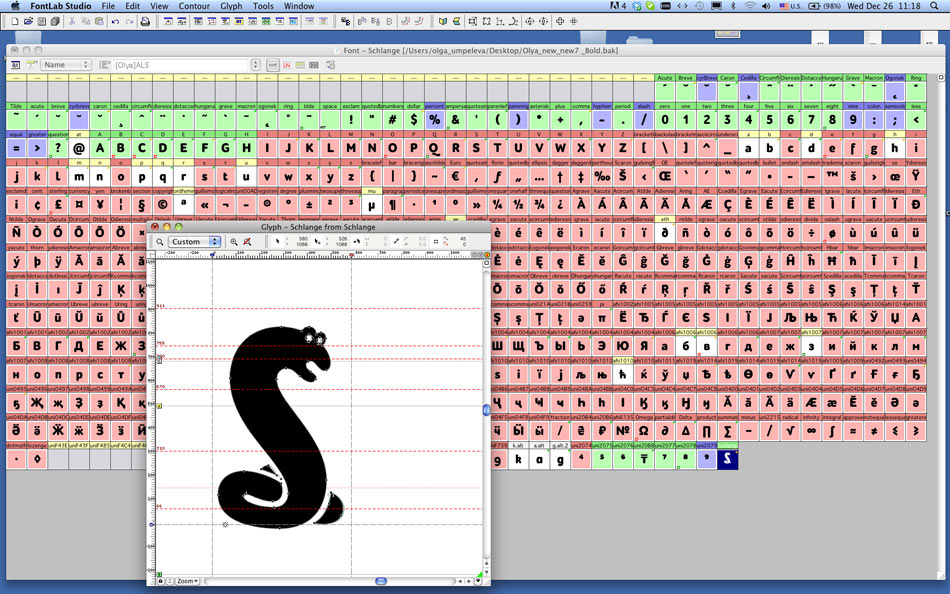
- Fontlab;
- Robofont;
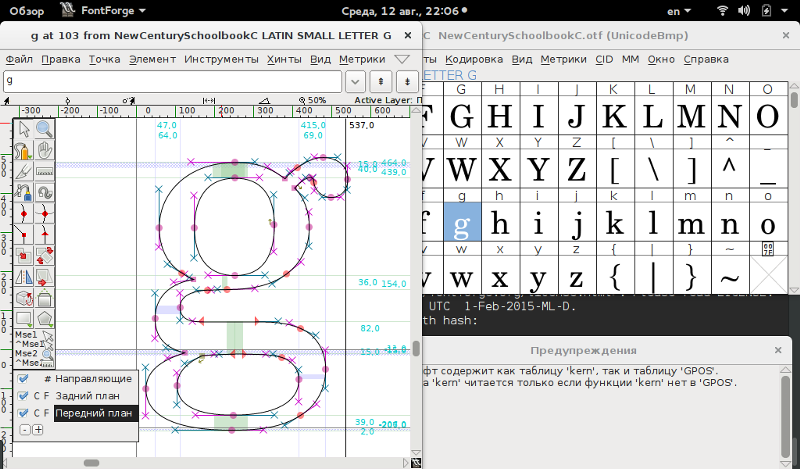
- FontForge;
- Fontographer.
Пожалуй, из этого списка можно выделить Glyphs и Fontlab, так как большая часть специалистов использует их. Это связано с удобством интерфейса, разнообразием инструментов и адаптивностью под пользователя. Студия TypeType предпочитает Glyphs, хотя раньше работа студии проходила в Fontlab.
Мы рекомендуем познакомиться с 2–3 разными программами, изучить их функционал и понять, в какой работа проходит наиболее комфортно. Многие программы предоставляют тестовый период, поэтому это не потребует много ресурсов.
Позже стоит выбрать одну программу и работать в ней, наращивая опыт и улучшая навыки шрифтового дизайна.
Заключение
Создание первой гарнитуры может вызвать страх неизвестности, ведь многим новичкам кажется, что они не справятся, а создание шрифта — это очень сложно.
Решайтесь на первый шрифт, ведь в будущем именно его вы будете вспоминать с тёплой ностальгией. Ошибайтесь, экспериментируйте, создавайте неидеальные гарнитуры и вносите в них правки — со временем вы поймёте, в каком направлении продолжать.
17
обучение онлайн созданию шрифтов дистанционно в МАДП «ПЕНТАСКУЛ»
Чем вам будет полезен этот курс?
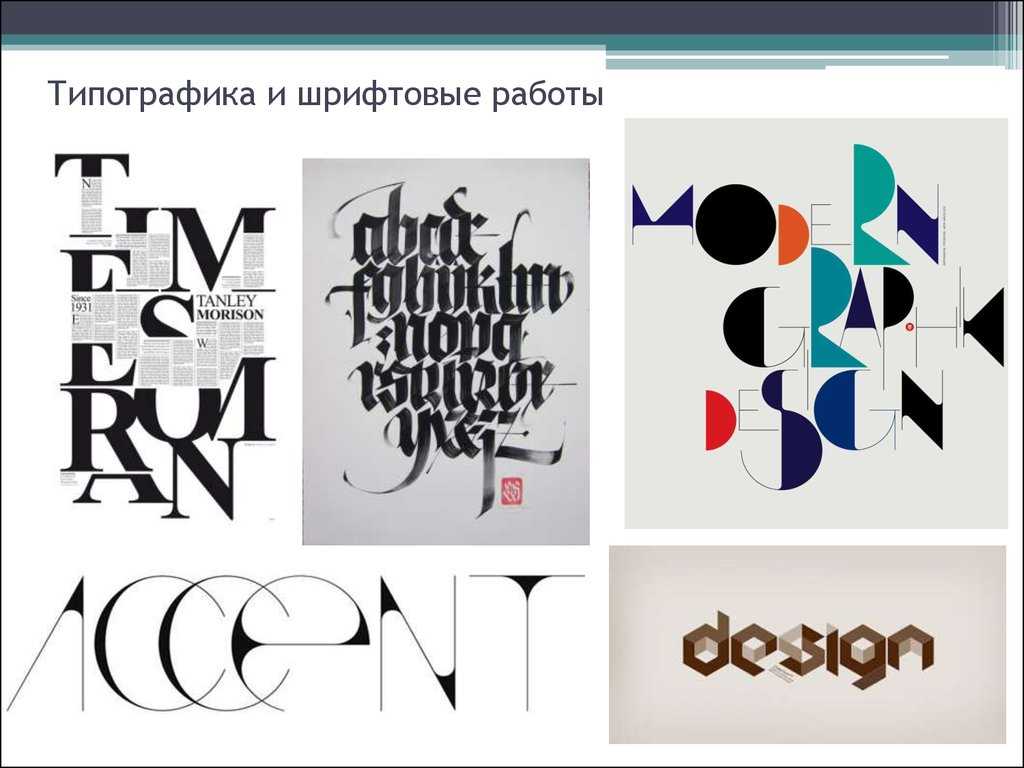
Типографика — искусство оформления текста. Владение этим навыком необходимо каждому дизайнеру, который занимается оформлением печатной продукции, упаковкой, брендингом, версткой, веб-дизайном. Пройдя этот курс, вы на продвинутом уровне освоите работу с типографикой, научитесь создавать креативные шрифты, познакомитесь с техниками леттеринга и повысите насмотренность. Уже во время обучения вы разработаете шрифты, которые сможете использовать в работе.
Пройдя этот курс, вы на продвинутом уровне освоите работу с типографикой, научитесь создавать креативные шрифты, познакомитесь с техниками леттеринга и повысите насмотренность. Уже во время обучения вы разработаете шрифты, которые сможете использовать в работе.
Курс подойдет вам, если вы
Практикующий дизайнер
Освойте креативные приемы типографики, познакомьтесь с кейсами международных экспертов и выйдите на новый профессиональный уровень
Начинающий дизайнер
Получите систематизированные знания, повысьте насмотренность, разработайте авторские шрифты и расширьте свои компетенции
Мы знаем, о чем вы беспокоитесь
Боюсь, что я не буду успевать
Что мы делаем для вас:
На курсе нет строгого графика, поэтому вы сможете учиться в своем темпе. Если вы поймете, что не укладываетесь в установленные сроки, ваш персональный куратор поможет решить проблему.
Почему это важно:
Мы выстраиваем учебный план таким образом, чтобы у вас было достаточно времени на освоение каждой дисциплины. Но если вы не успеваете, мы обязательно пойдем навстречу и продлим сроки.
Но если вы не успеваете, мы обязательно пойдем навстречу и продлим сроки.
Боюсь, что не получу обратной связи от преподавателей
Что мы делаем для вас:
Все практические задания проверяются экспертами. Вы получите не только оценки, но и развернутые комментарии. Если у вас возникнут вопросы, вы сможете задать их преподавателям напрямую.
Почему это важно:
Рекомендации экспертов помогут вам исправлять ошибки и совершенствовать навыки. Если вам будет что-то непонятно в учебных материалах, вы всегда сможете обратиться к преподавателю за помощью.
Боюсь, что не смогу разобраться в учебной платформе
Что мы делаем для вас:
Если у вас возникнут трудности во время использования учебной платформы, вы сможете обратиться к сотрудникам технической поддержки.
Почему это важно:
Наши технические специалисты помогут решить любые вопросы, связанные с работой платформы — объяснят, как пользоваться теми или иными функциями, помогут решить возникшие проблемы.
Боюсь, что курс будет слишком сложным
Что мы делаем для вас:
Эта программа рассчитана как на опытных дизайнеров, так и на начинающих. Для обучения вам достаточно иметь базовые знания в области дизайна. А если у вас будут ошибки в практических работах или тестах, вы всегда сможете их исправить.
Почему это важно:
На курсе вы будете пошагово знакомиться с искусством типографики. Даже если вы никогда раньше не работали со шрифтами, в конце обучения вы сможете создавать собственные шрифты.
Боюсь, что не смогу окончить курс
Что мы делаем для вас:
Мы всегда стремимся к тому, чтобы наши слушатели проходили обучение до конца. Специалисты организационного отдела помогут вам в решении вопросов, связанных с организацией обучения.
Почему это важно:
Если вам необходимо временно приостановить обучение или продлить его, мы обязательно поможем вам в этом.
Почему дизайнер со знанием типографики?
Вы сможете
- Знание основ типографики является обязательным условием для работы графическим дизайнером в большинстве компаний.

- Дизайнер, владеющий креативными техниками типографики, имеет больше шансов на получение интересного и дорогостоящего проекта.
- Научившись создавать авторские шрифты, вы сможете сделать это своей специализацией в дизайне.
Доход
от 50 000 P
доход начинающего дизайнера со знанием типографики
от 100 000 P
доход опытного дизайнера
Вакансии
более 400
вакансий на Hh.ru для дизайнеров типографики
более 1 000
заказов на фриланс-площадке fl.ru
Вы будете знать
- Историю типографики.

- Основные направления и стили в типографике.
- Техники каллиграфии и леттеринга.
- Акцидентные и декоративные шрифты
Вы будете уметь
- Находить креативные решения для типографики бренда.
- Разрабатывать авторские шрифты.
- Создавать уникальные надписи с использованием гарнитур.
Удостоверение о повышении квалификации или сертификат Московской академии дизайн-профессий Pentaschool
Ваше портфолио после обучения
Креативные авторские шрифты
Макеты с оригинальными надписями в различных техниках
Уникальный авторский шрифт для айдентики мероприятия
Программа обучения
Программа состоит из двух дисциплин и 6 модулей.
Типографика. Основы
Креативная типографика
4. Шрифт и коммуникации в иллюстрации
Содержание курса:
- Как использовать шрифт в качестве основного графического элемента в коммуникациях
- Базовые элементы шрифтовой системы. Кириллица и латиница
- Акцидентные и декоративные шрифты. Разбор кейсов
Задания на курсе:
- Создание образа слова с использованием готового шрифта.
 «Собрать» и «сломать» литеру
«Собрать» и «сломать» литеру - Нарезка литер по образцу существующих шрифтов. Составить слово из букв разных гарнитур
Результат:
- Знание типовых элементов, из которых состоят литеры
- Знание средств выразительности акцидентных и декоративных шрифтов
- Умение создавать образ слова
- Умение создавать уникальные надписи с использованием различных гарнитур
5 часов теории
10 часов практики
5.
 Ручные техники создания шрифтовых элементов
Ручные техники создания шрифтовых элементовСодержание курса:
- Разновидности леттеринга и применение в коммуникациях
- Мастер-класс «Меловой леттеринг»
- Шрифт и материальная среда. Как физический мир помогает в создании шрифтов
- Мастер-класс «Создание образной надписи с помощью техники материального коллажа»
Задания на курсе:
- Создание кистевой и меловой надписи в жанре леттеринга
- Создание образной надписи с помощью техники материального коллажа
Результат:
- Знание возможностей леттеринга, умение применять его техники
- Знание техник материального коллажа
- Умение создавать надписи кистью или мелом
5 часов теории
10 часов практики
6.
 Разработка авторского шрифта
Разработка авторского шрифтаСодержание курса:
- Методики создания акцидентного шрифта
- Практикум «Креативная типографика»
Задания на курсе:
- Разработка авторского акцидентного шрифта по заданной теме
- Проектирование рекламных макетов для разных групп носителей (для представления фирменного стиля мероприятия)
Результат:
- Знание пошагового плана разработки акцидентных шрифтов
- Умение разрабатывать авторские шрифты
2 часа теории
3 часа практики
Для комфортного и эффективного прохождения курса вам понадобится персональный компьютер или ноутбук с установленными программами из пакета Microsoft Office: Power Point, Word или аналогичными редакторами текстов или презентаций; программа Adobe Acrobat Reader или аналогичный продукт для работы с PDF-файлами.
Также вам потребуются базовые навыки работы в графических редакторах Adobe Photoshop и/или Adobe Illustrator. Программы должны быть установлены на вашем компьютере.
Учебный план программы повышения квалификации «Типографика ПРО» доступен по ссылке
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 40%
Преподаватели курса
Портфолио преподавателей
Энтони Латерезе
Айдентика бренда Prelius
Энтони Латерезе
Айдентика бренда Кenco
Энтони Латерезе
Айдентика бренда Chantler & Vale
Энтони Латерезе
Айдентика бренда Durex
Энтони Латерезе
Айдентика бренда Wella Spirit of Africa
Энтони Латерезе
Айдентика бренда Greenall’s Gin
Энтони Латерезе
Айдентика бренда JTI AEVO
Энтони Латерезе
Айдентика бренда Macsween Haggis
Энтони Латерезе
Редизайн бренда Martini
Энтони Латерезе
Айдентика бренда Gavriloviic
Энтони Латерезе
Редизайн бренда Pernod Richard Montana Wines
Stefano Giuseppe Dell’Orto
MOTTA GRAN DELIZIA
Packaging & design system
Stefano Giuseppe Dell’orto
POGGIO MAESTRINO
Logo & label redesign
Stefano Giuseppe Dell’orto
COLLIROSSI
Naming, Brand & Corporate identity
Stefano Giuseppe Dell’orto
PHILEMA
Label Design & Shape research
Stefano Giuseppe Dell’orto
BERTOLINI & FIGLI
Corporate e packaging design
Olga Mizician Pacilio
Chalk lettering
Olga Mizician Pacilio
Faux tile
Olga Mizician Pacilio
Gift cards
Olga Mizician Pacilio
Chili’s: create-a-pepper campaign
Olga Mizician Pacilio
Honest Valentine
Vincent de Boer
Ill Considered
Vincent de Boer
Artist in Residence, Japan
Vincent de Boer
MOD-de knoop
Vincent de Boer
The Stroke
Vincent de Boer
Parallel Universe, China
Получите свой идеальный результат от обучения
Почему Pentaschool
5 лет специализируемся на обучении дизайнеров
5500 довольных студентов
4000 вебинаров в нашей базе знаний
91%
студентов рекомендуют обучение в Pentaschool по данным otzovik. com
com
- Бессрочный доступ к материалам курса после успешного завершения обучения
- Обратная связь от практикующих экспертов
- Входим в сообщество дизайнеров со всего мира
Учитесь выгодно
Стоимость обучения
Скидка
-40% До 21 апреля
от 2 900 P
в месяц по рассрочке банка-партнёра
Рассрочка 0% без первого взноса и переплат
29 000 P 17 400 P
Срок обучения — 2 месяца Обучение с выдачей удостоверения
В стоимость входит:
- 6 тем с видеоуроками и тестами для проверки знаний
- практические задания с обратной связью от преподавателей
- разбор кейсов международных экспертов
- авторский шрифт в портфолио
- ежемесячные вебинары и мастер-классы онлайн
- бессрочный доступ к материалам курса после завершения обучения
- доступ к архиву вебинаров на время обучения и в течение 90 дней после него
Показать еще
Вы также можете позвонить нам самостоятельно по номеру 8 800 550-76-72
Звонок для вас абсолютно бесплатный
Вопросы и ответы
Эта программа рассчитана на слушателей, которые уже имеют базовые навыки в дизайне. Если вы хотите пройти обучение с 0, вам больше подойдут другие программы — например, курс «Графический дизайнер».
Если вы хотите пройти обучение с 0, вам больше подойдут другие программы — например, курс «Графический дизайнер».
Да. Занятия не привязаны к строгому графику. Вы сможете просматривать лекции в удобное для вас время. Самое главное — стараться не отставать от учебного плана, вовремя сдавать практические задания и тесты.
Да, вы получите развернутые комментарии экспертов по каждой выполненной работе.
Да, вы получите оценки от преподавателей. Если вас не устроит результат, у вас будет возможность пересдать работу.
Да. Вы можете получить удостоверение о повышении квалификации, если у вас уже есть первое образование в любой сфере. Если у вас нет образования или вы проходите обучение для себя, вы получите сертификат нашей академии.
Font Creator Online (𝓬𝓸𝓹𝔂 𝕒𝕟𝕕 𝓅𝒶𝓈𝓉𝑒 𝓅𝒶𝓈𝓉𝑒)
Создатель шрифтов онлайн (𝓬𝓸𝓹𝔂 𝕒𝕟𝕕 𝓅𝒶𝓈𝓉𝑒 𝓅𝒶𝓈𝓉𝑒 𝓅𝒶𝓈𝓉𝑒)★ ○ o Добавить причудливые линии и блеск ○ o ★
70S Fonts Fonts 2022 шрифты Спортивные шрифты Мультяшные шрифты Сумасшедшие шрифты Жуткие шрифты Различные шрифты Легкие шрифты Элегантные шрифты ВЫШИВКА шрифты шрифты для рисования шрифты с глифами Футуристические шрифты Ручные шрифты Праздничные шрифты Любовные шрифты Роскошные шрифты Средневековые шрифты Киношрифты Плакатные шрифты Жуткие шрифты Звездные шрифты Шрифты Тикток винтажные шрифты Вестерншрифты Конвертер Юникода Генератор шрифтов Различные шрифты
Fancy Text Creator и Cool Font Creator с функцией копирования и вставки.

Лучший онлайн-инструмент для создания шрифтов
Этот веб-сайт является лучшим инструментом для создания и смены шрифтов, который можно использовать онлайн, и он абсолютно бесплатный. С помощью этого расширенного создателя шрифтов можно создавать и изменять шрифт названия своего канала, заголовка сообщения в Facebook, описания сообщения на YouTube и даже комментариев в Instagram, Facebook, Twitter и т. д. Веб-сайт не только создает причудливые тексты, но и сочетает их с различными смайликами и персонажами, такими как сердце, дерево, звезды, чтобы сделать сгенерированный текст круче, чем раньше. Это бесплатный создатель шрифтов, который может создавать шрифты за секунду.
Будут ли созданные шрифты работать на таких платформах, как Facebook, Instagram и Twitter?
Да, это сработает. Кроме того, у нас есть отдельный инструмент для создания шрифтов для разных социальных платформ, вы можете получить к ним доступ из раздела меню. Каждый шрифт — это каллиграфия, созданная с помощью этого инструмента, и он должен работать и на платформах социальных сетей. Этот замечательный инструмент создает только такой стильный текст, который совместим с онлайн-платформами. Таким образом, вы можете без колебаний использовать их на таких платформах, как Facebook, Instagram и т. д.
Этот замечательный инструмент создает только такой стильный текст, который совместим с онлайн-платформами. Таким образом, вы можете без колебаний использовать их на таких платформах, как Facebook, Instagram и т. д.
Создатель шрифта
различные названия для этого шрифта создателя
- Fontcreator
- Creator Font Free
- Creator Font
- Creator
- 2929292929292929292. Стайл. Создатель надписи
- Создатель типографики
- Создатель шрифта татуировки
- Создатель классного шрифта
- Создатель стиля шрифта
- Создатель полужирного текста
- Pubg Font Creator
- Создатель шрифта Instagram
- Fancy Font Creator
- Cursive Font Creator
- Текстовый шрифт
Поверните свой раздат в Font 9004
.
Как пользоваться этим инструментом?
Вот краткое руководство по использованию этого инструмента:
- Перейдите на веб-сайт: Font Creator
- Используйте текстовую область для ввода текста обычным шрифтом.

- Выберите один из множества шрифтов, созданных только что.
- Нажмите «Ctrl + V», чтобы вставить шрифты.
Часто задаваемые вопросы
Чтобы создать необычный текст, посетите веб-сайт fancyfonts.top, введите свой текст и скопируйте желаемый необычный шрифт из текста, созданного с помощью этого инструмента.
Чтобы создать новый стиль шрифта, используйте веб-сайт fancyfonts.top, который может создать новый стильный шрифт за считанные секунды.
Да, этот веб-сайт оптимизирован для мобильных устройств и отлично работает на любом устройстве.
Да, эти тексты также предназначены для использования в Instagram. Выполните те же действия, чтобы изменить шрифты в Instagram. Также можно использовать на Facebook и Twitter.
6 лучших бесплатных онлайн-сайтов для создания шрифтов
Рейтинги редактора:
Пользовательские рейтинги:
[Всего: 3 Среднее значение: 3,7]
С помощью этих онлайн-инструментов для создания шрифтов вы можете разрабатывать глифы, создавать шрифты и создавать шрифты.
В эпоху Интернета иметь цифровой адрес очень важно, особенно если вы управляете бизнесом или брендом. И, как и в реальном месте, внешний вид здесь также имеет значение. С помощью этих онлайн-инструментов для создания шрифтов вы можете создавать потрясающие веб-шрифты для своего веб-сайта или блога. И дизайнеры, которые всегда ищут новые шрифты, могут легко создавать новые шрифты с помощью этих инструментов.
Также ознакомьтесь с этим лучшим программным обеспечением для редактирования шрифтов для Windows.
Вот лучшие веб-сайты для создания онлайн-шрифтов:
FontStruct
FontStruct – это простой и удобный в использовании онлайн-инструмент для создания шрифтов . Вам необходимо создать учетную запись, чтобы использовать редактор FontStruct. Он имеет крошечные геометрические формы для создания шрифта онлайн. Вы можете расположить эти фигуры в виде сетки, чтобы создать нужные символы.
Этот онлайн-конструктор шрифтов имеет 6 основных инструментов, которые помогут вам создавать собственные шрифты. Эти инструменты:
Эти инструменты:
- Draw: Для рисования кирпичей (один за другим, в последовательном порядке).
- Стирание: Для стирания кирпичей.
- Draw Line: Для рисования линий кирпичей (прямых и наклонных).
- Draw Rectangle: Чтобы нарисовать набор кирпичей прямоугольной формы.
- Выберите: Чтобы выбрать блоки для простого копирования и вставки.
- Панорамирование вида (переключение в режим просмотра).
Набор символов Unicode Basic Latin для создания шрифта отображается в нижней части редактора. Вы можете выбрать другой набор символов для создания богатого символами шрифта. FontStruct имеет более 20 наборов символов на выбор. Чтобы создать символ для вашего пользовательского шрифта, выберите этот символ из набора символов и начните создавать свой шрифт.
Весь ваш прогресс сохраняется онлайн в вашей учетной записи FontStruct. Вы можете просмотреть и протестировать свой шрифт в любое время, нажав кнопку «Предварительный просмотр». Чтобы загрузить шрифт, нажмите кнопку загрузки. Шрифт будет загружен в ваше локальное хранилище в виде ZIP-файла, содержащего шрифт в формате . ттф 9формат 0161.
Вы можете просмотреть и протестировать свой шрифт в любое время, нажав кнопку «Предварительный просмотр». Чтобы загрузить шрифт, нажмите кнопку загрузки. Шрифт будет загружен в ваше локальное хранилище в виде ZIP-файла, содержащего шрифт в формате . ттф 9формат 0161.
Попробуйте FontStruct Online Font Creator здесь.
Prototypo
Prototypo – это онлайн-инструмент для создания пользовательских шрифтов. На данный момент этот инструмент не предназначен для создания шрифта с нуля. Он имеет встроенный набор символов Unicode Basic Latin, и вы можете экспериментировать с каждым символом, используя более 20 параметров. Эти параметры делятся на четыре категории.
Параметр (для всех глифов):
Ниже приведены параметры настройки для всех глифов, которые вы можете настроить соответствующим образом:
- Интервал : Чтобы изменить расстояние между буквами для всех глифов одновременно.

- Позиция диакритического знака: Чтобы изменить положение ударения на всех глифах диакритического знака.
- Толщина заглавных букв: Для согласования толщины заглавных и строчных глифов.
- SC (маленькая заглавная) Высота: Для регулировки высоты маленьких глифов заглавной буквы.
- SC Толщина: Для регулировки толщины маленьких заглавных глифов.
- SC Width: Для настройки ширины маленьких заглавных глифов.
Функция:
Чтобы сделать ваш шрифт уникальным и привлекательным, вы можете поэкспериментировать со следующими функциями:
- X Высота: Для изменения высоты строчных букв шрифта.
- Высота прописной буквы: Для регулировки высоты прописных шрифтов от базовой линии до верхней.
- Вынос: Для регулировки высоты выноса строчных букв.
- Descender: Чтобы отрегулировать высоту нижнего выносного элемента строчных букв.

- Перекладина: Для регулировки горизонтального штриха посередине букв.
- Ширина: Для регулировки ширины, чтобы сделать шрифт сжатым или расширенным.
- Наклон: Эта функция предназначена для создания наклонных шрифтов.
- Перерегулирование: Эта функция предназначена для оптической коррекции, чтобы круглые буквы не казались меньше прямых букв.
Стиль:
Вы можете изменить стиль шрифта, настроив следующие параметры:
- Толщина
- Контраст – Крайность
- Диафрагма – Верх, Низ
- Изогнутость
С засечками:
Вы также можете персонализировать шрифт с засечками, используя следующие параметры:
- Ширина с засечками
- Средняя ширина
- Высота засечек
- Медиана с засечками
- Шаровой наконечник
- Округлость с засечками
- Дуга с засечками
- Кривая кронштейна
- Терминал с засечками
- Терминальная кривая с засечками
- Высота ответвления
- Поворот с засечками
- Апертура с засечками
С помощью этого огромного набора параметров настройки вы можете легко создать новый привлекательный шрифт с помощью ProtoTypo . Основной мот ProtoTypo для создания веб-шрифтов. Созданный здесь шрифт можно использовать непосредственно на веб-сайте или в блоге с помощью расширения. Но чтобы экспортировать свой шрифт на свой компьютер, вы должны подписаться на их премиальный пакет, который стоит 1 доллар.
Основной мот ProtoTypo для создания веб-шрифтов. Созданный здесь шрифт можно использовать непосредственно на веб-сайте или в блоге с помощью расширения. Но чтобы экспортировать свой шрифт на свой компьютер, вы должны подписаться на их премиальный пакет, который стоит 1 доллар.
Попробуйте Prototypo Online Font Creator здесь.
BitFontMaker2
BitFontMaker2 является самым быстрым онлайн-создателем шрифтов в этом списке. Он имеет набор символов Unicode Latin с правой стороны, где вы можете выбрать символ, чтобы нарисовать его в редакторе. В редакторе есть легкая тень этого персонажа для ориентира. Вы можете мгновенно просмотреть свой шрифт, нажав кнопку « DRAW » под набором символов.
Он имеет инструмент ‘ Wand ’ для автоматического рисования растрового символа. Итак, если вы хотите создать обычный растровый шрифт, вы можете сделать это здесь за несколько минут. Кроме того, BitFontMaker2 не требует входа в систему для создания шрифта онлайн. Вы можете бесплатно создать свой собственный шрифт и загрузить его в формате True Type Font (.ttf).
Кроме того, BitFontMaker2 не требует входа в систему для создания шрифта онлайн. Вы можете бесплатно создать свой собственный шрифт и загрузить его в формате True Type Font (.ttf).
BitFontMaker2 имеет онлайн-галерею шрифтов, где вы можете получить доступ к шрифтам, отправленным пользователями. Вы также можете загрузить свой шрифт в BitfontMaker2 Галерея шрифтов.
Попробуйте BitFontMaker2 Online Font Creator здесь.
FontArk
FontArk также является браузерным онлайн-создателем шрифтов. Это полнофункциональное решение для создания новых шрифтов онлайн. В нем много инструментов профессионального уровня. С помощью следующих инструментов вы можете легко рисовать глифы любой желаемой формы с направляемым фоном:
- Тип сегмента
- Ручки режима
- Действия пути
- Кривая по дуге
- Матричные инструменты
- Тип крышки
- Контурный стиль
- Стиль соединения линий
- Контурный режим
- Ширина контура
У FontArk есть пошаговые видеоуроки по своим инструментам, которые помогут вам понять функциональность этих инструментов в деталях. Когда вы начинаете новый проект, вы можете выбрать шрифт с открытым исходным кодом в качестве шаблона или начать с нуля.
Когда вы начинаете новый проект, вы можете выбрать шрифт с открытым исходным кодом в качестве шаблона или начать с нуля.
С помощью FontArk вы можете создавать красивые шрифты, мгновенно просматривать их и добавлять контуры и тени одним щелчком мыши. Вы можете загрузить свой шрифт в формате Open Type Font (.otf). На данный момент онлайн-инструмент для создания шрифтов FontArk полностью бесплатен, но поддерживает только веб-браузеры Google Chrome и Safari.
Создайте шрифт Online с FontArk здесь.
GlyphrStudio
GlyphrStudio — бесплатная веб-студия шрифтов. Вы можете создавать новые шрифты, а также редактировать шрифты в этой онлайн-студии шрифтов. Он имеет все основные функции, которые должен иметь редактор шрифтов. Вы можете создавать слои в дизайне персонажа, массово преобразовывать формы глифов, создавать собственные направляющие, просматривать историю действий и многое другое.
Основные возможности GlyphrStudio
: Инструменты редактирования: Инструменты «Перо» и «Указатель» доступны для создания векторной графики в редакторе. Вы можете заблокировать атрибуты, которые позволят вам свободно перемещать дизайн без непреднамеренного масштабирования.
Вы можете заблокировать атрибуты, которые позволят вам свободно перемещать дизайн без непреднамеренного масштабирования.
Компоненты: Компоненты дизайна можно повторно использовать в студии независимо от того, разрабатываете ли вы этот компонент или импортируете его. Вы можете использовать сохраненные компоненты в любом проекте в GlyphrStudio. И если вы измените корневые компоненты, все глифы, связанные с этим компонентом, также будут обновлены.
Тест-драйв: Он имеет встроенный инструмент для тестирования шрифтов. Вы можете попробовать, как выглядит ваш шрифт, с помощью опции « Test Drive ».
Лигатуры: Этот онлайн-редактор шрифтов также поддерживает лигатуры. Вы можете объединить два или более глифа в один, чтобы создать новый глиф/суперсимвол (например, Æ или ¼).
Кернинг: В GlyphrStudio можно использовать кернинг вместо стандартного интервала между символами. С помощью кернинга вы можете настроить расстояние между символами в пропорциональном шрифте и сделать ваш шрифт более приятным для глаз.
Импорт SVG: Вы можете импортировать векторы SVG в GlyphrStudio. Вы можете создавать векторные контуры SVG в любых программах для редактирования векторов и импортировать их сюда для использования в своем шрифте.
Unicode-a-palooza: Вам не нужно создавать тысячи глифов для создания шрифта. Вместо этого вы можете установить диапазон символов Unicode и создавать только эти символы для создания пользовательского шрифта. Вы также можете установить пользовательский диапазон символов Unicode при импорте шрифта в редакторе.
Двухэкранный режим: Это уникальная функция онлайн-редактора шрифтов GlyphrStudio . Вы можете разделить студию редактирования на две разные вкладки. В этом режиме одна вкладка служит областью редактирования, а другая содержит инструменты и параметры.
Вы можете экспортировать свой шрифт как шрифт SVG, шрифт OTF или файл проекта GlyphrStudio в локальное хранилище. На данный момент GlyphrStudio не поддерживает какую-либо платформу облачного хранилища, но это один из самых популярных запросов в их списке «Голосуйте за функции», поэтому он может появиться в ближайшее время.
На данный момент GlyphrStudio не поддерживает какую-либо платформу облачного хранилища, но это один из самых популярных запросов в их списке «Голосуйте за функции», поэтому он может появиться в ближайшее время.
Вы можете попробовать GlyphrStudio Online Font Creator здесь.
Calligraphr
Calligraphr — бесплатный веб-сайт для создания рукописных (нарисованных) шрифтов. Здесь вы можете конвертировать рукописные символы в векторные шрифты. Для этого, прежде всего, вам необходимо создать бесплатную учетную запись по телефону Calligraphr . Затем выберите « New Font » и загрузите их «Шаблон PDF». Этот «Шаблон PDF» содержит набор латинских символов Unicode в правильном формате. Вы должны написать каждый символ в правильном месте. Вы можете распечатать PDF-файл или использовать другое программное обеспечение или инструменты для редактирования PDF-файлов для редактирования PDF-файла на своем компьютере./cdn.vox-cdn.com/uploads/chorus_asset/file/14759654/oxymora-font-mc-escher.0.1410772057.jpg) Напишите/нарисуйте каждый символ и сохраните PDF.
Напишите/нарисуйте каждый символ и сохраните PDF.
После этого загрузите шаблон PDF обратно на Calligraphr . Он обнаружит все ваши рукописные символы и сделает из них шрифт. Вы можете предварительно просмотреть свой шрифт в Интернете, чтобы проверить, как он выглядит. Если вы хотите изменить один или несколько символов без изменения остальных, вы также можете это сделать. Наконец-то вы можете бесплатно скачать новый шрифт в формате OTF и TTF.
Попробуйте Calligraphr Online Font Creator здесь.
Окончательный вердикт
Все эти онлайн-сайты для создания шрифтов удовлетворяют основные потребности в создании шрифтов. Некоторые из них простые и быстрые с ограниченными возможностями, а некоторые более продвинутые с большим количеством опций. Выбрать один не так просто, так как все они имеют разные параметры и функции, чем другие. Это зависит от потребностей пользователя. Если вы хотите быстро создать новый шрифт, используйте BitFontMaker2 или FontStruct .




 «Собрать» и «сломать» литеру
«Собрать» и «сломать» литеру Ручные техники создания шрифтовых элементов
Ручные техники создания шрифтовых элементов Разработка авторского шрифта
Разработка авторского шрифта