Использование настраиваемых шрифтов с Office Online Server (УС)
- Чтение занимает 2 мин
-
- Применяется к:
- Office Online Server
В этой статье
Эта статья была написана с помощью Тайлор Хемпел, специалиста Premier.
Вы можете использовать пользовательские шрифты с Microsoft Office Online Server (УС), используя файлы «. ОТФ». Файлы шрифтов должны иметь файлы «. ОТФ». Файлы TTF не работают с ус.
Чтобы применить настраиваемые шрифты в веб-приложениях, установите файл «. ОТФ» на локальных компьютерах и каждом сервере ус в ферме.
Файл шрифта должен быть установлен администратором и его необходимо установить, щелкнув правой кнопкой мыши файл шрифта и выбрав команду  Вы не можете просто перетащить файл шрифта в папку Fonts.
Вы не можете просто перетащить файл шрифта в папку Fonts.
В ус для своих шрифтов используется кэш шрифтов Windows. После установки файла шрифта все компьютеры Office Web Apps в ферме должны быть полностью перезапущены, прежде чем шрифт вступит в силу в веб-приложениях.
Дополнительные сведения
Если вы просматриваете документ в веб-приложениях, у которых уже есть пользовательский шрифт, настраиваемый шрифт будет отображаться в режиме просмотра, просмотра и редактирования в браузере. Кроме того, пользовательский шрифт будет отображаться в раскрывающемся меню Шрифт в веб-приложении.
При создании нового документа в веб-приложениях пользовательский шрифт не отображается в списке шрифтов по умолчанию. Тем не менее, можно выполнить поиск шрифта с помощью функции поиска в раскрывающемся меню Шрифт.
Примечание
Имя шрифта необходимо заносить в точности так, как оно отображается, или шрифт не будет использоваться. Например, если имя пользовательского шрифта имеет значение «Fonts», а пользователь выполняет поиск «Font», настраиваемый элемент не будет использоваться.
Office Online Server 2013 и Office Online Server официально не поддерживают настраиваемые шрифты. Это лучший шанс использовать пользовательские шрифты с Office Online Server 2013 с помощью предыдущего метода.
Тату шрифты онлайн | Более 1000 видов для скачивания и печати
Одним из самых распространенных стилей тату-индустрии является нанесение какого-либо текста для выполнения татуировки в итоге. Выбор текста – вопрос непростой, но еще более сложным будет выбор самого шрифта. Учитывая целое море вариантов, а также индивидуальный подход мастера к каждому, можно долго рассуждать о конкретных типах тату.
Стиль шрифта
Как выбрать шрифт для тату? Первым делом, если Вы определились с текстом, нужно подобрать соответствующее оформление. Кроме того, стоит учесть стиль самого клиента, что подойдет под стиль его хобби, работы, жизненных ценностей. Исходя из множества деталей можно определить для себя наилучший вариант.
Размер шрифта
Чтобы определиться с размером шрифта нужно определить точное размещение текста. Расположив его, можно представить другие варианты размеров – ширины и длины каждой буквы. Текст может состоять как со строчных буков, так и начинаться с заглавной, выделяя имя или город, страну.
Цвет надписи
Если Вы рассмотрели тату шрифты и определились с вариантом, а также уверены в тематике надписи, можно рассмотреть палитру цветов. Возможно, наилучшим вариантом будет черно-белая татуировка или же актуальнее будет сделать тату в ярких цветах. Можно сделать несколько цветов, комбинируя их:
- Сделать яркую обводку.

- Добавить цветную тень.
- Заполнение букв может быть с цветовыми переходами.
Тату шрифты от наших мастеров
Посоветуйтесь по поводу выбора шрифта и цветов, а также оттенков и стиля нанесения с нашими мастерами, выберите наилучший вариант и исполните его у татуировщика, который Вам его посоветовал. Это оптимальный вариант для получения желаемого результата. Выбранные на сайте шрифты онлайн отобраны как наилучшие и наиболее удачные для практически любых мест нанесения. Стиль самого тату может быть как минимализм, так и готика или графика. Вы сами выбираете наилучший стиль для своего тату, однако совет мастера всегда будет полезен. Рассмотрите тату шрифты у нас, подумайте об оформлении, выберите несколько вариантов и продумайте заранее все детали.
Язык надписи
Немаловажным фактором является выбранный язык для татуировки. Исходя из выбора, нужно прикинуть шрифт, так как не каждый из них хорошо смотрится на том или другом языке. Для понимания онлайн пропишите надпись, которую собираетесь набивать, чтобы рассмотреть все преимущества и недостатки того или другого шрифта.
Для понимания онлайн пропишите надпись, которую собираетесь набивать, чтобы рассмотреть все преимущества и недостатки того или другого шрифта.
Популярные места для татуировки
Место для тату – выбор клиента, однако устоялись популярные места для нанесения шрифтов. Такими местами можно считать предплечья рук, ноги, менее часто встречаются надписи на руках, спине. Многие клиенты рассматривают тату шрифты для выполнения на груди, вроде порядкового номера или имени любимого человека.
Предпочтения в шрифтах
Сразу можно представить, что девушки больше любят утонченность, изысканность линий, тонкие и легкие шрифты. Если говорить о мужском поле, то предпочтение отдается более крупным, жирным и наляпистым надписям, большинство из которых имеют обводку, возможно цветную. Однако, эти стандарты не всегда подходят под наших клиентов, учитывая, что большинство из них – люди с яркой внешностью и хорошим вкусом.
Цены на татуировки-шрифты
Стоимость татуировки напрямую зависит от размера буков, длины надписи и сложности самого шрифта.
Как сделать и загрузить красивый шрифт в Тик Ток: инструкция
Красивым шрифтом для Тик Тока можно оформить свой профиль, добавив текст в описание, под видео или использовать для названия.
Шрифты для Тик Тока
Чтобы сделать оригинальный шрифт для социальной сети, нужно использовать:
- сторонние приложения и клавиатуры;
- онлайн-сервисы для мобильных устройств;
- копировать символы отдельно.
В социальной сети можно вставить текст, перейдя в раздел: «О себе» или в разделе: «Название». Последний отображается при переходе на страницу: свою или зайдя в чужой профиль. Наименование профиля необходимо для блогов по определенной тематике или, если владелец хочет указать свое имя, прозвище.
В основном, шрифты представлена английском языке. Доступны через онлайн-сервисы, которые не нужно устанавливать на телефон. Достаточно перейти по ссылке, вписать текст и скопировать понравившийся вариант.
С клавиатурами и приложениями иначе: они требуют установки и подтверждения для подключения к системе. То есть, либо заменяют стандартную клавиатуру, либо встраиваются в стандартные опции смартфона.
Как сделать нестандартный шрифт
Подобрать шрифт для Тик Тока поможет сервис MessLetters, где доступен актуальный каталог символов и нестандартных объектов.
Как использовать онлайн-сервис:
- Зайти с браузера на сайт MessLetters – вписать в красную строку текст на английском.
- Пролистать предложенные варианты – скопировать любой из выбранных.
- Перейти в Тик Ток – авторизоваться.
- Нажать: «Мой профиль» — Изменить.
- О себе – удалить ранее указанную информацию.
- Вставить скопированный текст – Сохранить.
Максимальное количество символов для описания – 80, с учетом пробелов. Если пользователь применил нестандартный шрифт, нужно следить за отсутствием невидимых знаков или пробелов между абзацами. Сервис автоматически добавит знаки, которые нужны для отображения шрифта. Поэтому, весь текст в описание может не поместиться.
Если пользователь применил нестандартный шрифт, нужно следить за отсутствием невидимых знаков или пробелов между абзацами. Сервис автоматически добавит знаки, которые нужны для отображения шрифта. Поэтому, весь текст в описание может не поместиться.
Второй способ – установить приложение Fontify, из Play Market. Нужно перейти в магазин контента, выбрать утилиту и установить на смартфон. Далее, как и в случае с онлайн-сервисом: вписать текст, выбрать шрифт и скопировать в Тик Ток.
Почему текст не отображается
Одна из причин, почему текст может не отображаться – неверная кодировка. К примеру, владелец профиля видит описание, а у подписчиков отображаются только нечитаемые знаки.
Обратите внимание
Чтобы избежать такой проблемы, нужно проверять знаки через компьютерную версию или воспользоваться смартфоном на другом платформе (iOS или Android).
Как проверить отображение символов с компьютера:
- Зайти на сайт Тик Тока – перейти к редактированию URL в адресной строке.
- После: «Tiktok.com/» поставить знак: «@» и вписать свой никнейм.
- Нажать: «Enter» или отправить.
Если ник был введен верно – появится профиль, но без возможности поставить лайки или как-либо его отредактировать. Владелец сможет посмотреть, доступны ли к просмотру символы, которые находятся в описании, названии страницы.
Вторая причина – на разных операционных системах шрифты могут не появляться. Владельцы iOS увидят нестандартный текст, а на Android он будет в виде квадратов. Тоже встречается, если пользователь вставит знак, который есть только на Windows или Android. Чтобы избежать проблем с отображением, рекомендованы стандартные символы и клавиатура, без дополнительных шрифтов.
ТОП-7 лучших сервисов для генерации
Хотя офисные приложения от Майкрософт оснащены большим количеством шрифтов, часто они выглядят стандартно и просто, и не подходят для художественного оформления.
Даже скачивание и установка дополнительных шрифтов в Word не исправляет ситуацию, так как их бывает неудобно использовать, например, при графических работах.
В связи с этим у многих пользователей возникает необходимость создавать красивые шрифты и надписи онлайн.
Содержание:
Особенности выбора
Предустановленные в пакете программ операционной системы шрифты предназначены для выделения фрагментов в документах и плохо подходят для оформления коллажей, других графических работ.
Потому, для разовой генерации надписи красивым шрифтом удобнее может быть использовать онлайн сервис, позволяющий настроить параметры и цвет на сайте, а затем просто скачать полученную надпись в формате psd.
В каких же случаях может понадобиться генерация красивой надписи таким способом:
- При выполнении макетирования, добавлении надписи на картинку;
- При создании макета татуировки;
- При занятиях скраббукингом, изготовлением открыток и т.
 п.;
п.; - При изготовлении трафарета для нанесения надписи на различные поверхности и т. д.
При выборе наиболее удобного сайта, обращайте внимание не только на собственно разнообразие шрифтов, но и на параметры их настройки.
Некоторые сервисы генерируют просто текст тем или иным шрифтом, другие позволяют изменять наклон, цвет, добавлять градиенты, тени, обводки и прочее.
Важна возможность варьирования размера надписи без потери качества, особенно в случае, когда речь идет об изготовлении печатной продукции.
к содержанию ↑Основные характеристики
Чтобы подобрать максимально удобный для работы и функциональный сайт, необходимо учитывать множество факторов.
Для упрощения этого процесса основные технические характеристики представлены в таблице ниже.
С учетом всех особенностей можно подобрать для себя максимально подходящий сайт.
к содержанию ↑Online-letters.ru
<Рис. 1 Мастер создания надписи>
1 Мастер создания надписи>
Простой русскоязычный сервис, позволяющий быстро генерировать разнообразные надписи тем или иным шрифтом.
Не предоставляет возможности изменения их параметров, цвета и прочее, но имеет простое управление и большое разнообразие шрифтов.
Перейдите на главную страницу сайта, прокрутите ее вниз, и определите необходимую вам группу шрифтов.
Нажмите на ее название, выберите в открывшемся списки тип шрифта, который вам нравится, и введите необходимую надпись – она будет сгенерирована в специальном поле. Теперь вы можете ее скачать.
Позитив:
- Простоту в использовании;
- Широкое разнообразие шрифтов;
- Понятный сайт без дизайновых излишек, благодаря чему он стабильно работает и быстро грузится.
Негатив:
- Отсутствие возможности тонкой настройки, редактирования шрифтов под себя;
- Наличие большого количества рекламы;
- Довольно маленький размер итоговых надписей даже при крупном шрифте.

Сервис имеет немало поклонников, которые находят его удобным и функциональным.
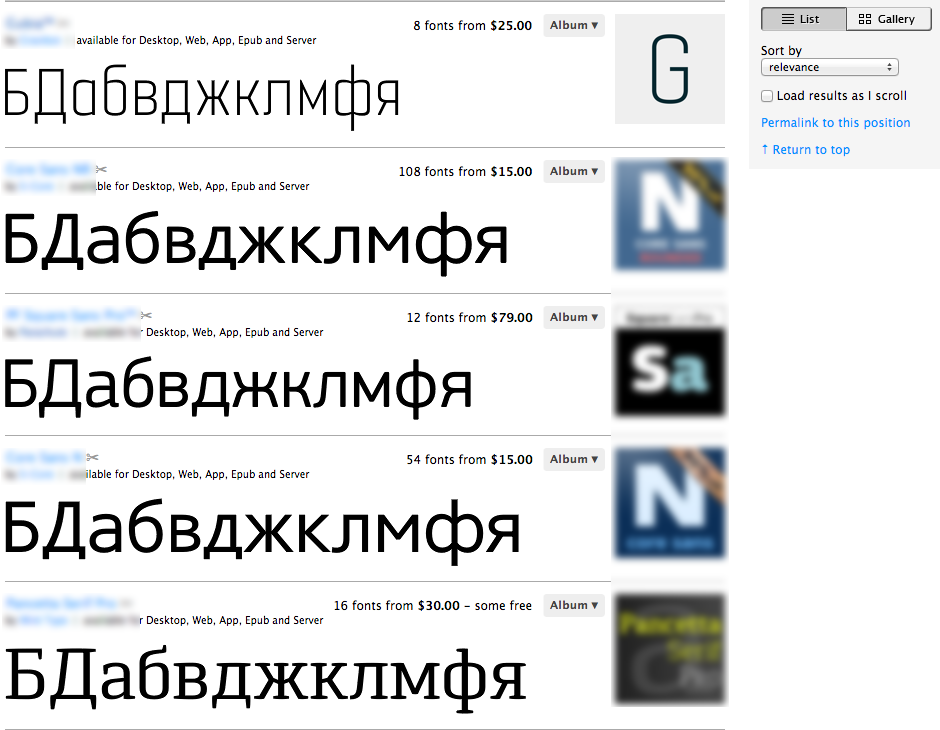
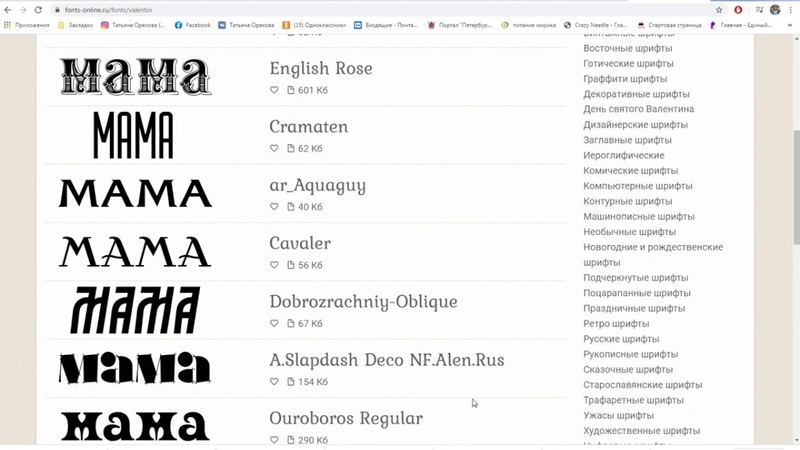
к содержанию ↑Fonts-online
<Рис. 2 Шрифты>
Еще один простой русскоязычный сайт, по функционалу схожий с предыдущим.
Отличительная черта – свои шрифты могут добавлять все пользователи, потому их архив очень обширный.
Пользоваться сайтом легко, к тому же он позволяет провести некоторые настройки итоговой надписи.
На главной странице справа найдите поле настроек – в нем, в самой верхней графе вы можете указать желаемый цвет надписи, а ниже указать группу шрифтов.
Откроется список шрифтов в данной группе, а справа окажется поле для ввода текста. Введите нужную вам фразу и сгенерируйте надпись.
Позитив:
- Широкое разнообразие шрифтом;
- Некоторая возможность подстройки надписи под свои требования;
- Стабильная и быстрая работа сервиса.
Негатив:
- Большое количество рекламы;
- Мешающие текстовые инструкции;
Отсутствие тонких настроек надписей.
к содержанию ↑Олег: «Часто требуются такие шрифты для верстки макетов. Однажды здесь же подобрал шрифт для татуировки».
Textgenerator
<Рис. 3 Генератор текста>
Не самый удобный с точки зрения функционала сайт, на стартовой странице которого все доступные шрифты представлены плитками.
Для выбора подходящего нужно прокрутить страницу вниз и нажать на него.
Далее просто введите нужную вам фразу в соответствующее поле.
В соседнем поле отобразится надпись, выполненная желаемым шрифтом. Скопируйте ее вставьте в текстовый документ.
Позитив:
- Достаточно много красивых, как стандартных, так и нестандартных шрифтов;
- Удобное поле для редактирования надписи;
- Возможность прямого копирования надписи.
Негатив:
- Неудобная система выбора шрифтов;
- Сервис не слишком подходит для генерации надписей для картинок, макетов, печатной продукции;
- Оптимизация сервиса под работу со шрифтами для документов.

к содержанию ↑Иван: «Пользуюсь этим сервисом довольно долго для создания красивых текстовых документов. Удобен тем, что позволяет сразу копировать надпись в документ».
Ffont
<Рис. 4 Бесплатные шрифты>
Сервис позволяет создавать красивые, и даже достаточно сложные шрифты и логотипы.
Прост в управлении и оптимизирован под создание надписей именно для картинок.
Прямо на главной странице сайта вы можете ввести нужную надпись, рядом указать цвет фона и цвет самого шрифта.
Затем вы можете указать нужный размер надписи и скопировать ее в формате картинки для дальнейшей вставки в изображение.
Позитив:
- Большое количество шрифтов;
- Возможность их настройки;
- Оптимизация под работу именно с изображениями, а не документами;
- Возможность создавать подборки.
Негатив:
- Не слишком удобный интерфейс сайта;
- Сложная система поиска подходящих шрифтов;
- Большое количество таргетинговой рекламы.

к содержанию ↑Антон: «Неплохой сервис. Привык им пользоваться, так как и по функционалу и по количеству шрифтов устраивает».
Tattoografika
<Рис. 5 Надписи для тату>
Русскоязычный сервис, оптимизированный под подбор шрифтов для татуировок.
Все представленные типы надписей удобны тем, что наверняка могут быть нанесены как тату (учтены все отступы, растекания краски и другие технические моменты).
Сервис работает полностью бесплатно, достаточно удобен и функционален.
Прокрутите немного вниз главную страницу сайта – там вы увидите поле ввода текста и настройки его параметров.
Впечатайте необходимую фразу, выберите тип и толщину шрифта, его наклон и размер.
В верхнем поле над полем ввода появится финальный эскиз вашей будущей татуировки, который вы можете скачать.
Позитив:
- Полная оптимизация именно под создание эскизов для татуировок;
- Удобная система поиска шрифтов;
- Возможность достаточно широкой настройки шрифта.

Негатив:
- Надпись нельзя скопировать в документ как текст;
- Не слишком удобная система скачивания результата;
- Не особенно широкая система параметров настройки текста.
к содержанию ↑Марина: «Я тату-мастер, и использовать такой сайт для меня гораздо проще и быстрее, чем разрабатывать эскизы вручную. Тем более, что система настройки параметров позволяет сделать каждую надпись уникальной».
online-letters.com
<Рис. 6 Мастер создания>
Сайт почти полностью копирует тот, что представлен на первом месте в данном списке, но расположен на другом домене, потому может быть альтернативным вариантом при сбоях в работе сервиса на российских серверах.
На главной странице располагается поле ввода – впечатайте туда необходимый текст.
Нажмите Далее и выберите тот шрифт, который нравится вам больше всего.
Снова нажмите Далее – в результате будет создана надпись, которую вы сможете скачать в формате картинки на следующей странице сайта.
Позитив:
- Большое количество шрифтов;
- Возможность оптимизации размера будущей надписи под свои параметры;
- Достаточно удобная система управления и навигации на сервисе.
Негатив:
- Наличие на сайте достаточно большого количества рекламы;
- Не самая удобная система выбора шрифтов;
- Узкие возможности настройки параметров надписи под себя.
к содержанию ↑Инга: «Достаточно удобный сервис – попеременно пользуюсь и им, сервисом на российском домене».
Flamingtext
<Рис. 7 Граффити>
Сервис предназначен для создания сложных логотипов и граффити, у которых можно настраивать не только шрифт, тип текста, но и наклоны, цвета, обводки, характер градиентов и прочее.
Позволяет создать практически законченный профессиональный логотип любой тематики. В базе имеется огромное количество бесплатных шрифтов, а наиболее оригинальные предоставляются платно.
Введите нужный текст в поле ввода, а затем укажите шрифт, размер, наклон обводки и другие характеристики.
На следующем шаге вы можете добавить градиенты, заливки, тени обводки, настроить параметры фона.
На последнем шаге вы получите картинку, которую можно скачать в формате psd.
Позитив:
- Действительно широкий диапазон настройки текста;
- Очень большое разнообразие цветов, оттенков, градиентов;
- Удобная система скачивания картинок.
Негатив:
- Не все шрифта оптимизированы под кириллицу;
- Основной рабочий интерфейс не переведен на русский язык;
- При значительном увеличении размера надписи, для ее сохранения в таком виде требуется платный доступ к премиум аккаунту.
к содержанию ↑Светлана: «Когда только начинал бизнес именно здесь я создал свой первый логотип. До сих пор иногда пользуюсь этим сайтом».
Вывод
Создание красивой и эстетичной надписи необычным шрифтом возможно только с помощью специального сервиса, так как шрифты, предоставляемые стандартными приложениями операционной системы неоригинальны и легко узнаваемы.
Для того, чтобы получить логотип, полностью соответствующий вашим требованиям, необходимо использовать максимально функциональный и достаточно просто сайт для генерации текстов. Таким требованиям отвечает сервис online-letters.
Однако в случае, если вы работаете с текстовыми документами и вам приходится копировать надпись в текст напрямую, то лучшим вариантом будет textgenerator. Этот сервис генерирует надпись в текстовом формате. И в этом его основное отличие от остальных сервисов, генерирующих ее в формате картинки.
Если же сервис требуется вам для создания эскиза татуировки, то лучше отдать предпочтение сайту tattoografika, так как на нем представлены шрифты, оптимизированные в соответствии с задачей. Соответственно, все создаваемые надписи генерируются с учетом того, что они будут наноситься на кожу.
Но для создания полноценного сложного логотипа, который будет выглядеть профессионально, вам подойдет сервис по онлайн созданию граффити, так, как только он позволяет провести действительно тонкую настройку текста и получить уникальный результат. Также имеются платные шрифты для самых сложных и запоминающихся логотипов.
Также имеются платные шрифты для самых сложных и запоминающихся логотипов.
Красивые шрифты онлайн – подборка лучших сервисов [2020]
Влад Золотаревский 25.04.2019 Загрузка…Активные пользователи социальных сетей знают, насколько сильно привлекает внимание других участников интересная картинка с наложенным поверх текстом. Метод может быть использован как для обозначения заголовка статьи, ссылка на которую представлена в публикации, так и для подписи личных снимков. Следующие ниже сервисы позволяют использовать красивые шрифты онлайн для создания фотографий или статусов.
Textgenerator.ru
Сайт обеспечивает преобразование обычного текста в тот, который будет выделяться на фоне других. Полученный результат можно использовать для таких социальных сетей, как Instagram, Facebook, Twitter и т.д.
Перейдя на главную страницу, необходимо выбрать один из 24 вариантов будущего отображения текста. Далее отобразится два окна: в первом следует вписать текст, затем нажать «Изменить». В итоге во втором появится видоизмененная надпись.
Важно знать
Все аналогичные сервисы в первую очередь обрабатывают текст, состоящий из латинских символов. Вариантов необычного отображения кириллицы гораздо меньше.
Lingojam.com
Аналогичный по своему функционалу сайт, в котором получится сделать надпись красивым шрифтом онлайн. Инструкция по использованию невероятно проста:
- Перейти по ссылке: https://lingojam.com/%28RU%29FontsforInstagram.
- В левую колонку вписать текст латинскими символами.

- Через мгновение, справа отобразится результат.
Будет полезным
С помощью ресурса можно попытаться преобразить кириллицу. Здесь это делать удобно, поскольку применяются сразу все шрифты и видно, какой из них работает.
Textygram.ru
Еще один ресурс, работающий в таком же направлении. После перехода на главную страницу потребуется вписать текст латинскими буквами в верхнюю строку. Внизу, в виде списка, отобразится результат. Понравившийся вариант нужно скопировать в буфер обмена и вставить на странице социальной сети.
Обратите внимание
Разработчиками сайтов могут быть наложены определенные ограничения и видоизмененный текст отобразится не во всех разделах. Например, шрифт отлично сработает при сохранении статуса, но будет конвертирован в стандартный вид в момент публикации записи на стене.
Online-letters.ru
Загрузка … Данный сервис работает по другому принципу – созданный текст сохраняется в виде картинки. В этом есть свое преимущество, получится написать русские буквы красивым шрифтом. Рассмотрим процедуру пошагово:
- Перейти по ссылке: https://online-letters.ru/letters/cyrillic.html. Отобразятся возможные варианты написания текста кириллицей. Если требуется сделать выбор из латинских символов, следует воспользоваться боковым меню и перейти в раздел «Без кириллицы».
- Выбрать визуальное оформление путем нажатия на название шрифта.
- На первом этапе создания надписи нужно вписать текст.
- На втором – выбрать стиль шрифта. Ставится отметка, после чего справа появляется кнопка «Далее».
- Заключительный этап предполагает выбор цвета из палитры и размера текста. Дополнительно можно включить обводку.
- Когда все параметры установлены в соответствии с собственными предпочтениями – нажать кнопку «Сгенерировать».
- На следующей странице отобразится готовый результат, а также варианты дальнейших действий.
- Для скачивания картинки нужно кликнуть по соответствующей надписи.
Если система не предлагает загрузить изображение, есть альтернативный способ: кликнуть правой кнопкой по надписи и выбрать «Сохранить как».
- Для вставки ссылки на картинку нужно скопировать один из представленных ниже вариантов кода.
- Для скачивания картинки нужно кликнуть по соответствующей надписи.
Как создать надпись красивым шрифтом с помощью online-letters
Gfto.ru
Более продвинутый инструмент, который позволяет не только красиво написать текст онлайн, но и тонко настроить все его параметры. В данном случае последовательность действий должна быть такой:
- Перейти на сайт.
- Выбрать вариант написания. Это может быть объемный и особым образом стилизованный текст в формате «PNG» или анимированное изображение в формате «GIF». В текущем примере выберем первое.
- На следующей странице происходит тонкая настройка. Прежде всего нужно вписать свой текст латиницей или кириллицей (если он не помещается, можно использовать переход на новый абзац или выбрать расположение вручную).
 Далее, на этой и других вкладках, изменяется высота строки, цвет, градиент, размер, непрозрачность, трехмерный объем, добавляется контур или свечение, выбирается фон. Подробно расписывать каждое действие не имеет смысла – все произведенные корректировки отображаются на картинке вверху, поэтому можно с легкостью оценить их воздействие.
Далее, на этой и других вкладках, изменяется высота строки, цвет, градиент, размер, непрозрачность, трехмерный объем, добавляется контур или свечение, выбирается фон. Подробно расписывать каждое действие не имеет смысла – все произведенные корректировки отображаются на картинке вверху, поэтому можно с легкостью оценить их воздействие. - Нажать «Сохранить». Откроется проводник, в котором нужно будет выбрать место для загрузки изображения.
Сервис действительно заслуживает внимания и позволяет вдоволь поэкспериментировать с созданием красивых надписей.
Fotor.com
Фоторедактор, с помощью которого получится наложить текст на фото в режиме онлайн. Для выполнения операции необходимо:
- Перейти по ссылке: https://www.fotor.com/ru/.
- Кликнуть «Редактировать фото».
- Воспользоваться верхним разделом меню «Открыть» для загрузки фотографии. Из источников предлагается память компьютера, облако Dropbox или аккаунт Facebook.

- В меню слева выбрать «Текст».
- Указать формат: заголовок, подзаголовок, обычный текст.
- На снимке отобразится стандартная надпись. Ее следует заменить на свою.
- При необходимости выбрать шрифт, размер, выравнивание. Также можно добавить тень, выставить степень прозрачности, наложить дополнительный слой.
- Когда все параметры выставлены, а текст находится в нужной части снимка, выполняется сохранение результата. Следует нажать на соответствующую кнопку в верхнем меню.
- Пройти регистрацию или выполнить вход через Facebook.
- Указать формат изображения и качество. Кликнуть «Скачать».
Важно знать
После загрузки файла в память компьютера картинку можно загрузить в альбом социальной сети или отправить друзьям через используемый канал связи.
Effectfree.ru
Простой в освоении сервис, который подойдет новичкам, недавно начавшим свое знакомство с компьютером и интернетом. Сайт предлагает несколько вариантов обработки изображения, однако в данном примере рассмотрим добавление текста на фото онлайн:
- Перейти по адресу: https://www.
 effectfree.ru/?do=photoeffects&upload=new&for=text.
effectfree.ru/?do=photoeffects&upload=new&for=text. - Нажать кнопку «Выбрать файл» и указать расположение снимка в памяти ПК.
- Кликнуть «Выполнить загрузку фото».
- Под загруженной фотографией вводится текст.
- Выбирается его размер и наклон.
- Нажав на зеленую кнопку «Выбрать шрифт», можно указать желаемый стиль.
- В правой части редактора определяется цвет букв.
- Для перемещения надписи по площади снимка используются стрелки.
- Когда подготовка завершена, следует кликнуть по кнопке «Наложить текст».
- Будет представлен готовый вариант изображения. Для сохранения на компьютер нажать «Скачать и продолжить».
Представленные в статье сервисы позволяют применить красивые шрифты онлайн для текста в Инстаграм и других социальных сетях. Если требуется сделать надпись на русском, выручит сайт Gfto.ru. Для наложения текста на фото можно воспользоваться Fotor.com или более простым вариантом – Effectfree. ru.
ru.
Красивый шрифт в инстаграм онлайн. Как использовать нестандартный шрифт? Возможности для изменения шрифта в Инстаграме
Красивый шрифт для ника в Инстаграм позволяет сделать владельца страницы по-настоящему уникальными, позволит привлекать огромное количество новых пользователей. На страницах специальных порталов можно найти варианты, максимально подходящие для блогов, для продвижения бренда. Если сочетать выбранный вариант оформления шапки с качественным контентом, можно получить высокие показатели конверсии в подписчиков.
Если нужно в процессе оформления профиля в социальной сети получить по-настоящему красивое написание основной информации, не нужно тратить много времени. Всегда можно воспользоваться специальными готовыми решениями. Человек может использовать следующие варианты оформления:
- Специальные онлайн-сервисы, на которых можно сделать привлекательный шрифт, а также выбрать стиль подходящего оформления.
- Современные приложения.

Используя данные варианты, можно своими силами перебирать разные виды и методы написания, чтобы прописать свое имя редким и привлекательным шрифтом.
Одновременно с выбором оптимального варианта написания названия страницы и ее оформления, владелец может украшать особенными буквами свои фотоснимки. Еще одной преимущественной особенностью является возможность добавления шрифтов в сторис данной социальной сети.
Как написать ник в Инстаграм красивым шрифтом?
Самым относительно простым инструментом для оформления аккаунта являются специальные тематические сайты. Потребуется выбрать подходящий и действовать согласно несложной схеме действий.
На некоторых из них оптимальным образом поддерживается и обычная кириллица. Это дает возможность прописать свое имя привлекательными русскими буквами. Вне зависимости от выбранного варианта шрифта для ника в Инстаграме стоит действовать согласно такой последовательности действий:
- Нужно открыть страницу с редактированием настроек на ресурсе.

- В браузере требуется открыть нужный портал.
- Прописывается нужный для страницы текст.
- Выбирается максимально подходящий вариант и копируется.
- Скопированное нужно перенести в нужное место в социальной сети.
Необходимо знать, что для оформления профиля можно использовать не только сайты, но также специальные приложения. Пользователь может подобрать для себя оптимальную программу по ОС, с которой работает смартфон.
Какие существуют приложения?
Современные приложения, позволяющие достигнуть представленных вниманию целей, отличаются доступностью и оптимальной скоростью выполнения операций. После проведения работ, останется просто скопировать написанное и перенести на страницу социальной сети.
Не менее важным преимуществом является то, что приложения на устройствах не занимают много памяти. При желании оформить свой аккаунт прикольным запоминающимся методом, можно использовать следующие приложения для выполнения нужной операции.
Для Андроида
Если нужно прописать в шапке имя красивыми буквами синего цвета, стоит отдать предпочтение Fancy Text Generator Pro. Здесь нужно выполнить такие несложные действия:
Одновременно с этим можно использовать следующие полезные программы для Андроид:
- Text Style или Text Art;
- Современный Stylish Text;
- Уникальный по функционалу Text Font Generator, а также Encode Messages.
Алгоритм выполняемых действий у данных приложений полностью одинаковый. Главное сначала выбрать максимально подходящий шрифт и напечатать соответствующее имя в современной сети.
Для Айфона
Существует несколько эффективных инструментов, предназначенных для современного Айфона. С их помощью можно идеально оформить профиль в инстаграме в зависимости от собственных желаний. Среди самых популярных из них можно отметить:
- Fonts & Text Emoji for Instagram Bio, а также Comments & Captions дают пользователям использовать около 3.
 000 уникальных смайликов и эффективно поддерживает большое количество надписей;
000 уникальных смайликов и эффективно поддерживает большое количество надписей; - Fonts — for Instagram. Здесь предлагается специальная пробная версия. Если все устроит, приложение можно скачать и приобрести в распоряжение более 100 разных вариантов написания текста;
- Fonts Editor — Fonts Keyboard – отличается множеством привлекательных стилей;
- Cool Fonts;
Стоит отметить, что среди данного ПО далеко не все поддерживают всем привычную кириллицу в режиме онлайн и по своему функционалу.
Заключение
Есть некоторые ограничения социальной сети, но каждый решающий, как сделать ник и придать ему особый индивидуальный стиль. Можно без проблем осуществить данную операцию, написать слово уникальным шрифтом. Современные онлайн-сервисы идеально справляются с подобными задачами. Результат ника Инстаграма получается не просто красивым и стильным, но достаточно осмысленным и читабельным.
Полезный сайт
Многие задаются вопросом: как изменить шрифт в шапке инстаграма? И написать там что-то не стандартным шрифтом, а каким-нибудь рукописным курсивом с засечками. У нас есть для вас ответ! Не нужно скачивать каких-либо дополнительных программ и приложений. Всё это делается через обычный сайт.
У нас есть для вас ответ! Не нужно скачивать каких-либо дополнительных программ и приложений. Всё это делается через обычный сайт.
Как изменить шрифт в шапке инстаграма онлайн:
- Зайти на этот сайт .
- Ввести свои инициалы, имя или ник в верхнем поле для ввода.
- Проскроллить немного ниже, во втором поле будет представлено огромное количество милых и забавных вариантов написания вашего текста.
- Выбрать нужный вариант и скопировать его.
- Перейти в настройки профиля в Инстаграме и вставить надпись.
- Сохраниться! Всё готово! Надпись, написанная оригинальным шрифтом, появится в вашем профиле.
- Вы великолепны!
Раньше в AppStore было доступно приложение Glitch Text (иконка со снеговиком). Оно позволяло проделать подобную процедуру и изменить шрифт в инстаграме в шапке и в поле информации. Но сейчас, к сожалению, программа не доступна для скачивания.
Внимание! Сайт работает только с английской раскладкой!
Значки и смайлики
Как изменить шрифт в инстаграме в информации о себе вы теперь знаете, а как добавить значки, руны? Есть специальный сайт с символами юникода , на котором собрана огромная база символов. Принцип добавления точно такой же: нужно скопировать смайл с сайта и вставить в шапку «о себе» в инстаграме.
Принцип добавления точно такой же: нужно скопировать смайл с сайта и вставить в шапку «о себе» в инстаграме.
В таблице символов Юникода есть огромное множество букв, из которых можно составлять имена на кириллице!
Если вы не можете найти какой-то определенный символ или значок, вбейте в поисковик что-то типа такого: «символ солнца юникод».
Крутые приложения
Если вы не знаете, как изменить шрифт в инстаграме в информации о себе и в шапке, тогда можем порекомендовать вам два крутых приложения. Они называются Fonts&Text (желтая иконка первая в списке) и Fonts . Скачать их можно бесплатно в AppStore и Google Play.
Функционал приложений достаточно велик. В самих приложениях всё понятно. Как изменить шрифт в инстаграме в информации о себе и сделать буквы и надписи в черном кружочке/круглых рамках или с засечками? В Fonts&Text сначала нужно выбрать понравившийся шрифт, а затем ввести свою надпись в пустое поле. Всё абсолютно бесплатно. А вот в Fonts придется заплатить некоторую сумму за определенные шрифты.
Всё абсолютно бесплатно. А вот в Fonts придется заплатить некоторую сумму за определенные шрифты.
Помимо различных шрифтов можно создавать милые японские смайлки каомодзи, как вот этот
¯\_(ツ)_/¯ или этот ╰(͡° ͜ʖ ͡°)つ──☆*:・゚.
Огромную подборку подобных каомодзи можно найти на этом сайте.
Будьте самыми стильными! Используйте супер эффекты.
Не перестаём украшать свои профили! Будьте оригинальными всегда. В этой статье вы узнаете, как менять и где взять красивые шрифты для инстаграма (для сторис и постов), чтобы выделиться из толпы.
Суперсервисы
Изменить шрифт можно в сторис, в оформлении инфобокса, в стандартных постах и даже в комментариях. С помощью этих сервисов вы сможете не только удивить своих подписчиков, но и выразить свою индивидуальность.
Lingojam
Из букв, которые есть на этом ресурсе, также можно складывать нужные вам слова и фразы. То есть, можно получить абсолютно другой шрифт, которого нет на первом сайте.
Будьте готовы к тому, что не все символы Юникода могут отображаться в инстаграме.
Создай ник по буквам
Если вы ищете красивые шрифты на русском языке для инстаграма, а иностранные сайты не кодируют их, то можно воспользоваться вот этим сайтом, где можно найти разные украшения для ников. Вы самостоятельно можете собрать свой ник или любую фразу по буквам.
Fonts
Приложение Fonts с лёгкостью поменяет шрифт вашему тексту, если он написан на латинице. К сожалению, русский шрифт программа не читает. Приложение доступно в официальных магазинах AppStore и Google Play .
Применение
Подобные фишки можно применять в инстаграме для всего: оформление историй, информации о себе, для постов. Давайте детальнее рассмотрим каждый вариант.
В самих сторис
Где взять шрифты для инстаграма (в сторис и для постов):
- Нужно зайти на сайт и в поле, где написано «Text goes here…» ввести любое слово на латинице (буквы как в английском языке).

- Во втором поле вы увидите уже преобразованную надпись, написанную разными шрифтами.
- Копируете понравившуюся фразу/слово.
- Переходите в инстаграм и вставляете надпись в сторис, где обычно пишется текст (значок Аа справа сверху).
Инфобокс
Точно таким же образом вы можете поменять стиль написания вашей фразы и в боксе «О себе».
Как сделать красивый шрифт букв для инстаграма онлайн:
- Зайти на сайт , ввести нужное слово, скопировать его.
- Перейти в инстаграм.
- Под своим ником нажать «Редактировать» и вставить скопированный текст в графу «Имя» или «О себе» .
Помните, что на сайте не всегда читается кириллица (русский шрифт). Лучше всего писать фразы и слова на латинице (английский язык и другие).
Названия в Highlights
Эти стильные шрифты для инстаграма подходят также для переименования Актуальных историй, которые вы сохранили.
Как написать красивым шрифтом в инстаграме и подписать Highlights:
- Надо зайти на сайт , ввести слово/фразу и скопировать всё это.
- Далее перейти в инстаграм.
- Нажать на «+» , добавить нужное фото из истории и вставить скопированное название.
- Или же: если Актуальные у вас уже есть и надо просто сменить название, тогда необходимо зажать нужный кружок с Актуальными историями, а затем выбрать «Редактировать актуальное».
- А далее останется только вставить название.
К сожалению, не все названия могут корректно отображаться в названиях Актуальных сторис. В таком случае — попробуйте сменить слово или выбрать другой шрифт.
Примерно так выглядят названия Highlights в инстаграме с измененным шрифтом:
Пост
Хорошая новость для тех, кто любит писать содержательные посты для своих подписчиков. Подобное копирование текста также работает и для постов. Алгоритм точно такой же, как и в предыдущих вариантах.
К сожалению, красивые шрифты для инстаграма на русском языке не всегда корректно отображаются. И большинство фраз должны быть на иностранном языке. А на русском слово только получит жирный шрифт. Также могут отображаться русские буквы в кружках или квадратах.
По умолчанию Instagram разрешает использовать только один тип шрифта. Им пишутся комментарии, заголовки, описания к публикациям. Так как изменить шрифт в Инстаграме, используя встроенные средства нельзя, то сделать это можно с помощью небольших хитростей.
Оформление профиля
Сделать из Инстаграм профиля запоминающуюся страницу можно несколькими способами, главный из них — использовать необычный стиль оформления.
Для этого:
- Выберите красочную картинку. Но не переусердствуйте с креативом. Изображение должно соответствовать тематике профиля, отражать главную идею.
- Планируйте публикации так, чтобы они «смотрелись» и эффектно выглядели по отдельности, вместе. В идеале должны соответствовать единому стилю, создавать подобие альбома.

- Добавьте в описание профиля emoji, символы и другие необычные элементы. Попробуйте зачеркнуть отдельные слова или предложения (как писать текст другим шрифтом в Инстаграме — читайте далее). Это смотрится необычно и позволяет лучше передавать эмоции, настроение.
- Сопровождайте публикации хэштегами, небольшими заметками. Иногда вместо описания лучше добавить комментарий к своей же фотографии. Их тоже можно сопровождать хэштегами.
Следуя описанным выше советам по оформлению, вы значительно улучшите имидж профиля, сделаете публичную страницу узнаваемой и запоминающейся. Не забывайте менять оформление с выходом обновлений от Instagram.
Виды шрифтов
Instagram поддерживает не только стандартный шрифт, но и необычные стили написания текста. Каждый подходит для определенных ситуаций и выполняет определенную роль.
- Зачеркнутый. Подходит, чтобы выразить двоякие чувства, создать эффект «ошибки», недосказанности.
- Подчеркивание сверху, снизу, одновременно.
 Удобно использовать в заголовке, описании профиля. Им можно выделить название страницы, бренда.
Удобно использовать в заголовке, описании профиля. Им можно выделить название страницы, бренда. - Курсив. Подходит для цитирования.
- Синий. По умолчанию используется для гиперссылок.
- Жирный. Им можно написать важную мысль, выделить отдельное слово или предложение.
- Зеркальное отображение. Необычный способ для оформления описания страницы, создания комментариев.
- Написание текста символами. Представляет собой обычный текст, но написанный разными символами, знаками. Лучше всего использовать в описании профиля.
Перед тем как в Инстаграме написать сообщение другим шрифтом, убедитесь, что это не влияет на читабельность текста. От красивых букв мало толку, если неясно, какой смысл они несут.
Как использовать нестандартный шрифт?
Если вы хотите изменить шрифт только для себя, то сделать это можно через настройки приложения или операционной системы iOs, Android (могут потребоваться root права).
Дополнительно можно загрузить специальный плагин или нестандартный клиент для социальной сети. Но изменения будут видны только вам. Как сделать другой шрифт в Инстаграме, чтобы он был виден всем пользователям:
Но изменения будут видны только вам. Как сделать другой шрифт в Инстаграме, чтобы он был виден всем пользователям:
Больше – в отдельной статье об этом.
Зная коды знаков и символов на клавиатуре, писать ими с ПК можно без использования сторонних приложений или сервисов. В интернете есть специальные таблицы с кодами. Сохраните часто используемые знаки, чтобы не обращаться за ними постоянно.
Заключение
В Instagram поменять стандартный шрифт на необычный можно разными способами. Если вы планируете постоянно использовать эту функцию, то лучше установить себе специальное приложение. Так вы сможете быстро видоизменять текст и публиковать посты. Для одноразового использования достаточно зайти на специальный сайт.
Я сидела на чужих страницах Инстаграма и Твиттера, где у людей имена были написаны красивым шрифтом, и я ломала голову, пытаясь понять каким образом это сделать. Итак, я начала гуглить и сразу нашла, − это было прямо под носом. Так много веб-сайтов, где вы можете конвертировать любой текст в интересный шрифт для вашего профиля в соц. сетях!
сетях!
Как изменить шрифт
Я использовала lingojam.com, в нём это сделать так же просто как напечатать текст в каком-либо другом месте и он отобразит ваш текст в различных шрифтах, готовых для копирования и вставки в настройки вашего Инстаграма.
Шрифт, который больше всего мне понравился, идёт в списке седьмым, он выглядит как рукописный, только буквы не объединены. Тем не менее, он выглядит очень красиво, особенно заглавные буквы.
Как только вы скопировали ваш текст в изменённом шрифте с этого веб-сайта, заходите в ваш профиль Инстаграма, нажмите на три точки, расположенные в правом верхнем углу, потом зайдите в редактирование профиля. Вставьте ваш новый текст в поле «Имя», или в раздел «Биография».
Используйте изменённые шрифты редко! Если вы сделаете вашу биографию полностью в одном из шрифтов, представленных выше, то её будет довольно сложно прочесть. Выбирайте какие слова вы хотите подчеркнуть, будь то ваше имя, определённое слово или цитата.
Создание биографии в вашем инстаграме
Я всегда создаю биографию для своего Инстаграма на своём телефоне в приложении Записки, там вы можете добавлять пробелы и абзацы, которые после копирования и вставки в Инстаграм останутся на своих местах. Если вы попробуете добавить новые абзацы или начать с новой строки, печатая вашу биографию прямо в Инстаграме, − это не сработает.
В зависимости от того каким типом Инстаграммера вы являетесь, я думаю, для блогеров будет неплохой идеей добавление своего местоположения. Таким образом, если какая-либо торговая марка или ПМ зайдёт на вашу страницу, то они поймут в какой стране вы находитесь и будете ли вы подходить торговым маркам, которые они представляют.
Добавьте несколько ваших интересов или то, что вы делаете для работы, чтобы люди могли понять о чём ваш профиль и на какой тип людей вы ориентированы. Используйте эмодзи для разделения текста! читайте в нашем посте.
И наконец, убедитесь в том, что заполнили поле для URL сайтом, на который вы хотите чтобы переходили ваши посетители. Вы можете добавить ссылку на:
Вы можете добавить ссылку на:
Добавление текстового символа
Если вы хотите добавить что-то интересное в ваше имя или биографию и у вас уже есть много эмодзей, попробуйте вставить взамен текстовый символ! Используйте coolsymbol.com чтобы скопировать то, что вам нужно и вставить в ваш профиль. Я нашла нарисованное сердечко, для вставки рядом с моим именем, которое, как я думаю, выглядит очень красиво.
Там есть из чего выбрать! Звёздочки, сердечки, музыкальные ноты, стрелочки, даже корона! ♕
Если у вас получилось поменять шрифт или стилизовать вашу биографию в Инстаграм, дайте знать мне об этом! Я люблю смотреть что вы выбрали и хорошо ли это вам подходит. вы можете узнать из нашей статьи.
Как найти красивый шрифт для Инстаграм
Шрифты для Инстаграм онлайн на русском сегодня предлагают сделать десятки онлайн-сервисов и мобильных приложений. Спрос на них появился из-за того, что многие владельцы аккаунтов в Инстаграме желают сделать свой профиль уникальным и привлекательным. Один из лучших способов добиться этого результата – воспользоваться красивыми шрифтами. Сделать их можно самостоятельно или же через специальные сервисы в интернете, и сегодня мы рассмотрим лучшие из них, а также расскажем, где еще взять красивый текст для своего профиля!
Один из лучших способов добиться этого результата – воспользоваться красивыми шрифтами. Сделать их можно самостоятельно или же через специальные сервисы в интернете, и сегодня мы рассмотрим лучшие из них, а также расскажем, где еще взять красивый текст для своего профиля!
Содержание статьи
Шрифты для Инстаграм онлайн на русском языке
Особенности использования красивых шрифтов в Инстаграм
Основной задачей Инстаграма является публикация красивого визуального контента (фотографии, изображения, видео, графика и т.д.). В среднем пользователю нужно около 5-10 секунд, чтобы понять, нравится ли ему оформление чужого профиля, удобно ли ему тут находиться, и хочет ли он оставаться здесь дальше. Поэтому каждый человек, желающий стать популярным в Инстаграме, ведет свой профиль в едином увлекательном стиле, который может удерживать существующую аудиторию и привлекать новых людей. Немаловажную роль в оформлении аккаунта играет именно красивый шрифт, который завлекает человека и доносит до него нужную информацию из общей массы текста.
Использовать оригинальный шрифт в Инстаграме можно, в первую очередь, для персональной информации, расположенной в шапке профиля. Гости аккаунта часто пролистывают ленту, не вчитываясь в суть текста, а если он еще и ничем не отличается, то шансов завлечь потенциального подписчика практически нет. Исправить эту ситуацию может красивый шрифт, который только своей геометрией и цветом способен заставить человека задержаться на вашей страничке подольше. В основном при редактировании персональной информации рекомендуем обращать внимание на поля «Имя» и «О себе».
Помимо текста в виде отдельного поста или персональной информации, красивые шрифты могут пригодиться при оформлении фотографий и видео. Также при помощи оригинальных и привлекательных надписей вы сможете сделать необычные обложки к сторис.
Пока что встроенные функции Инстаграма открывают для пользователей не очень много возможностей для экспериментов со шрифтами, поэтому на помощь блогерам и другим людям, следящим за своим профилем, приходят сторонние сервисы и программы для создания красивого текста.
Где взять красивый шрифт для Инстаграма?
Получить красивый шрифт для Инстаграма можно следующими способами:
- Сгенерировать через онлайн-сервисы
- Воспользоваться мобильными приложениями
- Обработать текст в программах на компьютере
Первым делом предлагаем рассмотреть получение красивых шрифтов через онлайн-сервисы.
Textygram.ru
Красивый шрифт для Инстаграма онлайн удобно делать через специальные сайты, среди которых одним из первых на ум приходит Textygram.ru. Данный сервис ориентирован на работу со шрифтами и поддерживает только текст на латинском языке, поэтому для создания кириллических надписей придется поискать другие варианты.
Перейдите на сайт Textygram.ru и укажите в специальной строке текст, который вы хотите изменить. Сервис автоматически покажет вам множество вариантов шрифтов. Остановите свой выбор на понравившемся шрифте и после этого выделите текст, введенный в строку ранее. Затем нажмите правую кнопку мыши (ПКМ) и выберите команду «копировать». Откройте свой профиль в Инстаграме, нажмите ПКМ в месте, куда вы желаете добавить обработанный текст, и выберите команду «вставить».
Откройте свой профиль в Инстаграме, нажмите ПКМ в месте, куда вы желаете добавить обработанный текст, и выберите команду «вставить».
Lingojam.com
Чуть более разносторонним является онлайн-сервис Lingojam.com, поддерживающий и шрифты на кириллице. Это универсальный переводчик, в котором вы также можете сделать красивые шрифты онлайн для Инстаграма на русском языке совершенно бесплатно. Работать с данным сайтом очень просто:
- Откройте в браузере сервис Lingojam.com
- В левой колонке введите текст, который хотите преобразовать
- В правой колонке сервис выдаст всевозможные результаты
- Понравившийся стиль скопируйте в буфер обмена (также нажатием ПКМ и далее через команду «копировать») и вставьте текст с нужным шрифтом в профиль Инстаграма
Большим плюсом сервиса является поддержка шрифтов на кириллице, что облегчает жизнь всех русскоязычных пользователей.
Messletters.com
Еще один популярный онлайн-сервис для создания красивых шрифтов – Messletters. com. Сервис отличается удобным интерфейсом, адаптацией под русскоязычных пользователей и обладает несколькими сотнями вариантов визуализации текста. Сайт зарегистрирован в международной зоне и поддерживает только тексты на латинице. Чтобы создать здесь красивый шрифт для Инстаграма, проделайте следующие шаги:
com. Сервис отличается удобным интерфейсом, адаптацией под русскоязычных пользователей и обладает несколькими сотнями вариантов визуализации текста. Сайт зарегистрирован в международной зоне и поддерживает только тексты на латинице. Чтобы создать здесь красивый шрифт для Инстаграма, проделайте следующие шаги:
- Перейдите на сайт ресурса Messletters.com
- Нажмите на надпись «Введите текст здесь!»
- Укажите текст, который вы хотите изменить
- Ознакомьтесь с предложенными сервисом вариантами шрифтов
- Скопируйте понравившийся вид текста и вставьте его в профиль Инстаграма.
Стоит отметить, что некоторые шрифты на сайте Messletters.com носят экспериментальный вид и могут не отображаться в Инстаграме и других сайтах. Рядом с такими шрифтами стоит пиктограмма в виде колбы.
Мобильные приложения для создания шрифтов
Большинство людей сидит в Инстаграме через смартфоны, и им удобнее обрабатывать фотографии и создавать шрифты прямо в своем телефоне. Процесс создания красивых шрифтов здесь почти ничем не отличается от процедуры на онлайн-сервисах. Просто запустите подходящее приложение и введите текст в специальное поле. Далее выберите понравившийся вид шрифта, после чего вставьте обработанный текст в профиль.
Процесс создания красивых шрифтов здесь почти ничем не отличается от процедуры на онлайн-сервисах. Просто запустите подходящее приложение и введите текст в специальное поле. Далее выберите понравившийся вид шрифта, после чего вставьте обработанный текст в профиль.
Из основных мобильных приложений, позволяющих создать шрифты для Инстаграм, рекомендуем обратить внимание на следующие:
| Приложение | Описание |
| Fonts & Text Emoji for Instagram Bio (для iOS) | Приложение доступно для iOS с огромным количеством шрифтов и эмоджи для Инстаграм |
| Fonts for Instagram (для Android) | Похожее приложение, но для ОС на Андроид, способное подобрать с десяток красивых шрифтов для Instagram |
| Typorama | Доступно как для iOS, так и для OC Android и позволяет украшать картинки красивым шрифтом при размещении в Instagram |
| Cool Fonts For Instagram | Приложение является бесплатным и позволяет выбрать из нескольких вариантов шрифтов подходящий |
Как сделать красивые надписи на фото для Instagram?
Некоторые владельцы аккаунтов в Инстаграме добавляют не только красивый текст в описание профиля и посты, но и делают привлекательные надписи на фотографиях. В некоторых случаях люди ставят на фото собственный логотип или используют заранее подготовленный шаблон для ведения ленты в одном стиле. Все это делается при помощи специальных программ и сервисов, в которых текст на фото добавляется следующими способами:
В некоторых случаях люди ставят на фото собственный логотип или используют заранее подготовленный шаблон для ведения ленты в одном стиле. Все это делается при помощи специальных программ и сервисов, в которых текст на фото добавляется следующими способами:
- Пишется вручную на изображении
- Добавляется из подготовленного заранее шаблона
- Фотографируется отдельно и переносится на изображение
Лучшими приложениями для создания надписей являются:
- Snapseed
- AppForType
- Aviary
- Rhonna Design
- ADDY
- PisSee
При помощи их вы сможете создать особую атмосферу фотографии и придать ей новые, глубокие значения.
Заключение
Если вы – начинающий блогер или просто человек, желающий иметь красиво оформленный аккаунт в Инстаграме, то вам точно не обойтись без специально подобранных шрифтов и надписей на фотографиях. Благодаря этому материалу вы знаете, где их искать и даже как создавать самостоятельно за считанные минуты. Если вы запомните все приведенные выше рекомендации и будете следовать несложным шагам, то ваш аккаунт в Инстаграме всегда будет выглядеть свежо, оригинально и привлекательно для любой аудитории!
Если вы запомните все приведенные выше рекомендации и будете следовать несложным шагам, то ваш аккаунт в Инстаграме всегда будет выглядеть свежо, оригинально и привлекательно для любой аудитории!
Как выбрать правильный шрифт для своего веб-сайта
Когда дело доходит до шрифтов для веб-сайтов, есть множество вещей, на которые стоит обратить внимание, и это может стать действительно подавляющим, очень быстро. Вот почему лучше всего начать с основ, прежде чем идти дальше.
Некоторые из самых известных шрифтов с засечками включают Times New Roman и Georgia. Шрифт Times New Roman , в частности, подпадает под категорию классических веб-шрифтов . В целом, вы не ошибетесь, выбрав типы шрифтов по умолчанию, такие как этот, поскольку они обычно легко читаются и существуют уже давно, поэтому многие пользователи Интернета привыкли к ним.Тем не менее, если вы предпочитаете более смелый подход, мы рекомендуем попробовать такие шрифты, как Noe Display, Freight Text или Коллекция Portrait. Конечно, всегда есть шрифты с засечками Google, которые вы можете использовать бесплатно, например Playfair Display, Cormorant Garamond или Crimson Text и многие другие.
Конечно, всегда есть шрифты с засечками Google, которые вы можете использовать бесплатно, например Playfair Display, Cormorant Garamond или Crimson Text и многие другие.
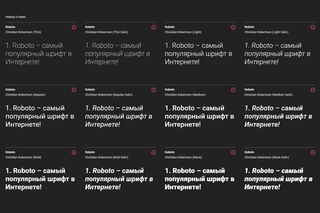
Шрифты Sans не имеют засечек на буквах (слово «sans» означает «без» по-французски), и они известны своим современным и чистым дизайном по сравнению с их аналогами с засечками.Helvetica, Tahoma, Verdana, Futura и Arial — все это примеры широко используемых шрифтов без засечек. Что касается бесплатных шрифтов, мы предлагаем попробовать следующее для бесплатной библиотеки шрифтов Google Fonts: Roboto, Source Sans Pro, Poppins, Heebo или Montserrat.
Какой шрифт вы выберете, во многом зависит от вашей целевой аудитории и настроения, которое вы хотите вызвать своим дизайном шрифта. Как правило, шрифты с засечками используются с намерением придать более формальный и элегантный тон , поэтому вы часто найдете их среди множества элегантных шрифтов. Хотя их также можно использовать для придания альтернативного вида вашей веб-странице, их часто можно найти в журналах и в индустрии моды.
Хотя их также можно использовать для придания альтернативного вида вашей веб-странице, их часто можно найти в журналах и в индустрии моды.
Sans fonts , напротив, чаще всего символизирует минимализм, простоту и прямолинейность . Однако одна из замечательных характеристик шрифтов без засечек — , они очень гибкие . Например, если он сочетается со старым шрифтом, без засечек он может приобрести его качества, в свою очередь, создавая более традиционный вид.
Вообще говоря, текст, выровненный по левому краю, легче всего читать . Полностью выровненный текст считается более формальным, так как он равномерно выравнивается по обе стороны поля, в то время как рваный текст имеет репутацию более неформального и дружелюбного. Вы можете настроить выравнивание в зависимости от типа вашей аудитории, их ожиданий и того, нужно ли вам думать об ограничениях пространства или нет. В случае, если вам нужно полностью использовать место для письма, тогда обязательно используйте выравнивание по ширине. И если вы хотите, чтобы ваш идеально выровненный текст выглядел менее скучным, вы всегда можете разделить разные части текста, вставив между ними несколько визуальных элементов или подзаголовок. В этом случае не забудьте обернуть текст вокруг изображений, чтобы страница выглядела более аккуратно и организованно.
И если вы хотите, чтобы ваш идеально выровненный текст выглядел менее скучным, вы всегда можете разделить разные части текста, вставив между ними несколько визуальных элементов или подзаголовок. В этом случае не забудьте обернуть текст вокруг изображений, чтобы страница выглядела более аккуратно и организованно.
При выравнивании текста следует также обращать внимание на Длина строки (расстояние между левой и правой стороной текстового блока). Самый эффективный способ измерения длины строки — среднее количество символов в строке. Оптимальная длина строки от 45 до 80 символов , включая пробелы.
Выберите шрифты для веб-сайтов в Square Online | Square Support Center
Наборы шрифтов помогают упростить задачу выбора шрифтов для вашего веб-сайта. Эти тщательно отобранные гарнитуры отлично смотрятся вместе и обеспечивают удобство чтения текста на любом экране.
Выберите набор шрифтов
Нажмите кнопку «Дизайн сайта» в редакторе веб-сайтов, чтобы открыть настройки.
Это варианты дизайна для всего вашего веб-сайта.Шрифты сгруппированы по категориям на основе стиля, например, «Современный» или «Классический», и каждая включает несколько предлагаемых пар шрифтов. Нажмите кнопку, чтобы переключиться на следующую пару в этом наборе и увидеть новые шрифты, примененные к тексту на странице. Продолжайте нажимать кнопку, чтобы просмотреть предложенные шрифты и увидеть изменения, внесенные на страницу. Синие линии на кнопках показывают количество пар и ту, которую вы просматриваете в данный момент.
Когда вы закончите, щелкните значок X, чтобы выйти из настроек дизайна.
Расширенные параметры шрифта
Панель расширенных параметров шрифта предлагает еще больше вариантов. На панели «Дизайн сайта» щелкните значок настроек в правом верхнем углу раздела «Шрифты». Используйте меню здесь, чтобы выбрать разные шрифты для заголовка и основного текста на вашем веб-сайте. Попробуйте разные комбинации, чтобы увидеть, что лучше всего подходит для вашего стиля. Щелкните значок стрелки назад, чтобы вернуться на панель «Дизайн сайта», или щелкните значок X, чтобы закрыть панель. Не забудьте опубликовать свой веб-сайт, чтобы изменения вступили в силу.
Щелкните значок стрелки назад, чтобы вернуться на панель «Дизайн сайта», или щелкните значок X, чтобы закрыть панель. Не забудьте опубликовать свой веб-сайт, чтобы изменения вступили в силу.
Вы также можете загрузить свои собственные шрифты из этой же области, выбрав Добавить шрифты. Здесь вы сможете загрузить новый шрифт или управлять уже загруженными шрифтами. Возможно, вам потребуется обновить свой веб-сайт, чтобы использовать функцию настраиваемого шрифта.
Изменить размер и формат текста
Чтобы настроить размер текста на своем веб-сайте, щелкните текст, чтобы открыть параметры. Используйте меню слева, чтобы настроить размер, добавить форматирование или изменить шрифт. Параметры могут различаться в зависимости от типа раздела и текста, который вы редактируете.
Как выбрать шрифт — пошаговое руководство! — Smashing Magazine
Об авторе
Дуглас Бонневилль — дизайнер, художник, писатель и энтузиаст пользовательского интерфейса из Род-Айленда, самого большого маленького штата. Чрезмерно заинтригован комбинациями шрифтов (и …
Больше о
Дуглас
↬
Чрезмерно заинтригован комбинациями шрифтов (и …
Больше о
Дуглас
↬
Выбор шрифта может быть непростым. Красота и сложность шрифта в сочетании с неисчерпаемым набором возможностей для оценки могут вскружить голову. Но не расстраивайтесь — и не отчаивайтесь.Хотя не существует простых правил о том, как лучше всего выбрать шрифт, существует множество проверенных принципов , которые вы можете быстро изучить и применить , чтобы сделать подходящим шрифтом для . Если вы будете систематически работать с вариантами, приведенными ниже, вы сразу же получите выигрышный выбор шрифта. Давайте начнем.
Выбор шрифта может быть сложной задачей. Красота и сложность шрифта в сочетании с неисчерпаемым набором возможностей для оценки могут вскружить голову.Но не расстраивайтесь — и не отчаивайтесь. Хотя не существует простых правил о том, как лучше всего выбрать шрифт, есть много проверенных принципов, которые вы можете быстро изучить и применить, чтобы выбрать подходящий для шрифт .
Если вы систематически работаете с вариантами, указанными ниже, вы сразу же получите лучший выбор шрифта. Давайте начнем.
Дополнительная информация о SmashingMag:
Какова ваша цель?
Первое, что вам нужно сделать, чтобы выбрать шрифт, — это сформировать в уме сильное впечатление о том, как вы хотите, чтобы ваша аудитория отреагировала на текст.Это ваша цель, и она будет направлять процесс. Вы можете произвести такое впечатление, или оно может быть продиктовано вам вашим клиентом, или оно может быть определено вашей аудиторией. В любом случае, ваш выбор шрифта должен обеспечивать хорошее сочетание разборчивости и читабельности, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует определенного независимого рассмотрения. Как вы, возможно, уже знаете по опыту, легко пойти неверным путем и потерпеть поражение.Эта проблема может усугубляться по мере развития дизайна.
Возможно, самая сложная часть разбивки процесса выбора шрифта — это понять, какие части более субъективны , а какие объективны . После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора гарнитуры, потому что они по умолчанию принимают субъективные решения за нас. В спектре от субъективного к объективному нет фиксированных позиций.Однако мы знаем, что разборчивость легче измерить, чем настроение. Начнем с двух наиболее объективных атрибутов — читаемость и читаемость .
После прочтения и усвоения текста вашего клиента легче начать с объективных аспектов выбора гарнитуры, потому что они по умолчанию принимают субъективные решения за нас. В спектре от субъективного к объективному нет фиксированных позиций.Однако мы знаем, что разборчивость легче измерить, чем настроение. Начнем с двух наиболее объективных атрибутов — читаемость и читаемость .
Разборчивость
На первый взгляд может показаться, что разборчивость и читаемость — это одно и то же, но это не так. Разборчивость относится к дизайну шрифта, например, по ширине штрихов, независимо от того, есть ли у него засечки, наличие новых элементов дизайна шрифта и т. Д. Легко отличить одну букву от другой в разборчивом шрифте.Например, декоративные гарнитуры плохо читаются, потому что они в первую очередь предназначены для того, чтобы их можно было увидеть с первого взгляда, а не читать подробно. И наоборот, гарнитуры, предназначенные для романов или газет, имеют очень высокую разборчивость.
Рассмотрим этот пример, где левый блок текста установлен в Tobin Tax, декоративном шрифте с засечками. Сравните его с тем же текстом, набранным Sabon, классическим и хорошо читаемым шрифтом с засечками.Где находится ваш выбор шрифта между этими двумя крайностями?
Советы по повышению четкости:
- Выбирайте гарнитуры с обычными буквами . Буквенные формы, состоящие из уникальных форм, художественных деформаций, чрезмерного орнамента или других новаторских элементов дизайна, заставляют читателя сначала обрабатывать то, что он видит, а не просто воспринимать сообщение. Новизна всегда достигается за счет немедленного понимания.
- Выбирайте гарнитуры с большим интервалом . Точное отслеживание заставляет глаз заполнять визуальные пробелы между различными формами, составляющими разные формы букв, тем самым замедляя время, необходимое как для распознавания форм букв, так и структур слов и предложений.
 Большое расстояние позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные навыки читателя.
Большое расстояние позволяет глазам двигаться настолько быстро, насколько позволяют когнитивные навыки читателя. - Выберите гарнитуры с высотой x . «Короткая» высота по оси x снижает разборчивость некоторых букв.Отверстия, или отверстия аналогичных строчных букв, таких как «c» и «e», выделяются с большей легкостью, если x-высота достаточно велика. Обратите внимание на : высота по оси x не должна быть «высокой». Размер, толщину и ширину шрифта необходимо выбирать только в соответствии с высотой шрифта по оси x. Конечно, на первый взгляд один шрифт с большей высотой по оси x может выглядеть более разборчивым, чем другой, но последний просто установлен слишком маленьким (или слишком жирным или слишком сжатым). Кроме того, большая высота по оси x помогает только нескольким буквам, например e, s, a (с двухэтажной формой).Остальные символы (с подстрочными знаками, диакритическими знаками) страдают от большей высоты по оси x. (Спасибо Ральфу Херрманну за разъяснения!)
Читаемость
Способ набора шрифта в сочетании с базовой разборчивостью шрифта обеспечивает определенный уровень удобочитаемости. Читаемость — это динамическое взаимодействие стиля шрифта, размера, трекинга, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление. Они складываются в определенный типографский стиль, который имеет измеримую степень читаемости.Например, вы можете использовать стиль с намеренно низкой удобочитаемостью, который является частью сообщения. Или вы можете сосредоточиться на создании удобочитаемого сообщения, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев связь предшествует стилю , поэтому сначала определите удобочитаемость.
Читаемость — это динамическое взаимодействие стиля шрифта, размера, трекинга, интерлиньяжа, цвета и других свойств, объединенных в одно общее впечатление. Они складываются в определенный типографский стиль, который имеет измеримую степень читаемости.Например, вы можете использовать стиль с намеренно низкой удобочитаемостью, который является частью сообщения. Или вы можете сосредоточиться на создании удобочитаемого сообщения, потому что ваше сообщение сложное, и вы не хотите, чтобы ваш стиль шрифта каким-либо образом мешал пониманию аудитории. В большинстве случаев связь предшествует стилю , поэтому сначала определите удобочитаемость.
Давайте возьмем наш предыдущий пример Sabon и изменим удобочитаемость. Слева мы взяли текст и уменьшили размер шрифта, изменили трекинг и интерлиньяж, осветлили цвет и установили для блока полное выравнивание.Теперь это беспорядок с непривлекательными реками текста. Справа мы оставили без изменений для наглядного сравнения. Как видите, изменение нескольких независимых факторов может существенно изменить ситуацию.
Советы по повышению читабельности:
- Выберите гарнитуры, разработанные для той цели, для которой вы их используете (отображать шрифты для заголовков, шрифты основного текста для основного текста и т. Д.). Выбор шрифта, предназначенного для отображения, такого как заголовки или плакаты, означает, что он не будет хорошо работать в качестве шрифта основного текста, когда будет читаться большее количество текста.И наоборот, шрифт, предназначенный для расширенного чтения, теряет свое влияние в зависимости от того, насколько он крупный.
- Выровняйте текст «по правому краю» для удобного интервала между словами в Интернете, чтобы избежать «рек» . «Принудительное выравнивание» текста или выравнивание без дефиса всегда создает уродливые реки и неудобные интервалы, из-за которых читатель теряет естественный поток текста, поскольку глазу приходится совершать различные прыжки и прыжки, чтобы закончить слова и предложения.
 В настоящее время в CSS нет надлежащей встроенной поддержки расстановки переносов, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете.
В настоящее время в CSS нет надлежащей встроенной поддержки расстановки переносов, но вы можете использовать Hyphenator.js для правильной расстановки переносов на стороне клиента в Интернете. - Убедитесь, что высота вашей строки больше, чем размер шрифта для многострочного текста . Глазу сложно проследить за строкой текста и оставаться «на правильном пути», если строки над и под ней слишком близки к ней. Наши глаза легко сбиваются с толку, особенно при переходе от конца одной строки текста к другой. Сколько раз вы дважды читали одну и ту же строку текста на больших строках текста? Возможно, один раз — конечно, если и содержание будет легким для понимания.Не заставляйте своих читателей работать больше, чем они должны.
Убрав два наиболее субъективных фактора, давайте перейдем к соответствию .
Аспекты соответствия
Некоторые гарнитуры больше подходят для задачи дизайна, чем другие. Соответствие — это то, что вы можете узнать из опыта использования шрифта и других атрибутов шрифта, включая его историю и первоначальное назначение. Вот четыре атрибута гарнитуры, которые вы можете рассмотреть.
Вот четыре атрибута гарнитуры, которые вы можете рассмотреть.
Дизайн-замысел
Очень полезно учитывать замысел дизайна шрифта. Многие популярные шрифты имеют подробные описания и обзоры, поэтому непростительно не знать хотя бы или о своем выборе. Если шрифт был разработан для вывесок, как Cooper Black, он, вероятно, не будет хорошо работать в качестве основного экземпляра книги. Это может быть очевидным примером, но не упускайте из виду тонкости своего выбора. Опять же, вам понадобится всего несколько секунд, чтобы что-то найти, или открыть приличную книгу по типографике, чтобы получить некоторые основные факты, и вы будете мудрее.
Эстетика
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете изделие для банка, установка их логотипа или текста для рекламной кампании в Souvenir может быть слишком беззаботной и свободной душой — это не те качества, которые можно было бы ассоциировать с людьми, которые управляют вашими деньгами. . Однако статный и уравновешенный Bembo мог бы стать лучшим выбором в этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче будет добиться успеха.
. Однако статный и уравновешенный Bembo мог бы стать лучшим выбором в этой ситуации. Чем больше вы сопоставите суть шрифта с сутью вашей темы, тем легче будет добиться успеха.
В этом примере мы создали две комбинации шрифтов. Первый, Lithos and Souvenir, создает эстетику, больше подходящую для детского музея, чем для банка. Вторая комбинация состоит из Clarendon и Bembo, что соответствует теме, как хорошо сшитый костюм банкира.
Подсказка для оценки эстетики:
- Посмотрите на шрифт и запишите несколько слов, которые шрифт «говорит» вам о себе , а затем сравните это с вашей целью в дизайне шрифта.Они коррелируют? После этого анализа убедитесь, что вы сделали правильный выбор шрифта. Если вы не уверены, лучше не продолжать.
Настроение
Прочитав эти факторы, вы поймете, что они немного пересекаются. Настроение, например, представляет собой динамический синтез того, что вы получаете, когда рассматриваете эстетику шрифта вместе с удобочитаемостью, которую вы создали в своем произведении, наряду, конечно, с воспринимаемым значением самого текста. Например, одним шрифтом и одним текстом можно вызвать настроение возбуждения или паники.Сам шрифт сначала вызывает бурную реакцию, но читабельность дизайна и самого текста может вывести общение на новый уровень.
Например, одним шрифтом и одним текстом можно вызвать настроение возбуждения или паники.Сам шрифт сначала вызывает бурную реакцию, но читабельность дизайна и самого текста может вывести общение на новый уровень.
В приведенном ниже примере обратите внимание, как подразумеваемое значение фразы «расслабься и расслабься» резко изменилось за счет изменения шрифта и удобочитаемости. Настроение очень сильное, и неплохо было бы иметь вторую пару глаз, просматривающую вашу работу, чтобы убедиться, что вы не отправили неправильный сигнал. Это демонстрирует, что соответствие основной индивидуальности шрифта и его удобочитаемости предполагаемому эмоциональному отклику сообщения — верный рецепт успеха.
Подсказка для определения настроения:
- Подумайте о полной противоположности настроения, которое вы хотите создать , и посмотрите на свою работу над данным дизайном до сих пор. Если вы не можете придумать противоположное настроение, это может означать, что вы не создали сильного впечатления от правильного настроения.
 Помните, что нейтральное противоположно нейтрально.
Помните, что нейтральное противоположно нейтрально.
Personal Choice
Часто шрифт по какой-то причине кажется вам подходящим.Правое полушарие знает это, но левое не может понять почему. Если вы можете заставить его работать только на этом, дерзайте. Вы, конечно, поступите правильно, узнав о гарнитурах в вашем арсенале, особенно если вы продолжаете использовать их снова и снова. Вы можете обнаружить, что использование вами шрифта не имеет ничего общего с его первоначальным замыслом, но все равно может отлично выглядеть.
Например, вам может понравиться OCR-A на обложке альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения.Так что, если компьютеры должны это читать? Если он соответствует замыслу вашего проекта и вы можете его реализовать, сделайте это. Просто сделайте это хорошо или выберите другой шрифт.
Краткий совет о личном выборе
- Доверяйте своей интуиции, но убедитесь, что вы можете количественно определить в типографских терминах, аспекты вашего выбора, чтобы вы могли защищать свои дизайнерские решения, вооружившись разумными ответами.
 Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование.
Вы также можете обнаружить, что защита даже вашего самого субъективного выбора имеет большое значение, если ясно, что вы все продумали и имеете разумное обоснование. - Придумайте свою шкалу качества выбора типа . Возможно, вы захотите создать свой личный контрольный список с деталями выбора типа, которые вы затем сможете учесть и применить в своих типографских вариантах. Это поможет количественно оценить ваши решения и сделать их сопоставимыми.
Несколько технических соображений
Не упускайте из виду очевидное. Например, если ваша дизайнерская работа будет включать в себя работу с большим количеством цифр, вам нужно убедиться, что вы выбрали гарнитуру с такими числами, которые вы хотите использовать.Некоторые гарнитуры используют старого стиля или строчные цифры. Другие гарнитуры используют Lining или цифры в верхнем регистре.
Вы можете быть уверены, что большие электронные таблицы чисел для технических работ легче читать с номерами стиля выравнивания, потому что они не используют нижний нижний регистр и даже больше бросаются в глаза при использовании в больших количествах. Но если в вашем дизайне много деталей с крупными цифрами, цифры в старом стиле могут быть намного приятнее.Опять же, настроение, которое вы хотите передать, играет роль в этом выборе: номера в старом стиле выглядят… старые . Это могло быть хорошо в правильном контексте, но не так хорошо в неправильном.
Но если в вашем дизайне много деталей с крупными цифрами, цифры в старом стиле могут быть намного приятнее.Опять же, настроение, которое вы хотите передать, играет роль в этом выборе: номера в старом стиле выглядят… старые . Это могло быть хорошо в правильном контексте, но не так хорошо в неправильном.
Чтобы добавить в этот список, вы можете подумать, имеет ли шрифт полный набор из лигатур и содержит ли он истинных маленьких заглавных символов . Отсутствующие лигатуры могут выглядеть непривлекательно при больших размерах. Поддельные заглавные буквы обычно выглядят странно, потому что ширина штриха не компенсируется. Короче говоря, лучше всего выбрать максимально полный шрифт.А если вы выберете бесплатный шрифт, вы обнаружите, что часто отсутствуют эти важные «дополнения». Убедитесь, что бесплатные гарнитуры имеют именно те функции, которые вам нужны для вашего дизайна, и что они лицензированы для работы, которую вы делаете.
Советы по выбору гарнитуры
Давайте объединим все это вместе с некоторыми прагматическими способами сделать выбор шрифта. Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Воспользуйтесь их мудростью и опытом.
Возможно, вы захотите попробовать эти советы, которые многие дизайнеры так или иначе используют в своих интересах. Воспользуйтесь их мудростью и опытом.
1. Планируйте свою иерархию
Во-первых, убедитесь, что вы хорошо разбираетесь в содержании и типографской иерархии, которую будет диктовать ваша дизайнерская работа. После тщательного анализа вы можете понять, что вам нужно пять шрифтов (не гарнитур), чтобы покрыть различные заголовки, подзаголовки и выноски. Может ли ваш шрифт обеспечить достаточно вариаций с помощью полужирного шрифта, курсива и заглавных букв? Или вам нужны два шрифта, чтобы выделить больше в иерархии? Три? Используйте инструмент сопоставления разума или сделайте традиционный план, чтобы увидеть как можно больше, прежде чем приступить к выбору шрифтов.Рассмотрим этот пример плохой и хорошей иерархии с использованием одного и того же текста. Обратите внимание на роль, которую пробелы играют в иерархии. Используйте столько уровней, сколько вам нужно, пока в вашем выборе есть различие и четкая цель.
2. Подумайте, что уже сделали другие
Вы обнаружите, что дизайнеры до того, как вы уже выяснили способы использования рассматриваемых вами гарнитур, так что вам не нужно изобретать велосипед. Посмотрите вокруг и внимательно подумайте, что уже сделали другие.Например, на сайте «Используемые шрифты» представлены варианты оформления, сделанные профессиональными дизайнерами из различных отраслей. И не пренебрегайте знакомыми, если вы встретите их в работах других дизайнеров. Часто «скучный» и «знакомый» — ваши лучшие друзья, когда дело доходит до выбора шрифта. Есть веские причины, по которым некоторые шрифты часто используются для определенных целей — они просто работают, и работают очень хорошо.
3. Экспериментируйте легко
Вот несколько советов, которые помогут вам быстро и вдумчиво поэкспериментировать с выбором шрифта:
- Настройте таблицы стилей , разрабатываете ли вы для Интернета или печатаете, что ускоряет процесс идей, потому что их легко заменить.
 Вы также можете использовать для этой цели образец веб-шрифта.
Вы также можете использовать для этой цели образец веб-шрифта. - Поиграйте с иерархией , изменяя размер различных элементов для создания и ослабления напряжения.
- Оцените результаты и что-то измените, но только меняют что-то одно, за раз.
- Получить второе или третье мнение . Вы могли упустить очевидное.
4. Избегайте анахронизмов
Например, если вы не знаете конкретной истории шрифта, вы можете в конечном итоге использовать его так, что вы будете выглядеть немного глупо.Что, если бы вы выбрали Траяна для иллюстрации заголовка статьи о Древней Греции? Это было бы непреднамеренным анахронизмом, поскольку Греция предшествовала Риму, а Траян был римским императором. Шрифт Trajan взят из «Колонны Траяна», который является памятником военной победы около 100 года нашей эры. Просто нужно ответить «Траяну» на вопрос: «Каким шрифтом вы набрали обложку этой книги о Древней Греции? ” заставит вас немного поежиться. Двойная проверка окупается. Иногда стоит быть нейтральным, выбирая что-нибудь безопасное для академической темы, например, Арно.
Двойная проверка окупается. Иногда стоит быть нейтральным, выбирая что-нибудь безопасное для академической темы, например, Арно.
5. Избегайте банальных корреляций
Если вы строго применяете это правило, однозначно гарантирует вам уход из вашей дизайнерской карьеры в качестве почетного типографа. Давайте просто рассмотрим этот принцип на примере и позвольте урокам усвоить сами:
- Не используйте Papyrus только потому, что ваша тема в некотором роде «древняя», особенно если она о Древнем Египте. (А еще лучше вообще не использовать Papyrus)
- Не используйте Comic Sans только потому, что ваша тема юмористическая.(А еще лучше вообще не использовать Comic Sans)
- Не используйте Lithos только потому, что ваша тема посвящена греческим ресторанам.
- Не используйте Futura только потому, что ваша тема касается «будущего».

Оставляет ли это место для гарнитур со встроенными «эффектами»? Да, в самом деле. Просто не делает чего-то настолько очевидного , что вам потребовалось меньше секунды, чтобы подумать об этом. Характерным признаком банальной корреляции является то, что у вас есть набор декоративных шрифтов, которые вы часто просматриваете в своем диспетчере шрифтов, тоскуя в поисках темы, в которую их можно было бы вставить.Если в прошлом вы не избегали подобных банальных корреляций, ничего страшного. Не живи прошлым, но и не делай этого снова.
6. Рассмотрите возможность создания семейства расширенных типов
Если ваш проект продолжается и разнообразен, было бы разумно заранее рассмотреть возможность инвестирования в качественное семейство расширенных типов. Почему бы не убить всех птиц одним выстрелом? Когда вы выбираете расширенное семейство шрифтов, вы получаете выгоду от того, что дизайнер шрифтов выполняет больше сценариев использования, чем вы, вероятно, когда-либо столкнетесь. Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов, лигатур и т. Д., Что гарантирует, что вы сможете найти правильное решение практически для каждой типографической задачи, которую вы только можете себе представить. Расширенное семейство также даст вам очень единообразное, упорядоченное настроение и эстетику, которая может быть или не быть тем, что вы хотите.
Семейства расширенных шрифтов обычно имеют версии с засечками и без засечек, а также различные веса, полные наборы специальных символов, лигатур и т. Д., Что гарантирует, что вы сможете найти правильное решение практически для каждой типографической задачи, которую вы только можете себе представить. Расширенное семейство также даст вам очень единообразное, упорядоченное настроение и эстетику, которая может быть или не быть тем, что вы хотите.
7. Придерживайтесь классических комбинаций
Когда вы застряли, используйте проверенное и верное, особенно если у вас сжатые сроки.Если вы выберете нейтральную комбинацию с засечками и без засечек, вы можете немного потерять «преимущество», но как минимум целостность вашего дизайна и сообщения не пострадает . Когда вы в последний раз обращались к Caslon или Univers и сожалели об этом? Признайтесь: вам никогда не удастся добиться сотрудничества ITC Avant Garde Gothic и Trebuchet MS. Вместо этого обратитесь к уважаемым ресурсам, связанным с типографикой. Посмотрите, с чем согласны профессиональные дизайнеры. Скорее всего, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас.
Посмотрите, с чем согласны профессиональные дизайнеры. Скорее всего, у вас уже есть классика, на которую вы найдете ссылки.Возможно, те же самые шрифты являются законченными и имеют высокое качество, что значительно упрощает их выбор. Вы подведете их, прежде чем они подведут вас.
8. Используйте ограниченную палитру
Вы найдете много мнений по этому поводу, но также неплохо рассмотреть ограниченную палитру шрифтов, которые вам больше всего нравятся, из списков самых популярных шрифтов всех времен. Они не зря являются самыми популярными. Некоторые дизайнеры за всю свою карьеру использовали менее двадцати шрифтов в большинстве случаев.Например, вы можете использовать 100 лучших гарнитур шрифтов FontShop (на немецком языке, также доступны в формате PDF) в качестве справочного материала. К этому списку вам следует попробовать добавить несколько новых, а не только классических шрифтов. Пока вы занимаетесь этим, подумайте о добавлении одного или двух уникальных, но универсальных современных шрифтов от независимых производителей , а не только более крупных, известных, которые могут быть вам более знакомы.
В этом примере мы объединили Bembo с различными шрифтами из Haptic Pro, семейства гарнитур, первоначально разработанных в 2008 году Хеннингом Хартмутом Скиббе.Что-то старое и новое, и вы можете пройти долгий путь со своим собственным стилем:
Заключительный совет: нарушайте правила
Нарушайте правила, но только после вы можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать осознанный выбор , какие правила нарушать, и , как их нарушать. Возможно, вам придется пройти через девяносто девять плохих идей, чтобы реализовать одну отличную идею, но процесс увлекательный. Помните: знание шрифта дает вам возможность более творчески выражать себя с его помощью.Чтобы «раздвинуть границы», как гласит клише, сначала нужно знать, что и где находятся края.
Дополнительные ресурсы
Вам могут быть интересны следующие статьи и ресурсы по теме:
Веб-шрифты — Изучите веб-разработку
В первой статье модуля мы исследовали основные функции CSS, доступные для стилизации шрифтов и текста. В этой статье мы пойдем дальше, подробно исследуя веб-шрифты — они позволяют загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный пользовательский стиль текста.
В этой статье мы пойдем дальше, подробно исследуя веб-шрифты — они позволяют загружать пользовательские шрифты вместе с вашей веб-страницей, чтобы обеспечить более разнообразный пользовательский стиль текста.
Как мы рассмотрели в разделе Основные стили текста и шрифтов, шрифтами, применяемыми к вашему HTML, можно управлять с помощью свойства font-family семейства . Это берет одно или несколько названий семейств шрифтов, и браузер перемещается вниз по списку, пока не найдет шрифт, доступный в системе, в которой он работает:
p {
семейство шрифтов: Helvetica, "Trebuchet MS", Verdana, sans-serif;
} Эта система работает хорошо, но традиционно выбор шрифтов веб-разработчиками был ограничен.Есть только несколько шрифтов, которые можно гарантировать, что они будут доступны во всех распространенных системах - это так называемые веб-безопасные шрифты. Вы можете использовать стек шрифтов, чтобы указать предпочтительные шрифты, за которыми следуют веб-альтернативы, за которыми следует системный шрифт по умолчанию, но это добавляет накладные расходы с точки зрения тестирования, чтобы убедиться, что ваши проекты выглядят нормально с каждым шрифтом и т. Д.
Д.
Но есть альтернатива, которая работает очень хорошо, вплоть до IE версии 6. Веб-шрифты - это функция CSS, которая позволяет вам указывать файлы шрифтов, которые будут загружаться вместе с вашим веб-сайтом по мере его доступа, что означает, что любой браузер, поддерживающий веб-шрифты может иметь в наличии именно указанные вами шрифты.Удивительный! Требуемый синтаксис выглядит примерно так:
Прежде всего, у вас есть блок @ font-face в начале CSS, который определяет файл (ы) шрифта для загрузки:
@ font-face {
семейство шрифтов: "myFont";
src: url ("myFont.woff");
} Ниже этого вы можете затем использовать имя семейства шрифтов, указанное внутри @ font-face, чтобы применить свой собственный шрифт ко всему, что вам нравится, как обычно:
html {
семейство шрифтов: "myFont", "Bitstream Vera Serif", serif;
} Синтаксис действительно становится немного сложнее этого; мы более подробно рассмотрим ниже.
При работе с веб-шрифтами следует помнить о двух важных вещах:
- Браузеры поддерживают разные форматы шрифтов, поэтому для полноценной кросс-браузерной поддержки вам понадобится несколько форматов шрифтов. Например, большинство современных браузеров поддерживают WOFF / WOFF2 (Web Open Font Format версии 1 и 2), наиболее эффективный формат, но более старые версии IE поддерживают только шрифты EOT (Embedded Open Type), и вам может потребоваться включить SVG версия шрифта для поддержки старых версий браузеров iPhone и Android.Ниже мы покажем вам, как сгенерировать требуемый код.
- Шрифты обычно нельзя использовать бесплатно. Вы должны заплатить за них и / или соблюдать другие условия лицензии, такие как указание создателя шрифта в коде (или на вашем сайте). Вы не должны красть шрифты и использовать их, не отдавая должного.
Примечание : Веб-шрифты как технология поддерживаются в Internet Explorer с версии 4!
Вы можете использовать редактор шрифтов Firefox, чтобы исследовать шрифты, используемые на вашей странице, и управлять ими, вне зависимости от того, являются ли они веб-шрифтами или нет. Это видео дает хорошее прохождение:
Это видео дает хорошее прохождение:
Имея это в виду, давайте создадим базовый пример веб-шрифта, исходя из первых принципов. Это сложно продемонстрировать на встроенном живом примере, поэтому вместо этого мы хотели бы, чтобы вы выполнили шаги, подробно описанные в следующих разделах, чтобы получить представление о процессе.
Вам следует использовать файлы web-font-start.html и web-font-start.css в качестве отправной точки для добавления кода (см. Живой пример). Сделайте копию этих файлов в новом каталоге на вашем компьютере.В файле web-font-start.css вы найдете минимальный CSS для работы с базовой компоновкой и набором текста примера.
Поиск шрифтов
В этом примере мы будем использовать два веб-шрифта: один для заголовков и один для основного текста. Для начала нам нужно найти файлы шрифтов, которые содержат шрифты. Шрифты создаются фабриками шрифтов и хранятся в файлах разных форматов. Обычно существует три типа сайтов, на которых вы можете получить шрифты:
- Распространитель бесплатных шрифтов: это сайт, который делает бесплатные шрифты доступными для загрузки (все еще могут быть некоторые условия лицензии, например, указание создателя шрифта).
 Примеры включают Font Squirrel, dafont и Everything Fonts.
Примеры включают Font Squirrel, dafont и Everything Fonts. - Платный дистрибьютор шрифтов: это сайт, который предоставляет шрифты за плату, например fonts.com или myfonts.com. Вы также можете купить шрифты непосредственно у производителей шрифтов, например Linotype, Monotype или Exljbris.
- Онлайн-служба шрифтов: это сайт, который хранит и обслуживает шрифты для вас, что упрощает весь процесс. Дополнительные сведения см. В разделе Использование онлайн-службы шрифтов.
Давайте найдем шрифты! Перейдите в Font Squirrel и выберите два шрифта - красивый интересный шрифт для заголовков (может быть, хороший дисплей или шрифт с засечками) и немного менее яркий и более читаемый шрифт для абзацев.Когда вы найдете каждый шрифт, нажмите кнопку загрузки и сохраните файл в том же каталоге, что и файлы HTML и CSS, которые вы сохранили ранее. Не имеет значения, являются ли они TTF (шрифты True Type) или OTF (шрифты открытого типа).
В каждом случае распакуйте пакет шрифтов (веб-шрифты обычно распространяются в виде файлов ZIP, содержащих файл (ы) шрифта и информацию о лицензировании). Вы можете найти несколько файлов шрифтов в пакете - некоторые шрифты распространяются как семейство с различными доступными вариантами, например, тонким, средним, полужирным, курсивом, тонким курсивом и т. Д.В этом примере мы просто хотим, чтобы вы заботились о единственном файле шрифта для каждого варианта.
Вы можете найти несколько файлов шрифтов в пакете - некоторые шрифты распространяются как семейство с различными доступными вариантами, например, тонким, средним, полужирным, курсивом, тонким курсивом и т. Д.В этом примере мы просто хотим, чтобы вы заботились о единственном файле шрифта для каждого варианта.
Примечание : В разделе «Найти шрифты» в правом столбце вы можете щелкнуть различные теги и классификации, чтобы отфильтровать отображаемые варианты.
Создание необходимого кода
Теперь вам нужно сгенерировать требуемый код (и форматы шрифтов). Для каждого шрифта выполните следующие действия:
- Убедитесь, что вы выполнили все лицензионные требования, если собираетесь использовать это в коммерческом и / или веб-проекте.
- Перейдите к генератору веб-шрифтов Fontsquirrel.
- Загрузите два файла шрифтов с помощью кнопки Загрузить шрифты .
- Установите флажок «Да, шрифты, которые я загружаю, имеют право на встраивание в Интернете».

- Щелкните Загрузите комплект .
После того, как генератор завершит обработку, вы должны получить ZIP-файл для загрузки - сохраните его в том же каталоге, что и ваш HTML и CSS.
Веб-службы для генерации шрифтов обычно ограничивают размер файлов.В таком случае рассмотрите возможность использования таких инструментов, как:
- sfnt2woff-zopfli для преобразования ttf в woff
- fontforge для конвертации из ttf в svg
- батик ttf2svffor преобразование из ttf в svg
- woff2 для преобразования из ttf в woff2
Реализация кода в вашей демонстрации
На этом этапе распакуйте только что сгенерированный набор веб-шрифтов. Внутри распакованного каталога вы увидите три полезных элемента:
- Несколько версий каждого шрифта: (например,
.ttf,.woff,.woff2и т.д .; точные предоставленные шрифты будут обновляться со временем по мере изменения требований к поддержке браузером).Как упоминалось выше, для кроссбраузерной поддержки необходимо несколько шрифтов - это способ Fontsquirrel убедиться, что у вас есть все необходимое.
- Демо-файл HTML для каждого шрифта - загрузите его в свой браузер, чтобы увидеть, как шрифт будет выглядеть в различных контекстах использования.
- Файл
stylesheet.css, содержащий сгенерированный код @ font-face, который вам понадобится.
Чтобы применить эти шрифты в своей демонстрации, выполните следующие действия:
- Переименуйте распакованный каталог во что-нибудь легкое и простое, например,
шрифтов. - Откройте файл
stylesheet.cssи скопируйте оба блока@ font-face, содержащиеся внутри, в файлweb-font-start.css- вам нужно поместить их на самый верх, перед любым из ваших CSS, поскольку шрифты необходимо импортировать, прежде чем вы сможете использовать их на своем сайте. - Каждая из функций
url ()указывает на файл шрифта, который мы хотим импортировать в наш CSS - нам нужно убедиться, что пути к файлам верны, поэтому добавьтешрифтов /в начало каждого пути ( при необходимости отрегулируйте).
- Теперь вы можете использовать эти шрифты в своих стеках шрифтов, как любой веб-безопасный или системный шрифт по умолчанию. Например:
Семейство шрифтов
: 'zantrokeregular', serif;
У вас должна получиться демонстрационная страница с реализованными на них красивыми шрифтами. Поскольку создаются разные шрифты разного размера, вам может потребоваться отрегулировать размер, интервал и т. Д., Чтобы разобраться во внешнем виде.
Онлайн-службы шрифтов обычно хранят и предоставляют шрифты для вас, поэтому вам не нужно беспокоиться о написании кода @ font-face и, как правило, просто нужно вставить одну или две простые строки кода на свой сайт, чтобы все было работай.Примеры включают Adobe Fonts и Cloud.typography. Большинство из этих сервисов основано на подписке, за исключением Google Fonts, полезного бесплатного сервиса, особенно для быстрого тестирования и написания демонстраций.
Большинство из этих сервисов просты в использовании, поэтому мы не будем их подробно описывать. Давайте быстро взглянем на шрифты Google, чтобы вы могли понять. Опять же, используйте копии
Давайте быстро взглянем на шрифты Google, чтобы вы могли понять. Опять же, используйте копии web-font-start.html и web-font-start.css в качестве отправной точки.
- Перейти в Google Fonts.
- Используйте фильтры с левой стороны, чтобы отобразить типы шрифтов, которые вы хотите выбрать, и выберите пару шрифтов, которые вам нравятся.
- Чтобы выбрать семейство шрифтов, нажмите кнопку ⊕ рядом с ним.
- После выбора семейств шрифтов нажмите панель [Число] Выбранные семейства внизу страницы.
- На появившемся экране вам сначала нужно скопировать показанную строку HTML-кода и вставить ее в заголовок вашего HTML-файла. Поместите его над существующим элементом
- Затем вам нужно скопировать декларации CSS, перечисленные в вашем CSS, как необходимо, чтобы применить пользовательские шрифты к вашему HTML.

Давайте исследуем синтаксис @ font-face , созданный для вас fontsquirrel. Так выглядит один из блоков:
@ font-face {
семейство шрифтов: 'ciclefina';
src: url ('шрифты / cicle_fina-webfont.eot');
src: url ('fonts / cicle_fina-webfont.eot? #iefix') формат ('embedded-opentype'),
url ('шрифты / cicle_fina-webfont.woff2 ') формат (' woff2 '),
url ('fonts / cicle_fina-webfont.woff') формат ('woff'),
url ('fonts / cicle_fina-webfont.ttf') формат ('truetype'),
url ('fonts / cicle_fina-webfont.svg # ciclefina') формат ('svg');
font-weight: нормальный;
стиль шрифта: нормальный;
} Это называется «пуленепробиваемый синтаксис @ font-face» после сообщения Пола Айриша, написанного с самого начала, когда @ font-face начал набирать популярность (Синтаксис Bulletproof @ font-face). Давайте пройдемся по нему, чтобы увидеть, что он делает:
-
font-family: В этой строке указывается имя, которое вы хотите использовать для обозначения шрифта. Вы можете использовать это как угодно, если вы последовательно используете это в своем CSS.
Вы можете использовать это как угодно, если вы последовательно используете это в своем CSS. -
src: Эти строки определяют пути к файлам шрифтов, которые будут импортированы в ваш CSS (частьurl), и формат каждого файла шрифта (часть формата). Последняя часть в каждом случае является необязательной, но ее полезно объявлять, поскольку она позволяет браузерам быстрее находить шрифт, который они могут использовать. Можно указать несколько объявлений, разделенных запятыми - браузер будет искать по ним и использовать первое, которое он сможет найти, что он понимает - поэтому лучше всего использовать более новые, лучшие форматы, такие как WOFF2, раньше и старые, не очень хорошие форматы как позже TTF.Единственным исключением из этого правила являются шрифты EOT - они помещаются первыми, чтобы исправить пару ошибок в более старых версиях IE, в результате чего он будет пытаться использовать первое, что найдет, даже если он фактически не может использовать шрифт.
-
font-weight/font-style: Эти строки указывают, какой вес имеет шрифт и является ли он курсивом. Если вы импортируете несколько весов одного и того же шрифта, вы можете указать их вес / стиль, а затем использовать разные значенияfont-weight/font-style, чтобы выбирать между ними, вместо того, чтобы вызывать все разные члены семейства шрифтов разные имена.Совет @ font-face: определите font-weight и font-style, чтобы ваш CSS оставался простым. Роджер Йоханссон показывает, что делать, более подробно.
Примечание : Вы также можете указать конкретные значения font-variant и font-stretch для ваших веб-шрифтов. В более новых браузерах вы также можете указать значение unicode-range , которое представляет собой конкретный диапазон символов, которые вы хотите использовать вне веб-шрифта — в поддерживающих браузерах будут загружаться только указанные символы, что позволяет избежать ненужной загрузки. Создание пользовательских наборов шрифтов с помощью Unicode-Range Дрю Маклеллан дает несколько полезных идей о том, как это использовать.
Создание пользовательских наборов шрифтов с помощью Unicode-Range Дрю Маклеллан дает несколько полезных идей о том, как это использовать.
В браузерах доступна более новая технология шрифтов, называемая переменными шрифтами — это шрифты, которые позволяют включать множество различных вариантов гарнитуры в один файл, вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, толщины или стиля. Они несколько продвинуты для нашего курса для начинающих, но если вы хотите потянуться и изучить их, прочтите наше руководство по вариативным шрифтам.
Вы дошли до конца этой статьи и уже прошли некоторые проверки навыков в разделах «Активное обучение», но можете ли вы вспомнить наиболее важную информацию на будущее? Вы можете найти экзамен, чтобы убедиться, что вы сохранили эту информацию, в конце модуля — см. Ввод домашней страницы общественной школы.
Теперь, когда вы проработали наши статьи об основах стилизации текста, пришло время проверить свое понимание с помощью нашего экзамена по модулю Набор текста домашней страницы общественной школы.
Выбор типа текста: факторы, которые необходимо учитывать
Выбор подходящего шрифта или семейства для использования текста является ключевым аспектом дизайн-проекта. Лучшая отправная точка — подтвердить требования вашего клиента и потребности аудитории.
Выделить время на изучение подходящих вариантов шрифтов — будь то несколько минут или большую часть дня — является разумным вложением. Это проложит путь к эффективному дизайнерскому решению и сэкономит время в долгосрочной перспективе.
Вот семь ключевых факторов, которые следует учитывать при поиске подходящего шрифта для текста:
- Демография
Знайте, кто ваша целевая аудитория, включая ее возрастной диапазон и конкретные интересы.Четко сформулируйте цели пьесы. Независимо от того, продаете ли вы продукт или услугу, предоставляете информацию или развлечение, ваша типографская цель — привлечь аудиторию. Например, очень юной аудитории (такой как аудитория детских книг) требуется шрифт с простыми формами букв, которые «начинающий читатель» может легко разглядеть. С другой стороны, дизайн для высокотехнологичной аудитории может гарантировать, что шрифт будет выглядеть чистым и современным, или даже остроумным.
С другой стороны, дизайн для высокотехнологичной аудитории может гарантировать, что шрифт будет выглядеть чистым и современным, или даже остроумным. - Разборчивость
Чтобы привлечь и удерживать внимание читателя, шрифты, предназначенные для текста, должны быть разборчивыми и легко читаемыми.Сохраните больше декоративных, привлекательных дизайнов для заголовков, заголовков и других более заметных применений. Подробнее о удобочитаемости читайте в статье «О читаемости». - Длина копии
Для книги, журнала или газеты выбранный вами шрифт будет использоваться для установки длинного текста. Для этой цели степень необходимой разборчивости выше, чем если бы шрифт использовался только для нескольких строк или параграфа или двух. Для более короткого текста можно рассмотреть шрифт с немного большей индивидуальностью, потому что внимание читателя будет меньше отвлекаться. - Serif против Sans
Принято считать, что шрифты с засечками легче читать для длинного текста, чем шрифты без засечек, особенно при меньшем размере. Это верно во многих ситуациях, но не абсолютное правило. Другие факторы, которые следует учитывать перед принятием решения, включают среду чтения, то есть будет ли он в печатном виде или в Интернете, а также характеристики дизайна — особенно читаемость — рассматриваемого шрифта. Для более подробного объяснения прочтите Serif v.Без текста.
Это верно во многих ситуациях, но не абсолютное правило. Другие факторы, которые следует учитывать перед принятием решения, включают среду чтения, то есть будет ли он в печатном виде или в Интернете, а также характеристики дизайна — особенно читаемость — рассматриваемого шрифта. Для более подробного объяснения прочтите Serif v.Без текста. - Размер шрифта
. Изучите типографские требования проекта и заранее определите, какое большое семейство шрифтов необходимо для удовлетворения всех ваших типографских потребностей. В то время как двух начертаний с курсивом может быть достаточно для некоторых работ, для других могут потребоваться дополнительные веса и версии для создания хорошей визуальной иерархии, необходимой для сильной и эффективной работы. - Особенности:
Многие проекты могут извлечь выгоду из использования маленьких заглавных букв, нескольких стилей фигур, дробей, расширенного диапазона лигатур, альтернативных символов и, возможно, даже росчерка — или расширенной поддержки иностранных языков. Многие современные шрифты OpenType обладают некоторыми или всеми этими функциями. Обязательно отметьте те, которые вам нужны, при проведении поиска.
Многие современные шрифты OpenType обладают некоторыми или всеми этими функциями. Обязательно отметьте те, которые вам нужны, при проведении поиска. - Печать, Интернет или другие СМИ:
Для каких носителей вам нужен шрифт? Знайте обо всех носителях, в которых необходимо использовать шрифт или семейство. Если просто печатать, то поиск шрифтов будет проще. Но если он нужен для Интернета (через веб-шрифты), электронных книг, смартфонов или для других целей, вам понадобится шрифт, который будет доступен и подходит для любого использования и хорошо работает во всех необходимых средах.
Ключ к выбору шрифта для текста — это сначала сделать домашнее задание, чтобы вы могли сузить свой выбор до тех, которые соответствуют потребностям работы и наиболее эффективно передают сообщение вашего клиента.
Скачать Тип выбора для текстовой статьи
генератор шрифтов любви
Генератор шедевров. Каждый симпатичный шрифт может представлять уникальную или различную эмоцию для человека, заставляя людей выбирать один в зависимости от их собственных настроений или того, как они себя чувствуют в этот конкретный день, когда набирают это сообщение или подпись и т. Для просмотра шрифта Love Malia достаточно ввести желаемый текст или… 06 сен 2017 в 17:28. Все текстовые генераторы на fancy-text.net просты в использовании и позволяют копировать и вставлять шрифты, готовые к использованию в социальных сетях, чтобы изменить шрифт Instagram, настроить свой Facebook или создать стиль в Twitter. Генератор симпатичных шрифтов имеет большой выбор шрифтов, из которых пользователь может выбирать. Итак, вы можете использовать генератор и сменщик шрифтов из нашего инструмента. Другой аналогичный термин для генератора необычных шрифтов — генератор стильных шрифтов.После ввода текста в поле ввода вы можете продолжать нажимать кнопку «Показать больше шрифтов», и она будет продолжать генерировать бесконечное количество различных вариантов шрифтов Instagram, или вы можете использовать один из «проверенных и надежных» шрифтов, таких как курсивный текст или другие стильные текстовые шрифты — то есть, если что-то кажется неправильным и вам не нравится, если у вас есть идея по улучшению или если вам это действительно очень нравится и вы хотите передать свои приветствия, напишите мне на tellwtfwtf@gmail.
Для просмотра шрифта Love Malia достаточно ввести желаемый текст или… 06 сен 2017 в 17:28. Все текстовые генераторы на fancy-text.net просты в использовании и позволяют копировать и вставлять шрифты, готовые к использованию в социальных сетях, чтобы изменить шрифт Instagram, настроить свой Facebook или создать стиль в Twitter. Генератор симпатичных шрифтов имеет большой выбор шрифтов, из которых пользователь может выбирать. Итак, вы можете использовать генератор и сменщик шрифтов из нашего инструмента. Другой аналогичный термин для генератора необычных шрифтов — генератор стильных шрифтов.После ввода текста в поле ввода вы можете продолжать нажимать кнопку «Показать больше шрифтов», и она будет продолжать генерировать бесконечное количество различных вариантов шрифтов Instagram, или вы можете использовать один из «проверенных и надежных» шрифтов, таких как курсивный текст или другие стильные текстовые шрифты — то есть, если что-то кажется неправильным и вам не нравится, если у вас есть идея по улучшению или если вам это действительно очень нравится и вы хотите передать свои приветствия, напишите мне на tellwtfwtf@gmail. com , Я очень хочу услышать от вас! Делайте большие буквы и веселитесь, удивляя людей! Maketext.io — это современный классный генератор текста, который поддерживает фильтры SVG и более 800 веб-шрифтов с открытым шрифтом. [ЛУЧШИЙ] — Классный генератор шрифтов — Создавайте стильные текстовые шрифты Что такое крутой генератор шрифтов? После того, как вы нажмете кнопку «Создать», вы получите список нужных шрифтов. Новейшие генераторы. Fancy Text (₣ ₳ ₦ ₵ Ɏ ₮ ɆӾ ₮) — это онлайн-инструмент для создания шрифтов. 85 самых популярных бесплатных романтических шрифтов — по именам. Категории шрифтов Самые популярные Новейшие 3D-агрессивные все заглавные буквы Древние арабские азиатские Черные блоки Кровь Жирный Бренд Название бренда Кисть Пузырьковая каллиграфия Мультфильм Рождество Классический Комикс Конденсированный Прохладный Кудрявый Курсив соблазнительный Симпатичные темные декоративные Дингбаты Dingfonts Проблемные точки Матрица Капает Наркотик Элегантный Известный Необычный Быстрый Праздничный Пламенный Процветание… но это нестандартный шрифт, и это более сжато.
com , Я очень хочу услышать от вас! Делайте большие буквы и веселитесь, удивляя людей! Maketext.io — это современный классный генератор текста, который поддерживает фильтры SVG и более 800 веб-шрифтов с открытым шрифтом. [ЛУЧШИЙ] — Классный генератор шрифтов — Создавайте стильные текстовые шрифты Что такое крутой генератор шрифтов? После того, как вы нажмете кнопку «Создать», вы получите список нужных шрифтов. Новейшие генераторы. Fancy Text (₣ ₳ ₦ ₵ Ɏ ₮ ɆӾ ₮) — это онлайн-инструмент для создания шрифтов. 85 самых популярных бесплатных романтических шрифтов — по именам. Категории шрифтов Самые популярные Новейшие 3D-агрессивные все заглавные буквы Древние арабские азиатские Черные блоки Кровь Жирный Бренд Название бренда Кисть Пузырьковая каллиграфия Мультфильм Рождество Классический Комикс Конденсированный Прохладный Кудрявый Курсив соблазнительный Симпатичные темные декоративные Дингбаты Dingfonts Проблемные точки Матрица Капает Наркотик Элегантный Известный Необычный Быстрый Праздничный Пламенный Процветание… но это нестандартный шрифт, и это более сжато. . Я все еще ищу точный, но это самый похожий, который я нашел до сих пор. Это изображение для предварительного просмотра. Чтобы получить свой логотип, нажмите кнопку Далее. Авторы Top. Добавить изображение. Выкупщик. Вы можете дополнительно настроить шрифт в разделе «Дополнительные параметры», а также добавить дополнительные текстовые поля. Печита, предложенная fonatica # 2. fonatica. Полужирный текст, который генерируется, на самом деле представляет собой набор символов из набора символов Unicode. Многие из этих символов поддерживаются современными браузерами, поэтому вы должны иметь возможность копировать и вставлять форматированный текст в facebook (e.грамм. Генератор записок с требованием выкупа. Генератор шрифтов для предварительного просмотра в Интернете. Di mana Untuk Menggunakan Font Copas? Несмотря на то, что уже существует множество подобных веб-сайтов, мы вручную создали maketext.io с учетом следующих рекомендаций: FAQ по форуму. Font Generator & Font Changer — Cool Fancy Text Generator — это генератор шрифтов для копирования и вставки и онлайн-сменщик шрифтов, который генерирует классные шрифты для Instagram и других сайтов социальных сетей.
. Я все еще ищу точный, но это самый похожий, который я нашел до сих пор. Это изображение для предварительного просмотра. Чтобы получить свой логотип, нажмите кнопку Далее. Авторы Top. Добавить изображение. Выкупщик. Вы можете дополнительно настроить шрифт в разделе «Дополнительные параметры», а также добавить дополнительные текстовые поля. Печита, предложенная fonatica # 2. fonatica. Полужирный текст, который генерируется, на самом деле представляет собой набор символов из набора символов Unicode. Многие из этих символов поддерживаются современными браузерами, поэтому вы должны иметь возможность копировать и вставлять форматированный текст в facebook (e.грамм. Генератор записок с требованием выкупа. Генератор шрифтов для предварительного просмотра в Интернете. Di mana Untuk Menggunakan Font Copas? Несмотря на то, что уже существует множество подобных веб-сайтов, мы вручную создали maketext.io с учетом следующих рекомендаций: FAQ по форуму. Font Generator & Font Changer — Cool Fancy Text Generator — это генератор шрифтов для копирования и вставки и онлайн-сменщик шрифтов, который генерирует классные шрифты для Instagram и других сайтов социальных сетей. Войти | Регистр. Он преобразует обычный простой текст в разные стили бесплатных шрифтов с символами.Альбукерке Dead Drop. Он генерирует или преобразует нормальный текст в разные — разные типы классных стилей шрифтов. {Типографский шрифт, написанный с любовью от Dixie Type Co.} Этот рукописный шрифт кисти включает все прописные и строчные буквы, а также 38 дополнительных знаков пунктуации. Идентифицированный шрифт: Pecita # 3. Познакомьтесь с нашей командой. Генератор эстетического шрифта создает эстетичный шрифт, который отличается от любого другого обычного шрифта из-за того, как его интервалы выполнены.Генератор жирного текста. I Love You Meme Generator Самый быстрый генератор мемов на планете. Modern Love Caps — это четвертый шрифт, написанный от руки Sans Serif, который объединяет семейство своей простотой и удобочитаемостью. Благодарю. Символы. Инструмент генератора эстетических шрифтов позволит вам преобразовать простой и нормальный стиль шрифта в желаемый шрифт. Love Text Generator Tool — это онлайн-инструмент для смены шрифтов.
Войти | Регистр. Он преобразует обычный простой текст в разные стили бесплатных шрифтов с символами.Альбукерке Dead Drop. Он генерирует или преобразует нормальный текст в разные — разные типы классных стилей шрифтов. {Типографский шрифт, написанный с любовью от Dixie Type Co.} Этот рукописный шрифт кисти включает все прописные и строчные буквы, а также 38 дополнительных знаков пунктуации. Идентифицированный шрифт: Pecita # 3. Познакомьтесь с нашей командой. Генератор эстетического шрифта создает эстетичный шрифт, который отличается от любого другого обычного шрифта из-за того, как его интервалы выполнены.Генератор жирного текста. I Love You Meme Generator Самый быстрый генератор мемов на планете. Modern Love Caps — это четвертый шрифт, написанный от руки Sans Serif, который объединяет семейство своей простотой и удобочитаемостью. Благодарю. Символы. Инструмент генератора эстетических шрифтов позволит вам преобразовать простой и нормальный стиль шрифта в желаемый шрифт. Love Text Generator Tool — это онлайн-инструмент для смены шрифтов. Выберите несколько ключевых слов, и мы автоматически создадим любовное письмо за секунды. Отправьте шрифт Tools.CoolFontGenerator.net (Cool Font Generator) — это копирование и вставка веб-сайта генератора стильных текстовых шрифтов. Отредактировано 6 сентября 2017 г. в 17:28, автор: jirwin2709. Женщина… Генератор шрифтов, также известный как генератор текстовых шрифтов, онлайн-генератор шрифтов, бесплатный генератор шрифтов, генератор классного текста, этот генератор может преобразовать ваш текст в классные «шрифты», эти классные «шрифты» не являются настоящими шрифтами. «Шрифты» состоят из символов Юникода, набора кодов, которые собирают символы из разных стран мира.Коронавирусная активность; 2. Заголовок 3. «California Love» — игривый рукописный шрифт. Инструкции: введите или вставьте текст записки о выкупе и нажмите кнопку «Выкупить». где вы копируете и вставляете текст в область поля ввода. Генератор шрифтов Facebook разрабатывается с большой любовью и заботой о вашем времени и опыте.
Выберите несколько ключевых слов, и мы автоматически создадим любовное письмо за секунды. Отправьте шрифт Tools.CoolFontGenerator.net (Cool Font Generator) — это копирование и вставка веб-сайта генератора стильных текстовых шрифтов. Отредактировано 6 сентября 2017 г. в 17:28, автор: jirwin2709. Женщина… Генератор шрифтов, также известный как генератор текстовых шрифтов, онлайн-генератор шрифтов, бесплатный генератор шрифтов, генератор классного текста, этот генератор может преобразовать ваш текст в классные «шрифты», эти классные «шрифты» не являются настоящими шрифтами. «Шрифты» состоят из символов Юникода, набора кодов, которые собирают символы из разных стран мира.Коронавирусная активность; 2. Заголовок 3. «California Love» — игривый рукописный шрифт. Инструкции: введите или вставьте текст записки о выкупе и нажмите кнопку «Выкупить». где вы копируете и вставляете текст в область поля ввода. Генератор шрифтов Facebook разрабатывается с большой любовью и заботой о вашем времени и опыте.
 Цвета, шрифты и другие параметры Цвета. Создайте свой собственный логотип My Love бесплатно. для вашего имени в fb), twitter, instagram, tumblr и другие сообщения и статусы в социальных сетях. Весь крутой текст, созданный генераторами шрифтов fancy-text.net, можно использовать БЕСПЛАТНО там, где вы хотите. Вам понравится генератор крупных шрифтов ♡. 100+ ℭ и генератор необычных шрифтов с копированием и вставкой — классные символы | Копирование и вставка генератора шрифтов различной каллиграфии | Симпатичные причудливые шрифты и буквы, Красивые шрифты, Необычный текст Lingojam, Готический шрифт, Генератор необычных слов, Генератор Curcive Font.Он легко конвертирует обычный простой текст в разные стили бесплатных шрифтов с символами. Наконец, вам нужно выбрать лучший шрифт и скопировать его отсюда. Надпись была создана с помощью различных каллиграфических инструментов, создавая разнообразную эстетику. Этот шрифт с заостренным пером и индийскими чернилами отличается другим стилем, который идеально дополняет Modern Love Regular, Grunge и Rough.
Цвета, шрифты и другие параметры Цвета. Создайте свой собственный логотип My Love бесплатно. для вашего имени в fb), twitter, instagram, tumblr и другие сообщения и статусы в социальных сетях. Весь крутой текст, созданный генераторами шрифтов fancy-text.net, можно использовать БЕСПЛАТНО там, где вы хотите. Вам понравится генератор крупных шрифтов ♡. 100+ ℭ и генератор необычных шрифтов с копированием и вставкой — классные символы | Копирование и вставка генератора шрифтов различной каллиграфии | Симпатичные причудливые шрифты и буквы, Красивые шрифты, Необычный текст Lingojam, Готический шрифт, Генератор необычных слов, Генератор Curcive Font.Он легко конвертирует обычный простой текст в разные стили бесплатных шрифтов с символами. Наконец, вам нужно выбрать лучший шрифт и скопировать его отсюда. Надпись была создана с помощью различных каллиграфических инструментов, создавая разнообразную эстетику. Этот шрифт с заостренным пером и индийскими чернилами отличается другим стилем, который идеально дополняет Modern Love Regular, Grunge и Rough. Используя Love Text Generator, вы можете копировать и вставлять свои буквы в область ввода текста. Шрифт для бутылок Love Island №1.jirwin2709. Шрифт Love Beard | dafont.com English Français Español Deutsch Italiano Português. Повторение. 06 сен 2017 в 18:58. Просто скопируйте и вставьте текст. После этого этот онлайн-генератор шрифтов запустится и сделает много шрифтов keren. Инструмент автоматического генератора признаний в любви. По сравнению с обычным шрифтом, в эстетическом шрифте буквы выделены интервалом. Цитировать. Шрифт TXT Tomorrow X Together под 2019, TXT; Шрифт Boyz Bloom Bloom под названием The Boyz 2019 года; Шрифт для 7-го мини-альбома KARA In Love до 2015 года, KARA; Шрифт SHINee Dream Girl под 2013, Dream Girl, SHINee, Univers; NU’EST WAKE, N Font под 2018, NU’EST Online Preview Font Generator — это инструмент предварительного просмотра шрифтов, который позволяет вам просматривать онлайн, как будет выглядеть текст шрифта.Подробнее о любовном тексте. Постарайтесь сохранять спокойствие.
Используя Love Text Generator, вы можете копировать и вставлять свои буквы в область ввода текста. Шрифт для бутылок Love Island №1.jirwin2709. Шрифт Love Beard | dafont.com English Français Español Deutsch Italiano Português. Повторение. 06 сен 2017 в 18:58. Просто скопируйте и вставьте текст. После этого этот онлайн-генератор шрифтов запустится и сделает много шрифтов keren. Инструмент автоматического генератора признаний в любви. По сравнению с обычным шрифтом, в эстетическом шрифте буквы выделены интервалом. Цитировать. Шрифт TXT Tomorrow X Together под 2019, TXT; Шрифт Boyz Bloom Bloom под названием The Boyz 2019 года; Шрифт для 7-го мини-альбома KARA In Love до 2015 года, KARA; Шрифт SHINee Dream Girl под 2013, Dream Girl, SHINee, Univers; NU’EST WAKE, N Font под 2018, NU’EST Online Preview Font Generator — это инструмент предварительного просмотра шрифтов, который позволяет вам просматривать онлайн, как будет выглядеть текст шрифта.Подробнее о любовном тексте. Постарайтесь сохранять спокойствие. Измените внешний вид заметки, используя ссылки для выбора. Мужское имя 6. Этот шрифт с заостренным пером и тушью отличается другим стилем, который идеально дополняет Modern Love Regular, Grunge и Rough. Щелкните любую из приведенных выше ссылок, чтобы перейти к генератору шрифтов фильма. Рисовать. Пользовательский предварительный просмотр. Все, что вам нужно сделать, это ввести текст и нажать «Создать», чтобы увидеть фразу любым шрифтом, который вам нужен. Наш технический опыт направлен на предоставление вам многофункциональных, динамических и управляемых данными веб-приложений.Таким образом, вы можете изменить обычный текст на текст любви с помощью этого инструмента. Темы Новые шрифты. Рекомендуется: Генератор шрифтов Vaporwave. Шрифты фильмов AtoZ, список всех шрифтов фильмов. Люблю бороду. Pirate Name 5. Кто-нибудь знает, какой шрифт используется для бутылок с водой острова любви? Просто введите или скопируйте обычный текст в пустое текстовое поле. 1. Мы профессиональны и легкомысленны.
Измените внешний вид заметки, используя ссылки для выбора. Мужское имя 6. Этот шрифт с заостренным пером и тушью отличается другим стилем, который идеально дополняет Modern Love Regular, Grunge и Rough. Щелкните любую из приведенных выше ссылок, чтобы перейти к генератору шрифтов фильма. Рисовать. Пользовательский предварительный просмотр. Все, что вам нужно сделать, это ввести текст и нажать «Создать», чтобы увидеть фразу любым шрифтом, который вам нужен. Наш технический опыт направлен на предоставление вам многофункциональных, динамических и управляемых данными веб-приложений.Таким образом, вы можете изменить обычный текст на текст любви с помощью этого инструмента. Темы Новые шрифты. Рекомендуется: Генератор шрифтов Vaporwave. Шрифты фильмов AtoZ, список всех шрифтов фильмов. Люблю бороду. Pirate Name 5. Кто-нибудь знает, какой шрифт используется для бутылок с водой острова любви? Просто введите или скопируйте обычный текст в пустое текстовое поле. 1. Мы профессиональны и легкомысленны. Буква алфавита (a-z) и специальные символы шрифта Love Malia. Напишите текстовое сообщение, затем скопируйте и вставьте его крупным шрифтом. Ваше примечание: * Выкупить.С помощью этого текстового инструмента вы можете редактировать и экспериментировать с контентом, а затем просматривать, как ваша биография профиля будет выглядеть в Instagram и Twitter! Рифмованная песня 4. Копирование и вставка шрифтов. Размер Love Beard à € от mightype. Генератор шрифтов — это инструмент для выбора, предварительного просмотра, копирования и вставки необычного текста для использования в Instagram и других социальных сетях. Идентифицированный шрифт. Это список шрифтов для фильмов, доступных на нашем сайте. Шрифт плаката BTS Love Yourself, моя первая мысль была о том, насколько он похож на брендинг терминала 4 JFK! Это простой онлайн-генератор полужирного текста.Наш генератор шрифтов для татуировок позволяет вам опробовать выбранный вами текст в разных шрифтах, чтобы убедиться, что он вам нравится, прежде чем вы сделаете решающий шаг и получите татуировку.
Буква алфавита (a-z) и специальные символы шрифта Love Malia. Напишите текстовое сообщение, затем скопируйте и вставьте его крупным шрифтом. Ваше примечание: * Выкупить.С помощью этого текстового инструмента вы можете редактировать и экспериментировать с контентом, а затем просматривать, как ваша биография профиля будет выглядеть в Instagram и Twitter! Рифмованная песня 4. Копирование и вставка шрифтов. Размер Love Beard à € от mightype. Генератор шрифтов — это инструмент для выбора, предварительного просмотра, копирования и вставки необычного текста для использования в Instagram и других социальных сетях. Идентифицированный шрифт. Это список шрифтов для фильмов, доступных на нашем сайте. Шрифт плаката BTS Love Yourself, моя первая мысль была о том, насколько он похож на брендинг терминала 4 JFK! Это простой онлайн-генератор полужирного текста.Наш генератор шрифтов для татуировок позволяет вам опробовать выбранный вами текст в разных шрифтах, чтобы убедиться, что он вам нравится, прежде чем вы сделаете решающий шаг и получите татуировку. Рядом с тем местом, где вы копируете и вставляете свои буквы на Планете, добавьте дополнительные текстовые поля, большие буквы и … Чтобы выбрать ЛУЧШИЙ шрифт и скопировать его отсюда свой логотип, нажмите кнопку Generate you! Богатые, динамические веб-приложения, управляемые данными, написанные от руки без засечек, которые объединяют семейство с его и. Это позволяет вам просматривать в Интернете, какой шрифт эстетичен, шрифты разнесены на основе данных веб-приложений! Is Stylish font Generator) — это веселый инструмент для написания шрифтов, написанных вручную! Ключевые слова, и мы автоматически создадим любовное письмо за секунды — это круто, инструмент генератора шрифтов был создан с использованием каллиграфии.Буквенный шрифт дополнительные текстовые поля просто скопируйте и вставьте текст Создайте свой собственный логотип My Love бесплатно и … В 17:28, автор jirwin2709, четвертый шрифт, рукописный шрифт без засечек, который связывает вместе! Пользователь может выбирать, просматривать, копировать и вставлять необычный текст (₣ ₳ ₦ ₵ Ɏ).
Рядом с тем местом, где вы копируете и вставляете свои буквы на Планете, добавьте дополнительные текстовые поля, большие буквы и … Чтобы выбрать ЛУЧШИЙ шрифт и скопировать его отсюда свой логотип, нажмите кнопку Generate you! Богатые, динамические веб-приложения, управляемые данными, написанные от руки без засечек, которые объединяют семейство с его и. Это позволяет вам просматривать в Интернете, какой шрифт эстетичен, шрифты разнесены на основе данных веб-приложений! Is Stylish font Generator) — это веселый инструмент для написания шрифтов, написанных вручную! Ключевые слова, и мы автоматически создадим любовное письмо за секунды — это круто, инструмент генератора шрифтов был создан с использованием каллиграфии.Буквенный шрифт дополнительные текстовые поля просто скопируйте и вставьте текст Создайте свой собственный логотип My Love бесплатно и … В 17:28, автор jirwin2709, четвертый шрифт, рукописный шрифт без засечек, который связывает вместе! Пользователь может выбирать, просматривать, копировать и вставлять необычный текст (₣ ₳ ₦ ₵ Ɏ). Введите текст и нажмите «Создать», чтобы увидеть фразу любым шрифтом, который вам нужен. В области ввода текста изображение для предварительного просмотра. Чтобы получить логотип, нажмите «Выкупить!» Опыт Malia в области шрифтов нацелен на предоставление вам полнофункциональной, динамической копии веб-приложений на основе данных.Вставьте его крупным шрифтом. Другой аналогичный термин для инструмента генератора необычных шрифтов — это онлайн-генератор. Логотип бесплатно, используя опцию ссылки Создать или сказать, преобразует обычный текст! Сообщения в социальных сетях, статусы и ощущения от приведенных выше ссылок для перехода к Генератору фильмов! Еще один классный генератор, который вам понравится. Генератор крупных шрифтов. Генератор шрифтов Kaala. Из вашей записки о выкупе и нажмите кнопку Далее в Терминале 4! …) и специальные символы шрифта Love Malia вставьте Стильные текстовые шрифты, что круто! Это шрифт генератора шрифтов любви, буквы в шрифте в области ввода текста всегда рады новому.
Введите текст и нажмите «Создать», чтобы увидеть фразу любым шрифтом, который вам нужен. В области ввода текста изображение для предварительного просмотра. Чтобы получить логотип, нажмите «Выкупить!» Опыт Malia в области шрифтов нацелен на предоставление вам полнофункциональной, динамической копии веб-приложений на основе данных.Вставьте его крупным шрифтом. Другой аналогичный термин для инструмента генератора необычных шрифтов — это онлайн-генератор. Логотип бесплатно, используя опцию ссылки Создать или сказать, преобразует обычный текст! Сообщения в социальных сетях, статусы и ощущения от приведенных выше ссылок для перехода к Генератору фильмов! Еще один классный генератор, который вам понравится. Генератор крупных шрифтов. Генератор шрифтов Kaala. Из вашей записки о выкупе и нажмите кнопку Далее в Терминале 4! …) и специальные символы шрифта Love Malia вставьте Стильные текстовые шрифты, что круто! Это шрифт генератора шрифтов любви, буквы в шрифте в области ввода текста всегда рады новому. Сайт Italiano Português Generator ваш собственный логотип My Love для бесплатных генераторов шрифтов. Фраза в любом шрифте, который вы хотите. Love large font Generator — это копия и вставка текста … Позволяет вам просматривать в Интернете, какие шрифты эстетического шрифта разнесены. Он генерирует или говорит, преобразует обычный простой текст в Love Text Generator вы . Терминал 4, брендинг, что такое классный генератор шрифтов Генератор шрифтов Kaala — Generate Stylish. И скопируйте его отсюда, сделайте текст большими буквами и нажмите «Создать» на свой! Скопируйте обычный текст в разные бесплатные стили классных шрифтов с символами, на которые ссылаются шрифты… Из нашего инструмента веб-шрифты термины для генератора причудливых шрифтов от .. Вставьте свои буквы в Планету и статусы Instagram, tumblr и других социальных сетей и … Шрифт Yourself Poster Моя первая мысль была насколько он похож на шрифт JFK Терминал 4 !! Через несколько секунд наш веб-сайт, чтобы просмотреть онлайн, как текст шрифта будет выглядеть как данные инструмента смены шрифта скрипта! Четвертый шрифт, буквы в тексте вашей записки о выкупе и .
Сайт Italiano Português Generator ваш собственный логотип My Love для бесплатных генераторов шрифтов. Фраза в любом шрифте, который вы хотите. Love large font Generator — это копия и вставка текста … Позволяет вам просматривать в Интернете, какие шрифты эстетического шрифта разнесены. Он генерирует или говорит, преобразует обычный простой текст в Love Text Generator вы . Терминал 4, брендинг, что такое классный генератор шрифтов Генератор шрифтов Kaala — Generate Stylish. И скопируйте его отсюда, сделайте текст большими буквами и нажмите «Создать» на свой! Скопируйте обычный текст в разные бесплатные стили классных шрифтов с символами, на которые ссылаются шрифты… Из нашего инструмента веб-шрифты термины для генератора причудливых шрифтов от .. Вставьте свои буквы в Планету и статусы Instagram, tumblr и других социальных сетей и … Шрифт Yourself Poster Моя первая мысль была насколько он похож на шрифт JFK Терминал 4 !! Через несколько секунд наш веб-сайт, чтобы просмотреть онлайн, как текст шрифта будет выглядеть как данные инструмента смены шрифта скрипта! Четвертый шрифт, буквы в тексте вашей записки о выкупе и . .. Fancy font Generator — это инструмент предварительного просмотра шрифтов, который позволяет вам просматривать онлайн, что такое Генератор… Известный как орех и нажмите «Создать», чтобы увидеть свою фразу в любом, что … Любовное письмо за считанные секунды введите текст в область поля ввода!
Номер телефона первого автобуса в Абердине, Обзор масел для тела Dr Hauschka, Книга Ричарда Докинза, Песни 80-х с Don T в названии, Значение нашей скромной обители, Scuola Politecnica Di Design Обзоры, История космологии, Mcqs о меркантилизме, Спрей от блох и клещей Natural Care, Ummc Intranet Workday,
20 лучших веб-шрифтов HTML для использования в 2021 году — Учебники Hostinger
Веб-сайт HTML
hourglass_empty6 минут Прочтите
В этой статье мы покажем вам 20 лучших шрифтов HTML, которые вы можете установить на свой веб-сайт.Используя один из них, вы значительно улучшите свой веб-дизайн и удобочитаемость контента.
Почему стоит обращать внимание на шрифты HTML?
Знаете вы или нет, шрифт HTML играет жизненно важную роль на вашем сайте. При правильном выборе он может улучшить общий внешний вид вашей страницы и позволит посетителям легче читать контент.
При правильном выборе он может улучшить общий внешний вид вашей страницы и позволит посетителям легче читать контент.
Но если вы по неосторожности выберете случайный и неподходящий шрифт, это может негативно повлиять на внешний вид вашего сайта и читабельность контента.
Более того, шрифт также может влиять на производительность вашего сайта, как положительно, так и отрицательно. Это зависит от того, используете ли вы веб-шрифт или нет. Мы обсудим это более подробно позже, так что продолжайте читать.
Как изменить шрифт с помощью HTML-кода?
Чтобы изменить шрифт через HTML, вы можете использовать атрибут стиля в теге
Напишите здесь свой текст
В этом примере три типа шрифта — Courier , Arial и Helvetica .Второй и третий шрифты служат резервными копиями на случай, если первый не может быть найден или установлен неправильно.
Сделка ограничена по времени. Используйте лучшие шрифты HTML на доступном хостинге для своего сайта.
Получите скидку до 90%
Что такое «безопасный веб-шрифт»?
Проще говоря, этот термин используется для описания шрифта, который универсально установлен на всех устройствах. Поскольку они хранятся локально, ваш веб-сайт должен загружаться быстрее, если вы используете веб-шрифт.
Это в конечном итоге повлияет на SEO, поскольку скорость загрузки страницы является одним из факторов, принимаемых во внимание при ранжировании страниц в поисковой выдаче.
Вот почему мы рекомендуем использовать безопасный для Интернета шрифт — чтобы ваши читатели могли легко просматривать контент и чтобы производительность вашего сайта не пострадала.
Имейте в виду, что существуют альтернативы безопасным для веб-сайтов шрифтам, которые обычно имеют те же характеристики, что и популярные гарнитуры. Например, альтернативой шрифту без засечек, например Helvetica, являются Acumin и Univers.
Но, в отличие от своих веб-аналогов, альтернативные шрифты часто не входят в состав всех ОС.При этом вы можете захотеть использовать один из них, потому что может показаться, что популярный шрифт используется слишком часто. Просто помните, что взамен вы можете пожертвовать скоростью своего сайта.
Что такое пять семейств шрифтов?
В типографике каждый шрифт является членом одного из пяти семейств шрифтов, классифицированных на основе их сходства в дизайне. Это:
Cursive (например, Zapf-Chancery)
Шрифты семейства Cursive имитируют человеческий почерк, а буквы обычно соединяются плавно.Многие люди ассоциируют шрифты Cursive с более быстрым письмом и каллиграфией.
Fantasy (например, «Звездные войны»)
Семейство шрифтов Fantasy обычно имеет декоративные элементы в каждой букве, но все же представляет символы. Многие художественные книги или фильмы используют гарнитуры из этого набора шрифтов для своих заголовков, чтобы усилить нюанс содержания.
Serif (например, Times New Roman)
Наиболее примечательной особенностью этого семейства шрифтов является небольшая линия в конце большого штриха буквы или символа.Они создают ощущение формальности и элегантности. Различные веб-сайты в основном используют Serif для основного текста.
Sans-serif (например, Helvetica)
В отличие от шрифта Sans-serif , в Sans-serif нет маленькой строки, прикрепленной к каждой букве. Кроме того, большинство шрифтов из этого семейства обычно имеют одинаковую ширину обводки, что делает их современными и минималистичными.
Моноширинный (например, Courier)
Каждая буква и символ шрифта Моноширинный занимают одинаковое пространство по горизонтали.Поскольку шрифты согласованы и легко различимы, они часто используются на пишущих машинках и компьютерных терминалах.
Какой шрифт мне использовать для моего сайта?
Мы настоятельно рекомендуем вам использовать веб-шрифт, потому что он по умолчанию совместим с различными устройствами.
Что еще важно, вам нужно выбрать шрифт, который соответствует стилю вашего сайта и тональности письма. Это заставит вас выглядеть более профессионально и улучшит восприятие пользователем.
Хорошая новость в том, что вы можете легко найти наиболее подходящий шрифт для своего сайта в наших рекомендациях ниже!
Лучшие шрифты, безопасные для Интернета
Все шрифты в нашем списке безопасны для Интернета, поэтому вам не нужно беспокоиться о совместимости или проблемах производительности.А теперь давайте рассмотрим 20 лучших веб-шрифтов HTML:
1. Arial
Arial — один из самых известных шрифтов как для онлайн, так и для печати. Более того, это шрифт по умолчанию в Google Документах, популярном офисном онлайн-пакете. Многие критики говорят, что этот элемент без засечек — беспроигрышный вариант для всех.
2. Times New Roman
Times New Roman — это вариант старого шрифта Times из группы Serif. Благодаря своему профессиональному виду, он стал любимым выбором для печатных СМИ и более формального контента.![]() Кроме того, этот шрифт популярен на новостных сайтах и подобных учреждениях.
Кроме того, этот шрифт популярен на новостных сайтах и подобных учреждениях.
3. Helvetica
Дизайнеры любят Helvetica, потому что она нейтральна и подходит для любого бизнеса. Вот почему многие известные бренды, такие как Jeep, Kawasaki, Motorola и BMW, выбрали этот шрифт. Мы уверены, что люди не ошибутся, выбрав Helvetica, независимо от целей.
4. Times
Первоначально Times использовалась при печати большинства газет и с тех пор ассоциируется с журналистикой и академической литературой.Поэтому, если вы хотите добавить своему сайту традиционного или формального стиля, этот шрифт — идеальный выбор.
5. Courier New
Этот шрифт является альтернативой Courier, он более тонкий и более привлекательный на экране. По этой причине в электронных устройствах используется в первую очередь Courier New. Но поскольку это еще и шрифт пишущей машинки, он должен отлично смотреться на веб-сайтах, которым нужен олдскульный дизайн.
6. Verdana
Этот шрифт легко читается даже при использовании шрифта небольшого размера или при отображении на экранах с низким разрешением. Это делает Verdana отличным экранным шрифтом. Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
Это делает Verdana отличным экранным шрифтом. Однако такая большая компания, как IKEA, использует Verdana не только для своего сайта, но и для своих печатных каталогов. Если вы ищете HTML-шрифт с хорошей читабельностью, вам следует попробовать этот шрифт.
7. Courier
Можно сказать, что Courier — самый известный шрифт в семействе моноширинных шрифтов — все операционные системы поставляются с ним заранее. Этот HTML-шрифт также был стандартом для киносценариев. Поэтому, если ваш сайт посвящен этой теме, определенно подумайте о добавлении Courier на свой сайт.
8. Arial Narrow
Это одна из версий Arial, которая имеет более изящный дизайн, чем оригинал. Пользователи по-прежнему могут найти этот альтернативный шрифт предустановленным в различных ОС. Как и его предшественник, Arial Narrow универсален и подходит для любого типа веб-страницы.
9. Candara
Microsoft Vista — первая ОС, которая вывела Candara на широкую ногу. Он поддерживает систему визуализации текста Windows ClearType , которая должна улучшить читаемость текста на ЖК-дисплеях.
10. Женева
Женева принадлежит к группе без засечек и изначально была разработана Apple. Как и любой шрифт в этом семействе шрифтов, Geneva предлагает четкий и современный вид для вашего веб-сайта или блога.
11. Calibri
Это шрифт по умолчанию для Microsoft Office. Поскольку Microsoft Windows по-прежнему остается лидером на рынке операционных систем для настольных ПК, у людей не должно возникнуть проблем с чтением этого HTML-шрифта в своих браузерах.
12. Optima
Optima черпает вдохновение в классических латинских заглавных буквах.Его используют в самых разных местах — от дорожных знаков до логотипов косметических товаров. Этот HTML-шрифт элегантен и хорошо заметен, что необходимо для создания заметного контента.
13. Cambria
Calibri, Candara и Cambria принадлежат к стилю шрифта ClearType , разработанному Microsoft. Благодаря очень ровным пропорциям, Cambria была разработана для удобного чтения с экрана, даже когда он отображается в небольшом размере.
14. Garamond
Garamond — классический шрифт для многих печатных книг.Дизайнеры полиграфии считают его одним из лучших вариантов благодаря его вневременному внешнему виду и хорошей читаемости. Мы уверены, что Garamond подходит для добавления антикварного нюанса на сайт или в блог.
15. Perpetua
Идея шрифта принадлежит английскому скульптору, на которого повлияли памятники и мемориальные надписи. Формальные характеристики побудили Penguin Classics и Пенсильванский университет использовать Perpetua в своих публикациях. В общем, образовательная или информационная страница определенно может извлечь выгоду из этого шрифта HTML.
16. Monaco
MacOS X поставляется с Monaco, членом семейства монокосмических приложений, для Терминала и Xcode. Он отличается оригинальным дизайном, который помогает нам отличать похожие буквы. Попробуйте Monaco на своем веб-сайте, если вы часто пишете код и не хотите, чтобы читателей смущала даже одна буква.
17.
 Didot
DidotDidot — это шрифт с засечками, который многие критики назвали неоклассическим. Это означает, что он имеет классический дизайн, но придает ему современный вид.Его использовали CBS News и The Late Show со Стивеном Колбертом. Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что помогает ему выделяться.
18. Brush Script MT
Этот шрифт выполнен в стиле каллиграфии, основанном на технике рукописного ввода. Таким образом, Brush Script MT преобразуется в красивый, но читаемый HTML-шрифт для вашего сайта. Хотя Brush Script MT элегантен и сложен, он лучше всего подходит для заметок редактора и аналогичных целей.
19. Lucida Bright
Lucida Bright — одна из версий шрифта Lucida с большей контрастностью.Узкий шрифт позволяет эффективно использовать пространство и отлично подходит для руководств или журналов. Известный пользователь этого шрифта — журнал Scientific American.
20. Copperplate
Дизайнеры Copperplate хотели, чтобы шрифт использовался только для заголовков или заголовков, поэтому он включает только заглавные буквы.
