Определить шрифт: уловки, чтобы узнать, какой шрифт используется
Представьте себе сцену. Вы просматриваете Интернет, вошли в pdf, веб-страницу или видите рекламный баннер, и вы влюбляетесь в типографику, которую они использовали. Но их так много, что невозможно определить шрифт перед вами!
Не волнуйтесь, потому что несколько лет назад вам на помощь пришли некоторые способы определения шрифта, и теперь вы можете найти правильный шрифт. Конечно, следующий шаг — выяснить, платный он или бесплатный. Но это будет уже другая тема.
Индекс
- 1 Что такое шрифт
- 2 Страницы для обозначения шрифтов
- 2.1 Определите шрифт с помощью What Font is
- 2.2 WhatFont
- 2.3 Определить шрифт с помощью WhatTheFont
- 2.4 Сопоставитель шрифтов
- 2.5 Определить шрифт с помощью Identifont
- 2.6 Определите шрифт с помощью Photoshop
Что такое шрифт
Прежде чем начинать предлагать вам варианты идентификации шрифта, удобно, что вы точно знаете, о чем мы говорим.
Согласно RAE, типографика — это «Режим или стиль, в котором печатается текст». Это означает, что он основан не только на лирике, но и на всем наборе, который будет частью этого проекта. Например, в газете, где преобладают и изображение, и тексты в нем.
Подпишитесь на наш Youtube-канал
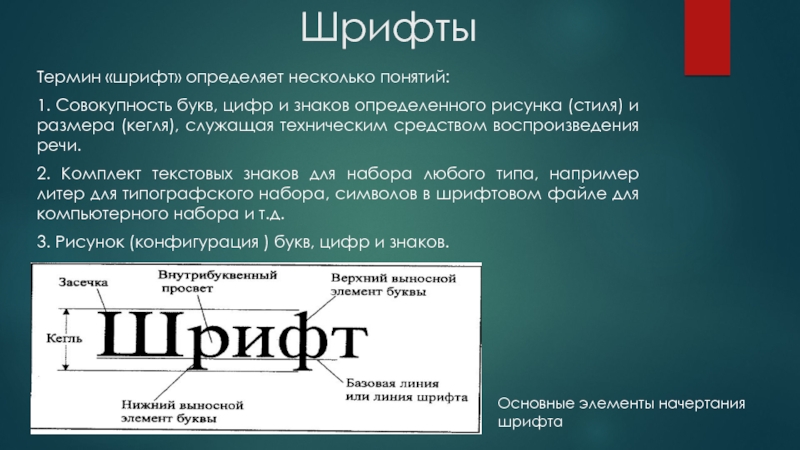
В типографике очень важной частью является «изучение» букв. В нем проводится анализ анатомии буквы, то есть ее высоты, кольца, асцендента, руки, наклона … Все эти аспекты очень важны, и люди, которые делают шрифты, принимают их во внимание. при создании собственных дизайнов.
Вот почему сегодня их так много, разделенных на платные и бесплатные. Но также и те, которые предназначены исключительно для личного использования, для коммерческого использования или в свободном доступе.
Страницы для обозначения шрифтов
Теперь, из-за большого количества шрифтов и возможности создания новых шрифтов, это часто заставляет вас находить тот, который вам нравится, или вы хотите знать, как он называется, либо использовать его, либо просто потому, что он выглядело очень красиво.
Проблема в том, что на веб-страницах, баннерах и других печатных работах (на бумаге или в Интернете) не говорится, как называется шрифт и как его получить. Итак, раньше вы хотели знать, что это было. До.
Теперь у нас есть несколько методов идентификации шрифта, поэтому оставим их ниже:
Определите шрифт с помощью What Font is
Это одна из страниц, которую вы можете использовать, чтобы узнать, как называется шрифт, который вам понравился. Метод очень прост, так как вам нужно загрузить фотографию типографики. Конечно, старайтесь не весить больше 1,8 МБ, иначе он будет отклонен и должен иметь формат jpg, gif или png. Другой вариант — указать URL-адрес, на котором находится изображение.
Поисковая система будет отвечать за то, чтобы сообщить нам, какой у нее шрифт, и даже скажет, где его можно найти. Но также он позволяет вам указать, чтобы показывать вам только бесплатные или платные (или и то, и другое).
WhatFont
Вот вам еще одна система, которая может быть даже проще предыдущей. Тем более, что речь идет о расширении браузера Chrome, которое можно установить за считанные секунды. А как это работает? Ну и очень просто. Все, что вам нужно сделать, это навести курсор на букву, которую вы хотите идентифицировать, и появится блок, в котором вам сообщат тип шрифта, его имя, вес стиля …
Вам нужно только поискать его в Интернете, чтобы получить его.
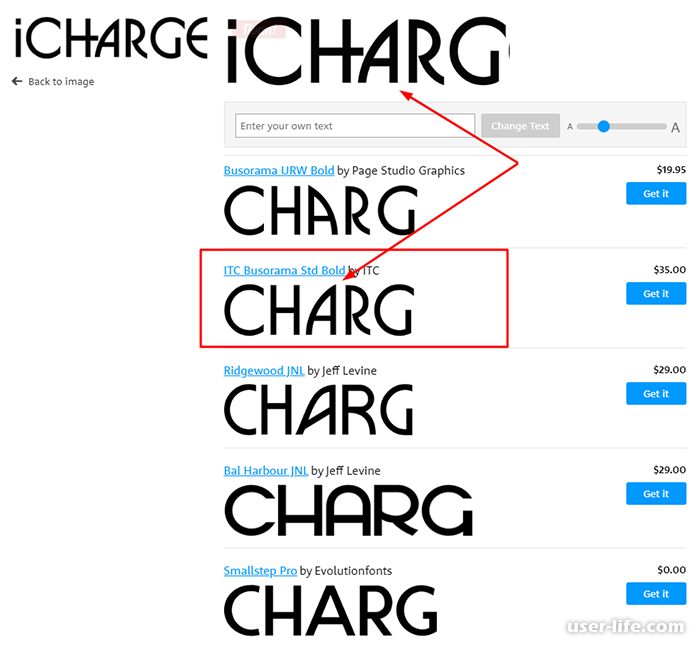
Определить шрифт с помощью WhatTheFont
Еще один инструмент, на этот раз онлайн, связанный со страницей MyFonts, где вы можете найти разные шрифты. В этом случае он действует аналогично предыдущим. То есть вам необходимо загрузить фотографию, чтобы он мог видеть тип шрифта, а затем он предоставит вам список возможных шрифтов, близких к тому, который вы загрузили.
В этом случае часто вы можете не найти тот, который есть на самом деле, но он предоставит вам список с похожими, и это будет зависеть от того, как вы хотите использовать тот или иной.
Сопоставитель шрифтов
Другой вариант определения шрифта — это тот, для которого также нужна фотография наилучшего качества и как можно ближе к буквам, чтобы их идентифицировать. И как он это делает? Хорошо, изучим глифы букв. Если вы не знаете, глифы — это формы, которые имеет шрифт, то есть его дизайн или способ рисования букв (с учетом их деталей).
Таким образом, он даст вам ряд результатов, связанных с тем, который вы ищете, но они будут «ограниченными», поскольку будут входить только те, у кого есть Fontspring, компания, которая продает шрифты.
Определить шрифт с помощью Identifont
Имя говорит обо всем. Его цель — идентифицировать шрифт, но, в отличие от предыдущих, способ их поиска основан на деталях символов, а не столько на изображении, которое у вас может быть.
Фактически, вы сможете искать шрифты по их внешнему виду, названию шрифта, похожи ли они, символы или изображения, или по человеку, который их создал (их типограф). Поэтому не удивляйтесь, что он начнет задавать вам вопросы, чтобы подбросить результат максимально приближенный к тому, что вы ищете.
Определите шрифт с помощью Photoshop
Если вы не знаете, с 2015 года программа Photoshop позволяет вам идентифицировать шрифт или, по крайней мере, максимально приблизиться к аналогичному. Это делается с помощью инструмента под названием «Соответствие шрифтов» (его можно найти в меню «Текст»).
Использование очень простое, поскольку оно будет использовать только механизм распознавания OCR для анализа изображения или фона и сможет сказать вам, какой источник, по его мнению, соответствует изображению. Для этого он использует базу данных TypeKit, которая сравнивает шрифт и его особенности, чтобы получить результат.
Как определить шрифт — 6 лучших инструментов
Типографика — это гораздо больше, чем просто инструмент для передачи сообщений. Помимо своей очевидной практической функции, шрифты также придают эстетическую ценность вашему контенту и сильно влияют на то, как люди воспринимают ваш бренд.
Помимо своей очевидной практической функции, шрифты также придают эстетическую ценность вашему контенту и сильно влияют на то, как люди воспринимают ваш бренд.
Оглавление
WhatFontIs
Шрифты Ninja
WhatFont
WhatTheFont
Identifont
Идентификатор шрифта FontSquirrel
Вывод
Выбор правильного шрифта для вашего бизнеса может быть немного сложной задачей, учитывая, что на рынке так много шрифтов. Когда вы пытаетесь найти шрифт, который лучше всего соответствует визуальной идентичности вашего бренда, вы можете случайно натолкнуться на него при прокрутке доской настроения Pinterest или просмотре сайта. Возможно, это именно то, что вы искали, но как узнать, что это за шрифт?
И снова Интернет приходит на помощь. Вам не нужно пролистывать список шрифтов, чтобы найти тот, который вам понравился. Вместо этого есть веб-сайты и расширения для браузеров, которые могут сделать эту работу за вас. Мы собрали лучшие из них в произвольном порядке и покажем вам, как определить шрифт на изображении или на веб-сайте с помощью каждого из этих инструментов:
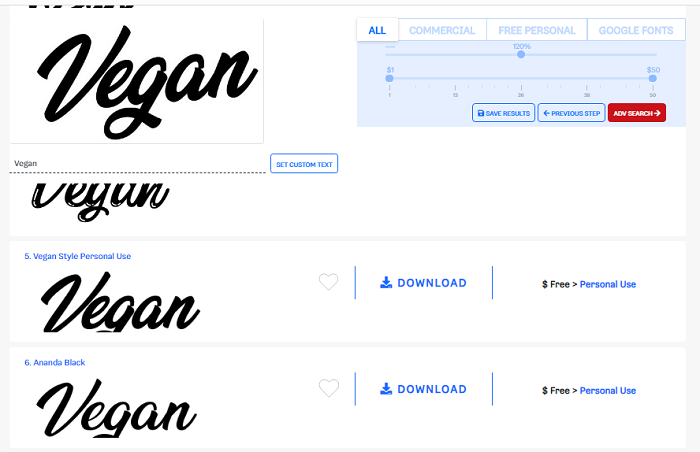
WhatFontIs
WhatFontIs — один из самых популярных онлайн-инструментов для поиска шрифтов. Это бесплатно, но для того, чтобы пользоваться им, вам необходимо создать учетную запись.
Это бесплатно, но для того, чтобы пользоваться им, вам необходимо создать учетную запись.
Два премиальные планы также доступны, и они включают некоторые дополнительные параметры, такие как предварительный просмотр пользовательского текста и поиск шрифтов Google, которые предлагают бесплатные альтернативы шрифтам, которые в противном случае вам пришлось бы купить. Кроме того, премиум-планы не содержат рекламы.
Каталог WhatFontIs насчитывает более 600 тысяч шрифтов, как коммерческих, так и бесплатных, а также продвинутую систему искусственного интеллекта, которая легко идентифицирует шрифты..
Чтобы узнать название понравившегося шрифта, вам просто нужно загрузить четкое изображение, содержащее текст, написанный этим шрифтом, или вставить URL-адрес изображения в указанное поле. В впечатляющих 90% случаев этому веб-сайту удается найти шрифт. Если поиск не дал результатов, обычно это связано с плохим качеством изображения.
После добавления изображения бесплатная версия WhatFontIs позволит вам выбрать от 4 до 10 символов, написанных шрифтом, который вы ищете.
Что приятно в этом сайте, так это то, что он пытается автоматически разделять буквы, когда это необходимо. Однако, если вы пытаетесь определить курсивный шрифт, вам придется разделить их самостоятельно, и для этого вы можете использовать редактор изображений WhatFontIs.
Когда обрезка будет завершена, вы увидите список шрифтов, которые соответствуют шрифту из загруженного вами изображения. Щелкнув по Скачать , вы будете перенаправлены на сайт, где сможете приобрести выбранную гарнитуру. Эта функция очень полезна, поскольку избавляет вас от необходимости просматривать веб-сайты для загрузки шрифтов в поисках этого конкретного шрифта.
Шрифты Ninja
Шрифты Ninja — это бесплатное расширение для Google Chrome, которое содержит набор довольно полезных опций. Он не только полезен для поиска шрифтов на любом веб-сайте, но также включает более 3000 популярных шрифтов и позволяет вам сначала попробовать их в любом программном обеспечении для дизайна, прежде чем покупать их. . С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
. С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
После активации Fonts Ninja в браузере перейдите на веб-сайт, на котором вы нашли шрифт по своему вкусу, и щелкните значок Fonts Ninja в правом верхнем углу экрана. Потом, расширение загрузится и определит все шрифты на странице, которую вы просматриваете.
Fonts Ninja также позволяет вам попробовать обнаруженные шрифты на вашем компьютере.
Затем просто нажмите на шрифт, который вы выбрали, и проверьте, как бы выглядел ваш контент, если бы вы использовали его на своем сайте. Вы можете изменить размер и толщину шрифта, а также отрегулировать интервал между буквами.. Если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
WhatFont
WhatFont — еще одно бесплатное расширение для Google Chrome, и им очень легко пользоваться. После того, как вы добавите его в свой браузер, просто наведите указатель мыши на шрифт, который вам нравится, чтобы его идентифицировать..
После того, как вы добавите его в свой браузер, просто наведите указатель мыши на шрифт, который вам нравится, чтобы его идентифицировать..
Благодаря этому очень полезному инструменту вы можете узнать название практически любого шрифта без особых хлопот с вашей стороны.
WhatTheFont
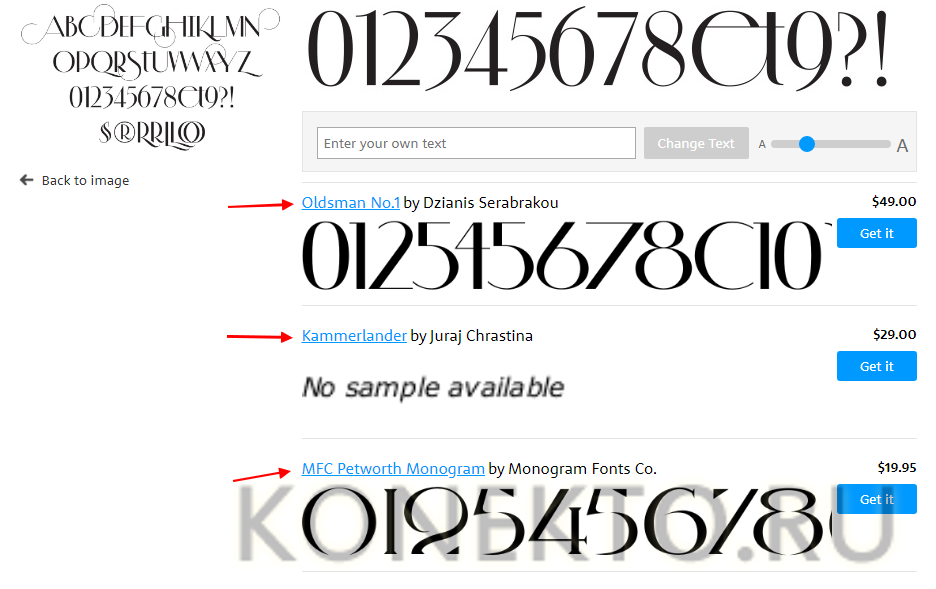
WhatTheFont — отличный веб-сайт, который можно использовать для определения шрифтов на изображении. На этом сайте собрано более 130 тысяч шрифтов, поэтому шансы найти интересующий вас шрифт действительно высоки..
WhatTheFont поддерживает только типы файлов PNG и JPG. После загрузки изображения вы сможете выбрать шрифт, который хотите идентифицировать.
Когда вы нажимаете на стрелку, WhatTheFont перечисляет все шрифты, похожие на тот, который вы выделили. Рядом с названием каждого шрифта вы заметите кнопку «Получить», чтобы вы могли загрузить их. Но прежде чем вы это сделаете, вы можете ввести свой собственный текст, чтобы увидеть, как он будет выглядеть, написанный всеми перечисленными шрифтами, а также при желании изменить размер шрифта.
Identifont
Identifont не похож на большинство других шрифтовых веб-сайтов и инструментов, потому что он задает вам вопросы о шрифте, который вы ищете, чтобы помочь вам его найти. Поэтому Identifont — отличный вариант, когда у вас нет фотографии загадочного шрифта.
Этот сайт позволяет вам искать шрифт по:
Под каждой категорией поиска есть несколько популярных предложений, которые должны облегчить ваш поиск. Когда вы введете критерии поиска, вы увидите все шрифты, которые ему больше всего подходят. Чтобы узнать больше о каждом шрифте, щелкните его, и Identifont отобразит имя дизайнера и издателя, год, когда он был создан, а также ссылку на сайт, на котором вы можете приобрести его.
Идентификатор шрифта FontSquirrel
FontSquirrel — отличный веб-сайт для загрузки шрифтов, который также содержит небольшой удобный инструмент под названием Font Identifier alias Matcherator.
Добавьте изображение, содержащее шрифт, который вы хотите идентифицировать, или вставьте URL-адрес изображения, выделите текст, который вы хотите сопоставить, а затем сопоставьте его.
После этого вы увидите все шрифты, соответствующие вашей фотографии, а также ссылку на сайт, с которого вы можете скачать шрифт.
Хотя существует гораздо больше подобных веб-сайтов, которые вы могли бы использовать, после того, как мы закончили опробовать несколько из них, мы пришли к выводу, что эти шесть инструментов определенно являются лучшими в Интернете. Использование любого из них — это легкая прогулка, и никаких технических знаний не требуется. Независимо от того, какой из них вы выберете, вы больше никогда не будете ломать голову, спрашивая себя, как определить шрифт на веб-сайте или в логотипе. Все, что вам нужно сделать, это добавить этот шрифт на свой веб-сайт WordPress и создать звездную визуальную идентичность для вашего бренда.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
определение шрифта по The Free Dictionary
1. Таз для крещенской воды в церкви.
Таз для крещенской воды в церкви.
2. Емкость для святой воды; ступка.
3. Масляный резервуар в масляной лампе.
4. Обильный источник; источник: Она была источником мудрости и здравого смысла.
[Среднеанглийский, от древнеанглийского, от позднелатинского fōns, font-, от латинского, фонтан .]
шрифталь (фонтль) прил.
шрифт
2 (шрифт)нет. Полиграфия
Полный набор шрифтов одного размера и начертания.
[французский fonte, отливка , от старофранцузского (от вульгарной латыни * fundita , от позднелатинского женского рода * funditus , причастие прошедшего времени от латинского fundere , для выливания ; см. помадка ) или от старофранцузского Французский фондр, , чтобы расплавить (от латинского fundere). ]
]
Словарь английского языка American Heritage®, пятое издание. Авторские права © 2016, издательство Houghton Mifflin Harcourt Publishing Company. Опубликовано издательством Houghton Mifflin Harcourt Publishing Company. Все права защищены.
шрифт
(fɒnt)n
1. (Церковные термины)
a. большая чаша для крещенской воды, обычно устанавливаемая на пьедестал
b. сосуд для святой воды
2. резервуар для масла в масляной лампе
3. архаичный или поэтический фонтан или колодец
[древнеанглийский, от церковной латыни fons , от латинского: фонтан]
ˈfontal прил
шрифт
(fɒnt)n
(Печать , литография и переплет) полиграфия полный набор шрифта одного стиля и размера. Также называется: fount
[C16: от старофранцузского fonte отливка, отливка, от вульгарной латыни funditus (незасвидетельствовано) отливка, от латинского fundere плавить; см. найдено 3 ]
найдено 3 ]
Английский словарь Коллинза – полный и полный, 12-е издание, 2014 г. 4
шрифт
1 (fɒnt )н.
1. сосуд для воды, используемой при крещении.
2. стоп (по умолч. 1).
3. продуктивный источник.
4. Резервуар для масла в лампу.
5. Архаичный. фонтан.
[до 1000; Средний английский; Староанглийский шрифт , fant <Поздняя латиница, латинский шрифт — , s. из фōнс купель, родник, фонтан]
купель, прил.
шрифт
2 (fɒnt)сущ. Печать.
полный ассортимент шрифтов одного стиля и размера.
Также, брит., фон.[1570–80; <Среднефранцузский fonte <Вульгарная латынь *funditus a заливка, лепка, отливка, глагольная сущ. от латинского fundere заливать. См. найдено 3 ]
Random House Словарь Kernerman Webster’s College Dictionary, © 2010 K Dictionaries Ltd. Copyright 2005, 1997, 1991 от Random House, Inc. Все права защищены.
Copyright 2005, 1997, 1991 от Random House, Inc. Все права защищены.
Определение и значение шрифта | YourDictionary
шрифты
существительное
шрифты
Большой таз, теперь обычно поддерживаемый пьедесталом, для воды, используемой при крещении.
Webster’s New World
Открытый контейнер, как у входа в церковь, для хранения святой воды.
Webster’s New World
Емкость для святой воды; ступка.
Американское наследие
Фонтан или родник.
Новый мир Вебстера
Масляный резервуар в масляной лампе.
Американское наследие
Синонимы:
- Синонимы:
- устье
- устье реки
- устье
- чемодан 9 0237 лик
- шрифт
- баптистерий
- баптистерий
- баптистерий
- колодец
- тип
- стопор
- Пружина
- Розетка
Реклама
Другие словоформы шрифта
Существительное
Единственное число:
шрифт
Множественное число:
шрифт
Происхождение шрифта
французский шрифт
литье из старофранцузский ( из вульгарная латынь fundita ) ( из поздняя латынь) ( 9 0007 женский из * funditus ) ( причастие прошедшего времени от латинское fundere излить помадную массу ) или из старофранцузского Fondre растопить ( 9 0007 из Латинский fundere )От Словарь английского языка American Heritage, 5-е издание
Среднеанглийский из Старый английский из Поздний латинский fōns шрифт- из латиница фонтан
От Словарь английского языка американского наследия, 5-е издание
От среднефранцузского fonte , причастие прошедшего женского рода от глагола Fondre («таять»).

