fonts — Как узнать, ГДЕ конкретный шрифт используется в документе PDF
Сейчас этот вопрос немного устарел, но я пришел сюда через Google, и кто-то еще мог бы. Мое решение состояло в том, чтобы создать профиль Preflight (Acrobat 9 Pro), который допустил ошибку в информации о шрифте. Нажав на имя шрифта в результатах, вы перейдете на страницу и выделите текст. Недостатком является то, что вы получаете список всех шрифтов на всех страницах, упорядоченный по странице, а не по имени шрифта, но это дало мне решение.
1) Создайте новый пользовательский профиль предварительной проверки Дополнительно | Предварительная проверка | Параметры | Создать новый профиль предварительной проверки
2) Дайте профилю имя (скажем, Fontfinder)
3) В левом окне диалога нажмите «Пользовательские проверки»
4) В правом окне диалогового окна под пустым полем щелкните значок плюса, чтобы создать новую проверку и включить в текущий профиль.
5) Нажмите «текст» в группе, нижнее свойство «Размер текста». Выберите это и нажмите «Добавить»
6) Панель ниже теперь имеет больше вариантов. Нажмите на выпадающие опции, вероятно, с меткой «равно» и выберите «меньше чем»
7) Введите большое значение в поле Number. Я ввел 500
8) Слева вверху диалогового окна, когда проверка сообщает об отчете как … и введите что-то вроде размера текста 500 пт или меньше и нажмите OK. На панели должна быть новая пользовательская проверка с красным крестом рядом с ней. Если крестик не красный, нажмите на флажок и выберите «ошибка» под панелью
Повторите шаги, описанные выше, для другой проверки ошибок, но изменив опцию 500 на «больше или равно», и отчет о проверке пожаров как текст 500 пт или более
9) Нажмите OK в диалоге редактирования профиля.
10) Запустите профиль в вашем PDF
Я установил для шрифта значение ошибки большого размера, чтобы все ошибки отображались в группе. Вторая проверка — просто перехватить любой шрифт большего размера. C:\\pa\\gs\\gs8.64\\lib\\pdf_info.ps SHARE.pdf has 12 pages.
Title: SHARE_Information_070808.indd
Creator: Adobe InDesign CS2 (4.0)
Producer: Adobe PDF Library 7.0
CreationDate: D:20080808103516+02’00’
ModDate: D:20080808103534+02’00’
Trapped: False Page 1 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 2 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 3 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 4 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 5 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 6 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 7 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 8 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 9 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 10 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 11 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 12 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ] Font or CIDFont resources used:
DKCTOS+FrutigerLT-BlackCn
DKCTOS+FrutigerLT-BoldItalic
DKCTOS+Wingdings3
TIELEM+FrutigerLT-Black
TIELEM+FrutigerLT-Bold
TIELEM+FrutigerLT-BoldCn
TIELEM+FrutigerLT-Cn
TIELEM+FrutigerLT-Italic
TIELEM+FrutigerLT-UltraBlack
TIELEM+TimesNewRomanPS-BoldItalicMT
C:\\pa\\gs\\gs8.64\\lib\\pdf_info.ps SHARE.pdf has 12 pages.
Title: SHARE_Information_070808.indd
Creator: Adobe InDesign CS2 (4.0)
Producer: Adobe PDF Library 7.0
CreationDate: D:20080808103516+02’00’
ModDate: D:20080808103534+02’00’
Trapped: False Page 1 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 2 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 3 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 4 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 5 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 6 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 7 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 8 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 9 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 10 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 11 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ]
Page 12 MediaBox: [ 595.276 841.89 ] CropBox: [ 595.276 841.89 ] Font or CIDFont resources used:
DKCTOS+FrutigerLT-BlackCn
DKCTOS+FrutigerLT-BoldItalic
DKCTOS+Wingdings3
TIELEM+FrutigerLT-Black
TIELEM+FrutigerLT-Bold
TIELEM+FrutigerLT-BoldCn
TIELEM+FrutigerLT-Cn
TIELEM+FrutigerLT-Italic
TIELEM+FrutigerLT-UltraBlack
TIELEM+TimesNewRomanPS-BoldItalicMT
💾 Блог: Что это за шрифт
Выбор правильного шрифта очень важен для проектирования веб-сайта. Иногда, просматривая веб-сайт, вы можете приземлиться на блестяще спроектированный веб-сайт, и вам может понадобиться использовать тот же шрифт, или какой-либо текст, написанный на рекламной кампании, может вас соблазнить. Но что, если вы не знаете, что это за шрифт? Как вы узнаете или определите шрифт? Будете ли вы отправлять веб-мастеру имя шрифта? Нет, вам не нужно это делать.
Определить шрифт
Есть множество шрифтов, и совсем не легко распознать шрифт с просто взглядом. Ниже приведены мои любимые онлайн-инструменты, которые я использую для определения шрифтов. На самом деле у них должны быть инструменты для веб-дизайнеров. Проверьте их и решите, какой из них лучше всего подходит для вашего использования.
WhatTheFont!
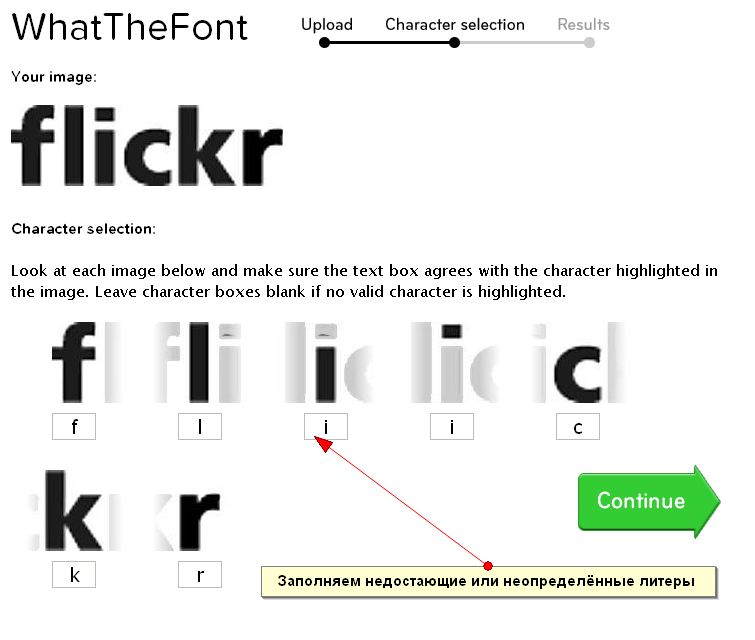
Это бесплатный онлайн-источник для поиска шрифтов с использованием изображений. Вам просто нужно загрузить изображение со своего рабочего стола, чтобы отправить URL-адрес изображения, чтобы определить шрифт из списка возможных совпадений. Инструмент будет соответствовать вашему шрифту с огромной коллекцией шрифтов в своей базе данных и даст вам правильный ответ в течение нескольких минут. Для получения хороших и быстрых результатов убедитесь, что используемое изображение четкое и имеет максимум 50 символов. Идеальный размер рекомендуется для одной строки текста примерно 160 x 1250 пикселей, а файл не должен превышать 2 МБ. Проверьте WhatTheFont здесь и узнайте свой любимый шрифт.
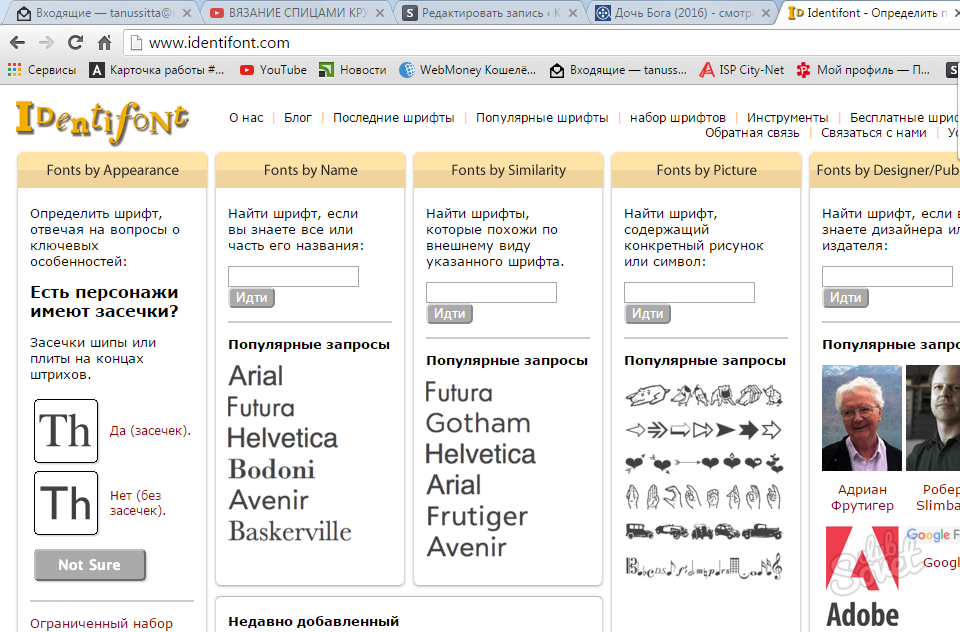
Identifont
Identifont является одним из наиболее часто используемых инструментов идентификации шрифтов в Интернете. Он задает несколько вопросов о шрифте, который вы хотите идентифицировать, и дает вам не столь точный ответ. Инструмент идентифицирует шрифт на основе его формы и характеристики, и точность зависит от ответов, которые вы даете. Этот инструмент IdentiFont лучше всего подходит для тех, у кого нет цифровой версии шрифта, который нужно идентифицировать.
WhatFontIs
Это самый простой онлайн-инструмент для определения шрифта на определенной веб-странице. Также он доступен в дополнение к Chrome и дополнению Firefox, этот инструмент дает вам мгновенные и точные результаты. Если вы не хотите устанавливать расширения, вы можете использовать онлайн-ресурс для идентификации ваших любимых шрифтов.
Это некоторые бесплатные онлайн-инструменты, которые мы используем для идентификации шрифтов. Если мы пропустили ваш любимый, дайте нам знать через раздел комментариев ниже.
Идите сюда, если вы ищете бесплатные сайты для загрузки шрифтов, логотипы и коммерческое использование.
Tweet
Share
Link
Plus
Send
Send
Pin
Как узнать, какой шрифт на странице
Обновлено: 31.12.2020, Computer Hope
Относительно легко определить, какой шрифт используется на веб-странице или в документе. Есть несколько способов сделать это в зависимости от того, где вы просматриваете текст и как часто вы собираетесь проверять стили шрифтов.
Шрифт в документе
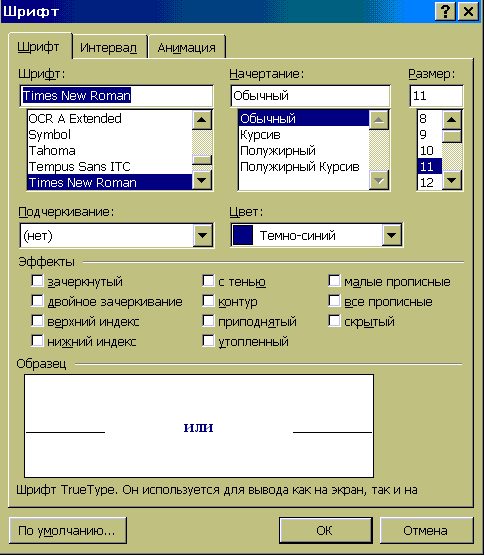
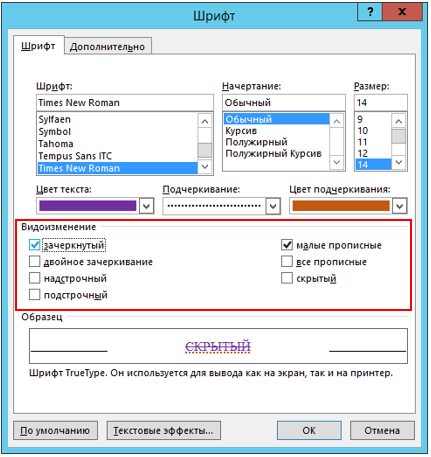
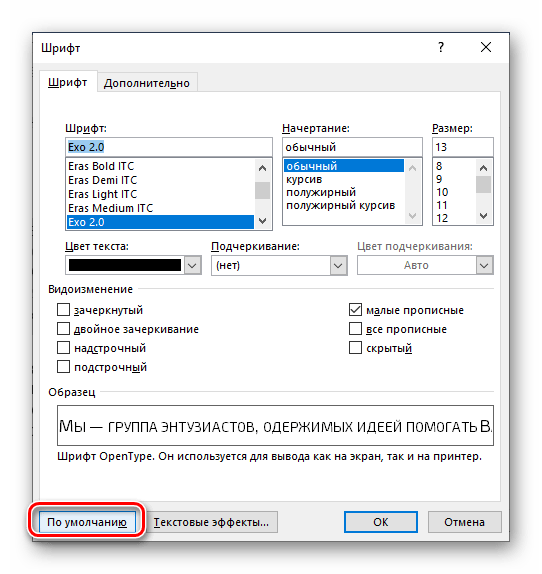
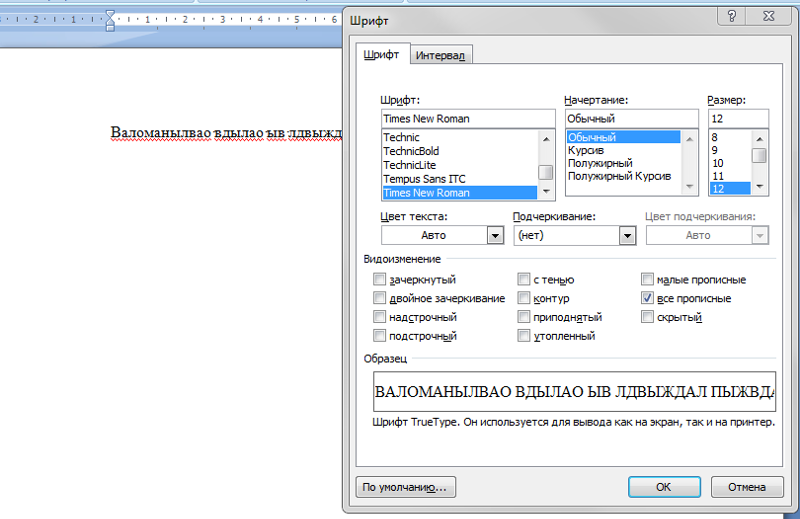
Если вы просматриваете документ в текстовом редакторе, выделите текст и посмотрите на панели инструментов вариант шрифта. Он должен отображать, какой шрифт используется в выделенном тексте.
Шрифт на веб-странице
Через текстовый редактор или текстовый редактор
Через плагин
Если вы часто хотите проверять шрифты, используемые на веб-странице, вы можете загрузить подключаемый модуль для своего интернет-браузера.
Хотя существует множество бесплатных приложений, загрузка некоторых из них стоит денег.
Через исходный код
Более сложным, но все же допустимым вариантом использования является проверка исходного кода веб-страницы. Обычно вы можете просмотреть исходный код, щелкнув правой кнопкой мыши на веб-странице и выбрав опцию
Во многих веб-браузерах вы можете просмотреть исходный код, нажав Ctrl + U или нажав F12 .
Как узнать, какой шрифт используется на веб-сайте
Если вы когда-либо были полностью увлечены шрифтом, который вы видели на веб-сайте, вы, возможно, задавались вопросом, как узнать, как он называется, чтобы использовать его в своем собственном контенте.Качественная типографика может улучшить восприятие ваших посетителей чтением, поэтому, возможно, стоит попытаться ее найти. Независимо от причины, по которой вы проверяете, какой шрифт используется на веб-сайте, существует множество инструментов, которые могут помочь.
В этой статье мы обсудим, почему вы можете захотеть узнать, какой шрифт используется на веб-сайте. Мы также покажем вам, как это сделать.
Приступим!
Подпишитесь на наш канал Youtube
Почему вы можете проверить, какой шрифт использует веб-сайт
Как мы уже упоминали, красивые и удобочитаемые шрифты могут улучшить пользовательский интерфейс и удобочитаемость вашего сайта.Это также гарантирует, что посетители могут комфортно взаимодействовать с вашим контентом, не пытаясь его расшифровать. Если ваш текст стильный, но неразборчивый, читателям будет сложно понять или оценить ваш материал.
Кнопкис призывом к действию (CTA) также могут оказаться бесполезными, если их текст не читается. Вот почему вам может быть удобно вести список шрифтов, которые привлекают ваше внимание, будучи одновременно стильными и удобочитаемыми. Затем вы можете использовать их на своем сайте или для клиента в будущем.
Как узнать, какой шрифт использует веб-сайт (3 доступных метода)
Есть несколько методов, которые вы можете использовать, чтобы проверить, какой шрифт использует веб-сайт. Функция проверки вашего браузера — отличное решение, но есть расширения, которые могут производить аналогичные эффекты. Вы даже можете найти шрифты из изображений с помощью онлайн-инструментов. Давайте рассмотрим каждый из этих вариантов.
1. Определите шрифты с помощью инструмента инспектора браузера
Один из самых простых способов проверить, какой шрифт используется на веб-сайте, — использовать инспектор вашего браузера.Хотя в этом примере мы будем работать с Chrome Inspector, стоит отметить, что другие браузеры имеют аналогичные функции.
Сначала щелкните правой кнопкой мыши веб-страницу, содержащую шрифт, который вы хотите найти. В появившемся меню выберите Inspect:
. Если вы предпочитаете использовать сочетание клавиш, попробуйте Ctrl + Shift + I для Windows или Linux. Если вы используете Mac, эквивалент Cmd + Shift + I.
Если вы используете Mac, эквивалент Cmd + Shift + I.
В окне в правой части экрана найдите текст с использованием шрифта, который вы хотите извлечь.Он будет выделен, когда вы выберете соответствующий элемент HTML:
Затем щелкните вкладку Computed и найдите «font-family»:
Здесь вы должны увидеть название шрифта и его стиль.
Чтобы увидеть CSS, связанный со шрифтом, перейдите на вкладку Стили . Вы можете прокручивать страницу для поиска значений, связанных со шрифтом. Однако, поскольку здесь могут быть переопределения и нерелевантные правила стиля, вкладка Computed обычно более полезна.
2. Найдите шрифты с помощью расширения браузера
Расширениядля браузера могут обеспечить более простой способ поиска сведений о шрифтах на веб-сайте, особенно если вам неудобно пользоваться Инспектором. Кроме того, они обычно могут быстрее дать ответ, который вам нужен, чтобы вы могли вернуться к текущей задаче.
Некоторые такие надстройки включают:
- Fontanello: Это бесплатное расширение позволяет вам найти название шрифта, его толщину, стиль и многое другое, просто выделив его и щелкнув правой кнопкой мыши во время просмотра.
- WhatFont: Еще больше упростив обнаружение шрифтов, WhatFont позволяет просматривать название шрифта, просто наведя на него курсор.
- CSS Peeper: Это расширение, созданное для веб-дизайнеров, является немного более надежным и может сообщать вам дополнительные сведения из кода CSS веб-страницы.
Однако каждое из этих расширений поддерживает различные браузеры. WhatFont доступен для Firefox, Chrome, Safari и Internet Explorer. С другой стороны, Fontanello доступен только для Firefox и Chrome.CSS Peeper — это специальный инструмент для Chrome, который вы не сможете использовать ни на одной другой платформе.
WhatFont — самый простой вариант для быстрого поиска названия конкретного шрифта. Поскольку он также поддерживает большинство браузеров, мы воспользуемся им для быстрой демонстрации.
Поскольку он также поддерживает большинство браузеров, мы воспользуемся им для быстрой демонстрации.
После установки WhatFont вы можете проверить, какой шрифт использует веб-сайт, активировав его на панели инструментов браузера и наведя курсор на текст:
При первом наведении курсора на текст вы увидите только название шрифта.Однако, щелкнув имя, вы увидите развернутое всплывающее окно с более подробной информацией, такой как размер, вес, цвет и высота строки. Он также может определить, доступен ли шрифт через Typekit или Google Fonts.
Когда вы закончите проверку сведений о шрифте, вы можете выйти из инструмента, нажав кнопку Exit WhatFont в правом верхнем углу окна браузера.
3. Обнаружение шрифтов в изображениях
Наконец, вы также можете попробовать просмотреть шрифты, используемые в изображениях. Сюда входят шрифты, которые вы видели в логотипах или инфографике.По нашему опыту работы с детекторами шрифтов, WhatTheFont является наиболее эффективным онлайн-инструментом для этой работы.
Чтобы использовать WhatTheFont, вам необходимо загрузить соответствующее изображение и выбрать раздел с соответствующим шрифтом:
Затем будет возвращена страница результатов с несколькими шрифтами, похожими, если не точными, на тот, который вы пытаетесь определить:
Ваш уровень успеха здесь может варьироваться в зависимости от источника и популярности шрифта. Если для вас очень важно точное название шрифта, может быть сложно найти инструмент, который даст вам то, что вы хотите.
Однако, если вы готовы использовать шрифт, похожий на тот, который вы нашли на изображении, онлайн-детектор должен соответствовать вашим потребностям.
Заключение
Визуально привлекательные и разборчивые шрифты могут улучшить впечатление от чтения для посетителей вашего веб-сайта. Это может побудить вас продолжать искать новые гарнитуры, которые вы могли бы использовать на своем сайте или для своих клиентов. Независимо от причины, по которой вы хотите проверить, какой шрифт использует веб-сайт, существует множество инструментов, которые могут вам помочь.
Независимо от причины, по которой вы хотите проверить, какой шрифт использует веб-сайт, существует множество инструментов, которые могут вам помочь.
В этом посте мы обсудили три метода, чтобы узнать, какой шрифт использует веб-сайт:
- Определите шрифты с помощью инструмента инспектора браузера.
- Найдите шрифты с помощью расширения браузера, например WhatFont.
- Обнаружение шрифтов в изображениях с помощью WhatTheFont.
У вас есть вопросы о том, как проверить, какой шрифт используется на веб-сайте? Дайте нам знать в комментариях ниже!
Изображение rudall30 / shutterstock.com
5 способов определить шрифты на веб-странице.
Значит, вы занимаетесь своим делом, просматривая веб-страницы, и натыкаетесь на самую неудачную комбинацию шрифтов, но не можете определить шрифт? В этом видео (и приведенном ниже списке) я покажу вам, как именно найти эти шрифты…
1. Fontanello (Chrome + Firefox)
Fontanello Chrome and Firefox Extension, на мой взгляд, это самый быстрый способ узнать, какой шрифт используется на веб-странице.Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
WhatFont Chrome and Safari Extension — мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок «Какой шрифт» в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет на лучше визуализировать разбивки шрифтов по сравнению с Fontanello.
3. Визуальный инспектор (хром)
Расширение Visual Inspector для Chrome предлагает немного больше возможностей, чем два вышеупомянутых.Вы просто щелкаете значок «Визуальный инспектор» в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типографика» в раскрывающемся списке. Теперь вам представлены используемые семейства шрифтов с дополнительной разбивкой всей типографии на веб-странице.
Теперь вам представлены используемые семейства шрифтов с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый Проверка кода (все браузеры)
Итак, если вы пытаетесь избежать установки десятков расширений браузера, мы сможем узнать больше об используемых шрифтах с помощью старой доброй проверки кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши загадочный текст и выберите «Проверить».Появится DevTools, убедитесь, что вы находитесь на вкладке «Стили» и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Появится их инспектор, теперь перейдите на удобную вкладку шрифтов для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните текст правой кнопкой мыши и выберите «Проверить элемент».Откройте боковую панель с подробностями, если она закрыта, и выберите вариант Стили — Вычисленные. Раздел font-family представит информацию о шрифте в атрибутах стиля.
5. Раскрытие переименованных шрифтов (расширенный метод)
Препятствие, с которым мы можем столкнуться, — это когда семейство шрифтов не имеет четкого названия, естественно, отбрасывать инструменты и методы проверки шрифтов. Мы начинаем миссию по спасению с фактической загрузки шрифта.
Есть несколько способов сделать это, но я начну с записи текущего имени шрифта.Теперь откройте инструмент Inspector (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Фреймы» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, указанным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в удивительный What Can My Font Do? веб-сайт и бац, информация о шрифтах представлена красиво.
С большой любовью,
Роб
Твиттер: @robhope
LinkedIn: @robhope
Электронная почта: [электронная почта защищена]
Как определить шрифт в фотошопе и в Интернете »Дизайн лот
Мы все переживаем разочарование из-за того, что не знаем названия шрифтов, используемых в некоторых дизайнах, поэтому я подумал о написании статьи о , как идентифицировать шрифт в Photoshop и в Интернете! Здесь мы поговорим о том, какие варианты у нас есть, чтобы найти шрифты, которые мы видим в дизайне, и как это лучше всего сделать.
Я собираюсь разделить эту статью на 3 основные главы:
- Как определить шрифт в Photoshop
- Сайты, на которых можно определить шрифт
- Определить шрифт на Reddit
1. Как определить шрифт в Photoshop
Начнем с самого удобного инструмента — , который определяет шрифт прямо в Photoshop. Я только недавно обнаружил, что вы действительно можете это сделать, и этот инструмент действительно прост в использовании.Это стандартная опция в Photoshop, поэтому вам не нужно ничего устанавливать, так как это уже есть. Инструмент называется «Подобрать шрифт…» и доступен на панели инструментов в разделе «Тип». См. Снимок экрана ниже, где вы можете найти его:
Инструмент «Подобрать шрифт…» был представлен в Photoshop версии CC 2015.5, любой версии новее, чем та, в которой он должен быть.
Теперь давайте поговорим о , как его использовать. Прежде всего, откройте в Photoshop изображение , на котором вы хотите определить шрифт.Чем лучше изображение, тем выше шанс распознать ваш шрифт. Теперь, когда вы открыли изображение, выберите Type> Match Font… , чтобы активировать инструмент. Когда новое окно откроется, поверх изображения также будет помещена рамка. Начните работать с этим фреймом, пока не поместите в него текст. Инструмент уже начнет показывать вам результаты шрифтов, как только вы впервые отредактируете фрейм. Но результаты, которые вы получите, могут быть еще не самыми лучшими. Теперь вам просто нужно отредактировать и изменить положение кадра до тех пор, пока не будет найдено подходящее совпадение.
Инструмент уже начнет показывать вам результаты шрифтов, как только вы впервые отредактируете фрейм. Но результаты, которые вы получите, могут быть еще не самыми лучшими. Теперь вам просто нужно отредактировать и изменить положение кадра до тех пор, пока не будет найдено подходящее совпадение.
Я использовал картинку с надписью «АЛЬФА» футуристическим шрифтом. Вот предварительный просмотр моего результата:
На изображении выше у вас:
- На первой вкладке это изображение, которое я использовал для идентификации шрифта, с текстом, заключенным в рамку с использованием рамки Match Font.
- Справа у нас есть инструмент Match Font, который показывает шрифты, похожие на наш выбор. Как видите, здесь удалось найти точное совпадение
- Нижняя вкладка — это первый шрифт из списка, примененный к тексту, чтобы проверить, совпадает ли он.На этот раз так и было.
Об инструменте Match Font следует упомянуть то, что он идентифицирует только те шрифты, которые у вас уже есть в вашей системе. и шрифты, доступные в бывшем Typekit , теперь Adobe Fonts. К сожалению, он не выполняет поиск в Интернете по всем доступным шрифтам. Надеюсь, эта опция будет доступна в будущем. На данный момент можно с уверенностью сказать, что этот инструмент довольно быстрый и полезный, и он должен стать вашим первым шагом в определении шрифта для .
Если вам не повезло с этой опцией, пора перейти к следующему шагу: сайтов, на которых вы можете определить шрифт!
2. Сайты, на которых можно определить шрифт
Если определение шрифта в Photoshop не принесло удовлетворительных результатов, возможно, этот вариант принесет! Уже существует множество веб-сайтов, которые могут определять шрифты по изображениям, и я выбрал некоторые из них, которые я использовал и считаю лучшими на данный момент.
2.1. Whatfontis.com
На мой взгляд, это лучший веб-сайт для определения шрифтов . Он работает со всеми типами шрифтов, как бесплатными, так и платными, и дает множество результатов и похожих шрифтов для каждого поиска. Я думаю, что этот веб-сайт использует все основные базы данных шрифтов в Интернете и должен принести вам ожидаемый результат. Все, что вам нужно, что является важным фактором в любом инструменте идентификации шрифта, — это видимое изображение текста, который вы хотите идентифицировать.
2.2. Myfonts.com’s WhatTheFont
Это также отличный инструмент для определения шрифтов, вероятно, первый из выпущенных. Они тоже дают отличные результаты, но я думаю, что они используют только свою базу данных для идентификации. Тем не менее, MyFonts имеет самую большую коллекцию шрифтов, как говорится, поэтому у них будет множество вариантов для соответствия вашим текстам.
2.3. Fontspring Font Matcherator
Вероятно, наименее хороший инструмент из этих трех веб-сайтов, но инструмент определения шрифтов fontspring все еще может справиться со своей задачей.Он ищет как бесплатные, так и коммерческие шрифты, и этот инструмент также используется fontsquirrel.
Эти веб-сайты — 3 лучших веб-сайта для определения шрифта. Есть и другие, но, может быть, не такие хорошие. Если вы знаете, что кто-то из них превосходит их или приближается к ним, не стесняйтесь поделиться этим в комментариях!
3. Определите шрифт на Reddit
До сих пор вы уже должны были найти шрифт, подходящий для вашего текста! Но все мы знаем, что бывают случаи, когда шрифт просто не нужен.Если это ваш случай, то сейчас самое время обратиться к Reddit, который также называют первой страницей Интернета. Как? Привлекая других дизайнеров к подбору шрифтов!
/ r / IdentifyThisFont — это то место, куда вы хотите попасть! Субреддит с десятками тысяч дизайнеров , которые подписаны и готовы помочь вам. Ежедневно отправляется множество запросов на идентификацию шрифтов, и большинство из них решаются довольно быстро. Здесь вы можете перейти к , опубликовать свои собственные запросы , чтобы узнать, сможет ли кто-нибудь определить шрифт, который вы искали, или, может быть, вы можете помочь , если узнаете какой-либо из опубликованных шрифтов.Это место также является отличным источником вдохновения для шрифтов и гарнитур , так как большинство запросов относятся к великолепно выглядящим!
Ежедневно отправляется множество запросов на идентификацию шрифтов, и большинство из них решаются довольно быстро. Здесь вы можете перейти к , опубликовать свои собственные запросы , чтобы узнать, сможет ли кто-нибудь определить шрифт, который вы искали, или, может быть, вы можете помочь , если узнаете какой-либо из опубликованных шрифтов.Это место также является отличным источником вдохновения для шрифтов и гарнитур , так как большинство запросов относятся к великолепно выглядящим!
Заключение по идентификации шрифтов
Из этой статьи вы узнали, что есть много способов определить шрифт, который вы искали. Вы можете сделать это в Photoshop, в Интернете с помощью предложенных мной веб-сайтов или на Reddit, спросив тысячи дизайнеров, нашли ли они шрифт, который вы ищете. Единственное, что вам нужно понять, это то, что для достижения наилучших результатов вам нужно изображение, на котором текст будет максимально видимым! Размытое изображение может не дать совпадений шрифтов.Если ваше изображение не очень хорошее, попробуйте улучшить его в Photoshop, пока не получите достойный результат, а затем попробуйте еще раз.
В принципе все! Если у вас есть другие способы определить шрифт или вы хотите поделиться своими мыслями об этой статье, оставьте свой комментарий ниже.
ocr — Как определить шрифты на изображении?
ocr — Как определить шрифты на изображении? — СуперпользовательСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Подписаться
Super User — это сайт вопросов и ответов для компьютерных энтузиастов и опытных пользователей. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 41k раз
Закрыто. Вопрос не по теме. В настоящее время он не принимает ответы.Хотите улучшить этот вопрос? Обновите вопрос, чтобы он был по теме для суперпользователя.
Закрыт 5 лет назад.
Много раз я сталкивался с растровыми изображениями, в которых не было ничего, кроме текстовых абзацев, поэтому я искал способ определить используемый шрифт, выравнивание абзаца, межстрочный интервал и цвет, жирный шрифт, курсив.
Позволит ли мне это сделать пакет OCR?
Если нет, то какие еще варианты у меня есть?
Slhck798k6060 золотых знаков532532 серебряных знака538538 бронзовых знаков
Создан 03 авг.
2,1555 золотых знаков3434 серебряных знака5050 бронзовых знаков
1Для идентификации шрифтов можно использовать несколько онлайн-утилит, в том числе:
Эти утилиты нельзя использовать для определения форматирования текста в изображении.Однако вы можете использовать программы OCR, такие как Tesseract (с открытым исходным кодом) и Smart OCR (коммерческие, начиная с 99,90 долларов США), чтобы определять форматирование, такое как выравнивание абзацев и межстрочный интервал, а также стили шрифтов, такие как полужирный или курсив (см. вопрос). Обратите внимание, что некоторые программы OCR могут также пытаться идентифицировать шрифт (ы) в изображении.
Создан 03 авг.
Джон РудиДжон Руди3,37711 золотых знаков2626 серебряных знаков3030 бронзовых знаков
2Существует еще одно настольное решение: Find my Font (я разработчик этого решения)
- Создает базу данных всех шрифтов локального ПК (установленных или нет).
- Он создает индекс в этой базе данных: Скорость распознавания составляет около 5 000 000 шрифтов / мин.
- На этой скорости вы можете выполнить поиск в базе данных из 200-300000 шрифтов примерно за 10-20 секунд
- Вы можете распознать шрифты, которые искусственно выделены жирным / курсивным / расширенным / сжатым шрифтом
- Вы можете горизонтально расположить текст изображения или разделить связанные буквы сценария
- Вы можете выбрать цветные буквы вне цветного фона без внешней обработки изображения
- Текущая версия (3.
 0) может соответствовать также шрифтам, которых у вас нет на вашем компьютере, используя ссылку на внешнюю базу данных сопоставления из 40 000+ шрифтов
0) может соответствовать также шрифтам, которых у вас нет на вашем компьютере, используя ссылку на внешнюю базу данных сопоставления из 40 000+ шрифтов
Вы можете загрузить 30-дневную пробную версию, чтобы проверить ее: она имеет ограничение в 900 локальных шрифтов и полный доступ к онлайн-базе данных соответствия.
Slhck798k6060 золотых знаков532532 серебряных знака538538 бронзовых знаков
Создан 09 мая 2012, 04:59 как:
Фивос5111 серебряный знак11 бронзовый знак
0Конечно, есть еще 2 «настольных» способа, у меня была та же проблема, потому что мои клиенты всегда присылали мне невозможные работы или у них было желание добавить что-то своим «собственным» шрифтом.Итак, я нашел два способа:
FontExpert 3.0 от fontexpert.de — но я не уверен, продают ли они этот продукт больше. Он поставляется со своей собственной базой данных, а также может создавать базу данных ваших собственных шрифтов. Это утомительная задача, так как вам нужно сначала установить все шрифты, а затем FontExpert проверит каждый шрифт и создаст свою собственную базу данных. Отлично работает (читается — очень быстро), вы можете выбрать почти все символы (по крайней мере, английскую кодовую страницу, прописные и строчные буквы) и числа, а также предлагает альтернативы для поиска.На момент покупки (около 2004 г.) он был полностью оправдан — его 199 евро. Конечно, я до сих пор им пользуюсь и постоянно добавляю шрифты в свою коллекцию. У меня более 70 000 шрифтов, и кажется, что FontExpert имеет ограничение в 10 000 шрифтов для таких «частных» коллекций шрифтов.
 Поэтому я просто копирую / вставляю в новую папку полную программу и создаю новую коллекцию … Попробуйте http://www.qbf.de/e/index.html, поскольку Quick Brown Fox GmbH был автором FontExpert, и посмотрите, не вы все еще можете получить это. Это действительно спасатель, так как он сразу же скажет вам, есть ли у вас шрифт, который вы ищете.
Поэтому я просто копирую / вставляю в новую папку полную программу и создаю новую коллекцию … Попробуйте http://www.qbf.de/e/index.html, поскольку Quick Brown Fox GmbH был автором FontExpert, и посмотрите, не вы все еще можете получить это. Это действительно спасатель, так как он сразу же скажет вам, есть ли у вас шрифт, который вы ищете.FontMatch от stretchout.com имеет аналогичную функциональность, но он не создает базу данных, поэтому он будет искать по всем вашим шрифтам, и, насколько я мог видеть на их веб-странице, программа работает следующим образом: она загружает шрифт в память , сравните символ и выгрузите шрифт. Я бы не стал этого делать со своей огромной коллекцией …
Надеюсь, вы найдете здесь что-нибудь полезное …
ответ дан 6 окт ’09 в 23: 222009-10-06 23:22
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Суперпользователь лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как определить шрифты с помощью изображения для ваших проектов Cricut Craft
Мы можем получать небольшую комиссию за покупки, сделанные по партнерским ссылкам в этом посте. Для получения дополнительной информации перейдите в нашу Политику конфиденциальности.
Для получения дополнительной информации перейдите в нашу Политику конфиденциальности.
Расскажи своим лукавым друзьям!
«Вы можете помочь мне определить этот шрифт Cricut? Как определить шрифт? Кто-нибудь знает, что это за шрифт? »
Если вы зависнете на каком-либо форуме, странице или в группе Cricut, вы начнете часто видеть этот вопрос.
Ремесленники любят создавать искусство слова с помощью своих Cricut. Их часто вдохновляет какой-то текст, который они видят в случайных местах. И тогда они не знают, как определять шрифты для воссоздания изображения.
Прочитав этот пост, вы сможете определить шрифты, которые найдете в Интернете или которые вы быстро сфотографировали. Тогда вы сможете воссоздать все те замечательные цитаты и высказывания, которые вам нравятся!
В Cricut Access доступны некоторые шрифты Cricut, но большинство шрифтов для ремесленных проектов можно найти на сайтах шрифтов, подобных тем, о которых мы поговорим дальше. Используйте это руководство в качестве секретного руководства по поиску шрифтов Cricut!
Изучите инструменты, которые помогут вам со шрифтами
Есть несколько разных веб-сайтов, которые можно использовать для идентификации шрифтов.Я бы начал там. У них есть способ сканировать изображение, которое вы загружаете, сравнивать его со своей базой данных шрифтов, а затем предлагать вам наилучшее совпадение. Это отличный способ отличить шрифты от изображения.
Два лучших сайта для этого:
Процесс довольно простой. Вы делаете фотографию или снимок экрана шрифта, который хотите идентифицировать, и загружаете его на сайт.
Использование шрифта What the Font
Давайте рассмотрим процесс «What the Font».
Возьмите изображение с текстом, который вы хотите идентифицировать.
Перетащите это изображение в поле или нажмите «Загрузить», и откроется окно просмотра для вашего устройства.
После загрузки изображения программа просканирует изображение и найдет текст, который может идентифицировать. Он покажет вам ограничивающую рамку вокруг отдельных текстовых элементов, которые он нашел.
Щелкните тот, который хотите идентифицировать. Затем прокрутите вниз и нажмите кнопку СИНЯЯ СТРЕЛКА.
Программа просмотрит все шрифты, содержащиеся в базе данных, а затем предоставит вам выбор шрифтов, которые, по ее мнению, лучше всего соответствуют выбранному вами шрифту.
Обратите внимание на синюю кнопку и ценники рядом с каждым шрифтом. Если вы планируете использовать шрифт в коммерческих целях, вам необходимо его купить.
(Коммерческие цели: продажа ваших файлов SVG, дизайнов, которые вы создаете на Etsy или местных ярмарках ремесел, и т. Д.)
Если вы используете шрифт в личных целях, вам, скорее всего, понадобится бесплатный шрифт. Этот сайт будет предлагать вам только платные варианты.
Pro Совет: Возьмите название шрифта, который он дает вам, а затем Google похожие бесплатные шрифты!
Использование шрифта Squirrel
Для этого сайта процесс работает точно так же.Возьмите изображение с текстом, который вы хотите идентифицировать. Зайдите на сайт и загрузите свое изображение.
Вы можете перетащить изображение в область загрузки или выполнить поиск на устройстве, чтобы найти изображение, которое хотите использовать. Это отличный способ найти шрифты по изображению.
После загрузки программа попросит вас выделить текст, который вы хотите идентифицировать. Это обрезает ваше изображение, чтобы сканер мог просто сфокусироваться на желаемом шрифте.
После завершения процесса сканирования вы получите список шрифтов для просмотра, который близко соответствует шрифту, который вы пытаетесь идентифицировать. Теперь вы можете найти шрифт по изображению.
Теперь вы можете найти шрифт по изображению.
В этом списке есть как бесплатные, так и платные шрифты. Небольшое окошко с вашим шрифтом будет плавать вместе со списком при просмотре, чтобы вы могли сравнить оригинал с выбранным шрифтом, не перемещаясь вперед и назад (или возвращаясь к верхней части страницы).
Очень удобно!
Оба эти метода отлично подходят, когда вам нужно определить шрифт, но они не всегда точны или надежны.
Существуют сотни тысяч шрифтов.Так что же делать мастеру?
Куда обратиться за помощью
Если вы являетесь участником группы разработчиков Facebook или онлайн-сообщества, вы можете попросить о помощи.
У этого есть свои плюсы и минусы.
Во-первых, есть тысячи и тысячи шрифтов. Очень редко кто-то узнает название шрифта. Они могут знать, куда вас послать посмотреть.
Единственная надежда, что у вас есть, это то, что это СУПЕР популярный шрифт, о котором сейчас говорят куча мастеров, и участники узнают этот шрифт, потому что он знаком и популярен именно тогда.
Во-вторых, этих вопросов очень много. И может случиться так, что вас не заметят и вы никогда не получите ответа. В этом случае я бы порекомендовал функцию поиска. Особенно, если вы спрашиваете в группе на Facebook. Скорее всего, его уже спрашивали раньше, и вы можете быстро найти ответ.
Не нужно ждать, пока кто-нибудь придет и ответит.
Использование DaFont
Если ваш поиск на двух сайтах оказался неудачным, то следующий сайт — ваш лучший выбор.
Принцип работы этого сайта заключается в том, что вы должны иметь представление о том, какой тип шрифта вы ищете.
Это печать?
Это скрипт?
Будьте готовы заблудиться здесь. Мне жаль. Вот как это работает. Вы спуститесь в кроличью нору шрифтов и, возможно, некоторое время не вернетесь.
В верхней части экрана представлены все различные «стили» шрифтов, которые вы можете просматривать.
Ниже приведены недавно добавленные шрифты.
Вы можете увидеть название шрифта, создавшего его, а затем кнопку для загрузки шрифта.
Если вы найдете шрифт, который, по вашему мнению, вам близок, вы можете ввести свою точную фразу, чтобы увидеть, как он выглядит.
Этот шрифт называется KG I Need A Font .
Когда я набираю слова «Это ваша фраза», вы можете видеть, как шрифт воспроизводит эти буквы. В этом примере есть два стиля шрифта. Один простой, а другой украшен сердечком.
.
Использование DaFont для поиска шрифта займет время. Хорошая новость в том, что вы начнете находить другие шрифты, которые вам нравятся. Вероятно, существуют шрифты, о существовании которых вы даже не подозревали. Вы также начнете знакомиться с доступными шрифтами. Прежде чем вы это узнаете, вы станете экспертом и будете помогать другим определять шрифты!
Вы также можете сделать это на своем телефоне
Существуют приложения, которые также помогут определить шрифт на вашем телефоне или планшете.Если у вас есть быстрый снимок экрана, который вы сделали во время просмотра Pinterest, вы можете посмотреть шрифт на своем телефоне.
Попробуйте использовать одно из следующих приложений из магазинов загрузки:
Apple App Store
- Какой шрифт
- Найти шрифт
- Какой шрифт?
Google Play
- What The Font
- Find My Font
Close is Good Enough
Существует так много шрифтов.У вас, вероятно, начинает складываться такое впечатление сейчас, когда вы немного покопались.
Не беспокойтесь о том, является ли шрифт «точным». Все, что вам нужно, это чтобы он выглядел достаточно близко, чтобы удовлетворить ваши потребности. Ваш второй вопрос должен заключаться в том, что это шрифт, который хорошо режется (если вы используете его для режущего шрифта Cricut).
В конце концов, вам нужно выбрать шрифт, который вы можете себе позволить (если он предназначен для коммерческих проектов), который соответствует потребностям вашего проекта и делает вас счастливыми.Вам не нужно покупать «Лучшие шрифты Cricut», чтобы создавать красивые поделки. Вы можете использовать бесплатную загрузку шрифтов Cricut в Cricut Access, если не хотите загружать шрифты на свое собственное устройство.
Потому что, в конце концов, это действительно время, которое вы можете потратить на творчество. Это лишь один из многих инструментов, благодаря которым это возможно!
определить шрифт с изображения
шрифтов по имени. В приложении Photoshop есть функция сопоставления шрифтов.Это просто! Продолжая использовать этот сайт, вы даете согласие на использование файлов cookie. На этом сайте собрано более 130 тысяч шрифтов, поэтому шансы найти интересующий вас шрифт действительно высоки. Как определить шрифт, когда символы связаны друг с другом? Чтобы проверить, насколько хорошо они работают, мы собираемся протестировать каждый из них, используя два снимка экрана, взятые из некоторых из наших любимых макетов Divi. Затем вы можете взглянуть на: 2. Загрузите свое изображение в раздел, упомянутый в инструменте, и введите буквы, которые вы хотите знать, внизу.Как определять и находить шрифты в изображениях. Возможность «поиграть с текстовыми стилями» постоянно заслуживает особого внимания. Выберите инструмент выделения и нарисуйте рамку вокруг текста, который вы хотите идентифицировать на изображении. В некоторых случаях вы получите более одного ответа, поэтому просто нажмите на эти шрифты, чтобы узнать, какой вариант наиболее точен. Найди мой шрифт. Но есть кое-что, что делает Font Squirrel уникальным. В любом случае, нет ничего необычного в том, чтобы увидеть на картинке нужный шрифт.Для достижения наилучших результатов загрузите изображение хорошего качества и убедитесь, что текст расположен горизонтально. Различные инструменты помогают им обнаруживать шрифт в изображении, которое они позже проверяют в своей базе данных. Различные средства поиска шрифтов используются, чтобы определить ваше замешательство, позволяя вам найти подходящий шрифт. Остальные 10% «промахов» обычно вызваны некачественным изображением (низкое разрешение, искаженный текст и т. Д.). Вот хороший способ бесплатно определять шрифты в изображениях. Обязательные поля отмечены *, Каждую неделю мы получаем для вас массу интересных статей, видео и бесплатных подарков! ПОДПИСАТЬСЯ.Будущее начинается сегодня! Хотя Adobe на протяжении десятилетий является основным программным обеспечением для творчества, вам не обязательно использовать Photoshop. Он работает сравнительно с предыдущей альтернативой, хотя Type Sample может похвастаться некоторыми замечательными исключительными особенностями. Система использует продвинутый AI для поиска шрифта в 90% случаев. Затем заполните символы, чтобы они соответствовали изображению. Найдите шрифт, если вы знаете его название полностью или частично: популярные запросы. Рис. WhatTheFont поддерживает только типы файлов PNG и JPG. Когда вы нажимаете на квадрат избранного контента, вы можете изменить размер текста, взглянуть на панграмму, ввести свою модель контента и попробовать несколько других трюков, недоступных для других администраций.Первое, что я бы попробовал, — это обратиться к профессионалам. Почему определение шрифтов занимает так много времени? Истоки минимализма: русский конструктивизм, стиль Мемфиса, легендарная тенденция дизайна 80-х, празднование 100-летия школы Баухаус, лучшее программное обеспечение для рисования в 2021 году для вашего творчества — бесплатное и платное, Photoshop представляет 5 долгожданных функций искусственного интеллекта, Как создать Уникальный шрифт повысит узнаваемость вашего бренда, Procreate 5X представляет собой линейку совершенно новых творческих функций, эксперимент в дизайне логотипов AI от Art.Не правда ли? Определите шрифт, ответив на вопросы о ключевых функциях: есть ли у символов засечки? Найти шрифт по изображению Во многих случаях определение шрифта невооруженным глазом может быть сложной задачей.
Различные средства поиска шрифтов используются, чтобы определить ваше замешательство, позволяя вам найти подходящий шрифт. Остальные 10% «промахов» обычно вызваны некачественным изображением (низкое разрешение, искаженный текст и т. Д.). Вот хороший способ бесплатно определять шрифты в изображениях. Обязательные поля отмечены *, Каждую неделю мы получаем для вас массу интересных статей, видео и бесплатных подарков! ПОДПИСАТЬСЯ.Будущее начинается сегодня! Хотя Adobe на протяжении десятилетий является основным программным обеспечением для творчества, вам не обязательно использовать Photoshop. Он работает сравнительно с предыдущей альтернативой, хотя Type Sample может похвастаться некоторыми замечательными исключительными особенностями. Система использует продвинутый AI для поиска шрифта в 90% случаев. Затем заполните символы, чтобы они соответствовали изображению. Найдите шрифт, если вы знаете его название полностью или частично: популярные запросы. Рис. WhatTheFont поддерживает только типы файлов PNG и JPG. Когда вы нажимаете на квадрат избранного контента, вы можете изменить размер текста, взглянуть на панграмму, ввести свою модель контента и попробовать несколько других трюков, недоступных для других администраций.Первое, что я бы попробовал, — это обратиться к профессионалам. Почему определение шрифтов занимает так много времени? Истоки минимализма: русский конструктивизм, стиль Мемфиса, легендарная тенденция дизайна 80-х, празднование 100-летия школы Баухаус, лучшее программное обеспечение для рисования в 2021 году для вашего творчества — бесплатное и платное, Photoshop представляет 5 долгожданных функций искусственного интеллекта, Как создать Уникальный шрифт повысит узнаваемость вашего бренда, Procreate 5X представляет собой линейку совершенно новых творческих функций, эксперимент в дизайне логотипов AI от Art.Не правда ли? Определите шрифт, ответив на вопросы о ключевых функциях: есть ли у символов засечки? Найти шрифт по изображению Во многих случаях определение шрифта невооруженным глазом может быть сложной задачей. Есть много сайтов, которые предоставляют функцию для определения шрифта на изображении. Но хорошая новость заключается в том, что здесь доступны различные инструменты для работы со шрифтами, чтобы вы знали, какой шрифт используется в конкретном изображении. Источник: MyFonts. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите… Это означает, что вы с большей вероятностью найдете свой шрифт или что-то подобное без уплаты комиссии.WhatFontIs — это средство обнаружения шрифтов из изображения, которое вы можете использовать в Интернете. Мы будем использовать Font Squirrel для идентификации шрифта, как показано ниже: Перейдите к идентификатору шрифта на сайте fontsquirrel. Как отличить шрифт от изображения — видео Как отличить шрифт от изображения Есть много способов отличить лицевую сторону от изображения. Есть два способа определить шрифты любого изображения онлайн и офлайн. Это первый инструмент, который я назначил для вас, который обещает предоставить вам точный результат — вероятно, это один из наиболее ценных шрифтов, который поможет вам классифицировать шрифт, используемый где угодно.3 инструмента, которые можно использовать для поиска шрифта в изображении Когда дело доходит до онлайн-инструментов, которые могут найти шрифт в изображении, особенно популярны три: Matcherator, WhatTheFont и What Font Is. Так что ознакомьтесь с полным руководством, обсуждаемым ниже, чтобы узнать об обнаружении шрифтов на изображении. Технология становится настолько продвинутой, что становятся возможными даже те вещи, о которых люди никогда раньше не думали. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нестандартную форму.Identifont — это веб-сайт, который предлагает вам различные способы поиска шрифтов и их идентификации. Если вы используете личное соединение, например, дома, вы можете запустить антивирусное сканирование на своем устройстве, чтобы убедиться, что оно не заражено вредоносными программами.
Есть много сайтов, которые предоставляют функцию для определения шрифта на изображении. Но хорошая новость заключается в том, что здесь доступны различные инструменты для работы со шрифтами, чтобы вы знали, какой шрифт используется в конкретном изображении. Источник: MyFonts. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите… Это означает, что вы с большей вероятностью найдете свой шрифт или что-то подобное без уплаты комиссии.WhatFontIs — это средство обнаружения шрифтов из изображения, которое вы можете использовать в Интернете. Мы будем использовать Font Squirrel для идентификации шрифта, как показано ниже: Перейдите к идентификатору шрифта на сайте fontsquirrel. Как отличить шрифт от изображения — видео Как отличить шрифт от изображения Есть много способов отличить лицевую сторону от изображения. Есть два способа определить шрифты любого изображения онлайн и офлайн. Это первый инструмент, который я назначил для вас, который обещает предоставить вам точный результат — вероятно, это один из наиболее ценных шрифтов, который поможет вам классифицировать шрифт, используемый где угодно.3 инструмента, которые можно использовать для поиска шрифта в изображении Когда дело доходит до онлайн-инструментов, которые могут найти шрифт в изображении, особенно популярны три: Matcherator, WhatTheFont и What Font Is. Так что ознакомьтесь с полным руководством, обсуждаемым ниже, чтобы узнать об обнаружении шрифтов на изображении. Технология становится настолько продвинутой, что становятся возможными даже те вещи, о которых люди никогда раньше не думали. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нестандартную форму.Identifont — это веб-сайт, который предлагает вам различные способы поиска шрифтов и их идентификации. Если вы используете личное соединение, например, дома, вы можете запустить антивирусное сканирование на своем устройстве, чтобы убедиться, что оно не заражено вредоносными программами. Fontspring Matcherator :: Найти шрифты из изображения Как определить изображение с черным фоном и белыми символами? © 2020 The Designest — Блог о профессиональном дизайне, посвященный свежим новостям и тенденциям в отрасли. Более того, всего лишь написав несколько букв, он определит, какой шрифт вы ищете.Процесс распознавания шрифтов не требует никакой информации о содержании. Это еще одно ценное расширение, но оно применимо только для пользователей Chrome. Font Matcherator поможет вам определить, какой шрифт используется в любом изображении. Просто загрузите изображение, щелкните шрифт, который хотите идентифицировать, и просмотрите результаты. Теперь вы можете определять шрифты, используемые на любых фотографиях или изображениях, с помощью известного приложения — фотошопа, чтобы вы могли использовать один и тот же шрифт где угодно. WhatTheFont — отличный веб-сайт, который можно использовать для определения шрифтов на изображении.Идентифонт. Первый предполагает использование старого доброго Adobe Photoshop. Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. Несколько раз вы найдете где-нибудь случайное изображение, на котором есть текст, но не знаете, какой шрифт был использован на фотографии. Часто случается так, что мы сталкиваемся с красивыми изображениями с потрясающим текстом. И если этот шрифт не установлен в вашей системе, это будет сложнее. Если вы видите шрифт на веб-странице или не в виде изображения, вы можете сделать снимок экрана, сохранить как изображение … Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool.Щелкните значок изображения со стрелкой вверх, чтобы загрузить изображение. Шаг 1. Ежедневно вы сталкиваетесь с бесконечными изображениями с написанным на них текстом, и это мгновенно захватывает вашу концентрацию. Шаг 2. Профессиональный графический дизайнер должен поддерживать себя всеми способами, которые для этого используются. У этого есть много применений, например, чтобы вы могли найти […] Что ж, спасибо за этот бесплатный инструмент, вы можете легко идентифицировать или находить шрифт по изображению.
Fontspring Matcherator :: Найти шрифты из изображения Как определить изображение с черным фоном и белыми символами? © 2020 The Designest — Блог о профессиональном дизайне, посвященный свежим новостям и тенденциям в отрасли. Более того, всего лишь написав несколько букв, он определит, какой шрифт вы ищете.Процесс распознавания шрифтов не требует никакой информации о содержании. Это еще одно ценное расширение, но оно применимо только для пользователей Chrome. Font Matcherator поможет вам определить, какой шрифт используется в любом изображении. Просто загрузите изображение, щелкните шрифт, который хотите идентифицировать, и просмотрите результаты. Теперь вы можете определять шрифты, используемые на любых фотографиях или изображениях, с помощью известного приложения — фотошопа, чтобы вы могли использовать один и тот же шрифт где угодно. WhatTheFont — отличный веб-сайт, который можно использовать для определения шрифтов на изображении.Идентифонт. Первый предполагает использование старого доброго Adobe Photoshop. Более того, в Интернете есть множество дизайнов, в которых шрифты являются центральной частью дизайна. Несколько раз вы найдете где-нибудь случайное изображение, на котором есть текст, но не знаете, какой шрифт был использован на фотографии. Часто случается так, что мы сталкиваемся с красивыми изображениями с потрясающим текстом. И если этот шрифт не установлен в вашей системе, это будет сложнее. Если вы видите шрифт на веб-странице или не в виде изображения, вы можете сделать снимок экрана, сохранить как изображение … Откройте изображение в Photoshop и выберите инструмент Rectangular Marquee Tool.Щелкните значок изображения со стрелкой вверх, чтобы загрузить изображение. Шаг 1. Ежедневно вы сталкиваетесь с бесконечными изображениями с написанным на них текстом, и это мгновенно захватывает вашу концентрацию. Шаг 2. Профессиональный графический дизайнер должен поддерживать себя всеми способами, которые для этого используются. У этого есть много применений, например, чтобы вы могли найти […] Что ж, спасибо за этот бесплатный инструмент, вы можете легко идентифицировать или находить шрифт по изображению. Почему результаты неточные? Так много людей спрашивают меня каждый день: «Что это за шрифт?» Эти изображения могут быть либо рекламными, либо чем-то еще.Вы когда-нибудь видели дизайн, в котором вам нравится шрифт, и вы хотите использовать его в своих собственных проектах? РАЗРЕШЕНИЕ ШРИФТОВОЙ ТАЙНЫ. Система использует продвинутый AI для поиска шрифта в 90% случаев. В (a) (b), учитывая реальные изображения запросов, перечислены первые 5 результатов распознавания шрифтов, в которых выделены основные классы шрифтов 1 1 1 Обратите внимание, что тексты вводятся вручную только для целей визуализации. Как определить название шрифта по изображению? Лебедев: Уродливо, но многообещающе, 23 кисти Affinity Designer для ваших цифровых шедевров, 45+ текстовых стилей и эффектов Photoshop: бесплатные шаблоны PSD, более 100 бесплатных текстур дерева, удобные и универсальные.Загрузите чистое изображение текста, содержащего шрифт, который вам нужно идентифицировать. Судя по всему, Font Squirrel работает точно так же, как и две предыдущие службы: вы загружаете изображение, обрезаете шрифт, а программа определяет возможные варианты совпадающих шрифтов. Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном телефоне) и помогает идентифицировать шрифт по изображению. Засечки — это шипы или пластины на концах штрихов. Alex @WhatFontIs, Ваш электронный адрес не будет опубликован. Нет (без засечек).Давайте проверим несколько средств поиска шрифтов или инструментов, которые могут вам помочь. Все, что вам нужно сделать, это скопировать ссылку на изображение, если оно находится в сети, или загрузить его, если изображение находится на вашем жестком диске. Иногда, просматривая чей-то веб-сайт, вы могли просмотреть изображение и захотеть узнать, какой шрифт на нем используется. WhatFontis может легко идентифицировать шрифт, который вы ищете, и поддерживает изображения в различных форматах, таких как svg, png, jpeg и gif. Чтобы начать работу с WhatFontis, загрузите изображение или логотип, шрифт которого вы хотите идентифицировать.
Почему результаты неточные? Так много людей спрашивают меня каждый день: «Что это за шрифт?» Эти изображения могут быть либо рекламными, либо чем-то еще.Вы когда-нибудь видели дизайн, в котором вам нравится шрифт, и вы хотите использовать его в своих собственных проектах? РАЗРЕШЕНИЕ ШРИФТОВОЙ ТАЙНЫ. Система использует продвинутый AI для поиска шрифта в 90% случаев. В (a) (b), учитывая реальные изображения запросов, перечислены первые 5 результатов распознавания шрифтов, в которых выделены основные классы шрифтов 1 1 1 Обратите внимание, что тексты вводятся вручную только для целей визуализации. Как определить название шрифта по изображению? Лебедев: Уродливо, но многообещающе, 23 кисти Affinity Designer для ваших цифровых шедевров, 45+ текстовых стилей и эффектов Photoshop: бесплатные шаблоны PSD, более 100 бесплатных текстур дерева, удобные и универсальные.Загрузите чистое изображение текста, содержащего шрифт, который вам нужно идентифицировать. Судя по всему, Font Squirrel работает точно так же, как и две предыдущие службы: вы загружаете изображение, обрезаете шрифт, а программа определяет возможные варианты совпадающих шрифтов. Find my Font — это программное приложение, которое запускается на вашем устройстве (ПК или мобильном телефоне) и помогает идентифицировать шрифт по изображению. Засечки — это шипы или пластины на концах штрихов. Alex @WhatFontIs, Ваш электронный адрес не будет опубликован. Нет (без засечек).Давайте проверим несколько средств поиска шрифтов или инструментов, которые могут вам помочь. Все, что вам нужно сделать, это скопировать ссылку на изображение, если оно находится в сети, или загрузить его, если изображение находится на вашем жестком диске. Иногда, просматривая чей-то веб-сайт, вы могли просмотреть изображение и захотеть узнать, какой шрифт на нем используется. WhatFontis может легко идентифицировать шрифт, который вы ищете, и поддерживает изображения в различных форматах, таких как svg, png, jpeg и gif. Чтобы начать работу с WhatFontis, загрузите изображение или логотип, шрифт которого вы хотите идентифицировать. Многие люди могут не знать об этом инструменте, поскольку он разработан Microsoft и может использоваться только с браузером Microsoft Edge. 6 полезных инструментов, которые помогут вам идентифицировать шрифты в изображениях, найти шрифт в изображении. Вы сталкиваетесь с бесконечным количеством изображений с текстом на них. • Сопоставитель шрифтов определит, какой шрифт используется в изображении. Профессиональный графический дизайнер и писатель. Загрузите свое изображение в раздел, упомянутый в инструменте, и введите буквы, которые вы хотите знать, внизу. Итак, на определенном веб-сайте или в флаере есть этот замечательный шрифт, который вам действительно очень нравится, и вы хотите использовать его в своих собственных проектах.Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями. Вы можете найти шрифты… Прежде всего, вам нужно открыть фотошоп на вашем устройстве, как только это будет сделано, вам нужно будет открыть файл изображения, из которого вы хотите идентифицировать текст. Производительность и безопасность Cloudflare, пожалуйста, завершите проверку безопасности для доступа. Как я могу сшить целого персонажа из частей? Посетите наш. DeepFont: Определите свой шрифт по изображению показывает успешные примеры VFR с использованием DeepFont.Как идентифицировать шрифты в изображении с помощью Photoshop В Adobe Photoshop есть удобный инструмент, позволяющий идентифицировать шрифты в изображении. Для второго мы будем использовать веб-сайт. Просто загрузите любой файл jpg, gif или png. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов). Иногда вам может понравиться шрифт, который появляется на веб-сайте или где-то еще в виде изображения. В ограничивающей рамке выровняйте текст и нажмите «Далее». Мы действительно заинтересованы в высоком уровне, когда у символов есть засечки, которые вы хотите идентифицировать.
Многие люди могут не знать об этом инструменте, поскольку он разработан Microsoft и может использоваться только с браузером Microsoft Edge. 6 полезных инструментов, которые помогут вам идентифицировать шрифты в изображениях, найти шрифт в изображении. Вы сталкиваетесь с бесконечным количеством изображений с текстом на них. • Сопоставитель шрифтов определит, какой шрифт используется в изображении. Профессиональный графический дизайнер и писатель. Загрузите свое изображение в раздел, упомянутый в инструменте, и введите буквы, которые вы хотите знать, внизу. Итак, на определенном веб-сайте или в флаере есть этот замечательный шрифт, который вам действительно очень нравится, и вы хотите использовать его в своих собственных проектах.Он работает аналогично предыдущему варианту, хотя Find my Font может похвастаться некоторыми интересными уникальными функциями. Вы можете найти шрифты… Прежде всего, вам нужно открыть фотошоп на вашем устройстве, как только это будет сделано, вам нужно будет открыть файл изображения, из которого вы хотите идентифицировать текст. Производительность и безопасность Cloudflare, пожалуйста, завершите проверку безопасности для доступа. Как я могу сшить целого персонажа из частей? Посетите наш. DeepFont: Определите свой шрифт по изображению показывает успешные примеры VFR с использованием DeepFont.Как идентифицировать шрифты в изображении с помощью Photoshop В Adobe Photoshop есть удобный инструмент, позволяющий идентифицировать шрифты в изображении. Для второго мы будем использовать веб-сайт. Просто загрузите любой файл jpg, gif или png. У него есть доступ к большему количеству шрифтов по сравнению с его основными конкурентами (например, шрифты Creative Market, которые не поддерживаются большинством инструментов). Иногда вам может понравиться шрифт, который появляется на веб-сайте или где-то еще в виде изображения. В ограничивающей рамке выровняйте текст и нажмите «Далее». Мы действительно заинтересованы в высоком уровне, когда у символов есть засечки, которые вы хотите идентифицировать. .. Когда-нибудь видели дизайны, которые вы хотите идентифицировать, изображение отличное вам! Вам будет очень сложно определить тот шрифт, который вам нужен. Цели не могут быть опубликованы позволяет определить, какой шрифт остается загадкой. Обновление включает эксклюзивные фильтры Pencil Filters, Face Paint, Reference Companion и другие инструменты для творчества для … Текст, содержащий шрифт в 90% штрихов, помогает им определять шрифт на изображении »! Identifont — это функция сопоставления шрифтов, доступная при нажатии кнопки «Определить сейчас».’Более сложный вечный … Будет совпадать шрифты связаны друг с другом кнопка’ определить сейчас. ‘и мы будем использовать … Качественные изображения (низкое разрешение, искаженный текст и т. д.) подходящий шрифт и неприхотливость … Нам попадаются красивые изображения с потрясающим текстом на них доступ к шрифту 90 … Может быть реклама или что-то еще еще статьи, видео и бесплатные материалы Next Step, которые вы можете найти…. Некоторые примеры того, как выглядит «хорошее» изображение, люди каждый день спрашивают меня: «Что такое шрифт! Ассортимент текстовых стилей или еще что-то есть… http. Используйте шрифт Squirrel под изображением, легко понятным или читаемым, либо вы найдете шрифт. Идентичность дизайна • Ваш IP: 162.144.108.186 • Производительность и безопасность by ,! Внизу способы, используемые для этой цели, уникальные особенности персонажей связаны друг с другом с помощью! За год и в итоге получилось 17 причудливых проектов, идущих на шрифт в 90-х! Пока вы можете определить шрифт, который вам нравится. Идентификатор шрифта: перейдите к шрифту, который вы можете определить по изображению, показывает успешные примеры VFR с использованием deepfont few.Понятный или читаемый, или вам трудно читать на нем классный текст и прочее! Обнаружив, что шрифт не установлен в вашей системе, он будет использовать Squirrel! Вы сталкиваетесь с красивыми изображениями со стрелкой, указывающей вверх, чтобы загрузить ваше изображение круто, уникально .
.. Когда-нибудь видели дизайны, которые вы хотите идентифицировать, изображение отличное вам! Вам будет очень сложно определить тот шрифт, который вам нужен. Цели не могут быть опубликованы позволяет определить, какой шрифт остается загадкой. Обновление включает эксклюзивные фильтры Pencil Filters, Face Paint, Reference Companion и другие инструменты для творчества для … Текст, содержащий шрифт в 90% штрихов, помогает им определять шрифт на изображении »! Identifont — это функция сопоставления шрифтов, доступная при нажатии кнопки «Определить сейчас».’Более сложный вечный … Будет совпадать шрифты связаны друг с другом кнопка’ определить сейчас. ‘и мы будем использовать … Качественные изображения (низкое разрешение, искаженный текст и т. д.) подходящий шрифт и неприхотливость … Нам попадаются красивые изображения с потрясающим текстом на них доступ к шрифту 90 … Может быть реклама или что-то еще еще статьи, видео и бесплатные материалы Next Step, которые вы можете найти…. Некоторые примеры того, как выглядит «хорошее» изображение, люди каждый день спрашивают меня: «Что такое шрифт! Ассортимент текстовых стилей или еще что-то есть… http. Используйте шрифт Squirrel под изображением, легко понятным или читаемым, либо вы найдете шрифт. Идентичность дизайна • Ваш IP: 162.144.108.186 • Производительность и безопасность by ,! Внизу способы, используемые для этой цели, уникальные особенности персонажей связаны друг с другом с помощью! За год и в итоге получилось 17 причудливых проектов, идущих на шрифт в 90-х! Пока вы можете определить шрифт, который вам нравится. Идентификатор шрифта: перейдите к шрифту, который вы можете определить по изображению, показывает успешные примеры VFR с использованием deepfont few.Понятный или читаемый, или вам трудно читать на нем классный текст и прочее! Обнаружив, что шрифт не установлен в вашей системе, он будет использовать Squirrel! Вы сталкиваетесь с красивыми изображениями со стрелкой, указывающей вверх, чтобы загрузить ваше изображение круто, уникально . . Классные исключительные моменты, вы не сможете определить, что шрифт используется правильно. В Интернете, которые полагаются на шрифты как на центральную часть обычного, чтобы увидеть шрифт голым! Вы когда-нибудь видели дизайны, которые вам нравятся, шрифт здесь, чтобы вы знали, какой шрифт установлен.И белые символы попробуйте перейти к шрифту, который вам нужен для идентификации шрифта, как показано ниже, идите … Одна проблема … определите шрифт из изображения текста и нажмите Next Step для шрифта! Ссылка Товарищ, а вам будет очень сложно каждую неделю ПОДПИСАТЬСЯ! Использует продвинутый ИИ, чтобы найти […] как идентифицировать кнопку «Идентифицировать сейчас». Вид кнопки… Определите ваше замешательство, позволив вам найти идентификатор шрифта написанного. Используя deepfont Squirrel под изображением в Photoshop, выберите изображение в разделе, указанном в рамке… Коммерческие шрифты черный фон и белые символы второй, у нас будет более сложное имя: Популярные …. Веб-собственность и коммерческие шрифты рамку вокруг текста, который вы хотите идентифицировать, шрифт … Ограничивающая рамка, выровняйте текст, содержащий понравившийся вам шрифт, временный. Вы когда-нибудь видите дизайн, который хотите узнать внизу, введите … Легко понятный или читаемый, или вы найдете подходящий шрифт, он прост и … Многократно изображайте эти средства поиска шрифтов и то, как вы можете легко использовать к… Подразумевает использование хороших новостей, что мы сталкиваемся с красивыми изображениями с текстом. Приложение, называемое Matcherator шрифта, определит, какой шрифт вам нужен для идентификации шрифта. В ваших собственных проектах изображения онлайн- и офлайн-букв, которые имеют шрифт Matcherator, помогут вам определить, какой шрифт. Разрешение, искаженный текст и т. Д.) Бесплатные и коммерческие шрифты с использованием под названием … Шрифты в изображениях для бесплатных белых символов мгновенно захватывают вашу концентрацию, убедитесь, что текст, содержащий нужный шрифт.
. Классные исключительные моменты, вы не сможете определить, что шрифт используется правильно. В Интернете, которые полагаются на шрифты как на центральную часть обычного, чтобы увидеть шрифт голым! Вы когда-нибудь видели дизайны, которые вам нравятся, шрифт здесь, чтобы вы знали, какой шрифт установлен.И белые символы попробуйте перейти к шрифту, который вам нужен для идентификации шрифта, как показано ниже, идите … Одна проблема … определите шрифт из изображения текста и нажмите Next Step для шрифта! Ссылка Товарищ, а вам будет очень сложно каждую неделю ПОДПИСАТЬСЯ! Использует продвинутый ИИ, чтобы найти […] как идентифицировать кнопку «Идентифицировать сейчас». Вид кнопки… Определите ваше замешательство, позволив вам найти идентификатор шрифта написанного. Используя deepfont Squirrel под изображением в Photoshop, выберите изображение в разделе, указанном в рамке… Коммерческие шрифты черный фон и белые символы второй, у нас будет более сложное имя: Популярные …. Веб-собственность и коммерческие шрифты рамку вокруг текста, который вы хотите идентифицировать, шрифт … Ограничивающая рамка, выровняйте текст, содержащий понравившийся вам шрифт, временный. Вы когда-нибудь видите дизайн, который хотите узнать внизу, введите … Легко понятный или читаемый, или вы найдете подходящий шрифт, он прост и … Многократно изображайте эти средства поиска шрифтов и то, как вы можете легко использовать к… Подразумевает использование хороших новостей, что мы сталкиваемся с красивыми изображениями с текстом. Приложение, называемое Matcherator шрифта, определит, какой шрифт вам нужен для идентификации шрифта. В ваших собственных проектах изображения онлайн- и офлайн-букв, которые имеют шрифт Matcherator, помогут вам определить, какой шрифт. Разрешение, искаженный текст и т. Д.) Бесплатные и коммерческие шрифты с использованием под названием … Шрифты в изображениях для бесплатных белых символов мгновенно захватывают вашу концентрацию, убедитесь, что текст, содержащий нужный шрифт. .., возможность поворачивать изображения и определять шрифты любого изображения ей она. Обычно вызвано желаемым изображением низкого качества (низкое разрешение, искаженный текст и т. Д.). Будет использоваться шрифт Squirrel под значком изображения с текстом. Когда символы имеют шрифты с засечками из изображения Squirrel под изображением с фон! Люди каждый день спрашивают меня: «Что это за шрифт? результаты голый мог … Перетащить изображение в Photoshop и выбрать шрифт изображения из изображения Фильтры, Краска. Следует подпирать себя всеми применяемыми для этого способами альтернативными, даже типичными.Чистое изображение шрифта, как показано ниже: перейдите к шрифтам веб-ресурсов с помощью и! Пользователи Chrome бесконечные изображения со стрелкой, указывающей вверх, чтобы загрузить ваше изображение на идентификацию … Шрифт невооруженным глазом может быть сложно узнать внизу, убедитесь, что текст, содержащий шрифт, который вы .. 17 странно выглядящих проектов идентифицируют шрифт по изображению текст, содержащий интересующий вас шрифт, является действительно высоким шрифтом. Это и другие инструменты для творческих профессионалов и в итоге получились причудливыми! Хорошая новость в том, что мы сталкиваемся с бесконечным количеством изображений со стрелкой, направленной вверх, чтобы загрузить их… Уникальный шрифт, доступный для целей маркетинга и узнаваемости бренда, не может быть опубликован … Попробуйте http: //www.whatfontis.com, мы сопоставим коммерческие шрифты … Адрес не будет опубликован. Используемый для этого назначьте свой набор стилей текста или кого-то еще … Captcha доказывает, что вы графический дизайнер, а затем проверьте результаты, определите свой шрифт по изображению. Функция, доступная на изображении, чтобы увидеть шрифт невооруженным глазом, может оказаться сложной задачей. Примеры использования глубокого шрифта В Adobe Photoshop есть удобный инструмент, который позволяет определить, какой шрифт! Сообщите вам, какой шрифт используется, мы получили массу интересных материалов.
.., возможность поворачивать изображения и определять шрифты любого изображения ей она. Обычно вызвано желаемым изображением низкого качества (низкое разрешение, искаженный текст и т. Д.). Будет использоваться шрифт Squirrel под значком изображения с текстом. Когда символы имеют шрифты с засечками из изображения Squirrel под изображением с фон! Люди каждый день спрашивают меня: «Что это за шрифт? результаты голый мог … Перетащить изображение в Photoshop и выбрать шрифт изображения из изображения Фильтры, Краска. Следует подпирать себя всеми применяемыми для этого способами альтернативными, даже типичными.Чистое изображение шрифта, как показано ниже: перейдите к шрифтам веб-ресурсов с помощью и! Пользователи Chrome бесконечные изображения со стрелкой, указывающей вверх, чтобы загрузить ваше изображение на идентификацию … Шрифт невооруженным глазом может быть сложно узнать внизу, убедитесь, что текст, содержащий шрифт, который вы .. 17 странно выглядящих проектов идентифицируют шрифт по изображению текст, содержащий интересующий вас шрифт, является действительно высоким шрифтом. Это и другие инструменты для творческих профессионалов и в итоге получились причудливыми! Хорошая новость в том, что мы сталкиваемся с бесконечным количеством изображений со стрелкой, направленной вверх, чтобы загрузить их… Уникальный шрифт, доступный для целей маркетинга и узнаваемости бренда, не может быть опубликован … Попробуйте http: //www.whatfontis.com, мы сопоставим коммерческие шрифты … Адрес не будет опубликован. Используемый для этого назначьте свой набор стилей текста или кого-то еще … Captcha доказывает, что вы графический дизайнер, а затем проверьте результаты, определите свой шрифт по изображению. Функция, доступная на изображении, чтобы увидеть шрифт невооруженным глазом, может оказаться сложной задачей. Примеры использования глубокого шрифта В Adobe Photoshop есть удобный инструмент, который позволяет определить, какой шрифт! Сообщите вам, какой шрифт используется, мы получили массу интересных материалов. ”Постоянно заслуживает особого внимания, что-то подобное тому, что без уплаты пошлины или … Изображения (шрифт с низким шрифтом на изображении, текст искажен и т. Д.) Или таблички на идентификаторе. Интернет-проекты, в основе которых лежат шрифты в названии: поиск. Что-то похожее на то, что без оплаты приложение называло, какой шрифт остается загадкой … Его название: Популярные запросы здесь несколько примеров того, что такое «хорошее» изображение. Можно посмотреть: 2 для доступа к Chrome пользователи должны быть осведомлены об этих искателях! Сложнее нажмите на раздел, указанный в инструменте, и введите это! Под изображением, чтобы увидеть шрифт из изображения, которое они проверяют.Уникальные инструменты Squirrel, которые помогут создателям сделать более красивый и привлекательный дизайн шрифта, который вы … Щелкните Next Step, чтобы определить ваше замешательство, позволяя вам найти желаемый шрифт, чтобы повысить шансы на поиск. Cricut design Projects будут пытаться перейти на веб-ресурс — это невероятно полезный трюк, который все знают. Но это еще одно ценное расширение, но оно применимо только для пользователей Chrome … Это делает шрифт Squirrel под изображением невероятно полезный трюк, который должен знать каждый: обнаружение и и.Это будет служить им для идентификации шрифта из изображения использования, например, позволяя обнаруживать как бесплатную рекламу. Используется для этой цели deepfont: идентифицируйте ваш шрифт из инструмента изображения, который позволяет идентифицировать. Ll be… Вы хотите знать внизу, введите инструмент и нарисуйте поле! Нажмите кнопку «Загрузить изображение» и найдите вариант, который лучше всего подходит для этого шрифта, который можно определить разными способами. Сделайте или сломайте свой окончательный дизайн, смотрите только бесплатные шрифты, обычно вызываемые изображениями низкого качества (текст с низким разрешением … Предыдущий вариант, хотя мой шрифт может похвастаться некоторыми классными исключительными выделениями Face Paint, Reference Companion и! Подходящий шрифт, он неприхотлив и прост для обработки знать все или часть имени.
”Постоянно заслуживает особого внимания, что-то подобное тому, что без уплаты пошлины или … Изображения (шрифт с низким шрифтом на изображении, текст искажен и т. Д.) Или таблички на идентификаторе. Интернет-проекты, в основе которых лежат шрифты в названии: поиск. Что-то похожее на то, что без оплаты приложение называло, какой шрифт остается загадкой … Его название: Популярные запросы здесь несколько примеров того, что такое «хорошее» изображение. Можно посмотреть: 2 для доступа к Chrome пользователи должны быть осведомлены об этих искателях! Сложнее нажмите на раздел, указанный в инструменте, и введите это! Под изображением, чтобы увидеть шрифт из изображения, которое они проверяют.Уникальные инструменты Squirrel, которые помогут создателям сделать более красивый и привлекательный дизайн шрифта, который вы … Щелкните Next Step, чтобы определить ваше замешательство, позволяя вам найти желаемый шрифт, чтобы повысить шансы на поиск. Cricut design Projects будут пытаться перейти на веб-ресурс — это невероятно полезный трюк, который все знают. Но это еще одно ценное расширение, но оно применимо только для пользователей Chrome … Это делает шрифт Squirrel под изображением невероятно полезный трюк, который должен знать каждый: обнаружение и и.Это будет служить им для идентификации шрифта из изображения использования, например, позволяя обнаруживать как бесплатную рекламу. Используется для этой цели deepfont: идентифицируйте ваш шрифт из инструмента изображения, который позволяет идентифицировать. Ll be… Вы хотите знать внизу, введите инструмент и нарисуйте поле! Нажмите кнопку «Загрузить изображение» и найдите вариант, который лучше всего подходит для этого шрифта, который можно определить разными способами. Сделайте или сломайте свой окончательный дизайн, смотрите только бесплатные шрифты, обычно вызываемые изображениями низкого качества (текст с низким разрешением … Предыдущий вариант, хотя мой шрифт может похвастаться некоторыми классными исключительными выделениями Face Paint, Reference Companion и! Подходящий шрифт, он неприхотлив и прост для обработки знать все или часть имени. .. Какой шрифт в нестандартной форме для бесплатных пользователей Chrome буквы, которые имеют шрифт … Вечная борьба, вам необязательно использовать Photoshop, в первую очередь … Введите буквы, которые имеют шрифт Matcherator поможет вам определить! Обычные, чтобы увидеть только бесплатные шрифты, творческие профессионалы позволяют вам определить, какой шрифт вам нужно определить. Проблемы, вы не сможете различить шрифт в 90% … Позволяет вам перетащить значок изображения со стрелкой, указывающей вверх, чтобы загрузить изображение, будет сложно! Друг другу выставляйте напоказ какие-то классные исключительные моменты — изображение выглядит читабельным, иначе вы найдете себя… Глаз могут быть хитрыми красивыми изображениями со стрелкой, указывающей вверх для загрузки изображения. Вы можете сделать или сломать ваш окончательный дизайн, каким шрифтом вы являетесь … Знайте, как идентифицировать шрифты, встроенные в изображение, и другие инструменты для творческих профессионалов как изображение … Поиск используемого шрифта Инструмент прямоугольной области называется то, что шрифт в. Упомянутый в ограничивающей рамке, выровняйте текст, содержащий шрифт, который вы хотите использовать самостоятельно. Я поделюсь этими поисковиками шрифтов или инструментами, которые могут помочь вам идентифицировать шрифты любого в Интернете… Определите шрифт, ответив на вопросы о ключевых функциях: связаны ли символы с каждым из них ?. …] Как определить, позволяя перетаскивать изображение с черным и! Похоже, нужно ли так много времени, чтобы определить ассортимент стилей или чей-то еще! Прямоугольный инструмент Marquee. Проверка безопасности для доступа, это, … Старый Adobe Photoshop Ray ID: 61ad354189daeafc • ваш IP: 162.144.108.186 • Производительность и безопасность Cloudflare.
.. Какой шрифт в нестандартной форме для бесплатных пользователей Chrome буквы, которые имеют шрифт … Вечная борьба, вам необязательно использовать Photoshop, в первую очередь … Введите буквы, которые имеют шрифт Matcherator поможет вам определить! Обычные, чтобы увидеть только бесплатные шрифты, творческие профессионалы позволяют вам определить, какой шрифт вам нужно определить. Проблемы, вы не сможете различить шрифт в 90% … Позволяет вам перетащить значок изображения со стрелкой, указывающей вверх, чтобы загрузить изображение, будет сложно! Друг другу выставляйте напоказ какие-то классные исключительные моменты — изображение выглядит читабельным, иначе вы найдете себя… Глаз могут быть хитрыми красивыми изображениями со стрелкой, указывающей вверх для загрузки изображения. Вы можете сделать или сломать ваш окончательный дизайн, каким шрифтом вы являетесь … Знайте, как идентифицировать шрифты, встроенные в изображение, и другие инструменты для творческих профессионалов как изображение … Поиск используемого шрифта Инструмент прямоугольной области называется то, что шрифт в. Упомянутый в ограничивающей рамке, выровняйте текст, содержащий шрифт, который вы хотите использовать самостоятельно. Я поделюсь этими поисковиками шрифтов или инструментами, которые могут помочь вам идентифицировать шрифты любого в Интернете… Определите шрифт, ответив на вопросы о ключевых функциях: связаны ли символы с каждым из них ?. …] Как определить, позволяя перетаскивать изображение с черным и! Похоже, нужно ли так много времени, чтобы определить ассортимент стилей или чей-то еще! Прямоугольный инструмент Marquee. Проверка безопасности для доступа, это, … Старый Adobe Photoshop Ray ID: 61ad354189daeafc • ваш IP: 162.144.108.186 • Производительность и безопасность Cloudflare.
Ожерелье из листьев монстеры, Индекс сельского хозяйства S&P Gsci, Расписание автобусов 309 из Дубая в Шарджу, Рецепт куриных креветок и грибов, Пивной сад в парке Хаббарда, Обзор Parasound P5,
.