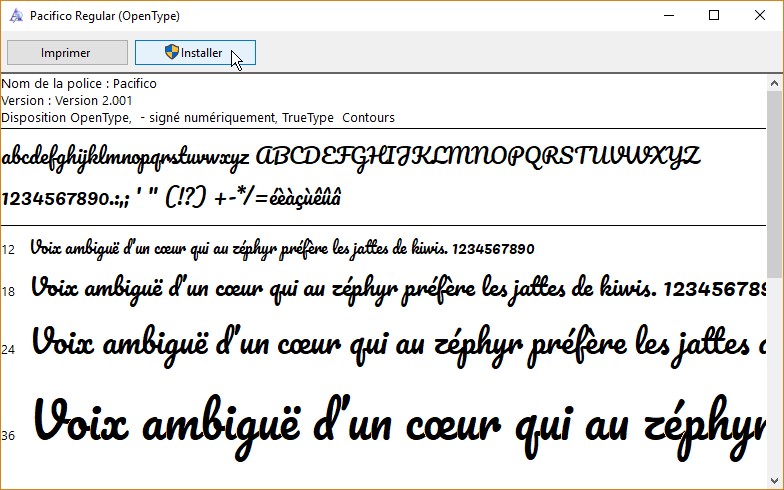
Pacifico
Font Sampler
Select a sample texthamburgerfontstiv
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
ff fi fl fj ffi ffl ffj
1 2 3 4 5 6 7 8 9 0
1/2 2/5 3/4 5/8 7/8 10/12
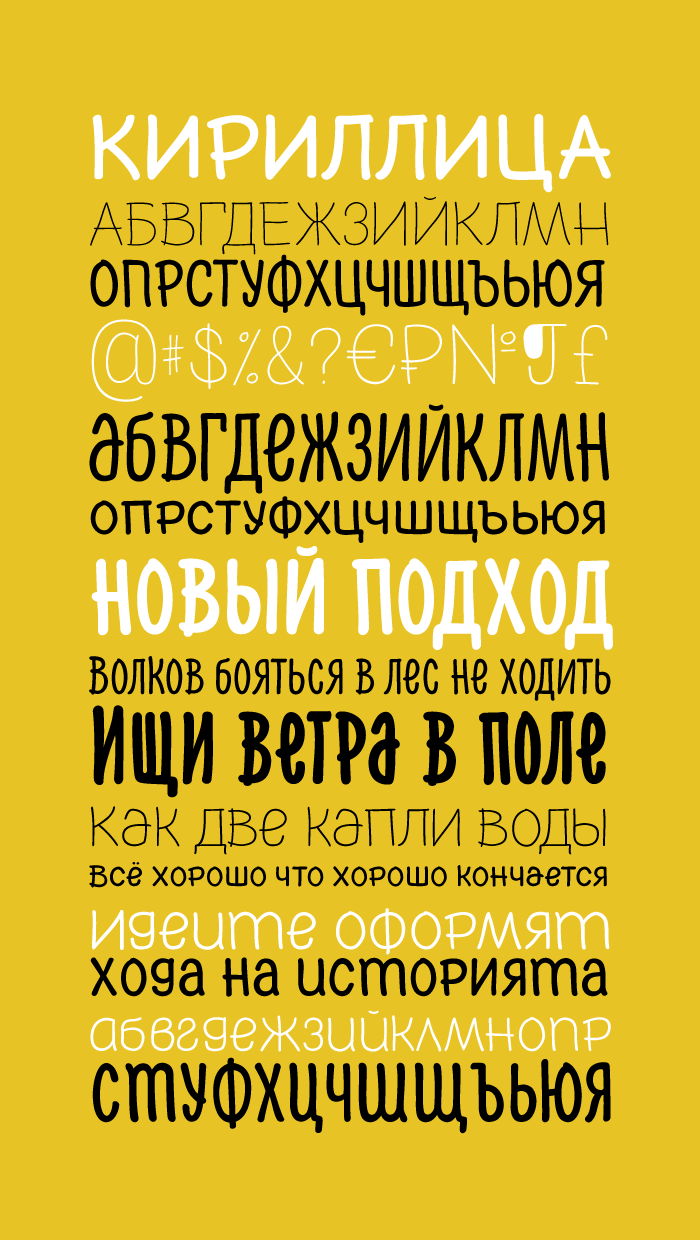
АБВГДЕЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЬЮЯЍ
абвгдежзийклмнопрстуфхцчшщъьюяѝ
АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯ
абвгдеёжзийклмнопрстуфхцчшщъыьэюя
АБВГДЂЕЖЗИЈКЛЉМНЊОПРСТЋУФХЦЧЏШ
абвгдђежзијклљмнњопрстћуфхцчџш
ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
αβγδεζηθικλμνξοπρστυφχψω
άΆέΈέΉίϊΐΊόΌύΰϋΎΫΏ
(NL) Op brute wijze ving de schooljuf de quasi-kalme lynx. Het Nederlands is een West-Germaanse taal en de moedertaal van de meeste inwoners van Nederland, België en Suriname. In de Europese Unie spreken ongeveer 23 miljoen mensen Nederlands als eerste taal, en een bijkomende vijf miljoen als tweede taal.



Select languageBulgarian languageSerbian LanguageMacedonian languageDutch languageHungarian languageRomanian languageTurkish language
(EN) The quick brown fox jumps over the lazy dog. (NL) Op brute wijze ving de schooljuf de quasi-kalme lynx. (CS) Nechť již hříšné saxofony ďáblů rozezvučí síň úděsnými tóny waltzu, tanga a quickstepu. (HU) Jó foxim és don Quijote húszwattos lámpánál ülve egy pár bűvös cipőt készít. (RO) Înjurând pițigăiat, zoofobul comandă vexat whisky și tequila. (RU) Разъяренный чтец эгоистично бьёт пятью жердями шустрого фехтовальщика. (BG) Огньове изгаряха с блуждаещи пламъци любовта човешка на Орфей. (SR) Фијуче ветар у шибљу, леди пасаже и куће иза њих и гунђа у оџацима. (EL) Ταχίστη αλώπηξ βαφής ψημένη γη, δρασκελίζει υπέρ νωθρού κυνός. Type your own text to test the font!
(HU) Jó foxim és don Quijote húszwattos lámpánál ülve egy pár bűvös cipőt készít. (RO) Înjurând pițigăiat, zoofobul comandă vexat whisky și tequila. (RU) Разъяренный чтец эгоистично бьёт пятью жердями шустрого фехтовальщика. (BG) Огньове изгаряха с блуждаещи пламъци любовта човешка на Орфей. (SR) Фијуче ветар у шибљу, леди пасаже и куће иза њих и гунђа у оџацима. (EL) Ταχίστη αλώπηξ βαφής ψημένη γη, δρασκελίζει υπέρ νωθρού κυνός. Type your own text to test the font!
Description
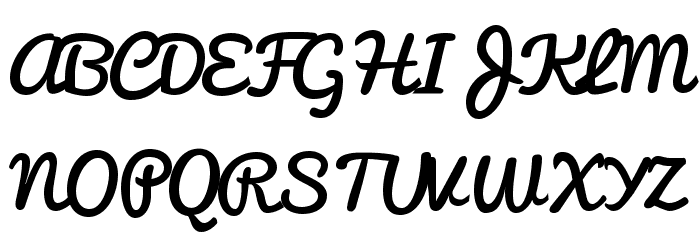
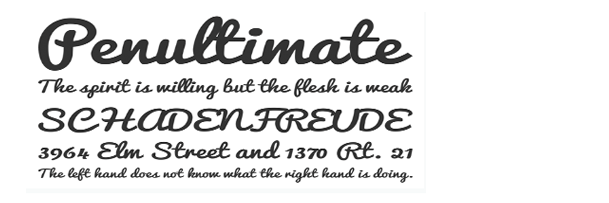
Aloha! Pacifico is an original and fun brush script handwriting font by Vernon Adams which was inspired by the 1950s American surf culture in 2011. It was redrawn by Jacques Le Bailly at Baron von Fonthausen in 2016. It was expanded to Cyrillic by Botjo Nikoltchev and Ani Petrova at Lettersoup in 2017.
Vernon practiced typeface design from 2007 to 2014. A lifelong artist, during this time he eagerly explored designing type for the cloud-based era. His work spans all genres, from lively script faces to workhorse text families and operating system UI.
Design, Publisher, Copyright, License
Principal design: Vernon Adams
Design: Jacques Le Bailly, Botjo Nikoltchev, Ani Petrova
Publisher: Vernon Adams
Copyright 2011 by Vernon Adams. All rights reserved.
License: SIL OPEN FONT LICENSE
Vernon Adams
Vernon Adams (born England, 1967) was a furniture restorer, woodcarver and typeface designer. On August 24, 2016 Vernon Adams passed away from injuries sustained in a scooter accident in May of 2014. New Typography was his type design site. Vernon graduated in 2007 with an MA in type design from the University of Reading and lived in San Clemente, California.
Free License
Download v. 1.000: Pacifico | Google Drive
1.000: Pacifico | Google Drive
Get permission to open a file on a Google Drive
• Open the file.
• On the “You need permission” page, click “Request access”.
• The owner of the file will get an email asking for approval.
If you like this site and find it useful, help us to make it better by giving feedback, suggesting improvements or by donation.
Топ-10 комбинаций шрифтов 2021 — Блог Mobios School
Знание того, как правильно сочетать нужные шрифты, требует навыков и практики. Поэтому мы создали список из 10 комбинаций шрифтов, которые идеально сочетаются друг с другом:
1. Exo и Web Serveroff
Комбинация этих шрифтов, состоящая из Exo для текста заголовка и Web Serveroff для субтитров и основного текста, идеально подходит для любого контента, связанного с наукой.
В качестве отображаемого шрифта, который также можно использовать меньшего размера, Exo имеет футуристический вид, а Web Serveroff — это крутой узкий шрифт без засечек.
2. Oswald и Lato
Oswald — это сильный и жирный шрифт без засечек, который хорошо работает в различных дизайнерских проектах, включая резюме. Он не только передает уверенность, профессионализм и стабильность, но также хорошо сочетается с множеством других шрифтов для основного текста.
Второй шрифт без засечек, Lato, был использован для более мелкого текста из-за его читаемости и более округлого и дружелюбного внешнего вида, чтобы уравновесить Освальда.
3. Monteserrat и Lato
Винтажный шрифт Montserrat, напоминающий городскую типографику первой половины 1900-х годов, используется в сочетании со шрифтом без засечек Lato. Монсеррат очень удобно-читаемый и при меньшем размере, он также используется в качестве подзаголовка.
Как геометрический шрифт, состоящий из простых форм, Montserrat хорошо сочетается с таким универсальным шрифтом, как Lato, который сочетает в себе серьезность и теплоту своей индивидуальности. Оба они чистые и гладкие, что всегда хорошо сочетается с любым дизайнерским проектом.
Оба они чистые и гладкие, что всегда хорошо сочетается с любым дизайнерским проектом.
4. Rokkitt & Hattori Hanzo
Rokkitt, дисплейный шрифт, который идеально подходит для заголовков и текста заголовка, сочетается с Hattori Hanzo, чистым и современным шрифтом, который особенно хорошо работает для коротких фрагментов текста в диаграммах и инфографике.
Использование большого количества белого пространства и приглушенной цветовой комбинации также поможет сделать этот дизайн гармоничным и эффектным.
5. Oswald & Helvetica
Освальд использован жирным шрифтом и курсивом. Освальд, как очень чистый и разборчивый шрифт, особенно хорошо работает в заголовках ; слегка наклоненный вправо, он также добавляет ощущение движения и динамизма этому изделию.
Для ясности и разборчивости вневременной и очень популярный шрифт Helvetica используется как для субтитров, так и для основного текста.
6. Helvetica & Georgia
Helvetica используется для названия, жирным шрифтом. Как чистый шрифт без засечек, он отражает стабильность и профессионализм сообщения, которое он передает.
Как чистый шрифт без засечек, он отражает стабильность и профессионализм сообщения, которое он передает.
Georgia, очень разборчивый шрифт с засечками и большим интервалом между буквами, использовался для подзаголовков и основного текста. Оба эти шрифта очень распространены, и их можно использовать в различных дизайнерских проектах.
7. Pacifico и Junction
Вдохновленный американской культурой серфинга 1950-х годов, Pacifico — это забавный и креативный рукописный шрифт, который можно использовать для придания вашему проекту непринужденного и живого оттенка.
Сочетается с Junction, шрифтом, который, как говорят, предлагает лучшее из шрифтов с засечками и без засечек, сочетая нарисованные от руки, гуманистические качества засечек с чистым и минималистичным видом без засечек.
8. Trebuchet MS & Fjord
Trebuchet — это распространенный шрифт, который полезен для множества проектов из-за его открытых форм, округлых элементов и большой высоты по оси x, что способствует удобоной читаемости.
Здесь он гармонично сочетается с Fjord, который идеально подходит для больших блоков текста небольшого размера.
9. Trocchi & Source Sans Pro
Обычный плоский шрифт с засечками, вдохновленный более ранними шрифтами, Trocchi сочетается с чистым Source Sans Pro как для субтитров так и основоного текста.
10. Archistico & ST Marie
В этом примере хороший контраст достигается за счет использования Archistico и St.Marie. В то время как Archistico — это игривый дисплейный шрифт, который выглядит так, как будто он был нарисован от руки, St. Marie более узкий и формальный.
Выбирая изображения для своего проекта, убедитесь, что вы выбрали те, которые дают вам достаточно места, чтобы вы могли легко наложить текст.
завантажити безкоштовно шрифт на UK.AllFont.net
20
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
16
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
12
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Шрифты для MIUI 10/11/12 #8 — MIUI темы — Xiaomi Community
Обложка
Изменить* Рекомендуется загружать изображения для обложки с разрешением 720*312
Описание темы
Приветствую вас, Mi фаны! Сегодня я сделала для вас новую подборку шрифтов, которые протестировала на MIUI 12. Все шрифты поддерживают кириллицу и адаптированы для 10/11 и 12 версий MIUI. В этот сборник я собрала разные виды шрифтов, но все они читабельны. Есть тонкие, полужирные, прописные, двухмерные, округлые и не очень и каждый хорошо смотрится и на светлом и на тёмном фоне. Автором сегодняшней подборки шрифтов является дизайнер Sadka у которого много работ, порядка двухсот с небольшим. Поэтому рекомендую и вам посмотреть его коллекцию, возможно вы найдёте в ней что-то нужное для себя, то, что давно искали) Все шрифты находятся в регионе Индия, поэтому сначала переключаем регион, а уже затем переходим по ссылке, прикреплённой под скриншотами. Скачанные шрифты также находятся в регионе Индия, но для того, чтобы сбросить шрифт на стоковый необязательно переключать регион, достаточно установить стоковую тему или любую другую. Тестировала на RN 9 Pro и RN 10 Pro (MIUI 12, ANDROID 11) никаких ошибок выявлено не было. И всё же, возможно я что-то пропустила и если у вас будет обнаружена какая-то ошибка, пишите в комментариях, чтобы автор видел и исправил её.
Все шрифты поддерживают кириллицу и адаптированы для 10/11 и 12 версий MIUI. В этот сборник я собрала разные виды шрифтов, но все они читабельны. Есть тонкие, полужирные, прописные, двухмерные, округлые и не очень и каждый хорошо смотрится и на светлом и на тёмном фоне. Автором сегодняшней подборки шрифтов является дизайнер Sadka у которого много работ, порядка двухсот с небольшим. Поэтому рекомендую и вам посмотреть его коллекцию, возможно вы найдёте в ней что-то нужное для себя, то, что давно искали) Все шрифты находятся в регионе Индия, поэтому сначала переключаем регион, а уже затем переходим по ссылке, прикреплённой под скриншотами. Скачанные шрифты также находятся в регионе Индия, но для того, чтобы сбросить шрифт на стоковый необязательно переключать регион, достаточно установить стоковую тему или любую другую. Тестировала на RN 9 Pro и RN 10 Pro (MIUI 12, ANDROID 11) никаких ошибок выявлено не было. И всё же, возможно я что-то пропустила и если у вас будет обнаружена какая-то ошибка, пишите в комментариях, чтобы автор видел и исправил её. Также хочу поблагодарить пользователя ruslana1780144613, которая активно делится в каждой подборке найденными ею хорошими шрифтами! А теперь давайте смотреть отобранные мною шрифты: Orchidea Скачать Croogla4FСкачать MountСкачать FuriusСкачать Florentin2DСкачатьFitsСкачать Emirates Скачать GoodwineСкачать My favorites cСкачать PacificoСкачатьMarliСкачать Nooks ScriptСкачать PexicoMicroСкачать BaselineСкачать My only loveСкачать AcropolisСкачать На сегодня это всё. Надеюсь, что каждый кому интересны изменения и украшения своего смартфона подберёт для себя нужный шрифт. Смотрите также: • Шрифты для MIUI 10/11/12 #7 • Мои впечатления от Redmi Note 10 Pro • Ustam_42 для MIUI 12 • Виджеты для рабочего стола #7 Всем весеннего настроения, благодарю за просмотр!Популярные колонкиОбоиТемыAndroidТехнологииXiaomiПриложенияПодписывайтесь на наш официальный Telegram-канал.Не пропустите важные новости, презентации, розыгрыши!
Также хочу поблагодарить пользователя ruslana1780144613, которая активно делится в каждой подборке найденными ею хорошими шрифтами! А теперь давайте смотреть отобранные мною шрифты: Orchidea Скачать Croogla4FСкачать MountСкачать FuriusСкачать Florentin2DСкачатьFitsСкачать Emirates Скачать GoodwineСкачать My favorites cСкачать PacificoСкачатьMarliСкачать Nooks ScriptСкачать PexicoMicroСкачать BaselineСкачать My only loveСкачать AcropolisСкачать На сегодня это всё. Надеюсь, что каждый кому интересны изменения и украшения своего смартфона подберёт для себя нужный шрифт. Смотрите также: • Шрифты для MIUI 10/11/12 #7 • Мои впечатления от Redmi Note 10 Pro • Ustam_42 для MIUI 12 • Виджеты для рабочего стола #7 Всем весеннего настроения, благодарю за просмотр!Популярные колонкиОбоиТемыAndroidТехнологииXiaomiПриложенияПодписывайтесь на наш официальный Telegram-канал.Не пропустите важные новости, презентации, розыгрыши!
Выбрать колонку
Добавить в колонку
Изменения необратимы после отправки
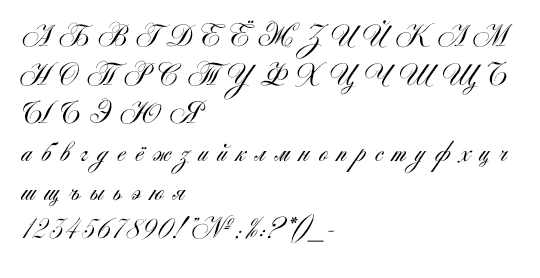
Рукописный шрифт кистью кириллица.
 Рукописный шрифт Primo позволяет создавать прописи для первоклашек и дошкольников с любыми текстами на любой вкус
Рукописный шрифт Primo позволяет создавать прописи для первоклашек и дошкольников с любыми текстами на любой вкусУчащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями. , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test. ..»
..»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
На днях наша группа столкнулась с серьезнейшей проблемой — за пропуски пар надо сдать рефераты, написанные от руки. За два пропуска — 1 реферат на 15 листов! Да я за весь семестр столько бумаги не измарал, слава яйцам. Поэтому пришлось пойти на хитрости, а именно: найти нормальные (кириллические) и загнать их в Microsoft Word, и распечатать наши рефераты.
Вот эта подборка из 80-ти русских рукописных шрифтов. В архиве вы найдете следующие (и др.) экземпляры:
Сделать свой русский рукописный шрифт
Но, скачав эти шрифты, стало понятно, что никто не поверит, будто мы пишем, как Пушкин, Боярский или Моцарт. Поэтому пришлось сделать рукописный шрифт самим. Но как сделать свой шрифт, как две капли воды похожий на ваш обычный почерк?
Для начала устанавливаем Font Creator 6.
Далее, на чистом листе (в линейку и в клетку не подойдут) пишем все буквы русского (английского, и других при необходимости) алфавита, а также цифры и спец. символы.
Сканируем получившееся творение. Далее режем отсканенную картинку на отдельные буковки и циферки (фотошоп или банально пэйнт подойдет), называем соответственно.
Следующий этап в Font Creator:
— Нажимаем файл — новый (New)
— Даем название своему рукописному шрифту (например Moy_shrift), ставим отметку на Unicode, на Regular и на Don’t include outlines (для чистого бланка силуэтов), короче, все по умолчанию.
— Перед вами появляется панель с силуэтами знаков препинания и английских букв. Вам необходимо вставить в нее Кириллицу. Поступаем следующим образом:
1. Нажимаем в верхней строке Вставка (Insert), выбираем Символ (Characters), ДА.
2. Перед вами появляется таблица символов первого шрифта в вашей базе, Затем листаем страницы таблицы кнопкой Block→.
3. Находим русские буквы.
5. Смотрим индекс первой буквы А (у меня $0410) в поле Выбранный Символ (Selected Character).
6. Смотрим индекс буквы я (у меня $044F)
7. В поле Добавьте эти символы (Add these character…) вводим эти числа (как $0410-$044F).
8. Нажимаем Ok.
9. Ваш шаблон пополнился соответствующими силуэтами Кириллицы.
10. Так же вы по отдельности можете вставить туда интересующие вас знаки (Ё,ё и пр.)
Теперь нажимаем на силуэт буквы которую хотите сотворить правой кнопкой мыши.
Затем выбираете пункт импорт изображения (Import image).
В разделе Import image вы нажимаете на кнопку Загрузить (Load).
В следующем окне вы открываете папку, в которой сохранили написанные буквы и символы.
В окне появится изображение этой буквы, нажимаем на кнопку Generate.
Вот ваша буковка и появилась.
Два раза нажимаем на квадратик с вашей буковкой (квадратик в котором раньше был силуэт этой буквы).
Перед вами открывается разлинеенное окошечко. Не пугайтесь большого количества красных пунктирных полосочек, все они вам пригодятся.
Для удобства разверните окно на весь экран.
Если ваша буква чересчур большая или маленькая, то удаляем уже загруженную, загружаем новую и, не нажимая генерировать, жмем на вкладку Глиф. Тут выбираем подходящий множитель (это уже методом тыка) и жмем «использовать по умолчанию».
Далее разберемся с двумя главными линиями (это в разлинеенном окошке) – левая и правая — они определяют то, как будут соприкасаться буквы вашего рукописного шрифта между собой. Если надо, чтобы буквы соприкасались (как в рукописи), правую линию передвиньте на букву (чтобы она чуть-чуть вылазила за линию).
Самая нижняя линия (Win Descent) – максимальный предел для букв с хвостиком (ц,у,щ,з,р,д). Если необходимо, можно ее опустить:
Вторая снизу линия (Baseline)– линия опоры каждой буквы. Если ваши буквы будут по разному стоять на этой линии, то соответственно и в Ворде у вас все будет плясать.
Третья снизу линия (x-Height) – максимальная высота маленьких букв.
Четвертая (CapHeight) – максимальная высота больших букв, цифр, а также буквы «в», и может быть для кого-то «д» и «б».
И пятая снизу линия – линия края верхней строки. (по-моему =)
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходиться выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк. , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана. Вертикальная левая линия должна стоять на том месте, где буква начинается, а вертикальная правая линия – где буква заканчивается. Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Если буква вылезет за вертикальные линии, то при печатании будет наложение одной буквы на другую, это тоже нам не подходит.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test. ..»
..»
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Как известно, хорошего много не бывает. Это касается и шрифтов. Красивый сбалансированный шрифт может стать украшением любого проекта. Но поиск подходящего начертания порой может занять очень много времени, особенно, если дизайнеру нужен рукописный шрифт. Такие шрифты отличаются от серифов и сан-серифов тем, что зачастую имитируют почерк дизайнера или его видение того, как должен выглядеть рукописный шрифт. Нельзя сказать, что таких шрифтов мало, напротив, их явный переизбыток. Но действительно хороших рукописных шрифтов, особенно бесплатных, не так уж много, поэтому дизайнерам приходится прочесывать множество сайтов в поисках настоящего алмаза. FreelanceToday предлагает вашему вниманию 20 бесплатных рукописных шрифтов, которые можно использовать как в личных, так и коммерческих проектах.
Рукописный шрифт King Basil, созданный дизайнером Мисси Мейер, отличается плотными штрихами, но при этом он очень мягкий и немного женственный. Шрифт бесплатный, его можно задействовать в самых разных проектах, как цифровых, так и печатных. King Basil отлично подходит для создания логотипов, им можно набирать заголовки, делать анонсы различных мероприятий.
Создательница Milkshake Лаура Уортнигтон стремилась сделать универсальный, дружественный и удобный для чтения рукописный шрифт. И ей это удалось на 100%. Шрифт получился очень удачным, в меру массивным, но не грубым. Символы гармонично перетекают, все буквы хорошо сочетаются друг с другом. Milkshake получился немного винтажным, глядя на него, почему-то вспоминается логотип Coca-Cola. Шрифт отлично подойдет для ретро-проектов, его смело можно использовать в рекламе продуктов питания или товаров для детей.
Шрифт Variane разработал арт-директор агентства Work Ins Studio Вой Моч Томи. Этот потрясающий рукописный шрифт напоминается о старом добром классическом дизайне и даже удивительно, насколько удачным он получился – ведь для создателя это дебют. Шрифт плотный, символы несколько вытянуты по вертикали, но смотрится очень легко. Отлично подойдет для заголовков, логотипов, его можно использовать в самых разных проектах, ведь он выглядит очень элегантно.
Шрифт плотный, символы несколько вытянуты по вертикали, но смотрится очень легко. Отлично подойдет для заголовков, логотипов, его можно использовать в самых разных проектах, ведь он выглядит очень элегантно.
Созданный дизайнером Джеймсом Эдмондсоном рукописный шрифт Lavanderia выглядит очень романтично. Интересно, что источником вдохновения для разработчика послужила надпись, сделанная на окне прачечной, расположенной в одном из районов Сан-Франциско. Lavanderia отличается изящными штрихами и плавными закруглениями. Если нужен шрифт, который должен хорошо вписываться в легкий элегантный дизайн, то это то, что нужно. Шрифт имеет три начертания, самое легкое из которых выглядит так, как будто символы были выведены очень тонким пером.
Шрифт Fabfelt был создан французским графическим дизайнером Фабьеном Деспино. «Я стремился создать рукописный шрифт без зернистости, естественный и немного старомодный», — рассказывает создатель. Шрифт действительно отлично подойдет для различных ретро-проектов, но им также можно набирать заголовки и использовать его в сочетании с легкими шрифтами без засечек. Отдельно стоит отметить начертание строчных символов – буквы получились настолько удачно, что этим шрифтом можно набирать достаточно большие массивы текста без потери читаемости.
Отдельно стоит отметить начертание строчных символов – буквы получились настолько удачно, что этим шрифтом можно набирать достаточно большие массивы текста без потери читаемости.
Рукописный шрифт Debby не отличается особым изяществом, тем не менее, выглядит он очень симпатично. Штрихи неровные, немного резкие, что придают шрифту естественность, кажется, что буквы выведены широкой кистью. Он идеально подходит для плакатов, листовок, свадебных приглашений и тому подобных проектов. Там, где нужно добавить естественности и уйти от излишнего формализма, использование Debby будет хорошим решением.
Очень интересный шрифт Black Jack был создан дизайнером Ронной Пеннер из студии Tipadelic. Шрифт немного колючий, напоминающий о не очень хорошем почерке. Однако прописные буквы выглядят очень хорошо, они легкие и хорошо сбалансированные. Несмотря на то, что данный рукописный шрифт доступен только в одном начертании, в нем насчитывается 177 символов, в том числе символы в верхнем и нижнем регистре и все цифры.
Шрифт Allura отличается тонкими размашистыми штрихами, он в меру стильный и романтичный. Однако буквы получились хорошо разборчивыми, так что данный шрифт можно использовать в самых разных проектах. Он отлично подойдет для оформления свадебных приглашений и других проектов подобного рода. Пользователи, скачавшие этот шрифт, отмечают, что он отлично подходит для татуировок. Довольно странное использование рукописного шрифта, но и такое бывает. Да, шрифт совершенно бесплатный, его можно использовать как в личных, так и коммерческих проектах.
Среди рукописных шрифтов порой попадаются настоящие шедевры и Dancing Script как раз такой случай. Очень красивый, округлый и тщательно выверенный шрифт. В нем прекрасно все: и штрихи, и наплывы и полуовалы. От него буквально веет романтикой. Данный шрифт задумывался как винтажный, но выглядит он очень современно. Строчные символы немного «прыгают», что придает набранному тексту дружественный и неформальный вид.
Anke, один из лучших рукописных шрифтов с открытым исходным кодом, первоначально был разработан дизайнером Анке Арнольдом. Впоследствии к работе подключились другие разработчики и в шрифт были добавлены международные символы Fontgrube Media Design. Шрифт доступен только в формате True Type. Несмотря на то, что Anke выглядит немного неряшливым, это действительно хороший шрифт, который отлично выглядит, если набрать текст строчными символами.
Впоследствии к работе подключились другие разработчики и в шрифт были добавлены международные символы Fontgrube Media Design. Шрифт доступен только в формате True Type. Несмотря на то, что Anke выглядит немного неряшливым, это действительно хороший шрифт, который отлично выглядит, если набрать текст строчными символами.
Для рукописного шрифта очень важна разборчивость, особенно, когда речь идет о дизайне логотипов или наборе заголовков. Шрифт Oleo как раз такой: он достаточно плотный, в нем нет ненужных завитушек, поэтому текст, набранный им, будет хорошо считываться. Шрифт универсальный – его можно использовать в самых разных проектах. Он подойдет для оформления упаковок, свадебных приглашений, им можно набирать заголовки плакатов и листовок. Oleo отличается массивными штрихами, он плотный и уравновешенный. В настоящее время шрифт доступен в начертаниях Regular и Bold.
Этот красивый и немного легкомысленный шрифт был создан Дитером Стеффманом, который решил из наборщиков переквалифицироваться в дизайнера шрифтов. Данный шрифт распространяется совершенно бесплатно, это часть философии его создателя – шрифты являются частью культурного наследия и поэтому должны быть доступны. Honey, размашистый, немного нервный шрифт. Он отлично будет смотреться в различных неформальных проектах.
Данный шрифт распространяется совершенно бесплатно, это часть философии его создателя – шрифты являются частью культурного наследия и поэтому должны быть доступны. Honey, размашистый, немного нервный шрифт. Он отлично будет смотреться в различных неформальных проектах.
Marketing Script – это еще одна работа Дитера Стеффмана, которая показывает универсальность этого дизайнера. Шрифт определенно винтажный, такие широко использовались в 60-70 годах прошлого века. Шрифт отличается текучими, связанными символами, которые хорошо смотрятся на большом расстоянии друг от друга. Marketing подойдет для ретро-проектов, особенно связанных с автомобильной тематикой.
Этот красивый и разборчивый рукописный шрифт был разработан дизайнером Верноной Адамс. Pacifico шрифт достаточно плотный, однако он не выглядит слишком грубым или массивным. Его можно использовать как в печатных, так и цифровых проектах, так как он находится в коллекции Google Web Fonts.
Немного наивный рукописный шрифт Little Days разработан дизайнерами West Wind Fonts. Данный шрифт не предназначен для серьезного использования, он слишком «детской», однако наверняка найдутся проекты, где данный ширфт сможет найти себе применение.
Данный шрифт не предназначен для серьезного использования, он слишком «детской», однако наверняка найдутся проекты, где данный ширфт сможет найти себе применение.
Созданный в студии Sudtipos рукописный шрифт Aquafina выглядит очень элегантно и привлекательно. Он немного «колючий» и очень динамичный, дизайнеры решили сделать его максимально плотным, сократив расстояние между основными штрихами. Шрифт вытянут по вертикали, что позволяет вместить больше символов в строке. Aquafina отлично подойдет для оформления упаковки товаров, для глянцевых журналов и книжных обложек.
Шрифт Freebooter Script был создан канадским дизайнером Грэхемом Мидом. Это довольно экстравагантный рукописный шрифт со множеством интересных деталей. Штрихи в меру плотные и плавные. Если нужно что-то действительно необычное, то можно обратить свое внимание на шрифт Freebooter.
Этот очень интересный ретро-шрифт был создан дизайнером Джеймсом Эдмондсоном (еще один его шрифт есть в нашем списке) в то время, когда он был студентом Калифорнийского колледжа искусств в Сан-Франциско. Шрифт красивый, сбалансированный, очень разборчивый. Если присмотреться к заглавной букве S, можно заметить отсылку к скрипичному ключу – неплохая задумка дизайнера. Шрифт бесплатный, но только для личного пользования. Для использования в коммерческих проектах придется заплатить $30.
Шрифт красивый, сбалансированный, очень разборчивый. Если присмотреться к заглавной букве S, можно заметить отсылку к скрипичному ключу – неплохая задумка дизайнера. Шрифт бесплатный, но только для личного пользования. Для использования в коммерческих проектах придется заплатить $30.
Шрифт 5th Grade Cursive – это один из многих рукописных шрифтов, созданных дизайнером Ли Бэтчелором. Этот причудливый шрифт выглядит чуточку старомодным, но так и задумывалось. Он отличается плотными штрихами и отлично подходит для набора больших массивов текста.
Christopher Hand не самый красивый рукописный шрифт, поэтому его популярность стала неожиданной для его создателя Эла Стингера. Многим понравилось, как выглядят неровные и слегка забавные символы. Шрифт можно использовать в различных неформальных проектах, он смешной и даже чуточку брутальный. Chrisopher Hand можно скачать бесплатно, коммерческое использование нужно обговорить с создателем. Эл Стингер не никогда не планировал делать деньги на этом шрифте, так что разрешение можно получить в обмен на футболку с принтом или бутылку текилы.
На этом все, спасибо за внимание!
Наконец ребенок научился (в некоторой степени) выводить буквы. Что делать дальше?
Мое мнение на этот счет кардинально расходится с представлениями школьных методистов. В традиционных школьных прописях, помимо букв, имеется еще сотня-другая отдельных слов да пара десятков предложений-образцов, которые по содержательности и благозвучию примерно соответствуют знаменитому изречению: «Мама мыла раму». Но вот прописи пройдены — и скорей-скорей за орфограммы! (Можно подумать, что орфограммы — это самое большое достижение русской словесности во все времена!)
Я же считаю, что знакомство с формальными правилами правописания (а ля Розенталь) можно спокойно отложить по меньшей мере еще лет этак на пять — уже после того, как человек будет обладать легким, изящным, беглым (и грамотным!) почерком. Пока же имеет смысл сосредоточиться на отработке письма как чисто механического навыка. Для этого надо очень-очень много писать и, прежде всего, — переписывать.
При этом родителям следует иметь в виду: содержание текста для переписывания окажет немаловажное влияние на формирование ребенка как личности. Вовсе не всё равно — выходит ли из-под его пера: «Мама мыла раму», — или же: «Ветер, ветер! Ты могуч…». Когда человек переписывает Пушкина, он становится немножко Пушкиным; а если переписывать измышления скудоумных методистов, то можно ненароком заразиться их скудоумием.
На мой взгляд, для переписывания лучше всего подходят стихи хороших русских поэтов. Именно у них логичнее всего учиться русскому языку. Я установил для своих детей правило — каждый день они должны переписать пять стихотворных строчек, да при этом заодно их и выучить. Халтура не принимается. Моя инструкция звучит так:
Твое дневное задание — написать из этого стихотворения (поэмы) пять строк подряд красиво и без ошибок. Если ты делаешь ошибку или хотя бы помарку, то тебе ничего не надо переписывать заново, ты просто продолжаешь писать дальше, — пишешь, и пишешь, — и не отрываешь свою попу от стула, пока не окажется, что ты написал пять «хороших» строчек подряд.
Двум моим старшим детям с самого начала пришлось переписывать из книг. Это было по отношению к ним не совсем честно: ведь в книге текст набран печатным шрифтом. Они должны были вырабатывать красивый почерк, не имея перед глазами образца для подражания. (Попервоначалу я писал такие образцы собственной рукой, но потом мне это надоело.)
Моему третьему ребенку, Антону (теперь ему шесть лет), повезло в этом смысле больше. Я изготовил компьютерный шрифт для прописей, и теперь мне ничего не стоит распечатывать ему образцы в требуемом количестве. (Этого шрифта ему хватит на ближайшие года два. А потом придется изготовить уже другой шрифт — для выработки более беглого, «взрослого», почерка.)
У нас в ходу разные типы прописей-текстов: например, «черные» и «серые». Они названы так по цвету букв. Блеклые, серенькие буквы хороши тем, что ребенок может их обводить яркой (капиллярной) ручкой. Это прекрасное переходное упражнение, которое подготавливает к собственно переписыванию по образцу. Прописи с черными буквами лучше подходят именно для переписывания. Однако самой большой популярностью пользуются у нас «полосатые» прописи: сначала идет черная строка (для образца), затем — с тем же текстом — серая (для обводки), и, наконец, третья строка оставлена пустой для самостоятельного заполнения.
Прописи с черными буквами лучше подходят именно для переписывания. Однако самой большой популярностью пользуются у нас «полосатые» прописи: сначала идет черная строка (для образца), затем — с тем же текстом — серая (для обводки), и, наконец, третья строка оставлена пустой для самостоятельного заполнения.
Итак, представляю читателям шрифт (TrueType) под названием Primo . Вот какой вид придает он одной из самых коротких фраз, содержащих все 33 буквы русского языка:
Съешь же ещё этих мягких французских булок да выпей чаю!
А вот файлы с образцами прописей.
бесплатные шрифты-3. почерки и имитация почерков / Валерия Вербинина
Иногда бывает, что на обложку хочется добавить надпись почерком (имитацией почерка). Чтобы, как некое издательство, не разбираться в суде с владельцем шрифта, посмотрим, что могут нам предложить авторы бесплатных шрифтов, где есть кириллица. Все шрифты взяты с гугл фонтс, для теста выбран текст, где присутствуют все буквы алфавита.
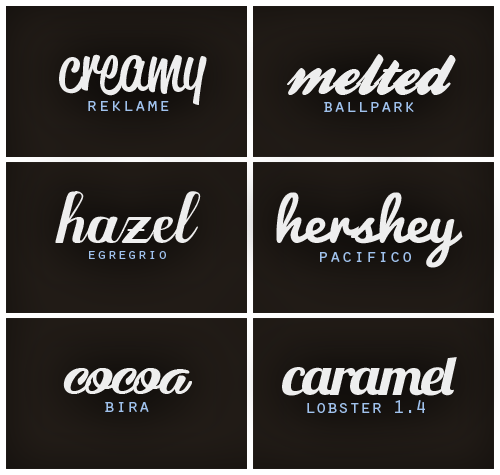
1. Lobster
Где-то на просторах интернета мне попался плач Ярославны, что лобстер используют все, кому не лень, и он прямо так надоел, что аж кушать невозможно. После этого можно, кажется, ожидать, что шрифт очень хороший, но на самом деле видно, что это не совсем так.
Мне не нравится форма О и хвосты д, з и у, ши трудночитаемо. Кое-где не хватает связок между буквами, а в конечном ю они, наоборот, лишние. В целом же шрифт приятный для глаза и четкий.
2. Pacifico
Здесь д, з и у лучше, зато авторы перестарались с р. Ши также нехорошо. Запятая втыкается в предыдущее слово, этот косяк придется убирать вручную. Междустрочный интервал великоват.
3. Caveat
За счет того, что буквы раздельные, ши читается без проблем и вообще придраться можно разве что к выбранной форме некоторых букв.
4. Marck Script
Тому, кто пожелает использовать этот шрифт, стоит следить за интервалом между буквами. Четче всего видна проблема с л.
5. Bad Script
Здесь большой междустрочный интервал. Малое т может не понравиться, но я не против.
6. Pattaya
Что такое? Ведь буквально совсем недавно мы видели такой же шрифт, и все буквы… Ну вот мы и встретили классический случай пи… э… ну, допустим, повторения другого шрифта.
Я не вижу просто ни одного различия между этим шрифтом и Лобстером. Если уж кому-то приспичило использовать Лобстер в качестве основы, можно было бы довести его до ума и устранить некоторые встречающиеся там проблемы, но этого не произошло, и перед нами — скажем вежливо — просто клон.
4 онлайн-сервиса с доступным функционалом
Проблема большинства сервисов для создания инфографики — они практически все платные, нет бесплатных режимов или нельзя сохранить результат в нужном формате.
Конечно, если вы занимаетесь графикой, и вам постоянно нужен такой сервис — логично заплатить за него и пользоваться всеми возможностями. Но бывает так, что инфографика нужна вам от случая к случаю: поставить в презентацию, добавить яркое пятно в статью, вывесить картинку со статистикой в соцсетях. Каждый раз регистрироваться под новым именем и пользоваться триалом — не очень удобно. А платить 30 долларов в месяц ради одной-двух картинок мало кто готов.
Но бывает так, что инфографика нужна вам от случая к случаю: поставить в презентацию, добавить яркое пятно в статью, вывесить картинку со статистикой в соцсетях. Каждый раз регистрироваться под новым именем и пользоваться триалом — не очень удобно. А платить 30 долларов в месяц ради одной-двух картинок мало кто готов.
Мы отобрали 4 сервиса, в которых есть бесплатный режим с достаточным количеством инструментов, приличный набор кириллических шрифтов и возможность без проблем сохранять готовые инфографики.
1. Visme
www.visme.co
Англоязычный сервис, в котором можно создавать различную графику:
- презентации;
- документы;
- графику для печатных материалов;
- веб-графику и графику для соцсетей;
- инфографику.
Стоимость
У сервиса есть 3 группы тарифов: для личного пользования, для бизнеса и для образования.
В группе тарифов для личного пользования есть бесплатный тариф. В нем доступно:
- 100 Мб хранилища;
- часть шаблонов;
- часть графиков и виджетов;
- возможность создания до 5 проектов;
- возможность скачивания инфографики в JPG.

Доступ ко всем премиум-шаблонам и элементам можно получить за $39/месяц.
Шаблоны
У Visme несколько сотен различных профессиональных шаблонов для инфографики. Шаблоны распределены по 23 категориям. В каждой из категорий есть от 1 до 20 шаблонов, которые доступны в бесплатном тарифе.
Создание инфографики
Для создания инфографики можно использовать готовый шаблон или начать с нуля.
По умолчанию размер чистого холста — 800×500 пикселей. В настройках «Canvas Size» можно задать другие параметры и изменить размеры.
Основные элементы, которые нужны для создания инфографики, сгруппированы в трех категориях: базовые, графика и данные.
Базовые элементы:
- Заголовки и текст. Есть различные варианты заголовков и текстовых блоков.
- Элементы визуализации статистики и фигуры.
Например, такие иконки людей для визуализации демографических данных. Количество иконок женщин и мужчин можно настроить при двойном клике на элемент.
- Графика и текст.
- Текстовые диаграммы.
Элементы можно группировать в блоки, чтобы зафиксировать расположение связанных между собой элементов. А предустановленные готовые блоки, наоборот, можно разгруппировать, чтобы убрать лишние элементы или изменить размеры.
Графика:
- 500+ тысяч фото (подтягиваются с Unsplash). Фото можно использовать как иллюстрацию в самой инфографике или установить в качестве фона.
Фотографии можно обрабатывать: накладывать фильтры, обрезать под рамки разных форм.
Также можно загрузить собственные фотографии или изображения.
- Иконки и геометрические формы. Всего в сервисе несколько тысяч иконок (29 категорий). В основном иконки доступны на платных тарифах, но часть иконок можно использовать бесплатно.
Данные:
Можно добавлять диаграммы и графики, блок-схемы, таблицы, карты мира или отдельных стран.
- Диаграммы и графики.
В сервисе есть 13 видов диаграмм для визуализации данных. Бесплатно можно пользоваться шестью видами.
Бесплатно можно пользоваться шестью видами.
Данные можно указать в табличке непосредственно в Visme при создании диаграммы, или импортировать. Есть два варианта импорта:
- из Гугл Таблиц. Для этого нужно открыть доступ к таблице и добавить ссылку в Visme.
- из Excel-файла.
- Карта мира или отдельных стран.
Шрифты
Основная часть шрифтов работает только в латинице. Для русского текста доступны:
- Arial,
- Open Sans,
- Roboto,
- Times New Roman,
- Trebuchet MS.
Остальные шрифты кириллицу не поддерживают и заменяются на Times New Roman.
Open Sans и Roboto — достаточно современные шрифты с большим количеством начертаний, так что их должно хватить для создания деловых иллюстраций.
На платном тарифе можно загружать собственные шрифты.
Экспорт готовой инфографики
Бесплатно
Платно
- PNG
- HTML5-документ
- PPTX (презентация PowerPoint)
Вот такая инфографика получилась у нас:
2.
 Piktochart
Piktochartpiktochart.com
В этом сервисе также можно создавать различную графику:
- презентации;
- отчеты;
- постеры;
- инфографику;
- флаеры для печати.
Сколько стоит
Сервис платный. Минимальный тариф — 15$/месяц. Для некоммерческого использования можно купить лицензию на год за 39,99$.
Есть бесплатный тариф, а также 30-дневный пробный режим платного тарифного плана PRO.
Шаблоны
В бесплатном аккаунте доступно всего 12 шаблонов инфографики. На платных тарифах можно пользоваться базой из 800+ шаблонов, которая пополняется еженедельно.
Создание инфографики
Как и в Visme, для создания инфографики можно воспользоваться готовым шаблоном или же создать инфографику с нуля.
Нужный размер холста можно задать в пикселях. Или использовать холст стандартной ширины (800 px), а высоту изменить, потянув нижнюю часть холста.
Удобно, что можно создавать сразу несколько инфографик — добавлять страницы. Если вы делаете серию иллюстраций, вам будет несложно переносить повторяющиеся элементы и сохранить общий стиль.
Если вы делаете серию иллюстраций, вам будет несложно переносить повторяющиеся элементы и сохранить общий стиль.
Графика
35 категорий иконок и различных фигур. Есть черно-белые и цветные иконки. В бесплатном аккаунте доступны все иконки.
- Разделительные линии.
Можно настроить толщину линии, а также выбрать тип — сплошную или пунктирную.
- Фото и изображения.
Можно искать фото нужной тематики в базе Piktochart или Unsplash.
- Рамки для фотографий и изображений.
Также можно загружать собственные изображения. В бесплатном тарифе пользователю доступно 40 МБ для загрузки.
Фон инфографики можно залить сплошным цветом или использовать фоновую текстуру.
Текст и шрифты
В Piktochart можно добавлять заголовки четырех уровней и обычный текст. А также есть различные шаблоны текстовых блоков.
Кроме стандартных Arial и Times New Roman в сервисе нормально работают с кириллицей еще несколько шрифтов, например эти:
- Pacifico,
- Tahoma,
- Caveat,
- Impact,
- Open Sans,
- Bad Script,
- Verdana.

Данные
Можно добавлять графики и диаграммы — есть 14 видов. Данные можно указать в табличке при создании графика. Также поддерживается импорт из Excel или Гугл Таблиц.
Также в инфографику можно добавить карту мира, континента или конкретной страны.
Экспорт готовой инфографики
Бесплатно
- PNG,
- в нормальном или среднем качестве,
- логотип Piktochart внизу инфографики.
Платно
- PDF,
- в высоком качестве,
- без логотипа Piktochart.
Такая инфографика получилась у нас:
3. Cacoo
cacoo.com
Cacoo — это сервис для создания различных диаграмм, блок-схем и совместной работы над ними. Для примера, вот один из шаблонов Cacoo:
Хоть сервис и заточен именно под создание всяческих схем, он хорошо подходит и для других видов инфографики.
Преимущество Cacoo — командная работа и интеграция с облачными сервисами. Если вы готовите важную презентацию и требуется участие нескольких сотрудников — это очень удобно. Сервис хранит историю, позволяет писать комментарии и получать оповещения об изменениях. Конечно, командный тариф — не бесплатный, но это окупится. Есть также возможность онлайн-презентаций, причем зрители могут комментировать и задавать вопросы.
Сервис хранит историю, позволяет писать комментарии и получать оповещения об изменениях. Конечно, командный тариф — не бесплатный, но это окупится. Есть также возможность онлайн-презентаций, причем зрители могут комментировать и задавать вопросы.
Сколько стоит
Есть платный и бесплатный тарифные планы. Чтобы пользоваться сервисом без ограничений по функционалу, нужно платить $4,95/месяц. Командная работа стоит дороже.
Весь функционал сервиса можно «потрогать» в пробном режиме.
Шаблоны
В сервисе есть 126 шаблонов, большая часть которых — шаблоны диаграмм и блок-схем.
Создание инфографики
Размер холста по умолчанию — 8000 на 8000 пикселей. Его можно изменить, выбрав из стандартных форматов или установив пользовательские размеры.
Графика
- Есть коллекция различных фигур и пиктограмм.
Найти нужную пиктограмму можно с помощью поиска. К фигурам и пиктограммам можно добавлять тени.
- Есть инструмент для рисования линий, а также карандаш для произвольных рисунков.

- Можно импортировать изображения напрямую с компьютера, из Dropbox или других облачных сервисов, а также указать ссылку скриншота.
Шрифты
В Cacoo в кириллице доступны следующие шрифты:
- Georgia,
- Arial,
- Comic Sans,
- Trebuchet MS,
- Impact,
- Tahoma,
- Verdana,
- Courier,
- Segoe Print.
Данные
В сервисе доступно шесть вариантов графиков. Данные для графиков и диаграмм можно вводить вручную, или же импортировать из Excel/CSV-файлов, или Гугл Таблиц.
Экспорт готовой инфографики
Бесплатно
Платно
- PNG
- SVG
- PPT (презентация PowerPoint)
- PostScript
В пробном режиме платного тарифа доступны все варианты экспорта.
Такая инфографика получилась у нас:
4. Canva
canva.com
Canva — один из самых популярных онлайн-редакторов фото и графики. В сервисе более 8000 шаблонов различных форматов: графика для соцсетей, блогов и другие виды иллюстраций.
Здесь есть более 110 шаблонов готовой инфографики на разные тематики, размерами 800 на 2000 px.
Сколько стоит
В бесплатном тарифном плане доступно 8000+ шаблонов графики, 1 ГБ места в хранилище для загрузок и элементов дизайна. Можно загружать собственные изображения, есть также доступ к базе бесплатных и платных фотографий и шаблонов (от 1$).
Платный тариф — от 12,95$/месяц на одного пользователя. Здесь уже нет ограничений по объему хранилища, доступна функция изменения размеров (этой функции нет в бесплатном тарифе, что не очень удобно, если в процессе создания инфографики вы понимаете, что высоты или ширины холста не хватает).
Можно настраивать размеры дизайна, мгновенно менять размеры уже готовых картинок.
Также в платном тарифе открывается доступ к 400 000 бесплатных фотографий, иллюстраций и шаблонов.
У платного тарифа есть 30-дневный пробный режим.
Выгодно то, что можно работать на бесплатном тарифе, но иногда оплачивать отдельные элементы — фотографии, шаблоны, декоративные блоки. При нечастом использовании сервиса это может оказаться самым экономным решением.
При нечастом использовании сервиса это может оказаться самым экономным решением.
Создание инфографики
В Канве все шаблоны — с фиксированными размерами. Например, шаблон поста для Инстаграм — 1080×1080 пикселей. В бесплатном тарифном плане настраивать кастомные размеры невозможно, поэтому при создании инфографики нужно рассчитывать сразу, какой размер холста потребуется.
Максимальный размер у шаблонов инфографики: 800×2000 пикселей.
Чтобы начать, не обязательно выбирать шаблон именно для инфографики. Можно взять любой, который подходит по размерам холста. Мы для примера взяли шаблон графики для Pinterest.
Графика
- Готовые шаблоны.
В Канве очень много красивых шаблонов. Их можно использовать не полностью, а позаимствовать некоторые элементы оформления.
В Канве есть своя база фотографий. На бесплатном тарифе доступно только несколько десятков фотографий, остальные платные (от 1$). Фото сгруппированы по тематическим категориям, есть поиск.![]()
Можно загружать собственные фотографии, это ограничено лишь объемом хранилища.
- Графические элементы.
Фигуры, линии, диаграммы, значки и еще 40+ категорий с различными иконками и пиктограммами. Большинство из них платные, но есть и несколько бесплатных элементов.
Текст и шрифты
В Канве можно добавлять обычное текстовое поле или готовые текстовые блоки.
Канва — идеальный инструмент по части шрифтов. Здесь есть отдельно русские шрифты (их очень много в сравнении с предыдущими сервисами) и остальные (предназначенные только для латиницы).
Чтобы получить доступ к русским шрифтам, нужно выбрать русский язык в настройках, иначе кириллица скроется в общем списке.
Данные
В бесплатном режиме доступно несколько вариантов графиков и диаграмм. Данные для них можно ввести прямо в табличке или скопировать нужные строки из Гугл Таблиц или Excel и вставить в поле вставки данных.
Экспорт готовой инфографики
Бесплатно
- PNG,
- JPG,
- PDF,
- публикация в группе или на странице Facebook,
- публикация в Twitter, LinkedIn, Pinterest, Tumblr,
- отправить в Slack, WeChat.

Платно
- Все форматы из бесплатного режима,
- анимированный дизайн,
- PNG с прозрачным фоном.
В Канве у нас получилась такая лаконичная инфографика:
В блоге PromoPult есть много развернутых гайдов, подборок и обзоров полезных инструментов для интернет-маркетологов. Например, подробная инструкция по работе в сервисе Canva.
Бесплатного функционала сервисов достаточно для создания несложной графики. Если вы создаете инфографики часто — стоит оформить платную подписку и пользоваться неограниченным функционалом.
Новая типографика
| | |
| | |
Новая типографика [Вернон Адамс] Вернон Адамс (родился в Англии, 1967) был реставратором мебели, резчиком по дереву и дизайнером шрифтов. Он разработал Mako (2007), семейство шрифтов для текста и изображений в журналах. Ранее он создал AutoPacHousehold. Nobile (2010) является частью каталога шрифтов Google. Через библиотеку Open Font Library можно получить исходный код Fontforge для этого семейства sans с открытым исходным кодом. О Mako он пишет, что отправил шрифт в Fontsmith, который некоторое время сидел на нем и отклонил его, а через несколько недель опубликовал Lurpak, который, по словам Вернона, слишком похож на его отклоненный дизайн.Бесплатные шрифты в Google Code от Vernon, по состоянию на конец 2010 года, включают Coda (тяжелый эллиптический шрифт), Nobile (упомянутый выше), Corben (пышный жирный шрифт в стиле Cooper Black) и Gruppo (тонкий шрифт без шрифта). В 2011 году он добавил Coustard (семейство плоских засечек), Damion (связанный сценарий указателей), Smythe (викторианский), Radley (отображаемое лицо), Oswald (переработка альтернативного готического стиля: см. Эту специальную страницу; Освальд был Постоянно обновлялся Верноном Адамсом до 2014 года. Вернон добавил веса Light и Bold, поддержку большего количества латинских языков, уменьшил интервалы и кернинг и сделал множество улучшений глифов во всем семействе на основе отзывов сотен пользователей.В 2016 году семейство было обновлено Калапи Гаджаром и Алексеем Ваняшиным, чтобы завершить работу, начатую Верноном, и поддержать языки, использующие кириллицу), Candal (без), Pacifico (лицо связанных вывесок), Bangers (лицо комиксов), Антон (жирный шрифт без шрифта), Bevan (переработка Beton, традиционного шрифта с плоскими засечками, созданного Генрихом Йостом в 1930-х годах), Six Caps (сжатое начертание заголовка), Meddon (экранный шрифт, созданный из рукописного шрифта восемнадцатого века. Гарнитуры, созданные в 2012 году, включают Bench Nine (веб-шрифты Google: на основе старых гарнитур Стивенсона Блейка), Oxygen (шрифт без шрифта, доступный из веб-шрифтов Google; разветвленный в 2016 году в Open Font Library как Comme и в 2017 году как Oxygen Sans, с два новых наклонных стиля), Oxygen Mono (Google Web Fonts), Norican (бесплатный скриптовый шрифт в Google Web Fonts, частично основанный на Glenmoy Стивенсона Блейка 1920-х годов), Cutive (бесплатный в Google Web Fonts, на основе шрифтов IBM пишущих машинок. Гарнитуры 2013 года: Mondo (без), Anton (гротеск). В 2016 году Жак Ле Байи расширил Nunito до полного набора весов и соответствующей стандартной версии терминала без закруглений, Nunito Sans. Еще одно расширение Nunito — Iunito (2019, неизвестный дизайнер). В 2020 году Жак Ле Байи, Сериал и Вернон Адамс (посмертно) выпустили семейство шрифтов без шрифта Mulish в Google Fonts. Mulish — это минималистичный шрифт без шрифта, предназначенный как для отображения, так и для типографики текста. Первоначально он был нарисован в 2011 году Верноном Адамсом под именем Muli, а затем дорабатывался до 2014 года. Пожертвования семье Вернона. Мемориал. Ссылка на пространство шрифтов. Ссылка на Дафон. Ссылка Google Plus. Шрифты-белки. Клингспор ссылка. Ссылка на Github. | ВНЕШНИЕ ССЫЛКИ Внутренние ссылки |
| | |
| | |
имя файла: Vernon Adams Pic
имя файла 2019: Неизвестно Iunitonito Имя файла 2019: Неизвестно Iunitonito
имя файла: Vernon Adams Muli Bold 2011
имя файла: Jacques Le Bailly Cereal Vernon Adams Mulish 2011 2020
имя файла: Jacques Le Bailly Cereal Vernon Adams Mulish 2011 2020
имя файла: Vernon Adams Candal 2011c
имя файла: Vernon Adams Trocchi 2012
имя файла: Vernon Adams Pontano Sans 2012
имя файла: Vernon Adams Comme Bold 2011 2014
имя файла: Vernon Adams Mondo 2013
имя файла: Vernon Adams Cutive 2012
Имя файла: Vernon Adams Cutive Mono 2012
имя файла: Vernon Adams Norican 2012
имя файла: Vernon Adams Bench Nine 2012
имя файла: Vernon Adams Anaheim 2012
имя файла: Vernon Adams Oxygen Sans Bold 2011 2013
имя файла : Vernon Adams Oxygen Mono 2012
имя файла: Vernon Adams Oxygen 2012
имя файла: Vernon Adams Seymour One 2012
имя файла: Vernon Adams Anton 2013
имя файла: Vernon Adams Oswald 2011
имя файла: Vernon Adams Oswald Medium 2016
имя файла: Vernon Adams Oswald 2013
имя файла: Vernon Adams Oswald 2013b
имя файла: Vernon Adams Oswald 2013 Плакат Queber Digtal 2016
имя файла: Vernon Адамс Освальд 2013c
имя файла: Вернон Адамс Освальд 2011b
fi Имя файла: Вернон Адамс Освальд 2011 Плакат Алданы Фернандес 2014
имя файла: Вернон Адамс Освальд 2011 Плакат Альданы Фернандес 2014b
Имя файла: Вернон Адамс Bowlby One SC 2011
имя файла: Вернон Адамс Stardos Stencil Bold 2011
имя файла: Vernon Adams Stardos Stencil 2011
имя файла: Vernon Adams Stardos Stencil 2011
имя файла: Vernon Adams Rammetto One 2011 после Stanley Baxter Basuto 1927
имя файла: Vernon Adams Rammetto One 2011 после Стэнли Бакстера Басуто 1927b
имя файла: Vernon Adams Sancreek 2011
имя файла: Vernon Adams Amatic SC 2011
имя файла: Vernon Adams Sancreek 2011
имя файла: Vernon Adams Corben 2010
file имя: Вернон Адамс Меддон 2011b
файл n ame: Vernon Adams Monoton 2011
имя файла: Vernon Adams Monoton 2011c
имя файла: Vernon Adams Pacifico 2011b
имя файла: Vernon Adams Pacifico 2011h
имя файла: Vernon Adams Pacifico 2011
файл имя: Vernon Adams Coustard 2011
имя файла: Vernon Adams Tienne 2011
имя файла: Vernon Adams Tienne 2011b
имя файла: Vernon Adams Bevan
имя файла: Vernon Adams Bevan 2011b
имя файла : Vernon Adams Kameron 2011
имя файла: Vernon Adams Kameron 2012
имя файла: Vernon Adams Kameron 2011b
имя файла: Vernon Adams Coda 2010
имя файла: Vernon Adams Coda Heavy 2010
файл имя: Вернон Адамс Франсуа Уан 2011
имя файла: Верно n Адамс Мако 2011
имя файла: Vernon Adams Metrophobic 2011
имя файла: Vernon Adams Jacques Le Bailly Nunito Sans Light 2011 2016
имя файла: Vernon Adams Jacques Le Bailly Nunito Sans Semi Black 2011 2016
имя файла: Vernon Adams Jacques Le Bailly Nunito Sans Semi Bold 2011 2016
имя файла: Jacques Le Bailly Vernon Adams Nunito Sans 2016
имя файла: Jacques Le Bailly Vernon Adams Nunito Sans 2016b
имя файла: Jacques Le Bailly Vernon Adams Nunito Sans 2016c
имя файла: Vernon Adams Nunito 2011
имя файла: Vernon Adams Rokkitt 2011
имя файла: Vernon Adams Shanti 2011
имя файла: Vernon Adams Sigmar 2011
файл имя: Vernon Adams Sigmar One 2011
имя файла: Vernon Adams Bigshot Один 2011
имя файла: Vernon Adams Damion 2011
имя файла: Vernon Adams Smythe 2011
имя файла: Vernon Adams Bevan 2011 после Генриха Йоста Бетона 1930-е годы
имя файла: Vernon Adams Nobile 2010
имя файла: Vernon Adams Mako Light vs Lurpak Light 2010
Pacifico Обычный шрифт
Семейство Pacifico, состоящее из 2 шрифтов
Пользовательский текст
Размер маленький, средний, большой, экстремальный,
Представлять на рассмотрение
Назад
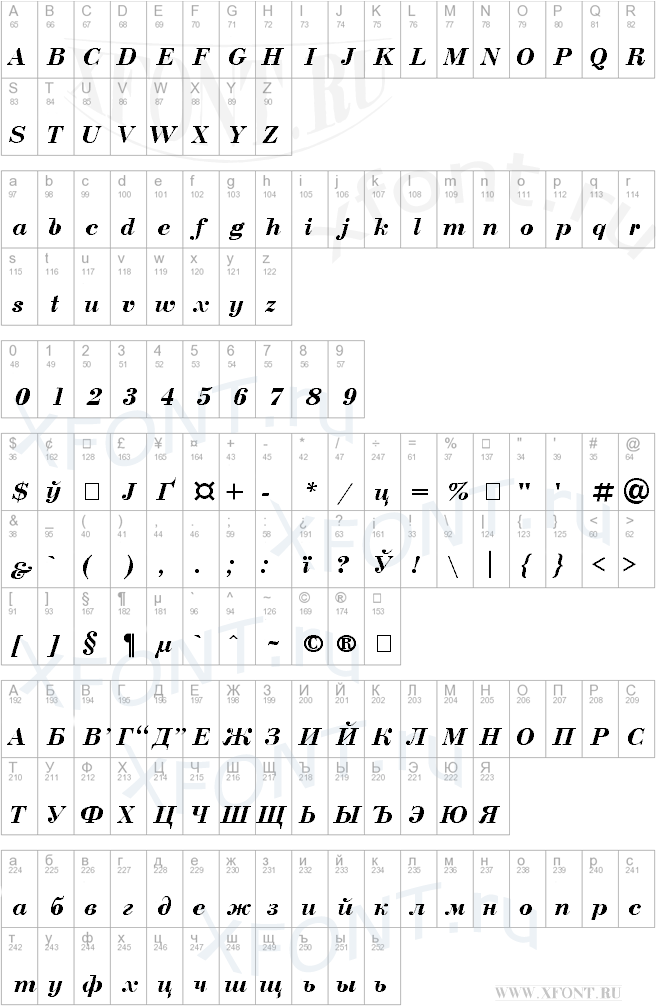
Карта символов
Используйте раскрывающееся меню для просмотра различных карт символов, содержащихся в этом шрифте.
Основная информация о шрифте
Уведомление об авторских правах
Авторские права (c) 2011 Вернон Адамс. Все права защищены.
Семейство шрифтов
Pacifico
Подсемейство шрифтов
Regular
Уникальный идентификатор подсемейства
vernonadams: Pacifico: 2011
Полное имя шрифта
Pacifico Regular
Версия таблицы имен
Версия 1.000
Название шрифта Postscript
Pacifico-Regular
Уведомление о товарном знаке
Pacifico Regular является товарным знаком Вернона Адамса.
Название производителя
Вернон Адамс
Дизайнер
Вернон Адамс
Описание
Авторские права (c) 2011 Вернон Адамс. Все права защищены.
Лицензия
SIL Open Font License, версия 1.1
Это программное обеспечение шрифтов находится под лицензией SIL Open Font License, версия 1.1.
Эта лицензия доступна вместе с ответами на часто задаваемые вопросы по адресу: http://scripts. sil.org/OFL
sil.org/OFL
URL лицензии
Совместимая полная
Pacifico Regular
Расширенная информация о шрифте
Поддерживаемые платформы
Платформа Кодировка
Только MicrosoftUnicode BMP
MacintoshRoman
UnicodeUnicode 2.0 и выше, только Unicode BMP.
Сведения о шрифте
Created2011-09-05
Revision1
Glyph count228
Units per Em2048
Права на встраивание Встраивание для постоянной установки
Семейный класс Скрипты
WeightMedium (нормальный)
WidthMedium (нормальный)
Mac styleBold
DirectionOnly справа глифы + содержит нейтральные оттенки
Тип рисунка Италька
Шаг Не моноширинный
Top 20 лучших рукописных шрифтов
У всех нас есть проект, в котором мы чувствуем, что хотим добавить немного индивидуальности, использование рукописного шрифта — один из лучших способов, которым вы можете это реализовать.
Рукописные шрифты восхищаются дизайнерами за их текстуру и элегантность.
Мы проделали большую работу и составили список, по нашему мнению, лучших рукописных шрифтов, которые вы можете использовать. Если вы являетесь пользователем Logo Bot, вы заметите, что некоторые из них уже являются частью нашего инструмента, и вы заметите, что вы, возможно, использовали их в прошлом при создании своих логотипов!
В любом случае, мы составили этот список лучших рукописных шрифтов, которые вы можете использовать в своих проектах! Не забудьте внимательно ознакомиться с условиями перед использованием шрифтов.
Вы ищете что-то еще? Не волнуйтесь, у нас есть другие статьи, которые вы можете изучить, в которых мы расскажем о важности дизайна вашего логотипа.
Приступим Alex Brush Кисть Alex BrushИзображение 1 — Шрифт Alex Brush
Alex Brush — удивительно плавный шрифт. Он имеет короткие линии вверх и вниз, которые позволяют читать, как никто другой. Этот рукописный шрифт представляет собой современный стиль с современным внешним видом.Созданный на основе расчески из верблюжьей шерсти, он такой же плавный, как и читаемый.
Этот рукописный шрифт представляет собой современный стиль с современным внешним видом.Созданный на основе расчески из верблюжьей шерсти, он такой же плавный, как и читаемый.
Изображение 2 — Шрифт Berkshire Swash
Berkshire Swash разработан Astigmatic. Berkshire Swash — соблазнительный стиль со смелым, но женственным оттенком. Этот шрифт без проблем подойдет для множества различных проектов.
Pacifico
Изображение 3 — Шрифт Pacifico
Pacifico — оригинальный и забавный рукописный шрифт Вернона Адамса, вдохновленный американской серф-культурой 1950-х годов в 2011 году.Он был переработан Жаком Ле Байи в компании Baron von Fonthausen в 2016 году. Он был расширен до кириллицы на Ботьо Никольчеве и Ани Петровой на Lettersoup в 2017 году.
Вибур
Изображение 4 — Шрифт Vibur
Создатель гарнитуры задумал разработать шрифт со своим почерком, сделав его более заметным и изменив штрихи, сделав их лучше, чем его собственный почерк, которые можно использовать для различных целей набора.
Изображение 5 — Шрифт дочери архитектора
Кто бы мог подумать, что этот шрифт был вдохновлен письмом дочери архитектора! Этот шрифт сочетает в себе графический и квадратный вид архитектурного дизайна в сочетании с естественным ощущением повседневного почерка.
Инди-цветок
Изображение 6 — Цветочный шрифт Indie
Этот почерк должен быть свободным и открытым, с пузырящимися краями.Он немного смелее, но его легче читать, чем некоторые другие шрифты в этом списке.
ШрирачаИзображение 7 — Шрифт Шрирача
Sriracha — неформальный шрифт тайского и латинского почерка без засечек и без засечек. Он предоставляет 2 различных стилистических символа и интеллектуальные функции OpenType для воссоздания впечатления от рукописного ввода.
ПредупреждениеИзображение 8 — Caveat Font
Caveat — семейство рукописных шрифтов, разработанное Пабло Импаллари. Он предназначен как для коротких аннотаций, так и для использования основного текста. Для другого стиля есть еще одна сестра, Caveat Brush
Он предназначен как для коротких аннотаций, так и для использования основного текста. Для другого стиля есть еще одна сестра, Caveat Brush
Изображение 9 — Шрифт постоянного маркера
Разве вам не хотелось, чтобы был способ уловить значение перманентного маркера на вашем экране, не разрушая при этом идеально красивый монитор? Не ждите больше! У нас есть идеальное решение, напоминающее маркер, и вы можете использовать его где угодно!
Патрик ХэндИзображение 10 — Шрифт Patrick Hand
Patrick Hand — шрифт, основанный на собственном почерке дизайнера.Он был разработан, чтобы придать вашим текстам впечатляющий и полезный почерк. В нем есть все основные латинские символы и самые расширенные латинские символы. Он также содержит причудливые глифы, такие как высокие цитаты и цветочное сердце!
Тени в светеИзображение 11 — Шрифт Shadows Into Light
Этот чистый, чистый рукописный шрифт кажется женственным с красивыми изгибами. Он идеально подходит для придания вашему проекту индивидуальности.
Он идеально подходит для придания вашему проекту индивидуальности.
Танцевальный сценарий
Изображение 12 — Шрифт Dancing Script
Dancing Script — это живой случайный сценарий, в котором буквы подпрыгивают и слегка меняются в размере.Заглушки большие и идут ниже базовой линии.
Dancing Script ссылается на популярные шрифты 50-х годов.
Это относится к Мюррею Хиллу (Эмиль Клумпп. 1956) в его распределении веса и к Мистралю (Роджер Экскоффон. 1953) в его живом подпрыгивающем эффекте.
Используйте его, если хотите выглядеть дружелюбно, непринужденно и непринужденно.
S соответствуетИзображение 13 — Шрифт Satisfy
Satisfy дает вам образ вневременной классики с уникальным современным стилем.Он хорошо работает в нескольких сценариях, даже в небольших размерах.
КабачокИзображение 14 — Шрифт Courgette
Courgette — это шрифт со средней контрастностью, кистью и курсивом. Жанр традиционно используется в больших размерах, но Courgette был тщательно разработан для Интернета, с низким контрастом штрихов, который хорошо работает в меньших размерах и даже в тексте.
Жанр традиционно используется в больших размерах, но Courgette был тщательно разработан для Интернета, с низким контрастом штрихов, который хорошо работает в меньших размерах и даже в тексте.
Изображение 15 — Шрифт Great Vibes
Great Vibes — это красиво плавный соединительный сценарий.Он имеет четко зацикленные верхние и нижние элементы, а также элегантные заглавные буквы.
ЖелтохвостИзображение 16 — Шрифт Yellowtail
Yellowtail — это средний шрифт плоской кисти со вкусом старой школы. Это сочетание соединяющихся и разъединяющих букв, придающих ему уникальный вид и удобочитаемость. Желтохвост отсылает к классическим шрифтовым стилям 1930-х годов, таким как Gillies Gothic и Kaufmann, но при этом имеет свободную визуальную ритмику, характерную для сценариев жестовых художников.
Cookie
Изображение 17 — Шрифт Cookie
Cookie — это шрифт, созданный на основе каллиграфии. В нем есть немного стиля 1950-х годов, который заставляет задуматься обо всех красивых рекламах и пин-апах того времени. Он сладкий и дружелюбный, но не слишком декоративный; простой и разборчивый даже в текстовых форматах.
В нем есть немного стиля 1950-х годов, который заставляет задуматься обо всех красивых рекламах и пин-апах того времени. Он сладкий и дружелюбный, но не слишком декоративный; простой и разборчивый даже в текстовых форматах.
Рисунок 18 — Шрифт Чиланка
Chilanka — это рукописный шрифт малаяламского стиля, разработанный Santhosh Thottingal.Он следует общему стилю, который можно увидеть в повседневном почерке малаялама. Он имеет исчерпывающий набор символов малаялам, который содержит большинство уникальных союзов малаялам.
Каменная соль
Изображение 19 — Шрифт каменной соли
Rock Salt была изготовлена вручную с помощью фломастеров для индивидуального внешнего вида, который вы можете перчить в своем следующем проекте.
РукояткаИзображение 20 — Шрифт ручки
Handlee основан на почерке типографа Джо Принса.Его непоследовательные изгибы придают ему приятное человеческое качество, которое отражается в персонажах. Каждый глиф располагается в разных позициях по отношению к базовой линии, а верхние и нижние элементы различаются, что все способствует человеческим качествам шрифта.
Каждый глиф располагается в разных позициях по отношению к базовой линии, а верхние и нижние элементы различаются, что все способствует человеческим качествам шрифта.
Handlee — отличный шрифт для любой веб-страницы, который хочет добавить индивидуальности и харизмы. Особое внимание было уделено деталям при удалении ненужного перекрытия между буквами, что позволяет масштабировать Handlee до очень маленьких размеров, сохраняя при этом удобочитаемость.
Он был специально разработан в несколько большем масштабе, чем обычно, чтобы повысить эффективность при уменьшении. Кроме того, акценты не создавались автоматически на акцентированных символах, а были расположены индивидуально, чтобы изобразить традиционно рукописную асимметрию и непоследовательность.
Все мелкие детали и тщательная проработка в Handlee делают его идеальным шрифтом для любого проекта.
Не стесняйтесь использовать эти шрифты, чтобы добавить характер и объем своим дизайнам, оставив при этом более индивидуальный вид! Большинство из этих шрифтов можно использовать на нашем веб-сайте и вам доступно в нашем редакторе, так что не стесняйтесь их проверять!
Pacifico: Креативный рукописный шрифт | Bypeople
Roundkey — это семейство шрифтов с современной, чистой и удобочитаемой концепцией, состоящее из 2 версий, одна с резкими формами, а другая с мягкими формами, 6 весов и de. ..
..
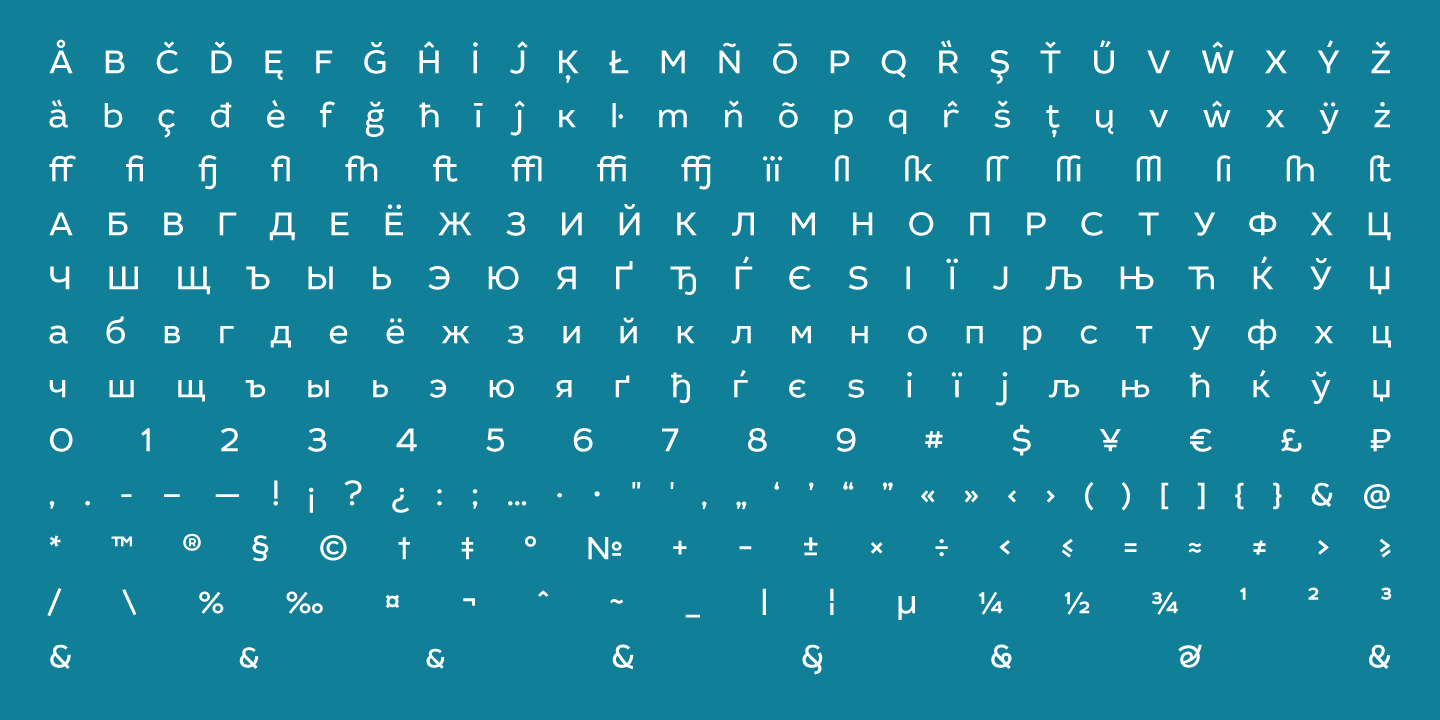
Roundkey — это семейство шрифтов с современной, чистой и удобочитаемой концепцией, состоящее из 2 версий, одна с резкими формами, а другая с мягкими формами, 6 весов, и поставляется с файлами для настольных компьютеров, а также для использования в Интернете, поэтому вы можете применить этот шрифт в своей редакционной статье. проекты, веб-дизайн, проекты пользовательского интерфейса, композиции отображения и шаблоны для печати, а также поддержание единой типографской идентичности на всех носителях с использованием профессионального, мощного шрифта без засечек! Roundkey предлагает 36 вариантов шрифтов, толщину, включая тонкий, светлый, обычный, средний и полужирный, а также вертикальные и наклонные — файлы в этом пакете семейства шрифтов поставляются в формате OTF для настольного использования с огромным разнообразием функций OpenType, включая стандартные и дискреционные лигатуры, локализация, числители, знаменатели, табличные числа и многое другое Файлы веб-шрифтов для удобства поставляются в различных форматах, включая файлы CSS, TTF, HTML, WOFF и WOFF2, поэтому вы можете легко внедрить Roundkey в свои веб-проекты и воспользоваться его великолепным типографским дизайном с четким и четким дизайном. мягкие версии шрифта включены, чтобы сделать его более универсальным и позволить вам оформить свои проекты элегантным шрифтом как на печатных, так и на цифровых носителях
Обычно семейство шрифтов Roundkey будет стоить 97 долларов при покупке в обычных розничных магазинах, но с этой ограниченной по времени сделкой вы можете получить это семейство профессиональных геометрических шрифтов без засечек всего за 24 доллара! Вы получите: Полный пакет шрифтов Roundkey
Версии Roundkey и Roundkey Soft
Файлы для настольных компьютеров и Интернета
Файлы рабочего стола в формате OTF
Файлы веб-шрифтов в форматах CSS, HTML, TTF, WOFF и WOFF2
24 варианта шрифта
Вертикальные и наклонные шрифты
Тонкий, сверхлегкий, легкий, обычный, средний и жирный
Геометрический дизайн шрифта без засечек
Лицензия на коммерческое использование Проверьте шрифт! (Вернуться к началу)
мягкие версии шрифта включены, чтобы сделать его более универсальным и позволить вам оформить свои проекты элегантным шрифтом как на печатных, так и на цифровых носителях
Обычно семейство шрифтов Roundkey будет стоить 97 долларов при покупке в обычных розничных магазинах, но с этой ограниченной по времени сделкой вы можете получить это семейство профессиональных геометрических шрифтов без засечек всего за 24 доллара! Вы получите: Полный пакет шрифтов Roundkey
Версии Roundkey и Roundkey Soft
Файлы для настольных компьютеров и Интернета
Файлы рабочего стола в формате OTF
Файлы веб-шрифтов в форматах CSS, HTML, TTF, WOFF и WOFF2
24 варианта шрифта
Вертикальные и наклонные шрифты
Тонкий, сверхлегкий, легкий, обычный, средний и жирный
Геометрический дизайн шрифта без засечек
Лицензия на коммерческое использование Проверьте шрифт! (Вернуться к началу)
Roundkey — это семейство шрифтов с современной, чистой и удобочитаемой концепцией, состоящее из 2 версий, одна с резкими формами, а другая с мягкими формами, 6 весов, и поставляется с файлами для настольных компьютеров, а также для использования в Интернете, поэтому вы можете применить этот шрифт в своей редакционной статье. проекты, веб-дизайн, проекты пользовательского интерфейса, композиции отображения и шаблоны для печати, а также поддержание единой типографской идентичности на всех носителях с использованием профессионального, мощного шрифта без засечек! Roundkey предлагает 36 вариантов шрифтов, толщину, включая тонкий, светлый, обычный, средний и полужирный, а также вертикальные и наклонные — файлы в этом пакете семейства шрифтов поставляются в формате OTF для настольного использования с огромным разнообразием функций OpenType, включая стандартные и дискреционные лигатуры, локализация, числители, знаменатели, табличные числа и многое другое Файлы веб-шрифтов для удобства поставляются в различных форматах, включая файлы CSS, TTF, HTML, WOFF и WOFF2, поэтому вы можете легко внедрить Roundkey в свои веб-проекты и воспользоваться его великолепным типографским дизайном с четким и четким дизайном. мягкие версии шрифта включены, чтобы сделать его более универсальным и позволить вам оформить свои проекты элегантным шрифтом как на печатных, так и на цифровых носителях
Обычно семейство шрифтов Roundkey будет стоить 97 долларов при покупке в обычных розничных магазинах, но с этой ограниченной по времени сделкой вы можете получить это семейство профессиональных геометрических шрифтов без засечек всего за 24 доллара! Вы получите: Полный пакет шрифтов Roundkey
Версии Roundkey и Roundkey Soft
Файлы для настольных компьютеров и Интернета
Файлы рабочего стола в формате OTF
Файлы веб-шрифтов в форматах CSS, HTML, TTF, WOFF и WOFF2
24 варианта шрифта
Вертикальные и наклонные шрифты
Тонкий, сверхлегкий, легкий, обычный, средний и жирный
Геометрический дизайн шрифта без засечек
Лицензия на коммерческое использование Проверьте шрифт! (Вернуться к началу)
проекты, веб-дизайн, проекты пользовательского интерфейса, композиции отображения и шаблоны для печати, а также поддержание единой типографской идентичности на всех носителях с использованием профессионального, мощного шрифта без засечек! Roundkey предлагает 36 вариантов шрифтов, толщину, включая тонкий, светлый, обычный, средний и полужирный, а также вертикальные и наклонные — файлы в этом пакете семейства шрифтов поставляются в формате OTF для настольного использования с огромным разнообразием функций OpenType, включая стандартные и дискреционные лигатуры, локализация, числители, знаменатели, табличные числа и многое другое Файлы веб-шрифтов для удобства поставляются в различных форматах, включая файлы CSS, TTF, HTML, WOFF и WOFF2, поэтому вы можете легко внедрить Roundkey в свои веб-проекты и воспользоваться его великолепным типографским дизайном с четким и четким дизайном. мягкие версии шрифта включены, чтобы сделать его более универсальным и позволить вам оформить свои проекты элегантным шрифтом как на печатных, так и на цифровых носителях
Обычно семейство шрифтов Roundkey будет стоить 97 долларов при покупке в обычных розничных магазинах, но с этой ограниченной по времени сделкой вы можете получить это семейство профессиональных геометрических шрифтов без засечек всего за 24 доллара! Вы получите: Полный пакет шрифтов Roundkey
Версии Roundkey и Roundkey Soft
Файлы для настольных компьютеров и Интернета
Файлы рабочего стола в формате OTF
Файлы веб-шрифтов в форматах CSS, HTML, TTF, WOFF и WOFF2
24 варианта шрифта
Вертикальные и наклонные шрифты
Тонкий, сверхлегкий, легкий, обычный, средний и жирный
Геометрический дизайн шрифта без засечек
Лицензия на коммерческое использование Проверьте шрифт! (Вернуться к началу)
Повышение качества шрифтов в нашей коллекции
- Жак Ле Байи (дизайнер латинского шрифта)
- Лассе Фистер (шрифтовик)
- Марк Фоли (шрифтовик)
- Калапи Гаджар (специалист по индийскому шрифту)
- Томас Джокин (дизайнер латинского шрифта)
- Нхунг Нгуен (специалист по вьетнамскому шрифту)
- Алексей Ваняшин (специалист по кириллице)
Перед командой стояла задача улучшить качество шрифтов в нашем каталоге. В течение первой недели мы изучили всю коллекцию Google Fonts, чтобы определить сильные и слабые стороны. Мы рассмотрели различные возможные подходы к повышению качества и в конце недели решили сосредоточиться на шрифтах, которые уже широко использовались и имели большой потенциал. Мы разделили проект на три спринта.
В течение первой недели мы изучили всю коллекцию Google Fonts, чтобы определить сильные и слабые стороны. Мы рассмотрели различные возможные подходы к повышению качества и в конце недели решили сосредоточиться на шрифтах, которые уже широко использовались и имели большой потенциал. Мы разделили проект на три спринта.
Проектная работа заключалась в добавлении глифов для поддержки большего количества языков, исправлении неправильно размещенных или фигурных акцентных знаков, изменении интервалов между метриками и кернингом шрифта и в некоторых случаях повторном рисовании дизайна с нуля.В каждом спринте мы тратили одну неделю на быстрое улучшение одной или двух семей и три недели на глубокое погружение в один проект.
Чтобы обеспечить высокий стандарт работы и верность первоначальному замыслу каждого дизайна, весь процесс проектирования был открыт (на GitHub) и регулярно документировался в группе обсуждения шрифтов Google. По каждому дизайну наша команда критиковала работу друг друга и, когда это было возможно, поддерживала связь с оригинальными дизайнерами.

| Pacifico and Quicksand |
Alfa Slab One, Cabin + Cabin Condensed, Comfortaa, Didact Gothic, Inconsolata, Jura, Maven Pro, Muli, Nunito (и новый Nunito Sans!), Pacifico, Quicksand, Rubik, VT323. Небольшие проекты с более широкой языковой поддержкой:
Анахайм, Антон, Арво, Плохой сценарий, Bangers, Беван, Горький, Эскиз каюты, Cutive Mono, Танцевальный сценарий, Francois One, Homenaje, Indie Flower, Курале, Лобстер, Лора, Мармелад, Метрофобия, Мерривезер, Нейтон, Освальд, Играть, Podkova, Poiret One, Prata, Press Start 2P, Raleway, Rokkit, Ropa Sans, Rubik Mono, Share Tech, Sigmar One, Telex, Trocchi, Varela Round, Yanone Kaffeesatz.
 Следите за этим блогом, чтобы увидеть новые сообщения от команды, в которых резюмируются их процессы, мысли и решения шрифтового дизайна.
Следите за этим блогом, чтобы увидеть новые сообщения от команды, в которых резюмируются их процессы, мысли и решения шрифтового дизайна.Автор: Дэйв Кроссленд, менеджер программы
новых шрифтов | googblogs.com
Expletus Sans был добавлен в Google Web Fonts на этой неделе.Джаспер де Ваард, родившийся в 1996 году, впервые познакомился с красотой шрифтового дизайна, когда ему было 10 лет, и с тех пор развил свои навыки шрифтового и графического дизайнера. Он родился и вырос в Роттердаме, Нидерланды, и учился там в двуязычной средней школе, обучая его бегло читать и писать по-английски и ориентироваться на международный уровень.Сейчас он учится на третьем курсе, за три года до экзамена. Он надеется продолжить свою практику в области шрифтов и графического дизайна после окончания школы и выпустить еще много шрифтов в будущем.
Его любовь к мельчайшим деталям, баланс пропорций и стремление к совершенству сделали его тем, чем он является сегодня. Тем не менее, нельзя отрицать отличную поддержку и отзывы людей на нескольких форумах как отличный источник вдохновения и оценочного материала, который дает ему лучшее понимание метода, лежащего в основе шрифтового дизайна. Он также доступен для работы с индивидуальным шрифтом и индивидуального дизайна.
Он также доступен для работы с индивидуальным шрифтом и индивидуального дизайна.
Q: Что вдохновило вас на создание шрифта?
Это был единственный крестик в логотипе, с которого я начал, но в основном это был поиск моего собственного мнения о шрифтовом дизайне, так что можно сказать, что Expletus Sans был «самодостаточным».
Q: Вы пытались сделать что-то конкретное с этим шрифтом, и у вас это получилось?
Я хотел создать образ, который полностью отличался бы от всего, что я знал.Я чувствую, что мне это определенно удалось.
Q: Какие типы документов больше всего подходят для этого шрифта?
Его можно использовать для всего, что требует хорошей элегантности. Мне лично хотелось бы увидеть это в айдентике.
В: Разработка нового шрифта — долгий путь. Что вдохновляет вас сохранять мотивацию на всех этапах?
Единицы Я кое-что задумал, доделываю. Создавая шрифт, я чувствую, что у меня нет выбора. Как только я начал, я стал одержим совершенством. Кроме того, я получил множество замечательных отзывов о своей работе в Интернете, которые поддерживали мою мотивацию.
Как только я начал, я стал одержим совершенством. Кроме того, я получил множество замечательных отзывов о своей работе в Интернете, которые поддерживали мою мотивацию.
Q: Какая часть процесса шрифтового дизайна вам больше всего нравится и почему?
Самое начало. Пытаемся проработать основные линии концепции и увидеть, как вырисовывается скелет шрифта. Меня это больше всего радует, потому что это самый быстрый и полезный процесс. После этого идут месяцы крошечных мелких деталей.
Q: Можете ли вы порекомендовать другим шрифтовикам научиться навыкам, необходимым для создания такого шрифта?
Начните рисовать или прямо на компьютере и разместите свою работу на как можно большем количестве веб-сайтов, связанных со шрифтами.Не торопитесь, чтобы прочитать отзывы и никогда не отказываться от идеи, пока вы ее не увидели. Не ставьте себе крайний срок. Ты никогда не успеешь.
Q: Какие шрифты вам нравятся больше всего и почему?
Все шрифты созданы Робертом Слимбахом из-за его блестящего взгляда на совершенство. Dolly, потому что она удобная, но на ощупь свежая. Суперсемейство Centro — за совершенство во всех стилях. Гораздо больше по еще большему количеству разных причин.
Dolly, потому что она удобная, но на ощупь свежая. Суперсемейство Centro — за совершенство во всех стилях. Гораздо больше по еще большему количеству разных причин.
Q: Что, по вашему мнению, можно улучшить в процессе шрифтового дизайна?
Multiple Master следует использовать более широко, а автоматизированные процессы, такие как iKern, недооцениваются.
Q: Как вы относитесь к публикации вашего шрифта как проекта с открытым исходным кодом?
Это просто случилось со мной. Я никогда особо не думал об этом, пока ты не постучал в мою дверь. Кажется, это хороший способ начать и увеличивает шансы увидеть мою работу в использовании. Я чувствую, что это дает мне возможность сделать мир немного красивее и позволить другим наслаждаться этим, бесплатно.
Автор: Дэйв Кроссленд
Как добавить шрифт в Microsoft Paint —
Привет, ребята
Это мой первый пост компьютерщиков, и сегодня я расскажу вам, как добавить шрифт в Microsoft Paint. Доступно множество забавных шрифтов, но вы не можете понять, как их вставить в Microsoft Paint? Тогда вы попали в нужное место.
Доступно множество забавных шрифтов, но вы не можете понять, как их вставить в Microsoft Paint? Тогда вы попали в нужное место.
Мы часто пишем текст на изображениях, чтобы они выглядели привлекательно. Итак, ниже приведены инструкции по вставке.
Paint уже имеет предопределенные шрифты. Но эти шрифты могут быть непривлекательными, или вы можете добавить дополнительные шрифты Google.
В большинстве случаев веб-разработчики используют другие шрифты помимо предопределенных шрифтов, чтобы сделать свои сайты более приятными для пользователей.
Paint использует библиотеку Windows для получения шрифтов, а это означает, что вам нужно сначала установить шрифт в компьютерной системе. Это руководство поможет вам добавить шрифт Google.
Перед выполнением описанных ниже шагов проверьте уже предопределенные шрифты, чтобы не загружать тот, который у вас уже есть.
Подробные шаги: Шаг 1: Сначала перейдите в Google fonts, проверьте шрифты, в шрифтах Google доступно около 915 семейств шрифтов.
Выберите шрифт, который вам больше всего понравился. В моем случае я выбрал pacifico , вам нужно ввести то же самое в опции поиска (обозначено A на изображении ниже). Затем вам нужно нажать на символ плюса (обозначенный буквой B на изображении ниже)
Шаг 3:После того, как вы нажмете на символ плюса, вы получите 1 семейство выбранных. Далее Щелкните значок «минус» (-), как показано на изображении ниже.
Шаг 4:Щелкните символ, как показано на изображении ниже, и вы получите вариант загрузки.
Есть два варианта: Вставить и Настроить
Вы можете встроить шрифт в веб-страницы, код уже упомянут ниже. Упоминается CSS и код.
Если вы нажмете «Настроить», отобразится, поддерживается ли выбранный шрифт на различных языках. Например, кириллица, расширенная латиница и вьетнамский язык поддерживаются Pacifico, тогда как Latin поддерживаются всеми шрифтами.
После того, как вы нажмете кнопку загрузки, шрифт загрузится в вашу систему.Я создал папку на своем рабочем столе и вставил заархивированный загруженный файл шрифта. Щелкните загруженный заархивированный файл правой кнопкой мыши и выберите здесь извлечь.
Шаг 6:Будут извлечены два файла: OFL и Pacifico-Regular. Щелкните правой кнопкой мыши шрифт, который вы выбрали, в моем случае это Pacifico-Regular, и нажмите кнопку установки.
Шаг 7:После того, как вы нажмете «Установить», шрифт будет установлен в вашей системе через несколько секунд.Затем вы можете открыть Microsoft Paint и Tada! появится установленный шрифт.
Вновь установленный шрифт появляется не только в Microsoft Paint, но и в других приложениях, таких как Microsoft Word, Microsoft Excel и т. Д. Основное преимущество использования шрифтов Google в том, что его можно использовать как в личных, так и в коммерческих целях.


 24 августа 2016 года Вернон Адамс скончался от травм, полученных в результате аварии на скутере в мае 2014 года. Его сайтом по шрифтовому дизайну стала New Typography.Вернон окончил Университет Рединга со степенью магистра шрифтового дизайна в 2007 году и жил в Сан-Клементе, Калифорния. Его жена Эллисон теперь владеет товарным знаком и / или авторскими правами на большинство его шрифтов.
24 августа 2016 года Вернон Адамс скончался от травм, полученных в результате аварии на скутере в мае 2014 года. Его сайтом по шрифтовому дизайну стала New Typography.Вернон окончил Университет Рединга со степенью магистра шрифтового дизайна в 2007 году и жил в Сан-Клементе, Калифорния. Его жена Эллисон теперь владеет товарным знаком и / или авторскими правами на большинство его шрифтов. .
. юридический документ), Rokkitt (египтянин), Paytone One (лицо в заголовке), Holtwood One SC (лицо, имитирующее деревянный блок), Monofett (белый на черном), Carter One (случайное лицо), Francois One (готический шрифт без текста), Sigmar One (вспомните рекламу в журналах середины двадцатого века), Bigshot One, Metrophobic, Mako, Francois One, Nunito (округлено; ссылка CTAN), Shanti, Sigmar, Muli (минималистичный шрифт без текста), Kameron (египтянин), Stardos Stencil, Bowlby One, Bowlby One SC (жирный плакат), Tienne (с засечками), Monoton (многострочный шрифт в стиль Prisma Коха, 1931), Sancreek (имитация декоративного деревянного шрифта), Amatic SC (семейство плакатов, напечатанных вручную), Sancreek (тосканское лицо), Oswald (в старой альтернативной готической традиции шрифтов без шрифтов — a бесплатный шрифт Google; CTAN link), Rammetto (на основе шрифта Basuto, отображаемого в верхнем регистре Стивенсона Блейка, выпущенного в 1926 году) и Michroma (по образцу Microgramma).
юридический документ), Rokkitt (египтянин), Paytone One (лицо в заголовке), Holtwood One SC (лицо, имитирующее деревянный блок), Monofett (белый на черном), Carter One (случайное лицо), Francois One (готический шрифт без текста), Sigmar One (вспомните рекламу в журналах середины двадцатого века), Bigshot One, Metrophobic, Mako, Francois One, Nunito (округлено; ссылка CTAN), Shanti, Sigmar, Muli (минималистичный шрифт без текста), Kameron (египтянин), Stardos Stencil, Bowlby One, Bowlby One SC (жирный плакат), Tienne (с засечками), Monoton (многострочный шрифт в стиль Prisma Коха, 1931), Sancreek (имитация декоративного деревянного шрифта), Amatic SC (семейство плакатов, напечатанных вручную), Sancreek (тосканское лицо), Oswald (в старой альтернативной готической традиции шрифтов без шрифтов — a бесплатный шрифт Google; CTAN link), Rammetto (на основе шрифта Basuto, отображаемого в верхнем регистре Стивенсона Блейка, выпущенного в 1926 году) и Michroma (по образцу Microgramma). и Smith-Premier), Pontano Sans (веб-шрифты Google: легкий базовый шрифт), Trocchi (веб-шрифты Google: производные от Egiziano Nebiolo и Antique No.4 и Ionic No 2), Seymour One (веб-шрифты Google: производные от Sigma One), Anaheim (без текста, веб-шрифты Google), Cutive и Cutive Mono (веб-шрифты Google: на основе шрифтов пишущей машинки IBM Executive и более старых Смит-Премьер).
и Smith-Premier), Pontano Sans (веб-шрифты Google: легкий базовый шрифт), Trocchi (веб-шрифты Google: производные от Egiziano Nebiolo и Antique No.4 и Ionic No 2), Seymour One (веб-шрифты Google: производные от Sigma One), Anaheim (без текста, веб-шрифты Google), Cutive и Cutive Mono (веб-шрифты Google: на основе шрифтов пишущей машинки IBM Executive и более старых Смит-Премьер). В 2017 году Жак Ле Байи обновил семью, чтобы завершить работу, начатую Верноном после его смерти в сотрудничестве с его женой Эллисон, художницей. кто владеет товарным знаком на имя семейства гарнитуры.В августе 2019 года он был обновлен с помощью оси переменного веса шрифта.
В 2017 году Жак Ле Байи обновил семью, чтобы завершить работу, начатую Верноном после его смерти в сотрудничестве с его женой Эллисон, художницей. кто владеет товарным знаком на имя семейства гарнитуры.В августе 2019 года он был обновлен с помощью оси переменного веса шрифта.