Параметры шрифты
У каждого человека есть свой почерк. Записывая информацию от руки на бумаге, мы преобразуем ее в определенные символы. Точно также информация на компьютере, которая выводится на экран компьютера или на принтер, первоначально проходит этап преобразования символов текста в их изображения на экране или на бумаге. Для этого используются компьютерные шрифты.
Проводя сравнение между почерком человека и компьютерным шрифтом, можно сказать, что шрифт является аналогом почерка. Точнее, шрифт – это набор изображений символов определенного алфавита. Эти изображения, как правило, выдержаны в одном стиле, в общем формате, имеют одинаковый дизайн.
Шрифт является для компьютера инструкцией, в каком виде следует выводить символы текста на экран или на печать.
Шрифтов много, отличаются они друг от друга по трем параметрам:
- гарнитура,
- размер символов,
- начертание.
Рассмотрим эти параметры шрифта.
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «
Размер символов шрифта
Если гарнитура (проще говоря, имя шрифта) является первым параметром шрифтов, то вторым параметром является размер символов шрифта.
Можно встретить еще такое название – кегль шрифта (кегель шрифта). Это то же самое, что и размер шрифта.
Зачем нужны разные размеры шрифта? Обычно заголовки печатаются крупнее, чем основной текст документа. Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации.
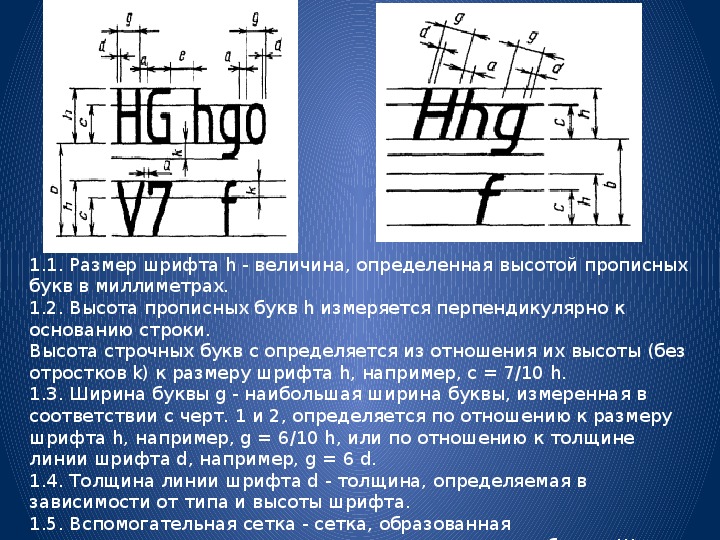
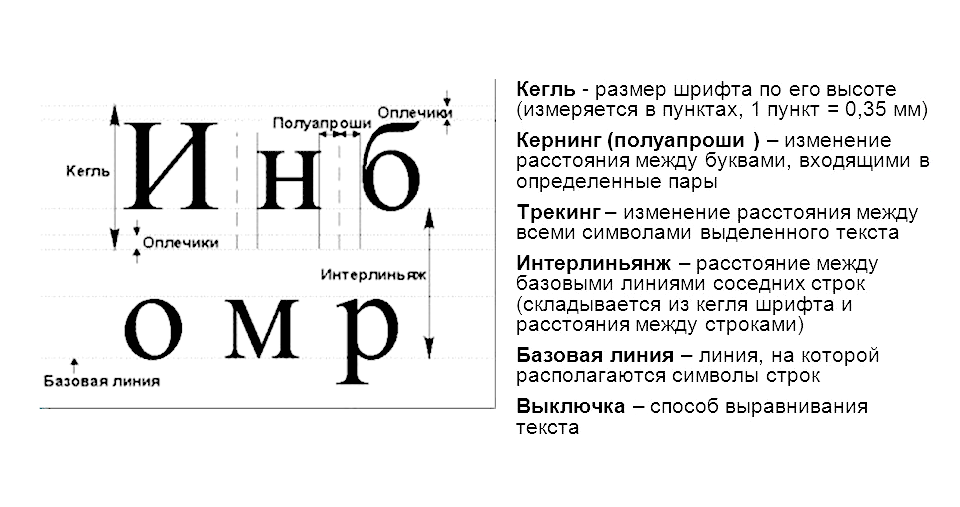
Как задается размер шрифта (или кегель шрифта)? Обычно пользователи выбирают размер шрифта – 8, 10, 12, 14 и т.д. Здесь цифры означают размер символов шрифта по вертикали в типографских пунктах между вершиной самого высокого символа и нижней точкой самого низкого (см. рисунок).
Слово «пункт» произошло от немецкого слова «punkt» и переводится как «точка». Для тех, кто любит цифры, сообщаю, что один пункт равен 1/72 дюйма, то есть 0,3528 миллиметра. Соответственно, для того, чтобы 8 пунктов перевести в миллиметры, надо 8 умножить на 0,3528. В результате получится, что 8 пунктов – это 2,8224 миллиметра.
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.
Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
P.S. Рекомендую также прочитать:
3 способа задания параметров шрифта
Шрифт с засечками. Рубленый шрифт.
Какие шрифты есть на моем компьютере?
Таблица символов Windows
Два шрифта без букв
Получайте новые статьи по компьютерной грамотности на ваш почтовый ящик:
Необходимо подтвердить подписку в своей почте. Спасибо!
Спасибо!
Параметры шрифта | Компьютер плюс
Word / Оставьте комментарий
Для рекламных текстов и официальных документов параметры шрифта имеют большое значение. Соответствующее оформление документа, включая и параметры шрифта, способствуют порядку и единообразию офисных документов. Шрифт, которым набирают рекламные тексты, наоборот, призван привлечь и удержать внимание целевой аудитории. Интересно, что результаты рекламных исследований свидетельствуют в пользу классических шрифтов, они говорят, что тексты, набранные такими шрифтами, читаются значительно чаще, чем тексты с необычными шрифтами.
Офисные приложения от Microsoft дают большие возможности по оформлению и изменению параметров шрифтов. В версиях Word начиная с 2007 и новее, панель редактирования шрифта находится в главной вкладке. В других офисных приложениях, таких как Excel и Power Point эта панель имеет такой же или почти такой же вид, что очень удобно. Кстати, чтобы изменить параметры шрифта для готового текста, нужно предварительно этот текст выделить при помощи мыши или клавиатуры. Итак, какие же параметры шрифтов можно здесь настроить.
Итак, какие же параметры шрифтов можно здесь настроить.
Содержание
- 1 Шрифт
- 2 Размер шрифта
- 3 Выделение текста
- 4 Цвет шрифта и выделения
Шрифт
В первом окошечке показывается название используемого в настоящий момент шрифта (гарнитура), например Times New Roman, справа от которого располагается стрелочка-треугольник. При нажатии на эту стрелочку появляется, или «выпадает» список других встроенных шрифтов, в том числе и недавно используемых.
Панель инструментов «Шрифт»При наборе больших по объему текстов обычно стремятся использовать «спокойные» и привычные для глаз шрифты, к которым относится, например, упомянутый выше Times New Roman (Таймс Новый Прямой). Для документов и студенческих работ обычно рекомендуется использовать именно этот шрифт. В презентациях (Power Point) чаще используют и другие, более оригинальные шрифты, поскольку в слайдах текст чаще всего выполняет вспомогательную, поясняющую схемы и графики функцию.
Размер шрифта
Справа от названия шрифта расположено окошечко, в котором можно изменять размер букв и символов. В этом окне можно вписать нужный размер или выбрать из выпадающего списка. Ускорить процесс изменения размера позволяют следующие две кнопки: «увеличить размер» и «уменьшить размер».
Изменение размеров шрифтаВ документах обычно используется 14 либо 12 размеры. Для подписей рисунков и в таблицах можно использовать шрифт на один два размера меньше, чем для основного текста, так страница выглядит аккуратнее.
Следующая кнопка (очистить формат, она есть в Office 2007) позволяет удалить форматирование любого выделенного текста. После нажатия этой кнопки выделенный фрагмент изменит размер, курсив, выделение и другие выделения на параметры «по умолчанию».
Выделение текста
В нижней строке настройки параметров шрифта расположились кнопки выделения текста полужирным, курсивом, подчеркиванием и зачеркиванием. Все эти способы выделения дают возможность выделить важное, привлечь внимание читателя к отдельным терминам, формулам. Также заголовки и подзаголовки обычно выделяют полужирным шрифтом.
Также заголовки и подзаголовки обычно выделяют полужирным шрифтом.
Иногда, особенно при написании технических или научных текстов приходится прибегать к надстрочным или подстрочным знакам. Этот инструмент можно использовать при написании индексов в химических формулах или знака степени для математических формул.
Цвет шрифта и выделения
Если вы при чтении обычных, написанных на бумаге текстов для выделения понравившихся идей привыкли пользоваться маркером, то и такой способ выделения доступен в Word. Выделять фрагменты текстов можно любым цветом при помощи соответствующей кнопки. Можно пользоваться сразу несколькими цветами: так понравившиеся слова можно выделить зеленым, а слова, которые необходимо исправить – красным. Конечно, у каждого свои предпочтения. Цветом можно выделить и сами шрифты, кликнув по соответствующей кнопке.
Выделение цветомТаким образом, в приложении Word имеется возможность изменять (выбирать из предложенных) начертания шрифтов, изменять размеры текста. Структурировать документ, выделить главные моменты помогут инструменты выделения, а для рецензирования удобно пользоваться виртуальным маркером. Использовать все эти возможности можно двумя способами: установить необходимые настройки и продолжить набирать текст, или выделить уже готовые слова или символы и только после этого кликнуть по соответствующей кнопке. При наведении указателя мыши на кнопки настройки шрифта на экране появляется подсказка о возможности использовать «горячие клавиши». «Горячие клавиши» значительно ускоряют набор текстовых материалов.
Структурировать документ, выделить главные моменты помогут инструменты выделения, а для рецензирования удобно пользоваться виртуальным маркером. Использовать все эти возможности можно двумя способами: установить необходимые настройки и продолжить набирать текст, или выделить уже готовые слова или символы и только после этого кликнуть по соответствующей кнопке. При наведении указателя мыши на кнопки настройки шрифта на экране появляется подсказка о возможности использовать «горячие клавиши». «Горячие клавиши» значительно ускоряют набор текстовых материалов.
— поддержка OCLC
- Последнее обновление
- Сохранить как PDF
Узнайте, как получить доступ и использовать вкладку «Шрифты» в окне «Параметры» в клиенте Connexion.
Назначение окна «Параметры шрифтов»
Назначение типа и размера шрифта для:
- Отображение записей и списков
- Печать записей и списков
- Печать этикеток
Доступ к окну параметров шрифтов
- Перейдите к Инструменты > Параметры > Шрифты
- Выберите шрифт типа и размера для отображения и печати записей и списков.
- Выберите тип шрифта и размер для печати этикеток.
- Нажмите ОК или Применить .
Узнайте больше о том, как настроить печать и отображение записей, списков и этикеток.
Окно параметров шрифтов: Функции и кнопки
| Функция | Как использовать |
|---|---|
| Область записей и списков | |
| Записи и списки: Шрифт | Примите значение по умолчанию или выберите шрифт из списка шрифтов, установленных на вашей рабочей станции. Программа использует выбранный вами шрифт для отображения и печати записей и списков. Программа использует выбранный вами шрифт для отображения и печати записей и списков.По умолчанию: Arial Unicode MS, если он установлен на вашей рабочей станции. Если нет, по умолчанию используется системный шрифт по умолчанию. Внимание! Для отображения и печати диакритических знаков и специальных символов необходимо использовать шрифт, совместимый с Unicode. Шрифт по умолчанию, Arial Unicode MS, не входит в комплект поставки Windows или Microsoft Office, но его можно бесплатно загрузить с нескольких сайтов в Интернете. Если вы переходите на другой шрифт, вы должны выбрать тот, который также совместим с Unicode. |
| Записи: размер отображаемого шрифта список | Выберите размер шрифта для отображения записей. Или Щелкните в текстовом поле, чтобы выделить отображаемый размер шрифта, и введите размер шрифта. По умолчанию: 9 точек. Примечание.
|
| Записи: Размер шрифта печати список | Выберите размер шрифта для печати записей. Или Щелкните в текстовом поле, чтобы выделить отображаемый размер шрифта, и введите размер шрифта. |
| Списки: размер отображаемого шрифта список | Выберите размер шрифта для отображения списков. Или Щелкните в текстовом поле, чтобы выделить отображаемый размер шрифта, и введите размер шрифта.  По умолчанию: 9 точек. |
| Списки: Размер шрифта для печати список | Выберите размер шрифта для печати списков. Щелкните в текстовом поле, чтобы выделить отображаемый размер шрифта, и введите размер шрифта. По умолчанию: 9 точек. |
| Область печати этикеток | |
| Ярлыки: шрифт список | Примите значение по умолчанию или выберите шрифт из списка шрифтов, установленных на вашей рабочей станции. По умолчанию: ALA BT Courier Примечание. OCLC рекомендует использовать шрифт по умолчанию для печати этикеток. |
Выберите размер шрифта для печати этикеток. Или Нажмите в текстовом поле, чтобы выделить показанный размер шрифта, и введите размер шрифта. По умолчанию: 12 точек. | |
| Ярлыки: полужирный шрифт флажок | Установите флажок, чтобы печатать этикетки жирным шрифтом. Флажок указывает, что выбран полужирный шрифт. По умолчанию: Флажок снят. Этикетки не печатаются жирным шрифтом. |
| Название кнопки | Нажмите кнопку, чтобы… |
|---|---|
| ОК | Примените введенные параметры и закройте окно параметров (или нажмите клавишу |
| Отмена | ..»> Отмените все изменения, внесенные с момента последнего сохранения изменений параметров. Окно параметров закроется. |
| Подать заявку | Примените введенные параметры, не закрывая окно параметров. Вы можете продолжить проверку или изменить другие параметры. |
- Наверх
- Тип изделия
- Тема
- Теги
Типография | Университет Webflow
В этом видео используется старый пользовательский интерфейс. Скоро будет обновленная версия!
Типографика на веб-сайте служит многим целям: делает содержимое разборчивым и читабельным, создает четкую информационную иерархию и устанавливает идентичность бренда.
В этом уроке вы узнаете:
- Заголовки
- Заполнение текстом
- Наследование абзацев и текста
- Диапазоны
- Единицы
- Доступность и инклюзивный тип ography
Заголовки
Думайте о заголовках как о руководствах по содержанию — любой должен быть в состоянии понять, как вы организовали свой контент, взглянув на ваши заголовки, поэтому вы должны убедиться, что ваши заголовки четкие, описательные и используются для передачи иерархии вашего контента. Узнайте больше о написании четких описательных заголовков.
Представьте себе первую полосу газеты. В этом контексте h2 — это большое заявление на странице (цель). h3 — это меньшие заголовки, которые вписываются в большое заявление, а h4 — еще более подробные.
h3 — это меньшие заголовки, которые вписываются в большое заявление, а h4 — еще более подробные.
Чтобы добавить заголовок:
- Откройте панель добавления
- Прокрутите вниз до Типография
- Нажмите и перетащите заголовок на холст
Классы
Вместо настройки типографских свойств для каждого отдельного заголовок, вы можете использовать CSS для создания классов. Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.
Чтобы создать класс:
- Убедитесь, что ваш заголовок выбран на холсте
- Щелкните в поле Selector на панели Style
- Назовите ваш класс (например, Большой заголовок)
Этот класс запомнит все внесенные вами изменения стилей. Если вы измените шрифт или вес, класс (большой заголовок) запомнит эти изменения. Если вы хотите удалить изменение, вы можете сбросить это свойство.
Если вы хотите удалить изменение, вы можете сбросить это свойство.
Чтобы повторно использовать класс:
- Убедитесь, что на холсте выбран новый заголовок
- Щелкните в поле Selector на панели Style
- Начните вводить имя 9003 3 класс вы хотите повторное использование
- Выберите класс из списка
Теперь, когда вы меняете заголовок — поскольку вы на самом деле стилизуете класс — все заголовки с тем же классом также изменятся.
Теги
Теги позволяют изменить стиль текстовых элементов по умолчанию, таких как заголовки, абзацы и ссылки. Любые стилистические изменения, которые вы применяете к тегу или классу, повлияют на все связанные элементы без необходимости обновлять их по отдельности. Узнайте больше о HTML-тегах.
Для оформления тега:
- Выберите любой заголовок на холсте
- Нажмите в поле выбора (без добавления класса)
- Нажмите на тег вы хотите стилизовать (например, Все заголовки h2)
- Настройте такие параметры, как тип шрифта, цвет, вес и т.
 д.
д.
Любые внесенные здесь изменения стиля будут применяться ко всем элементам с этим тегом (например, ко всем заголовкам h2).
Чтобы узнать больше о том, как выбрать типографику, ознакомьтесь с разделом Web Typography 101 в блоге Webflow.
Заливка текста
Заливка текста использует обрезку для применения цвета к внутренней части текста. При заливке текста по умолчанию используется цвет шрифта.
Чтобы добавить пользовательскую текстовую заливку:
- Щелкните на панели стилей
- Прокрутите вниз до раздела Типографика
- Измените цвет шрифта, чтобы автоматически создать класс 033 Панель стилей l, чтобы переименовать ее Класс (например, Большой заголовок)
- Прокрутите вниз до Фоны и рядом с Введите , установите градиент
- Дважды щелкните левый край полосы градиента и выберите первый конечный цвет
- Дважды щелкните правый край полосы градиента и выберите второй конечный цвет
- Нажмите и перетащите кружок рядом с Угол , чтобы настроить направление градиента фон в текст
Когда вы вносите изменения в градиент, он обновляется внутри текста в реальном времени. Вы можете поместить любой фон (или сложить несколько фонов), используя этот метод. Когда фон обрезается до текста, он игнорирует цвет шрифта и использует цвет в разделе «Фон».
Вы можете поместить любой фон (или сложить несколько фонов), используя этот метод. Когда фон обрезается до текста, он игнорирует цвет шрифта и использует цвет в разделе «Фон».
Наследование абзацев и текста
Родительские элементы могут передавать информацию о стиле текста своим дочерним элементам. Вы можете установить стили текста для родительских элементов, чтобы они применялись к их дочерним элементам, и переопределить эти стили в настройках дочерних элементов.
Этот метод обычно используется для установки глобальных стилей шрифта в теге body, для выравнивания текста и других элементов внутри разделов, а также для переопределения стилей блоков ссылок по умолчанию.
Для использования наследования текста:
- Выберите элемент Body (на любой странице)
- Щелкните поле Selector на панели Style
- Выберите тег Body (Все страницы) как
Тег Body (All Pages) — это тег верхнего уровня. Изменения этого тега (например, шрифта) будут распространяться на весь ваш текст. Это отличный способ установить значения по умолчанию на сайте.
Изменения этого тега (например, шрифта) будут распространяться на весь ваш текст. Это отличный способ установить значения по умолчанию на сайте.
Переопределение стилей наследования по умолчанию
Возможно, вы хотите, чтобы шрифт абзаца отличался от шрифта по умолчанию. Когда вы нажимаете на шрифт, вы можете видеть, что он берет реплики из тега Body (все страницы). Когда вы измените этот параметр шрифта, он применит новый класс.
Класс автоматически создается для чего-либо в тот момент, когда вы стилизуете конкретное свойство — это ключ к переопределению стиля наследования по умолчанию. Оранжевый индикатор на значке свойства стиля означает, что для этого свойства имеется унаследованное значение. Вы можете щелкнуть оранжевый текст, чтобы увидеть, откуда наследуется значение. Подробнее об индикаторах наследования.
Чтобы переопределить стиль наследования по умолчанию:
- Щелкните элемент, стиль которого вы хотите
- Настройте любой из его параметров (шрифт, вес и т.
 д.)
д.) - Щелкните в поле выбора , чтобы переименовать класс (например, «Особый абзац»)
Теперь вы можете щелкнуть, чтобы увидеть всю иерархию наследования.
Узнайте больше о наследовании стилей текста.
Диапазоны
Диапазоны — это параметр форматирования для оформления определенных частей текстовых элементов, таких как отдельные символы или слова.
Чтобы использовать диапазон:
- Выделите текст, который вы хотите отформатировать
- Нажмите на Поле выбора на панели «Стиль» для создания класса
- Измените настройки по своему усмотрению (шрифт, цвет фона и т. д.)
Чтобы очистить форматирование диапазона: 0010
Узнайте больше о диапазонах и встроенном форматировании текста.
Единицы
Многие единицы типографики, используемые в Интернете, задаются в пикселях, но есть и другие варианты:
- Ems
- Rems (корень ems)
- Проценты
- VW (ширина области просмотра)
- CH (единица символов)
Ems
900 15 Эмс изначально основывался на ширине заглавной буквы М. Внешний вид Эмса к их родительскому элементу, чтобы пропорционально масштабировать размер шрифта.
Внешний вид Эмса к их родительскому элементу, чтобы пропорционально масштабировать размер шрифта.Таким образом, если размер шрифта составляет 16 пикселей:
- 1 em равен 16 пикселям
- 2 ems равен 32 пикселям
- 1,5 ems равен 24 пикселям
Вы также можете установить размер шрифта на родительский элемент абзаца, например Разделительный блок:
- Выберите родительский элемент
- Измените размер шрифта (например, на 20 пикселей) на панели «Стиль» в разделе Типографика
Если родительский элемент имеет размер 20 пикселей:
- 1 em теперь 20 пикселей
- 2 ems — 40 пикселей
- 3 ems — 60 пикселей
Rems (корень ems)
Rems относительно размера шрифта HTML.
Rem рассчитывается путем умножения вашего значения rem на размер шрифта HTML (который, если вы не измените его вручную в коде, будет соответствовать размеру шрифта браузера).
Преимущество этого заключается в соблюдении настроек браузера (если в браузере установлен пользовательский размер текста) и позволяет посетителям сайта увеличивать сайты до более удобного размера для просмотра и является предпочтительным для специальных возможностей. Узнайте больше об использовании rems для адаптивного изменения размера текста.
Проценты
Как и ems, проценты относятся к размеру шрифта родительского элемента.
VW (ширина области просмотра)
VW — это измерение ширины области просмотра браузера, которая масштабируется пропорционально ширине области просмотра.
CH (символьная единица)
CH отлично подходит для изменения размера абзаца или заголовка, чтобы ограничить количество символов, которые нужно прочитать в строке.
Например, если абзац имеет максимальную ширину 60 каналов, он берет выбранный шрифт (гарнитуру абзаца) и устанавливает границу абзаца (его блок) равной ширине 60 нулей.
CH позволяет вам установить ширину для текстового элемента, когда вы пытаетесь ограничить количество символов (опять же, на основе ширины нулевого символа шрифта).
Доступность и инклюзивная типографика
Доступность и инклюзивный дизайн важно учитывать при разработке веб-дизайна. Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики.
Разборчивость шрифта
Мелкие шрифты чрезвычайно трудно читать — не только в заголовках, но особенно в абзацах.
Это касается и неравномерного распределения веса в шрифте — некоторые символы не очень разборчивы.
Убедитесь, что ваш шрифт не меньше 16 пикселей для основного текста.
Выравнивание текста
Неравномерное вертикальное выравнивание фрагментов текста (например, когда текст расположен по центру) может затруднить чтение. Неравномерное выравнивание затрудняет читателю переход от строки к строке.
Даже если ваш шрифт разборчив, неровное выравнивание текста мешает читателю переходить от одной строки к другой.
Все прописные
Языки, в которых различаются прописные и строчные буквы, часто гораздо более разборчивы, если они написаны в регистре предложений (например, «Регистр предложений») или в регистре заглавий (например, «Регистр заглавий»). По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
Использование заглавных букв может увеличить когнитивную нагрузку на читателя, особенно в длинных абзацах. Программы чтения с экрана объявляют все заглавные буквы отдельными буквами, прерывая поток и затрудняя понимание. Рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Использование всех заглавных букв может увеличить когнитивную нагрузку вашего читателя — рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Подчеркнутый текст
В Интернете ожидается, что подчеркнутый текст указывает на гиперссылку. Если вы пытаетесь сделать акцент, рассмотрите возможность использования курсива или жирного шрифта (или внесите стилистические изменения, заключив элементы в пробел).
Вместо подчеркивания текста (что можно спутать с гиперссылкой) используйте курсив (слева) или полужирный текст (справа).
Цветовой контраст
Контрастность — это измерение разницы между фоном и передним планом. Низкий контраст был бы чем-то вроде светло-серого на более темном сером. Или бордовый на красном. Или фиолетовый на розовом.
Двухцветный контраст получается из Раскрашиваемый . Слева темно-фиолетовый текст на светло-фиолетовом фоне. Он имеет соотношение 7,06: 1 с рейтингом AAA на основе Руководство WCAG . Справа фиолетовый текст на светло-фиолетовом фоне с соотношением сторон 2,39:1, показывающим рейтинг неудач.Высокая контрастность не означает, что мы перестанем учитывать другие факторы, такие как вес шрифта (сверхтонкий шрифт, имеющий высокую контрастность по отношению к фону, все равно будет супернеразборчивым). Но более высокая контрастность обычно приводит к повышению разборчивости, что очень важно в Интернете.
Вы можете использовать встроенную в Webflow проверку контрастности цвета, чтобы оценить коэффициент контрастности текста по отношению к его фону. Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:
Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:
- Анализатор цветового контраста TPG
- Контрастный определитель tanaguru
- Средство проверки контрастности WebAIM
- Colorable
Символов в строке
Long Строки текста сбивают с толку и утомляют читателя — глазам приходится очень далеко ходить слева направо. Используйте контейнер, чтобы ограничить горизонтальную протяженность текста на странице. Рекомендуется от 60 до 80 символов в строке.
Использование Stripe контейнера для ограничения того, насколько далеко их содержимое простирается на странице, упрощает чтение.
Если бы Stripe решила не ограничивать диапазон своего текста контейнером, его быстро стало бы трудно читать.
Как мы уже говорили ранее, один из способов сделать это — установить ограничения на максимальную ширину текстового элемента на любое количество символов в строке. Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.
Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.
Высота строки
Текст с достаточной высотой строки делает его менее громоздким и упрощает поиск по странице.
Высота строки должна как минимум в 1,5 раза превышать размер шрифта для абзацев и блоков текста.
Идеальная высота строки должна быть как минимум в 1,5 раза больше размера шрифта для абзацев и блоков текста.
Четко определенные ссылки
Ваши ссылки должны быть содержательными и действенными. Программы чтения с экрана могут предоставить посетителям обзор ссылок на странице. Когда текст ссылки читается вне контекста, он должен сообщать читателям:
- Что такое ссылка
- Куда ведет ссылка
Не следует:
- Вставлять ссылки в общих терминах, таких как «еще», «эта страница» или «нажмите здесь»
- Использовать необработанные URL-адреса в качестве гиперссылок
Делать:
- Встроить ссылки на четком, конкретном языке, который сообщает людям, куда они приведут по ссылке и почему они могут захотеть туда перейти
- Укажите, будет ли ссылка открывать высокоскоростные мультимедийные файлы, такие как PDF или видео, в тексте ссылки
Для примера программы чтения с экрана, объявляющей о бесполезных ссылках на странице, ознакомьтесь с разделом о ссылках из нашего видеоурока по расширенной веб-типографике.