font-weight, font-style и т.д. | lesson-web.ru
Наверняка, из урока по Html вы помните теги «b», «i» и «u», которые делают наш текст жирным, курсивным и подчёркнутым. На самом деле, в CSS есть аналоги этих тегов, которые позволяют сделать тоже самое.
Итак, для того, чтобы сделать текст жирным, мы используем свойство «font-weight» со значением «bold».
.box{
font-weight: bold;
}А если у вас, может быть, уже задан «font-weight: bold» и вы хотите сбросить это значение, тогда вы пишете «normal».
.box{
font-weight: normal;
}Так же, можно задавать жирность в цифирных значениях. Если шрифт поддерживает разную толщину шрифтов, точнее разную толщину «bold’а». Толщину можно задать значением от 100 до 900.
.box{
font-weight: 300; // Миниуми: 100, Максимум: 900
}
Дальше, если мы хотим сделать наш шрифт курсивным, то пишем «font-style» и здесь задаёте свойство «italic», и тогда текст становится курсивным.
.box{
font-style: italic;
}
Но в случае с «font-style» есть ещё значение «oblique».
.box{
font-style: oblique;
}
Оно, в принципе, ничего визуально не изменяет, но фактически делаются совершенно разные действия. Если мы делаем «italic», то берётся курсивное начертание шрифта. А вот второе значение, которое очень сложно произносить, «oblique», просто наклоняет текст. Короче, на будущее, просто используем «italic», и больше вам особо ничего не надо.
Дальше, как получить шрифт с нижним подчёркиванием? Для этого используем свойство «text-decoration» и «underline».
.box{
text-decoration: underline;
}
Пример: Текст с нижним подчеркиванием
С английского «under» — «низ», «line» — «линия», «линия снизу». Всё логично.
Также у «text-decoration» есть ещё несколько подсвойств. Первое – это «overline», линия сверху.
.box{
text-decoration: overline;
}
Пример: Текст с верхним подчеркиванием
.box{
text-decoration: line-through;
}
Пример: Текст с перечеркиванием
То есть, на будущее, если вы захотите делать блок с прайсом на что-то, и там будет старая цена и новая цена. Как правило, старая цена подсвечивается красненьким и перечёркивается. С помощью этого CSS-свойства вы можете перечеркнуть текст, и он будет как будто старая цена. Ну, не обязательно это будет старая цена, но, я думаю, можно для таких случаев использовать это свойство. Всё, «line-through», «overline» и «underline». Больше вам пока что тоже ничего не надо.
И ещё одно CSS-свойство, которое нельзя сделать с помощью тегов – это «text-transform». Здесь есть несколько таких свойств. Первое, давайте, рассмотрим «capitalize».
. box{
text-transform: capitalize;
}
box{
text-transform: capitalize;
}
Что даёт это свойство? Каждая первая буква каждого слова становится заглавной. На самом деле, немножечко странное CSS-свойство. Честно, никогда в жизни его не использовал. Скорее всего, его можно использовать для аббревиатур, когда мы делаем каждое слово с большой буквы, то здесь можно использовать. Но вообще, довольно-таки бесполезное свойство, на мой взгляд.
Дальше, что нам ещё интересно?
«Lowercase» — это когда все буквы становятся нижнего регистра.
.box{
text-transform: lowercase;
}
И наоборот, «uppercase», когда все буквы становятся заглавными или верхнего регистра.
.box{
text-transform: uppercase;
}
Бывают такие сайты, где чисто по стилистике все слова пишутся большими буквами, когда каждая буква всегда заглавная. То есть чтобы не писать текст через CapsLock или с зажатым Shift’ом все слова – это неудобно, можно использовать свойство «text-transform: uppercase», и будет вам в принципе счастье.
Собственно, вот так вот можно работать с нашим текстом. Давайте повторюсь. Первое — «font-weight», чтобы делать жирным/нежирным наш текст. «Font-style» для того, чтобы работать с курсивностью. «Text-transform», чтобы делать буквы заглавными и строчными. И «text-decoration», чтобы делать подчеркивание верхнее, нижнее или по центру.
Вот такие классные CSS-свойства. Всё, на этом мы заканчиваем с ними и идём к следующему уроку!
способы. text-decoration-skip — убираем подчеркивание для элементов
Рассмотрим все способы как можно сделать подчеркнутый текст через html и CSS. Всего существует три варианта:
- Через html тег и
- Через свойство CSS text-decoration
- Через свойство CSS border-bottom
Подчеркнутый текст через html тег
иВесь текст заключенные в теги и
становится подчеркнутым.
Название пришло от английского слова «underline». Html тег считается более новым.
Например
Обычный текст.
Обычный текст. Подчеркнутый текст через тег ins
Преобразуется на странице в
Обычный текст. Подчеркнутый текст через тег u
Обычный текст.
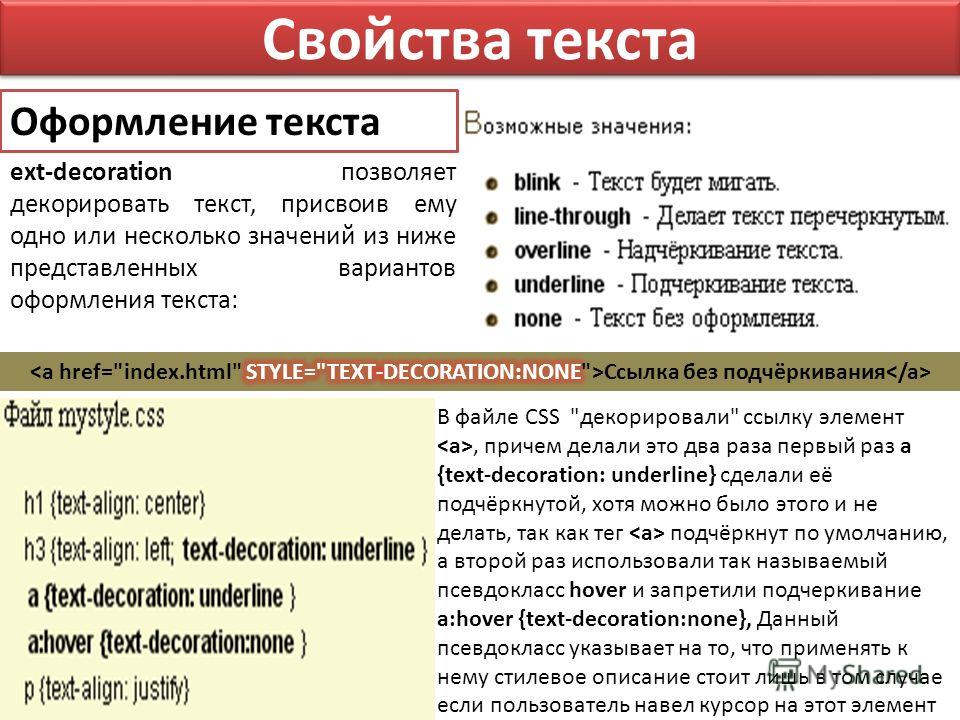
Подчеркнутый текст через свойство CSS text-decoration
В CSS есть свойство text-decoration , которое отвечает за форматирование текста html для создания подчеркивания.
Синтаксис CSS text-decoration
text-decoration : none|underline|overline|line-through|inherit ;
- none — текст без оформления
- underline — нижнее подчеркивание
- overline — верхнее подчеркивание
- line-through — зачеркивание текста
- blink — мерцающий текст (рекомендуется не применять это значение)
Нас интересует значение underline
Например:
Текст со свойством text-decoration: underline
Преобразуется на странице в
Текст со свойством text-decoration: underline
Подчеркнутый текст через свойство CSS border-bottom
Свойство CSS border-bottom
создано для создании рамок (границ) объекта снизу. Естественно таким образом можно задавать и подчеркивание тексту.
Естественно таким образом можно задавать и подчеркивание тексту.
Рассмотрим пример
Преобразуется на странице в
Текст со свойством border-bottom (красное подчеркивание)Текст со свойством border-bottom (пунктирное подчеркивание)
Задача
Решение
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без её перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom
со значением dashed
, добавляя его к селектору A
. Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot
. Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration
со значением none
(пример 1).
Пример 1. Пунктирное подчеркивание
HTML5 CSS 2.1 IE Cr Op Sa Fx
Пунктирное подчеркиваниеРезультат примера показан на рис. 1.
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom .
Наверняка вы замечали на многих ресурсах анимационное подчеркивание ссылок и хотели узнать, как это воплотить на своем сайте. Чтобы сделать красивое css подчеркивание элементов нам не понадобятся большие познания, либо подключение дополнительных скриптов, все, что нам нужно – это стандартный HTML и CSS.
Вариации подчеркивания
Подчеркивание ссылок или любых других элементов, можно придумать какое угодно. Подчеркивание может всплывать снизу, выезжать слева или справа и т.д. Мы рассмотрим более интересный пример, в котором подчеркивание будет разъезжаться от центра к краям, как на демонстрации ниже.
демонстрация подчеркивания
HTML
Для начала создадим какой либо элемент, к примеру, возьмем тег A . Атрибут его нам не важен, потому как большая часть работы будет отведена стилям.
Атрибут его нам не важен, потому как большая часть работы будет отведена стилям.
CSS
Реализация будет заключаться в двух линиях, которые будут разъезжаться от середины нижней части элемента к его краям.
За подчеркивание у нас отвечает свойство text-decoration , но применять его здесь не имеет смысла, потому как воплотить наши планы по анимации в таком случае не совсем актуально. Не будем забывать, что каждому элементу можно присвоить псевдоэлемент::before или::after . Поэтому все свойства будем задавать именно им, а нашей ссылке сразу же задаем следующие параметры:
A{ display: inline-block; position: relative; text-decoration: none; }
Таким образом мы задали блочную обтекаемость и позиционирование относительно исходного места. Все это делается для того, чтобы подчеркивание не вылезало за пределы элемента, когда мы псевдоэлементу::before назначим абсолютное позиционирование. После этого нам необходимо задать его четкое расположение и размер. И тут мы сразу же создаем первую половину подчеркивания.
A::before{ display: block; position: absolute; content: «»; height: 2px; width: 0; background-color: red; transition: width .5s ease-in-out, left .5s ease-in-out; left: 50%; bottom: 0; }
Т.е. высота линии подчеркивания будет 2px, длина 0, красного цвета, а за анимацию отвечает свойство transition . Ну и конечно же, отступ слева на 50%, т.е. центральная точка. Практически те же действия производим и с псевдоэлементом::after:
A::after{ display: block; position: absolute; content: «»; height: 2px; width: 0; background-color: red; transition: width .5s ease-in-out; left: 50%; bottom: 0; }
A:hover::before{ width: 50%; left: 0; } a:hover::after{ width: 50%; }
Стоит отметить, что это лишь один из способов реализации данной идеи. Можно то же самое сделать и при помощи только одного псевдоэлемента::before . Подписывайтесь на материалы и предлагайте темы для статей.
Подчеркивание для блочных элементов вроде тега
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom
, его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5 CSS 2.1 IE Cr Op Sa Fx
Линия под заголовкомРасстояние от линии до текста можно регулировать свойством padding-bottom , добавляя его к селектору h2 . Результат данного примера показан на рис. 1.
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline , опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5 CSS 2.1 IE Cr Op Sa Fx
Подчеркивание заголовкаЧерный заголовок привлекает к себе внимание, несмотря на то, что он черный, а не белый.
Результат данного примера показан на рис. 2.
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
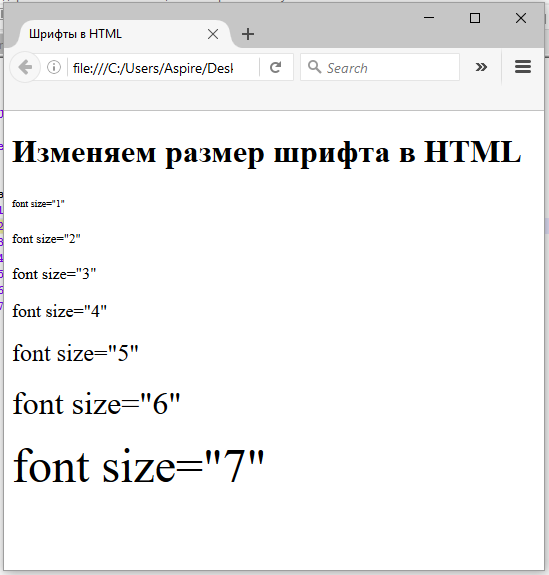
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
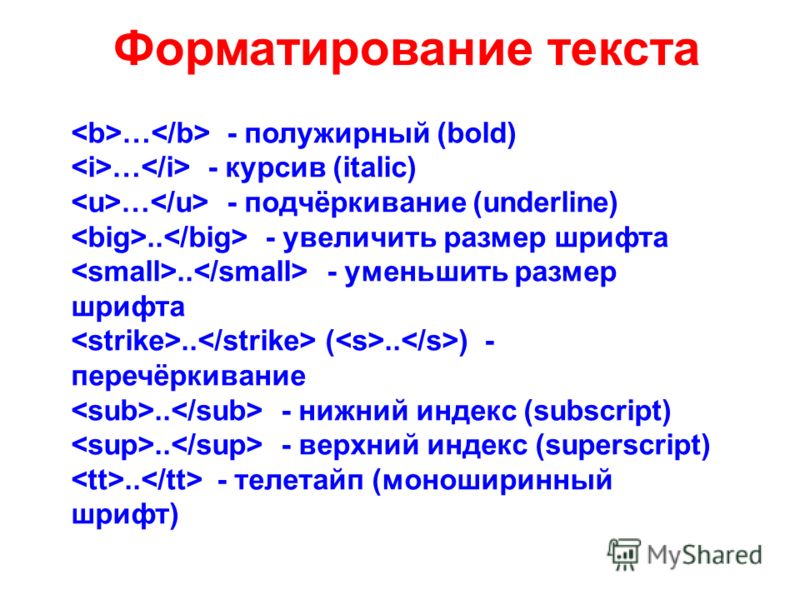
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).

- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Форматирование теста | Yocton
Содержание: Вообще большинство HTML-тегов используются для создания элементов, но в HTML также имеются теги форматирования текста, позволяющие применять определенные стили к частям текста. В этом разделе приведены примеры форматирования текста в формате HTML, такие, как пометка, выделение жирным шрифтом, подчеркивание, индекс и перечеркнутый текст.
Элемент <mark> является новым в HTML5 и используется для пометки или выделения текста в документе Наиболее распространенным примером его использования является выделение результата поиска.
Например,
<p>Ниже приведен некоторый контент, содержащей запрос <mark>поиск</mark>.
Выделение текста облегчит пользователю нахождение искомого. </p>
</p>Отобразит:
Ниже приведен некоторый контент, содержащей запрос поиск. Выделение текста облегчит пользователю нахождение искомого.
Обычное стандартное форматирование для данного элемента — черный текст на желтом фоне, но это можно изменить с помощью CSS.
Для полужирного текста используйте теги <strong> или <b>:
<strong>Это жирный текст</strong>или
<b>Это жирный текст</b>Разница между ними только в семантике. Тег <strong> используется для обозначения важного текста, тег <b> не указывает на такое значение, а просто представляет текст, который должен быть выделен полужирным шрифтом.
Если использовать тег <b>, то голосовые браузеры не будут выделять отмеченные слова и они будут звучать так же как любое из других слов вокруг него. Используя тег
Используя тег <strong> голосовые браузеры будет выделять такие слова, чтобы передать, что текст в какой-то мере важен.
Для использования курсива применяйте теги <em> или <i>:
<em>Это курсивный текст</em>или
<i>Это курсивный текст</i>Разница между ними только в семантике. Тег <em> используется , чтобы указать, что текст должен иметь дополнительный акцент, который следует подчеркнуть, тег <i> не указывает на такое значение, а просто представляет текст, который должен быть выделен курсивом.
Например, если вы хотите подчеркнуть действие внутри предложения, можно сделать это, выделив его курсивом через <em>: «Вы уже отправили отчет?»
Но если вам нужно идентифицировать книгу или газету, которую обычно выделяют стилистически, вы можете использовать просто <i>: «Я прочитал Ромео и Джульетту в старшей школе. »
»
Хотя сам элемент <u> устарел еще в HTML4, он был повторно введен с альтернативным смысловым значением в HTML5 — для представления неартикулированной, нетекстовой аннотации. Вы можете использовать такое выделение для обозначения текста с ошибками или для выделения имени пользователя в Китае.
Рекомендуется избегать использования элемента <u> там, где его можно спутать с гиперссылками.
Пример:
<p>Этот параграф содержит некоторый <u> ошЫбочный </u> текст.</p>Этот параграф содержит некоторый ошЫбочный текст.
Чтобы отметить какое-то выражение как аббревиатуру, используйте тег <abbr>:
<p>Мне нравится писать на <abbr title = "Язык гипертекстовой разметки">HTML</abbr>!</p>Мне нравится писать на HTML !
Если присутствует, атрибут title, то он позволяет увидеть полное описание такой аббревиатуры.
Чтобы пометить текст как вставленный, используйте тег <ins>:
<ins> Новый текст </ins>Новый текст
Чтобы пометить текст как удаленный, используйте тег <del>:
<del> Удаленный текст </del> Удаленный текст
Элемент del представляет собой удаление из документа. Такие элементы не должны пересекать подразумеваемые границы абзаца.
Чтобы пометить текст как перечеркнутый, используйте тег <s>:
<s> Перечеркнутый текст </s> Перечеркнутый текст
Элемент s представляет собой содержимое, которое больше не является точным или не актуально.
Чтобы сместить текст вверх или вниз используются теги <sup> и <sub>.
Чтобы создать верхний индекс:
x<sup>2</sup>+x-4=0x2+x-4=0
Чтобы создать нижний индекс:
HCl+NaOH=H<sub>2</sub>O+NaClHCl+NaOH=H2O+NaCl
Двойное подчеркивание html.
 Оформление ссылок. Использование фонового цвета
Оформление ссылок. Использование фонового цветаили изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).

- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: . .. размер шрифта больше обычного
.. размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей страницы, или для нескольких строк, например.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? в html оформляется при помощи тега . Он используется во всех спецификациях html и xhtml, но только при условии переходного , так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег закрывающийся, он обязательно должен сопровождаться . В разметку его нужно добавлять таким образом:
В разметку его нужно добавлять таким образом:
Наш текст в абзаце
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
Заголовок номер два
Наш текст в абзаце
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
Так выходит декорирование с Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
Вот и все, это основы подчеркивания в html.
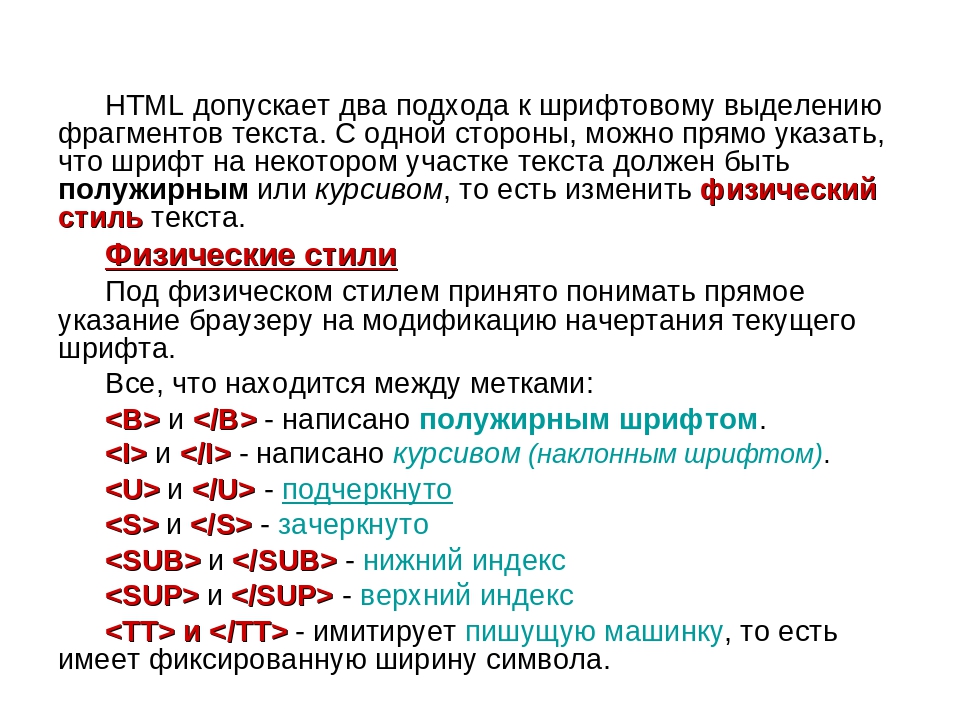
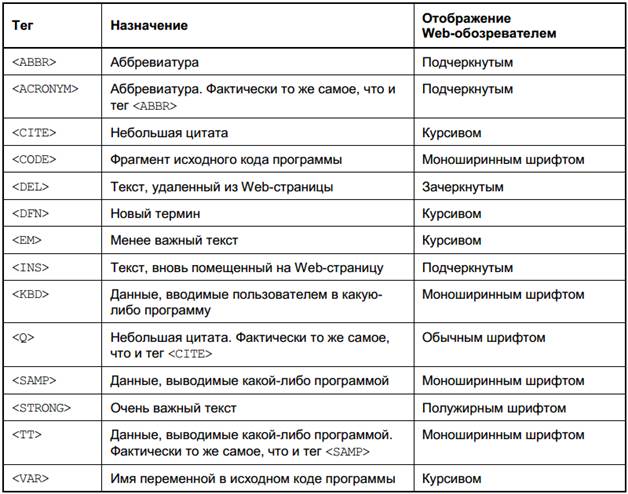
Для форматирования текста существует много тегов. Одни их них используются часто (и их вы быстро запомните), другие — редко (их и не надо запоминать).
Здесь мы рассмотрим те, которые используются часто.
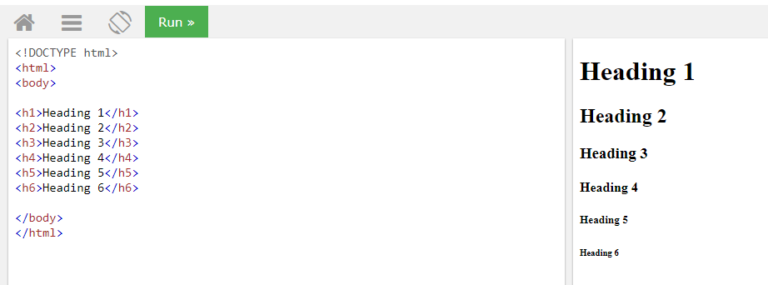
Теги, делающие текст заголовками
Эти теги выделяют текст в виде заголовков. Т.е. каждый заголовок начинается с новой строки, выделен полужирным шрифтом и
имеет свой размер (заголовок первого уровня самый большой, шестого — самый маленький).
Эти теги могут использоваться с параметром горизонтального выравнивания align . Возможные значения этого параметра:
Возможные значения этого параметра:
- left — слева,
- right — справа,
- center — по центру,
- jastify — по ширине.
Теги разделения на абзацы и переноса строки
Тег
— тег принудительного перевода строки. Текст, после этого тега начинается с новой строки.
Теги разделяют текст на абзацы. Перед началом каждого абзаца следует поместить тег
, закрывающий тег не обязателен. В отличии от тега
абзацы отделяются
друг от друга пустой строкой.
У тега
есть параметр align , который задает способ выравнивания текста внутри параграфа. Возможные значения этого параметра:
- left — слева,
- right — справа,
- center — по центру,
- jastify — по ширине.
Форматирование html
Это абзац, он отделен от всего текста
пустыми строками сверху и снизу и выровнен
по левому краю.
Это абзац, он отделен от всего текста пустыми строками сверху и снизу и выровнен по правому краю.
Это абзац, он отделен от всего текста пустыми строками сверху и снизу и выровнен по центру.
Это просто текст.
Это текст с новой строки.
В окне браузера это будет выглядеть так:
Теги, выделяющие текст курсивом
Эти теги выделяют текст курсивом, но делают они это по разным причинам.
Теги используются для логического выделения названий книг, статей и цитат.
Теги используются для выделения определений.
Тегами и выделяют важные фрагменты текста. Последний не рекомендуется к употреблению.
Пример кода:
Форматирование html
Этот текст в тегах cite
Этот текст в тегах dfn
Этот текст в тегах em
Этот текст в тегах i
В окне браузера это будет выглядеть так:
Теги, выделяющие текст полужирным шрифтом
Оба используются для выделения важных фрагментов текста, но предпочтительнее использовать первый.
Пример кода:
Этот текст в тегах strong
Этот текст в тегах b
В окне браузера это будет выглядеть так:
Теги, выделяющие текст подчеркиванием
Оба используются для подчеркивания важных фрагментов текста, но предпочтительнее использовать первый.
Пример кода:
Форматирование html Просто текст
Этот текст в тегах u
В окне браузера это будет выглядеть так:
Теги, выводящие текст моноширинным шрифтом
Выводят текст моноширинным шрифтом, но предпочтительнее использовать первый.
Пример кода:
Форматирование html
Просто текст
Этот текст в тегах kbd
Этот текст в тегах samp
Этот текст в тегах tt
В окне браузера это будет выглядеть так:
Теги, выводящие текст в верхнем и нижнем индексах
Теги выводят текст ниже уровня строки шрифтом меньшего размера.
Теги выводят текст выше уровня строки шрифтом меньшего размера.
Удобны для вывода математических и химических формул.
Пример кода:
Форматирование html y=x 2 — уравнение параболы.
H 2 O — формула воды.
В окне браузера это будет выглядеть так:
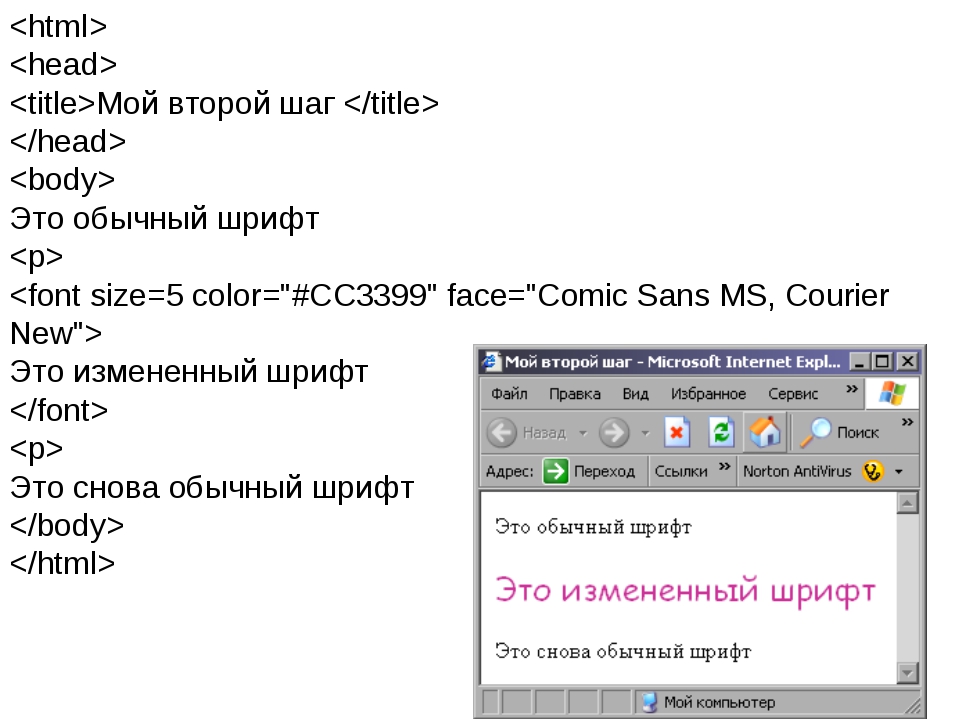
Тег font и его параметры
Теги указывают параметры шрифта текста:
face — название шрифта. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден (вы же не знаете, какие шрифты установлены на компьютере пользователя), браузер станет использовать следующий по списку.
size — размер шрифта в условных единицах от 1 до 7. По умолчанию размер шрифта равен 3.
color — цвет текста (по умолчанию — черный).
Существуют два способа задания цвета: по имени и указанием шестнадцатеричного кода цвета.
С именными цветами (их 156) все просто, смотрим в соответствующую таблицу , выбираем
понравившийся цвет и пишем его имя в значение параметра (например, color=»blue»).
Но гораздо больший выбор предоставляет второй способ. Здесь мы можем выбирать из миллиона цветов, указав его шестнадцатеричный код.
Этот код представляет собой 6 цифр и начинается с символа «#». Не будем вдаваться в подробности, как формируется код цвета, укажем
лишь на то, что получить его можно, например, в программе Photoshop. О том, как это делать читайте на странице
Понятнее будет на примере:
Выделим слово «текст» красным цветом:
Текст
Теперь добавим теги курсива (открывающий — слева, закрывающий — справа):
Текст
А теперь — теги полужирного начертания:
Текст
Каждый раз все предыдущие теги мы помещаем в новые. Это и называется порядком вложенности. Вы можете использовать разные теги для оформления текста, главное не нарушать порядок вложенности.
На этом третий урок закончен, мы рассмотрели основные способы оформления текста, на следующем уроке мы рассмотрим
менее применимые теги форматирования. Тем не менее, ознакомиться с ними будет не лишним.
Подчеркнутый текст в HTML выделяется с помощью тега u HTML (от слова underline ). Применяется он следующим образом (нужная часть текста помещается между тегами ):
Конструктор сайтов «Нубекс»
Но данный код считается невалидным, поэтому значительно эффективнее и правильнее использовать CSS-стили для декорации текста.
Подчеркнуть текст — CSS
Как мы уже говорили в статье , декорации текста задаются при помощи свойства text-decoration . Подчеркнутый текст задается параметром underline :
Подчеркнутый текст с помощью CSS — «Нубекс»Конструктор сайтов Нубекс»
Подчеркнуть текст с помощью CSS можно не только сплошной линией. Посмотрим, какими вариантами можно подчеркнуть текст:
- Подчеркнуть текст пунктиром CSS: Подчеркнутый пунктиром текст — «Нубекс»
Конструктор сайтов Нубекс»
- Подчеркивание точками: Подчеркнутый точками текст — «Нубекс»
Конструктор сайтов Нубекс»
- Двойная черта: Подчеркнутый двумя линиями текст — «Нубекс»
Конструктор сайтов Нубекс»
Как видно из приведенных примеров, управлять стилем подчеркивания можно при помощи свойства border-bottom (нижняя граница). С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
С помощью этого параметра можно задать тип подчеркивания, цвет, толщину.
Подчеркивание для блочных элементов вроде тега
Чтобы создать линию под текстом, следует добавить к элементу стилевое свойство border-bottom , его значением выступает одновременно толщина линии, ее стиль и цвет (пример 1).
Пример 1. Линия на всю ширину
HTML5 CSS 2.1 IE Cr Op Sa Fx
Линия под заголовкомРасстояние от линии до текста можно регулировать свойством padding-bottom , добавляя его к селектору h2 . Результат данного примера показан на рис. 1.
Подчеркивание текста
Чтобы подчеркнуть только текст, необходимо воспользоваться свойством text-decoration со значением underline , опять же, добавляя его к селектору h2 (пример 2).
Пример 2. Линия на ширину текста
HTML5 CSS 2.1 IE Cr Op Sa Fx
Подчеркивание заголовкаЧерный заголовок привлекает к себе внимание, несмотря на то, что он черный, а не белый.
Результат данного примера показан на рис. 2.
2.
В случае использования свойства text-decoration линия жестко привязана к тексту, поэтому определить ее положение и стиль не удастся.
Читайте также…
Изменение свойств текста
В CSS существует множество свойств, позволяющих настраивать текст страницы в самых широких пределах: изменять размер и форму шрифта, устанавливать отступы между буквами и словами, задавать стиль текста. Все это предоставляет в руки веб-дизайнера мощный инструмент настройки внешнего вида веб-страницы.
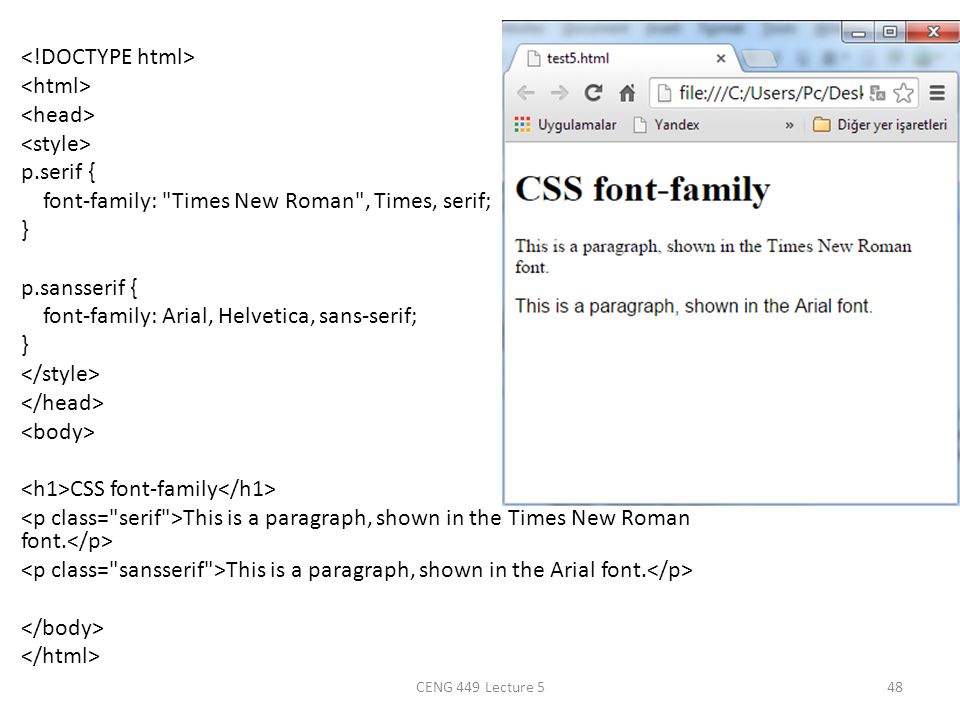
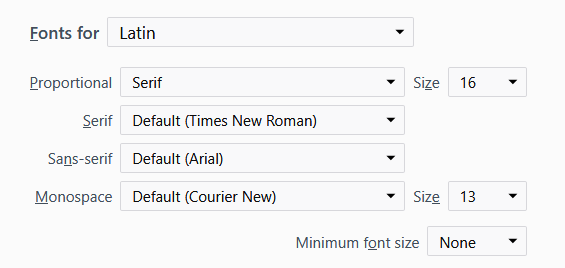
font-family
Свойство font-family позволяет установить шрифт, которым будет отображаться текст веб-страницы, например, Times New Roman, Arial или Verdana.
Определяемые шрифты должны быть установлены на компьютере пользователя, поэтому совершенно не разумно использовать редкие и мало известные шрифты. Существуют несколько отборных «безопасных» шрифтов (наиболее часто используются шрифты arial, verdana, times new roman), но вы можете определять более одного шрифта, разделяя их запятыми. Это делается для того, чтобы в том случае, когда у пользователя не установлен первый шрифт из определенных в свойстве, то браузер будет искать следующий по списку шрифт, затем следующий, и так до тех пор, пока не будет найден установленный у пользователя шрифт, либо будет достигнут конец списка. Такая возможность очень полезна, так как иногда на разных компьютерах может устанавливаться разный набор шрифтов. Таким образом, например, декларация «font-family: arial, helvetica» может использоваться для определения соответствующего шрифта на PC (на котором традиционно устанавливается шрифт arial, но нет шрифта helvetica) и на Apple Mac (на котором традиционно нет шрифта arial, и в этом случае будет использован шрифт helvetica).
Это делается для того, чтобы в том случае, когда у пользователя не установлен первый шрифт из определенных в свойстве, то браузер будет искать следующий по списку шрифт, затем следующий, и так до тех пор, пока не будет найден установленный у пользователя шрифт, либо будет достигнут конец списка. Такая возможность очень полезна, так как иногда на разных компьютерах может устанавливаться разный набор шрифтов. Таким образом, например, декларация «font-family: arial, helvetica» может использоваться для определения соответствующего шрифта на PC (на котором традиционно устанавливается шрифт arial, но нет шрифта helvetica) и на Apple Mac (на котором традиционно нет шрифта arial, и в этом случае будет использован шрифт helvetica).
Внимание: Если имя шрифта состоит из нескольких слов, то его следует заключать в кавычки, например, font-family: «Times New Roman».
font-size
Свойство font-size задает размер шрифта. Будьте с этим свойством осторожны: не стоит использовать в качестве заголовков параграфы, отображаемые шрифтом большого размера; для этого есть специальные теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, которые имеют массу достоинств, даже если в действительности шрифт параграфа будет больше шрифта заголовка (что не должны делать разумные люди).
font-weight
Свойство font-weight определяет толщину или жирность шрифта. На практике обычно используют два его состояния: font-weight: bold и font-weight: normal. Хотя в теории оно также может принимать значения bolder, lighter, 100, 200, 300, 400, 500, 600, 700, 800 и 1000. Однако, посмотрев на то, как большинство браузеров отказываются понимать эти значения, вы поймете, что гораздо безопаснее иметь дело всего лишь со значениями bold и normal.
font-style
Свойство font-style определяет, будет ли текст отображаться курсивом или нет. Оно может быль либо font-style: italic, либо font-style: normal.
text-decoration
Свойство text-decoration определяет подчеркнутость текста. Оно может быть:
- text-decoration: overline – помещает горизонтальную линию над текстом.

- text-decoration: line-through – помещает горизонтальную линию через текст, создавая эффект перечеркивания.
- text-decoration: underline — помещает горизонтальную линию под текст, создавая эффект подчеркивания. Не стоит использовать, так как обычно пользователи предполагают, что подчеркнутый текст – ссылка.
Как правило, данное свойство используется для оформления ссылок, в частности чтобы убрать подчеркивание при помощи значения text-decoration: none.
text-transform
Свойство text-transform позволяет изменить регистр букв текста.
- text-transform: capitalize – переводит первые буквы всех слов в верхний регистр.
- text-transform: uppercase – переводит все буквы в верхний регистр.
- text-transform: lowercase — переводит все буквы в нижний регистр.
- text-transform: none – попробуйте сами это значение.
body {
font-family: arial, helvetica, sans-serif;
font-size: 0. 8em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
a {
text-decoration: none;
}
strong {
font-style: italic;
text-transform: uppercase;
}
8em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.5em;
}
a {
text-decoration: none;
}
strong {
font-style: italic;
text-transform: uppercase;
}
Разбивка текста
Свойство letter-spacing и свойство word-spacing определяют расстояние между буквами и словами соответственно. Их значением может быть число в любых единицах измерения, либо ключевое слово normal.
Свойство line-height определяет высоту строки элемента, не влияя на размер шрифта. Значением может быть число (которое будет множителем размера шрифта. Например, «2» означает, что высота строки в два раза больше размера шрифта.), либо проценты, либо слово normal.
Свойство text-align выравнивает текст внутри элемента. Принимает значения left (выравнивание по левому краю), right (выравнивание по правому краю), center (выравнивание по центру) или justify (равномерное выравнивание по ширине).
Свойство text-indent создает отступ на заданную величину первой строки параграфа. Подобное форматирование традиционно для полиграфии и редко в цифровых средствах информации.
p {
letter-spacing: 0.5em;
word-spacing: 2em;
line-height: 1.5;
text-align: center;
}
Параметры текста в HTML: шрифты, курсив, жирный и другие
Как запустить видеоурок:- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Приветствую вас в еще одном видеоуроке из курса по HTML от сайта info-line.net. В этом видеоуроке мы разберем еще несколько дополнительных параметров и стилей для текста. Не будем долго рассуждать и перейдем сразу к коду — там вы сами все увидите.
Как изменить шрифт?
Приступим к редактированию какого-нибудь нашего текста. Возьмем текст «Текст заголовка h3». Для начала, давайте изменим ему шрифт. Поставим «Verdana». Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие шрифты. Зачастую их нет на компьютере у пользователя.
Для начала, давайте изменим ему шрифт. Поставим «Verdana». Если через запятую указать шрифты, то это означает, что если у человека на компьютере нет шрифта Verdana, то будет использоваться шрифт Arial. Впрочем, именно поэтому не стоит использовать редкие шрифты. Зачастую их нет на компьютере у пользователя.
<font face="Verdana, Arial" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Как сделать текст курсивом?
Теперь давайте уберем тег <h3> и выделим текст курсивом. Используем теги <i></i>.
<font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Как сделать текст жирным?
Давайте текст, который прописан у нас курсивом, сделаем жирным, используя теги <b></b>.
<font size="6" color="#0000FF"><b>Синий цвет</b></font>
Как сделать текст подчеркнутым?
А текст заголовка h4сделаем подчеркнутым, используя теги <u></u>.
<h4><u>Текст заголовка h4</u> </h4>
Давайте сохраним наш документ и перейдем в браузер. Как видите, «текст заголовка h4» у нас подчеркнутый, «текст курсивом» изображен курсивом, и «синий цвет» изображен жирным.
Как сделать текст перечеркнутым?
Переходим обратно в код. Давайте сделаем наш центрированный текст перечеркнутым, применяя теги <s></s>.
<center><s>Центрированный текст без использования тега p</s> </center>
Как сделать текст моноширным?
А текст, помещенный в тег <div> сделаем моноширным (буквы одинаковой ширины), используя теги <tt></tt>.
<div title="текст"><tt>Какой-нибудь текст, помещенный в тег div</tt> </div>
Сохраняем страницу и переходим в браузер. Как видим, «Какой-нибудь текст, помещенный в тег div» стал моноширным, а «Центрированный текст без использования тега p» — перечеркнутым.
Как написать текст в верхнем или нижнем индексе?
Давайте перейдем в код и еще поэкспериментируем с текстом. Допустим, мы хотим написать математическую задачку типа «два плюс два равно два в квадрате». Как нам написать «в квадрате»? Очень просто – используя теги <sup></sup>, что означает «верхний индекс». Если нам понадобится написать нижний индекс, то в этом случае мы воспользуемся тегами <sub></sub>. Они отличаются от предыдущих последней буквой.
<div title="текст"><tt>2+2=2<sup>2</sup></tt></div> <h4><u>Текст заголовка H<sub>3</sub></u> </h4><font face="Verdana" color="#CC0000"> <i>Текст курсивом<i><font>
Переходим в браузеры (скачать браузеры можно из первого урока) и проверяем. Как видите, выражение записано правильно и у текста «Текст заголовка h4» цифра «3» изображена в нижнем индексе.
Как сделать текст большим и маленьким?
Есть еще два тега, изменяющие текст. Они довольно редко используются, однако я вам их покажу. Например, мы хотим сделать «Синий цвет» чуть меньше. Используем теги <small></small>.
<font size="6" color="#0000FF"><b><small>Синий цвет</small></b></font>
А «Центрированный текст без использования тега p» — чуть больше. Используем теги <big></big>.
<center><s><big>Центрированный текст без использования тега p</big></s> </center>
В переводе «big» означает «большой», а «small» — «маленький».
Сохраняем, переходим в браузер, обновляем страницу. Как видите, «Центрированный текст без использования тега p» стал больше, а «Синий цвет» — меньше.
На этом мы заканчиваем этот видеоурок и переходим к домашнему заданию. Оно будет следующее: вам необходимо написать статью (любую статью, например о том, как вы узнали о нашем сайте info-line. net) с использованием цветов текста и фона, параграфов и заголовков, тегов выравнивания текста, а также тех, тегов, которые мы только что разобрали. Следующий видеоурок будет посвящен разбору домашнего задания. До встречи в следующем видеоуроке! 😉
net) с использованием цветов текста и фона, параграфов и заголовков, тегов выравнивания текста, а также тех, тегов, которые мы только что разобрали. Следующий видеоурок будет посвящен разбору домашнего задания. До встречи в следующем видеоуроке! 😉
SVG. Работаем с текстом
Выводим текст
Текст задаётся с помощью тега text. Основные атрибуты — x и y. Нужно не забывать указывать базовую линию для текста, за которую отвечает атрибут y. Если её не указать, то по умолчанию она окажется в точке с координатой 0, и текст станет невидимым, так как он рисуется над базовой линией. Значение атрибута должно быть больше размера шрифта. Размер viewBox также должно быть по крайней мере равен размеру атрибута. Атрибут font-sizeзадаёт размер шрифта в пикселях относительно viewBox. Текст при этом адаптируется к размерам страницы. Также доступны и другие атрибуты.
Текст из SVG можно выделять и копировать. Текст, помещаемый в SVG-документ, индексируется поисковыми системами.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" font-size="32" font-weight="bold"
font-family="Avenir, Helvetica, sans-serif">
Этот кот в SVG
</text>
</svg>
Нужно следить за размерами viewBox, чтобы длинный текст уместился в контейнере.
Как и в HTML, лишние пробелы игнорируются.
Чтобы сдвинуть текст по горизонтали, можно использовать атрибут x в text. Если атрибут не указан, то используется значение по умолчанию 0.
Атрибуты
- direction — Направление текста. В некоторых языках (например, в арабском) принято писать текст справа налево. Для задания написания справа налево необходимо дополнительно включать атрибут unicode-bidi. Возможные значения: rtl | ltr (по умолчанию)
- dominant-baseline — Выравнивание текста относительно горизонтальной линии. Возможные значения: auto (по умолчанию) | hanging | mathematical
- fill — Цвет текста.
 Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black
Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black - font-family — Шрифт текста. Все шрифты, доступные на компьютере. При отсутствии заданного шрифта будет использован подобный (например, при отсутствии шрифта Arial будет использован Arial Bold). Значение по умолчанию — Arial
- font-size — Размер шрифта. Значение по умолчанию 12 пт.
- font-size-adjust — Значение по умолчанию — none
- font-stretch — Сжатие и растяжение текста. Возможные значения: normal (по умолчанию) | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
- font-style — Начертание текста. Возможные значения: normal (по умолчанию) | italic | oblique
- font-weight — Вес шрифта. От 100 до 900 — Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal — то же, что «400».
 bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 - glyph-orientation-horizontal — Горизонтальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
- glyph-orientation-vertical — Вертикальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла.
 Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0
Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0 - kerning — Интервал между буквами. Возможные значения: auto (по умолчанию) | число
- letter-spacing — Интервал между буквами. Возможные значения: normal | число
- text-anchor — Выравнивание текста относительно начала строки. Возможные значения: start (по умолчанию), middle, end
- text-decoration — Подчеркивание, надчеркивание, перечеркивание текста. Возможные значения: none (по умолчанию) | underline | overline | line-through
- unicode-bidi — Для работы атрибута direction со значением ltr необходимо наличие в коде свойства unicode-bidi со значением embed или override. Возможные значения: normal (по умолчанию) | embed | bidi-override
- word-spacing — Интервал между словами. Возможные значения: normal (по умолчанию) | число
- writing-mode — Устанавливает расположение текстового фрагмента как единого целого относительно исходной точки. Возможные значения, например, слева направо — сверху вниз ( left to right top to bottom ) не изменяют порядок самих букв в словах.
 Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb
Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb - x — Абсцисса верхней левой точки текстового блока. Значение по умолчанию: 0
- y — Ордината верхней левой точки текстового блока. Значение по умолчанию: 0
Стилизация
Текст может быть стилизован с помощью свойств CSS, таких как font-weight, font-style, text-decoration, text-transform и т.д.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20">
<text x="0" y="15">Подчеркнутый кот средствами SVG</text>
</svg>
Частичная стилизация через <tspan>
Если нужно применить стили или атрибуты только для определенной части, то можно использовать элемент <tspan> к разным частям текста в строке.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20">
<text x="0" y="15">
<tspan>Жирный кот</tspan>,
<tspan>наклонный кот</tspan> и <tspan>подчеркнутый кот</tspan>. </text>
</svg>
</text>
</svg>
Цвет
Цвет текста задаётся через свойство fill.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 52">
<text y="50" font-size="40" font-weight="bold" font-family="Avenir, Helvetica, sans-serif" fill="red">Цветной кот</text>
</svg>
Режим вывода текста
Японская письменность использует режим сверху вниз. Этот режим можно включить через атрибут writing-mode со значением tb (top-to-bottom). Я не знаю японских иероглифов, поэтому вставлю русские символы.
<svg xmlns="http://www.w3.org/2000/svg">
<text x="70" y="20">Неко - японский кот</text>
</svg>
Добавление текста в заголовок страницы
Можно сделать красивый заголовок на странице, используя CSS:
header {
width: 80%;
margin: 0 auto;
}
svg text {
font-family: sans-serif;
text-transform: uppercase;
font-weight: 900;
font-size: 90px;
fill: blue;
}
<header>
<svg xmlns="http://www. w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
Посмотреть демо.
SVG будет автоматически подстраиваться под размеры контейнера.
SVG может использовать любой шрифт, встроенный в страницу или из CSS. Текст доступен для поисковых роботов.
SVG-текст можно сделать ссылкой.
<header>
<img src="waves.svg" alt="Waves">
</header>
Но в этом случае вы не сможете использовать встроенный шрифт. Текст будет доступен для поисковых систем, но его нельзя скопировать.
Обводка текста
Обводка для текста делается похожим образом, как в CSS, только вместо указания цвета для текста нужно использовать свойство fill. Если цвет не указан, то используется чёрный цвет.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" fill="#c96"
font-size="32px"
font-family="Futura Condensed ExtraBold, Arial Black, sans-serif"
stroke="yellow" stroke-width="2px">Обведи кота вокруг пальца</text>
</svg>
Присвоим атрибуту fill значение none, чтобы оставить только обводку.
При желании можно вынести код в стили.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<defs>
<style>
text {
fill: #c96; font-size:32px;
font-family: Futura Condensed ExtraBold, Arial Black, sans-serif;
stroke: yellow; stroke-width: 2px;
}
</style>
</defs>
<text y="50">Обведи кота вокруг пальца</text>
</svg>
Градиент
Текст можно сделать градиентным. Задаём цвета градиента при помощи linearGradient и присваиваем ему идентификатор. Связываем идентификатор с свойством fill.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient x1="0%" x2="0%" y1="0%" y2="100%">
<stop stop-color = "#ddd" offset = "0%"/>
<stop stop-color = "#FF00ee" offset = "100%"/>
</linearGradient>
</defs>
<text x="0" y="40" font-size="42" font-weight="bold" fill="url(#textgradient)" stroke="none">Градиентный кот</text>
</svg>
Текст вдоль кривой линии
Текст можно выводить не только строго вдоль вертикальной линии, но и вдоль замысловатой кривой.
Для начала нужно создать траекторию path в элементе defs. Элементу path добавляем атрибут id, чтобы связать текст в элементе textPath через xlink:href:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<path fill="none" stroke="#000000"
d="M0.057,0.024c0,0,10.99,51.603,102.248,51.603c91.259,0,136.172,53.992,136.172,53.992"/>
</defs>
<use xlink:href="#textpath"/>
<text x="10" y="100" font-size="24">
<textPath xlink:href="#textpath">
Кот вдоль кривой
</textPath>
</text>
</svg>
Пример размещения текста вдоль окружности вынесен в отдельную статью.
Вернуться в раздел SVG
Реклама
text-underline-offset — CSS: каскадные таблицы стилей
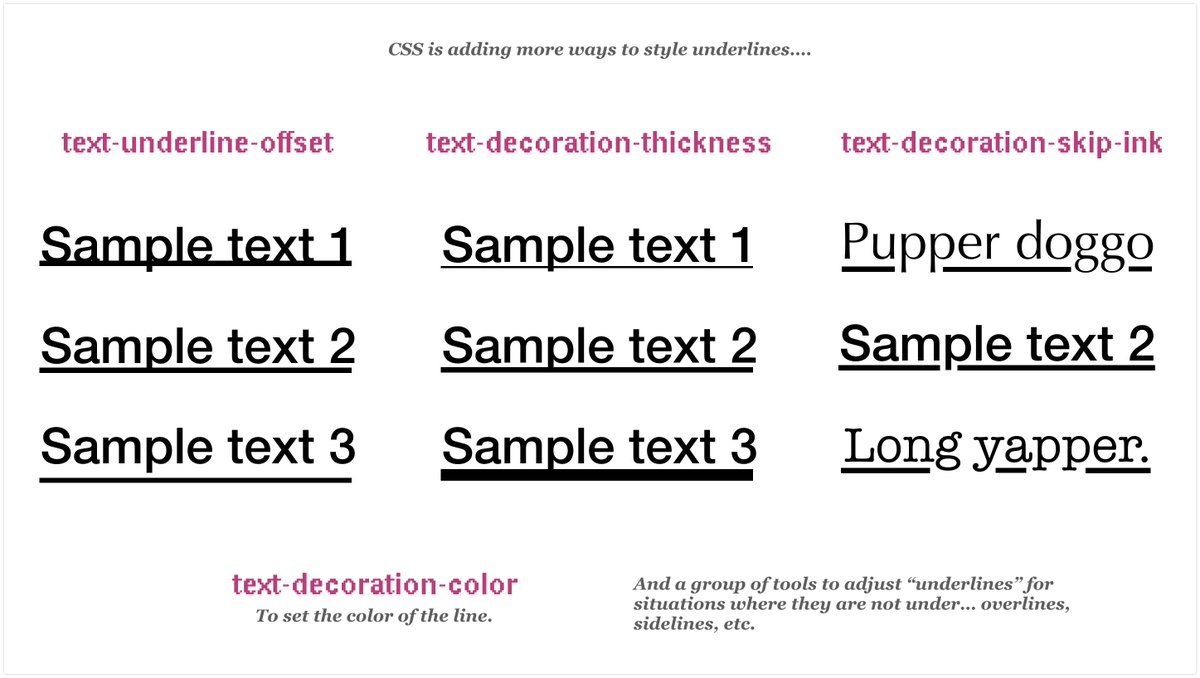
Свойство CSS text-underline-offset устанавливает расстояние смещения линии оформления подчеркивания текста (примененной с использованием text-decoration ) от ее исходного положения.
text-underline-offset не является частью сокращенного набора text-decoration . В то время как элемент может иметь несколько text-decoration lines, text-underline-offset влияет только на подчеркивание, а не , другие возможные варианты оформления строки, такие как overline или line-through .
смещение подчеркивания текста: авто;
смещение подчеркивания текста: 0.1em;
смещение подчеркивания текста: 3 пикселя;
смещение подчеркивания текста: 20%;
текст-подчеркивание-смещение: наследовать;
смещение подчеркивания текста: начальный;
текст-подчеркивание-смещение: не задано;
Свойство text-underline-offset задается как одно значение из списка ниже.
Значения
-
авто - Браузер выбирает подходящее смещение для подчеркивания.
-
<длина> - Задает смещение подчеркивания как
<длина>, отменяя предложенный файл шрифта и настройки браузера по умолчанию. Рекомендуется использовать
Рекомендуется использовать emединиц, чтобы смещение масштабировалось с размером шрифта. -
<процент> - Задает смещение подчеркивания как
<процент>из 1 em в шрифте элемента. Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта. Для данного применения этого свойства смещение постоянно по всему блоку, к которому применяется подчеркивание, даже если есть дочерние элементы с разными размерами шрифта или вертикальным выравниванием.
авто | <длина> | Демонстрация смещения текста-подчеркивания
Вот текст со смещенным волнистым красным подчеркиванием!
Этот текст имеет строки как над, так и под ним. Смещен только нижний.
п {
текст-украшение: подчеркивание волнистым красным;
смещение подчеркивания текста: 1em;
}
.twolines {
цвет оформления текста: фиолетовый;
текст-украшение-строка: подчеркивание поверх;
} таблицы BCD загружаются только в браузере
подчеркивание текста · Документы WebPlatform
Сводка
Не поддерживается.
Свойство «подчеркивание текста» является сокращением для «стиль подчеркивания текста», «ширина подчеркивания-текста», «цвет подчеркивания-текста», «режим подчеркивания-текста» и «положение подчеркивания-текста». ‘.
Обзорная таблица
- Начальное значение
-
не определено для сокращенных свойств - Относится к
- все элементы с текстовым содержимым, включая сгенерированный контент
- Унаследовано
- Нет
- Медиа
- визуальный
- Расчетное значение
- указанное значение (кроме начального и наследуемого)
- Анимационный
- Нет
- Свойство объектной модели CSS
-
НЕТ - Процент
- Н / Д
Синтаксис
-
подчеркивание текста: цвет подчеркивания текста -
подчеркивание текста: режим подчеркивания текста -
подчеркивание текста: положение подчеркивания текста -
подчеркивание текста: стиль подчеркивания текста
Значения
- стиль подчеркивания текста
- Это свойство определяет стиль линии для подчеркивания.

Возможные значения: none / solid / double / dotted / dashed / dot-dash / dot-dot-dash / wave
- цвет подчеркивания текста
- Это свойство определяет цвет линии подчеркивания.
- режим подчеркивания текста
- Это свойство устанавливает режим подчеркивания, определяющий, влияет ли оформление текста на символы пробела или нет. «Пробелы» — это все символы, классифицируемые стандартом Unicode [UNICODE] как категория «Z», в дополнение к символам пробела.
Возможные значения: continuous / skip-white-space
- текст-подчеркивание-позиция
- Это свойство устанавливает положение подчеркивания. Он может отображаться «до» (вверху в горизонтальном потоке) или после (внизу в горизонтальном потоке) текста по отношению к его базовой ориентации. Это свойство обычно используется в контексте вертикального письма, где может быть желательно, чтобы подчеркивание появлялось «перед» запуском текста. Это приводит к тому, что подчеркивание появляется справа от вертикального столбца письма.

Возможные значения: auto / before-edge / alphabetic / after-edge
Примеры
Посмотреть живой пример
Использование
Подчеркнутый текст свойства не поддерживается ни одним из перечисленных новых браузеров (Chrome / FF / Opera / IE10).
Вместо используйте оформление текста: подчеркните .
Возможное исключение: text-underline-position : / css / properties / text-underline-position.
Банкноты
Свойство «text-decoration» имеет ограничения, проистекающие из его синтаксиса, что исключает точный контроль над каждым из этих эффектов форматирования.В частности, он не предлагает возможности управлять цветом или стилем линии подчеркивания, надчеркивания или сквозной линии. CSS3 расширяет модель, вводя новые свойства, позволяющие дополнительно контролировать эти эффекты форматирования. CSS3 также позволяет включать и отключать эти эффекты форматирования, не влияя на другие параметры «оформления текста».
См. Также
Статьи по теме
CSS Шрифт
Оформление текста — Попутный ветер CSS
Подчеркнутый
Используйте утилиту underline для подчеркивания текста.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса ...
Сквозная линия
Используйте утилиту сквозную , чтобы зачеркнуть текст.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса ...
Без подчеркивания
Используйте утилиту без подчеркивания , чтобы удалить подчеркивание или сквозную линию.
Ссылка без подчеркивания Адаптивный
Чтобы управлять оформлением текста элемента в определенной точке останова, добавьте префикс {screen}: к любому существующему утилита для оформления текста. Например, используйте
md: underline , чтобы применить утилиту underline только для средних размеров экрана и выше.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Дополнительные сведения о функциях адаптивного дизайна Tailwind см. в документации по адаптивному дизайну.
Hover
Чтобы управлять оформлением текста элемента при наведении курсора, добавьте префикс hover: к любой существующей утилите оформления текста.Например, используйте hover: underline , чтобы применить утилиту underline при наведении курсора.
Link Утилиты Hover также можно комбинировать с адаптивными утилитами, добавив префикс {screen}: перед перед префиксом hover: .
Ссылка Focus
Для управления оформлением текста элемента в фокусе добавьте префикс focus: к любой существующей утилите оформления текста. Например, используйте
Например, используйте focus: подчеркивание , чтобы применить утилиту underline к фокусу.
Утилиты Focus также можно комбинировать с адаптивными утилитами, добавив префикс {screen}: перед перед префиксом focus: .
Настройка
Варианты
По умолчанию для утилит оформления текста генерируются только адаптивные варианты, варианты с групповым наведением, фокусом внутри, наведением и фокусом.
Вы можете контролировать, какие варианты генерируются для утилит оформления текста, изменив свойство textDecoration в разделе вариантов файла tailwind.config.js .
Например, этот конфиг также будет генерировать активные варианты:
module.exports = {
варианты: {
продлить: {
+ textDecoration: ['активный'],
}
}
} Если вы не планируете использовать утилиты оформления текста в своем проекте, вы можете полностью отключить их, установив для свойства textDecoration значение false в разделе corePlugins вашего файла конфигурации:
модуль. экспорт = {
corePlugins: {
+ textDecoration: false,
}
}
экспорт = {
corePlugins: {
+ textDecoration: false,
}
} Анимированное подчеркивание только для CSS.
Подчеркивание жесткое.
Сложности возникают быстро, если вы хотите сделать что-то более интересное, чем старый добрый CSS text-decoration: underline .
Есть много разных техник. К сожалению, они почти всегда имеют существенные недостатки.
Я столкнулся с некоторыми из этих недостатков, когда хотел «позаимствовать» стиль из ссылок в блоге Кэсси Эванс.
Ссылки там производят потрясающий эффект, когда вы наводите на них курсор: подчеркивание смещается и заменяется новым, оставляя немного места между ними, пока происходит переход.
Проблема, с которой я столкнулся: ссылки в моем блоге часто переносятся на другую строку, а это означает, что часть ссылки не будет подчеркнута 😢.
Не только ссылки на сайте Кэсси круты. Весь сайт, от кода до контента.
Цель
Цветное подчеркивание под ссылками, которое создает эффект наведения, когда линия отступает и заменяется линией другого цвета. Линии не должны касаться во время этой анимации, оставляя между ними некоторое пространство.
Линии не должны касаться во время этой анимации, оставляя между ними некоторое пространство.
Ссылки, которые переходят на новые строки, должны иметь подчеркивание под всеми строками.
Использовать фон
Есть много разных способов подчеркнуть фрагмент текста.
Метод, который я в итоге использовал, который отвечал всем требованиям, был: Использование CSS-свойства background-image .
background-image может быть сплошным цветом, если определить его как linear-gradient, переходящий от одного цвета к тому же цвету.
Почему я использую background-image , а не background-color , если я собираюсь использовать сплошной цвет?
Поскольку многие свойства для управления фоном работают, только если используется background-image .
— вставить CSS — жесткий мем здесь —
Размер фона ограничен по высоте и занимает всю ширину элемента привязки путем установки background-size от до 2px и 100% соответственно.
Это все равно заканчивается тем, что покрывает весь фон, потому что теперь оно повторяется снова и снова, пока не покроет весь фон. Поэтому я остановил его, установив background-repeat на no-repeat .
Линия находится наверху анкерного элемента! Позиционируя его с background-position , установленным на 0 100% , он помещается на левый край и на 100% от верхнего края элемента привязки.
Другими словами, внизу … Теперь внизу.
Два фона
Чтобы использовать и управлять несколькими фоновыми изображениями, установите несколько значений для свойств background- * , разделенных запятыми.
Первая запись в списке, разделенном запятыми, находится наверху, а каждая следующая запись находится на уровне позади нее.
Фон следующего элемента привязки будет полностью черным ( # 000000 ). Белый ( #FFFFFF ) фон есть, но его не видно, потому что он закрыт черным.
a {
background-image: linear-gradient (# 000000, # 000000), linear-gradient (#ffffff, #ffffff);
}
В примере ниже заданы два фона. Оба внизу, так что одно перекрывает другое.
a {
цвет: # dfe5f3;
текстовое оформление: нет;
background-image: linear-gradient (rgb (176, 251, 188), rgb (176, 251, 188)),
linear-gradient (# feb2b2, # feb2b2);
размер фона: 100% 2 пикселя, 100% 2 пикселя;
background-position: 100% 100%, 0100%;
фоновый повтор: без повтора, без повтора;
}
Изменение размера фона
Обратите внимание, чем отличается положение фона , хотя оно не имеет видимого значения?
Один закреплен на левой стороне, другой — на правой.
Далее я буду переходить между одним фоном, занимающим обычную полную ширину и без ширины при наведении курсора, в то время как второй фон делает противоположное.
Эта привязка будет влиять на то, из какой точки перемещается каждый фон.
a {
цвет: # dfe5f3;
текстовое оформление: нет;
background-image: linear-gradient (rgb (176, 251, 188), rgb (176, 251, 188)),
linear-gradient (# feb2b2, # feb2b2);
размер фона: 100% 2 пикселя, 0 2 пикселя;
background-position: 100% 100%, 0100%;
фон-повтор: без повтора;
переход: размер фона 2с линейный;
}
a: hover {
background-size: 0 2px, 100% 2px;
}
Три фона
Это почти соответствует поставленным задачам.Единственное, чего не хватает, — это пробела между двумя строками.
Это пространство можно подделать, переместив блок того же цвета, что и фон. Что это за блок? Как вы уже догадались: другой фон.
Что лучше 2 фона? Три фона!
Три фона .. ай ай ай 🦇
Я помещу этот фон поверх двух других, указав его первым в значении, разделенном запятыми, для background-image .
Не забывайте!
Первое значение для других свойств background- * теперь также указывает на это недавно добавленное background-image .
Ширина и высота устанавливаются размером фона . При этом для высоты задан тот же размер, что и для других фонов ( 2px в этом примере). На этот раз ширина будет довольно маленькой 20px .
Переход фоновой позиции
Чтобы сделать блок с цветом фона невидимым перед наведением курсора на элемент привязки, фону присваивается отрицательная позиция фона , которая помещает его слева от элемента, и, таким образом, полностью за экраном.
После наведения курсора на якорь блок должен переместиться на противоположную сторону подчеркивания, пока он снова полностью не исчезнет с экрана.
Функция calc () используется для вычисления обеих этих позиций.
a {
цвет: # dfe5f3;
текстовое оформление: нет;
background-image: linear-gradient (# 222b40, # 222b40), linear-gradient (
rgb (176, 251, 188),
rgb (176, 251, 188)
), linear-gradient ( # feb2b2, # feb2b2);
размер фона: 20 пикселей 2 пикселя, 100% 2 пикселя, 0 2 пикселя;
background-position: calc (20px * -1) 100%, 100% 100%, 0100%;
фон-повтор: без повтора;
transition: background-size 2s linear, background-position 2s linear;
}
a: hover {
background-size: 20px 2px, 0 2px, 100% 2px;
background-position: calc (100% + 20px) 100%, 100% 100%, 0100%;
}
Tada 🎉
Тег привязки работает и подходит для любых целей!
Большое спасибо Jhey «Jh4y» Tompkins!
Он волшебник со всем, что касается CSS / анимации, и я очень рад, что обратился к нему.
Я задал ему вопрос, когда пытался в этом разобраться. Он не только ответил на него, но и научил меня упомянутой выше технике и позиции .
Он воспринял это как забавную задачу и сделал потрясающее доказательство концепции!
Я познакомился с Джеем на вечеринке корги. Это потрясающее место, в котором полно талантливых людей, приходите пообщаться!
CSS свойство text-underline-position — синтаксис, значения, примеры
CSS свойство text-underline-position — синтаксис, значения, примерыМы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта.Принимаю
Свойство text-underline-position определяет положение подчеркивания в элементе с указанным значением «подчеркивание» text-decoration.
Позиция подчеркивания текста поддерживается Chrome только частично.
Для максимальной совместимости браузера с этим свойством используются расширения, такие как -webkit- для Safari, Google Chrome и Opera (более новые версии).
Синтаксис¶
позиция подчеркивания текста: авто | под | слева | право | выше | ниже | авто-позиция | начальная | наследовать; Пример свойства text-underline-position: ¶
Название документа
<стиль>
п {
текст-оформление: подчеркивание;
-webkit-текст-подчеркивание-позиция: авто;
-ms-текст-подчеркивание-позиция: авто;
положение подчеркивания текста: авто;
}
Пример свойства позиции подчеркивания текста
Lorem Ipsum - это просто фиктивный текст...
Попробуйте сами »Результат¶
Пример свойства text-underline-position со значением« под »: ¶
Название документа
<стиль>
п {
текст-оформление: подчеркивание;
-webkit-text-underline-position: под;
-ms-текст-подчеркивание-позиция: под;
текст-подчеркивание-позиция: под;
цвет оформления текста: # 1c87c9;
размер шрифта: 25 пикселей;
}
Пример свойства позиции подчеркивания текста
Lorem Ipsum - это просто фиктивный текст. ..
..
Попробуйте сами »Ценности¶
Практикуйте свои знания
Спасибо за отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Обучение работе с HTML5: Работа с текстом в CSS3: выделение жирным шрифтом и курсивом
Требуется дополнительное обучение HTML5 и CSS3? Щелкните здесь , чтобы получить полное руководство!
Выделение текста (жирный и курсив)
Чтобы выделить полужирный текст в правиле стиля CSS, используйте свойство FONT-WEIGHT.Вы можете использовать значение по умолчанию «полужирный» или вы можете назначить степень полужирности с числовым значением, кратным 100, причем 100 — самый светлый, а 900 — самый темный жирный.
Чтобы выделить текст в правиле стиля CSS курсивом, используйте свойство FONT-STYLE. Свойству FONT-STYLE можно присвоить три значения: курсив, наклон и нормальный. «Курсив» определяет курсивную версию назначенного шрифта. Если шрифт, который вы используете, не имеет курсивной версии, вы можете использовать «наклонный», чтобы сообщить браузеру, что нужно сделать попытку наклонить шрифт, чтобы имитировать курсив.Если элемент унаследовал курсив от предыдущего элемента, и вы хотите удалить курсив, используйте значение «нормальный».
Свойству FONT-STYLE можно присвоить три значения: курсив, наклон и нормальный. «Курсив» определяет курсивную версию назначенного шрифта. Если шрифт, который вы используете, не имеет курсивной версии, вы можете использовать «наклонный», чтобы сообщить браузеру, что нужно сделать попытку наклонить шрифт, чтобы имитировать курсив.Если элемент унаследовал курсив от предыдущего элемента, и вы хотите удалить курсив, используйте значение «нормальный».
| Недвижимость: | font-weight | |
| Значение: | полужирный или 100, 200… 900 | |
| Пример: | p {font-weight: 300;} | |
| Результат: | Задает правило CSS для применения полужирности 300 к тексту абзацев. | |
| Недвижимость: | стиль шрифта | |
| Значение: | Курсив, наклонный или нормальный | |
| Пример: | p {font-style: italic;} | |
| Результат: | Устанавливает правило CSS для выделения текста абзацев курсивом. |
Украшение
Свойство TEXT-DECORATION используется для добавления в текст зачеркивания, подчеркивания и подчеркивания.Обычно это свойство используется для удаления подчеркивания из ссылок. Например, ссылка в середине предложения, которое уже подчеркнуто, будет выделяться больше, если не подчеркнута. Обычно рекомендуется не подчеркивать текст, не являющийся ссылкой, так как это может сбить с толку некоторых пользователей.
| Недвижимость: | оформление текста |
| Значение: | надстрочный или сквозной или подчеркнутый или нет |
| Пример: | p {text-decoration: underline;} a {text-decoration: none;} |
| Результат: | Устанавливает правило CSS для подчеркивания всего текста ваших абзацев и устанавливает правило НЕ подчеркивать какие-либо ссылки. |
Отступы
Для отступа первой строки абзаца используйте свойство TEXT-INDENT. Присваиваемое значение может быть в виде пикселей (px), дюймов (дюймов), миллиметров (мм), сантиметров (см), точек (pt), пик (pc) или x-height (ex). Чаще всего используются пиксели (px).
| Недвижимость: | текст-отступ |
| Значение: | px, in, mm, cm, pt, pc или ex |
| Пример: | p {text-indent: 35px;} |
| Результат: | Устанавливает правило CSS для отступа первой строки абзаца на 35 пикселей. |
Преобразование
Свойство TEXT-TRANSFORM используется для определения регистра, в котором отображается ваш текст. Доступны три значения: прописные, строчные и заглавные. Верхний регистр переводит все буквы в верхний регистр (аналогично использованию клавиши Caps Lock), нижний регистр превращает все буквы в нижний регистр, а верхний регистр устанавливает правило, по которому первая буква каждого слова становится заглавной.
| Недвижимость: | преобразование текста |
| Значение: | заглавные или строчные или заглавные |
| Пример: | p {text-transform: uppercase;} |
| Результат: | Устанавливает правило CSS на заглавные буквы в абзацах. |
О Кили Бирнс
Кили является нашим директором по маркетингу и работает в TeachUcomp с 2010 года. Кили руководит всеми аспектами нашего отдела маркетинга, выступает в качестве связующего звена для наших торговых посредников и аффилированных партнеров, а также является автором курсов по программному обеспечению и налогообложению.CSS текст-подчеркивание-позиция
Пример
Свойство CSS text-underline-position устанавливает положение подчеркивания, указанного в элементе.
Свойство text-underline-position используется вместе со свойством text-decoration-line (или сокращенным свойством text-decoration ), чтобы определить, где должна отображаться строка.
Если указано слева или справа , подразумевается под .
Синтаксис
положение подчеркивания текста: авто | [под || [слева | справа]]
Возможные значения
-
авто - Браузер / пользовательский агент может использовать любой алгоритм для определения позиции подчеркивания; однако он должен располагаться на уровне буквенного обозначения или ниже него.
-
ниже - Подчеркивание располагается под текстовым содержимым элемента. В этом случае подчеркивание обычно не пересекает нижние элементы. Это иногда называют подчеркиванием «бухгалтерский учет». Это ниже обычного «буквенного» подчеркивания. Это значение можно комбинировать с
слеваилисправа, если конкретная сторона предпочтительнее в режимах вертикального письма. -
слева - Используется при представлении текста в режиме вертикального письма (например, текст читается вертикально сверху вниз или наоборот).
В режимах вертикального письма подчеркивание выравнивается так же, как для
по, за исключением того, что оно всегда выравнивается по левому краю текста. Если это приводит к тому, что подчеркивание рисуется на стороне «сверху» текста, то верхняя линия также меняет стороны и рисуется на стороне «снизу». -
правый - Используется при представлении текста в режиме вертикального письма (например, текст читается вертикально сверху вниз или наоборот).
В режимах вертикального письма подчеркивание выравнивается так же, как для
до, за исключением того, что оно всегда выравнивается по правому краю текста.Если это приводит к тому, что подчеркивание рисуется на стороне «сверху» текста, то верхняя линия также меняет стороны и рисуется на стороне «снизу».
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято - Это значение действует как
наследоватьилиначальное, в зависимости от того, наследуется свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Основная информация об имуществе
- Начальное значение
-
авто - Относится к
- Все элементы
- Унаследовано?
- Есть
- Медиа
- Визуальный
- Анимационный
- Нет
Пример кода
Базовый CSS
Вот пример базовой декларации.Объявление состоит из свойства и его значения.
текст-подчеркивание-позиция: под;
Рабочий пример в HTML-документе
Пример
Попробуй
Спецификации CSS
Поддержка браузера
Следующая таблица предоставлена Caniuse.com показывает уровень поддержки этой функции браузером.
Префиксы поставщиков
Для максимальной совместимости с браузером многие веб-разработчики добавляют свойства браузера, используя такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т.
