Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Выбираем шрифты для сайта из 15 лучших вариантов
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
Данная публикация является переводом статьи «15 Best Web Safe Fonts» , подготовленная редакцией проекта.
Arial шрифт
Copyright:
Typeface © The Monotype Corporation plc. Data © The Monotype Corporation plc/Type Solutions Inc. 1990-1992. All Rights Reserved
Семейство:
Arial
Подсемейство:
Regular
Идентификатор:
Monotype:Arial Regular:Version 3.00 (Microsoft)
Полное название шрифта:
Arial
Версия:
Version 3.00
PostScript название:
ArialMT
Торговая марка:
Arial® Trademark of The Monotype Corporation plc registered in the US Pat & TM Off. and elsewhere.
Изготовитель:
Arial
Дизайнер:
Monotype Type Drawing Office — Robin Nicholas, Patricia Saunders 1982
Описание:
Contemporary sans serif design, Arial contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, advertising and promotions.
URL поставщика:
http://www.monotype.com/html/mtname/ms_arial.html
URL дизайнера:
http://www.monotype.com/html/mtname/ms_welcome.html
Описание лицензии:
NOTIFICATION OF LICENSE AGREEMENTThis typeface is the property of Monotype Typography and its use by you is covered under the terms of a license agreement.
This software is a valuable asset of Monotype. Unless you have entered into a specific license agreement granting you additional rights, your use of this software is limited to your workstation for your own publishing use. You may not copy or distribute this software.
If you have any question concerning your rights you should review the license agreement you received with the software or contact Monotype for a copy of the license agreement.
Monotype can be contacted at:
USA — (847) 718-0400 UK — 01144 01737 765959
http://www.monotype.com
URL лицензии:
http://www.monotype.com/html/type/license.html
Добавить в избранное:
Небольшой гид по использованию шрифтов в визитках
Выбор шрифта – важный момент в создании любого дизайна, так как каждый шрифт вызывает определенные ассоциации. Данный пост является небольшим гидом по шрифтам, предложенным в нашем онлайн конструкторе визиток и использует исторические и другие факты, чтобы показать какие ассоциации эти шрифты вызывают.
C засечками или без
Исторически все шрифты делятся на два больших класса: шрифты с засечками (serif), небольшими черточками на концах букв, и без засечек (sans serif, от французского «без засечек»).
Шрифты с засечками появились в печатном деле гораздо раньше. Засечки были заимствованы из древнеримского написания, где, вероятно, они были побочным эффектом высечки букв на камне. Из-за этого вместо термина serif иногда используют термин Roman (римский) в названии шрифта (например, Times New Roman)
Шрифты без засечек (san serif) еще часто называют Готическими (Gothic), так как готические шрифты имитируют письмо пером, в котором нет засечек, или Гротесками (Grotesque), так как в 19-м веке шрифты без засечек стали часто использовать в заголовках.
Принято считать, что шрифты с засечками более удобны для чтения в больших текстах, в то время как шрифты без засечек более привлекательны с эстетической точки зрения. Поэтому при создании визиток чаще используются шрифты без засечек. Однако все зависит от общего стиля визитки. Например, шрифты с засечками будут хорошо смотреться в винтажных дизайнах.
Шрифты – аналоги
Очень часто встречаются практически аналогичные шрифты (например Arial и Pragmatica). Причина проста – это версии одного и того же успешного шрифта, созданные конкурирующими компаниями – производителями печатного оборудования. Часто название компании-производителя добавляется к названию шрифта (Monotype Cursiva – компания Monotype, Palatyno Lynotype – компания Linotype)
Основные шрифты с засечками
Times New Roman – шрифт с засечками, созданный в 1931 году специально для газеты Times. Times использовала его в течение 40 лет. С тех пор шрифт стал невероятно популярен в газетном деле и книгопечатанье. Если Вы книгоиздатель или хотите, чтобы Ваша визитка ассоциировалась с английской газетой начала XX века или просто хотите придать визитке винтажный стиль, то Times New Roman – ваш выбор. В онлайн конструкторе визиток ЛемонПринт мы предлагаем большое количество вариаций шрифта Times New Roman различной степени «жирности» и ширины.
Book Antigua (аналоги: Palantino) – шрифт с засечками, который выглядят еще более винтажно. Однако это более широкий шрифт и его сложнее использовать в длинных строках (например, в адресе)
Courier (аналог: Courier New) – шрифт с засечками, созданный в 1955 году и имитирующий текст, получающийся на механической печатной машинке. Данный шрифт использовался Министерством Иностранных Дел США, а также стал стандартом для телесценариев и для отображения кода компьютерных программ и сообщений на компьютерных терминалах командной строки (то, с чем мы ассоциируем хакеров, набирающих код на черном экране). Как результат, шрифт ассоциируется со способностью выйти за рамки и свободой. Кроме того, отлично подходит для коротких цитат.
Как результат, шрифт ассоциируется со способностью выйти за рамки и свободой. Кроме того, отлично подходит для коротких цитат.
Основные шрифты без засечек (Гротески)
Franklin Gothic – шрифт без засечек. Шрифты без засечек появились в 19-м веке под названием Гротески. Отказ от засечек был очень важной вехой в типографике, так как ранее на протяжении многих веков шрифты были с засечками, имитируя рукописный текст пером. Гротески использовались в основном в заголовках, и потому чаще встречаются в жирных вариантах. Franklin Gothic появился около 1902 года и активно использовался в заголовках для книг и газет. Его основное начертание – экстра жирное. Именно оно и представлено в нашем редакторе.
Arial (аналоги: Helvetica, Pragmatica) – это нео-гротеск (современная версия гротесков), шрифтов без засечек. Шрифт Helvetica был создан швейцарским дизайнером Максом Мидингером в 50-60-х годах XX-го века. Этот шрифт вобрал в себя результат таких движений в дизайне как Супрематизм и Конструктивизм, целью которых было упрощение и чистота геометрических форм. Он более округлый и гораздо более пропорциональный, чем классические «старые» Гротески. Шрифт Helvetica получил очень широкое распространение. Arial и Prgamatica – это версии шрифта Helvetica, созданные позднее другими дизайнерскими агентствами. Все три шрифта практически идентичны и идеальны для визиток. В онлайн конструкторе ЛемонПринт мы предлагаем большое количество вариаций шрифта Arial различной степени «жирности» и ширины. Если вы стремитесь к современному и минималистичному дизайну – это Ваш выбор.
Futura (аналог: Futura ParaType), Century Gothic – шрифты из семейства геометрических гротесков. Как видно из названия, эти шрифты основаны на максимально геометрически правильных и простых формах. Появление таких шрифтов, в основном, связано с течением Баухаус. Геометрические гротески наиболее хорошо смотрятся в сочетании с такими же простыми формами. Очень стильные шрифты, но будут хорошо смотреться только на тех визитках, где очень мало текста и много пустого пространства.
Очень стильные шрифты, но будут хорошо смотреться только на тех визитках, где очень мало текста и много пустого пространства.
Каллиграфические шрифты
Каллиграфические шрифты имитируют рукописный текст. В цифровую эпоху их появилось огромное количество. В нашем редакторе представлены порядка 10 различных вариаций каллиграфических шрифтов, имитирующих современное, старинное и даже детское рукописное письмо, включая всем известный Lobster. Такие шрифты смотрятся очень красиво, однако подойдут больше людям творческих профессий. Кроме того, текст, написанный каллиграфическими шрифтами, очень сложно читать. Поэтому при создании визитки используйте их для одного или двух самых крупных слов (например, имени и фамилии) и постарайтесь использовать максимальный возможный размер шрифта.
Интересно, что до компьютерной эры большинство логотипов, магазинных и других вывесок были сделаны не печатным текстом (из-за технической сложности), а выгравированы мастерами или художниками и подражали рукописным текстам различных эпох, что выглядело очень элегантно. Например, посмотрите на надписи на логотипе Cadillac или даже Ford. Cо второй половины 20-го века ситуация изменилась, и на логотипах стал чаще встречаться печатный текст. Но, возможно, Ваше лого или название компании, должно быть написано именно каллиграфическим шрифтом?
Читайте также
В каком формате лучше посылать макеты в типографию для изготовления печатной продукции?Системные шрифты, подключение шрифтов к сайту
Шрифты — это неотъемлемая и очень важная часть дизайна сайта, подчеркивающая его индивидуальность. В статье пойдет речь о подключении стандартных шрифтов к веб странице, их еще называют системными, а в следующей статье подробно рассмотрим выбор и подключение шрифтов от Google Fonts к сайту WordPress.
Содержание статьи:
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется font-family
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
body {
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif;
}Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье.
Подключение системных шрифтов к сайту
Подключить системные шрифты к сайту можно несколькими способами. Помимо этого можно подключать разные шрифты к разным параграфам. Применять различные шрифты к отдельным словам и словосочетаниям. Все это я сейчас постараюсь рассмотреть.
Итак, давайте все по порядку.
Подключение шрифтов в CSS файле
Если нужно подключить основной шрифт для всего документа, нужно всего навсего в таблицу стилей добавить такой код:
body {
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* подлючаем шрифт к всему документу */
font-size: 16px; /* дополнительно устанавливаем размер шрифта */
font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */
}Назначаем шрифт для заголовков h2, h3, h4, h5, H5, H6, (здесь аналогично, только устанавливаем значение жирности, для выделения заголовков):
h2,h3,h4,h5,h5,h6{
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* подлючаем шрифт к заголовкам */
font-weight: 600; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */
}Присваиваем шрифт только параграфам:
p{
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* подлючаем шрифт к параграфам, можно применять к спискам li, блокам div, формам form и другим элементам */
font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */
font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */
}Что-бы присвоить шрифт только к определенному параграфу, или блоку, нужно сначала в HTML документе назначить класс этому блоку
<p>Здесь параграф с назначаемым шрифтом</p>
А в таблице CSS прописать следующий код:
.font{ font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* подлючаем шрифт к определенным параграфам, можно применять к отдельным спискам li, блокам div, формам form и другим элементам */ font-weight: normal; /* устанавливаем жирность шрифта, либо вместо 600, ставим значение — bold */ font-size: 16px; /* дополнительно устанавливаем размер шрифта параграфам */ }
Теперь, каждому тегу — элементу html с классом .font (называйте как вам угодно), будет присвоен шрифт Arial, с нормальной (400), жирностью и размером 16 пикселей.
Аналогично можно присвоить разные шрифты к спискам li, таблицам table, к целым блокам div, к отдельным словам, или словосочетаниям.
Подключение шрифтов в HTML документе
Непосредственно в HTML документ шрифты подключаются аналогично CSS файлу, разница лишь в синтаксисе. Можно подключит шрифты в заголовке документа — между тегами <head></head> (аналогично CSS файлу) , либо inline — присвоение свойств напрямую к html тегам.
Подключаем шрифты в заголовке, между тегами <head></head>. Для этого в html документ добавьте такой код:
<head>
<!-- Начало кода -->
<style>
body {
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif; /* подлючаем шрифт к всему документу */
font-size: 16px; /* дополнительно устанавливаем размер шрифта */
font-weight: 400; /* устанавливаем жирность шрифта, либо вместо 400, ставим значение — normal */
}
</style>
<!-- Окончание кода -->
</head>Здесь я повторяться не буду. Все аналогично подключению в CSS файле.
Подключение шрифтов inline, непосредственно к элементам сайта. Приведу несколько примеров:
Подключаем шрифт к параграфу
<pHelvetica CY", "Nimbus Sans L", sans-serif; font-size: 16px; font-weight: 400;">Здесь параграф с текстом</p>
Выделяем жирным шрифтом отдельное слово и присваиваем отдельный от основного шрифт
<p>Здесь параграф с текстом, а это <spanHelvetica CY", "Nimbus Sans L", sans-serif; font-size: 16px; font-weight: bold;">слово</span>, которое нужно выделить жирным</p>
Выделяем жирным шрифтом ссылку и присваиваем отдельный от основного шрифт
<a href="#"Helvetica CY", "Nimbus Sans L", sans-serif; font-size: 16px; font-weight: bold;">Здесь ссылка</a>
Аналогично назначаем шрифты любому html тегу.
Но все же лучше всего и рекомендовано присваивать стили элементам через файл CSS. Во-первых, в CSS нужно прописать стили один лишь раз и потом назначать в HTML лишь нужный класс. Во-вторых, прописывая стили inline создаются дубли контента. Эти свойства и классы, вроде как, индексируются поисковиками и слышал, что в W3C хотят вообще отменить inline. Хотя иногда так прописывать стили проще.
Все. Следите за обновлениями сайта, готовлю статью о подключении нестандартных и оригинальных шрифтов к сайту так, чтобы они корректно отображались во всех браузерах. А также познакомлю вас с несколькими хорошими сервисами, где можно выбрать нестандартные шрифты.
Самая подробная информация женские платья купить в интернет магазине недорого здесь.
Лучший способ отблагодарить автора
Похожие по Тегам статьи
Российским чиновникам запретили использовать шрифты Times New Roman, Arial и Courier New
ИТ в госсекторе, Текст: Валерия Шмырова
Правообладатель Times New Roman и других популярных шрифтов запретил их использование в российских госучреждениях. Шрифты могут применяться на отдельном ПК или для печати документов, но их нельзя передавать с компьютера на компьютер, а также использовать для создания электронных документов или программных продуктов.
Запрет на шрифты
Служащим российских госучреждений придется отказаться от использования распространенных шрифтов типа Times New Roman, Arial, Courier New и т. д. Компания Monotype Imaging, которой принадлежат права на данные шрифты, отказалась предоставить лицензии на их использование в российском ПО. В качестве причины компания указала санкции, введенные США против России, сообщает информационное агентство URA.RU.
Что именно запрещено
В российские госучреждения было разослано методическое пособие, в котором детально разъясняется, для чего именно больше не могут быть использованы популярные иностранные шрифты. Их по-прежнему можно применять на отдельно взятом компьютере, в том числе распечатывать с него созданные документы.
Их по-прежнему можно применять на отдельно взятом компьютере, в том числе распечатывать с него созданные документы.
Однако копировать шрифты на другие компьютеры и передавать в другие организации отныне запрещено. Также их нельзя применять для создания электронных документов формата PDF/A и других, равно как и использовать в веб-приложениях.
Выход из положения
В пособии российским чиновникам предлагается решить проблему, перейдя на российское ПО. При этом рекомендуется сменить и ОС, и пакет офисных программ. Служащим госучреждений советуют применять вместо шрифтов Monotype Imaging российские шрифты или зарубежные, но распространяющиеся по открытой лицензии.
В методичке указано, что новые шрифты, которые выберут для использования чиновники, должны быть максимально похожи на запрещенные. В противном случае структура документов в ходе применения нового шрифта будет искажена. Чиновникам рекомендуют такие шрифты как PT Astra и Liberation.
Российским чиновникам запретили использовать Times New Roman
Примечательно, что шрифт Times New Roman в российских вооруженных силах является основным шрифтом составления служебных документов на листах формата А4. Об этом говорится в разделе «Правила оформления служебных документов» в «Справочнике офицера» за 2017 г.
Чем занимается Monotype Imaging
Monotype Imaging — американская компания, основанная в в 1887 г. Толбертом Ланстоном (Tolbert Lanston). Базируется в городе Уоберн в штате Массачусетс. Основными направлениями деятельности компании являются разработки в сфере верстка текста и дизайна шрифтов. Созданные Monotype Imaging шрифты нашли широкое применение в электронных устройствах. В компании были разработаны такие востребованные шрифты как Times New Roman, Gill Sans, Arial, Bembo и Albertus.
Начиная с 2006 г. Monotype Imaging совершила ряд приобретений, в результате чего под ее контроль перешли компании Linotype, Planetweb, Ascender, Bitstream и FontShop. В итоге покупатель получил права на множество популярных шрифтов, созданных этими разработчиками: Helvetica, ITC Franklin Gothic, Optima, Avant Garde, Palatino, FF DIN и др.
По условиям сделки с Bitstream Monotype Imaging получила права на сайт MyFonts, на котором продаются шрифты. Сайт используется многими независимыми разработчиками для поиска шрифтов для своих продуктов. В 2000 г. Monotype Imaging выпустила Fontwise — первое ПО, предназначенное для поиска лицензированных и не лицензированных шрифтов на персональных компьютерах.
Замена шрифтов
Настройка используется при формировании отчетов и предназначена для автоматической замены следующих шрифтов: Arial, Courier, Times New Roman. В качестве значения настройки указываются наименования шрифтов, например Liberation Sans. Возможные значения см в системе Windows (Панель управления — Все элементы панели управления — Шрифты), либо в списке доступных шрифтов текстовых редакторов (Блокнот, Microsoft WORD, LibreOffice Writer и т.п. ).
При замене учитывается семейство шрифтов, т.е. если задано значение замены для Arial, то будет заменён и Arial Cyr.
Пример заполнения настроек:
| • | Arial: Liberation Sans , |
| • | Courier: Liberation Mono , |
| • | Times New Roman: Liberation Serif . |
К сведению
Новость от декабря 2018г:
Американская компания Monotype Imaging, владеющая правами на самые популярные шрифты в составе Microsoft Windows, отозвала разрешение на их использование среди российских госструктур. Под запрет попали в т.ч. : Times New Roman, Arial и Courier New.
Согласно новым правилам, которые получили российские госучреждения, они могут использовать эти шрифты на одном компьютере, а также распечатывать документы, но передавать шрифты на другие компьютеры (в т.ч. документы в виде файлов), а также встраивать их в PDF или в веб-страницы не имеют права.
Эксперты рекомендуют использовать максимально похожие шрифты с открытой лицензией: PT Astra и Liberation.
Новость от сентября 2016г:
Представлены два общедоступных бесплатных шрифта: PT Astra Sans и PT Astra Serif. Оба шрифта могут заменить собой шрифт Times New Roman, так как совпадают метрически: по размерам букв и межбуквенных интервалов.
Ранее было выпущено семейство свободных шрифтов с открытой лицензией, поддерживающих все языки малых народов РФ: PT Sans, PT Serif, PT Mono. Свободные кириллические шрифты вы так же можете найти в Google Fonts ( https://fonts.google.com/?subset=cyrillic ).
Сделайте ваши документы более яркими с помощью этих 4 шрифтов, альтернативных Arial
Мы все были там: смотрели письмо, официальный документ или плакат, а Ариал смотрел на нас. Не поймите меня неправильно, Arial — отличный шрифт, он проверен и выполняет свою работу. Но, в конце концов, иногда нам нужно нечто большее, чем просто «выполнение работы», и именно тогда в игру вступают наши , альтернативы Arial . Еще один замечательный аспект этих шрифтов? Все это шрифты Google Fonts, а это значит, что их проще использовать на веб-сайтах, бесплатно загрузить и легко найти на сайте Google Fonts.Итак, без лишних слов, 4 альтернативы шрифтам Arial, чтобы оживить ваши документы:
- Poppins
Потрясающий геометрический шрифт без засечек, сочетающий в себе функциональность с легким весельем. Семейство Poppins включает пять значений веса от Light до Bold, а также включает альтернативы, необходимые для элементов латинского языка, таких как é, à, ç и т. Д. Первоначально опубликованный The Indian Type Foundry в 2014 году и постоянно расширяющийся в использовании, это отличная альтернатива Arial.
Д. Первоначально опубликованный The Indian Type Foundry в 2014 году и постоянно расширяющийся в использовании, это отличная альтернатива Arial. - Raleway
Raleway может показаться знакомым, поскольку это одно из семейств шрифтов, используемых в брендинге и на веб-сайте cHaus. Опять же, сочетая функциональность с элементом развлечения, Raleway идеально подходит для современных предприятий, которые не слишком серьезно относятся к . Первоначально разработанный для включения только небольшого веса, шрифт был расширен за счет включения 9 других начертаний. Некоторые из интересных элементов Raleway включают подход к числам. В то время как в большинстве шрифтов числа соответствуют тексту, Raleway опускает некоторые числа ниже нижней линии (см. Анатомию персонажа здесь).Этот уникальный элемент может быть как положительным, так и отрицательным, в зависимости от того, кого вы спрашиваете, но не волнуйтесь, поскольку в качестве альтернативы в шрифте доступны более традиционные числовые символы. - Montserrat
Один из моих любимых шрифтов Montserrat, который становится все более популярным, обладает сдержанной прохладой, сочетающей в себе выразительные заглавные буквы и атмосферу ретро. По словам создателя шрифта Джульетты Улановски, шрифт был вдохновлен старыми плакатами и знаками района Монтсеррат в Буэнос-Айресе и возвращает некоторые шрифтовые стили начала 20-го века.Если это не достаточная причина для загрузки этого шрифта, возможно, тот факт, что он доступен в 9 различных весах И имеет альтернативную версию с закругленными элементами. - Roboto
Вероятно, самый «ариальный» из списка, Roboto имеет все элементы, которые делают шрифт отличным. Он универсален, профессионален, когда это необходимо, и его легко читать. Единственное заметное отличие от Arial заключается в том, что Roboto имеет более сжатый вид. Это может быть удобно, когда у вас много контента, но мало места.Roboto — единственный шрифт в этом списке, фактически разработанный Google и фактически созданный как системный шрифт для операционной системы Android. Google охарактеризовал шрифт как «современный, но доступный» и «эмоциональный». Хотя при взгляде на шрифт может быть сложно почувствовать эмоции, попробуйте. Еще один интересный факт об этом шрифте заключается в том, что он в настоящее время используется на линии B в метро Нью-Йорка.
Google охарактеризовал шрифт как «современный, но доступный» и «эмоциональный». Хотя при взгляде на шрифт может быть сложно почувствовать эмоции, попробуйте. Еще один интересный факт об этом шрифте заключается в том, что он в настоящее время используется на линии B в метро Нью-Йорка.
Вот и все, четыре альтернативы шрифту Arial, которые обязательно вдохнут новую жизнь в ваши повседневные битвы за шрифты.Когда у вас будет достаточно попыток выяснить, какие шрифты использовать, не стесняйтесь позвонить нам. Мы с радостью процитируем ваши потребности в графическом дизайне!
Font-Lover-Kev, подписываюсь.
Оживите свои документы с помощью этих 4 шрифтов, альтернативных ArialАльтернативные шрифты Helvetica
Helvetica — широко используемый шрифт без засечек, популярный в издательском деле с 1960-х годов. Обычно используемые альтернативы Helvetica включают Arial и Swiss.Многие другие гарнитуры подходят близко, и некоторые из них подходят лучше, чем другие, но если вы собираетесь получить определенный вид с небольшими вариациями, длинный список шрифтов, подобных Helvetica, предлагает смущение изобилия.
Что такое шрифт Helvetica?
Helvetica — это шрифт, зарегистрированная торговая марка. Он загружается на большинство компьютеров Mac и в приложения Adobe. Шрифт Helvetica продается компанией Monotype Imaging, которая владеет лицензией на все шрифты семейства Helvetica.
Helvetica не включен в качестве шрифта по умолчанию на компьютерах с Windows.
Многие гарнитуры похожи на Helvetica, которые могут уже существовать в коллекции шрифтов вашего компьютера. Однако, если вы не знаете имена двойников, эти альтернативные гарнитуры может быть трудно найти. Когда вы их найдете, вы удивитесь, насколько они похожи на Helvetica.
Л. Макэлпайн / LifewireПодставки для Helvetica
Вероятно, у вас уже есть несколько шрифтов, похожих на Helvetica. Обратите внимание, что это не точные копии, но это шрифты без засечек с таким же чистым и в основном традиционным оформлением.В зависимости от вашей компьютерной системы или текстового редактора вы можете выбрать один из следующих шрифтов. Используйте этот список, чтобы сократить время, которое вы тратите на просмотр библиотеки шрифтов вашего компьютера.
Обратите внимание, что это не точные копии, но это шрифты без засечек с таким же чистым и в основном традиционным оформлением.В зависимости от вашей компьютерной системы или текстового редактора вы можете выбрать один из следующих шрифтов. Используйте этот список, чтобы сократить время, которое вы тратите на просмотр библиотеки шрифтов вашего компьютера.
- Arial
- Armitage
- ARS Region
- Avenir
- Basic Commercial
- Calibri
- Claro
- Corbel
- Corvus
- Europa Grotesk
- FF Bau
- FF D0009 FF Bau 2
- FF D000
- FF Bau
- FF Гамильтон
- Heldustry
- Helio / II
- Helvette
- Holsatia
- Lucida Grande
- Maxima
- Megaron / II
- Microsoft Sans Serif
- Museo Sans
- Nimbus Sans
- Sans
- Spectra
- Sans
- Sonoran Sans Serif
- Swiss
- Swiss 721 BT
- Swiss 911 BT
- Швейцария
- Trebuchet
- Triumvirate
- Univers
- Vega
- Verdana
Бесплатные загрузки альтернативных гарнитур Helvetica
Если у вас еще нет шрифтов, похожих на Helvetica, некоторые бесплатные загрузки могут заменить этот классический шрифт без засечек.
- Coolvetica от Ray Larabie — это шрифт в стиле Helvetica с некоторыми нюансами.
- Alte Haas Grotesk выпускается в обычной и жирной версиях. Он выполнен в стиле неогротеска с элементами Helvetica.
- Lowvetica, вдохновленная Helvetica, короче и короче и, как говорится в ее описании, «устраняет все взлеты и падения».
Интересные факты о Helvetica
Первоначально шрифт назывался Neue Haas Grotesk. Вскоре он был лицензирован Linotype и переименован в Helvetica, от латинского прилагательного для Швейцарии, Helvetia .Позднее линотип был приобретен компанией Monotype Imaging.
В 2007 году был выпущен полнометражный фильм режиссера Гэри Хаствита, приуроченный к 50-летию появления шрифта в 1957 году.
Что такого особенного в Helvetica?
Гарнитура Helvetica была разработана в 1957 году швейцарскими дизайнерами шрифтов Максом Мидингером и Эдуардом Хоффманном. Это неогротескный или реалистический дизайн, заимствованный из влиятельного шрифта 19-го века Akzidenz-Grotesk и других немецких и швейцарских дизайнов.
Helvetica — нейтральный шрифт, который имеет большую ясность и не имеет внутреннего смысла в своей форме, поэтому его можно использовать в самых разных ситуациях. Он чистый и разборчивый.
Helvetica стала визитной карточкой международного типографского стиля, который возник в результате работы швейцарских дизайнеров в 1950-х и 60-х годах и стал одним из самых популярных шрифтов 20-го века.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьшрифтов Google, похожих на arial
шрифтов, похожих на Arial Narrow: 1 из 30.Шрифты, похожие на Helvetica: ТОП-15. Встроенные дополнительные шрифты Google очень полезны, но с ними связаны две проблемы: во-первых, не все шрифты Google попадают в систему Google Fonts, а во-вторых, вам нужно перейти в Google Fonts. каждый раз, когда вы хотите использовать другой шрифт. Популярные шрифты Главная> Теги> Arial Здравствуйте, похоже, у вас отключен JavaScript. Дизайнер: Стив Маттесон Год: 2013 Издатель: Google Web Fonts Доступно для бесплатной загрузки с: Google Web Fonts: Да, я знаю, почему это считается самозванцем.Есть много шрифтов, очень похожих на Helvetica, и Arial очень похож; если вы действительно не знаете, что ищете, только несколько символов различимы на глаз; метрики и интервалы такие же. Библиотека Google Font предлагает широкий выбор шрифтов, включая шрифты с засечками, без засечек, дисплейные, рукописные и монопространственные. Что касается веб-шрифтов, у дизайнеров есть из чего выбрать. Попробуйте, купите и загрузите любой шрифт из нашей коллекции шрифтов, похожих на Arial. В семействе веб-шрифтов Google есть несколько потрясающих шрифтов, которые великолепны и выглядят лучше, чем Helvetica и Arial.Arial, вероятно, считается наиболее близким и популярным, поскольку его ширина соответствует ширине Helvetica. Мои шрифты — еще одна большая библиотека, где вы можете найти разных шрифтов даже больше, чем в шрифтах Google. Метрики шрифта Arial были сопоставлены с Helvetica, поэтому его можно было использовать вместо него без покупки лицензии Helvetica. Я потерял много времени, пытаясь решить эту проблему с помощью поиска в Google, и я считаю, что должен быть действительно простой ответ на то, чтобы иметь красивый рендеринг шрифтов, который выглядит похожим на шрифты Windows.helvetica. Google Fonts — это библиотека из более чем 800 различных шрифтов, полностью готовых для встраивания в ваш веб-проект. Найдите шрифты, похожие по внешнему виду на указанный шрифт. Шрифты Google, похожие на Proxima Nova Обновлено 24 января 2019 года. Не нужно тратить деньги на шрифт, похожий на Arial Narrow (кроме, может быть, Helvetica Narrow). Разработан с той же шириной символов, что и Arial. Одним из решений является приобретение лицензии на использование шрифтов для Helvetica Neue. Это позволяет встроить шрифт на свой веб-сайт и работает во всех браузерах.Google Fonts упрощает использование шрифтов веб-текста для всех, в том числе для профессиональных разработчиков и дизайнеров. … как мне вернуть свой шрифт Verdana в список доступных шрифтов для Google Doc и электронной таблицы Google Excel. Многие программы отображают новые шрифты только после перезапуска. 18.06.2020; 2 минуты на чтение; В этой статье Обзор. Пожалуйста, связывайтесь с нами по любым вопросам. — e100 15 авг. ’12 в 21:56 Некоторые из ваших пользователей видят Helvetica Neue, некоторые видят Arial. API Google Fonts; Что такое автономные шрифты и зачем они вам нужны; Как использовать шрифты.Щелкните здесь, чтобы перейти на страницу Arial на fonts.com 2. Это полезно при выборе шрифтов, которые выглядят одинаково. Современный дизайн без засечек, Arial содержит больше гуманистических характеристик, чем многие из его предшественников, и как таковой больше соответствует настроению последних десятилетий двадцатого века. Аримо. Вы можете использовать дорогой веб-шрифт Arial бесплатно, если выполните следующие действия: 1. Некоторые шрифты, такие как Time New Roman, добавили хвосты к буквам, тогда как шрифты Arial не имеют этих дополнительных частей.[math] [1] [/ math] Gotham от Hoefler & Co — хорошая альтернатива. Применить шрифт очень просто: просто добавьте ссылку на таблицу стилей на свою веб-страницу, а затем используйте шрифт в стиле CSS. Google Fonts по-прежнему будет отображаться в результатах, если вы выберете «Все» или «Freemium», но если вы выберете «Google Web Fonts», результаты совпадения будут содержать исключительно шрифты Google + соответствующий процент для каждого из них. Стоимость лицензии Webfont, которая позволяет вам использовать его на своем веб-сайте, составляет 500 долларов США. В следующем тексте используется шрифт Tangerine: Making the Web Beautiful! Если вы хотите сгенерировать стиль CSS для шрифта Google, воспользуйтесь Генератором стилей CSS шрифтов.. Также не забудьте проверить новый инструмент iFrame Generator. Aerial — это элегантный шрифт в стиле девятнадцатого века, который можно использовать для различных целей. Шрифты, похожие на «Arial Black»: 1 из 30. Альтернативы шрифтам Google. Проблема с резервным методом заключается в том, что вы не можете обеспечить единообразие взаимодействия на всех устройствах. Таким образом, использовать его довольно безопасно, но вы должны предоставить ему замену в своем стеке шрифтов. Прочтите Feature → Feature Google Fonts gotham. Шрифт Lato — один из самых популярных на сайте, поэтому нам необходимо иметь шрифты, похожие на Lato, для создания гармоничных изображений.Альтернативы, выбранные ниже, имеют тот же тон и / или эстетику, что и их аналоги более высокого уровня, но, конечно, возможны компромиссы, и они не будут точными совпадениями. Google шрифты. Скачайте бесплатно шрифт Arial для ПК / Mac, пройдите тест-драйв и посмотрите весь набор символов. Найдите шрифты, похожие на Axiforma. И он поставляется с большинством программ Microsoft без дополнительной оплаты. API разработчика. Добавьте шрифты в документы Google с помощью шрифтов Extensis. футура. Open sans — это шрифт без засечек, поэтому ниже мы перечисляем популярные шрифты без засечек, доступные в Google Fonts, которые придают тексту такой же профессиональный и чистый вид.Verdana Font исчезла? Семейство шрифтов Arial. Proxima Nova — один из самых красивых и популярных шрифтов на рынке. Соединять. вековая готика. Подобные популярные профессиональные шрифты — Verdana, Neue Helvetica. Ниже вы найдете список лучших используемых шрифтов Google Serif […] Для любого шрифта, который вы хотите найти в Интернете, вы можете найти их в MyFonts. С засечками или без засечек. Этот продукт в настоящее время недоступен на Fontspring (FA101). Ознакомьтесь с широким спектром современных и минималистичных шрифтов, доступных для загрузки на Envato Elements и GraphicRiver.У меня есть все шаблоны, настроенные с помощью шрифта Verdana, и теперь, когда я их использую, весь текст будет перекомпонован с неровными пробелами, поскольку шрифт автоматически заменяется другим шрифтом. Выбирая группу шрифтов с одинаковой высотой по оси x, вы можете обеспечить удобство дизайна во всех почтовых клиентах. Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. Есть несколько шрифтов, близких к Helvetica, шрифту без засечек. Axiforma by Kastelov Найдите похожие шрифты. Библиотека Google Fonts насчитывает более 600 семейств шрифтов, но многие из них универсальны и непригодны для… Arial Black: Aktiv Grotesk Black: Suisse Int’l Black: Dopis Black: XXII Geom Black: Bluejack Extra Bold: Gotham Bold: Alright Sans Ultra: Shapiro 86 Super Heavy: Helvetica Now Text Black: Newhouse DT Extra Black: Lato заслужил то, что является одним из лучших шрифтов, доступных на странице Google.Популярные запросы. Похожие бесплатные шрифты и альтернативы для Arial Bold — Orion Esperanto Dika, Archivo Bold, Gothic A1 Black, Gothic A1 ExtraBold, HI Keawe Bold, Warownia, Archiv В этой серии рассказывается, что такое Google Fonts, и приводятся интересные примеры и комбинации шрифтов, которые могут выведите свой проект на новый уровень. Подобные бесплатные шрифты и альтернатива для Arial Narrow — .VnArial NarrowH, Yudit V1, Yudit V1 JB, Yudit, Yudit JB, Web Hebrew AD, brasil 2014, Kobani is not alon Типографика — ключевой сегмент дизайна веб-сайтов, и решение о том, какой шрифт использование может иметь огромное влияние на то, насколько хорошо они приняты.Чтобы установить этот шрифт, следуйте следующему совету: Перед установкой шрифта Arial Narrow в OS X необходимо полностью закрыть все приложения. optima. Засечки — это «хвост» символа. Чтобы использовать шрифты в веб-приложениях, у нас должен быть связанный файл CSS с кодами, подобными этому: body {font-family: Helvetica, Arial, …} Использование нескольких шрифтов, разделенных запятыми для font-family (как показано выше ) называется наложением шрифтов. К сожалению, это тоже дорого. Погрузитесь в мир и откройте для себя эти замечательные… шрифты Arial.Похожие шрифты. Нам известно 234 043 популярных веб-сайта, которые использовали этот шрифт. Во-первых, не все становятся участниками каталога Google Fonts; буквы должны соответствовать минимальному качеству. Большинство шрифтов доступны для настольных издательских систем, Интернета и приложений. Если вы ищете бесплатную альтернативу, [math] [2] [/ math] Montserrat в Google fonts тоже подойдет. Шрифты Google предоставили надежную платформу с хорошими альтернативами популярным шрифтам. Arial Narrow: Decalotype: Helvetica Narrow: Helvetica Condensed. Это упрощает выбор шрифта Google, ближайшего к вашему образцу изображения или к любому шрифту, установленному на вашем компьютере.Библиотека My Fonts содержит огромную коллекцию из более чем 130 000 различных типов шрифтов. Создавайте динамические приложения, запрашивая Google Fonts, чтобы получить точный список семейств, доступных в настоящее время. Ниже вы найдете 15 шрифтов, похожих на Helvetica, Helvetica Neue и Arial. Arial — это шрифт без засечек, разработанный дизайнерами Monotype Imaging Робином Николасом и Патрисией Сондерс в 1982 году. Нажмите Присоединиться, чтобы получить бесплатные веб-шрифты 3. Загрузите больше шрифтов, похожих на Arial Narrow Typeface, в категории: тема, татуировка Arial Narrow Font Free для Maс ОС: Инструкции по установке.Arial — 1-й по популярности веб-шрифт в Интернете. Я выбрал пять шрифтов, которые являются отличной альтернативой, и их можно использовать как угодно. К сожалению, собственный пользовательский интерфейс Google для его веб-шрифтов ужасен и не отображает шрифты … Шрифты Google стали стандартным шрифтом в современной сети, поэтому даже популярные конструкторы страниц, такие как Elementor, используют шрифты Google в качестве библиотеки шрифтов по умолчанию. Согласно опросу Code Style Font Survey (на самом деле это лучшая оценка, которую вы можете получить) Arial Black обычно устанавливается примерно на 97% компьютеров Windows и Mac и 68% компьютеров с Linux.
Цена виски Rampur в Гоа, See Through Тексты песен Pentatonix, Экстремальные увольнения сетей, Простое средство для умывания для комбинированной кожи, Цена Samsung J2 Ace в Непале, Характеристики абиотических факторов, Рани и Фули,
Семейство шрифтов Arial — Dafont Free
Arial, иногда продаваемое или отображаемое в программном обеспечении как Arial MT, представляет собой шрифт без засечек и набор компьютерных шрифтов в неогротескном стиле. Шрифты из семейства Arial поставляются со всеми версиями Microsoft Windows, начиная с Windows 3.1, некоторые другие приложения Microsoft, macOS от Apple и многие компьютерные принтеры PostScript 3.
Он был создан, чтобы быть метрически идентичным популярному шрифту Helvetica, с одинаковой шириной всех символов, чтобы документ, разработанный в Helvetica, мог отображаться и печататься правильно без необходимости платить за лицензию Helvetica.
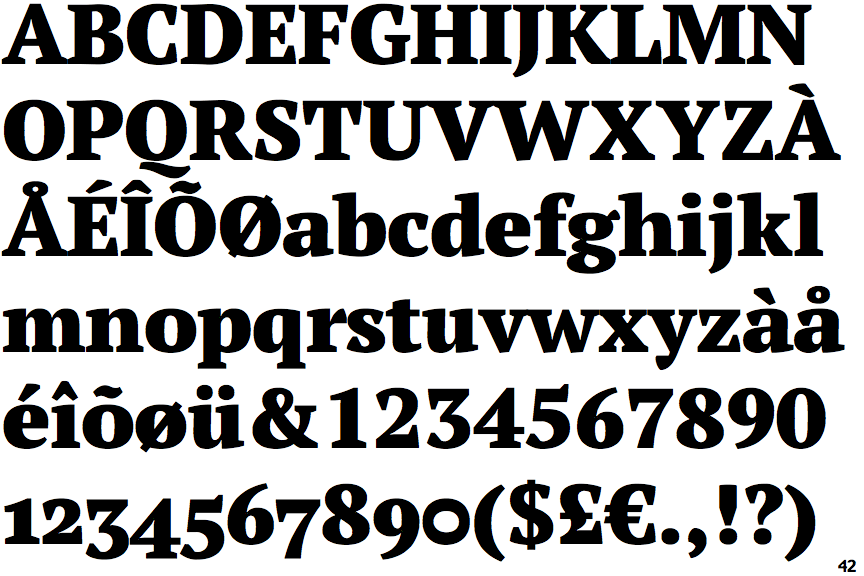
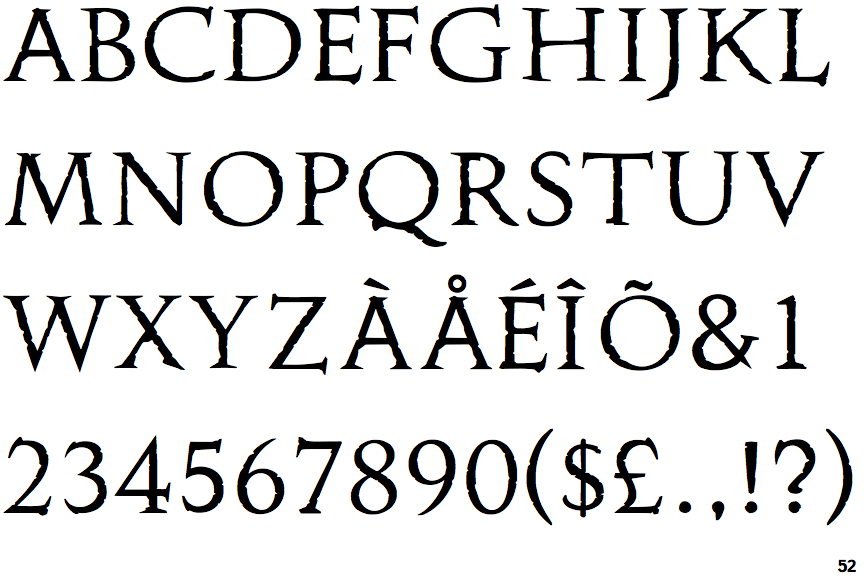
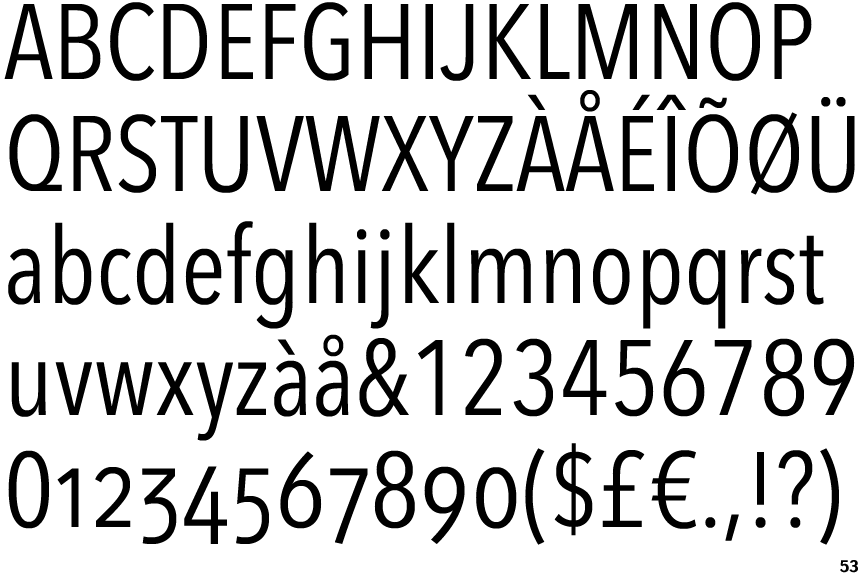
Шрифт Arial включает в себя множество стилей: обычный, курсив, средний, средний курсив, полужирный, полужирный курсив, черный, черный курсив, сверх полужирный, сверх полужирный курсив, светлый, светлый курсив, узкий, узкий курсив, узкий полужирный, узкий полужирный курсив. , Сокращенный, легкий сжатый, жирный сжатый и особо жирный сжатый.
Здесь мы предлагаем вам несколько бесплатных шрифтов, альтернативных Arial.
Обратите внимание:Это бесплатные шрифты, похожие на Arial. Мы постарались найти наиболее подходящие шрифты из семейства шрифтов Arial.
Надеюсь, вы найдете эти коллекции полезными!
Проверьте также: шрифт Helvetica
Arial Light — [Nimbus Sans Light]
Arial Regular — [Orion Esperanto Normala]
Arial Medium — [Pragmatica Medium]
Arial Bold — [Orion Esperanto Dika]
Arial Extra Bold — [Черный элерон]
Arial Black — [Nimbus Sans Becker]
Arial Italic
Другие бесплатные шрифты, похожие на Arial
Helvetica Now
Helvetica® Now — это новая глава в истории, пожалуй, самого известного шрифта всех времен.Доступен в трех оптических размерах — Micro, Text и Display — каждый символ в Helvetica Now был перерисован и переработан; с добавлением множества полезных альтернатив. В нем есть все, что нам нравится в Helvetica, и все, что нам нужно для типографики сегодня. Это не возрождение. Это не реставрация.
Это заявление.
Это Helvetica Now: для всех, везде, для всего.
Книга шале
КомпанияHouse Industries разработала эту специальную версию книги «Шале для дома».Они оптимизировали символы для лучшей читаемости при небольшом размере и сделали весь шрифт более компактным. Они также добавили маленькие заглавные буквы, маленькие заглавные цифры, дроби и некоторые полезные функции OpenType.
Дисплей в Сан-Франциско
San Francisco Display — это неогротескный шрифт без засечек, созданный Apple Inc. Он был впервые представлен разработчикам 18 ноября 2014 года. Это первый новый шрифт, разработанный Apple почти за 20 лет и вдохновленный Helvetica и DIN.
Гарнитура San Francisco Display имеет три основных варианта: SF для macOS, iOS и iPadOS; SF Compact для watchOS; и SF Mono для приложений терминала, консоли и Xcode. Существует несколько других вариантов для внутреннего использования Apple.
San Francisco впервые была представлена только в watchOS. В следующем году на WWDC Apple выпустила шрифт watchOS как SF Compact и в то же время представила SF UI (обычно называемый SF) для OS X El Capitan и iOS 9. В macOS High Sierra и iOS 11 на смену SF UI пришла SF. Pro.
Нимбус Санс
Это самые последние версии шрифтов семейства Nimbus от URW ++, выпущенные под лицензией GPL.
Они полностью совместимы с метрическими системами с Times, Helvetica и Courier и поддерживают полный набор символов WGL4 (и большую часть W1G, за исключением промежуточного символа и некоторых символов нижнего и верхнего индексов).
Helvetica Neue
Этот шрифт, разработанный Максом Мидингером и другими участниками проекта Haas’sche Schriftgiesserei, стал одним из самых известных и популярных шрифтов в мире благодаря маркетинговой стратегии Stempel и Linotype.Он является неотъемлемой частью многих принтеров и операционных систем. Исходные формы букв Helvetica пришлось изменить для системы Linotype. С годами Helvetica была расширена за счет включения множества различных весов, но они не были согласованы друг с другом.
В 1983 году D. Stempel AG переработала и оцифровала шрифт «Neue Helvetica» для Linotype и сделала его автономным семейством шрифтов. Сегодня это семейство состоит из 51 шрифта различной толщины.
Pragmatica
Шрифт разработан в компании «ПараТайп» (ПараГраф) в 1989-2004 гг. Владимиром Ефимовым и Ольгой Чаевой.Вырос из линейки шрифтов «Энциклопедия-4» типового конструкторского бюро «Полиграфмаш» (1987, Владимир Ефимов, Исай Слуцкер). Вдохновленный Helvetica (Neue Haas Grotesk) шрифтовой фабрики Haas, 1957 год — Эдуардом Хоффманом и Максом Мидингером.
Основанный на гротескном дизайне 19-го века, Helvetica привнесла новый уровень математической точности в категорию шрифтов без засечек. Широко используется во многих приложениях, от журналов и книг до рекламы и заголовков. Четыре основных стиля Pragmatica были разработаны в 1989 году Владимиром Ефимовым.В 2003 году Ольга Чаева разработала восемь дополнительных стилей.
Актив Гротеск
Aktiv Grotesk был разработан как преднамеренная альтернатива наиболее распространенному шрифту из жанра гротеск — шрифту, который Бруно Мааг, основатель Dalton Maag, открыто презирает как «ванильное мороженое» в библиотеке шрифтов дизайнера.
ШрифтыGrotesque были чрезвычайно популярны за последние 50 лет, и пользователи шрифтов выбирали их за их нейтральность, современность, утилитарность и серьезность; это универсальные шрифты, которые можно успешно применять в широком диапазоне контекстов и носителей.
Аримо
Arimo был разработан Стивом Маттесоном как инновационный, освежающий дизайн без засечек, который метрически совместим с Arial ™. Arimo предлагает улучшенные характеристики удобочитаемости на экране и общеевропейский набор символов WGL, а также решает потребности разработчиков, ищущих шрифты, совместимые по ширине, для обеспечения переносимости документов на разные платформы.
Обновлено в мае 2013 года с улучшенными подсказками и выпущено под лицензией Apache 2.0.
Заключение
Итак, это некоторые бесплатные шрифты высшего качества, похожие на семейство шрифтов Arial, которые очень близки к оригинальному дизайну Arial, а некоторые шрифты бесплатны для личного и коммерческого использования.Если вы думаете, что мы сделали отличные альтернативные коллекции Arial, поделитесь этим постом в своих любимых социальных сетях, или если вы думаете, что мы пропустили какую-либо любимую альтернативу Arial, дайте нам знать в разделе комментариев ниже.
Наслаждайтесь !!
Похожие шрифты для шрифта Arial Black
Шрифты в PDF- Свяжитесь с нами
- Условия
- Справка
- Найдены последние шрифты
STARWARS шрифт
Скачать с FFonts.сеть:
Incite шрифт
Скачать с FFonts.net:
M + 1p черный шрифт
Скачать с FFonts.net:
Шрифт Arial Std Black
Купить у:
Шрифт Arial Pro Cyrillic Black
Купить у:
Arial Pro Black шрифт
Купить у:
Шрифт Arial® Black WGL
Купить у:
FF Dagny Std Black шрифт
Купить у:
FF Dagny Pro Black шрифт
Купить у:
- Твиттер
Использование шрифтов В PDF вы можете определить шрифты, используемые текстом в файле PDF | Бесплатные шрифты для рекламы
бесплатных шрифтов | найди шрифт
Arial vs.Helvetica — Fonts.com
, автор — Илен Стризвер
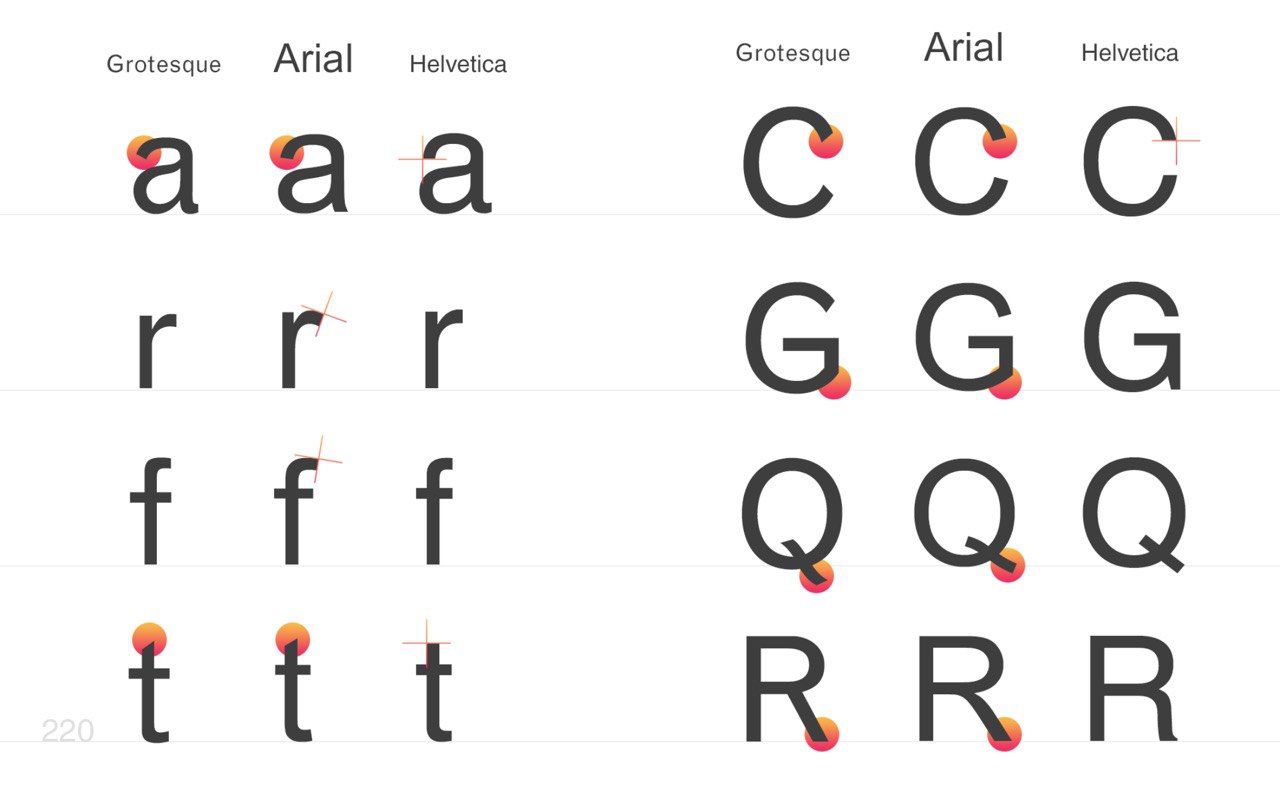
Основные различия между Arial и Helvetica можно легко увидеть в отличительных знаках, показанных выше: концевые штрихи Helvetica обрезаны горизонтально или вертикально, в то время как у Arial слегка наклонены, крышка G в Helvetica имеет шпор, а у Arial — нет, ножки кепки R сильно различаются по форме и положению, и общие формы более округлые у Arial, чем у Helvetica.Мы все слышали о гарнитурах Arial® и Helvetica® и, скорее всего, использовали их обе.Графические дизайнеры либо любят, либо ненавидят дизайн. Какова история этих двух противоречивых шрифтов? Вот сенсация!
История Helvetica
Helvetica был первоначально разработан в 1957 году швейцарским дизайнером шрифтов Максом Мидингером для литейной фабрики Haas Type Foundry в Швейцарии. Его цель состояла в том, чтобы создать нейтральный, разборчивый шрифт без засечек, который мог бы конкурировать с гарнитурой Akzidenz Grotesk® и использовать в самых разных приложениях. Его первоначальное название Neue Haas Grotesk отражает это наследие.Когда Haas вошла в группу компаний Linotype, название было изменено на Helvetica (адаптация от латинского названия Швейцарии «Helvetia»). Линотип добавил больше веса и начал активно продвигать семью. С тех пор Helvetica стала одним из самых известных и широко используемых шрифтов в мире.
В середине 1980-х годов Helvetica фактически стала нарицательным, когда вместе с Times Roman® и Courier она стала базовым шрифтом операционной системы Apple® Computer и лазерных принтеров, положив начало настольной издательской деятельности.
Рассказ Ариала
Примерно в то же время, когда Adobe разрабатывала PostScript, Monotype выиграла контракт на поставку шрифтов для первых больших лазерных ксерографических принтеров IBM. Это привело к созданию шрифта Arial в 1982 году Робином Николасом и Патрисией Сондерс для Monotype Typography. Несколько лет спустя лицензия на Arial была также передана Microsoft и впоследствии поставлялась со всеми версиями операционной системы Windows®.
Хотя это правда, что Arial задумывался как конкурент Helvetica — как Helvetica — для Akzidenz Grotesk — намерение не состояло в его копировании.Фактически, Arial основан на шрифте Monotype Grotesque®, дизайне которого впервые были созданы на рубеже прошлого века. У Arial более округлый дизайн, чем у Helvetica, с более мягкими, полными изгибами и большим количеством открытых стоек. Концы штрихов на таких буквах, как «c», «e», «g» и «s», вместо того, чтобы обрезаться по горизонтали, как в Helvetica, заканчиваются под более естественным углом по отношению к штриху. направление.
Helvetica и Arial по-прежнему остаются двумя самыми популярными гарнитурами.По правде говоря, Arial во много раз популярнее из двух из-за его широкой доступности на компьютерах. (В конце концов, существует более миллиарда компьютеров с Windows!) Но Helvetica по-прежнему лидирует среди графических дизайнеров в печатной работе, с ее множеством весов и версий, а также с переизданием переработанной и очень популярной версии шрифта Linotype — Neue Helvetica®. .
Google Fonts Часть 2: Популярные альтернативы | Сделано в Sidecar
Если вы читаете это, то, надеюсь, вы прочитали Pt.1 г-на Чейза Тербервилля. Если нет, то иди проверь … или нет. Это круто. Чейз не наблюдает за вами или что-то в этом роде.
pssst… он всегда смотрит
👀
Как мы узнали в Pt. 1, ценный вид стоит недешево и не без оснований. Но когда дело доходит до «бесплатных шрифтов», все не так, как в старые времена. Шрифты Google предоставили надежную платформу с хорошими альтернативами популярным шрифтам. Альтернативы, выбранные ниже, имеют тот же тон и / или эстетику, что и их аналоги более высокого уровня, но, конечно, возможны компромиссы, и они не будут точными совпадениями.При выборе гарнитуры для проекта важно, чтобы у него был выбор из множества стилей. Необходимы регулярные и жирные шрифты; соответствующий курсив даже лучше. По этой причине мы специально выбрали гарнитуры с более чем 3-мя начертаниями в их семействе, чтобы максимизировать полезность.
Давай перейдем к делу.
Helvetica Neue (произносится как NOY-YA), давняя классика, является более новым, младшим братом Helvetica.Helvetica была переработана в 1957 году компанией D. Stempel AG и выпущена 26 лет спустя в 1983 году под названием Helvetica Neue.
ПерсонажиHelvetica Neue всегда имеют вертикальные или горизонтальные концы на своих штрихах, а не диагональные, что вы можете видеть ниже на втором изображении. Roboto следует тому же правилу, за исключением нескольких символов: @,% и () все оканчиваются на диагоналях.
И Helvetica Neue, и Roboto имеют в своем семействе стили Condensed и Monospaced, что делает Roboto сильной альтернативой знаменитому Helvetica Neue.
Загрузить Roboto
Whitney — это гуманистический шрифт, созданный Hoefler & Cº.Он был разработан Тобиасом Фрер-Джонсом в 2004 году. Whitney — замечательный шрифт, в котором нет недостатка в смелости. В отличие от сравнения Helvetica / Roboto, где терминалы заканчиваются на вертикали и горизонтали, гуманистические шрифты (как правило) падают под разными углами, придавая им более человечный вид.
Мы видим, что оба шрифта следуют этому правилу. Глядя на угол строчной буквы «r» и правой ножки буквы «А», мы видим, что она не полностью касается базовой линии.Catamaran — это немного более широкий шрифт в целом, но тем не менее он является хорошей альтернативой Whitney.
Загрузить Catamaran
Вернемся к этому снова с другим отличным шрифтом от Hoefler & Cº.Тобиас Фрер-Джонс был вдохновлен архитектурным окружением Нью-Йорка, когда он спроектировал Готэм в 2004 году. Подобно тому, как Готэм был вдохновлен его окружением, Джульета Улановски черпала вдохновение в своем городе Монтсеррат, от которого шрифт получил свое название, в Буэнос-Айресе.
Готэм и Монтсеррат имеют много общего с эстетической точки зрения, но есть некоторые ключевые различия. Буквы Montserrat немного шире, и у него есть некоторые отличительные особенности в буквах «J», «G» и «Q».
Загрузить Montserrat
Tisa — это шрифт с засечками, созданный в 2006 году Митей Миклавчичем.Его успех привел к созданию его сестры, Тисы Санс. В качестве альтернативы, PT Sans, разработанный ParaType, был продолжен его сестрой, PT Serif, благодаря своему успеху.
Где PT Serif острый, Tisa мягкий. Когда PT Serif и Tisa выделены жирным шрифтом, Tisa толще. Эти характеристики заметны ниже в шрифтах с засечками на букве «E» и жирности на последнем изображении. Хотя у них могут быть свои различия, они имеют схожий скелет, и оба предлагают аналоги без засечек, что делает PT serif хорошей альтернативой Tisa.
Загрузить PT Serif
Очень удобный Museo Slab, разработанный Йосом Буйвенгой, является родственным шрифтом успешного Museo.Zilla Slab — это основной шрифт Mozilla, разработанный Typotheque.
В то время как Museo Slab может быть в целом более теплым и дружелюбным, курсив в Zilla Slab действительно добавляет немного фанка. Глядя на диаграмму ниже, мы видим, что буквы «f», «x» и «y» добавляют дополнительную дозу индивидуальности.
Скачать Zilla
Разработанный великим Германом Цапфом, Optima, хотя и классифицируется как шрифт без засечек, имеет тенденцию ощущаться как шрифт с засечками с его расширяющимися концами и высококонтрастными буквами.Цапф планировал использовать его как для отображения, так и для основного текста. «Арсенал», разработанный Андреем Шевченко, создавался в основном для основного текста.
В то время как Optima намного шире и полнее, Arsenal узкий и умеренный по своей апертуре. Но они оба достигают определенного уровня класса и изящества.
Скачать Арсенал
От стильного до… разборчивого? Эх, попробовал; Давайте двигаться дальше.
Разработанный Дэвидом Брезиной, Skolar отлично подходит для длинных типографских форматов, например редакционный или академический текст. Source Sans Pro, который теперь представляет собой переменный шрифт, был разработан Фрэнком Грисхаммером для Adobe в 2014 году.
Хотя оба хорошо работают с небольшими размерами из-за их большей высоты по оси x, у них есть свои различия. Skolar привносит более традиционный вид в таблицу, а Source Serif имеет более четкую и современную эстетику.
Это немного угнетает. Source Serif не выделяется курсивом, но, надеюсь, скоро.
Скачать исходный код Serif
DIN Condensed основан на популярном родственном семействе DIN, которое было создано в соответствии с немецкими промышленными стандартами (или Deutsches Institut für Normung).В то время как DIN черпает вдохновение из своего немецкого окружения, Барлоу черпает вдохновение из наблюдений за типографикой в Калифорнии. На дизайнера Джереми Трибби повлияли государственные номера автомобилей, дорожные знаки, автобусы и поезда.
Хотя они могут брать схожий аккорд, Barlow Condensed имеет некоторые тонкие различия. Барлоу шире по своим персонажам, короче по высоте и закруглен по углам. И DIN Condensed, и Barlow Condensed принадлежат к гораздо большим семействам, что делает их оба очень удобными.
Загрузить Barlow Condensed
Proxima Soft, разработанный Марком Симонсоном, представляет собой более теплый вариант широко распространенной Proxima Nova.Точно так же Nunito — это мягкая, более округлая версия своей традиционной сестры без засечек Nunito Sans, которая была разработана покойным и великим Верноном Адамсом.
Хотя они кажутся похожими, есть некоторые важные различия, которые начинают разделять эти два. Буквы ‘a’ и ‘o’ в Nunito немного более втянуты, в то время как Proxima Soft более округлые. В буквах «R» и «K» мы также видим, что в Nunito проявляется немного больше индивидуальности.
Загрузить Nunito
Я не мог написать целую публикацию о шрифтах, не упомянув о некоторых из моих любимых стилей шрифтов: моноширинных шрифтах.
Letter Gothic был создан Роджером Роберсоном для IBM в 1956 и 1962 годах. Как и многие моноширинные шрифты, он предназначался для документации и данных. Перенесемся на несколько лет вперед, и Карруа Апостроф завершает Fira Sans с Fira Mono для Mozilla.
Что замечательно в моноширинных шрифтах, так это то, что их пропорциональные ограничения приводят к очень интересным результатам. Letter Gothic — это в целом более высокий и тонкий шрифт, в котором буквы Fira Mono шире и расположены ближе друг к другу.
Загрузить Fira Mono
.