необыкновенно простые способы от сервисов до приложений. WhatTheFont — определяем шрифт по картинке
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
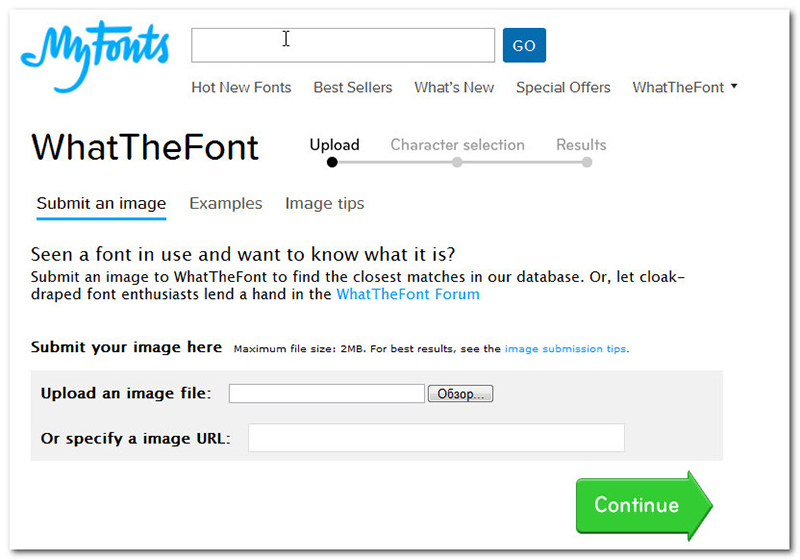
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
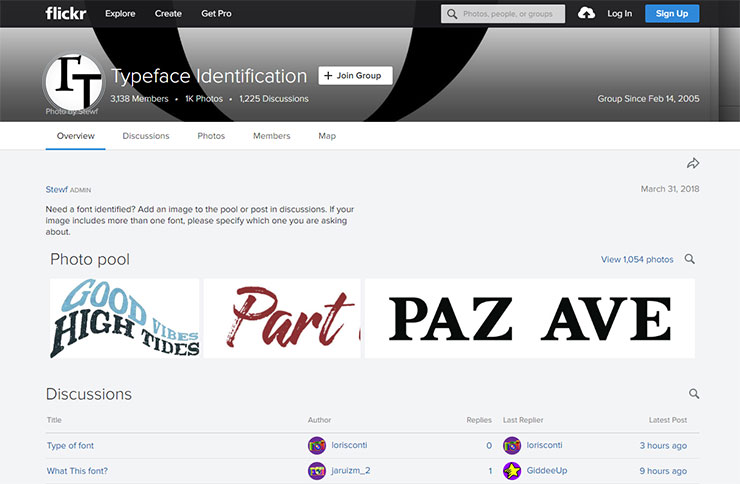
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта.
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
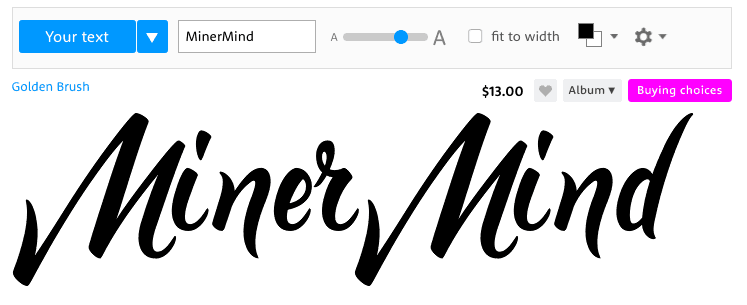
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Приложения и расширения для браузеровПомимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?. . Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
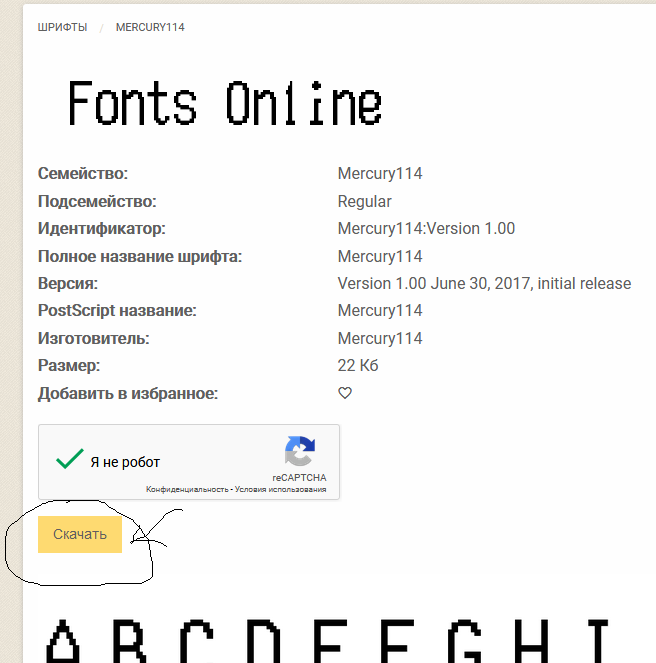
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.

 А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.Инструкция

Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
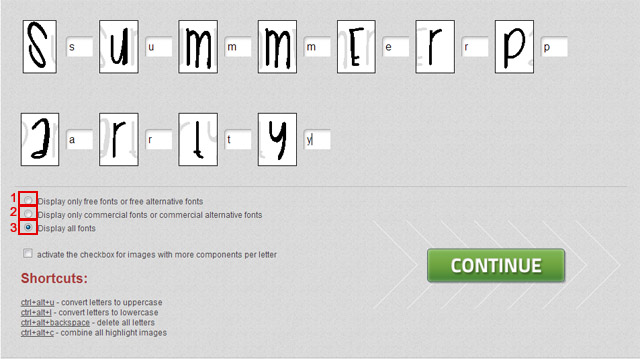
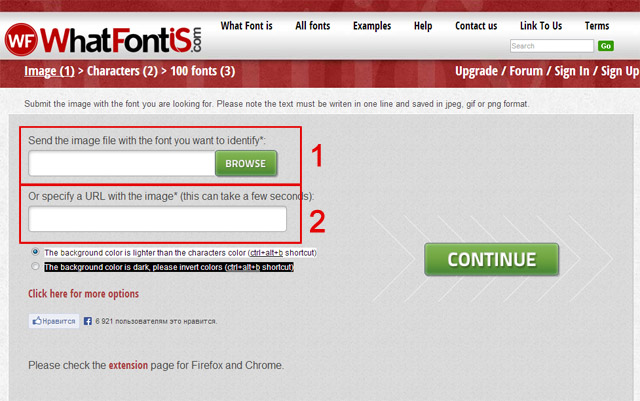
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
7 бесплатных ресурсов для поиска подходящих шрифтов | by Steak Lab о дизайне и творчестве
Нужны достойные шрифты для ваших печатных или цифровых проектов? Ознакомьтесь со следующими ресурсами, которые предлагают множество великолепных шрифтов совершенно бесплатно.
1.Font Squirrel
Font Squirrel — король всех шрифтовых сайтов, принесет вам сотни бесплатных шрифтов, которые вы можете использовать во всей своей работе. Независимо от стиля, которым вы пользуетесь, на этом сайте можно найти все.
2. Fontshop
Fontshop
Независимо от того, являетесь ли вы опытным дизайнером или новичком, Fontshop расскажет как искать нужный шрифт.
3.Typewolf
Typewolf делает поиск идеального шрифта супер легким. На сайте можно найти множество списков, в которых перечислены некоторые типы шрифтов, справочники и ресурсы о типографии и другие рекомендации. Здесь даже есть каталог, в котором используются разные шрифты, поэтому вы можете посмотреть, как они выглядят в печати или в интернете.
4.Typecast
Бесплатная учетная запись на Typecast дает вам доступ к более чем 3650 шрифтам, включая самые знаменитые из них.
5.Free Typography
В Free Typography есть много шрифтов. Здесь вы найдете свой шрифт независимо от того, ищете ли вы что-то простое или уникальное. Сайт также предлагает вам создать собственный шрифт, что будет полезным для вашего портфолио.
6.Open Foundry
Основанный Стефаном Эндресс и Аластер О’Ши — сайт предлагает сотни бесплатных шрифтов с открытым исходным кодом, оптимизированных для интернета.
7.FontStruct
FontStruct — бесплатный инструмент, который позволяет легко создавать шрифты с использованием геометрических фигур. Вы можете скрыть свои творения или поделиться ими в онлайн-сообществе. Вы даже можете загружать шрифты других пользователей:)
На Сайте
Во ВКонтакте
На Telegram-канале
В Instagram
На Facebook
В Twitter
Знакомство с менеджером шрифтов для MegaFont NOW
Коллекция шрифтов SoftMaker MegaFont NOW включает в себя не только 7500 замечательных шрифтов, но и удобный менеджер шрифтов для Windows. Последний значительно облегчает работу не только с этой большой библиотекой шрифтов, но и со всеми другими вашими шрифтами.
В этой статье мы расскажем вам, каким именно образом менеджер шрифтов упрощает управление шрифтами на компьютере с Windows.
Слишком много шрифтов замедляют работу компьютера
Пользователям, которые работают с большим количеством шрифтов, вероятно, знакома такая ситуация: чем больше шрифтов добавляется в систему, тем больше ресурсов они потребляют и тем медленнее система работает.
Когда на компьютере установлено много шрифтов, загрузка Windows занимает дольше времени, а приложения загружаются и работают медленнее. И, что также немаловажно, работа с длиннющими списками шрифтов обременительна.
Менеджер шрифтов в MegaFont NOW ускоряет установку и удаление шрифтов. Активация и деактивация выборки шрифтов осуществляется одним щелчком мыши. Если удалить все шрифты, кроме тех, которые вам нужны для текущего проекта, списки шрифтов в различных приложениях будут загружаться очень быстро и вы не будете терять много времени на поиск шрифта в списке.
Организация шрифтов в группы
Кроме того, включенный в MegaFont NOW менеджер шрифтов позволяет упорядочивать шрифты по группам. Группировать шрифты можно по проекту, стилю, использованию и т. д. Впоследствии вы можете активировать группу шрифтов, которая вам нужна для проекта, над которым вы в настоящий момент работаете, и все включенные в группу шрифты активируются в системе немедленно. По окончании работы над проектом достаточно деактивировать группу — и ресурсы компьютера будут освобождены.
Группировать шрифты можно по проекту, стилю, использованию и т. д. Впоследствии вы можете активировать группу шрифтов, которая вам нужна для проекта, над которым вы в настоящий момент работаете, и все включенные в группу шрифты активируются в системе немедленно. По окончании работы над проектом достаточно деактивировать группу — и ресурсы компьютера будут освобождены.
Поиск нужного шрифта
Менеджер шрифтов дает возможность просматривать и сравнивать шрифты без необходимости в их установке. Для каждого шрифта коллекции MegaFont NOW доступны визуализация шрифта и пример текста. Кроме того, можно ввести произвольный текст, чтобы шрифт отобразился в режиме предварительного просмотра, — это особенно полезно при выборе шрифта для заголовка или логотипа.
Для этого щелкните правой кнопкой мыши по шрифту и выберите Посмотреть шрифт (или нажмите Alt+Enter). Для быстрого переключения между шрифтами оставьте дополнительное окно открытым и используйте клавиши «Вверх» и «Вниз».
Печать примеров страниц
Просмотр шрифтов на экране имеет свои преимущества, но если ваш проект предназначен для печати, всегда лучше посмотреть, как шрифты будут выглядеть на бумаге. Для этого перейдите в меню Файл > Предварительный просмотр и выберите один из трех типов листов-образцов, лист набора символов и листы со списками шрифтов.
Вы также можете распечатать каталог всех шрифтов, а затем сохранить его в папке-скоросшивателе. Это низкотехнологичное решение, но вы будете удивлены, насколько пригодится вам такой бумажный каталог шрифтов в будущем.
Значительное упрощение работы
Наш менеджер шрифтов является простым, но эффективным инструментом систематизации и организации всех ваших шрифтов. Он позволяет группировать шрифты и активировать только те из них, которые вам нужны, повышая эффективность вашей работы и производительность вашего компьютера. Благодаря функции предварительного просмотра шрифтов и печати образцов страниц можно быстро и без лишних хлопот подобрать шрифт, подходящий для конкретного проекта.
В то время как другие менеджеры шрифтов стоят денег, наш включается в коллекцию MegaFont NOW без дополнительной оплаты. Попробуйте его в действии, и вы будете удивлены его гибкости!
10 лучших сайтов для поиска бесплатных шрифтов
Автор: Диана Сиддикви Рейтинг топика: +1 IT-копирайтер, переводчик, контент-менеджер.
Типографика очень важна для любого проекта, ее значение трудно переоценить. Упаковка, печатная продукция, сайты и мобильные приложения – в любом виде дизайна шрифт является одним из ключевых элементов. Ошибки в типографике зачастую приводят к тому, что дизайн не работает так как надо. Бывают и курьезные случаи: совсем недавно, на вручении кинопремии «Оскар», актер Уоррен Битти, объявлявший победителя в номинации «Лучший фильм», назвал не ту картину – «Ла-Ла Ленд» вместо «Лунного света». Актеру дали другой конверт, но если бы дизайнер больше внимание уделил типографике, ошибки бы не случилось – ведущий понял бы, что ему дали лист с именем лучшей актрисы. Дизайнер Бенджамин Баннистер отметил, что небольших изменений в дизайне и размере шрифта было бы достаточно, чтобы избежать неприятного инцидента.
Бывают и курьезные случаи: совсем недавно, на вручении кинопремии «Оскар», актер Уоррен Битти, объявлявший победителя в номинации «Лучший фильм», назвал не ту картину – «Ла-Ла Ленд» вместо «Лунного света». Актеру дали другой конверт, но если бы дизайнер больше внимание уделил типографике, ошибки бы не случилось – ведущий понял бы, что ему дали лист с именем лучшей актрисы. Дизайнер Бенджамин Баннистер отметил, что небольших изменений в дизайне и размере шрифта было бы достаточно, чтобы избежать неприятного инцидента.
К выбору шрифта для любого проекта нужно относиться очень ответственно. От правильного подбора шрифтовых пар, зависит, насколько читаемыми будут заголовки и основной текст. При этом желательно, чтобы шрифт был бесплатным – это дает дизайнерам больше свободы для реализации своих идей. FreelanceToday предлагает вашему вниманию 10 лучших сайтов для поиска бесплатных шрифтов.
Что нужно знать дизайнеру
Перед тем как скачать и использовать бесплатные шрифты, дизайнер должен ознакомиться с правилами. То, что шрифт бесплатный, еще не означает, что его можно использовать безо всяких ограничений. Большинство таких шрифтов, доступных в интернете, распространяются по лицензии, то есть, их можно применять только в личных, некоммерческих проектах. Тем не менее, есть сайты, где можно найти красивые бесплатные шрифты с коммерческими лицензиями. Поэтому всегда нужно читать условия использования, иначе это может дорого обойтись и поставить под угрозу существование проекта, в котором был задействован «не тот» шрифт.
То, что шрифт бесплатный, еще не означает, что его можно использовать безо всяких ограничений. Большинство таких шрифтов, доступных в интернете, распространяются по лицензии, то есть, их можно применять только в личных, некоммерческих проектах. Тем не менее, есть сайты, где можно найти красивые бесплатные шрифты с коммерческими лицензиями. Поэтому всегда нужно читать условия использования, иначе это может дорого обойтись и поставить под угрозу существование проекта, в котором был задействован «не тот» шрифт.
GOOGLE FONTS
Сайт Google Fonts появляется одним из первых при поиске бесплатных шрифтов. Данный сайт является одной из самых крупных подборок, в которой представлено более 800 шрифтов различных типов, в том числе сан-серифов и моноширинных шрифтов. Google Fonts особенно популярен у веб-дизайнеров, которым часто нужен красивый и при этом бесплатный шрифт. Все шрифты в этой библиотеке находятся в свободном доступе, они поставляются с открытым исходным кодом. Так что любой шрифт из Google Fonts можно смело скачивать и использовать по своему усмотрению.
Так что любой шрифт из Google Fonts можно смело скачивать и использовать по своему усмотрению.
FONT SQUIRREL
Font Squirrel – это еще один надежный источник для скачивания бесплатных шрифтов высокого качества. Большинство шрифтов, представленных на этом сайте, поставляется с коммерческими лицензиями. Чтобы избежать возможных осложнений, Font Squirrel упрощает пользователям проверку лицензии перед каждой загрузкой. На сайте также можно найти ряд полезных инструментов, включая Webfont Generator для создания собственных шрифтов и хорошо работающий идентификатор, с помощью которого можно узнать название шрифта, загрузив его изображение.
FONTSPACE
На сайте FontSpace представлено более 32000 шрифтов от порядка 2100 дизайнеров. Это один из самых популярных сайтов подобного типа – его аудитория насчитывает почти 800 тысяч зарегистрированных пользователей. Несмотря на то, что шрифтов очень много, данный ресурс подойдет тем дизайнерам, которые работают над личными некоммерческими проектами. Понять, ка какому типу относится шрифт, очень легко – достаточно навести курсор мыши на название и тут же справа всплывет подсказка. Очень удобно и экономит время при подборе шрифта. Зарегистрированный участник сообщества FontSpace может создать личную коллекцию удачных шрифтов, также у него есть возможность связаться с дизайнерами и пожертвовать различные суммы на поддержку этой очень интересной онлайн-платформы.
Понять, ка какому типу относится шрифт, очень легко – достаточно навести курсор мыши на название и тут же справа всплывет подсказка. Очень удобно и экономит время при подборе шрифта. Зарегистрированный участник сообщества FontSpace может создать личную коллекцию удачных шрифтов, также у него есть возможность связаться с дизайнерами и пожертвовать различные суммы на поддержку этой очень интересной онлайн-платформы.
DAFONT
DaFont является еще одним популярным сайтом для поиска и загрузки бесплатных шрифтов. К сожалению, большинство шрифтов предполагает только личное использование, но можно найти гарнитуры с коммерческими лицензиями. Одной из особенностей, отличающих DaFont, является продуманная система категорий. Это позволяет дизайнеру просматривать шрифтовые подборки по разным темам, например, искать шрифты для видеоигр, романтические шрифты и так далее.
ABSTRACT FONTS
Abstract Fonts – это сайт, где можно найти тщательно отобранную коллекцию высококачественных шрифтов. Большинство шрифтов, представленных в коллекции, доступны как для личного, так и для коммерческого использования. Тем не менее, перед загрузкой не помешает проверить лицензию. На сайте имеется удобная система категорий, существенно облегчающая поиск. Каждая категория имеет свой графический знак, так что дизайнеру будет очень легко найти шрифт нужного типа.
Большинство шрифтов, представленных в коллекции, доступны как для личного, так и для коммерческого использования. Тем не менее, перед загрузкой не помешает проверить лицензию. На сайте имеется удобная система категорий, существенно облегчающая поиск. Каждая категория имеет свой графический знак, так что дизайнеру будет очень легко найти шрифт нужного типа.
BEHANCE
Сайт Behance знаком каждому дизайнеру. Его нельзя назвать специализированной площадкой для поиска бесплатных шрифтов – Behance больше похож на социальную сеть, где дизайнеры выкладывают свои лучшие работы и открывают доступ к некоторым своим проектам. Подобного бесплатного контента на Behance очень много, в том числе и шрифтов. Быстрый поиск по сайту позволит найти огромное количество самых разных шрифтов. Основное достоинство данной платформы заключается в том, что здесь можно найти шрифты с уникальным дизайном, которые делались под авторские проекты. И еще Behance является одним из лучших мест, где можно найти свежие кириллические шрифты.
FONTSTRUCT
FontStruct – это инструмент для создания шрифтов с помощью которого можно делать собственные шрифты с геометрическими формами. Данный сервис генерирует шрифты TrueType, то есть их можно использовать в любых проектах. Помимо этого на сайте имеется галерея, в которой представлено свыше 43000 шрифтов. Большинство из них были созданы пользователями платформы, так что все шрифты находятся в свободном доступе.
1001 FONTS
Название этого сайта может ввести в заблуждение. На самом деле на 1001 Fonts можно найти более 9000 шрифтов. На сайте имеется часто обновляемая коллекция высококачественных шрифтов. Многие из них доступны для коммерческого использования. Шрифт на сайте нужно искать как по стилю, так и по размеру, что очень удобно. Двигая бегунок, можно сразу же понять, насколько разборчивым будет мелкий шрифт.
URBAN FONTS
Urban Fonts – еще одно отличное место для поиска бесплатных шрифтов. На сайте есть отдельная страница для каждого шрифта с подробной информацией о нем. На странице показаны все символы, включая прописные и строчные буквы, а также знаки препинания. Свободные шрифты выделены в отдельную категорию, что очень упрощает поиск. Каталог на сайте довольно подробный, категории представлены в алфавитном порядке.
На сайте есть отдельная страница для каждого шрифта с подробной информацией о нем. На странице показаны все символы, включая прописные и строчные буквы, а также знаки препинания. Свободные шрифты выделены в отдельную категорию, что очень упрощает поиск. Каталог на сайте довольно подробный, категории представлены в алфавитном порядке.
FONTSPRING
FontSpring это площадка, где можно найти очень качественные подборки шрифтов. Шрифты премиум-качества все платные, но при этом пользователь может скачать несколько бесплатных начертаний из каждого семейства. Но нужно быть внимательным и внимательно изучить информацию о каждом шрифте, прежде чем задействовать его в коммерческих проектах.
На этом все, спасибо за внимание!
Источник
Подключение шрифтов SHX
В ABViewer поддерживается использование шрифтов SHX. Если применяемый в чертеже шрифт отсутствует или путь к нему не прописан, он автоматически заменяется альтернативным шрифтом, заданным пользователем. По умолчанию в качестве альтернативного используется шрифт simplex.shx.
По умолчанию в качестве альтернативного используется шрифт simplex.shx.
Добавление пути поиска SHX шрифтов
Подключение шрифтов SHX выполняется на вкладке Шрифты диалогового окна Настройки.
1.На вкладке Файл выберите команду Настройки;
2.Перейдите на вкладку Шрифты;
3.Включите опцию Использовать SHX шрифты в верхнем левом углу вкладки. Поля секции SHX шрифты станут активными для редактирования;
4.Нажмите на кнопку […] справа от поля Путь поиска. Откроется диалоговое окно «Каталоги».
5.Нажмите на кнопку […], расположенную над кнопкой [Удал.некорректные]. Откроется окно «Обзор папок» в котором необходимо выбрать каталог с SHX шрифтами. Нажмите кнопку [ОК].
6.В окне «Каталоги» путь к выбранной дирректории пропишется в редактируемом поле над кнопками управления. Чтобы добавить этот каталог в список путей поиска нажмите кнопку [Добавить]. После этого выбранный путь отобразится в списке путей для поиска.
7.Нажмите кнопку [ОК].
Чтобы изменения вступили в силу и поиск шрифтов из указанной папки выполнялся, файл необходимо перегрузить. Для этого на вкладке Файл выберите команду Перегрузить файл или используйте комбинацию клавиш Ctrl+R.
Замена существующего пути поиска SHX шрифтов на другой
Имеется возможность замены существующего пути поиска на новый. Для этого выполните:
1.На вкладке Файл выберите команду Настройки;
2.Перейдите на вкладку Шрифты;
3.Включите опцию Использовать SHX шрифты в верхнем левом углу вкладки. Поля секции SHX шрифты станут активными для редактирования;
4.Нажмите на кнопку […] справа от поля Путь поиска. Откроется диалоговое окно «Каталоги».
5.В списке путей левой кнопкой мыши выберите путь, который следует заменить.
6.Нажмите на кнопку […], расположенную над кнопкой [Удал.некорректные]. Откроется окно «Обзор папок» в котором необходимо выбрать новый каталог с SHX шрифтами. Нажмите кнопку [ОК].
7.В окне «Каталоги» путь к выбранной дирректории пропишется в редактируемом поле над кнопками управления. Нажмите кнопку [Заменить]. После этого выбранный ранее каталог в списке будет заменен на новый.
Нажмите кнопку [Заменить]. После этого выбранный ранее каталог в списке будет заменен на новый.
8.Нажмите кнопку [ОК].
Чтобы изменения вступили в силу и поиск шрифтов из указанной папки выполнялся, файл необходимо перегрузить. Для этого на вкладке Файл выберите команду Перегрузить файл или используйте комбинацию клавиш Ctrl+R.
Настройки: Шрифты
Как найти бесплатные шрифты, похожие на платные шрифты
Естественно черпать вдохновение в дизайне из чужих работ. Но нет ничего более раздражающего, чем видение шрифта, который вы любите, и не зная, как он называется, или узнать, что он выходит за рамки вашего бюджета.
К счастью, есть много инструментов, которые помогут вам идентифицировать шрифты или найти похожие шрифты бесплатно. Итак, давайте посмотрим на лучшие способы найти бесплатные шрифты, похожие на платные шрифты.
Если вы уже знаете название шрифта, который хотите использовать, но не можете позволить себе купить его, Alternatype — это инструмент для использования. На сайте есть большая база шрифтов: просто введите название того, что вам нравится, и он предложит одну или две бесплатные альтернативы.
Загружаемые и веб-шрифты поддерживаются, со ссылкой на скачивание для каждого. Существует также опция Sample, которая позволяет вам увидеть персонажа в действии, прежде чем принять решение использовать его.
Identifont работает аналогично, позволяя вам ввести имя шрифта, чтобы получить список возможных альтернатив. Каждая страница символов включает в себя отображение символов в верхнем и нижнем регистре, некоторые символы и ссылки, где вы можете получить символы.
Но это еще не все. Identifont также позволяет сопоставлять символы по функциям. Нажмите на несколько вариантов — с засечками, потомками и т. Д. — и вы получите список предлагаемых альтернатив. Таким образом, вы можете не найти точное соответствие, но вы можете найти то, что вам нравится, даже больше.
Необычно, вы также можете искать символы дингбата, чтобы найти те, которые содержат определенные символы.
Если вы не уверены в названии шрифта или его нет в базах данных Alternatype или Identifont, вы можете использовать изображение для его идентификации. Используя What Font Is, вы можете загрузить скриншот текста или просто использовать ссылку на онлайн-изображение, где появляется шрифт.
Затем вам нужно будет идентифицировать отдельные буквы в слове или фразе на изображении. Какой тип шрифта может предоставить вам все результаты или отфильтровать только бесплатные шрифты или только те шрифты, которые можно использовать в коммерческих целях.
Чем больше шрифты, тем больше шансов у What Font Is определить шрифт. Некоторые тесты с изображениями меньшего размера дали неточные результаты.
WhatTheFont, от myfonts.com, быстр и прост в использовании. Перетащите изображение в окно браузера, и оно должно автоматически обнаружить текст. Если нет, или если используется более одного символа, отрегулируйте поле обрезки, чтобы выбрать необходимый текст.
Нажмите кнопку « Идентифицировать» , чтобы сразу увидеть некоторые варианты шрифтов. Как только результаты будут получены, вы можете попробовать их с вашим текстом. Коммерческие символы включены в результаты, без параметров фильтрации.
Как только результаты будут получены, вы можете попробовать их с вашим текстом. Коммерческие символы включены в результаты, без параметров фильтрации.
Если вам нравится WhatTheFont, есть также версия мобильного приложения для iOS и Android . Вы можете использовать их для фотографирования персонажей в журналах или на рекламных щитах.
Font Matcherator доступен на fontspring.com и утверждает, что он более мощный, чем его конкуренты.
Он работает с изображениями, которые вы загружаете или с любым изображением в Интернете: вам просто нужно знать URL. Лучше всего работает с текстом на более простом фоне. Нам было трудно автоматически определять текст на загруженных изображениях.
Когда это происходит, вы можете вручную обрезать текст и вводить определенные символы, чтобы улучшить рекомендации.
Что нам нравится в Font Matcherator, так это то, что он работает с функциями шрифтов OpenType , в том числе с символами замены. Так, например, если у вас есть рукописные шрифты, он должен хорошо работать с ними, если другие службы могут испытывать затруднения.
6. Фотошоп
Все эти другие службы работают в веб-браузере, но если у вас есть Photoshop, вы можете просто использовать его вместо этого.
Преимущество заключается в том, что он работает не только с онлайн-шрифтами (в данном случае Typekit или Adobe Fonts), но и может соответствовать тем, которые вы уже установили в своей системе. Учитывая легкость, с которой можно накопить огромную коллекцию персонажей, и сложность их организации, это действительно ценная функция.
Чтобы начать, откройте изображение, содержащее символ, которому вы хотите соответствовать. Перейдите в Тип> Соответствие персонажа . Затем перетащите рамку обрезки на часть текста и дождитесь появления результатов в диалоговом окне « Совпадение символов ».
Как найти больше бесплатных шрифтов
Хотя всегда приятно быть вдохновленным типографикой, которую вы видите в существующих проектах, когда дело доходит до бесплатных шрифтов, у вас нет нескольких вариантов.
Чтобы найти лучшие бесплатные веб-шрифты, ознакомьтесь с нашим руководством по Google Fonts, которое вы можете использовать в презентациях . Кроме того, вы можете скачать сотни шрифтов из нашего выбора лучших бесплатных сайтов шрифтов .
Читайте статью полностью: Как найти бесплатные шрифты, похожие на платные шрифты
Связанный3.7. Диалог выбора шрифта
3.7. Диалог выбора шрифта3.7. Диалог выбора шрифта
Рисунок 15.63. Диалог выбора шрифта
С помощью этого диалога можно выбрать шрифт, который будет использоваться инструментом Текст. Кроме того, диалог выбора шрифта дает возможность обновлять список доступных шрифтов, если они добавлены в систему во время работы GIMP.
3.7.1. Вызов диалога
Диалог «Шрифты» можно прикрепить на панель. Более подробно об этом написано в разделе Раздел 2.3, «Диалоги и панели».
Его можно открыть следующими способами:
через меню изображения: → → ;
через меню вкладки на любой панели, появляющееся при щелчке по значку c последующим выбором пункта → .
С помощью диалога параметров инструмента Текст. При нажатии на кнопку «Шрифт» появляется всплывающее меню, в правом углу которого находится кнопка «Открыть диалог выбора шрифта».
В меню есть список Откреплённых диалогов, который существует только пока открыт хотя бы один диалог. В этом случае диалог «Шрифты» можно вызвать из меню изображения: → .
3.7.2. Использование диалога шрифтов
Основное, что вы можете сделать с этим диалогом, это выбрать шрифт, щёлкнув по нему: этот шрифт будет использоваться инструментом Текст. Если вместо щелчка вы нажмёте и будете удерживать левую кнопку мыши, когда указатель наведён например текста («Аа»), будет показан расширенный текстовый пример («В чащах юга жил-был цитрус. Да, но фальшивый экземпляръ!»)
- Режимы таблицы и списка
Рисунок 15.64. Диалог выбора шрифта
В меню вкладки есть возможность выбрать способ отображения шрифтов — или . В первом случае вся информация располагается в прямоугольной таблице, позволяя просматривать множество шрифтов сразу. Во втором случае каждый шрифт расположен в отдельной строке, в которой показан его пример («Аа») и его название.
- Перечитать список шрифтов
Кнопка в нижней части диалога позволяет перечитать список системных шрифтов. Эта функция бывает нужна, если вы добавляете новые шрифты в систему в процессе работы GIMP. Обновить список шрифтов можно также при помощи контекстного меню, если нажать правой кнопкой мыши в диалоге выбора шрифтов и выбрать «Пересчитать список шрифтов» в всплывающем меню.
Подсказка Размер иконок предпросмотра шрифтов можно изменить с помощью подменю «Размер пред.просмотра» в меню закладки.
1stopfonts [Google] [Подробнее] ⦿ | |
Agfa [Google] [Подробнее] ⦿ | |
Алекс Куйбари [WhatFontIs] [Подробнее] ⦿ | |
Александр Нойбер [Бесплатные шрифты] [Подробнее] ⦿ | |
Архив.org [Google] [Подробнее] ⦿ | |
Кристиан Лильеберг [Руководство по идентификации шрифтов Retroglobe] [Подробнее] ⦿ | |
Колумбийский университет [Google] [Подробнее] ⦿ | |
Creative Pro [Google] [Подробнее] ⦿ | |
Дэвид Джонсон-Дэвис [Identifont] [Подробнее] ⦿ | |
Открытый каталог Dogpile [Google] [Подробнее] ⦿ | |
Скачать-шрифты [Google] [Подробнее] ⦿ | |
Поиск файлов.ru [Google] [Подробнее] ⦿ | |
Поиск по типу файла в Google [Google] [Подробнее] ⦿ | |
Filewatcher.com [Google] [Подробнее] ⦿ | |
findmyfont [Google] [Подробнее] ⦿ | |
Font Hit [Google] [Подробнее] ⦿ | |
Идентификация шрифта [Google] [Подробнее] ⦿ | |
Идентификация шрифта (испанский) [Google] [Подробнее] ⦿ | |
Font Matcher [Google] [Подробнее] ⦿ | |
Font Matcherator [Google] [Подробнее] ⦿ | |
Шрифт Moose [Google] [Подробнее] ⦿ | |
FontAssist 3.0 [Google] [Подробнее] ⦿ | |
FontBook в Интернете [Google] [Подробнее] ⦿ | |
FontFind [Google] [Подробнее] ⦿ | |
FontFinder [Google] [Подробнее] ⦿ | |
Fontfinder [Максимилиан Блох] [Google] [Подробнее] ⦿ | |
FontID [Стивен Коулз] [Google] [Подробнее] ⦿ | |
FontIdentifier [Google] [Подробнее] ⦿ | |
Поиск шрифтов Fontpool [Google] [Подробнее] ⦿ | |
FontSearchEngine.Com [Google] [Подробнее] ⦿ | |
Fontseek [Google] [Подробнее] ⦿ | |
FontSeek.com [Google] [Подробнее] ⦿ | |
fonts.websearches.net [Google] [Подробнее] ⦿ | |
FORdesigners.com [Google] [Подробнее] ⦿ | |
Бесплатные шрифты [Александр Нойбер] [Google] [Подробнее] ⦿ | |
Поиск шрифта по FTP [Google] [Подробнее] ⦿ | |
Google [Google] [Подробнее] ⦿ | |
Google Книги [Google] [Подробнее] ⦿ | |
Патентный поиск Google [Google] [Подробнее] ⦿ | |
Патентный поиск Google до 1900 г. [Google] [Подробнее] ⦿ | |
Каталог Гарвардского Холлиса [Google] [Подробнее] ⦿ | |
Hotbot: последние добавления TrueType [Google] [Подробнее] ⦿ | |
Hotbot: недавние добавления типа 1 [Google] [Подробнее] ⦿ | |
Идентифонт [Дэвид Джонсон-Дэвис] [Google] [Подробнее] ⦿ | |
Определение и получение шрифтов [Google] [Подробнее] ⦿ | |
Кевин С.Вудворд [Пул шрифтов] [Подробнее] ⦿ | |
Лоуренс Пенни [WhatTheFont] [Подробнее] ⦿ | |
Летраг [Google] [Подробнее] ⦿ | |
Максимилиан Блох [Fontfinder] [Подробнее] ⦿ | |
Musée de l’imprimerie et de la communication graphique: поисковая система [Google] [Подробнее] ⦿ | |
OnTheWeb [Google] [Подробнее] ⦿ | |
Руководство по идентификации шрифтов Retroglobe [Кристиан Лильеберг] [Google] [Подробнее] ⦿ | |
Идентификация шрифтов без засечек [Google] [Подробнее] ⦿ | |
Поиск бесплатных шрифтов [Google] [Подробнее] ⦿ | |
База данных шрифтов SSi [Google] [Подробнее] ⦿ | |
Стивен Коулз [FontID] [Подробнее] ⦿ | |
Пул шрифтов [Кевин С.Вудворд] [Google] [Подробнее] ⦿ | |
Тип навигатора [Google] [Подробнее] ⦿ | |
Typedia [Google] [Подробнее] ⦿ | |
Typografie.info [Google] [Подробнее] ⦿ | |
Typophile Channel для Шерлока [Google] [Подробнее] ⦿ | |
WhatFontIs [Алекс Куйбари] [Google] [Подробнее] ⦿ | |
WhatTheFont [Лоуренс Пенни] [Google] [Подробнее] ⦿ |
Найдите шрифты по стилю, цене и др.
Найдите шрифты по стилю, цене и др. | Шрифты.комПерейти к основному содержанию
- 62 стиля от Линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 62 стиля от Линотипа
- 36 стилей от линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 36 стилей от линотипа
- 27 стилей от линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 27 стилей от линотипа
- 12 стилей от линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 12 стилей от линотипа
- 36 стилей от Fontfabric
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 36 стилей от Fontfabric
- 22 стиля из Линотипа
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 22 стиля из Линотипа
- 27 стилей от Adobe
- Доступно для настольного использования
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- 27 стилей от Adobe
- 18 стилей от Fenotype
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 18 стилей от Fenotype
- 35 стилей от exljbris
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 35 стилей от exljbris
- 49 стилей от Марка Симонсона
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для e Книжное использование
- Доступно для использования в мобильном приложении
- Доступно для использования на сервере
- Доступно для использования в Интернете
- 49 стилей от Марка Симонсона
Дизайн сайтов
Advanced Internet Technologies, Inc., работает более 25 лет. Мы специализируемся на предоставлении высококачественных и доступных по цене индивидуальных веб-сайтов. Мы стремимся предоставить нашим клиентам, занимающимся веб-дизайном, единственный в своем роде веб-сайт.
Веб-сайт с индивидуальным веб-дизайном представляет вашу организацию, бизнес, цель, местоположение и репутацию и может обеспечить вам отличную окупаемость ваших инвестиций. Веб-сайт — это ваша виртуальная витрина, стоимость которой составляет лишь малую долю обычных операций и которая может расширить ваш географический охват далеко за пределы вашего региона.
Покупка нестандартного веб-дизайна — важное решение, потому что это означает, что вам нужно будет работать с командой веб-дизайнеров, которая еще больше улучшит и повысит ценность вашего бренда. Мудрое решение принимает во внимание множество факторов, чтобы создать реальную добавленную стоимость для вашей организации. Мы определили ваши проблемные области и потребности, которые вдохновили нас на предложение веб-дизайна по доступной цене без ущерба для премиального качества. Всего за 99 долларов в месяц мы предоставляем все следующие функции и многое другое:
- Веб-дизайн и разработка на заказ
- Выделенный менеджер проекта
- Регистрация домена
- Дизайн логотипа
- Структурированные данные
- SSL-сертификат
- Ежемесячный веб-хостинг
- SEO на странице
- Отзывчивость мобильных устройств
- Кросс-браузерная совместимость
- Google Page Speed Testing
- Инструменты Google Analytics
- Круглосуточная поддержка в США
- Ежемесячное обслуживание веб-сайта
- Аналитика веб-сайта
- Панель управления cPanel
Вам не нужно искать дальше, если вы ищете лучший веб-дизайн.Взгляните на нашу обширную страницу портфолио и изучите наши прошлые проекты, чтобы лично убедиться в наших уникальных веб-дизайнах. Если вы найдете веб-сайт, который вам нравится, и если вам нужны рекомендации по выбору подходящего веб-сайта, не стесняйтесь обращаться к одному из наших опытных представителей по работе с клиентами для получения дополнительной информации по телефону (877) 404-4149. Вы также можете написать нам по адресу [электронная почта защищена] или назначить встречу, чтобы поговорить с нами сегодня. Вы также можете связаться с нами в чате или через наши страницы в социальных сетях.Мы организуем бесплатную консультацию и вместе с вами рассмотрим наш процесс веб-дизайна.
| Smart Set | Описание набора | Критерии поиска интеллектуального набора |
|---|---|---|
| Избранное | Шрифты с рейтингом 4 или более звезд | Рейтинг: — Заполните 4 звезды |
| Монотипия | Шрифты из библиотеки монотипов | Соответствует любому из: — Имя шрифта содержит Monotype — Название Foundry содержит Monotype — Авторское право содержит Monotype |
| OpenType | шрифтов с форматом файла OpenType | Тип шрифта: OpenType |
| Монотипия OpenType | Монотипные шрифты с форматом файла OpenType | Соответствует всем: — Название Foundry содержит Monotype — Тип шрифта — OpenType |
| Полужирный | Шрифты тяжелее обычной книги | Вес: — клетка полужирный, полужирный и черный |
| Свет | Шрифты легче обычных или книжных | Вес: — клетка тонкая и светлая |
| Имя наклонного шрифта | Шрифты с курсивом , наклонным или наклонным шрифтом в их названиях | Соответствует любому из: — Имя шрифта содержит курсив — Имя шрифта содержит наклонный — Имя шрифта содержит наклонный |
| Курсив Метрический | Шрифты с наклоном вправо | Наклон курсив |
| Сжатый | Шрифты, ширина символа которых меньше нормальной | Пропорция: — Check Narrow, Condensed and Semi-Condensed |
| Расширенный | Шрифты, ширина символа которых больше нормальной | Пропорции: — Check Extended и Wide |
| Эверест | Шрифты с тегами для проекта Эверест | Шрифт с тегами Everest |
| Работа 34752 | Шрифты, используемые в задании печати 34752 | Соответствует любому из: — Теги шрифта содержат 34752 — Комментарии содержат 34752 |
Как найти / просмотреть шрифты, содержащие определенные редкие символы? (юникод / международный)
Этот вопрос аналогичен вопросу «Как узнать, какие из моих шрифтов поддерживают или не поддерживают определенные глифы?», Но для шрифтов в магазинах шрифтов, а не только для шрифтов, которые у меня уже есть.
Мне нужно сделать дизайн, который включает в себя два относительно редких международных символа — ɔ и ɛ :
Подавляющее большинство шрифтов не поддерживают эти символы. Arial есть, и Arial Bold, но это все, что я нашел на данный момент.
Что я хотел бы сделать, так это найти какой-нибудь магазин шрифтов или что-то подобное, которое позволяет мне вводить нужные мне символы и отфильтровывает шрифты, которые не включают эти символы, давая мне возможность просматривать, выбирать между и, надеюсь, покупать в немногие так делают.
Существует ли такая услуга или инструмент?
На связанный выше вопрос есть ответ , предлагающий перейти на https://www.myfonts.com/languages/ и выбрать соответствующий язык . К сожалению, их список языков, как они выразились, …
Незавершенное производство
Мы понимаем, что на данный момент эта страница очень малочисленна. Мы над этим работаем!
… и 15 вариантов не соответствуют моим потребностям (эти два персонажа из Sierra Leoneon Krio, пройдет некоторое время, прежде чем они будут добавлены в их список!).Так что мне действительно нужно искать по символу , а не по языку .
Тем не менее, просмотр их шрифтов «IPA / Phonetic» действительно обнаружил удивительные 13 шрифтов, соответствующих моим персонажам, из 43 (я думаю, если шрифт покрывает IPA, он вполне может покрыть всего ). Это лучше, чем все, что я пробовал, но это не тот фильтр, который я ищу.
Он также предлагает ввести текст в качестве образца текста, а затем прокрутить его вниз, пока что-нибудь не сможет с этим справиться.Это помогло с чем-то вроде фильтра IPA, но для любого другого набора результатов я буквально пролистывал сотни и сотни, прежде чем нашел единственное совпадение.
SuperSearch — Найдите шрифты по контрасту, высоте, весу и многому другому! — Блог FontBase
Найти подходящий шрифт может быть непросто, , особенно если вы дизайнер и имеете несколько тысяч шрифтов на жестком диске. Большинству из нас (дизайнеров) нужен способ найти правильный шрифт для конкретной задачи, и это может быть сложно без правильных инструментов или правильной информации.Некоторые могут подумать, что у каждого шрифта есть все свои характеристики, такие как толщина, контраст, засечки или отсутствие засечек, «включает» внутри него, но это верно лишь отчасти.
Некоторые дизайнеры шрифтов могут захотеть включить эти детали в свои шрифты, другие могут просто забыть это сделать. Некоторые могут назвать вариант курсивного шрифта «курсивом» , другие могут назвать его «наклонным» . Не существует единой системы классификации всех шрифтов и строгих правил, которым необходимо следовать.Это создает проблему несогласованной классификации шрифтов и, как следствие, проблему несогласованного поиска шрифтов. Что поделаешь…
Оказывается, мы действительно можем что-то сделать! Введение: SuperSearch 🔥
Мы решили реализовать согласованную классификацию шрифтов и метод поиска, который не зависел бы от всех заранее записанных параметров шрифта и использовал бы реальные оптические характеристики шрифта в качестве основы. На самом деле идея даже не нова: Adobe Fonts делает нечто подобное, где вы можете искать шрифты по весу, ширине, высоте по оси x и контрастности, с тремя вариантами, доступными в каждой категории.Но настоящим вдохновением для нашего решения стала статья Флориана Шульца «Анатомия тысячи гарнитур». Вам действительно стоит его прочитать — он описывает все аспекты этого подхода к классификации, поэтому мы не собираемся обсуждать его здесь во всех подробностях.
Проблема с поставщиками шрифтов, такими как Adobe, заключается в том, что они классифицируют шрифты собственными силами (, может быть, даже вручную, вздох ), и это применимо только к шрифтам, предлагаемым ими. С другой стороны, в FontBase мы делаем это автоматически для любого шрифта, который вы добавляете в приложение.Он обрабатывается сразу после добавления, и вы можете сразу найти этот конкретный шрифт по его оптическим характеристикам (как волшебство).
Давайте кратко рассмотрим, что мы измеряем в каждом шрифте и как мы это делаем.
- X-высота. Это просто: это соотношение между строчными буквами x и прописными буквами X. Чем больше число, тем меньше разница, что означает, что строчные буквы больше, чем прописные. 1 означает, что у нас есть шрифт, состоящий только из заглавных букв.
- Масса. Для расчета веса мы определяем отношение между общей площадью глифа шрифта и его заполненной областью. Чем больше область черного цвета, тем тяжелее шрифт и больше вес.
- Контрастность. Это сложно, поскольку мы определяем соотношение между тонкими и толстыми частями глифа. Чем больше число, тем больше разница, поэтому шрифт имеет более высокий контраст. 0 означает, что глифы квадратные.
- Пропорции. Соотношение между высотой и шириной глифа.Чем больше число, тем больше растягивается шрифт. Меньшие числа соответствуют сокращенному шрифту.
И самое лучшее: мы наносим все результаты и количество шрифтов на красивую диаграмму , где четко видно распределение шрифтов, и вы можете выбрать диапазон поиска для каждого параметра. Это также отличный способ узнать, какие шрифты у вас есть в коллекции: жирнее они или тоньше, более узкие или широкие, более или менее разборчивые.
Насколько нам известно, FontBase — первый менеджер шрифтов, предлагающий такую функциональность, и мы думаем, что это чертовски впечатляет.В настоящее время SuperSearch доступен только для подписчиков Awesome, и мы планируем расширить его, добавив такие функции, как поиск похожих шрифтов или предложения о хороших сочетаниях шрифтов. Так что вы можете ожидать, что отныне поиск подходящего шрифта для ваших нужд станет только проще!
Бесплатные шрифты | 79 000+ загрузок шрифтов
Сделайте свой знак
Шрифты — важная часть типографики вашего сайта. Слишком необычные шрифты могут быть трудночитаемыми, а слишком простые — скучными.Вот почему вам следует сосредоточиться на выборе шрифта, который будет разборчивым, но привлекательным.
Выбор правильного стиля шрифта может обеспечить привлекательный внешний вид и сохранить эстетическую ценность вашего контента. Он играет жизненно важную роль в создании общего тона вашего веб-сайта и обеспечивает удобство работы пользователей.
FontSpace Fonts
FontSpace — это ваш дом для дизайнерских, законных и четко лицензированных бесплатных шрифтов. Вы можете использовать наш генератор шрифтов для создания шрифтов, которые легко копировать и вставлять на свой веб-сайт, профили в социальных сетях и многое другое.
Все, что вам нужно сделать, это ввести текст в поле ввода. Вы можете изменить размер шрифта превью с помощью ползунка рядом с полем ввода. У вас также есть возможность изменить цвет переднего плана.
Выше вы увидите 15 отобранных нами бесплатных шрифтов, которые можно загрузить на каждый месяц. Но вы можете получить доступ к тысячам дополнительных шрифтов — от курсивных шрифтов до классных шрифтов и других модных стилей.
FontSpace позволяет создавать различные стили шрифтов, используя большой диапазон символов Юникода.
Тысячи текстовых шрифтов
Текстовые шрифты — важная часть вашего брендового дизайна, но, по иронии судьбы, этот аспект брендинга обычно упускается из виду. Вы можете создавать отличные иллюстрации, изображения и другой графический контент, но если шрифт на вашем сайте или в ваших фирменных активах не такой уж плохой, он может легко отпугнуть читателя.
При разработке фирменного стиля вы должны использовать единый набор шрифтов, каждый из которых предназначен для определенной цели. Убедитесь, что шрифты разборчивы.Они необходимы для заголовков, заголовков, подзаголовков и основного текста в любых дополнительных или онлайн-материалах. Учитывайте вес и размер каждого шрифта, а также стиль.
Убедитесь, что выбранные вами варианты гармонируют друг с другом. Выберите стиль, который отличается от стиля ваших конкурентов и отражает индивидуальность вашего бренда. И, что самое главное, шрифт, который вы выбираете, всегда должен быть приятным для глаз. Никто не любит работать с текстом, требующим прищуривания для чтения.
Начните работу с FontSpace сегодня и найдите шрифты, которые точно будут соответствовать вашему желанию!
О FontSpace
Основанный в 2006 году, FontSpace — это веб-сайт шрифтов, ориентированный на дизайнеров, с возможностью быстрого настраиваемого предварительного просмотра и удобной загрузки. Каждый шрифт добавляется и классифицируется реальным человеком. Каждый шрифт проверяется модератором FontSpace, проверяется на наличие проблем с качеством шрифта, а лицензии проверяются. Поскольку количество доступных веб-сайтов с неэтичными шрифтами постоянно растет, мы стремимся быть ИТОМ для законных и четко лицензированных шрифтов.Независимо от того, являетесь ли вы профессиональным графическим дизайнером, мастером, любителем, учителем или студентом, мы надеемся, что вам понравятся шрифты здесь.
В FontSpace мы уделяем внимание мелкому шрифту. Таким образом, мы предоставляем только лицензированные и полностью разрешенные к использованию шрифты. Однако существует множество веб-сайтов со шрифтами, которые работают под ложным предлогом и, к сожалению, предлагают шрифты, на которые фактически не распространяется лицензия. В результате существует вероятность судебных исков или других судебных исков. Чтобы этого избежать, обязательно используйте FontSpace для всех ваших шрифтов.
FontSpace преследует цель уберечь людей от проблем с лицензированием шрифтов.
