необыкновенно простые способы от сервисов до приложений. WhatTheFont — определяем шрифт по картинке
Предположим, вам понравился конкретный шрифт, но вы не знаете, как его идентифицировать. На самом деле, методик для определения шрифтов предостаточно.
Наиболее простая – взгляните на исходный код той страницы, которая «приглянулась». Безусловно, для нахождения нужного кода среди множества других, нужно хоть немного разбираться в HTML-кодах.
Предлагаю воспользоваться редактором текстов Microsoft Word пакета Office. Для этого сохраните конкретную веб-страницу, чтобы открыть ее потом в редакторе. Шрифт определится таким, каким он есть в оригинале.
Еще проще воспользоваться сервисом Whatfont . Для этого перетащите кнопку в закладки вашего браузера. Щелкните на вкладке того шрифта, который интересен, предварительно наведя курсор на нем. По каждому шрифту предусмотрена подсказка в виде краткой информации (при вызове контекстного меню можно получить более развернутую информацию).
В арсенале помощников имеются плагины под различные браузеры, определяющие шрифт на открытых интернет-страницах. Для браузера Google Chrome – это плагин Csscan , а под Mozilla FireFox – Firebug . Все, что нужно, так это скачать необходимый плагин для своего браузера.
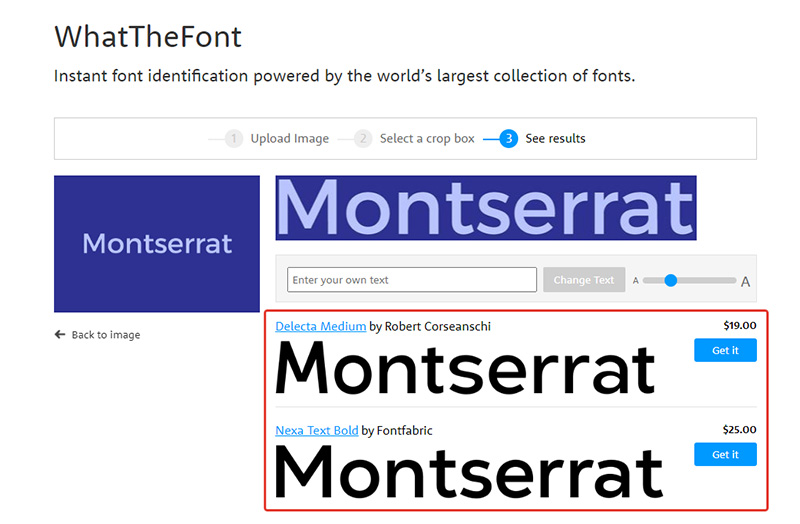
Что делать, если нельзя запросто определить шрифт, например, с картинки? Выдернуть его оттуда весьма затруднительно, но можно. Существуют сервисы, позволяющие определять шрифты на логотипах и картинках. Например, такой сервис, как WhatTheFont дает возможность загружать изображения со шрифтом, а в результате обработки будет выведен шрифт, наиболее похожий на исходный с картинки. Точнее, – целый перечень шрифтов на выбор.
Кстати, подборку шрифтов могут обеспечить сайты Identifont, ITC Fonts и Fonts.com. Это целая система целенаправленного подбора шрифтов онлайн, Единственный минус таких ресурсов состоит в том, что они англоязычные. Однако, если поднапрячься, то можно разобраться во всем.
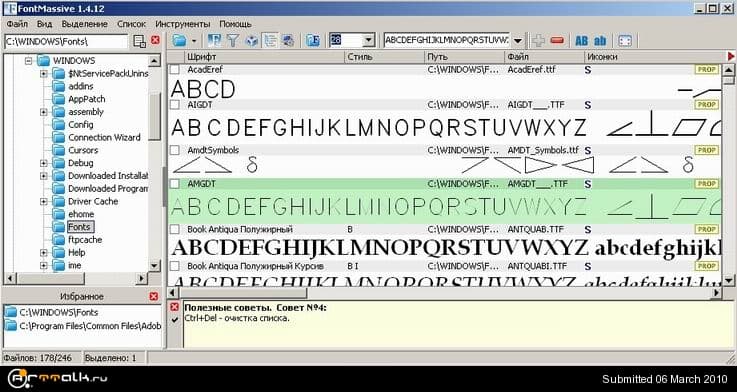
Приступим к утилитам (десктопному софту)… FontMatch является настольным приложением с функцией загрузки изображений и может выдавать наиболее подходящий шрифт, а в случае отсутствия требуемого, выводит любой другой. Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
Постоянная работа с этой программой потребует от вас большой подборки шрифтов.
И, наконец, программка Kleptomania предоставляет возможность копирования текста из окна, которое, по умолчанию, не поддерживает этой функции. В качестве бонуса софта появляется возможность установления шрифта, которым написан текст. Главными достоинствами подобной программы считается скорость работы и отсутствие оплаты.
Вышеперечисленные основные способы позволяют идентифицировать практически любой шрифт на веб-сайте.
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта.
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение. Если определить шрифт все-таки не удалось, то вам предложат задать вопрос на специализированном форуме на этом же сайте. Сервис удобен еще и тем, что найденный шрифт можно сразу же купить.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
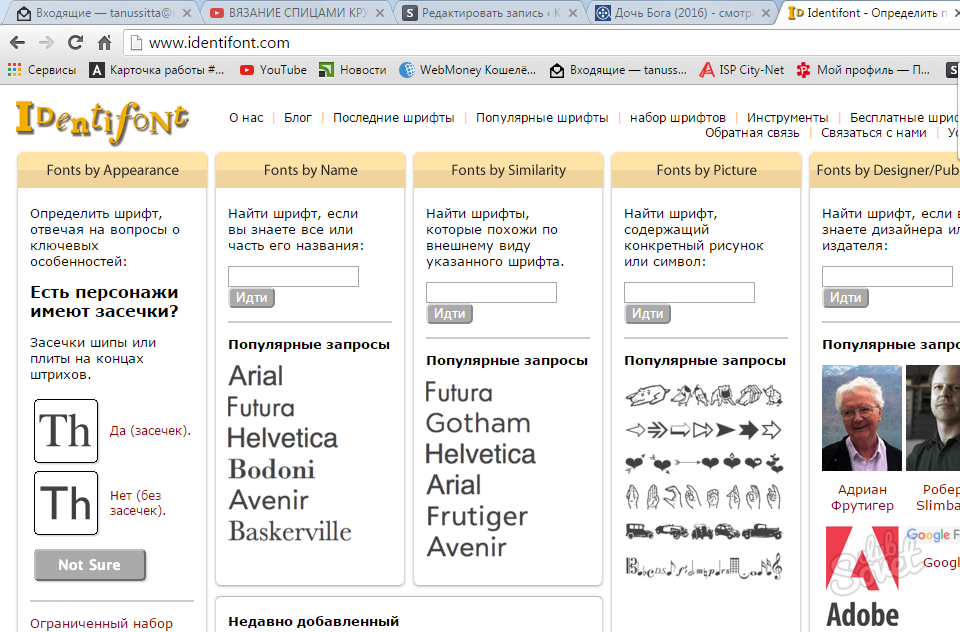
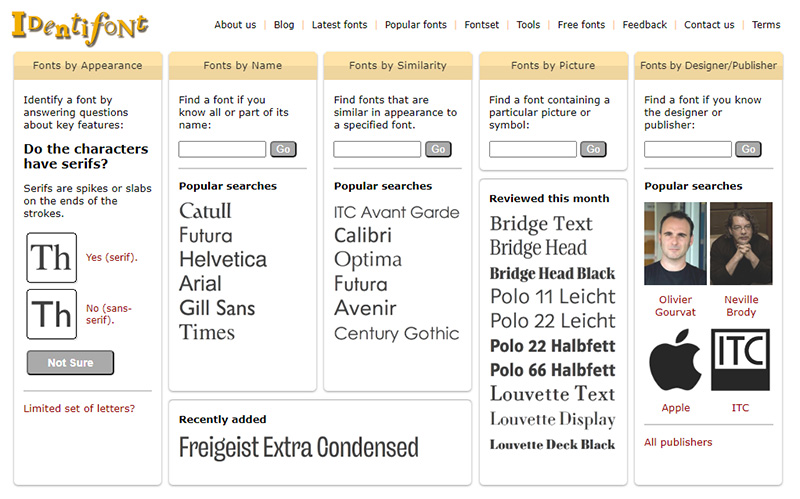
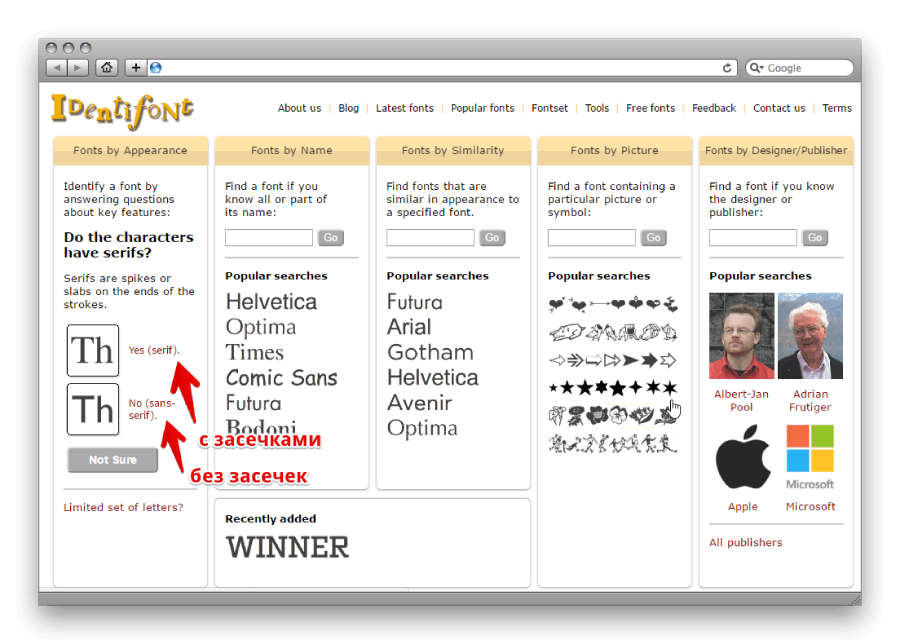
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
FontFaceNinjaБесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Whatfont toolРасширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
FountОтличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Апгрейд личных навыков распознавания шрифтовКаждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Онлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт. Можно установить как латиницу, так и кириллицу.
The Font Game HDЭто приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?. . Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
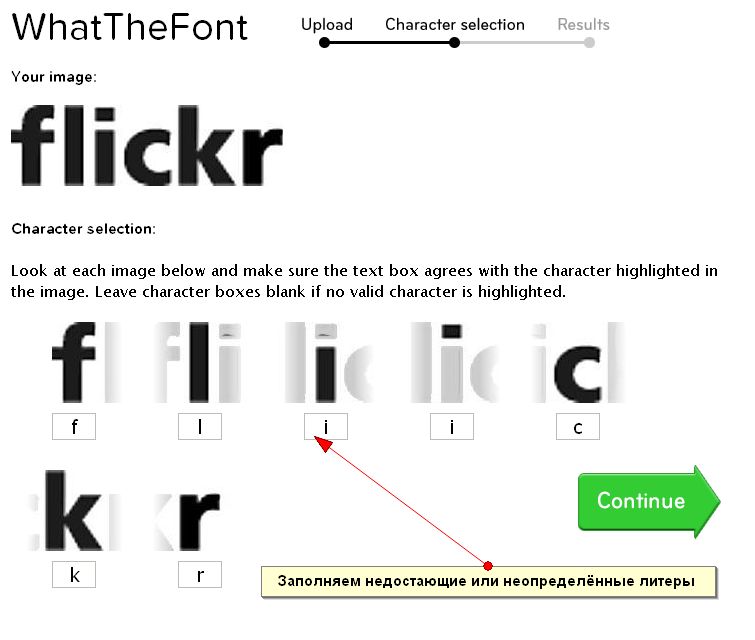
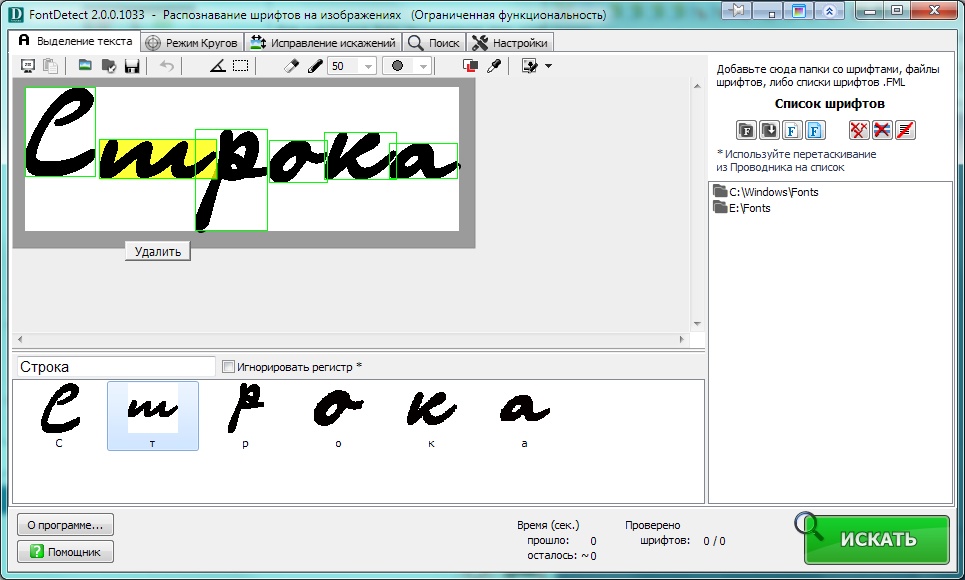
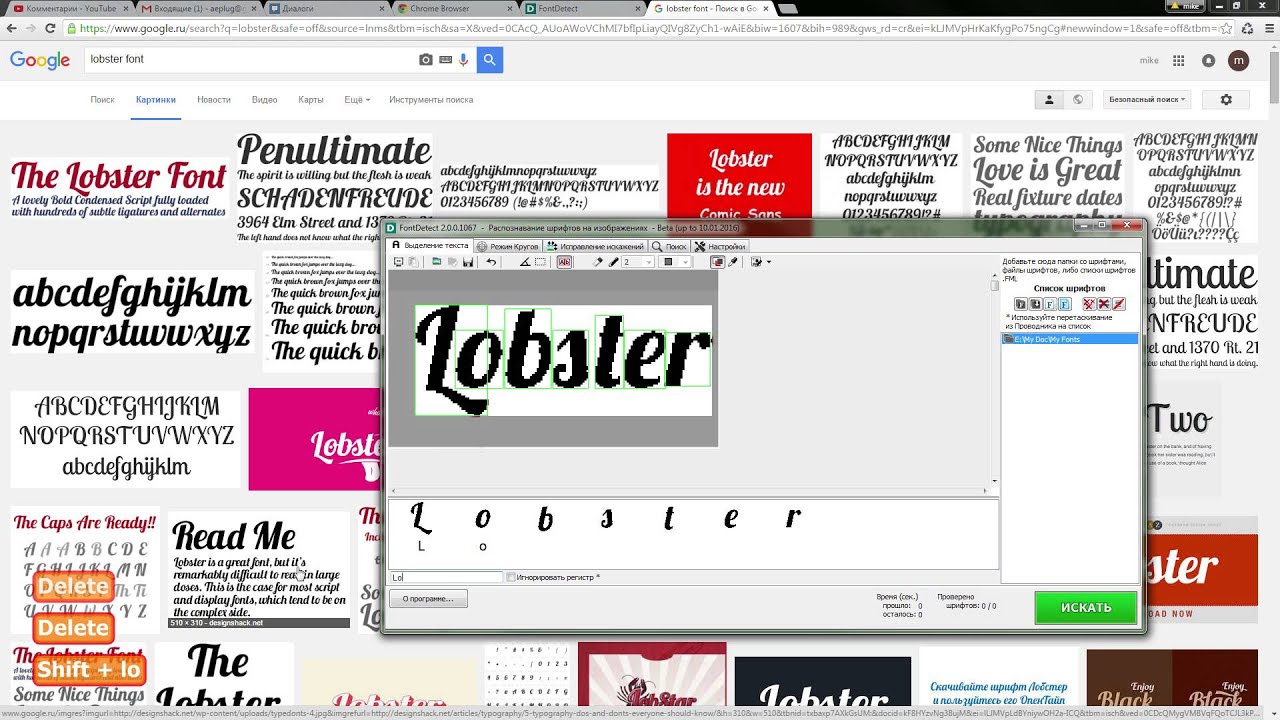
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
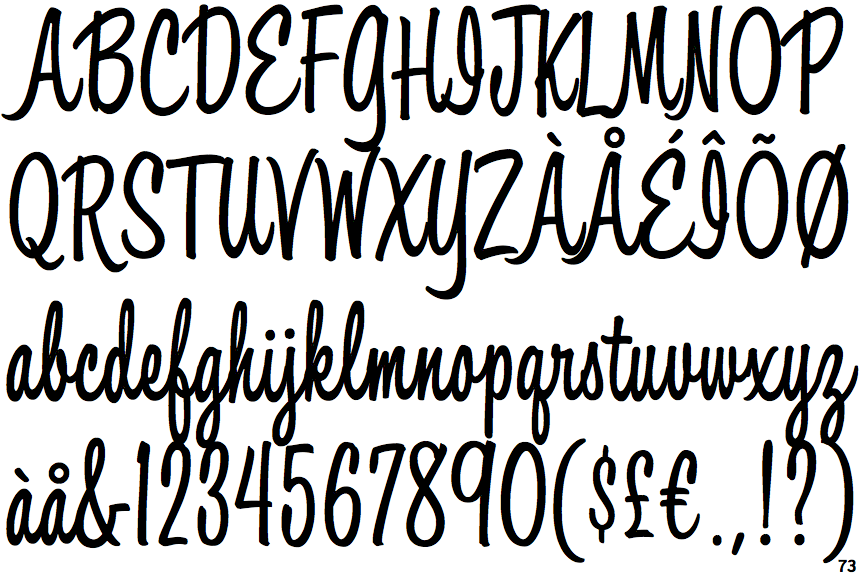
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.
Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
С его помощью вы узнаете название искомого шрифта в несколько кликов. По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.
По своей сути этот сервис уникален и существует не первый год, что говорит о постоянном развитии сервиса. Теперь вам не нужно сидеть часами перед экраном вашего монитора, просматривая кучу страниц со шрифтами.

 А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.
А также сделать сайт запоминающимся и подарить приятные эмоции посетителям.Инструкция

Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
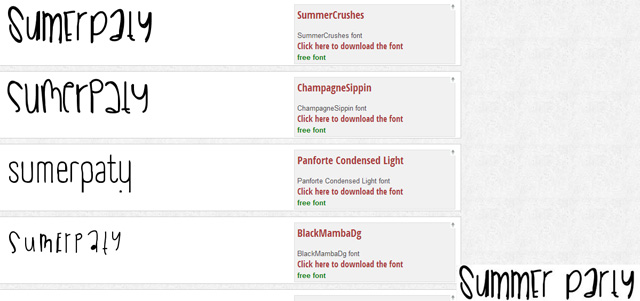
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
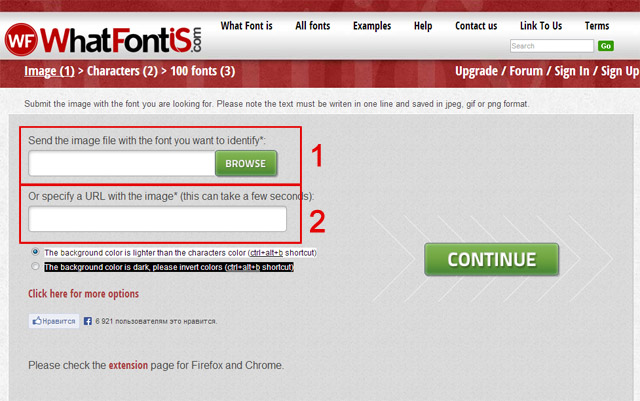
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
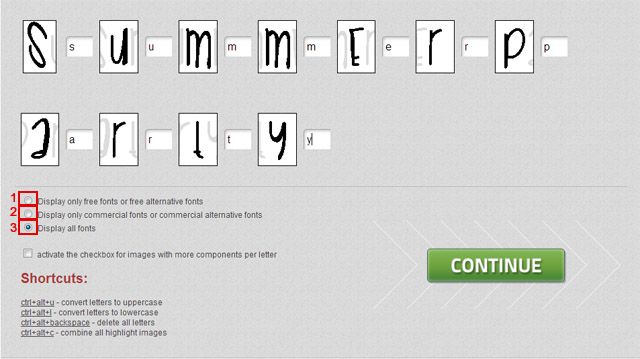
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
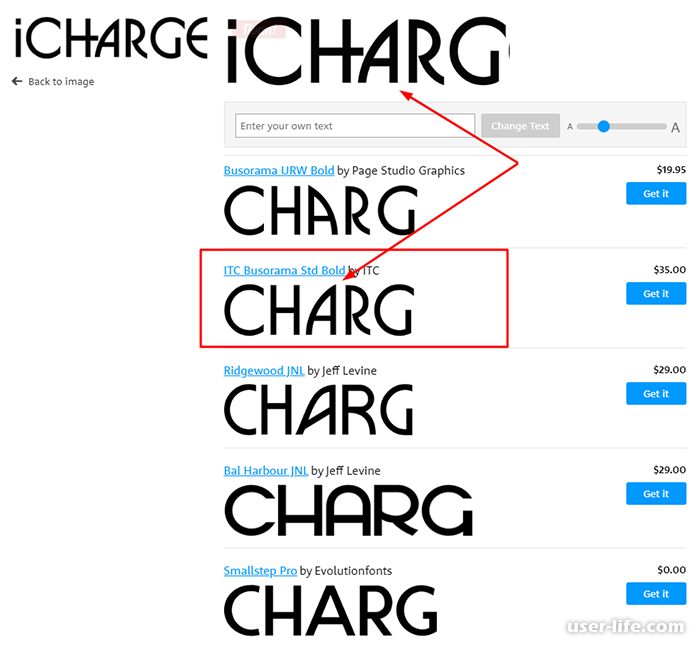
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
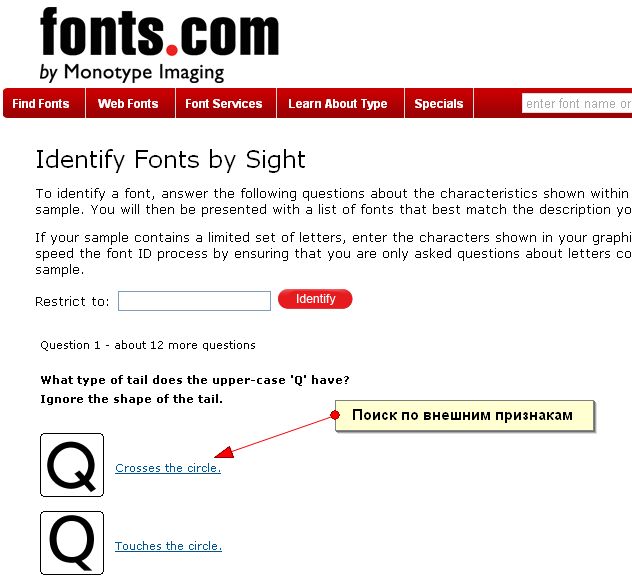
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Надпись галичанин какой шрифт. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
На работе мне понадобилось узнать стиль написания букв, поскольку я работаю гравировщиком, нашел инструмент поиск шрифта по картинке. Хорошо что сейчас есть много способов, разберу три популярных способа это:
Поиск шрифта по картинке с whatfontis
Разберу самый лучший сервис по поиску шрифта по картинке whatfontis, а в последнем пункте предоставлю еще шесть. Заходим по ссылке
и видим меню загрузки.
- Загружаем изображение со шрифтом с компьютера.
- Заливаем по url.
- Открываем дополнительные настройки.
- Отмечаем если по картинке есть тень.
- Если линия шрифта идет не четко по горизонтали, то его надо выровнять, отмечаем галочку.
- Если необходим редактировать файл, то на сервисе есть встроенный менеджер.
- Продолжить.
Онлайн сервис разобьет файл по буквам, возможно что он может не правильно разложить, тогда можно объединить элементы простым перетаскиванием, зажимаем левую кнопку мыши и перетаскиваем.
В моем случае разложено нормально, но сервис не смог распознать сами символы, как видим пустые окошки. Можно оставить пустыми, но лучше заполнить, чтобы облегчить процесс распознавания.
Помните мы отмечали пункт редактора, чтобы в него войти пролистайте в низ и найдите строчку запуска онлайн редактора. Для корректной работы нужна последняя версия flash player.
Рассматривать не буду, отредактированный файл закидываем обратно на анализ и проделываем проверку. Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Заполнив все поля с буквами, нажимаем большую красную кнопку continue, и смотрим результат. Один раз сработал и распознал кириллического написания.
Нашел 15 результатов, на скриншоте показаны первые две строчки, шрифты очень похожи на мой исходный, с примером написания и названием. На этом все, далее разберу расширение для браузера.
Совет, чтобы искать кириллические тексты, загружайте изображения с буквами совпадающие с русскими, например буквы A, H, P и т.д.
Расширение What font: кириллица не проблема
Сканер расширения смотрит на прописанные шрифты в коде сайта, поддается обработке даже кириллица. К сожалению графические элементы распознать не может, но все остальное очень быстро. Заходим по ссылке и устанавливаем расширение в браузер.
Подходит почти для всех видов браузеров google chrome, на яндексе и firefox идет отлично, проверял.
Для активации нажимаем значок в активных и ждем загрузки. Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
Как только инструмент будет готов к использованию он изменит цвет. Теперь чтобы определить шрифт наводим на необходимый элемент в странице.
- Значок стал активным. Для включения процесса нажимаем, тоже самое делаем для отключения.
- Элемент со шрифтом.
- Расшифровка стиля, семейства и написания.
Крутой правда, не мог его не показать, хотя тема статьи по картинке, но дать дополнительную информацию надо.
Приложение на мобильные устройства
К сожалению не нашел для андроида, выручило приложение WhatTheFont, так и вводите название в itunes. Приложение бесплатно дает возможность загрузки изображений с самого устройства и с помощью видеокамеры. Удобнее чем с сервисами, можно сфотографировать понравившийся фрагмент текста и узнать шрифт по картинке. Для работы необходимо подключение к интернету и соответственно приложение WhatTheFont.
Пробовал у знакомого, работает и справляется лучше любого онлайн инструмента. Переходим к подборке альтернатив.
Альтернативные онлайн сервисы
В дополнении к первому пункту приведу еще 6 сайтов, большинство на английском, один на русском. Онлайн способы построены в порядке убывания по эффективности.
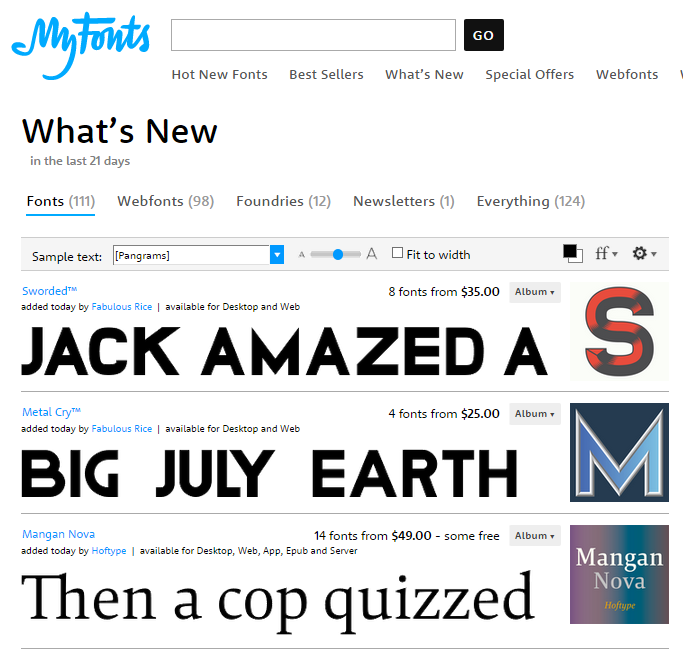
Myfonts аналог whatfontis
Располагается по адресу , аналогичен whatfontis, так же может искать по картинке, но результаты не всегда точные. Каждый раз выдает разные результаты, но раза с пятого может попасть в цель. Принципы направлены на поиск по некоторым особенностям, завитушки, засечки, толщина и другие.
Найти можно здесь , единственный русский портал Fontmassive, действует бесплатно. Нет систем распознаваний русского языка (смешно), есть только глас народа, ответ дают люди. Нужно зарегистрироваться и подать заявку, чтобы подсказали. Удобно и практично, дабы лучше человека на вопрос никто не ответит.
Identifont.com находит шрифты по опросам
Находиться на странице
, чтобы определить нужное семейство и стиль инструмент опрашивает вас об особенностях шрифта, какие буквы, как располагаются и так далее. Если сомневаетесь есть кнопка “не уверен”, способ более длительный, но сможет максимально приблизить к положительному эффекту. Анализировать можно и на кириллице, написание же одинаковое.
Возможность поиска на typophile
определяет опять таки человек, но теперь чтобы запустить поиск, от вас требуется дать картинку, сделать отдельную тему, и ждать ответа от знатоков. Отличается от Fontmassive наличием продвинутых специалистов, но опять на английском, гугл переводчик в помощь.
Фишка bowfinprintworks : он сразу выдает вопросы для заполнения в виде чекбоксов и примеров. Есть десять полей для заполнения, определяет шрифт по написанию лишь некоторых букв. Выдает адекватный поиск не плохой эффект, но надо анализировать, не все будут вглядываться в буквы и символы.
Жалко что программа для нахождения стилей, не существует. Было бы удобно иметь стационарный софт на компьютере.
Закончу обзор, и скажу: поиск шрифта по картинке это кропотливый труд, автоматизированные способы не всегда дают положительный результат, придется поработать руками. И в заключении видео.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Что делать, если вам понравился шрифт, но вы не знаете его название? Все очень просто, если под рукой есть его графическое начертание. Существует большое количество online-сервисов, которые делают поиск шрифта по картинке , и надо признать, достаточно неплохо.
В этой статье мы рассмотрим некоторые из них, и постараемся быстро найти неизвестный шрифт, имея под рукой лишь его начертание.
Самым известным и популярным сервисом, среди прочих, является What The Font .
Он очень прост в использовании и выдает весьма неплохие результаты. Ко всему прочему, в его базе содержится огромное количество, как бесплатных, так и платных шрифтов. Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
Вот пошаговая инструкция по работе с сервисом:
1. Загружаем изображение с начертанием нашего шрифта:
Картинка должна быть хорошего качества и не слишком маленького размера. Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Лучше, чтобы буквы были темными, а фон светлым. Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
2. Загрузив картинку, убедитесь, что сервис правильно определил количество глифов. Глиф — это графический образ знака. Один знак не всегда соответствует одному глифу. Например, буква «а» в любом написании остается одной буквой и одним знаком. Но капительная «а» и строчная «а» — два разных глифа.
В то же время, один глиф может соответствовать нескольким знакам. К примеру, «ffi» — один глиф, но три знака. То есть в словах, где есть сочетание «ffi» глифов будет меньше, чем знаков.
3. После всех манипуляций, вы получите результат поиска.
В моем не сложном примере, шрифт был подобран правильно. К сожалению, так бывает не всегда.
Если What The Font не дал результата, а вам лень, можно попробовать прогнать картинку по другим похожим сервисам. Давайте рассмотрим некоторые из них.
Сайты и сервисы по поиску шрифтов
Этот сервис для поиска шрифта задает вам ряд вопросов на английском языке. Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Этот ресурс может быть полезен, если у Вас нет изображения шрифта на цифровом носителе. Сервис довольно специфический в использовании и найти с его помощью шрифт не просто. Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Крупнейшее сообщество специалистов во всех творческих областях, включая шрифтовиков. Здесь нет автоматизированного поиска, найти шрифт можно загрузив картинку на форум. В большинстве случаев — это самый простой и эффективный способ.
Сообщество на популярном сайте Flickr, в котором вы можете найти названия шрифтов, используемых в различных изображениях, логотипах, надписях. Здесь можно быстро получить справку по шрифтам и найти необходимый шрифт по его изображению. Единственное, вам придется писать на английском (google translate в помощь).
В заключении
Каждый из приведенных выше сервисов эффективен по своему. Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Итак, Вы просматриваете Ваш любимый ресурс и находите на нем сайт, использующий которые Вам нравится. Вы тоже хотите такой шрифт (и чем быстрее, тем лучше!)… и что же нужно сделать, чтобы узнать название этого шрифта? Звучит знакомо? Да, мы все бывали в подобных ситуациях.
Самый простой вариант – просто написать веб-мастеру этого сайта и спросить название шрифта, а также где его можно взять. Ответ может прийти не сразу, к тому же, не все веб-мастера отвечают на такие письма. Поэтому я решил составить список бесплатных он-лайн ресурсов для ускорения процесса идентификации шрифта.
Поэтому я решил составить список бесплатных он-лайн ресурсов для ускорения процесса идентификации шрифта.
Cервис создан одним из крупнейших поставщиков шрифтов (myfonts.com, — прим.перев). Это ресурс №1 в Вашем списке идентификаторов шрифтов. Просто загрузите картинку со шрифтом, который нужно идентифицировать, на сервер WTF (делаете скриншот и вырезаете слово с понравившимся шрифтом, — прим.перев) или вставьте ссылку на изображение шрифта в специальную строку. Система покажет Вам в результатах различные варианты шрифтов.
Если система не сможет распознать шрифт, Вам будет предложено перейти на Font Forum , где Вы можете запостить картинку со шрифтом и подождать ответа от экспертов относительно того, что это может быть за шрифт. Я использовал оба варианта, и это обычно решало большую часть моих вопросов, касающихся шрифтов
Identifont
P.S. От себя лично и читателей Дизайн Мании хочется поблагодарить проект МногоЛого за эту подборку действительно полезных в работе сервисов. Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
Оригинал статьи находится на сайте Webdesign Deport . Подчас именно от шрифтов в дизайне сайта многое зависит. Чаще всего используются, конечно, стандартные наработки, но с развитием интернета, HTML5, сервисов шрифтов постепенно дизайнеры обращают внимание и на другие возможности оформления текстов.
P.P.S. Хотите стать радиоведущим? Всегда мечтали работать на радио? — тогда курсы радиоведущих в киеве то, что вам нужно, узнаете и получите весь необходимый объем знаний.
Если вас всегда привлекал необычный цвет глаз, то можно использовать цветные контактные линзы которые доступны для заказа в интернет магазине ЛинзМастер.
Вконтакте
Одноклассники
Google+
Как добавить шрифт в Фотошоп Онлайн: пошаговая инструкция
При оформлении работ в графическом редакторе Photoshop нередко есть желание использовать необычные шрифты для создания надписей. Но стандартные программы имеют ограниченный функционал. При этом в интернете всегда можно найти интересные варианты. Расскажем о том, как добавить шрифт в Фотошоп онлайн, и установить их непосредственно в программу, чтобы в дальнейшем создавать оригинальные коллажи или баннеры.
Но стандартные программы имеют ограниченный функционал. При этом в интернете всегда можно найти интересные варианты. Расскажем о том, как добавить шрифт в Фотошоп онлайн, и установить их непосредственно в программу, чтобы в дальнейшем создавать оригинальные коллажи или баннеры.
Открыть Photoshop онлайн
Как добавить шрифт в Фотошоп онлайн
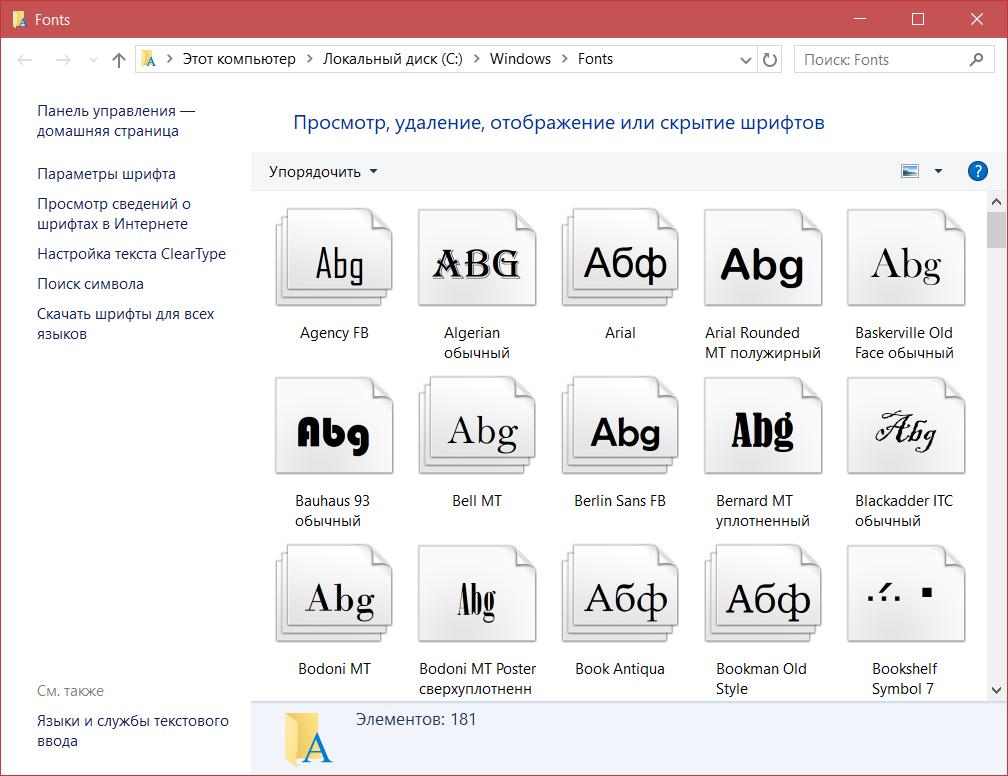
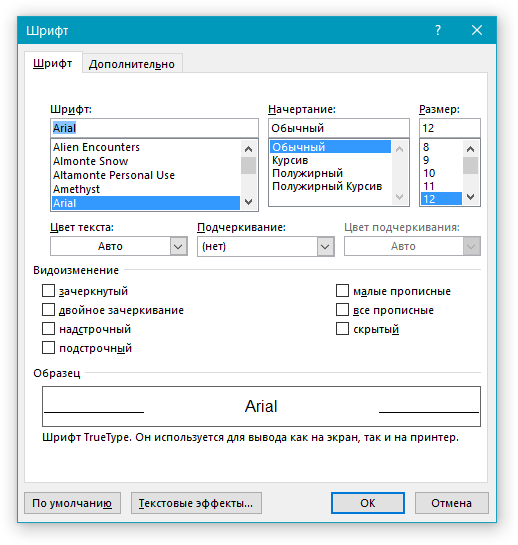
Прежде, чем добавлять их в графический редактор, сначала нужно загрузить в Microsoft Windows. Установленный в нее шрифт позволит использовать его во многих программах, в том числе и в Фотошопе. Процесс добавления в редактор состоит из нескольких этапов:
- Поиск шрифта.
- Его скачивание.
- Извлечение файлов из архива.
- Добавление в Фотошоп.
Искать шрифты вы будете в интернете. Их можно купить, но сегодня на просторах сети есть множество бесплатных веб сайтов, на которых можно скачать различные шрифты. Когда нужный шрифт найден, нажмите кнопку «Скачать».
Их можно купить, но сегодня на просторах сети есть множество бесплатных веб сайтов, на которых можно скачать различные шрифты. Когда нужный шрифт найден, нажмите кнопку «Скачать».
Чаще всего такие файлы находятся в архивах .zip или .rar. Поэтому, когда архив будет скачан, кликните на него правой кнопкой мыши. Выберите пункт в меню «Извлечь файлы». Внутри будут находиться файлы, расширение которых .txt и .ttf, это и есть шрифты.
Обратите внимание! Файлы со шрифтами могут быть нескольких форматов, включая .otf или .fon. Процесс их установки аналогичен более распространенным типам файлов .txt и .ttf.
Как добавить шрифт в Фотошоп онлайн пошагово
Когда нужные файлы найдены, скачаны и извлечены из архивных папок, найти их можно в папке на ПК «Все шрифты». Для установки в коллекцию шрифтов на вашем устройстве используйте следующую инструкцию:
- Нажмите на компьютере/ноутбуке/планшете кнопку «Пуск».

- Выберите пункт меню «Настройка».
- Перейдите через него в «Панель управления».
- Откроется меню, в котором следует выбрать раздел «Шрифты».
- перед вами появится окно, со всеми имеющимися теперь шрифтами.
- Отобразите их в таблице для удобства работы с ними. Для этого нажмите пункт «Вид», и выберите версию «Таблица».
- Имеющийся файл с новым шрифтом просто перетащите в это окно.
- Добавить шрифт можно через команду «Файл/Установить шрифт».
Обязательно сравните колонку в таблице «Имя файла» со шрифтами. Сравните установленный вами шрифт на его название и имя файла, заданное ему. Они могут не совпадать. Это важно, так как в окне программы Фотошоп будет отображаться именно название самого шрифта.
WhatTheFont и 4 альтернативы для поиска шрифтов из изображений
Если вы где-нибудь в сети видели красивый шрифт, который вы хотели бы включить в свой собственный проект, как вы узнали, как называется этот шрифт?
Как насчет того, когда шрифт внедрен в изображение? Как определить шрифт, если копирование и вставка текста невозможны?
Не волнуйтесь, есть инструменты, которые помогут вам найти шрифты из изображений. Это включает в себя WhatTheFont и несколько альтернатив, если это не нравится.
Это включает в себя WhatTheFont и несколько альтернатив, если это не нравится.
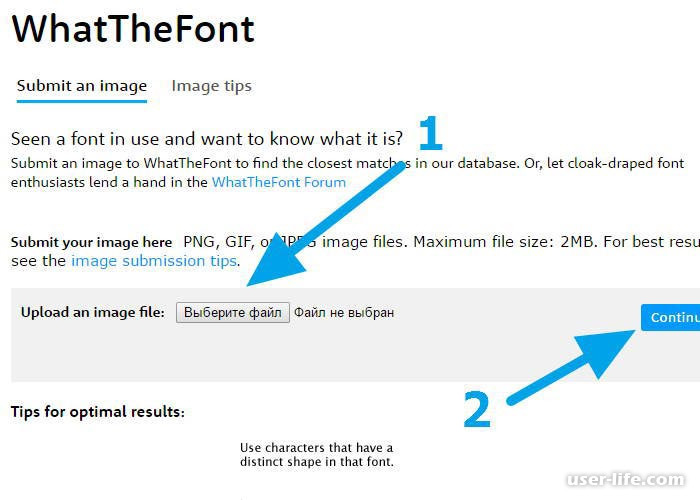
WhatTheFont, пожалуй, самый известный из всех бесплатных приложений поиска шрифтов.
Там нет процесса регистрации, и приложение простое в использовании. Нажмите Загрузить изображение или перетащите файл, чтобы начать процесс, и приложение позаботится обо всем остальном.
На сайте есть три подсказки для обеспечения успеха процесса. Вы должны применить эти советы к любому из инструментов, которые мы обсудим в этой статье:
- Попробуйте ограничить высоту шрифта до 100 пикселей.
- Попробуйте загрузить горизонтальные изображения.
- Убедитесь, что буквы не касаются друг друга.
Если исходное изображение не соответствует этим требованиям, отредактируйте его в приложении, таком как Photoshop, прежде чем загружать его.
Если приложение не может сопоставить ваше изображение со шрифтом, зайдите в процветающий раздел форума. Здесь вы найдете сообщество экспертов по шрифту. Разместите свою фотографию, и кто-то быстро поможет вам.
Здесь вы найдете сообщество экспертов по шрифту. Разместите свою фотографию, и кто-то быстро поможет вам.
Вы также можете скачать WhatTheFont на Android и iOS. Он может читать изображения, которые вы сохранили в библиотеке вашего телефона, а также может работать «на лету» с камерой вашего устройства. Это идеальный компаньон, если вы часто задаетесь вопросом о шрифтах, используемых на рекламных щитах и в магазинах.
Font Squirrel — это больше, чем просто идентификатор шрифта и инструмент поиска шрифта. Он работает так же, как WhatTheFont, но также позволяет загружать любые шрифты, которые он распознает, при условии, что он доступен в базе данных компании. Некоторые из шрифтов бесплатны; некоторые требуют единовременного платежа.
Когда вы загружаете свое изображение, инструмент автоматически обнаруживает отдельные формы. Просто введите соответствующую букву ниже каждой фигуры, которую вы хотите использовать при сканировании. Вам не нужно использовать все буквы, что полезно, если ваше изображение объединяет несколько разных шрифтов.
Сайт утверждает, что вы можете использовать любые шрифты, которые вы загружаете как в личных, так и в коммерческих проектах, но всегда проверяйте индивидуальную лицензию каждого шрифта, прежде чем продолжить.
Оба инструмента, о которых мы говорили, требуют загрузки изображения. Но какие решения доступны, если у вас нет изображения?
Проверьте IdentiFont. На сайте есть пять уникальных инструментов:
- Шрифты по внешнему виду: сайт задает вам 13 вопросов о вашем шрифте, а затем выдает список совпадений из его базы данных, содержащей более 11 000 стилей. Типичные вопросы включают в себя «У символов есть засечки?» И «Какая форма у точки на вопросительном знаке?»
- Шрифты по имени: Если вы знаете часть имени шрифта, но не уверены в его полном имени, приложение предложит вам рекомендации.
- Шрифты по сходству: если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили близко совпадают.
Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который имеет сходство с обычным шрифтом.
- Fonts by Picture: Этот инструмент позволяет вам искать различные шрифты дингбата. Вы можете даже искать по слову; например, введя «Автомобиль», вы увидите список всех шрифтов, которые содержат изображения автомобилей.
- Шрифты от дизайнера. Создание шрифтов — это форма искусства. Как и любое искусство, некоторые авторы стали известными, потому что они разработали уникальный стиль, который проявляется во всех их работах, или потому, что они создали некоторые из классических основных шрифтов, используемых сегодня. Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.
Fontspring — еще один инструмент для определения шрифтов по изображению. Визуально он очень похож на WhatTheFont, но в нем реализовано несколько функций, которые его конкуренты не предлагают.
Во-первых, есть редактор изображений. Если ваша фотография слишком мала, имеет плохое расстояние или буквы касаются друг друга, вы можете использовать редактор для настройки перед выполнением сканирования.
Во-вторых, есть особенность тега. Это позволяет вам добавлять характеристики к вашей загрузке в ставке, чтобы найти неосновные шрифты.
Наконец, инструмент поддерживает функцию обнаружения OpenType. OpenType — это формат файла, используемый для масштабируемых компьютерных шрифтов.
Сайт поддерживает как загрузку изображений с вашего локального компьютера, так и использование URL-адреса изображения в Интернете. Вы также найдете онлайн-магазин шрифтов, библиотеку для поиска и даже генератор веб-шрифтов.
Последний инструмент, о котором мы собираемся поговорить — это WhatFontIS. Он, возможно, более мощный, чем Fontspring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.
Для всех пользователей существует пара ограничений: размеры изображений не могут превышать 1,8 МБ, и он поддерживает только JPEG, JPG, GIF и PNG.
Приложение имеет два других важных преимущества:
- Расширение браузера: для Chrome и Firefox доступны надстройки, позволяющие мгновенно определять любой шрифт, с которым вы сталкиваетесь в Интернете.
- Шрифты PDF: природа файлов PDF затрудняет извлечение шрифтов из них; это не изображения и не традиционные текстовые документы. Сканер PDF WhatFontIs позволяет загружать файлы PDF. Затем инструмент сканирует документ и предоставляет список всех найденных шрифтов.
Как и WhatTheFont, есть активный раздел форума, если вы хотите обсудить ваши шрифты более подробно.
Какой инструмент вы используете?
Очевидно, что некоторые из этих приложений имеют схожие функции и функции. Однако, чтобы быть в безопасности, вы никогда не должны полагаться только на один из них.
Некоторые шрифты очень похожи, поэтому целесообразно запустить ваше изображение с помощью нескольких инструментов, чтобы убедиться, что они согласовывают результат перед загрузкой и использованием шрифта самостоятельно.
Еще лучше, почему бы не создать собственную обширную библиотеку шрифтов с помощью этих бесплатных наборов шрифтов для графических дизайнеров и эти бесплатные шрифты Google, которые можно использовать в презентациях
лучших бесплатных идентификаторов шрифтов для поиска шрифта по изображению
- Твиттер
- Линкедин
- Реддит
Вы видите фото с красивыми шрифтами, и вам интересно, что за шрифт на этом фото. Как найти шрифт по изображению? Этот пост призван помочь вам определить шрифт на изображении и показать, как использовать идентифицированный шрифт в вашем видео (с помощью MiniTool MovieMaker).
Как найти шрифт на изображении
Хотите найти шрифт по изображению? Здесь вы найдете простой способ идентифицировать шрифты на изображениях — используя веб-сайты для поиска шрифтов в Интернете. Ниже приведены два лучших идентификатора бесплатных шрифтов.
Ниже приведены два лучших идентификатора бесплатных шрифтов.
WhatTheFont
Используя крупнейшую в мире коллекцию шрифтов, WhatTheFont может быстро определить и выяснить, какой шрифт использовался в изображении. Этот инструмент поддерживает только JPG и PNG. Если изображение, по которому вы хотите идентифицировать шрифт, представляет собой GIF, вы должны преобразовать GIF в PNG или JPG.
Вот как определить шрифт на изображении с помощью WhatTheFont.
Шаг 1. Посетите веб-сайт WhatTheFont: https://www.myfonts.com/WhatTheFont/.
Шаг 2. Загрузите изображение со своего компьютера.
Шаг 3. Выберите шрифт, который вы хотите идентифицировать, и щелкните стрелку вправо, чтобы узнать, какой шрифт используется в этом изображении.
Шаг 4. После этого выберите лучшее совпадение из результатов.
WhatFontIs
Еще одним средством поиска шрифтов является WhatFontIs. Он помогает узнать, что это за шрифт, и позволяет искать по цене, регулировать яркость изображения и т. д.
д.
Позволяет загружать изображение с компьютера или путем ввода URL-адреса.
Ниже приведены шаги по поиску шрифта на изображении.
Шаг 1. Посетите веб-сайт WhatFontIs: https://www.whatfontis.com.
Шаг 2. Перетащите изображение на этот сайт.
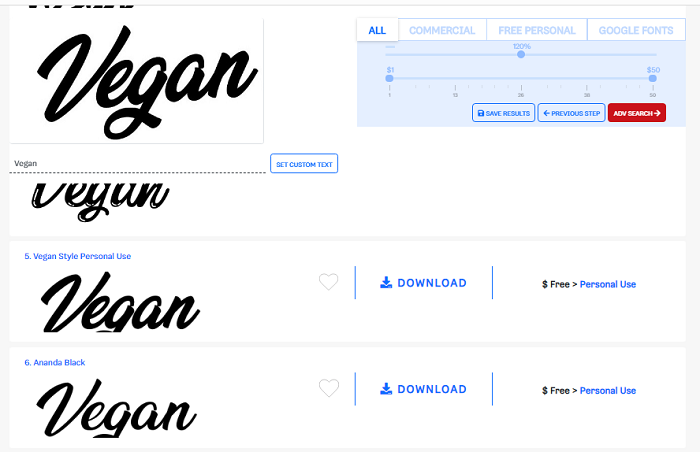
Шаг 3. Нарисуйте рамку для выбора шрифта на изображении и нажмите кнопку СЛЕДУЮЩИЙ ШАГ .
Шаг 4. Нажмите на ВЫБЕРИТЕ ЭТО (рекомендуется) , чтобы определить шрифт.
Шаг 5. Нажмите Показать все шрифты и выберите нужный вариант из выпадающего списка.В разделе «Ввод» введите одну букву сверху и нажмите СЛЕДУЮЩИЙ ШАГ .
Шаг 6. Затем проверьте соответствие результатов и загрузите шрифт, соответствующий загруженному изображению.
Как добавить текст в видео с помощью пользовательских шрифтов
Зная имя шрифта, вы можете загрузить его и использовать в своем видео. Этот пост научит вас, как это сделать.
5 Веб-сайт для поиска бесплатных шрифтов
- ДаФонт
- Пространство шрифтов
- 1001 шрифт
- Шрифт Freak
- Шрифты Google
Как установить шрифты на ПК с Windows
Вот краткое руководство по установке шрифтов в Windows.
- После загрузки шрифта дважды щелкните по нему.
- Во всплывающем окне нажмите кнопку Установить , чтобы установить этот шрифт на ПК с Windows.
Также читайте: Полное руководство по добавлению шрифтов в Word
Как использовать пользовательские шрифты в видео
Итак, вы уже установили шрифт на свой компьютер. Чтобы использовать этот шрифт в своем видео, вам понадобится видеоредактор — MiniTool MovieMaker. Он не содержит водяных знаков и позволяет добавлять текст в видео с помощью пользовательских шрифтов.
Вот как:
Шаг 1. Загрузите, установите и запустите MiniTool MovieMaker.
Скачать бесплатно
Шаг 2. Импортируйте видео, в котором вы хотите использовать шрифт. Добавьте видео на временную шкалу.
Импортируйте видео, в котором вы хотите использовать шрифт. Добавьте видео на временную шкалу.
Шаг 3. Нажмите Text и выберите нужный текстовый шаблон. Нажмите + , чтобы добавить его.
Шаг 4. В текстовом редакторе выберите шрифт, который вы только что установили в Windows, и настройте другие параметры.
Шаг 5.Наконец, нажмите Экспорт и измените параметры вывода. Нажмите кнопку Экспорт , чтобы экспортировать видео.
Заключение
Прочитав этот пост, вы должны знать, как найти шрифт на изображении и как добавить текст в видео, используя пользовательские шрифты. Теперь твоя очередь!
- Твиттер
- Линкедин
- Реддит
ОБ АВТОРЕ
Зои Подписывайтесь на нас
Должность: Обозреватель
Зои много лет работает редактором в MiniTool, пишет статьи о навыках редактирования видео. Она опубликовала сотни статей о редактировании видео, преобразовании видео, загрузке видео, редактировании аудио и редактировании фотографий. Она также пишет несколько статей о YouTube, Facebook, Instagram и Twitter.
Она опубликовала сотни статей о редактировании видео, преобразовании видео, загрузке видео, редактировании аудио и редактировании фотографий. Она также пишет несколько статей о YouTube, Facebook, Instagram и Twitter.
В свободное время Зои любит читать, путешествовать, кататься на коньках, смотреть фильмы, мюзиклы и спектакли. Среди ее любимых мюзиклов «Призрак оперы», «Гамильтон» и «Красный и черный».
Кстати, Зои — фанатка Шекспира!
Определение шрифтов в Chrome, Edge и Firefox с помощью инструментов разработчика
Типичная веб-страница обычно состоит из нескольких различных элементов, большинство из которых окрашены в разные цвета и написаны разными шрифтами и стилями.Иногда мы сталкиваемся с настолько красиво оформленными веб-страницами, что нам хочется углубиться в их атрибуты; очень элегантная тема или хороший, профессиональный шрифт, возможно.
Люди, которые разбираются в шрифтах и очарованы ими, часто используют бесплатные онлайн-инструменты идентификации шрифтов, чтобы найти шрифты в Интернете. Эти онлайн-инструменты требуют, чтобы вы вводили URL-адрес или загружали изображение с продемонстрированным шрифтом, которое затем проверялось. Если вы не хотите мучиться с изучением нового инструмента, этот пост для вас.Сегодня мы обсудим, как пользователи могут определить, какой шрифт используется на конкретной веб-странице, без использования расширения браузера, приложения или каких-либо онлайн-инструментов.
Эти онлайн-инструменты требуют, чтобы вы вводили URL-адрес или загружали изображение с продемонстрированным шрифтом, которое затем проверялось. Если вы не хотите мучиться с изучением нового инструмента, этот пост для вас.Сегодня мы обсудим, как пользователи могут определить, какой шрифт используется на конкретной веб-странице, без использования расширения браузера, приложения или каких-либо онлайн-инструментов.
Процедура, которую мы будем обсуждать в этой статье, будет вращаться вокруг параметра, предлагаемого большинством веб-браузеров, а именно « Инструменты разработчика » или, если быть точным, параметра под названием Inspect Element . Здесь мы обсудим, как можно идентифицировать шрифты в двух браузерах — Chrome , Edge и Firefox .
Определите шрифты на веб-странице с помощью Inspect Element в Firefox
Посетите веб-страницу шрифта, который вы хотите идентифицировать, и щелкните правой кнопкой мыши текст, написанный интересующим вас шрифтом.
От в списке отображаемых параметров (контекстное меню) нажмите «Проверить элемент». Это откроет Инструменты разработчика в нижней части страницы.
В правом нижнем углу раздела «Средства разработки» вы найдете подзаголовок «Шрифты», нажмите на него.
Затем он отобразит для вас свойства шрифта, которые вы хотели изучить, такие как его размер, высота строки, вес и т. д., а также указан ли шрифт курсивом или нет, хотя это всегда очевидно. .
Если вам интересно узнать больше об используемом шрифте, Firefox предоставит вам и это. Если вы прокрутите раздел шрифтов вниз и нажмете «Все шрифты на странице», вкладка шрифтов развернется, и вам будут показаны все шрифты, которые используются на веб-странице, которую вы просматриваете в данный момент, а также где они используются.Не только это, но вы также получаете предварительный просмотр того, как выглядит конкретный шрифт. При наведении указателя мыши на шрифты в инструментах разработчика будут выделены разделы веб-страницы, в которых используется этот шрифт.
Определение шрифта с помощью инструментов разработчика в Chrome
Процесс аналогичен описанному выше. Выполните первые два шага, как вы это делали с Firefox, чтобы открыть Инструменты разработчика в правой части страницы.
Нажмите на подзаголовок «Вычислено».
Прокрутите немного вниз, и вы найдете информацию об интересующем вас шрифте (семейство шрифтов, размер и т. д.).)
К сожалению, Chrome не предоставляет вам никакой дополнительной информации, как это делает Firefox.
Определите, какой шрифт используется с помощью Edge Developer Tools
- Open Edge
- Щелкните правой кнопкой мыши и выберите текст
- Выберите Inspect
- В открывшихся инструментах разработчика посмотрите в разделе Computed
- Вы увидите Детали.
Если вы не думаете, что не можете работать с браузерными инструментами разработчика и что онлайн-инструменты вам больше подходят, есть несколько из них, которые работают очень хорошо.
Читать дальше : Как найти аналогичные бесплатные альтернативы платным шрифтам.
Как определить шрифт на изображении
Опубликовано от Madalina Dinita 1 комментарий
Если вы только что наткнулись на интересное изображение и хотите узнать, какой шрифт они использовали, это руководство для вас. Конечно, вы можете попытаться связаться с создателем этого изображения, но контактная информация не всегда доступна.
В этом случае вы можете использовать онлайн-службу распознавания шрифтов, такую как WhatFontIs, MyFonts’s WhatTheFont или FontSpring’s Font Finder.Или вы можете обратиться за помощью к сообществу «Определить, этот шрифт» Reddit. Но сначала давайте сосредоточимся на онлайн-инструментах автоматического распознавания шрифтов.
Какие шаги нужно выполнить?
- Сохраните картинку на свой компьютер. Постарайтесь сделать четкое и качественное изображение. По возможности избегайте пиксельных изображений.
 Вы также можете указать URL-адрес изображения, если сохранение изображения на вашем устройстве невозможно.
Вы также можете указать URL-адрес изображения, если сохранение изображения на вашем устройстве невозможно. - Перейдите к одной из перечисленных выше онлайн-служб распознавания шрифтов. Скриншоты ниже были сделаны с помощью WhatFontIs.
- Загрузить изображение.
- Если изображение имеет разные типы шрифтов, выберите интересующий вас шрифт.
- Прокрутите вниз и нажмите кнопку Следующий шаг .
- Оптимизируйте изображение и настройте контрастность, яркость, шум и другие параметры.
- Прокрутите вниз и нажмите «Далее».
- Вручную вставьте символы в изображение.
- Вы получите список шрифтов, соответствующих загруженному вами изображению.
- Нажмите кнопку Download , чтобы загрузить интересующий вас шрифт.
Важные примечания
Вы не всегда можете быть удовлетворены результатами, которые дают эти инструменты. В конце концов, имейте в виду, что вероятность успеха распознавания шрифтов зависит от ряда факторов, таких как:
- Качество изображения.
 Если вы загрузите пиксельные изображения, автоматическим средствам поиска шрифтов будет сложно сопоставить шрифт на изображении со шрифтами из их базы данных. И это подводит нас к следующему фактору.
Если вы загрузите пиксельные изображения, автоматическим средствам поиска шрифтов будет сложно сопоставить шрифт на изображении со шрифтами из их базы данных. И это подводит нас к следующему фактору. - База данных шрифтов .Чем больше база данных шрифтов, тем выше шансы автоматического поиска шрифтов правильно его идентифицировать. Если первый использованный вами инструмент не дал удовлетворительных результатов, попробуйте другой.
- Ориентация текста . Если текст зачеркнут, слова перекрываются. Таким образом, инструмент распознавания шрифтов может не идентифицировать шрифт.
Не загружайте изображения, содержащие личную информацию. Хотя онлайн-инструменты, которые мы перечислили выше, безопасны в использовании, часть обработки изображений происходит где-то на сервере.
Хакеры всегда прячутся в темноте, пытаясь найти способ заполучить ваши личные данные. Когда-нибудь они могут решить атаковать серверы сервисов распознавания шрифтов. Всегда будьте начеку и защищайте PII ( Информация, позволяющая установить личность ).
Всегда будьте начеку и защищайте PII ( Информация, позволяющая установить личность ).
Сообщество «Определить этот шрифт» Reddit
Далее в списке, если вам не нравится идея использования онлайн-инструмента распознавания шрифтов, вы можете присоединиться к сообществу «Определить этот шрифт» на Reddit.
Загрузите свое изображение, и сообщество Reddit предложит, какой шрифт, по их мнению, это.
Ну вот; вот как вы можете идентифицировать шрифты в изображениях.
TechniPages опубликовал несколько руководств по шрифтам. Проверьте их здесь:
Сопоставитель стиля шрифта
Сопоставитель стиля шрифта Если вы используете веб-шрифт, вы обязательно увидите вспышку нестилизованного текста (или FOUC),
между первоначальным рендерингом вашего веб-шрифта и выбранным вами веб-шрифтом.Обычно это приводит к резкому изменению макета из-за
несоответствие размеров двух шрифтов. Чтобы минимизировать это
несоответствие, вы можете попытаться сопоставить резервный шрифт и предполагаемый веб-шрифт. x-высоты и ширины [1].
Этот инструмент поможет вам сделать ровно это.
x-высоты и ширины [1].
Этот инструмент поможет вам сделать ровно это.
Перекрывается
В примере по умолчанию Мерриуэзер выше и шире, чем Джорджия, поэтому, если вы увеличьте размер шрифта в Грузии с до 18 пикселей и расстояние между буквами с до 0.1 пиксель вы получите довольно близкий матч!
Используйте разные цвета для каждого шрифта
См. изменение макета из-за FOUC
Лиса перепрыгнула через ленивого пса, подлеца.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.Excepteur sint occaecat cupidat non proident, sunt in culpa qui officia deserunt mollit anim id est Laborum.
сделано с помощью ✨ Моники. вдохновленный в блоге Хелен. найди это на гитхабеБросай!
Как определить шрифт в PDF онлайн, используя эти методы бесплатно — FiftyTalk
Что такое идентификатор шрифта PDF? Когда вы иногда работаете в своем офисе и получаете электронное письмо от компании или сотрудника с вложенным файлом PDF, иногда вам может понравиться шрифт, включенный в файл PDF.
Однако получать электронное письмо необязательно. Это может быть электронная книга или документ любого типа, который может вас заинтересовать, какой шрифт включен в этот документ.
Таким образом, идентификатор шрифта PDF — это приложение, которое работает с обратным программированием ИИ, чтобы иметь возможность идентифицировать шрифт, включенный в любой тип файла или документа PDF.
Это мощный и экономящий время способ определить шрифт, вместо того, чтобы спрашивать автора о шрифте или тратить время на размышления о нем.
Сегодня я покажу вам 5 лучших и простых способов определить шрифт в pdf-документах онлайн
1.
Использование Adobe ReaderСамый простой и естественный способ определить шрифт в PDF онлайн — это использовать Adobe Reader, который может сэкономить вам много времени, и это происходит с помощью нескольких щелчков мыши.
Вам просто нужно подготовить файл PDF на рабочем столе или в разделе «Загрузки». Если файл находится на другом компьютере, вы можете проверить, как перенести его на свой компьютер.
Если файл находится на другом компьютере, вы можете проверить, как перенести его на свой компьютер.
Давайте узнаем, как это делается:
- Откройте файл PDF с помощью Adobe Reader
- После того, как файл будет открыт, наведите курсор в верхний левый угол Adobe Reader, затем нажмите «Файл»
- Когда откроется список файлов, перейдите вниз и нажмите «Свойства»
- После открытия свойств документа вы увидите список параметров в верхней части всплывающего окна.
- Нажмите «Шрифты», затем вы увидите список шрифтов, которые Adobe Reader идентифицировал в вашем PDF-документе
2.
Идентификатор шрифта Artwork PDFArtwork — это инструмент для создания фирменных этикеток и упаковки, который предоставляет бесплатную услугу по идентификации шрифтов в PDF в Интернете. У них есть удобный веб-сайт с дизайном пользовательского интерфейса, который может упростить и ускорить работу.
Инструмент называется Artwork Font Finder, который помогает извлекать и идентифицировать шрифты из PDF-документов одним щелчком мыши.
Как это работает:
- Перейти на страницу Artwork PDF-Finder.
- Нажмите «Попробовать сейчас»
- Откроется новая страница, нажмите «Обзор» или вы можете просто перетащить документ PDF
- После загрузки документа PDF
- Вы получите результаты по всей информации, извлеченной из PDF, включая шрифт, который был идентифицирован
- В правой части страницы результатов вы найдете типы шрифтов, которые были идентифицированы инструментом
3.
Конвертер PDF онлайнЕще один инструмент для определения шрифта в PDF онлайн, PDF Converter Online — это инструмент, созданный сначала для преобразования документов.
Однако он также предоставляет вам возможность идентификации шрифта в Интернете.
Давайте узнаем, как им пользоваться:
- Сначала откройте веб-сайт PDF Converter Online.
- Затем нажмите «Выбрать файл».
- После открытия проводника выберите PDF-документ, шрифт которого вы хотите идентифицировать.

- Нажмите «Открыть», после чего файл будет загружен автоматически. красная кнопка для извлечения шрифта из выбранного PDF-документа
- Наконец, файл будет автоматически загружен на ваш компьютер в виде папки Zip
- Вы также можете проверить его в истории загрузок или в файле загрузки
- Открыть папку zip, и вы увидите внутри нее файл шрифта
- Извлеките папку zip, чтобы установить шрифт
- Вы можете дважды щелкнуть файл шрифта, чтобы загрузить и установить его непосредственно на свой компьютер.
4.
Извлечение PDFПомимо определения шрифта PDF-файлов, Extract PDF — это инструмент, который помогает извлекать необработанные изображения из любого PDF-документа, позволяет обрезать, переворачивать, поворачивать и инвертировать цвета…
Тем не менее, пользователям, которые тестировали это приложение, оно понравилось, потому что оно бесплатное для использования и имеет ограничение на загрузку в 14 Мб.
Он также доступен для пользователей Android в магазине игр.
Теперь приготовьтесь к тому, как это работает:
- Перейдите на веб-сайт Extract PDF.
- Нажмите «Выбрать файл»
- После того, как откроется проводник, выберите PDF-файл, шрифт которого вы хотите определить.
- Щелкните файл, затем нажмите «Открыть». , вам придется дождаться процесса извлечения (это быстро)
- После завершения извлечения вы будете перенаправлены на страницу результатов
- Затем вы можете выбрать Шрифты, чтобы увидеть, какой тип шрифта Извлечь PDF находится в вашем документе
- У вас также есть другие параметры на выбор, такие как (изображения, текст, метаданные), эти параметры показывают вам, что инструмент нашел в вашем документе PDF после его извлечения
5.
Онлайн-поиск шрифтов Aconvert Convert — это мощный инструмент, который может помочь вам идентифицировать шрифт в pdf онлайн бесплатно. Однако вы можете просто указать шрифт своего PDF-документа, вы также можете конвертировать множество документов, таких как (электронная книга, изображения, видео, архивы…) и многое другое.
Однако вы можете просто указать шрифт своего PDF-документа, вы также можете конвертировать множество документов, таких как (электронная книга, изображения, видео, архивы…) и многое другое.
С помощью Convert вы можете легко идентифицировать шрифт в PDF онлайн, давайте проверим, как это сделать:
- Сначала перейдите на сайт Aconvert.
- Затем на правой боковой панели выберите «PDF», щелкнув по нему
- Когда откроется страница PDF, вы увидите несколько вариантов в верхней части страницы, выберите параметр «Извлечь», щелкнув по нему.
- Затем нажмите «Выбрать файл», после чего откроется файловый менеджер, чтобы вы могли выбрать PDF-документ.
- Теперь выберите документ или файл, в котором вы хотите идентифицировать шрифт, и нажмите «Открыть» (затем файл будет загружен автоматически)
- После завершения загрузки выберите тип процесса, который вы хотите выполнить, в Если вы хотите идентифицировать шрифт в PDF, нажмите «Тип»> «Шрифты»
- Затем нажмите «Отправить»
- После того, как инструмент проверит шрифт, вы увидите выходной файл чуть ниже « Кнопка «Отправить»
- Нажмите на маленькую иконку загрузки и вуаля! Ваш шрифт будет загружен, и вы сможете его использовать.

6.
[Бонус] — Как проверить шрифт для выбранной части файла PDFЕсли вы хотите просто выделить небольшую фразу или даже слово в документе и определить шрифт только выбранной части, вы находитесь в правильном месте.
Изучив этот метод, вы сможете идентифицировать шрифт в файле PDF онлайн, просто выбрав небольшую часть документа.
Вот как это делается:
- Скачать PDF-XChange Viewer.
- После завершения загрузки установите приложение
- При установке выберите бесплатную версию приложения
- Когда установка будет завершена, запустите приложение PDFX-Viewer окно приложения, чтобы выбрать документ PDF из проводника
- Вы также можете просто перетащить документ в приложение
- Теперь документ будет открыт в приложении
- Выберите «Инструмент выбора», затем выберите слово или фраза, которая вам нравится
- После выбора шрифта щелкните правой кнопкой мыши и наведите указатель мыши на «Свойства текста», затем нажмите на него
- Теперь вы увидите простой текст, если вы выбрали слово, или список тексты, если вы выбрали фразу
- Справа от каждого текста будет знак +, нажмите на этот знак, и вы увидите все детали и типы шрифта
Это были лучшие способы, которые я нашел, чтобы помочь вам идентифицировать шрифт в PDF онлайн с помощью этих простых и удобных инструментов.
